20 migliori portfolio per studenti nel 2023
Pubblicato: 2023-01-20Stai cercando i migliori portfolio per studenti ed esempi di siti web perché vorresti crearne uno tuo per distinguerti dalla massa?
Ecco un piccolo segreto di cui nessuno parla: solo avendo una presenza online, stai dimostrando la tua professionalità e serietà.
E cosa c'è di meglio, non deve essere il sito web perfetto!
Ehi, stiamo parlando di portfolio creati dagli studenti, che sono molto più basilari degli esempi che abbiamo aggiunto alla nostra migliore raccolta di siti web di portfolio.
Ma questi sono i campioni in questa categoria (FYI: abbiamo dovuto esaminarne 95 per fare un elenco dei migliori 20).
Ricorda , puoi creare non solo uno simile MA MOLTO migliore con questi temi WordPress per portfolio con un piccolo investimento. Oppure porta le cose al livello successivo con un costruttore di siti Web di portfolio.
Migliori portfolio e idee per studenti
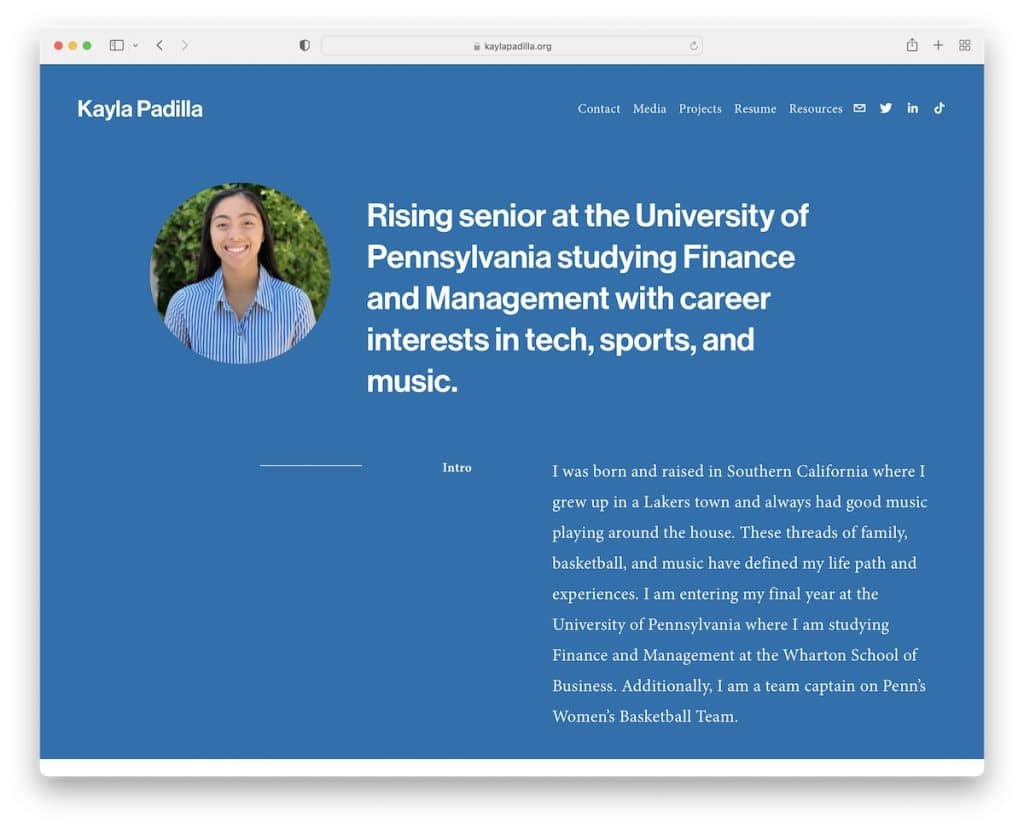
1. Kayla Padilla
Costruito con: Squarespace

Il sito Web del portfolio degli studenti di Kayla Padilla è minimalista, con molti spazi bianchi che garantiscono un'ottima esperienza di lettura. La cosa bella è che Kayla ha uno slider con le sue citazioni preferite invece di riferimenti e testimonianze.
Inoltre, la semplice barra di navigazione ti porta alle informazioni, ai social media e ai contatti necessari.
Nota: mantieni un design del sito Web minimalista per far risaltare maggiormente i tuoi contenuti.
Siamo sicuri che questi ultimi esempi di siti Web Squarespace offriranno anche un eccellente esercizio creativo.
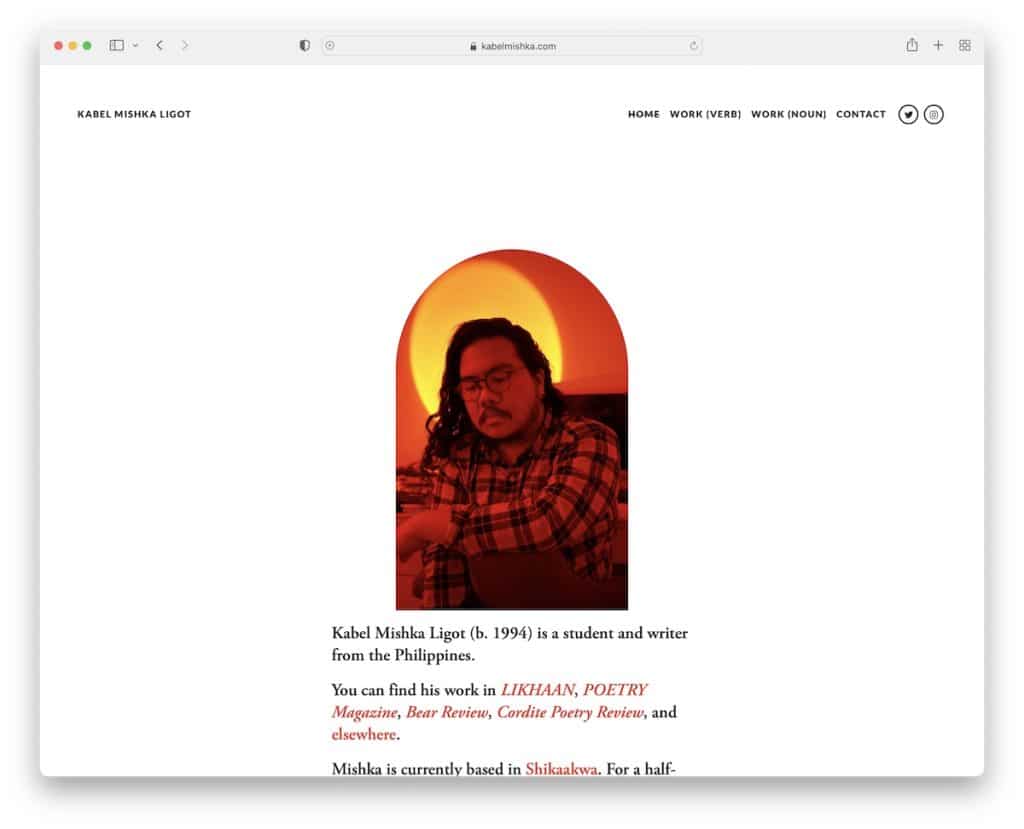
2. Kabel Mishka Ligot
Costruito con: Squarespace

