Come aggiungere Aggiungi al carrello adesivo in WooCommerce nel 2023
Pubblicato: 2023-08-04Aggiungere un pulsante adesivo Aggiungi al carrello alle pagine dei prodotti WooCommerce è un ottimo modo per garantire che i tuoi clienti possano aggiungere facilmente un prodotto al carrello da qualsiasi punto della pagina. Inoltre spinge i visitatori indecisi ad acquistare i tuoi prodotti.
Un pulsante permanente Aggiungi al carrello potrebbe, quindi, aumentare la soddisfazione dei clienti e i tassi di conversione del tuo sito.
WooCommerce non offre una funzione di aggiunta al carrello nativa e appiccicosa. Tuttavia, puoi utilizzare un plugin, come Botiga Pro, per fornire la funzionalità.
In questo tutorial, ti mostrerò come aggiungere pulsanti permanenti Aggiungi al carrello alle pagine dei tuoi prodotti WooCommerce.
1. Installa e attiva il tema Botiga WooCommerce
Botiga è un tema WooCommerce gratuito mentre Botiga Pro è un plugin premium che estende il tema con funzionalità avanzate.
Avrai bisogno sia del tema che del plugin per aggiungere pulsanti WooCommerce permanenti aggiungi al carrello al tuo sito.
Il nostro tema Botiga è uno dei temi WooCommerce gratuiti più popolari sul mercato.
Puoi scaricarlo qui o trovarlo nel repository ufficiale dei temi WordPress.
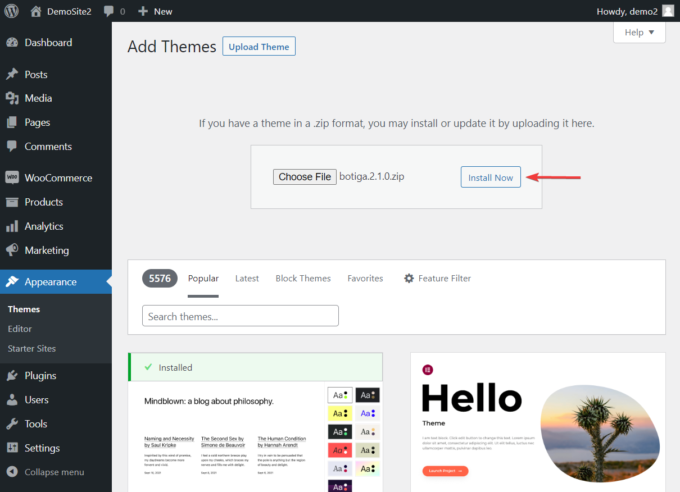
Quindi, apri la dashboard di WordPress e vai su Aspetto > Temi > Aggiungi nuovo > Carica tema .
Fai clic sul pulsante Scegli file per caricare il tema, quindi premi il pulsante Installa ora .
Una volta installato il tema, fai clic sul pulsante Attiva :

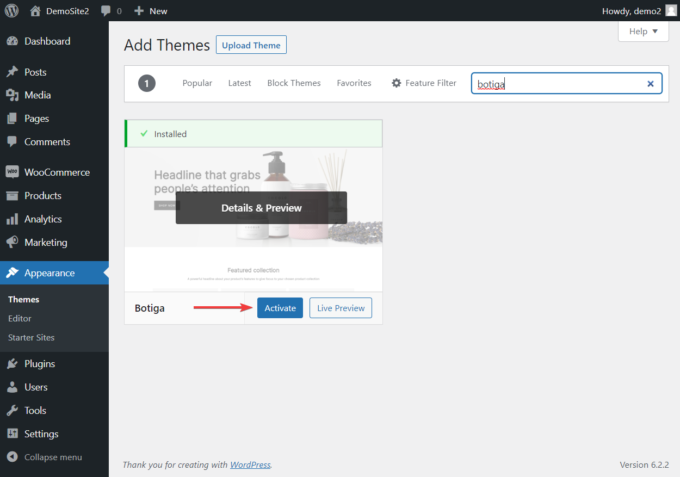
In alternativa, puoi andare su Aspetto > Temi > Aggiungi nuovo , inserire " Botiga " nella barra di ricerca e fare clic sui pulsanti Installa , quindi su Attiva :

