Utilizzo di file SVG in WordPress
Pubblicato: 2020-11-18Se lavori regolarmente con i siti Web, potresti esserti imbattuto in file SVG e forse hai provato a utilizzare i file SVG con il tuo sito Web WordPress. Diciamo "provato", perché in genere l'utilizzo di file SVG con WordPress può essere complicato! In questo articolo vedremo cosa sono esattamente i file SVG, perché potresti volerli usare e come puoi iniziare a implementarli sul tuo sito Web WordPress oggi.
Iniziamo!
Che cos'è un file SVG?
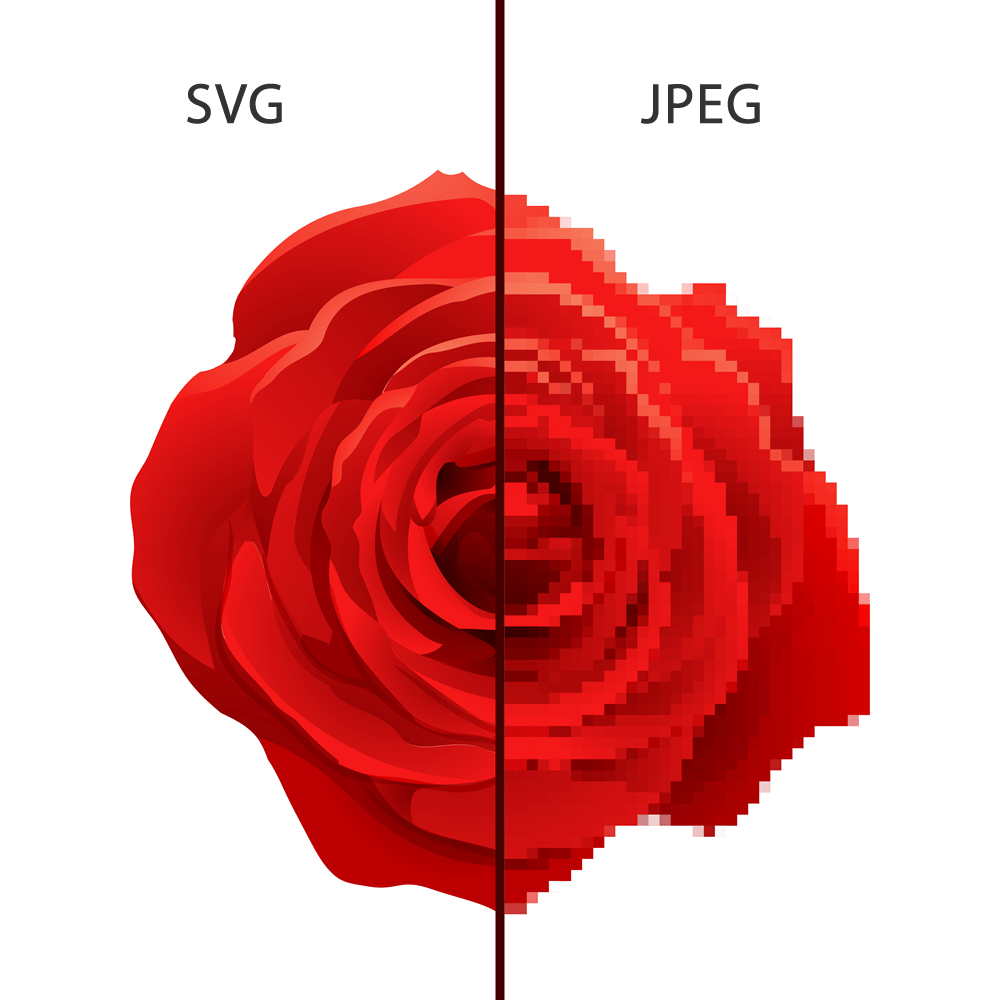
SVG sta per "Scalable Vector Graphics". Questi tipi di file immagine differiscono dai formati immagine più comuni come JPEG, PNG e GIF basati sui pixel. Un'immagine SVG, invece, viene disegnata matematicamente utilizzando vettori e come tale appartiene a un gruppo di immagini chiamato 'grafica vettoriale'.
Probabilmente hai visto siti Web con immagini sgranate o pixelate. Oppure, forse hai provato a ingrandire un file JPEG (ad esempio) e hai notato che più ingrandisci più l'immagine sembra diventare sgranata. Questo può essere davvero frustrante in quanto l'unico modo per rimediare è a) rimpicciolire o b) trovare una versione dell'immagine a risoluzione più elevata con cui lavorare.
