La regola del 60/30/10 ha reso il design del nostro sito Web infinitamente migliore
Pubblicato: 2023-04-10Ehi, sviluppatori e venditori di WordPress, siete alla ricerca di un principio di design che possa trasformare il vostro sito web in un capolavoro visivamente sbalorditivo?
Mentre lavoravo io stesso a un progetto di riprogettazione del sito web, mi sono imbattuto nella potente regola del 60/30/10, una tecnica semplice ma molto efficace per creare combinazioni di colori equilibrate e armoniose.
Unisciti a me mentre esploriamo la regola 60/30/10, i suoi vantaggi e come puoi applicarla per elevare il design del tuo sito web. Condividerò anche esempi reali di siti Web che hanno eseguito perfettamente questa regola e suggerirò strumenti e plug-in di WordPress per aiutarti a implementare facilmente la regola 60/30/10.
Quindi tuffiamoci nel mondo dell'armonia e dell'equilibrio dei colori.
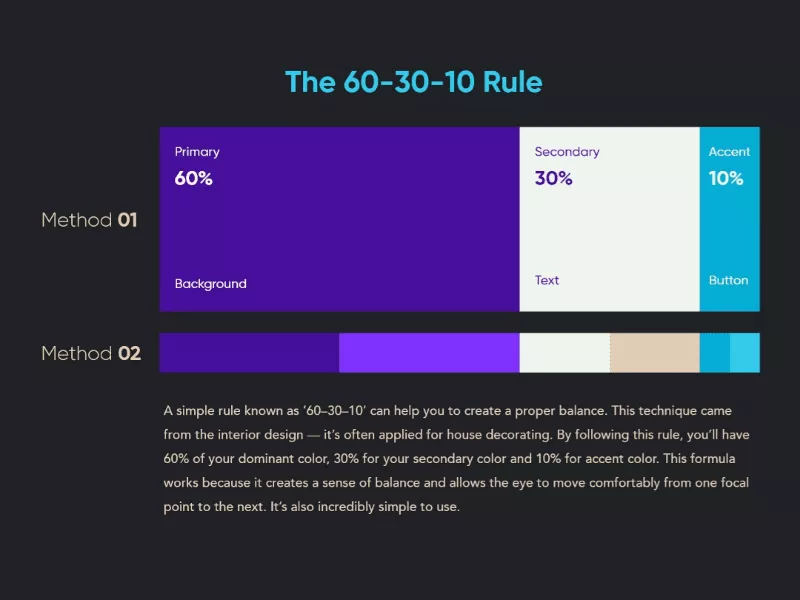
Qual è la regola del 60/30/10?
La regola 60/30/10 è un principio collaudato nel design che suggerisce di dividere l'uso del colore in tre proporzioni distinte:
60% per il colore dominante, 30% per il colore secondario e 10% per il colore principale.
La regola promuove un equilibrio visivamente accattivante nel tuo design, creando una gerarchia che guida l'occhio dell'utente attraverso il contenuto.
Ha avuto origine nel mondo dell'interior design ma è stato applicato nel web design con grande efficacia.

Vantaggi dell'applicazione della regola del 60/30/10
Progettare un sito web che sarà ricordato dai visitatori è difficile. Le persone sono esposte a così tanti contenuti online che stiamo tutti lottando per un po' della loro attenzione.
Ma quante volte hai riconosciuto un marchio o un'azienda basandoti esclusivamente sulla sua combinazione di colori?
Ecco perché è così importante ottenere il colore giusto nel tuo design.
