Come creare animazioni di testo in WordPress (semplici passaggi)
Pubblicato: 2022-08-04Vuoi aggiungere animazioni in WordPress?
Le animazioni sono un modo eccellente per attirare l'attenzione del pubblico, indirizzandolo a contenuti utili ed elementi essenziali, come pulsanti di invito all'azione, testimonianze e moduli di iscrizione.
In questo articolo, ti mostreremo come creare animazioni di testo sul tuo sito Web WordPress passo dopo passo.
Cosa sono gli effetti di testo animato e perché usarli?
Gli effetti di testo animato sono animazioni CSS per i titoli del tuo sito Web e altri contenuti basati su testo. Ti consentono di aggiungere effetti di transizione e stili di animazione, come rimbalzo, scorrimento e scorrimento, attirando l'attenzione sulle informazioni essenziali sul tuo sito.
Puoi utilizzare le animazioni di testo in WordPress per:
- Evidenzia le offerte sulla tabella dei prezzi
- Anima le caratteristiche del prodotto
- Crea titoli che attirino l'attenzione
- Attira l'attenzione sui pulsanti di invito all'azione (CTA)
- E altro ancora.
Molti siti Web utilizzano le animazioni e le transizioni delle pagine per lo scorrimento delle pagine. Ad esempio, puoi animare i widget di testo in modo che "appaiano" mentre gli utenti scorrono la pagina verso il basso.
Poiché le animazioni CSS3 sono più veloci di flash o video, si caricano rapidamente e sono supportate dalla maggior parte dei browser Web moderni. Sono anche molto più facili da aggiungere al tuo sito con un plug-in di animazione di WordPress.
Con questo in mente, esploriamo come creare effetti di testo animati in WordPress.
Come aggiungere effetti di testo animati in WordPress: 2 modi
Esistono diversi modi per aggiungere animazioni a WordPress. Puoi utilizzare un plugin per WordPress o aggiungere manualmente effetti CSS.
Poiché la creazione manuale di effetti di testo è una sfida per i principianti, ti mostreremo come creare animazioni di testo con un generatore di pagine WordPress e un plug-in di animazione WordPress gratuito.
- Metodo 1. Crea titoli animati con SeedProd
- Passaggio 1. Installa e attiva il plug-in SeedProd
- Passaggio 2. Scegli un modello di pagina di destinazione
- Passaggio 3. Personalizza il contenuto della tua pagina di destinazione
- Passaggio 4. Aggiungi il blocco Titoli animati
- Passaggio 5. Configura le tue impostazioni
- Passaggio 6. Pubblica la tua pagina di destinazione
- Metodo 2. Aggiungi animazioni di testo con Animate It! Plugin CSS
Metodo 1. Crea titoli animati con SeedProd

Per il primo metodo, utilizzeremo SeedProd, il miglior costruttore di siti Web per WordPress. Con il suo generatore di pagine drag-and-drop visivo e il blocco del titolo animato, puoi aggiungere emozionanti effetti di transizione con pochi clic.
SeedProd ti consente di creare temi WordPress personalizzati e layout reattivi senza scrivere codice o assumere uno sviluppatore. Include potenti blocchi di contenuto per la personalizzazione delle pagine, supporto WooCommerce per negozi di eCommerce e si integra perfettamente con i popolari plugin di WordPress.
Inoltre, questo plugin è leggero e privo di rigonfiamenti, assicurando che i tempi di caricamento della tua pagina siano veloci e facili da usare.
Segui i passaggi seguenti per creare animazioni di testo in WordPress con SeedProd.
Passaggio 1. Installa e attiva il plug-in SeedProd
Per prima cosa, vai alla pagina dei prezzi di SeedProd e scegli una licenza. Consigliamo SeedProd Pro per le sue funzionalità avanzate.
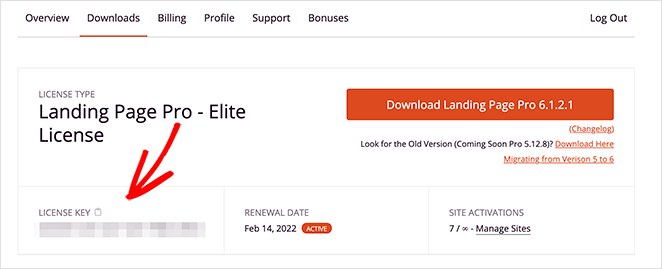
Successivamente, accedi all'area del tuo account SeedProd e scarica il plug-in. Puoi copiare contemporaneamente la tua chiave di licenza nella scheda "Download".

