Come semplificare il tema della vetrina degli articoli gratuiti di Checkout
Pubblicato: 2020-11-03 Nella maggior parte dei negozi WooCommerce, i clienti acquistano prodotti e rimettono il pagamento dopo aver proceduto alla cassa. Inoltre, selezioneranno anche un metodo di spedizione o inseriranno un codice coupon per ricevere uno sconto.
Nella maggior parte dei negozi WooCommerce, i clienti acquistano prodotti e rimettono il pagamento dopo aver proceduto alla cassa. Inoltre, selezioneranno anche un metodo di spedizione o inseriranno un codice coupon per ricevere uno sconto.
Tuttavia, se offri un articolo gratuito nel tuo negozio, potresti non richiedere tutti i campi al momento del pagamento. Ciò significa che non riscuoterai alcun pagamento di spedizione. Di conseguenza, potresti non richiedere i dettagli di fatturazione, solo il nome e probabilmente un'e-mail.
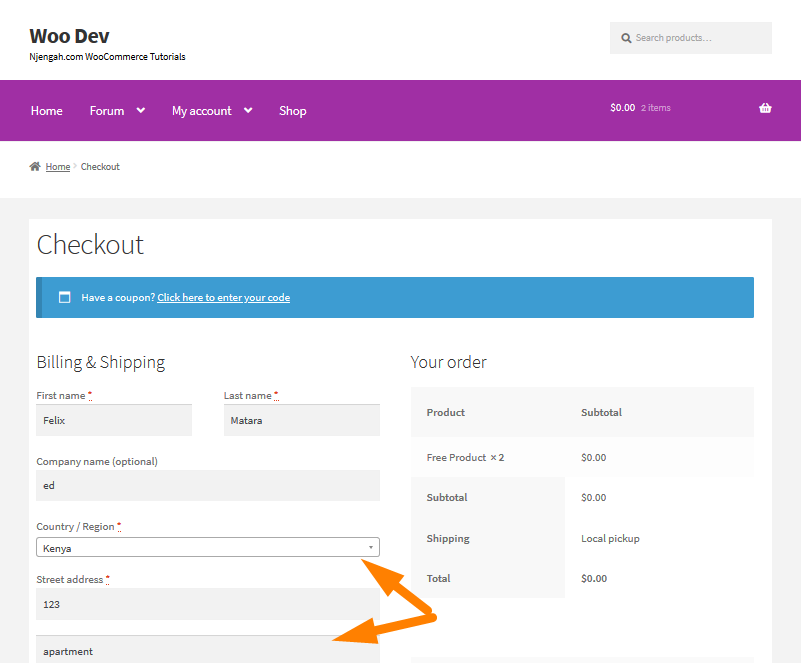
Storefront Semplifica il pagamento Articoli gratuiti
Vale la pena ricordare che WooCommerce rimuoverà utilmente la selezione del metodo di pagamento per i checkout gratuiti. Tuttavia, i campi di fatturazione sono ancora presenti e obbligatori per effettuare un ordine: 
Se vendi prodotti virtuali gratuiti, come l'abbonamento gratuito, sarebbe meglio semplificare la procedura di pagamento.
Se stai riscontrando questo problema, è facile verificare se il checkout non ha alcun costo con il controllo WC()->cart->needs_payment(). Illustrerò come utilizzarlo per intraprendere alcune azioni per semplificare il checkout gratuito di WooCommerce se non è necessario alcun pagamento. È necessario rimuovere alcuni campi di fatturazione in modo condizionale.
Lascia che ti guidi attraverso alcuni passaggi che puoi eseguire per semplificare il checkout gratuito e metterlo insieme in uno snippet utilizzabile.
Passaggi per semplificare il checkout per gli articoli gratuiti
- Rimuovere i moduli coupon
Non è necessario un modulo coupon se si desidera avere un checkout gratuito, poiché non c'è nulla da scontare. Userò ! WC()->carrello->needs_payment() come assegno, che presuppone che il totale del checkout sia $ 0, quindi non sono necessari costi di spedizione o pagamento dell'ordine. Per rimuovere in sicurezza l'input del coupon, dobbiamo utilizzare il seguente codice:
// rimuovi i moduli coupon se non desideri un coupon per un carrello gratuito remove_action( 'woocommerce_before_checkout_form', 'woocommerce_checkout_coupon_form', 10 );
- Disattiva le note dell'ordine
Potresti voler raccogliere le note dell'ordine per un ordine gratuito. Tuttavia, la cosa principale che stiamo cercando di fare è semplificare la procedura di pagamento per i clienti nel tuo negozio WooCommerce. Rimuoverò l'intera sezione "Informazioni aggiuntive" del checkout. Questo può essere fatto usando il filtro woocommerce_enable_order_notes_field, poiché possiamo impostarlo su false, quindi non ci sono note sull'ordine.
