17 migliori siti web per insegnanti (esempi) 2022
Pubblicato: 2022-12-30Vuoi vedere alcuni dei migliori siti web per insegnanti perché ti piacerebbe trarre ispirazione?
Ecco perché abbiamo esaminato oltre 50 siti e blog di educatori e studiato a fondo il settore per trovare il migliore.
Nessuno vuole una pagina noiosa!
Ed è per questo che ti aiuteranno a sviluppare la tua creatività e ottenere idee per costruire una pagina di successo.
Ricorda, puoi utilizzare un tema WordPress per l'istruzione o scegliere un costruttore di siti Web per insegnanti per rendere la tua presenza online - VELOCE.
Migliori esempi di siti Web per insegnanti ed educatori
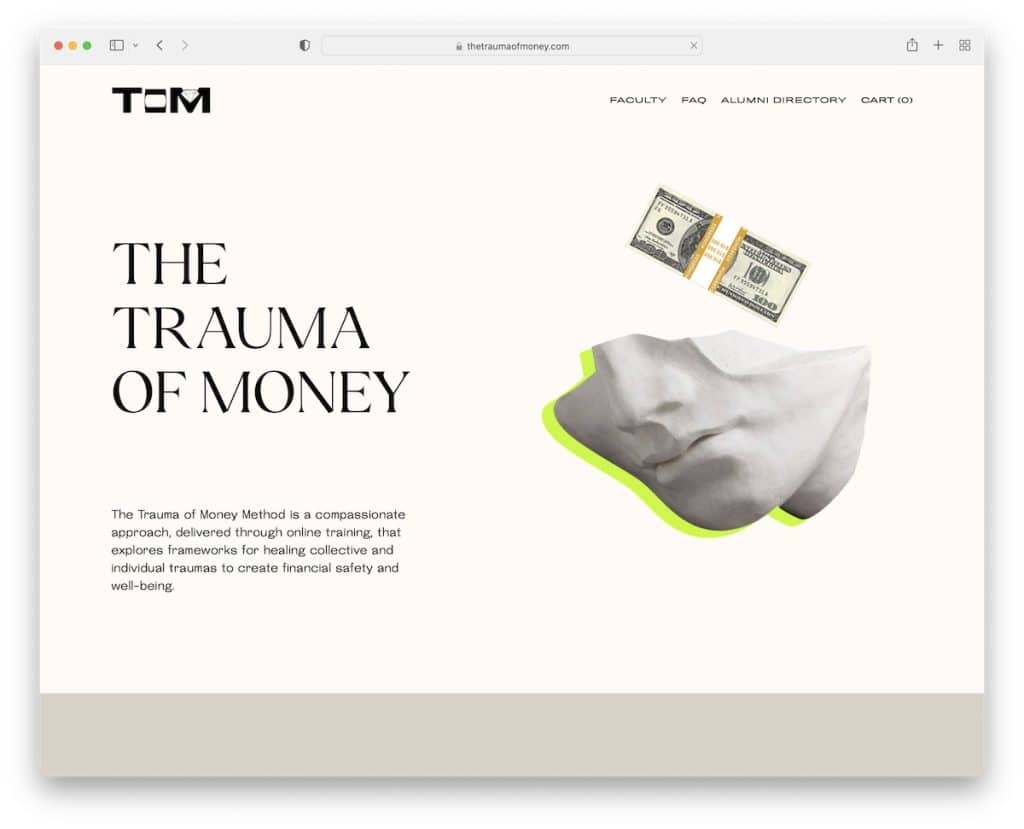
1. Il trauma del denaro
Costruito con : Squarespace

The Trauma Of Money presenta un web design reattivo pulito e minimalista con elementi unici che ravvivano l'esperienza complessiva.
Il sito ha una home page molto lunga ma è derivato con varie sezioni, utilizzando abbastanza spazio bianco per garantire un'ottima leggibilità.
Quello che ci piace davvero è il modo in cui confrontano le due iscrizioni che offrono con un segmento di scorrimento integrato.
Nota : punta alla semplicità se desideri creare una lunga home page con molti contenuti.
Vuoi costruire la tua pagina con Squarespace? Allora non dovresti perderti il nostro elenco di esempi di siti Web Squarespace.
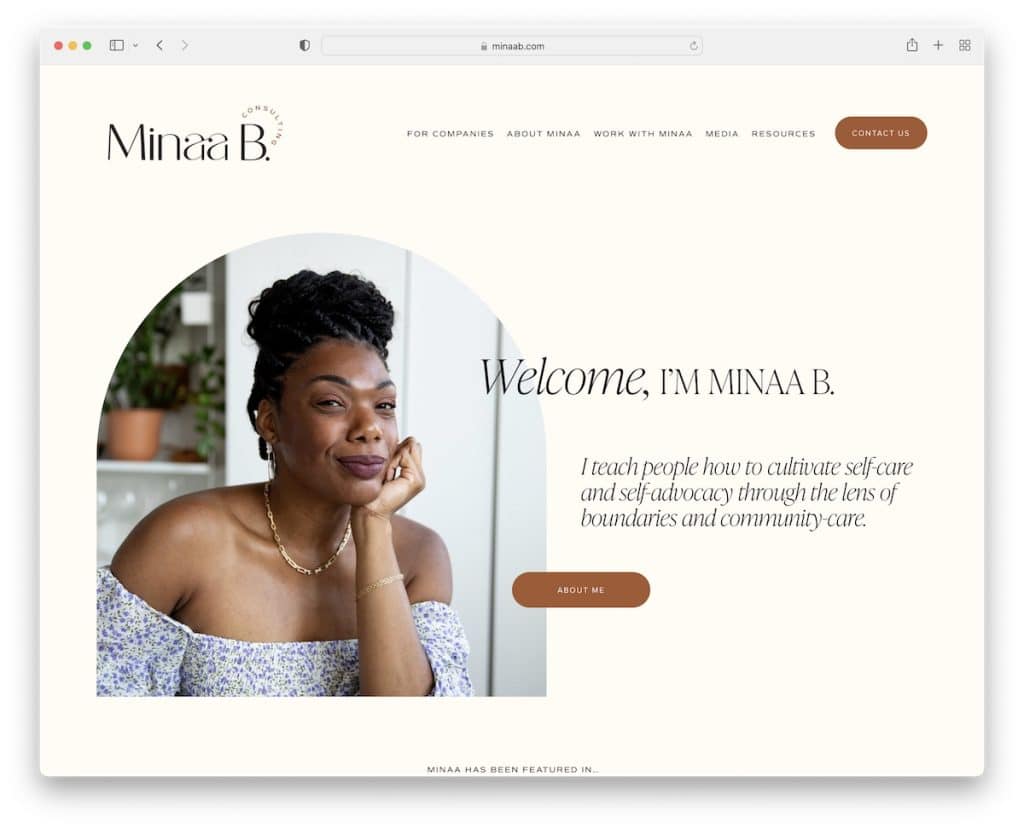
2. Minaa B
Costruito con : Squarespace

