Come rimuovere il tema della vetrina WooCommerce del titolo della pagina
Pubblicato: 2020-10-05 Sei sconcertato su come rimuovere il titolo di una pagina nel tema Storefront? Se sì, sono sicuro che hai provato innumerevoli metodi per rimuovere il titolo della pagina senza successo. Tuttavia, non dovresti sentirti infelice. Anche se WooCommerce è una piattaforma super potente, ha anche i suoi limiti. Attieniti alla fine, poiché ti fornirò una soluzione per nascondere il titolo della pagina nel tema di Storefront.
Sei sconcertato su come rimuovere il titolo di una pagina nel tema Storefront? Se sì, sono sicuro che hai provato innumerevoli metodi per rimuovere il titolo della pagina senza successo. Tuttavia, non dovresti sentirti infelice. Anche se WooCommerce è una piattaforma super potente, ha anche i suoi limiti. Attieniti alla fine, poiché ti fornirò una soluzione per nascondere il titolo della pagina nel tema di Storefront.
WooCommerce Storefront Rimuovi il titolo della pagina

Inoltre, innumerevoli ricerche e modifiche senza successo su come rimuovere il titolo della pagina possono consumare la tua giornata lasciandoti stanco ed esausto. La programmazione può rovinare o migliorare la tua giornata. In questo breve post, ti aiuterò a assemblare quei pezzi rotti e a rendere migliore la tua giornata. I frammenti di codice che condividerò ti faranno sicuramente sorridere.
Inoltre, se sei un principiante di WordPress, condividerò una soluzione adatta ai principianti. Implica l'uso di un plug-in, il che significa che non gestirai alcun pezzo di codice.
Perché rimuovere il titolo di una pagina nel tema della vetrina?
Alcune delle funzionalità fornite con WordPress potrebbero non andare d'accordo con il tuo design. Il titolo della pagina potrebbe entrare in conflitto con il tuo design e puoi scegliere di rimuoverlo.
Il titolo di una pagina conta molto e questo significa che un titolo di pagina che non è in armonia con il contenuto della pagina può infastidire istantaneamente gli utenti del sito web. Ci sono volte in cui non vuoi distrarre l'attenzione dei visitatori dal contenuto della pagina inserendo quella vecchia grande "Home" o qualsiasi altro titolo, per diversi motivi.
Emerge quindi la necessità di rimuovere o nascondere completamente il titolo della pagina di Storefront.
Come rimuovere manualmente il titolo della pagina nel tema della vetrina
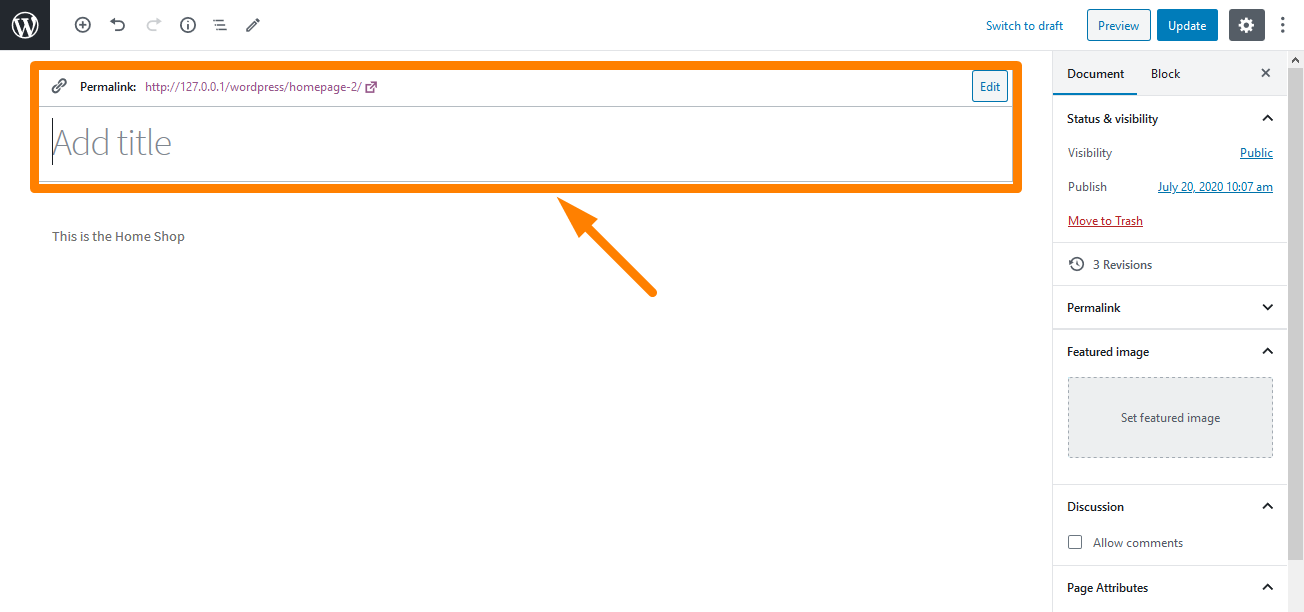
Il metodo più rapido per rimuovere il titolo della pagina nel caso di una pagina/titolo di post specifico consiste nel non inserire il titolo dove doveva essere aggiunto. Puoi lasciare vuota la casella del titolo e pubblicarla in movimento. Ciò significa che hai una pagina senza titolo.

