12 suggerimenti pratici per migliorare il tuo punteggio di Google PageSpeed Insights
Pubblicato: 2022-04-07Google ha gradualmente aumentato l'importanza della velocità del sito come segnale di ranking da quando è stata introdotta l'indicizzazione mobile-first nel 2016. Con le loro stesse parole, "Velocità equivale alle entrate".
Quando una pagina impiega troppo tempo a caricarsi, i visitatori passano a un'altra pagina per trovare le risposte più rapidamente. La bassa velocità scoraggia i visitatori dal rimanere sul tuo sito, indipendentemente da come ti hanno trovato (ricerca organica, link di riferimento, annunci a pagamento).
Oltre a migliorare l'esperienza utente (UX) del tuo sito, un sito veloce migliora anche la SEO generale.
Se il tuo sito web è veloce, hai maggiori possibilità di posizionarti più in alto rispetto ai siti più lenti con frequenze di rimbalzo elevate.
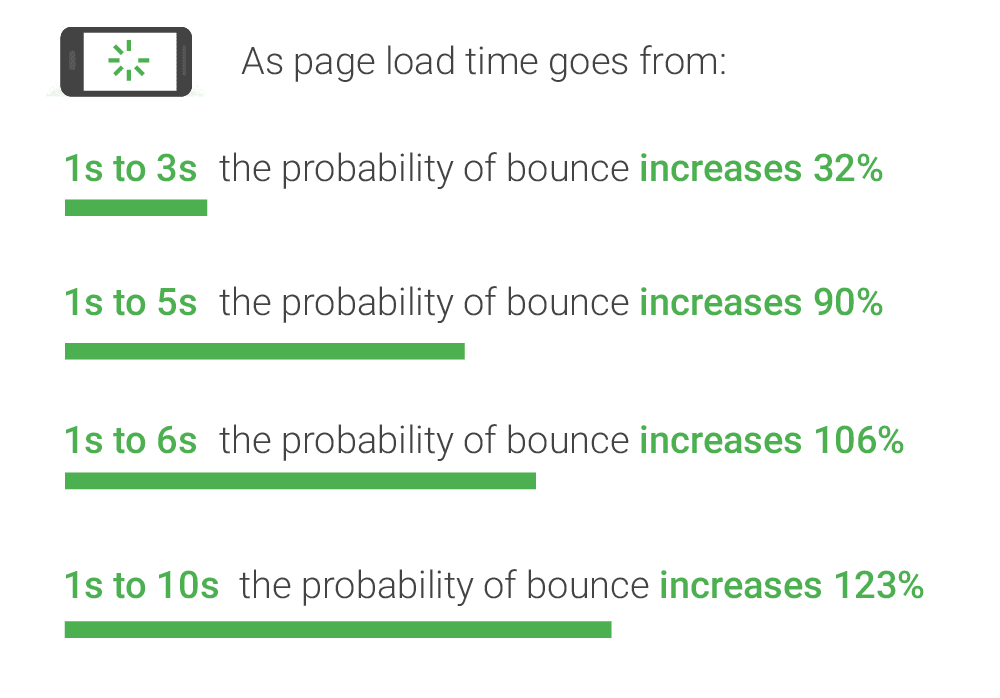
- I visitatori hanno il 106% di probabilità in più di rimbalzare poiché il tempo di caricamento della pagina va da un secondo a sei secondi.
Un secondo di ritardo nella velocità di caricamento dei siti per dispositivi mobili può influire sui tassi di conversione fino al 20%.

Uno studio di Backlinko che ha analizzato 11,8 milioni di risultati di ricerca di Google ha rilevato, sorprendentemente, che "non c'era alcuna correlazione tra la velocità di caricamento della pagina e le classifiche di Google nella prima pagina". Ha spiegato che l'aggiornamento della velocità di Google interessa solo le pagine estremamente lente e le riduce invece di avvantaggiare le pagine veloci.
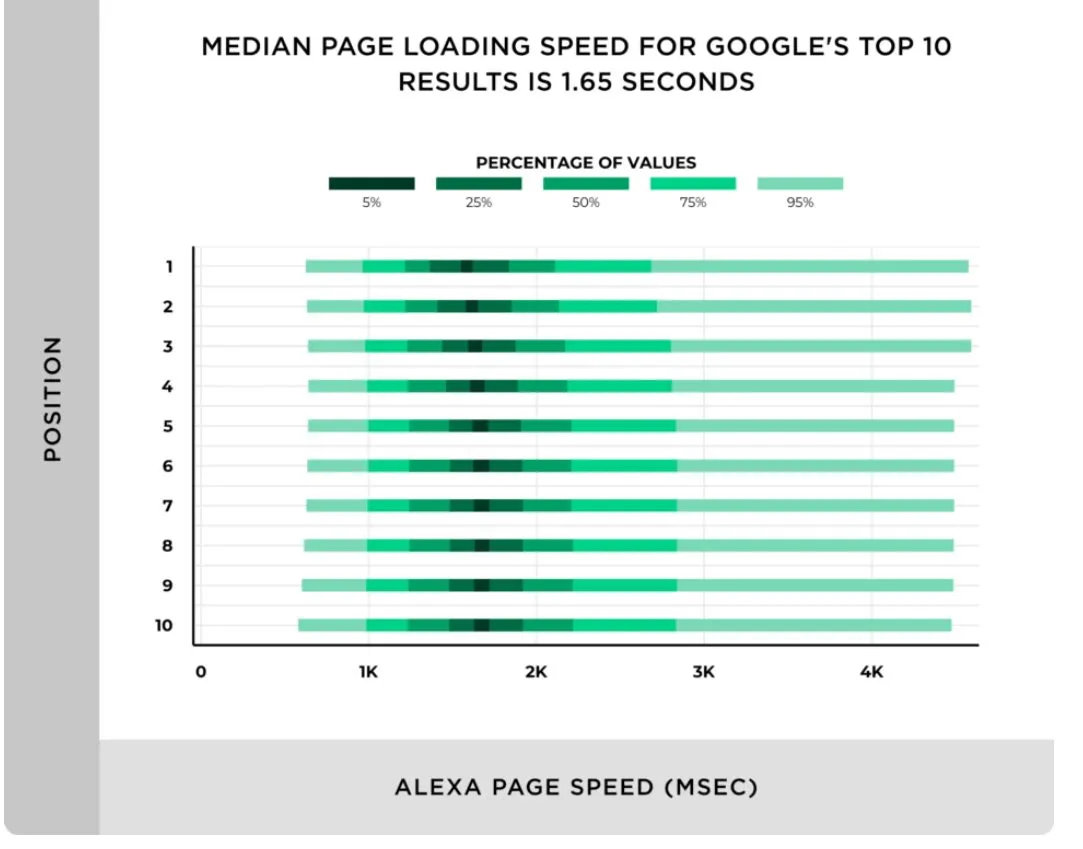
Tuttavia, lo studio ha rilevato che la velocità media di caricamento della pagina per i risultati sulla prima pagina è di 1,65 secondi.

