Come dare uno stile all'impaginazione numerica in Elementor
Pubblicato: 2022-12-17Elementor ha due widget nativi che puoi utilizzare per visualizzare i post del blog sul tuo sito web: post e post di archivio. Il widget Post viene utilizzato per visualizzare i post del blog su una pagina non di archivio (ad es. pagina del blog), mentre il widget Post dell'archivio viene utilizzato per visualizzare i post del blog su una pagina di archivio (ad es. pagina delle categorie, pagina dei tag e così via) .
Sia il widget Post che il widget Post archiviati hanno un'opzione per abilitare l'impaginazione numerica per suddividere il feed del post in pagine. Proprio come altri elementi, puoi anche modellare l'impaginazione numerica per renderla accattivante e abbinarla allo schema di progettazione del tuo sito web. In questo post, ti mostreremo come modellare l'impaginazione numerica in Elementor.
Stile dell'impaginazione numerica in Elementor
Ci sono due opzioni per modellare l'impaginazione numerica in Elementor. Innanzitutto, puoi utilizzare le opzioni di stile integrate. In secondo luogo, puoi utilizzare CSS personalizzati per decorare ulteriormente l'impaginazione numerica. Questo post coprirà entrambe le opzioni.
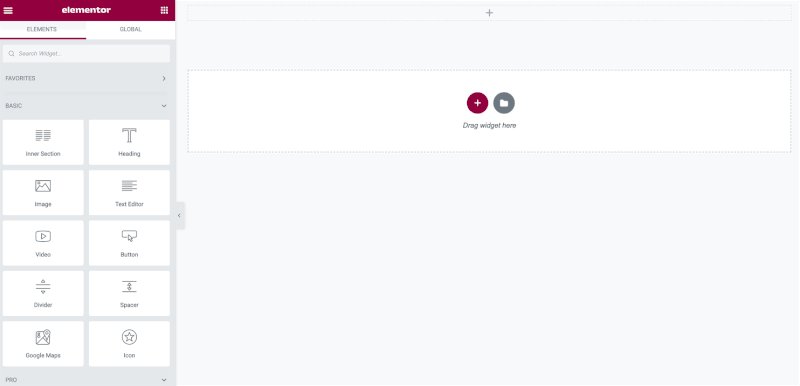
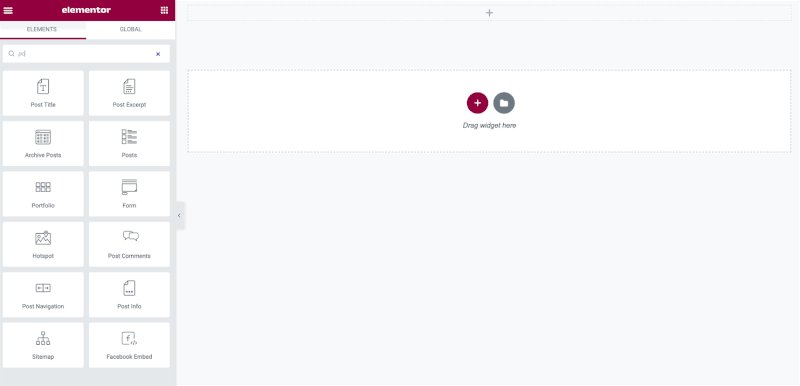
Prima di iniziare, puoi creare una nuova pagina e modificarla con Elementor (oppure puoi modificare una pagina esistente con Elementor). Nuovo su Elementor? Puoi leggere il nostro precedente per imparare a usare Elementor. Successivamente, aggiungi il widget Post (o il widget Post archivio se desideri creare un modello di archivio personalizzato) all'area tela trascinandolo dal pannello del widget.

