Come testare webhook da API pubbliche nello sviluppo locale
Pubblicato: 2022-08-26
I webhook sono un meccanismo per ricevere notifiche su eventi da sistemi disparati senza doverli interrogare continuamente. Chiamate anche API inverse, si può pensare che forniscano "specifiche API" che il sistema di consumo deve implementare. Una delle sfide dell'utilizzo dei webhook è testare il codice che scrivi per elaborare i webhook nel tuo ambiente di sviluppo locale. In questo articolo ti mostrerò alcune delle opzioni disponibili per testare i webhook in locale.
Come funzionano i webhook?
Man mano che il mondo diventa sempre più interconnesso, diventa più probabile che la tua applicazione abbia bisogno di ricevere informazioni da altri sistemi. Un modo per farlo è interrogare periodicamente l'altro sistema per vedere se sono disponibili nuove informazioni, ma dovresti eseguire il polling molto frequentemente per ottenere qualcosa di simile ai dati in tempo reale. Un modo più efficiente per farlo è utilizzare i webhook.
Un webhook è essenzialmente una richiesta HTTP inviata dal sistema di origine a un URL registrato nel sistema di destinazione. In termini di programmazione, i webhook possono essere considerati un'implementazione dell'Observer Pattern. È qui che il sistema di consumo si registra per ricevere la notifica degli eventi nel sistema di origine registrando un endpoint o un URL.
La maggior parte dei sistemi di origine supporta misure di sicurezza come la possibilità di configurare l'autenticazione di base o l'autenticazione utilizzando i token di trasporto durante la registrazione di un endpoint. Quando si verifica un evento di cui un sistema è registrato per essere notificato, il sistema di origine invia una richiesta HTTP all'endpoint registrato con un payload che contiene informazioni relative all'evento.
I webhook sono ampiamente utilizzati dalle moderne applicazioni web. Per esempio:
- Paypal utilizza le notifiche di pagamento istantaneo (IPN), che sono essenzialmente webhook per inviare notifiche ogni volta che viene ricevuto un pagamento.
- GitHub utilizza webhook per informare i sistemi CI/CD quando si verifica un evento push.
- Slack implementa webhook in entrata che consentono a qualsiasi sistema di inviare messaggi pubblicati su canali Slack selezionati.
Lavorare con i webhook
Come accennato in precedenza, gli URL webhook possono essere considerati come API inverse che il sistema di consumo deve implementare. In genere, le richieste webhook vengono elaborate scrivendo codice in un linguaggio di programmazione come PHP. Prima di scrivere qualsiasi codice per elaborare le informazioni inviate tramite un webhook, è necessario comprendere chiaramente l'aspetto del payload. Dopo aver scritto del codice per elaborare il payload, devi essere in grado di verificare che il codice esegua ciò che dovrebbe quando riceve il webhook, ad esempio restituire il codice di stato corretto.
Ispezione dei payload e test del webhook
Strumenti come Request Bin ti consentono di creare un endpoint accessibile pubblicamente che puoi configurare nel tuo sistema di origine. Ogni volta che si verifica un evento per il quale ti sei registrato, il sistema di origine invia una richiesta HTTP GET o POST al tuo cestino, consentendoti di ispezionare il payload. Request Bin ti consente anche di visualizzare elementi come le intestazioni, semplificando il debug e la risoluzione dei problemi. Per vedere come funziona, vai su Request Bin e fai clic sul link che dice Crea invece un cestino pubblico . Ti verrà presentato un URL che puoi configurare come endpoint nel tuo sistema di origine.
