La guida rapida all'uso del debugger di Facebook per correggere le immagini di WordPress
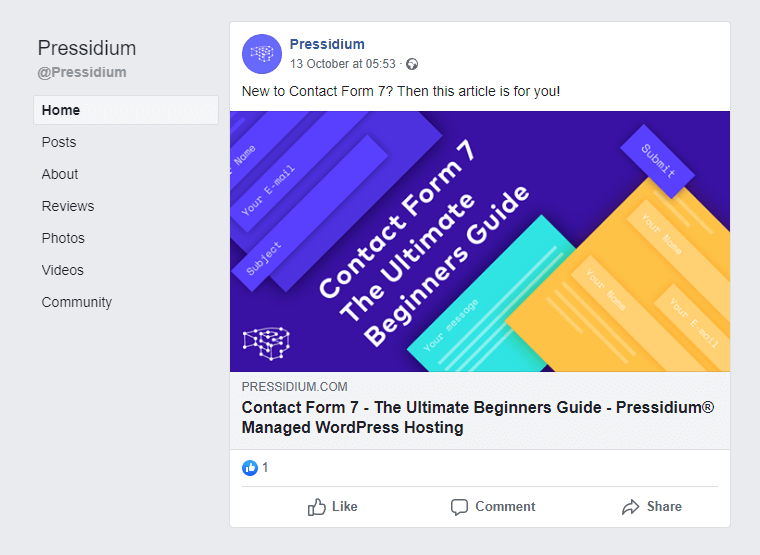
Pubblicato: 2019-10-29È un problema incredibilmente irritante... hai scritto un post fantastico da inserire nel tuo blog WordPress, creato con cura un'immagine in primo piano per il post e alla fine l'hai pubblicato. È giunto il momento di condividerlo con il mondo su Facebook. Copia il link per la pagina, scrivi una descrizione spiritosa e incolla il link su Facebook. Pochi istanti dopo viene visualizzata un'anteprima del collegamento. Ma aspetta... mostra l'immagine e la descrizione completamente sbagliate! Cosa sta succedendo? La buona notizia è che questo è un problema comune. La notizia ancora migliore è che può essere facilmente risolto utilizzando il debugger di Facebook.
Ecco come lo fai.
Qual è il problema e cosa c'entra il debugger di Facebook con esso?
Prima di poter utilizzare il debugger di Facebook per risolvere il problema della visualizzazione errata dell'anteprima del collegamento, dobbiamo capire qual è il problema.
Quando condividi qualcosa su Facebook, Facebook controlla il link e dovrebbe recuperare le informazioni rilevanti per quella pagina. Quindi memorizza nella cache queste informazioni per l'uso in un secondo momento. Facebook esaminerà il contenuto della tua pagina e proverà a indovinare cosa sarebbe meglio visualizzare nell'anteprima del collegamento. Queste informazioni vengono quindi salvate sui server di Facebook e vengono utilizzate ogni volta che qualcuno crea un post su Facebook con un collegamento alla tua pagina.

Facebook raschia la tua pagina una volta e poi memorizza nella cache queste informazioni sui suoi server. Questa cache non viene aggiornata per 30 giorni, quindi se apporti modifiche alla tua pagina entro quel lasso di tempo, queste modifiche non si rifletteranno nell'anteprima del tuo collegamento Facebook.
L'immagine e la descrizione errate possono verificarsi anche quando Facebook non è riuscito a estrarre le informazioni corrette dalla tua pagina.
Quindi, in sintesi, l'anteprima del collegamento errato può essere visualizzata quando:
- Le informazioni sbagliate sono state raschiate sulla tua pagina da Facebook.
- La pagina è stata aggiornata ma le informazioni sulla vecchia pagina sono memorizzate nella cache da Facebook e tale cache non è stata aggiornata.
Possiamo risolvere entrambi questi problemi utilizzando due strumenti. Il plugin Yoast SEO e il debugger di Facebook.