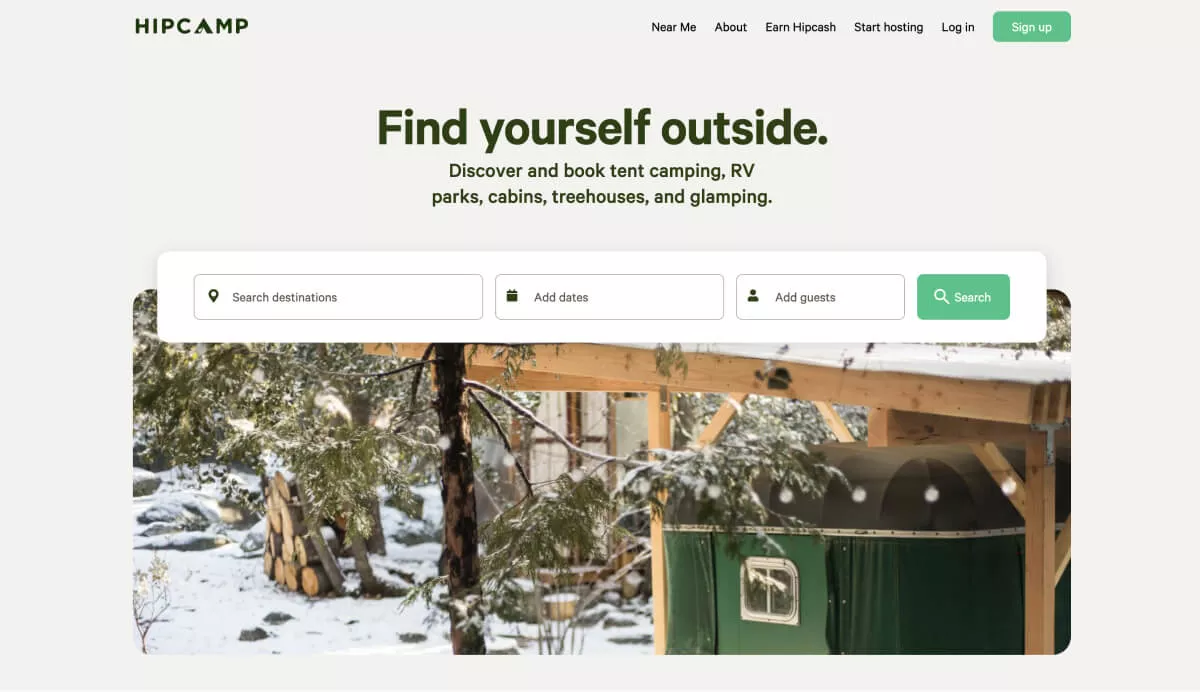
Diamo un'occhiata al sito web di Hipcamp come esempio.

Migliorare l'appeal visivo
Una combinazione di colori ben bilanciata migliora il valore estetico del tuo sito web, rendendolo più attraente per gli utenti e lasciando un'impressione duratura.
Hipcamp lo fa con il suo sfondo grigio chiaro e gli accenti verdi che rappresentano la natura, così come le immagini che si adattano al tema e alla combinazione di colori.
Migliorare l'esperienza dell'utente
Una chiara gerarchia e una struttura visiva rendono più facile per gli utenti navigare e trovare informazioni sul tuo sito web, riducendo la frustrazione e migliorando la loro esperienza complessiva.
Nota come i tuoi occhi iniziano sul testo "Trova te stesso fuori" che ti dice perché sei qui e si distingue grazie al colore verde e al testo in grassetto. Quindi segui la pagina fino al testo più piccolo e al campo di ricerca, che è l'azione che vogliono che tu intraprenda.
Rafforzare l'identità del marchio
L'uso coerente del colore rafforza l'immagine del tuo marchio e aiuta gli utenti a riconoscere il tuo sito Web e la tua azienda, aumentando la fiducia e la lealtà.
Come accennato in precedenza, il verde del loro logo viene utilizzato in tutto il testo principale e crea una connessione con l'identità incentrata sulla natura del marchio.
Aumentare il coinvolgimento degli utenti
Un sito Web visivamente piacevole incoraggia gli utenti a esplorare ulteriormente e interagire con i tuoi contenuti, generando più conversioni e entrate.
Seguendo l'esperienza utente di cui sopra, il sito Web ti conduce dolcemente nei campi di ricerca, invitandoti a interagire con esso.
