Come utilizzare un pixel di Facebook per tenere traccia degli invii dei moduli (facilmente)
Pubblicato: 2020-12-21Vuoi utilizzare un pixel di Facebook per tenere traccia dei tuoi invii di moduli? Incorporare un Pixel può aiutarti a remarketing facilmente il tuo sito per le persone che hanno già utilizzato i tuoi moduli.
Ti guideremo attraverso il modo più semplice per far funzionare il monitoraggio Pixel sui tuoi moduli WordPress. Ciò ti consentirà di monitorare facilmente gli invii dei moduli e ottimizzare le tue campagne pubblicitarie.
Dopo aver installato Pixel sul tuo sito web, sarai in grado di utilizzare i dati dei tuoi visitatori per creare facilmente segmenti di pubblico personalizzati per i tuoi annunci.
Crea il tuo modulo di contatto WordPress ora
Cosa traccia il pixel di Facebook?
Il pixel di Facebook tiene traccia dell'attività degli utenti sul tuo sito web. È utile per misurare il numero di conversioni ottenute durante il checkout o per misurare azioni importanti sul tuo sito web.
Il Pixel di Facebook utilizza un cookie per identificare un utente mentre guarda il tuo sito. Tiene traccia di eventi come:
- Articoli visualizzati, acquistati o aggiunti a una lista dei desideri
- Pulsante Aggiungi al carrello cliccato
- Pagine visitate
- Informazioni di pagamento aggiunte
- Appuntamenti prenotati
- E altro ancora.
Questi sono esempi di ciò che Facebook chiama Eventi standard. Puoi aggiungere i tuoi eventi personalizzati e conversioni personalizzate.

Sulla base dei dati raccolti dai tuoi eventi, Facebook può:
- Mostra annunci di Facebook ai visitatori del tuo sito : ad esempio, se un visitatore visualizza i prodotti e non li acquista, puoi creare annunci che lo incoraggino a tornare a una pagina di destinazione speciale o mostrargli un codice promozionale.
- Crea segmenti di pubblico con caratteristiche simili ai tuoi visitatori : questo ti consente di fare pubblicità a un pubblico simile alle persone che già navigano nel tuo sito. Poiché Facebook conosce il tuo target demografico, può mostrare annunci a persone con età, sesso, interessi o posizione simili.
- Mostra gli annunci ai clienti che hanno maggiori probabilità di spendere : puoi creare segmenti di pubblico personalizzati che hanno già speso denaro e indirizzare gli annunci a quelle persone. Questo può aiutarti a ottenere un migliore ritorno sull'investimento quando fai pubblicità su Facebook.
Il monitoraggio delle conversioni del modulo è un ottimo modo per aumentare le entrate dagli annunci sui social media. Una volta che sai chi sta convertendo, hai una miniera d'oro di dati preziosi che possono aiutarti ad aumentare le vendite concentrandoti in modo più efficace sui tuoi clienti ideali.
Ora che capiamo cosa può fare il pixel di Facebook, installiamo un pixel di tracciamento dei moduli sul tuo sito per tenere traccia degli invii dei moduli.
Come utilizzare un pixel di Facebook per tenere traccia degli invii dei moduli
Per seguire questo tutorial con noi, dovrai avere una pagina Facebook aziendale configurata e pronta per l'uso. Ti mostreremo il modo più semplice per configurare Facebook Pixel per tenere traccia degli invii dei moduli.
- Installa il plugin WPForms
- Crea una pagina di ringraziamento per l'invio di moduli
- Imposta la tua pagina di conferma del modulo
- Crea il tuo pixel di Facebook per tenere traccia degli invii dei moduli
- Crea la tua conversione personalizzata
Se utilizzi un blocco degli annunci, è una buona idea disattivarlo prima di iniziare a seguire questi passaggi. Se il tuo blocco degli annunci è attivo, potresti avere problemi a seguirlo poiché alcuni pulsanti e opzioni potrebbero essere nascosti.
Passaggio 1: installa il plugin WPForms
Per prima cosa, installeremo il plugin WPForms. WPForms è il miglior generatore di moduli per WordPress e ti consente di creare qualsiasi tipo di modulo senza scrivere codice.

Se hai bisogno di aiuto per installare il plug-in, passa a questa guida per l'installazione di un plug-in in WordPress.
Successivamente, dobbiamo creare un modulo. Ecco una guida alla creazione di un semplice modulo di contatto in WordPress che ti aiuterà a configurare il modulo.
Quando il modulo è pronto, torna a questa guida e riprendi dal passaggio 2 di seguito.
Passaggio 2: crea una pagina di ringraziamento per l'invio di moduli
Ora dobbiamo creare una nuova pagina in WordPress. Mostreremo ai visitatori questa pagina dopo aver inviato il modulo per registrare l'invio del modulo come evento. Puoi farlo aggiungendo manualmente il codice evento, ma stiamo usando un metodo super rapido e semplice.
Nasconderemo anche questa pagina in modo che non sia accessibile a chi l'ha trovata accidentalmente in un risultato di ricerca. Quindi, quando questa pagina viene caricata, il Pixel di Facebook saprà che il modulo è stato inviato e che non abbiamo appena avuto una visita casuale.
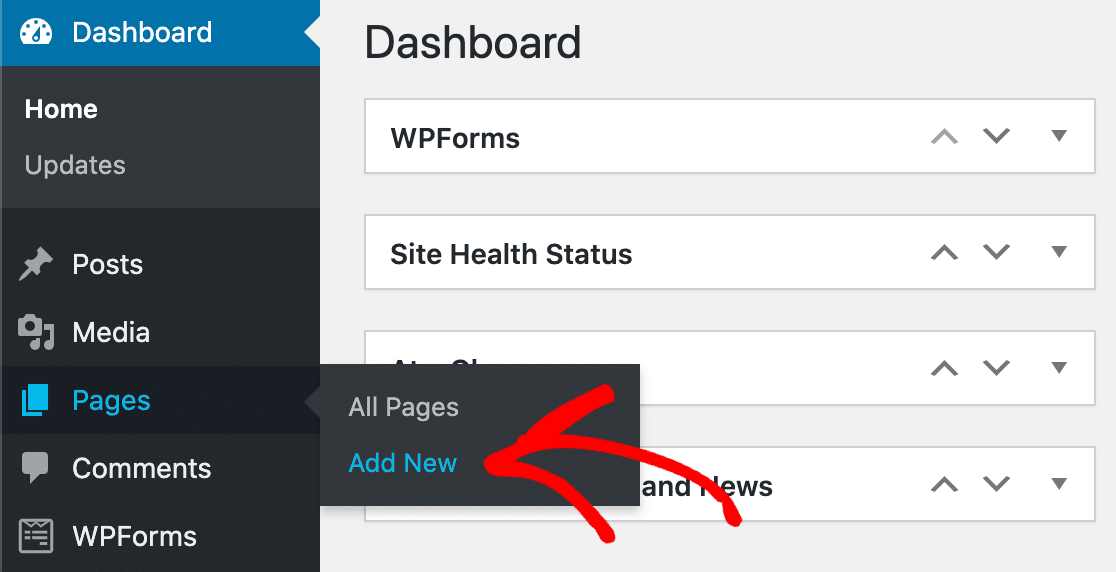
Per iniziare, fai clic su Pagine » Aggiungi nuovo .

