Dieci modi per migliorare la velocità del tuo negozio WooCommerce
Pubblicato: 2021-06-01Immagina di essere un acquirente alla ricerca di una confezione regalo di cioccolatini. Uno dei siti Web che incontri sembra impiegare un'eternità a caricare ogni pagina e diventa rapidamente frustrante trovare quello che stai cercando. Allora cosa fai? Esci e vai in un altro negozio.
Questo è l'esempio perfetto del perché la velocità del sito di eCommerce è così importante. Se i clienti non riescono a navigare nel tuo negozio e trovare ciò che stanno cercando immediatamente (entro due secondi, per l'esattezza), acquisteranno da qualche altra parte. Ciò significa che perdi clienti che avrebbero acquistato i tuoi prodotti. E chi lo vuole?
Diamo un'occhiata alla velocità di caricamento del tuo sito e ai modi attuabili per migliorare la velocità del tuo negozio online.
Misurare la velocità del sito
Inizia comprendendo come funziona il tuo sito in questo momento. Ci sono una varietà di strumenti che ti aiutano a farlo, tra cui:
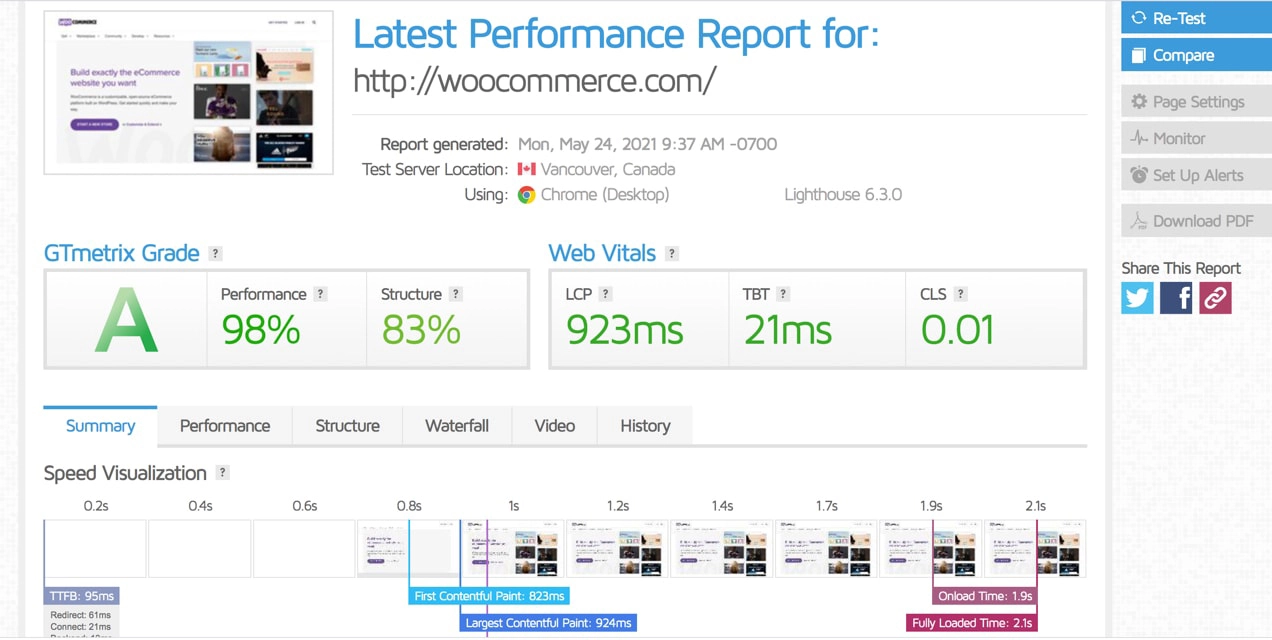
- GTMetrix. Ciò fornisce un punteggio delle prestazioni, scompone metriche come "tempo a pieno carico" e offre consigli dettagliati per miglioramenti della velocità.
- Test di velocità del sito Web Pingdom. Questo presenta un'interfaccia più semplice e diretta, insieme a metriche importanti come il tempo di caricamento e le dimensioni della pagina. Puoi anche selezionare una posizione da cui eseguire il test.
- Approfondimenti sulla velocità della pagina. Questo mostra i punteggi direttamente da Google, suddivisi tra dispositivi mobili e desktop.