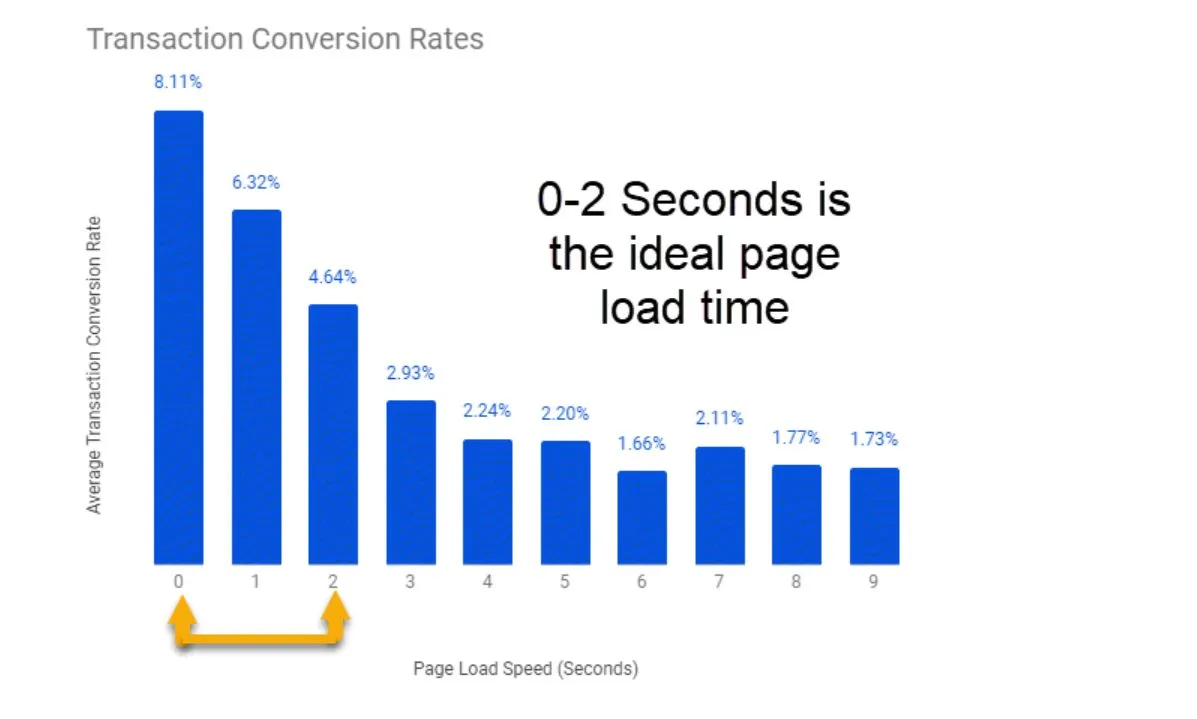
Inoltre, uno studio del 2019 di Portent ha rilevato che i siti dovrebbero mirare a un tempo di caricamento di 0-2 secondi per migliorare le conversioni delle transazioni.

