I nuovi moduli post sono qui!
Pubblicato: 2015-07-21Sconto del 25% sui prodotti Beaver Builder! Affrettati, i saldi finiscono... Scopri di più!


Sono entusiasta di annunciare che i nuovi moduli post sono stati completati e ora sono pronti per il beta testing! Questi includono il modulo Post Carousel e il modulo Post Slider che sono stati creati per integrare il modulo Post esistente.
Questa è la prima uscita del team Favolla e una delle tante in arrivo che siamo entusiasti di presentarvi. I membri attuali possono accedere al proprio account per scaricare l'ultima beta del plug-in Beaver Builder.
Questa versione segna la prima volta che rilasciamo una versione beta del plugin Beaver Builder. Lo abbiamo già fatto con il tema in passato, ma ora che abbiamo apportato alcuni piccoli miglioramenti all'infrastruttura del sito, rilasceremo spesso anche versioni beta del plugin.
Il nostro piano per il futuro è di pubblicare tutte le principali funzionalità/miglioramenti come versioni beta per una o due settimane con una versione principale come la 1.6.1. Funzionalità/miglioramenti minori e correzioni di bug verranno rilasciati immediatamente con una versione minore come 1.6.1.1.
Tieni presente che con le versioni beta cerchiamo principalmente di eliminare i bug, ma siamo aperti al tuo feedback. Faremo del nostro meglio per implementare eventuali miglioramenti in base al feedback durante il periodo beta, ma non possiamo fare alcuna promessa.
Tieni d'occhio i registri delle modifiche e il nostro blog per informazioni sulle ultime versioni beta. C'è molto da fare!
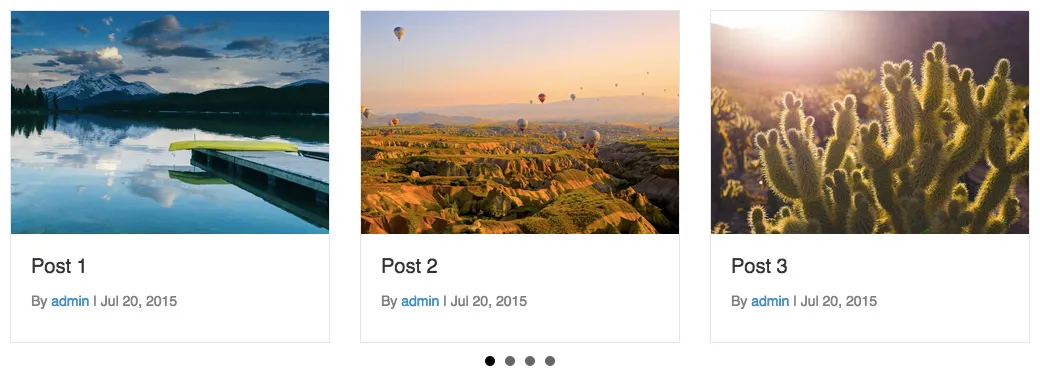
Il modulo Post Carousel è dotato di una serie di impostazioni diverse che ti consentono di creare diversi layout di carosello per i tuoi post. Come il modulo Post, viene fornito con una scheda delle impostazioni del contenuto (ovvero il generatore di loop) che ti consente di inserire il contenuto dai tuoi post (e tipi di post personalizzati) in base a una serie di criteri diversi.
Di seguito troverai uno screenshot del layout della griglia predefinito per il modulo Post Carousel, nonché il layout della galleria che ha la capacità di creare caroselli senza soluzione di continuità che vanno da un bordo all'altro e mostrano le informazioni del post al passaggio del mouse. Per ottenere questi diversi layout, tutto ciò che devi fare è regolare l'impostazione Layout nella scheda Dispositivo di scorrimento. Potrebbe anche essere necessario controllare l'impostazione Spaziatura post in Layout > Post per creare un aspetto uniforme.


