Tema WooCommerce Storefront Crea più modelli di categoria
Pubblicato: 2020-10-12 È pratica comune in molti negozi online utilizzare modelli diversi per categorie, tag, tipi di post personalizzati e tassonomie. Se utilizzi modelli diversi per le categorie, puoi aggiungere funzionalità specifiche nelle pagine delle categorie. Ad esempio, puoi aggiungere immagini di categoria, mostrare la descrizione della categoria, consentire agli utenti di iscriversi alle categorie e scegliere un layout diverso per ciascuna categoria.
È pratica comune in molti negozi online utilizzare modelli diversi per categorie, tag, tipi di post personalizzati e tassonomie. Se utilizzi modelli diversi per le categorie, puoi aggiungere funzionalità specifiche nelle pagine delle categorie. Ad esempio, puoi aggiungere immagini di categoria, mostrare la descrizione della categoria, consentire agli utenti di iscriversi alle categorie e scegliere un layout diverso per ciascuna categoria.
Tema WooCommerce Storefront Crea più modelli di categoria
In questo breve tutorial, ti mostrerò come creare modelli di categoria nel tuo negozio WooCommerce.
La gerarchia dei modelli per le pagine delle categorie
WordPress ha un potente sistema di modelli che ti consente di creare temi utilizzando diversi modelli per diverse sezioni del sito web. Quando si visualizza una pagina, WordPress cerca un modello in un ordine gerarchico predefinito. Ad esempio, per visualizzare una pagina di categoria, cerca i modelli nel seguente ordine:
category-slug.php > category-id.php > category.php > archive.php > index.php
Il primo modello che cercherà è quello specifico per quella particolare categoria utilizzando lo slug di categoria. Il template category-design.php verrà utilizzato per visualizzare la categoria 'Design'. Tuttavia, se non trova un modello di slug di categoria, WordPress cercherà un modello di ID di categoria.
Quindi cercherà il modello di categoria generico, che di solito è category.php. Tuttavia, se non è presente alcun modello di categoria generico, WordPress cercherà un modello di archivio generico.
Successivamente, utilizzerà il modello index.php per visualizzare la categoria.
Come creare un modello di categoria
Il tipico template category.php si presenta così:
<?php
/**
* Un modello di categoria semplice
*/
get_header(); ?>
<section id="primary" class="site-content">
<div id="content" role="main">
<?php
// Controlla se ci sono post da visualizzare
if ( have_posts() ) : ?>
<header class="archive-header">
<h1 class="archive-title">Categoria: <?php single_cat_title( '', false ); ?></h1>
<?php
// Visualizza la descrizione della categoria facoltativa
if ( category_description() ) : ?>
<div class="archive-meta"><?php echo category_description(); ?></div>
<?php endif; ?>
</intestazione>
<?php
// Il cappio
while ( have_posts() ): the_post(); ?>
<h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Link permanente a <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2>
<small><?php the_time('F jS, Y') ?> di <?php the_author_posts_link() ?></small>
<div class="voce">
<?php the_content(); ?>
<p class="postmetadata"><?php
commenti_popup_link( 'Ancora nessun commento', '1 commento', '% commenti', 'link commenti', 'Commenti chiusi');
?></p>
</div>
<?php nel frattempo;
altro: ?>
<p>Spiacenti, nessun post corrisponde ai tuoi criteri.</p>
<?php endif; ?>
</div>
</sezione>
<?php get_sidebar(); ?>
<?php get_footer(); ?>Supponiamo che tu abbia una categoria chiamata "Abbigliamento di classe" con la categoria-slug "di classe" e desideri visualizzare questa categoria in modo diverso dalle altre. Questo risultato può essere ottenuto creando un modello per quella particolare categoria.