Sebbene questo metodo sembri molto semplice, può avere una serie di implicazioni in seguito, il che non va bene. Ciò significa che potresti dover sopportare il peso maggiore di prendere questa scorciatoia. Questo perché potresti avere difficoltà a individuare i tuoi post senza titoli e potrebbero verificarsi altri problemi imprevisti. Pertanto, lascia che ti mostri come la codifica può fare miracoli per risolvere questo problema.
Come rimuovere il titolo della pagina nel tema Storefront utilizzando il codice PHP
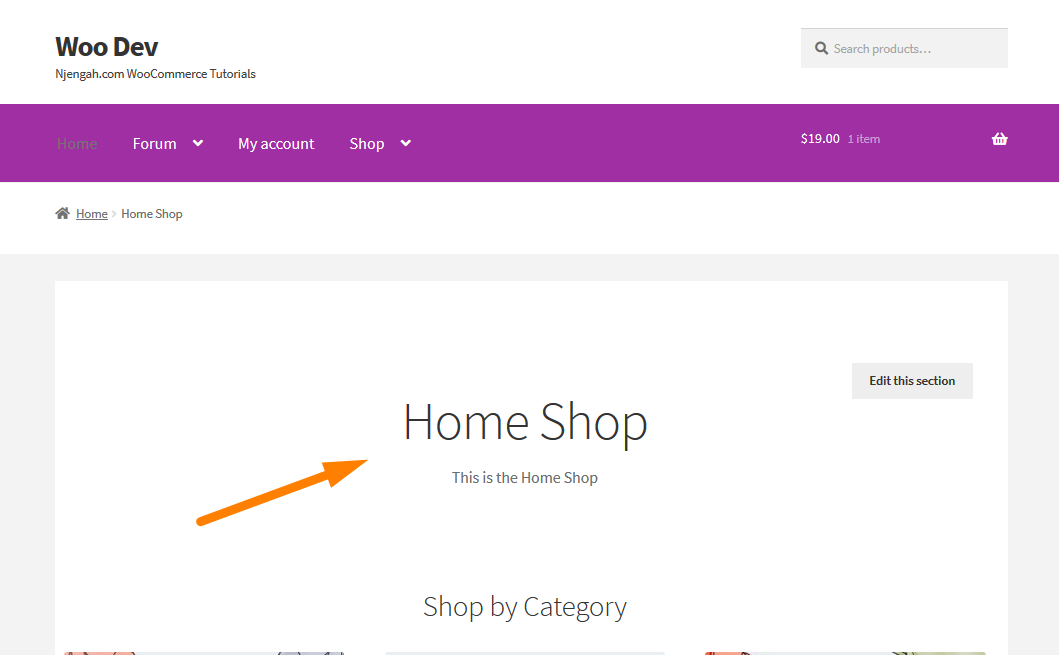
Per impostazione predefinita, il tema Storefront aggiunge un titolo H1 "Home" alla home page. Non importa se utilizzi il modello di pagina statica "Predefinito" o "Pagina iniziale".