Soprattutto, Google ha confermato che la velocità della pagina è un fattore di ranking sia per le ricerche da mobile che da desktop e consiglia l'uso di PageSpeed Insights e Lighthouse per valutare le prestazioni del sito.
Quindi, migliorare la velocità della tua pagina dovrebbe essere una priorità per migliorare l'esperienza dell'utente e aumentare il posizionamento nei motori di ricerca.
Come funziona PageSpeed Insights?
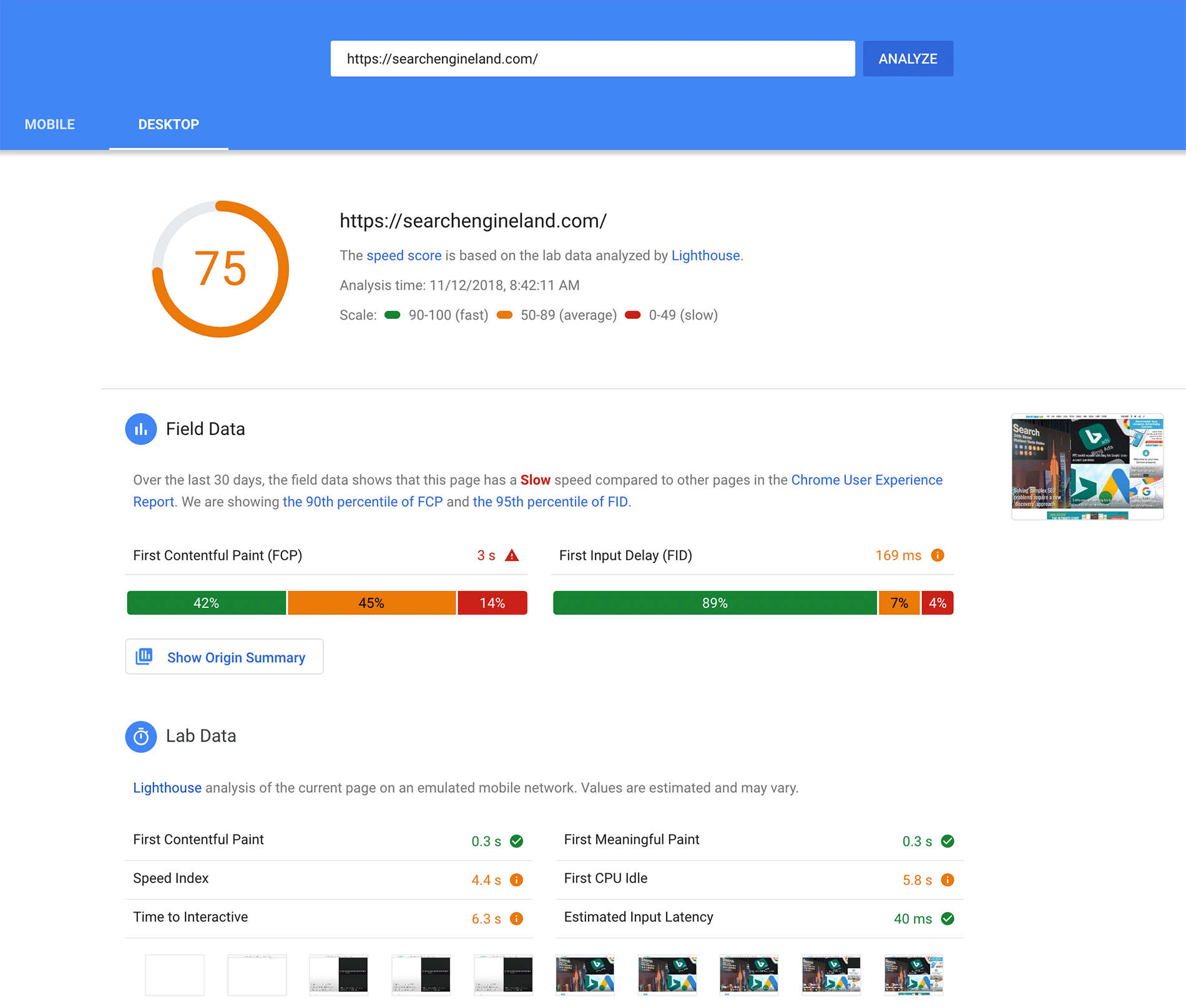
PageSpeed Insights è uno strumento gratuito di valutazione delle prestazioni che analizza qualsiasi URL e fornisce un punteggio su 100 per entrambe le versioni mobile e desktop. Offre inoltre numerosi consigli per il miglioramento e identifica le opportunità di ottimizzazione.

Lo strumento è alimentato da Lighthouse che fornisce dati di laboratorio e dati sul campo.
- I dati sul campo vengono raccolti dai dati sulle prestazioni del mondo reale contenuti nel rapporto sull'esperienza utente di Chrome (CrUX) quando i visitatori caricano la tua pagina. Identifica i colli di bottiglia che impediscono ai visitatori reali di convertire sulla tua pagina. Include:
- First Contentful Paint (FCP): tempo impiegato per caricare la prima risorsa di testo o immagine
- Largest Contentful Paint (LCP): tempo impiegato per caricare la risorsa di testo o immagine più grande
- First Input Delay (FID) – tempo impiegato dal browser per rispondere alla prima interazione del visitatore
- Cumulative Layout Shift (CLS) – misura qualsiasi movimento della pagina nel viewport
- I dati di laboratorio misurano la velocità della pagina Web in un ambiente simulato e controllato come le reti mobili e un dispositivo di livello intermedio. È un buon modo per rilevare problemi di prestazioni e trovare soluzioni per risolverli. Calcola FCP, LCP, CLS e altre tre metriche:
- Indice di velocità (SI) – tempo impiegato per la visualizzazione visiva del contenuto durante il caricamento della pagina
- Time to Interactive (TTI) – tempo impiegato dalla pagina per diventare completamente interattiva
- Total Blocking Time (TBT) – tempo totale di FCP e completa interattività
Ottenere un punteggio di 100/100 non è un indicatore diretto della velocità della pagina. Puoi avere un sito Web a caricamento rapido senza ottenere un punteggio perfetto.
Né ai visitatori interessa un punteggio perfetto. Tutto ciò che vogliono è visualizzare rapidamente i tuoi contenuti. Quindi è più importante concentrarsi sull'attuazione delle raccomandazioni fornite dallo strumento.
I risultati della metrica delle prestazioni utilizzati per calcolare il punteggio hanno pesi diversi.
Questa tabella fornisce i pesi per i dati di laboratorio in Lighthouse 8:
| Metrica delle prestazioni | Peso |
| FCP | 10% |
| SI | 10% |
| LCP | 25% |
| TTI | 10% |
| TBT | 30% |
| CLS | 15% |
Invece di queste ponderazioni, ciò che ti viene mostrato è un punteggio di rendimento aggregato e un colore che denota il tuo secchio di punteggio:
- Rosso (scarso): 0 – 49
- Arancio (media): 50 – 89
- Verde (buono): 90 – 100
Lo strumento fornisce elementi di azione dettagliati nella sezione Opportunità per aiutarti a migliorare il tuo punteggio.
Come migliorare il punteggio di PageSpeed Insights
Sulla base dei consigli offerti dallo strumento PSI, ecco 12 modi in cui puoi migliorare il tuo punteggio di prestazione:
Evita i reindirizzamenti della pagina di destinazione post clic
I reindirizzamenti sono comunemente usati quando elimini o sposti una pagina sul tuo sito web.
Aumentano il tempo al primo byte (TTFB), che è la quantità di tempo che intercorre tra una richiesta al server e quando il primo byte di dati viene rispedito al richiedente. Sebbene non ci sia nulla di intrinsecamente sbagliato nell'utilizzo dei reindirizzamenti, un uso eccessivo provoca ritardi nel caricamento della pagina.
Assicurati di utilizzare i reindirizzamenti solo quando necessario per migliorare la velocità di caricamento della pagina e migliorare la SEO generale.
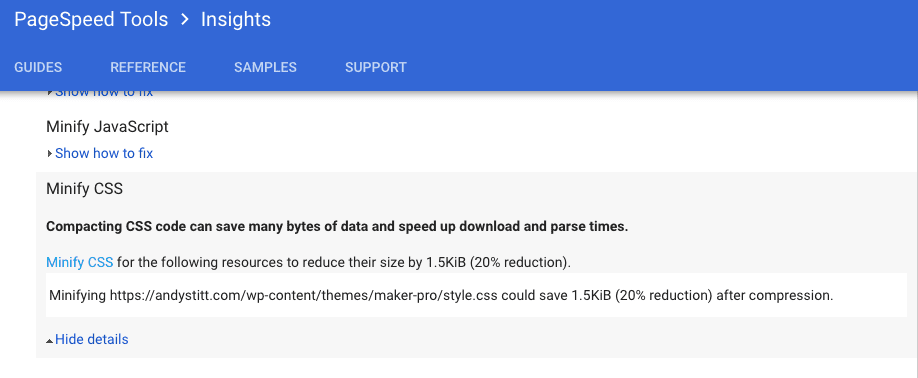
Minimizza CSS, HTML e JavaScript
La minimizzazione si riferisce al processo di eliminazione o correzione di dati non necessari o duplicati senza influire sul modo in cui un browser elabora l'HTML. Implica la rimozione di spazi, caratteri e duplicazioni non necessari.
La riduzione al minimo di CSS, HTML e JavaScript riduce le dimensioni di questi file e migliora la velocità di caricamento della pagina.