Minaa B è un sito web per insegnanti con uno splendido design minimalista ma creativo. La sezione dell'eroe presenta l'immagine di Minaa con il testo e un pulsante di invito all'azione (CTA) per la sua pagina sulla pagina.
La pagina include anche i loghi di molte autorità, che è un'ottima strategia per costruire credibilità. Inoltre, il feed Instagram integrato aiuta Minaa B ad aggiungere più contenuti alla pagina e, allo stesso tempo, a far crescere il profilo.
Nota : l'aggiunta di loghi di siti Web di media popolari che presentano/menzionano il tuo potenziale di potenziamento.
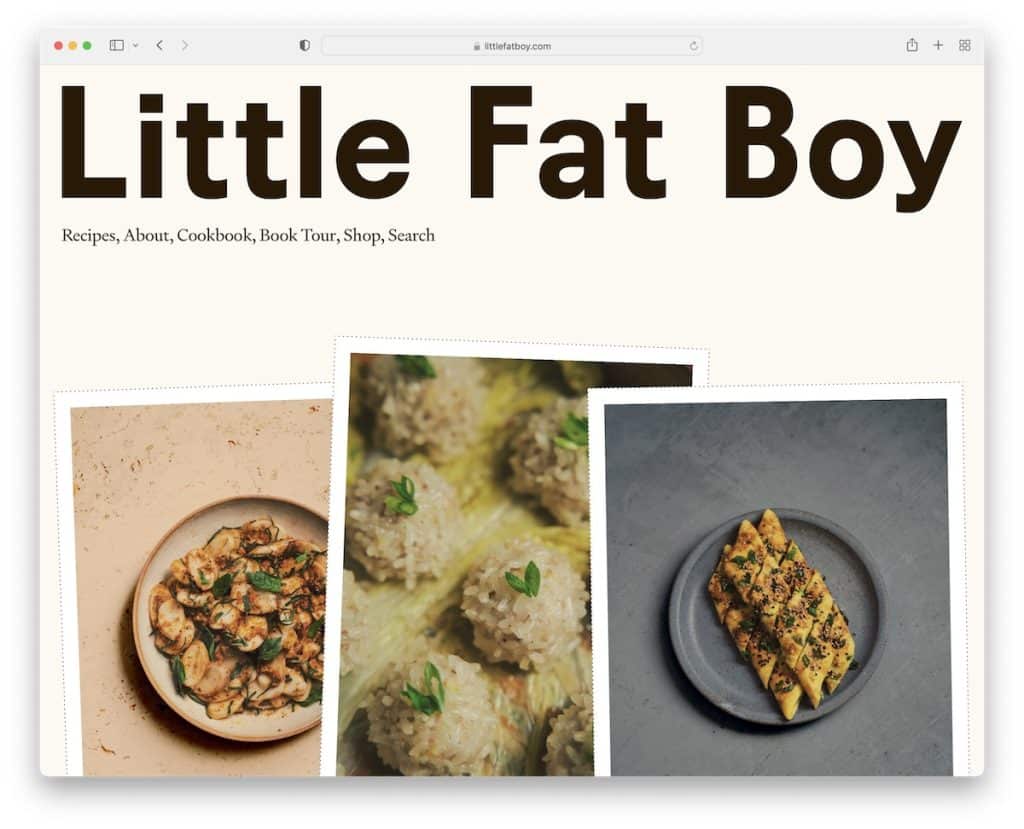
3. Piccolo ragazzo grasso
Costruito con : Kirby

Little Fat Boy ha un audace design del sito Web in scatola, con immagini di grandi dimensioni per mantenere il coinvolgimento ai massimi livelli.
La sezione dell'intestazione è una delle più interessanti che abbiamo visto durante la cura di questa raccolta (che galleggia sulla parte superiore dello schermo). Ha un titolo/nome del sito molto grande con voci di menu separate da una virgola (non sembra una barra di navigazione).
Inoltre, il piè di pagina mantiene lo stesso stile pulito con il modulo di iscrizione alla newsletter e i collegamenti ai social media.
Nota : utilizza immagini di grandi dimensioni per mantenere il visitatore impegnato nella visualizzazione del contenuto.
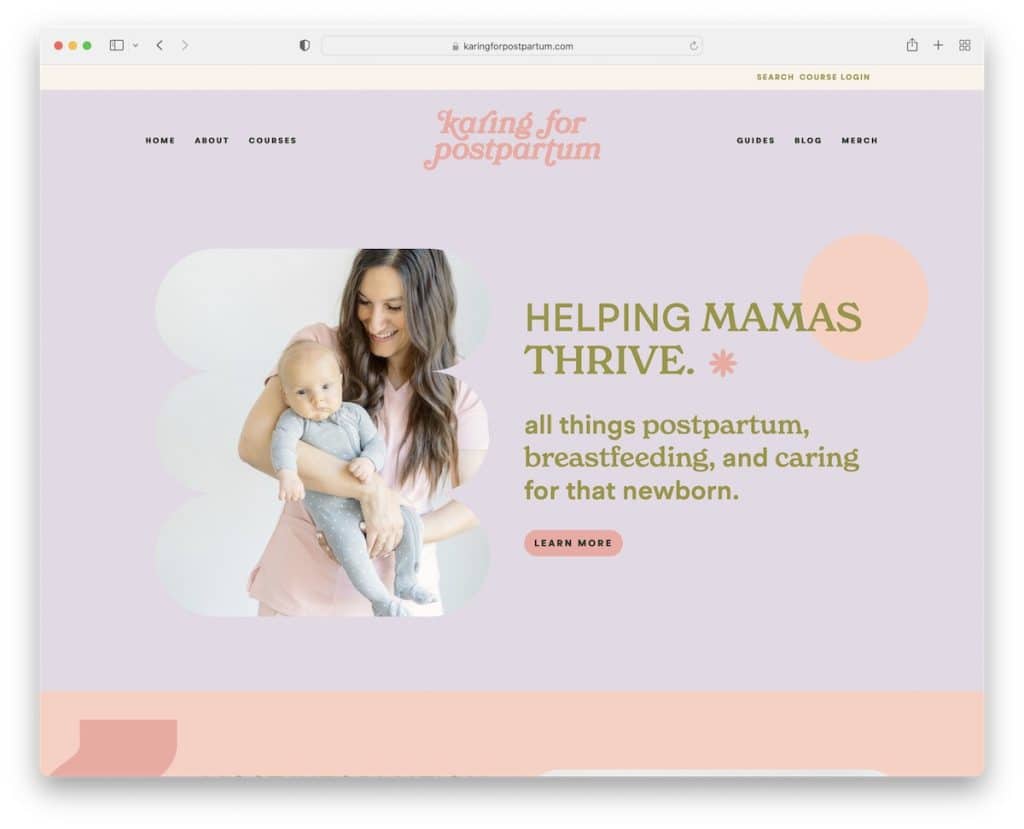
4. Cura per il postpartum
Costruito con : Squarespace

