Come modellare i moduli Mailchimp in WordPress [2 metodi!]
Pubblicato: 2023-03-02Stai cercando di modellare i moduli Mailchimp in WordPress? Questa guida ti mostrerà che lo stile di un modulo di iscrizione a Mailchimp può essere facile! Ecco come farlo.

Tempo di lettura approssimativo : 5,5 minuti
Stanco di cercare un modo semplice per modellare il tuo modulo Mailchimp in WordPress?
Capiamo. Cerchi e cerchi ma non trovi molte opzioni. Soprattutto quelli che non si aspettano che tu sappia programmare.
E questo è frustrante.
Ma non deve essere. In effetti, progettare lo stile del tuo modulo Mailchimp può essere divertente .
Quindi, questo post ti mostrerà due modi per modellare il tuo modulo di incorporamento Mailchimp: con Mailchimp e Formidable Forms.
Iniziamo.
- Come modellare i moduli con Mailchimp
- 1. Come modellare i moduli con Mailchimp
- 2. Modella i tuoi moduli con un generatore di moduli
- 1. Come modellare i moduli con Mailchimp
Come modellare i moduli Mailchimp in WordPress
I moduli di Mailchimp hanno un bell'aspetto ma sono un po' semplici.
E personalizzarli per abbinarli al tuo sito è un ottimo modo per farli risaltare.
Quindi, ci sono tre modi per modellare il tuo modulo Mailchimp in WordPress:
- Utilizzando lo stile Mailchimp
- Usa un generatore di moduli
Poiché entrambi funzionano, ti mostreremo come eseguire ciascuno di essi.
1. Come modellare i moduli con Mailchimp
Disegnare i moduli di Mailchimp usando il loro metodo può essere complicato.
E questo perché avrai bisogno di conoscere almeno un po' di codice per iniziare. Se non lo fai, le cose potrebbero diventare confuse molto rapidamente. Quindi raccomandiamo questo metodo a persone sicure delle proprie capacità di programmazione.
Per iniziare a personalizzare il tuo modulo, vai al tuo account Mailchimp e vai su Pubblico → Moduli di iscrizione → Moduli incorporati .
Sentiti libero di personalizzare i campi del modulo aggiungendo un campo indirizzo email, nome o cognome.
Al termine, fai clic su Continua .
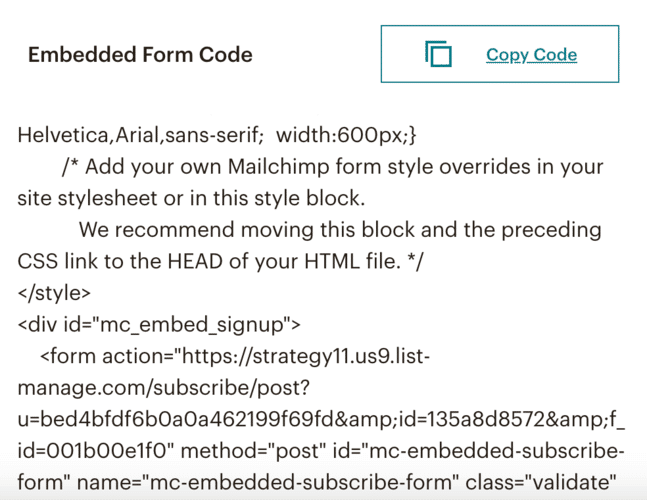
Successivamente, vedrai un pezzo di codice HTML che puoi copiare e incollare sul tuo sito per mostrare il tuo modulo.

