Come testare gli ordini WooCommerce: 3 metodi
Pubblicato: 2021-06-01Vuoi imparare come effettuare un ordine di prova in WordPress? In questa guida, ti mostreremo diversi metodi per testare gli ordini WooCommerce nel tuo negozio.
Se hai un negozio eCommerce in cui vendi prodotti e servizi, testare gli ordini è molto importante per assicurarti che le transazioni e i pagamenti funzionino come previsto. Il problema è che il tuo sito deve essere attivo prima di poter testare correttamente gli ordini.
In questa guida, ti mostreremo diversi metodi per testare gli ordini in WooCommerce. Ma prima di imparare come farlo, capiamo meglio perché dovresti testare i tuoi ordini e transazioni.
Perché dovresti testare gli ordini nel tuo negozio?
Quando crei un negozio online o un sito web per vendere prodotti, uno dei maggiori vantaggi è la facilità di pagamento attraverso le transazioni online. Queste transazioni sono sicure e convenienti sia per il venditore che per gli acquirenti.
Ma per assicurarsi che il processo si svolga senza intoppi, gli acquirenti devono prima effettuare un ordine per acquistare un prodotto. Ecco perché devi anche assicurarti che tutti gli ordini effettuati sul tuo negozio WooCommerce siano completati senza problemi. Se ciò fallisce, non solo corri il rischio di perdere la fiducia dei tuoi clienti, ma potresti anche dover affrontare azioni legali.
La buona notizia è che puoi prevenire tutto ciò testando i tuoi ordini WooCommerce utilizzando vari metodi e gateway di pagamento. In questo modo, troverai bug ed errori relativi all'effettuazione degli ordini prima che il tuo sito web venga pubblicato. Sarai in grado di risolvere qualsiasi problema, non dovrai preoccuparti di perdere la fiducia dei tuoi clienti ed evitare molti mal di testa in futuro.
Ora che abbiamo una migliore comprensione dell'importanza di testare gli ordini WooCommerce, vediamo come farlo.
Come testare gli ordini WooCommerce
Esistono 3 modi principali per testare gli ordini WooCommerce in WordPress:
- Utilizzo dei plugin
- Da WooCommerce Dashboard (abilitazione assegni)
- Transazioni reali + rimborso
Diamo un'occhiata a ciascun metodo.
NOTA : prima di iniziare, assicurati di aver impostato correttamente WooCommerce.
1. Testa gli ordini WooCommerce utilizzando un plug-in
Uno dei modi più semplici per testare gli ordini WooCommerce è utilizzare un plug-in. Tutto quello che devi fare è installare uno dei seguenti strumenti a seconda dei gateway di pagamento che utilizzi. In questa sezione, ti mostreremo come farlo utilizzando ciascuno di questi plugin.
Se vuoi utilizzare il plugin, tutto ciò che devi fare è installare e attivare il plugin scaricandolo o dalla dashboard stessa di WordPress. Puoi dare un'occhiata alla nostra guida per installare manualmente un plugin per WordPress per ulteriori informazioni, se necessario.
1.1. Gateway di pagamento a strisce WooCommerce

WooCommerce Stripe Payment Gateway è un plugin per WordPress che ti consente di integrare Stripe con WooCommerce. Poiché Stripe è uno dei gateway di pagamento più popolari, questo strumento può essere molto utile per i negozi online che hanno clienti da tutto il mondo. Inoltre, viene fornito con funzionalità per testare gli ordini WooCommerce nel tuo negozio online.
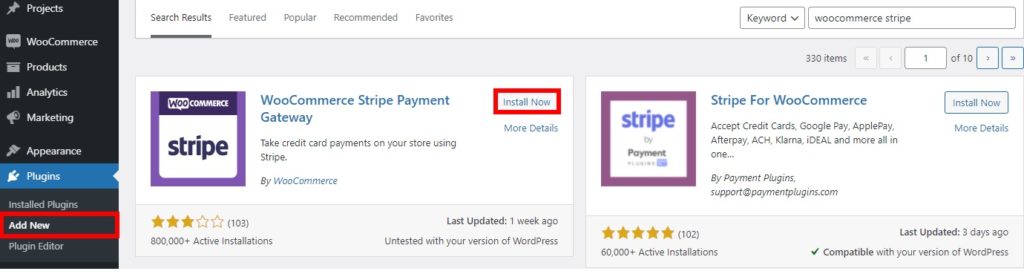
Poiché si tratta di un plugin per WordPress, devi prima installarlo e attivarlo. Vai su Plugin > Aggiungi nuovo e cerca "WooCommerce Stripe Payment Gateway". Quindi, fai clic su Installa ora e attiva il plug-in.

1.1.1. Integra WooCommerce con Stripe per la modalità test
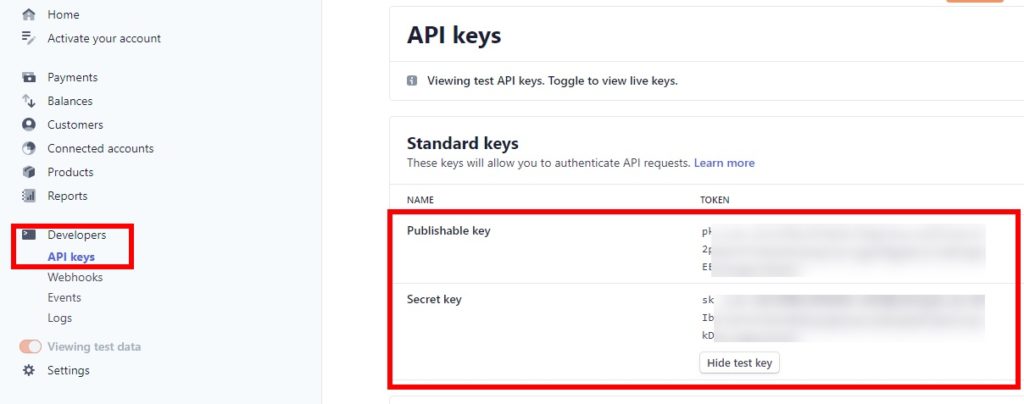
Dopo aver installato e attivato correttamente il plug-in, è necessario configurarlo per la modalità test e ottenere le chiavi API. Per questo, devi andare al tuo account Stripe e aprire Sviluppatori > Chiavi API .
Vedrai le chiavi pubblicabili e segrete del tuo account Stripe qui. Copia entrambe le chiavi.

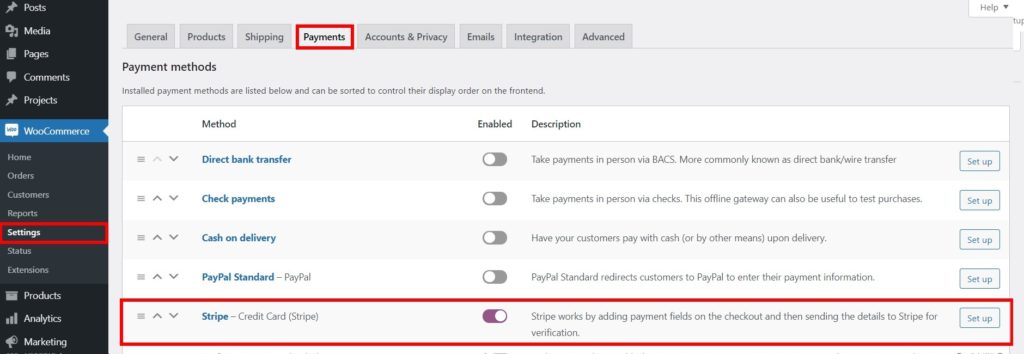
Successivamente, vai su WooCommerce > Impostazioni e apri la scheda Pagamenti dalla dashboard di WordPress. Vedrai tutti i metodi di pagamento disponibili per il tuo sito web. Abilita l'interruttore per il metodo di pagamento Stripe - Carta di credito e fai clic su Configura .
Se hai già configurato Stripe, tutto ciò che devi fare è premere il pulsante Gestisci .