Usa plugin come WP Rocket, HTML Minify o Autoptimize per minimizzare automaticamente il tuo codice in WordPress.
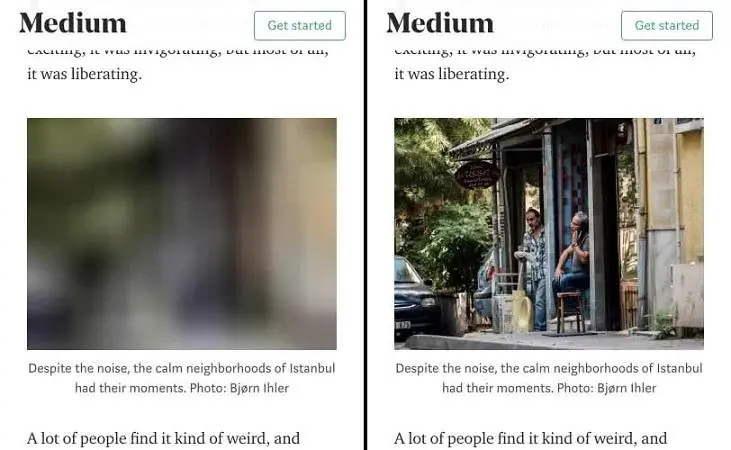
Dai la priorità ai contenuti above-the-fold
Il caricamento lento implica l'assegnazione della priorità al caricamento delle immagini che sono immediatamente visibili invece di far caricare al browser tutte le immagini sulla pagina prima di visualizzare il contenuto above-the-fold. Riduce il tempo necessario per raggiungere FCP e FMP.
Assegnando la priorità ai contenuti above-the-fold e rinviando le immagini fuori schermo, puoi migliorare le prestazioni del sito. Se hai implementato lo "scorrimento infinito" come fanno la maggior parte dei siti ricchi di contenuti, devi utilizzare il caricamento lento.

Usa plugin di WordPress come Lazy Load di WP Rocket e a3 Lazy Load. Autoptimize ha anche funzionalità di caricamento lento.
Accelera il tempo di risposta del server
Il tempo di risposta del server o TTFB è una misura di quanto tempo il browser deve attendere prima che ottenga il suo primo byte di dati dal server. Più lungo è questo periodo, più tempo è necessario per caricare la pagina.
Un TTFB basso non equivale a una velocità complessiva del sito elevata, ma un tempo di risposta del server rapido migliora le prestazioni del sito.

Metodi per accelerare i tempi di risposta del server:
- Usa un host WordPress veloce – Un provider di hosting di qualità incentrato su WordPress ha un'architettura attentamente studiata e dà priorità alla velocità.
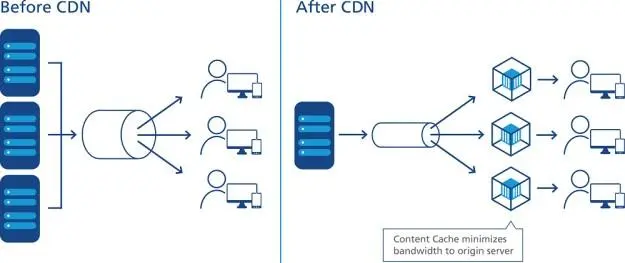
- Implementa una rete di distribuzione dei contenuti (CDN) : se hai un sito Web che serve visitatori in tutto il mondo, l'utilizzo di una CDN abbasserà significativamente il tuo TTFB.
- Usa la memorizzazione nella cache di WordPress : la memorizzazione nella cache può ridurre i tempi di caricamento della pagina così come TTFB perché riduce i tempi di elaborazione del server. Sono disponibili plug-in di memorizzazione nella cache gratuiti come Cache Enabler.
- Seleziona un provider DNS (Domain Name System) premium: in genere, con provider DNS premium, i tempi di ricerca DNS sono più rapidi. Tuttavia, Cloudflare è un provider DNS gratuito che offre prestazioni eccellenti.
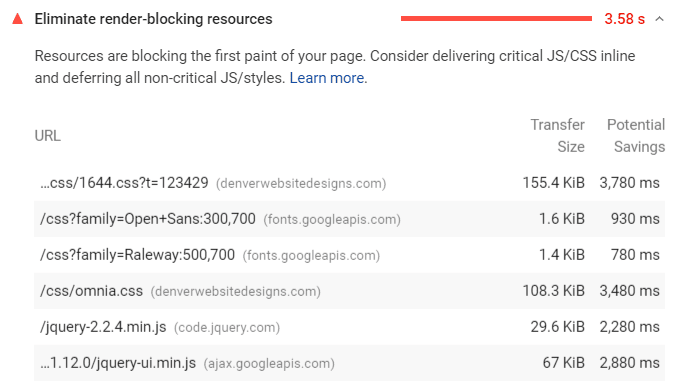
Elimina le risorse che bloccano il rendering
Le risorse che bloccano il rendering sono file statici come JavaScript, CSS, HTML e caratteri che sono fondamentali per il rendering di una pagina web. Il browser del visitatore è necessario per scaricare ed elaborare questi file prima che il resto della pagina possa essere visualizzato.
Pertanto, avere molti di questi file "above the fold" crea un collo di bottiglia e rallenta la velocità del sito.