2. Installa e attiva il plug-in Botiga Pro
Botiga Pro è un plugin WordPress premium che aggiunge funzionalità extra al tema Botiga gratuito.
Ti dà accesso a molte funzionalità straordinarie, tra cui tabelle delle dimensioni, gallerie audio e video, mega menu, siti di avvio predefiniti, pulsanti permanenti di aggiunta al carrello e altro ancora.
Poiché Botiga Pro è un plugin premium, dovrai acquistarlo qui prima di caricarlo sul tuo sito WordPress (il prezzo parte da $ 69 all'anno).
Una volta ottenuto il plug-in, vai alla dashboard di WordPress e vai su Plugin > Aggiungi nuovo > Carica plug-in .
Utilizza l'opzione Scegli file per caricare Botiga Pro, quindi fai clic sui pulsanti Installa e Attiva per installare il plug-in sul tuo sito.
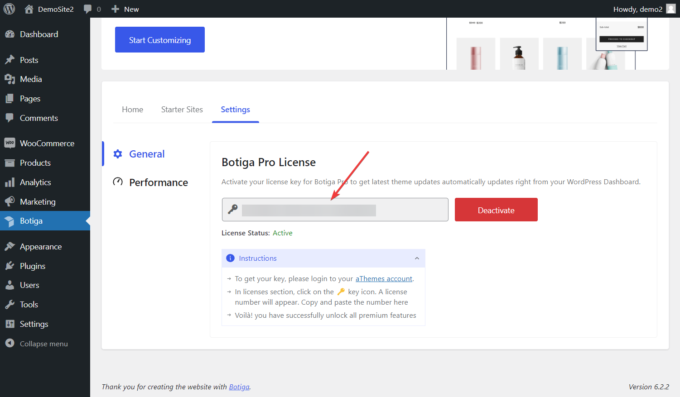
Successivamente, dovrai attivare la tua licenza. Copia la chiave di licenza dal tuo account Botiga, quindi vai su Botiga > Impostazioni > Generale . Inserisci la chiave di licenza e fai clic sul pulsante Salva modifiche per attivare il plug-in:

3. Importa un sito di partenza (facoltativo)
I siti iniziali sono siti Web già pronti che puoi importare nel tuo negozio WooCommerce. Botiga Pro offre una serie di siti di partenza potenti e ben progettati per varie nicchie di e-commerce.
Sebbene l'importazione di un sito iniziale di Botiga sia facoltativa e tu possa anche scegliere di iniziare a progettare il tuo negozio da zero utilizzando le opzioni di personalizzazione di Botiga, ti consiglio di andare avanti perché darà al tuo negozio WooCommerce un aspetto professionale (che puoi ulteriormente personalizzare).
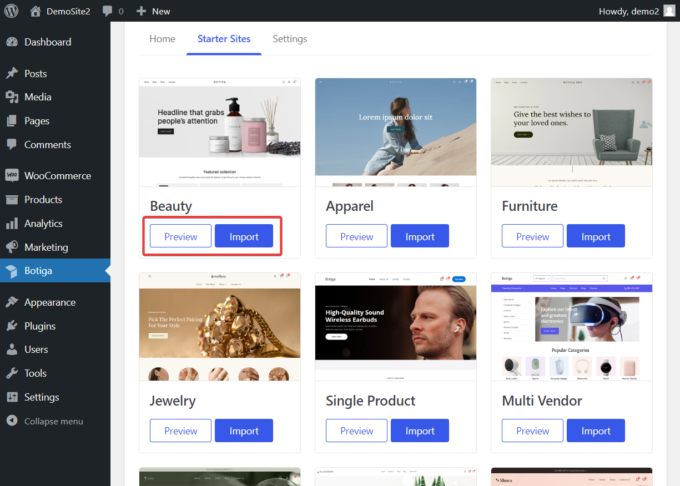
Puoi controllare i siti iniziali andando su Botiga > Siti iniziali e visualizzare l'anteprima di ciascun sito utilizzando il pulsante Anteprima .
Quando trovi un sito che ti piace, premi il pulsante Importa :