I file SVG in comune con altre grafiche vettoriali non soffrono di questo problema di "pixelation" perché ogni parte dell'immagine viene creata utilizzando una mappa bidimensionale che definisce l'aspetto dell'immagine. Per questo motivo puoi ridimensionare i file SVG indefinitamente e appariranno sempre nitidi e nitidi.
Questo li rende ideali per i siti Web in quanto non importa quale sia la risoluzione dello schermo utilizzato per visualizzare l'immagine: avrà sempre un bell'aspetto.

Questa capacità di ridimensionamento senza perdita di risoluzione è uno dei motivi per cui i file SVG per le immagini stanno diventando sempre più popolari per l'uso sui siti Web. Troverai spesso che i siti Web ora carichino il loro logo come file SVG e anche molti altri elementi grafici sui siti Web vengono aggiunti nel formato SVG. E, poiché i file SVG sono codificati utilizzando il linguaggio XML, significa che tecnicamente possono essere modificati utilizzando un editor di testo e possono anche essere facilmente indicizzati dai motori di ricerca.
C'è molto da apprezzare ma ci sono aspetti negativi?
File SVG e WordPress
I file SVG hanno un grosso punto debole... la sicurezza. I file SVG sono di progettazione effettivamente insicuri e come tali sono trattati come "non sicuri" da WordPress. Allora perché è questo?
I file SVG vengono effettivamente salvati in un formato documento, non in un formato immagine. Per questo motivo, è tecnicamente possibile incorporare JavaScript nel file. Questo JavaScript può quindi essere eseguito dal browser dell'utente finale. Chiaramente cattive notizie se JavaScript è di natura dannosa.
Ci sono anche ulteriori vulnerabilità SVG. Il fatto che il browser debba analizzare il markup XML per visualizzare la grafica vettoriale lo rende vulnerabile a usi dannosi come l'accesso a dati utente non autorizzati, l'attivazione di attacchi di forza bruta o attacchi di cross scripting.
Da una prospettiva più prosaica, il fatto che tutti gli utenti di WordPress abbiano accesso alla Libreria multimediale aumenta il rischio che qualcuno ignaro dei possibili pericoli posti dai file SVG possa caricare un file SVG non sicuro su un sito web.
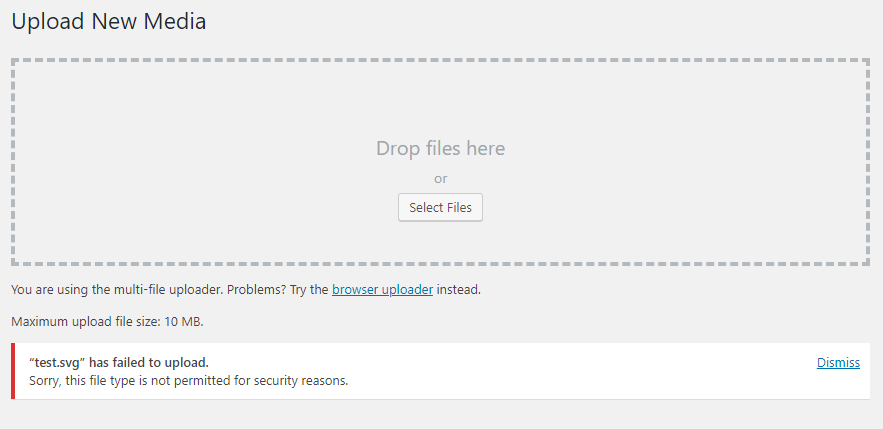
È a causa di questi problemi che WordPress non consentirà il caricamento di file SVG per impostazione predefinita. A meno che il tuo server non sia stato configurato per accettare file SVG, potresti aver visualizzato il messaggio seguente dopo aver tentato di caricare un file SVG nella libreria multimediale di WordPress.

Come utilizzare i file SVG in WordPress
È importante notare che i file SVG e WordPress sono completamente compatibili. L'unico vero motivo per cui non puoi caricare file SVG per impostazione predefinita è a causa dei problemi di sicurezza che circondano questi tipi di file.
Pertanto, fintanto che sei a conoscenza delle implicazioni sulla sicurezza dell'utilizzo dei file SVG e metti in atto controlli appropriati per assicurarti che nessun codice dannoso venga caricato sul tuo sito Web WordPress, sei libero di utilizzare i file SVG sul tuo sito Web WordPress.
