I 3 migliori generatori di siti statici snelli per le massime prestazioni
Pubblicato: 2023-03-21Negli ultimi anni, i generatori di siti statici (SSG) hanno registrato un'impennata di popolarità tra gli sviluppatori grazie alla loro semplicità, velocità e vantaggi in termini di sicurezza. Sono spesso utilizzati per blog, documentazione, portfolio e siti di e-commerce.
In questo articolo, daremo un'occhiata più da vicino a diversi generatori di siti statici che utilizzano Svelte e discuteremo perché potrebbero essere un punto di svolta per i tuoi prossimi progetti di sviluppo web.
Che cos'è un generatore di siti statici Svelte?
Un generatore di siti statici è uno strumento che genera un sito Web composto da file HTML, CSS e JavaScript statici.
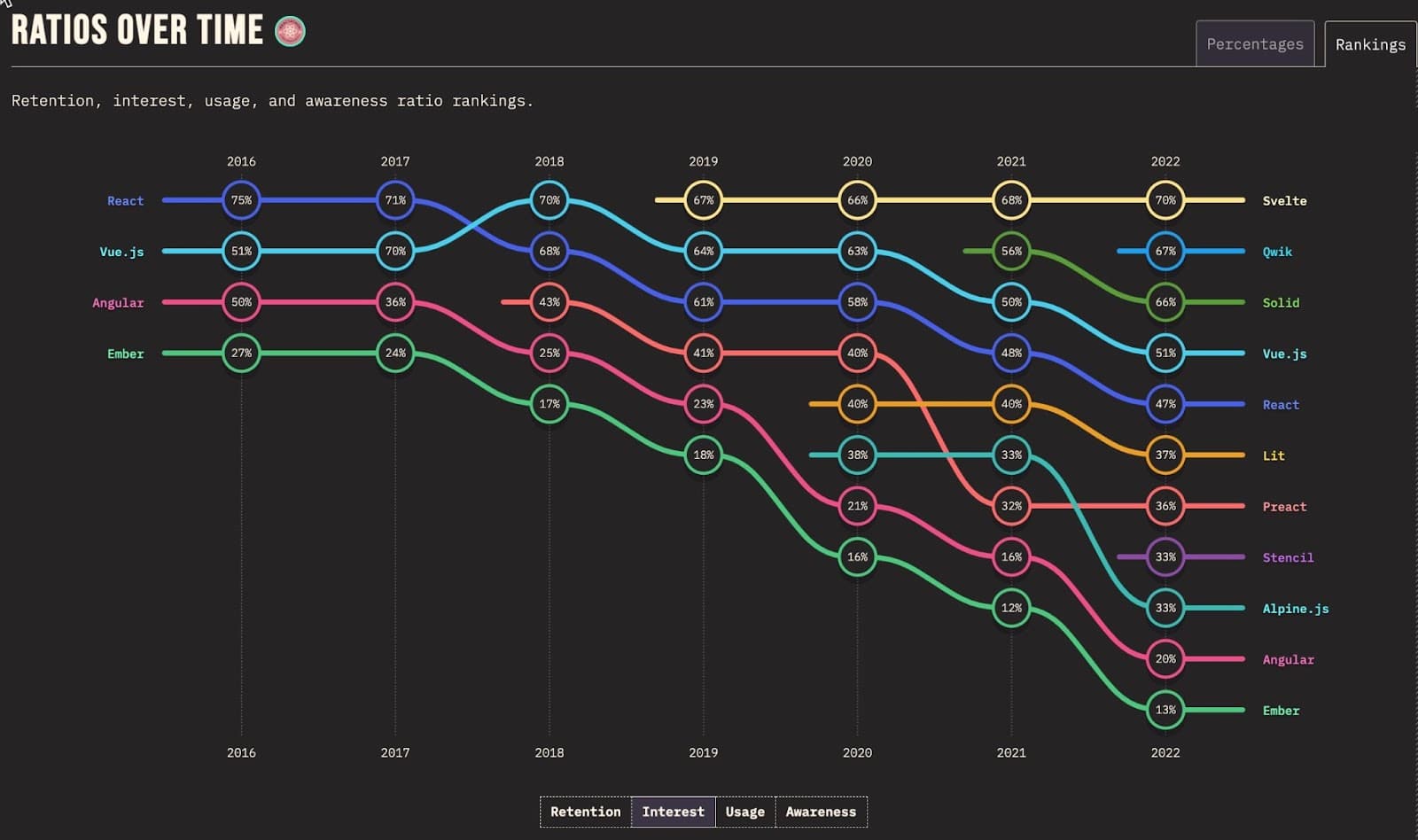
Svelte è un moderno framework JavaScript che ha guadagnato una notevole trazione tra gli sviluppatori per il suo approccio unico alla creazione di applicazioni web.