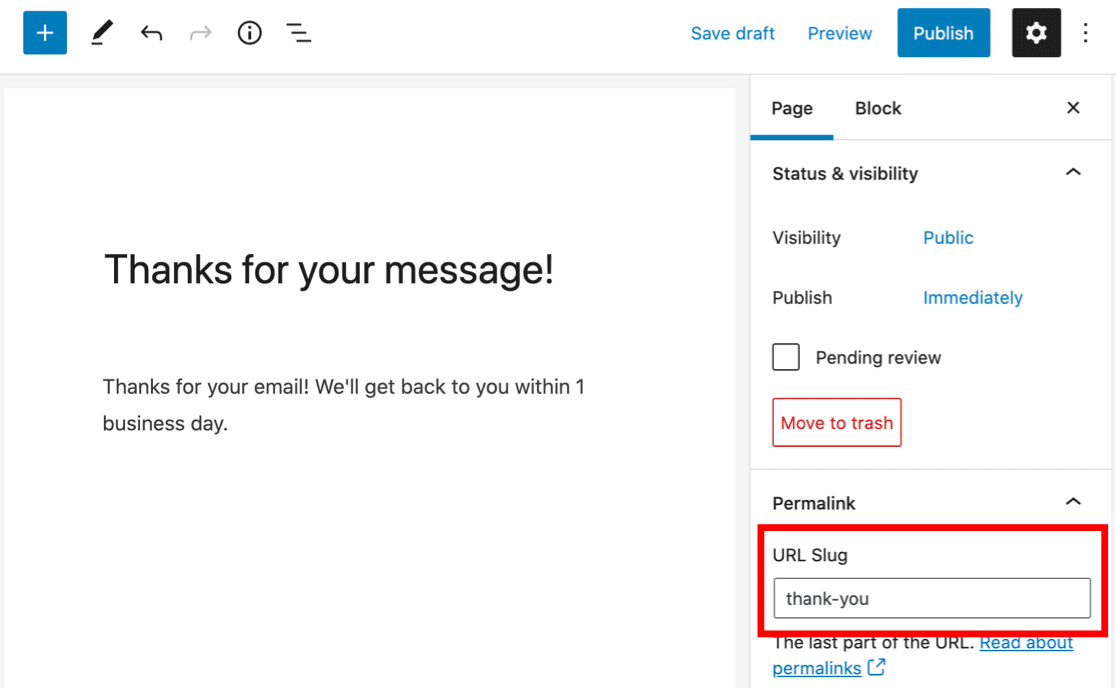
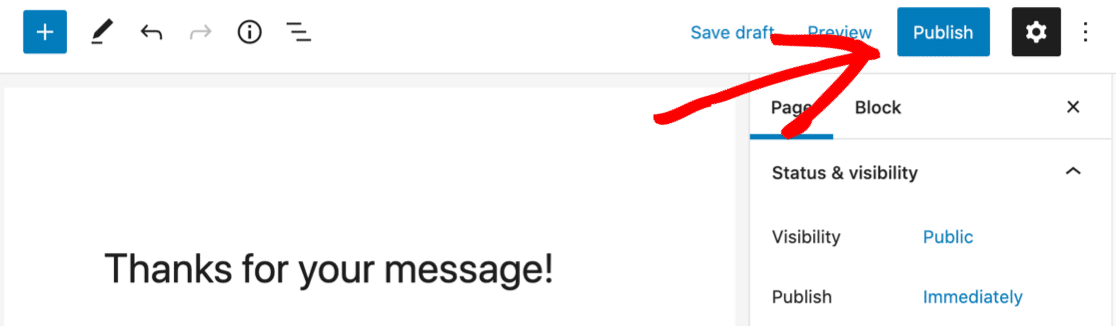
Crea una pagina di ringraziamento che verrà visualizzata una volta inviato il modulo. Puoi digitare quello che vuoi qui.
Digitiamo un messaggio di ringraziamento veloce.
Ora digita uno slug o la tua pagina nella casella URL Slug a destra.

Useremo il ringraziamento come lumaca per la pagina. Assicurati di digitare qualcosa di unico qui. Questo è importante perché abbiamo bisogno del Pixel per identificare facilmente questa pagina in un secondo momento.
Nascondere la tua pagina di ringraziamento
Successivamente, dovrai assicurarti che questa pagina di ringraziamento non sia indicizzata dai motori di ricerca. Non vogliamo che nessuno arrivi a questa pagina da una ricerca e attivi il Pixel senza inviare il modulo.
Per nascondere la pagina, cambieremo le impostazioni di indicizzazione con il nostro plugin SEO.
All in One SEO è il miglior plugin per l'ottimizzazione dei motori di ricerca per WordPress e ti consente di controllare facilmente come viene indicizzato il tuo sito. Possiamo utilizzare le impostazioni della pagina per assicurarci che non sia indicizzata dai crawler dei motori di ricerca.
Assicurati di modificare le impostazioni per la pagina di ringraziamento, non per l'intero sito.
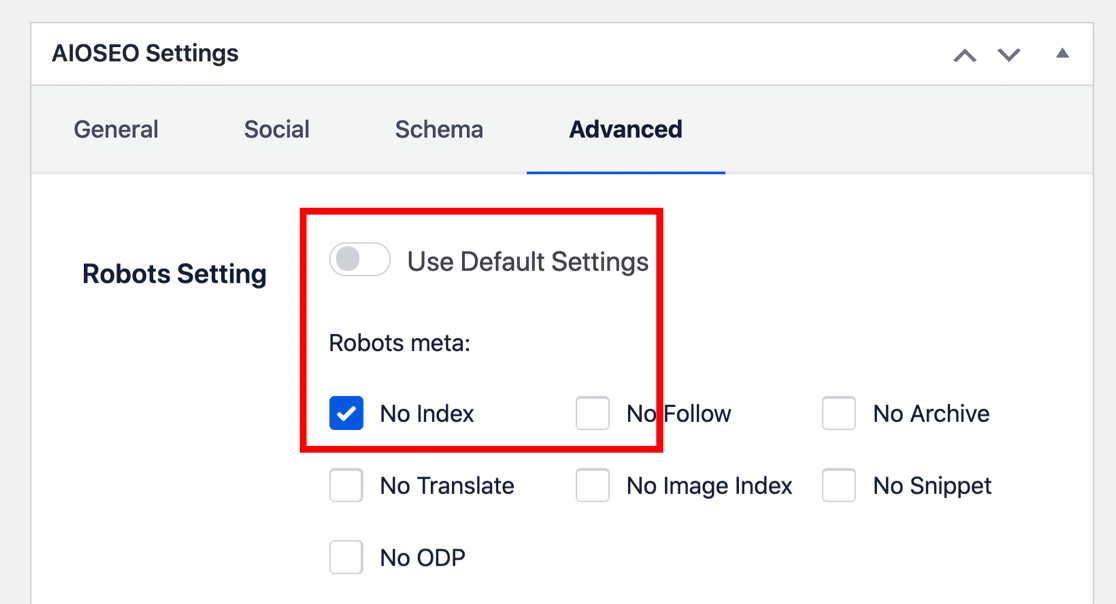
Nel pannello Impostazioni AIOSEO, disattiva Usa impostazioni predefinite . Quindi, assicurati che la pagina sia impostata su Nessun indice .

Quando salvi la tua nuova pagina web, i motori di ricerca saranno scoraggiati dall'indicizzazione nei loro risultati. Ciò significa che il monitoraggio degli eventi può registrare una visita solo se qualcuno proviene dall'invio di un modulo.
Puoi impostare una pagina su Nessun indice in altri modi. Ad esempio, puoi aggiungere una riga al tuo file robots.txt. Per scoprire i diversi modi per noindex di una pagina, visita questo tutorial su come nascondere una pagina WordPress dai motori di ricerca.
Al termine, fai clic su Pubblica per pubblicare la tua pagina.