Il sito web dell'insegnante di Karing For Postpartum ha uno stile femminile adorabile con molti elementi creativi, ma quanto basta per mantenere la distrazione al minimo.
L'intestazione è composta da un logo centrato, collegamenti di navigazione sinistra/destra e una barra superiore con pulsanti di ricerca e accesso all'account.
Ci piace anche il dispositivo di scorrimento testimonial integrato, che è eccellente per creare prove sociali.
Nota : l'aggiunta di testimonianze e recensioni è un must se offri servizi e prodotti.
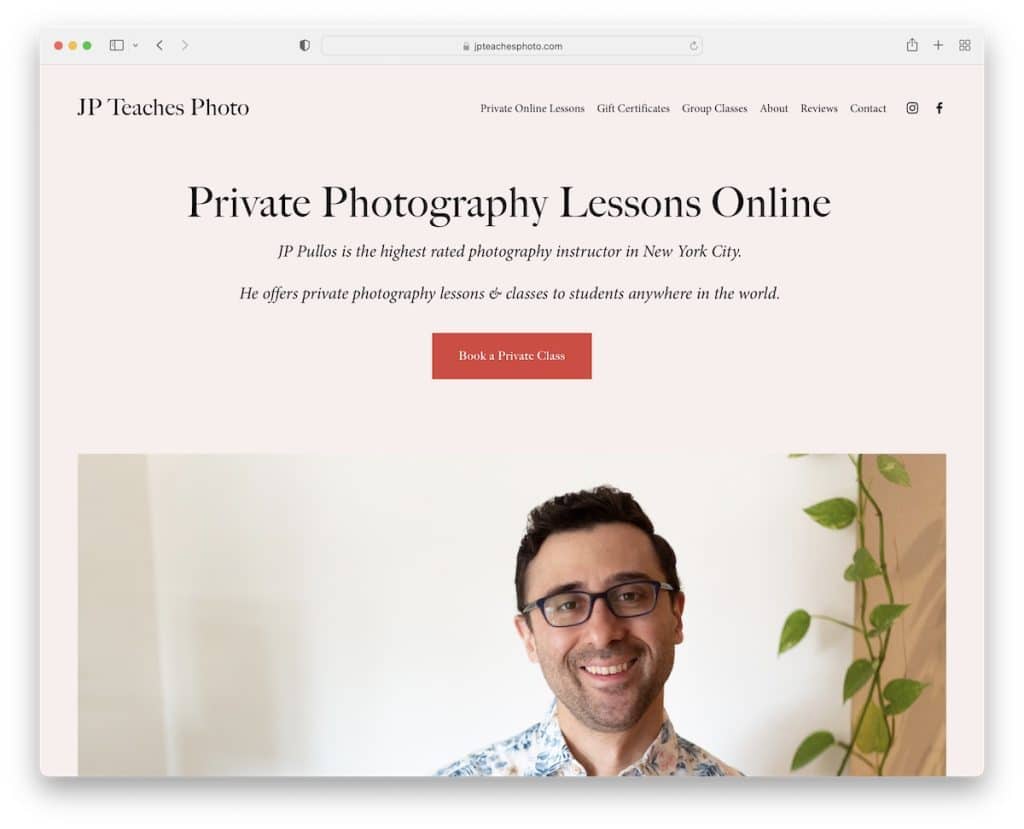
5. JP insegna foto
Costruito con : Squarespace

Invece di iniziare con un'immagine e poi con il testo above the fold, JP Teaches Photo fa il contrario. Ciò consente a JP di includere un pulsante CTA più in alto nella pagina, il che contribuisce a una percentuale di clic più elevata.
E l'uso di immagini di grandi dimensioni e tipografia assicura a tutti una piacevole esperienza di navigazione dei contenuti prima di prenotare una lezione privata.
Nota : inizia la tua home page con un titolo, un testo e un invito all'azione per convincere più visitatori ad agire.
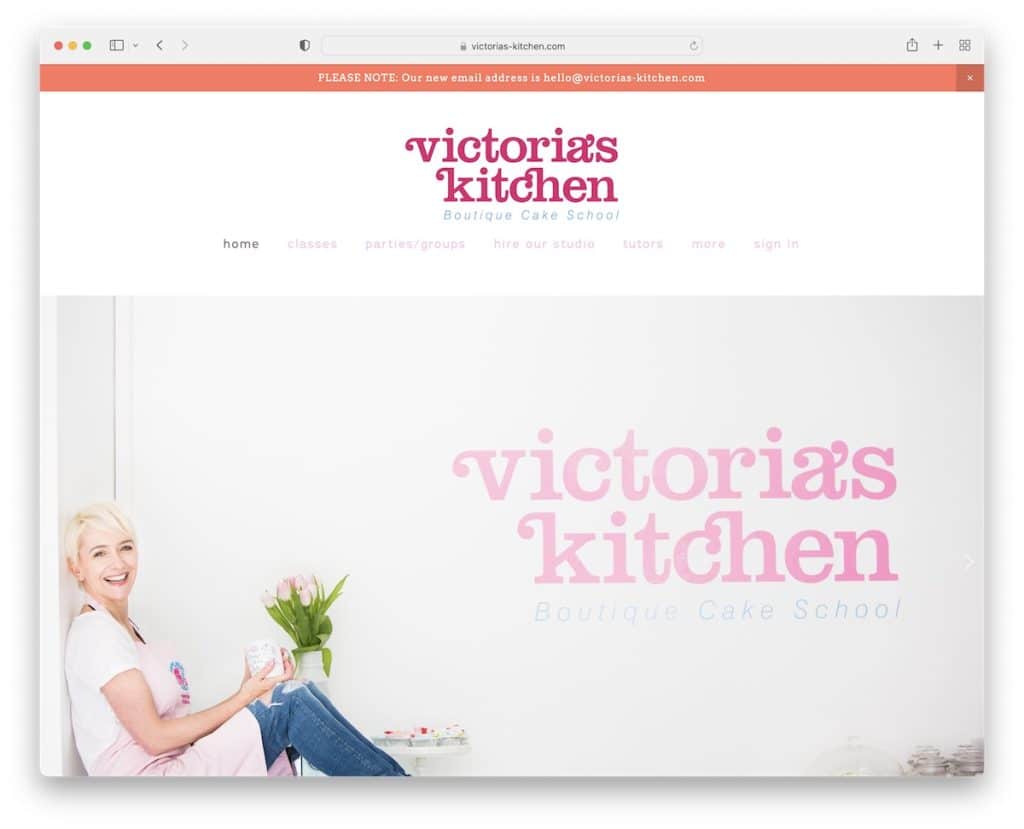
6. La cucina di Victoria
Costruito con : Squarespace