Apri i meta tag del grafico
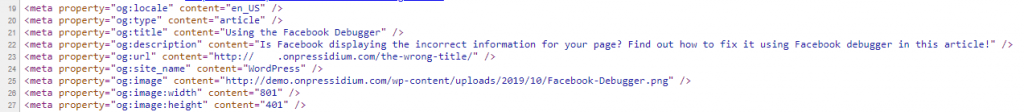
Come abbiamo visto sopra, uno dei motivi per cui le informazioni errate sono state visualizzate nell'anteprima del tuo collegamento su Facebook è che Facebook ha raschiato le informazioni errate sulla tua pagina. Piuttosto che fare affidamento su Facebook per capire cosa sarebbe meglio visualizzare nell'anteprima del collegamento, puoi dire a Facebook cosa visualizzare aggiungendo alcuni meta tag Open Graph all'intestazione della tua pagina.
I meta tag Open Graph contengono tutte le informazioni che Facebook potrebbe voler mostrare agli utenti sulla tua pagina web. In altre parole, dice a Facebook cosa stai condividendo.

Se stai utilizzando Yoast (o un plug-in di ottimizzazione della ricerca simile), le informazioni su Open Graph vengono automaticamente aggiunte alle intestazioni della tua pagina. Puoi modificare ciò che viene visualizzato sulla tua pagina da questi plugin. Quando sono stati aggiunti i meta tag Open Graph corretti, possiamo utilizzare il debugger di Facebook per dire a Facebook di eseguire nuovamente lo scraping della pagina in modo che aggiorni la cache con le informazioni corrette.
Utilizzo di Yoast per modificare i meta tag del grafico aperto
Il modo più semplice per modificare i meta tag di Open Graph è utilizzare il plugin Yoast SEO. Non solo questo è il plug-in numero 1 per aiutarti a ottimizzare il tuo sito Web in modo che si classifichi in modo efficace, ma ha anche uno strumento utile che semplifica la configurazione delle pagine del tuo sito Web per visualizzare le informazioni corrette per Facebook. Se non desideri utilizzare Yoast, prova il plug-in Open Graph e Twitter Card Tags.