Infine, controlla che la tua nuova pagina di ringraziamento non sia stata aggiunta automaticamente a nessuno dei tuoi menu di navigazione.
In tal caso, ti consigliamo di andare su Aspetto »Menu e rimuovere la pagina da ciascun menu in modo che nessuno possa visitarla direttamente. Dai un'occhiata a questa guida per modificare il menu di navigazione in WordPress se hai bisogno di ulteriore aiuto per rimuovere la pagina dai tuoi menu.
Ora siamo pronti per tornare al modulo.
Passaggio 3: imposta la pagina di conferma del modulo
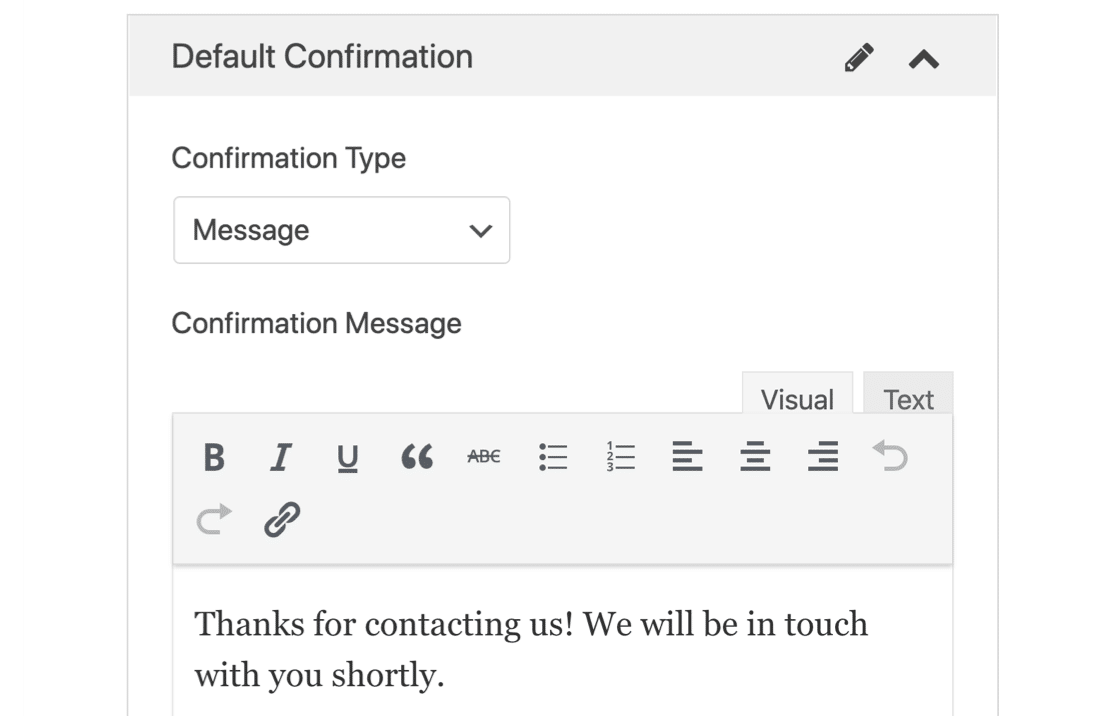
Per impostazione predefinita, la conferma del modulo è probabilmente impostata per mostrare un messaggio di ringraziamento. Questo è un ottimo modo per confermare rapidamente che l'invio del modulo ha funzionato.
Ma per questo tutorial, ti consigliamo di modificare questa impostazione in modo che WPForms carichi invece la tua nuova pagina di ringraziamento.
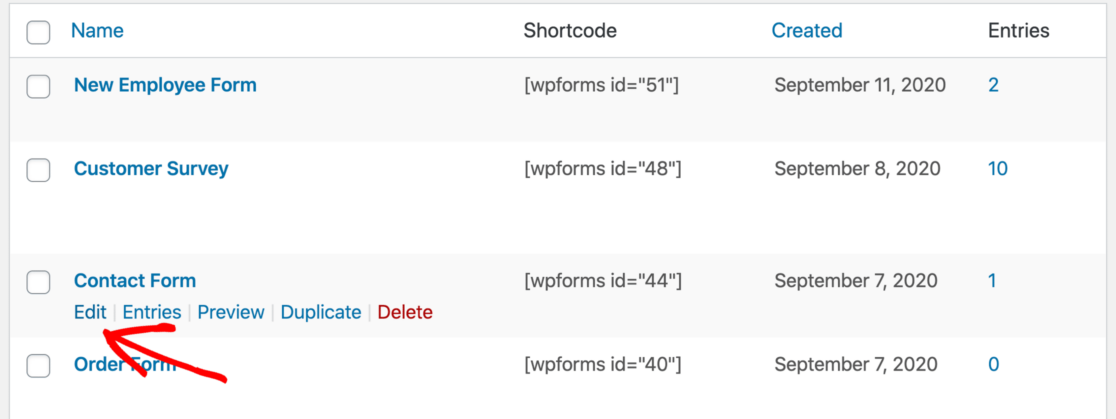
Per iniziare, fai clic su WPForms nella barra laterale. Ora vai avanti e fai clic su Modifica sotto il nome del modulo che hai creato.

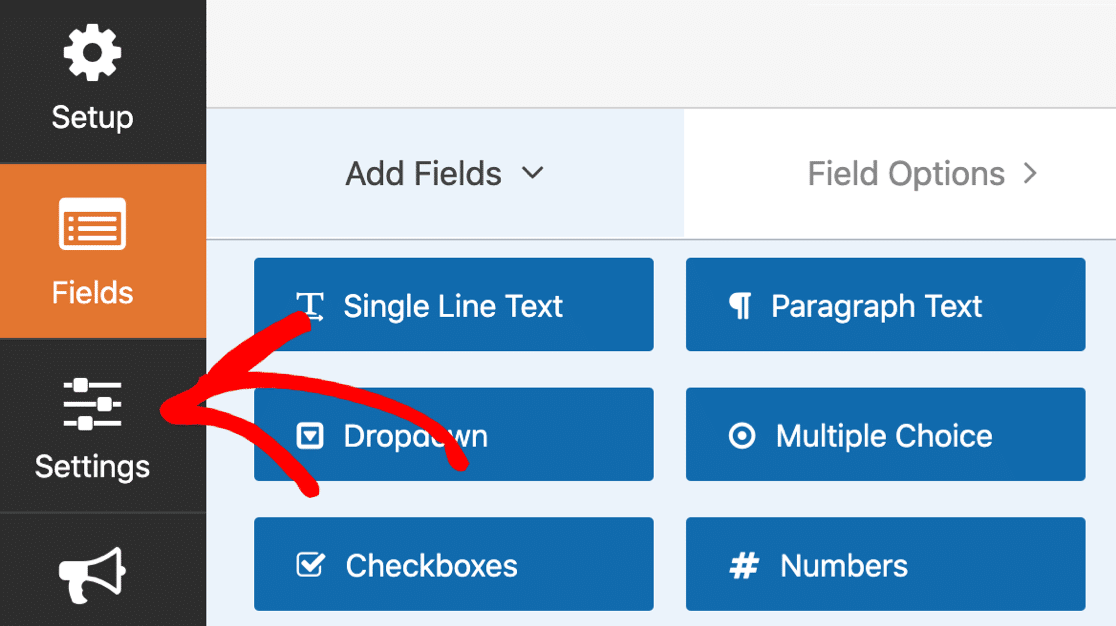
Nel generatore di moduli, fai clic su Impostazioni a sinistra...