Victoria's Kitchen ha una notifica nella barra superiore (che puoi chiudere premendo "x") seguita da un'intestazione con un menu a discesa e un dispositivo di scorrimento (che non include inviti all'azione o diapositive cliccabili).
Il sito Web di questo insegnante mescola molto bene i colori bianco e rosa per dargli un aspetto più frizzante. Il piè di pagina ha un menu con un estratto, i dettagli di contatto e Google Maps con la posizione.
Nota : vuoi che i tuoi clienti ti trovino più facilmente? Integra Google Maps nel tuo sito web.
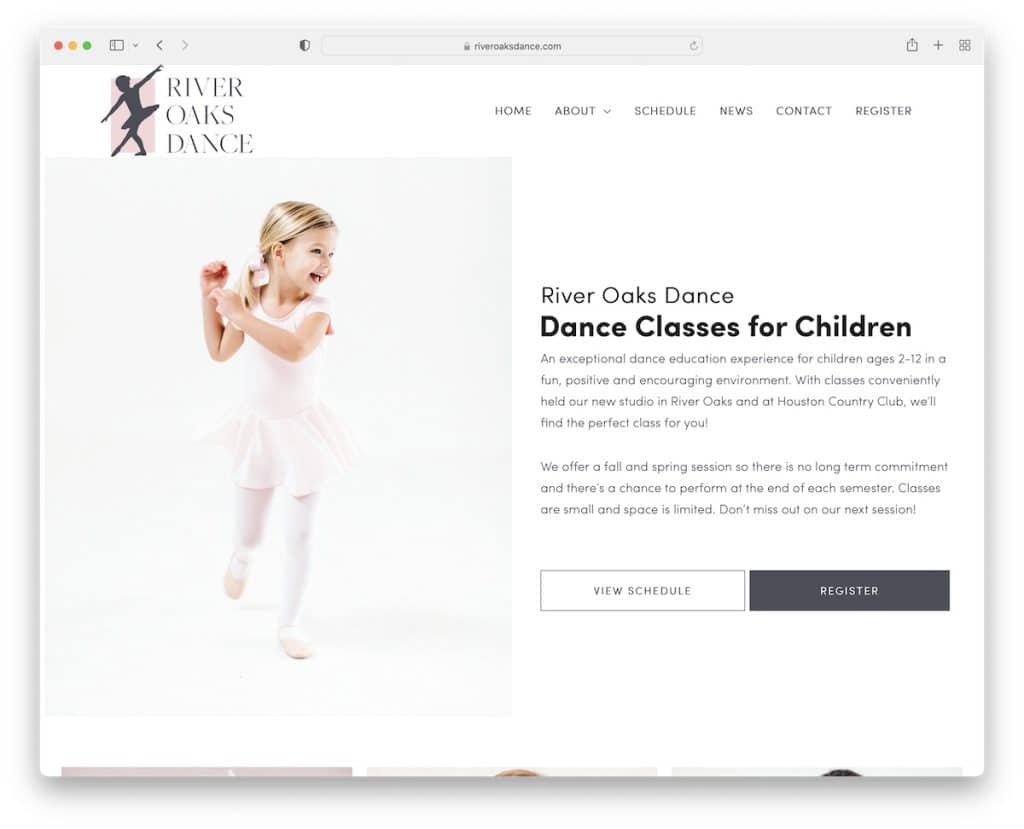
7. Danza delle querce del fiume
Costruito con : Elementor

La sezione dell'eroe di River Oaks Dance ha un design simile a uno schermo diviso, utilizzando un'immagine a sinistra e testo e inviti all'azione a destra. Ciò consente loro di istruire il visitatore su ciò che offrono immediatamente.
Altre fantastiche aggiunte al sito Web sono il video e il blog di YouTube incorporati con le notizie.
L'intestazione e il piè di pagina mantengono lo stesso colore di sfondo della base, solo che il piè di pagina è separato da una linea (per un aspetto più pulito).
Nota : mescola contenuti di immagini e video sul tuo sito Web per offrire ai potenziali clienti/clienti più motivi per lavorare con te.
Potresti anche essere interessato a leggere la nostra recensione di Elementor per apprendere tutti i dettagli di questo epico plug-in per la creazione di pagine WordPress.
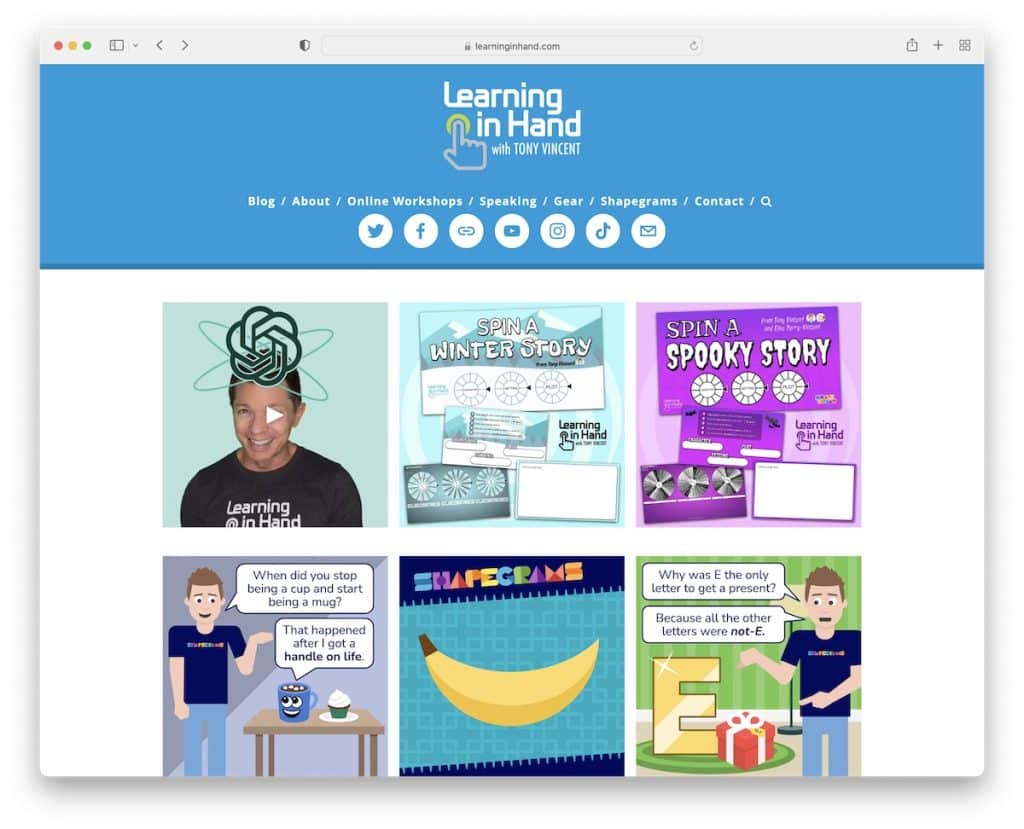
8. Apprendimento in mano
Costruito con : Squarespace