Semplificare le decisioni di progettazione
La regola 60/30/10 fornisce un quadro chiaro per effettuare scelte di progettazione, semplificare il processo e ridurre la probabilità di incoerenze di progettazione.
I progettisti del sito Web di Hipcamp avrebbero potuto facilmente utilizzare più colori per rendere il loro sito più unico, ma lo hanno mantenuto semplice, pulito e coerente.
Come applicare la regola del 60/30/10 nel design del tuo sito web
Ho scoperto che affrontare la regola in 3 passaggi mi ha aiutato a semplificare il processo, dalla selezione del colore al completamento dell'intero design del sito web.
1. Scegli la tavolozza dei colori e applica le proporzioni
Il 60%
Inizia selezionando un colore accento dominante che rappresenta il tuo marchio. Questo verrà utilizzato per aree ampie come gli sfondi, quindi è in genere bianco, nero o variazioni di uno di essi.
Il 30%
Il colore secondario dovrebbe completare il colore dominante senza risaltare. Potrebbe essere utilizzato in aree come intestazioni e barre laterali.
Il 10%
Infine, il colore di accento è il colore che attira l'attenzione dei visitatori dove lo vogliamo sulla pagina. Pensa agli elementi di invito all'azione o al testo importante.
Tieni presente l'accessibilità del sito web quando prendi queste decisioni. Assicurati che i colori che scegli abbiano un contrasto sufficiente per la leggibilità.
Puoi utilizzare la teoria dei colori e strumenti come Coolors o Adobe Color per guidare le tue scelte.
2. Testare e regolare
Rivedi il tuo design e regola le proporzioni del colore se necessario.
Raccogli feedback da utenti e colleghi per assicurarti che il tuo design sia visivamente accattivante e facile da navigare.
Un altro buon consiglio che ho ricevuto da un designer anni fa è stato quello di alzarsi in piedi, allontanarsi di due metri dallo schermo e guardare di nuovo il proprio lavoro.
Le aree e i colori giusti risaltano?
3. Rimani coerente
Applica la regola 60/30/10 in modo coerente su tutto il tuo sito web per rafforzare l'identità del tuo marchio e fornire un'esperienza utente coerente.