Quindi, installa il plug-in e attivalo sul tuo sito WordPress. Se hai bisogno di aiuto, puoi seguire questi passaggi per installare un plugin per WordPress.
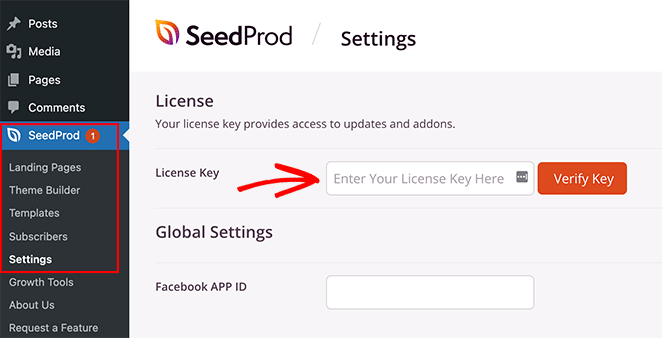
Dopo aver attivato SeedProd, vai a SeedProd »Impostazioni , inserisci la tua chiave di licenza e fai clic sul pulsante Verifica chiave .

Ora sei pronto per iniziare a creare una pagina con effetti di animazione.
Passaggio 2. Scegli un modello di pagina di destinazione
Puoi utilizzare SeedProd per creare una singola pagina WordPress, un tema WordPress o una pagina di destinazione con il suo editor visivo. Per questa guida, aggiungeremo animazioni di testo a una pagina di destinazione delle vendite.
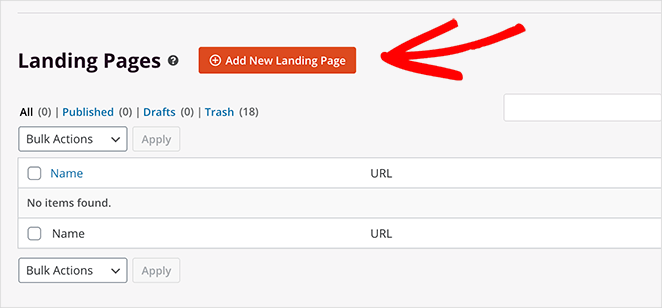
Per prima cosa, devi andare su SeedProd »Pagine di destinazione e fare clic sul pulsante Aggiungi nuova pagina di destinazione.

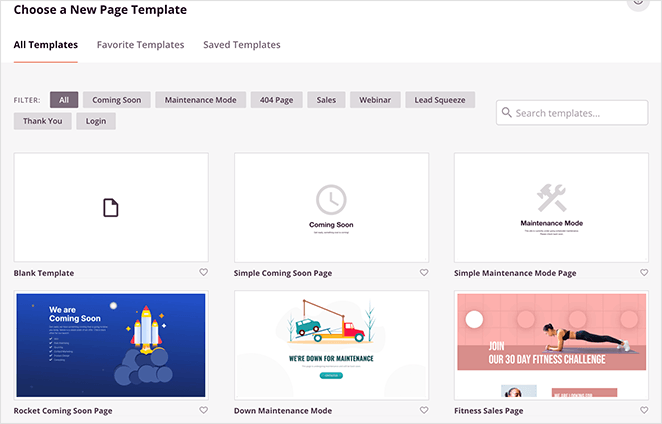
Qui puoi scegliere tra oltre 180 modelli di pagine di destinazione reattivi per dispositivi mobili.

