Le 10 migliori funzionalità di Gutenberg WordPress Editor che possono cambiare la tua esperienza di blogging
Pubblicato: 2018-03-06
Ultimo aggiornamento - 8 settembre 2020
Gutenberg WordPress Editor dovrebbe essere rilasciato presto con WordPress 5.0. Sarà il nuovo editor WordPress integrato. Quindi è bello essere preparati per la nuova esperienza. Vedremo le 10 funzionalità dell'editor di Gutenberg WordPress che cambia il modo in cui hai bloggato.
Allora, quando hai scritto il tuo primo blog WordPress? Come è stata la tua esperienza a formattarlo? La mia prima esperienza con l'editor di WordPress classico è stata nel 2008. Parallelamente, scrivevo anche su altre piattaforme social. Ho potuto vedere la differenza nell'esperienza di scrittura. Questa differenza nell'esperienza di scrittura è probabilmente dovuta al fatto che WordPress è open source. Gli editor avanzati sono disponibili sul mercato e possono essere utilizzati come plug-in. Ma che dire di rendere WordPress avanzato? Il 29% dei siti Web è alimentato da WordPress e la maggior parte di essi utilizza l'editor TinyMCE di base. Considerando i progressi in altre piattaforme, la community di WordPress ha deciso di dare una rinascita all'editore. 'Gutenberg' è come hanno deciso di chiamarlo. Anche questo, con l'idea di portare un cambiamento simile che la Moving Printing Press di Gutenberg ha acquistato in Europa. Se ti stai ancora chiedendo cosa sia Gutenberg, considera di prepararti per Gutenberg.
Esploriamo le 10 interessanti funzionalità di Gutenberg WordPress Editor che possono cambiare la tua esperienza di blogging in WordPress.
Blocchi
TinyMCE classico
La modifica di qualsiasi pagina di contenuto nell'editor attuale richiede più tempo. Se stai modificando, l'intera pagina farà parte della modifica. Il titolo della pagina, che ha un blocco separato, è seguito dall'area di modifica singola. Diverse sezioni di qualsiasi blog ad es. testo, immagini, citazioni ecc. devono essere aggiunti o modificati nel foglio continuo.

Gutenberg
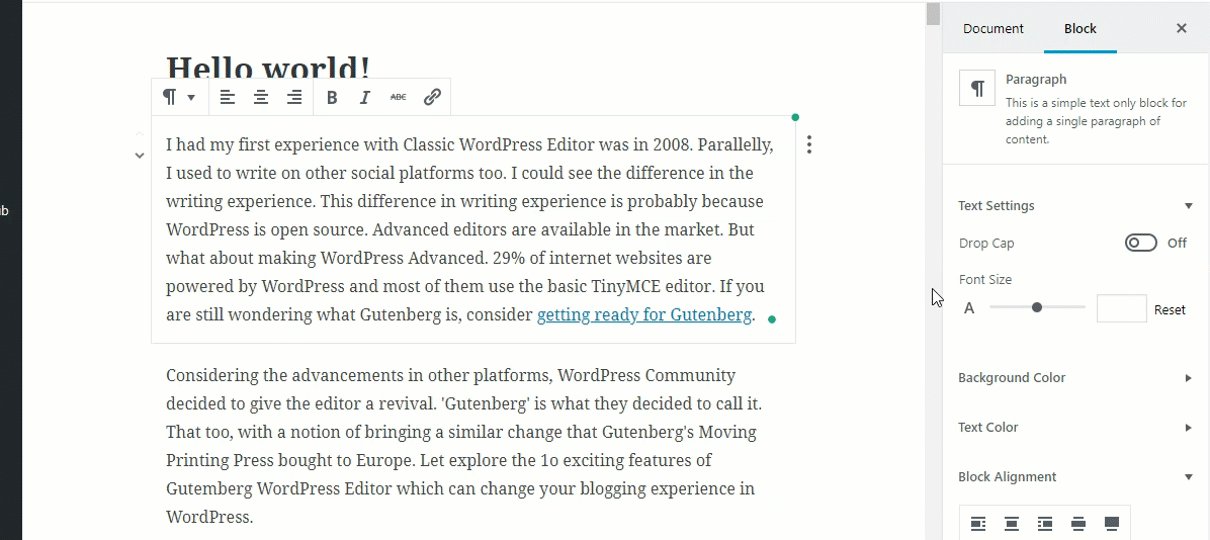
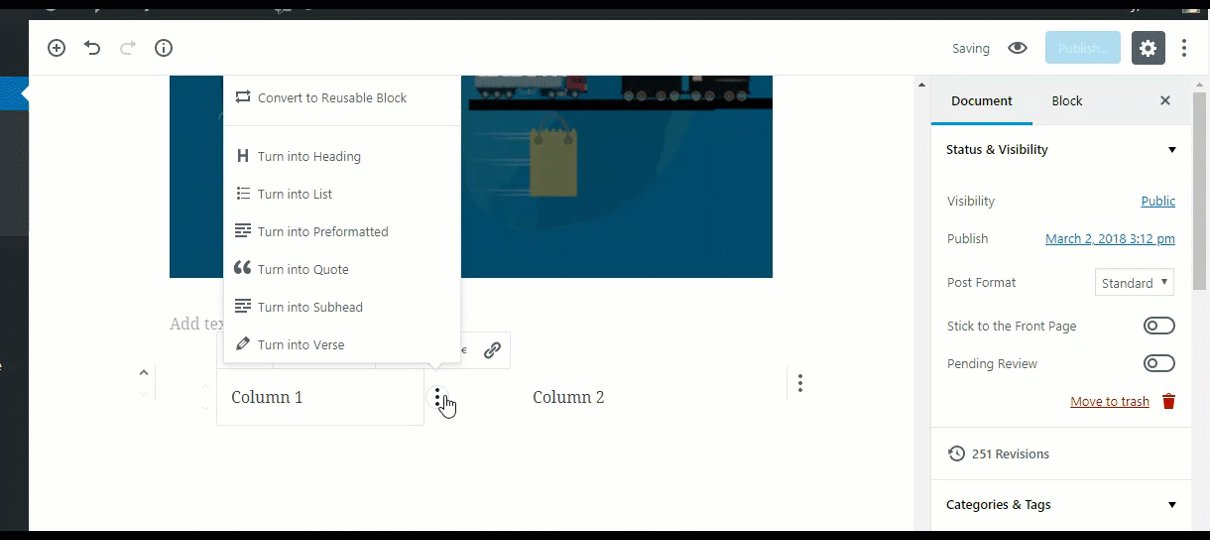
Con Gutenberg, puoi aggiungere blocchi separati di diversi tipi di sezioni. Puoi anche cambiare il tipo di blocco dal blocco stesso. Solo il blocco Paragrafo può essere convertito in altri blocchi. Ad esempio, per convertire il blocco citazioni in blocco elenco , devi prima convertirlo in un blocco paragrafo, quindi convertirlo in blocco elenco.
