I 6 posti migliori per includere un modulo di contatto per più contatti
Pubblicato: 2018-09-11Stai rendendo il più semplice possibile per i visitatori del tuo sito web raggiungerti? Inserendo il modulo di contatto in punti ben visibili del tuo sito, riceverai più richieste dai tuoi visitatori.
In questo articolo, ti mostreremo i 6 posti migliori in cui includere un modulo di contatto sul tuo sito web per più contatti.
Aumenta i lead con i moduli di contatto
Ogni pagina del tuo sito web ha bisogno di un modo per guidare i visitatori attraverso il processo per diventare clienti soddisfatti, indipendentemente dal settore in cui ti trovi. Che tu sia...
- Un blogger in cerca di opportunità di parlare
- Un imprenditore in cerca di clienti
- Un negozio eCommerce che aumenta le vendite
- Un organizzatore senza scopo di lucro che promuove le relazioni con i donatori
…è importante incoraggiare i visitatori a fare il primo passo nel percorso del cliente.
Per aiutare i visitatori del tuo sito web a iniziare, avrai bisogno di un invito all'azione su ogni pagina. Questa è una sorta di prompt che incoraggerà un visitatore ad agire per diventare un cliente, come iscriversi alla tua newsletter o scaricare un allettante aggiornamento dei contenuti.
Puoi saperne di più su questo nella guida per principianti all'email marketing del nostro sito Web gemello.
Quindi, come puoi includere un invito all'azione nei post e nelle pagine del tuo blog? E in che modo questo ti aiuterà a ottenere più lead?
Bene, c'è una soluzione semplice: creare un semplice modulo di contatto.
Ecco 6 posti in cui includere un modulo di contatto sul tuo sito Web in modo da poter iniziare a raccogliere più contatti.
1. Nella tua barra laterale
Inserendo un modulo di contatto nella barra laterale del tuo sito, sarà facilmente accessibile indipendentemente da dove si trovano i visitatori nel tuo sito, inclusi i post del tuo blog. Il tuo modulo può apparire sul lato sinistro o destro del sito web in questo modo:

Hai bisogno di aiuto per posizionare il widget del modulo di contatto di WordPress? Guarda il nostro tutorial: come aggiungere un modulo di contatto in un widget della barra laterale di WordPress.
2. Informazioni sulla pagina
Un'opportunità spesso trascurata per entrare in contatto con i tuoi visitatori è nella tua pagina delle informazioni. Per sfruttare al meglio questa pagina, ricorda di includere questi dettagli:
- Cosa fa la tua azienda usando un linguaggio semplice.
- Cosa dicono i clienti soddisfatti delle loro esperienze con te.
- Chi lavora nella tua azienda e come raggiungere ogni persona.
- Una storia su come i tuoi prodotti e servizi influiscono sulle persone.
- Un invito all'azione che motiva i visitatori a fare qualcosa ora, come un modulo di contatto.
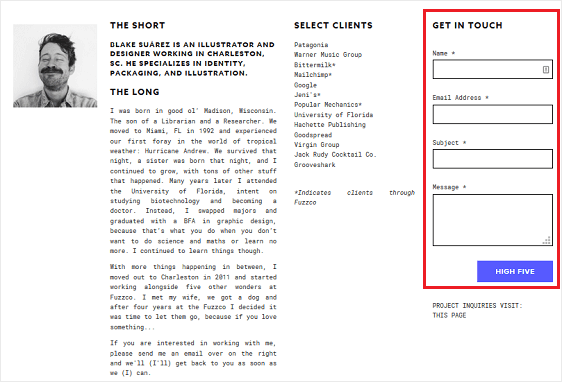
Per vedere un esempio di una pagina Informazioni eccezionale, dai un'occhiata al sito Web di Blake Suarez. La pagina crea fiducia, introduce il proprietario del sito, racconta una storia e termina con un modulo di contatto.