Disinfettare i tuoi file SVG
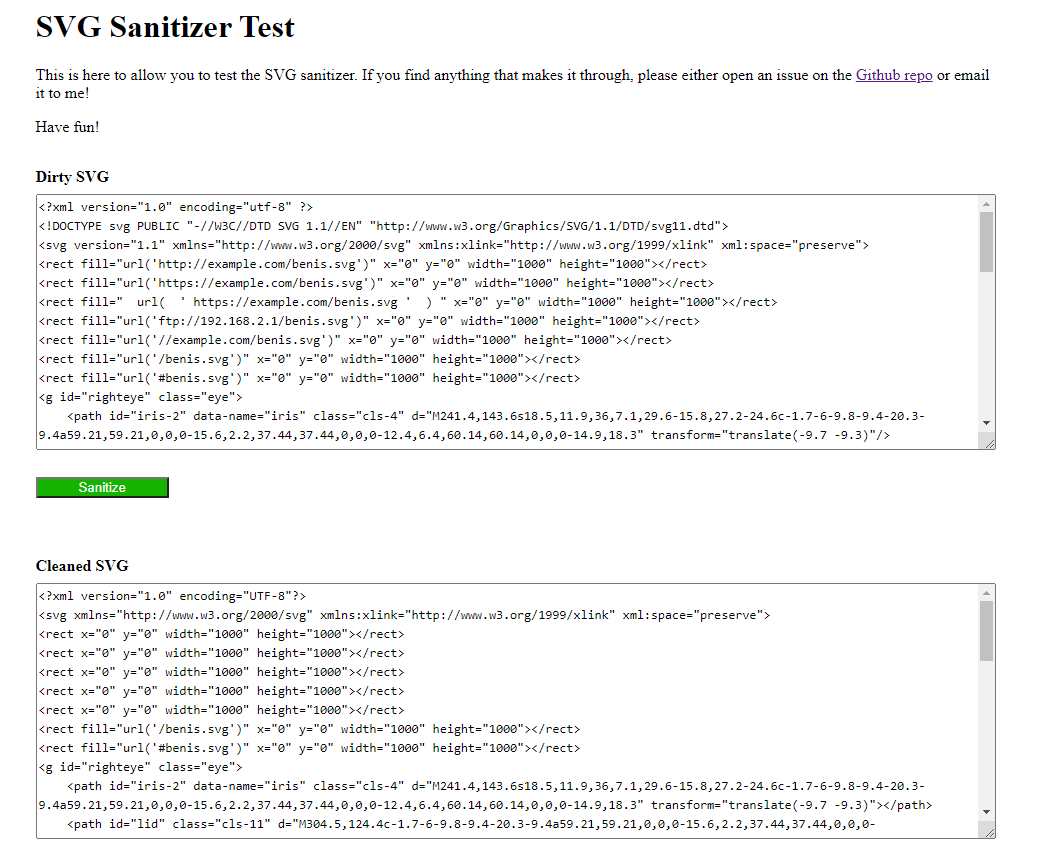
Come discusso, è importante assicurarsi che tutti i file SVG caricati sul tuo sito Web non contengano codice dannoso. Per fare ciò, i file SVG dovrebbero prima essere "disinfettati". Il modo più semplice per farlo è utilizzare un plug-in SVG sul tuo sito Web WordPress (ne parleremo più avanti) ma, se lo desideri manualmente, puoi utilizzare un disinfettante online come SVG Santizer Test fornito da Darryll Doyle, uno sviluppatore di WordPress .
Carica il contenuto del file SVG su Santitizer online e questo eseguirà il codice e produrrà una versione "disinfettata" che è a posto.


Con il codice ora pronto puoi inserirlo direttamente in WordPress tramite uno snippet di codice.
In realtà, è probabile che sia più semplice utilizzare un plug-in per gestire i file SVG, soprattutto se ne utilizzerai molti. Fortunatamente ci sono un paio di eccellenti opzioni disponibili.
SVG sicuro

Safe SVG è un plugin sviluppato da Darryll Doyle (che ha anche creato il sito Web SVG Sanitizer collegato sopra). Descritto come "il modo migliore per consentire i caricamenti SVG", questo plug-in fornisce un livello di funzionalità due in uno a) configurando WordPress per consentire i file SVG eb) disinfettando i file SVG durante il caricamento per garantire che siano sicuri da usare.
Una volta installato e attivato il plug-in, puoi procedere direttamente con il caricamento di file SVG da utilizzare sul tuo sito Web WordPress. Come accennato, questi file verranno disinfettati prima di essere aggiunti alla Libreria multimediale, quindi non dovresti correre il rischio di infettare inavvertitamente il tuo sito Web con malware.
Esiste anche una versione a pagamento del plug-in che offre alcune opzioni aggiuntive relative all'ottimizzazione delle immagini e alla limitazione dell'utente al caricamento.