Cose che puoi fare con i blocchi
- Aggiungi un nuovo blocco tra due blocchi
- Sposta ogni blocco verso l'alto o verso il basso
- Modifica ogni blocco separatamente
- Converti un blocco in un altro
- Allinea ogni blog in modo diverso
Tavolo
TinyMCE classico
Inserendo una tabella 4×4 nel tuo blog, puoi utilizzare un plugin o scrivere un codice HTML come questo nella modalità Testo e poi passare alla Modalità Visuale per inserire le voci della tabella.
<classe tabella=”wp-block-table”>
<corpo>
<tr>
<td><br/></td>
<td><br/></td>
<td><br/></td>
<td><br/></td>
</tr>
<tr>
<td><br/></td>
<td><br/></td>
<td><br/></td>
<td><br/></td>
</tr>
<tr>
<td><br/></td>
<td><br/></td>
<td><br/></td>
<td><br/></td>
</tr>
<tr>
<td><br/></td>
<td><br/></td>
<td><br/></td>
<td><br/></td>
</tr>
</tbody>
</tabella>

Gutenberg
Con Gutenberg, ottieni un blocco tabella 2×2 e utilizzando "Modifica come HTML" puoi aggiungere il numero desiderato di righe e colonne. Anche se non fa molta differenza, almeno puoi inserire una tabella senza codificare. Possiamo aspettarci un blocco tabella completamente personalizzabile con il suo rilascio.
ShortCodes
TinyMCE classico
Con funzionalità limitate, i blogger hanno dovuto passare a codici brevi e HTML personalizzato per includere le sezioni desiderate nel blog. In realtà abbiamo un intero mercato di editor di pagine e temi per personalizzare le pagine.
Gutenberg
Cerca di includere gli shortcode comunemente usati come Blocchi. Questi blocchi specifici sono ancora nella loro fase principale, ma i contributi degli sviluppatori e le recensioni degli utenti possono portare ad alcuni blocchi avanzati. Il team di Gutenberg continua a menzionare le "carni misteriose", che sono alcune funzionalità nascoste non incluse nel plug-in Gutenberg del test ufficiale .
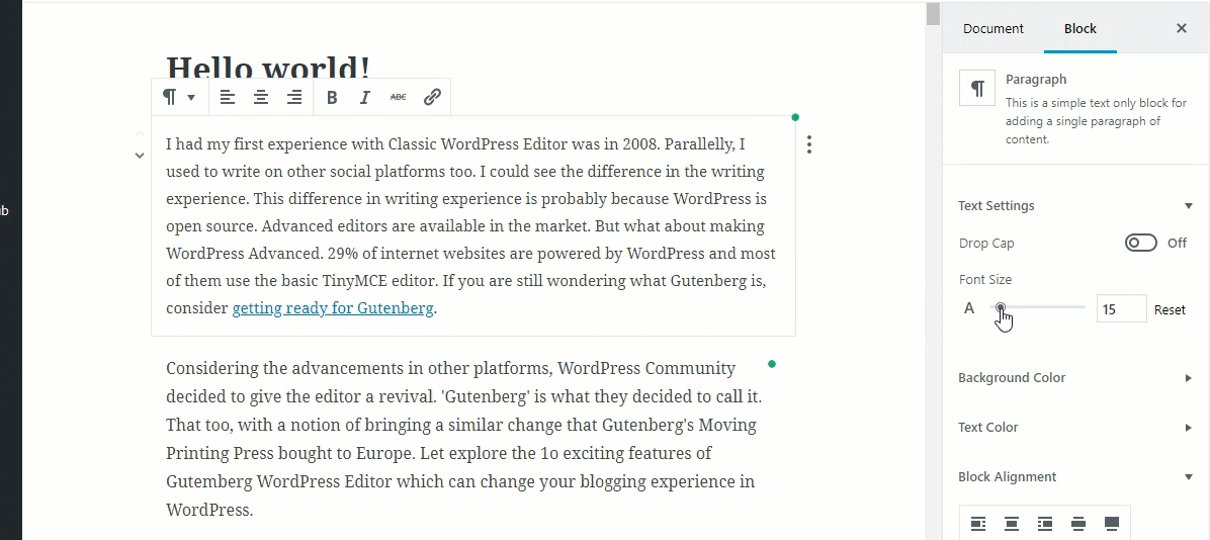
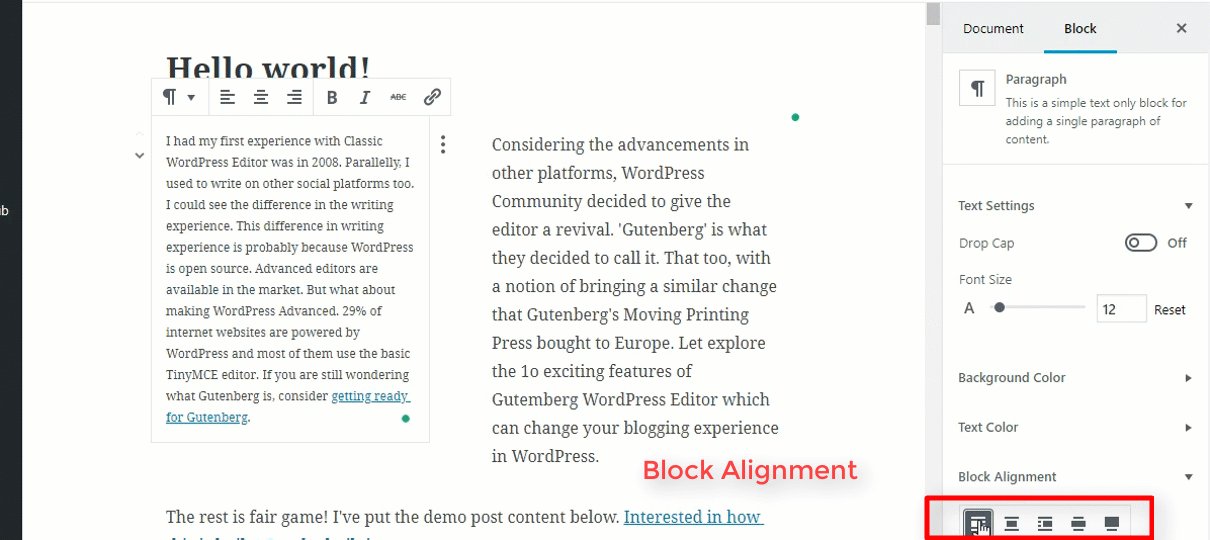
Regolatore dimensione carattere
TinyMCE classico
Con l'attuale editor, solo le intestazioni possono essere personalizzate in 6 dimensioni dei caratteri.

