Come personalizzare il tema della vetrina utilizzando Customizer
Pubblicato: 2020-10-16 Con oltre 200.000 installazioni attive, il tema Storefront si integra perfettamente con WooCommerce. WooCommerce si è dimostrato un ottimo strumento per creare un negozio eCommerce con un investimento minimo. Inoltre, entrambi offrono una grande flessibilità ai proprietari dei negozi per modificare l'aspetto e la funzionalità del negozio a piacimento.
Con oltre 200.000 installazioni attive, il tema Storefront si integra perfettamente con WooCommerce. WooCommerce si è dimostrato un ottimo strumento per creare un negozio eCommerce con un investimento minimo. Inoltre, entrambi offrono una grande flessibilità ai proprietari dei negozi per modificare l'aspetto e la funzionalità del negozio a piacimento.
Personalizzazione del tema della vetrina WooCommerce tramite Customizer
Il tema Storefront ha opzioni eccellenti per migliorare visivamente il tuo negozio. Se sei uno sviluppatore WordPress, non c'è limite alla personalizzazione del tuo negozio online.
Tuttavia, questo non è il caso per i meno esperti di tecnologia. In tal caso, puoi utilizzare WooCommerce Customizer. Fa parte di WordPress > Personalizza e consente di selezionare le opzioni che si applicano a tutto il sito per Avviso negozio, Catalogo prodotti e Immagini prodotto senza toccare alcun codice.
Come trovare il Customizer WooCommerce
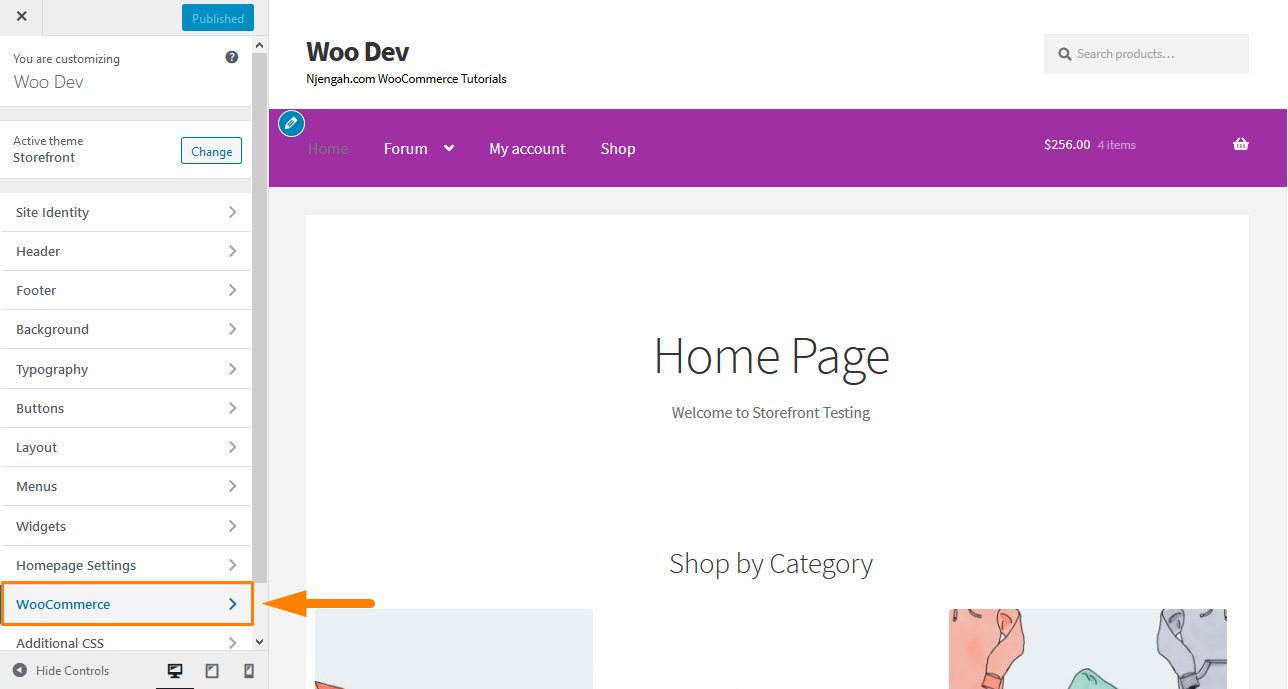
Dalla dashboard del menu di WordPress, vai su Aspetto > Personalizza . Si aprirà il menu Personalizza . Seleziona WooCommerce . 