Si differenzia da altri framework JavaScript come React e Vue perché compila il codice in fase di compilazione anziché in fase di esecuzione.
Come puoi immaginare, un generatore di siti statici che utilizza Svelte genererà tutti i file HTML, CSS e JavaScript necessari al momento della creazione , consentendo agli sviluppatori di creare siti Web veloci ed efficienti, facili da mantenere e aggiornare.
Vantaggi e casi d'uso di generatori di siti statici che utilizzano Svelte
Ci sono diversi motivi per cui gli sviluppatori potrebbero scegliere di utilizzare un SSG Svelte per i loro progetti di sviluppo web. Ecco alcuni dei principali vantaggi:
- Velocità: poiché non è necessario che un server generi pagine al volo, i siti statici possono essere caricati quasi istantaneamente, in particolare per siti come e-commerce o siti Web di notizie.
- Sicurezza: non esiste un database o un codice lato server che possa essere violato, il che lo rende una buona scelta per i siti che gestiscono dati o transazioni sensibili.
- Scalabilità: poiché non esiste un codice lato server, non ci sono colli di bottiglia o limitazioni di cui preoccuparsi.
- Esperienza dello sviluppatore : con funzionalità come il ricaricamento del modulo a caldo, il rendering lato server e la suddivisione automatica del codice, è più facile per gli sviluppatori creare, testare e distribuire i propri siti.
Casi d'uso per generatori di siti statici Svelte
Gli SSG Svelte possono essere utilizzati per un'ampia gamma di progetti di sviluppo web. Ecco alcuni casi d'uso con esempi specifici:
- Blog personali: SSG come SvelteKit e Elder.js sono ottimi per creare blog personali. Offrono il supporto integrato per il markdown e l'evidenziazione della sintassi del codice, semplificando la creazione e la pubblicazione di post di blog.
- Siti Web aziendali: Astro è adatto per la creazione di siti Web aziendali in quanto offre funzionalità come il rendering lato server, la generazione automatica di pagine e percorsi dinamici.
- Siti di e-commerce: Svelte SSG può essere utilizzato per creare siti di e-commerce veloci ed efficienti poiché offre un'esperienza utente eccezionale.
- Siti di documentazione: gli Svelte SSG sono ideali anche per costruire siti di documentazione.
- Applicazioni web interattive: con Astro puoi creare applicazioni web interattive.
I 3 migliori generatori di siti statici Svelte
Prima di esaminare alcuni di questi generatori di siti statici, dovresti capire che gli SSG genereranno sempre file statici, che dovresti ospitare online affinché i tuoi utenti abbiano accesso al sito web.
Con Kinsta, potete ospitare il vostro sito web statico attraverso la nostra soluzione di hosting di applicazioni che vi offre scalabilità, affidabilità e sicurezza. Attualmente stiamo lavorando per aggiungere nuovi servizi di hosting di siti statici dedicati che ti consentiranno di implementare i tuoi SSG in modo più efficiente e di servire i tuoi contenuti ancora più velocemente.
Esploriamo ora alcuni dei migliori generatori di siti statici che utilizzano Svelte e cosa li distingue.
1. SvelteKit

