Il tema Beaver Builder è ora ancora più personalizzabile!
Pubblicato: 2015-06-24Sconto del 25% sui prodotti Beaver Builder! Affrettati, i saldi finiscono... Scopri di più!


La prossima versione del tema Beaver Builder è ora in versione beta e pronta per essere provata! Questa versione racchiude 25 nuove impostazioni di personalizzazione, 14 nuove azioni e 2 nuovi filtri che rendono il tema Beaver Builder ancora più personalizzabile di prima. I membri Pro e Agency possono accedere al proprio account e scaricare una copia da testare oggi stesso.
Quando abbiamo creato per la prima volta il tema Beaver Builder, il nostro obiettivo era limitare il più possibile le impostazioni di progettazione mantenendolo comunque altamente personalizzabile. Ciò significava che dovevamo capire per te alcune cose, come il colore del testo nella barra di navigazione in base al colore di sfondo che hai scelto. Per alcuni ha funzionato bene, ma il feedback che abbiamo ricevuto nell'ultimo anno è stato che gli utenti desiderano un maggiore controllo sul proprio design tramite il personalizzatore.
Questo aggiornamento è il nostro primo tentativo di esporre più impostazioni di progettazione, tuttavia, ci impegniamo comunque a mantenere le cose il più semplici possibile. Abbiamo dovuto riprogettare parte della logica del personalizzatore per questo aggiornamento per consentire valori definiti dall'utente anziché valori generati automaticamente. Adesso abbiamo la possibilità di aggiungere altre impostazioni, quindi se non vedi qui un'impostazione che speravi potesse essere inserita, faccelo sapere e la esamineremo per un aggiornamento futuro.
Dato che abbiamo dovuto riprogettare parte della logica del personalizzatore, ci sono alcune cose di cui gli utenti esistenti devono essere consapevoli.
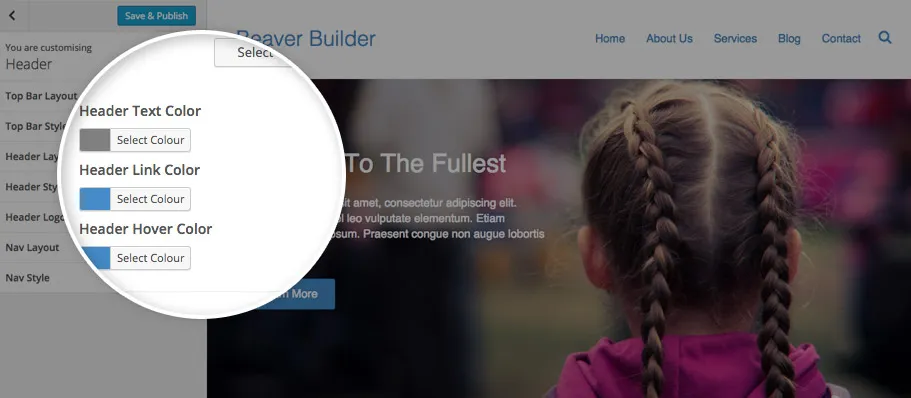
Ora che abbiamo cose come la nuova impostazione Colore collegamento navigazione , non la genereremo più per te. Se scegli un valore predefinito, inseriremo comunque il valore appropriato per te, ma se cambi il colore di sfondo, è possibile che ora dovrai scegliere un colore adatto per i collegamenti di navigazione. Ciò vale anche per altre sezioni come la barra superiore, l'intestazione e il piè di pagina.
Prima di questo aggiornamento, i menu a discesa nella navigazione assumevano il colore del testo e dello sfondo dell'area del contenuto principale. Nel tentativo di mantenere le cose semplici (escludendo le opzioni di stile per i menu a discesa) potremmo aver preso una decisione che non aveva molto senso.
Ora che hai il controllo esplicito su tutti i colori di navigazione, aveva senso che i menu a discesa lo selezionassero. Nei nostri test, abbiamo scoperto che nella maggior parte dei casi va bene e non porta ad alcun problema. Tuttavia, se così fosse, faccelo sapere nei forum e vedremo cosa possiamo fare.
Come accennato in precedenza, non generiamo più automaticamente i colori del testo per te. Quando aggiorni, verrà eseguita la logica che esaminerà le tue impostazioni esistenti e inserirà le nuove impostazioni per te. Lo svantaggio è che la vecchia logica utilizzava l'opacità durante la generazione dei colori, ma la nuova logica non lo fa perché lasciamo a te la scelta del colore esatto. Pertanto, potresti notare che il testo di navigazione sarà un po' più scuro (o più luminoso) la prossima volta che accedi al Customizer.
