Come creare un nuovo progetto Toggl da un modulo WordPress (2021)
Pubblicato: 2020-08-21Vuoi creare un modulo di progetto Toggl in WordPress? Con WPForms, puoi facilmente creare un modulo sul tuo sito Web che crea automaticamente un progetto in Toggl quando il modulo viene inviato.
In questo articolo, ti mostreremo passo dopo passo come integrare Toggl con WordPress
Crea ora il tuo modulo di progetto Toggl
Che cos'è un progetto Toggl?
Un progetto Toggl è un'area nell'area di lavoro Toggl in cui è possibile tenere traccia del tempo per diverse attività. Puoi assegnare ogni progetto a un cliente diverso in modo che tutto sia organizzato, quindi fai semplicemente clic sul timer per iniziare a monitorare il tempo.
Ad esempio, un web designer potrebbe creare un progetto per il sito di un nuovo cliente. Suddividendo il progetto in attività, possono monitorare con precisione il tempo rispetto a ogni passaggio.
Tracciare il tempo nei progetti Toggl è utile se vuoi:
- Misura l'attività del progetto nella tua azienda o team
- Crea schede attività per i tuoi clienti
- Tieni traccia del tempo che trascorri lavorando in strumenti come GitHub o Basecamp integrandoli con Toggl.
Quindi ora capiamo un po' di più, creiamo un modulo WordPress per integrare Toggl con il nostro sito web.
Come creare un progetto Toggl da un modulo WordPress
In questo esempio, stiamo usando per creare un modulo di reclutamento volontario in WordPress. Quando un volontario si iscrive, creeremo automaticamente un nuovo progetto Toggl in modo da poter organizzare la sua formazione.
Ecco un sommario per aiutarti a seguire:
- Installa il plugin WPForms
- Crea il tuo modulo WordPress
- Aggiungi il tuo modulo di progetto Toggl a WordPress
- Connetti WPForms a Zapier
- Connetti Toggl a Zapier
- Crea il tuo progetto Toggl
Prima di iniziare, è una buona idea configurare la tua organizzazione e i tuoi clienti in Toggl. Se non hai bisogno di assegnare progetti ai clienti, usa semplicemente il tuo nome come cliente per ora.
Passaggio 1: installa il plugin WPForms
Inizia installando il plugin WPForms.
Se hai bisogno di aiuto con questo passaggio, consulta la nostra guida su come installare un plugin in WordPress.
Dopo aver attivato WPForms, puoi passare al passaggio successivo.
Passaggio 2: crea il tuo modulo WordPress
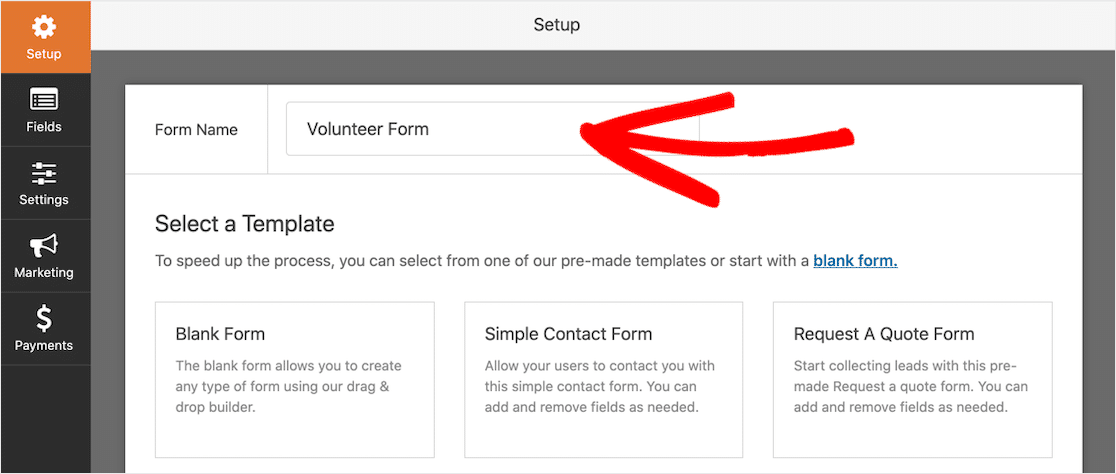
Quindi, crea un nuovo modulo in WPForms andando su WPForms »Aggiungi nuovo . Digita un nome per il modulo in alto.

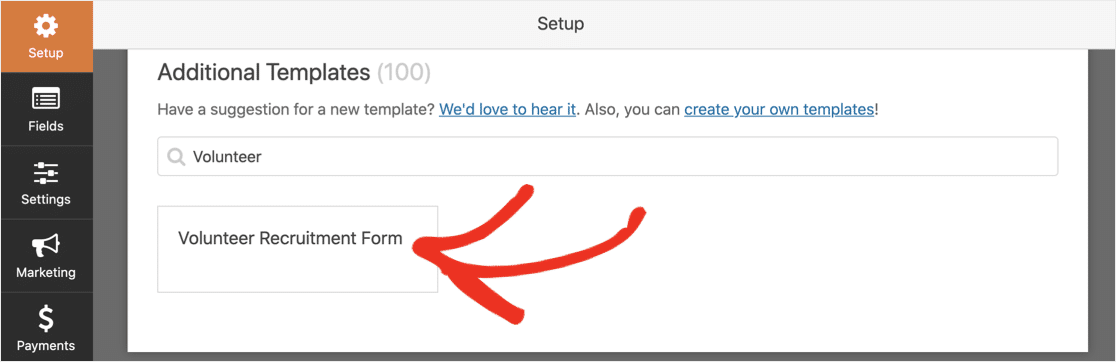
Usiamo un modello per renderlo davvero facile. Cerca i modelli di modulo per Modulo volontario e fai clic sul modello per aprirlo.