Oltre al tuo sito web, applicare la stessa regola al tuo altro materiale di marketing ti aiuterà ancora di più.
Disclaimer
Quando il tuo sito web è ricco di immagini, rende più difficile applicare questa regola in modo efficace. In tal caso, attenersi a una tavolozza di colori più neutra aiuterà il colore dell'accento a risaltare maggiormente.

Esempi del mondo reale
Una volta che lo vedrai implementato nel mondo reale, capirai perché è così efficace e quanto può giovare al tuo prossimo design del sito web.
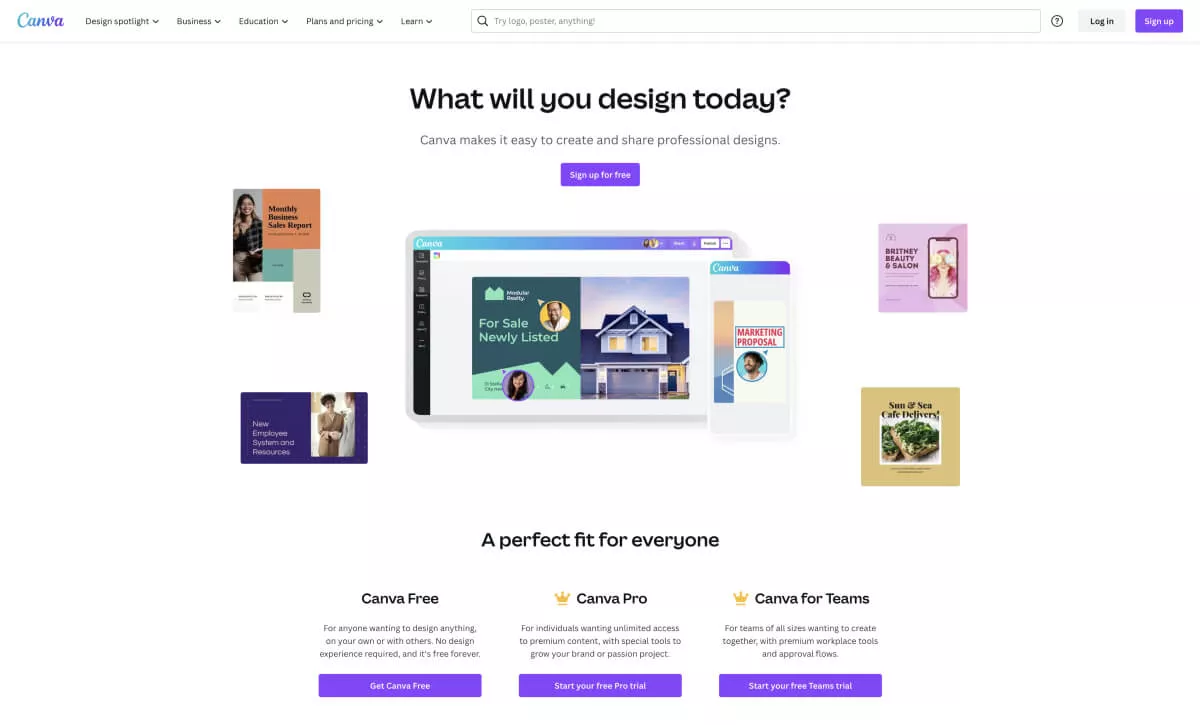
Canva

Essendo uno strumento di progettazione stesso, ti aspetteresti che Canva lo faccia bene e non deludono.
Hanno il bianco come colore dominante per il 60% e il viola come colore principale per il 10%. L'altro 30% è blu, ma l'hanno utilizzato per creare profondità nei loro progetti variando la tonalità del blu su diverse pagine e in diverse sezioni.
Alice scrive copia

Il sito Web di Alice Writes Copy è un perfetto esempio della regola 60/30/10 implementata con una strategia di colori più scuri. Il blu scuro rappresenta il 60% del colore dominante, mentre il grigio è il colore secondario e il pesca è il colore principale.
Qualcosa che vale la pena notare qui è che anche se l'immagine occupa gran parte della sezione dell'eroe, il designer ha mantenuto il bilanciamento del colore sulla pagina utilizzando colori più chiari e naturali nella foto.
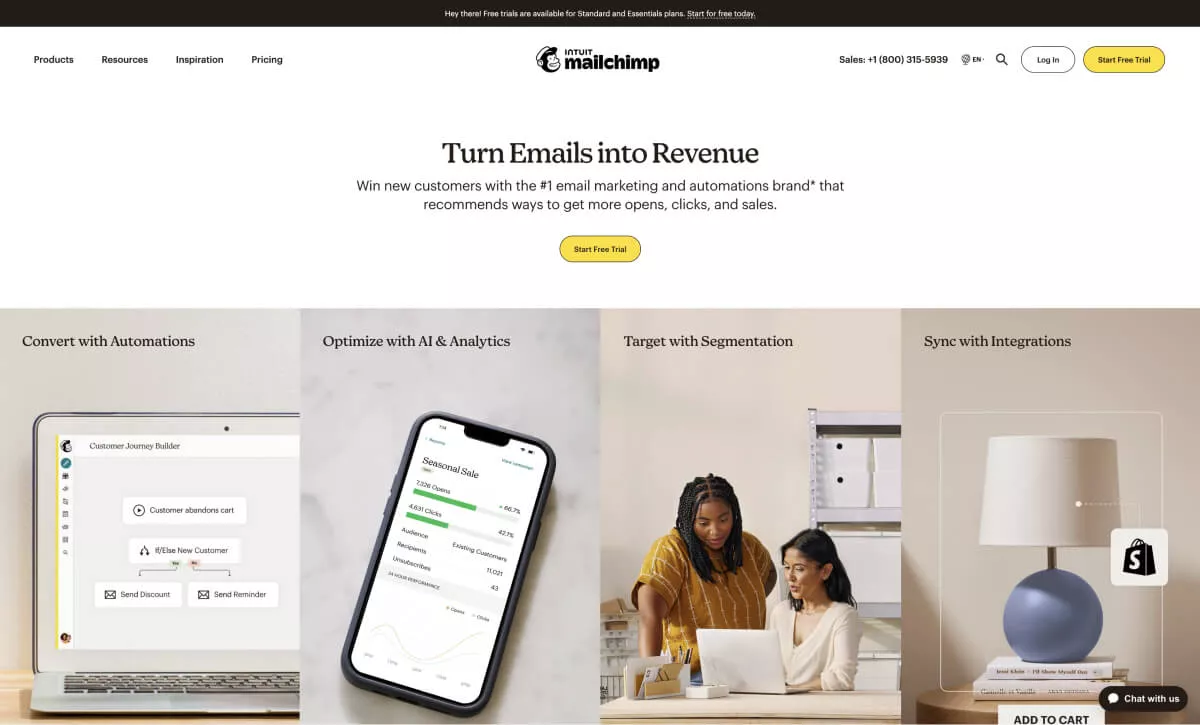
MailChimp

MailChimp è un sito Web che molti di noi hanno visitato e, anche se le opinioni sul loro servizio variano, non possiamo criticare il design della loro home page. Nota come il bianco costituisce la maggior parte della sezione dell'eroe con i toni naturali delle immagini sottostanti come "colore" secondario e giallo come colore di accento.
Ancora una volta, sebbene le immagini siano una parte importante del design, nessuna delle foto utilizzate è prepotente. Piuttosto, si adattano perfettamente al design e completano il resto dei colori.
Riflettore