SvelteKit è un popolare SSG basato sul framework Svelte che sfrutta le caratteristiche uniche di Svelte, come:
- Approccio basato sul compilatore
- Aggiornamenti reattivi
- Architettura basata su componenti
- Dimensioni del fascio più piccole
- Facile da imparare
È stato costruito dal team Svelte ed è ampiamente considerato uno dei migliori SSG che utilizzano Svelte per i seguenti motivi:
- SvelteKit ha funzioni serverless integrate, che semplificano l'aggiunta di funzionalità di back-end al tuo sito web. Ad esempio, puoi utilizzare una funzione senza server per gestire l'invio di moduli, elaborare pagamenti o interagire con un database.
- SvelteKit suddivide automaticamente il codice della tua applicazione, il che significa che carica solo il codice necessario per ogni pagina. Ciò si traduce in tempi di caricamento più rapidi e prestazioni migliori.
- SvelteKit può pre-caricare i dati per una pagina prima che venga caricata, il che significa che la pagina può essere renderizzata più velocemente.
- SvelteKit è dotato di routing integrato, che semplifica la creazione di complesse applicazioni multipagina.
SvelteKit è utilizzato da molti siti Web popolari, tra cui Yarn e Brilliant. Se stai cercando uno Svelte SSG, vale sicuramente la pena provare SvelteKit. Assicurati di controllare la loro documentazione ufficiale che fornisce una documentazione completa su come iniziare e altro ancora.
Come implementare un sito statico SvelteKit su Kinsta

Potete configurare un sito statico SvelteKit su Kinsta eseguendo il fork del nostro esempio di avvio rapido e distribuendolo sul nostro hosting di applicazioni. Questo ti fornirà un URL che carica il tuo sito statico SvelteKit in pochi minuti.
2.Astro

Astro è un moderno generatore di siti statici che fornisce un modo flessibile ed efficiente per creare siti Web statici. È progettato per essere veloce, leggero e facile da usare, il che lo rende un'ottima scelta per gli sviluppatori che desiderano creare siti Web performanti e di facile manutenzione.

Astro è progettato attorno a un modello di sviluppo guidato dai componenti, che semplifica la creazione di componenti riutilizzabili e la gestione del loro stato e flusso di dati. Hai anche la possibilità di utilizzare i tuoi framework frontend preferiti come Svelte, React e Vue per creare componenti che puoi facilmente integrare nelle pagine e nei modelli Astro.
Utilizza anche l'architettura Island, un approccio unico che separa pagine e componenti in "isole" isolate di codice (CSS, JavaScript e HTML).
Astro ti dà anche accesso a tante integrazioni, come:
- Integrazione MDX
- Ottimizzazione delle immagini Integrazione
- Integrazione a favore del vento
- Integrazione della mappa del sito
Astro è utilizzato da molti siti Web popolari come The Guardian Engineering. Puoi dare un'occhiata ad altre piattaforme popolari che li utilizzano sulla loro pagina vetrina.
La documentazione per Astro fornisce informazioni dettagliate su come utilizzare il framework, inclusa la sua integrazione con il framework Svelte.
Come implementare un sito Astro Static su Kinsta

Puoi facilmente configurare un sito Web Astro eseguendo il fork dell'esempio di avvio rapido hello-world di Kinta su GitHub. Quindi distribuiscilo sull'hosting dell'applicazione di Kinsta, che ti fornirà un URL univoco.
3. Elder.js