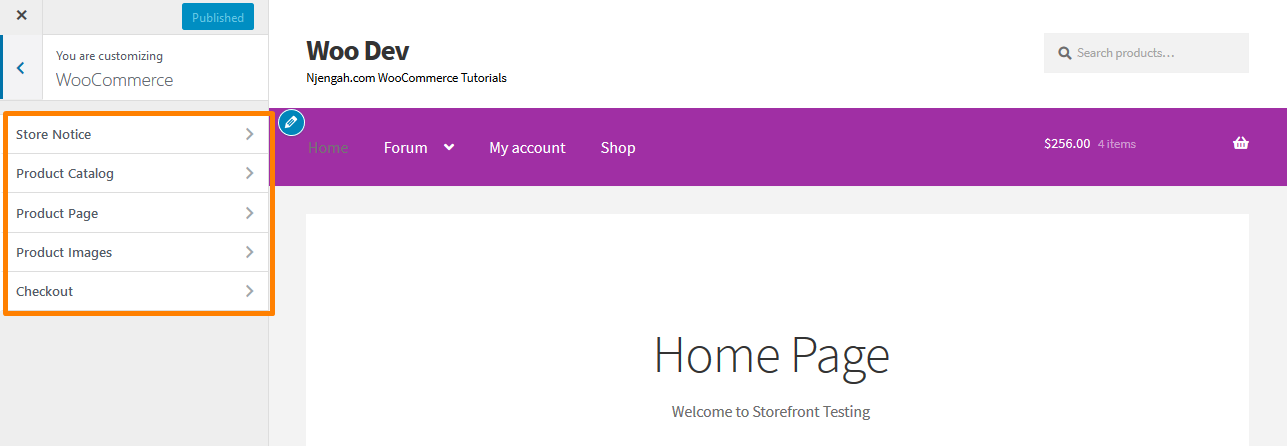
In questa sezione sono disponibili cinque opzioni:
- Avviso di negozio
- Catalogo dei prodotti
- Pagina del prodotto
- Immagini del prodotto
- Guardare

Avviso di negozio
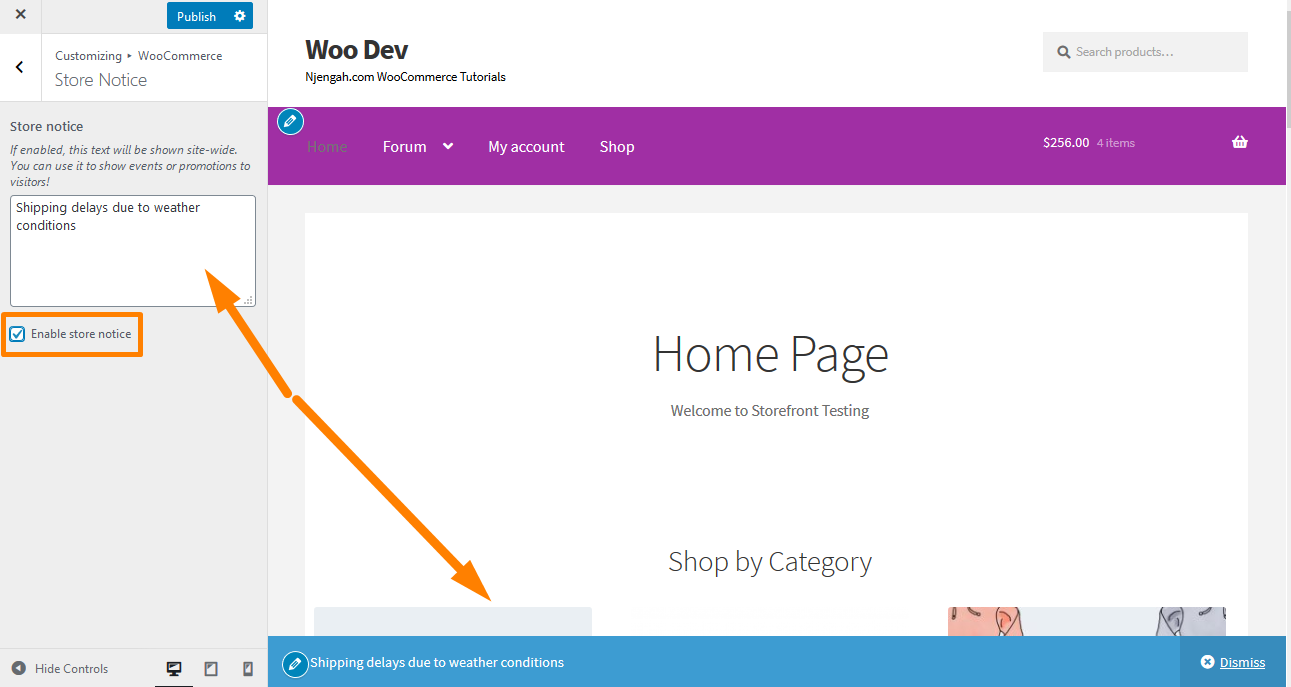
Questa sezione ti consente di inserire un messaggio a livello di sito mostrato a tutti coloro che visitano il tuo negozio. Questo messaggio può essere informativo o promozionale. Un esempio di avviso informativo è una nota che informa i clienti dei ritardi di spedizione dovuti alle condizioni meteorologiche. Un esempio di avviso promozionale è una nota che pubblicizza un evento, un pacchetto, una vendita o la spedizione gratuita.
Tuttavia, devi assicurarti di abilitare l'avviso del negozio, come mostrato nell'immagine. Se deselezioni la casella Abilita avviso negozio, verrà interrotta la visualizzazione ai visitatori. 
Se sei soddisfatto delle modifiche, fai clic su Pubblica.
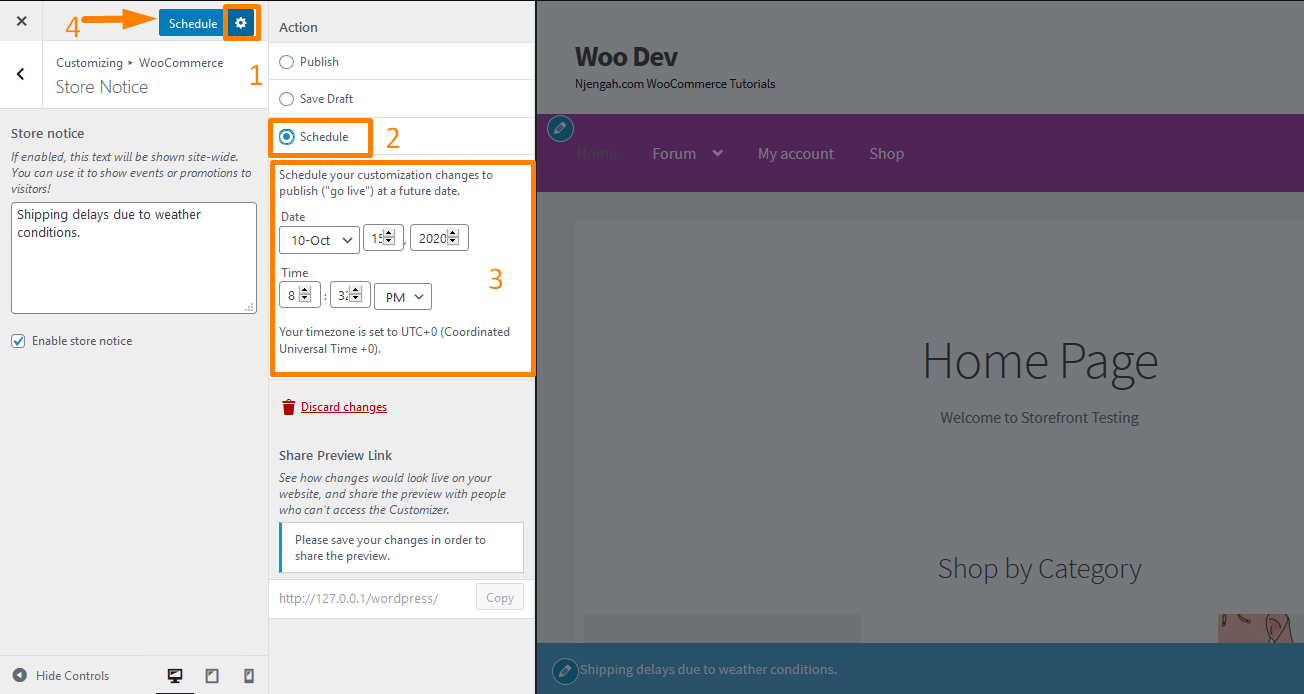
Inoltre, puoi pianificare un avviso in negozio utilizzando l'opzione Pianifica. Questa opzione consente di eseguire promozioni per un periodo di tempo limitato o di terminare uno sconto a mezzanotte in una data specifica. 
