10 suggerimenti per creare siti Web più velocemente con Divi 5 (Public Alpha)
Pubblicato: 2024-10-07Divi 5 è stato ripensato da zero, offrendo velocità, prestazioni e facilità d'uso senza precedenti. Con un Visual Builder ottimizzato e un backend completamente rinnovato, creare siti Web con Divi 5 è più veloce e intuitivo che mai. Che tu sia un web designer esperto o un principiante, Divi 5 ti aiuterà a creare siti straordinari in tempi record senza sacrificare tempo o creatività.
In questa fase Public Alpha di Divi 5, ti invitiamo a esplorare la nuova interfaccia. Tieni presente che questa versione è ancora in fase di sviluppo attivo. Anche se potresti riscontrare alcuni bug, i suggerimenti descritti di seguito ti aiuteranno a massimizzare la tua efficienza durante i test e la creazione con Divi 5.
Scopri di più su Divi 5 Public Alpha e su come scaricarlo.
Scarica Divi 5 Public Alpha
- 1 10 suggerimenti per creare siti Web più velocemente con Divi 5 (Public Alpha)
- 1.1 1. Utilizza la modifica con un clic
- 1.2 2. Fare clic con il pulsante destro del mouse per azioni rapide
- 1.3 3. Ancorare più pannelli a schede per il multitasking
- 1.4 4. Approfitta del ridimensionamento del Canvas per un design reattivo
- 1.5 5. Applica istantaneamente effetti al passaggio del mouse e appiccicosi
- 1.6 6. Usa i breadcrumb per una navigazione efficiente
- 1.7 7. Risparmia tempo copiando e incollando gli stili tra i moduli
- 1.8 8. Utilizza la vista Wireframe per layout complessi
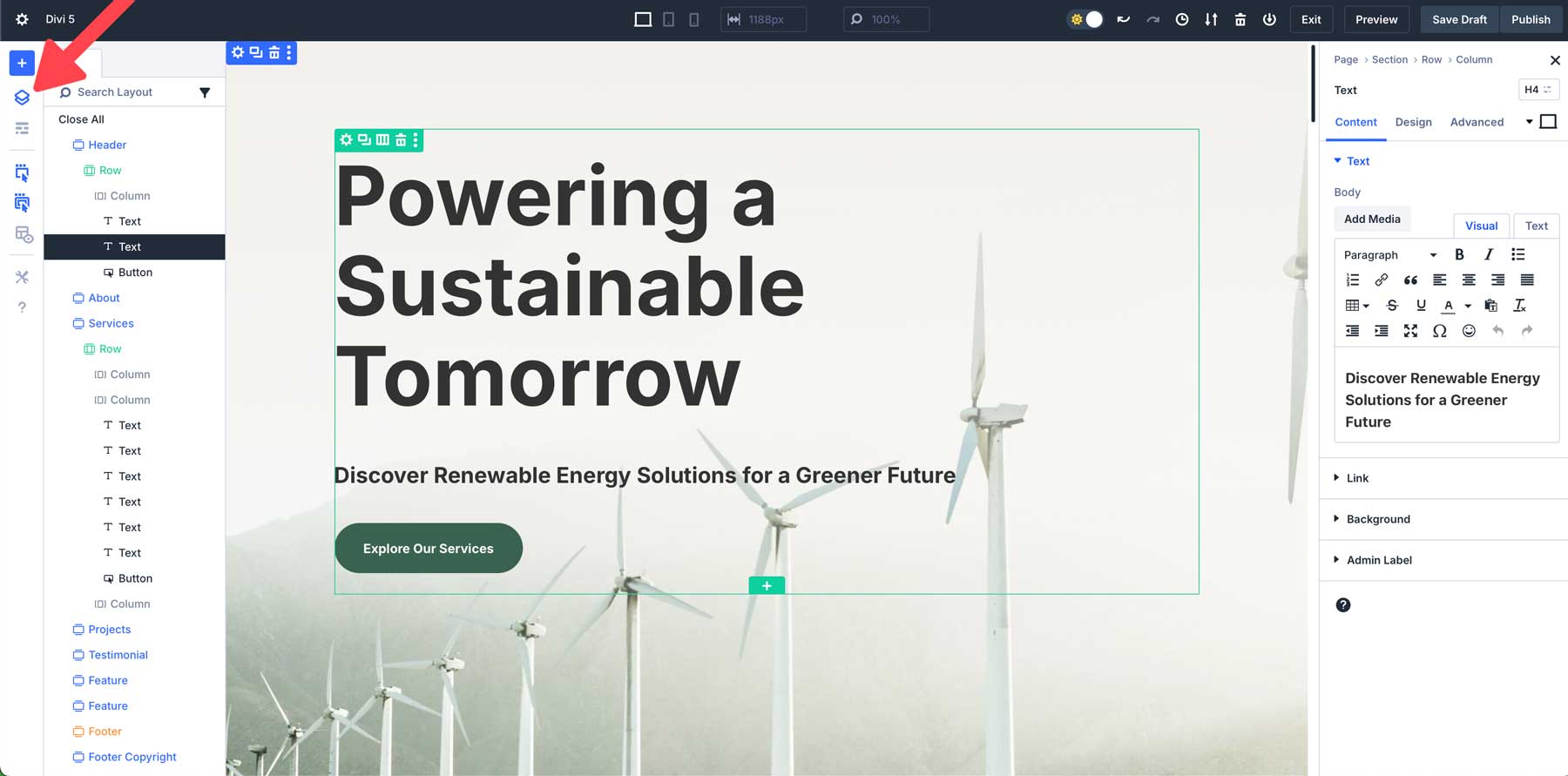
- 1.9 9. Utilizzare la vista Livelli per contenuti di lunga durata
- 1.10 10. Abbraccia la curva di apprendimento
- 2 Inizia a creare siti Web con Divi 5 oggi stesso!
10 suggerimenti per creare siti Web più velocemente con Divi 5 (Public Alpha)
Con il rilascio di Divi 5 Public Alpha, ci sono molti cambiamenti e miglioramenti dietro il cofano.