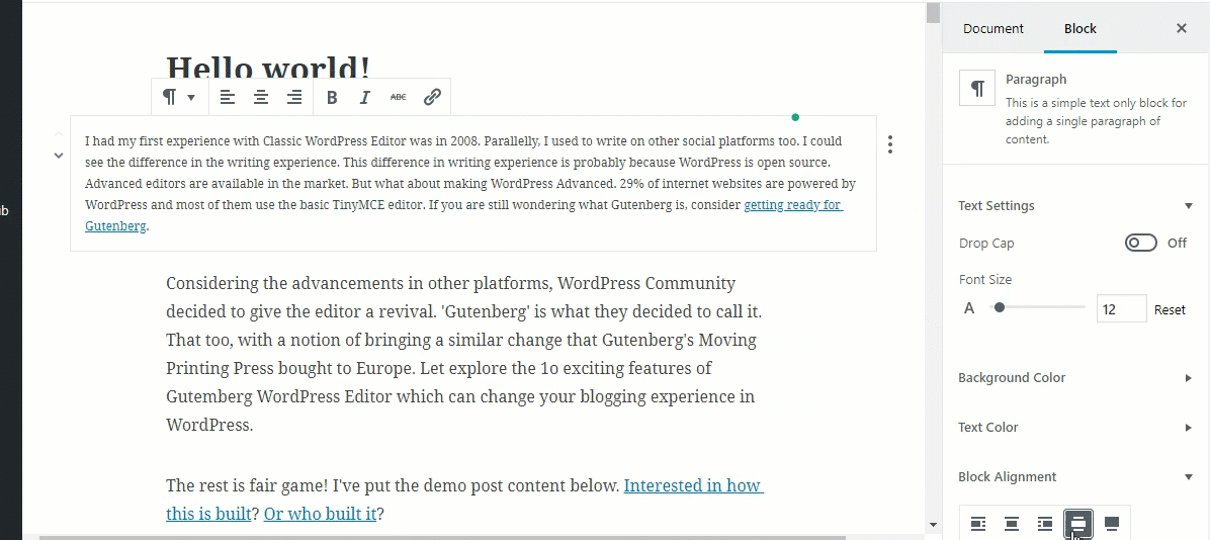
Gutenberg
Ciò ti consente di modificare la dimensione del carattere di ciascun blocco di paragrafo. Per farlo devi andare alla scheda Impostazioni avanzate< Paragrafo< Dimensione carattere. È possibile utilizzare la scala o immettere un valore manualmente e regolare la dimensione del carattere. Con questo, puoi anche allineare il blocco paragrafo in 5 modi diversi.

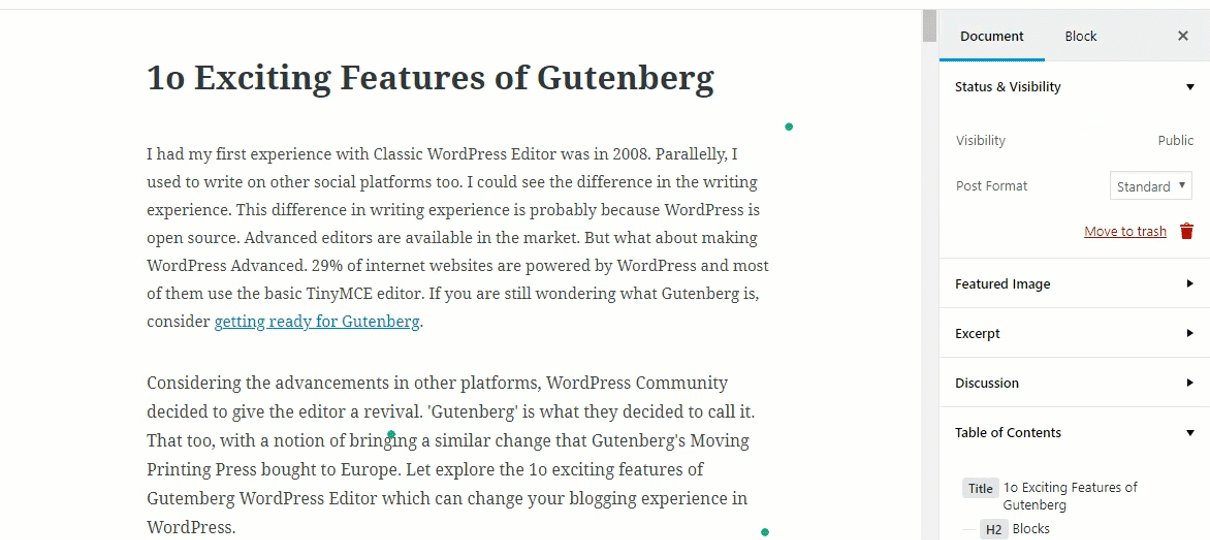
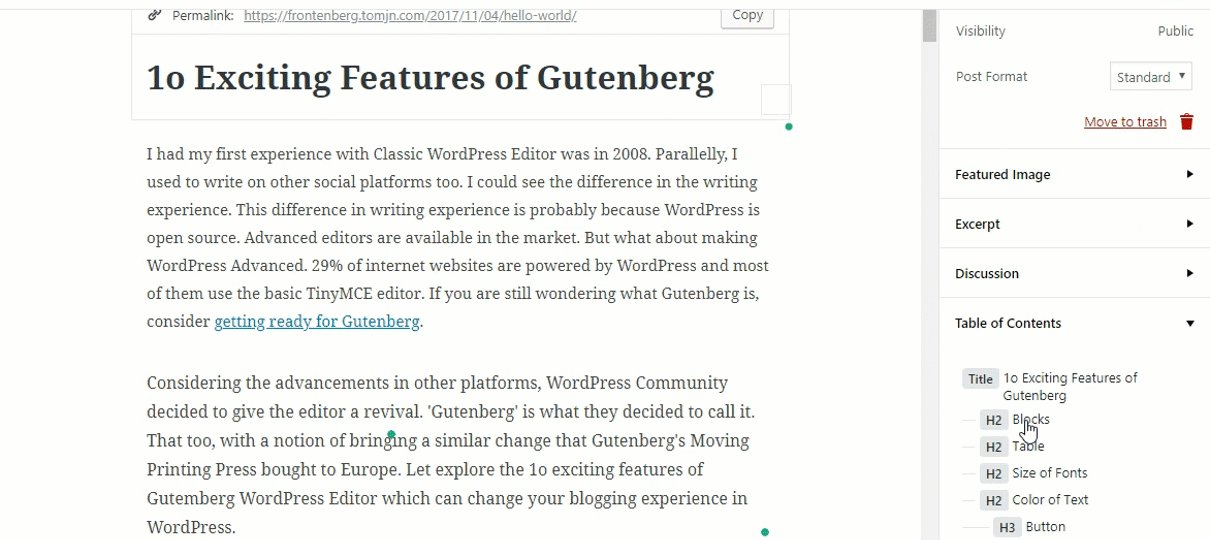
Tabella dei contenuti
TinyMCE classico
Non esiste nulla di simile chiamato Sommario con l'editor corrente.