Tuttavia, è importante notare che la rimozione dell'avviso non interrompe automaticamente l'esecuzione della promozione. Ciò significa che devi disabilitare gli sconti di vendita, i codici coupon o le offerte a tempo limitato.
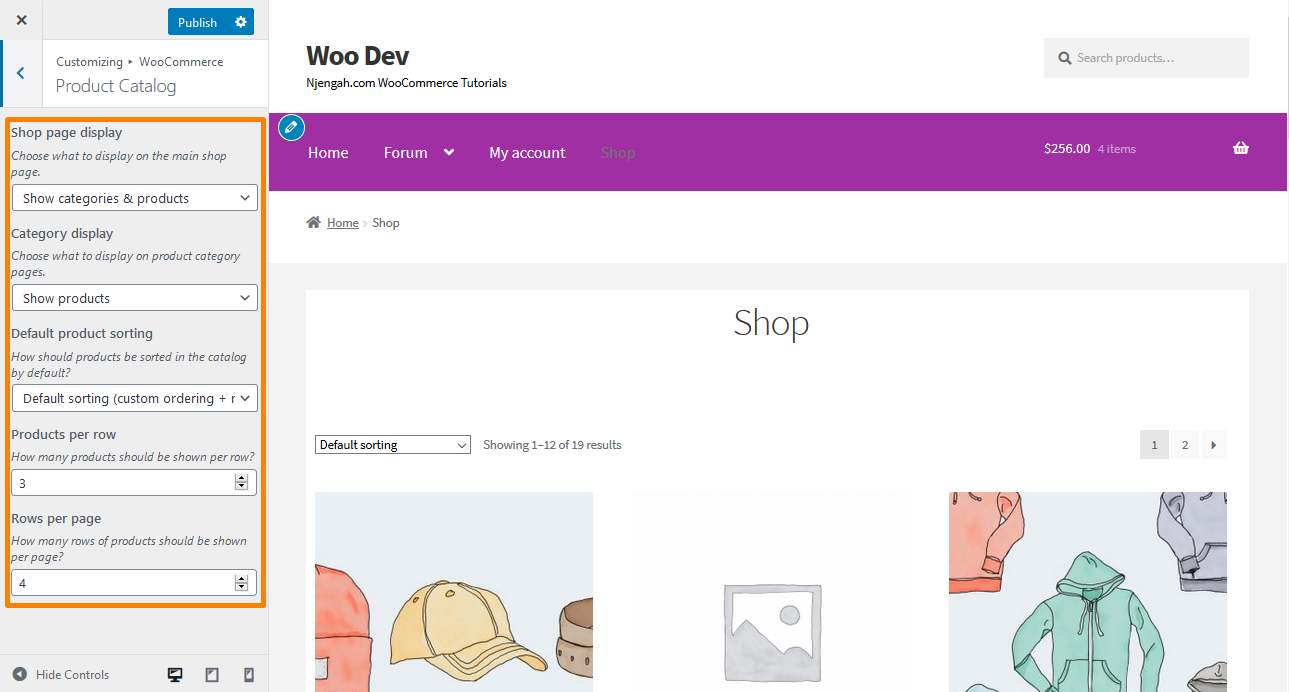
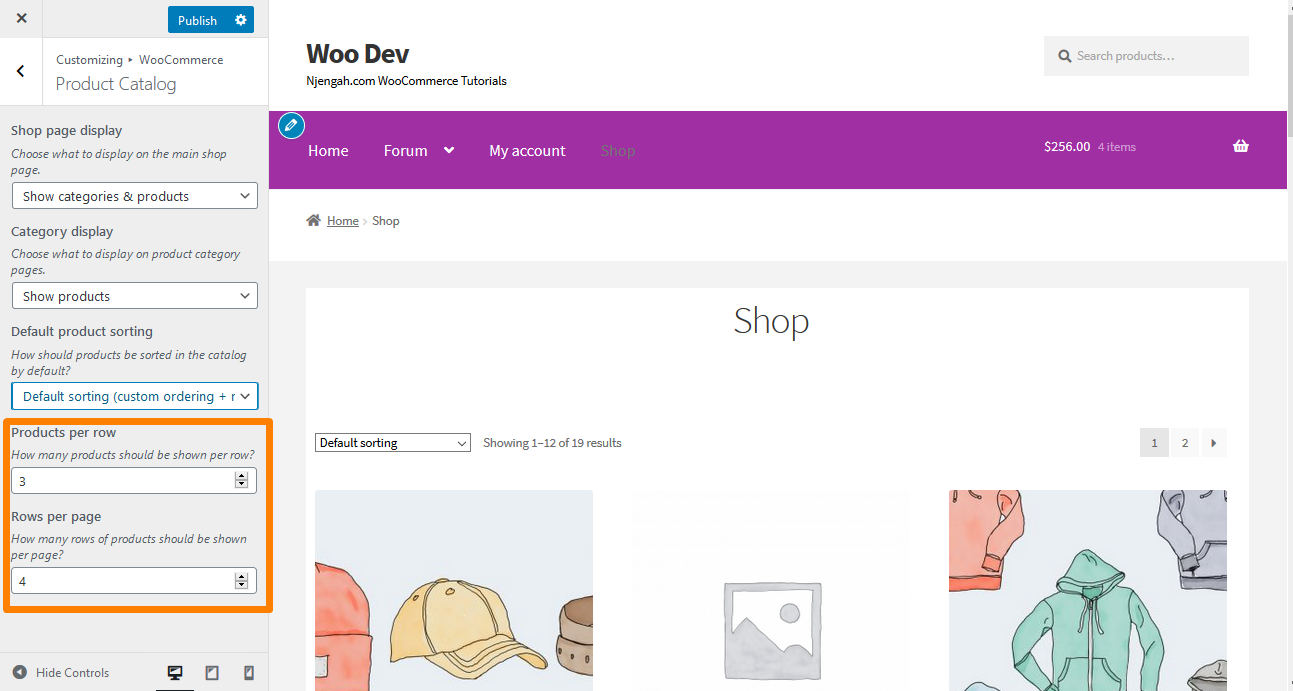
Catalogo dei prodotti
Questa sezione ti permette di scegliere:
- Cosa visualizzare nella pagina Shop