1. Utilizza la modifica con un clic
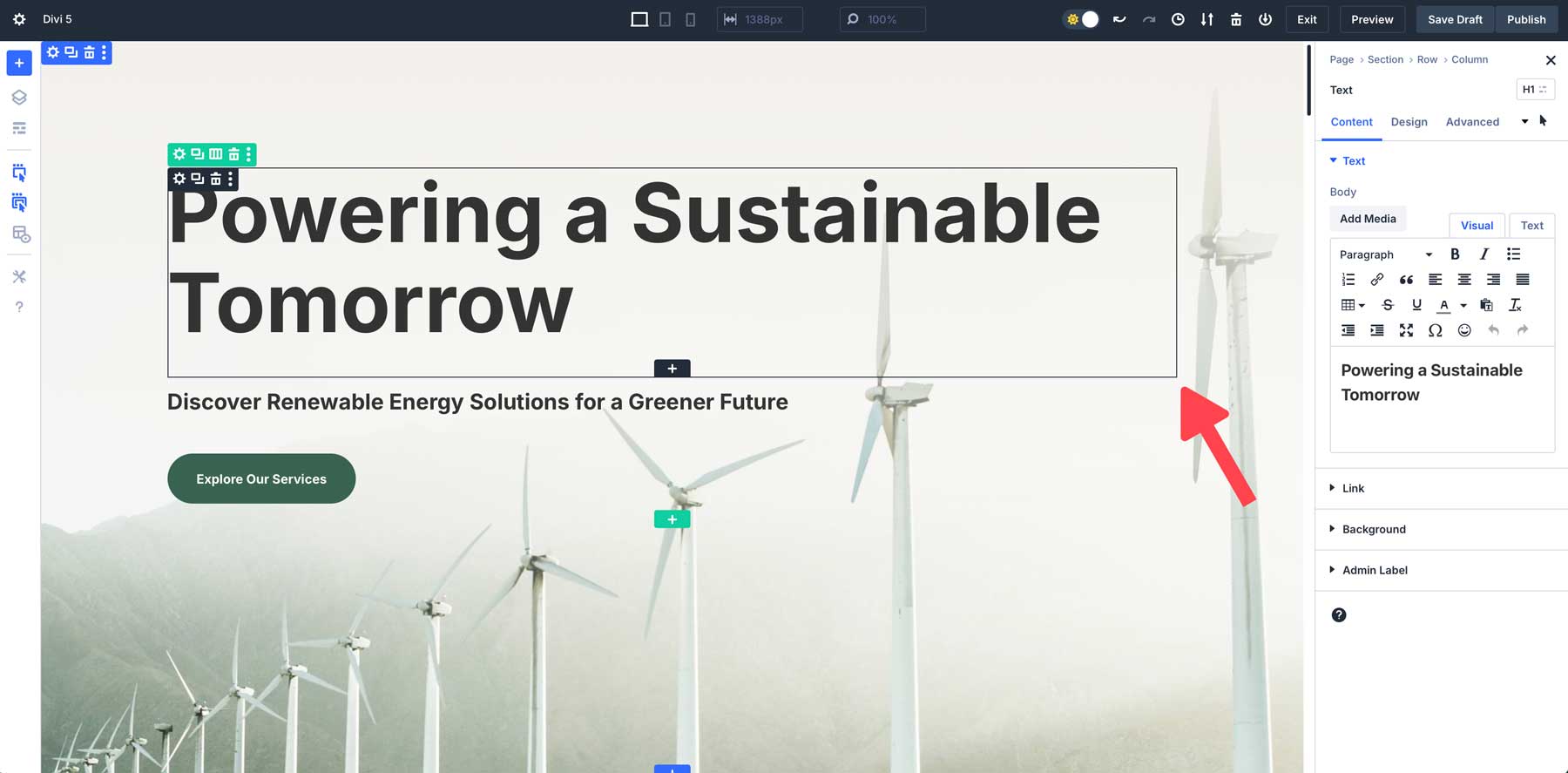
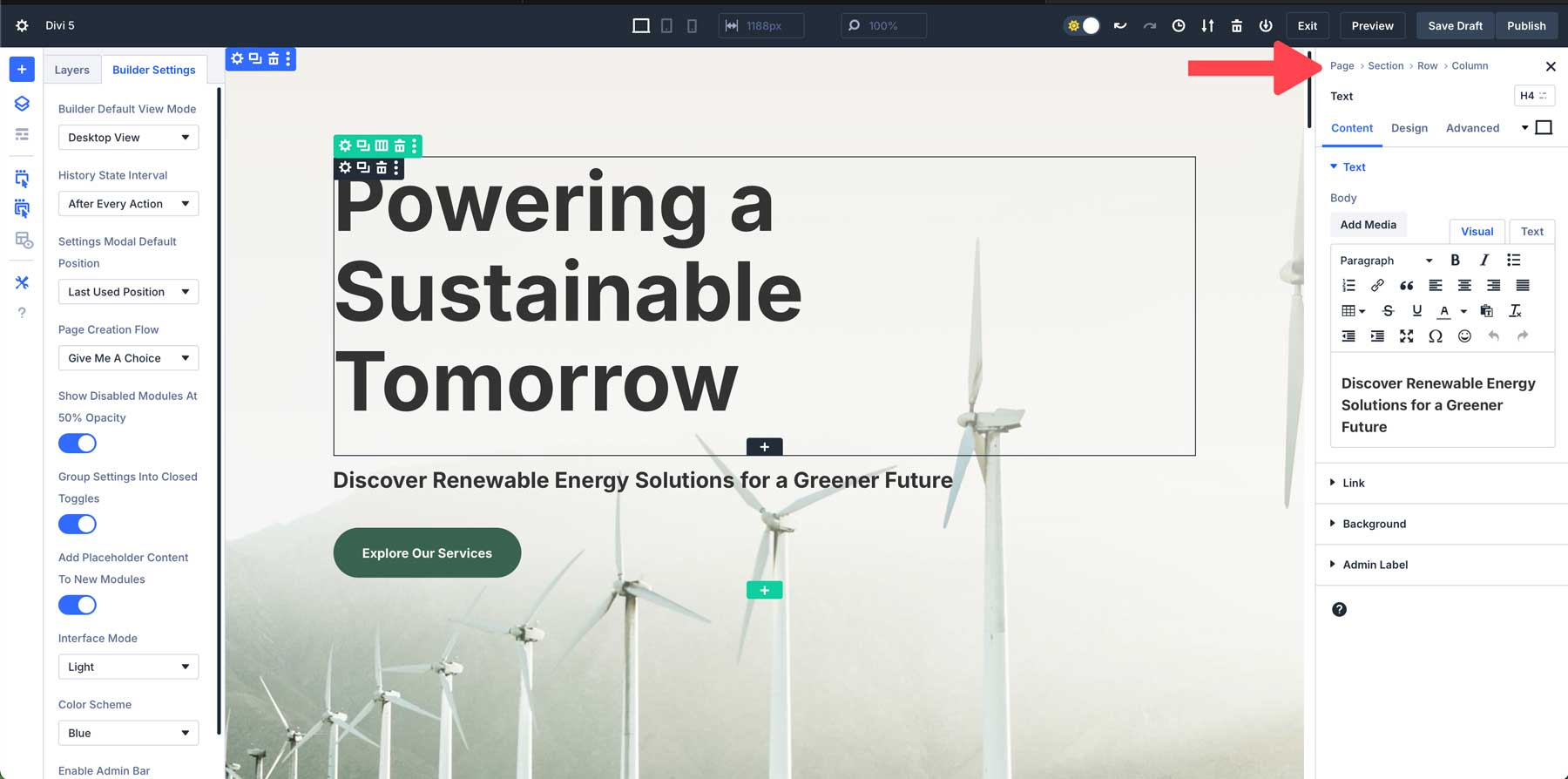
In Divi 4, devi fare clic sull'icona delle impostazioni per modificare sezioni, righe e moduli. Ora, in Divi 5, tutto questo non c'è più, grazie alla modifica con un clic. Puoi fare clic in qualsiasi punto del modulo per modificarlo, rendendo il processo di progettazione meno frustrante e molto più veloce.

Ad esempio, per modificare un modulo di testo, è sufficiente fare clic una volta in