Come aggiungere un pulsante Dona Stripe in WordPress per la tua raccolta fondi
Pubblicato: 2022-11-22Vuoi aggiungere un pulsante di donazione di Stripe in WordPress per le tue raccolte fondi? Questa guida ti mostrerà come farlo in pochi semplici passaggi!

Tempo di lettura approssimativo: 5,5 minuti
Stripe è uno dei gateway di pagamento più popolari di WordPress per accettare donazioni.
E ottenere un pulsante di donazione Stripe funzionante sul tuo sito web renderà molto più facile per i visitatori aiutare la tua raccolta fondi, l'organizzazione no profit o qualsiasi altra donazione che hai.
Quindi, in questa guida, ti mostreremo come creare un pulsante di donazione Stripe con Formidable Forms, uno dei migliori costruttori di moduli e plug-in di pagamento Stripe.
Iniziamo.
Come creare un pulsante di donazione Stripe per il tuo sito WordPress
La prima cosa di cui hai bisogno per accettare donazioni è un modulo di donazione.
Questo è il motivo per cui consigliamo Formidable Forms.
Con il suo semplice builder drag-and-drop, puoi creare un semplice modulo di donazione Stripe in pochi minuti. Inoltre, con alcune delle sue funzionalità avanzate, puoi creare un pulsante di donazione Stripe e creare un modulo che risplenda.
Ma ci arriveremo tra un po'.
La prima cosa che devi fare è andare alla nostra pagina dei prezzi e ritirare il nostro piano aziendale. Con esso, ottieni tutte le funzionalità necessarie per creare il pulsante e il modulo di donazione Stripe.
Ottieni forme formidabili ora!
Dopo averlo installato e attivato, inizieremo con quattro semplici passaggi:
- Collega il tuo account Stripe a Formidable
- Crea il tuo modulo di donazione
- Crea il tuo pulsante di donazione Stripe
- Visualizza il pulsante e il modulo
Passaggio 1: collega il tuo account Stripe a Formidable
Per iniziare, vai alla dashboard di WordPress e vai su Formidable → Componenti aggiuntivi.
Trova il componente aggiuntivo Stripe e fai clic su Installa . Al termine, fai clic su Impostazioni globali nella barra laterale di Formidable e fai clic su Stripe .
Puoi personalizzare le tue impostazioni di pagamento per quando vuoi che elabori il pagamento Stripe. Quindi puoi fare clic sul pulsante Connetti a Stripe sotto LIVE .
Segui le istruzioni di Stripe per connettere il tuo account e configurare le chiavi API di Stripe. Stripe ti guiderà attraverso il processo senza preoccuparti di una configurazione complicata.
Una volta che tutto è pronto, sei pronto per creare il tuo modulo!
Passaggio 2: crea il tuo modulo di donazione
Vai alla dashboard di amministrazione di WordPress e vai su Formidabile → Moduli .
Nella parte superiore della pagina, seleziona Aggiungi nuovo . Puoi creare un modulo vuoto e iniziare da zero o scegliere uno dei nostri oltre 150 modelli predefiniti. Formidable ha modelli di donazione con Stripe integrati se vuoi semplificare le cose.
Per il nostro esempio, utilizzeremo un modulo vuoto in modo da poter vedere il processo dall'inizio. Una volta scelto il modulo, assegnagli un nome e fai clic su Crea .
Questo ti porterà al nostro generatore di moduli drag-and-drop per iniziare a creare il tuo modulo.
Scegli i campi che desideri e trascinali semplicemente nel modulo, quindi personalizza il titolo e la descrizione.
Ora che il tuo modulo è stato creato, vogliamo assicurarci che sia impostato per elaborare correttamente le carte di credito con Stripe.
Quindi, fai clic su Aggiorna per salvare le modifiche, quindi fai clic su Impostazioni .
Nella scheda Azioni e notifiche , fai clic sul pulsante Riscuoti un pagamento per aggiungere la tua azione Stripe.
Puoi modificare il tipo di pagamento (donazioni singole o ricorrenti), la valuta, quando elaborare il pagamento o impostare un importo fisso per la donazione.
Sentiti libero di personalizzare queste impostazioni in base alle tue esigenze. Per il nostro esempio, le opzioni predefinite vanno bene.
Fare clic su Aggiorna per salvare le modifiche.
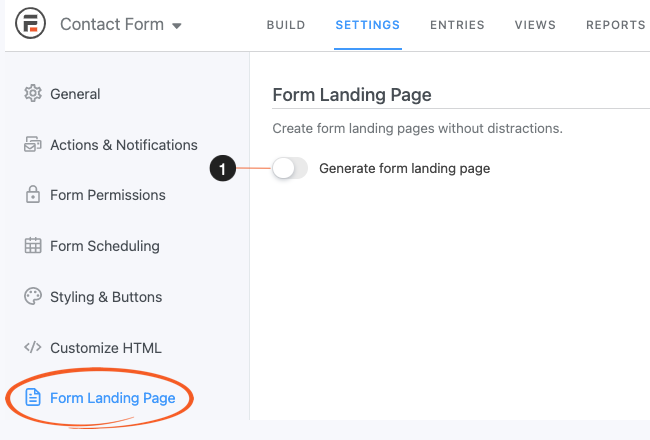
Aggiungi una pagina di destinazione del modulo (facoltativo)
Puoi anche aggiungere una pagina di destinazione per il tuo modulo.
Quindi, quando i visitatori fanno clic sul pulsante, andranno direttamente alla pagina di destinazione del modulo.
Per aggiungere questo, fai clic su Modulo pagina di destinazione e Genera pagina di destinazione .