- Cosa visualizzare nelle pagine delle categorie
- Come ordinare i prodotti in una categoria
- Quanti prodotti mostrare in una singola riga
- Quante righe di prodotti visualizzare in una pagina

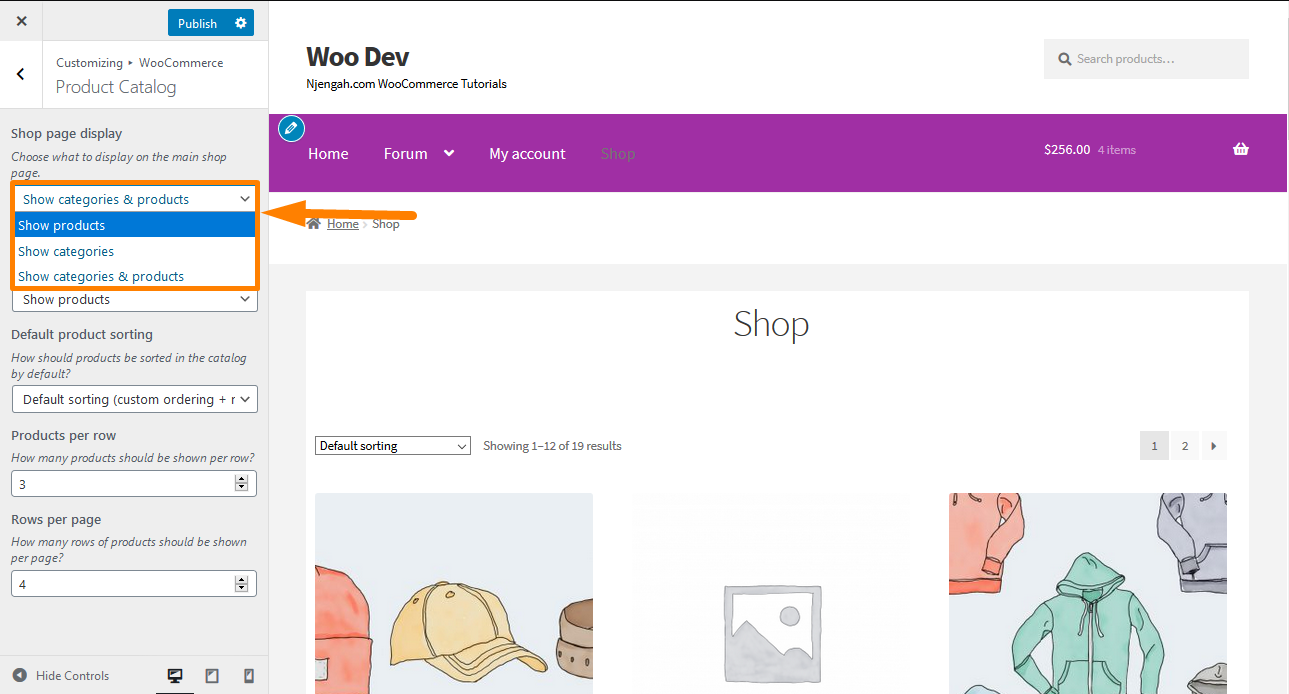
L'opzione di visualizzazione della pagina Negozio ti consente di visualizzare Prodotti, Categorie o entrambi. Tuttavia, ti consiglio vivamente di selezionarne uno per un aspetto pulito. 