Supporto SVG

In comune con Safe SVG, il supporto SVG ti consente di caricare facilmente e in sicurezza i file SVG nella tua libreria multimediale e di usarli come qualsiasi altra immagine.
Se installi/attivi e vai su Impostazioni->Supporto SVG nel menu di amministrazione, troverai le sue impostazioni dove puoi anche limitare il caricamento ai soli amministratori e migliorare lo stile dei file SVG abilitando la modalità avanzata e alcuni strumenti sorgente per animare e ottimizzare i tuoi file SVG.
Frammento di codice
Se vuoi abilitare il supporto SVG senza usare un plugin, puoi farlo modificando il file functions.php del tuo tema attivo. Apri il file utilizzando il tuo editor di testo preferito e quindi aggiungi il seguente codice:
//add SVG to allowed file uploads function add_file_types_to_uploads($file_types){ $new_filetypes = array(); $new_filetypes['svg'] = 'image/svg+xml'; $file_types = array_merge($file_types, $new_filetypes ); return $file_types; } add_action('upload_mimes', 'add_file_types_to_uploads');Una volta fatto, dovresti essere in grado di andare avanti e caricare i file SVG nella libreria multimediale. Ricorda solo i problemi di sicurezza che circondano i file SVG e assicurati di disinfettare prima i tuoi file.
SVG e CSS
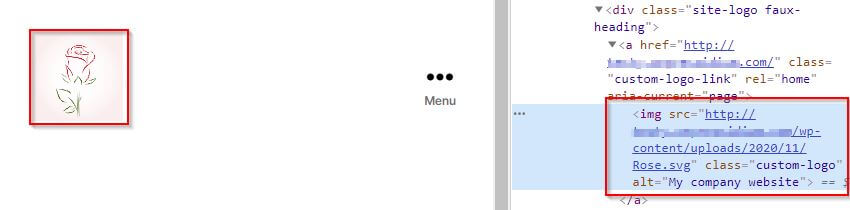
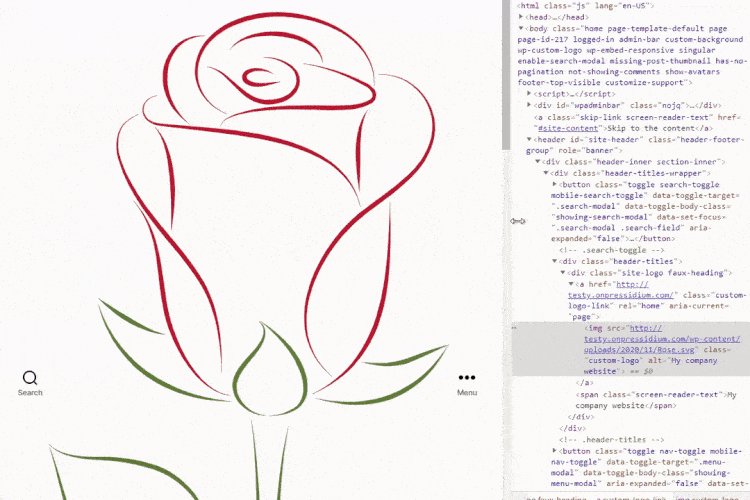
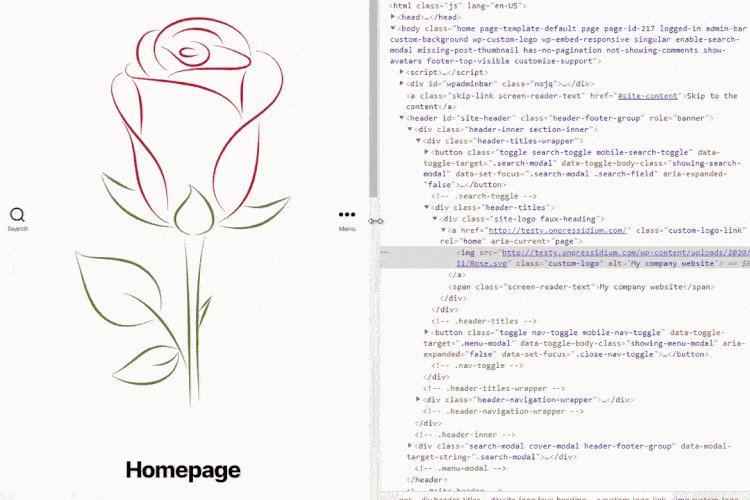
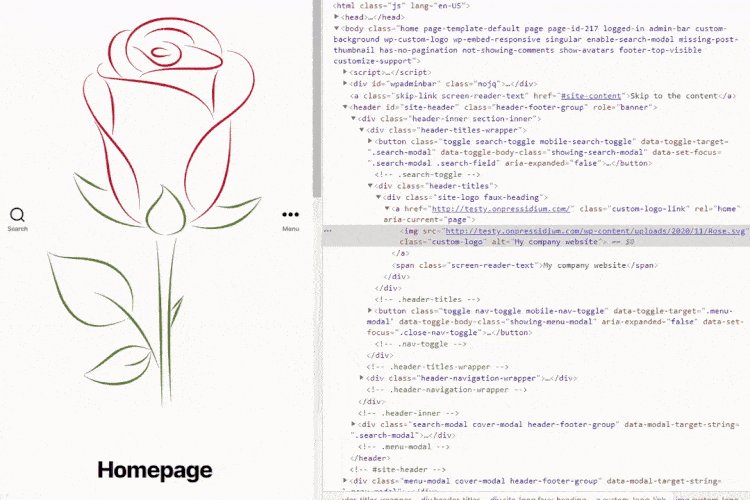
Se utilizzi un file SVG come logo sul tuo sito web, verrà applicato direttamente come tag <img>.

