20 suggerimenti per lo styling dei moduli WordPress | Prepara i tuoi moduli per la conversione
Pubblicato: 2018-11-13La pagina dei contatti è una parte essenziale di ogni grande sito web. In più di un modo: da questo dipendono un maggiore coinvolgimento e una migliore esperienza utente. Lo stile dei moduli WordPress, quindi, deve ricevere la stessa attenzione come altre parti del tuo sito web.
Agli utenti piace compilare un modulo ben progettato, ben organizzato e facile da capire. Inoltre, la progettazione di un modulo di contatto è abbastanza semplice se ti metti in contatto con lo strumento giusto.
Una progettazione di moduli prolifica ha bisogno di due cose: le informazioni che vuoi raccogliere dai visitatori e il design con cui vuoi impressionare i tuoi utenti. Per un sito HTML statico, devi creare il modulo di contatto manualmente mentre, in WordPress, puoi farlo in modo più efficiente.
Perché è necessario un buon modulo di contatto per il tuo sito web?
Per tutti i siti Web, un modulo di contatto è un must per creare un pubblico fedele. Se gestisci un blog personale, i tuoi lettori potrebbero voler entrare in contatto con te con domande. Più puoi soddisfare le loro esigenze, maggiore è il vantaggio che puoi ottenere.
Nel caso di un sito web aziendale, i clienti hanno bisogno di supporto per i servizi che hanno acquistato. Oppure, ancora più importante, i tuoi potenziali clienti potrebbero farti delle domande prima di acquistare qualcosa. In ogni caso, gli utenti possono mettersi in contatto con te ogni volta che vogliono.
Soprattutto, i moduli di contatto consentono agli utenti di comunicare direttamente con i webmaster senza alcuna barriera. Dà loro una sensazione di comunicazione privata e sicura. Sfortunatamente, molti webmaster non si concentrano sulle loro pagine di contatto.
Tieni presente che una pagina di contatto è un ottimo strumento per la raccolta di lead. Se ritieni di non ricevere abbastanza output da esso, questo articolo ti aiuterà. Abbiamo compilato un elenco di suggerimenti per far risaltare il tuo modulo.
Continua a leggere per conoscere lo stile dei moduli WordPress e assicurati che il tuo modulo sia pronto per aumentare la conversione complessiva.
Come creare una pagina del modulo di contatto in WordPress?
WordPress è uno dei CMS più utilizzati su Internet, grazie alla sua flessibilità e a un orizzonte di possibilità. Il suo insieme di solide funzionalità, sfortunatamente, non porta un modulo di contatto all'interno. Devi farcela da solo perché la tua attività non può continuare a funzionare senza di essa.
Un plug-in per moduli di contatto può ridurre il tuo sforzo e aiutarti a creare un modulo funzionale, ottimizzato e pronto per la conversione in un attimo. Fluent Forms è un plugin gratuito per la creazione di moduli di WordPress che viene fornito con un'ampia gamma di campi di input e funzionalità per creare più tipi di moduli di contatto.
Consigliamo Fluent Forms perché il nostro team l'ha costruito diligentemente per renderlo il plug-in per moduli di contatto più intuitivo per utenti di tutti i livelli. Puoi ottenere la versione gratuita da wordpress.org e il componente aggiuntivo WP Fluent Forms Pro dal nostro sito Web.
La guida passo passo su come creare un nuovo modulo di contatto è disponibile nella nostra documentazione. Seguendo le istruzioni qui riportate, chiunque può creare un modulo fantastico. Assumiamo, con il suo aiuto, che tu abbia creato con successo un modulo di contatto.
Ora dai un'occhiata alle migliori pratiche per lo styling dei moduli WordPress per aumentare le tue conversioni e convincere più utenti.
Suggerimenti per lo stile dei moduli WordPress
Questi non sono suggerimenti casuali che sto mettendo insieme da Internet. Lavoro nel settore di WordPress da più di 10 anni e ho un forte legame con i costruttori di moduli di WordPress. So cosa funziona meglio e cosa sembra funzionare ma in realtà non lo fa. Senza ulteriori indugi, entra nella discussione.
Mantieni i tuoi moduli semplici e diretti
Vuoi che i tuoi moduli si distinguano dagli altri. Prestare attenzione al design per garantire che gli utenti compilino il modulo con entusiasmo. Mantieni il modulo semplice e il design della pagina dovrebbe seguirlo. In caso contrario, sarebbe difficile bloccare l'attenzione dell'utente sul modulo.