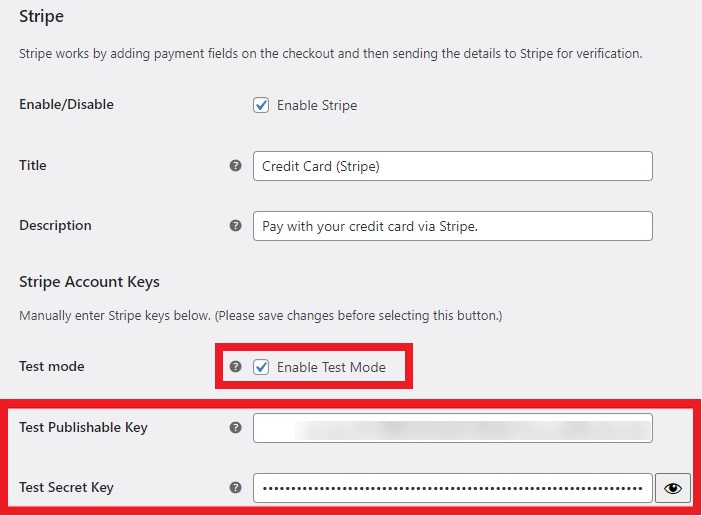
Verrai reindirizzato alle opzioni Stripe per WooCommerce. Qui, seleziona l'opzione Abilita modalità di test e incolla le chiavi pubblicabili e segrete che hai appena copiato dalla dashboard di Stripe rispettivamente in Prova chiave pubblicabile e Prova chiave segreta .

Successivamente, fai clic su Salva modifiche .
1.1.2. Testa gli ordini WooCommerce con Stripe
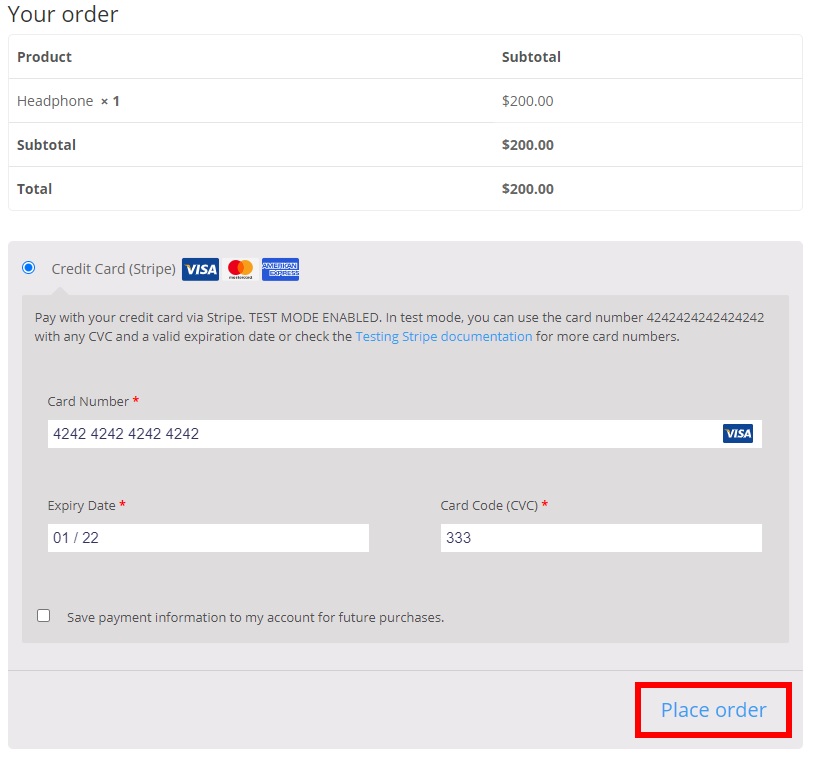
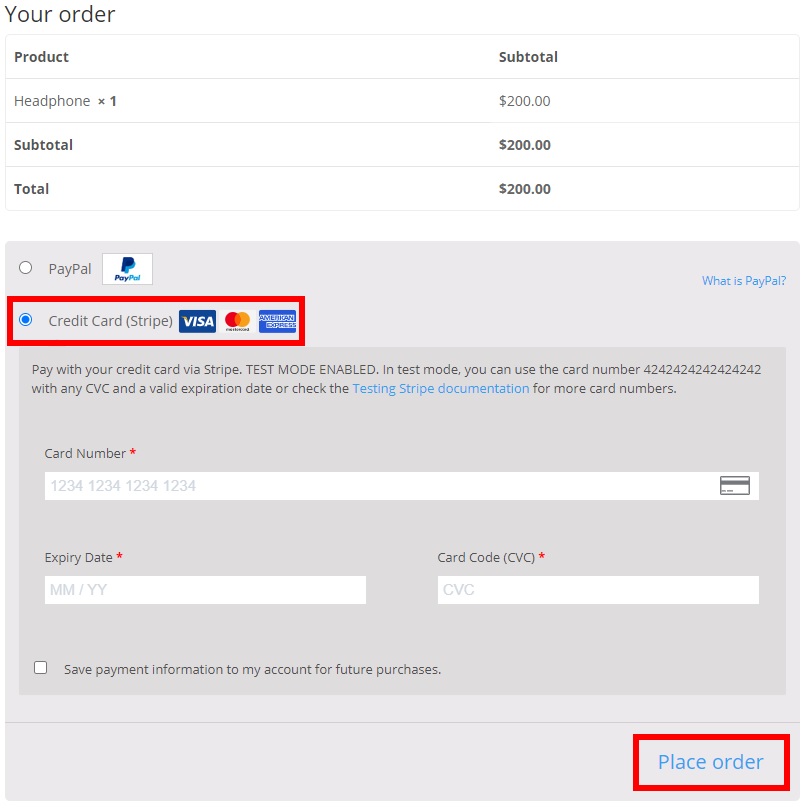
Dopo aver impostato Stripe per la modalità test, è il momento di testare i tuoi ordini WooCommerce. Per farlo, vai al front-end del tuo sito web e acquista qualsiasi prodotto. Aggiungi qualsiasi prodotto al carrello e procedi alla pagina di pagamento. Aggiungi tutti i dettagli di fatturazione necessari e quindi includi anche i dettagli della carta di credito per Stripe.
Poiché questo è solo un test, puoi semplicemente inserire qualsiasi informazione valida per esso. Ad esempio, per la carta di credito è possibile inserire “4242424242424242”. Allo stesso modo, puoi inserire anche qualsiasi data valida e codice CVC.
Dopo aver inserito tutte le informazioni, premere Effettua ordine per continuare.