Gutenberg
Otteniamo un sommario in due punti diversi. Uno al pulsante Informazioni nel menu in alto a destra. E l'altro nella parte inferiore della scheda Impostazioni avanzate. Presenta tutte le intestazioni e i sottotitoli. Anche i tipi di intestazione possono essere modificati da qui. Mostra un messaggio di errore se le dimensioni dei caratteri dell'intestazione non seguono una sequenza. In aggiunta a questo, ti viene presa l'intestazione su cui fai clic sul Sommario.
galleria di immagini
TinyMCE classico
L'aggiunta di una galleria nell'editor attuale è troppo tradizionale. La maggior parte delle opzioni sono disponibili, ma i blogger devono passare a una finestra di dialogo diversa con ogni modifica che desiderano apportare. Questo rende le gallerie di editing ingombranti e talvolta frustranti con l'editor classico.

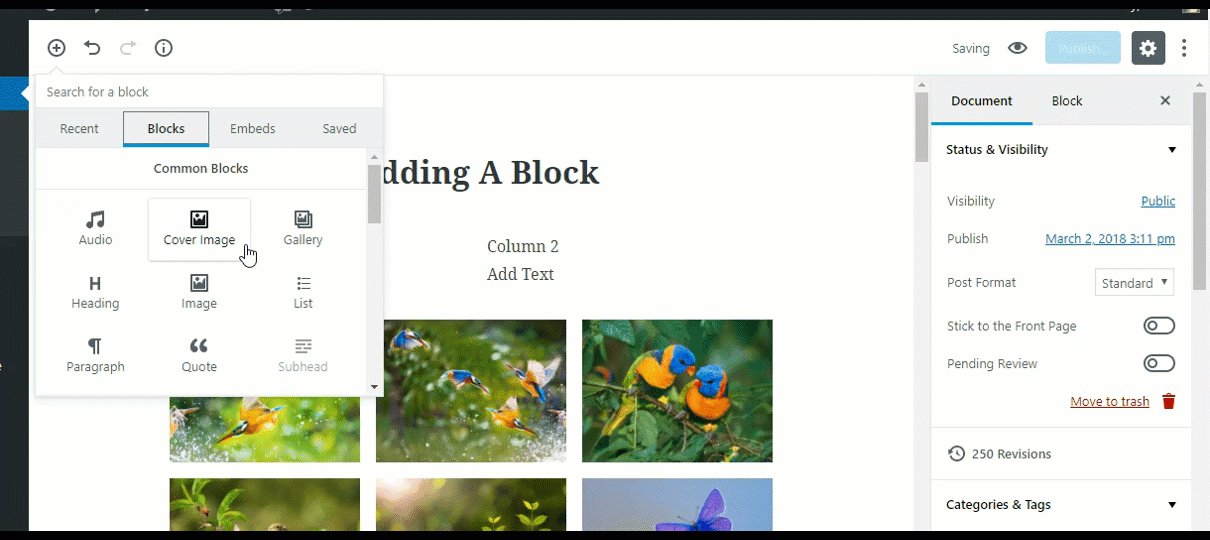
Gutenberg
In Gutenberg, puoi modificare il numero di colonne dall'editor. E se tieni attivo il pulsante di ritaglio, le immagini vengono automaticamente ritagliate per adattarsi all'allineamento. Ciò è utile se utilizziamo immagini di dimensioni diverse. Anche il ritaglio delle immagini può essere disattivato. Viene fornita anche una classe CSS aggiuntiva, nel caso in cui sia necessaria una maggiore personalizzazione.
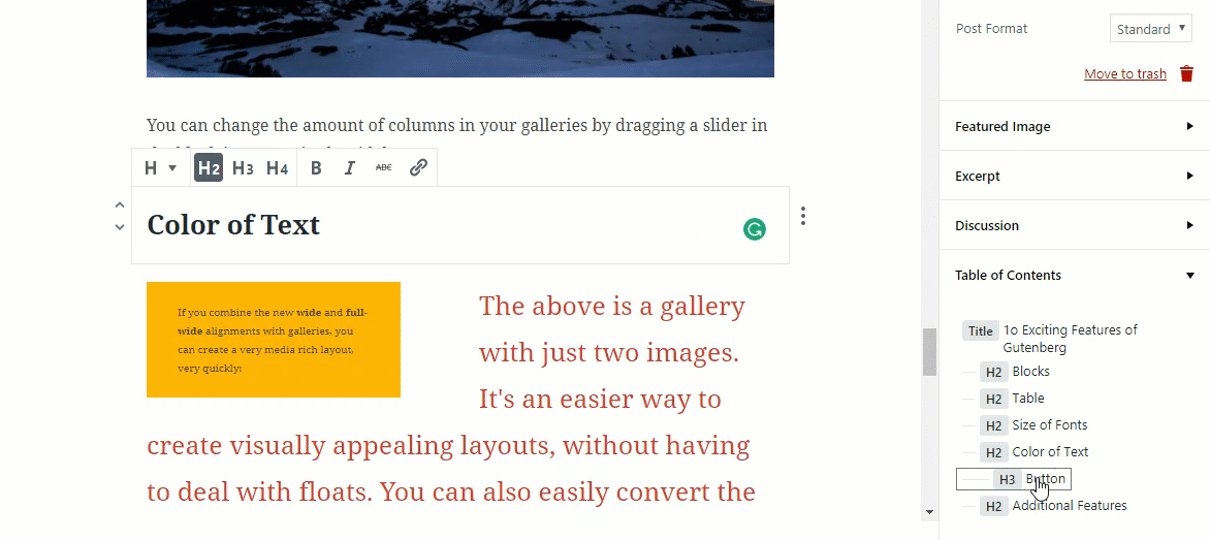
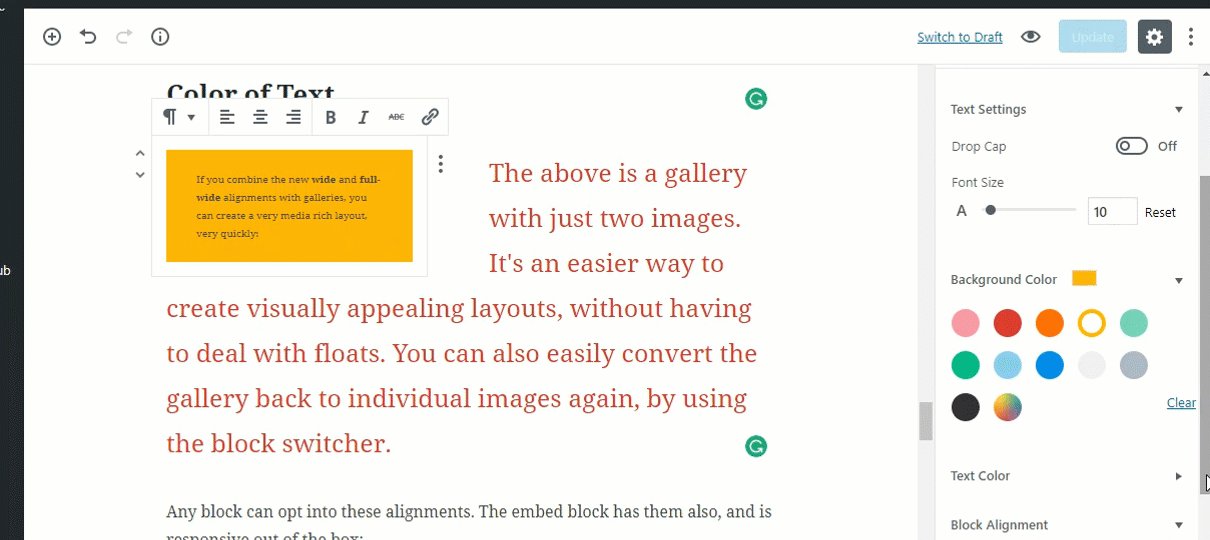
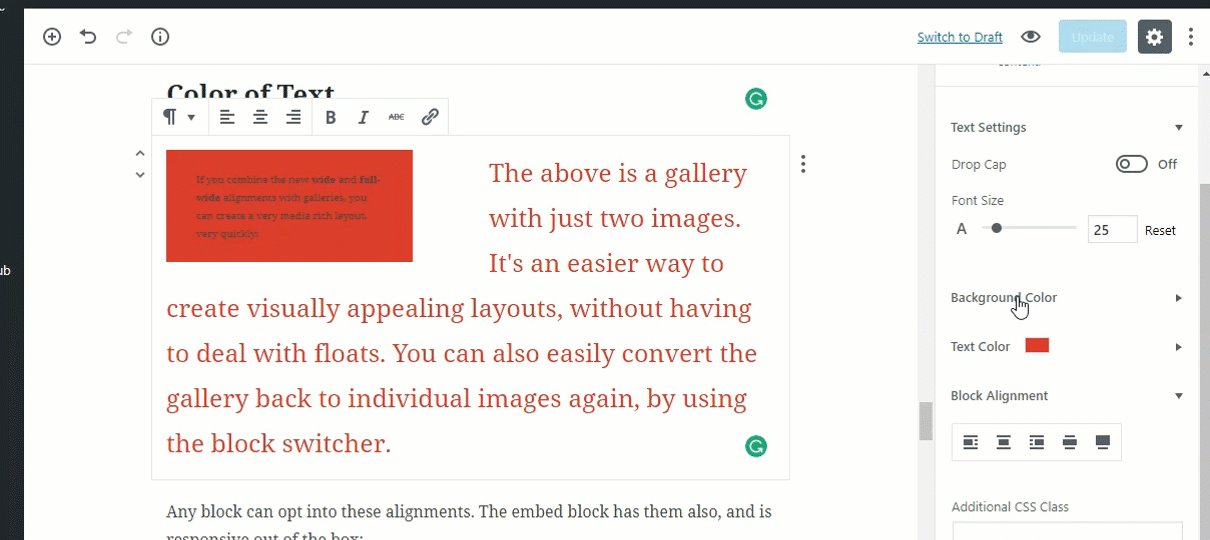
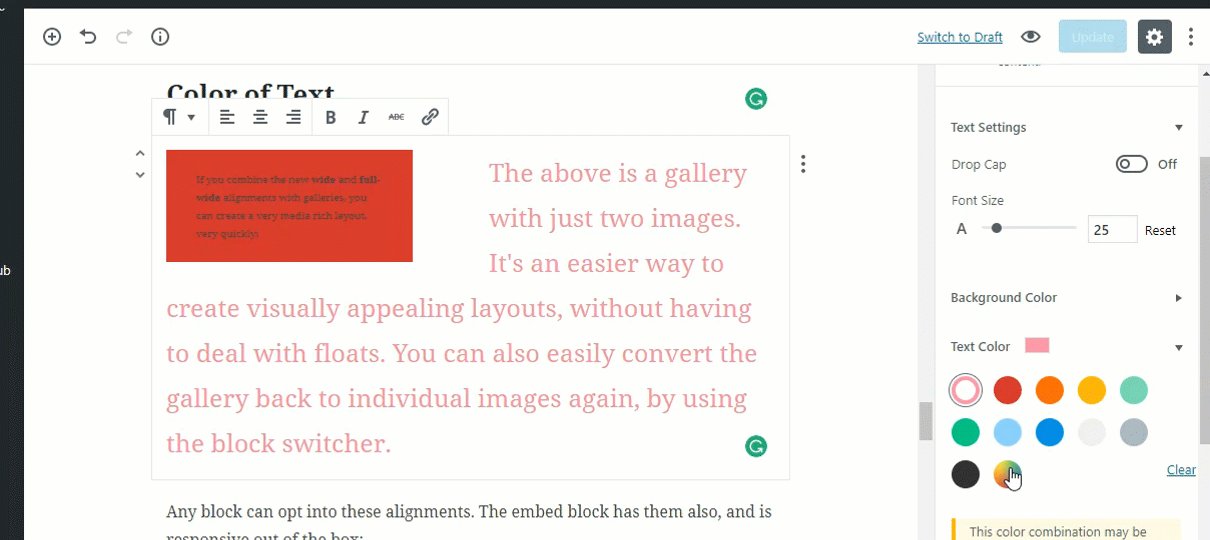
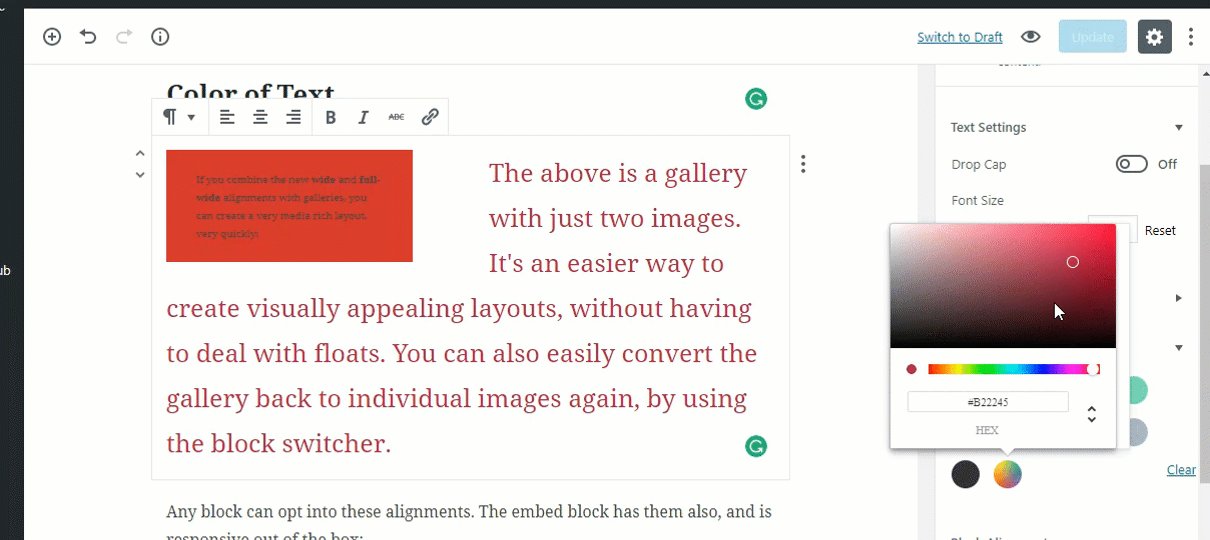
Aggiunta di colore
TinyMCE classico
Il colore del carattere predefinito nell'editor attuale è nero. E il colore di sfondo è bianco.