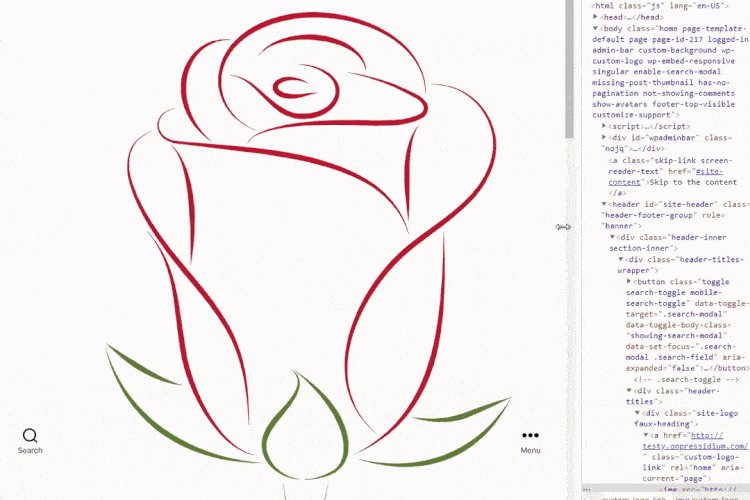
Se modifichi le dimensioni del file del tuo logo tramite CSS, vedrai come l'immagine può ridimensionare quanto vuoi. Ovviamente abbiamo esagerato le dimensioni nella demo qui sotto (è improbabile che tu voglia un registro così grande!), ma hai un'idea.

I file SVG non possono essere utilizzati solo per i loghi. Ad esempio, potresti utilizzare un file SVG come immagine di sfondo nel piè di pagina del tuo sito web. Di seguito è mostrato un codice demo che potrebbe essere utilizzato per ottenere ciò (non dimenticare di modificare il dominio e il percorso della tua immagine ovviamente).
footer { background: url(http://YOURDOMAIN.com/wp-content/uploads/PATH-TO-YOUR-SVG/FILENAME.svg) no-repeat right; background-size: 240px; }La cosa eccitante dei file SVG è che non importa quanto grande o piccola sia necessaria l'immagine, sarà sempre nitida e nitida.
Il supporto del browser per i file SVG è piuttosto universale in questi giorni. Un'eccezione degna di nota è Internet Explorer 8, ma poiché solo lo 0,3% degli utenti in tutto il mondo attualmente lo esegue, potrebbe non essere di grande preoccupazione.
Se stai lottando per generare il codice corretto per l'utilizzo di file SVG tramite CSS sul tuo sito web, dai un'occhiata a questo codificatore URL gratuito per SVG. È un ottimo strumento e converte facilmente il tuo codice SVG in CSS-ready con il minimo sforzo da parte tua richiesto.
Conclusione
Gli SVG sono un'ottima soluzione quando vuoi assicurarti che la grafica sul tuo sito web sia nitida e abbia un bell'aspetto indipendentemente dallo schermo su cui viene visualizzata. Abilitarli nell'installazione di WordPress è semplice quando si utilizza un plug-in SVG e può davvero velocizzare le cose quando si tratta di progettare siti Web reattivi poiché un'immagine può essere utilizzata su tutte le dimensioni dello schermo.
L'unico aspetto negativo dei file SVG è davvero il rischio per la sicurezza che rappresentano. Detto questo, l'utilizzo di un plug-in che li disinfetta riduce notevolmente il rischio e non dovrebbe davvero scoraggiarti dall'usarli.
