Come trasformare il modulo Elementor in un modulo di pagamento? [2024]
Pubblicato: 2024-10-03Se stai utilizzando Elementor per creare il tuo sito Web, devi già essere consapevole delle comodità che il costruttore di siti Web offre con il suo widget di moduli Elementor per un'ampia gamma di usi. E puoi iniziare a riscuotere qualsiasi tipo di pagamento desideri utilizzando quel modulo: quanto è buono? Desideri conoscere tutti i passaggi necessari per convertire un modulo Elementor in un modulo di pagamento ? Allora questo blog fa per te; iniziare a leggere.

Perché dovresti progettare un modulo di pagamento utilizzando il widget modulo Elementor?
Al momento, Elementor è il costruttore di siti Web più popolare che serve oltre 10 milioni di utenti in tutto il mondo. Progettare un modulo di pagamento utilizzando il widget modulo Elementor offre numerosi vantaggi che lo rendono una scelta eccellente per molti proprietari di siti Web e aziende. Devo dire che ci sono alcuni plugin per la creazione di moduli per WordPress, quando si crea con Elementor, il widget del modulo Elementor dedicato è l'opzione migliore. Diamo uno sguardo al motivo per cui dovresti progettare moduli di pagamento utilizzando il widget del modulo Elementor. Ecco perché:
1. Interfaccia intuitiva
Elementor è noto per il suo builder drag-and-drop , che rende la creazione di moduli accessibile sia ai principianti che ai professionisti. Non è necessario possedere competenze di programmazione per progettare un modulo di pagamento accattivante e funzionale.
2. Integrazione perfetta con i plugin di pagamento
Il widget del modulo di Elementor può integrarsi facilmente con i gateway di pagamento utilizzando plug-in come Better Payment, Stripe o PayPal, consentendoti di riscuotere pagamenti direttamente dal tuo sito Web senza configurazioni complesse.
3. Campi del modulo reattivi e personalizzabili
I tuoi moduli di pagamento saranno perfettamente funzionanti su desktop, tablet e smartphone grazie al design reattivo automatico di Elementor. Elementor ti consente di aggiungere, rimuovere e riorganizzare facilmente i campi del modulo. Ciò ti consente di personalizzare il modulo di pagamento in base alle tue esigenze specifiche, sia che tu accetti donazioni, acquisti di prodotti o pagamenti di servizi.
4. Integrazione con strumenti di email marketing e CRM
Il tuo modulo di pagamento può essere integrato con i più diffusi sistemi CRM e strumenti di email marketing , come Mailchimp o ActiveCampaign. Ciò ti consente di acquisire dati sui clienti e creare flussi di lavoro automatizzati per follow-up post-acquisto o future iniziative di marketing.
5. Sicurezza e fiducia
Un modulo di pagamento creato utilizzando Elementor può essere configurato per funzionare con gateway di pagamento sicuri , garantendo che le transazioni siano crittografate e affidabili. Questo è essenziale per proteggere i dati sensibili di pagamento dei tuoi utenti.
In breve, progettare un modulo di pagamento utilizzando il widget modulo di Elementor ti dà il controllo completo sul design, sulla funzionalità e sull'integrazione, rendendolo una soluzione potente ma semplice per la gestione dei pagamenti sul tuo sito web.
La migliore soluzione per trasformare il modulo Elementor in un modulo di pagamento: pagamento migliore