Se sei a corto di idee, prova a costruire un modulo dopo esserti ispirato
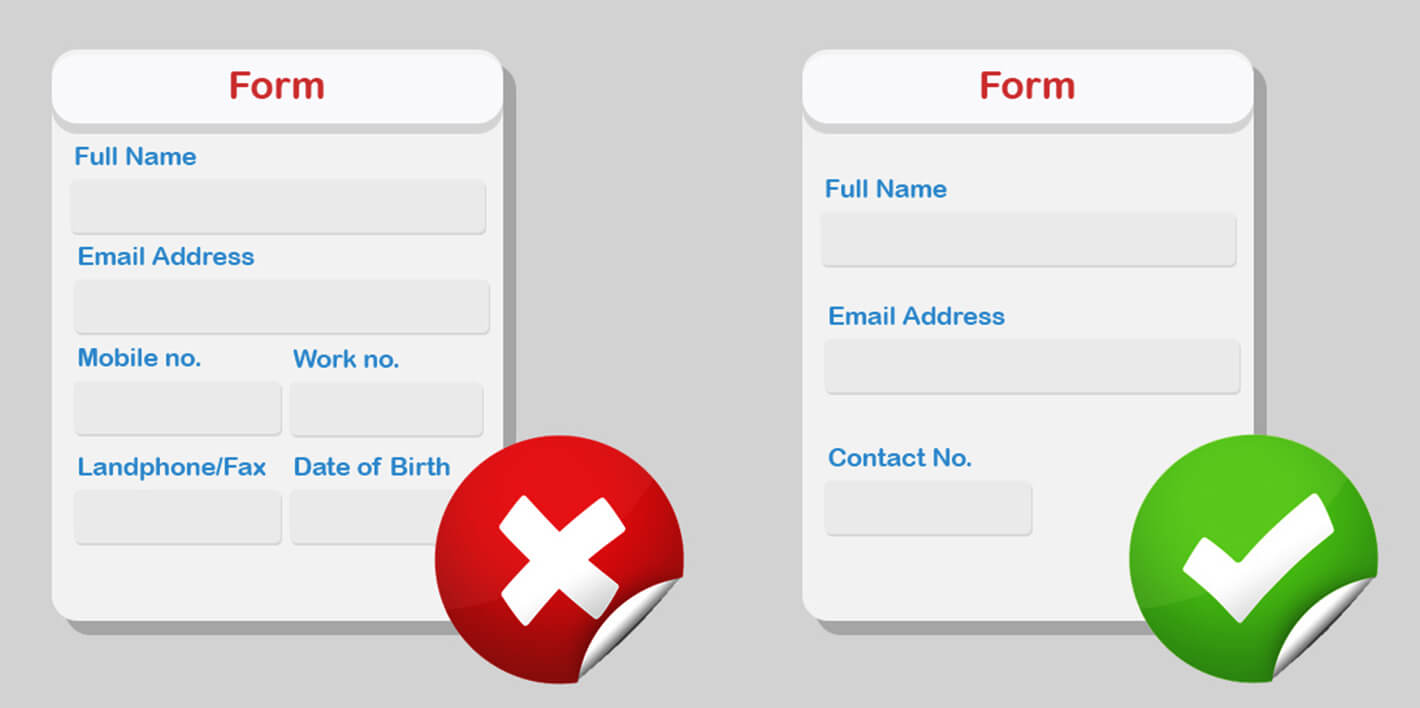
Evita i campi ridondanti
Fare attenzione con la creazione del modulo è importante perché l'importo delle vendite dipende da esso la maggior parte del tempo. Non è un reato aggiungere tutti i campi che vuoi; ma ricorda, i campi aggiuntivi richiedono più tempo da parte dell'utente. Un utente che perde la pazienza può causare una perdita nel completamento del modulo.

Pertanto, è importante incorporare solo i campi necessari e scartare quelli con poco valore. Poni le domande più rilevanti, perché è probabile che gli utenti rispondano meglio a un modulo con meno campi di input.