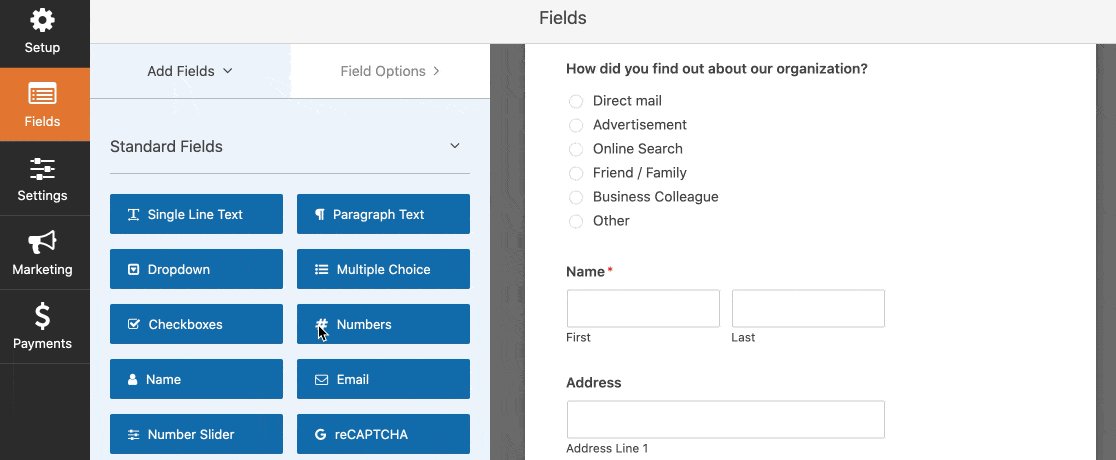
È davvero facile personalizzare il modulo. Basta trascinare e rilasciare i campi dal riquadro di sinistra al riquadro di destra.
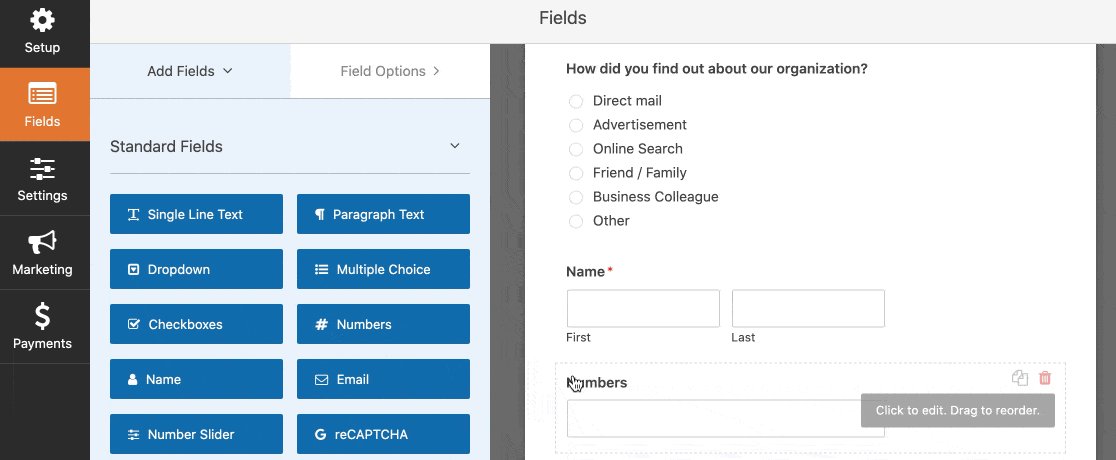
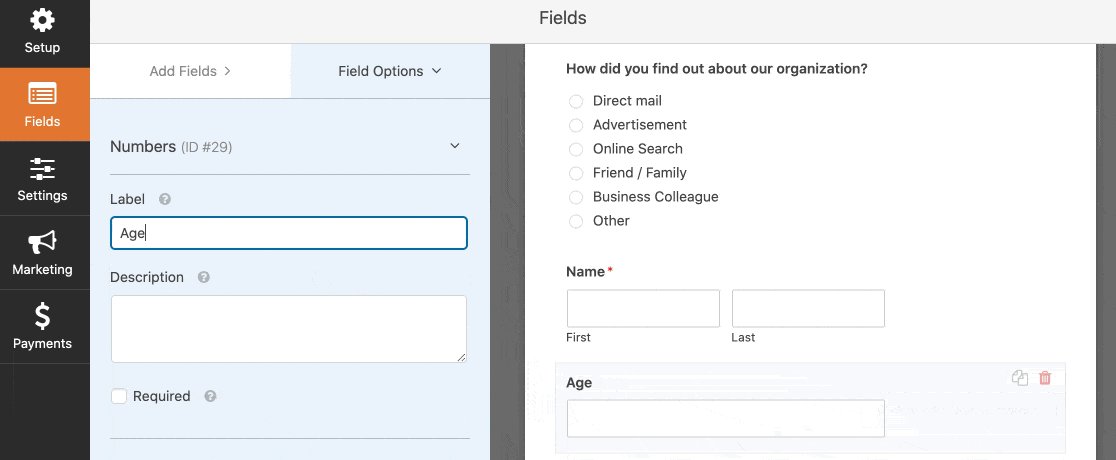
Ad esempio, se hai bisogno di conoscere l'età dei tuoi volontari, puoi aggiungere un campo numerico come questo:

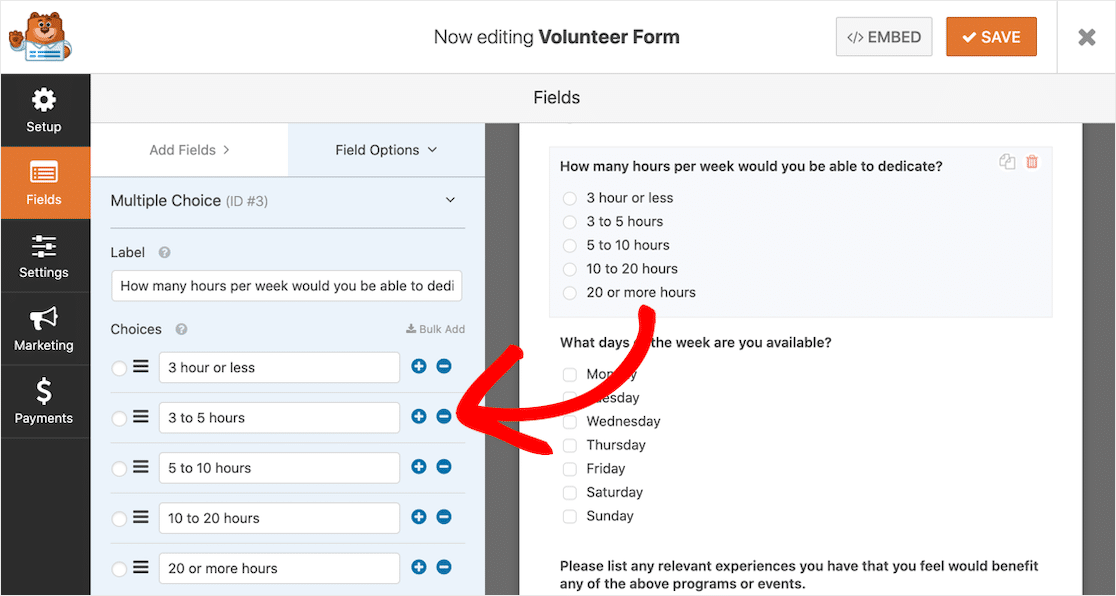
E se devi modificare alcune delle opzioni di risposta, fai clic sul campo per modificarle.