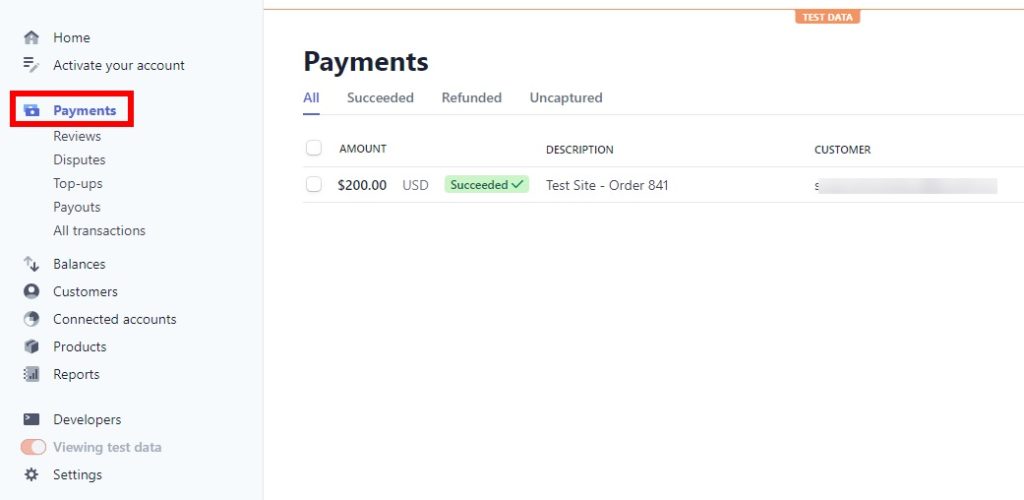
Ora vai alla dashboard di Stripe e apri la scheda Pagamenti . Dovresti vedere l'ordine che hai appena effettuato. In tal caso, significa che gli ordini pagati tramite Stripe funzionano perfettamente, quindi puoi iniziare a vendere i tuoi prodotti con Stripe come gateway di pagamento.

Per rendere attivo il tuo sito web, vai su WooCommerce > Impostazioni e apri la scheda Pagamenti dalla dashboard di WordPress. Quindi gestisci il gateway Stripe – Carta di credito , deseleziona l'opzione “Abilita Modalità Test” e compila i dettagli necessari. Una volta terminato, ricordati di salvare le modifiche.
Per ulteriori informazioni al riguardo, puoi dare un'occhiata alla nostra guida dettagliata su come integrare WooCommerce con Stripe.
1.2. Test dell'ordine del WC

Se desideri un plug-in per controllare il processo di pagamento sul tuo negozio WooCommerce, il WC Order Test è una scelta eccellente per te. È uno strumento semplice e facile da usare che non richiede la configurazione di chiavi API o gateway di pagamento. Tutto quello che devi fare è installare e attivare il plugin e abilitare l'opzione di test per testare gli ordini WooCommerce.
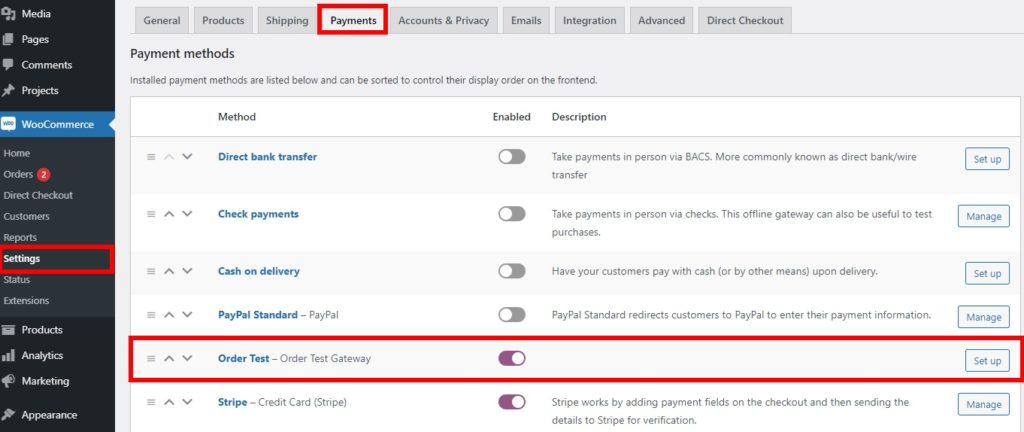
Successivamente, vai su WooCommerce> Impostazioni e apri la scheda Pagamenti . Qui vedrai che esiste una nuova opzione di gateway di pagamento chiamata Order Test – Order Test Gateway . Abilitalo e fai clic su Configura .

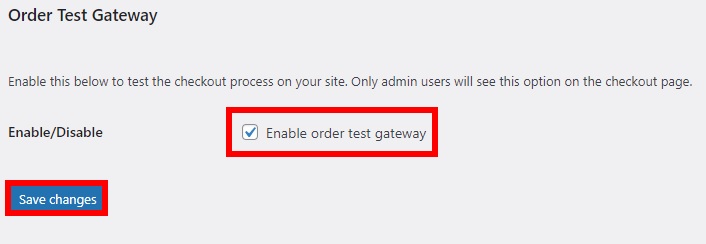
C'è solo un'opzione con questo gateway di prova che è Abilitare il gateway di prova dell'ordine . Spunta la casella relativa a questa opzione e premi Salva modifiche .

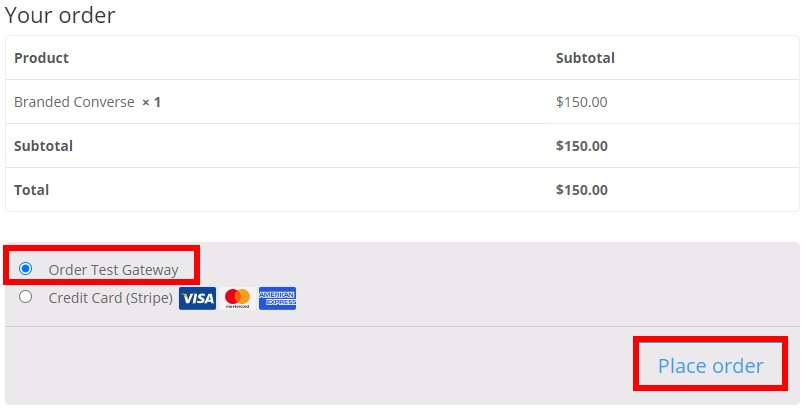
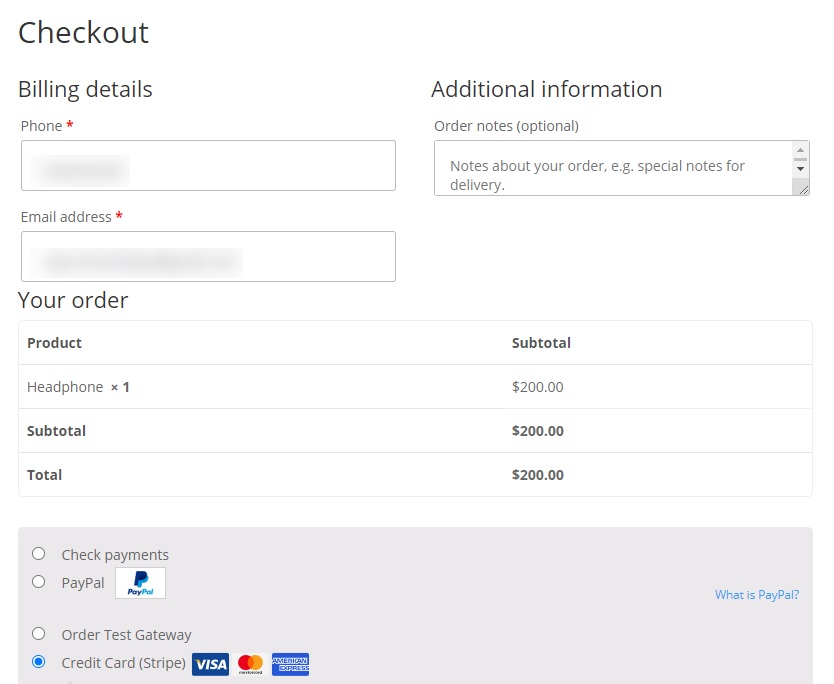
Ora sei pronto per testare gli ordini per i tuoi prodotti. Vai al front-end del tuo negozio, aggiungi uno qualsiasi dei tuoi prodotti al carrello e procedi al checkout. Compila tutte le informazioni di fatturazione richieste e in fondo alla pagina potrai vedere l'opzione per Order Test Gateway .
Tieni presente che questa opzione sarà disponibile solo se hai effettuato l'accesso come amministratore. Selezionalo e fai clic su Effettua ordine per continuare.