un punto qualsiasi all'interno del modulo per accedere immediatamente alle sue impostazioni.
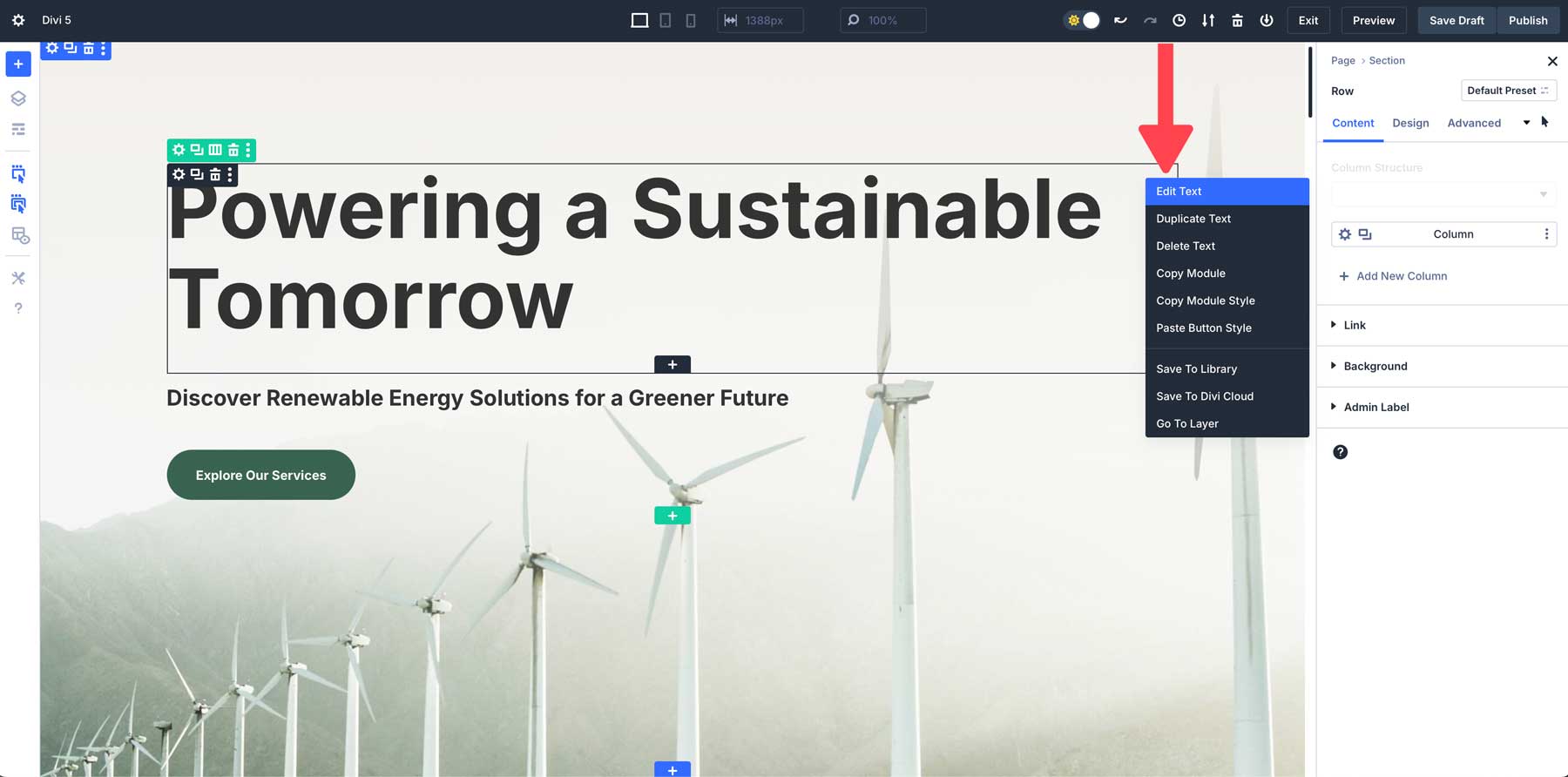
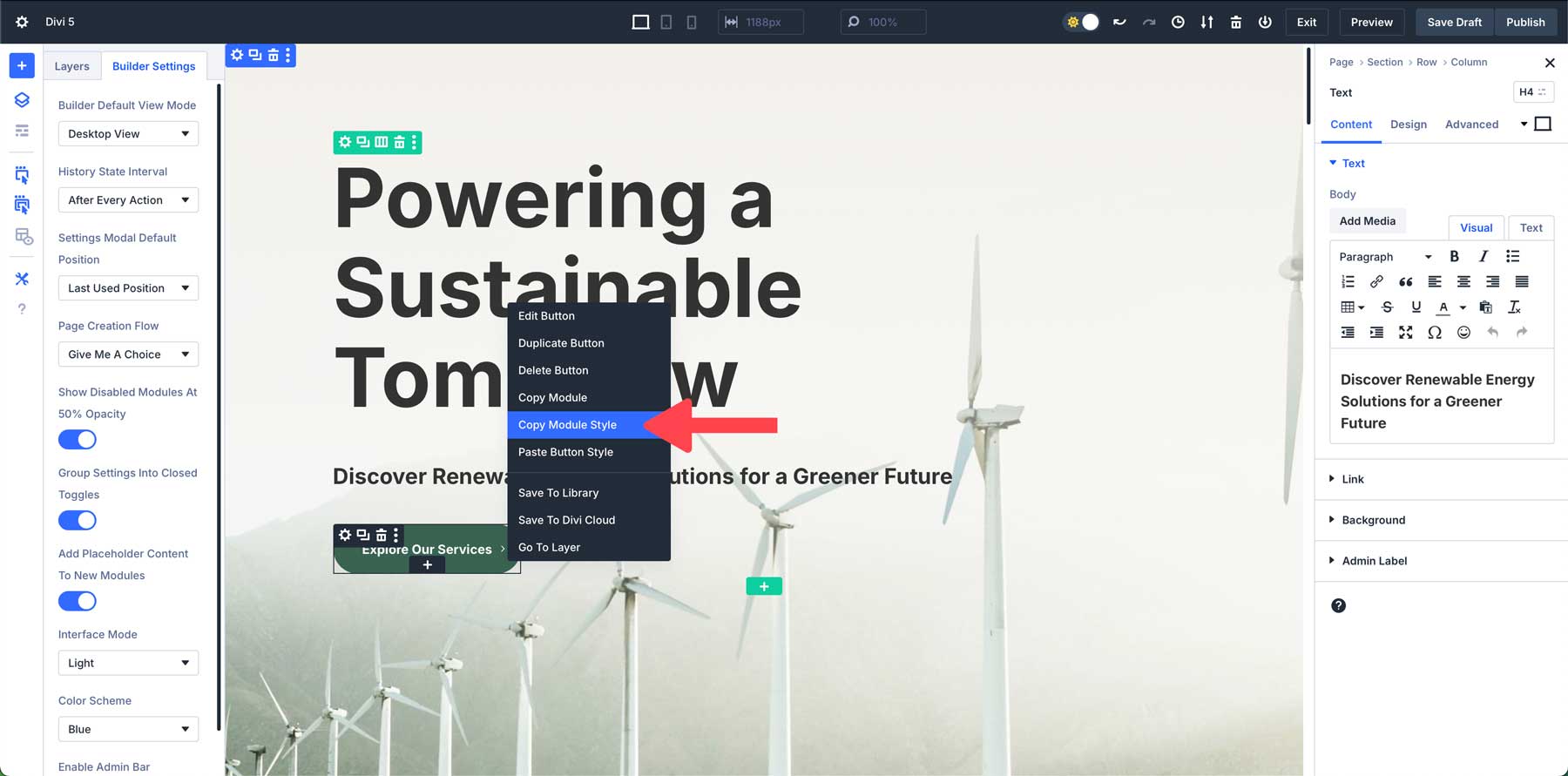
2. Fare clic con il pulsante destro del mouse su Azioni rapide
Il menu contestuale del tasto destro di Divi 5 aggiunge una nuova potente scorciatoia al tuo flusso di lavoro di progettazione. Facendo clic con il pulsante destro del mouse su qualsiasi modulo, sezione o riga, è possibile accedere a un menu di azioni rapide con alcune azioni comuni. Sia che tu voglia copiare gli stili dei moduli, duplicare le impostazioni o eliminarli, questa funzionalità ti consente di eseguire rapidamente le attività senza aprire più pannelli o cercare tra le impostazioni.

Ad esempio, supponiamo che tu abbia progettato un pulsante con uno stile personalizzato. Utilizzando il menu delle azioni rapide, puoi fare clic con il pulsante destro del mouse, copiare lo stile del pulsante e applicarlo a ogni modulo pulsante su cui desideri avere gli stessi stili.