Tuttavia, potresti farlo tramite CSS, con un semplice "display: nessuno". In alternativa, puoi evitare completamente di caricare il titolo "Home" utilizzando PHP. Questo perché potrebbe influenzare la SEO del tuo sito. È meglio non caricare un H1 piuttosto che nasconderlo tramite CSS.
Ecco una soluzione rapida a questo:
- Accedi al tuo sito WordPress e accedi alla Dashboard come utente amministratore.
- Dal menu Dashboard, fai clic su Menu Aspetto > Menu Editor temi . Quando viene aperta la pagina dell'editor del tema , cerca il file delle funzioni del tema in cui aggiungeremo la funzione che aggiungerà la funzionalità del numero GTIN sui prodotti in WooCommerce.
- Aggiungi il seguente codice al file php :
- Rimuovi il titolo della home page nel tema della vetrina (Modello di pagina "Homepage")
/**
* Nascondi titolo della home page - Modello di pagina della home page di Storefront
*/
add_action('wp', 'njengah_storefront_remove_title_from_home_homepage_template');
funzione njengah_storefront_remove_title_from_home_homepage_template() {
remove_action( 'storefront_homepage', 'storefront_homepage_header', 10 );
}- Rimuovi il titolo della home page nel tema della vetrina (modello di pagina "predefinito")
/**
* Nascondi il titolo della home page - Modello di pagina predefinita di Storefront
*/
add_action('wp', 'njengah_storefront_remove_title_from_home_default_template');
funzione njengah_storefront_remove_title_from_home_default_template() {
if ( is_front_page() ) remove_action( 'storefront_page', 'storefront_page_header', 10 );
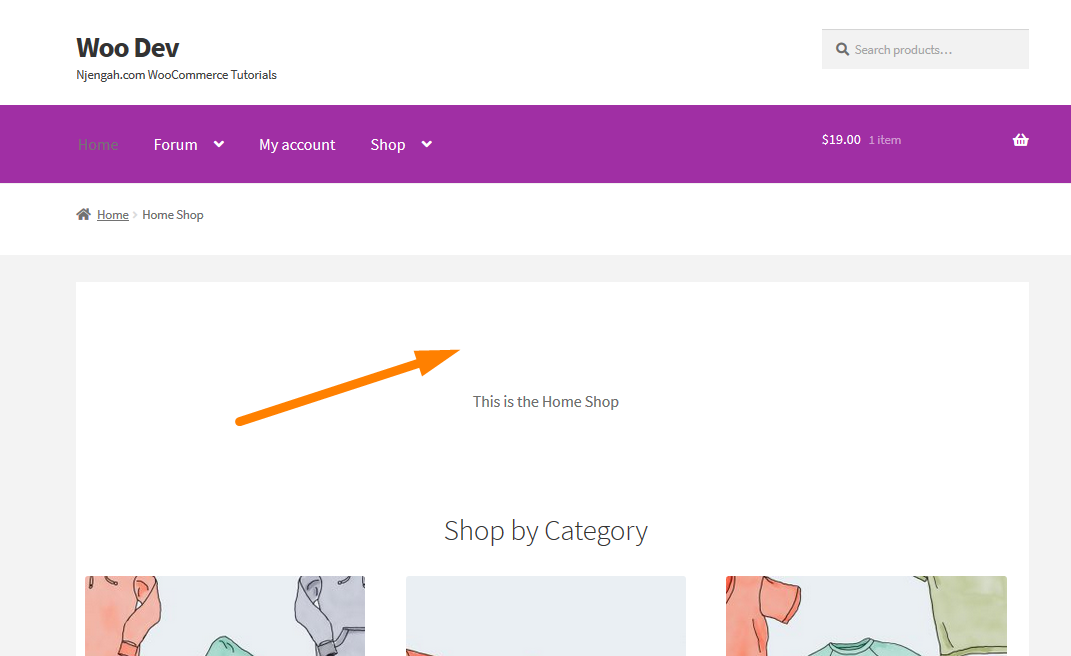
}- Questo sarà il risultato:

Come rimuovere il titolo della pagina nel tema della vetrina utilizzando un plug-in
In questa sezione, condividerò una soluzione adatta ai principianti per rimuovere il titolo della pagina. Qui userò il Title Toggle per il plugin Storefront Theme . È per coloro che non hanno familiarità con la personalizzazione del proprio sito con il codice o forse non vogliono rovinare la struttura di codifica del proprio sito. 