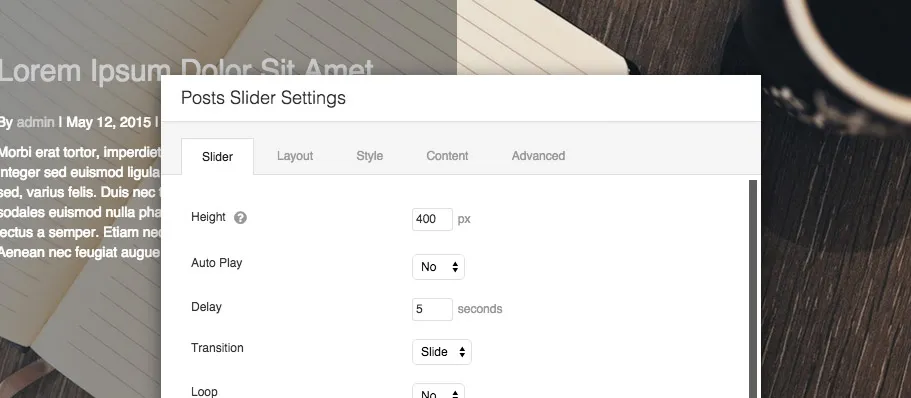
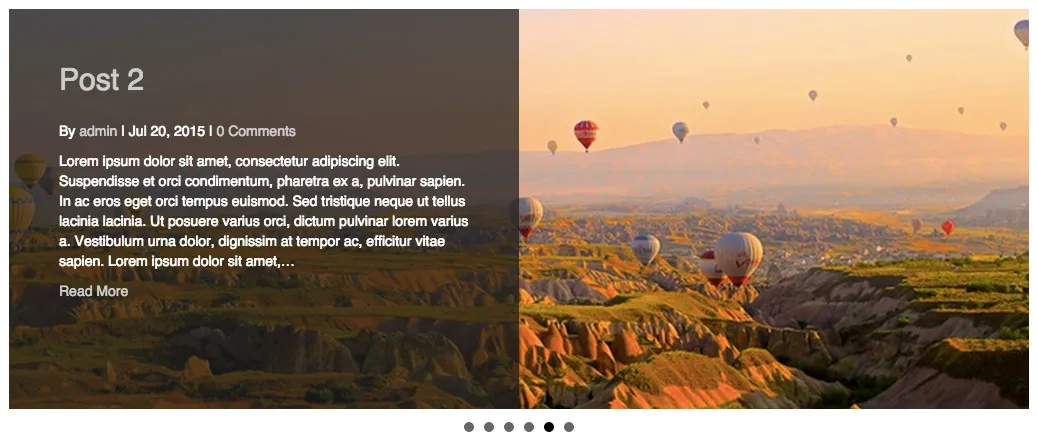
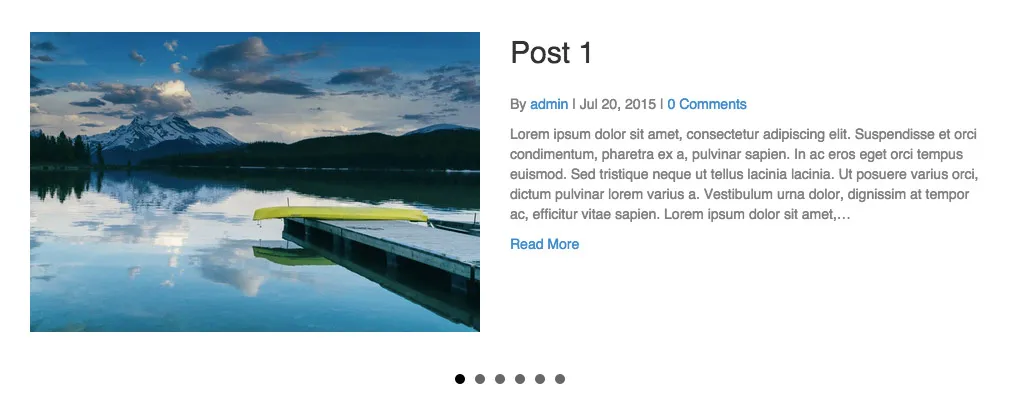
Come il modulo Post Carousel, il modulo Post Slider è dotato di una serie di impostazioni diverse che ti consentono di creare diversi layout di slider per i tuoi post, inclusa la scheda delle impostazioni del contenuto.
Di seguito troverai gli screenshot del layout predefinito con il testo del post sovrapposto all'immagine in primo piano, nonché un layout con il testo del post accanto all'immagine in primo piano. Per ottenere questi diversi layout, tutto ciò che devi fare è regolare l'impostazione Immagine in Layout > Immagine in primo piano.


Sono felice di dire che lo sviluppo della possibilità di salvare modelli di righe e moduli è a buon punto! La versione attuale di questa funzionalità è quasi terminata e stiamo per iniziare a lavorare sulla possibilità di salvare righe e moduli come modelli globali. Tieni gli occhi aperti per la versione beta di questa tanto attesa funzionalità nelle prossime settimane.
Come sempre lascio a voi la parola. Non esitare a farci sapere su cosa vorresti vederci lavorare prossimamente e cosa ne pensi di ciò su cui stiamo lavorando finora nei commenti qui sotto.
Come funziona con i tipi di post personalizzati che contengono campi personalizzati? il modulo raccoglie anche questi campi personalizzati da visualizzare nel carosello?
Ciao, provo a creare un modello per creare post di una pagina di dettagli personalizzata, in che modo è possibile collegarsi come pagina di post predefinita per il post?
Grazie max
Il problema più grande è che un modulo come il post slider non mostra le immagini allegate di una galleria CPT o di qualsiasi altro supporto CPT.
Quindi, ad esempio, non posso mostrare uno slider di immagini di una proprietà immobiliare.
È possibile aggiungere l'opzione per rimuovere i titoli dei post? In questo modo è possibile visualizzare solo le immagini dei post correlati.
Sembra tutto fantastico! Non vedo l'ora di provarlo.