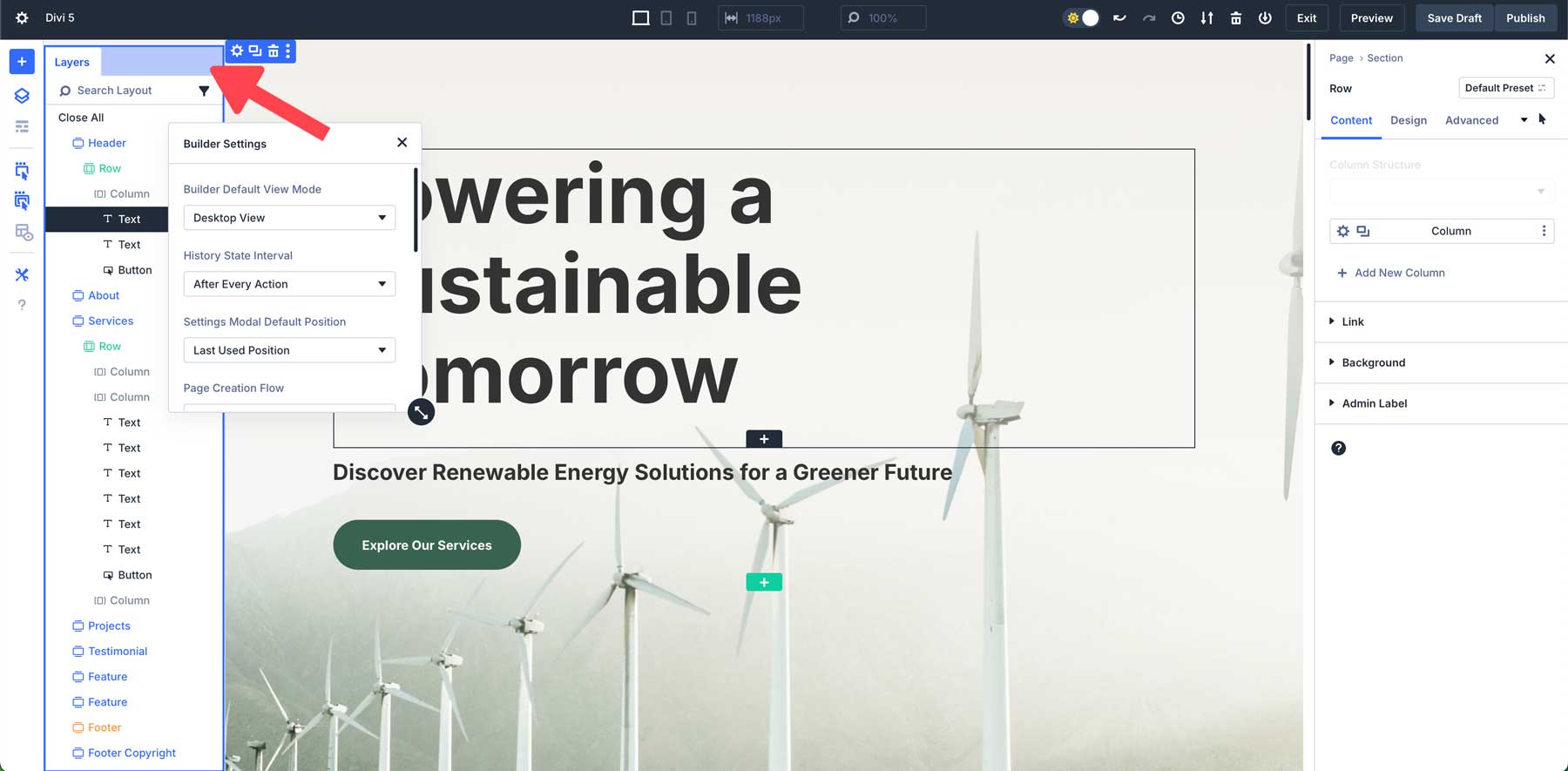
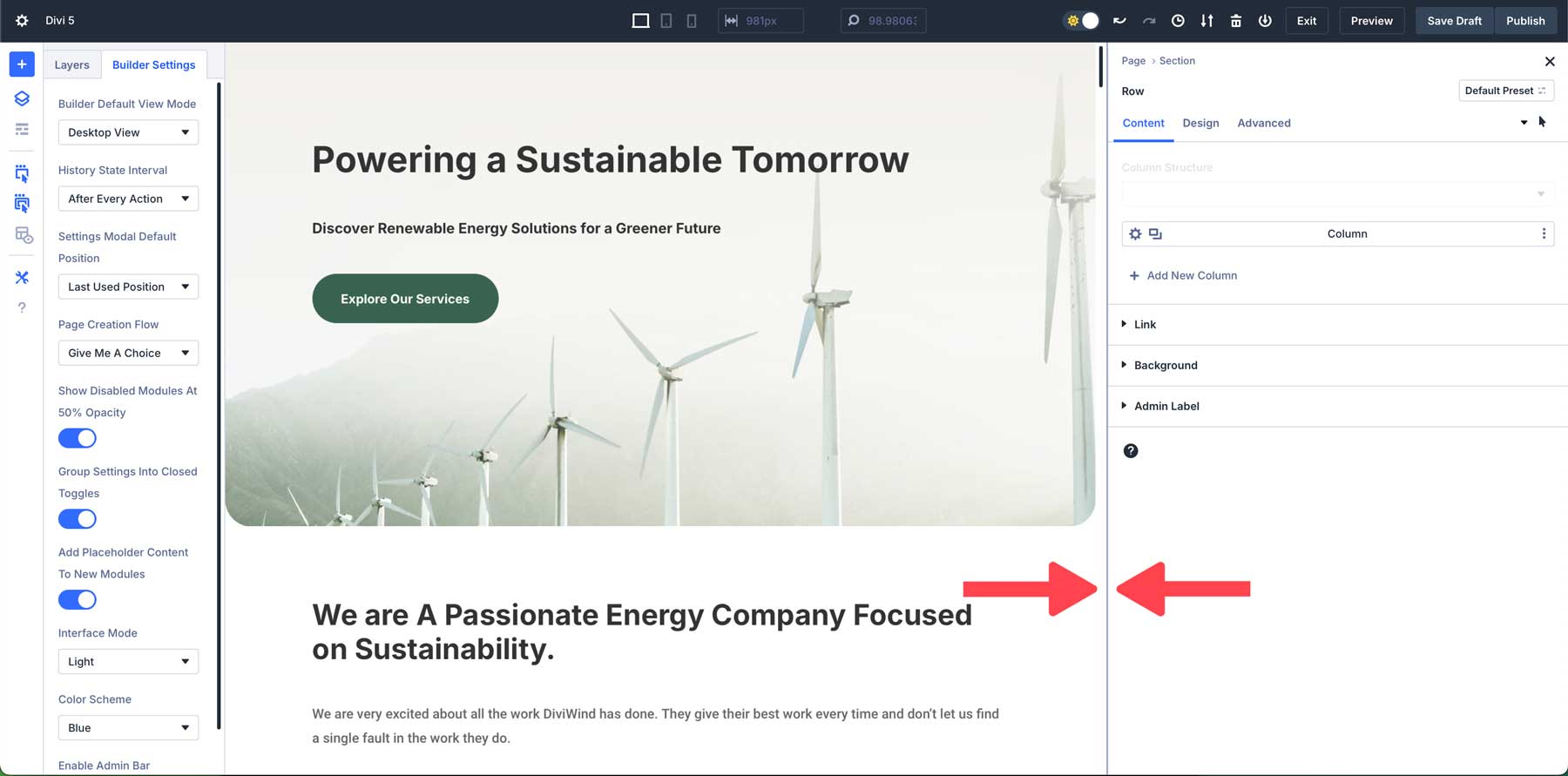
3. Ancora più pannelli a schede per il multitasking
Un'altra grande novità di Divi 5 è il docking multi-pannello, che consente di aprire e gestire più pannelli contemporaneamente. Nelle versioni precedenti, potevi visualizzare più di un pannello (livelli + impostazioni del modulo, ad esempio), ma potevi solo spostarli sulla tela in modo che non bloccassero la tua visualizzazione. In Divi 5, puoi organizzare i pannelli con schede per mantenere la tela ordinata.