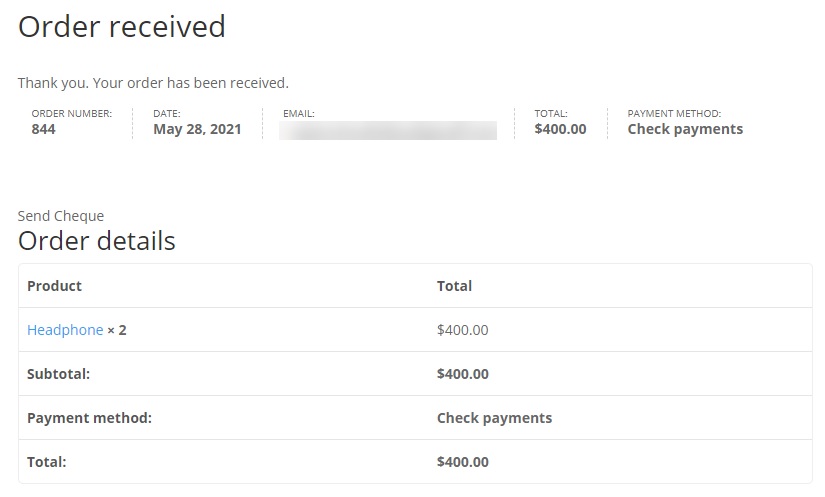
Successivamente, mostrerà che il tuo ordine è stato ricevuto insieme a tutti i dettagli dell'ordine necessari. Controlla le informazioni per assicurarti che siano corrette e se lo sono, significa che i tuoi ordini WooCommerce funzionano bene.
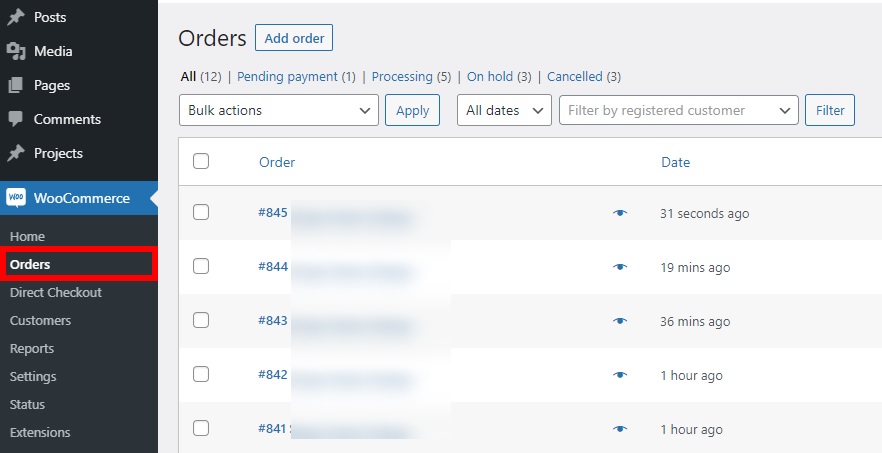
Inoltre, puoi verificarlo andando su WooCommerce > Ordini . Assicurati solo di annotare correttamente il numero d'ordine in modo che sia più facile trovarlo.
1.3. PayPal (Sandbox PayPal)

PayPal è uno dei gateway di pagamento più popolari che puoi facilmente integrare con un sito Web WordPress e utilizzare per testare gli ordini WooCommerce.
PayPal è incluso in WooCommerce per impostazione predefinita con PayPal Standard, ma per effettuare ordini di prova è necessario un account Sandbox PayPal dal sito Web PayPal Developer.
1.3.1. Che cos'è un conto sandbox PayPal?
Una sandbox è un ambiente di test fornito da un sistema (preferibilmente software) senza alcun costo. Ti consente di creare o testare varie funzionalità del sistema prima di renderle disponibili sul tuo sito web. Questo ti aiuta a trovare problemi e risolverli per assicurarti che tutto funzioni correttamente.
PayPal ti fornisce anche una sandbox da testare sul tuo sito Web, ma per utilizzarla è necessario creare un account sandbox dal sito Web dello sviluppatore. Quindi, prima di poter testare gli ordini WooCommerce sul tuo negozio, vediamo come creare l'account PayPal Sandbox.
1.3.2. Crea un account sandbox PayPal
Vai al sito Web ufficiale degli sviluppatori PayPal e accedi utilizzando il tuo account PayPal. Successivamente, verrai reindirizzato alla dashboard per sviluppatori PayPal.
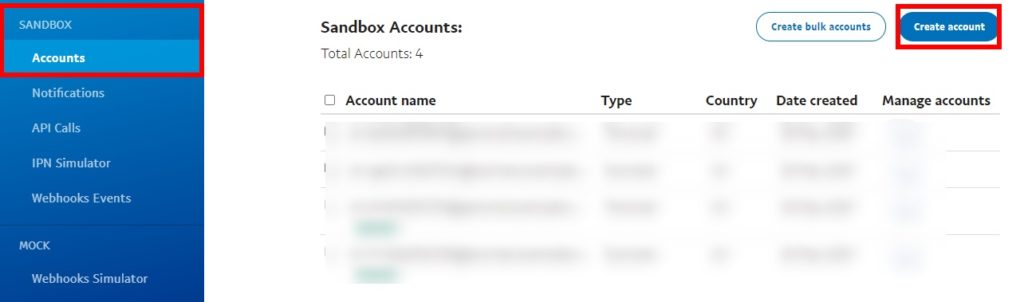
Qui, vai su Sandbox > Account e premi Crea account .

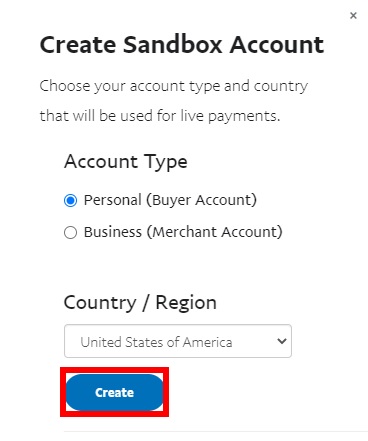
Verrà visualizzato un popup che ti chiede se desideri un account aziendale (commerciante) o personale (acquirente) insieme al paese/regione. A scopo di test, avremo bisogno sia dell'e-mail del commerciante che dell'acquirente, quindi se selezioni prima l'account aziendale, seleziona il tuo paese/regione e premi Crea . Quindi, ripeti il processo e crea un account sandbox personale.
NOTA : assicurati che il paese/regione corrisponda alla valuta predefinita del tuo negozio per evitare che gli ordini vengano impostati su pagamenti in sospeso.