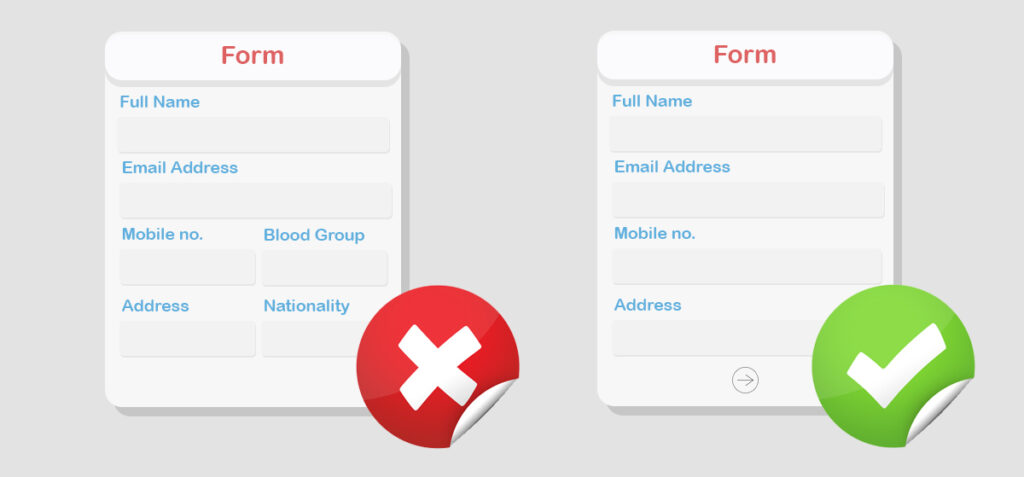
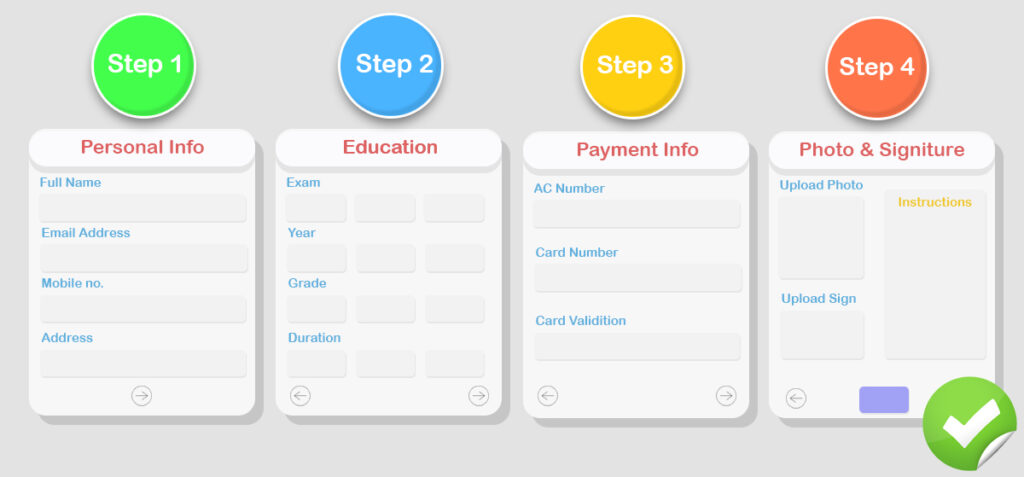
Usa moduli a più passaggi se il modulo è lungo
C'è un mito in corso tra le forme a passaggio singolo ea più passaggi. Alcuni esperti pensano che i moduli a passaggio singolo siano migliori, mentre altri hanno una visione opposta. Entrambi i tipi di forme hanno i loro vantaggi e svantaggi. A volte è necessario utilizzare il modulo a più passaggi e la stessa cosa vale per il modulo a passaggio singolo.

Gli utenti online vogliono realizzare molte cose in un periodo di tempo più breve. Inoltre, è meno probabile che trascorrano molto tempo su una singola pagina web. Per raggiungere il tuo obiettivo con i moduli, devi guidarli correttamente. I moduli in più passaggi funzionano meglio quando il modulo è troppo lungo, richiede più tempo per essere completato e in genere raccoglie più tipi di dati utente.
Logica condizionale per un maggiore controllo
In molti casi, alcuni dei campi del modulo potrebbero non essere necessari per utenti particolari. È buona norma nascondere gli elementi non necessari in modo che gli utenti possano scorrere solo i campi essenziali. La logica condizionale ti consente di nascondere e mostrare gli elementi sulla tua strada.