3. Pagina dei contatti
La tua pagina dei contatti è una delle pagine più importanti del tuo sito web. Le persone che lo visitano hanno maggiori probabilità di fare affari con te.
Per aiutare il tuo visitatore a fare il passo successivo per diventare un cliente felice, assicurati di:
- Spiega perché qualcuno dovrebbe contattarti e come puoi aiutarlo a risolvere i suoi bisogni.
- Elenca il tuo numero di telefono per i visitatori che preferiscono essere supportati chiamando qualcuno.
- Collegati ad account di social media come Twitter, Facebook e Instagram per offrire ai visitatori un modo per interagire con l'azienda.
- Includi un breve modulo utilizzando campi che ti aiuteranno a capire chi ti sta contattando senza essere spammato
- Reindirizza i visitatori a una pagina di ringraziamento che spiega quando e come li contatterai.
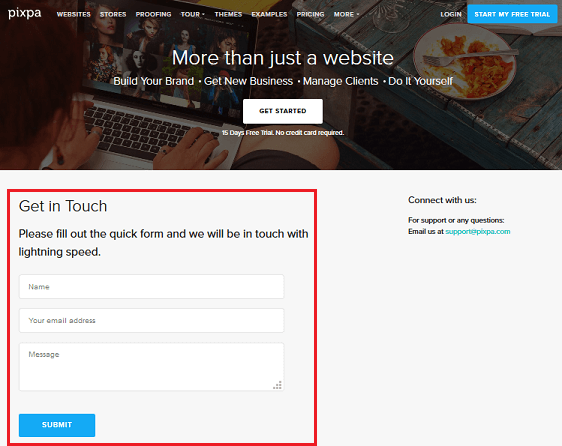
Se rendi più facile per i tuoi visitatori raggiungerti utilizzando i suggerimenti sopra, come fa Pixpa nell'esempio seguente, noterai un aumento del numero di contatti che raccogli.


Sapevi che WPForms ha anche la modalità offline? Ciò ti consente di acquisire lead anche se il visitatore perde la connessione a Internet. I moduli offline sono solo uno dei motivi per cui WPForms è un'ottima alternativa a Typeform.
4. Sopra la piega... o sotto
C'è un dibattito di lunga data sull'opportunità di posizionare il modulo di contatto above o below the fold nella home page del tuo sito web. E la verità è che ogni sito web trarrà vantaggio dall'uno o dall'altro, a seconda del pubblico di destinazione.
Secondo uno studio condotto da Nielsen Norman Group, il contenuto posizionato above the fold è stato visto dai visitatori del sito il 102% in più di qualsiasi cosa collocato below the fold.
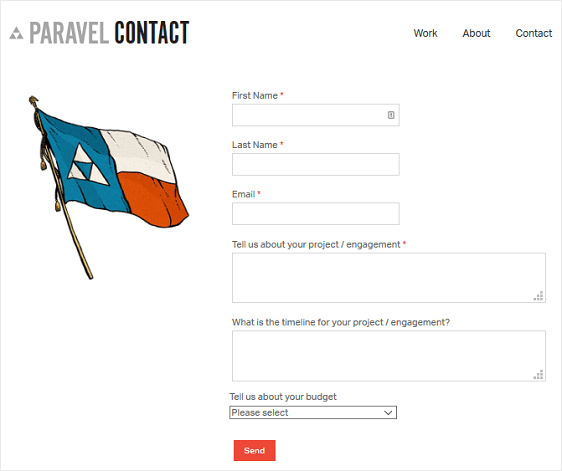
Quindi, l'aggiunta di un modulo di contatto al tuo sito come fa Paravel ti consentirà sicuramente di agire sul modulo di contatto poiché è ben al di sopra della piega.

Detto questo, c'è l'idea che le persone che scorrono lo facciano per un motivo.
Le persone che scorrono verso il basso le pagine web mostrano interesse per ciò che hai da offrire e, per questo motivo, sono probabilmente più propense a compilare e inviare un modulo di contatto sul tuo sito, anche se appare below the fold.
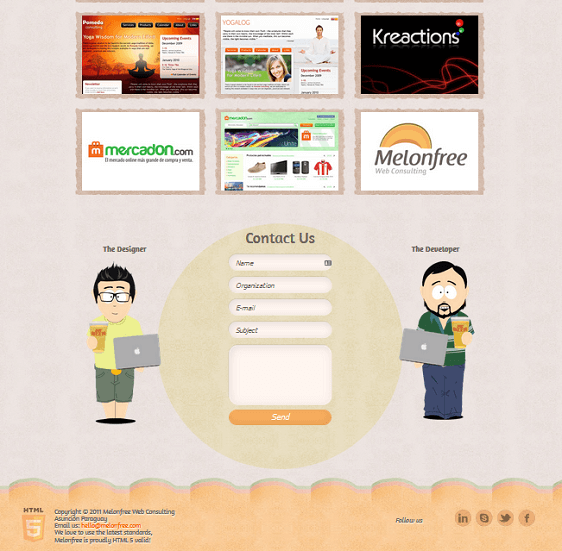
Prendiamo ad esempio Melonfree Web Consulting.