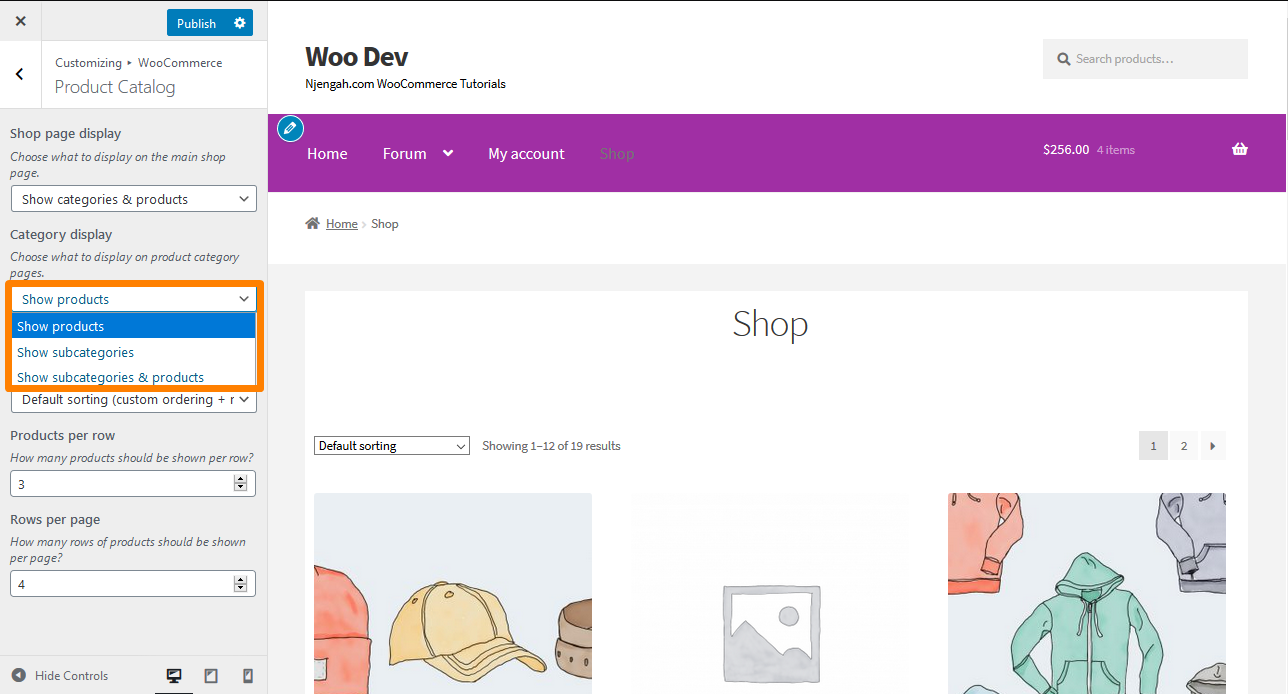
L'opzione di visualizzazione della categoria può visualizzare i prodotti o le sottocategorie all'interno di una categoria o entrambi. Si consiglia di selezionarne uno. 
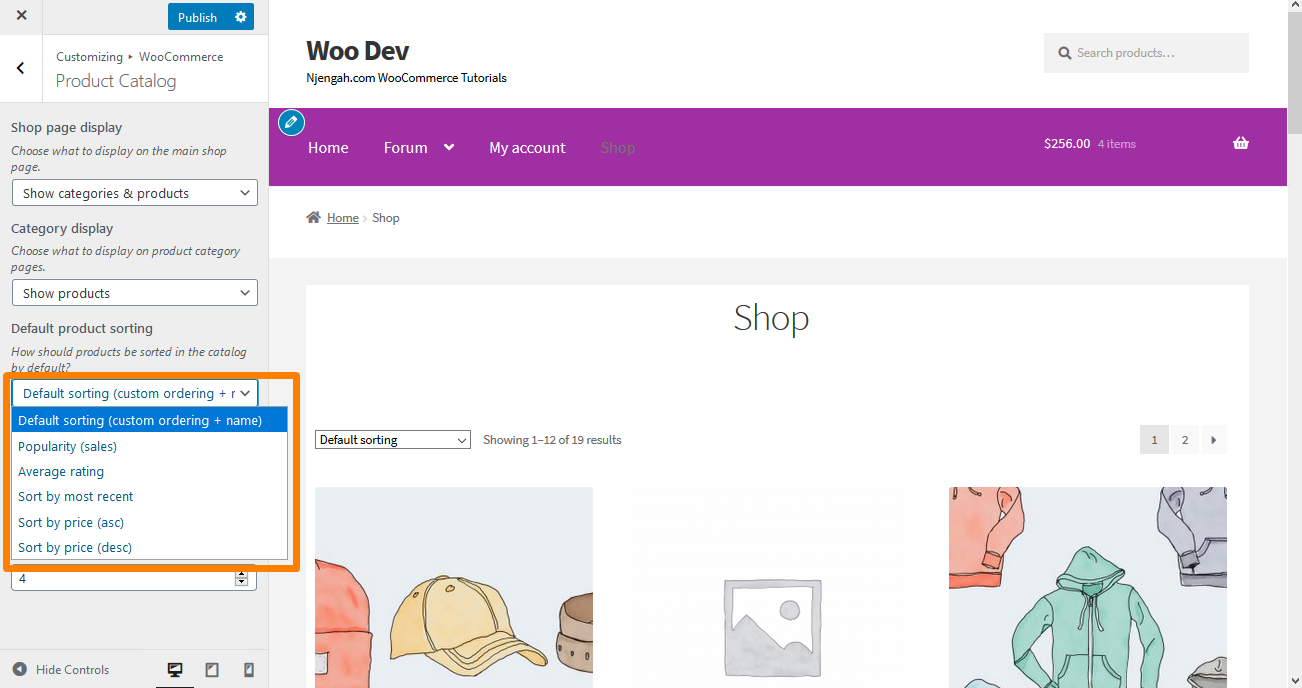
L'opzione di ordinamento dei prodotti predefinito consente di avere il controllo su quali prodotti vengono visualizzati. Influenza il modo in cui i prodotti vengono visualizzati per impostazione predefinita nelle pagine Negozio e Categoria.
- Ordinamento predefinito (ordine personalizzato + nome) : visualizza i prodotti in ordine alfabetico per nome.
- Ordina per popolarità (vendite) : mostra i prodotti in base agli importi venduti.
- Ordina per valutazione media : mostra i prodotti in base alle valutazioni medie delle recensioni.
- Ordina per più recente : mostra i prodotti nell'ordine in cui sono stati aggiunti al negozio.
- Ordina per prezzo (asc o desc) : ordina il prodotto in base al prezzo dal più basso al più alto (asc) o dal più alto al più basso (desc).