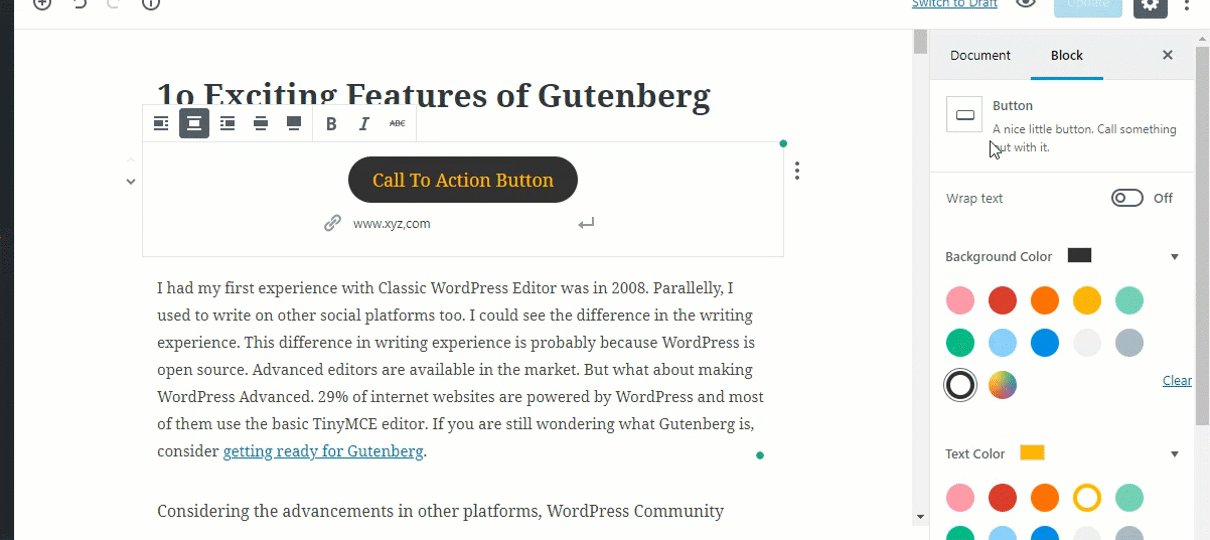
Gutenberg
Con Gutenberg, puoi cambiare il carattere e il colore di sfondo di tutti i Blocchi paragrafo.
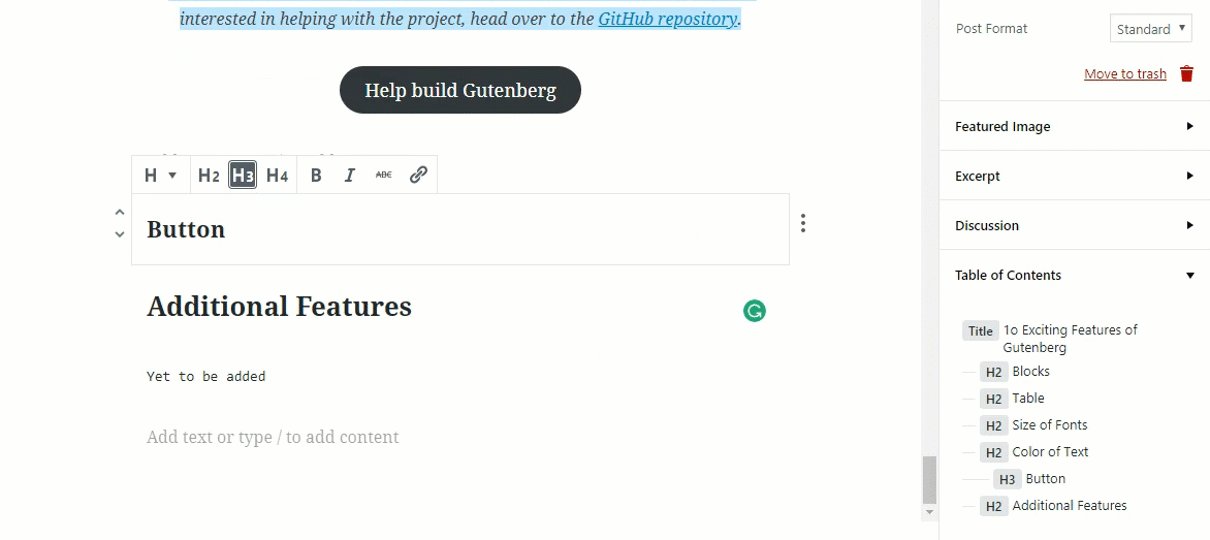
Pulsante di invito all'azione
TinyMCE classico
Nessuna funzione di questo tipo è disponibile con l'editor attuale. Dovresti scrivere codici e applicare CSS per allettanti pulsanti Call To Action nell'editor. Abbiamo anche molti plugin per lo stesso.