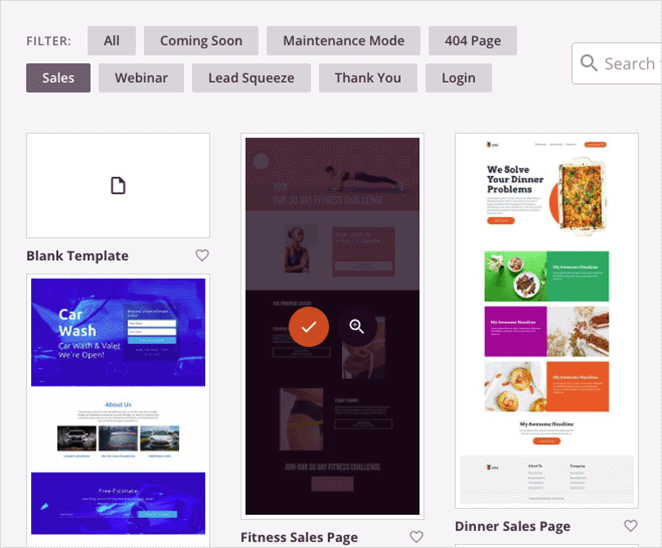
Poiché stiamo creando una pagina di vendita, fai clic sulla scheda Vendite per visualizzare i diversi modelli di pagina di vendita. Quando trovi un modello che ti piace, sposta il cursore fino a visualizzare l'effetto al passaggio del mouse dell'immagine e fai clic sull'icona del segno di spunta arancione.

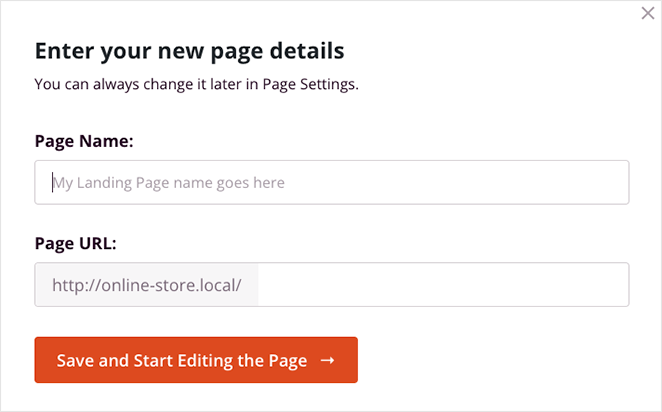
Successivamente, vedrai una finestra popup in cui puoi aggiungere il nome della pagina di destinazione e le informazioni sull'URL. Successivamente, fai clic sul pulsante Salva e inizia a modificare la pagina .

Passaggio 3. Personalizza il contenuto della tua pagina di destinazione
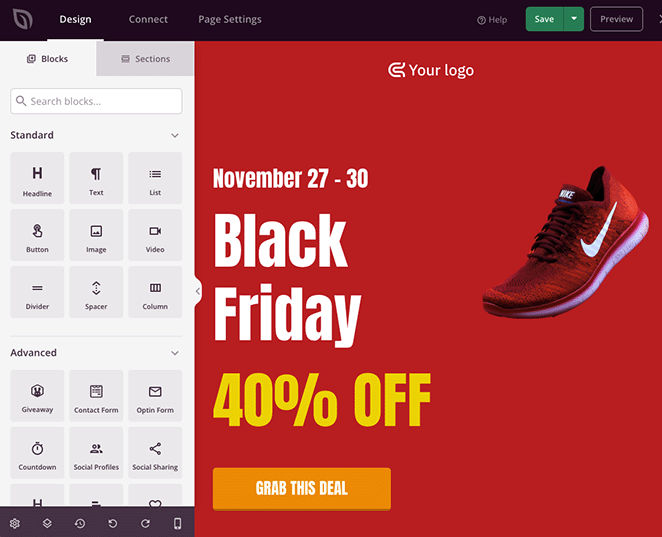
Il tuo modello di pagina di destinazione ora si aprirà nell'editor visivo drag-and-drop di SeedProd. Qui è dove puoi personalizzarne il contenuto e lo stile e aggiungere più elementi della pagina.