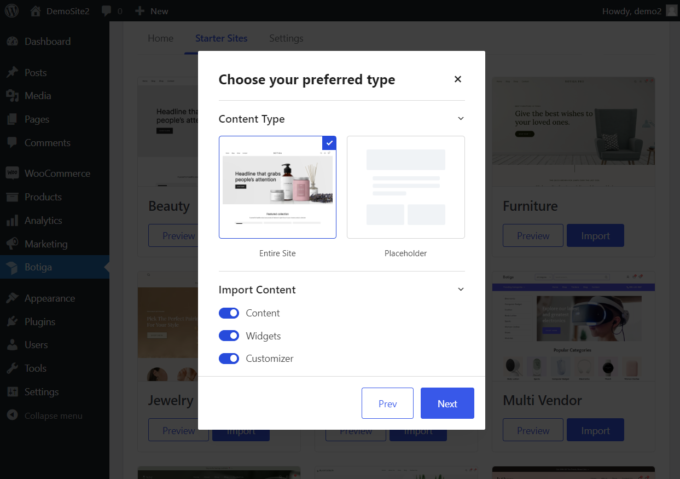
Non appena lo fai, apparirà un popup che ti mostrerà gli elementi (ad esempio contenuto, widget, impostazioni del personalizzatore, ecc.) che il programma di installazione demo aggiungerà al tuo sito web.
Hai la possibilità di deselezionare qualsiasi elemento, ma ti consiglio di mantenerli tutti.
Puoi anche scegliere se importare l'intero sito di partenza (inclusi contenuti, immagini, ecc.) o solo un segnaposto (che si riferisce al layout del sito):

Saranno necessari alcuni minuti affinché il programma di installazione demo completi il processo di importazione.
4. Abilitare il modulo
Dopo aver installato il plug-in e importato il sito iniziale, è il momento di aggiungere i pulsanti permanenti Aggiungi al carrello alle pagine dei prodotti WooCommerce.

La funzione Aggiungi al carrello permanente del prodotto è disabilitata per impostazione predefinita e deve essere abilitata manualmente.
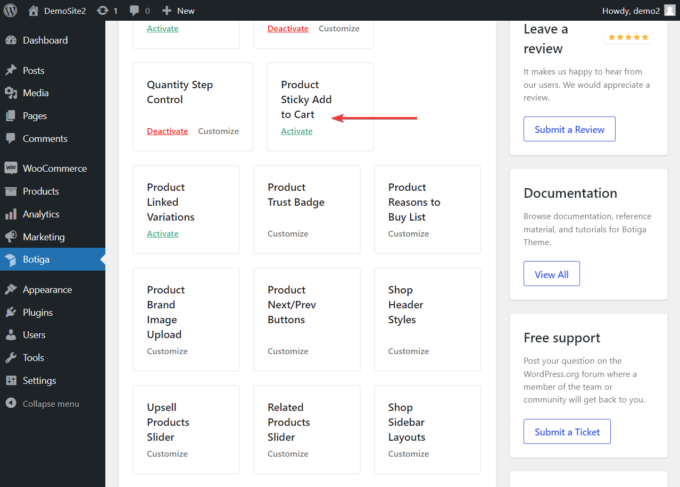
Nell'area di amministrazione di WordPress, vai su Botiga > Home . Qui troverai il modulo Prodotto adesivo Aggiungi al carrello nella sezione Fai di più con Botiga Pro .
Attiva il modulo facendo clic sul pulsante Attiva :