La possibilità di documentare più pannelli affiancati semplifica la regolazione simultanea di diverse parti del progetto. L'interfaccia di Divi 5 ti consente di spostare i pannelli sulla tela come desideri, permettendoti di creare lo spazio di lavoro perfetto per le tue esigenze. Ad esempio, supponiamo che tu preferisca avere tutti i pannelli a sinistra della tela. In tal caso, puoi facilmente staccare e spostare i pannelli a sinistra, quindi schedare altri pannelli per creare un'area di lavoro adatta alle tue esigenze.
4. Approfitta del ridimensionamento del Canvas per un design reattivo
Divi 5 introduce un modo completamente nuovo di progettare le pagine Web in modo reattivo. Con il ridimensionamento del canvas, puoi facilmente ridimensionare il tuo spazio di lavoro e visualizzare in anteprima l'aspetto del tuo sito web su vari dispositivi senza uscire da Visual Builder. Il ridimensionamento della tela ti consente di ridimensionare istantaneamente la tela del disegno, permettendoti di regolare i margini, la spaziatura interna e il layout generale.

Ad esempio, immagina di lavorare su un layout mobile e di voler regolare lo spazio tra le sezioni. Con il ridimensionamento della tela, fai semplicemente clic e trascina il bordo della tela sulla dimensione scelta. Da lì puoi facilmente ottimizzare la spaziatura e i margini per garantire che il tuo design appaia nitido sugli schermi più piccoli.
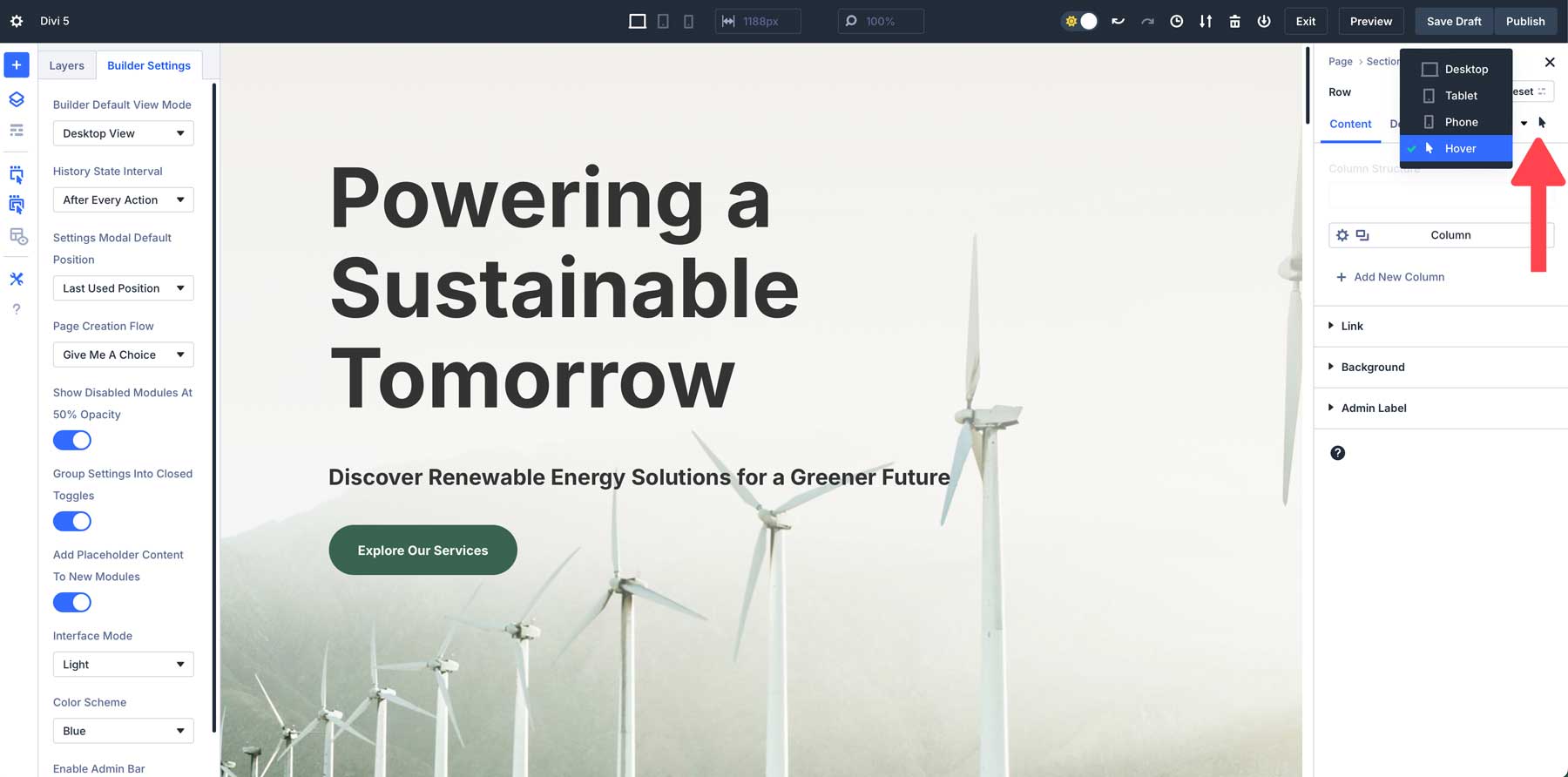
5. Applica istantaneamente effetti al passaggio del mouse e appiccicosi
Con Divi 5 l'aggiunta di effetti hover e sticky ai tuoi progetti è più semplice che mai. Nelle versioni precedenti di Divi, gli utenti dovevano accedere alla scheda di progettazione di un modulo e scavare nelle impostazioni per applicare effetti al passaggio del mouse o persistenti. In Divi 5, invece, puoi applicare questi effetti direttamente dal pannello delle impostazioni. Questo nuovo approccio rende più semplice che mai la creazione di progetti dinamici e coinvolgenti senza interrompere il flusso di lavoro.