Kabel Mishka Ligot è un altro eccellente esempio di sito web semplice con un design pulito. L'intestazione trasparente scompare durante lo scorrimento ma riappare quando si scorre verso l'alto, migliorando l'esperienza dell'utente.
Nota: utilizza un'intestazione che scompare/riappare per potenziare l'esperienza utente del tuo sito web per studenti.
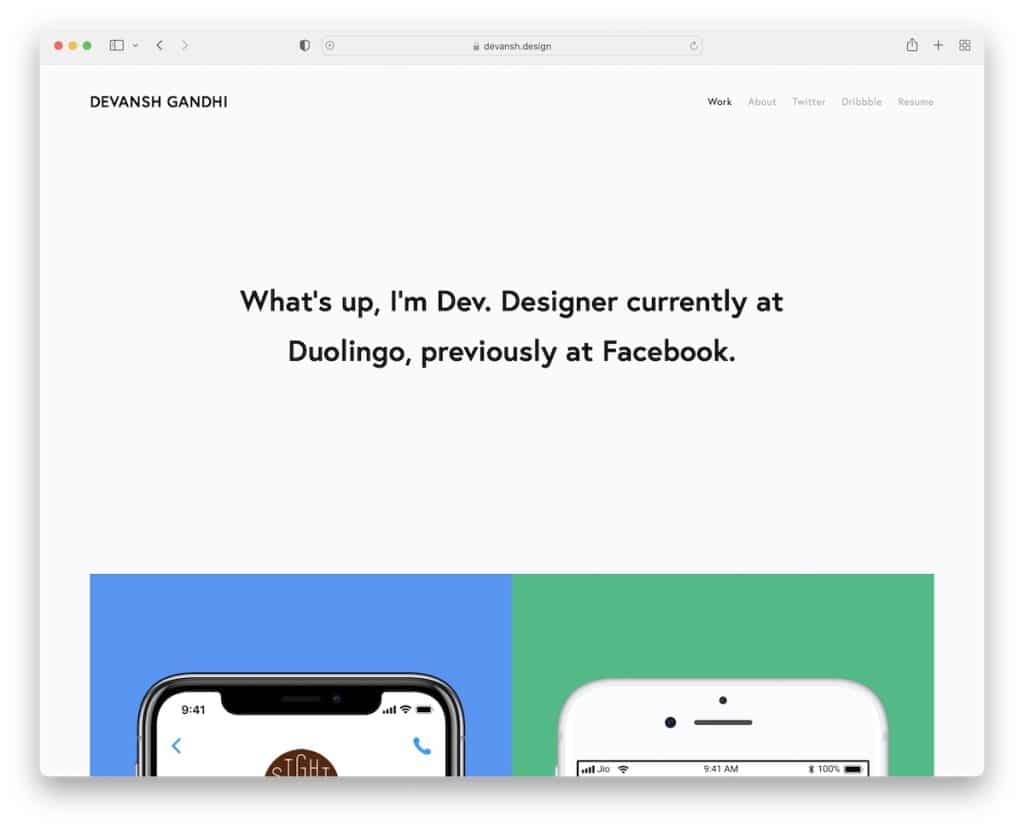
3. Devash Gandhi
Costruito con: Squarespace

Devansh Gandhi crea una presenza online con due pagine e collegamenti al curriculum, Twitter e Dribble.
La sezione dell'eroe della sua home page ha del testo su uno sfondo solido, seguito da alcuni esempi delle sue opere.
Nota: mantieni la tua area dell'eroe priva di immagini, utilizzando solo una biografia di una frase (ok, due).
Per ulteriori alternative, dai un'occhiata alla nostra migliore raccolta di siti Web di curriculum.
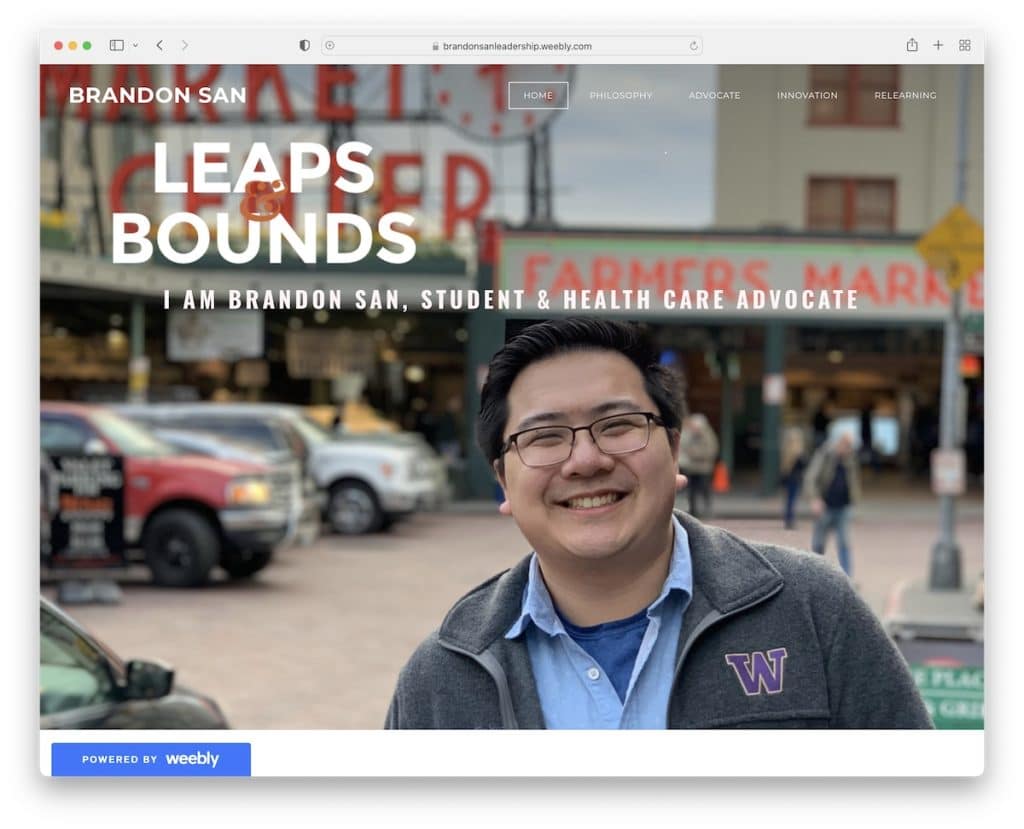
4. Brandon San
Costruito con: Weebly

Contrariamente a Devansh, Brandon San utilizza una grande immagine dell'eroe con una sovrapposizione di testo e un'intestazione trasparente. Quest'ultimo galleggia sulla parte superiore dello schermo, quindi non è necessario scorrere indietro per accedere alla barra di navigazione.
Ricorda, questo è un sito Web Weebly gratuito; ecco perché ha l'annuncio mobile nell'angolo in basso a sinistra.
Nota: scegli un livello più personale con i tuoi visitatori presentando un'immagine di te stesso above the fold.
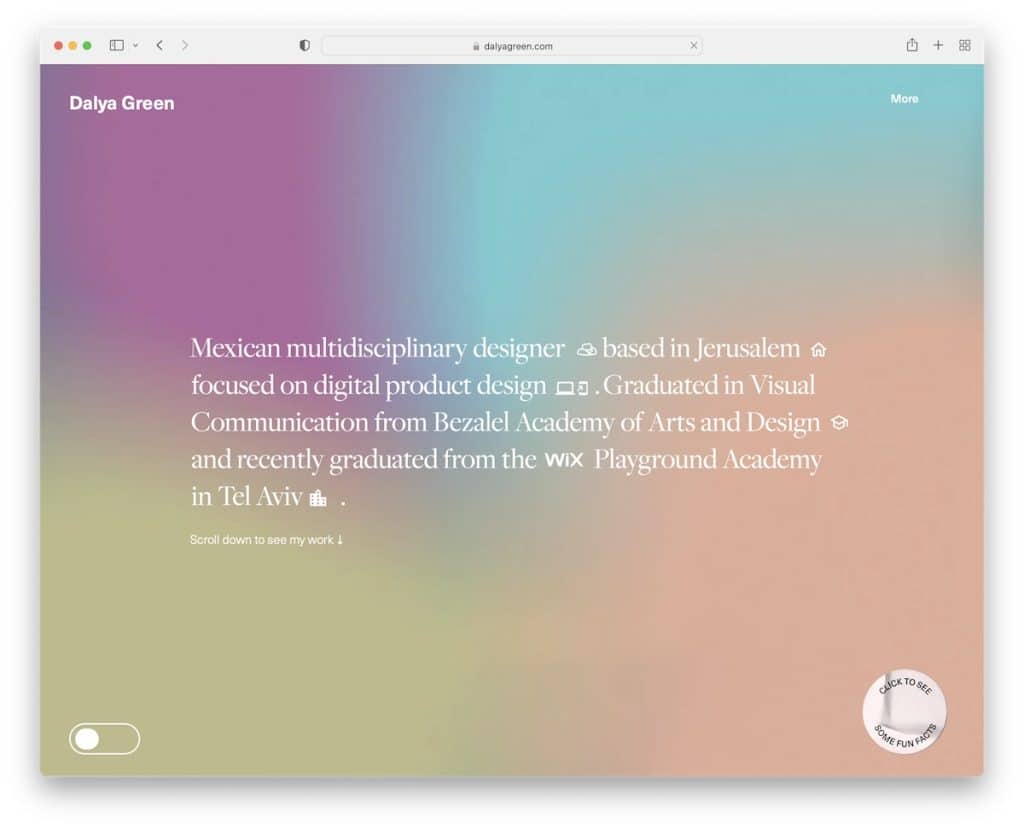
5. Dalia verde
Costruito con: Wix