Puoi anche utilizzare il generatore di moduli per:
- Trascina i campi su e giù per riordinarli
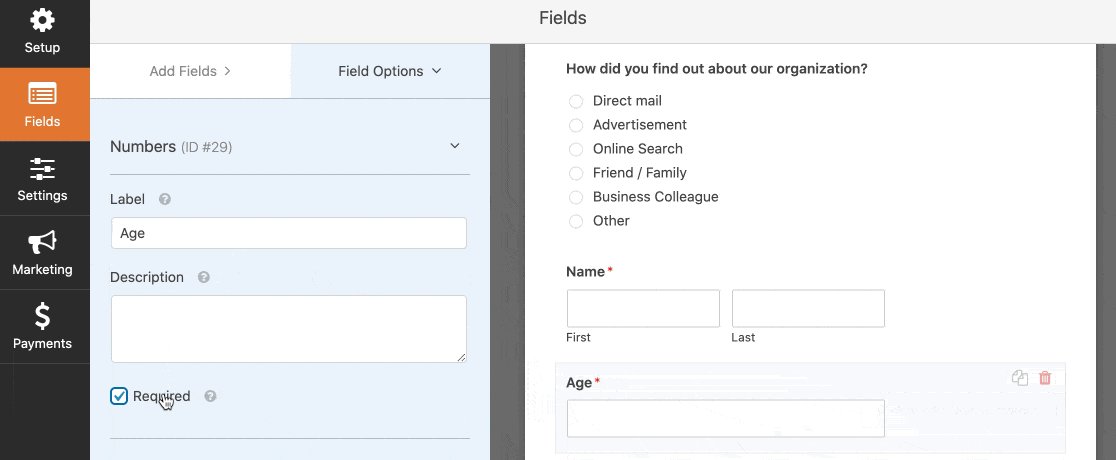
- Segna i campi come obbligatori
- Rimuovi i campi che non ti servono
- Campi duplicati
- Aggiungi un campo di accordo GDPR al tuo modulo.
Il modulo che abbiamo creato in questo esempio ha molte domande. Se vuoi imparare come dividere moduli lunghi in pagine, leggi questa guida su come creare un modulo multi-step in WordPress.
Fare clic su Salva quando il modulo è completo.
Ora è il momento di aggiungerlo a WordPress.
Passaggio 3: aggiungi il modulo del tuo progetto Toggl a WordPress
Aggiungere il tuo modulo a WordPress è semplicissimo. Non è necessario copiare e incollare alcun codice.
Puoi aggiungere moduli a qualsiasi pagina o post sul tuo sito Web o inserirli nella barra laterale.
Creeremo una nuova pagina in questo esempio.
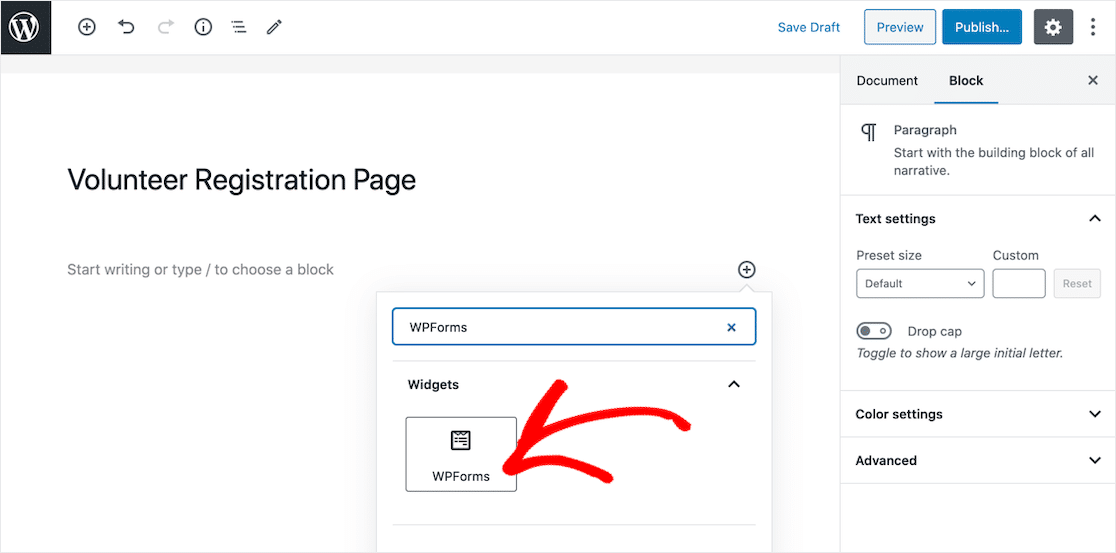
Innanzitutto, fai clic sull'icona più nell'editor dei blocchi per aggiungere un nuovo blocco. Nella finestra che si apre, cerca WPForms .

Ora fai clic sull'icona WPForms per aggiungere il widget alla tua pagina.

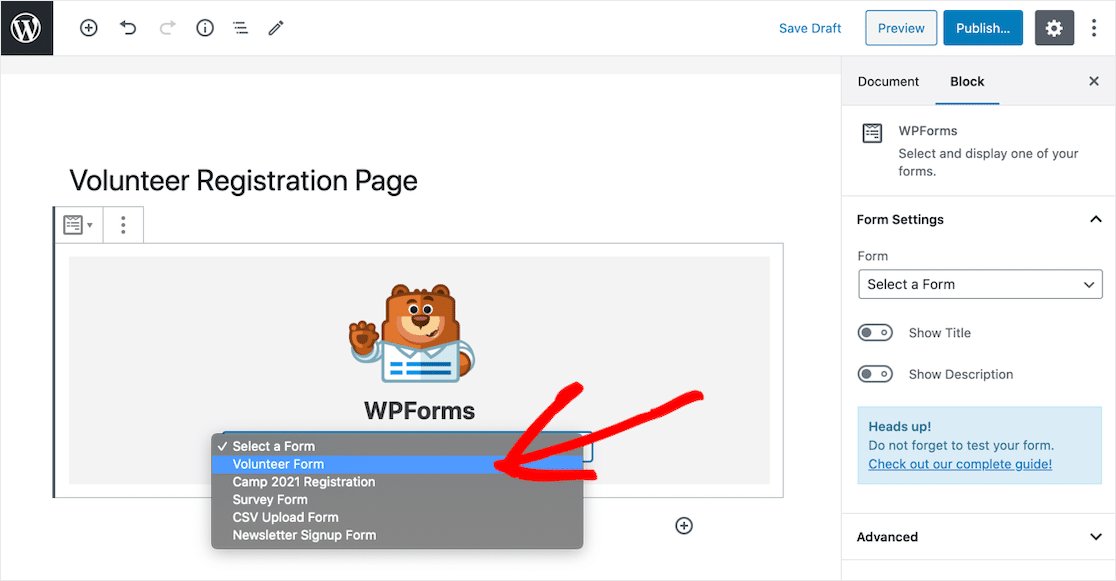
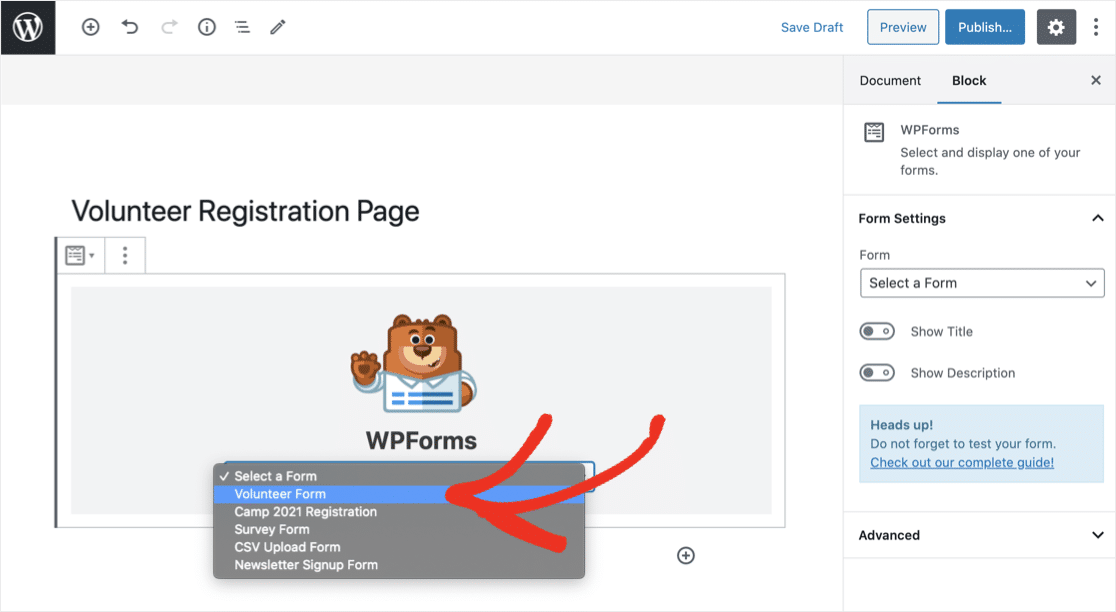
Nel menu a discesa, seleziona il modulo del progetto Toggl che hai creato nel passaggio 2.