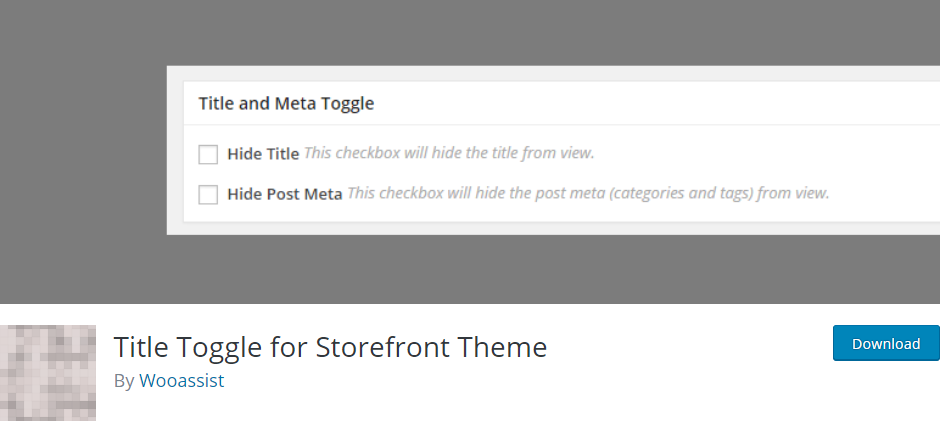
Questo plugin semplifica la rimozione del titolo della pagina da pagine o post specifici. È progettato per funzionare solo per il tema Storefront. Inoltre, c'è anche un'opzione per rimuovere il meta del post (tag e conteggio dei commenti) per i post.
Ecco i passaggi che devi seguire:
- Accedi al tuo sito WordPress e accedi alla Dashboard come utente amministratore.
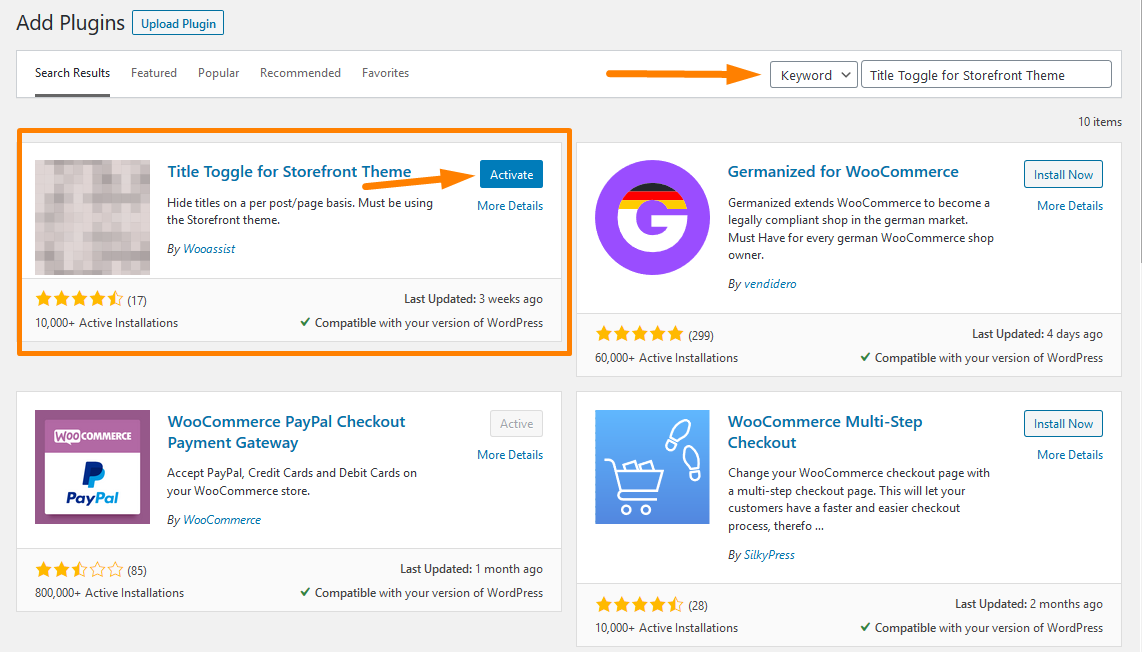
- Quindi, installeremo il plugin che abbiamo indicato in precedenza. Per scaricarlo direttamente nel Pannello di amministrazione, vai su Plugin > Aggiungi nuovo . Successivamente, dovrai eseguire una ricerca per parola chiave per il plug-in ' Titolo Toggle per il tema Storefront '. È necessario installarlo e attivarlo come mostrato di seguito:

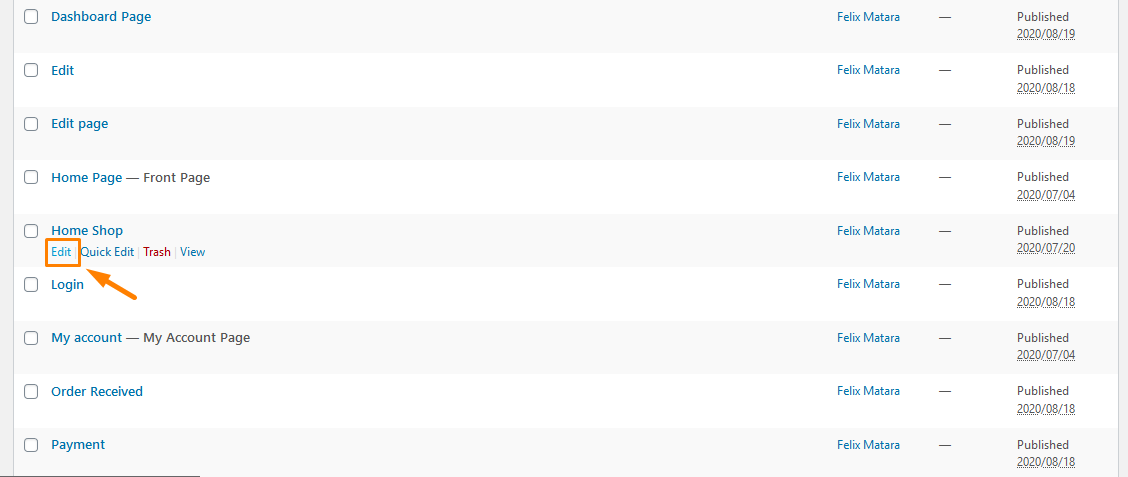
- Per nascondere il titolo di una determinata pagina, fai clic su modifica in qualsiasi pagina in cui desideri nascondere il titolo.

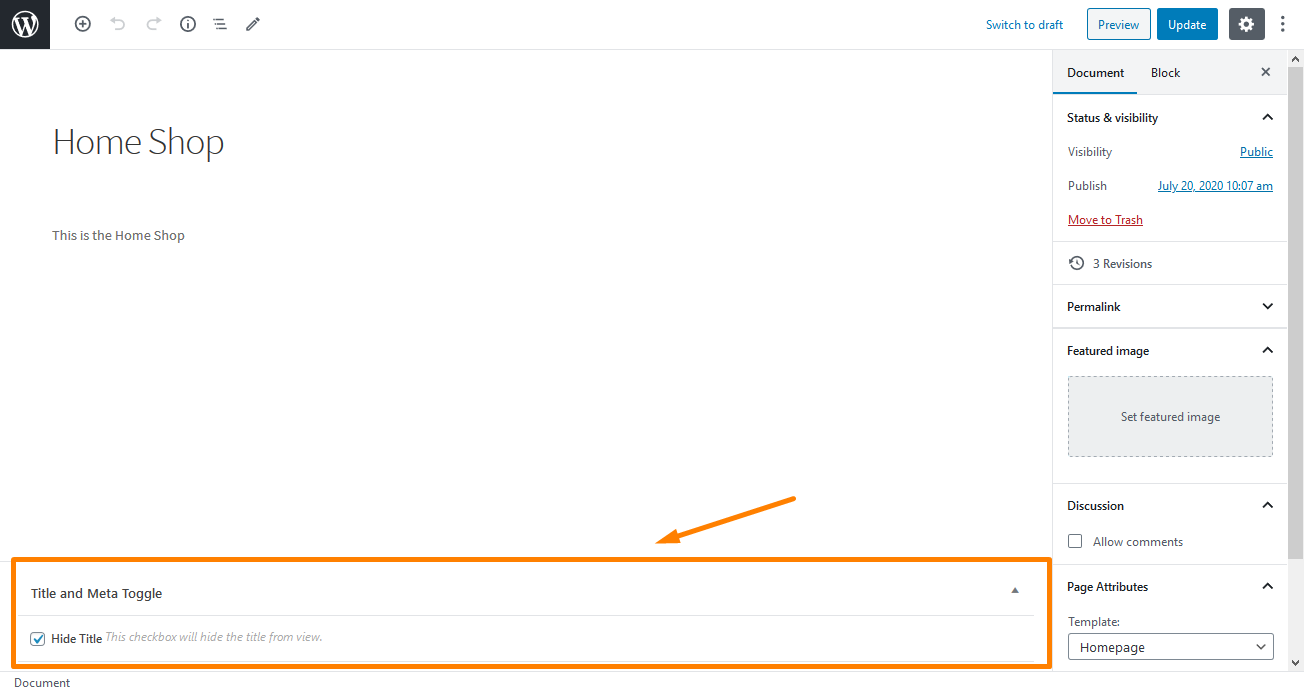