Il plug-in creerà un URL basato sul nome del tuo modulo, ma puoi sentirti libero di personalizzarlo come preferisci.
Tieni questo URL a portata di mano per quando ne avrai bisogno in seguito.
Passaggio 3: crea il tuo pulsante di donazione Stripe
Hai due opzioni per questo passaggio.
Puoi aggiungere un semplice pulsante sul tuo post o sulla tua pagina e collegarti alla pagina di destinazione del tuo modulo. Oppure puoi creare il tuo pulsante personalizzato in Views.
Ti mostreremo come fare entrambe le cose.
Crea un semplice pulsante di donazione WordPress
Vai al tuo post/pagina WordPress dove vuoi mostrare il tuo pulsante.

Aggiungi un nuovo blocco WordPress e cerca Button .
Fai clic sul blocco Pulsante e scegli l'opzione Collegamento . Incolla la pagina di destinazione del tuo modulo o l'URL a cui desideri indirizzare i tuoi visitatori in questo campo.
Premi invio, personalizza il testo del pulsante se lo desideri e sei a posto!
Basta aggiornare la pagina e il tuo pulsante è pronto.
Ora, se vuoi qualcosa di più avanzato, dai un'occhiata a Formidable Views
Crea un pulsante di donazione personalizzato con Formidable Views
Formidable Views è dove Formidable si distingue dagli altri plugin per le donazioni.
Usando Formidable Views, puoi facilmente creare un pulsante sul tuo sito web su cui le persone possono fare clic e quindi vedranno il tuo modulo di donazione Stripe.
Per fare ciò, fai clic sulla scheda Visualizzazioni nella parte superiore della pagina.
Da questo menu, seleziona Aggiungi nuovo nella parte superiore della pagina. Ti dà la possibilità di quale tipo di vista desideri creare con alcuni modelli predefiniti.
Per il tuo pulsante, puoi selezionare Griglia per semplificare le cose. Assegna un nome alla tua vista, quindi fai clic su Crea una vista .
Ora sei nel nostro View Builder . Ma non lasciarti sopraffare. È più semplice di quanto sembri.
Per iniziare, fai clic sul link Inizia ad aggiungere contenuto per iniziare sotto il pulsante blu.
Questo ti porterà dove puoi iniziare a personalizzare la tua vista. Quindi, fai clic sullo spazio vuoto in alto sotto il pulsante + e ti porterà al nostro Editor visivo/di testo .
Puoi essere creativo qui se conosci un po' di HTML, CSS o Javascript.
Ad esempio, abbiamo un ente di beneficenza che amiamo chiamato Save the Children . Quindi, perché non raccogliere dei soldi per loro?
Entrando nel nostro generatore di viste, abbiamo inserito il seguente codice:
Non preoccuparti se non capisci questo codice. Non devi sapere come programmare per creare qualcosa di straordinario in Views.
Ora, ogni volta che qualcuno dona al modulo, si aggiorna automaticamente per mostrare il totale corrente e una barra di avanzamento verso l'obiettivo!
E tutto ciò che i donatori devono fare è fare clic sul pulsante Dona per andare alla pagina di destinazione del modulo per pagare!
Questo è solo un piccolo esempio di cosa potresti fare.
Formidable Forms è molto più di un semplice generatore di moduli. È anche un eccellente costruttore di applicazioni.
Passaggio 4: visualizza il pulsante e il modulo
Se hai impostato un semplice pulsante nel passaggio precedente, sei già impostato.
Ma, se vuoi mostrare il tuo modulo da solo o la vista che hai creato, devi comunque visualizzarlo.
Quindi, lo suddivideremo in base a come visualizzare il modulo e come visualizzare la vista.
Come visualizzare il tuo modulo
Vai al post o alla pagina in cui desideri visualizzare il modulo e aggiungi un nuovo blocco WordPress.
Successivamente, cerca Formidabile e scegli il blocco Formidabile.
Qui puoi scegliere il modulo dal menu a discesa. Ora aggiorna la tua pagina e il tuo modulo è sulla tua pagina.
Come visualizzare la tua vista
Nell'editor in cui hai creato la tua vista, copia lo shortcode elencato in alto a sinistra.
Successivamente, vai al post o alla pagina in cui desideri visualizzare la tua vista e aggiungi un nuovo blocco WordPress. Quindi, cerca Shortcode e aggiungi il blocco.
Incolla il tuo shortcode nel tuo blocco e aggiorna la tua pagina; la tua vista verrà mostrata sulla tua pagina!
Quali idee di donazione creerai con Formidable Forms?
Come puoi vedere, puoi mantenerlo semplice o usare la tua immaginazione e creare qualcosa di unico!
La scelta è tua!
Ci sono molti plugin WordPress tra cui scegliere, ma nessuno offre la flessibilità di Formidable. E questa guida passo passo ti ha mostrato come aggiungere un pulsante di donazione di Stripe al tuo sito WordPress utilizzando Formidable.
Ottieni forme formidabili ora!
Quindi, non aspettare oltre! Prendi Formidable Forms e inizia oggi stesso con le tue donazioni!
E assicurati di seguirci su Facebook, Twitter e YouTube per ulteriori suggerimenti e trucchi per le donazioni di WordPress!

 Come creare un modulo di donazione Stripe in WordPress [4 passaggi!]
Come creare un modulo di donazione Stripe in WordPress [4 passaggi!] Stripe vs PayPal per il non profit in WordPress
Stripe vs PayPal per il non profit in WordPress Scegliere il miglior plug-in di pagamento con carta di credito per WordPress (4 opzioni)
Scegliere il miglior plug-in di pagamento con carta di credito per WordPress (4 opzioni)