Dalya Green è un sito web per studenti con un interessante sfondo sfumato nell'area degli eroi. Oltre al testo, puoi anche premere il pulsante nell'angolo in basso a destra per vedere fatti divertenti, che appaiono come adesivi (fai clic e vedrai).
Inoltre, questo sito Web Wix ha un fantastico design a schermo diviso per presentare alcuni dei lavori e un'e-mail e WhatsApp cliccabili. Inoltre, c'è un pulsante back-to-top per evitare lo scorrimento.
Nota: un pulsante torna all'inizio è un dettaglio utile per migliorare l'esperienza dell'utente.
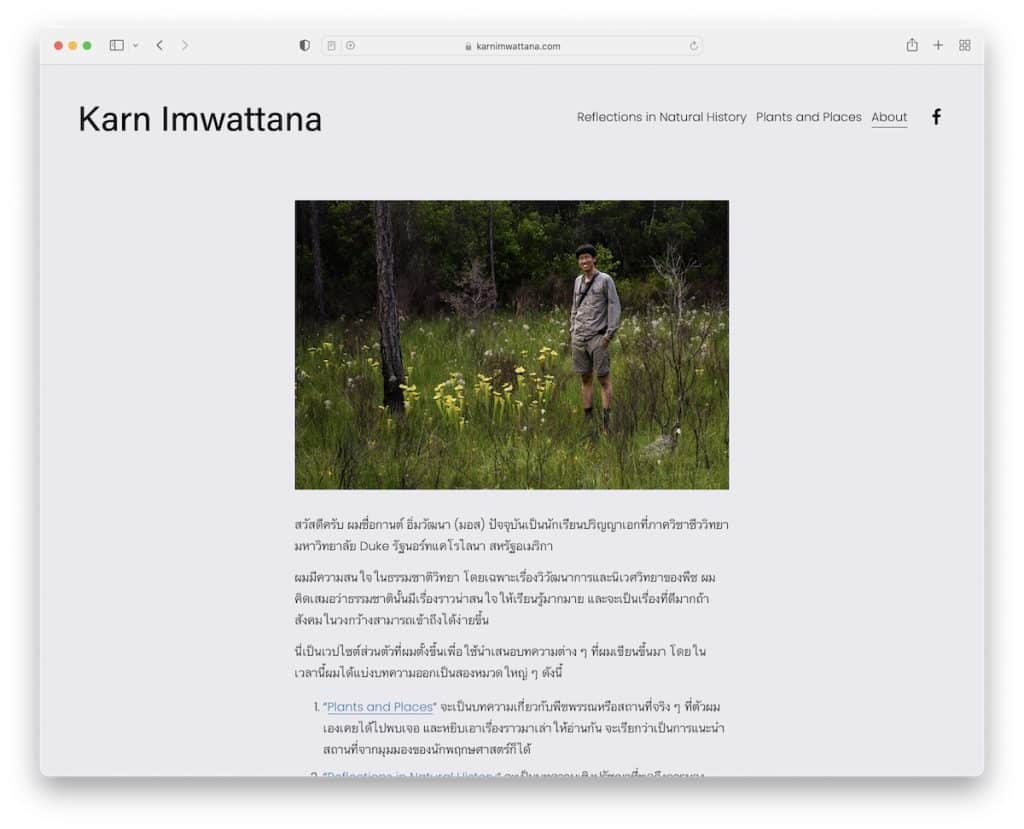
6. Karn Imwattana
Costruito con: Squarespace

La home page di Karn Imwattana è una pagina di informazioni con un'immagine in alto e un testo in basso. Il suo sito web per studenti presenta una barra di navigazione di base con un'icona di Facebook e un piè di pagina ancora più semplice.
Nota: usa la tua home page per scrivere di te stesso, mentre altre pagine interne per progetti, curriculum, ecc.
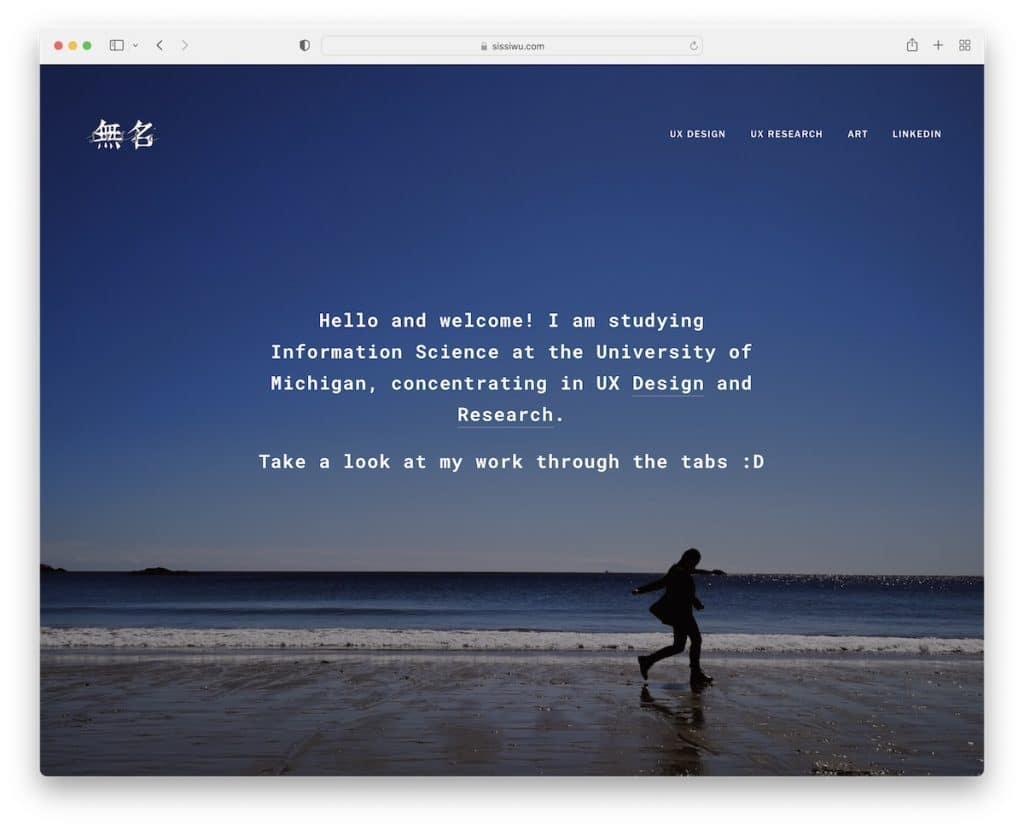
7. Mingxi Wu
Costruito con: Squarespace