Esistono due metodi per rimuovere le risorse che bloccano il rendering:
- Inlining – Se la tua pagina web non ha molti JavaScript o CSS, considera di incorporarli, ad esempio incorporando il codice JavaScript e/o CSS nel file HTML. Puoi utilizzare un plug-in come Autoptimize per incorporare il tuo codice se utilizzi WordPress. Nota che questo metodo funziona solo per siti molto piccoli. La maggior parte dei siti WordPress ha abbastanza JavaScript che questa tecnica potrebbe essere controproducente.
- Async e Defer : per i siti Web di grandi dimensioni, utilizza gli attributi L'attributo defer scarica gli script durante l'analisi HTML ma lo esegue solo dopo il completamento dell'analisi. Li esegue anche in ordine di apparizione sulla pagina. Gli script con l'attributo async vengono eseguiti non appena il download è completato.
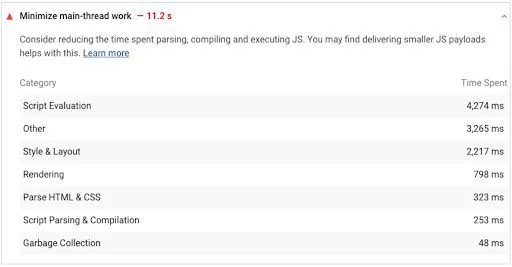
Riduci al minimo il lavoro sul filo principale
Il "filo principale" è l'elemento principale del browser di un utente che ha il compito di modificare il codice in una pagina Web con cui i visitatori possono lavorare. Ha due funzioni: analizza ed esegue JavaScript, HTML e CSS e gestisce le interazioni dell'utente.
Quando il thread principale sta lavorando sul codice del sito, non può gestire contemporaneamente le richieste degli utenti. Pertanto, se il lavoro del thread principale richiede troppo tempo (>4 secondi), porta a una velocità di caricamento della pagina lenta e a una scarsa UX.

Metodi per ridurre al minimo il lavoro sul filo principale:
- Minimizza CSS, HTML, JavaScript : usa l'integrazione o il differimento per ridurre le dimensioni dei file.
- Rimuovi il codice inutilizzato : proprio come riduci il codice, considera l'integrazione o il differimento degli stili in qualsiasi modo funzioni per la tua pagina web. Usa strumenti come ChromeDevTools per trovare codice JavaScript e CSS inutilizzato.
- Implementa la memorizzazione nella cache del browser : implica il salvataggio di copie delle risorse caricate in precedenza in modo che il browser non debba ricaricarle a ogni visita. Utilizza strumenti come W3 Total Cache per i siti Web WordPress.
- Implementa la suddivisione del codice : è una tecnica avanzata che prevede la suddivisione di JavaScript in bundle da eseguire quando richiesto invece di far caricare tutto il codice dai browser prima che la pagina Web diventi interattiva. Usa webpack per implementare la suddivisione del codice.
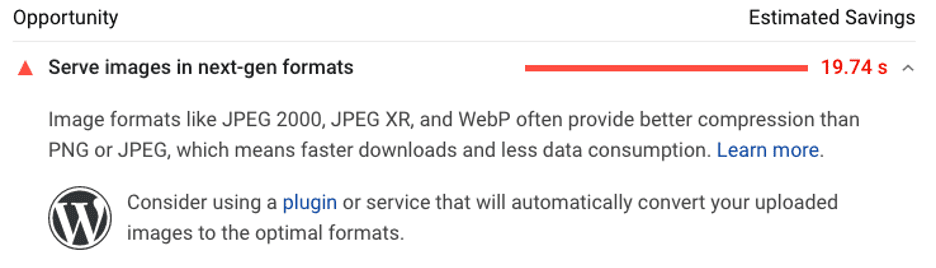
Offri immagini in formati di nuova generazione
Le immagini nei formati di nuova generazione come JPEG 2000, JPEG XR e WebP si caricano più velocemente rispetto ai formati di file comunemente usati come JPEG e PNG.