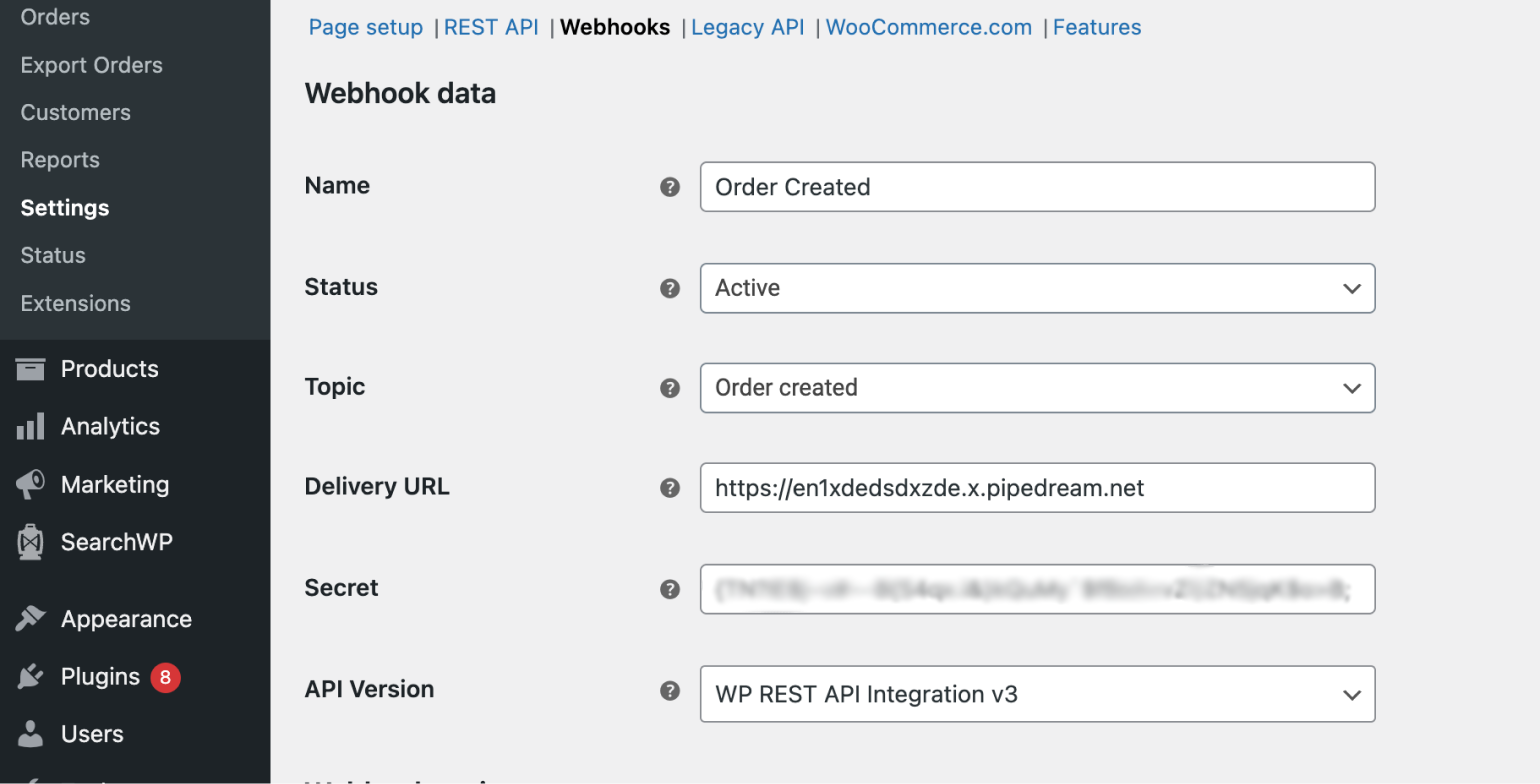
Ad esempio, ho aggiunto un webhook al mio sito WooCommerce seguendo i passaggi descritti nella documentazione di WooCommerce. Nel campo "URL di consegna", ho inserito l'URL che mi ha presentato Request Bin.

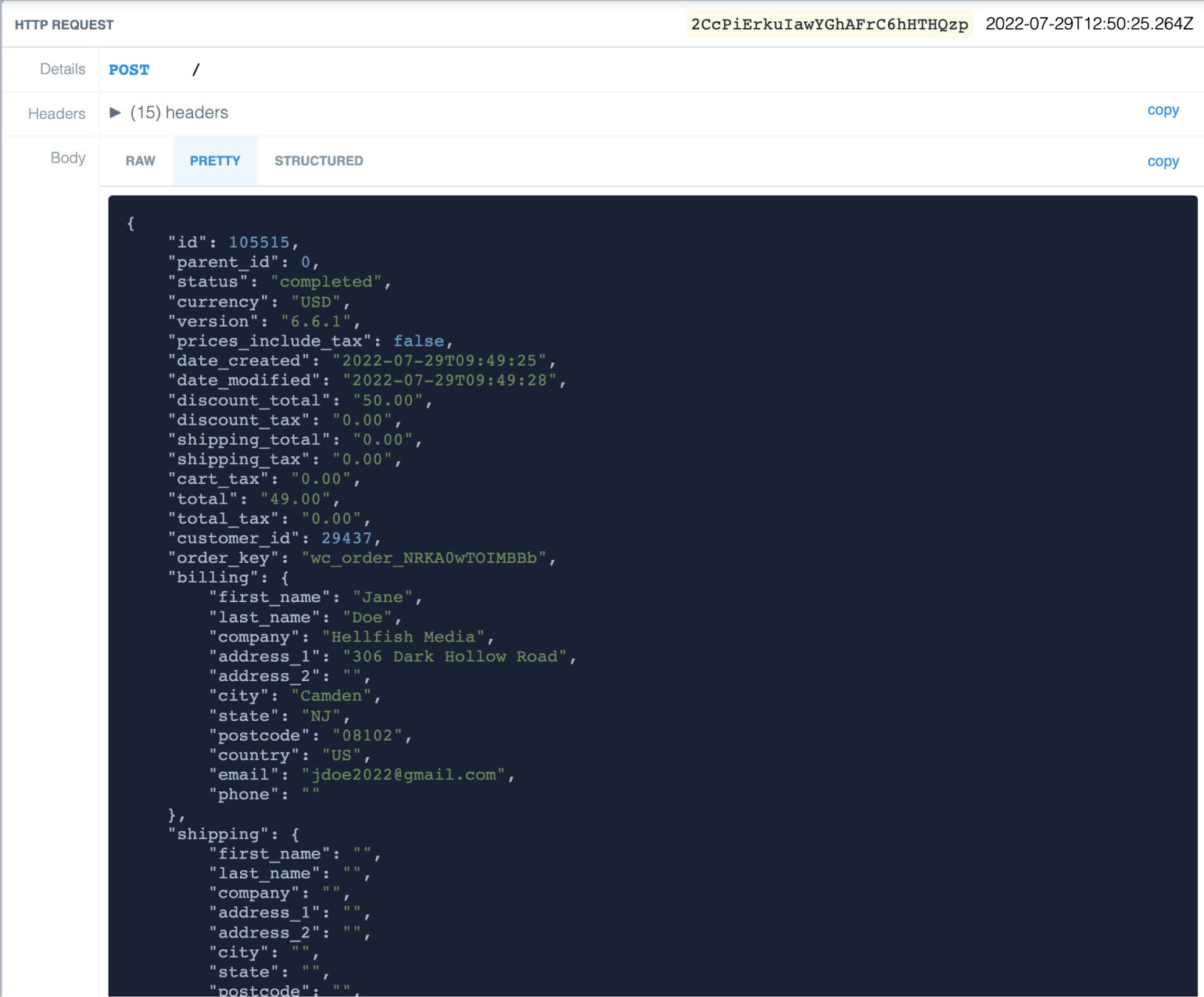
Quando ho creato un ordine, WooCommerce ha inviato una richiesta HTTP all'endpoint configurato e sono stato in grado di ispezionare immediatamente il payload accedendo all'URL del mio cestino in Request Bin.

In genere non si desidera creare un cestino pubblico, poiché è accessibile a chiunque abbia l'URL del cestino. Di solito è meglio creare un cestino privato, che richiede la creazione di un account con Pipedream.
Ricezione di webhook in locale
Prima di distribuire qualsiasi codice che elabora webhook, è necessario testare il codice nell'ambiente di sviluppo. Per questo devi essere in grado di esporre il tuo endpoint locale come un URL pubblico che puoi configurare come URL di destinazione nel sistema che invia i webhook. Ci sono alcuni strumenti disponibili per farlo.
Esporre gli endpoint locali con ngrok
Probabilmente lo strumento più utilizzato per esporre un endpoint locale a Internet è ngrok. Per iniziare a utilizzare ngrok devi creare un account gratuito.