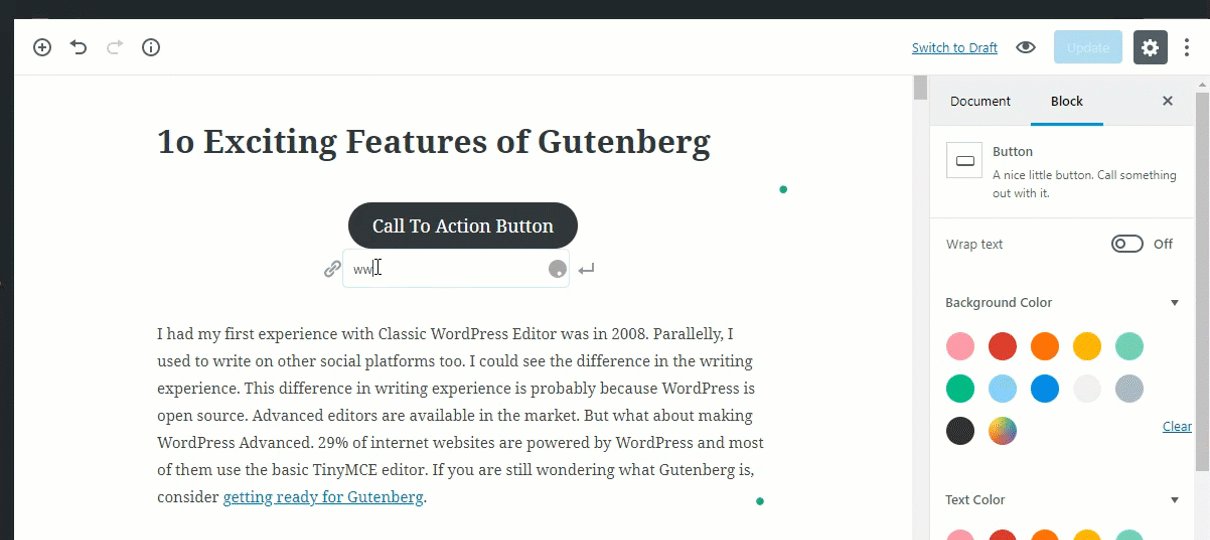
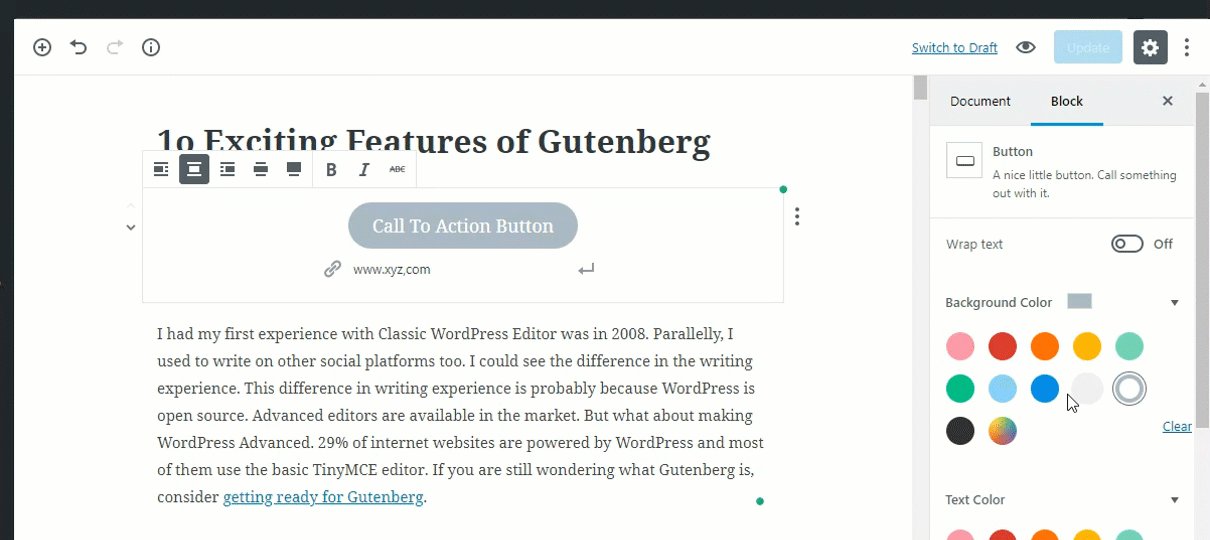
Gutenberg
Ti fornisce un pulsante Call To Action di base, con un'opzione di Classe CSS aggiuntiva, che può essere utilizzata per personalizzare il pulsante. Puoi comunque aggiungere i collegamenti ad esso dall'editor stesso, riempiendo solo le caselle vuote.
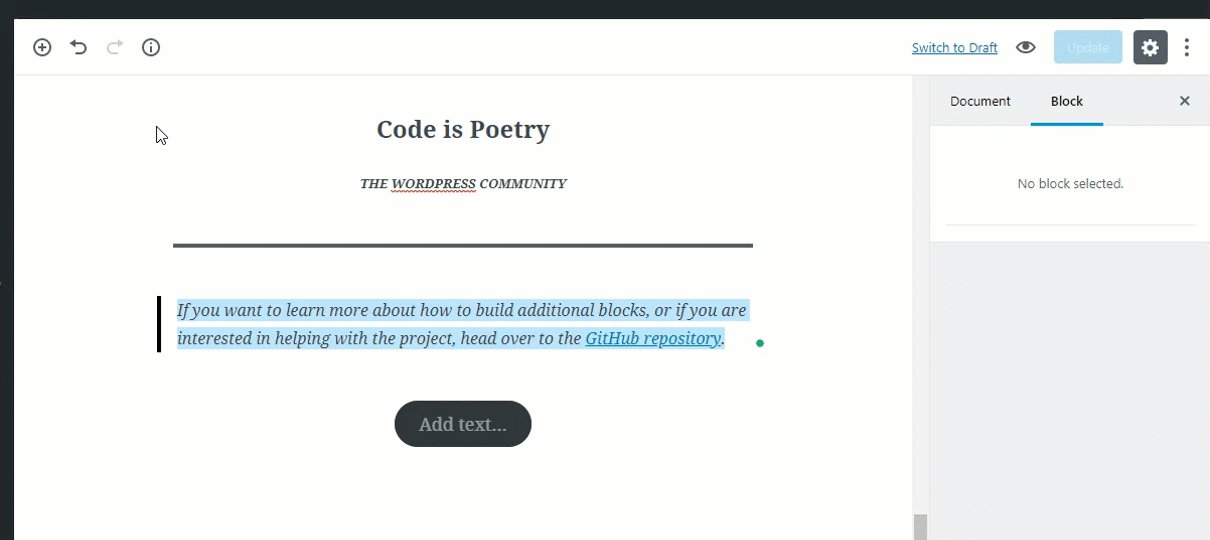
Colonna di testo
Gutenberg

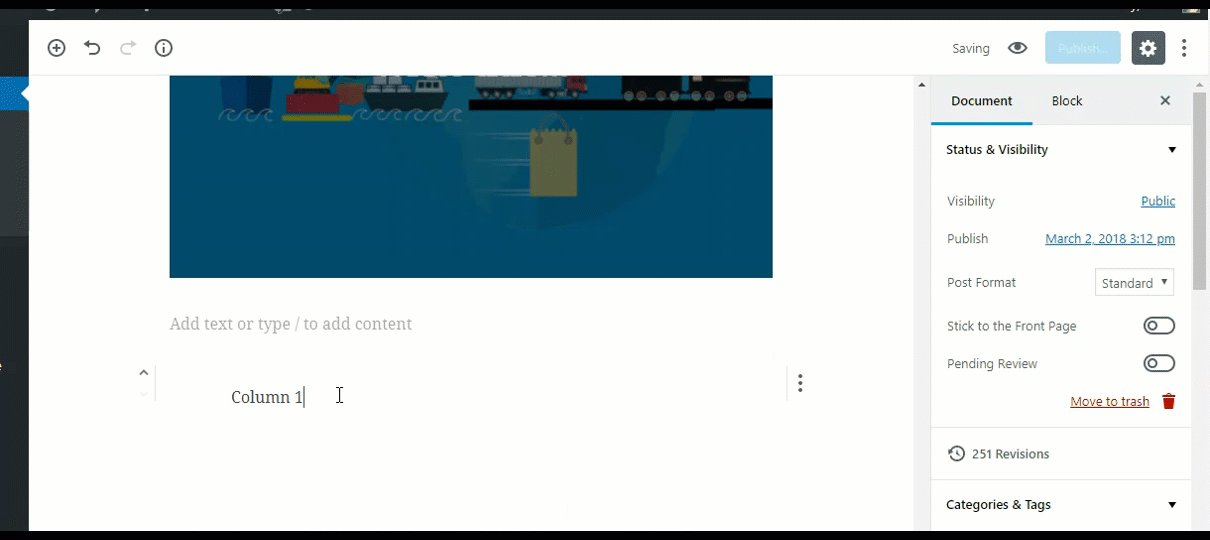
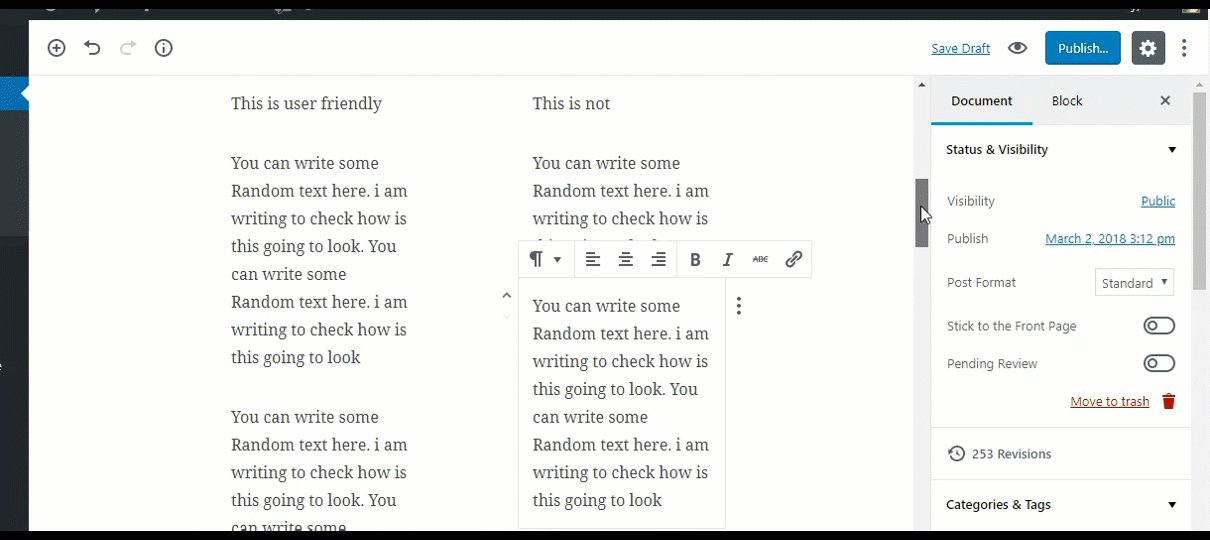
Gutenberg ha incluso il blocco della colonna di testo su base sperimentale. Con ogni blocco colonna di testo, ottieni due sezioni in cui scrivere. Ognuna di queste sezioni di testo può essere modificata individualmente. Possiamo aspettarci un blocco di colonne di testo più forte nel prossimo futuro.
Gutenberg può essere disabilitato
Gutenberg sostituirà Classic TinyMCE come editor di WordPress predefinito. Ma può anche essere disabilitato. Gli utenti potranno comunque utilizzare l'editor TinyMCE classico, poiché è già disponibile come plug-in.
Caratteristiche aggiuntive
Testo nell'immagine in primo piano
Ora puoi aggiungere del testo al centro dell'immagine della caratteristica e regolare l'opacità dell'immagine. Il colore del testo può essere solo bianco e la posizione del testo è fissata al centro dell'immagine.
Testo di copertina
Potresti vedere il testo di copertina, ad esempio il testo con un colore di sfondo e può essere allineato sulla pagina orizzontalmente.