- WebP offre file di dimensioni inferiori del 25-35% rispetto a JPEG con la stessa qualità.
- Le immagini WebP comportano una riduzione del 42,8% rispetto alle immagini PNG.
Le immagini WebP stanno diventando sempre più il formato standard per immagini e plug-in come Smush e Imagify offrono una funzione di conversione WebP.
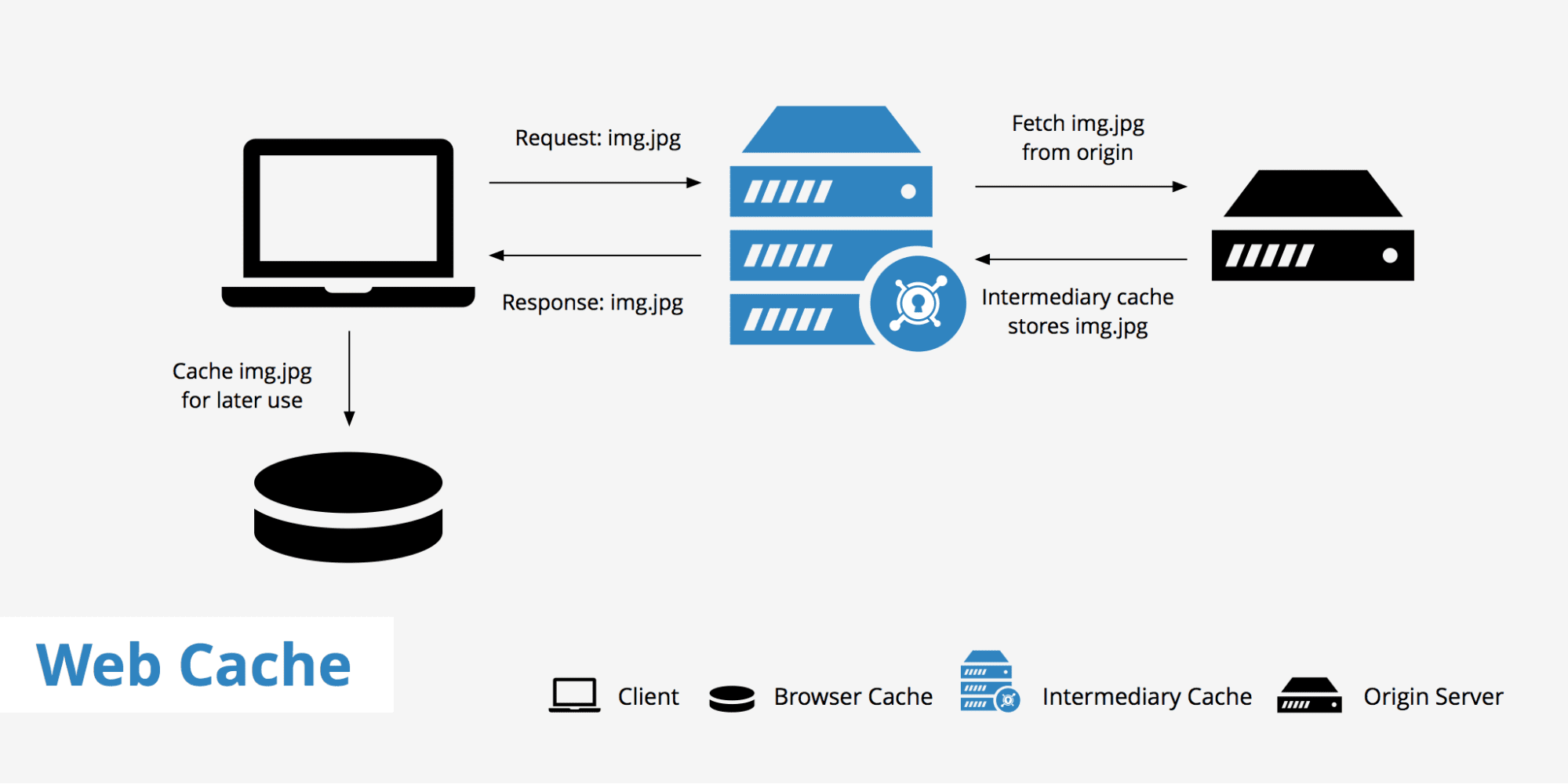
Sfrutta la memorizzazione nella cache del browser
La memorizzazione nella cache del browser è un'ottimizzazione di base che consente alle tue pagine web di caricarsi più velocemente per i visitatori abituali. Quando il visitatore si sposta su una nuova pagina del tuo sito, la memorizzazione nella cache assicura che tutti i tuoi dati (come loghi e caratteri) non debbano essere ricaricati.
Ciò si traduce in un notevole miglioramento della velocità del sito.

Utilizza plug-in come W3 Total Cache, WP Super Cache e WP Rocket per i siti Web WordPress per implementare la memorizzazione nella cache del browser.
Google PageSpeed Insights richiede una politica della cache "efficiente". Ciò significa che è necessario ottimizzare la frequenza con cui il browser svuota la cache. Ma non vuoi che sia troppo spesso perché vanifica lo scopo di avere la memorizzazione nella cache del browser.
Puoi ottimizzare il periodo di scadenza della cache aggiungendo le intestazioni Cache-Control e Expires a un server Nginx. Se hai server Apache, puoi modificare o creare un file .htaccess (con l'aiuto di uno sviluppatore web).
Puoi anche considerare l'hosting locale di Google Analytics con plug-in come Perfmatters e Complete Analytics Optimization Suite (CAOS).
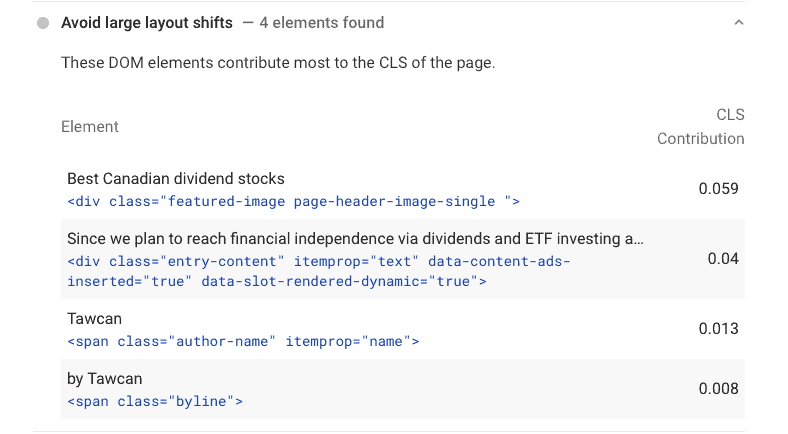
Evita grandi spostamenti di layout
Grandi cambiamenti di layout portano a un'esperienza utente frustrante perché gli elementi della pagina appaiono improvvisamente, si spostano e interferiscono con il modo in cui i visitatori interagiscono con la pagina web. Quando si verificano cambiamenti di layout, proprio mentre un visitatore sta per fare clic o toccare un elemento (pulsanti, immagini, moduli di contatto), lo schermo si sposta in basso e il visitatore ha fatto clic su qualcos'altro.
Evitare grandi spostamenti di layout è particolarmente importante per i dispositivi mobili. Un punteggio CLS scarso indica che la tua pagina web è "janky" o visivamente instabile.