// Rimuove le note dell'ordine "Informazioni aggiuntive". add_filter( 'woocommerce_enable_order_notes_field', '__return_false' );
- Annulla l'impostazione dei campi non necessari
Poiché si tratta di un ordine gratuito, non è necessario addebitare una carta di credito. La maggior parte dei campi di fatturazione nel checkout non sono necessari. Ciò significa che devo disattivare il campo di acquisto di cui non ho bisogno. Puoi trovare un elenco dei campi di pagamento nella documentazione di WooCommerce.
// Annulla l'impostazione dei campi che non desideriamo in un checkout gratuito
funzione unset_unwanted_checkout_fields($campi) {
// elenco delle chiavi del campo di fatturazione da rimuovere
$ chiavi_fatturazione = array(
'società_di_fatturazione',
'telefono_di_fatturazione',
'Indirizzo di fatturazione 1',
'indirizzo_di_fatturazione_2',
'città_di_fatturazione',
'billing_postcode',
'Paese di fatturazione',
'stato_di_fatturazione',
);
// annulla l'impostazione di ciascuno di quei campi indesiderati
foreach($billing_keys come $chiave) {
unset($campi['fatturazione'][$chiave]);
}
restituisci $campi;
}
add_filter('woocommerce_checkout_fields', 'unset_unwanted_checkout_fields');Tuttavia, puoi scegliere con i campi che desideri rimuovere dal modulo di pagamento.
- Aggiunta del codice
Ecco i passaggi per aggiungere il codice nel file functions.php del tema Storefront:
- Accedi al tuo sito WordPress e accedi alla Dashboard come utente amministratore.
- Dal menu Dashboard, fai clic su Menu Aspetto > Menu Editor temi . Quando viene aperta la pagina Editor temi, cerca il file delle funzioni del tema per semplificare il checkout gratuito degli articoli.
- Aggiungi il codice seguente alle funzioni. php
/**
* Rimuove il modulo coupon, le note dell'ordine e diversi campi di fatturazione se il checkout non richiede il pagamento.
*
* RICHIEDE PHP 5.3+
*
*/
funzione sv_free_checkout_fields() {
// per prima cosa, salva se WC non è attivo poiché siamo collegati a un hook generale di WP
if ( ! function_exists( 'WC' ) ) {
Restituzione;
}
// cauzione se il carrello necessita di pagamento, non vogliamo fare nulla
if ( WC()->carrello && WC()->carrello->needs_payment() ) {
Restituzione;
}
// ora continua solo se siamo alla cassa
// is_checkout() è stato interrotto a partire da WC 3.2 nel contesto ajax, ricontrolla is_ajax
// Vorrei controllare WOOCOMMERCE_CHECKOUT ma il test mostra che non è impostato in modo affidabile
if ( function_exists( 'is_checkout' ) && ( is_checkout() || is_ajax() ) ) {
// rimuovi i moduli coupon poiché vorresti un coupon per un carrello gratuito??
remove_action( 'woocommerce_before_checkout_form', 'woocommerce_checkout_coupon_form', 10 );
// Rimuove le note dell'ordine "Informazioni aggiuntive".