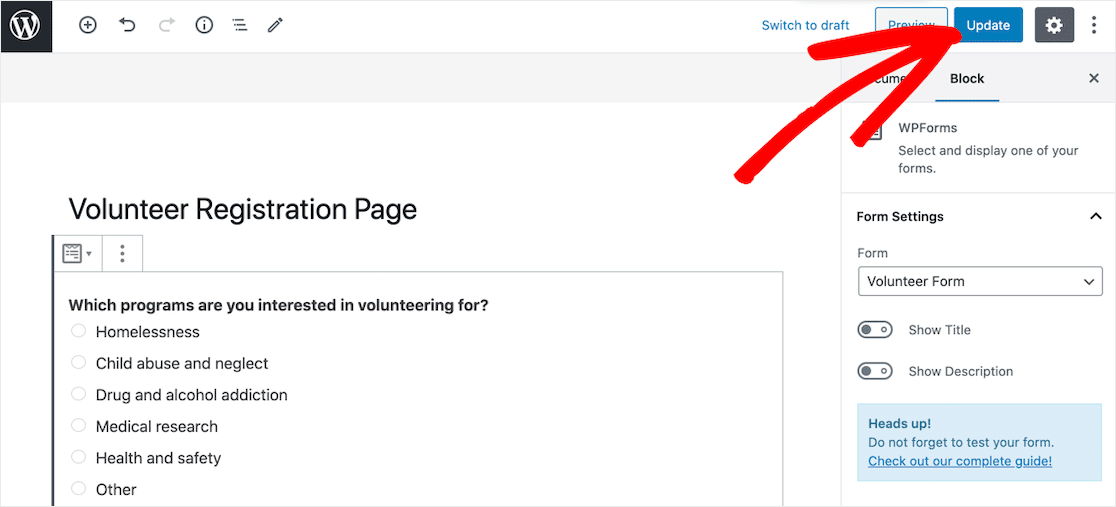
L'ultimo passaggio consiste nel pubblicare o aggiornare la tua pagina facendo clic sul pulsante blu in alto a destra.

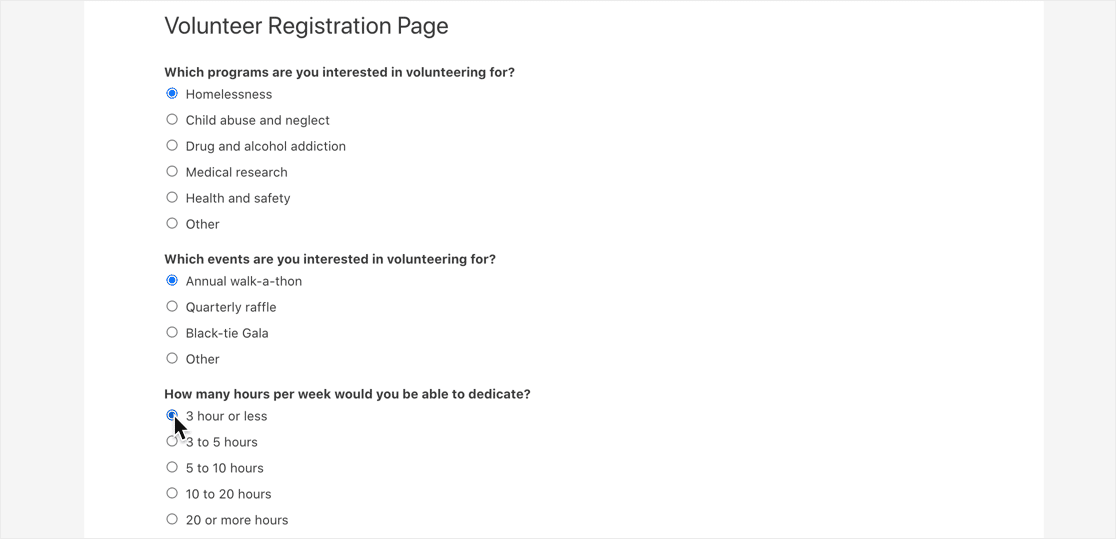
Ora il tuo modulo è attivo e pronto per raccogliere le voci.
Infine, dobbiamo inviare una voce di test in modo che Zapier possa inserire quei dati durante il test.

Ora è il momento di fare un po' di magia in Zapier.
Passaggio 4: collega WPForms a Zapier
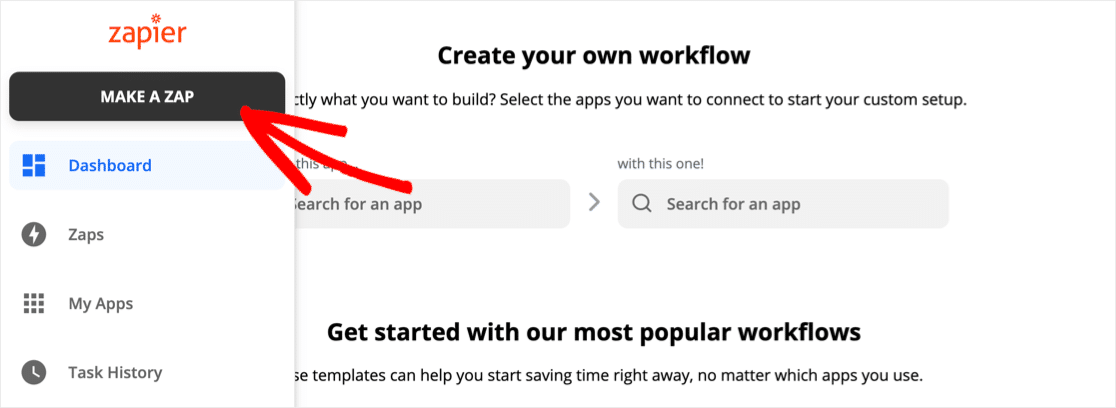
Vai su Zapier e fai clic su Crea uno Zap .