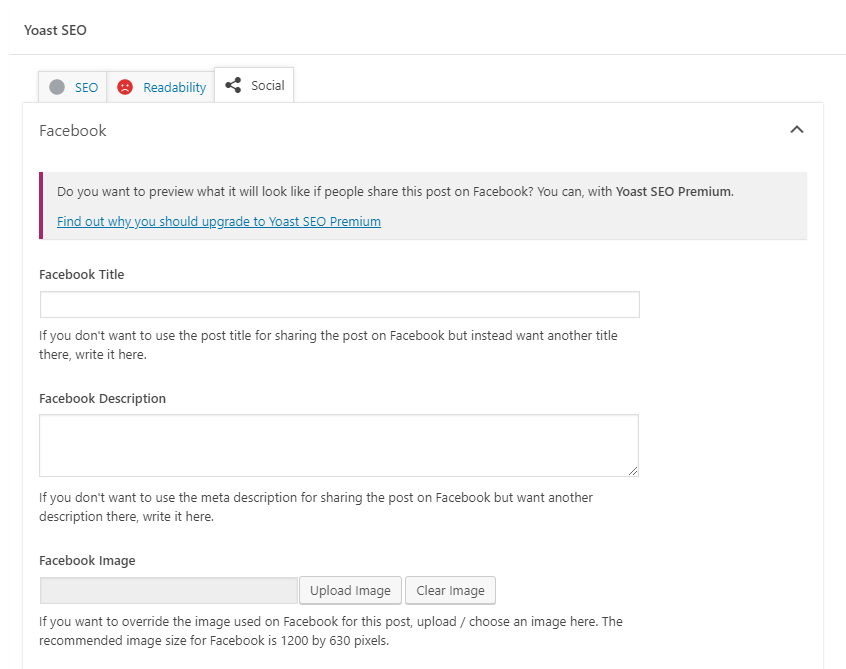
Per prima cosa, installa il plugin Yoast SEO (se non l'hai già fatto) e poi apri la pagina che vuoi condividere su Facebook. Scorri la pagina fino a trovare la scheda Yoast SEO. Vedrai una scheda all'interno di Yoast denominata "Social". Clicca su questo e avrai due opzioni. Uno per Facebook e uno per Twitter. Seleziona Facebook e vedrai quanto segue:

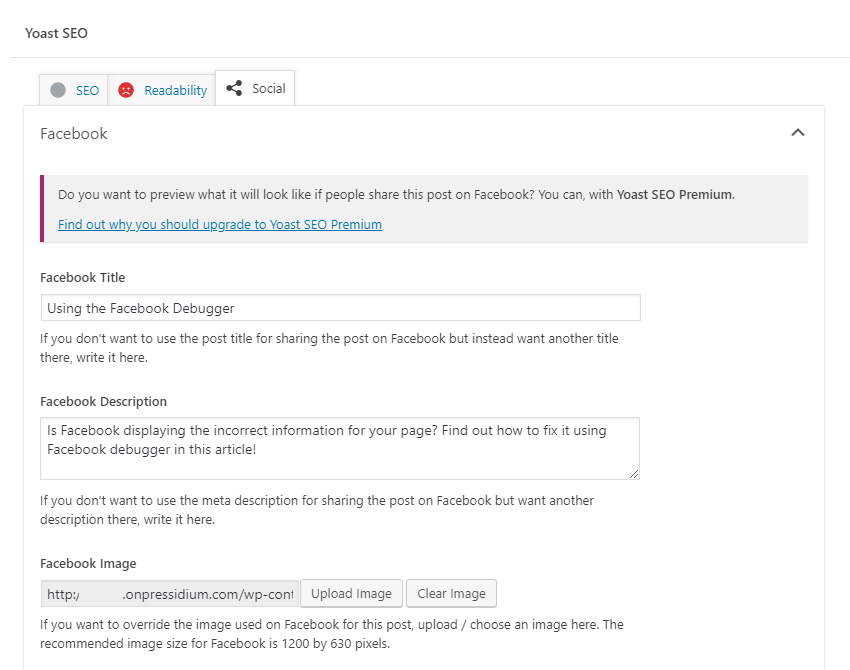
Yoast tenta di visualizzare automaticamente le informazioni Open Graph corrette per la tua pagina, ma non è sempre corretto. Invece di affidarti al loro sistema automatizzato per farlo, puoi compilare i campi di Facebook con i dettagli che desideri vengano visualizzati da Facebook insieme a un'immagine che desideri utilizzare. Quando hai finito, questo sarà simile a questo:

Fai clic su Aggiorna per inviare queste modifiche alla tua pagina in tempo reale e ora avrai le informazioni Open Graph corrette visualizzate nelle intestazioni del tuo sito web.

Svuota la cache di WordPress
Ci sono due lotti di cache che devono essere svuotati per visualizzare le informazioni corrette nell'anteprima del collegamento su Facebook. Il primo è la cache sul tuo sito web. Con così tanti plug-in di memorizzazione nella cache disponibili, dovrai dare un'occhiata alla tua configurazione e, se necessario, scavare nei file della guida del plug-in per scoprire come svuotare la cache.