Se hai avuto la possibilità di esplorare il widget Elementor Form, hai visto che fornisce l'integrazione con così tante piattaforme di pagamento di terze parti. Allora perché dovresti integrare il plugin Better Payment con il modulo Elementor? Qui troverai la risposta.
Innanzitutto, diamo un'occhiata a cos'è Better Payment . Se stai configurando il tuo gateway di pagamento e cerchi qualcosa di semplice e affidabile, il plug-in Better Payment è progettato appositamente per te. Semplifica il processo di integrazione di transazioni sicure e fluide nel tuo sito web, offrendo tutte le funzionalità essenziali in un'interfaccia intuitiva.

Che tu sia un imprenditore, un libero professionista o uno sviluppatore, questo plugin rende l'accettazione dei pagamenti senza problemi. Con una configurazione semplice, puoi concentrarti sulla tua attività mentre Better Payment gestisce le tue transazioni in modo efficiente e sicuro. È perfetto per chi è nuovo ai sistemi di pagamento ma cerca una soluzione professionale.
Integrazione perfetta dei pagamenti : Better Payment ti consente di convertire facilmente i moduli Elementor in moduli di pagamento funzionali, semplificando le transazioni direttamente attraverso il tuo sito web.
Gateway di pagamento multipli : supporta vari gateway di pagamento come PayPal, Stripe, ecc., offrendo ai tuoi utenti opzioni di pagamento flessibili. Ciò che è esclusivo in Better Payment è che puoi abilitare tutti i gateway di pagamento contemporaneamente.
Configurazione intuitiva : il processo di integrazione è semplice e non richiede codifica complessa. Bastano pochi clic e il tuo modulo Elementor è pronto per accettare pagamenti.
Opzioni di personalizzazione avanzate : con la flessibilità del design di Elementor e le funzionalità di Better Payment, puoi personalizzare completamente l'aspetto e i campi del modulo di pagamento per adattarlo al tuo marchio.
Monitoraggio dei pagamenti in tempo reale : il plug-in offre funzionalità come aggiornamenti e reportistica sui pagamenti in tempo reale, semplificando il monitoraggio e la gestione delle transazioni dal modulo Elementor.
Compatibilità con tutti i moduli Elementor : Better Payment si integra perfettamente con tutti i moduli creati tramite Elementor, sia per donazioni, servizi o pagamenti di prodotti.
Ottieni pagamenti migliori adesso
Linee guida dettagliate: come configurare il modulo di pagamento utilizzando il widget modulo Elementor
Il processo di creazione del modulo Elementor con Better Payment è semplicissimo. Utilizzo di pagamenti migliori Plugin di pagamento WordPress, puoi salvare la cronologia dei pagamenti e analizzarla dalla tua dashboard. Segui questa guida passo passo di seguito per scoprire come configurare Elementor Form con Better Payment:
Nota: il modulo Elementor viene fornito con Elementor Pro , quindi devi installarlo e attivarlo insieme a Better Payment sul tuo sito Web WordPress.
Passaggio 1: integra il modulo Elementor con un pagamento migliore
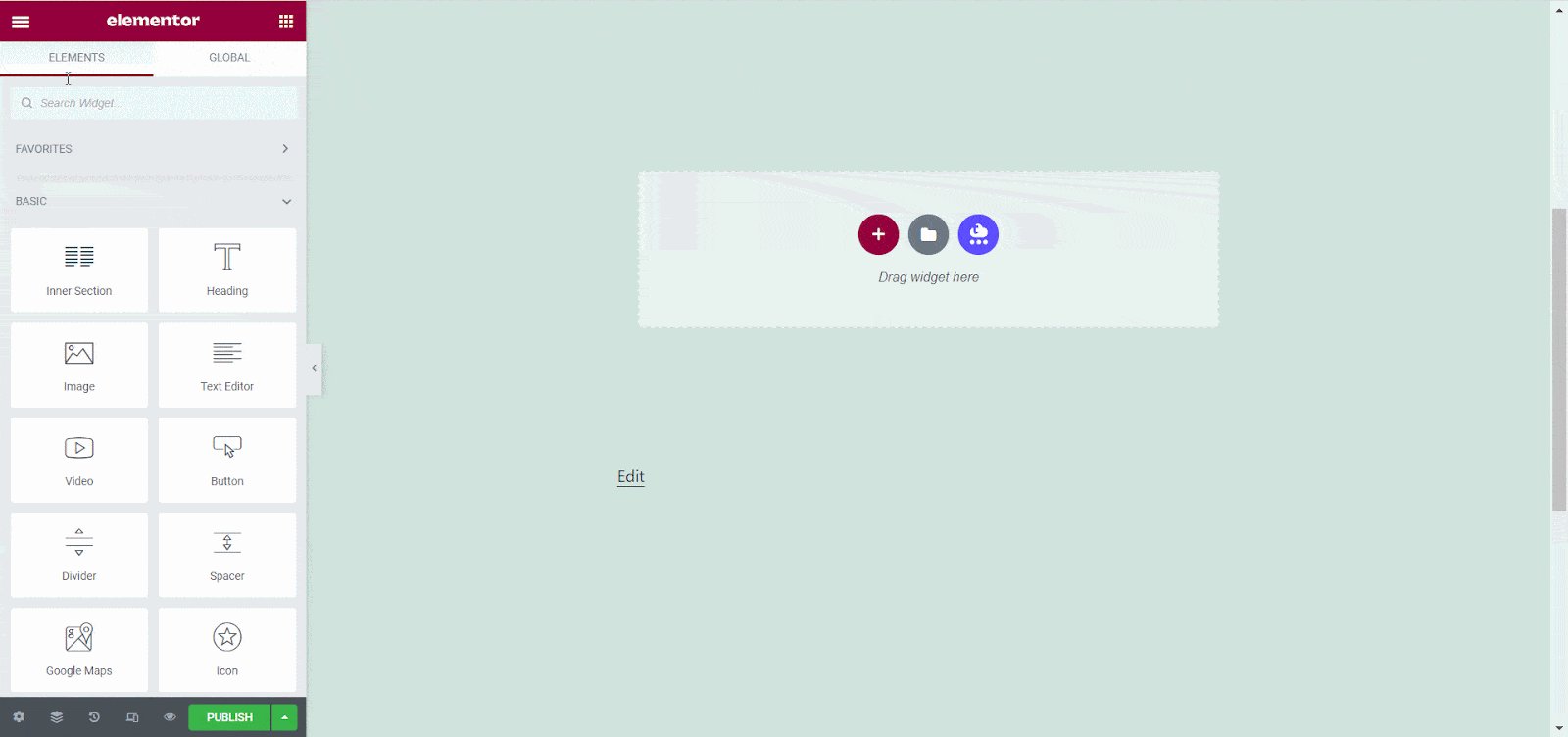
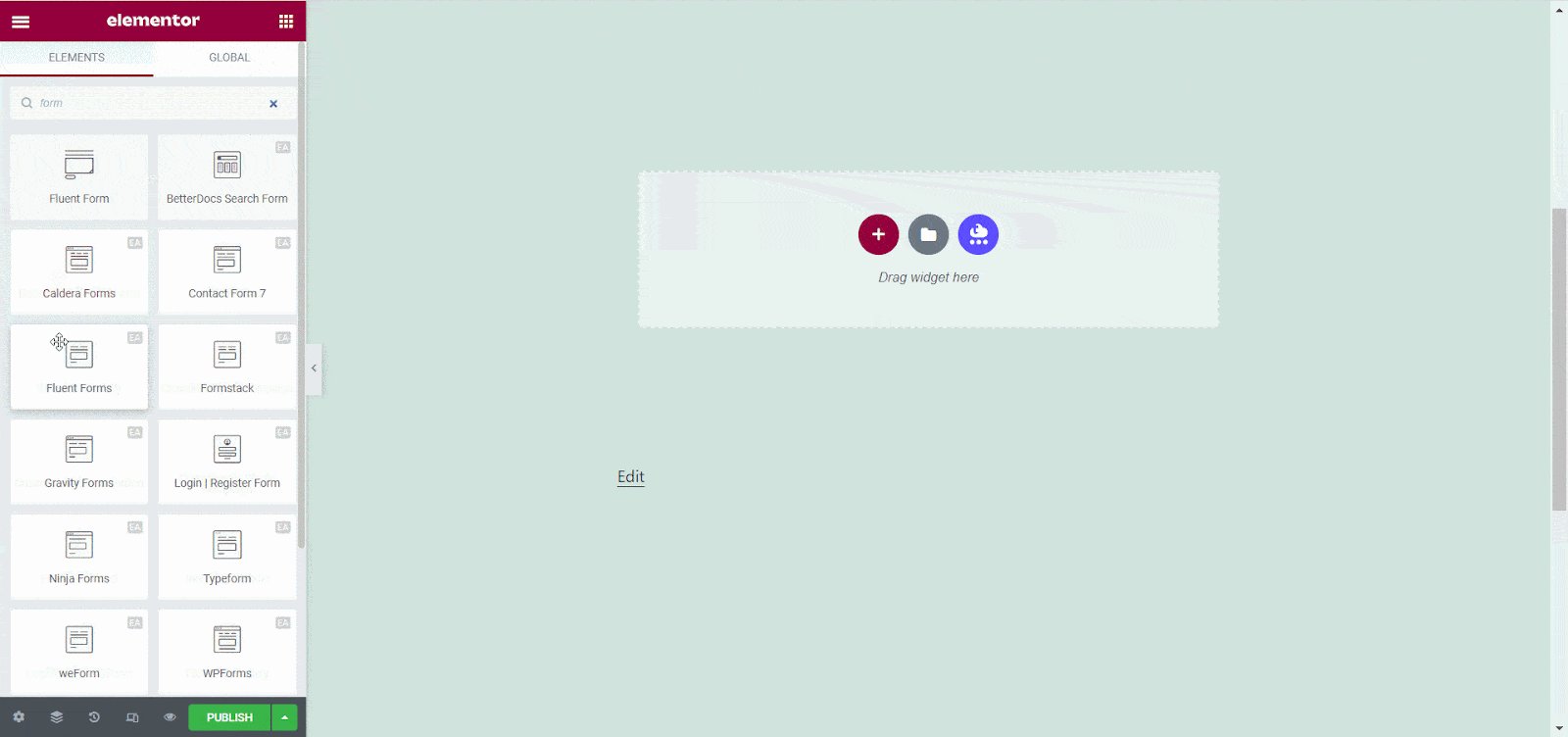
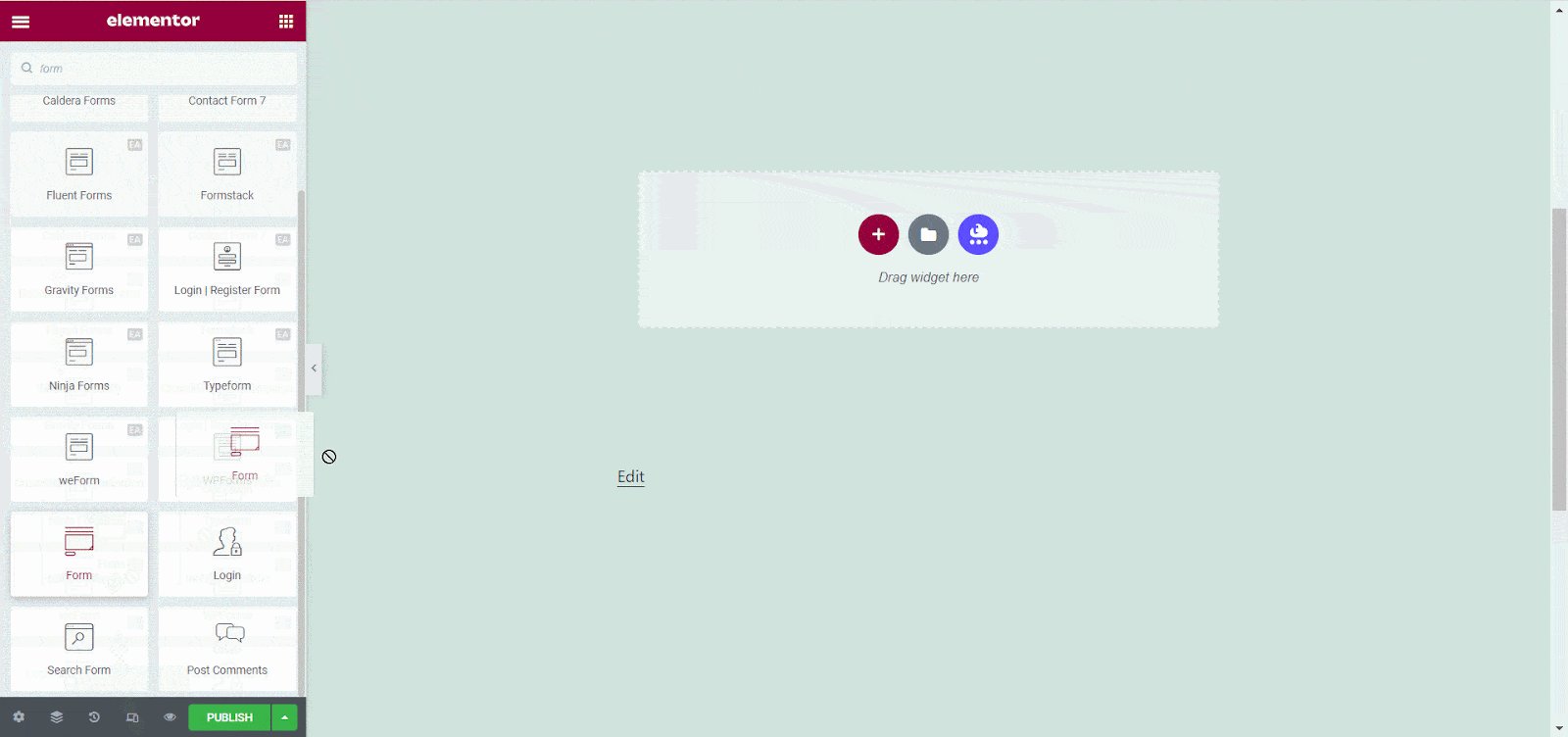
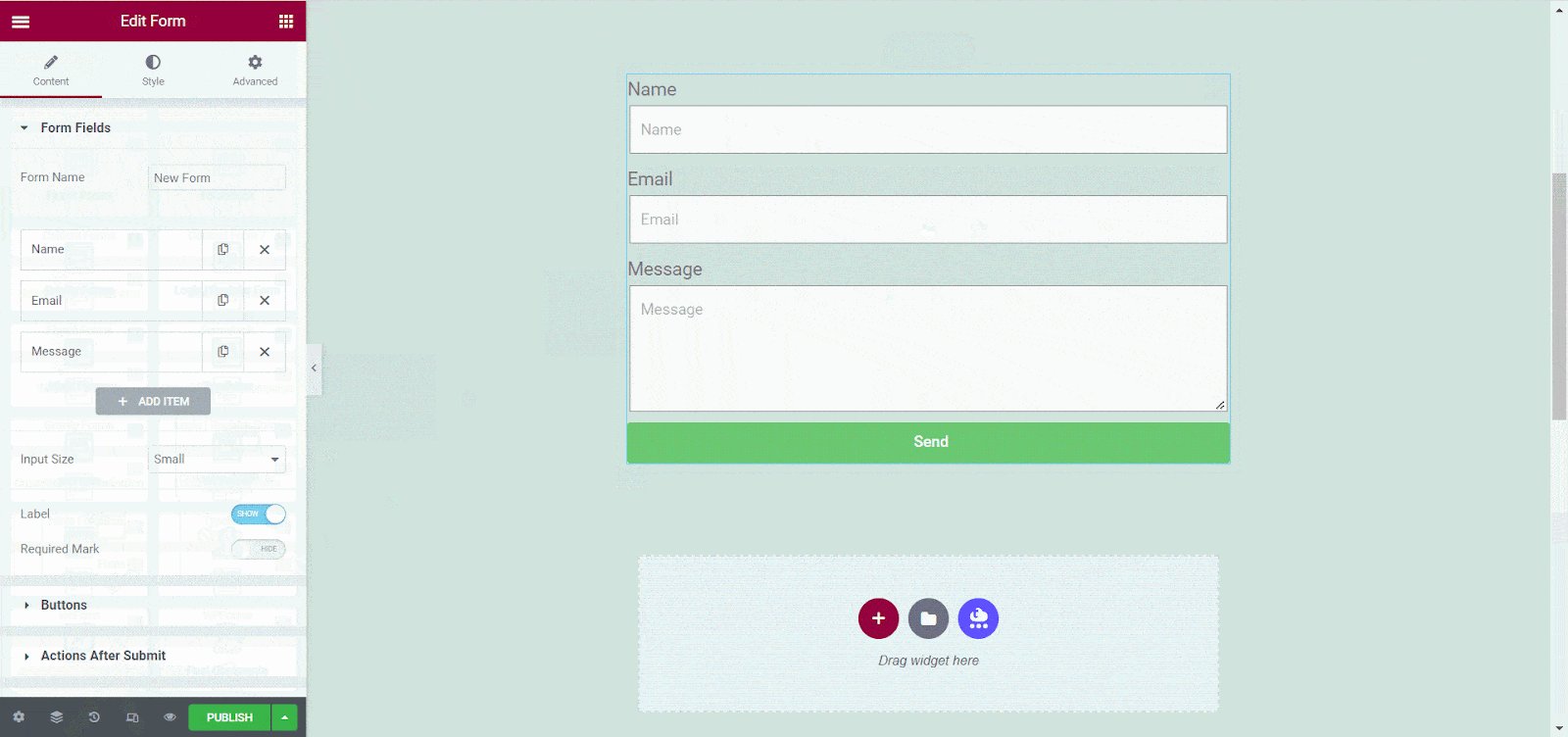
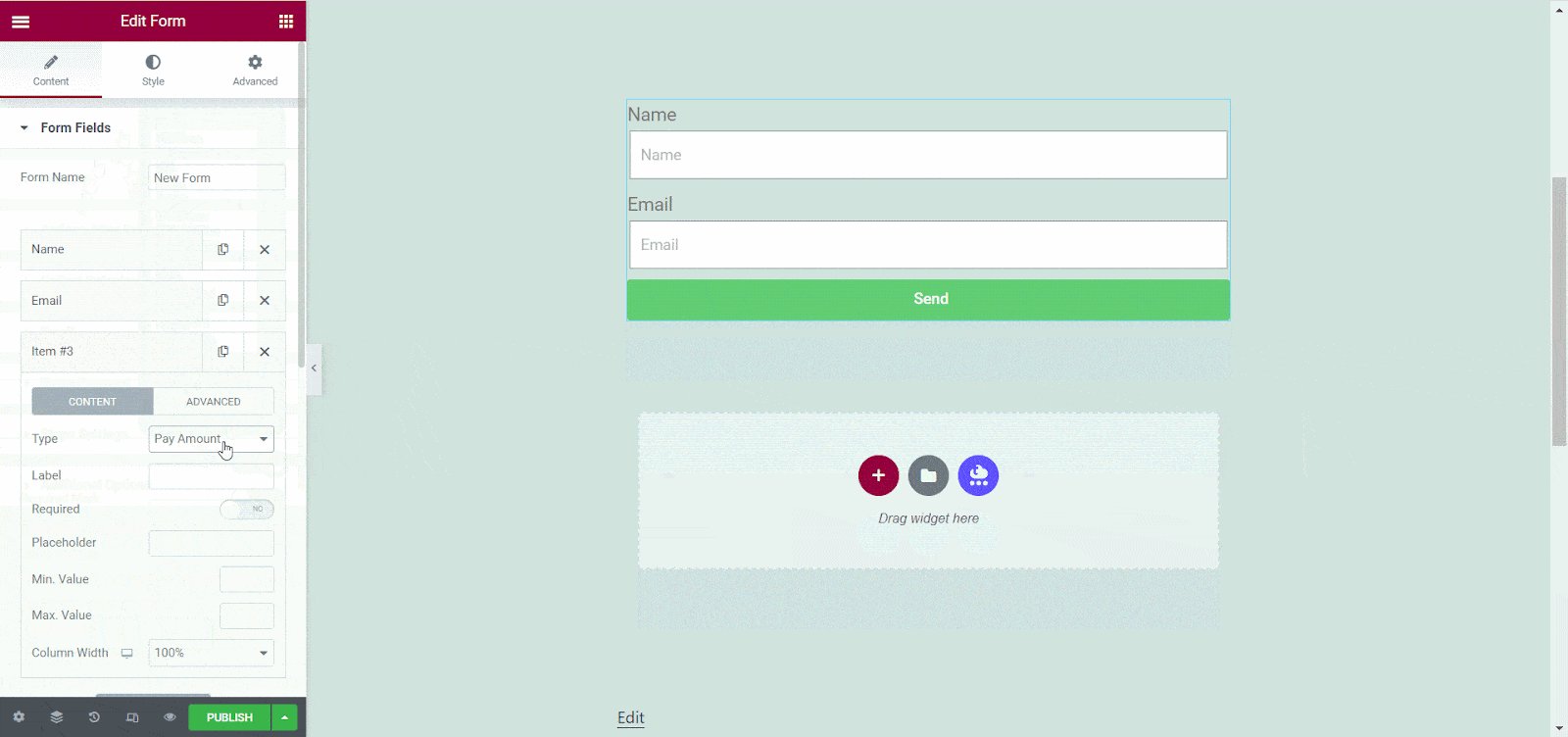
Prima di tutto, devi aprire una pagina in Elementor in cui desideri aggiungere il widget Modulo. Ora trova il widget "Modulo" dall'opzione di ricerca, quindi trascina e rilascia questo widget su qualsiasi sezione. A scopo tutorial, stiamo utilizzando una pagina vuota.