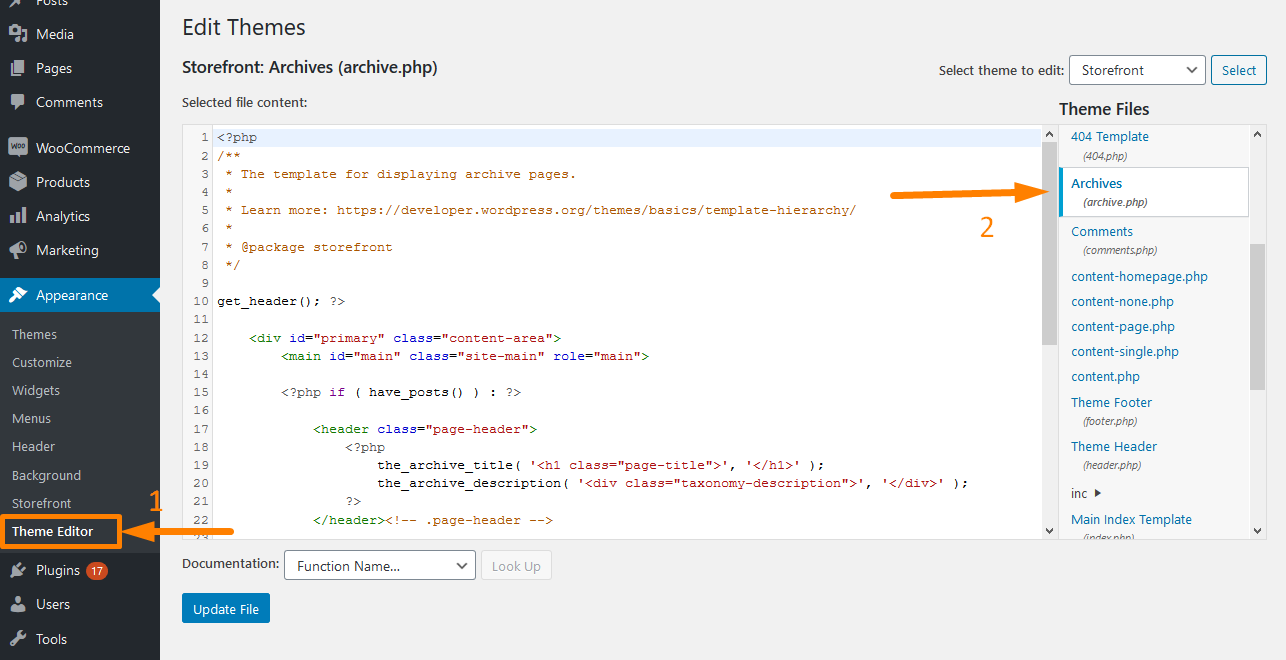
Per fare ciò, vai su Aspetto> Editor. Vedrai alcuni file del tema alla tua destra. Fare clic su archivio.php . Se non è presente, cerca category.php . Tuttavia, se stai utilizzando il tema Storefront, troverai archive.php . 
Copia tutto il contenuto del file archive.php e incollalo in un editor di testo come Blocco note. Salva questo file come category-design.php.

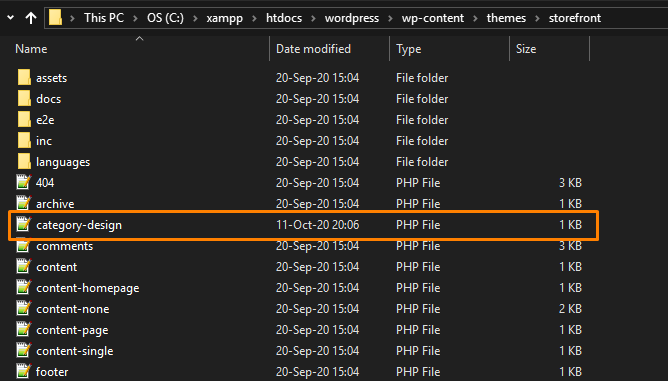
Il prossimo passo è andare su wp-content > Temi > Tema Storefront . Carica il file category-design.php nella directory del tuo tema.