Ad esempio, puoi aggiungere il tuo logo personalizzato facendo clic sul blocco immagine corrente e caricando un file dalla libreria multimediale o dal computer di WordPress.

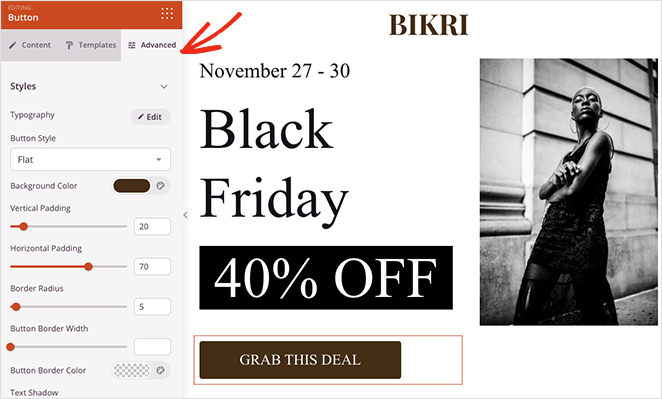
Puoi anche modificare i pulsanti CTA con colori, testo e stili diversi facendo clic su di esso e visitando il pannello Impostazioni avanzate a sinistra.

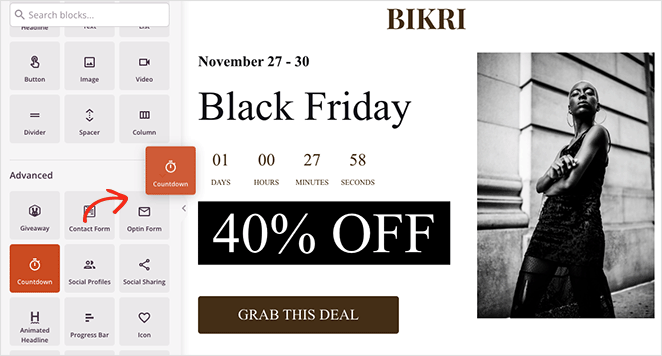
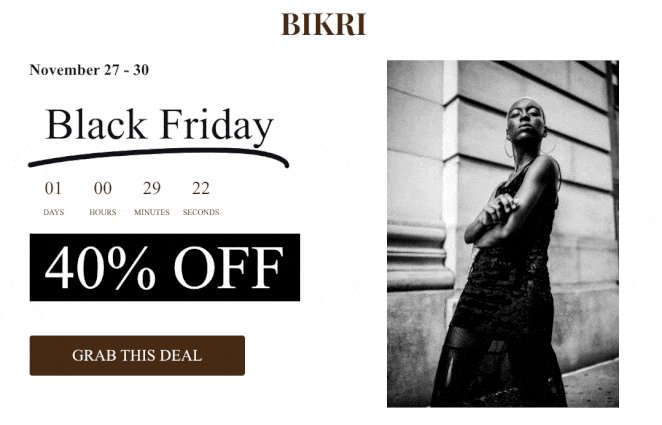
Aggiungere nuovi elementi è altrettanto facile. Puoi trascinare un blocco dal pannello dei blocchi a sinistra e rilasciarlo sul tuo progetto. Un conto alla rovescia, ad esempio, può aggiungere urgenza alla tua pagina, incoraggiando gli utenti ad agire per paura di perderla.

Con le tue personalizzazioni in atto, diamo un'occhiata a come animare il testo del titolo in seguito.