Mingxi Wu è un sito Web di portfolio per studenti a schermo intero con uno sfondo animato, una sovrapposizione di testo e collegamenti ai lavori. Ma puoi anche accedere ai portfolio tramite il menu. Allo stesso modo, puoi controllare il profilo LinkedIn di Mingxi attraverso il link nella barra di navigazione.
Nota: utilizza una home page a sezione singola con un'immagine o un video di sfondo a schermo intero (o anche un dispositivo di scorrimento).
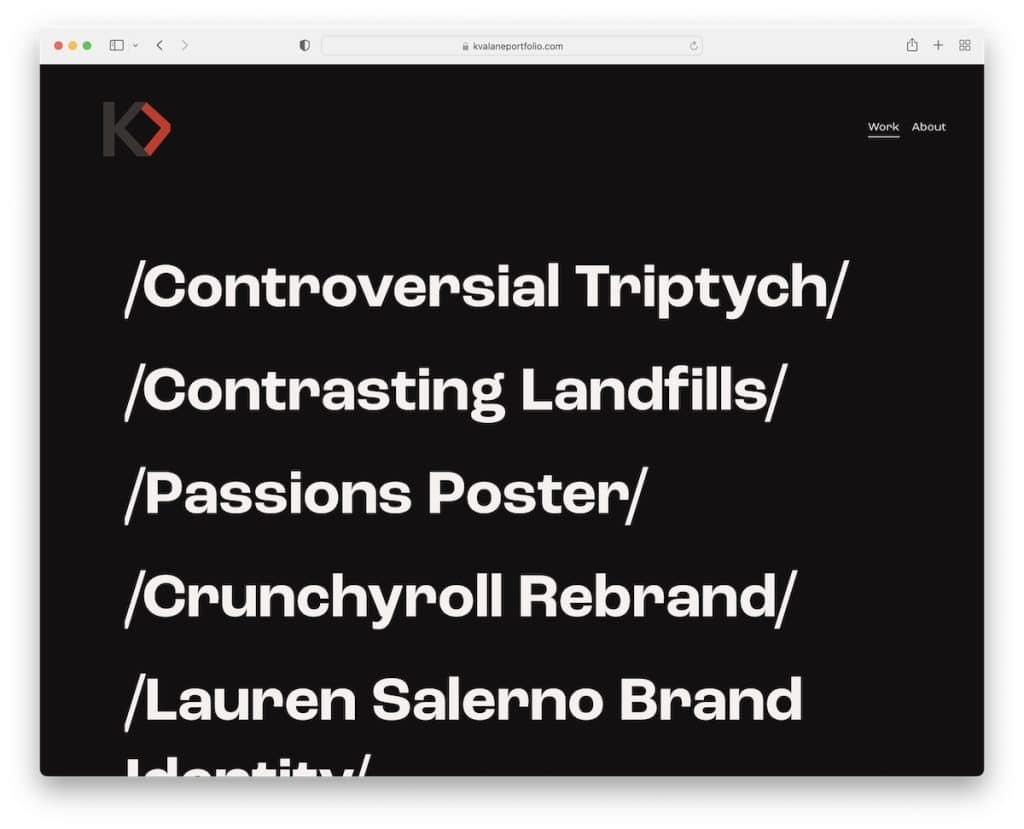
8. Kayla Valane
Costruito con: Squarespace

Mentre il sito Web di Kayla Valane sembra solo un mucchio di testo su uno sfondo nero, le cose diventano molto più eccitanti una volta che passi il mouse sopra il testo. L'effetto hover rivela diverse immagini relative all'argomento.
Oltre alla pagina di casa/lavoro, Kayla ha solo un'altra pagina che condivide di più su se stessa.
Nota: invece di utilizzare un design chiaro, puoi divertirti con uno scuro per una sensazione più premium.
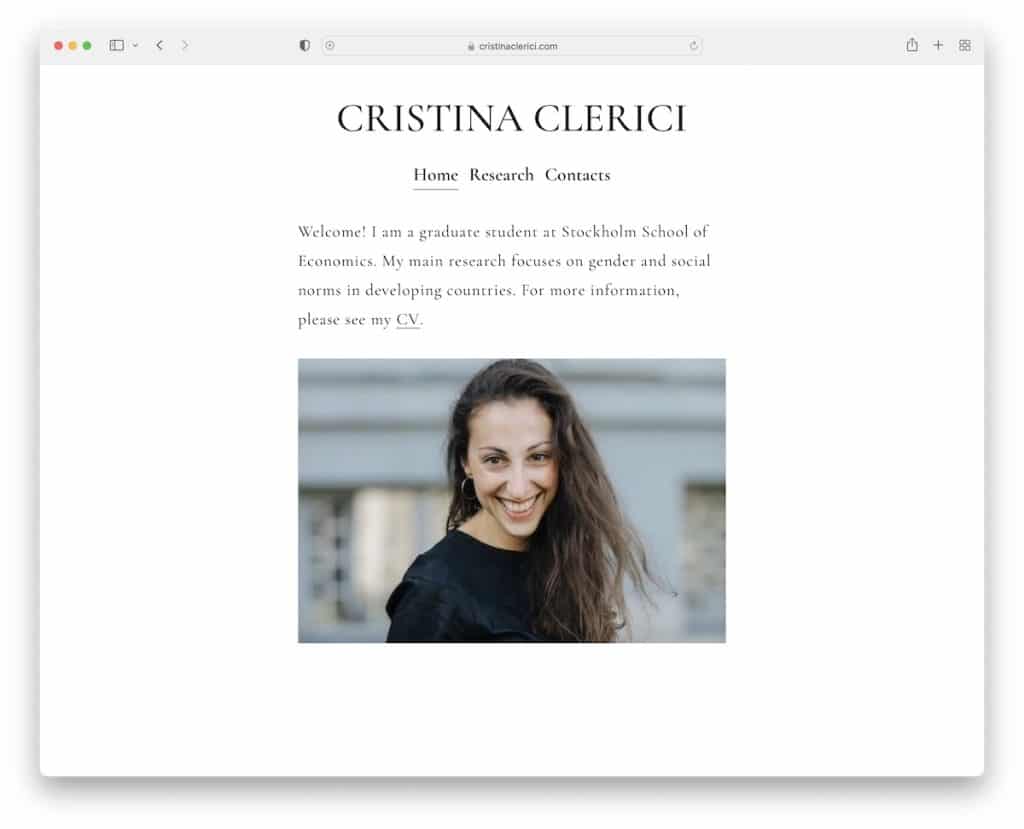
9. Cristina Clerici
Costruito con: Squarespace

Cristina Clerici ha un sito web portfolio studenti di tre pagine, suddiviso in home, ricerche e contatti.
La home page inizia con una breve biografia e un collegamento al CV, oltre a un'immagine. Questo sito ha una semplice intestazione mobile ma nessun piè di pagina.
Nota: crea una pagina senza piè di pagina per un aspetto più ordinato.
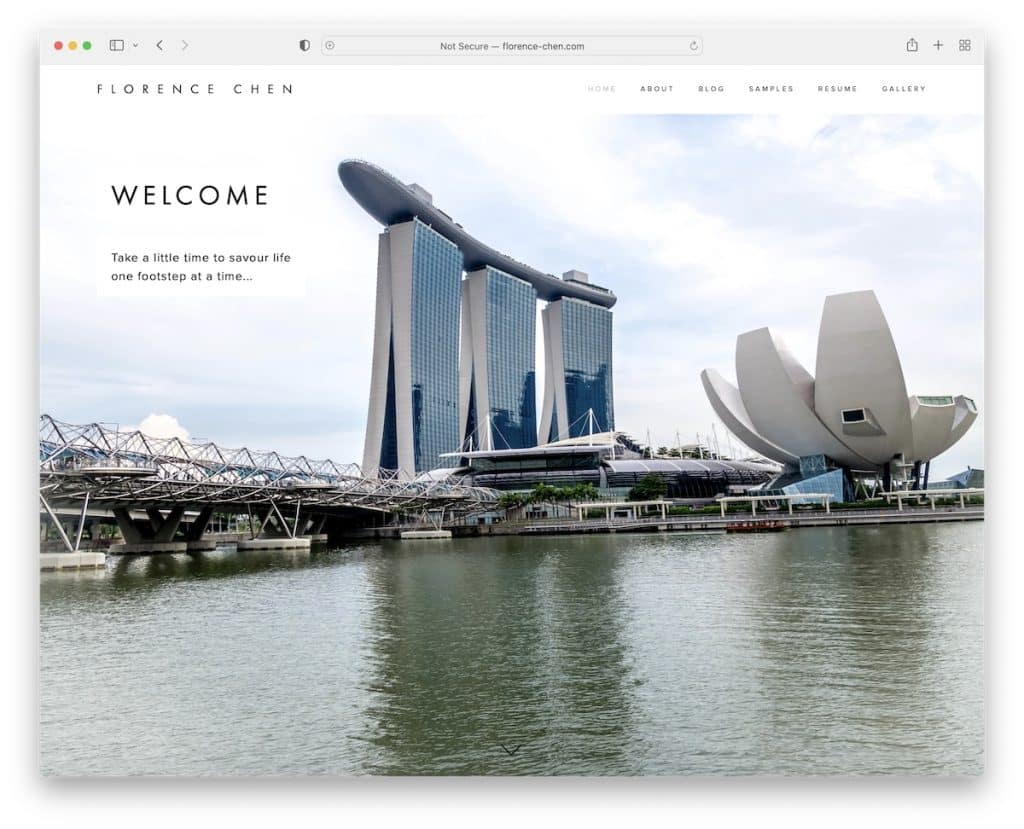
10. Firenze Chen
Costruito con: Squarespace

Florence Chen ha una grande immagine dell'eroe con un effetto di parallasse, un titolo e un testo. L'intestazione è leggera e semplice, mentre il piè di pagina presenta un pulsante torna all'inizio e collegamenti ai social media.