Gli utenti devono scorrere fino in fondo alla pagina per accedere al modulo di contatto. Tuttavia, lungo la strada, gli utenti visualizzano informazioni sui loro servizi, imparano perché Melonfree è l'azienda con cui andare e hanno persino accesso a un portfolio di lavori passati.
L'idea è che se gli utenti arrivano così in fondo a una pagina web e si rendono conto di aver bisogno di mettersi in contatto dopo aver appreso tutto sulla tua attività, lo faranno.
5. Dopo i post del blog
Seguendo il pensiero sopra menzionato quando si tratta di posizionare moduli di contatto below the fold nella home page del tuo sito, potresti considerare di aggiungerne uno sotto il contenuto del blog del tuo sito.
Ancora una volta, qualcuno che riesce a leggere un intero post sul blog, per intero o scansionando ciò che hai scritto, farà una delle due cose:
- Lascia il tuo sito per sempre perché non gli è piaciuto quello che hai scritto e non hanno intenzione di tornare mai più
- O lo scenario più probabile, che è scegliere di mettersi in contatto con te o continuare a leggere più contenuti del tuo sito, scegliendo di compilare il modulo quando tutto ha finito
Se riesci a coinvolgere i lettori con i contenuti del tuo sito e vuoi dare loro la possibilità di contattarti quando hanno visto cosa hai da offrire, fallo subito dopo un post sul blog con un semplice modulo di contatto.
6. La sezione piè di pagina
Molte persone scorrono fino alla fine dei siti Web alla ricerca di ulteriori informazioni. In effetti, molte persone cercano le icone dei social media, una pagina Chi siamo, mappe delle posizioni dei negozi fisici e, hai indovinato, le informazioni di contatto.
Piuttosto che fare in modo che i visitatori del sito accedano a una pagina di contatto separata, in primo luogo semplifica il processo per coloro che potrebbero essere indecisi sulla tua attività.
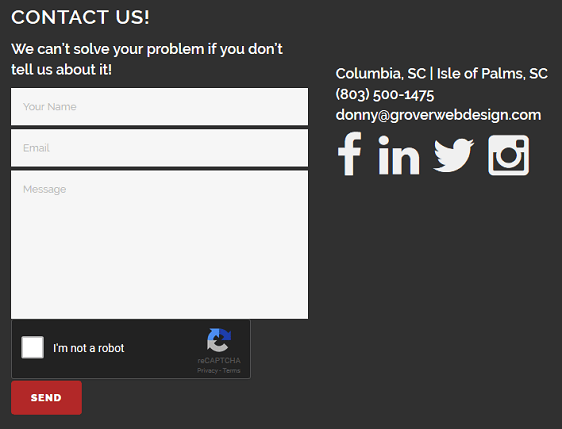
Per ispirazione, dai un'occhiata alla sezione piè di pagina di Grover Web Design.

Non solo includono un breve modulo di contatto, ma hanno l'indirizzo fisico della loro azienda, il numero di telefono e le icone dei social media, che è esattamente ciò che le persone cercano quando scorrono fino al piè di pagina di qualsiasi sito web.
Se hai bisogno di aiuto per farlo con WPForms, dai un'occhiata al nostro tutorial passo passo su come aggiungere un modulo di contatto al piè di pagina di WordPress.
In conclusione
E il gioco è fatto! 6 posti eccellenti per inserire un modulo di contatto sul tuo sito Web in modo che le persone possano contattarti ogni volta che ne hanno bisogno.
Vuoi fare ancora di più con i tuoi moduli di contatto? Scopri come creare un contatto da popup in WordPress in modo da poter aggiungere un modulo di contatto ovunque sul tuo sito web.
Allora, cosa stai aspettando? Inizia oggi stesso con il plug-in per moduli WordPress più potente.
E non dimenticare, se ti piace questo articolo, seguici su Facebook e Twitter.