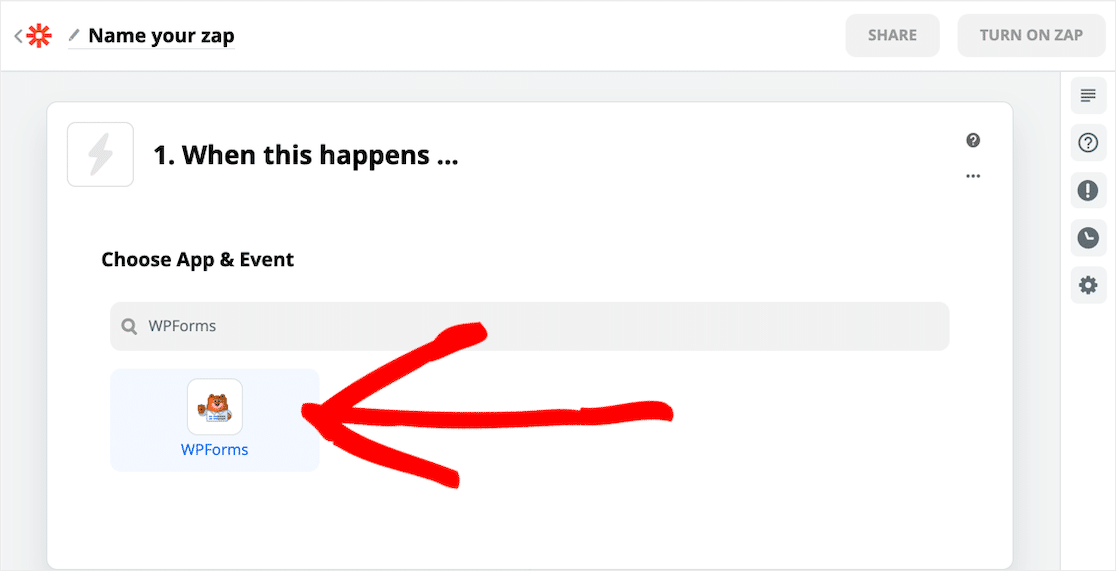
Ora cerca WPForms e fai clic sull'icona.


Quindi, fai clic su Continua .
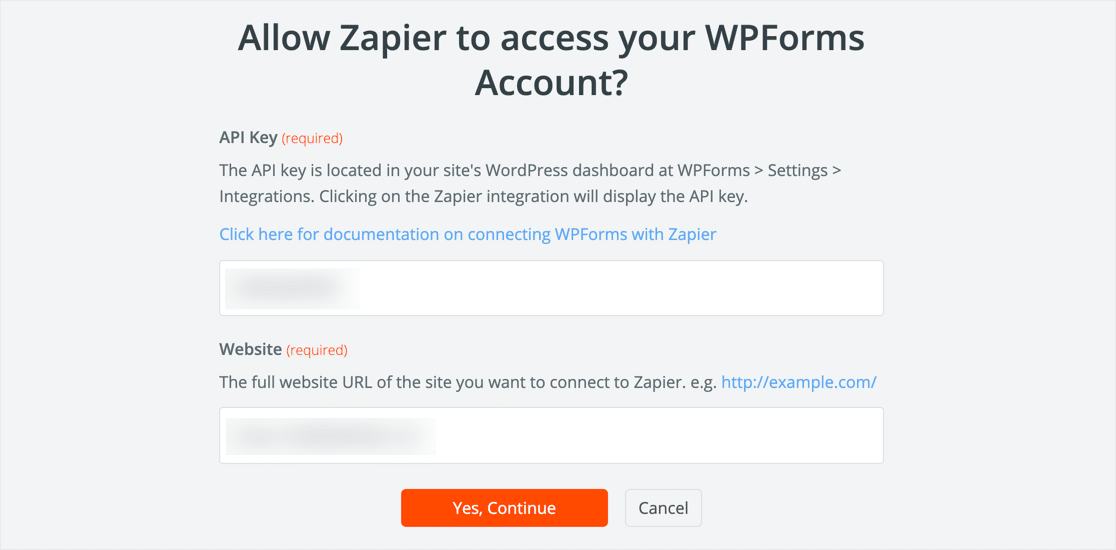
Zapier ti chiederà di accedere al tuo account WPForms. Per fare ciò, dovrai prendere la chiave API WPForms.
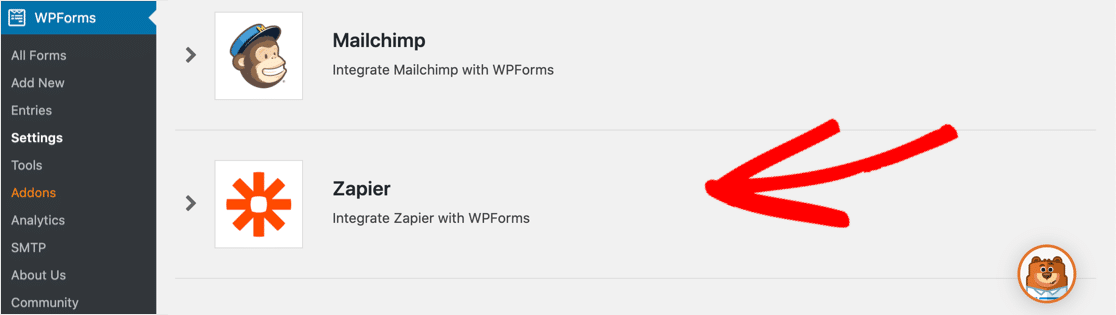
Lo troverai in WPForms » Impostazioni » Integrazioni . Fai clic sull'icona Zapier per rivelare la tua chiave.

Vai avanti e copia la chiave, quindi incollala nella finestra di connessione di Zapier con l'URL del tuo sito, in questo modo:

Quando sei connesso, la finestra si chiuderà.
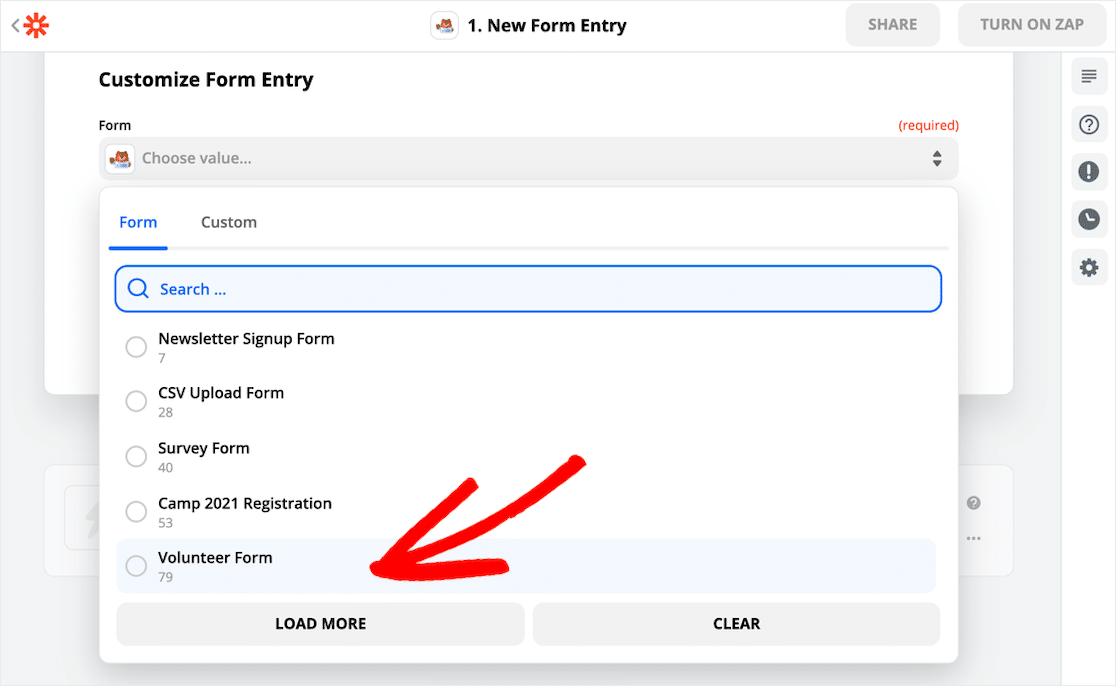
Zapier ti mostrerà un elenco di tutti i moduli che hai creato. Assicurati di selezionare il modulo giusto dal menu a discesa:

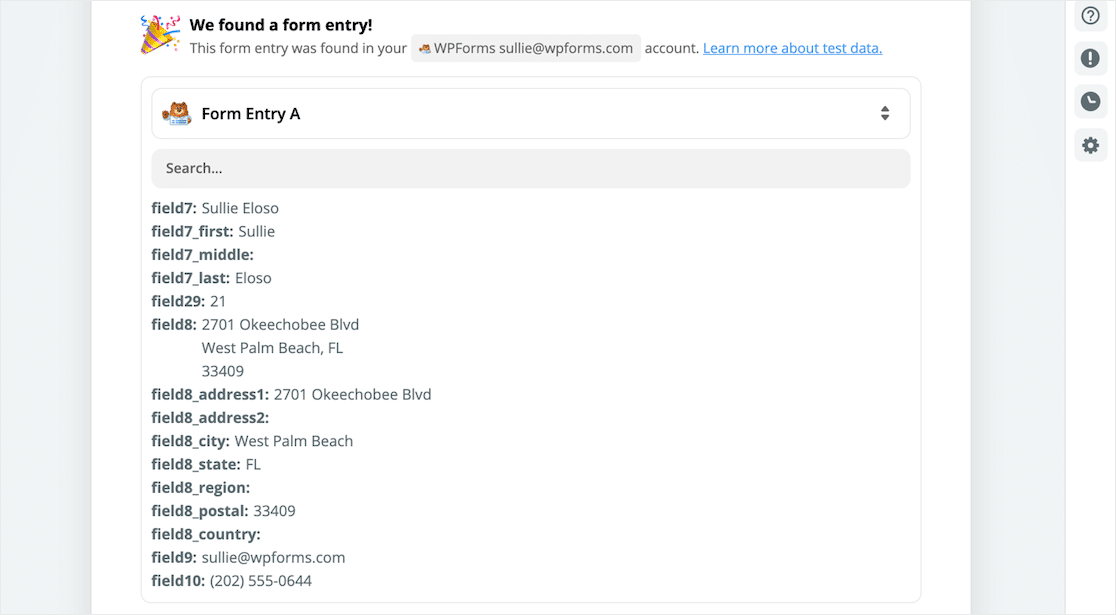
Ora, il passaggio finale. Fare clic su Attiva test . Zapier si collegherà a WPForms e inserirà la voce di test che abbiamo creato nel passaggio 3.

Se ricevi un messaggio di errore qui, prova a inviare un'altra voce del modulo e quindi a testare nuovamente il trigger.
Quando tutto funziona, fai clic su Continua .
Nel passaggio successivo, ripeteremo il processo per connettere Zapier al nostro progetto Toggl.
Passaggio 5: collega Toggl a Zapier
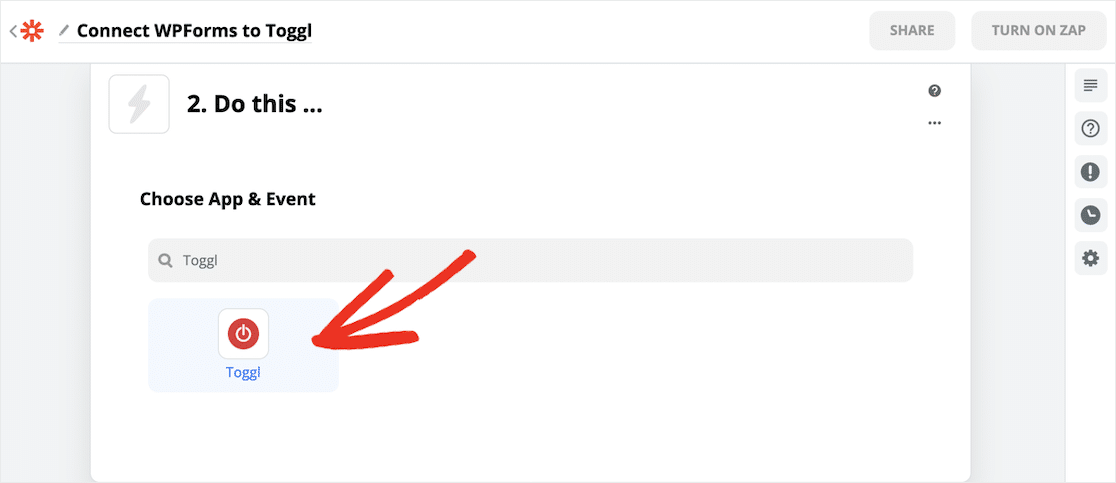
Zapier ti chiederà a quale servizio vuoi connetterti. Cerca Toggl e fai clic sull'icona.

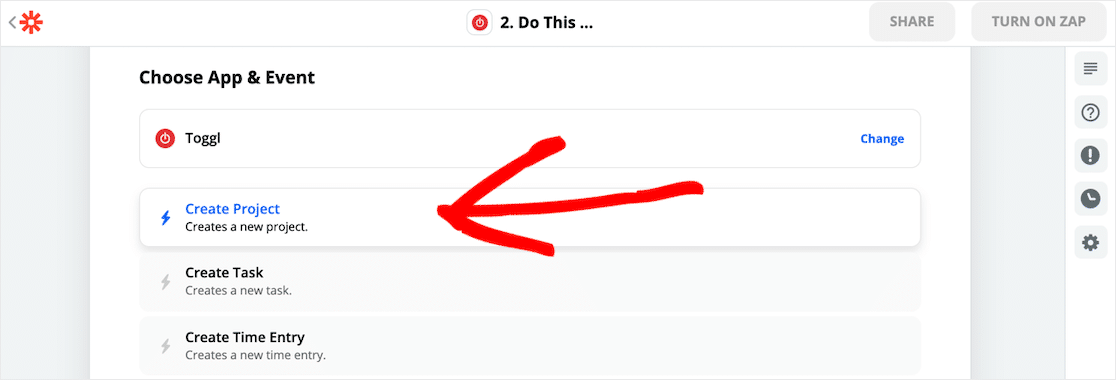
Ora, Zapier ti chiederà cosa vuoi fare quando il tuo modulo WordPress viene inviato. Ci sono un sacco di cose fantastiche che puoi fare. Per questo esempio, vogliamo fare clic su Crea progetto .