L'installazione di ngrok è piuttosto semplice. Vai alla pagina dei download, ottieni il binario appropriato per il tuo sistema operativo, decomprimilo e copialo in una directory sul tuo percorso. Su un Mac puoi in alternativa usare Homebrew per installare ngrok:
brew install ngrok/ngrok/ngrok
Il passaggio successivo dopo l'installazione di ngrok consiste nell'aggiungere un authtoken. Dopo aver creato un account e aver effettuato l'accesso, puoi ottenere il tuo token visitando la tua dashboard.
ngrok config add-authtoken (token)
Ora sei pronto per esporre l'URL dell'endpoint locale usando ngrok. Supponiamo che tu abbia un'applicazione web in esecuzione sulla porta 80. Nel tuo terminale, digita ngrok http 80 . Il tuo output dovrebbe assomigliare a questo:
ngrok (Ctrl+C per uscire)
Visita http://localhost:4040/ per controllare, riprodurre e modificare le tue richieste
Stato della sessione online
Conto Sanjucta Ghose (Piano: gratuito)
Versione 3.0.6
Regione Asia Pacifico (ap)
Latenza 89 ms
Interfaccia Web http://127.0.0.1:4040
Inoltro https://deec-110-227-84-74.ap.ngrok.io -> http://localhost:80
Collegamenti ttl opn rt1 rt5 p50 p90
0 0 0.00 0.00 0.00 0.00
Ora hai un URL accessibile pubblicamente, https://deec-110-227-84-74.ap.ngrok.io , che puoi utilizzare come URL di destinazione durante la configurazione del tuo webhook.