La parte migliore è che gli utenti devono solo compilare alcuni campi e il controllo è nelle tue mani. Se non sono idonei per alcune opzioni, non mostrare loro tali funzionalità. Per un
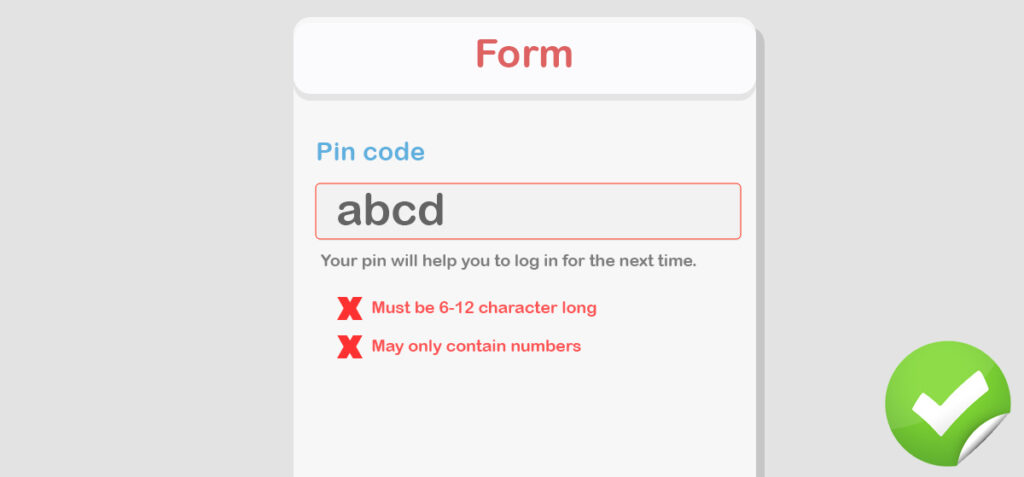
Convalida in linea per ridurre la confusione
Non è una buona idea dare un avviso quando gli utenti stanno per inviare il modulo (mentre hanno impiegato del tempo per completarlo). Piuttosto dovresti inserire la convalida in linea. Sapere cosa sta succedendo in tempo reale offre loro un'esperienza più fluida.

Tuttavia, la migliore pratica con la convalida in linea è che gli utenti non dovrebbero essere disturbati all'istante. Almeno, la convalida dovrebbe apparire subito dopo aver completato un campo. Puoi dare alcuni suggerimenti durante la creazione di una password come "La tua password dovrebbe essere un mix di carattere e numero" o nome utente (alcune idee pre-generate in base al nome o all'e-mail degli utenti).
Indirizzo, mappa e numero di telefono
Sebbene gli utenti sappiano che possono contattarti tramite il modulo di contatto, è anche utile fornire un modo alternativo per contattarti. Li aiuterà a trovare l'opzione più conveniente per comunicare. A volte hanno bisogno di una risposta urgente e il tuo modulo di contatto non può assicurarlo.
Sebbene la tua attività sia online, tende ad aumentare il coinvolgimento se aggiungi un indirizzo locale con Google Maps (o una mappa personalizzata). Ricorda alle persone che esisti nella realtà e che sei raggiungibile. Inoltre, aggiungendo
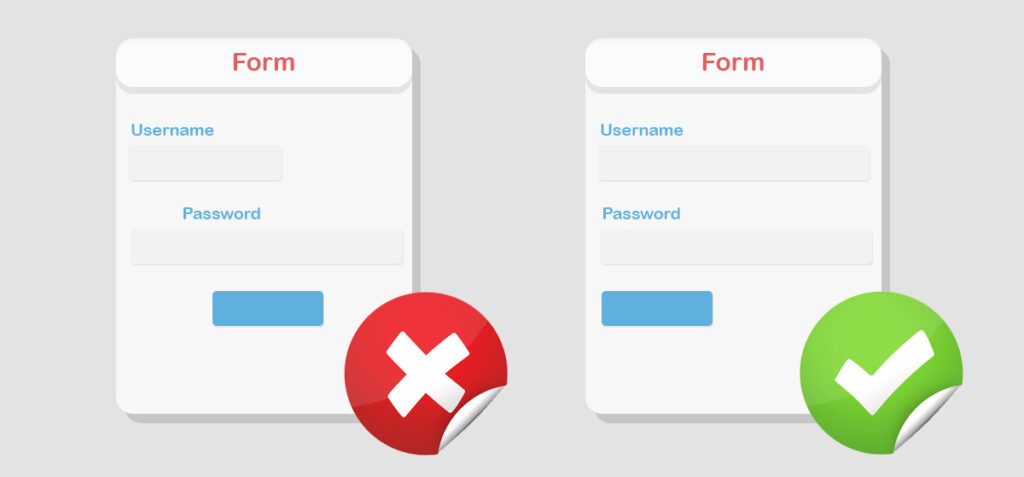
Etichette di allineamento superiore
Le etichette possono essere posizionate ovunque e non esiste una regola rigida per questo. I moduli con etichette allineate in alto tendono a portare a una conversione maggiore rispetto ai moduli con etichette allineate a sinistra . Inoltre, le etichette allineate in alto stanno bene anche sugli schermi dei dispositivi mobili.