Elder.js è un generatore di siti statici creato pensando alla SEO. Un piccolo team di SEO e sviluppatori lo ha progettato da zero per risolvere le sfide e le complessità uniche della creazione di siti SEO di punta con oltre 100.000 pagine.
Una delle caratteristiche principali di Elder.js è la sua capacità di funzionare perfettamente con Svelte, offrendo agli sviluppatori la possibilità di creare componenti dell'interfaccia utente riutilizzabili e utilizzarli su più pagine o persino progetti.
Oltre ad essere in grado di integrarsi con Svelte, Elder.js ha altre caratteristiche interessanti:
- Elder.js utilizza un processo di compilazione altamente ottimizzato che utilizza il maggior numero possibile di core della CPU, rendendolo incredibilmente veloce ed efficiente. Ad esempio, secondo la loro documentazione, può facilmente generare un sito di 18.000 pagine ad alta intensità di dati in soli 8 minuti utilizzando solo una VM a 4 core.
- Con Elder.js, gli sviluppatori hanno il controllo completo su come recuperare, preparare e manipolare i dati prima di inviarli al loro modello Svelte.
- Elder.js supporta una gamma di plug-in ufficiali e della community che possono essere aggiunti a un sito per estenderne le funzionalità.
- Elder.js supporta gli shortcode, che sono segnaposti intelligenti che possono essere utilizzati per contenuti a prova di futuro, sia che risiedano in un CMS o in file statici. Questi shortcode possono essere asincroni, semplificando l'inclusione di contenuti dinamici in un sito.
- Elder.js consente agli sviluppatori di idratare solo le parti del client che devono essere interattive, riducendo le dimensioni del payload e migliorando le prestazioni del sito.
Controlla la documentazione ufficiale di Elder.js per ulteriori informazioni.
Come implementare un sito statico Elder.js su Kinsta

Potete configurare un sito statico Elder.js su Kinsta facendo il fork del nostro esempio di avvio rapido e distribuendolo sul nostro hosting di applicazioni. Questo ti fornirà un URL che carica il tuo sito statico in pochi minuti.
Come scegliere il miglior generatore di siti statici snello per il tuo sito web
Quando si tratta di scegliere il miglior Svelte SSG, ci sono alcune cose da considerare:
Requisiti del progetto
Questo è ciò a cui dovresti pensare prima di scegliere o prendere qualsiasi decisione su uno Svelte SSG.
Chiediti che tipo di sito web vuoi costruire, quanto sarà complesso e di quali caratteristiche e funzionalità avrà bisogno. Questo ti aiuterà a restringere le tue opzioni.
Esperienza dello sviluppatore
Cerca sempre un SSG con funzionalità che offrano un'ottima esperienza di sviluppo, come un server di sviluppo integrato, ricaricamento a caldo e documentazione chiara. Ciò contribuirà a rendere il processo di sviluppo fluido ed efficiente, consentendoti di creare il tuo sito Web più velocemente e con meno frustrazione.
Supporto comunitario
Infine, è importante considerare il livello di supporto comunitario disponibile. Trova un Svelte SSG con una community impegnata in grado di offrire aiuto e supporto quando necessario. In questo modo, sarai in grado di ottenere risposte alle tue domande e risolvere eventuali problemi che si presentano durante la creazione del tuo sito web.
Riepilogo
I generatori di siti statici (SSG) stanno diventando sempre più popolari grazie alla loro velocità, semplicità e maggiore sicurezza. Sono particolarmente utili per la creazione di siti Web che non richiedono contenuto dinamico o funzionalità da un server.
L'utilizzo di SSG basati su Svelte potrebbe darti ancora più vantaggi perché fornisce funzionalità aggiuntive dal framework Svelte, tra cui una dimensione del bundle più piccola e un rendering rapido. Di conseguenza, gli SSG basati su Svelte sono una scelta eccellente per creare siti statici che si caricano rapidamente e funzionano in modo efficiente.
Potete ospitare gratuitamente il vostro sito web statico con l'Application Hosting di Kinsta e, se vi piace, passare al nostro piano Hobby Tier.
Stai pensando di provare un generatore di siti statici che utilizza Svelte per il tuo prossimo progetto? Ne hai mai usato uno? Fateci sapere nei commenti!