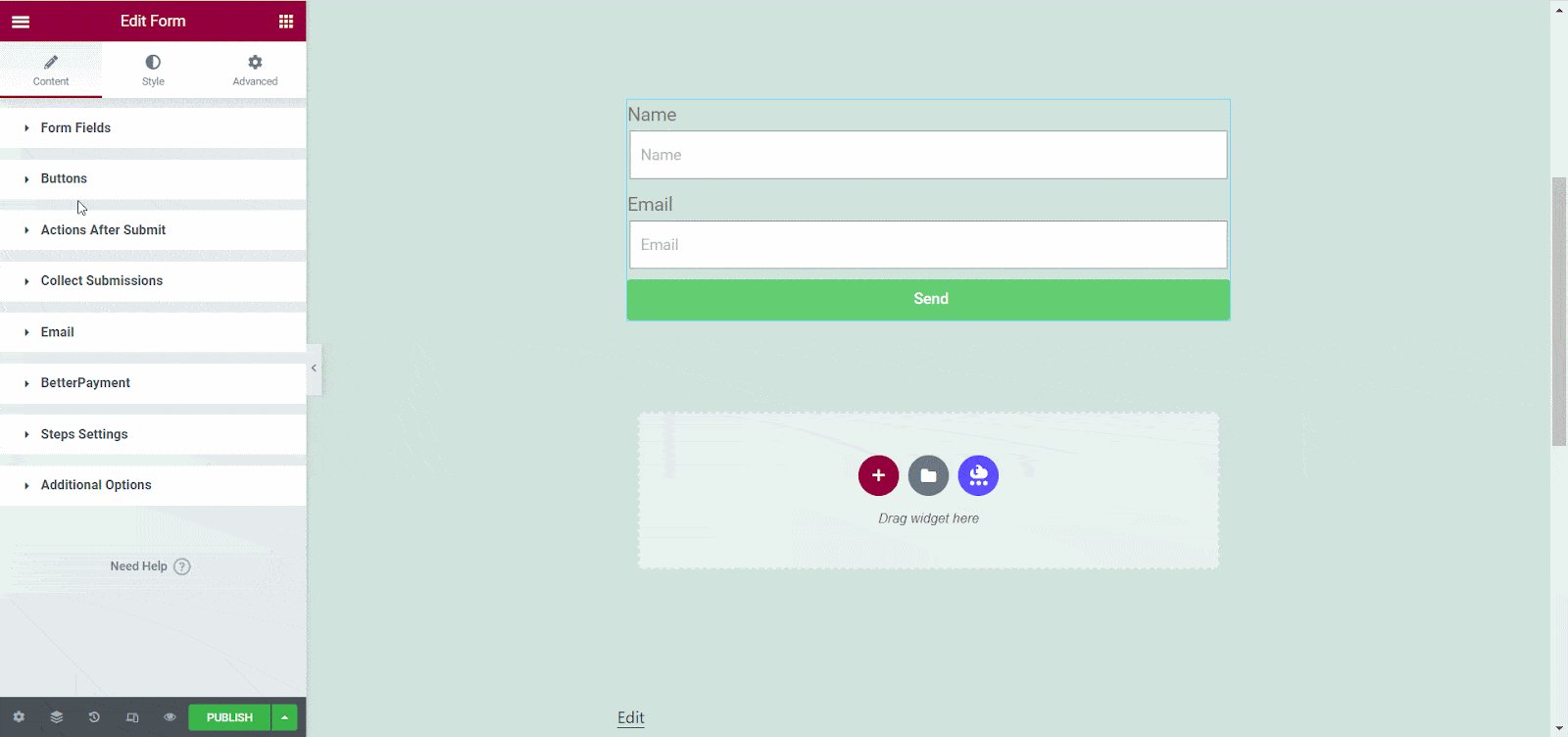
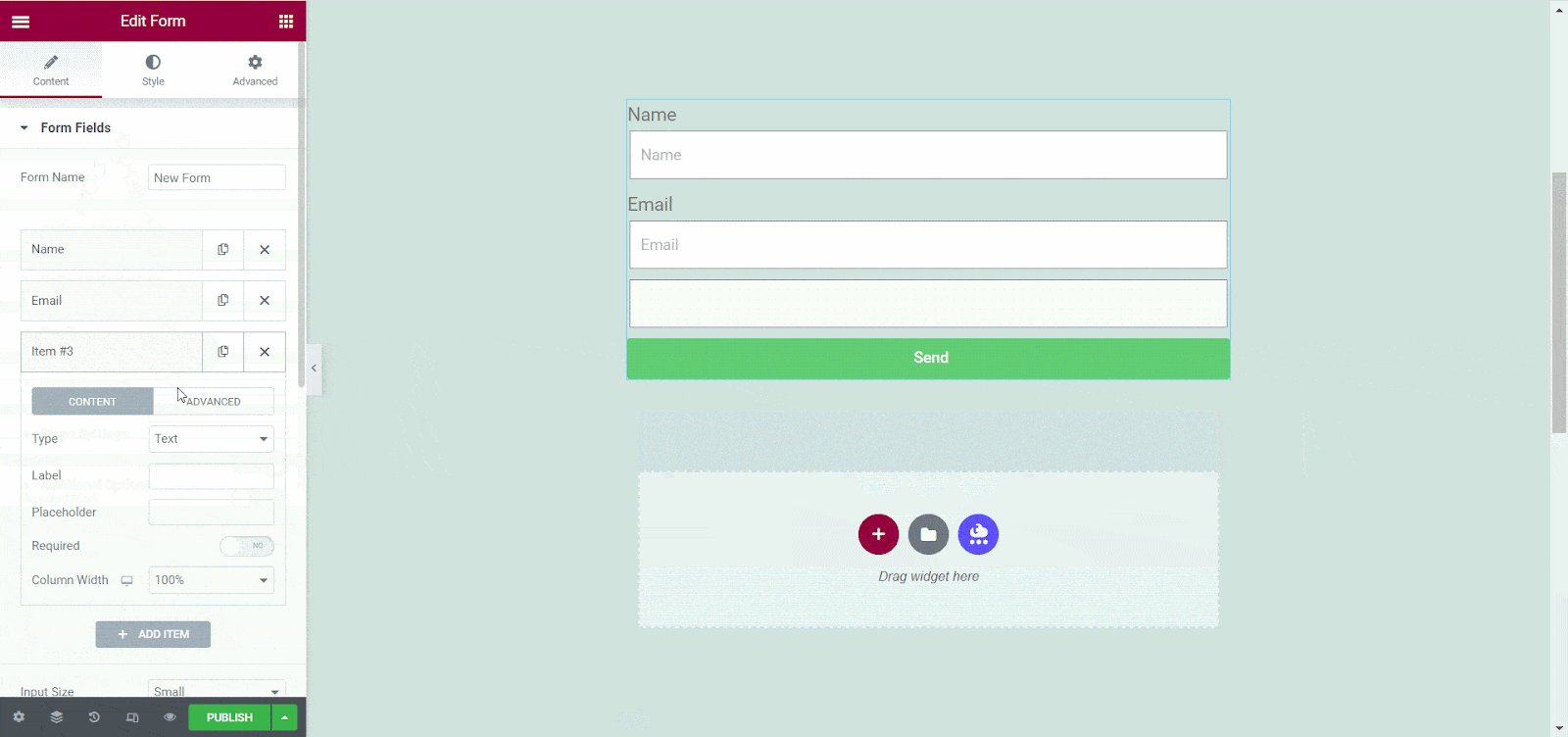
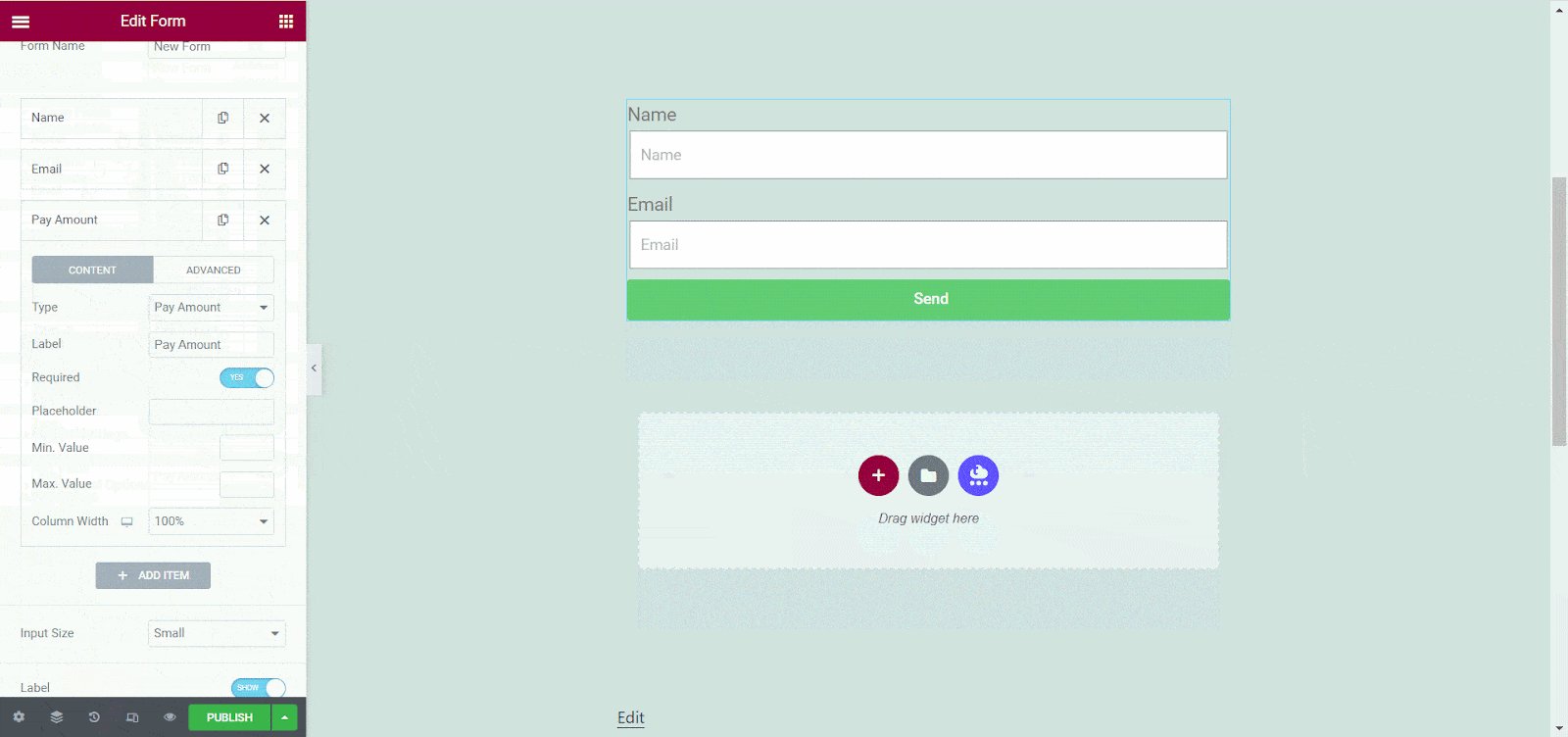
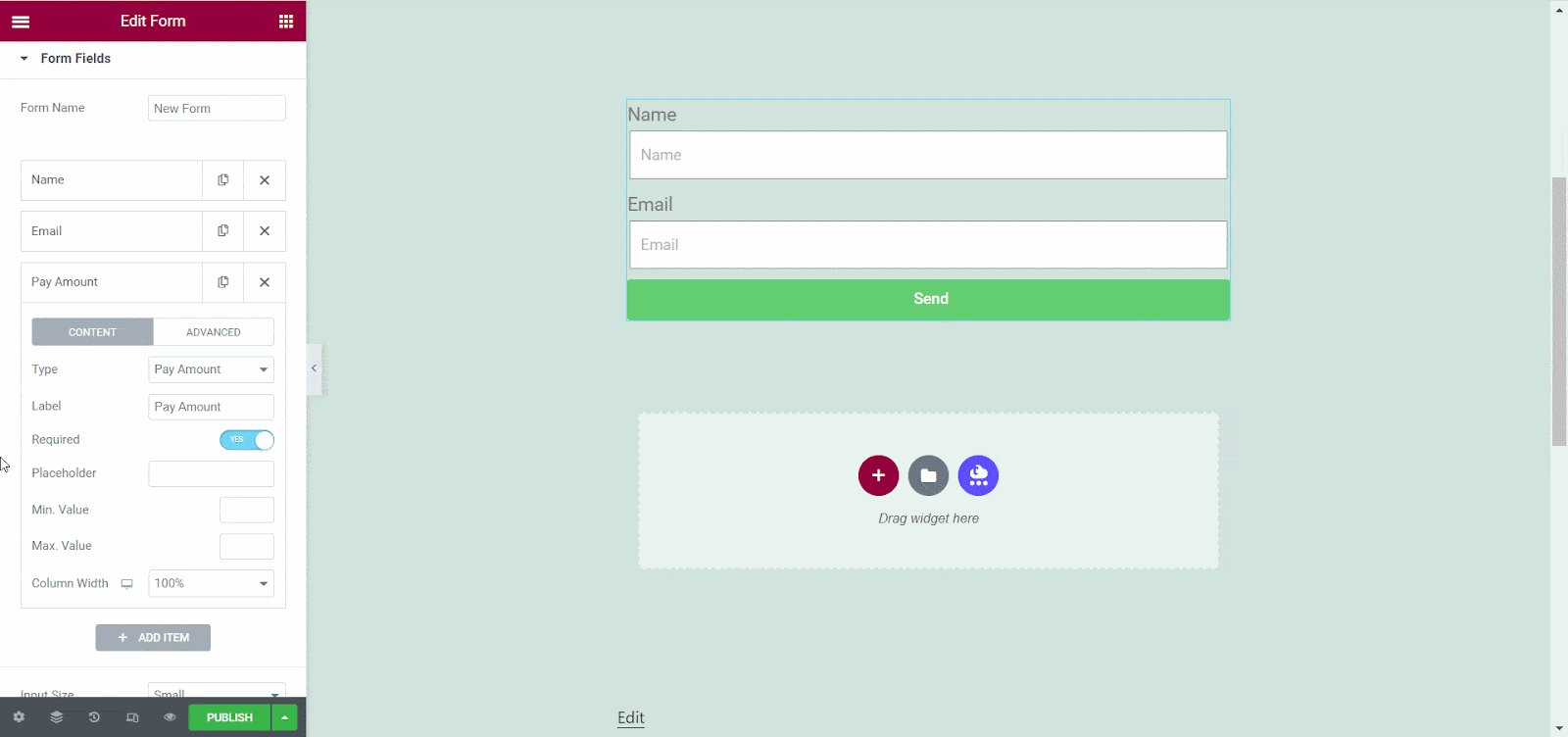
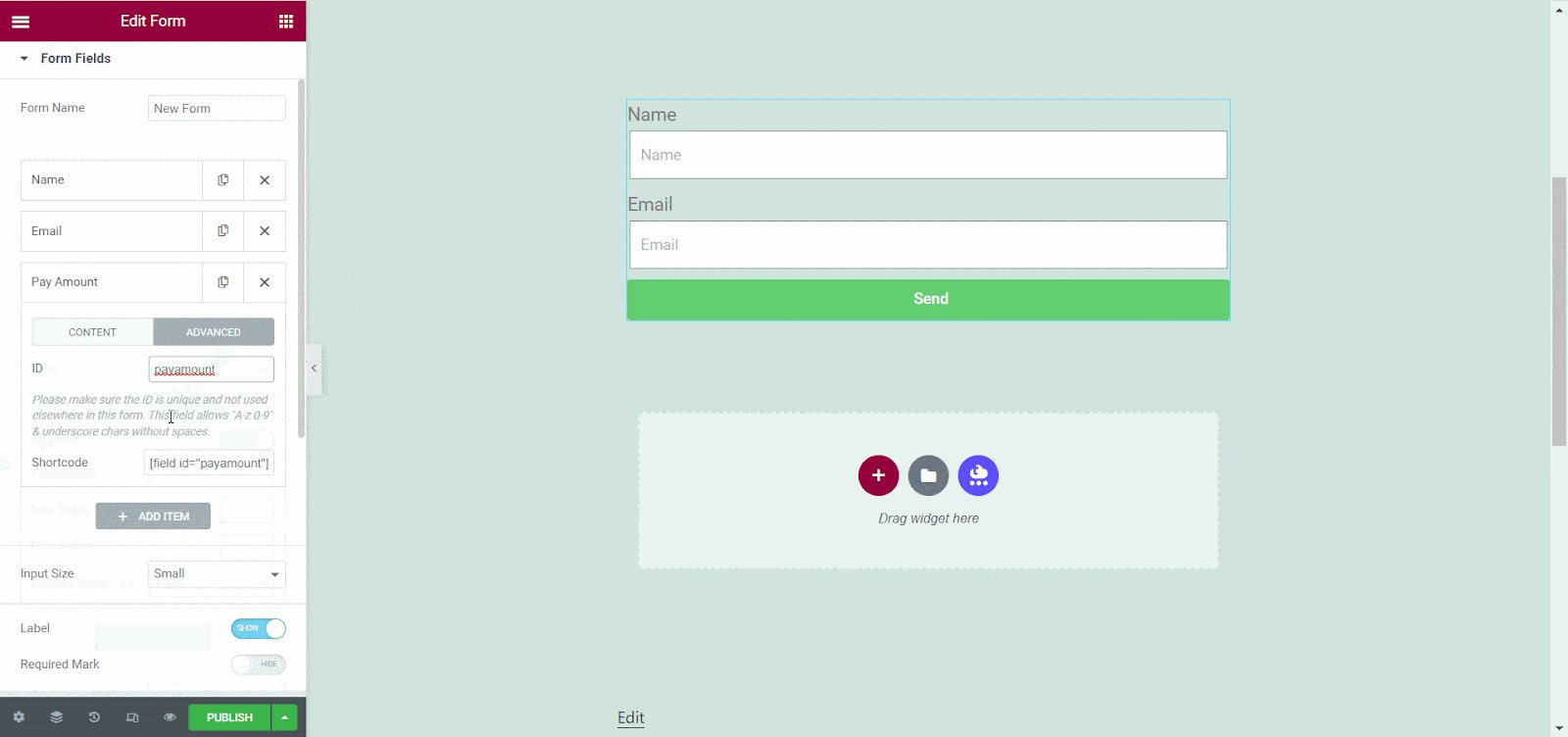
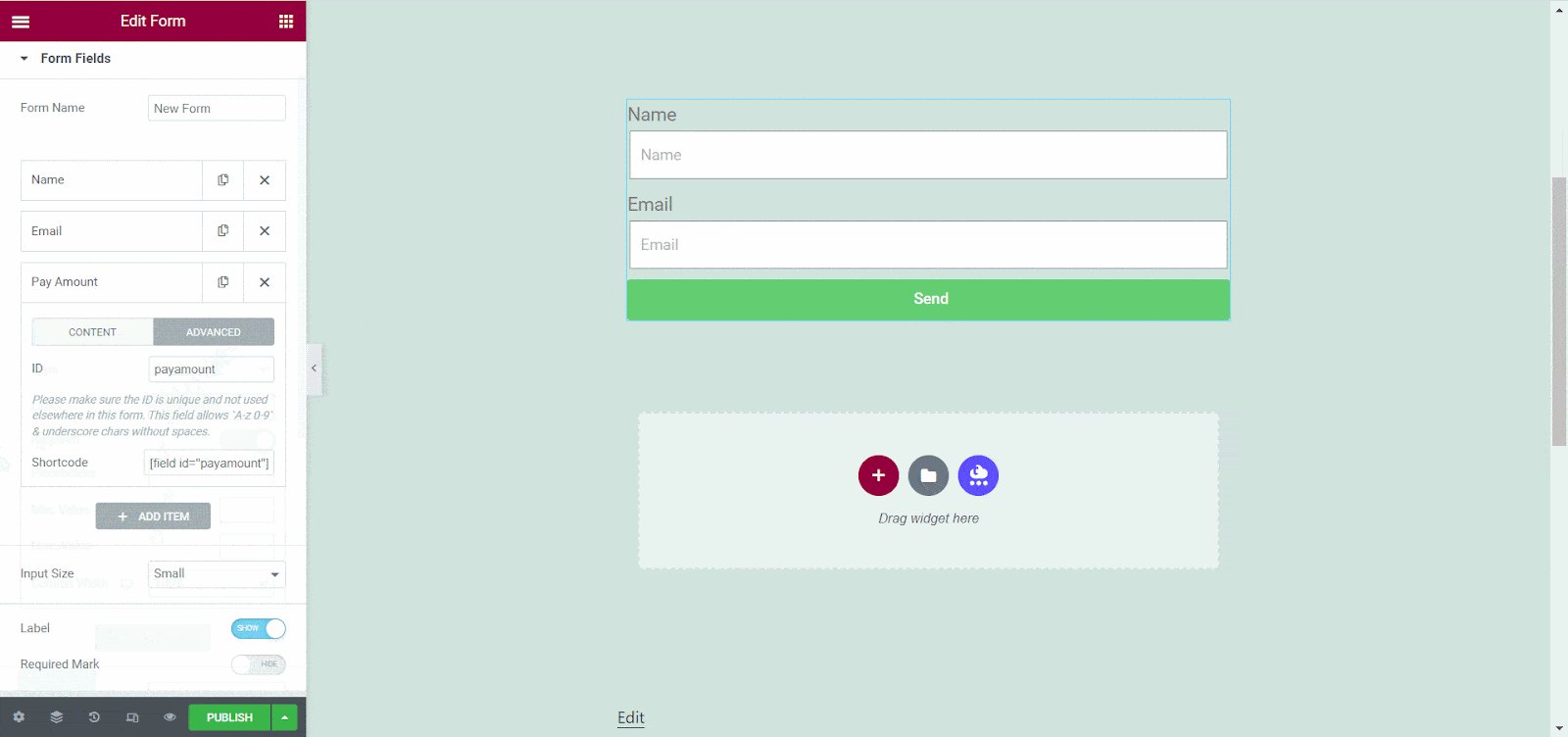
Puoi personalizzare le funzionalità dalla sezione " Campi modulo" . Fare clic su " Aggiungi articolo" , quindi