Passaggio 4. Aggiungi il blocco Titoli animati
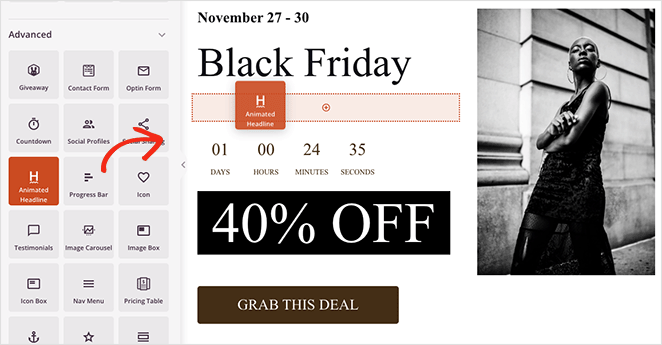
Supponiamo che tu voglia animare il titolo principale sulla tua pagina di destinazione. Per farlo, dovrai trovare il blocco Titolo animato e trascinarlo sul design della tua pagina.

Quando fai clic sul blocco per visualizzarne le impostazioni, vedrai 2 modi per animare il titolo:
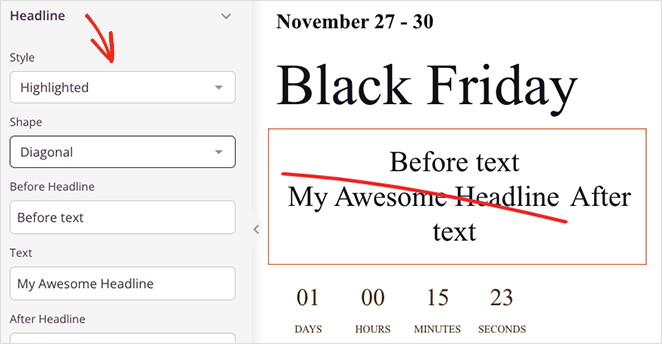
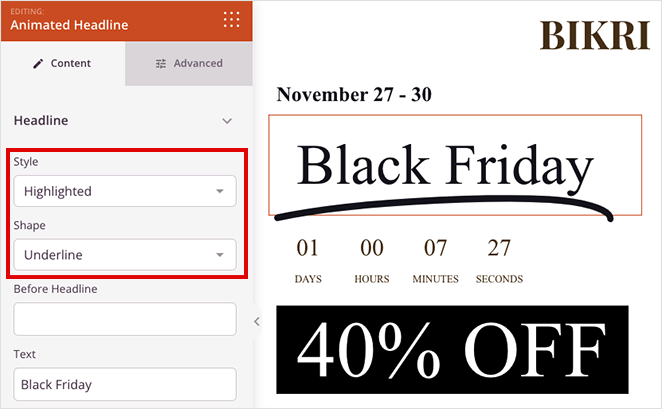
- Evidenziato
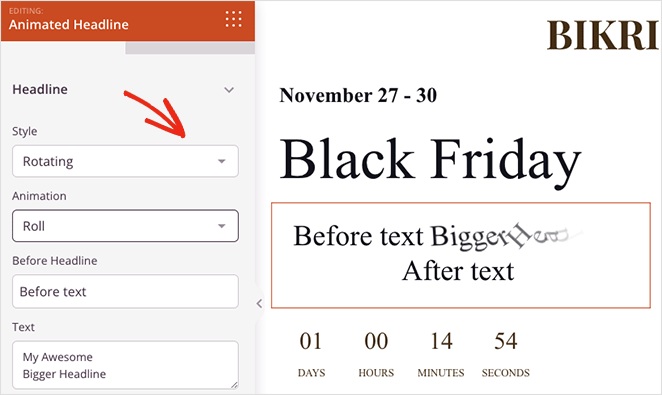
- Rotante
Lo stile evidenziato aggiunge un'animazione di forma al testo, con forme tra cui:

- Cerchio
- Riccio
- Sottolineare
- Doppio
- Doppia sottolineatura
- Sottolineato ZipZag
- Diagonale
- Barrato
- X
Al contrario, lo stile Rotazione aggiunge effetti di transizione al titolo, che includono:

- Digitando
- Clip
- Flip
- Rimbalzo
- Rotolo
- Ingrandisci
- Dissolvenza
- Velocità della luce
- Scorrere verso il basso
Inoltre, puoi aggiungere testo prima e dopo il testo animato, abilitare il loop infinito, modificare la durata dell'animazione e regolare l'allineamento, i caratteri e il livello di intestazione.
Nel nostro esempio, utilizziamo la forma "Sottolinea" dal menu a discesa evidenziato.