Ngrok offre interruttori e opzioni che ti consentono di configurare come funziona. Puoi vedere quali opzioni sono disponibili con ngrok -help .
Utilizzo di ngrok con host virtuali
È probabile che tu serva il tuo sito locale tramite un host virtuale, un meccanismo che ti consente di servire più domini da un unico server web. I server Web in genere lo implementano controllando l'intestazione Host della richiesta HTTP per determinare quale sito Web deve essere servito. Per esporre un sito servito tramite un host virtuale, devi chiedere a ngrok di riscrivere l'intestazione Host di tutte le richieste in tunnel in modo che corrisponda a ciò che si aspetta il tuo server web. Supponiamo di avere un sito locale in esecuzione su http://hellfishmedia.test . Per esporre questo sito, potresti usare il seguente comando:
ngrok http --host-header=hellfishmedia.test 80
Utilizzo di ngrok con WordPress
Se l'URL che stai cercando di esporre utilizzando ngrok è un endpoint WordPress, la documentazione descrive un paio di cose che devi fare per assicurarti che funzioni.
Usando ngrok con Laravel Valet
Non è necessario installare ngrok separatamente se sei un utente macOS e usi Laravel Valet come ambiente di sviluppo locale. Valet viene fornito in bundle con una copia di ngrok che utilizza per esporre URL accessibili pubblicamente. Puoi semplicemente accedere alla directory del tuo sito e utilizzare il comando valet share per ottenere un URL accessibile pubblicamente.
È necessario menzionare il nome di dominio quando si utilizza il comando valet share se è stato associato il proprio sito a un dominio diverso dal nome della directory del sito. Ad esempio, se utilizzi valet link hellfishmedia per rendere disponibile il tuo sito all'indirizzo http://hellfishmedia.test , dovresti anche utilizzare il seguente comando per ottenere un URL accessibile pubblicamente:
valet share hellfishmedia
Utilizzo del locale come ambiente di sviluppo locale
Local di WP Engine è un ambiente di sviluppo locale molto popolare per gli sviluppatori di WordPress. Local rende molto semplice esporre un endpoint locale utilizzando la funzione Live Links senza richiedere alcun software aggiuntivo.
Alternative a ngrok
Esistono diverse alternative a ngrok che consentono di esporre un endpoint locale a Internet. Ne ho provati due di seguito.
Localtunnel
Localtunnel è un'alternativa open source che consente di esporre un endpoint locale senza dover creare un account. Tuttavia, dovrai avere Node.js installato.
Per installare Localtunnel, utilizzare il comando:
npm install -g localtunnel
Per esporre un'applicazione in esecuzione su localhost:80 , eseguire il comando seguente sul terminale:
lt --porta 80
Se la tua applicazione locale è in esecuzione tramite un host virtuale all'indirizzo http://hellfishmedia.test , puoi utilizzare l'opzione localhost
lt --port 80 --localhost hellfishmedia.test
aquilone
Pagekite è un altro servizio che consente di esporre un endpoint locale. È scritto in Python e richiede che Python sia installato sul tuo sistema. Supponendo che tu sia su un Mac e abbia installato Python 3.x, puoi iniziare rapidamente digitando quanto segue sul tuo terminale:
curl -O https://pagekite.net/pk/pagekite.py
Questo recupererà il programma pagekite.py per te. Dopo di che puoi creare il tuo primo “kite” usando il seguente comando e sostituendo (tuonome) con il nome che vuoi usare per identificare il tuo kite:
python3 pagekite.py 80 (tuonome).pagekite.me
Ti verrà chiesto di inserire il tuo indirizzo email per creare un account quando esegui questo comando per la prima volta. Successivamente, quando esegui questo comando, dovrai accedere al tuo account inserendo la tua password. Il comando precedente renderà disponibile localhost:80 in (yourname).pagekite.me .
Per esporre il tuo sito locale in esecuzione su hellfishmedia.test tramite un host virtuale, puoi utilizzare il comando seguente:
pagekite.py deliciousbrains.test:80 (tuonome).pagekite.me +rewritehost
Conclusione
I webhook sono un modo conveniente e ormai quasi onnipresente per i sistemi di comunicare tramite HTTP. Come sviluppatore, devi essere in grado di ispezionare il payload per elaborare i webhook, ed è qui che servizi come Request Bin tornano utili. Testare il codice di elaborazione webhook significa che devi esporre il tuo endpoint locale a Internet. Ciò è reso possibile da una serie di servizi tra cui ngrok, Localtunnel e Pagekite.
Hai mai dovuto scrivere codice per elaborare webhook? In tal caso, quali strumenti hai utilizzato per testare i tuoi webhook? Fatemi sapere nei commenti.