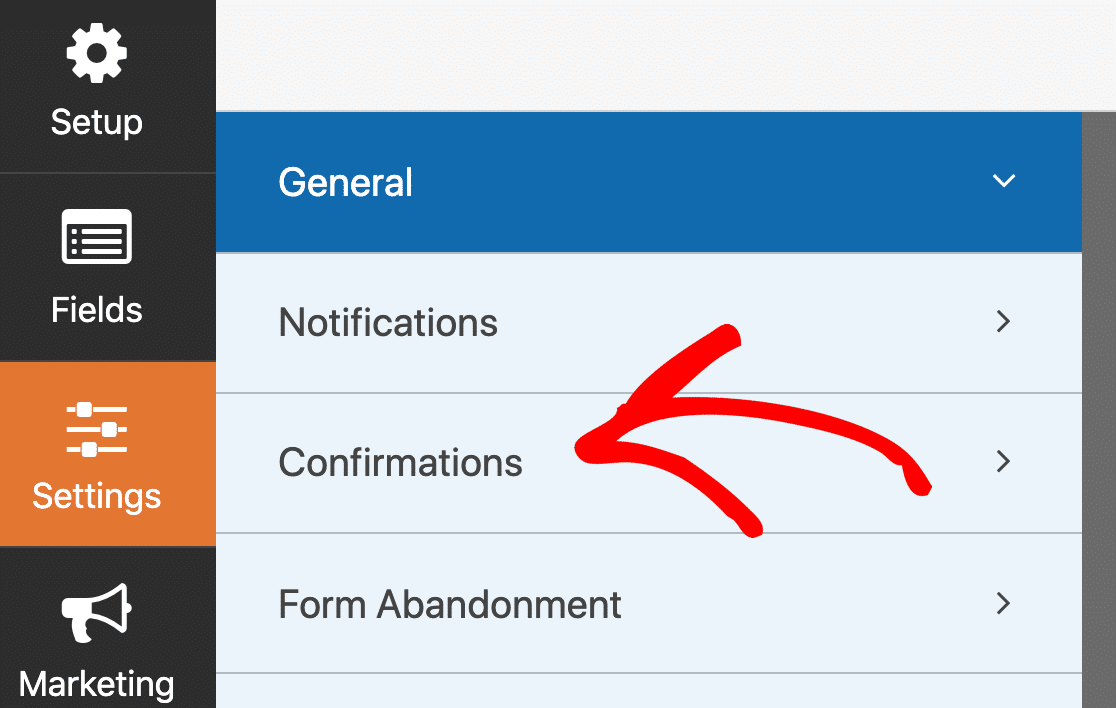
E ora fai clic su Conferme .

Sul lato destro, controlla se il tuo tipo di conferma è impostato su Messaggio . Questo mostrerà una casella con del testo o HTML.


Cambiamo questo.
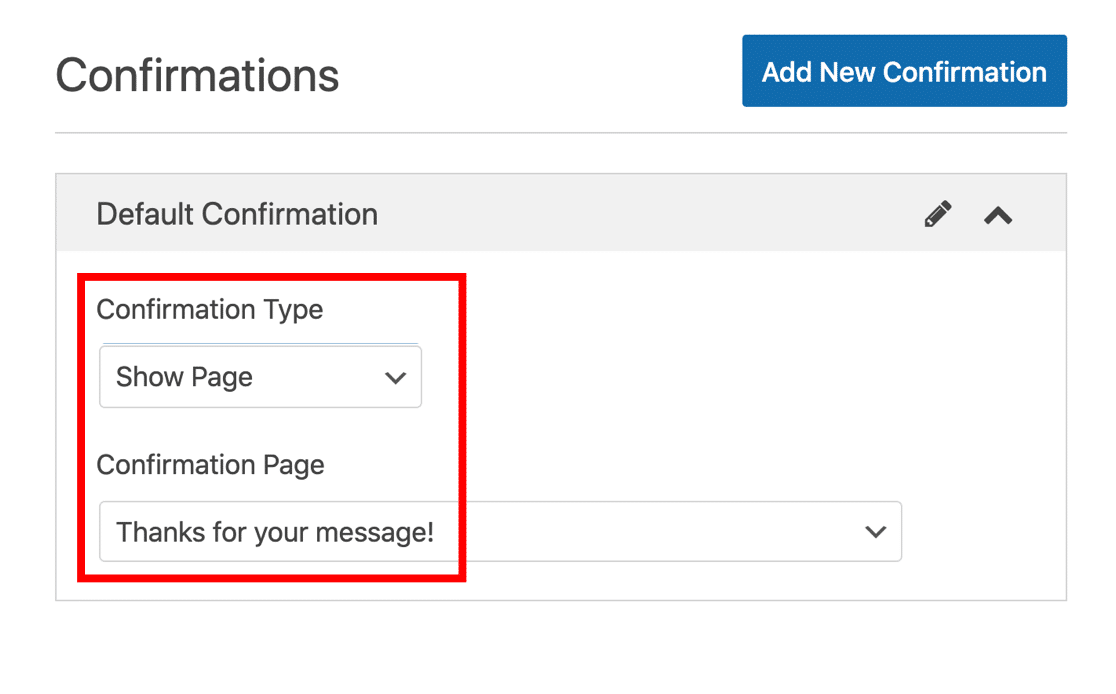
Nel primo menu a discesa, seleziona Mostra pagina . Quindi scegli il nome della tua nuova pagina di ringraziamento nel secondo menu a discesa.
Le impostazioni di conferma saranno simili a questa:

Per terminare, fai clic su Salva nella parte superiore del generatore di moduli.
Grande. Il modulo è pronto. Ora possiamo passare a Facebook per il passaggio successivo.
Passaggio 4: crea il tuo pixel di Facebook per tenere traccia degli invii dei moduli
In questa sezione, ti guideremo attraverso i passaggi di base della creazione di un ID Pixel di Facebook. Gli strumenti aziendali di Facebook sono super potenti, quindi useremo solo le impostazioni di base in questo tutorial.
Inizia visitando il gestore degli annunci di Facebook. Accedi a Facebook se non l'hai già fatto. Se disponi di più di un account pubblicitario, seleziona quello corretto dal menu a discesa in alto a destra.
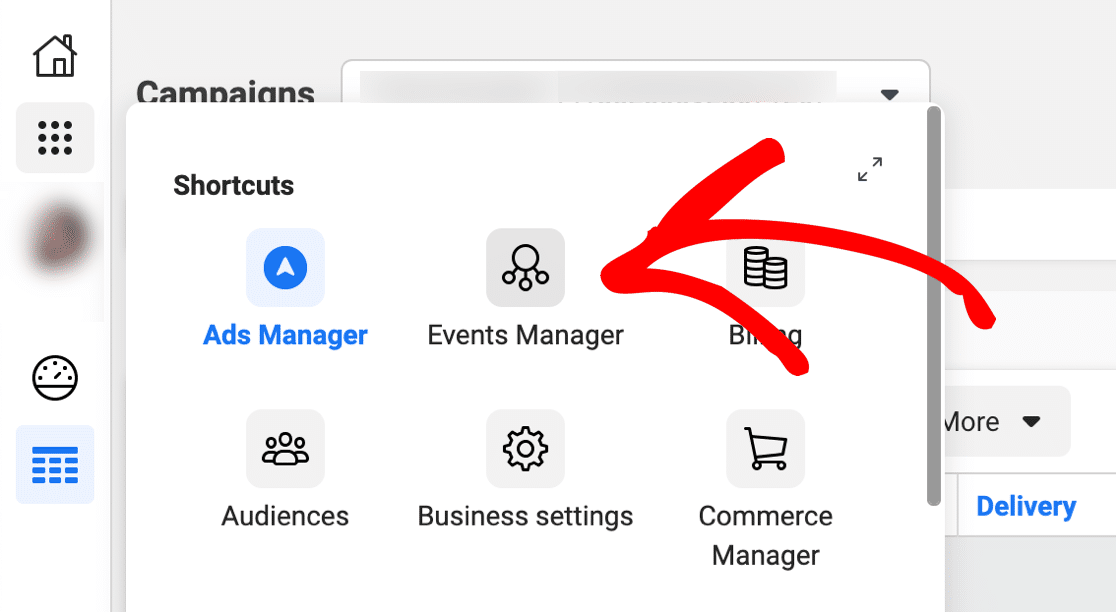
Guarda la barra laterale e fai clic sull'icona con 9 punti sopra. Dal menu che si apre, fai clic su Gestione eventi .