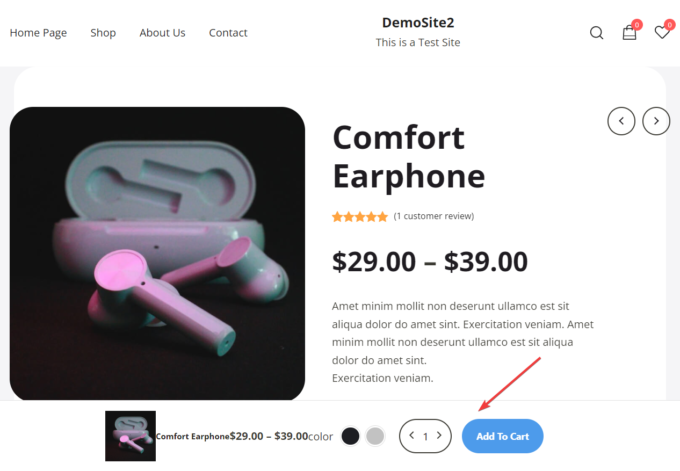
Questo è tutto. Ora dovresti essere in grado di vedere un pulsante WooCommerce adesivo Aggiungi al carrello su ciascuna delle pagine dei tuoi prodotti.
Il pulsante adesivo Aggiungi al carrello viene visualizzato nella parte inferiore della pagina del prodotto accanto a un breve riepilogo del prodotto, inclusa una piccola immagine in miniatura, il prezzo, i colori disponibili e il numero di articoli, all'interno di un pulsante aggiuntivo a larghezza intera -barra del carrello:

5. Configura la barra Aggiungi al carrello
Puoi personalizzare l'aspetto della barra Aggiungi al carrello dal Customizer di WordPress.
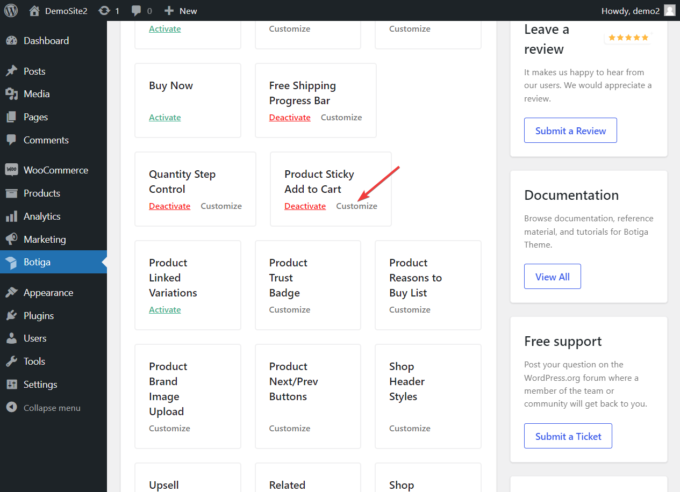
È possibile accedere alle opzioni di personalizzazione pertinenti dal modulo Aggiungi al carrello appiccicoso del prodotto .
Fai clic sul collegamento Personalizza nella casella del modulo nella pagina di amministrazione di Botiga > Home per aprire le impostazioni del modulo:

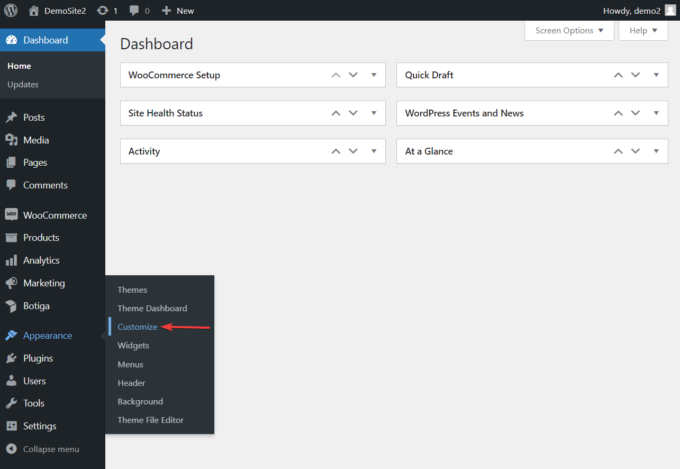
In alternativa, puoi accedere al Personalizzatore normalmente, dal menu Aspetto > Personalizza :