Sia che tu voglia aggiungere effetti al passaggio del mouse ai pulsanti o mantenere l'intestazione fissa nella parte superiore dello schermo mentre gli utenti scorrono, Divi 5 rende il processo semplice e veloce. Ad esempio, supponiamo che tu stia progettando un CTA e desideri aggiungere un colore diverso al passaggio del mouse. Seleziona semplicemente lo stato al passaggio del mouse da un menu a discesa nelle impostazioni e applica le modifiche in pochi secondi.
6. Usa i breadcrumb per una navigazione efficiente
Divi 5 ha una nuova funzionalità breadcrumb che consente agli utenti di navigare tra moduli e impostazioni in modo più rapido e intuitivo. I breadcrumb agiscono come un percorso visivo che ti mostra esattamente dove ti trovi nelle impostazioni, permettendoti di spostarti tra diversi layout senza perderti.

Quando si lavora all'interno di una sezione, non è necessario tornare indietro nei menu o perdere la posizione. Ogni breadcrumb fornisce un collegamento cliccabile che ti consente di passare facilmente a un'impostazione precedente, accelerando il processo di progettazione.
7. Risparmia tempo copiando e incollando gli stili tra i moduli
In Divi 5, puoi facilmente copiare e incollare gli stili dei moduli tra diversi elementi. Ciò ti consente di applicare rapidamente le stesse impostazioni di progettazione su più moduli, garantendo coerenza in tutto il sito e risparmiando tempo. Puoi copiare facilmente gli stili da qualsiasi modulo, riga o sezione all'interno di Divi 5 e quindi incollarli nel tuo progetto.

Ad esempio, supponiamo che in una pagina Web siano presenti diversi pulsanti che desideri abbiano lo stesso stile. Per applicare lo stile, fare clic con il pulsante destro del mouse per attivare il menu Azioni rapide, copiare lo stile, quindi fare clic con il pulsante destro del mouse per incollarlo su tutti i pulsanti della pagina Web.
8. Utilizza la vista Wireframe per layout complessi
La visualizzazione wireframe di Divi 5 elimina gli elementi di design visivo di una pagina, lasciando dietro di sé un contorno pulito e semplificato del layout. Questa visualizzazione ti consente di concentrarti esclusivamente sulla struttura senza essere distratto da colori, caratteri o altri dettagli visivi. È particolarmente utile per layout complessi in cui è necessario regolare rapidamente la struttura.

Questa versione ridotta ti aiuta a concentrarti sull'organizzazione di sezioni, righe e moduli. Quando si lavora su un layout complesso, la vista wireframe facilita la gestione della struttura senza preoccuparsi degli elementi estetici.
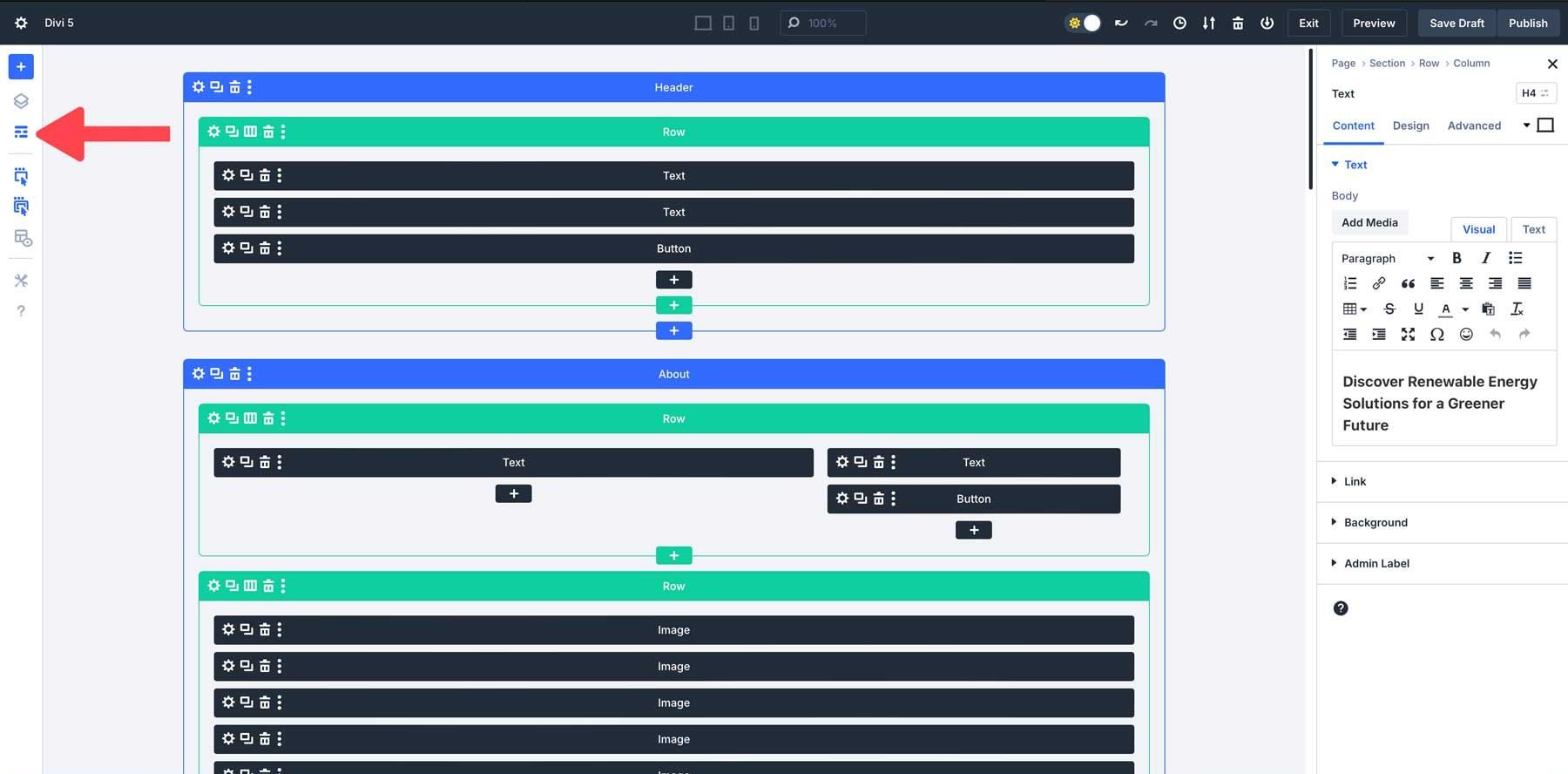
9. Utilizza la visualizzazione Livelli per contenuti di lunga durata
La vista Livelli delinea le sezioni, le righe e i moduli della tua pagina. Ciò rende più semplice vedere a colpo d'occhio l'intera struttura del layout. Invece di scorrere il Visual Builder per trovare una sezione o un modulo specifico, puoi individuarlo rapidamente nel pannello Livelli.

Nella vista Livelli, puoi selezionare e modificare direttamente qualsiasi elemento all'interno del layout senza fare clic visivamente su di esso all'interno del Builder. Ciò è particolarmente utile per gli elementi nascosti o annidati in profondità all'interno di altri moduli, come righe all'interno di più livelli di sezioni.
10. Abbraccia la curva di apprendimento
