Il modulo Menu è ora in versione beta!
Pubblicato: 2015-08-04Sconto del 25% sui prodotti Beaver Builder! Affrettati, i saldi finiscono... Scopri di più!


Oggi abbiamo rilasciato ufficialmente i nuovi moduli post che sono stati in beta nelle ultime due settimane, nonché una beta del nuovo modulo Menu. Se non l'hai già fatto, accedi al tuo account per scaricare l'ultima beta e provare il modulo Menu!
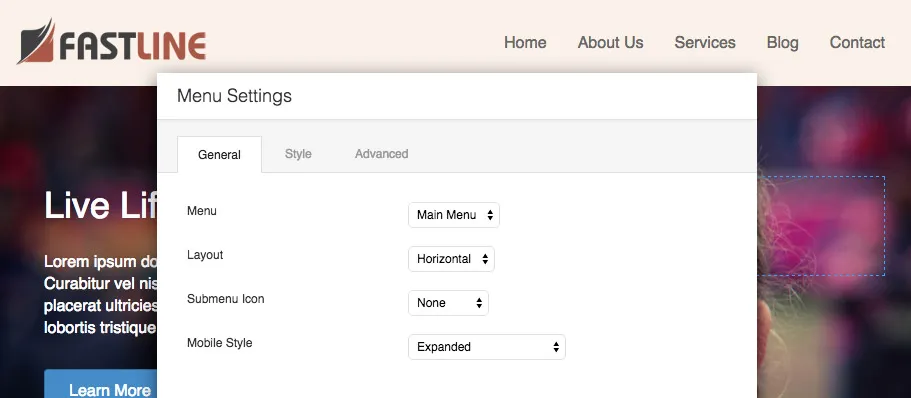
Come il widget Menu personalizzato integrato, il modulo Menu ti consente di selezionare uno dei menu creati in Aspetto > Menu da inserire nei tuoi layout. È qui che le somiglianze finiscono poiché il modulo Menu ti consente di fare molto di più con le opzioni per il layout, lo stile e la visualizzazione reattiva dei tuoi menu.
Il modulo Menu viene fornito con quattro diverse opzioni di layout per i tuoi menu. Tali opzioni includono...
Il modulo Menu è inoltre dotato di una manciata di opzioni di stile che ti consentono di creare una serie di design di menu unici e diversi. Queste opzioni includono lo stile per cose come i colori del testo, le dimensioni dei caratteri, i colori dello sfondo e l'allineamento generale dei menu. Assicurati di controllare la scheda Stile nelle impostazioni del modulo Menu per vedere tutte le opzioni disponibili.
Oltre a consentirti di creare un menu personalizzato potenziato, il modulo Menu è perfetto anche su schermi di dimensioni più piccole come quelli dei dispositivi mobili. Nella scheda generale troverai un'opzione intitolata Stile mobile che ti consente di personalizzare l'aspetto del tuo menu su schermi di dimensioni più piccole. Tali opzioni includono...
Come accennato nel mio post precedente, i periodi beta dureranno circa due settimane a patto che non si verifichino grossi problemi. Se tutto andrà secondo i piani, il modulo Menu dovrebbe essere rilasciato ufficialmente nella settimana del 17 agosto.
Sono felice di annunciare che i modelli di righe/moduli standard e globali vengono ora testati internamente dal team! Se tutto va bene, speriamo di rilasciare una beta privata la prossima settimana e una beta pubblica la settimana successiva. Oltre ai modelli di righe/moduli, abbiamo anche iniziato a lavorare sull'implementazione di un nuovo selettore di colori che ha la capacità di salvare i colori predefiniti, oltre a cercare soluzioni per aggiungere il supporto Genesis a Beaver Builder.
Come sempre lascio a voi la parola. Non esitare a farci sapere nei commenti qui sotto cosa pensi del nuovo modulo Menu, se hai feedback su come potremmo migliorarlo o se riscontri problemi.
Alla prossima, buona costruzione!
Come funzionerà se utilizziamo Dynamik Website Builder?
Eccezionale. Mentre lavori sul menu, potresti prendere in considerazione l'aggiunta di un'impostazione per controllare il canale alfa in modo che le intestazioni del menu possano essere trasparenti (non sono sicuro di averlo detto bene, capisci cosa intendo?). Mi piacerebbe rendere trasparenti i navigatori delle intestazioni. È in lavorazione? Grazie.
sarebbe bello se ci fosse la possibilità di scegliere quale livello del menu mostrare. Ad esempio, se voglio mostrare solo i sottomenu (pagine di 2° livello), avrò questa opzione?
Se utilizzo il modulo menu per creare il menu per il mio sito, c'è un modo per farlo apparire su tutte le pagine/post? Posso creare una riga globale con il menu al suo interno e aggiungerla manualmente a ciascuna pagina, ma non sembra esserci un modo per aggiungerla alle pagine di post/categoria, ecc.
Il modulo è fantastico, ma qualcuno sa perché lo ottengo utilizzando il modulo menu anziché il titolo della pagina? : #26 (senza titolo)
Davvero fantastici, tutti voi! Buon lavoro.
Armeggiando con il modulo menu mentre scrivo questo. Fin qui tutto bene! Funziona come previsto.
Adoro il tuo ciclo di rilascio.