Se desideri personalizzare l'aspetto di questo modulo, ciò significa personalizzare il codice del modulo.
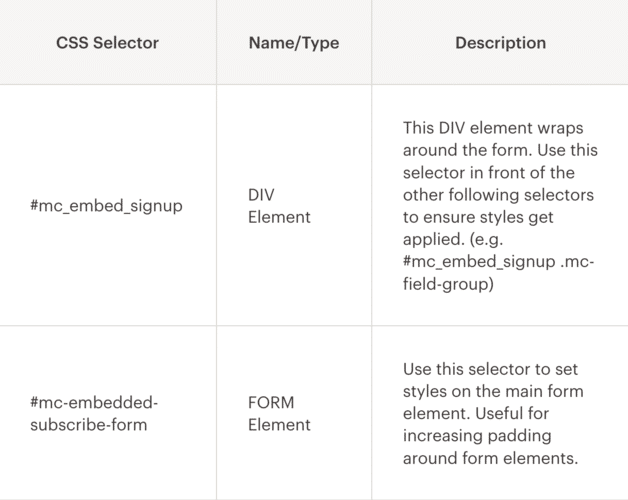
Ma, a volte, devi usare gli hook CSS di Mailchimp. E Mailchimp ne ha più di 30, come mc-embedded-subscribe-form o mc-embed signup.

Se sei abbastanza a tuo agio con i CSS e usi questi hook, c'è molto che puoi fare con i tuoi moduli.
È possibile personalizzare i campi di input, il pulsante di invio e qualsiasi azione del modulo incollando questo codice in un editor e modificandolo.
Cambia il colore di sfondo del modulo
Per modificare lo sfondo del modulo, devi scegliere come target il codice <div id=”mc_embed_signup”>.
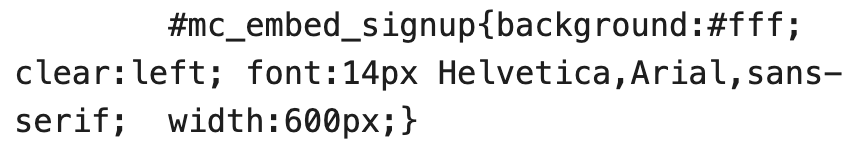
Quindi, nella tua sezione di stile, vedrai un pezzo di codice:

Puoi modificare questo codice per regolare lo sfondo del tuo modulo. Ad esempio, puoi cambiare lo sfondo: #fff in background: #000 per cambiare lo sfondo in nero.

Ma ora il testo non è più visibile. Quindi puoi aggiungere il colore: #fff per cambiarlo in bianco.

Ora, la tua forma sembra ancora migliore!
Sentiti libero di giocare con la personalizzazione per vedere se riesci ad abbinare il tuo sito WordPress!
Personalizzazione del pulsante di invio
Ora vediamo come modificare il pulsante di invio.
Quindi, devi scegliere come target <input type=”submit”>. Ma dovremo farlo in modo diverso rispetto al background del modulo.
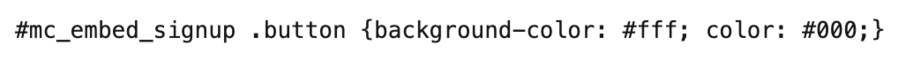
Vai alla sezione <style> e aggiungi del codice per le sostituzioni dello stile del modulo Mailchimp:

Questo imposterà lo sfondo del tuo pulsante su bianco e il tuo testo su nero.

E ora la tua forma sta iniziando a prendere forma!
Puoi continuare a personalizzare il tuo modulo prendendo di mira gli hook CSS come mc-field-groups e il codice <input type=”email”>.
Ma se vuoi un modo più semplice per modellare i tuoi moduli Mailchimp, dai un'occhiata al metodo qui sotto.
2. Modella i tuoi moduli con un generatore di moduli
L'uso di CSS personalizzati è ottimo per darti il controllo sul design del tuo modulo.
Se sai come codificare.
Ma se vuoi un'opzione molto più semplice, ti suggeriamo Formidable Forms .
Formidable è il generatore di moduli più avanzato di WordPress, che rende la personalizzazione del modulo un gioco da ragazzi. Che si tratti di un modulo di contatto o di un popup Mailchimp, Formidable ti copre.
Inoltre, con la sua integrazione con Mailchimp e un ottimo Visual Form Styler, è il perfetto generatore di moduli di contatto Mailchimp.
Quindi, installa e attiva Formidable, quindi inizieremo.
Ottieni il tuo Mailchimp Form Styler!
E ci sono solo un paio di passaggi per farlo:
- Connetti Mailchimp e Formidable
- Crea il tuo modulo
- Personalizza il design
- Mostra il tuo modulo

1. Collega Mailchimp e Formidable
Nella dashboard di WordPress, vai su Formidable → Componenti aggiuntivi , trova il componente aggiuntivo Mailchimp , installalo e attivalo.