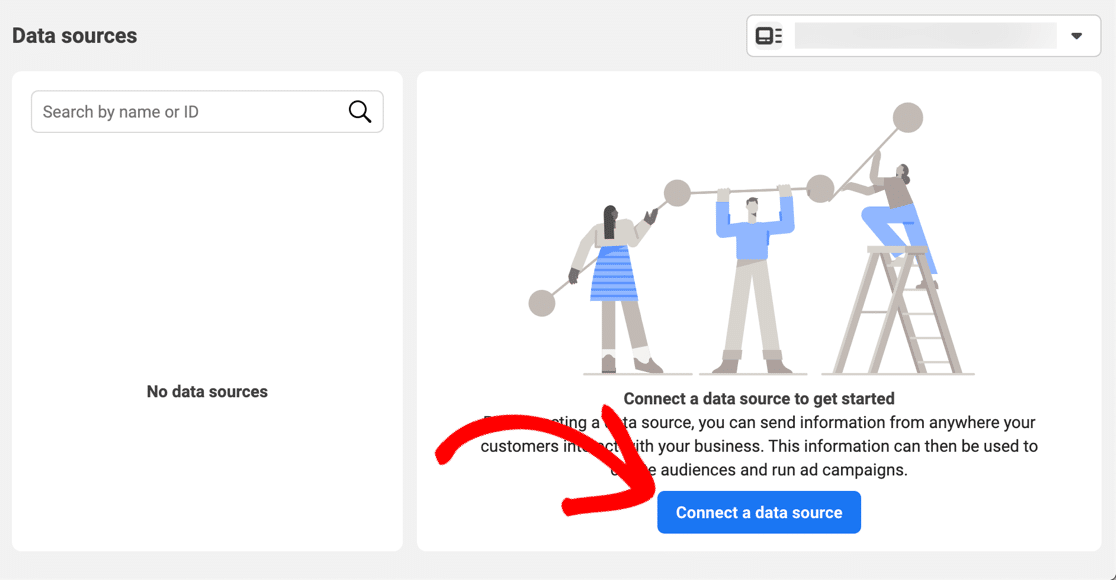
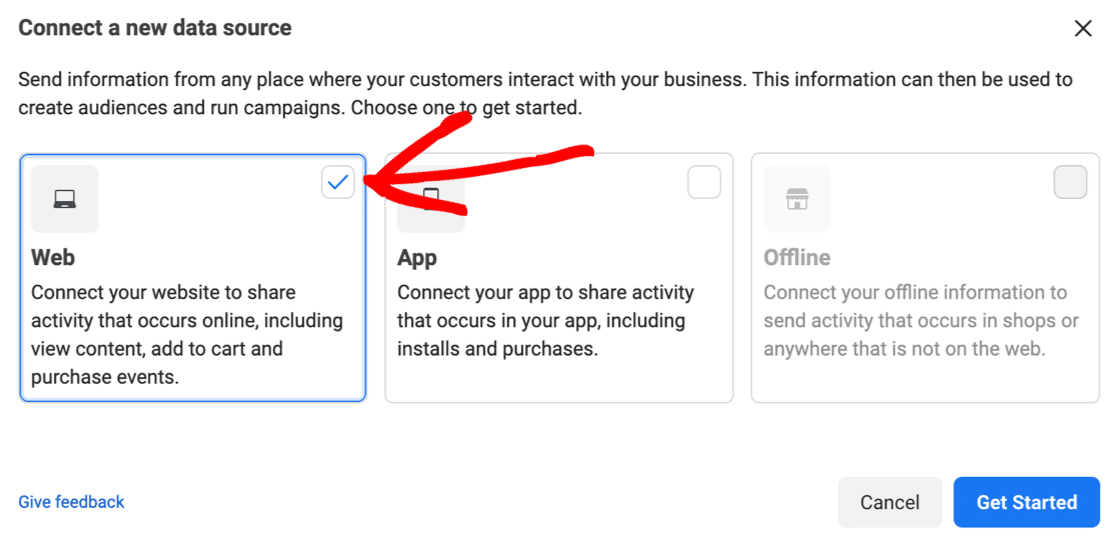
Se il tuo account è nuovo di zecca come il nostro, non vedrai ancora nessuna fonte di dati. Vai avanti e fai clic su Connetti un'origine dati .

Nel popup, seleziona Web , quindi fai clic su Inizia .

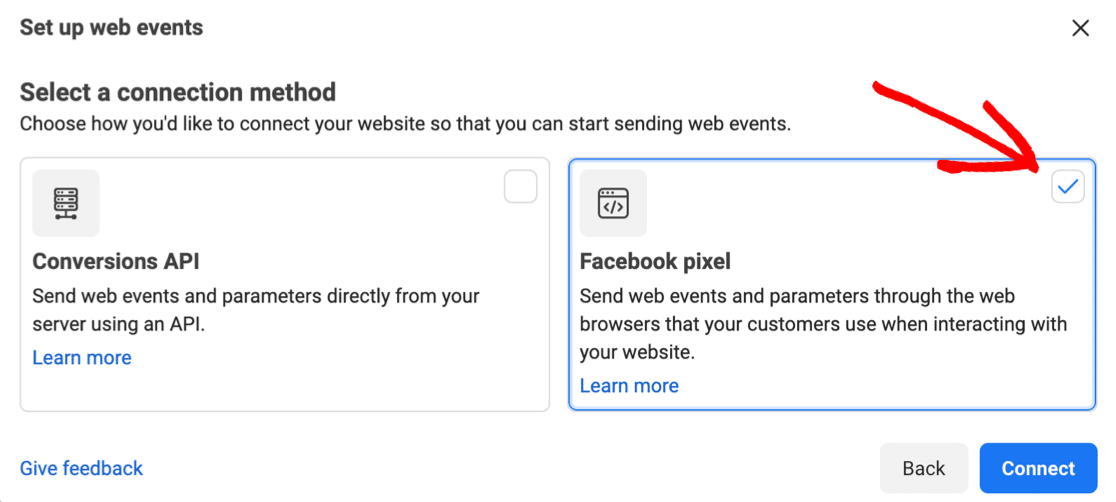
Nel menu successivo, fai clic su Facebook Pixel e quindi su Connetti .

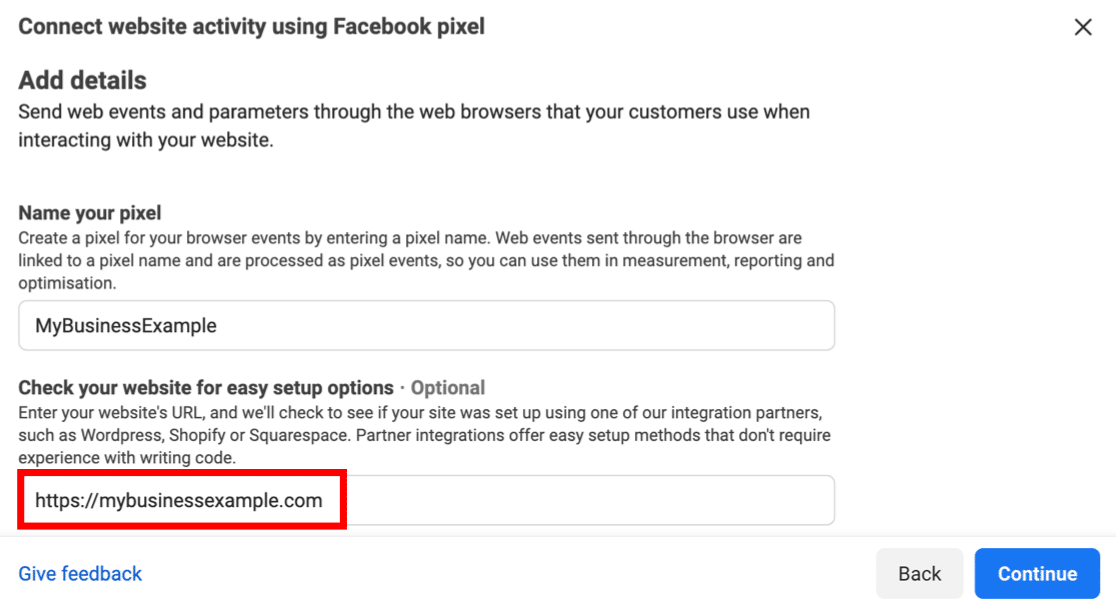
Ora avrai la possibilità di dare un nome al tuo nuovo Pixel e lasciare che Facebook rilevi la piattaforma che stai utilizzando, nel nostro caso WordPress.
Il secondo campo che abbiamo contrassegnato in rosso è facoltativo, ma dovresti assolutamente compilarlo perché renderà i prossimi passaggi più veloci.