L'unica altra cosa in prima pagina è una biografia che ti fa conoscere Firenze sul posto.
Nota: aggiungi un effetto di parallasse per una sensazione più coinvolgente.
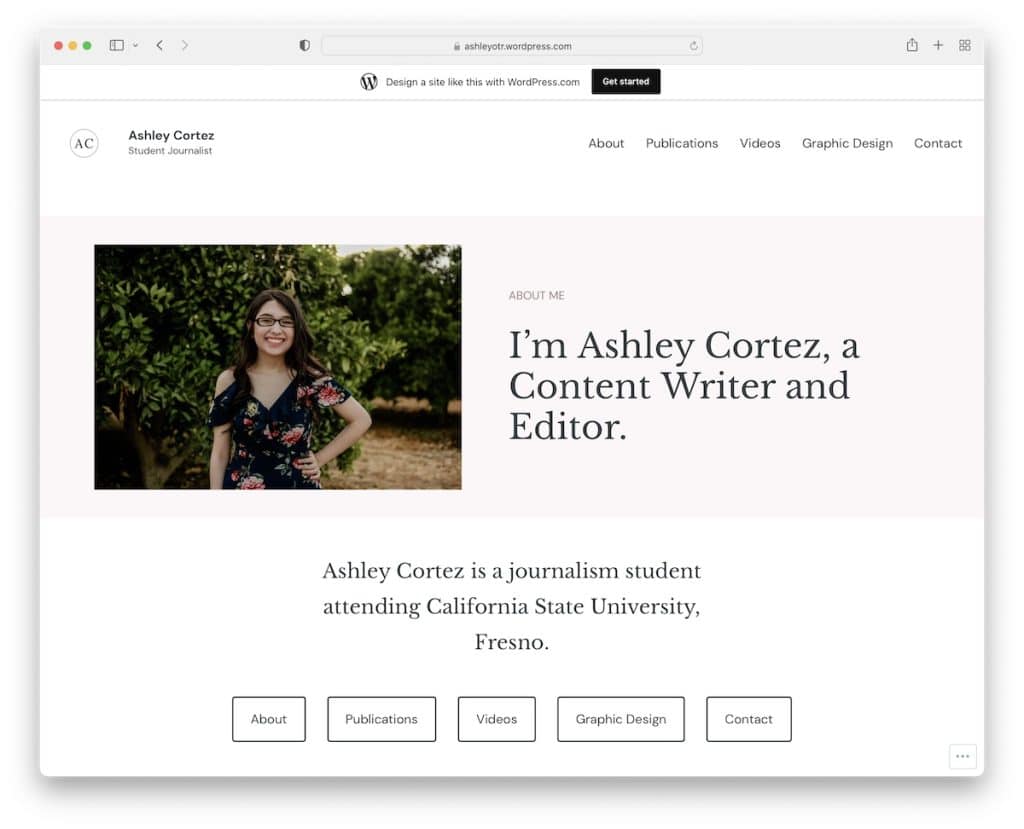
11.Ashley Cortez
Costruito con: WordPress

Ashley Cortez è un sito Web WordPress gratuito con un'atmosfera minimalista con un'immagine e un testo nell'immagine dell'eroe e schede di menu extra in basso (nel caso in cui non si acceda ad esse nella barra di navigazione principale).
Il piè di pagina è solo un semplice "Grazie per la visita!" (cosa che nessuno fa!) e le icone dei social media.
Nota: puoi comunque creare un bellissimo sito web per studenti, anche se utilizzi una piattaforma gratuita.
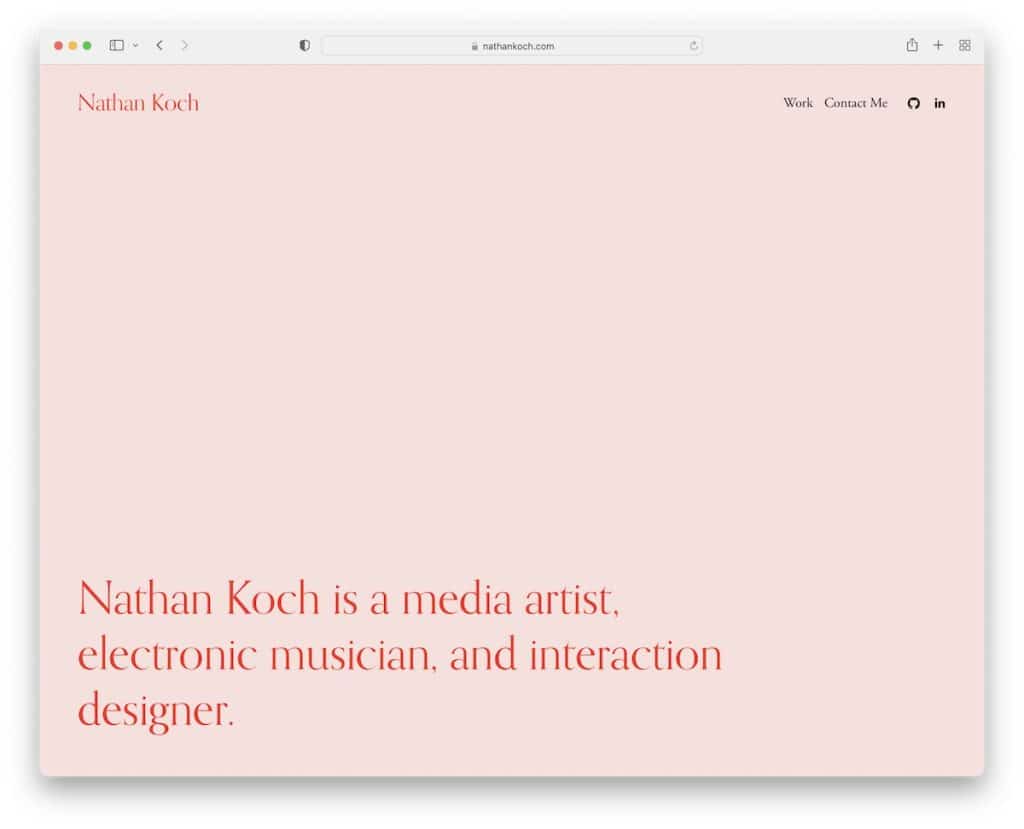
12. Nathan Koch
Costruito con: Squarespace