modificare il " Tipo" in "Importo del pagamento" e denominare il " Lebel" prima di attivare l'opzione "Richiesto" .

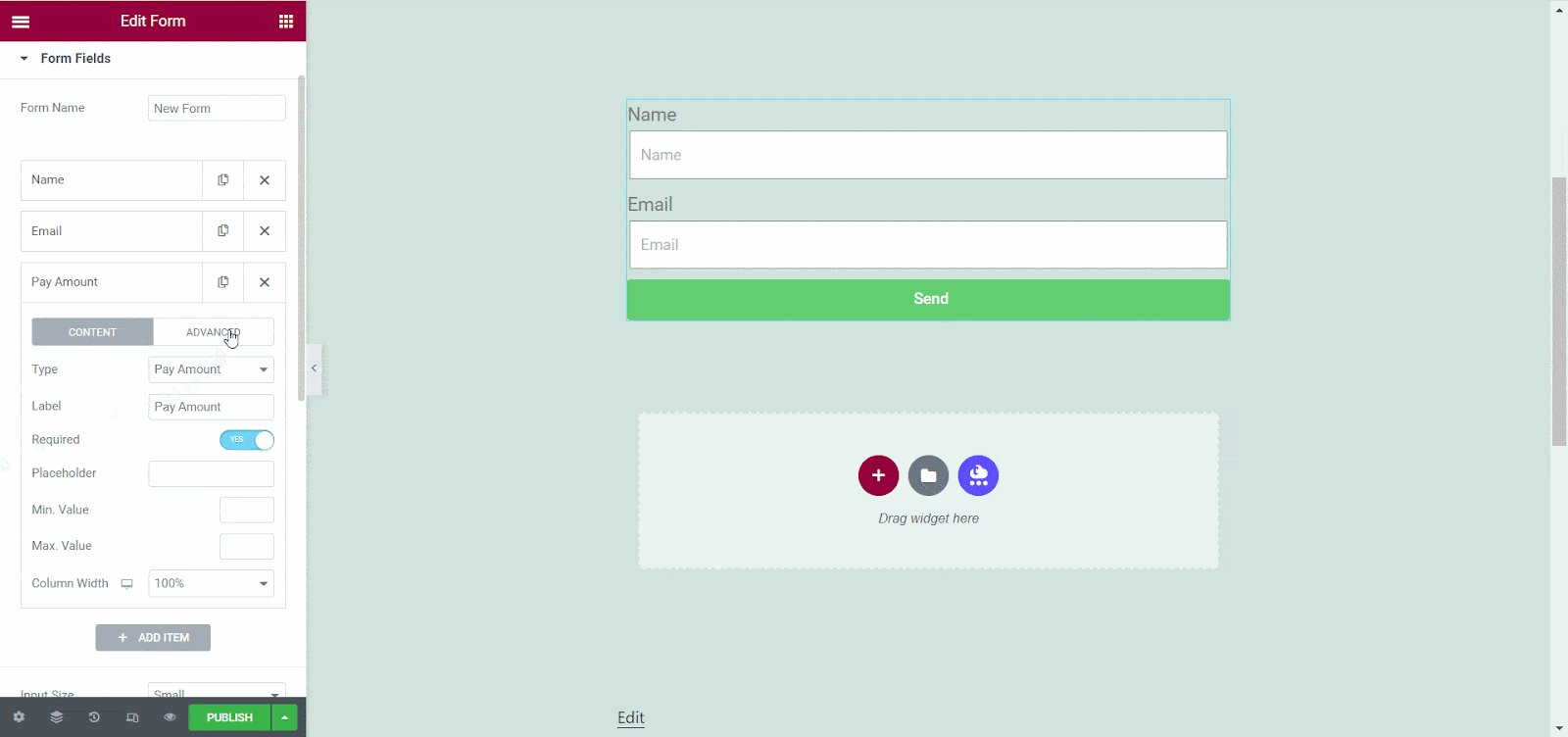
Successivamente, vai alla scheda "Avanzate" . Qui devi fornire un " Nome ID" univoco per questo articolo. Ti aiuterà a identificare il modulo dalla dashboard e osservarne le prestazioni.