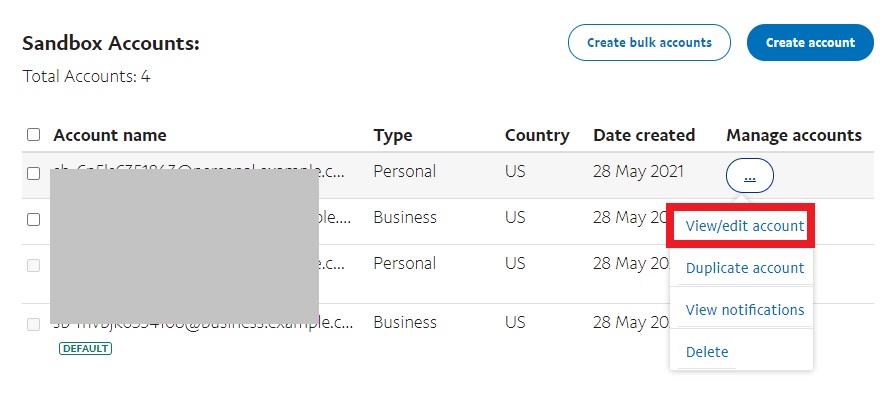
Successivamente, fai clic sul pulsante Opzioni nella sezione Gestisci account per l'account sandbox appena creato e seleziona Visualizza/modifica account .

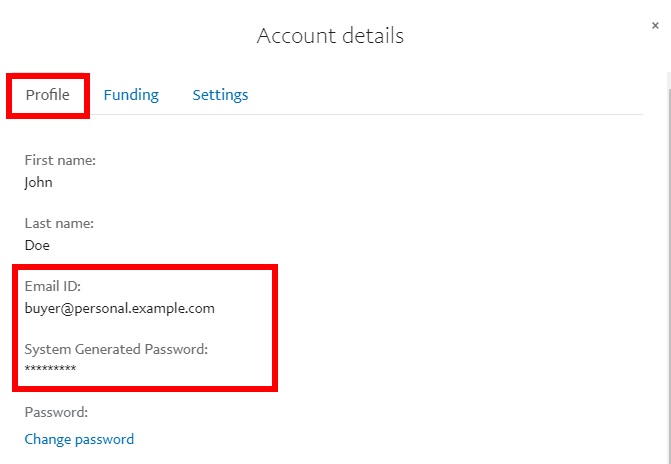
Ti mostrerà tutti i dettagli dell'account dell'account sandbox. Nella scheda Profilo , vedrai l'indirizzo e-mail e la password sia dell'acquirente che dell'account commerciante. Copia sia gli ID e-mail che le password e mettili da qualche parte a portata di mano poiché ti serviranno per testare gli ordini WooCommerce nei prossimi passaggi.

1.3.3. Abilita Sandbox PayPal
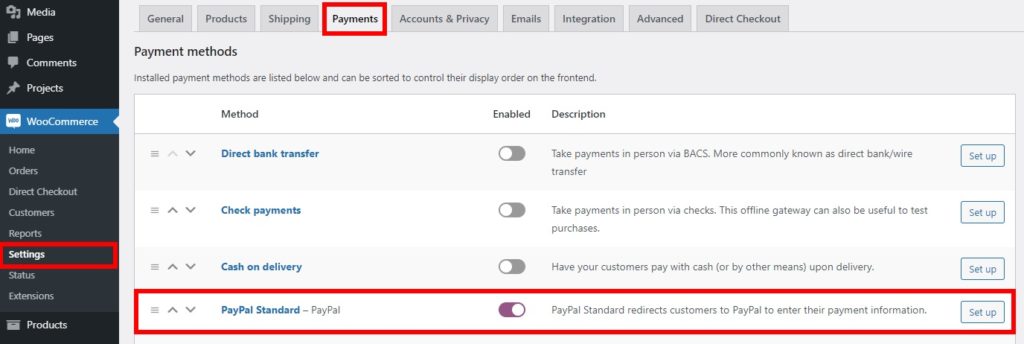
Ora vai su WooCommerce > Impostazioni e apri i Pagamenti . Quindi, abilita il gateway PayPal Standard e fai clic su Configura se non hai configurato PayPal per il tuo sito web. Se hai già configurato PayPal, premi Gestisci .

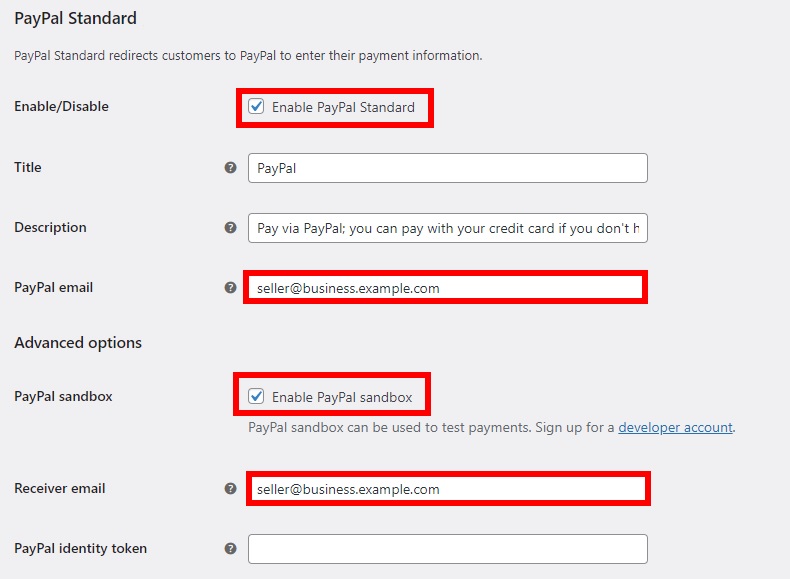
Innanzitutto, devi abilitare PayPal Standard, quindi seleziona l'opzione Abilita PayPal Standard e aggiungi l'e-mail commerciale PayPal (commerciante) nell'e -mail PayPay e nell'e- mail del destinatario . Infine, seleziona l'opzione Abilita sandbox PayPal e salva le modifiche.


1.3.4. Testa gli ordini WooCommerce con PayPal
Ora puoi procedere al test dell'ordine con PayPal Sandbox dal tuo sito web. Devi continuare aprendo il tuo negozio online pubblico su un altro browser web o su una scheda di navigazione in incognito.
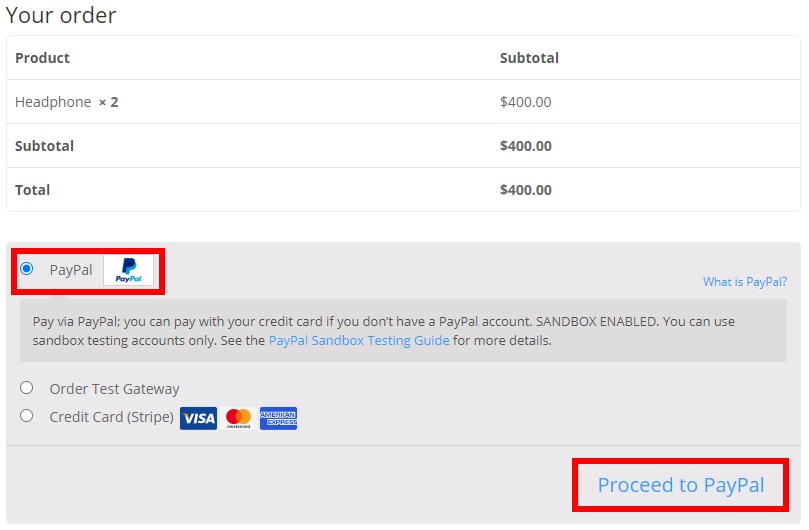
Quindi aggiungi qualsiasi prodotto al carrello e procedi al checkout. Dopo aver inserito tutti i dettagli di fatturazione necessari, seleziona PayPal come metodo di pagamento e fai clic su Procedi su PayPal per continuare con il pagamento.