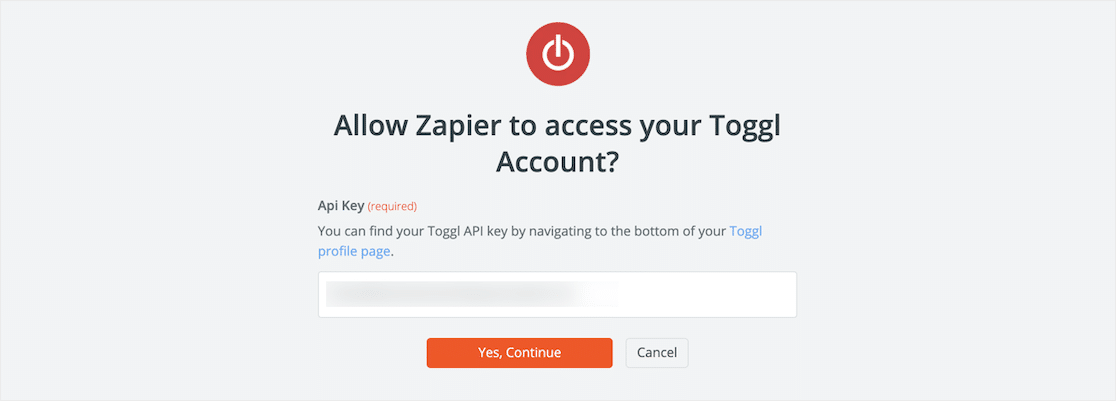
Successivamente, Zapier ti chiederà di accedere a Toggl. Dovrai prendere la tua chiave API Toggl ora.
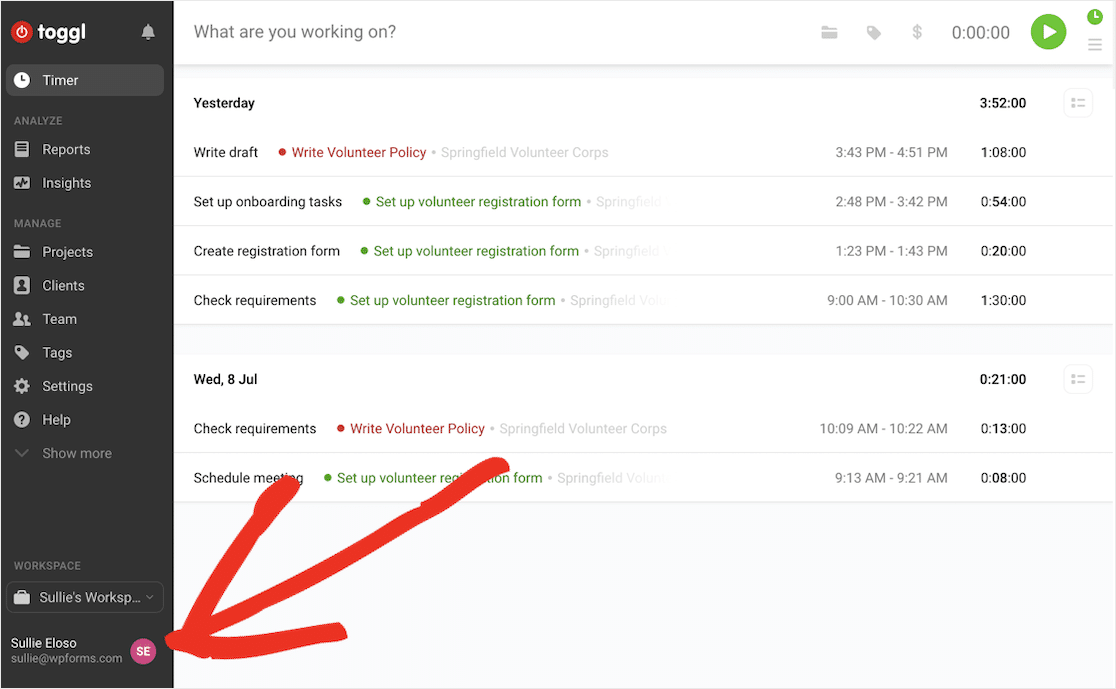
In Toggl, fai clic sul tuo nome per aprire la pagina del tuo profilo:

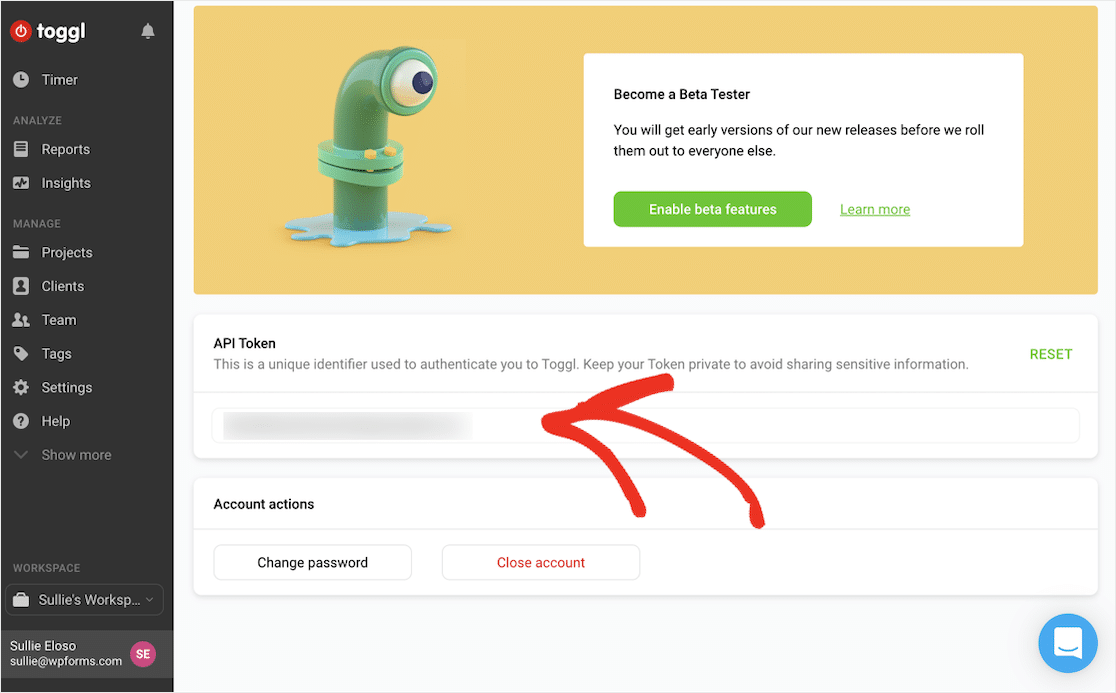
Fare clic su Impostazioni profilo , quindi scorrere fino a Token API .

Ora puoi copiare la chiave e incollarla nella finestra di connessione di Zapier.
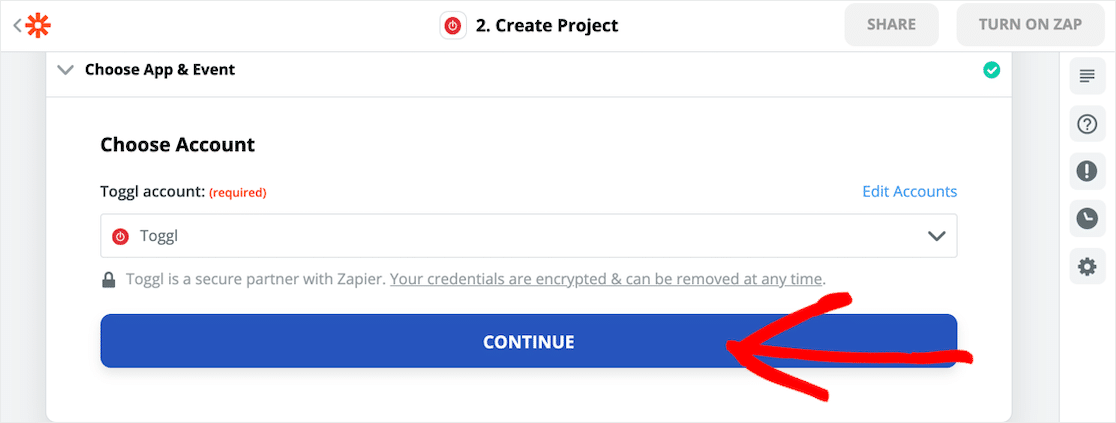
Tutto fatto? Fare clic su Sì, continua .

Ora fai clic su Continua per passare alla parte divertente.