Per requisiti di dati di grandi dimensioni, puoi utilizzare etichette con allineamento a sinistra perché aiutano gli utenti a scansionare facilmente. Inoltre, consumano uno spazio inferiore che riduce l'altezza non necessaria per il modulo. Per i moduli piccoli o a passaggio singolo, le etichette di allineamento superiore sono più considerevoli.
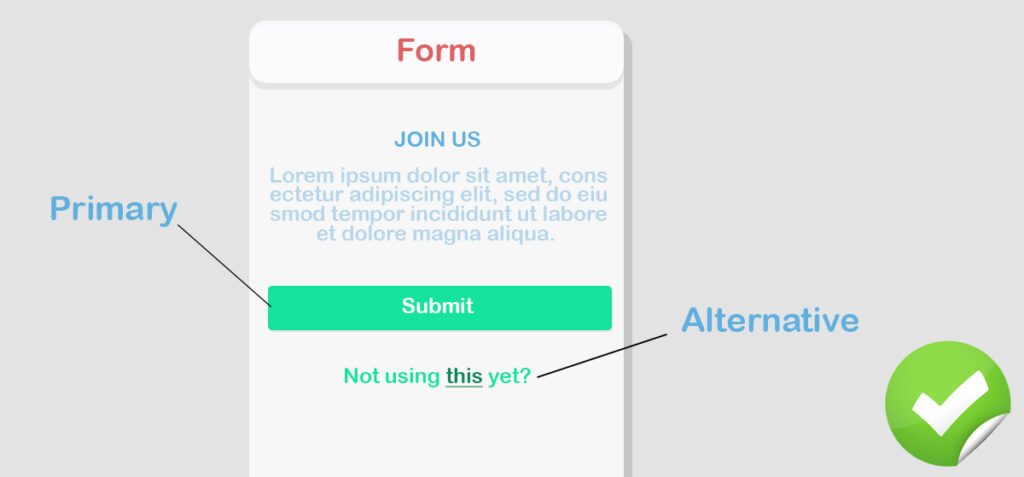
Mantieni la CTA audace e attraente
L'invito all'azione è la parte significativa su cui desideri che i tuoi utenti facciano clic. Fai in modo che appaia in grassetto in modo da poter attirare l'attenzione dell'utente su di esso. Primario e secondario, due pulsanti separati offrono output più efficaci poiché il loro scopo è significativamente diverso.

Inoltre, il colore del pulsante CTA è importante per dare priorità. Gli occhi umani vengono attratti dal colore brillante. Decidiamo il colore in base al tuo schema di progettazione generale, ma consideriamo qualsiasi cosa scura.
reCaptcha per prevenire i bot spam
Rendere i tuoi moduli protetti dallo spam è un altro punto cruciale. Fortunatamente, ci sono metodi di apprendimento per farlo e uno di questi è reCaptcha di Google. Sebbene non sia il firewall definitivo, offre comunque un meraviglioso vantaggio in termini di salvataggio del modulo dall'attacco di bot di spamming.
Diversi studi hanno scoperto che alcuni utenti prendono i captcha negativamente. Finché richiede solo un clic sulla casella di controllo, gli utenti non si sentono molto frustrati. La sicurezza viene prima di tutto, quindi
Evita tutte le maiuscole
Durante l'impostazione del testo segnaposto e delle etichette dei campi, evitare tutte le maiuscole. Perché tutti i cappucci sono difficili da scansionare considerando quale è comodo per gli occhi. Evidentemente, il caso della frase è il formato più leggibile e tutti noi siamo abituati poiché leggiamo quasi tutto il testo in questo formato.
È solo un testo e dovrebbe essere così. Non renderlo difficile per gli utenti.