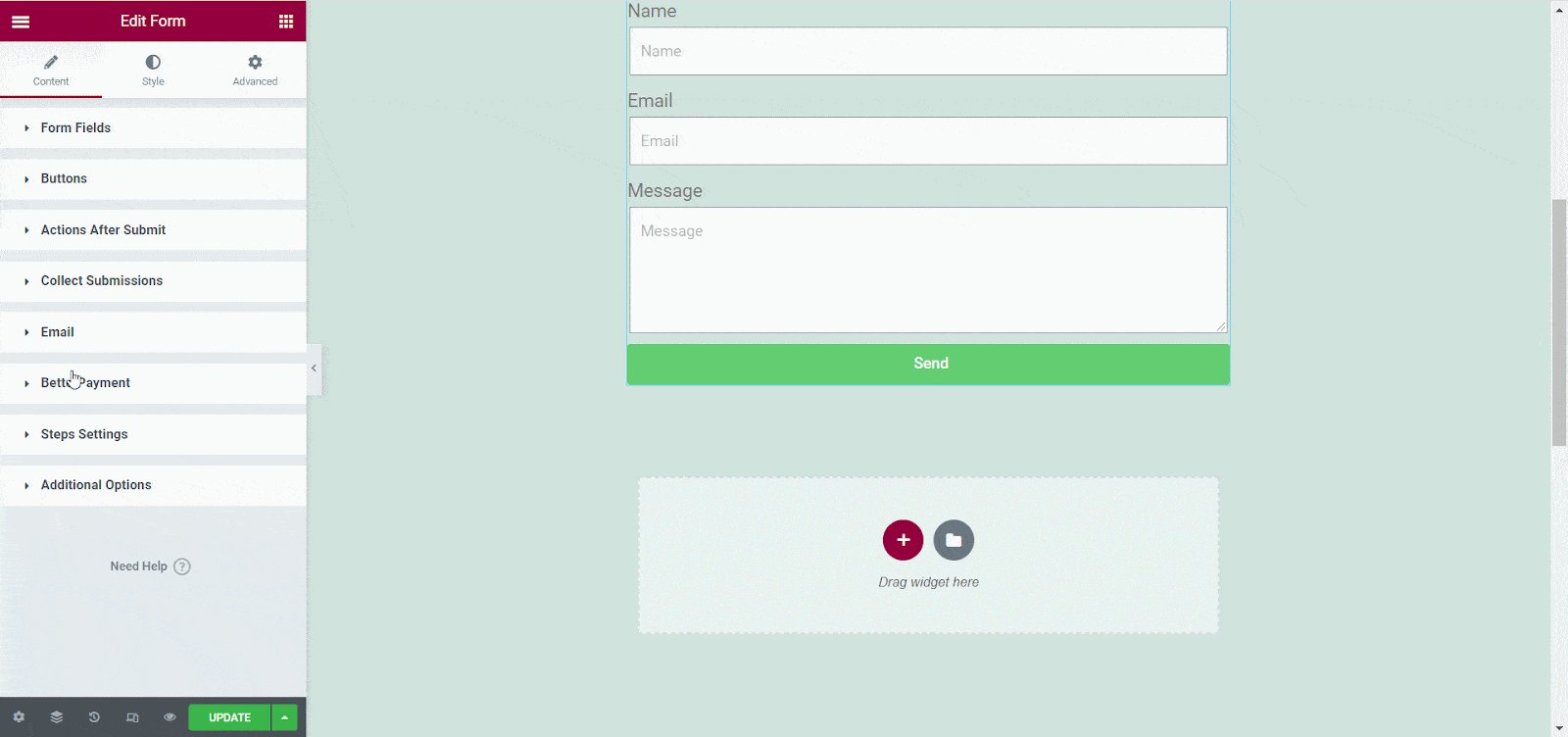
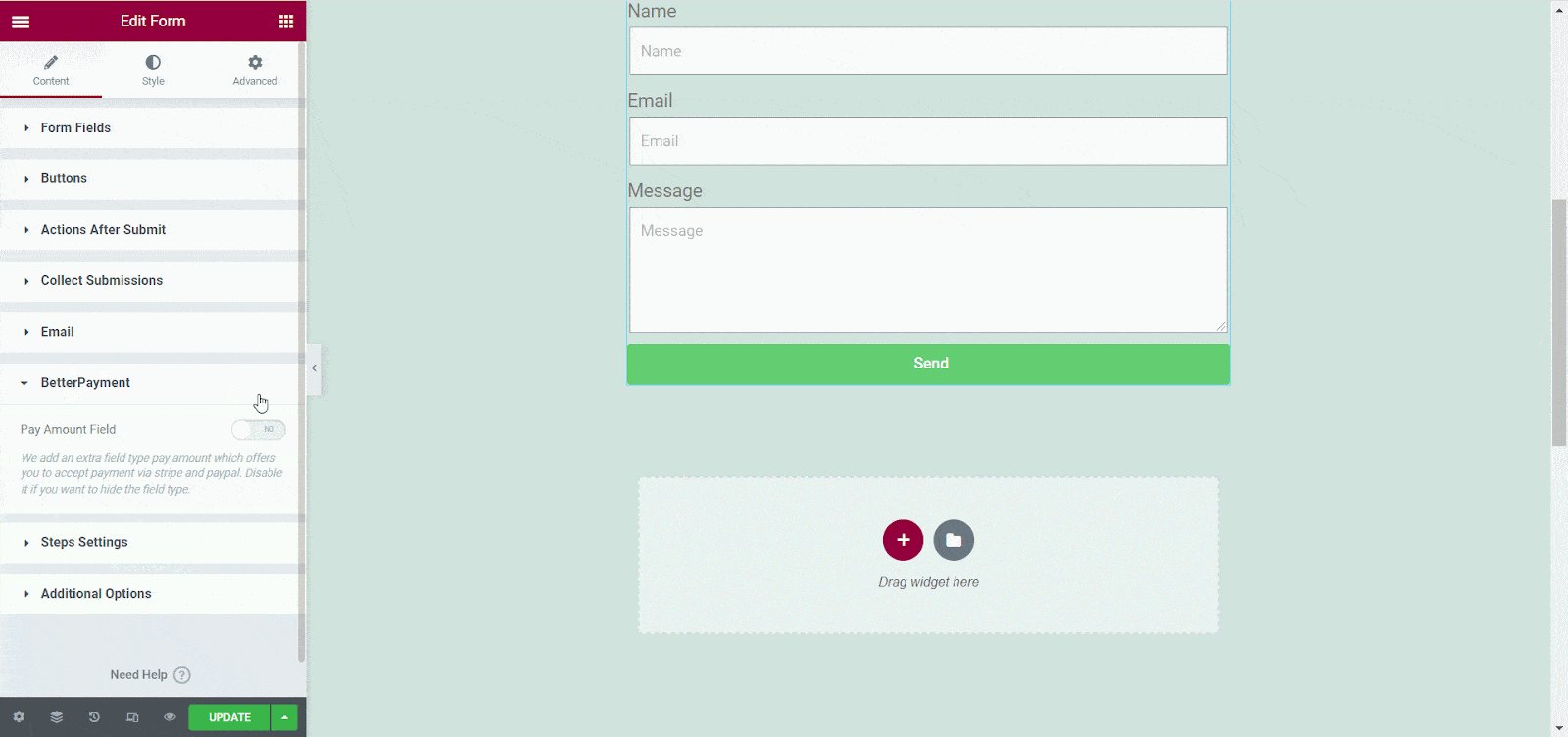
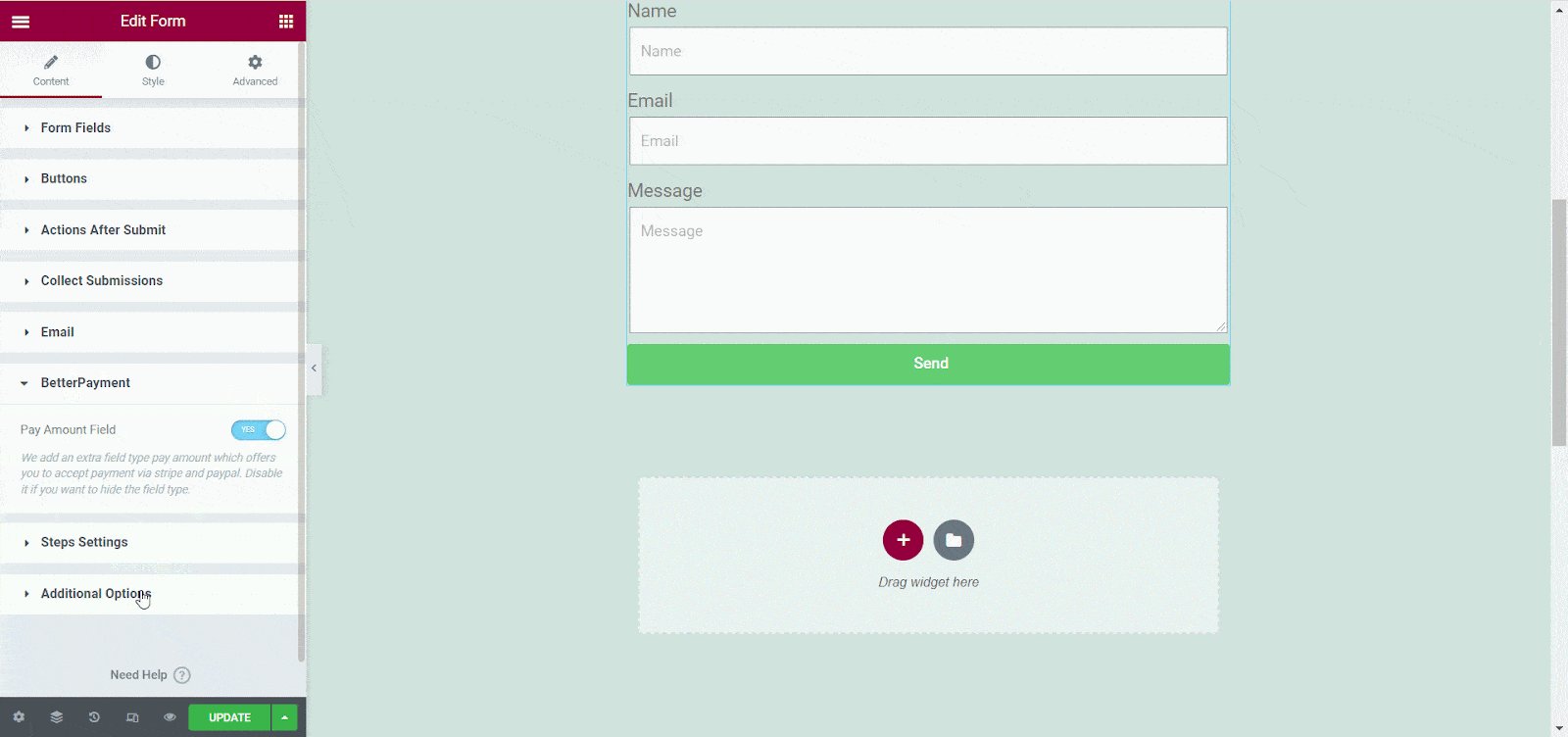
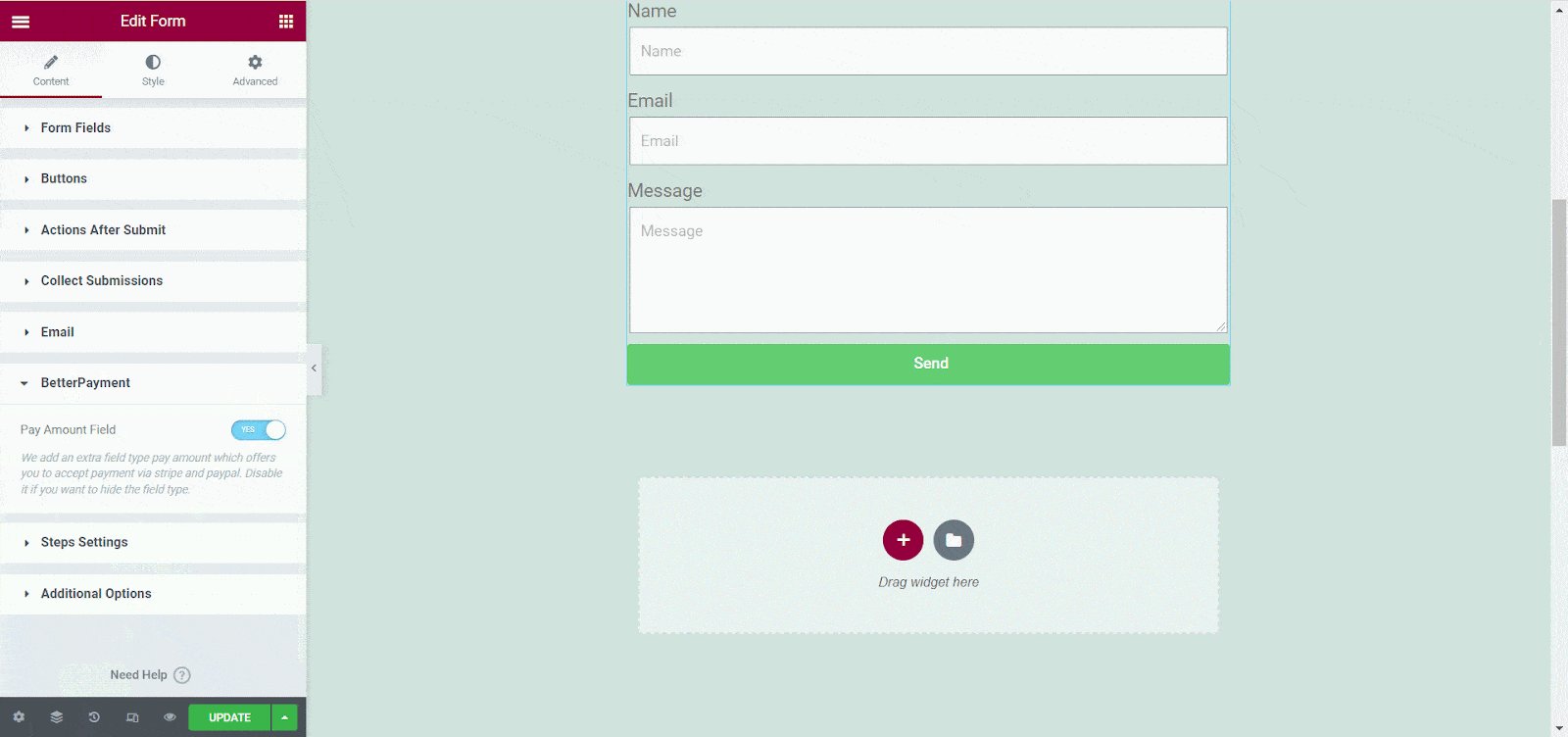
Dopo aver completato questo passaggio, vai alla sezione Pagamento migliore . Ora dovresti attivare il pulsante " Campo importo pagamento" per configurare un pagamento migliore con il