La prima pagina di Learning In Hand è diversa da qualsiasi altra che abbiamo visto controllando i migliori siti Web degli insegnanti.
Sebbene abbia un'intestazione e un piè di pagina, la base presenta un feed della griglia di Instagram insieme a un post su TikTok e un post su Twitter.
Puoi accedere a tutte le altre informazioni utili utilizzando la barra di navigazione o la ricerca, che, sorprendentemente, si apre su una nuova pagina.
Nota : non sai cosa aggiungere alla tua home page? Usa i contenuti dei social media per mostrare al mondo quanto sei socievole.
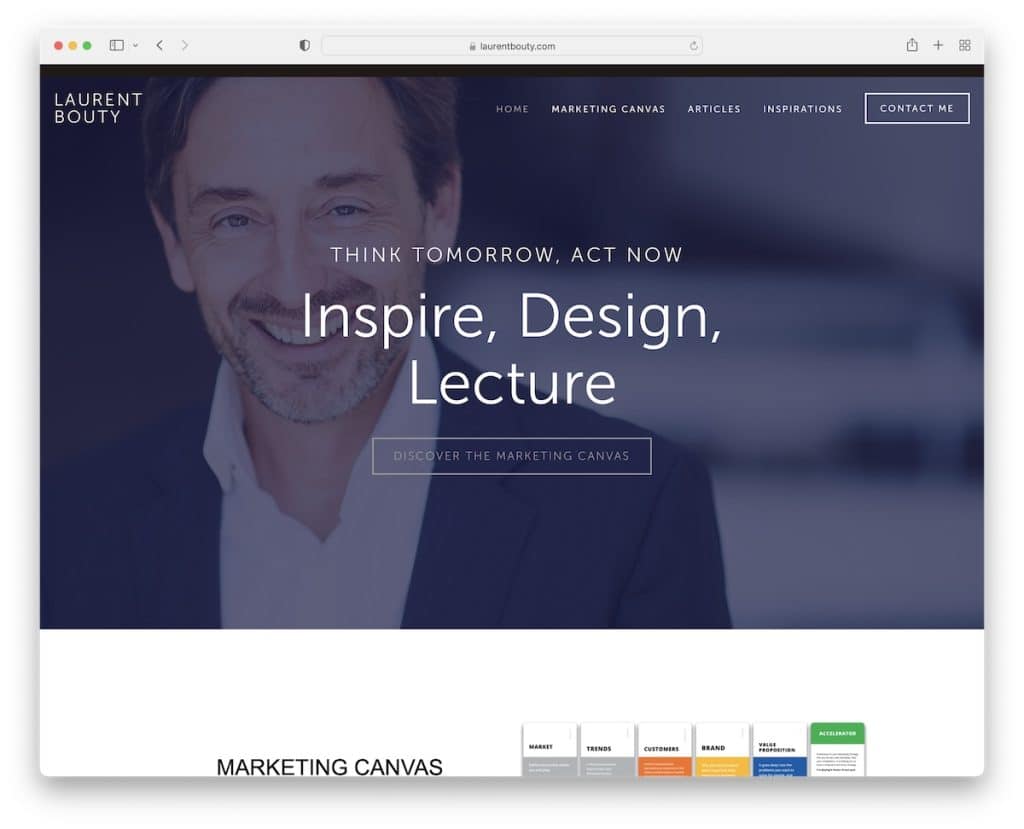
9. Lorenzo Bouty
Costruito con : Squarespace

Il sito Web di Laurent Bouty è piuttosto semplice, con un tocco professionale che fa un ottimo lavoro nel promuovere i suoi servizi.

La sezione dell'eroe presenta una grande immagine di sfondo di se stesso con un'intestazione trasparente, testo e un pulsante CTA.
Appena sotto c'è una bella GIF che rappresenta il suo approccio di marketing. Ma questo non è l'unico elemento in movimento; troverai anche uno slider e il carosello dei post più recenti.
Nota : utilizzare un'intestazione/menu trasparente per rendere il sito Web più fluido.
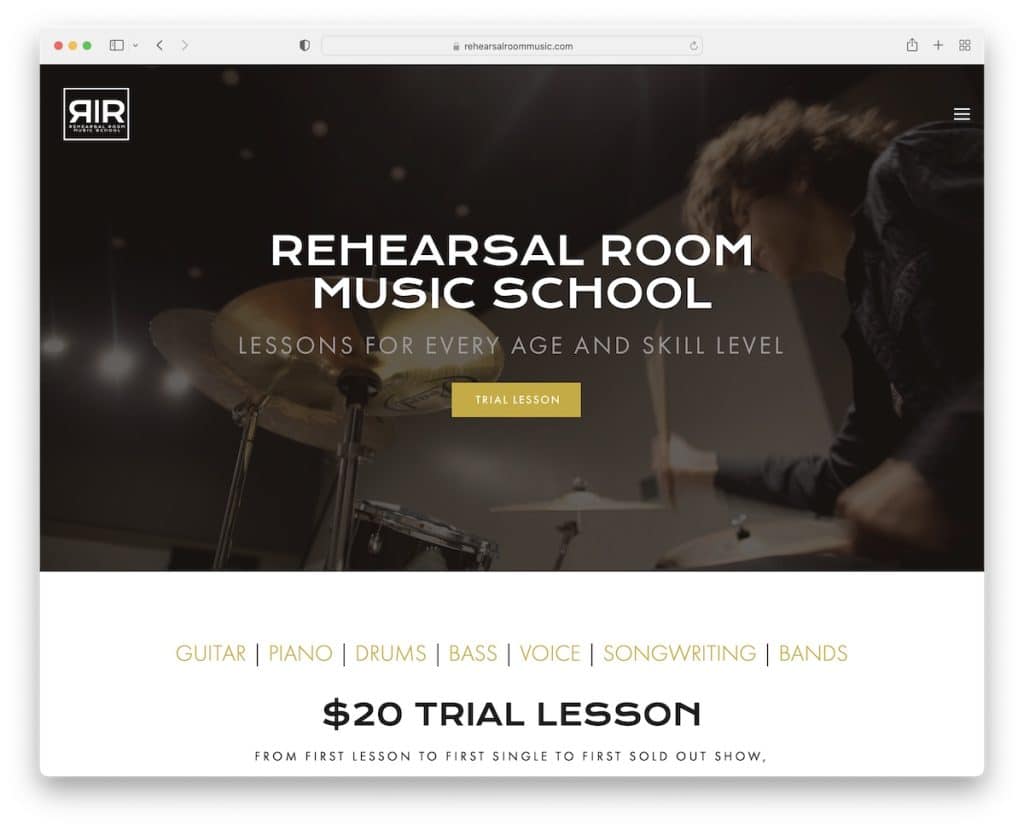
10. Musica in sala prove
Costruito con : Squarespace

Rehearsal Room Music ha una delle intestazioni più minimaliste con un'icona di hamburger che rivela un menu fuori tela (diapositive da destra).
Sebbene la sezione dell'eroe promuova una lezione di prova, puoi anche scegliere qualcosa di più specifico facendo clic sui collegamenti sottostanti.
Ma c'è anche un modulo per la lezione di prova sulla home page, quindi lo studente non deve aprire una nuova pagina.
Nota : assicurati che il potenziale studente trovi il modulo di domanda il più facilmente e rapidamente possibile.
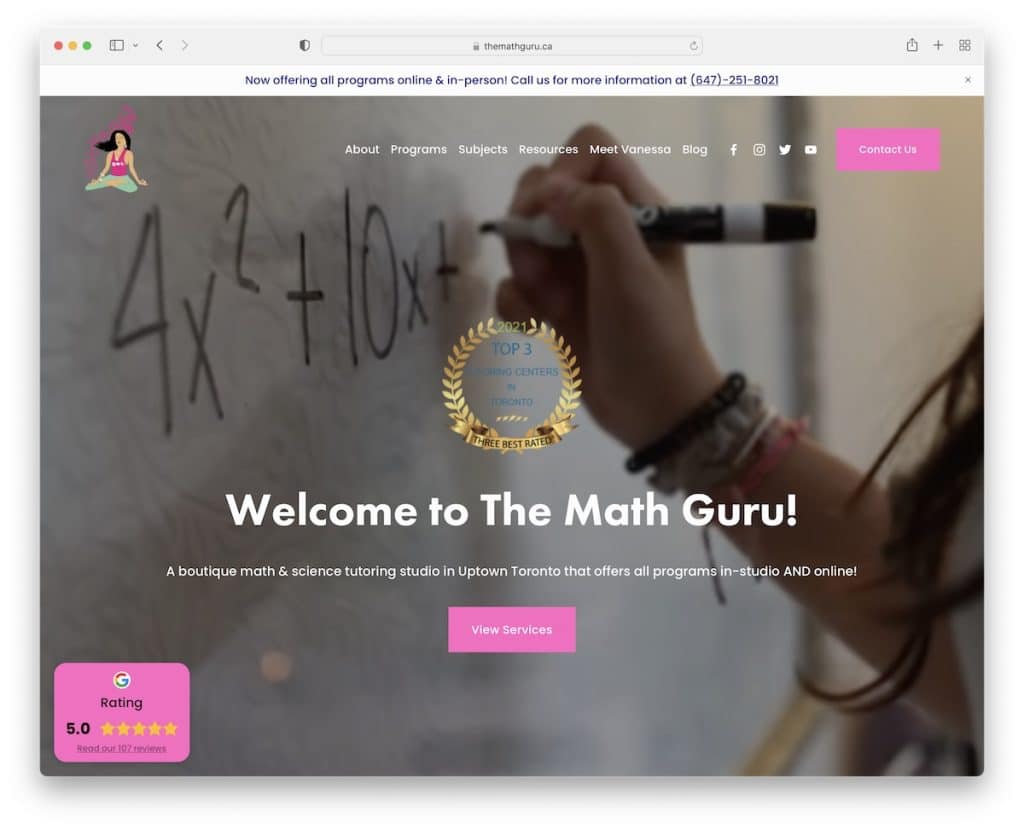
11. Il guru della matematica
Costruito con : Squarespace