Quando aggiorni il tuo tema a questa versione, non devi preoccuparti che eventuali modifiche immediate abbiano effetto sul tuo sito. Noterai solo eventuali modifiche minori che potrebbero essersi verificate la prossima volta che accedi al Customizer.
Ecco un elenco delle 25 nuove impostazioni che abbiamo aggiunto al personalizzatore per il tema Beaver Builder. Per riassumere, abbiamo aggiunto la possibilità di modificare il testo, i collegamenti e i colori al passaggio del mouse per ciascuna sezione della pagina, aggiunto le impostazioni dell'immagine di sfondo a ciascuna sezione della pagina e aggiunto un'impostazione per scegliere un'icona ad hamburger per l'interruttore di navigazione mobile invece del pulsante del menu .
Oltre alle nuove impostazioni, abbiamo anche aggiunto 14 nuove azioni che ti consentono di inserire codice personalizzato in molte parti del tema Beaver Builder che in precedenza dovevi sovrascrivere in un tema figlio. Ad esempio, supponiamo che tu voglia inserire pulsanti di condivisione social personalizzati sotto il meta post dopo il titolo del post. Ora puoi farlo con l'azione fl_post_top_meta_close in questo modo...
function my_post_top_meta_close() { // Enter you social button code here... } add_action( 'fl_post_top_meta_close', 'my_post_top_meta_close' );Ecco l'elenco delle nuove azioni. Puoi anche leggerli in dettaglio nella pagina Riferimento all'azione del tema.
Infine, oltre alle nuove azioni, abbiamo aggiunto due nuovi pratici filtri di cui puoi leggere in dettaglio nella pagina di riferimento del filtro tema. Per riassumere rapidamente, il filtro fl_social_icons ti consentirà di riorganizzare l'ordine delle icone social o aggiungerne di tue, mentre il filtro fl_nav_toggle_text ti consentirà di modificare il testo (o l'icona) visualizzato sul pulsante di attivazione/disattivazione della navigazione mobile.
Stiamo effettuando una beta per questa versione poiché cambia alcune cose che ci sentiamo più a nostro agio nel lasciare che le persone testino prima di rilasciarla in libertà. Se tutto va secondo i piani, pubblicheremo questa versione per gli aggiornamenti remoti nella tua dashboard la settimana del 6 luglio. Nel frattempo, sentiti libero di scaricarlo dall'area del tuo account, divertiti con le nuove impostazioni e facci sapere se hai feedback!
Nel caso te lo fossi perso, il team di Favolla ha collaborato con noi per sviluppare alcune nuove fantastiche funzionalità per Beaver Builder. Hanno già terminato due nuovi moduli (Post Slider e Post Carousel) che speriamo di rilasciare più o meno contemporaneamente al rilascio del tema. Stanno anche lavorando su un nuovo modulo che sono davvero entusiasta di offrirti molto presto, il modulo Menu!
Una volta rilasciata la prossima versione del tema, ci immergeremo nell'attesissimo sviluppo dei "Modelli collegati". Molto presto pubblicherò anche un altro post sulla tabella di marcia che dettaglia gran parte di ciò che abbiamo pianificato per i prossimi sei mesi circa. Nel frattempo, facci sapere cosa ne pensi dell'ultimo aggiornamento del tema o se hai domande nei commenti qui sotto.
Tutto questo è eccezionale, voi ragazzi continuate a migliorare sempre di più. In effetti sei così bravo che vorrei tenerti segreto!
Ciao, l'aggiornamento sembra fantastico. Il fatto che si tratti di un tema molto leggero è fantastico perché consente ai clienti di dilettarsi senza rompersi troppo e lascia ampio spazio alle personalizzazioni da effettuare con codice personalizzato. Spero che questa filosofia continui!
Avevo una domanda: è possibile collegare e registrare nuove opzioni di personalizzazione con il tema figlio?
Ad esempio, se volessi aggiungere la mia sezione che ha modificato la "larghezza del bordo del piè di pagina" o qualcosa del genere, posso farlo tramite un tema figlio?
Ragazzi, diventate sempre più fantastici. Adoro il tema del costruttore di castori. Le nuove modifiche aiuteranno sicuramente. Sono davvero felice di aver investito nel tuo prodotto perché si è ripagato ancora e ancora.
È fantastico... Quasi pronto per lasciare al 100% tutti gli altri temi e framework. Continuate così.