Vale la pena ricordare che tutte le modifiche apportate a questo modello verranno visualizzate solo nella pagina di archivio di questa particolare categoria. Puoi utilizzare questa tecnica per creare modelli per tutte le categorie che desideri. Devi solo usare category-{category-slug}.php come nome del file. Gli slug di categoria si trovano nella sezione delle categorie nell'area di amministrazione di WordPress.
Questo è un altro esempio di template category-slug.php. È lo stesso del template category.php, con piccole modifiche:
<?php
/**
* Un modello di categoria semplice
*/
get_header(); ?>
<section id="primary" class="site-content">
<div id="content" role="main">
<?php
// Controlla se ci sono post da visualizzare
if ( have_posts() ) : ?>
<header class="archive-header">
<?php
// Poiché questo modello verrà utilizzato solo per la categoria Design
// possiamo aggiungere manualmente il titolo e la descrizione della categoria.
// o anche aggiungere immagini o modificare il layout
?>
<h1 class="archive-title">Articoli di design</h1>
<div class="archivio-meta">
Articoli e tutorial sul design e il web.
</div>
</intestazione>
<?php
// Il cappio
while ( have_posts() ): the_post();
<h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Link permanente a <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2>
<small><?php the_time('F jS, Y') ?> di <?php the_author_posts_link() ?></small>
<div class="voce">
<?php the_excerpt(); ?>
<p class="postmetadata"><?php
commenti_popup_link( 'Ancora nessun commento', '1 commento', '% commenti', 'link commenti', 'Commenti chiusi');
?></p>
</div>
<?php nel frattempo; // Fine ciclo
altro: ?>
<p>Spiacenti, nessun post corrisponde ai tuoi criteri.</p>
<?php endif; ?>
</div>
</sezione>
<?php get_sidebar(); ?>
<?php get_footer(); ?>Tuttavia, se non desideri utilizzare un modello di slug di categoria, puoi utilizzare il modello di ID di categoria per creare un modello per un ID di categoria specifico
Come utilizzare i tag condizionali per una categoria
Quando crei modelli per il tuo tema, devi essere sicuro di aver bisogno di un modello aggiuntivo. Questo perché in alcuni casi che si desidera realizzare non sono troppo complicati e si possono ottenere utilizzando tag condizionali all'interno di un template generico.
WordPress supporta molti tag condizionali. Uno di questi è il tag condizionale is_category(). Puoi usarlo per modificare i tuoi modelli per visualizzare un output diverso se la condizione è soddisfatta. Ad esempio, potresti voler mostrare alcune informazioni extra nella pagina dell'archivio delle categorie per una categoria. Per fare ciò, aggiungi semplicemente questo codice nel file category.php subito dopo <?php if ( have_posts() ) : ?>.
<header class="archive-header"> <?php if(is_category( 'In primo piano' )) : ?> <h1 class="archive-title">Articoli in primo piano:</h1> <?php altro: ?> <h1 class="archive-title">Archivio categoria: <?php single_cat_title(); ?> </h1> <?php endif; ?> </intestazione>
Conclusione
In questo post, ho evidenziato che puoi utilizzare diversi modelli per categorie, tag, tipi di post personalizzati e tassonomie. Inoltre, ho condiviso la gerarchia dei modelli utilizzata in WordPress per le pagine delle categorie.
Inoltre, ti ho mostrato come creare un modello di categoria e come utilizzare i tag condizionali per una categoria.
Articoli simili
- Come aggiungere tipi di post personalizzati a "a colpo d'occhio" Dashboard Widget WordPress
- Come creare un tipo di post personalizzato in WordPress senza plug-in
- Come aggiungere contenuto predefinito all'editor del tipo di post personalizzato
- Come aggiungere contenuti prima o dopo the_content e nei tipi di post personalizzati
- Come rimuovere o nascondere i commenti dal tipo di post personalizzato » Disattiva i commenti nei tipi di post personalizzati
- Come creare un'impaginazione WordPress per tipi di post personalizzati
- Come rimuovere o disabilitare l'autop nei post di WordPress e nei tipi di post personalizzati