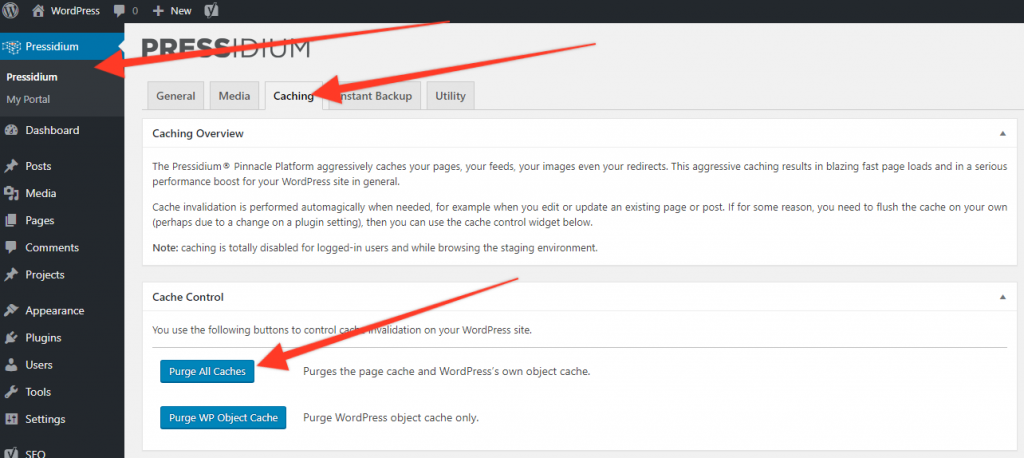
Se stai ospitando il tuo sito con Pressidium, puoi svuotare rapidamente la cache tramite il plug-in Pressidium che si trova proprio nella parte superiore del menu a sinistra.

Con la cache svuotata, ora puoi passare a svuotare la cache sui server di Facebook.
Utilizzo del debugger di Facebook
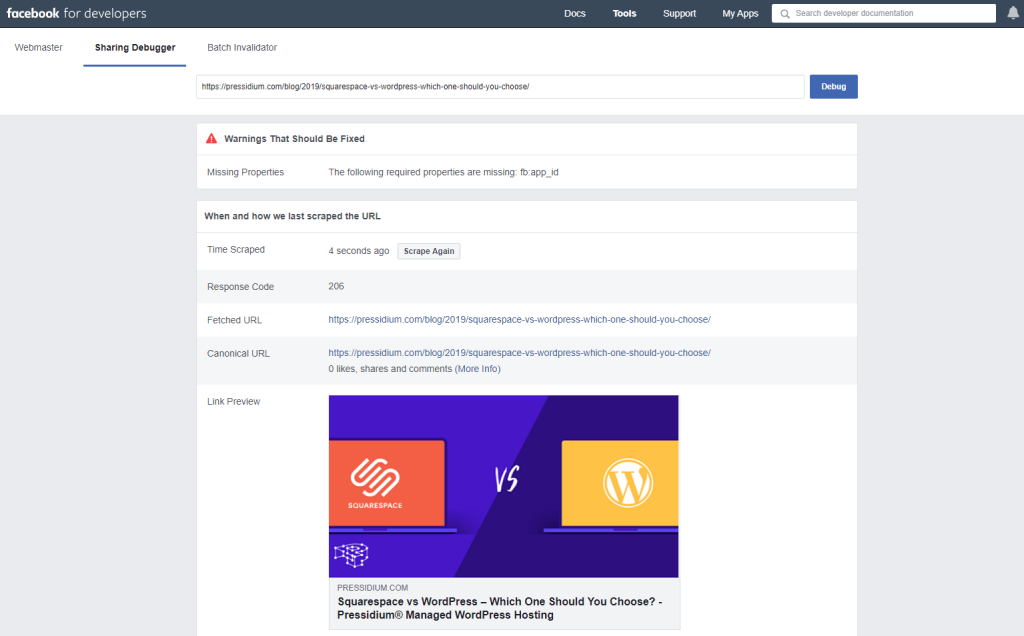
Le prime cose sono le prime e dobbiamo inizialmente vedere come Facebook sta attualmente "vedendo" la tua pagina. Per fare ciò, vai alla pagina del debugger di Facebook e quindi inserisci l'URL della tua pagina nello strumento. Fai clic su "Debug" e vedrai un riepilogo di come viene visualizzata la tua pagina insieme a un'anteprima del collegamento. Se questo è corretto, allora sei a posto in quanto questo è ciò che verrà visualizzato quando un link alla tua pagina viene condiviso su Facebook.