L'opzione Prodotto per riga ti consente di scegliere il numero di articoli che appaiono in una singola riga nelle pagine Negozio e Categoria. D'altra parte, l'opzione Righe per pagina ti consente di scegliere il numero di righe che appaiono nelle pagine Negozio e Categoria. Tuttavia, sarebbe meglio essere sensibili alle dimensioni delle immagini dei prodotti e allo spazio lasciato su un computer/laptop, tablet o dispositivo mobile. 

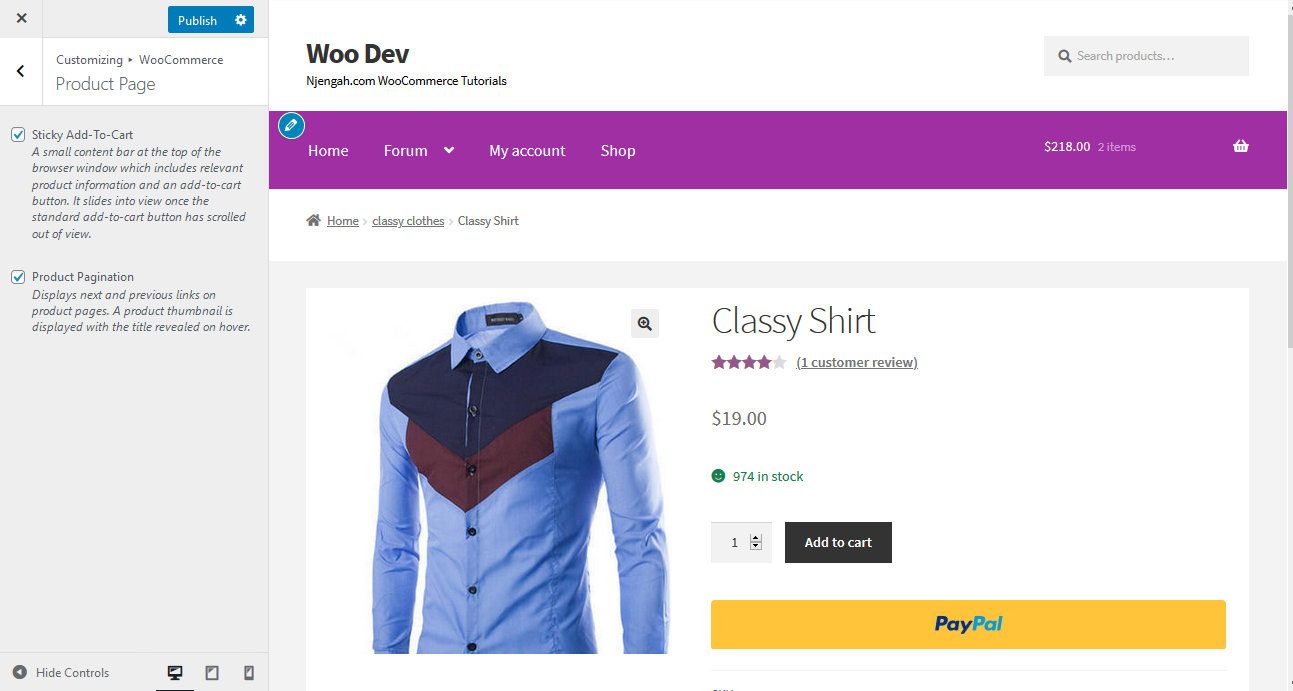
Pagina del prodotto
 Questa sezione ha due caratteristiche:
Questa sezione ha due caratteristiche:
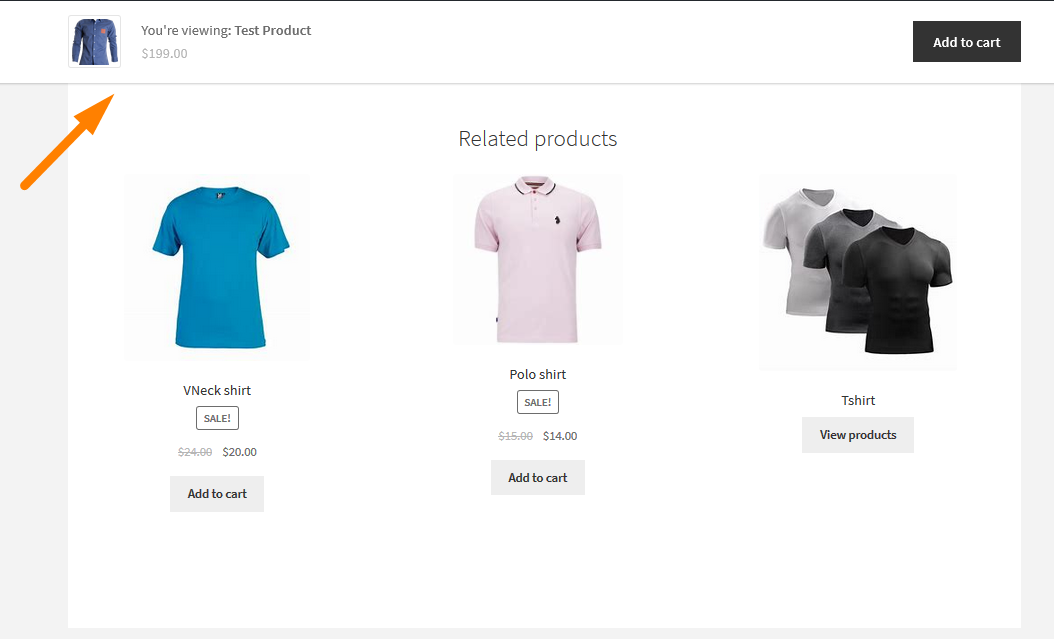
- Sticky Add-to-Cart : è una barra dei contenuti nella parte superiore della finestra del browser. Questa barra include informazioni rilevanti sul prodotto e un pulsante Aggiungi al carrello.