add_filter( 'woocommerce_enable_order_notes_field', '__return_false' );
// Annulla l'impostazione dei campi che non desideriamo in un checkout gratuito
add_filter( 'woocommerce_checkout_fields', funzione($campi) {
// aggiungi o rimuovi i campi di fatturazione che non desideri
// campi: http://docs.woothemes.com/document/tutorial-customising-checkout-fields-using-actions-and-filters/#section-2
$ chiavi_fatturazione = array(
'società_di_fatturazione',
'telefono_di_fatturazione',
'Indirizzo di fatturazione 1',
'indirizzo_di_fatturazione_2',
'città_di_fatturazione',
'billing_postcode',
'Paese di fatturazione',
'stato_di_fatturazione',
);
// annulla l'impostazione di ciascuno di quei campi indesiderati
foreach($billing_keys come $chiave) {
unset($campi['fatturazione'][ $chiave]);
}
restituisci $campi;
} );
}
}
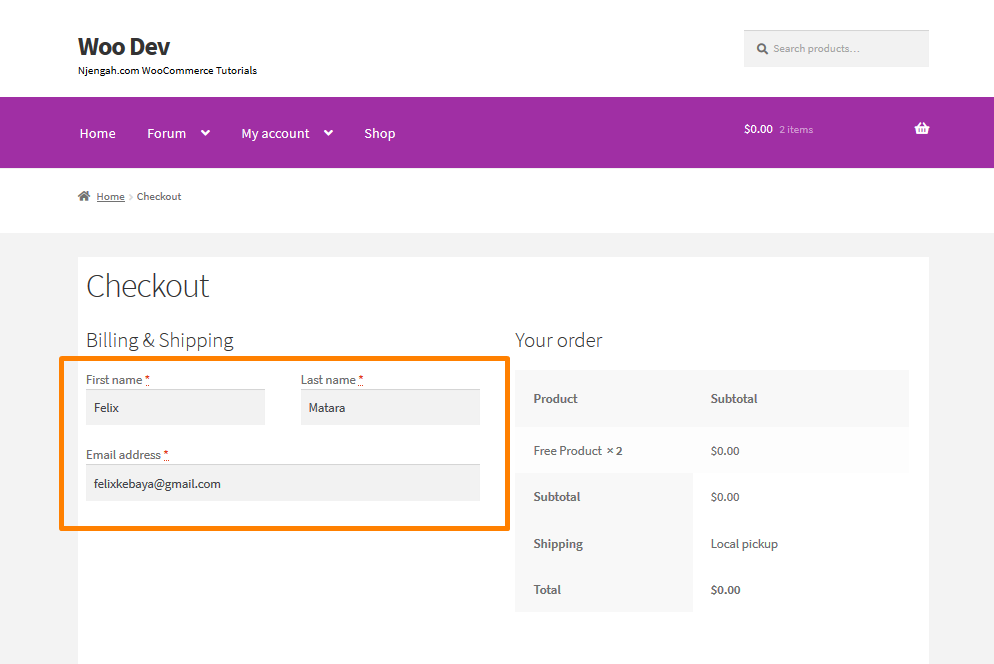
add_action( 'wp', 'sv_free_checkout_fields' );- Quando aggiungi l'intero codice, il checkout di WooCommerce sarà semplificato:

Conclusione
In sintesi, ti ho guidato attraverso i passaggi per semplificare il processo di pagamento. Ho spiegato i passaggi in dettaglio in modo che tu possa capire il codice. Tuttavia, è necessario notare che questo articolo presenta modifiche al codice o frammenti che è possibile apportare nel file function.php dei temi attivi. Se non hai dimestichezza con questa attività, assumi uno sviluppatore WordPress.

Articoli simili
- Come modificare lo slogan del tema della vetrina WooCommerce
- Come aggiungere un campo extra nel modulo di pagamento di WooCommerce
- Come aggiungere la dichiarazione di non responsabilità Storefront WooCommerce
- Come impostare la larghezza completa della pagina del prodotto del tema della vetrina di WooCommerce
- Come correggere l'errore di tipo non rilevato: wp.template non è una funzione
- Come creare un'impaginazione dei numeri in WordPress senza utilizzare il plug-in
- Come spostare il menu principale Storefront WooCommerce
- Come rimuovere il tema della vetrina WooCommerce della pagina del carrello
- Come approvare automaticamente gli ordini in WooCommerce
- Come cambiare il colore del collegamento nel tema WooCommerce di Storefront
- Come aggiungere l'immagine dell'eroe di WooCommerce Storefront
- Come reindirizzare sull'aggiornamento della pagina di WordPress » Rileva pagina Aggiorna PHP
- Modifica Procedi al testo di pagamento in WooCommerce
- WooCommerce Logout PHP Snippet per creare il pulsante di logout
- Come regolare l'altezza dell'intestazione del negozio WooCommerce
- Come aggiungere l'immagine del prodotto Pagina di pagamento WooCommerce
- Come configurare i widget del piè di pagina di WooCommerce Storefront
- Come contare gli articoli aggiunti al carrello Codice di conteggio carrello WooCommerce