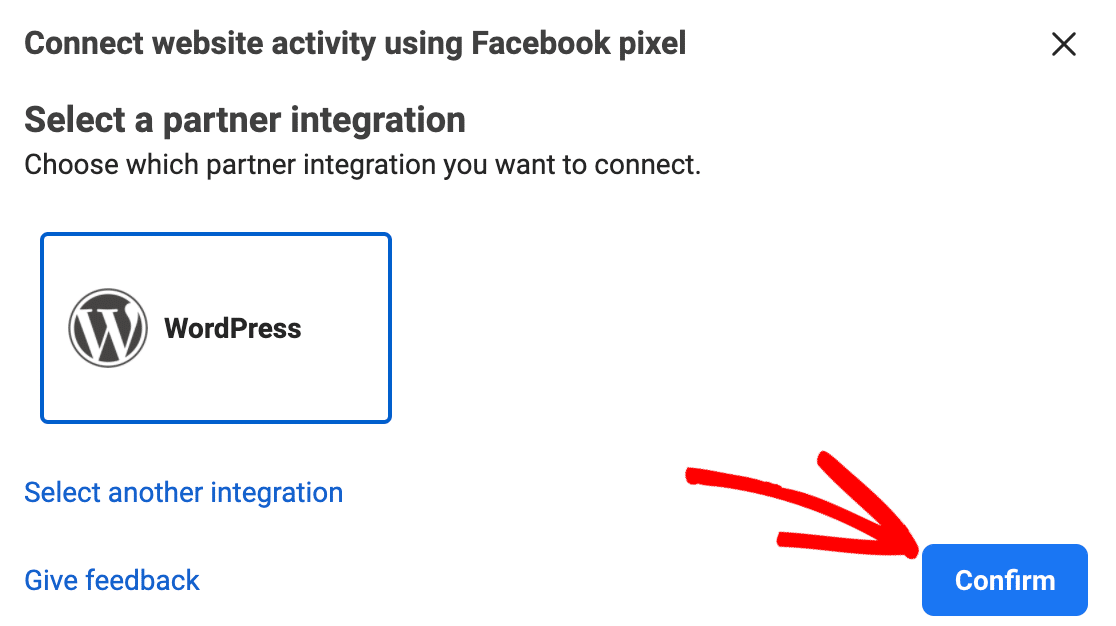
Facebook dovrebbe ora essere in grado di dire che stai usando WordPress.
Fare clic su Conferma .

Ci sei quasi!
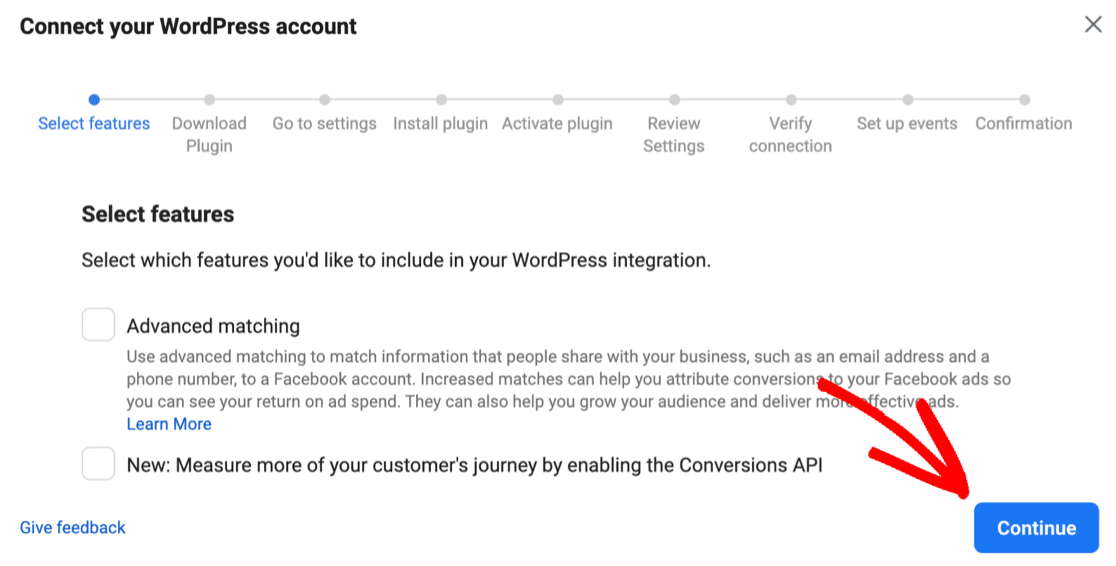
Si aprirà una nuova procedura guidata che ti guiderà attraverso l'installazione del plug-in Pixel di Facebook. Seleziona le opzioni che desideri utilizzare qui e fai clic su Continua .

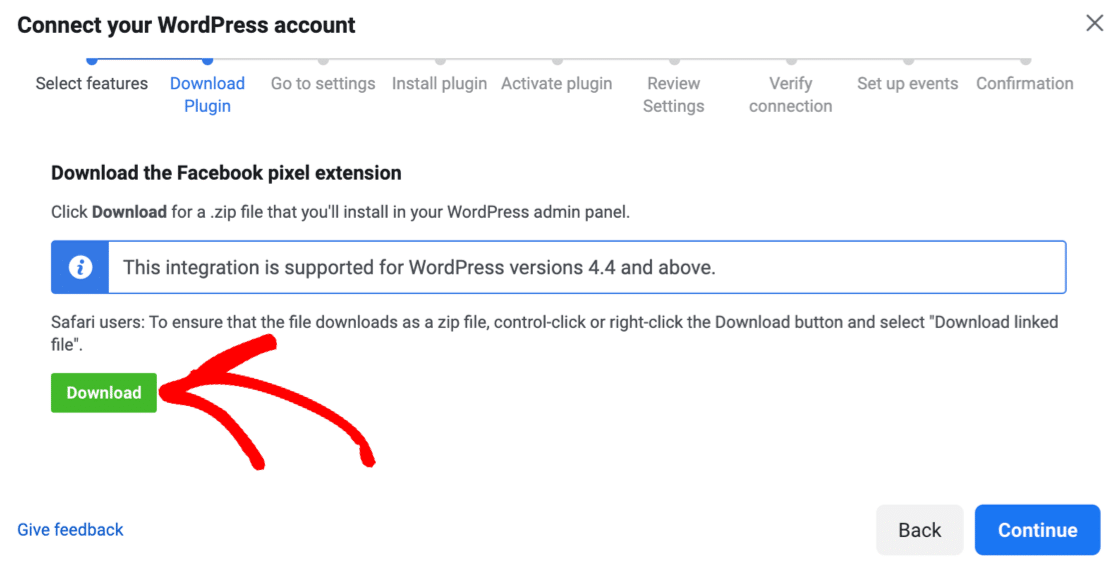
Fai clic su Download per scaricare il plug-in WordPress Pixel di Facebook, quindi segui i passaggi rimanenti per installare Pixel sul tuo sito web. La procedura guidata si connetterà al tuo sito utilizzando il tuo ID Pixel.

