Come risolvere il problema "I target dei tocchi non sono dimensionati adeguatamente" su WordPress
Pubblicato: 2023-09-11Lighthouse è un potente strumento che ti consente di raccogliere informazioni utili sul rendimento delle tue pagine web. Uno dei problemi di progettazione più comuni segnalati è "I target dei tocchi non sono dimensionati in modo appropriato" . Tuttavia, se non sei uno sviluppatore o un designer web, potresti non sapere cosa significa o come risolverlo.
Fortunatamente, è relativamente semplice rendere le tue pagine più facili da usare e risolvere questo particolare problema di Lighthouse. Ad esempio, puoi aumentare la dimensione dei target tocco o la spaziatura tra di essi.
In questo post daremo uno sguardo più approfondito a Lighthouse e al problema "I target dei tocchi non sono dimensionati in modo appropriato". Quindi discuteremo alcuni modi per risolverlo. Cominciamo!
Un'introduzione al problema "I target dei tocchi non sono dimensionati in modo appropriato".
Prima di esplorare il problema "I target dei tocchi non hanno dimensioni adeguate", è necessario conoscere qualcosa su Lighthouse. Questo strumento open source ti consente di valutare la qualità e le prestazioni delle tue pagine web. Ad esempio, puoi raccogliere informazioni sull'accessibilità del tuo sito, sulla SEO, sulla velocità della pagina, sul design e altro ancora.
Se hai molta esperienza con lo sviluppo web, potresti eseguire Lighthouse in Chrome DevTools o dalla riga di comando. Tuttavia, anche PageSpeed Insights è supportato da Lighthouse e spesso rappresenta una buona alternativa per i principianti.
Per ottenere una valutazione avanzata del tuo sito web, tutto ciò che devi fare è inserire l'URL del tuo sito e fare clic su Analizza :

L'analisi inizierà poco dopo. Quindi, puoi visualizzare i dettagli sulle prestazioni e sull'ottimizzazione della tua pagina web. PageSpeed Insights semplifica tutto ciò classificando i dettagli sotto intestazioni chiare.
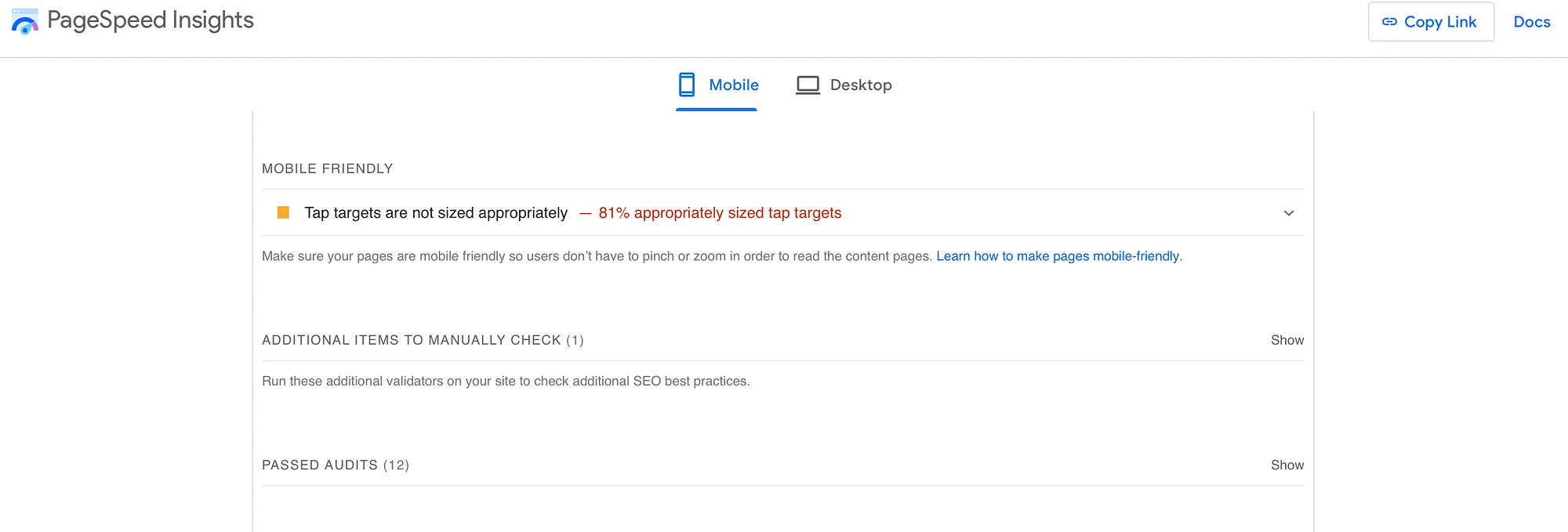
Se scorri fino in fondo troverai la sezione Mobile Friendly . Qui è dove vedrai le informazioni sui target tocco:

Come puoi vedere, la nostra analisi ha restituito il problema "I target dei tocchi non sono dimensionati in modo appropriato". Se espandi la sezione, troverai informazioni più dettagliate su ciascuno dei tuoi target tocco.
I target tocco sono le aree della tua pagina web con cui gli utenti possono interagire sui dispositivi touch. Ad esempio, i visitatori potrebbero essere in grado di toccare immagini, pulsanti, collegamenti o elementi del modulo.
Le bandiere del faro toccano obiettivi troppo piccoli (più piccoli di 48 px per 48 px). Vedrai anche un messaggio di avviso se i target dei tocchi non hanno abbastanza spazio attorno, con conseguente sovrapposizione dei target.
Potresti riscontrare questo problema quando crei la versione desktop del tuo sito web senza ottimizzare l'esperienza mobile. Sul desktop, tutti gli elementi della pagina possono stare bene insieme, ma se non riescono ad adattarsi alle diverse dimensioni dello schermo, ciò causa problemi.
Come risolvere il problema "I target dei tocchi non hanno dimensioni adeguate".
Ora che sai di più su Lighthouse e sul problema "I target dei tocchi non hanno dimensioni adeguate", diamo un'occhiata ad alcuni semplici modi per risolverlo.
- Aumenta la dimensione dei target dei tocchi
- Aumenta la spaziatura tra i target dei tocchi
1. Aumenta la dimensione dei target dei tocchi
Il primo modo per risolvere il problema "I target dei tocchi non hanno dimensioni adeguate" è aumentare le dimensioni dei target dei tocchi stessi. Consideriamo quindi alcuni elementi di design che fungono da target di tocco.
Come accennato, collegamenti, pulsanti, icone ed elementi del modulo possono tutti fungere da target tocco o “tocco”. Pertanto, dovrai assicurarti che la dimensione di queste funzionalità di progettazione non scenda al di sotto di 48 px per 48 px. In questa sezione ti mostreremo come ridimensionare pulsanti e collegamenti sulle tue pagine.
Aumenta la dimensione dei pulsanti in WordPress
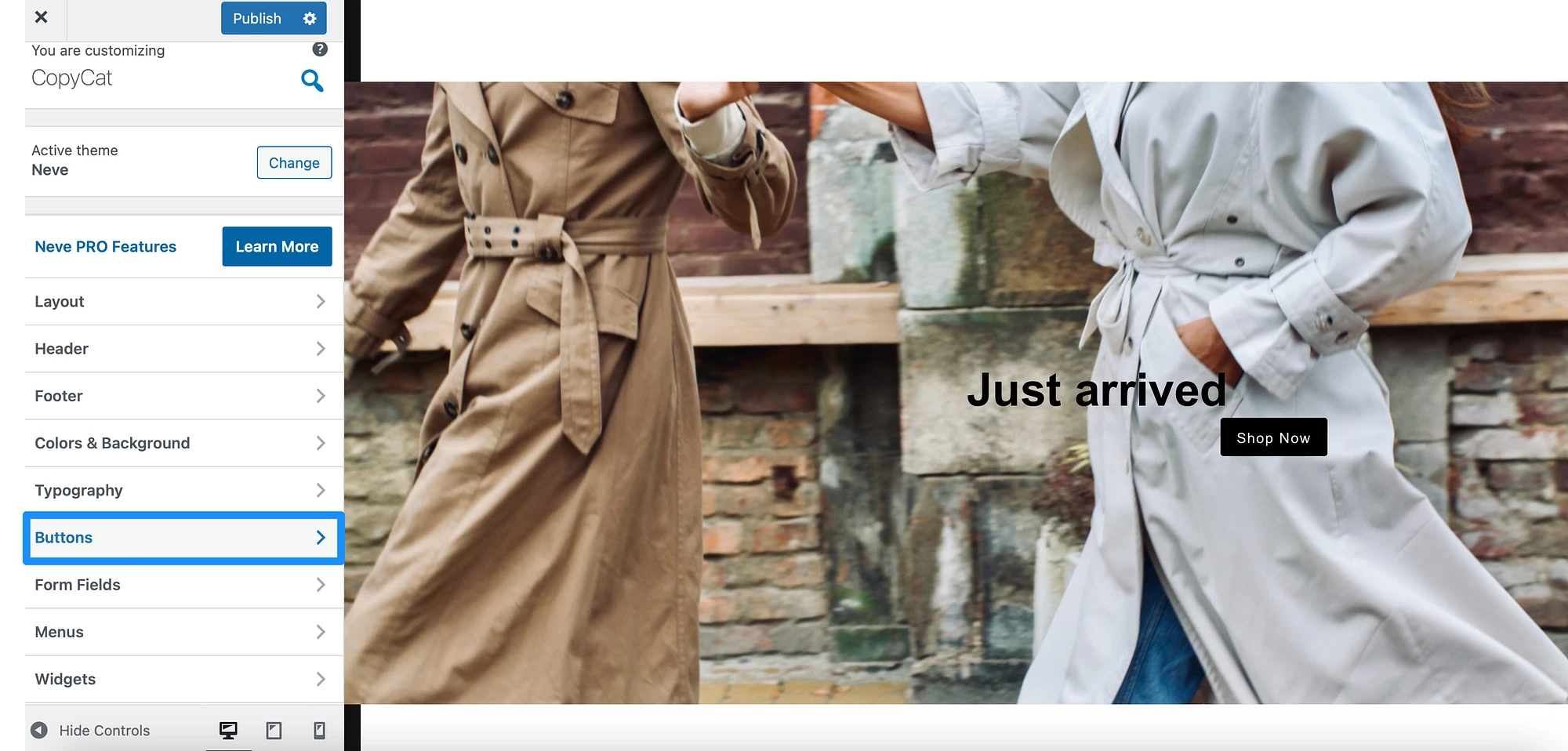
Per ridimensionare i pulsanti sul tuo sito web, dovrai aprire il personalizzatore WordPress. Puoi farlo andando su Aspetto > Personalizzatore nella dashboard. Successivamente, seleziona Pulsanti :

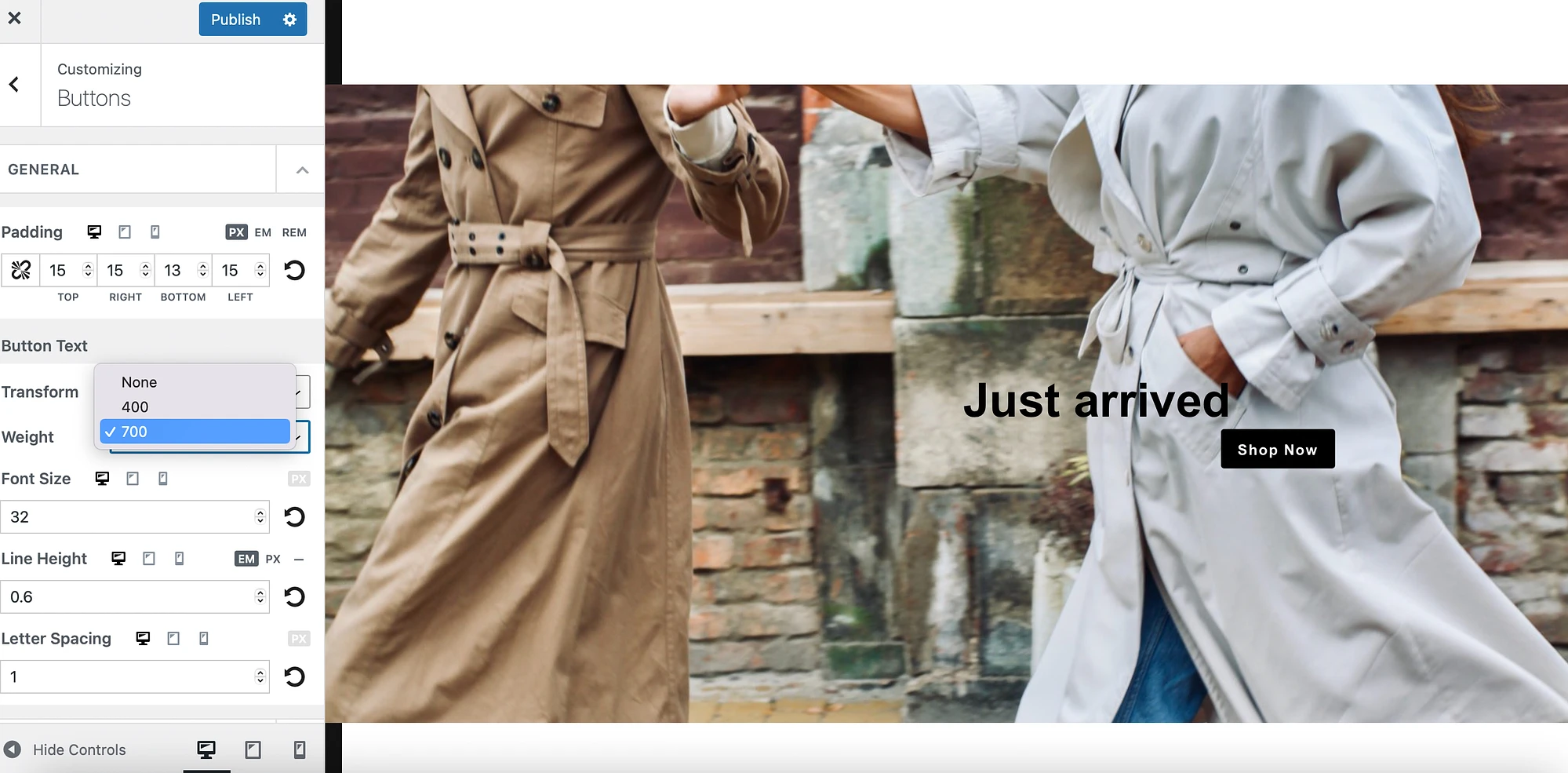
Ora, ci sono alcuni modi per aumentare la dimensione dei pulsanti. Innanzitutto, puoi aumentare il peso utilizzando la casella a discesa. Ciò non modificherà drasticamente la dimensione del target del tocco, ma aggiungerà volume e definizione extra:

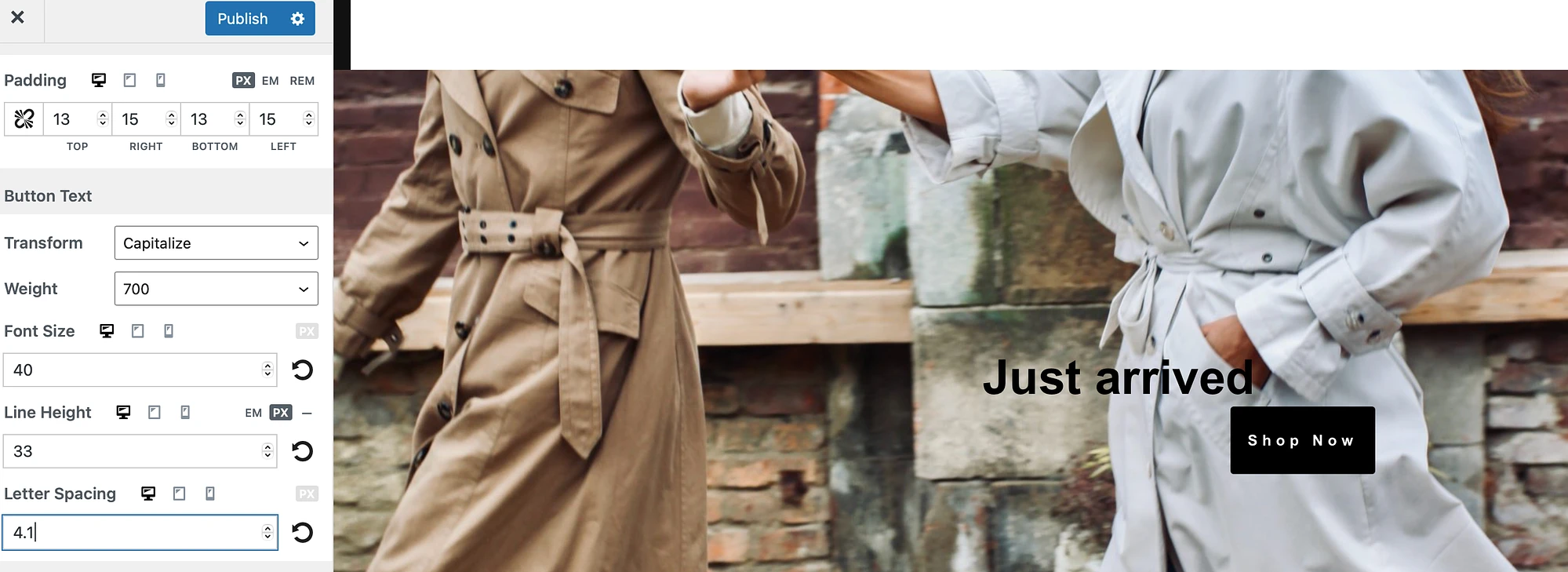
Per ottimizzare ulteriormente un target del tocco, puoi aumentarne l'altezza della linea . Ciò aumenterà la dimensione del bersaglio verticalmente. Inoltre, se modifichi il valore della Spaziatura lettere , puoi estendere la dimensione del pulsante orizzontalmente:

Quindi, ricorda di fare clic su Pubblica per salvare le modifiche.
Aumenta la dimensione dei collegamenti in WordPress
I collegamenti possono indirizzare gli utenti ad altre pagine del tuo sito web. Pertanto, potrebbero incoraggiare i visitatori a rimanere sul tuo sito più a lungo.
Tuttavia, affinché i visitatori possano “toccare” o toccare i target dei collegamenti, è necessario renderli cliccabili. Il modo più semplice per farlo è aumentare la dimensione dei collegamenti.
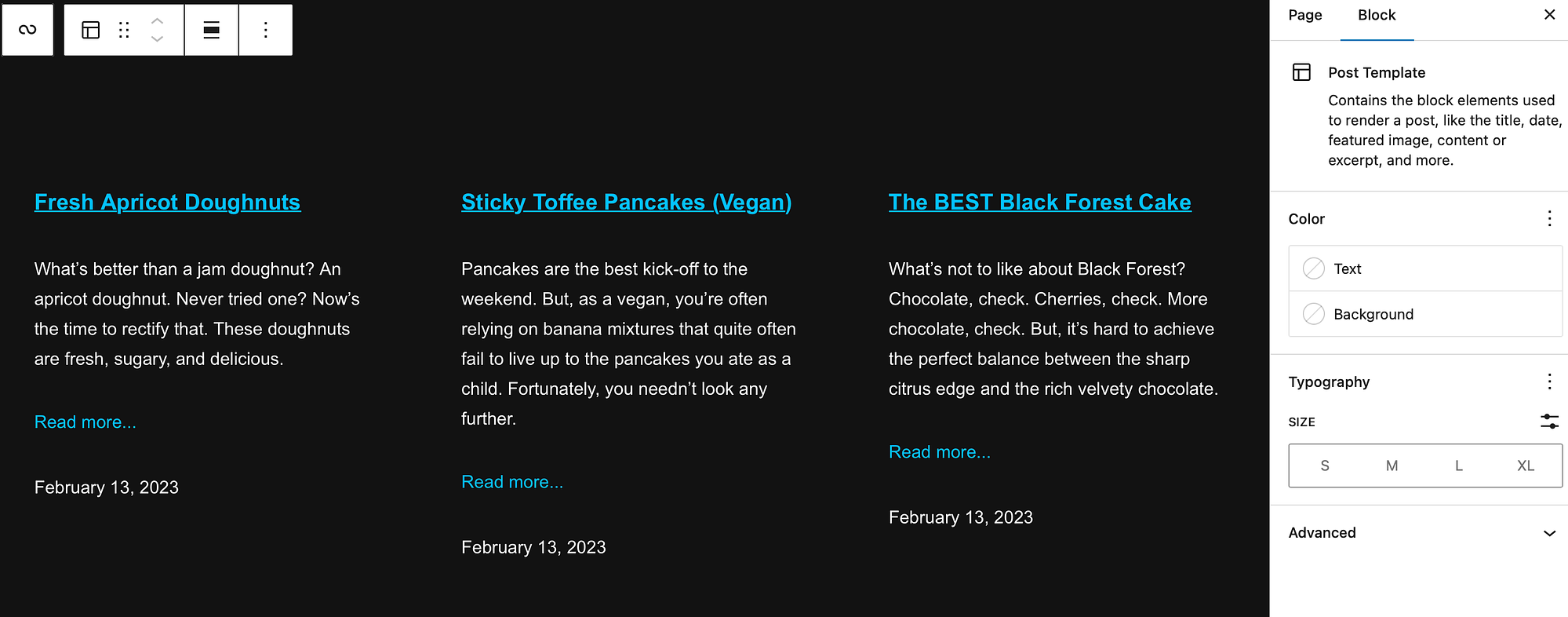
Puoi farlo direttamente all'interno del post o della pagina pertinente. Ad esempio, potresti includere un blocco Query Loop, in modo che gli utenti possano visualizzare un elenco dei post del tuo blog pubblicati:

In questo scenario, ciascuno dei titoli dei tuoi post potrebbe contenere un collegamento. Nel frattempo, potresti includere un ulteriore collegamento Leggi di più per indirizzare i visitatori direttamente al post.
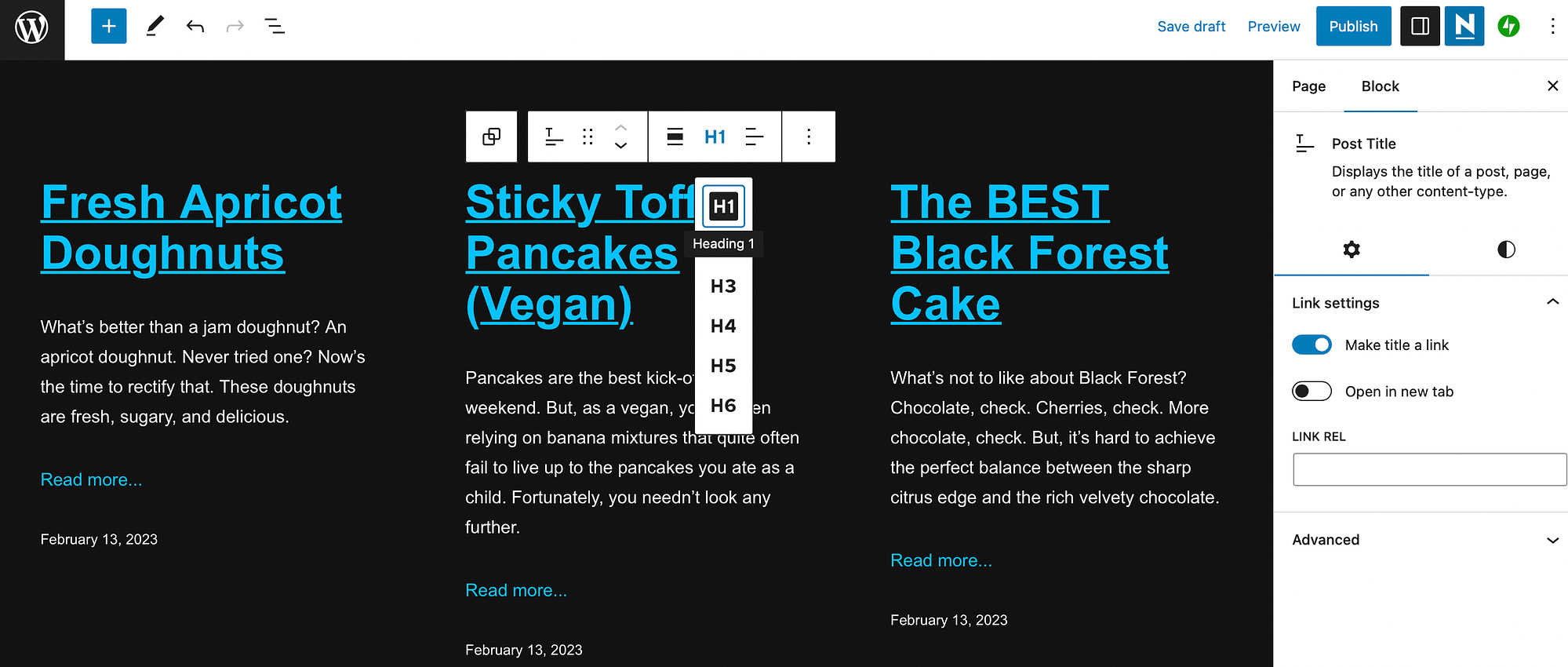
Uno degli aspetti migliori dell'utilizzo di un collegamento nel titolo dei tuoi post è che è semplicissimo aumentare le dimensioni del target del tocco. Tutto quello che devi fare è cliccare sul titolo del collegamento. Quindi, vai a Cambia livello di intestazione nella barra degli strumenti:

Qui puoi aumentare la dimensione del collegamento optando per un formato H1 o H2.
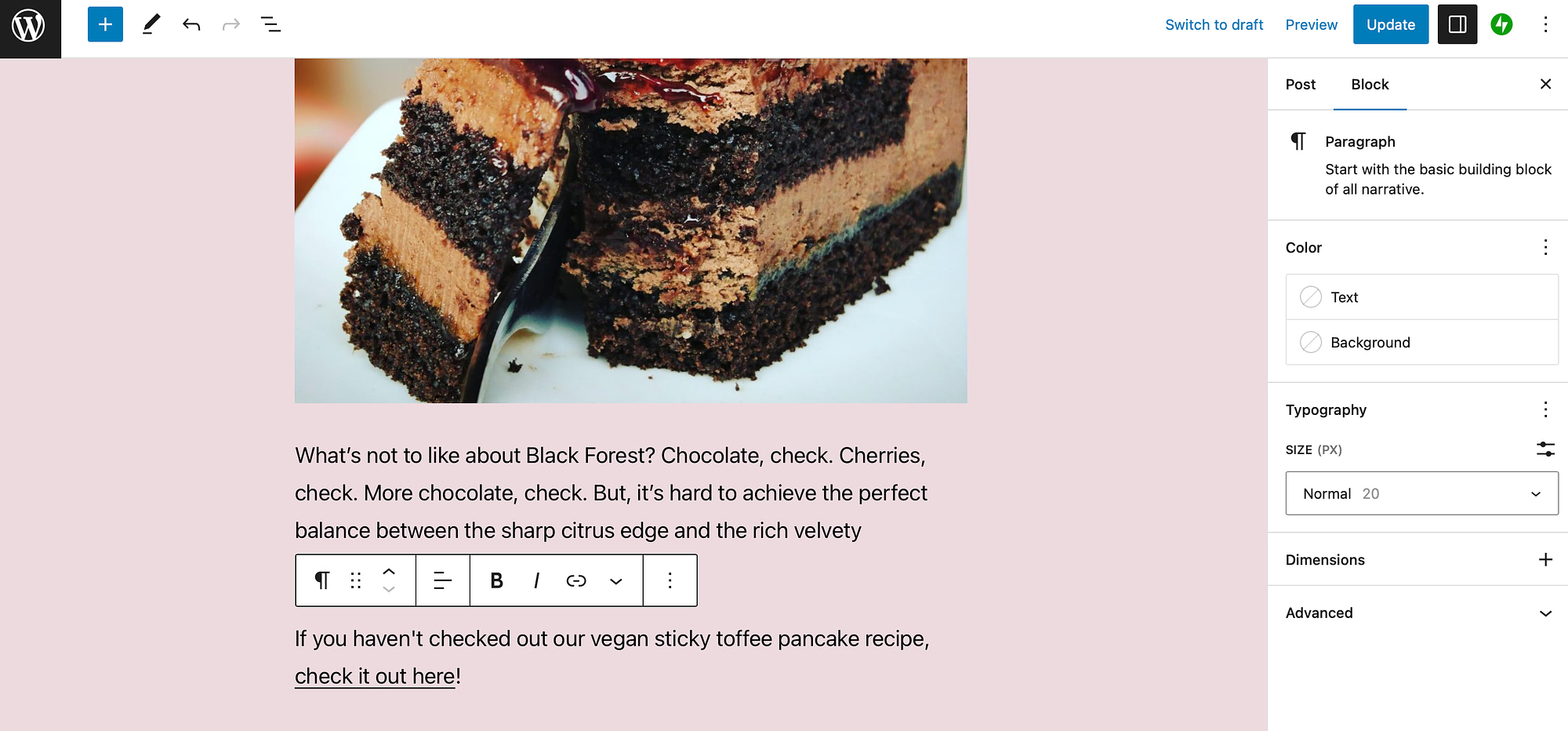
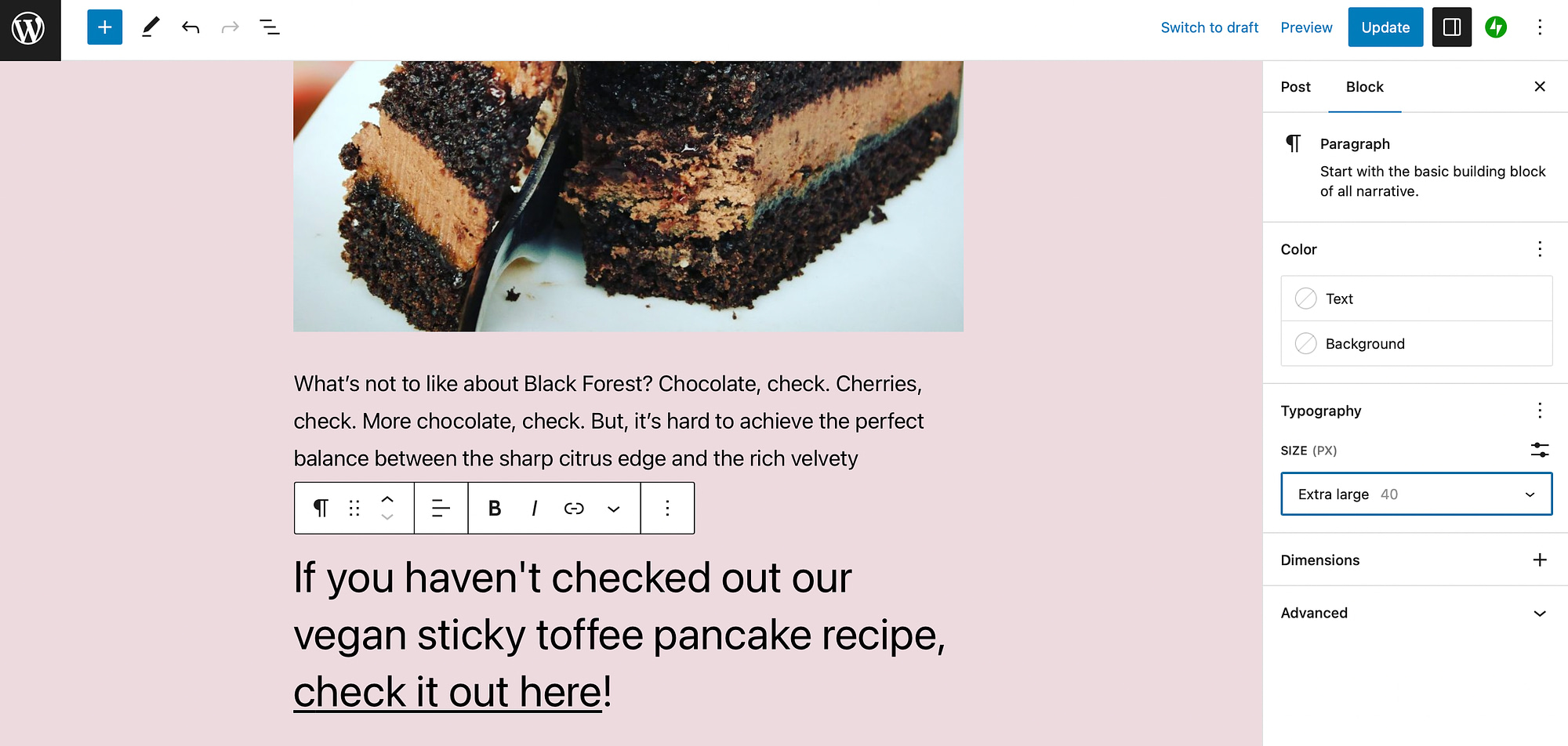
Inoltre, potresti anche avere collegamenti nel testo del paragrafo. Puoi aumentare la dimensione di questi target tocco facendo clic sull'elemento. Quindi, nelle impostazioni del Blocco, vai su Tipografia :

Qui, utilizza il menu a discesa DIMENSIONE (PX) per modificare l'impostazione da Normale a un'impostazione più grande:

Quindi, assicurati di salvare le modifiche.
2. Aumenta la spaziatura tra i target toccati
Il secondo modo per risolvere il problema "I target dei tocchi non sono dimensionati in modo appropriato" in Lighthouse è aumentare la spaziatura tra i target dei tocchi. Chrome dice che 8 px sono generalmente sufficienti. Tuttavia, per target di tocco più piccoli, potrebbe essere necessario aumentare ulteriormente la distanza per superare il controllo Lighthouse. Ci sono alcuni modi per farlo.