modulo Elementor. Verrà integrato immediatamente come l'immagine qui sotto.

Passaggio 2: configura il modulo Elementor con Stripe, PayPal
Utilizzando il modulo Elementor, puoi aggiungere un metodo di pagamento alla volta. Quindi, se desideri aggiungere Stripe con il modulo Elementor, segui le istruzioni seguenti:
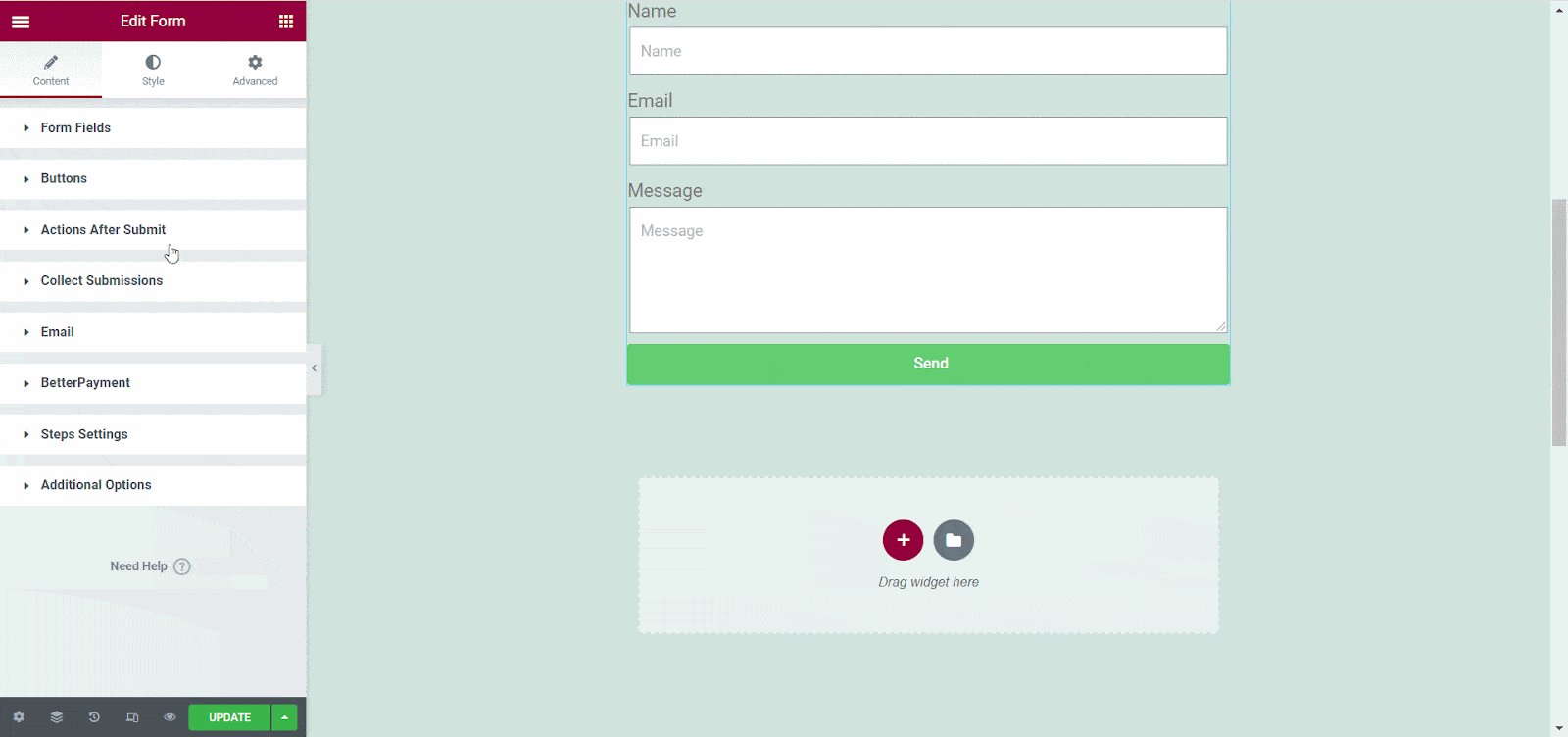