Ricordi come abbiamo menzionato prima gli ad blocker? Se hai un ad blocker in esecuzione, il link per il download del plug-in potrebbe non essere visualizzato. Ti consigliamo di disabilitare il blocco degli annunci e ricaricare la pagina, quindi riprendere l'installazione da questo punto.
Testare il tuo pixel di Facebook in WordPress
Quando installi il plug-in Pixel di Facebook, aggiungerà automaticamente il codice di monitoraggio di Facebook Pixel a ogni pagina del tuo sito web. Questo è un modo super conveniente per tenere traccia dell'attività dell'utente ed è molto più semplice che aggiungere manualmente uno snippet ai modelli.
Il tuo Pixel dovrebbe iniziare a catturare gli eventi di Facebook e inviare subito i dati a Facebook. Ma ti consigliamo di controllare prima di passare alla sezione successiva.
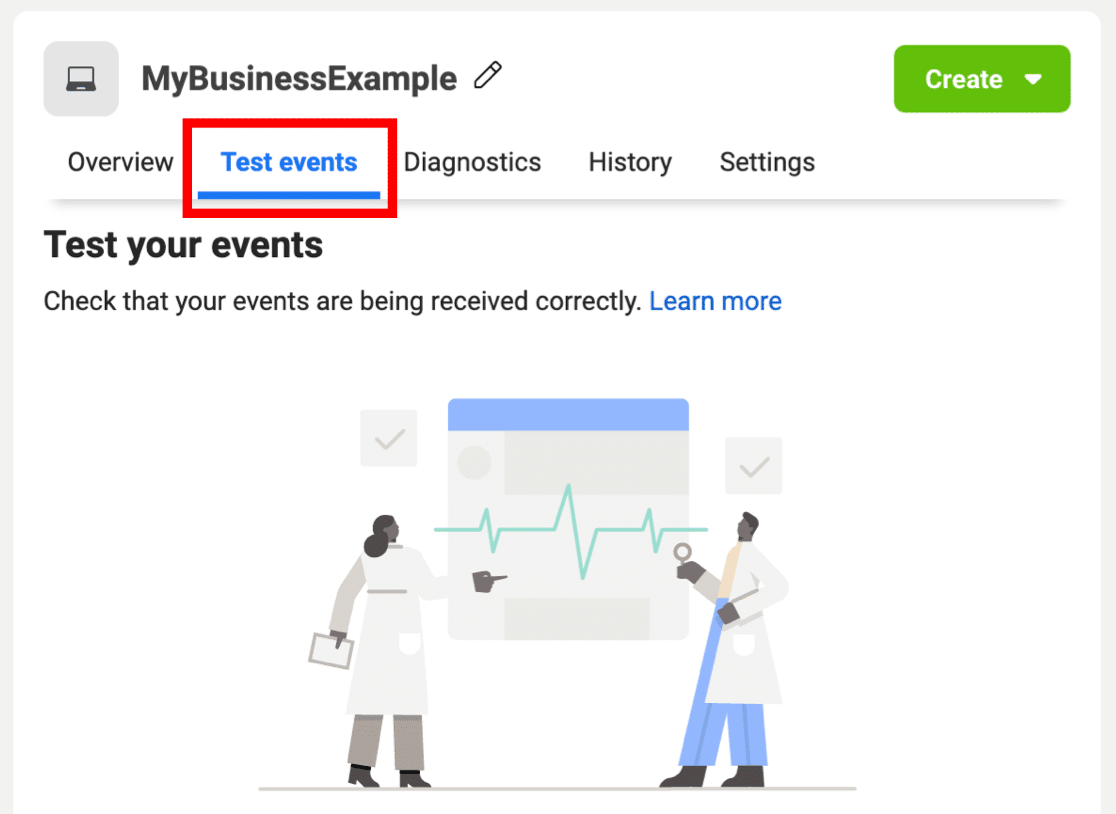
Fai clic su Prova eventi qui per provare il tuo pixel di tracciamento. Tienilo aperto, quindi apri il tuo sito in un'altra scheda e sfoglialo.
Dovresti essere in grado di vedere ogni visualizzazione di pagina apparire quasi in tempo reale per mostrarti che il codice funziona.

C'è anche una pratica estensione di Chrome chiamata Facebook Pixel Helper che puoi utilizzare per verificare che il codice Pixel funzioni sul tuo sito web.
Questo è tutto! La parte difficile è fatta e ora hai un nuovo Facebook Pixel brillante sul tuo sito web.
Ora tutto ciò che dobbiamo fare è dire al Pixel di tenere traccia dei nostri invii di moduli. Rimani sullo stesso schermo per la sezione finale del tutorial.
Passaggio 5: crea la tua conversione personalizzata
Ora siamo nel tratto finale e possiamo aggiungere la nostra conversione personalizzata. Questo ci consentirà di monitorare le conversioni dalla pagina di ringraziamento del nostro modulo.
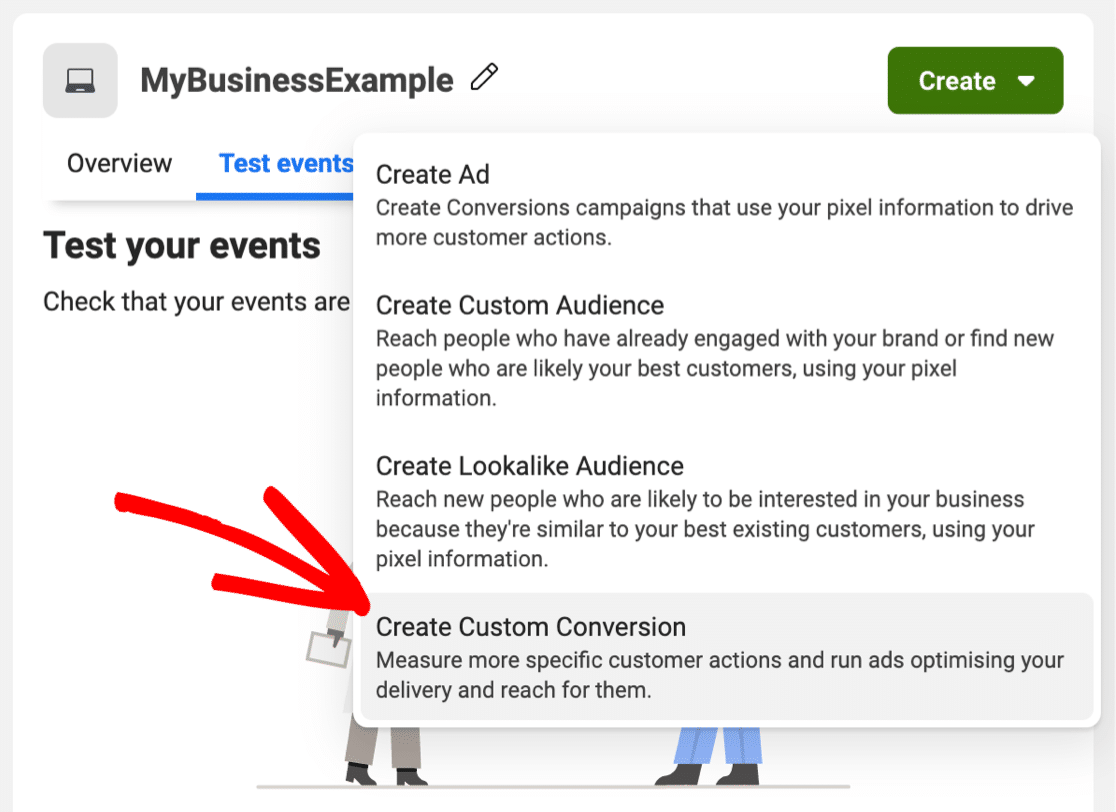
Inizia facendo clic sul menu a discesa Crea . Seleziona Crea conversione personalizzata dall'elenco a discesa.