Per i risultati più accurati, testa utilizzando più strumenti. Questo ti dà una buona idea della velocità di caricamento del tuo sito e ti consente di vedere come la tua ottimizzazione migliora il tempo di caricamento.
Suggerimenti per un negozio eCommerce veloce
1. Inizia con un host di alta qualità
Il tuo host fornisce la base di velocità per l'intero sito web, quindi è importante sceglierne uno che si concentri sulle prestazioni. Cerca funzionalità come:
- Cache lato server
- Risorse sufficienti per le esigenze del tuo sito, come larghezza di banda e RAM
- Unità SSD ad alte prestazioni
- Software aggiornato, come PHP e MySQL
In molti casi, se utilizzi un piano di hosting condiviso, migliaia di siti Web vengono accumulati sullo stesso server, utilizzando le stesse risorse. Scegli un provider di hosting che limiti il numero di siti su ciascun server o considera l'aggiornamento a un VPS o a un piano dedicato in modo da avere il tuo spazio sul server.
Non sai da dove iniziare? Dai un'occhiata ai nostri host consigliati.
2. Scegli un tema veloce e affidabile
Più un tema è complesso, più codice verrà installato sul tuo sito e più lento sarà il caricamento del tuo sito. Ciò è particolarmente vero se utilizzi un tema che include plug-in o page builder.
Ora, questo non vuol dire che non dovresti usare un tema "pesante" - potresti aver bisogno di funzionalità aggiuntive o strumenti di progettazione - ma è importante valutare i pro ei contro. Molti temi ti consentono anche di disattivare le funzionalità che non stai utilizzando, il che è un ottimo modo per bilanciare le esigenze del tuo sito con i problemi di velocità.
Come fai a sapere se un tema è veloce? Prova a eseguire le sue pagine demo attraverso gli strumenti di velocità che abbiamo menzionato in precedenza o leggi le recensioni dei clienti per vedere cosa hanno da dire gli utenti reali.

Il tema Storefront è un ottimo punto di partenza. È semplice e veloce, ma intuitivo e flessibile allo stesso tempo.
3. Limita i plugin che usi
I plugin sono uno dei maggiori vantaggi di WordPress perché consentono una flessibilità infinita. Tuttavia, questo non significa che dovresti installarli tutti.
I plugin possono influire sulla velocità:
- Invio di richieste HTTP aggiuntive. Molti plugin aggiungono file Javascript o CSS extra al tuo sito, aumentando il numero di richieste HTTP inviate al tuo server e rallentando così il tuo negozio.
- Aggiunta di query al database. Molti plugin estraggono informazioni dal tuo database per visualizzare elementi sul front-end, il che aumenta il carico sul tuo server.
- Assumere risorse di hosting. Più plugin hai, più risorse del server utilizzi. E, se superi le risorse assegnate al tuo piano di hosting, il tuo tempo di caricamento ne risentirà.

Ma non si tratta solo del numero di plugin che installi - non c'è un numero giusto o sbagliato - ma anche della qualità. Scegli i plug-in che svolgono più funzioni, controlla le recensioni per informazioni sulla velocità, assicurati che siano aggiornati regolarmente e installa le opzioni da fonti affidabili (come il repository di WordPress.org o il mercato ufficiale di WooCommerce.)
E se vuoi un'idea di come un plug-in specifico influisce sul tuo sito, prova a scaricare P3 Plugin Performance Profiler.
4. Mantieni aggiornati WordPress, temi e plugin
Gli aggiornamenti di base, temi e plug-in di WordPress spesso includono più di semplici nuove funzionalità o patch di sicurezza. In molti casi, miglioreranno effettivamente la velocità del tuo sito con un codice ottimizzato.
Assicurati di eseguire gli aggiornamenti ogni volta che sono disponibili. Oppure, se non vuoi controllare frequentemente, puoi attivare gli aggiornamenti automatici nelle impostazioni di WordPress.