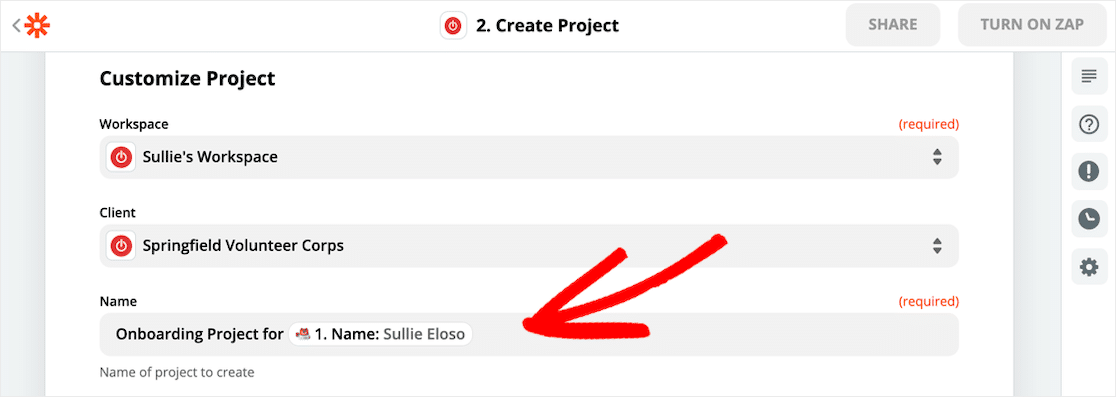
È ora di dire a Zapier come dovrebbe essere il tuo progetto Toggl. Usa i menu a discesa e i campi per ottenere tutto mappato nel modo desiderato.

In questo esempio, abbiamo personalizzato il nome del progetto Toggl per includere il nome della persona che ha inviato il modulo. Questo renderà davvero facile vedere a chi è rivolto ogni progetto.
Passaggio 6: crea il tuo progetto Toggl
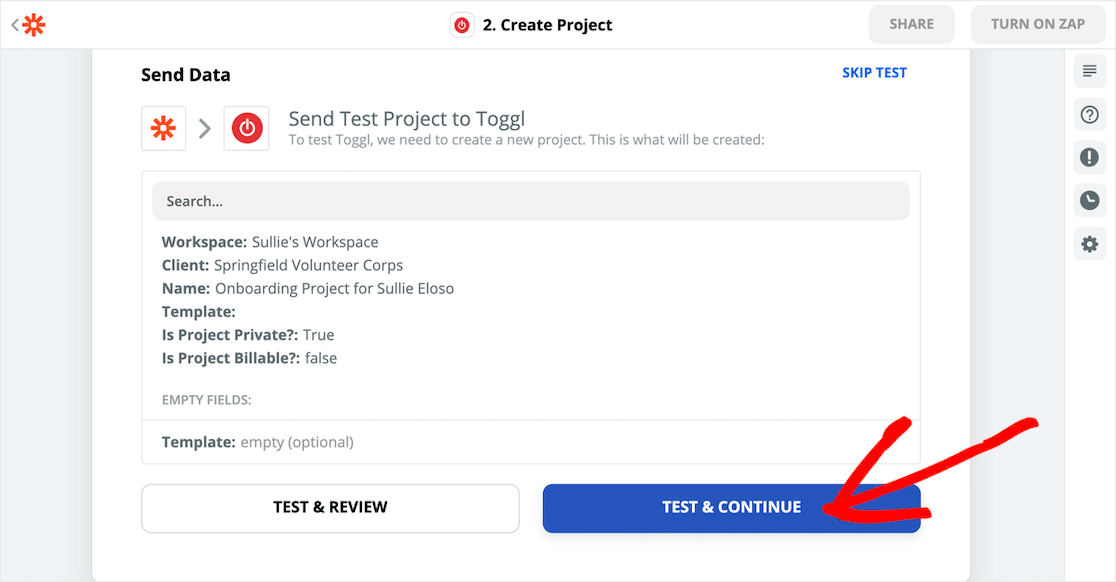
Ora diremo a Zapier di creare un progetto Toggl dai nostri dati di test.
Una volta che hai impostato tutto nel modo desiderato, fai clic su Prova e continua .

Zapier copierà tutti i dati dal tuo modulo WordPress in un progetto Toggl.
Controlliamo tutto per assicurarci che abbia funzionato.
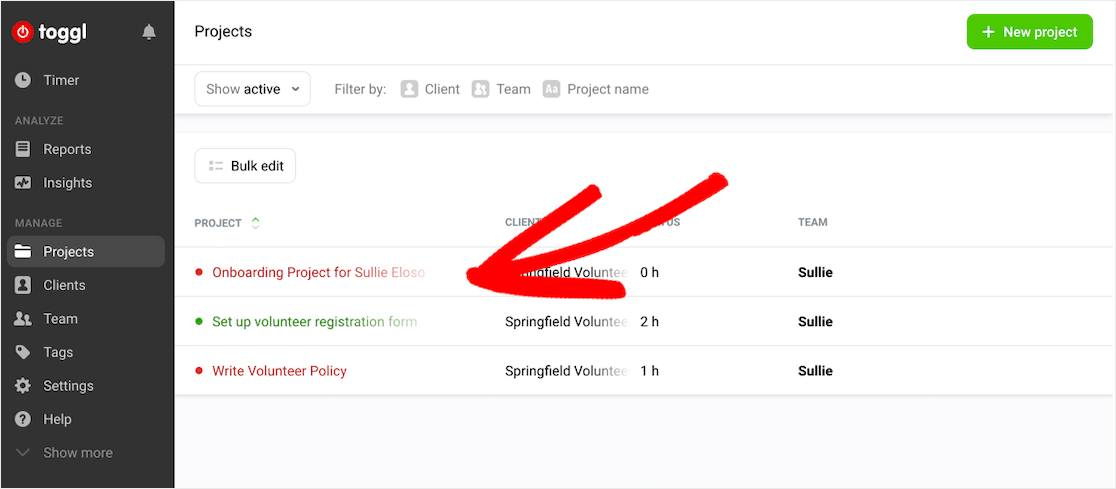
In Toggl, vai a Progetti .
Grande! Abbiamo un nuovo progetto Toggl contenente tutte le informazioni che abbiamo inviato in WordPress.

Ora possiamo tenere traccia del tempo necessario per l'onboarding del nostro nuovo volontario.
E questo è tutto! Ora sai come creare automaticamente un progetto Toggl da un modulo WordPress.
Se desideri inviare un'e-mail di conferma a ciascun volontario, dai un'occhiata a questo articolo su come inviare e-mail di conferma agli utenti. Puoi anche inviare loro un invito automatico Slack in modo che possano incontrare il resto della tua squadra.
Crea ora il tuo modulo di progetto Toggl
Pensieri finali
Puoi realizzare tonnellate di fantastiche integrazioni con Zapier e WPForms che ti aiuteranno a risparmiare tempo nella gestione del tuo team.
Se stai cercando ulteriori suggerimenti per la gestione dei progetti, ecco un modo davvero carino per aggiungere una scheda Kanban in WordPress.
Pronto a costruire il tuo modulo di progetto Toggl? Inizia oggi con il plug-in per la creazione di moduli WordPress più semplice. WPForms Pro include modelli personalizzabili gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo ti ha aiutato, seguici su Facebook e Twitter per ulteriori tutorial e guide gratuiti su WordPress.