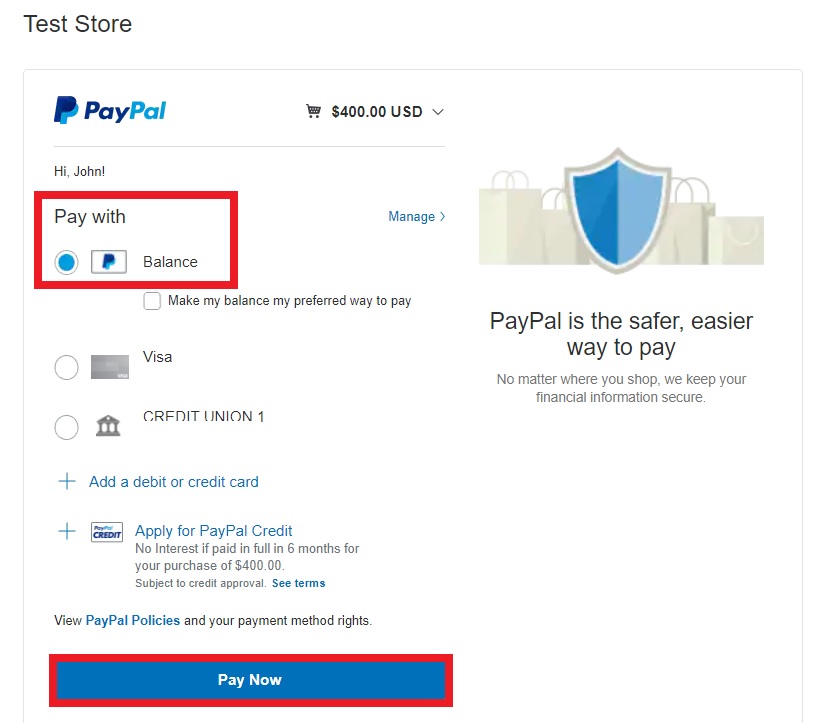
Poiché stai eseguendo la modalità sandbox, verrai reindirizzato al sito Web sandbox di PayPal per confermare l'ordine. Inserisci l'indirizzo e-mail dell'account sandbox personale (acquirente) e accedi a PayPal.
Quindi, seleziona Paga con un saldo PayPal e premi Paga ora per pagare con l'account acquirente sandbox.

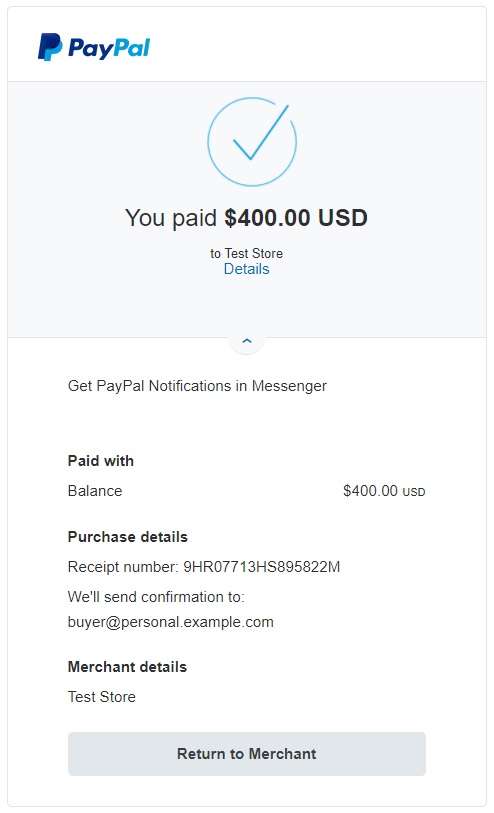
Vedrai una schermata che conferma il tuo pagamento e che il tuo ordine è stato effettuato.

Per assicurarti che tutto funzioni correttamente, puoi accedere alla sandbox di PayPal con l'account commerciante sandbox e controllare la sezione Attività recenti sulla tua dashboard. Se vedi la nuova transazione lì, significa che tutto funziona correttamente e puoi iniziare a utilizzare le transazioni live per il tuo sito Web tramite PayPal.
Per farlo, nella dashboard di WordPress vai su WooCommerce > Impostazioni > Pagamenti e fai clic su Gestisci per PayPal Standard. Quindi deseleziona l'opzione Abilita Sandbox PayPal , inserisci i dettagli necessari per il tuo account PayPal e salva le modifiche.
Ecco come puoi testare i tuoi ordini WooCommerce con PayPal!
Per ulteriori informazioni, consulta la nostra guida passo passo su come integrare WooCommerce con PayPal.
2. Testare gli ordini WooCommerce dalla dashboard di WooCommerce
Se non desideri installare alcun plug-in o abilitare le modalità di test, il metodo più semplice per creare ordini di test è abilitare i controlli dalla dashboard di WooCommerce.
Gli assegni vengono solitamente utilizzati per le transazioni fisiche come semplice alternativa ai contanti, quindi non ci saranno transazioni online in questo processo.
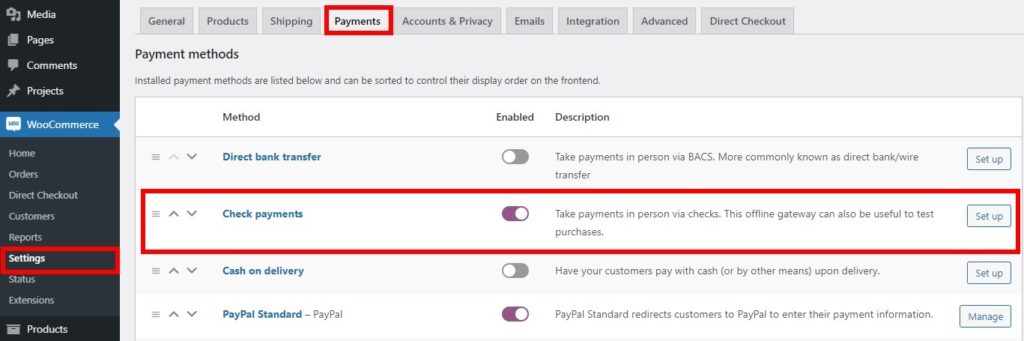
Per abilitare gli assegni, nella dashboard di WordPress vai su WooCommerce > Impostazioni e apri la scheda Pagamenti . Lì, abilita l'interruttore per i pagamenti con assegno e premi Configura o Gestisci se hai già utilizzato assegni nel tuo negozio.

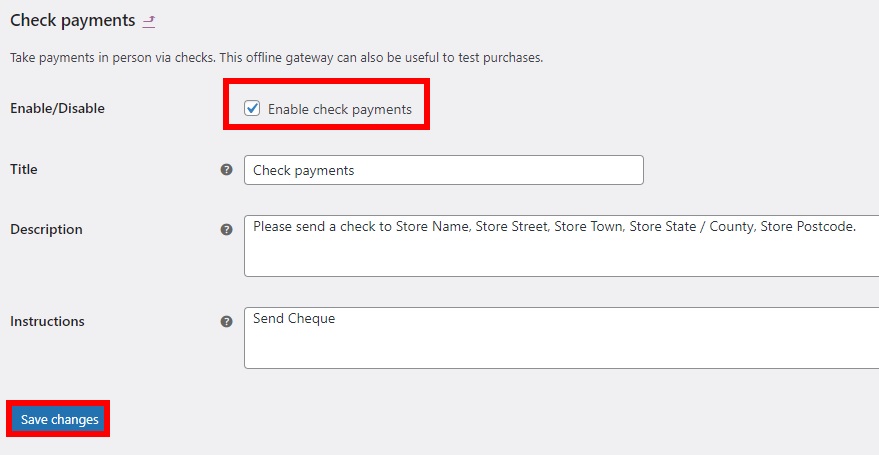
Spunta la casella per abilitare i pagamenti con assegno e inserisci i dettagli necessari per titolo, descrizione e istruzioni se richieste. Quindi, premi Salva modifiche .