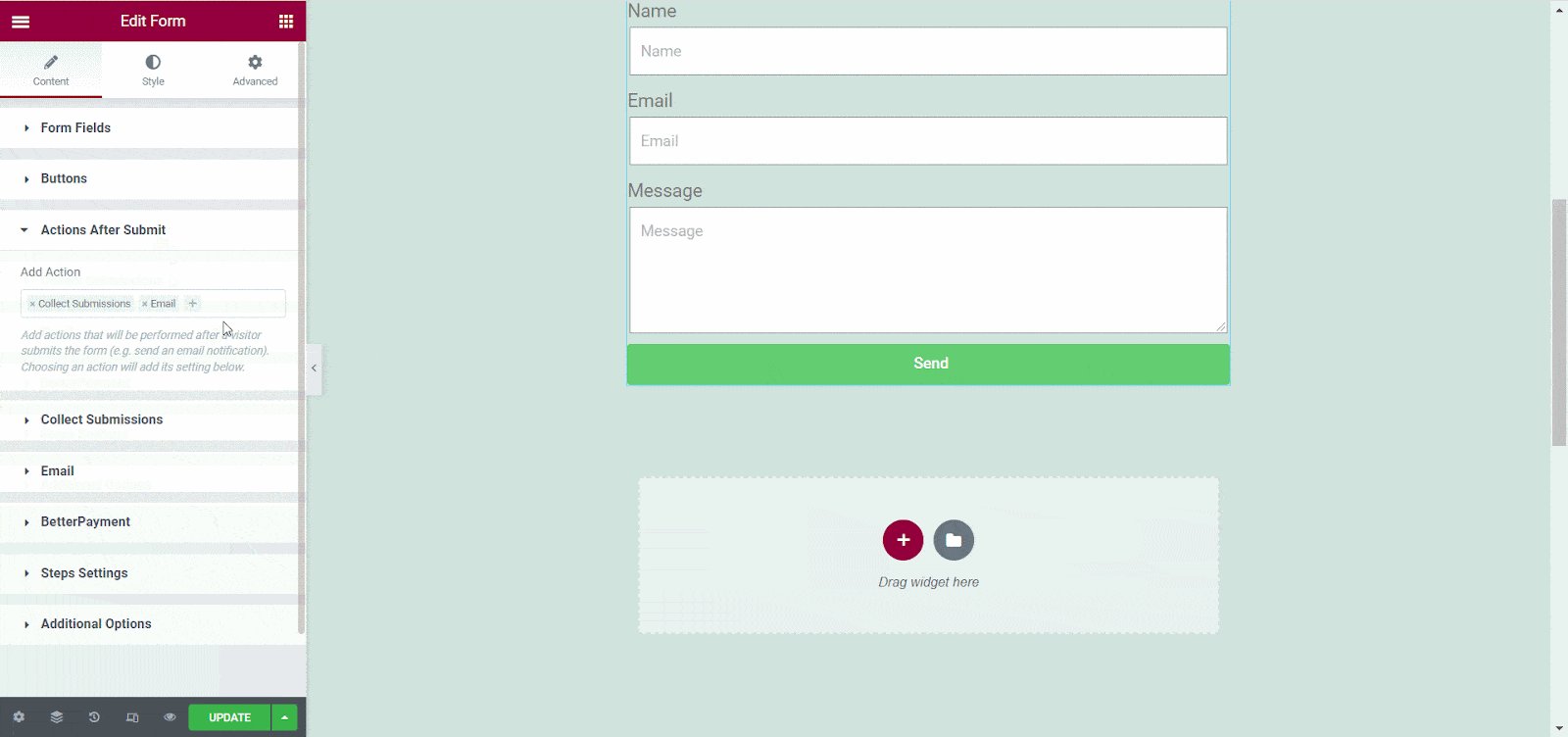
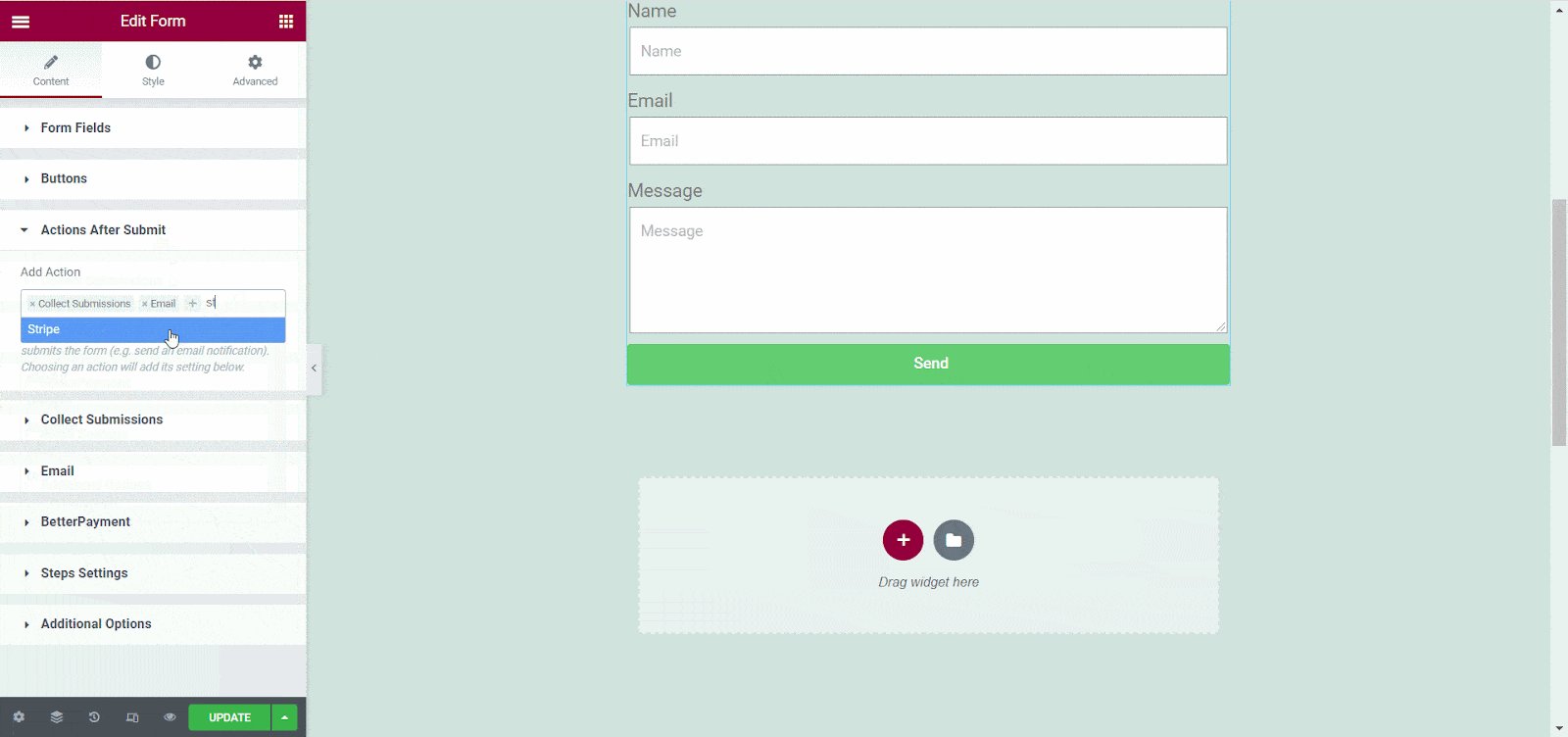
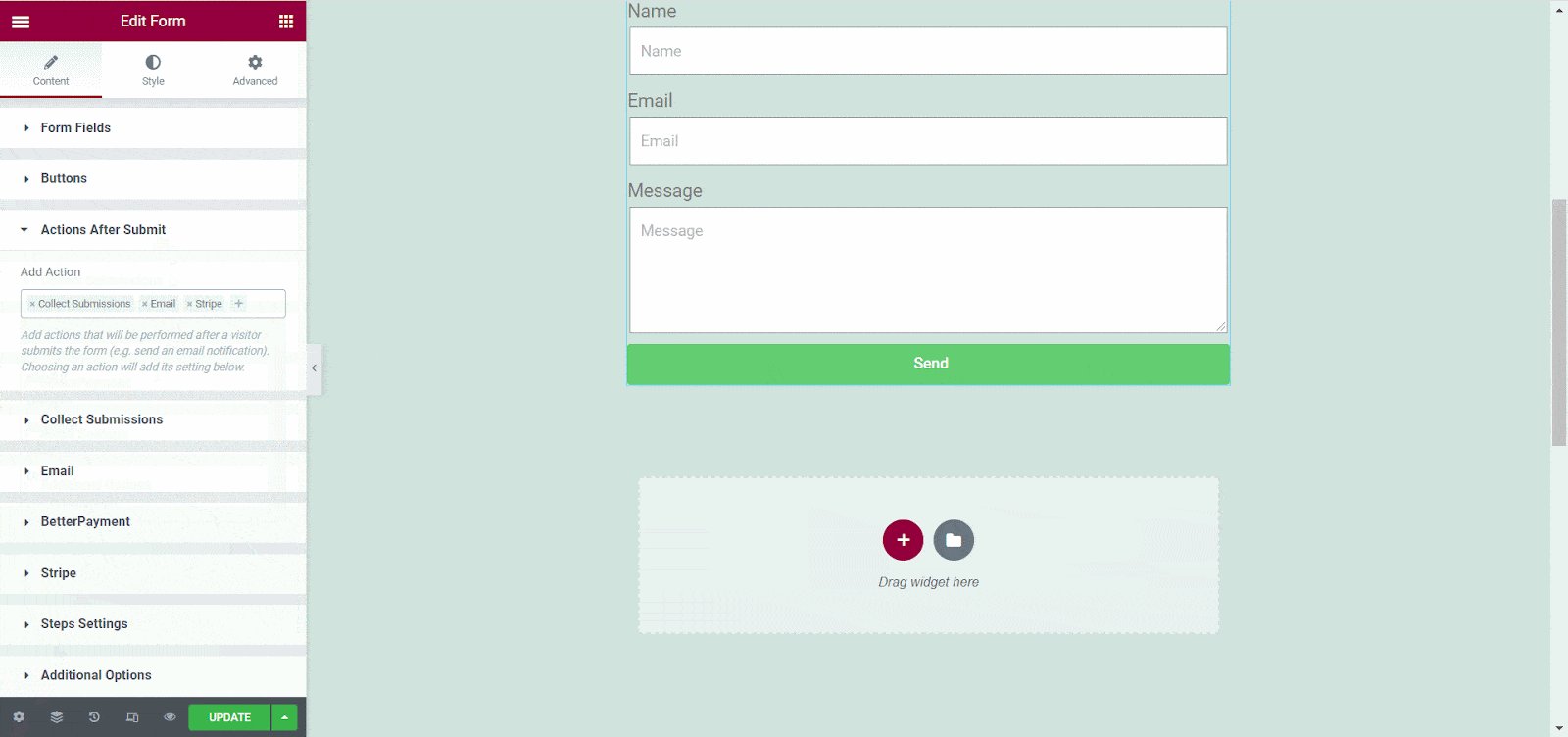
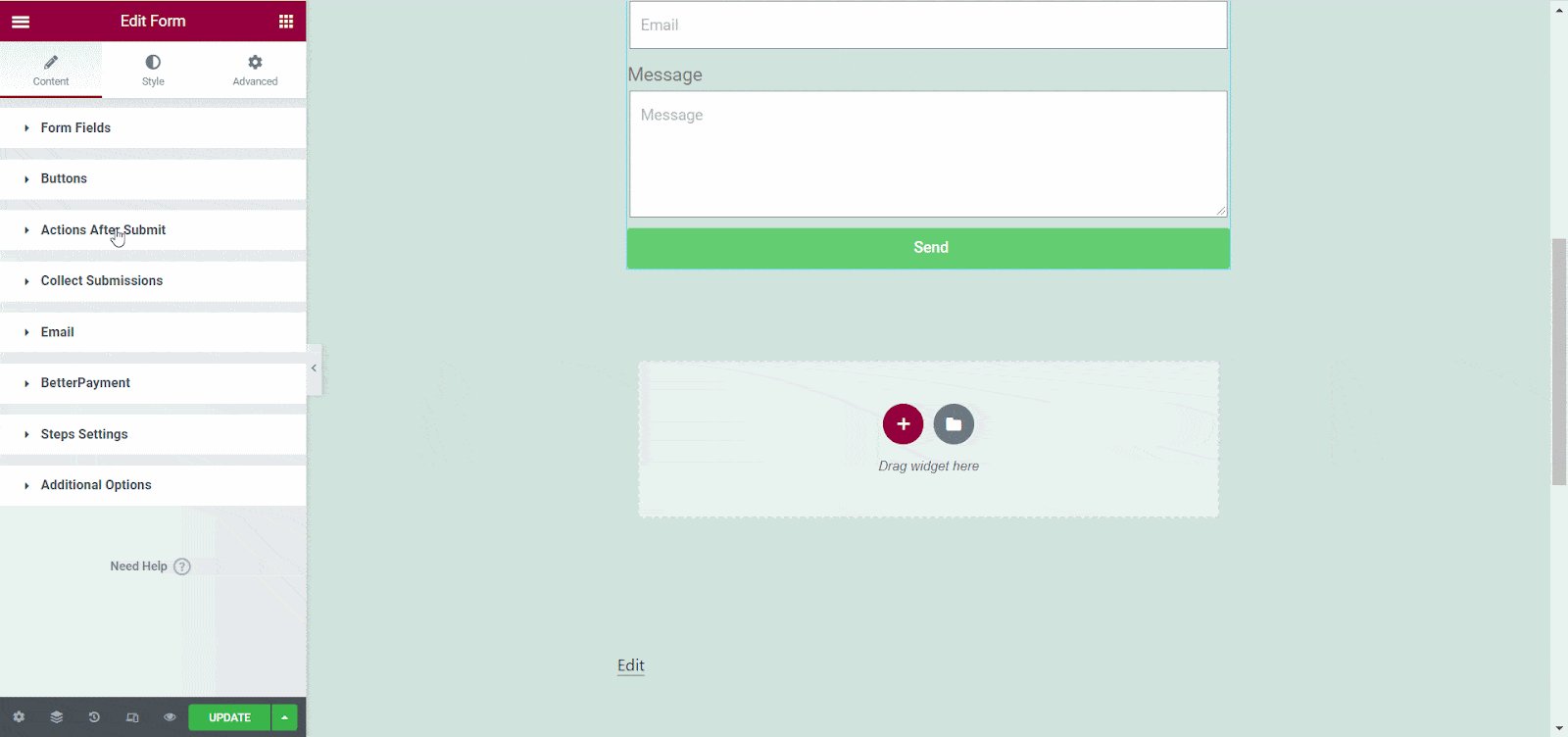
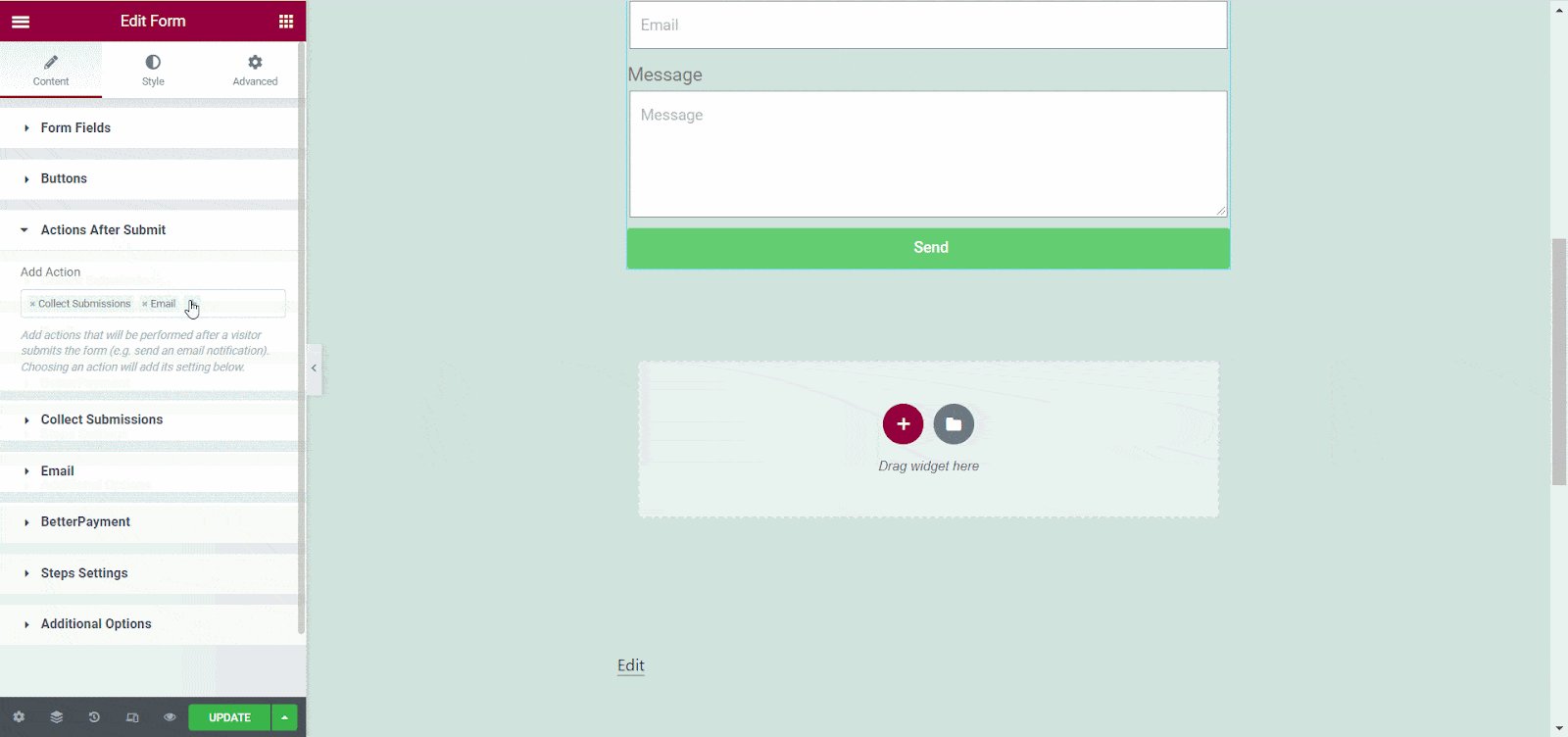
Per configurare Stripe con Elementor, vai alla sezione " Azione dopo l'invio" . Ora devi trovare e aggiungere " Stripe" come azione.