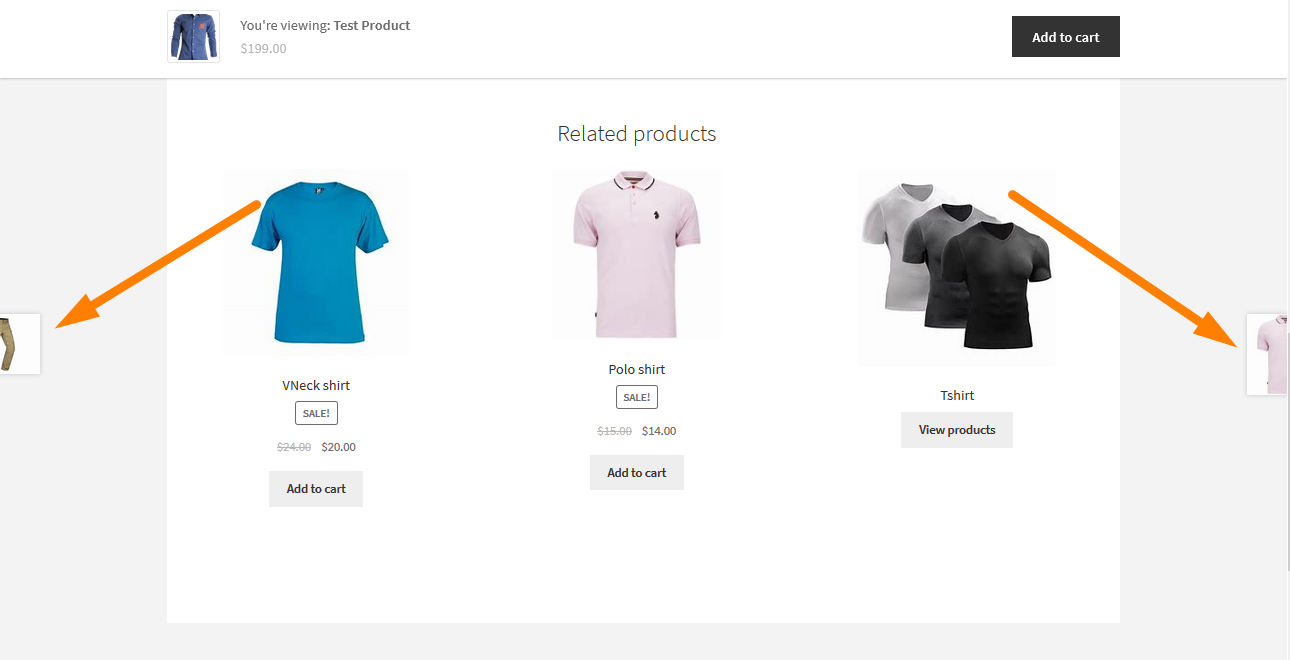
- Impaginazione del prodotto : mostra i collegamenti precedenti e successivi nelle pagine dei prodotti.

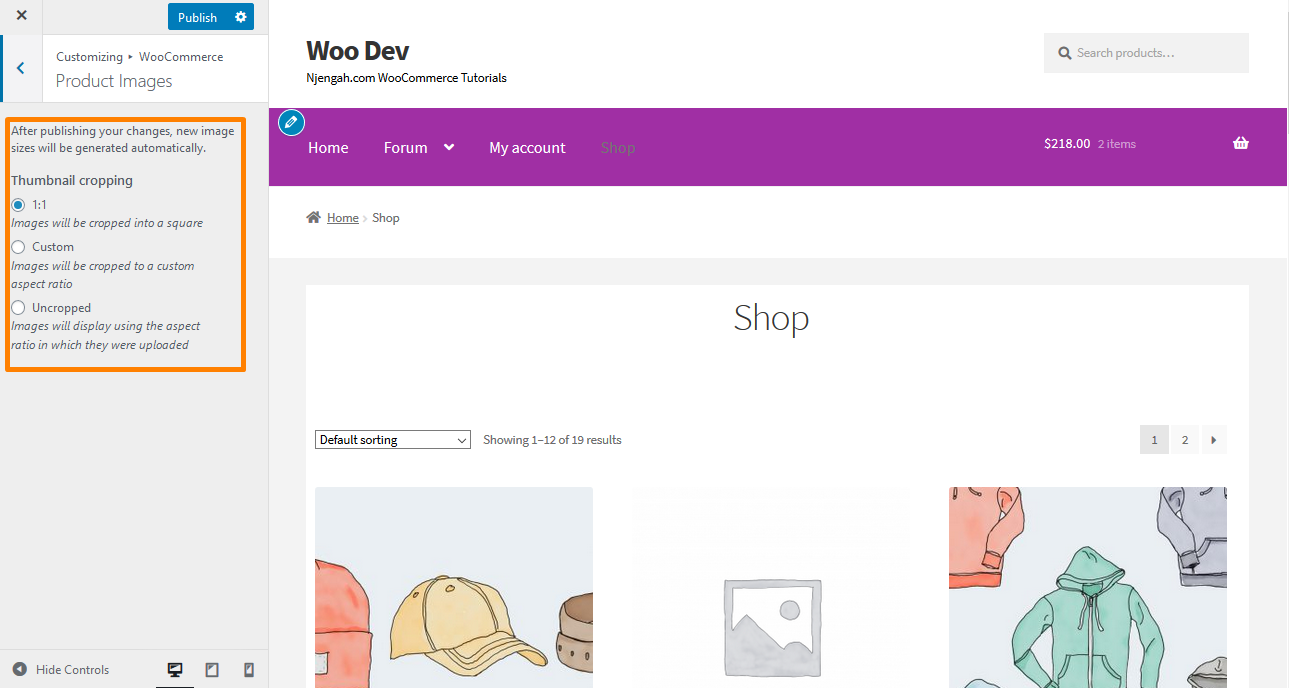
Immagini del prodotto
 Questa sezione consente di selezionare come ridimensionare e ritagliare le immagini del catalogo e delle miniature. Inoltre, puoi ridimensionare le immagini del catalogo e delle miniature a livello di sito nel tuo negozio quando viene apportata una modifica pubblicata.