Regola la proprietà di riempimento
Un modo per aumentare lo spazio tra le destinazioni tocco è regolare la proprietà di riempimento degli elementi. Ciò aumenterà la distanza tra i bersagli aggiungendosi ai margini dell'elemento.
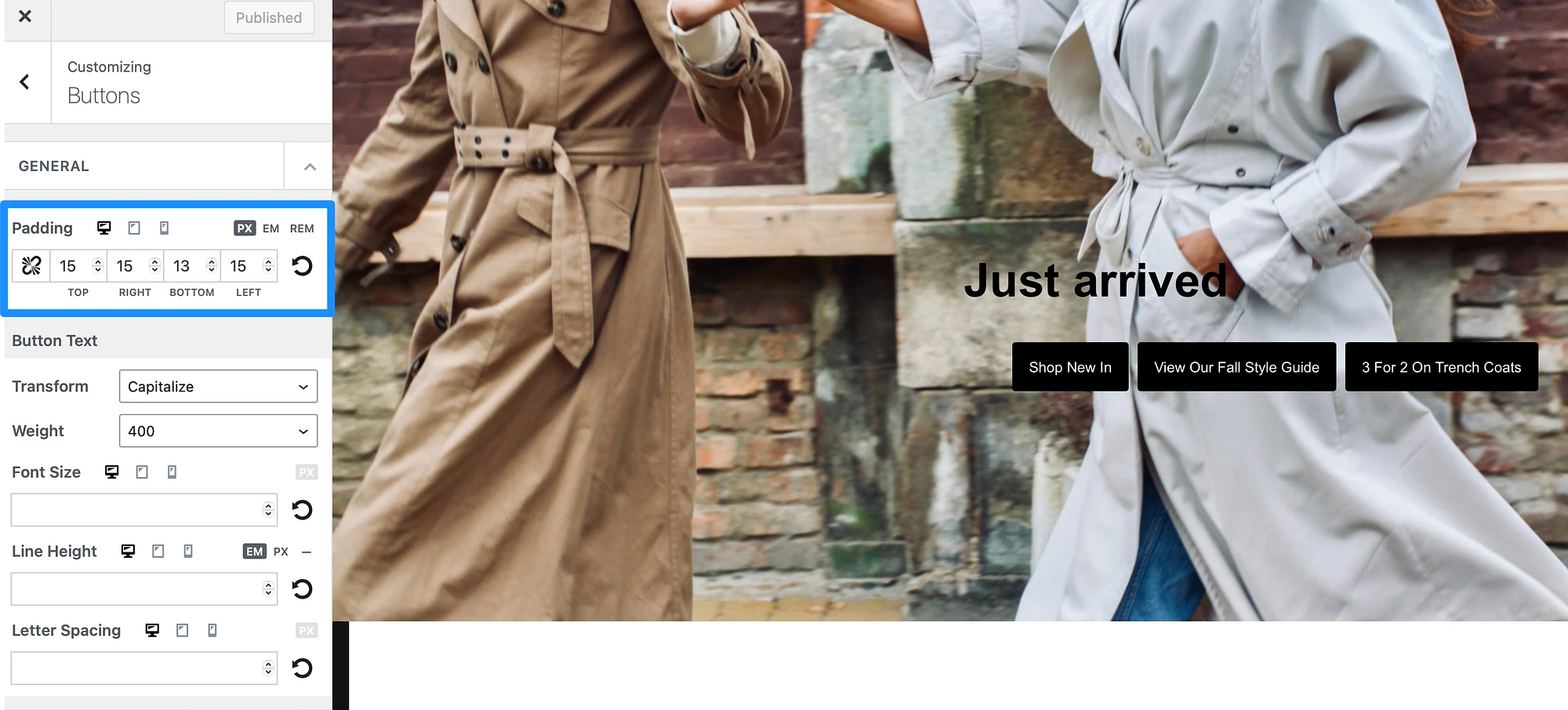
Puoi farlo con i tuoi pulsanti aprendo il personalizzatore WordPress. Quindi, vai su Pulsanti . Troverai la proprietà Padding nella parte superiore delle Impostazioni generali :

Per risolvere il problema "I target dei tocchi non hanno dimensioni adeguate", aumenta semplicemente il riempimento attorno al pulsante. Assicurati di essere in PX e non in EM o REM .
Può essere una buona idea provare prima ad aumentare il riempimento su ciascun lato di 10 px. Quindi, se necessario, puoi aumentare ulteriormente la dimensione tra i target.
Potresti scoprire che l'aggiunta di ulteriore riempimento sposta uno dei tuoi pulsanti su una nuova riga. In tal caso, puoi anche aumentare il valore di riempimento in alto e in basso per mettere più spazio tra i tuoi obiettivi:

Assicurati di fare clic su Pubblica per salvare le modifiche.
Utilizza il blocco Spacer di WordPress
Un altro approccio per aggiungere spazio tra gli elementi della pagina è utilizzare il blocco WordPress Spacer. Tutto ciò che fa è aggiungere uno spazio vuoto alla tua pagina, mantenendo i target dei tocchi a una distanza maggiore l'uno dall'altro.
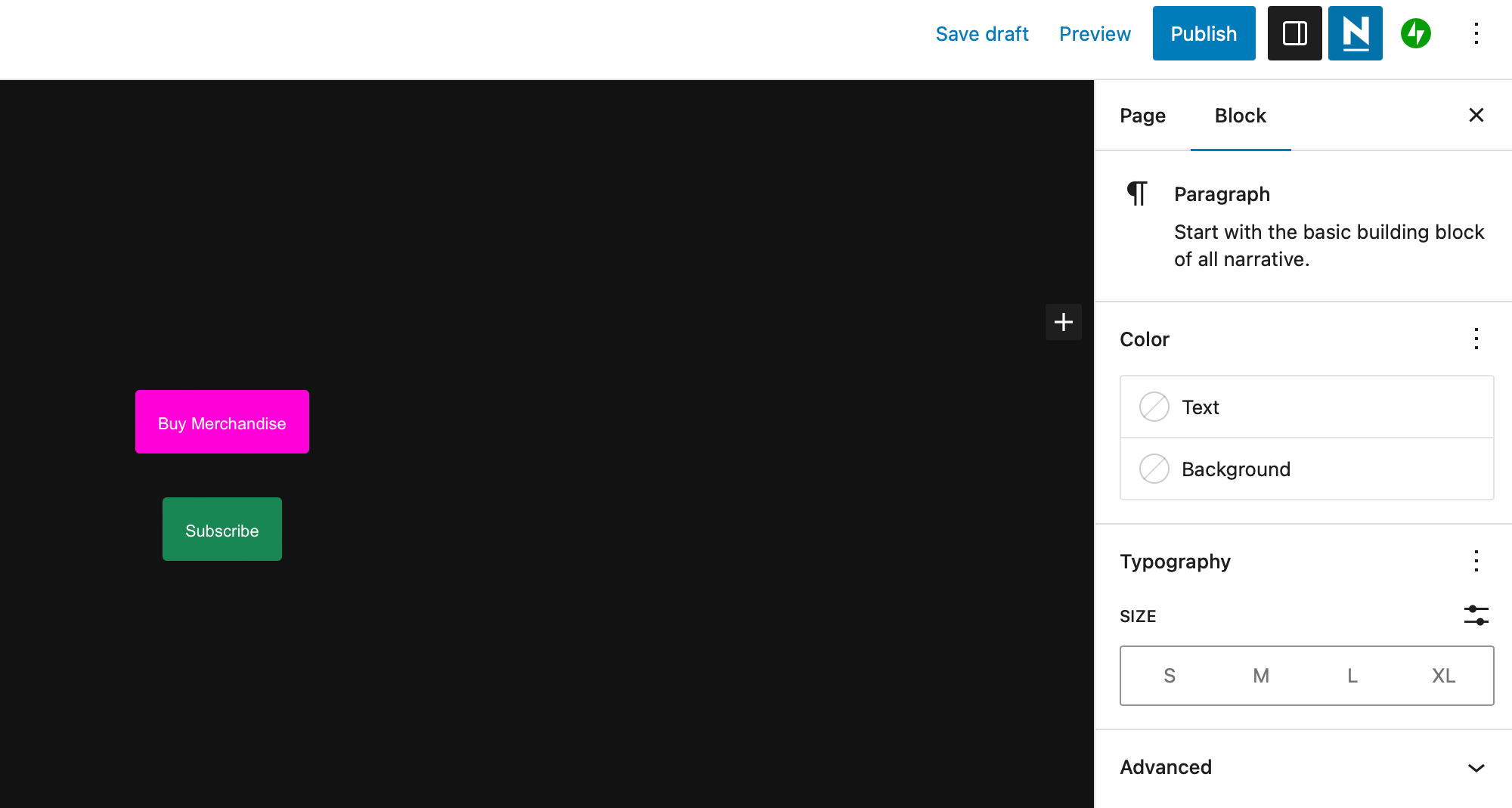
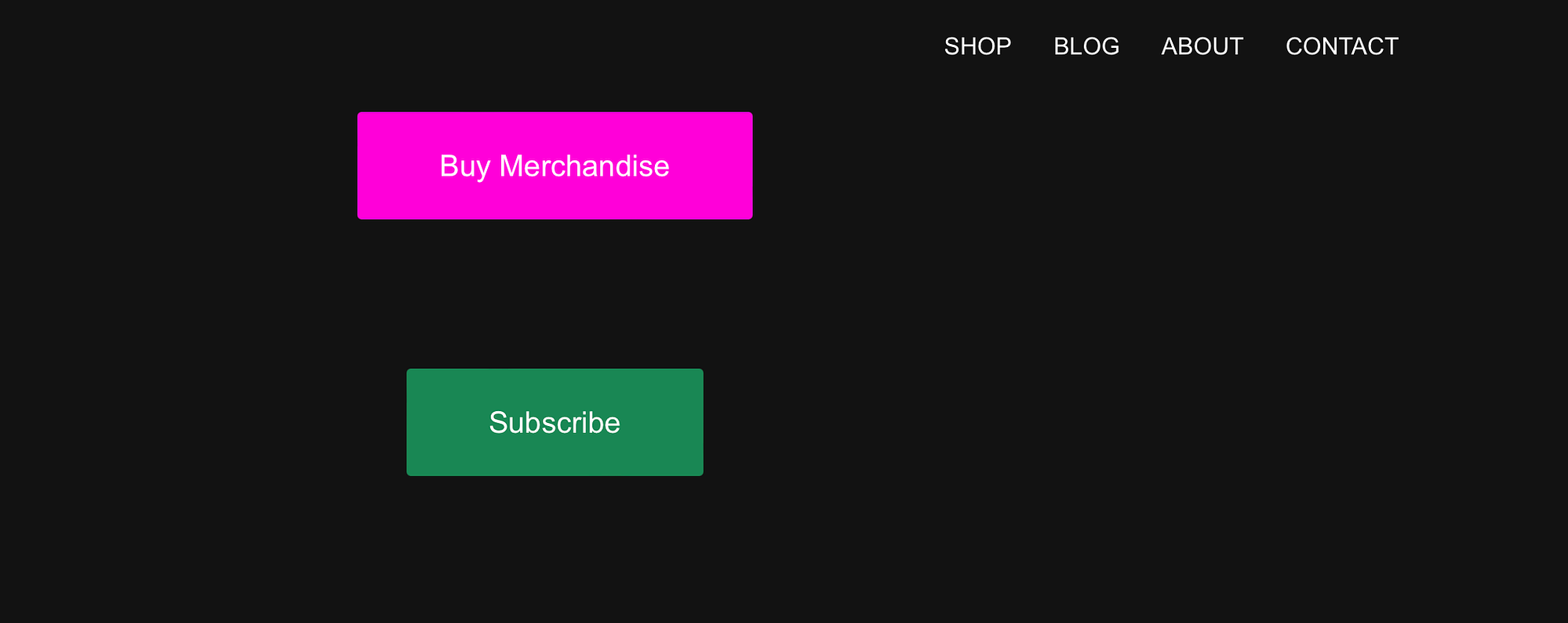
Ad esempio, potresti avere due pulsanti impilati uno sopra l'altro:

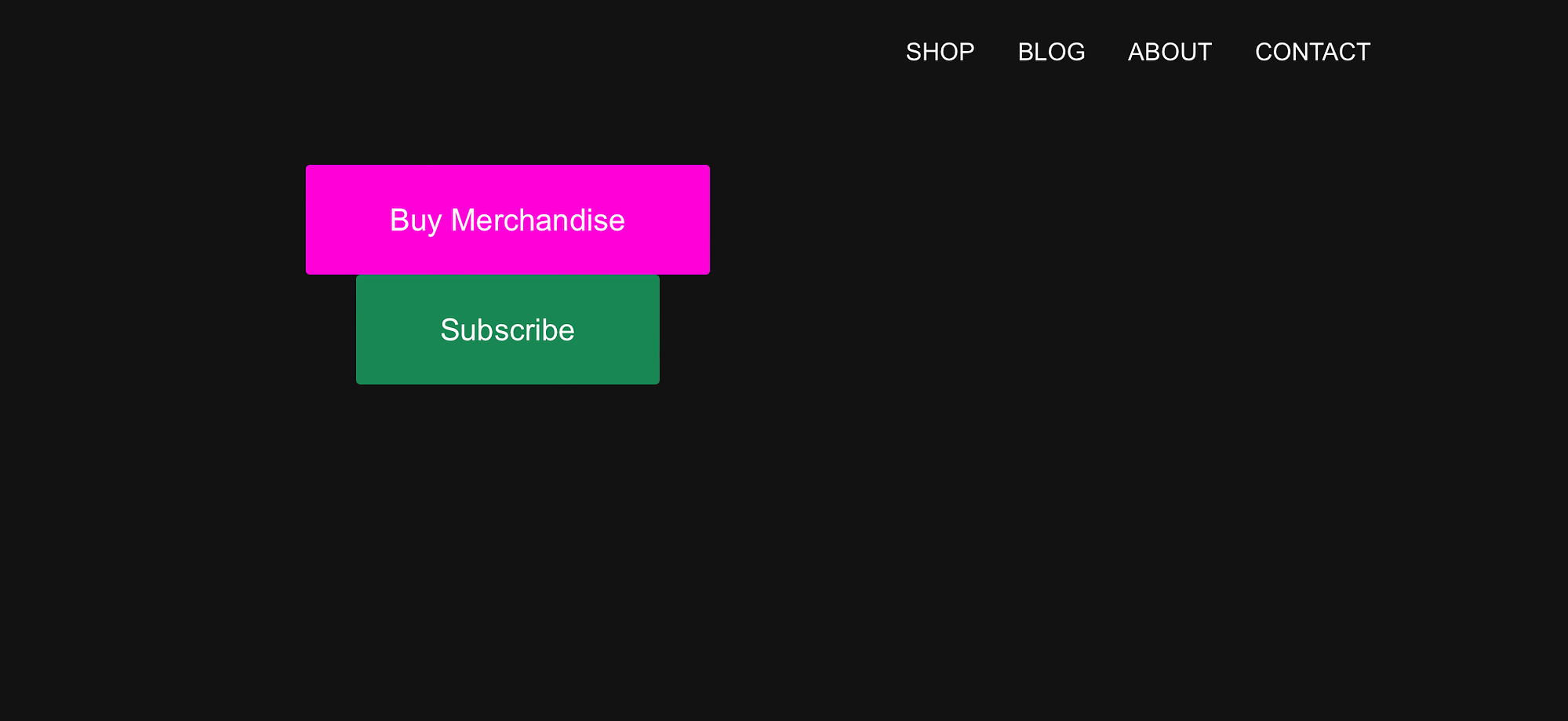
Anche se può sembrare che ci sia spazio sufficiente tra questi touch target, quando visualizzi l'anteprima del layout sul front-end, puoi vedere che i pulsanti sono quasi sovrapposti:

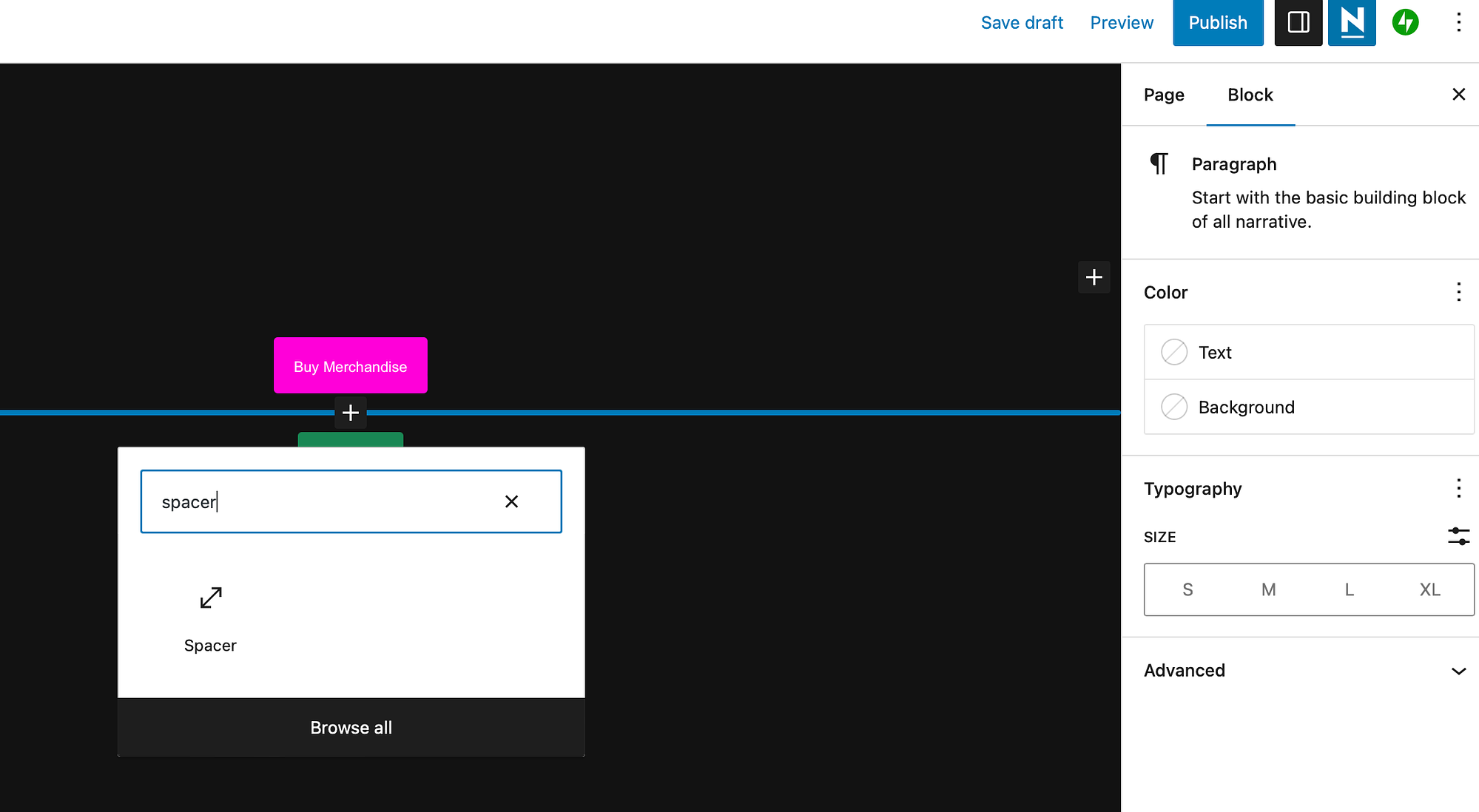
In questo caso, puoi aggiungere un blocco Spaziatore tra i pulsanti per risolvere il problema "I target dei tocchi non sono dimensionati in modo appropriato". Basta fare clic sull'icona + tra i blocchi. Quindi, cerca "spacer":

Aggiungi il blocco alla tua pagina e questo creerà immediatamente spazio tra i tuoi elementi. Ora fai clic su Pubblica per salvare le modifiche e visualizzare i pulsanti sul front-end:

Come puoi vedere, ora c'è una maggiore quantità di spazio tra i target dei tocchi.
Conclusione
Uno dei modi in cui Lighthouse valuta il design del tuo sito web per l'accessibilità e la facilità d'uso è giudicando i tuoi target di tocco. Se gli elementi di progettazione "toccabili" o "toccabili" sono troppo grandi o troppo vicini tra loro, potresti visualizzare il problema "I target dei tocchi non sono dimensionati in modo appropriato".
Per ricapitolare, ecco due modi per risolvere questo problema:
- Aumenta la dimensione dei target dei tocchi.
- Aumenta la spaziatura tra i target dei tocchi.
Hai domande su come risolvere il problema "I target dei tocchi non sono dimensionati in modo appropriato"? Fateci sapere nei commenti qui sotto!