Ciò che rende unico il sito di Nathan Koch è la grande macchia di spazio bianco sopra la piega con il testo in basso. Dà un aspetto più pulito al sito web, enfatizzando maggiormente il testo.
L'intestazione e il piè di pagina mantengono lo stesso colore di sfondo della base per mantenere intatto il design minimalista.
Inoltre, troverai anche una cronologia con l'esperienza lavorativa e un "contatto" impossibile da perdere.
Nota: un sacco di spazio bianco, se fatto bene, può funzionare davvero BENE.
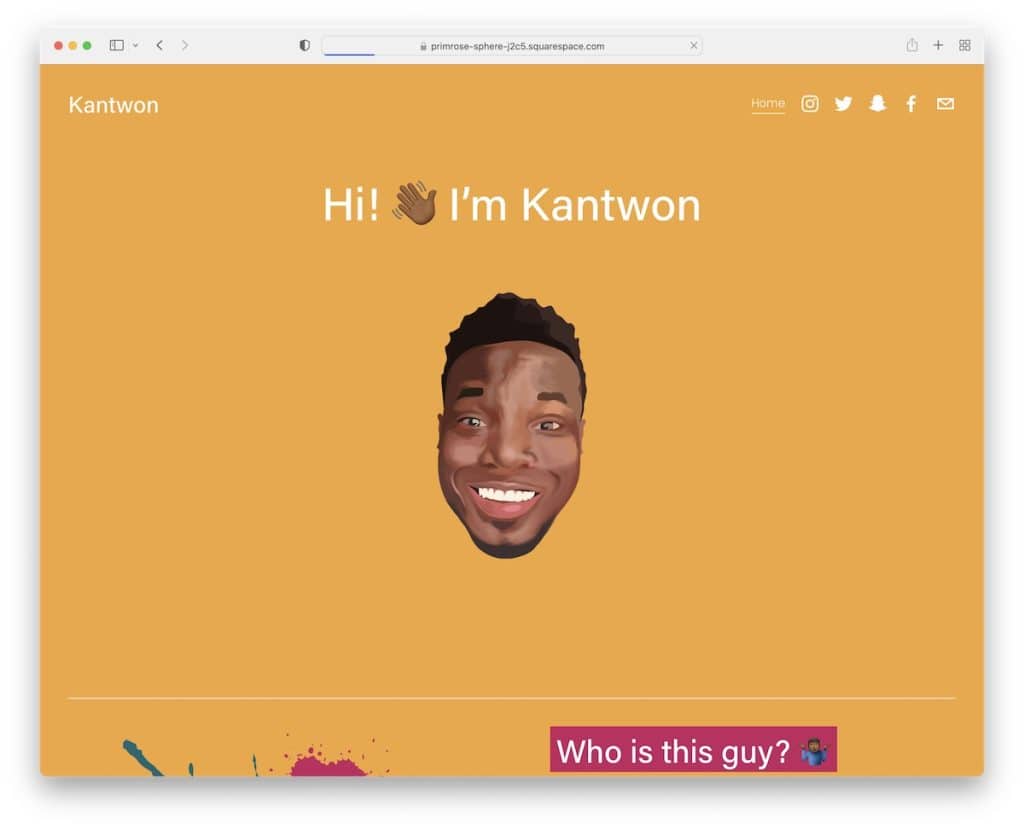
13. Kantwon
Costruito con: Squarespace

Anche se il sito web per studenti di Kantwon è semplice, ha molti dettagli accattivanti ed elementi che migliorano l'avventura a scorrimento. Suggerimento: Kantwon utilizza molti emoji sul layout del suo sito Web di una pagina.
Nota: siamo tutti abituati a esprimerci con gli emoji, quindi perché non usarli anche sul tuo sito web?
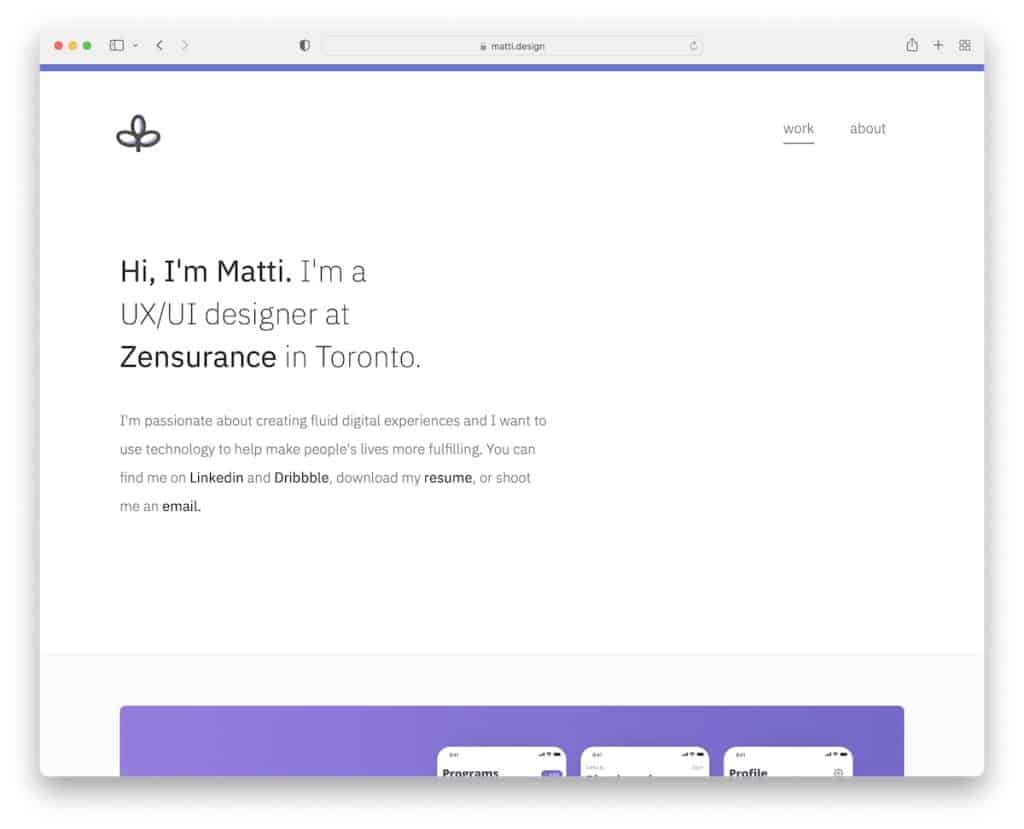
14. Matti Scherzinger
Costruito con: Webflow

È dimostrato che un testo introduttivo su sfondo semplice nella sezione hero può catturare l'attenzione dei visitatori.
Matti Scherzinger lo sa bene e continua la sua home page con esempi di progetti e un piè di pagina con collegamenti a social media ed e-mail.
Nota: utilizza il testo per suscitare l'interesse dei visitatori (con grassetto e maiuscolo).
Ci è anche piaciuto molto curare i migliori siti Web di Webflow per la tua comodità.
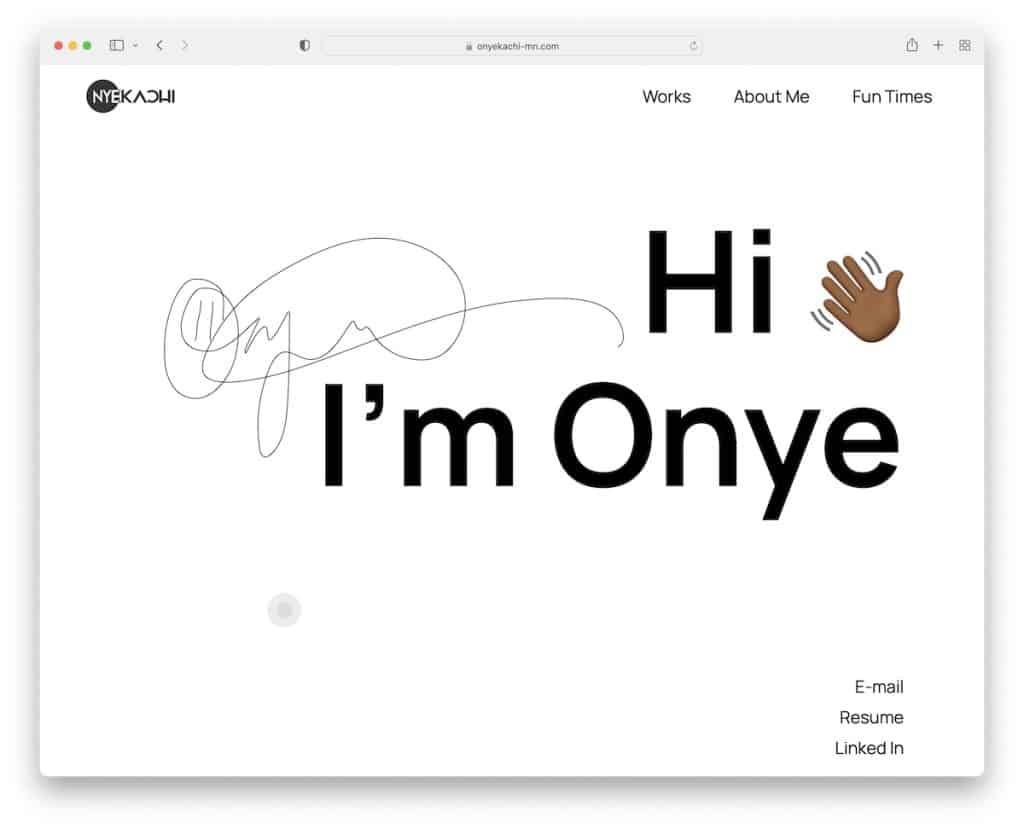
15. Onyekachi Nwabueze
Costruito con: Webflow