Questa sezione consente di selezionare come ridimensionare e ritagliare le immagini del catalogo e delle miniature. Inoltre, puoi ridimensionare le immagini del catalogo e delle miniature a livello di sito nel tuo negozio quando viene apportata una modifica pubblicata.
I tipi di immagine supportati da questa opzione sono:
- Immagini del catalogo
- Immagini in miniatura
- Immagini di un singolo prodotto
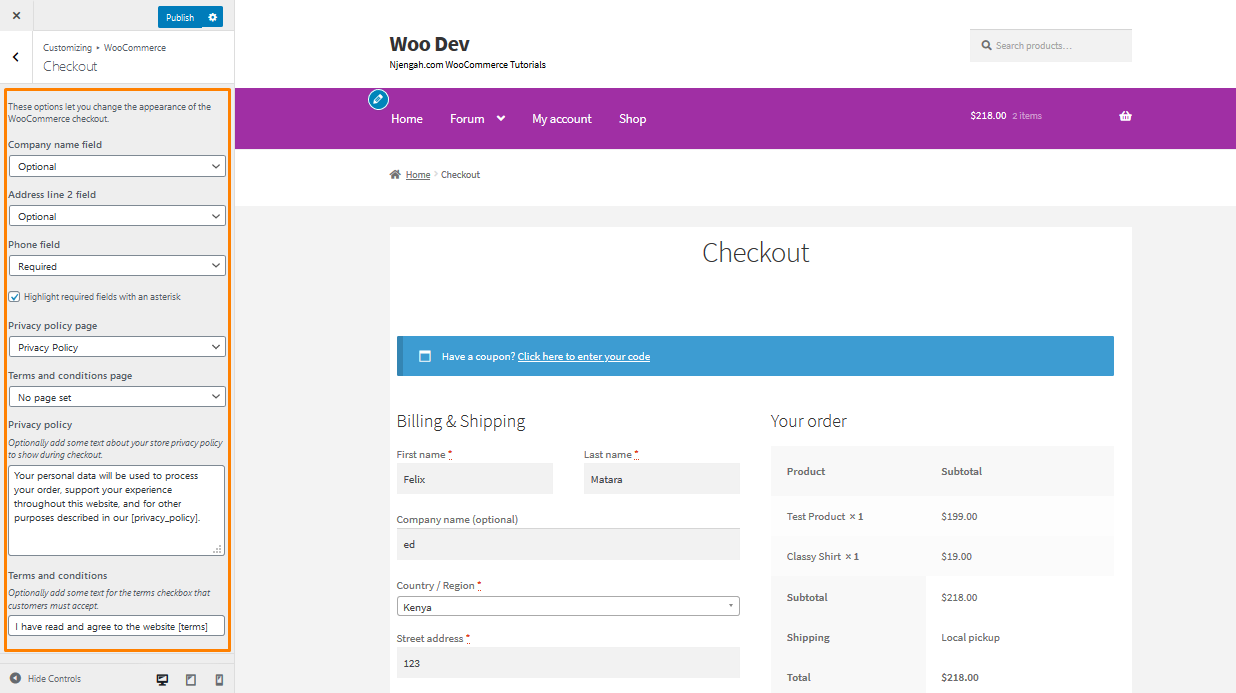
Guardare
 Questa sezione consente di impostare se determinati campi sono obbligatori o facoltativi a seconda dei dati che si desidera raccogliere. Inoltre, puoi scegliere di evidenziare i campi obbligatori con un asterisco, che è l'impostazione predefinita.
Questa sezione consente di impostare se determinati campi sono obbligatori o facoltativi a seconda dei dati che si desidera raccogliere. Inoltre, puoi scegliere di evidenziare i campi obbligatori con un asterisco, che è l'impostazione predefinita.
Inoltre, ti consiglio vivamente di creare le pagine sull'Informativa sulla privacy e sui Termini e condizioni. Il link “informativa sulla privacy” apre la pagina in una nuova finestra, mentre il link “termini e condizioni” apre un box nella pagina che mostra il contenuto della pagina dei termini e condizioni.
Conclusione
In questo post, ho evidenziato le opzioni trovate nel WooCommerce Customizer. Se sei un principiante di WordPress, non avrai difficoltà a visualizzare le modifiche che apporti in tempo reale. Tuttavia, sarebbe meglio se ti ricordassi che il tuo design è importante. Inoltre, influenzerà l'esperienza dell'utente sul tuo negozio WooCommerce.
Articoli simili
- Vetrina WooCommerce Mostra tutte le categorie sulla home page
- Come visualizzare il nome della categoria in WordPress usando un esempio pratico
- Come aggiungere testo prima del prezzo in WooCommerce »Aggiungi testo prima del prezzo
- Come ridimensionare le immagini dei prodotti WooCommerce
- Come nascondere il pulsante Aggiungi al carrello in WooCommerce
- Come aggiungere testo dopo il prezzo in WooCommerce » Aggiungi suffisso prezzo
- Personalizzazione della home page del tema WooCommerce Storefront [Guida definitiva]
- Come creare la pagina del mio account in WooCommerce
- Come visualizzare tutti i prodotti acquistati dall'utente – Cronologia acquisti
- Come impostare le dimensioni delle miniature di WooCommerce Storefront
- Recensione del tema della vetrina di WooCommerce
- Come nascondere le variazioni esaurite in WooCommerce
- Come regolare l'altezza dell'intestazione del negozio WooCommerce
- Come aggiungere un prodotto dopo l'installazione di Storefront [Guida per principianti]
- Come modificare i prodotti per pagina WooCommerce Storefront Theme
- Che cos'è WooCommerce Storefront Theme? [risposta]
- Come nascondere i migliori venditori WooCommerce Storefront Frontpage
- Come aggiungere un campo di testo personalizzato Woocommerce nella pagina del prodotto