Passeremo attraverso il prossimo set di opzioni in 2 gruppi.
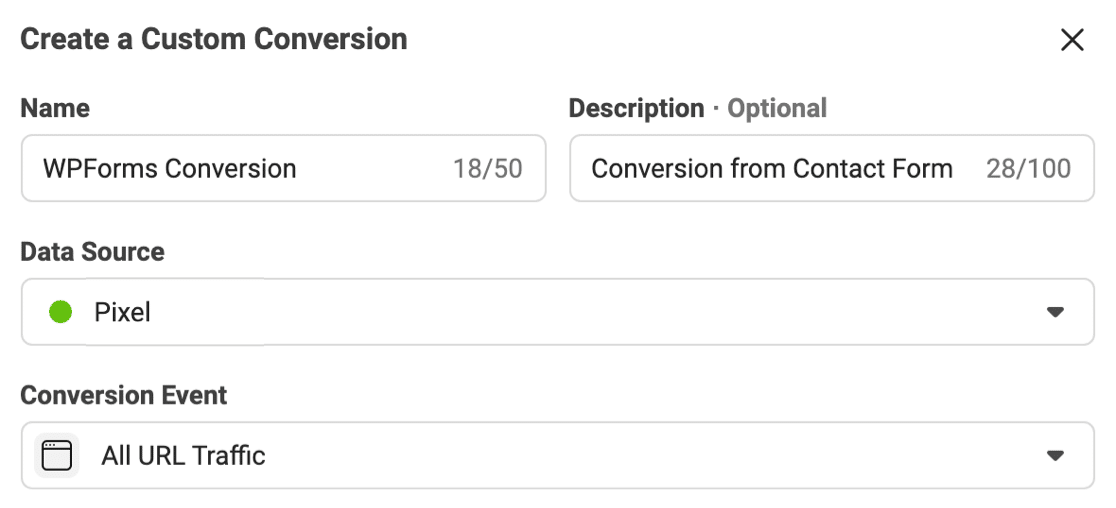
Nella parte superiore del popup, dovrai digitare il primo set di dettagli per la tua nuova conversione di Facebook:
- Nome : digita un nome che sarai facilmente in grado di riconoscere nei rapporti
- Descrizione : è facoltativa, ma ti consigliamo di aggiungere una descrizione se stai monitorando l'invio di più moduli con il tuo codice Pixel di Facebook. In questo modo, puoi facilmente distinguerli nella dashboard
- Evento di conversione : seleziona tutto il traffico URL

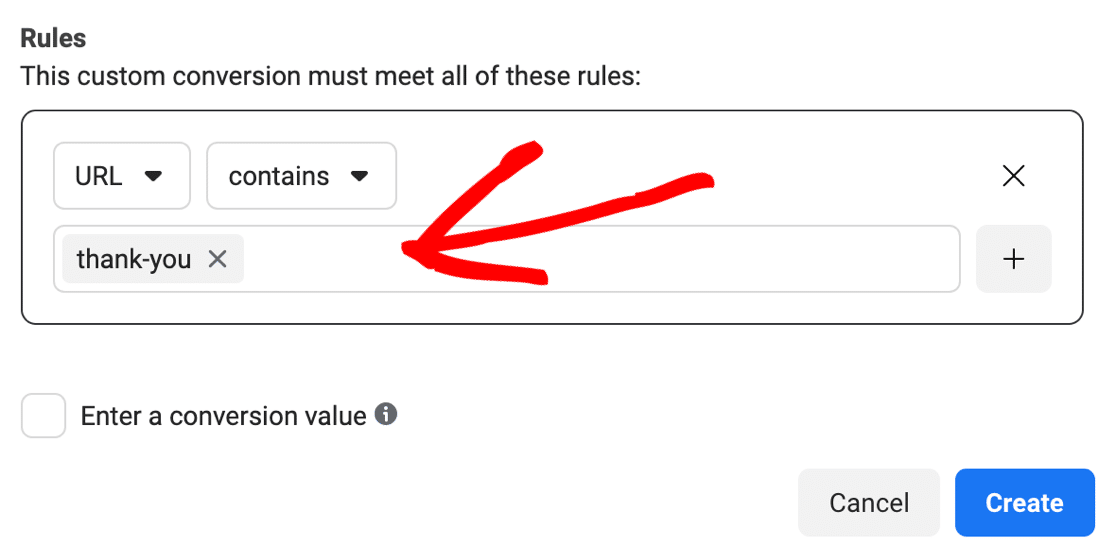
Un po' più in basso abbiamo altri campi da compilare:
- Regole – Ricordi lo slug di pagina che abbiamo impostato per la nostra nuova pagina di ringraziamento? Ti consigliamo di incollarlo qui. Se preferisci, puoi utilizzare i menu a discesa per modificare la regola in URL uguale e incollare l'intero URL della pagina come corrispondenza esatta. Ciò consente di evitare problemi con più pagine con slug simili.
- Inserisci un valore di conversione : questa impostazione è progettata per il sito Web di e-commerce, ma ci sono alcune situazioni in cui è utile per i moduli. Ad esempio, puoi assegnare un valore a ciascuna conversione se desideri monitorare le vendite su un semplice modulo d'ordine.

Tutto stabilito? Ora fai clic su Crea .
Sei pronto per monitorare i tuoi invii di moduli con il tuo nuovo Facebook Pixel!
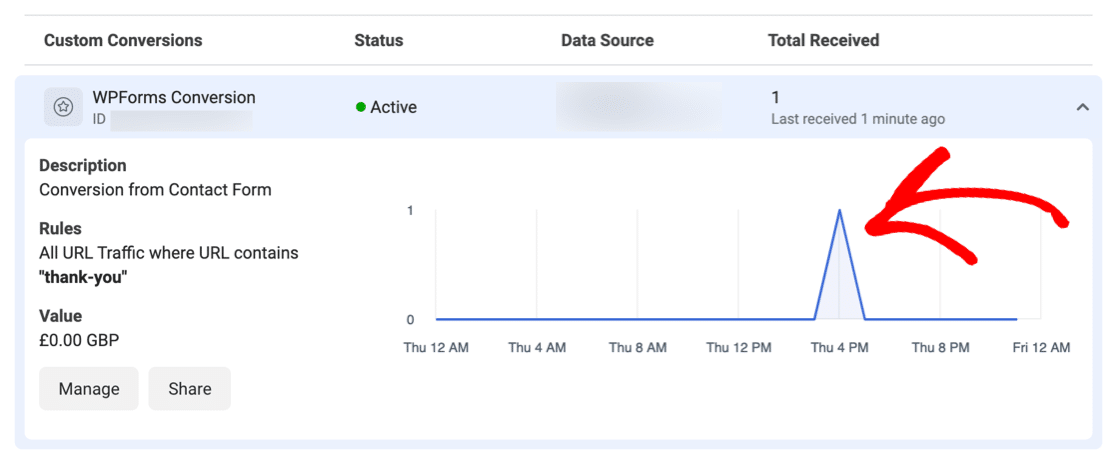
Facciamo un test veloce. Esci da WordPress e disabilita eventuali ad blocker che hai in esecuzione. Quindi compila il modulo e invialo.
Vedrai la conversione mostrata nel grafico in questo modo:

Possono essere necessari fino a 30 minuti prima che i dati vengano visualizzati qui, quindi potrebbe essere necessario attendere un po' prima che venga visualizzata la conversione.
E questo è tutto! Hai installato con successo un pixel di Facebook per tenere traccia degli invii di moduli sul tuo sito. Ora puoi utilizzare i dati dei tuoi dati di monitoraggio delle conversioni per migliorare il targeting degli annunci su Facebook.
Crea il tuo modulo di contatto WordPress ora
Passaggio successivo: ottenere più conversioni di moduli
Ora stai monitorando le conversioni di moduli con un pixel di Facebook, ti consigliamo di generare il maggior numero possibile di conversioni. Più conversioni monitori, più dati avrai sul tuo pubblico di destinazione. E più contatti hai per la tua attività.
Se hai bisogno di aiuto, abbiamo alcuni suggerimenti fantastici su:
- Come ottenere più conversioni di moduli
- Come tenere traccia degli invii dei moduli in Google Analytics
- I migliori plugin per social media per WordPress
Pronto a costruire il tuo modulo? Inizia oggi con il plug-in per la creazione di moduli WordPress più semplice. WPForms Pro include un modello di modulo di contatto gratuito e offre una garanzia di rimborso di 14 giorni.
Se questo articolo ti ha aiutato, seguici su Facebook e Twitter per ulteriori tutorial e guide gratuiti su WordPress.