Quando sei soddisfatto dei tuoi effetti di testo animato, fai clic sul pulsante Salva nell'angolo in alto a destra.

Passaggio 5. Configura le tue impostazioni
Il passaggio successivo consiste nel collegare il tuo servizio di email marketing e configurare le impostazioni della pagina di destinazione.
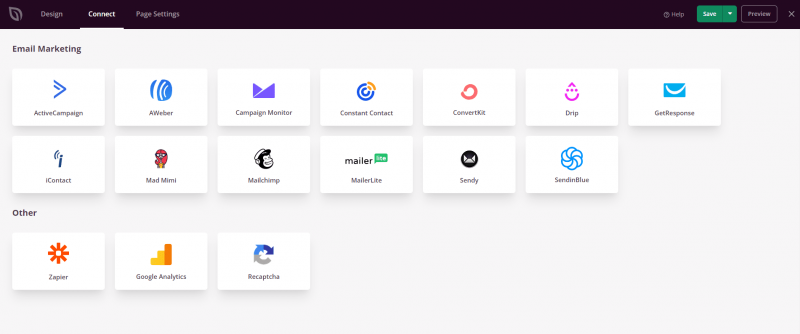
SeedProd offre integrazioni dirette con molti provider di posta elettronica popolari, tra cui Constant Contact, Mailchimp e altri. Puoi sceglierne uno facendo clic sulla scheda Connetti nella parte superiore dello schermo.

Consulta la documentazione sull'integrazione e-mail per assistenza nella connessione al tuo provider specifico.
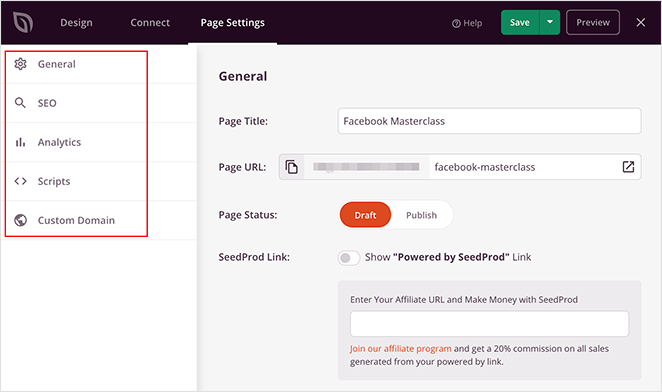
Quindi, fai clic sulla scheda Impostazioni pagina, dove puoi modificare impostazioni come il nome della pagina, l'URL e la SEO sulla pagina e connetterti a un plug-in di Google Analytics.

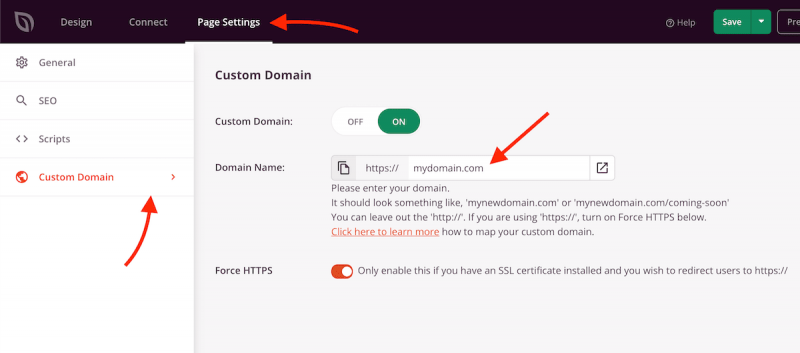
Puoi anche utilizzare la funzione di mappatura del dominio di SeedProd per assegnare alla tua pagina di destinazione un nome di dominio personalizzato. Questo è un modo eccellente per avere più pagine di destinazione con domini univoci su una singola installazione di WordPress.