Modi per prevenire grandi spostamenti di layout:
- Specifica le dimensioni dell'immagine : imposta la larghezza e l'altezza per le immagini e gli elementi video in modo che venga utilizzata la spaziatura corretta per immagini e video. Puoi anche farlo usando le caselle delle proporzioni CSS.
- Riduci gli spostamenti di layout causati da incorporamenti, annunci e iFrame : puoi intraprendere diverse azioni per ridurre al minimo gli errori di layout dovuti a iFrame, annunci e incorporamenti:
- Utilizza i segnaposto quando non sono disponibili annunci per la visualizzazione
- Sposta gli annunci in fondo o all'esterno della finestra
- Prenota lo spazio pubblicitario più grande prima di caricare la libreria di annunci
- Evita di inserire contenuti dinamici sopra i contenuti esistenti : puoi evitare grandi cambiamenti di layout non inserendo nuovi contenuti come banner e moduli sopra i contenuti esistenti a meno che non siano in risposta all'interazione dei visitatori.
- Prevenire il Flash of Invisible Text (FOIT) – Il tuo punteggio CLS può essere influenzato da problemi FOIT. Puoi precaricare i font e/o utilizzare l'attributo font-display per assicurarti che il tuo testo rimanga visibile durante il caricamento dei font.
- Evita le animazioni non composte : con l'aiuto di uno sviluppatore web, esegui solo animazioni composte ove possibile per ridurre al minimo il lavoro sul thread principale ed evitare di ridisegnare i pixel durante il caricamento della pagina.
Ottimizza le immagini
Le pagine lente e i punteggi di PageSpeed Insights bassi sono causati principalmente da immagini di grandi dimensioni. L'ottimizzazione delle immagini aiuta a ridurre i tempi FCP e LCP e previene i problemi di CLS.

Ecco alcuni modi in cui puoi ottimizzare le immagini:
- Ridimensiona e comprimi le immagini : usa plugin come WP Smush Image o Crush.pics per salvare, in media, il 50 percento o più sulla dimensione dell'immagine. Puoi anche utilizzare strumenti online come Optimizilla e Comprimi JPEG.
- Stabilisci standard: definisci gli standard per il formato e la risoluzione massima delle immagini per il sito
- Usa una CDN per consegnare le tue immagini: usa una rete di distribuzione dei contenuti in modo che le immagini vengano consegnate più velocemente.
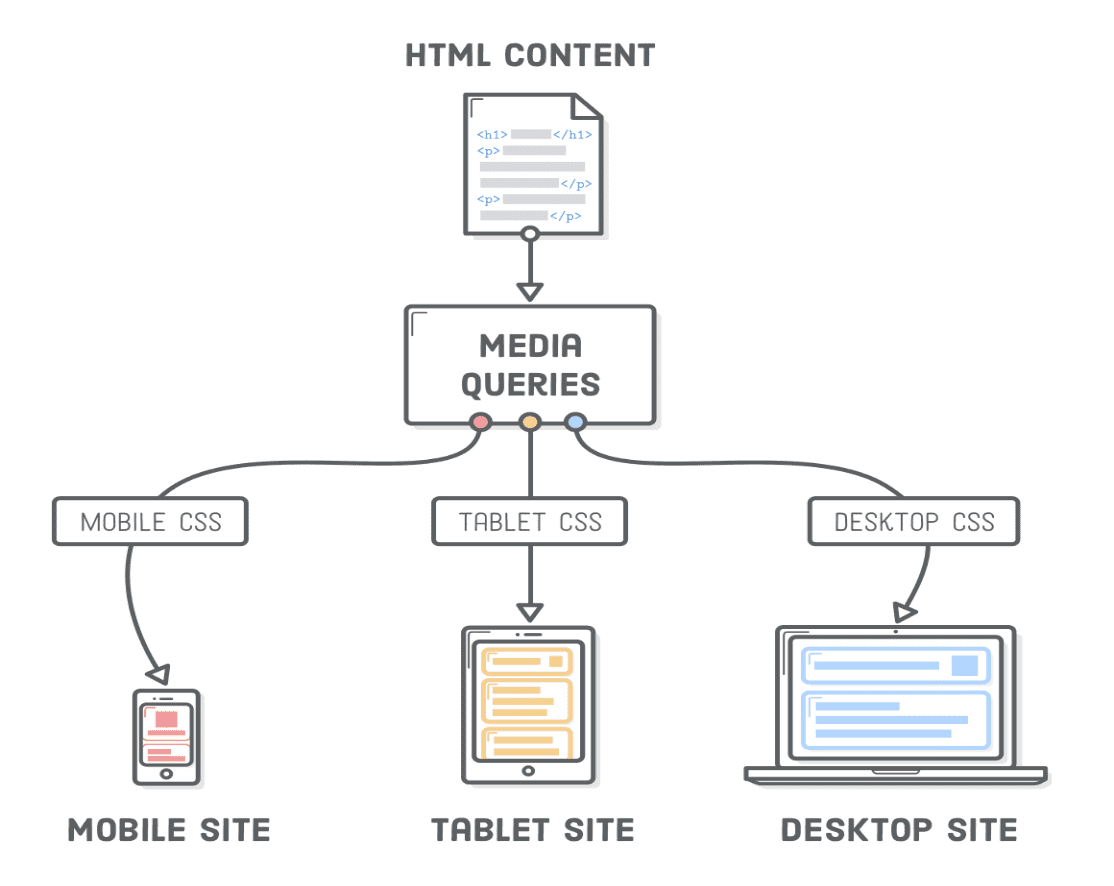
- Usa immagini reattive : implica la creazione di immagini di dimensioni diverse per dispositivi diversi utilizzando l'attributo I browser leggono questo elenco, decidono quale dimensione dell'immagine è adatta al dispositivo corrente e visualizzano quella versione dell'immagine.
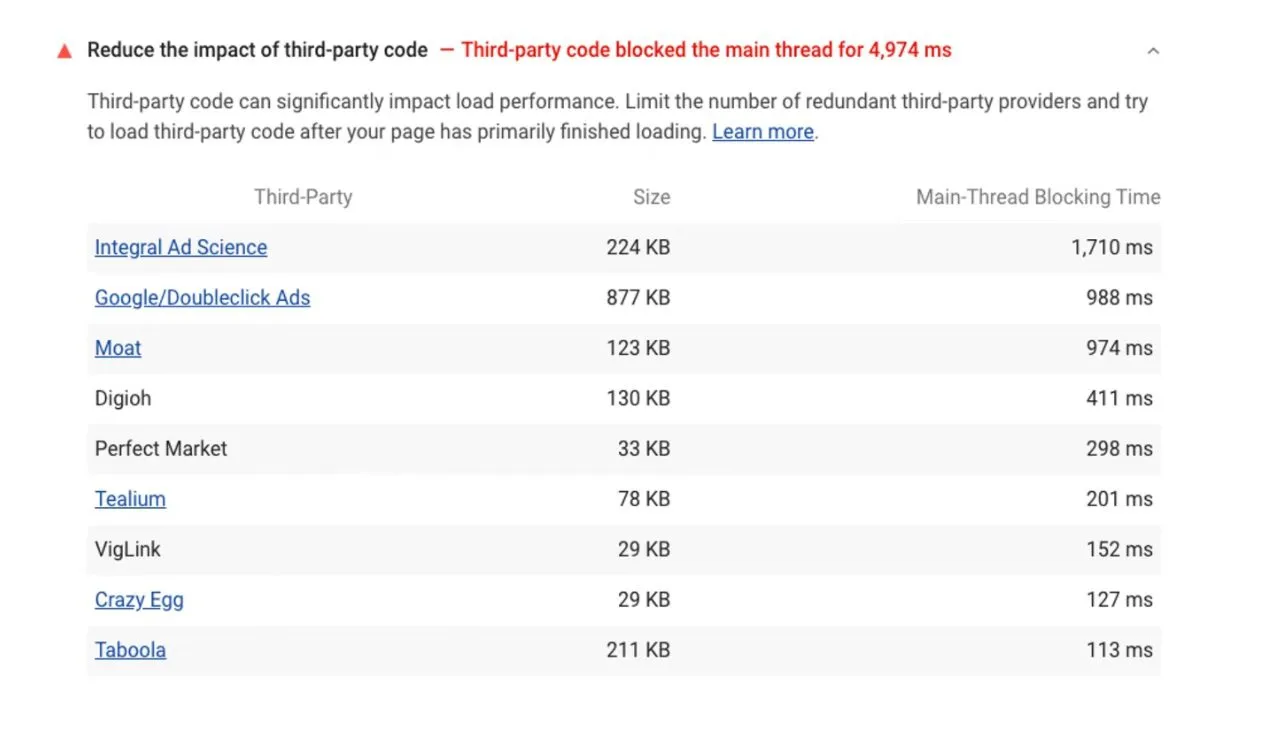
Riduci l'impatto del codice di terze parti
Gli script di terze parti possono ridurre le prestazioni del tuo sito prolungando il lavoro del thread principale. Esempi di script di terze parti sono:
- statistiche di Google
- Librerie per JavaScript e font
- iFrame per annunci e altri contenuti
- Incorpora video di YouTube
- Pulsanti e feed di condivisione dei social media