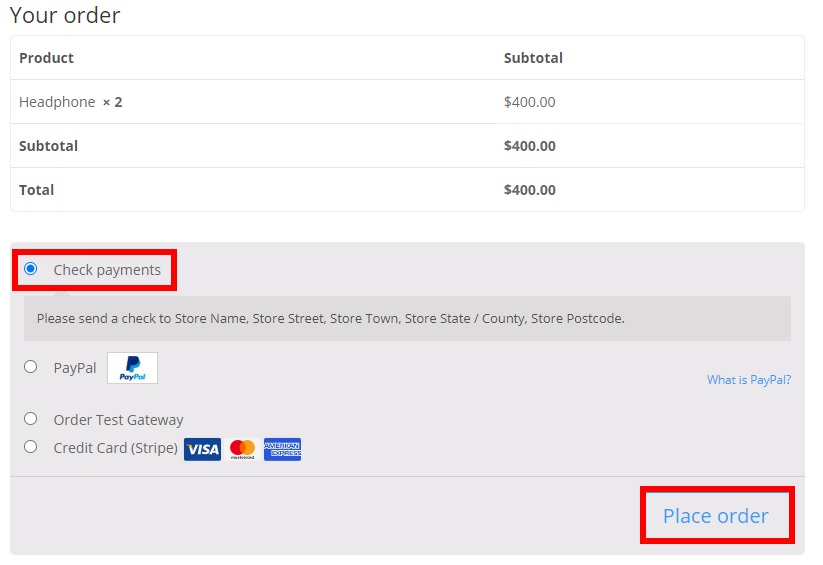
Ora vai al front-end del tuo negozio, aggiungi un prodotto al carrello e procedi alla pagina di pagamento. Inserisci i dettagli di fatturazione necessari, seleziona Verifica pagamento come metodo di pagamento e premi Effettua ordine per confermare l'acquisto.

Verrai reindirizzato al tuo ordine effettuato. Come accennato in precedenza, questo processo non include alcuna transazione online, quindi se puoi vedere che il tuo ordine è stato ricevuto correttamente con i dettagli corretti, i tuoi ordini e le tue transazioni funzioneranno senza problemi sul tuo sito web.

3. Testa gli ordini WooCommerce con transazioni e rimborsi reali
Se non vuoi perdere tempo con modalità di test, plug-in o metodi di pagamento aggiuntivi, puoi utilizzare le transazioni reali anche per testare gli ordini WooCommerce. Ciò significa che effettuerai una transazione reale dal tuo account e poi effettuerai un rimborso non appena l'ordine sarà confermato.
Tuttavia, vale la pena notare che non consigliamo questo approccio perché comporta maggiori rischi. Anche se vuoi andare avanti con questo metodo, ti consigliamo di farlo solo se sei il proprietario del sito web e desideri che il tuo negozio online diventi attivo immediatamente. Tieni presente che se ci sono bug o problemi con gli ordini del tuo sito web, potresti non ricevere il pagamento come rimborso fino a quando non viene risolto. Quindi è meglio aggiungere un prodotto con un prezzo molto basso o gratuito a scopo di test.
Per impostazione predefinita, puoi utilizzare un bonifico bancario diretto o PayPal se hai un conto PayPal. Se hai già configurato Stripe, puoi usarlo anche tu.
Ora, senza ulteriori indugi, vediamo come testare gli ordini in WooCommerce con transazioni reali.
3.1. Effettua una transazione reale
Per effettuare una transazione reale, vai su WooCommerce > Impostazioni e apri la scheda Pagamenti . Seleziona il gateway di pagamento che desideri utilizzare, abilitalo e premi il pulsante Configura o Gestisci per il metodo di pagamento selezionato.
Per questo tutorial, utilizzeremo Stripe in quanto è uno dei gateway di pagamento più semplici per testare gli ordini, ma il processo è simile indipendentemente dal gateway di pagamento scelto.
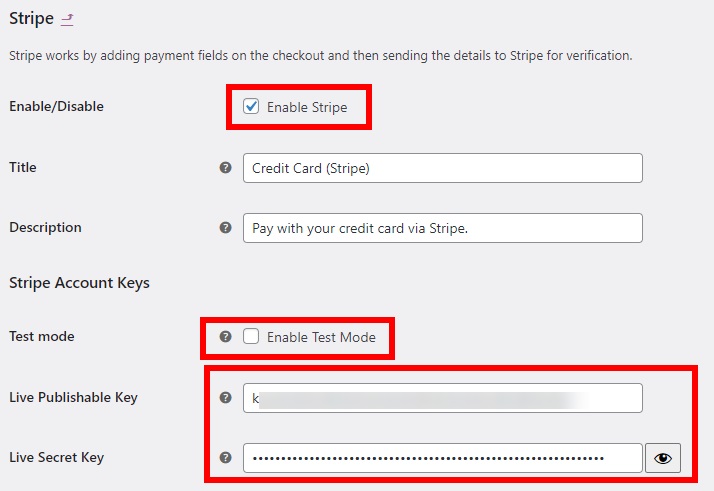
Poiché abbiamo scelto Stripe, selezioniamo l'opzione Abilita Stripe per abilitarla come gateway di pagamento. Quindi, aggiungi le chiavi API dal tuo account Stripe come mostrato nel metodo del plug-in del gateway Stripe e altri dettagli per il tuo account. Poiché testeremo le transazioni in tempo reale, assicurati di deselezionare l'opzione Abilita modalità di test .

Ora vai al front-end del tuo negozio e aggiungi un prodotto al carrello. Ancora una volta, ti consigliamo di aggiungere un prodotto molto economico o gratuito. Quindi, vai alla pagina di pagamento e aggiungi i dettagli di fatturazione.
Infine, seleziona il gateway di pagamento che desideri utilizzare. In questo caso, useremo Stripe. Aggiungi tutte le informazioni richieste ed effettua l'ordine .

Se vieni reindirizzato alla pagina dell'ordine con tutte le informazioni corrette, significa che i tuoi ordini e le tue transazioni funzionano perfettamente sul tuo sito web e puoi iniziare a vendere prodotti nel tuo negozio.
3.2. Prova i rimborsi per la transazione reale
La vera transazione che hai appena effettuato è stata quella di testare gli ordini WooCommerce. Per riavere il tuo pagamento, dovrai rimborsarti. Per semplificare il processo, assicurati di annotare l' ID/numero dell'ordine .
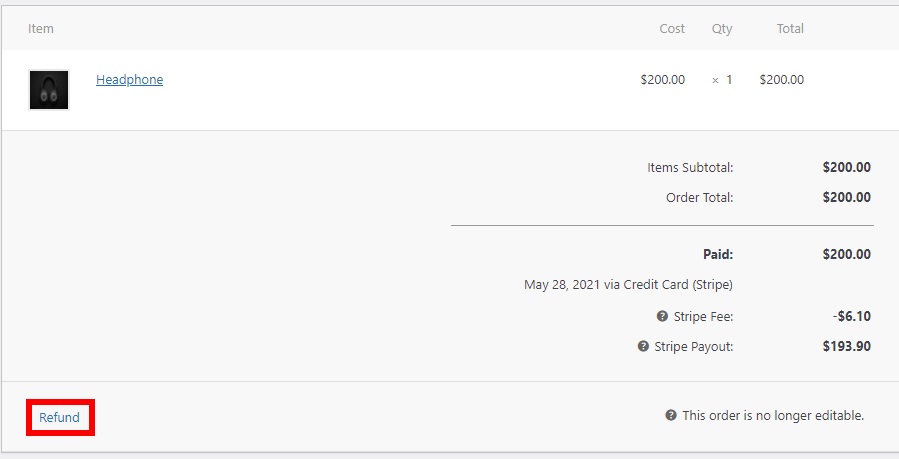
Per ottenere il rimborso, vai su WooCommerce > Ordini e fai clic sull'ordine che hai appena effettuato, assicurandoti che l'ID ordine corrisponda all'ordine che hai appena effettuato.