Non dimenticare di fare clic su Salva prima di passare al passaggio successivo.
Passaggio 6. Pubblica la tua pagina di destinazione
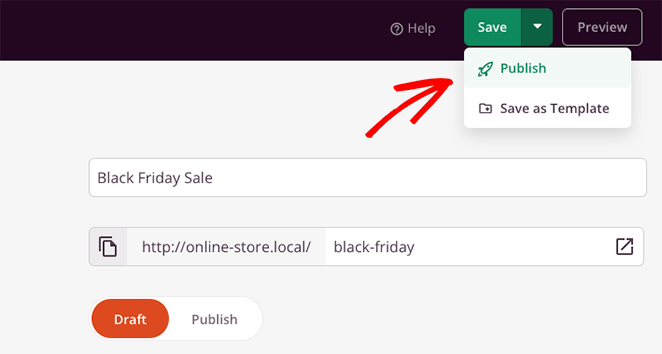
Quando sei soddisfatto del tuo design, fai clic sul menu a discesa sul pulsante Salva e seleziona Pubblica .

Ora puoi visualizzare la tua pagina e vedere le animazioni di testo in azione.

Metodo 2. Aggiungi animazioni di testo con Animate It! Plugin CSS
Per il metodo seguente, utilizzeremo un plug-in di animazione WordPress gratuito per aggiungere effetti di testo animato al tuo sito web. Questa è una buona soluzione se utilizzi il classico editor WYSIWYG di WordPress invece di un generatore di pagine o l'editor di blocchi di WordPress.

Innanzitutto, installa e attiva Animate It! plug-in sul tuo sito Web WordPress. Dovrebbe funzionare immediatamente senza impostazioni da configurare.
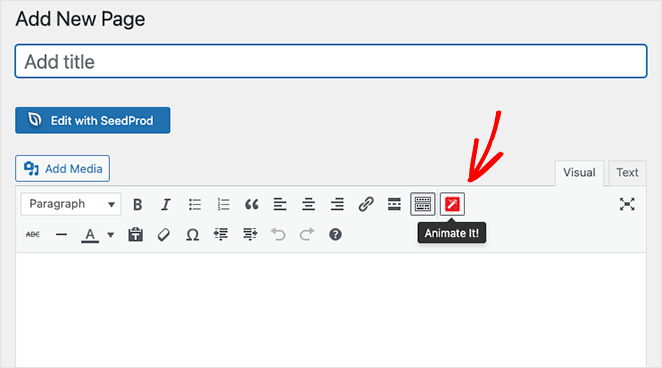
Quindi, crea una nuova pagina e vedrai un nuovo pulsante all'interno dell'editor di WordPress: Animate It!

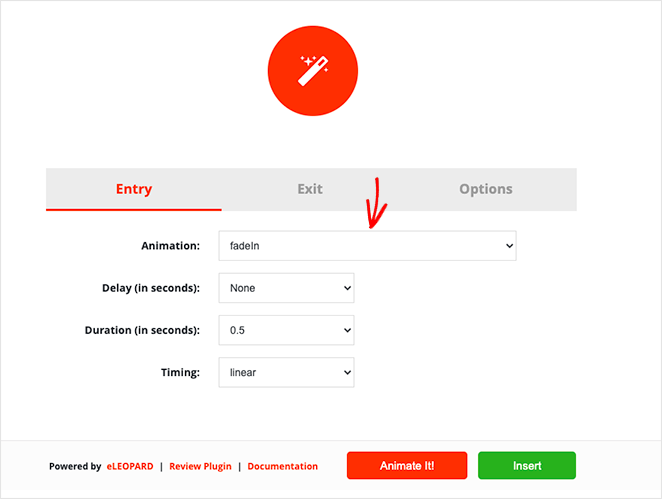
Facendo clic sul pulsante si apre una finestra popup in cui è possibile scegliere uno stile di animazione. Ci sono molti stili di animazione tra cui scegliere, quindi trova quello che ti piace nel menu a discesa.