Onyekachi Nwabueze ha un sito Web molto interattivo con un'animazione cool e accogliente above the fold.
Questo sito Web personale ha uno scorrimento unico pur mantenendo un'atmosfera semplice (con immagini più grandi).
Nota: se utilizzare solo il testo nella sezione dell'eroe sembra noioso, ravvivalo con un'animazione accattivante.
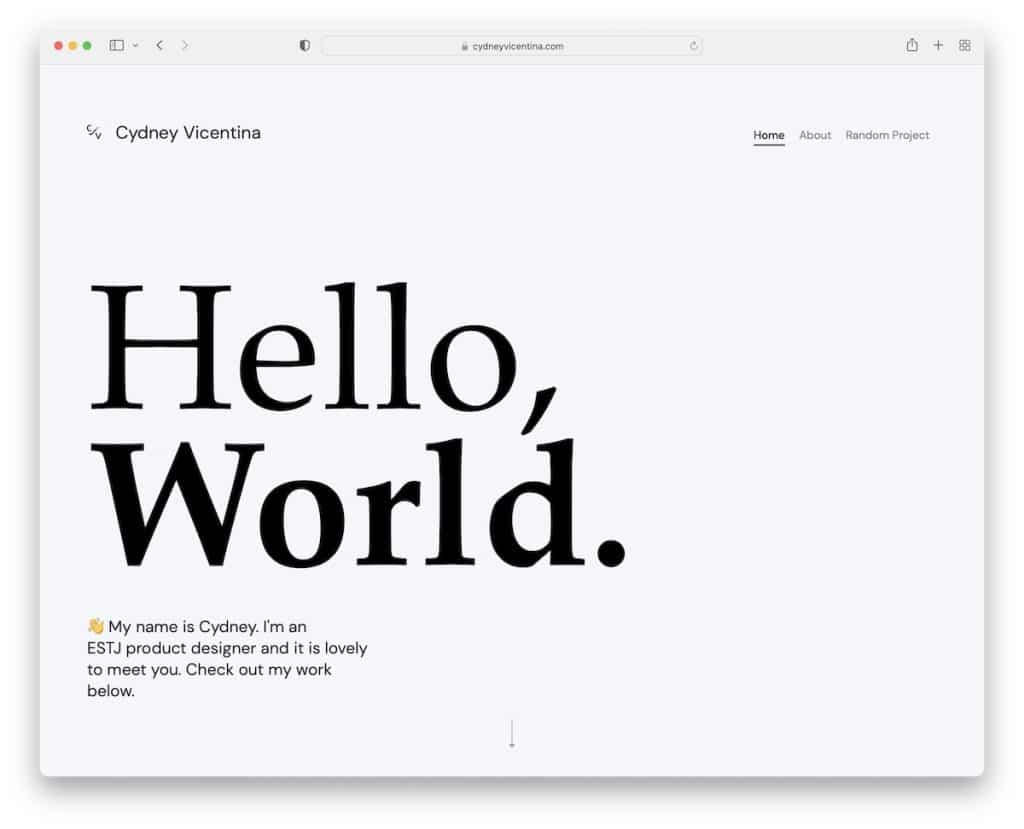
16. Cidney Vicentina
Costruito con: Webflow

Se Nathan Koch usa molto spazio bianco e poco testo above the fold, Cydney Vicentina usa un titolo e un testo GRANDI che riempiono la maggior parte dello schermo. Ma lo spazio bianco è ancora presente per garantire un'ottima leggibilità.
Inoltre, la home page presenta più sezioni a tutta larghezza che mostrano i lavori, con collegamenti per visualizzare i progetti in modo molto dettagliato.
Nota: utilizza ampie sezioni con immagini di sfondo per presentare in modo audace i tuoi lavori e progetti.
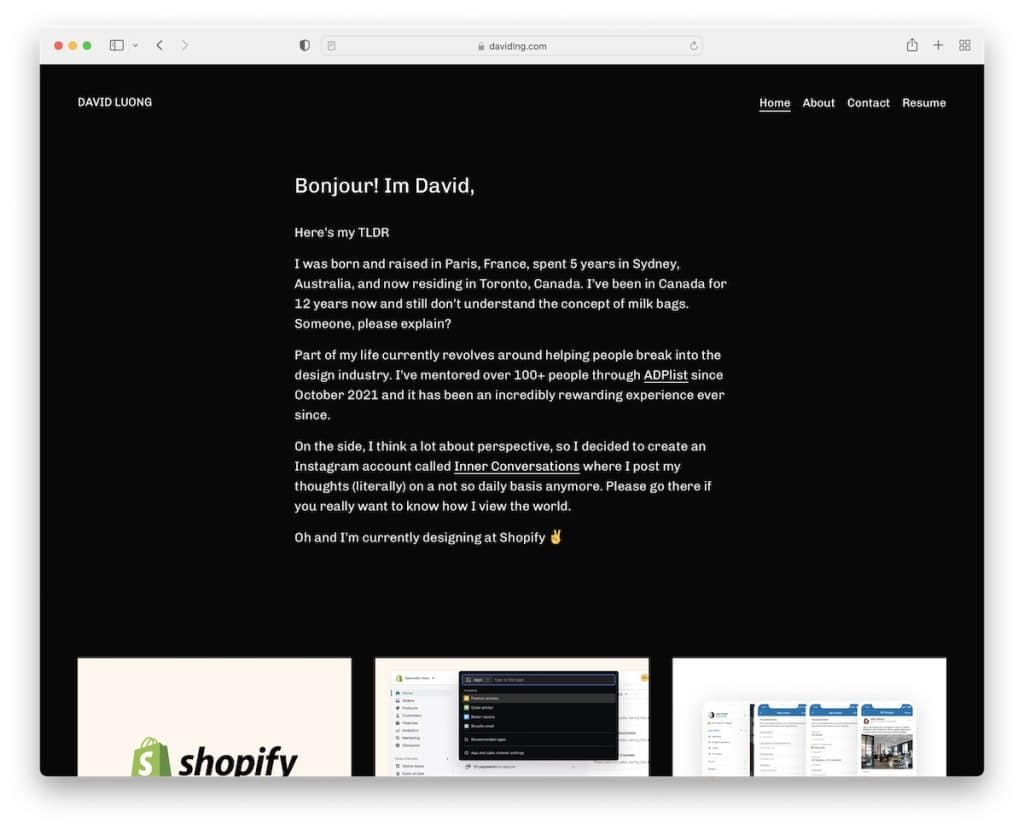
17. David Lung
Costruito con: Squarespace

David Luong è un altro ottimo esempio di sito Web oscuro con una biografia nell'area degli eroi, seguita da una griglia di progetti e coinvolgimenti passati.
Il menu appiccicoso ti consente di saltare da una pagina all'altra molto più facilmente, mentre il piè di pagina ha solo le icone dei social media.
Nota: crea una griglia con collegamenti a ulteriori informazioni sui tuoi lavori, progetti ed esperienze.
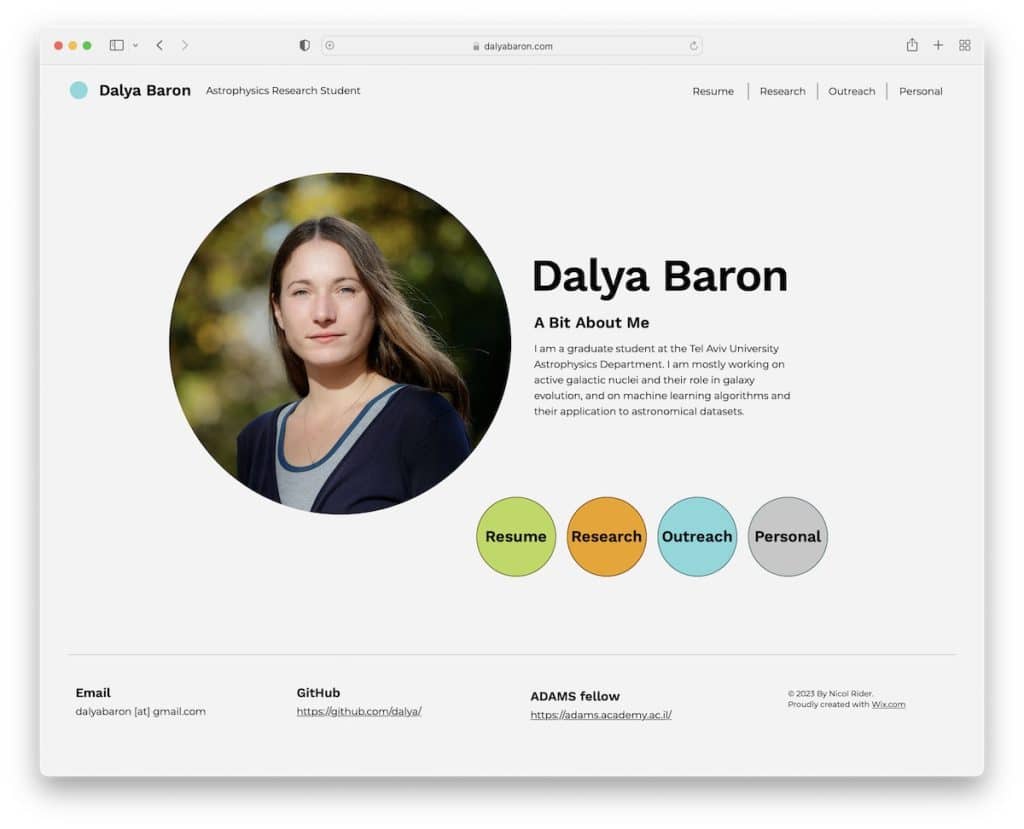
18. Dalya barone
Costruito con: Wix