Collegamenti sociali sotto i moduli
Qualunque cosa tu faccia online, dovresti guadagnare una solida base di fiducia tra i tuoi utenti. In questo modo l'azienda durerà più a lungo e la fedeltà può essere raggiunta completamente. Oltre a contattarti tramite i moduli di contatto, alcuni utenti potrebbero preferire connettersi con te tramite i canali dei social media.
Soprattutto, le piattaforme social come Facebook e Twitter possono offrire una sensazione di comfort. Vedendo la tua attività lì, gli utenti possono essere facilmente persuasi a mettersi in contatto con te. Sembra anche più facile e vivace rispetto al modulo di contatto.
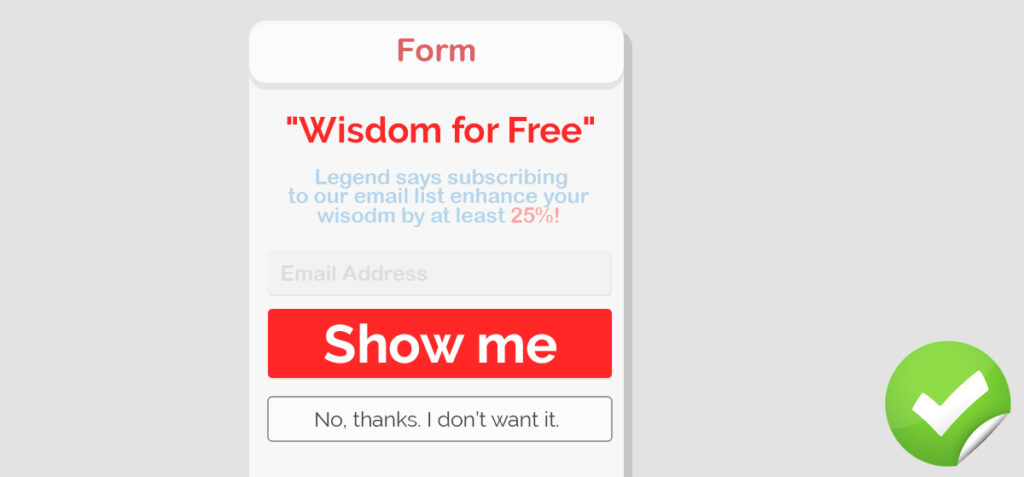
Opzione di abbonamento
Vuoi più iscritti alla tua mailing list? Dovresti utilizzare gli opt-in nei punti importanti del tuo sito web. Inoltre, il modulo può essere un buon posto per chiedere agli utenti di inserire i propri indirizzi e-mail per ricevere aggiornamenti regolari.

Per fare ciò, aggiungi una casella di controllo sotto il modulo che richiede il permesso agli utenti se vogliono unirsi all'elenco. La creazione di una lista e-mail può essere una grande fonte di traffico potenziale e clienti fidati. Diamo agli utenti la sensazione di far crescere una connessione.
FAQ e altre risorse
Se stai appena iniziando, potresti non avere difficoltà a rispondere a tutte le domande dei tuoi clienti. Inizierai a notare dopo un po', molte persone fanno le stesse cose o le domande variano leggermente. Molti siti Web popolari includono una sezione FAQ in modo che gli utenti ricevano prontamente una risposta alle loro domande.
Oltre ad aggiungere le FAQ, puoi impostare un collegamento per le risorse aggiuntive. Ad esempio, se disponi di documentazione e guide su argomenti diversi, fai sapere ai visitatori che esiste prima di inviare un modulo.
Meglio se conosci i CSS
Quello che vedi su internet è il risultato dei CSS. Per dare un aspetto interessante a una pagina web piatta, niente è più potente dei CSS. Se sei un esperto o hai anche solo una certa conoscenza dei CSS, puoi modificare il modulo con un layout visivamente accattivante.
Se non sai come creare uno stile con i CSS, puoi impararlo online. Ci sono migliaia di risorse gratuite disponibili per iniziare subito. Bene, non è obbligatorio imparare i CSS, ma se puoi modificare i codici puoi progettare un modulo migliore che ispiri milioni di persone.
Inoltre, molti popolari plugin per la creazione di moduli come i moduli Fluent consentono agli utenti di includere CSS aggiuntivi che semplicemente modificano il design esistente a modo tuo.