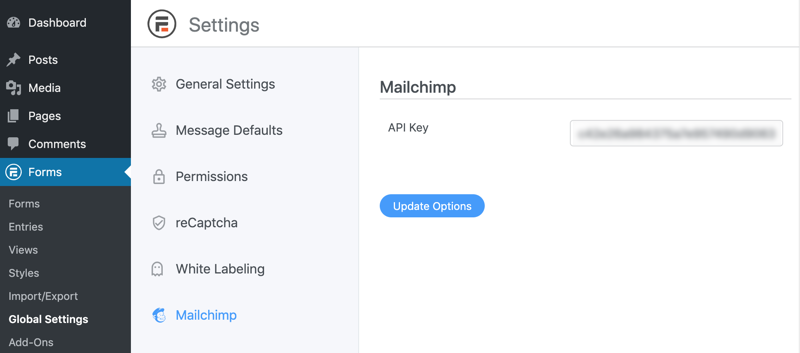
Successivamente, vai su Formidable → Impostazioni globali → Mailchimp .
Puoi inserire la tua chiave API Mailchimp per connetterti al tuo account Mailchimp.

Ora che il tuo account Mailchimp è connesso, è il momento di creare il tuo modulo!
2. Crea il tuo modulo
Per iniziare a creare il tuo modulo, vai su Formidable → Moduli , e fai clic su Aggiungi nuovo .
Successivamente, scegli uno dei tanti modelli di Formidable o un modulo vuoto per ricominciare da capo.
Quindi, assegna un nome al modulo e fai clic su Crea .
Il plug-in ti porterà al suo generatore di moduli trascina e rilascia, dove puoi iniziare a creare il tuo modulo.
Sentiti libero di personalizzare il modulo aggiungendo email, nome e campi di testo per soddisfare le tue esigenze.
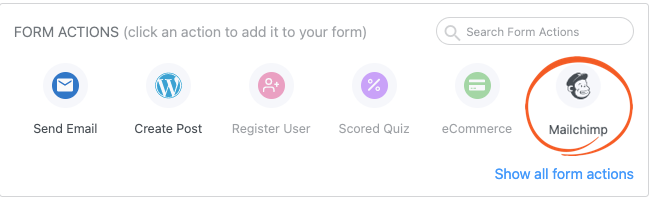
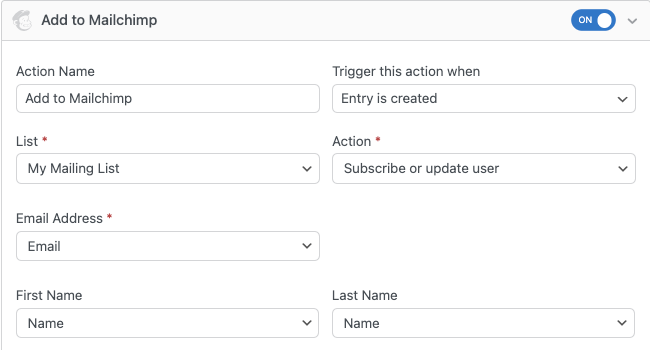
Al termine, fai clic su Aggiorna per salvare le modifiche, vai su Impostazioni → Azioni e notifiche e fai clic su Mailchimp .

Di seguito verrà visualizzata un'azione Mailchimp e potrai personalizzare le impostazioni di Mailchimp.