Sebbene alcuni di questi possano essere necessari per il tuo sito web, ci sono modi per ridurre al minimo il loro impatto:
- Rinvia il caricamento di JavaScript
- Ospita in locale script di terze parti come Google Analytics
- Utilizza tag di collegamento con attributi di preconnessione
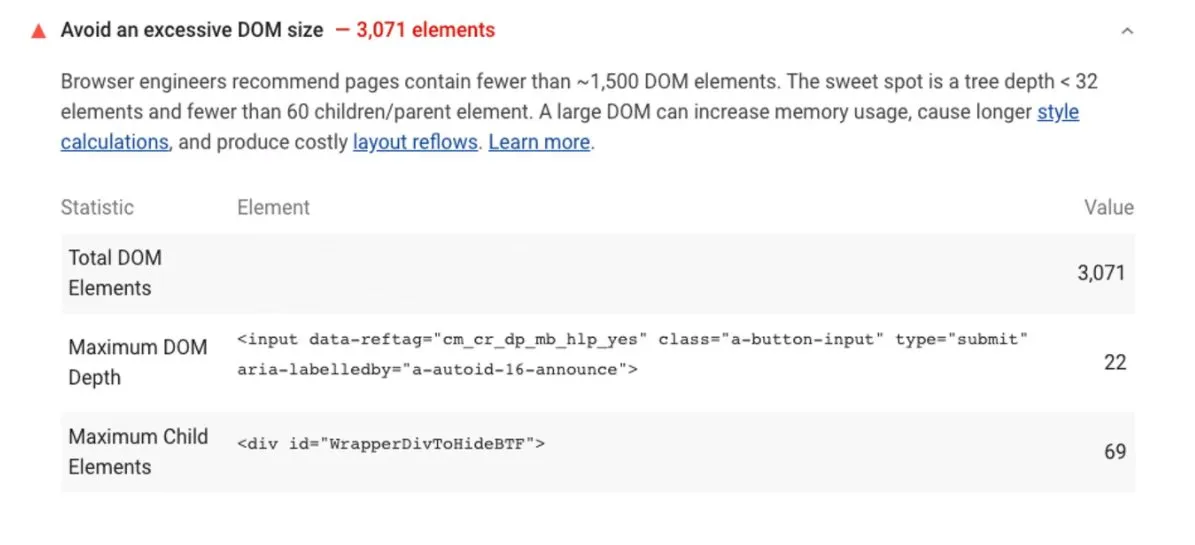
Evita una dimensione DOM eccessiva
Il Document Objective Model (DOM) è il modo in cui i browser trasformano l'HTML in oggetti. Utilizza una struttura ad albero con diversi singoli nodi che rappresentano ogni oggetto. Maggiore è la dimensione del DOM, più tempo impiegherà la tua pagina web a caricarsi.

Google PageSpeed Insights ti consiglierà di ridurre il numero di nodi e la complessità del tuo stile CSS.
Dovresti anche utilizzare un tema del sito Web leggero che utilizzi la compressione GZIP o abbia un design più reattivo. I temi pesanti aggiungono più volumi di elementi al DOM e potrebbero avere uno stile contorto che rallenta la velocità di caricamento della pagina.
A voi
Google PageSpeed Insights è uno strumento prezioso per i proprietari di siti e gli esperti di marketing, anche quelli con meno conoscenze tecniche. Seguendo i consigli nel rapporto PSI (ma non ossessionato dall'ottenere un punteggio perfetto), sei sicuro di aumentare il posizionamento del tuo sito Web nelle SERP.