Raggruppamento per campi simili
È più facile da capire se tutti i campi di dati semantici sono organizzati in un unico gruppo. Per illustrare ulteriormente, puoi conservare nome, numero di telefono, indirizzo email in una sezione chiamata Dati Personali. Allo stesso modo, la sezione Pagamento deve essere compilata con il numero della carta e la data di scadenza della carta.

In caso di modulo lungo, c'è una grande possibilità che gli utenti vengano sopraffatti. Tuttavia, se crei gruppi con una base logica, il tasso di completamento dei moduli potrebbe aumentare più rapidamente poiché offre agli utenti una facile comprensione dei dati richiesti.

Aggiungi alcune informazioni che gli utenti dovrebbero conoscere
Rendi accogliente il tuo modulo di contatto. Non è che stai costringendo i tuoi utenti a inserire i loro dati. Se possibile, imposta un messaggio educato per invitarli a mettersi in contatto con te. Inoltre, fagli sapere per quali scopi possono contattarti.
Non è obbligatorio ma è buona norma guidare gli utenti con alcune informazioni di base prima di inviare una richiesta di contatto. Per elaborare, puoi tenere un modulo di supporto solo per i clienti esistenti e un modulo di contatto generale per tutti. Inoltre, puoi menzionare quanto tempo potrebbero dover aspettare per ottenere una tua risposta.
Includi messaggio di ringraziamento
Un semplice apprezzamento e riconoscimento fanno sì che gli utenti si fidino del tuo sistema. Richiede tempo per compilare un modulo. Dopo averlo completato, potrebbero essere più felici di vedere una nota che dice qualcosa del tipo "Grazie per averci contattato. Risponderemo presto alla tua domanda."
In questo modo, puoi anche assicurare loro che il modulo è stato ricevuto dall'autorità. In alternativa, puoi reindirizzare gli utenti a una nuova pagina in cui conservi alcune offerte per loro. Oppure, se li porti a risorse aggiuntive, potrebbero trovarlo utile; che, ovviamente, potrebbe essere un ottimo segnale per una maggiore conversione.
Metti un asterisco per i campi obbligatori
Gli utenti dovrebbero sapere quali campi sono obbligatori e quali facoltativi. Per risparmiare tempo e fatica, potrebbero voler saltare i campi facoltativi. Questo è il motivo per cui i campi obbligatori devono essere contrassegnati in modo chiaro. Molti moduli utilizzano asterischi per indicare quali campi sono obbligatori.
Bene, c'è un altro problema: alcune persone (che non hanno molta familiarità con i moduli di contatto) potrebbero non capire cosa significhi questo segno di asterisco (*). Per loro, e per tutti, è possibile specificare campi facoltativi che denotano che tutti gli altri campi sono obbligatori.
Divertiti se puoi
Non devi necessariamente essere troppo serio con il modulo. Può sembrare più coinvolgente se viene presentato in modo colloquiale ravvivando alcuni dettagli. Consenti agli utenti di sentire l'atmosfera del tuo marchio. Con un po' di grafica
Cancella testo per il pulsante di invio
Quando gli utenti arrivano alla fine del tuo modulo, dovrebbero sapere cosa succede dopo. Il pulsante deve descrivere l'azione con precisione. Una buona idea è migliorare ciò che è scritto sulla CTA, altrimenti aggiungendo una riga di testo per affermare cosa possono aspettarsi. Una frase di due o tre parole come "Ottieni l'accesso anticipato" conferma un aumento della conversione. Rendilo descrittivo, chiariscilo. Non tenere i tuoi utenti all'oscuro.
I modelli predefiniti sono utili
I modelli di moduli pronti sono molto efficaci per quanto riguarda l'azione senza sforzo. Inoltre, possono aiutare con un po' di ispirazione per creare una forma eccezionale. Fluent Forms ha tre moduli predefiniti da utilizzare all'istante. Se utilizzi i plugin di WordPress per la creazione di moduli, cerca i plugin con i modelli. Nel caso in cui non hai idea di quali campi includere, i moduli pronti per l'uso possono migliorare il processo.