Sezione Ultimi Post
Puoi aggiungere un blocco chiamato Ultimi post, che conterrà l'ultimo post pubblicato sul sito web. Puoi personalizzare il numero di post che vuoi mostrare, aggiungere un effetto scorrevole e allineare il blocco.
Conclusione
Gutenberg è stato sviluppato per il bene più ampio dei blogger. Non solo, molti altri siti Web come riviste, schede e siti Web che richiedono una prospettiva fantasiosa possono utilizzare questo editor per rendere piacevole la loro pagina di destinazione. Anche i siti Web di fotografia trarranno molti vantaggi da questo editor. Possiamo anche vedere un blocco separato per la personalizzazione delle pagine del sito Web basate su WooCommerce. Gutenberg ha già incluso l'effetto di scorrimento nelle categorie. La maggior parte delle modifiche può essere eseguita solo dal documento. Puoi anche modificare il codice sorgente, con un clic. Probabilmente ridurrà i clic extra e molto tempo per modificare i tuoi documenti. Ecco cosa intende fare WordPress con Gutenberg? e cosa c'è di nuovo in Gutenberg?
Quindi, per renderlo più efficiente, installa il plug-in e se ritieni che qualsiasi parte di esso possa essere ulteriormente migliorata, solleva un problema per migliorare Gutenberg o unisciti al team di sviluppo di GitHub. Spero che acquisirai abbastanza esperienza nell'uso di Gutenberg. Questo ti aiuterà a usarlo in modo efficace quando colpisce il pavimento. Condividi le tue opinioni su Gutenberg nella sezione commenti.