Dopo averli impostati, fai clic su Aggiorna per salvare le modifiche. Ora, aggiungere un abbonato Mailchimp alla tua mailing list è semplice come compilare il modulo.
Ora è il momento di personalizzare il tuo modulo. Quindi, andiamo alla scheda Stile .
3. Personalizza il design
Visual Form Styler di Formidable rende la personalizzazione di una bella forma facile per chiunque .
Non è necessario codificare o utilizzare CSS Hooks. Basta fare clic e regolare le impostazioni nella barra laterale.
Quindi, vedrai alcune opzioni nella scheda Stile di Formidable.
Puoi selezionare uno dei modelli di design predefiniti di Formidable per risparmiare tempo o iniziare a crearne uno tuo.
Per personalizzarne uno, fai clic sui tre puntini sul modello e fai clic su Modifica .
In Formidable's Styler, puoi personalizzare il tuo modulo in base alle tue esigenze.
Modifica le dimensioni dei caratteri, il raggio del bordo, i colori: qualsiasi cosa tu veda, puoi personalizzarla.
Puoi essere creativo con il tuo modulo e renderlo unico per il tuo sito web.
Ad esempio, ecco un modulo che abbiamo creato per un sito Web di prova che utilizziamo!
Formidable's Styler ti rende facile, che tu sia un principiante o un esperto.
Quindi, gioca con le impostazioni e personalizza il modulo.
Assicurati di fare clic su Aggiorna quando hai finito di salvare le modifiche.
Ora, facciamo visualizzare quel modulo.
4. Mostra il tuo modulo
Innanzitutto, vai al post o alla pagina in cui desideri aggiungere il tuo modulo Mailchimp.
Successivamente, aggiungi un nuovo blocco WordPress, quindi cerca il blocco Formidable Forms e aggiungilo.

Quindi, scegli il tuo modulo dal menu a discesa e vedrai il tuo modulo.
Infine, fai clic su Aggiorna per salvare le modifiche e il tuo modulo è attivo!
Ti abbiamo detto che Formidable è il migliore per moduli facili per Mailchimp!
Con pochi semplici passaggi, hai pronto il tuo modulo personalizzato.
Nessun codice, nessuna seccatura: solo una semplice creazione di moduli.
Ottieni il tuo Mailchimp Form Styler!
Come modellerai i moduli Mailchimp in WordPress?
Personalizzare il tuo modulo di iscrizione Mailchimp in WordPress è il modo migliore per far risaltare i tuoi moduli.
E oggi hai imparato due modi diversi per personalizzare i moduli incorporati per Mailchimp: utilizzando il codice e utilizzando Formidable Forms. Quale sceglierai dipenderà dalla tua dimestichezza con il codice, anche se consigliamo Formidable anche se sei un programmatore esperto.
Se ti stai ancora chiedendo perché Formidable sia la scelta migliore, dai un'occhiata a questo post sul perché è il miglior plug-in WordPress per l'iscrizione a Mailchimp.
Non rimarrai deluso.
Se sei pronto per iniziare, vai alla nostra pagina dei prezzi e prendi uno dei nostri eccellenti piani.
Infine, seguici su Facebook, Twitter e YouTube per altri fantastici suggerimenti e trucchi per Mailchimp!
Leggi di più su Mailchimp e Formidable!
Sapevi che Formidable Forms è uno dei plugin per la creazione di moduli WordPress più veloci oggi disponibili? Se non lo stai già utilizzando, inizia con il nostro plug-in gratuito o la versione pro completa!

 Come aggiungere un popup Mailchimp a WordPress [Due semplici modi!]
Come aggiungere un popup Mailchimp a WordPress [Due semplici modi!] Come creare un popup Mailchimp in WordPress (una guida semplice)
Come creare un popup Mailchimp in WordPress (una guida semplice) Hai bisogno di questo plug-in WordPress per il modulo di iscrizione a Mailchimp ora
Hai bisogno di questo plug-in WordPress per il modulo di iscrizione a Mailchimp ora