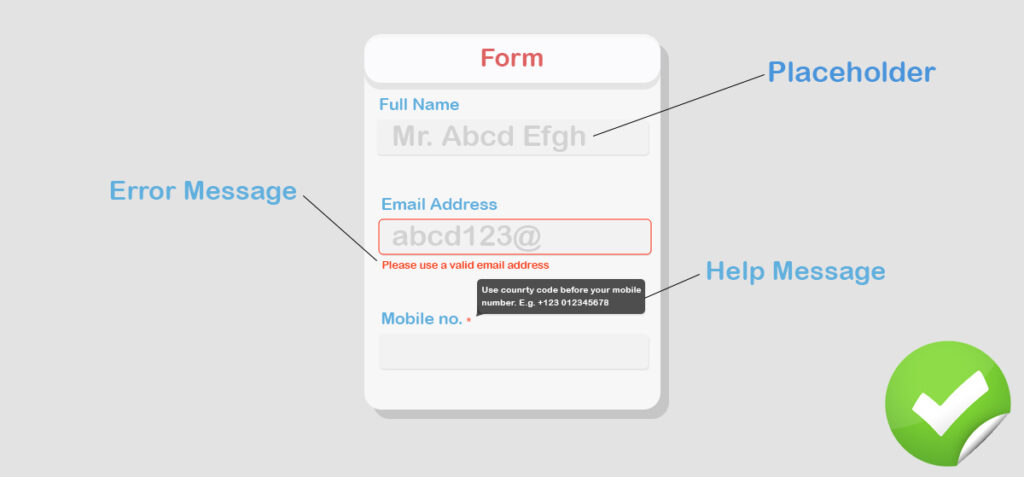
Testo di supporto, descrizioni comandi e segnaposto
Non aspettarti che tutti gli utenti conoscano i moduli web. Un certo numero di persone può rimanere perplesso su cosa scrivere o quale sia la versione giusta di un particolare input. Testo di supporto e segnaposto: entrambi possono essere molto utili per mostrare agli utenti il modo corretto.

Il tuo obiettivo è rendere il modulo non invadente per tutti gli utenti. L'aggiunta di segnaposto rende i moduli più facili da capire e più veloci da compilare. I suggerimenti sono anche ottimi soccorritori per chiarire elementi complessi. I segnaposto, tuttavia, sono altamente raccomandati. Tra copia di supporto e suggerimenti: decidi cosa usare in base alla tua situazione.
Bonus: utilizzo dei calendari automatici per scegliere una data, un mese e un anno
Gli utenti possono compilare la data con la loro libertà. Va bene. Tuttavia, se offri loro un'opzione organizzata e facile, sarebbe più efficace. L'aggiunta di un calendario significa che quando gli utenti fanno clic sul campo della data, otterranno un calendario saltato fuori. Da lì possono scegliere facilmente una data con anno, mese e giorno con un solo clic. Non richiede digitazione manuale ed è anche un'opzione facile da usare.
Andando avanti
In poche parole, i suggerimenti e i trucchi per la progettazione dei moduli servono ad accelerare la conversione del modulo. Spero che utilizzerai questi suggerimenti per potenziare i tuoi moduli con fantastici design e funzionalità straordinarie.
Se il tuo sito è su WordPress, avrai molte opzioni per creare un modulo di contatto senza alcuna complicazione. Anche i plugin gratuiti di WordPress possono darti il risultato a tuo piacimento.
Non lasciare che il plugin decida cosa fare e cosa no. Sei tu che presenterai il modulo al tuo pubblico. È la forma che presenta il tuo marchio.
Questo articolo ti offre alcuni utili hack di design con il design del modulo in modo che i tuoi utenti lo adorino e che di conseguenza possano essere convertiti.
WP Fluent Forms Pro
Prova Fluent Forms oggi e verifica di persona!
WPManageNinja ha rilasciato una serie di plugin per aiutare gli amanti di WordPress. NinjaTables ha raccolto molta popolarità con la sua versione gratuita e con la versione pro.
Fluent Forms sta andando avanti nella corsa e gli utenti stanno fornendo feedback stimolanti. Puoi usarlo per vedere quali caratteristiche ha all'interno. Spero che questo articolo ti abbia aiutato molto, fornendo abbastanza valore nello stile dei moduli WordPress in un senso più ampio.
Oltre a utilizzare i plug-in, puoi anche ottenere più aiuto e supporto utilizzando WordPress da WP Buffs, un fornitore di servizi di supporto per la gestione e la manutenzione di siti Web WordPress. WP Buffs offre personalizzazioni illimitate e lavori di riparazione sui tuoi siti Web WordPress in modo che non dovrai più preoccuparti della manutenzione del tuo sito Web!
Iscriviti al nostro canale YouTube per ottenere suggerimenti e trucchi relativi a WordPress. Seguici anche su Twitter e Facebook.