Divi 5 introduce un modo completamente nuovo di lavorare con Visual Builder. Con tutti questi potenti aggiornamenti arriva una curva di apprendimento. È naturale sentirsi un po' sopraffatti inizialmente, soprattutto se ti senti a tuo agio con le versioni precedenti di Divi. La buona notizia è che tutte le modifiche che abbiamo introdotto nel Builder sono intuitive, quindi familiarizzare con l'interfaccia ti ripagherà in un modo più rapido ed efficiente per creare siti Web con Divi.

Esplora nuovi flussi di lavoro
L'interfaccia di Divi 5 è progettata per migliorare la tua produttività, ma comprendiamo che ci sono alcune cose a cui dovrai abituarti. Prenditi il tempo per sperimentare la nuova interfaccia. Prova ad agganciare più pannelli per creare un'area di lavoro che meglio si adatta alle tue esigenze oppure fai clic con il pulsante destro del mouse sulle scorciatoie per risparmiare tempo quando applichi stili o duplica moduli.
Rivisita i progetti precedenti
Un altro ottimo modo per apprendere la nuova interfaccia di Divi 5 è rivisitare i tuoi progetti esistenti. Crea un sito di staging di un progetto esistente e utilizza Divi 5 Migrator per migrare il contenuto in Divi 5 Public Alpha. Utilizza il pannello dei livelli o la visualizzazione wireframe per vedere come la nuova struttura e gli strumenti di Divi 5 possono aiutarti a scoprire che la nuova interfaccia ti consente di perfezionare i tuoi progetti in modi che prima non potevi.
Fai un passo alla volta
Ricorda, non è necessario padroneggiare tutte le nuove funzionalità contemporaneamente. Inizia concentrandoti su una o due cose, come il ridimensionamento della tela per un design reattivo o i nuovi strumenti per gli effetti al passaggio del mouse e appiccicosi. Man mano che acquisirai maggiore dimestichezza con Divi 5, incorporerai naturalmente più funzionalità nel tuo processo di progettazione.
Sii paziente e sperimenta
Divi 5 è progettato per essere più facile da usare, ma prenditi il tuo tempo con il processo. Prenditi il tuo tempo per testare diverse impostazioni, giocare con la nuova interfaccia e affinare le tue tecniche. Ogni nuova funzionalità che padroneggi renderà il tuo flusso di lavoro più fluido ed efficiente.
Se riscontri un problema, faccelo sapere
È anche importante capire che l'ultima versione è solo una versione alpha. È probabile che ci siano dei bug, quindi incoraggiamo i nostri utenti a segnalare tutto ciò che potrebbero trovare che non funziona come previsto. Dopotutto, abbiamo bisogno del tuo aiuto per rendere Divi 5 il migliore possibile. Il tuo feedback è fondamentale per il suo successo e contribuirà notevolmente a modellare il prodotto finale.
Inizia a creare siti Web con Divi 5 oggi stesso!
Divi 5 rappresenta un significativo passo avanti nella tecnologia di creazione di siti Web. Con il suo Visual Builder più intuitivo, il backend migliorato e le funzionalità innovative, la creazione di siti Web con Divi 5 è ora più rapida e intuitiva che mai. Con Divi 5 Public Alpha ora disponibile, ti invitiamo a esplorare queste nuove entusiasmanti funzionalità e a contribuire al suo sviluppo. Abbracciando la sua curva di apprendimento minima e sperimentando gli strumenti più recenti, sbloccherai tutto il potenziale di Divi 5 e sperimenterai un modo migliore per creare siti Web con Divi.
Scarica Divi 5 Public Alpha