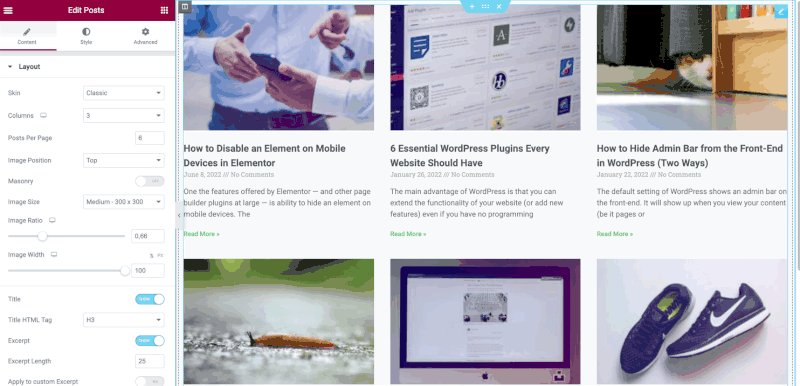
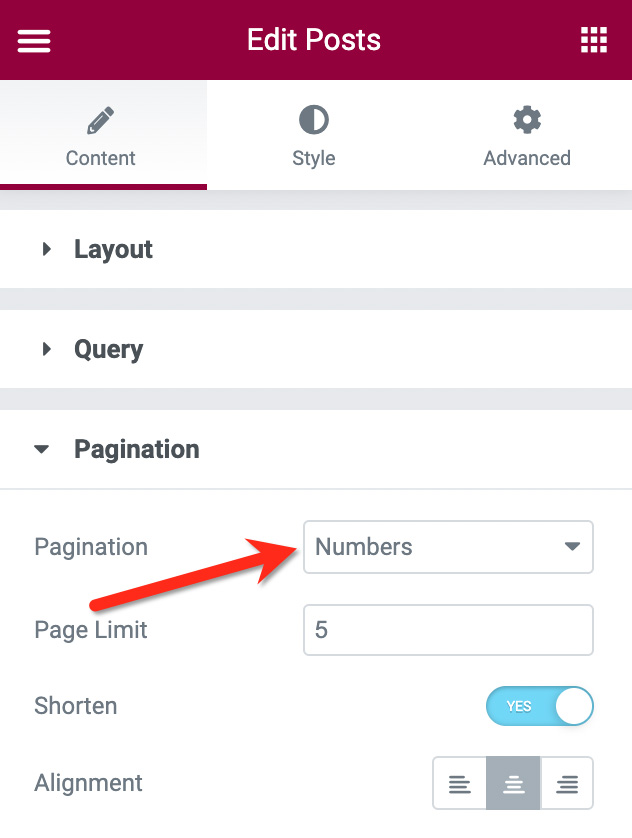
Una volta posizionato il widget Post, vai al pannello delle impostazioni e apri il blocco Paginazione . Nell'opzione Impaginazione , seleziona Numeri .

Come puoi vedere nello screenshot sopra, puoi anche impostare il limite della pagina e abilitare l'opzione Accorcia . Una volta terminate le impostazioni di base, puoi passare alla scheda Stile nel pannello delle impostazioni per iniziare a definire lo stile dell'impaginazione.
— Stile dell'impaginazione numerica utilizzando le opzioni di stile integrate
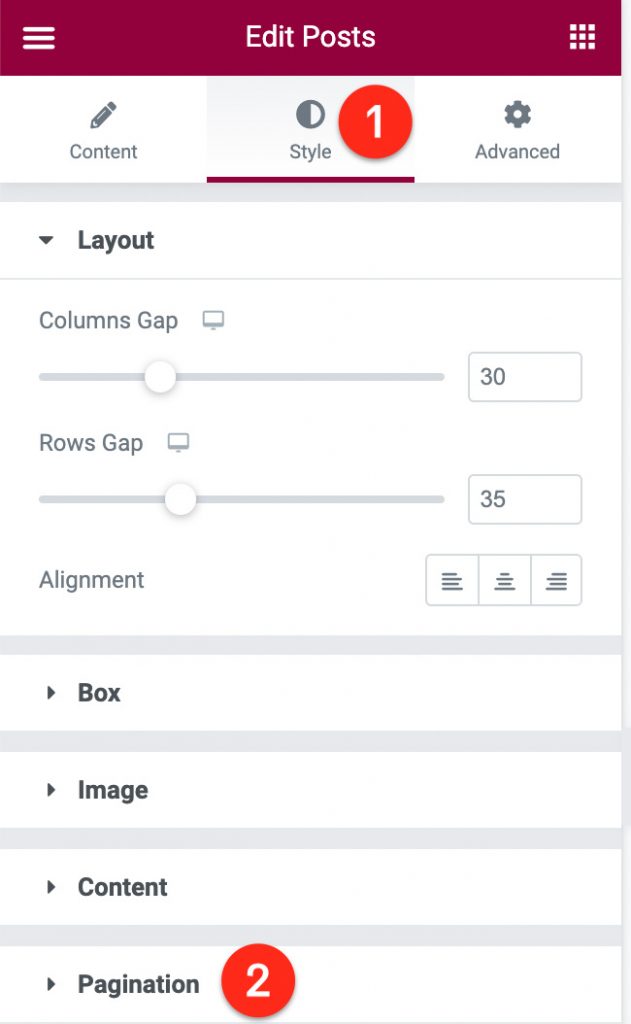
Per dare uno stile all'impaginazione, puoi aprire il blocco Impaginazione nella scheda Stile nel pannello delle impostazioni.