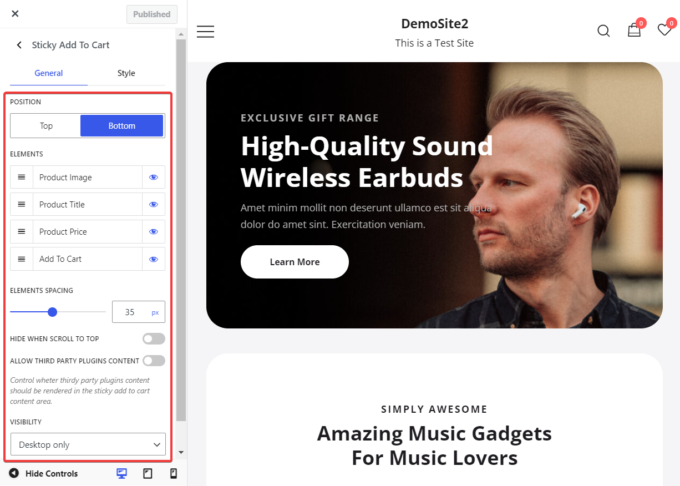
Quando si apre il personalizzatore, vai alla sezione WooCommerce > Prodotto singolo > Aggiungi al carrello appiccicoso dove puoi modificare la barra Aggiungi al carrello utilizzando le opzioni di design e layout disponibili:

Hai accesso alle seguenti opzioni:
io. Posizione: per impostazione predefinita, la barra Aggiungi al carrello viene visualizzata nella parte inferiore dello schermo, ma puoi modificarne la posizione in alto utilizzando questa opzione.
ii. Elementi: come accennato in precedenza, il pulsante Aggiungi al carrello viene visualizzato insieme a una serie di altri elementi come l'immagine in miniatura del prodotto, il prezzo, il colore e un contatore del prodotto. Per escludere uno di questi elementi, fai clic sull'icona a forma di occhio accanto all'elemento che desideri rimuovere.
iii. Spaziatura elementi: qui puoi definire la spaziatura orizzontale tra gli elementi all'interno della barra aggiungi al carrello.
iv. Nascondi quando scorri verso l'alto: questa opzione ti consente di nascondere la barra di aggiunta al carrello quando il visitatore visualizza la parte superiore della pagina del prodotto (poiché lì è presente un altro pulsante di aggiunta al carrello).
v. Consenti contenuto di plug-in di terze parti: qui puoi abilitare Botiga a mostrare contenuti da plug-in di terze parti all'interno della barra Aggiungi al carrello.
vi. Visibilità: questa opzione ti consente di mostrare il pulsante solo su dispositivi desktop, solo su dispositivi mobili o su tutti i dispositivi.
Conclusione
Aggiungere un pulsante adesivo Aggiungi al carrello al tuo negozio WooCommerce non è un compito difficile purché tu abbia accesso agli strumenti giusti.
Botiga è un eccellente tema gratuito e, se abbinato al potente plug-in Botiga Pro, ti offre molte funzionalità avanzate di eCommerce, inclusi eleganti pulsanti aggiungi al carrello appiccicosi per le pagine dei tuoi prodotti.
Aggiungere un pulsante WooCommerce adesivo Aggiungi al carrello al tuo sito con Botiga Pro è facile come premere il pulsante Attiva.
Anche la personalizzazione della barra di aggiunta al carrello è semplice e può essere eseguita dal personalizzatore live in modo da poter vedere le modifiche che stai apportando in tempo reale.
Hai qualche domanda su come aggiungere un pulsante adesivo Aggiungi al carrello al tuo negozio WooCommerce? Fatecelo sapere nella sezione commenti qui sotto.