Ok, questo è un esempio distorto poiché Spotlight è il nostro plug-in di WordPress e abbiamo progettato il suo sito Web internamente. Tuttavia, è un ottimo esempio di questa regola in azione.
Il bianco rimane il colore dominante più popolare per il 60%, mentre abbiamo utilizzato un azzurro per il 30% di colore secondario e il rosso del marchio come colore di accento per il 10%.
Rinnovare il tuo sito web con la regola 60/30/10
Potresti pensare di non voler riprogettare l'intero sito WordPress, il che è comprensibile, ma ci sono ancora modi per applicare la regola 60/30/10 al tuo design esistente.
Se stai utilizzando un costruttore di siti Web come Elementor, la sua opzione Colori globali è un ottimo modo per regolare una combinazione di colori senza toccare i layout stessi.
Lo stesso vale per Beaver Builder con la sua tavolozza di colori e per GeneratePress con i suoi colori globali. Lo stesso si può dire per quasi tutti i page builder e i plug-in di blocco.
Se non stai utilizzando un plug-in di blocco o un page builder e non vuoi toccare alcun codice CSS, ti consigliamo di dare un'occhiata alla nostra recensione di CSS Hero.
Concludendo: padroneggia la regola del 60/30/10
Incorporando la regola 60/30/10 nel design del tuo sito web, puoi migliorare significativamente il suo appeal visivo, l'esperienza dell'utente e l'efficacia complessiva.
Segui le linee guida delineate in questo articolo e sfrutta gli strumenti consigliati e i plug-in di WordPress per creare siti Web straordinari, equilibrati e accattivanti.
Se sei interessato a saperne di più sulla regola del 60/30/10 e su altre strategie di design, considera di guardare alcuni dei video su YouTube o di iscriverti a corsi di design su siti web come Udemy o Skillshare.
Infine, se stai progettando anche interfacce utente per i prodotti, la regola può essere applicata anche lì. Dai un'occhiata all'esempio nel video qui sotto.
Non dimenticare di esplorare altre risorse su WPMayor, come questa guida sulla clonazione del design di un sito web.
Ora è il momento di sperimentare e ripetere fino a raggiungere il perfetto equilibrio di colori per il tuo sito.