Se non è corretto, dovrai ricontrollare di aver configurato Yoast correttamente e di aver svuotato la cache del tuo sito web. Una volta fatto questo, fai clic su "Scrape di nuovo". Questo costringe Facebook ad aggiornare la sua cache. Questo dovrebbe ora mostrare le informazioni corrette! In caso contrario, non preoccuparti di premere "Scrape di nuovo" per la seconda o terza volta. A volte possono essere necessari un paio di tentativi per costringere Facebook a estrarre i dettagli corretti per la tua pagina.
Ulteriori suggerimenti per il debug di Facebook
Ci sono alcuni altri elementi che vale la pena conoscere nel caso in cui si verifichino altri problemi con il modo in cui viene visualizzata l'anteprima del collegamento.
Dimensione dell'immagine
Usa un'immagine che sia 1200 per 630px ove possibile. Questa è la dimensione ottimale per visualizzare un'immagine in un'anteprima del collegamento di Facebook. Se le proporzioni sono diverse, potresti trovare elementi della tua immagine "tagliati". Se desideri utilizzare un'immagine più grande, prova a mantenere queste proporzioni.
Se non riesci a vedere alcuna immagine visualizzata, assicurati che sia abbastanza grande. Se è più piccolo di 200px x 200px, Facebook non lo visualizzerà affatto.
'Fb:app_id' è mancante
Se dai un'occhiata allo screenshot del debugger di Facebook sopra, potresti notare che c'è un errore che dice "Proprietà mancanti: mancano le seguenti proprietà: fb:app_id"

Molte volte questo avviso può essere ignorato. Non influirà affatto sulla possibilità di condividere i post. Tuttavia, influisce sulla tua capacità di utilizzare i dati di Facebook Insights. Se questo è qualcosa che vuoi fare, ecco come correggere questo errore.
- Registrati per un'app Facebook su https://developers.facebook.com/docs/apps#register (dovrai convertire il tuo account Facebook in un account sviluppatore)
- Crea un'app su https://developers.facebook.com/apps, quindi copia il numero ID dell'app.
- Vai al tuo amministratore di WordPress e poi vai al plugin Yoast tramite il menu della barra laterale. Clicca su 'Social' e poi su 'Facebook'. Nella parte superiore, vedrai una sezione per il tuo ID app. Incollalo lì e salva.
- Puoi quindi svuotare la cache del tuo sito Web e quindi utilizzare il debugger di Facebook per raschiare nuovamente la tua pagina. Questo errore dovrebbe ora scomparire.
Pre-cache la tua Pagina con Facebook
Il nostro ultimo consiglio è di pre-cachere la pagina del tuo sito web con Facebook. La prima persona che condivide il tuo link su Facebook potrebbe non vedere un'anteprima del link. Questo perché Facebook deve ancora raschiare quella pagina (lo fa solo quando un collegamento è condiviso).
Per aggirare questo problema, puoi scegliere di eseguire Facebook Debugger su ciascuna delle tue pagine subito dopo averle pubblicate. Ciò significa che la pagina è ora memorizzata nella cache alla fine di Facebook e ciò significa che la prima persona che condivide la pagina o il post vedrà immediatamente l'anteprima del collegamento corretto. Ci vogliono solo pochi secondi per farlo e vale la pena considerare se hai una base di utenti attiva per il tuo sito Web e vuoi assicurarti che tutto funzioni perfettamente dall'inizio.
Riepilogo
L'utilizzo di Facebook Debugger è una vittoria facile e rara nel mondo digitale sempre più complesso di oggi! È uno strumento rapido ed efficiente da utilizzare. Ricorda solo di svuotare la cache del tuo sito Web e dovresti essere a posto. Buon debug di Facebook!