Nella sezione Articolo, fai clic sul pulsante Rimborsa .

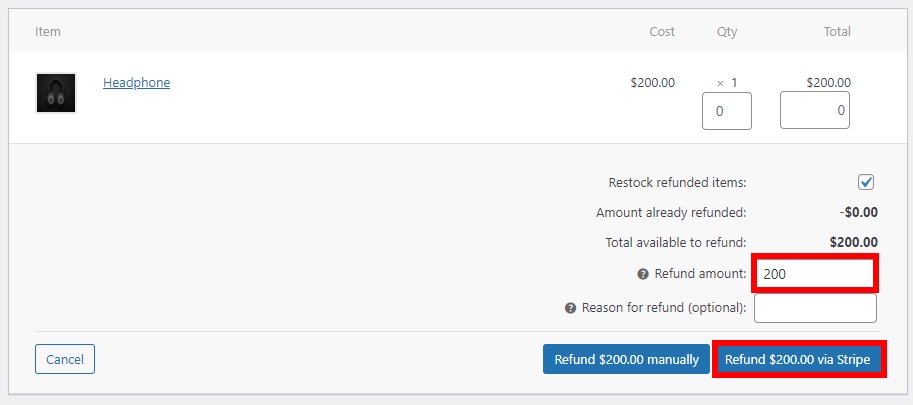
Successivamente, inserisci l' importo totale del rimborso e seleziona Rimborsa tramite Stripe per completare il rimborso.

Il pulsante di rimborso finale dipenderà dal gateway di pagamento che hai utilizzato. Ad esempio, se hai utilizzato PayPal, l'opzione sarà Rimborso tramite PayPal .
Se il pagamento viene rimborsato sul tuo account, puoi essere sicuro che sia le transazioni live che i rimborsi funzionino perfettamente sul tuo negozio WooCommerce.
Tieni presente che alcuni gateway di pagamento potrebbero richiedere alcune ore o giorni per elaborare il rimborso, quindi potresti dover aspettare per riavere i tuoi soldi.
Suggerimento bonus: disabilita i campi di pagamento per testare rapidamente gli ordini WooCommerce
Quando provi l'ordine WooCommerce, potresti dover aggiungere i dettagli di fatturazione o spedizione durante il checkout. Se fai più test questo può essere fastidioso e farti perdere tempo prezioso perché dovrai inserire i dettagli ogni volta. In questa sezione, ti mostreremo come disabilitare i campi non necessari durante il checkout durante il test degli ordini per aiutarti a risparmiare tempo.
Il modo migliore per rimuovere i campi di pagamento è installare il plug-in WooCommerce Direct Checkout . È un plugin freemium che ha molte funzionalità per gestire il checkout e aumentare il tasso di conversione. Per disabilitare i campi di pagamento, puoi utilizzare la versione gratuita.

Nella dashboard di WordPress, vai su Plugin > Aggiungi nuovo e cerca WooCommerce Direct Checkout . Quindi, installalo e attivalo.
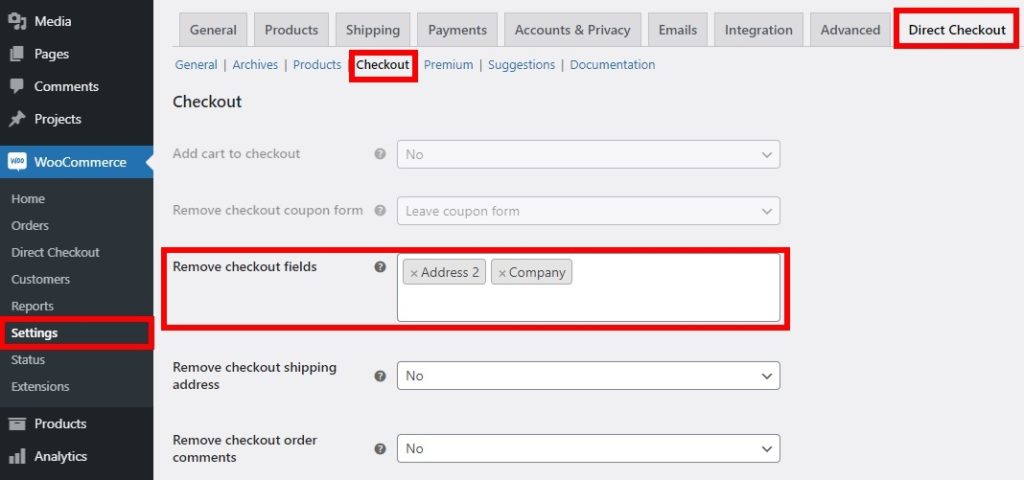
Successivamente, vai su WooCommerce> Impostazioni e in Pagamento diretto , apri la scheda Checkout . Qui puoi selezionare i campi che desideri rimuovere dalla pagina di pagamento. Seleziona i campi che desideri rimuovere nella casella Rimuovi campi checkout per velocizzare il processo di test e salvare le modifiche .

Ora controlla il tuo negozio dal front-end e vedrai che i campi di pagamento non vengono visualizzati nella pagina di pagamento. In questo modo, puoi semplicemente compilare alcuni campi nella pagina di pagamento e risparmiare molto tempo durante il test degli ordini WooCommerce.

Una volta terminato il test, ricorda di aggiungere i campi che desideri includere nella pagina di pagamento prima di impostare il tuo negozio in funzione.
La maggior parte degli utenti abbandona il carrello durante il checkout perché il processo è troppo lungo e complicato, quindi ti consigliamo di mantenere il tuo checkout il più semplice possibile per aumentare i tassi di conversione. Per ulteriori informazioni a riguardo, dai un'occhiata alla nostra guida su come rimuovere i campi di pagamento.
Conclusione
Tutto sommato, effettuare ordini di prova prima che il tuo negozio diventi attivo è una buona idea per assicurarti che il processo di pagamento si svolga senza intoppi e che non ci siano problemi. Testare gli ordini garantisce che ogni transazione sia registrata correttamente e, di conseguenza, i tuoi clienti si fideranno del tuo servizio ed eviterai reclami e rimborsi.
In questa guida, ti abbiamo mostrato diversi metodi per testare gli ordini WooCommerce. Sono tutti efficaci e portano a termine il lavoro, quindi scegli quello più adatto alle tue esigenze e al gateway di pagamento che utilizzi.
Il modo più semplice per testare gli ordini è abilitare i controlli sulla dashboard di WooCommerce. In alternativa, puoi utilizzare plug-in dedicati e abilitare modalità di test a seconda del gateway di pagamento che utilizzi. Infine, puoi utilizzare transazioni reali e quindi rimborsare immediatamente il pagamento. Questo è il metodo più rischioso, quindi non lo consigliamo.
Ci auguriamo che tu abbia trovato utile questa guida e che tu possa testare gli ordini WooCommerce senza problemi.
Per ulteriori guide per migliorare il tuo negozio, dai un'occhiata a questi post:
- Il pulsante Aggiungi al carrello di WooCommerce non funziona? Come sistemarlo!
- Aggiungi campi condizionali al WooCommerce Checkout
- Come esportare gli ordini in WooCommerce