Dalya Baron ha un'immagine circolare di se stessa con un breve testo su di me accompagnato da collegamenti a pulsanti circolari (menu) ad altre sezioni.
Sebbene l'intero sito Web utilizzi lo stesso sfondo, il piè di pagina è separato da una linea, che è un bel dettaglio semplicistico.
Nota: aggiungi il tuo testo su di me sulla home page, in modo che tutti possano imparare rapidamente di più su di te.
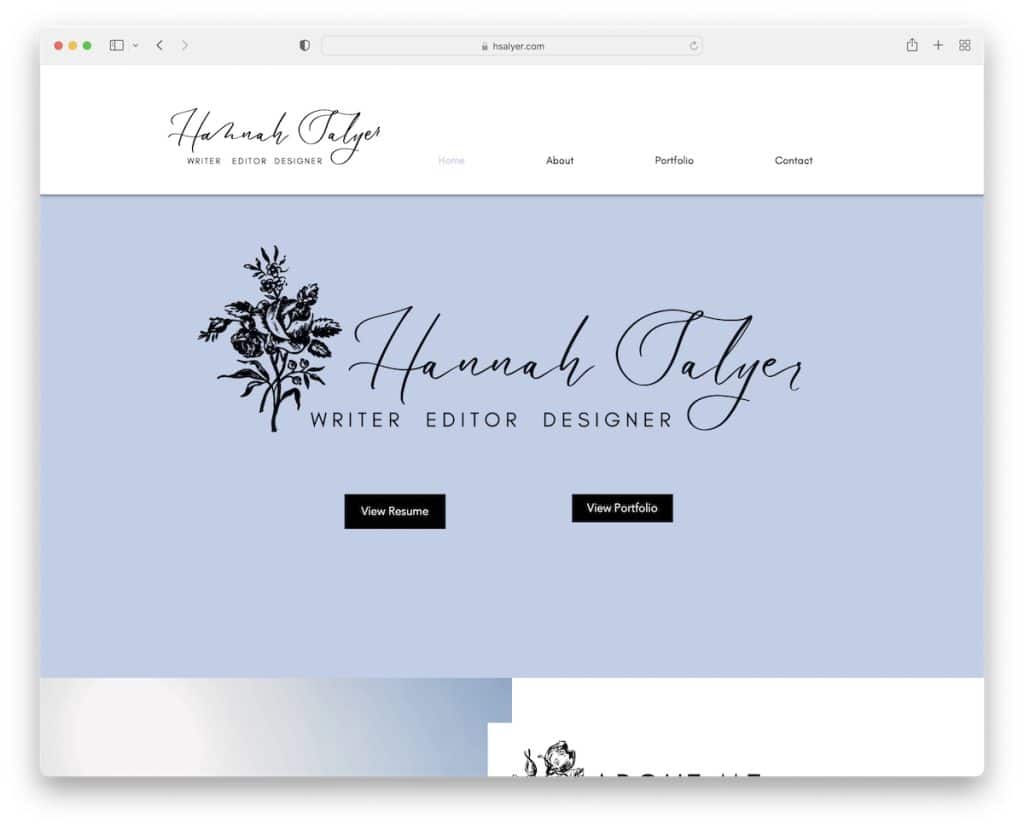
19. Hanna Salyer
Costruito con: Wix

Hannah Salyer gestisce un sito web per studenti di una pagina con un'intestazione mobile che ti guida attraverso le sezioni più facilmente. Tuttavia, Hannah ha le sue categorie di portfolio su pagine separate per mantenere la pagina principale più semplice.
Il piè di pagina contiene ulteriori informazioni e collegamenti, oltre a un modulo di contatto.
Nota: utilizza un menu mobile su un sito di una pagina per spostarti più rapidamente tra le sezioni.
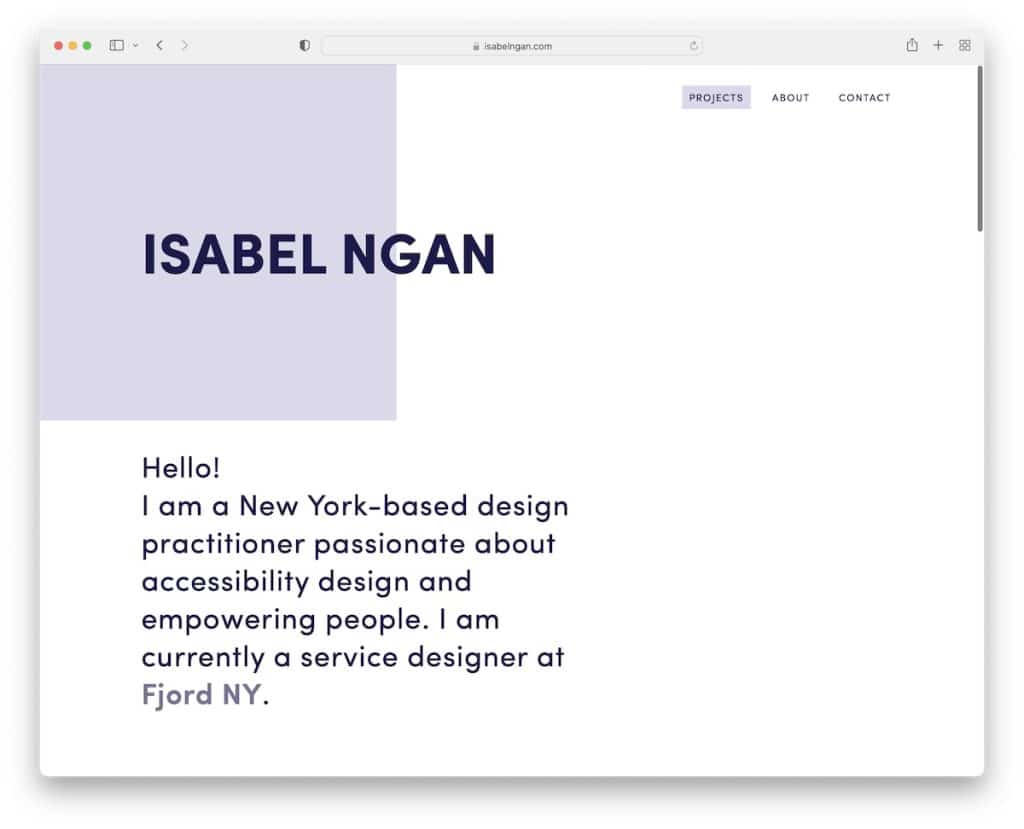
20. Isabel Ngan
Costruito con: Webflow

Isabel Ngan sa propendere per il minimalismo con il suo responsive web design ma allo stesso tempo lo arricchisce di tocchi creativi.
Poiché questo sito Web per studenti non ha un'intestazione mobile, il pulsante Torna all'inizio è davvero utile.
Ci piace anche vedere che il contenuto si carica mentre scorri, il che gli conferisce un'esperienza più piacevole.
Nota: fondere la semplicità con la creatività può rendere la navigazione del tuo sito più entusiasmante.