The Math Guru attira immediatamente l'interesse di tutti con uno sfondo video a schermo intero. Usano anche un CTA per vedere i servizi e una notifica nella barra superiore con i dettagli del contatto.
Ciò che fa bene anche The Math Guru è utilizzare un widget appiccicoso nell'angolo in basso a sinistra, che mostra le recensioni di Google.
Nota : utilizza un sistema di revisione di terze parti e incorporalo nel tuo sito web.
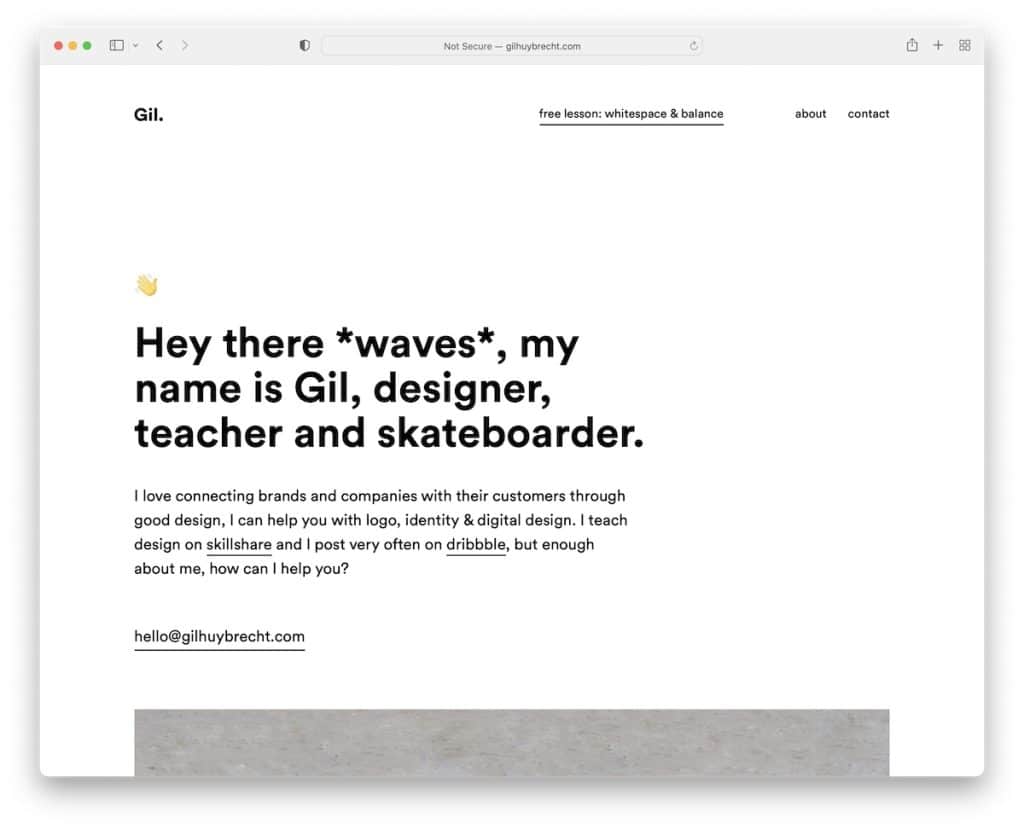
12. Gil
Costruito con : Webflow

Il sito web dell'insegnante di Gil non usa fronzoli ma va dritto al punto con un'emoji con una mano che si agita, un titolo e un testo che utilizza collegamenti e un'e-mail cliccabile.
Inoltre, troverai due case study e collegamenti alle sue classi Skillshare. Oltre alla home page, l'unica altra pagina è la pagina su di me.
Nota : usa gli emoji sul tuo sito web e aggiungi un tocco personale alla tua pagina.
Non dimenticare di controllare i migliori siti Web creati con la piattaforma Wix.
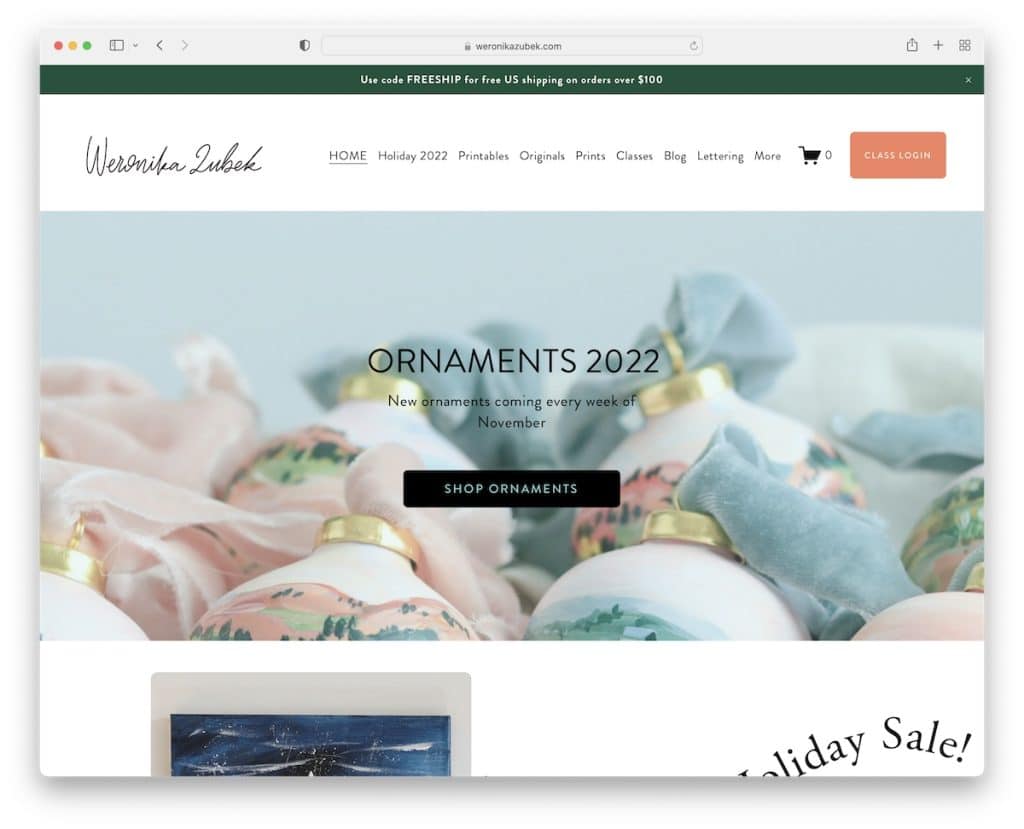
13. Weronika Zubek
Costruito con : Squarespace