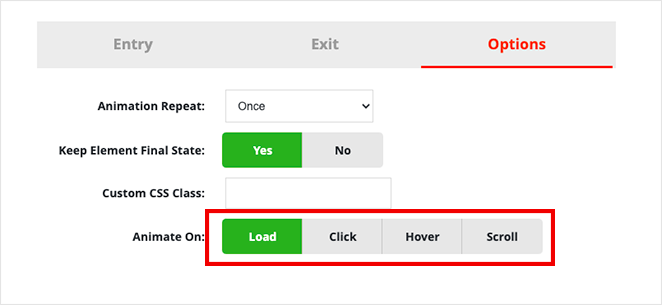
Successivamente, puoi scegliere il ritardo e la durata del tempo e quando vuoi che appaia l'animazione. Puoi anche eseguire l'animazione su caricamento, clic, passaggio del mouse o spostamento dello scorrimento.

Quando sei soddisfatto delle impostazioni, fai clic sul pulsante Anima per vedere un'anteprima dell'animazione.
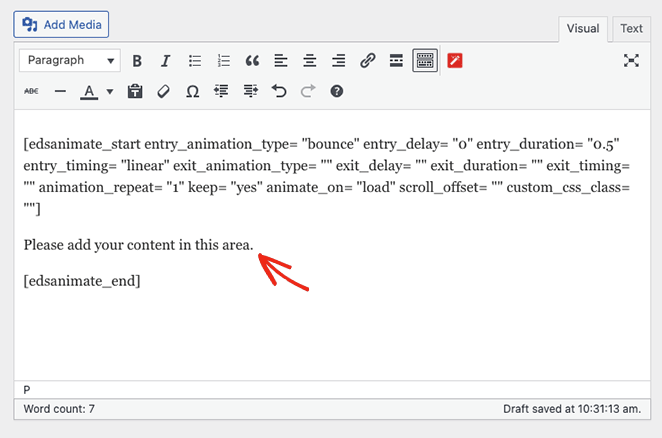
Quindi, fai clic sul pulsante Inserisci per aggiungere l'animazione al tuo post o pagina. Il plug-in aggiungerà uno shortcode con alcuni contenuti fittizi nell'editor dei post.

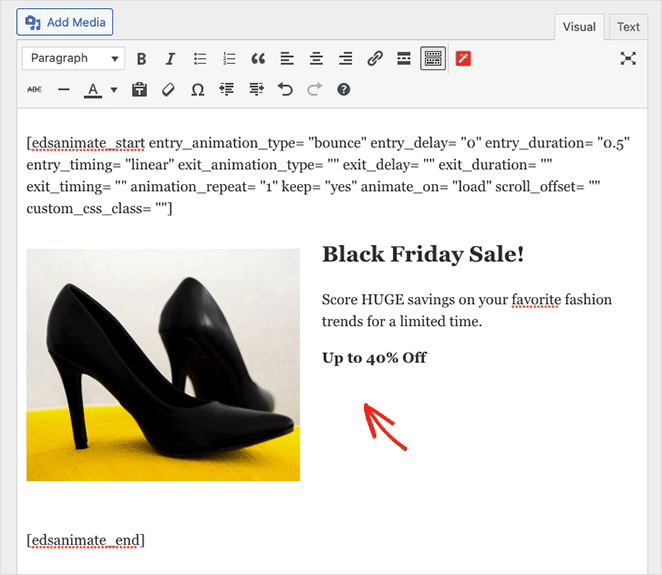
Puoi personalizzare e sostituire quel contenuto con titoli, immagini e testo personalizzato.

Ora puoi pubblicare le modifiche e visualizzare in anteprima il testo animato dal vivo sul tuo sito WordPress.
È tutto per ora.
Ci auguriamo che tu abbia trovato utile questo tutorial sulla creazione di animazioni di testo in WordPress. Potrebbe piacerti anche questa guida sulla creazione di una landing page dinamica in WordPress.
Grazie per aver letto. Seguici su YouTube, Twitter e Facebook per contenuti più utili per far crescere la tua attività.