- Nella pagina di modifica, scorri verso il basso fino a visualizzare la casella Meta titolo e Attiva/disattiva. Seleziona la casella di controllo "Nascondi titolo" e aggiorna la tua pagina.

- Questo sarà il risultato:

Conclusione
In questo post, ho condiviso diversi modi che puoi utilizzare per rimuovere il titolo della pagina nel tema Storefront. La prima soluzione è un metodo rapido e rapido per rimuovere il titolo semplicemente non inserendo il titolo dove doveva essere aggiunto. Tuttavia, sembra allettante e facile da fare in primo luogo, ma ha una serie di implicazioni in seguito, come ho evidenziato.
Il secondo metodo prevede l'uso di uno snippet di codice PHP e dipende dal tipo di modello che stai utilizzando per la home page. L'ultimo metodo è una soluzione adatta ai principianti che prevede l'uso di un plug-in.
È proprio così semplice!
Articoli simili
- Come rimuovere "Sei sicuro di voler disconnetterti?"
- Come modificare il testo del piè di pagina dell'e-mail di WooCommerce
- Come rimuovere i dettagli di fatturazione da WooCommerce Checkout
- Come regolare l'altezza dell'intestazione del negozio WooCommerce
- Come rimuovere Orgogliosamente Powered by WordPress Footer Link
- Come contare gli articoli aggiunti al carrello Codice di conteggio carrello WooCommerce
- Come aggiungere un prodotto dopo l'installazione di Storefront [Guida per principianti]
- Come modificare i prodotti per pagina WooCommerce Storefront Theme
- Come rimuovere il carrello dall'intestazione del tema di Storefront
- Come disabilitare le recensioni WooCommerce Storefront Theme
- Come visualizzare i prodotti in evidenza sulla home page di Storefront
- Come nascondere le variazioni esaurite in WooCommerce
- Come rimuovere il tema della vetrina della casella di ricerca
- Come rimuovere breadcrumbs WooCommerce Storefront
- Come reindirizzare l'utente se non ha effettuato l'accesso a WordPress » Reindirizzamento della pagina
- Come modificare la dimensione del carattere WooCommerce Storefront Theme
- Come rimuovere la barra laterale dalla pagina del prodotto nei temi WooCommerce
- Come utilizzare gli attributi dei prodotti WooCommerce passo dopo passo [Guida completa]
- Come nascondere il pulsante Aggiungi al carrello in WooCommerce
- Come aggiungere categorie ai prodotti WooCommerce