La pagina di Weronika Zubek è un eccellente esempio di un insegnante impegnato che fa molto di più che “solo” insegnare.
Il sito Web utilizza una notifica nella barra superiore che puoi chiudere se non sei interessato. La barra di navigazione è semplice, con un menu a discesa per una ricerca più raffinata. Ciò che è anche pratico è il pulsante CTA nella barra di navigazione per l'accesso alla classe.
L'intestazione è appiccicosa, quindi i visitatori possono accedere a tutte le sezioni e classi senza dover scorrere verso l'alto.
Nota : migliora l'esperienza utente con un'intestazione/menu mobile.
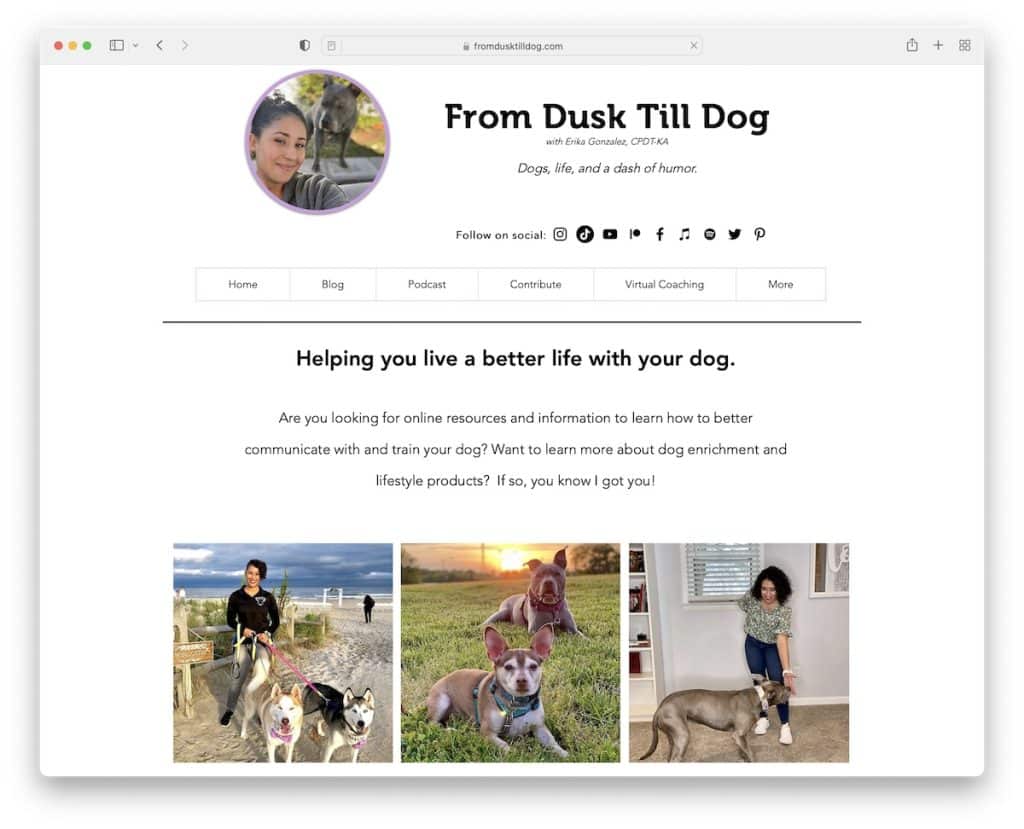
14. Dal tramonto al cane
Costruito con : Wix

From Dusk Till Dog utilizza una sezione di intestazione in modo non tradizionale, includendo la sua immagine, il testo, le icone social e solo allora voci di menu che sembrano schede.
E anche se il sito Web di questo insegnante è piuttosto pesante, l'esperienza di navigazione e visualizzazione dei contenuti è molto piacevole.
Infine, Erika ha aggiunto più loghi di certificato prima del piè di pagina per tutti coloro che necessitano di prove.
Nota : aggiungi il tuo certificato in un punto chiaramente visibile (preferibilmente nella home page o nella sezione a piè di pagina "globalmente").
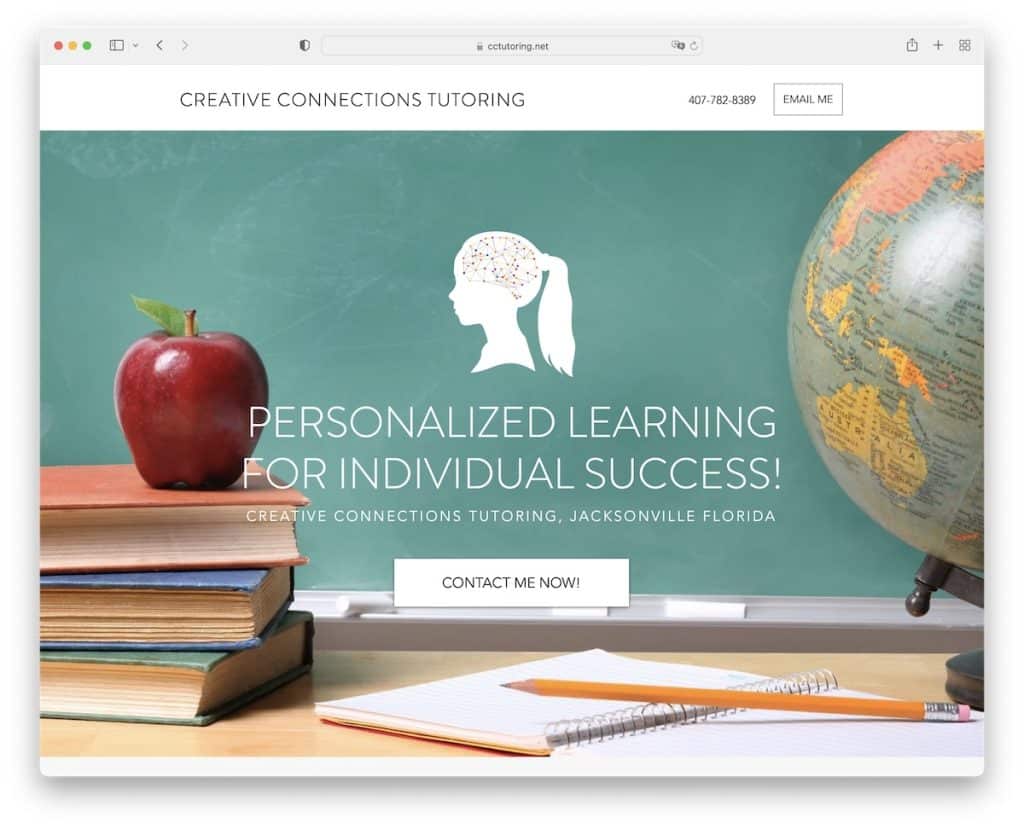
15. Tutoraggio di connessioni creative
Costruito con : Wix