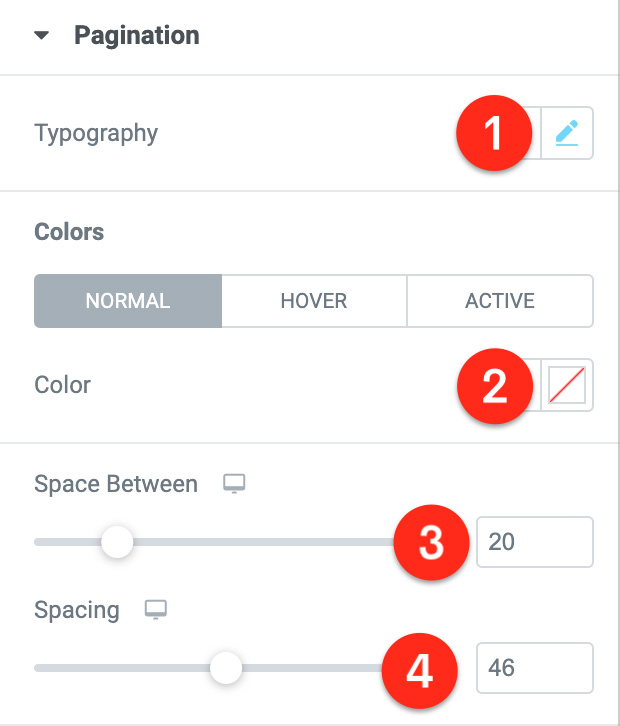
Dopo aver aperto il blocco Impaginazione , vedrai alcune opzioni di impostazione che puoi impostare come la tipografia (che include la famiglia di caratteri, la dimensione del carattere, lo stile del carattere, l'altezza del carattere e così via), il colore del testo, lo spazio tra i numeri e la spaziatura dell'impaginazione.

Per il colore del testo, puoi impostare il colore per ogni stato della pagina (normale, al passaggio del mouse e attivo).
Una volta terminato lo styling dell'impaginazione, puoi pubblicare/aggiornare la tua pagina.
Un consiglio utile. Se hai più pagine sul tuo sito Web a cui applicare l'impaginazione, puoi creare un carattere globale e un colore globale. Ciò ti farà risparmiare tempo se desideri apportare modifiche alla tua impaginazione in futuro.
— Stile dell'impaginazione numerica utilizzando il CSS personalizzato
Come puoi vedere sopra, le opzioni di stile integrate offerte da Elementor per l'impaginazione numerica sono limitate. È possibile impostare solo l'impostazione della tipografia, il colore del testo e gli spazi di impaginazione.
Per decorare ulteriormente l'impaginazione numerica, puoi utilizzare CSS personalizzati. Prima di aggiungere CSS personalizzato, assicurati di impostare l'impostazione tipografica e il colore del testo sui valori predefiniti .
Nello stesso Elementor, l'impaginazione numerica ha la seguente struttura:
- L'impaginazione stessa/il wrapper
- Numeri di impaginazione
- Numero di impaginazione sullo stato attivo

Ogni elemento sulla struttura di impaginazione numerica sopra ha un selettore di classe univoco come segue:

- Il wrapper:
.elementor-pagination - Numeri di paginazione:
.page-numbers - Numero attivo:
.page-numbers.current
Puoi utilizzare i selettori sopra per scegliere come target gli elementi a cui desideri applicare lo stile personalizzato utilizzando il codice CSS personalizzato.
## L'involucro
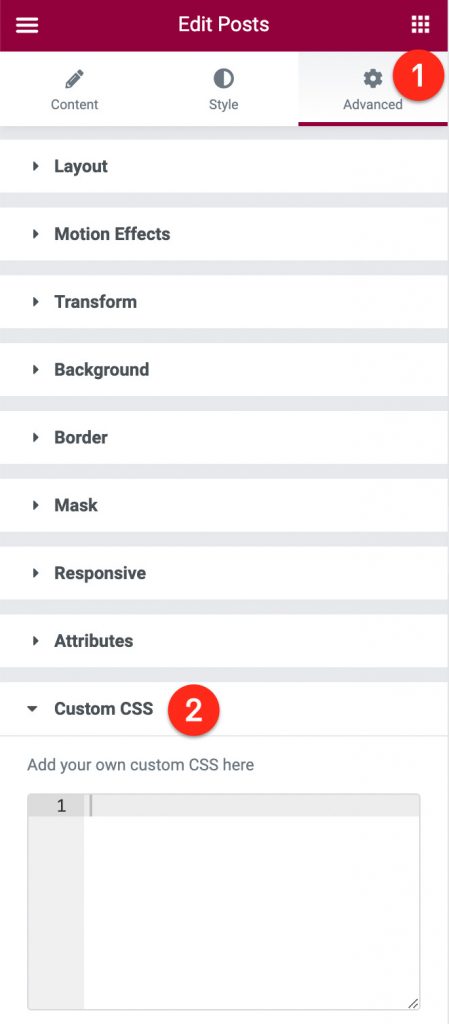
Per prima cosa, seleziona il widget Post (o il widget Archivia post) nell'area canvas per modificarlo. Successivamente, vai alla scheda Avanzate nel pannello delle impostazioni e apri il blocco CSS personalizzato .

Nel campo/editor CSS disponibile, digita selector .elementor-pagination{} . Successivamente, puoi aggiungere il tuo contenuto/dichiarazione CSS tra le parentesi graffe. Esempio:
selettore .elementor-paginazione{
imbottitura: 30px 20px 40px 20px;
sfondo: #E1FD13;
}## Numeri di impaginazione
Come per il wrapper sopra, puoi iniziare digitando selector .page-numbers{} nell'editor CSS nel pannello delle impostazioni per scegliere come target i numeri di paginazione. È quindi possibile aggiungere la dichiarazione CSS tra le parentesi graffe. Esempio:
selettore .numeri-pagina{
famiglia di caratteri: mulish;
dimensione carattere: 15px;
altezza della riga: 20px;
imbottitura: 10px 15px;
colore:#FFFFFF;
sfondo: #0161cd;
transizione: tutti i .5;
bordo-raggio: 20px;
} Per utilizzare uno stile diverso per i numeri di paginazione sullo stato al passaggio del mouse, puoi aggiungere l'opzione :hover al selettore dei numeri di paginazione e utilizzare i diversi valori su alcune proprietà nella dichiarazione CSS. Ad esempio, il seguente codice CSS modifica il colore di sfondo e il colore del testo dei numeri di impaginazione sullo stato al passaggio del mouse (nota il valore della proprietà background e della proprietà color ):
selettore .numeri-pagina:hover{
famiglia di caratteri: mulish;
dimensione carattere: 15px;
altezza della riga: 20px;
imbottitura: 10px 15px;
colore:#384958;
sfondo: #edf2f7;
transizione: tutti i .5;
bordo-raggio: 20px;
}## Numero attivo
Inizia digitando selector .page-numbers.current{} nell'editor CSS nel pannello delle impostazioni per scegliere come target il numero attivo nell'impaginazione numerica. Successivamente, puoi aggiungere la dichiarazione CSS tra le parentesi graffe. Esempio:
selettore .numeri-pagina.corrente{
famiglia di caratteri: mulish;
dimensione carattere: 15px;
altezza della riga: 20px;
imbottitura: 10px 15px;
colore:#384958;
sfondo: #edf2f7;
transizione: tutti i .5;
bordo-raggio: 20px;
}Per ulteriori esempi di stili di impaginazione numerica tramite CSS personalizzati, puoi scaricare i seguenti modelli di pagina del blog Elementor. Dopo aver importato un modello, puoi modificare il widget Post e aprire il blocco CSS personalizzato nella scheda Avanzate nel pannello delle impostazioni per visualizzare i frammenti di codice CSS.
- Modello di pagina del blog di Wilis Elementor
- Modello di pagina del blog di Putri Tidur Elementor
- Modello di pagina del blog di Panderman Elementor
La linea di fondo
Elementor ha una funzione nativa per aggiungere l'impaginazione numerica al tuo sito web. Puoi utilizzare la funzione sia su una pagina del blog che su pagine di archivio (pagina di categoria, pagina di tag, pagina di archivio dell'autore e così via). Proprio come altri elementi in Elementor, ci sono due opzioni per modellare l'impaginazione numerica. Innanzitutto, puoi utilizzare le opzioni di stile integrate offerte da Elementor. In alternativa, puoi ottenere uno stile personalizzato tramite CSS personalizzato. Quest'ultima opzione, ovviamente, richiede un po' di conoscenza dei CSS.