5. Comprimi le tue immagini
Le immagini sono alcuni dei file più pesanti e difficili da gestire per il tuo server, quindi devi renderle il più piccole possibile. Tuttavia, è anche importante bilanciare la qualità dell'immagine con le dimensioni. Dopotutto, non vuoi che le immagini dei prodotti siano sfocate! Ecco alcuni buoni passi da fare:
- Scegli il formato giusto. A meno che l'immagine non abbia uno sfondo trasparente, di solito è meglio caricare file JPEG, che sono più piccoli.
- Usa solo la taglia che ti serve. Se lo spazio che stai riempiendo è largo solo 500 pixel, non caricare un'immagine larga 2000 pixel.
- Esegui l'immagine attraverso un compressore. I compressori di immagini rimuovono le tue immagini da dati e informazioni non necessari, riducendo così le dimensioni del file. Plugin come EWWW Image Optimizer e Smush si occupano automaticamente di questo. Oppure, se utilizzi un Mac, potresti considerare di eseguire le tue immagini tramite ImageOptim prima del caricamento.
Leggi il nostro post sull'ottimizzazione delle immagini dell'eCommerce per ulteriori dettagli.
6. Considera il caricamento lento delle immagini
Se hai pagine più lunghe o molte immagini sul tuo sito, potresti prendere in considerazione l'abilitazione del caricamento lento delle immagini. Questa funzionalità ritarda automaticamente il caricamento delle immagini fino a quando un visitatore del sito scorre verso il basso fino al punto in cui appaiono nella pagina. Ciò significa che i tuoi clienti non dovranno restare seduti ad aspettare che tutti i tuoi media vengano caricati prima di poter consumare i tuoi contenuti (o acquistare i tuoi prodotti!)
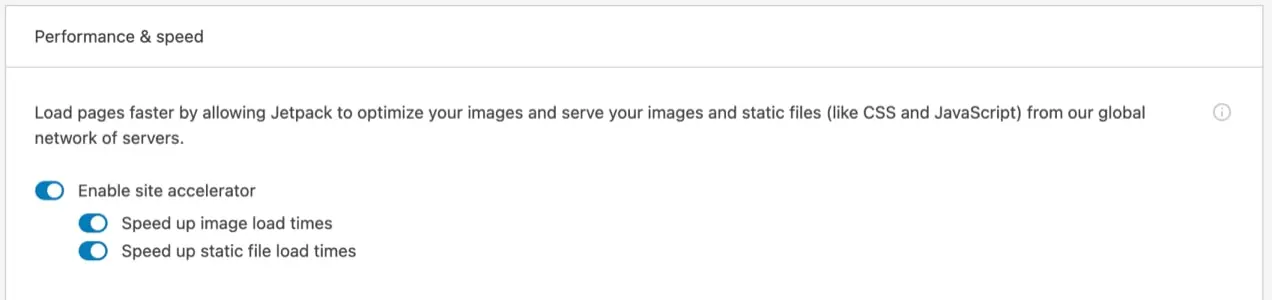
Sono disponibili una varietà di strumenti, inclusa la funzione di caricamento lento gratuito di Jetpack che può essere abilitata con un solo clic.
7. Installa un plug-in di memorizzazione nella cache
Ogni volta che qualcuno visita il tuo negozio, il suo browser deve caricare tutti i dati del tuo sito: immagini, video, Javascript, CSS, ecc. A seconda delle dimensioni del tuo sito, questo può richiedere del tempo! Ma quando abiliti la memorizzazione nella cache, il loro browser salva una copia dei file del tuo sito, in modo che quando ritornano, si caricherà molto più rapidamente.
Alcuni provider di hosting lo offrono a livello di server, ma puoi anche utilizzare un plug-in come WP Super Cache.
8. Configurare una CDN
Una rete di distribuzione dei contenuti (CDN) è una rete di server distribuiti in tutto il mondo. Scarica immagini, video e altre risorse dal tuo sito e le fornisce tramite la propria rete, alleggerendo il tuo server.
Sebbene questa sia un'ottima soluzione per qualsiasi negozio, è particolarmente utile se vendi a livello internazionale. Ad esempio, se il tuo server si trova a New York e qualcuno visita dall'India, il tuo sito verrebbe in genere caricato da quel server di New York. Ma una CDN carica il tuo sito dal server più vicino a ogni singolo cliente. Ciò significa che ogni singolo visitatore ottiene l'esperienza di velocità più ottimale.

Le CDN possono essere difficili da configurare, soprattutto se non le conosci. Ma Jetpack offre un'opzione eccellente per immagini, video, file Javascript e CSS che puoi attivare con un solo clic.
9. Prevenire gli attacchi di forza bruta
Gli attacchi di forza bruta si verificano quando gli hacker utilizzano i bot per tentare di accedere al tuo sito. Possono provare migliaia di combinazioni di nome utente e password al minuto!
Ma aspetta: sembra un problema di sicurezza, non di velocità.
Sì, ha sicuramente un impatto sulla sicurezza, ma quando si verificano così tanti tentativi di accesso al minuto, può mettere a dura prova il tuo server e rallentare drasticamente le cose. Per fortuna, prevenire gli attacchi di forza bruta è facile. Tutto quello che devi fare è abilitare la funzione di protezione dagli attacchi di forza bruta gratuita di Jetpack.
10. Aggiorna la tua versione di PHP e aumenta il limite di memoria
Vuoi aggiornare la versione di PHP che stai utilizzando (il linguaggio di programmazione in cui è scritto WordPress) per lo stesso motivo per cui vuoi aggiornare temi e plugin. Ogni aggiornamento è più veloce dell'ultimo e può aumentare le prestazioni del tuo sito.
Il tuo host determina la versione di PHP che usi e normalmente puoi cambiarla nel tuo pannello di controllo dell'hosting, anche se i passaggi esatti dipendono dal tuo provider. Oppure, contatta semplicemente l'assistenza clienti e chiedi loro di farlo per te.
Puoi trovare i requisiti minimi PHP di WordPress qui. Tieni presente che ti consigliamo di eseguire un backup completo del tuo sito prima di aggiornare la versione di PHP e testare tutto per assicurarti che funzioni correttamente.
Ora, che mi dici del tuo limite di memoria?
Il tuo sito web ha una certa quantità di memoria allocata dal tuo provider di hosting. Ma, a seconda del tuo sito specifico, potresti superare quel limite (ad es. WooCommerce consiglia un minimo di 128 MB).
In molti casi, puoi aumentare il limite di memoria nel tuo pannello di controllo dell'hosting (vedi la nostra guida su questo) ma, in caso contrario, puoi sempre contattare il tuo provider di hosting.
Non perdere vendite di valore
L'ultima cosa che vuoi è perdere le vendite di persone che intendevano acquistare i tuoi prodotti. Ma se il tuo sito si carica troppo lentamente, allora è un'ottima possibilità.
Bastano pochi semplici passaggi per migliorare notevolmente la velocità del tuo negozio online. Non aspettare che sia troppo tardi: inizia oggi!