Creative Connections Tutoring è un sito Web di landing page con un'intestazione minimalista che presenta un logo di testo, un numero di telefono e un pulsante "email me" cliccabile.
L'immagine dell'eroe presenta un effetto di parallasse, testo e un pulsante CTA di contatto. Troverai anche sezioni che mostrano servizi, argomenti, l'approccio e una biografia.
Nota : la creazione di una pagina di destinazione è un ottimo modo per rivelare tutto in poche pergamene.
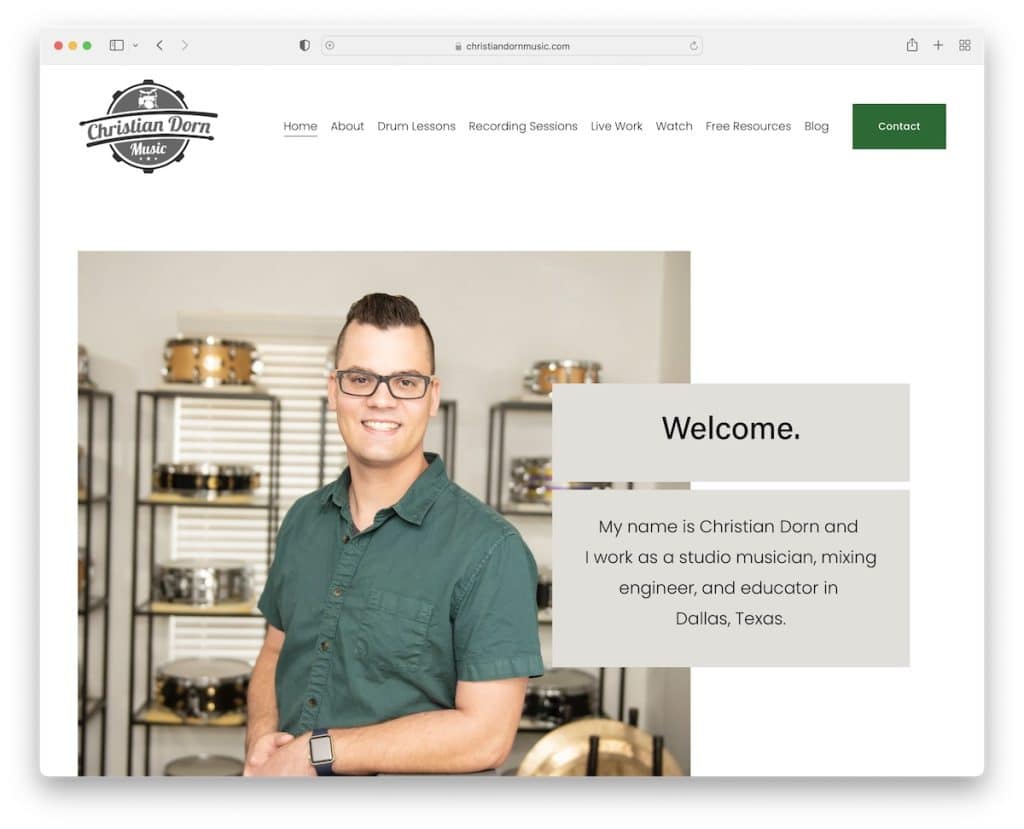
16. Dorn cristiano
Costruito con : Squarespace

Il sito Web dell'insegnante di Christian Dorn utilizza un'intestazione chiara, un'immagine eroica e un testo di benvenuto che racconta di cosa si tratta in una sola frase.
La barra di navigazione presenta un menu a discesa e un pulsante CTA per il contatto.
Christian ha anche creato una sezione speciale per creare una presentazione più approfondita dei suoi servizi, entrambe con inviti all'azione per programmare una lezione o assumere.
Nota : sii il più trasparente possibile quando crei una presentazione dei tuoi servizi (ti consigliamo anche di aggiungere i prezzi).
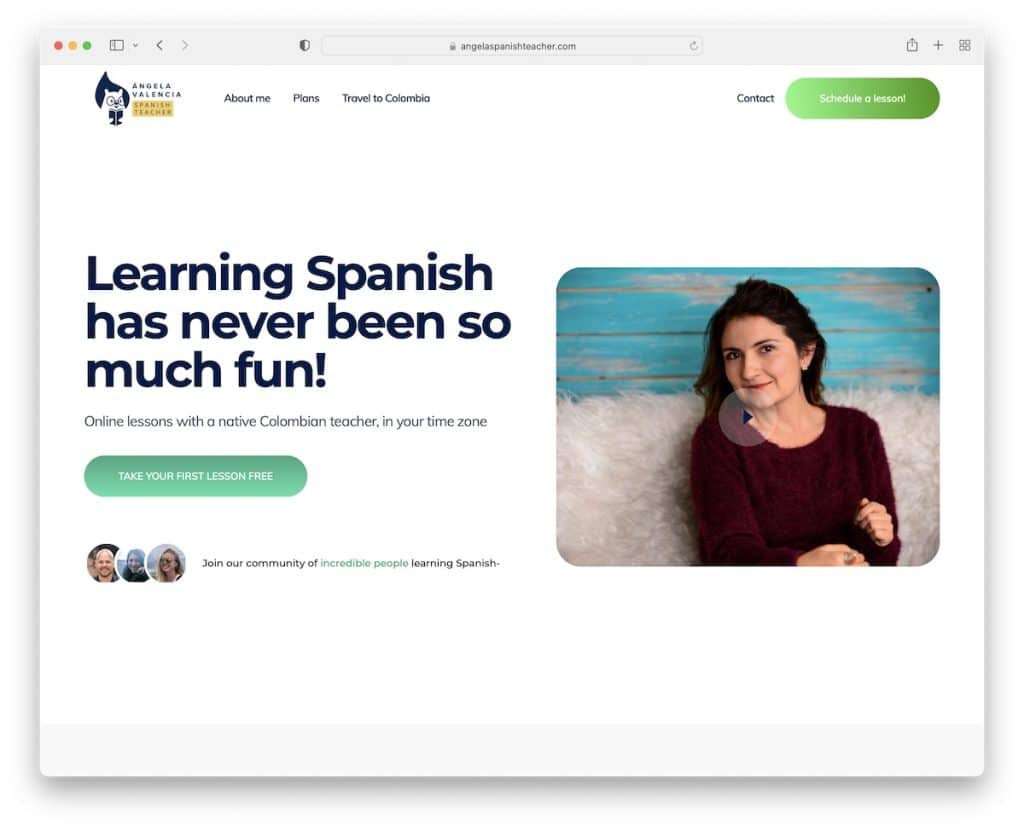
17. Angela Valencia
Costruito con : Webflow

La pagina di Angela Valencia è minimale e moderna con un'atmosfera molto mobile. Il sito utilizza animazioni, una sequenza temporale interessante del processo, testimonianze degli studenti e carica i contenuti su una pergamena.
L'unica caratteristica unica del sito Web dell'insegnante di Angela è il widget popup mobile nell'angolo in basso a sinistra, che promuove una lezione gratuita. Ma c'è anche un calendario delle prenotazioni online appena prima dell'area a piè di pagina.
Nota : utilizzare un sistema di prenotazione online per programmare le lezioni di insegnamento.