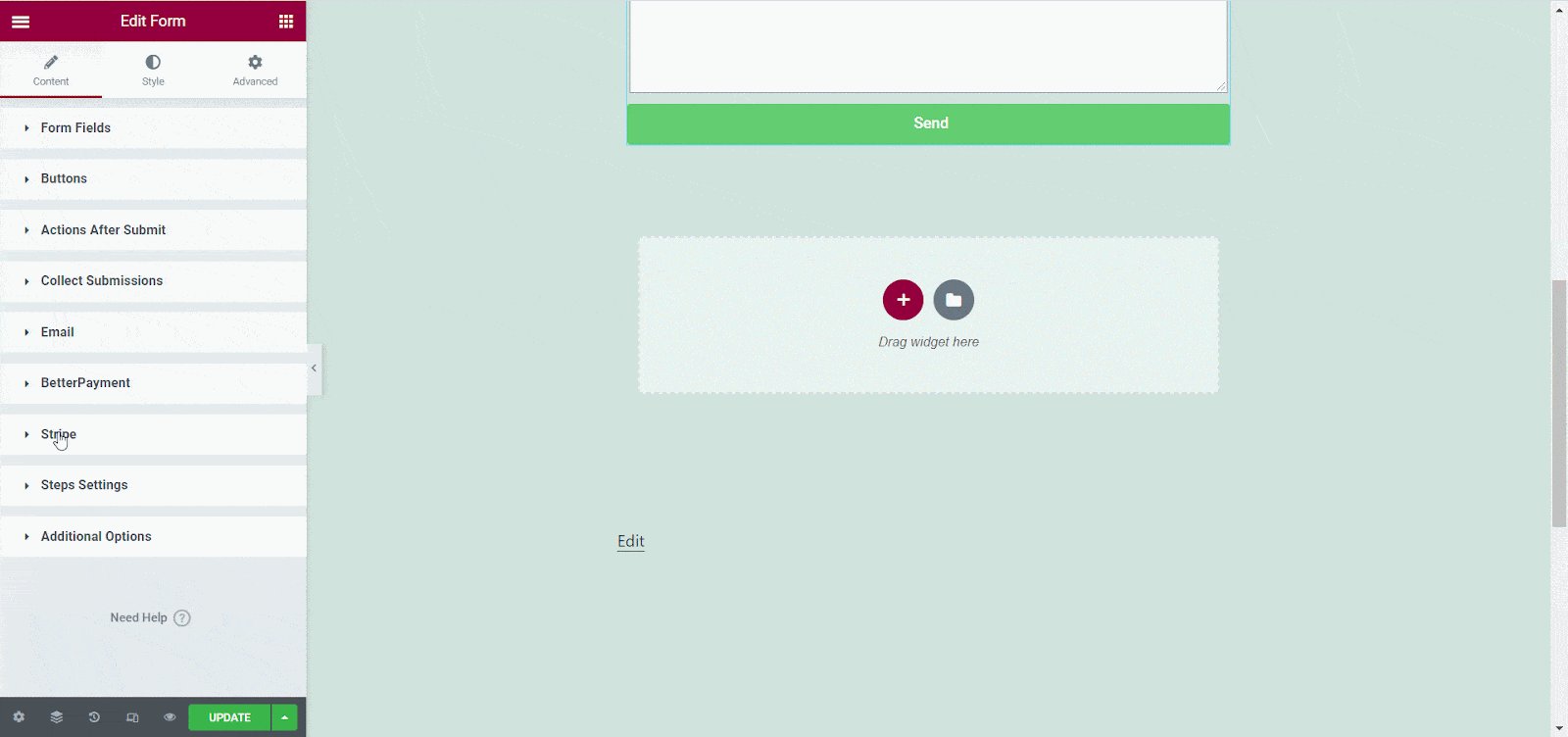
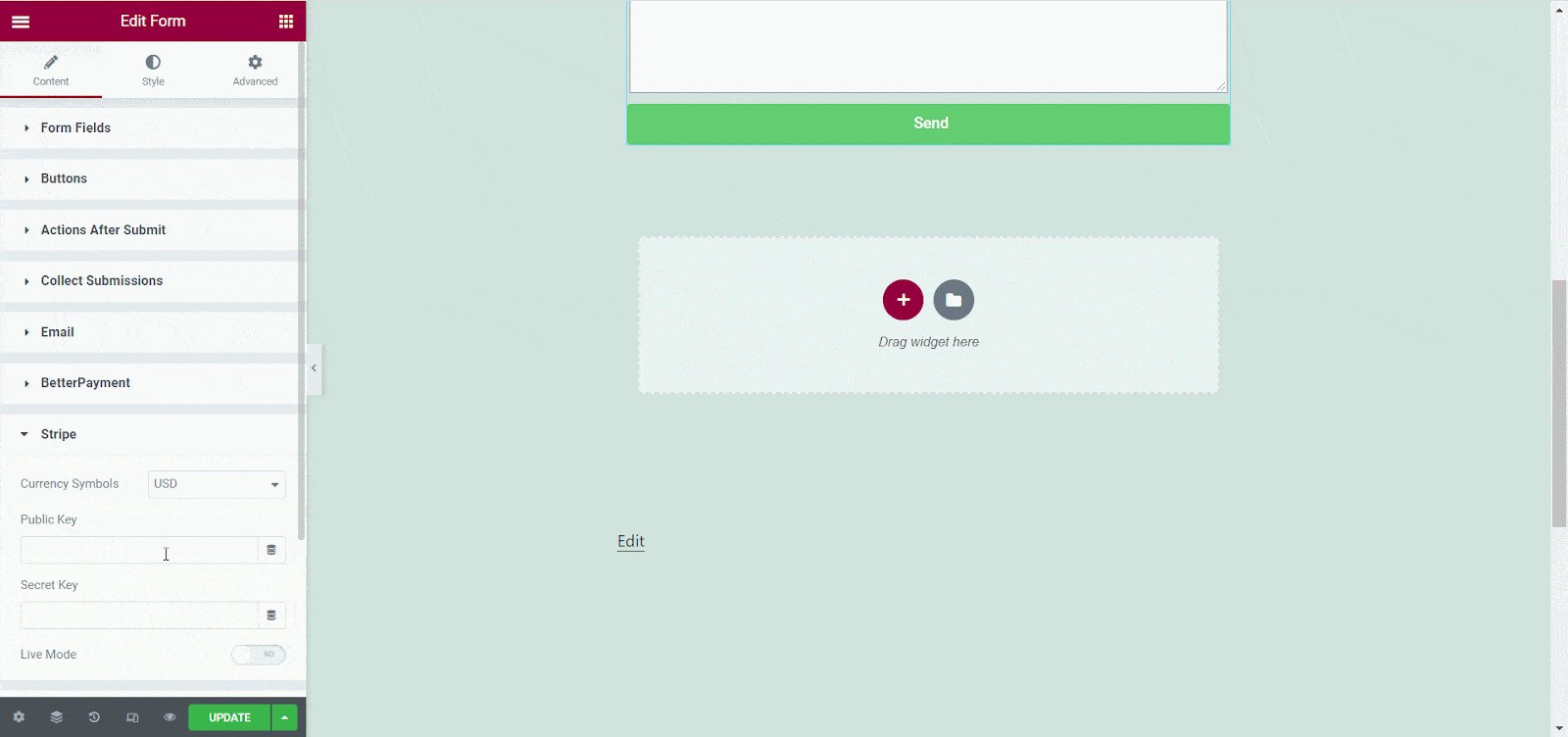
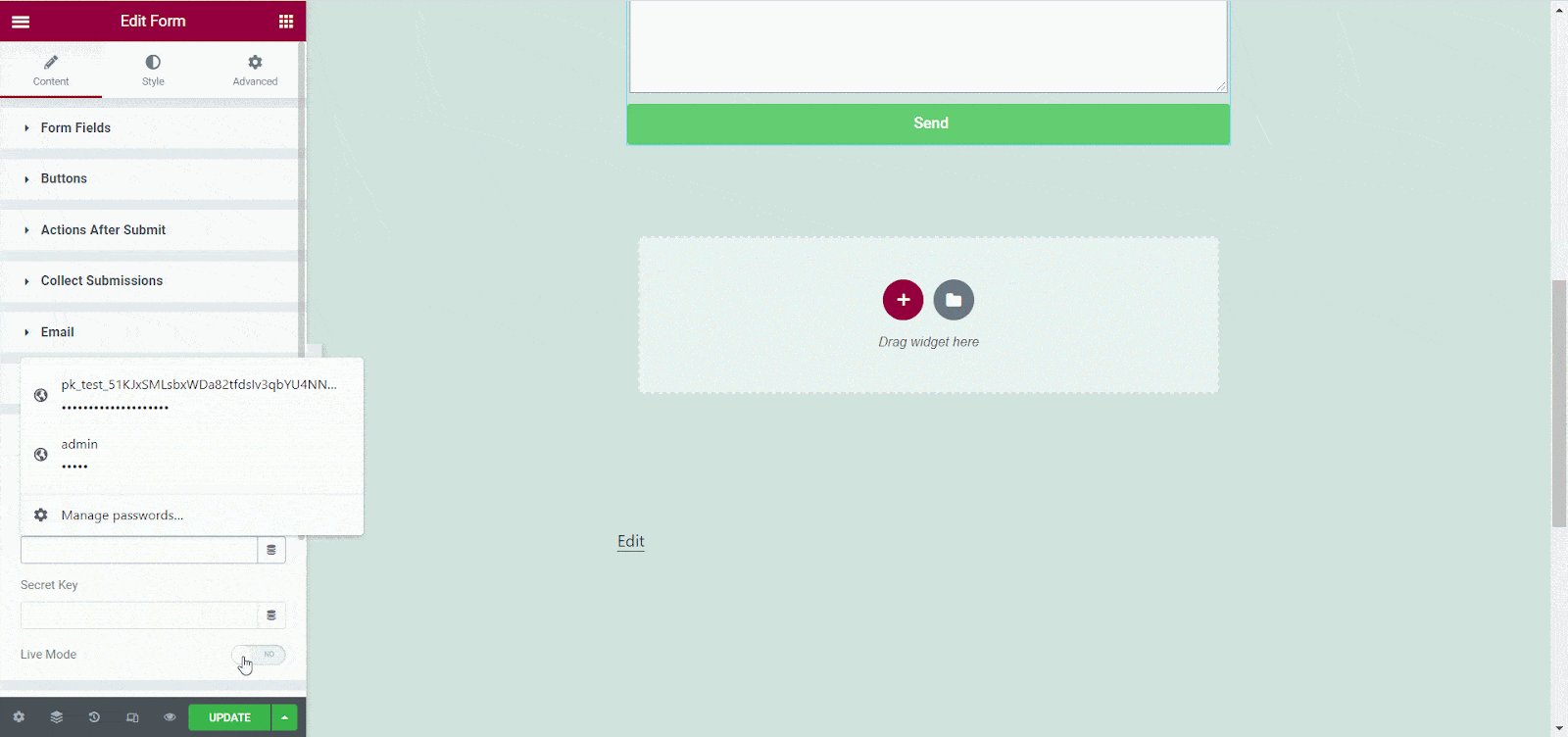
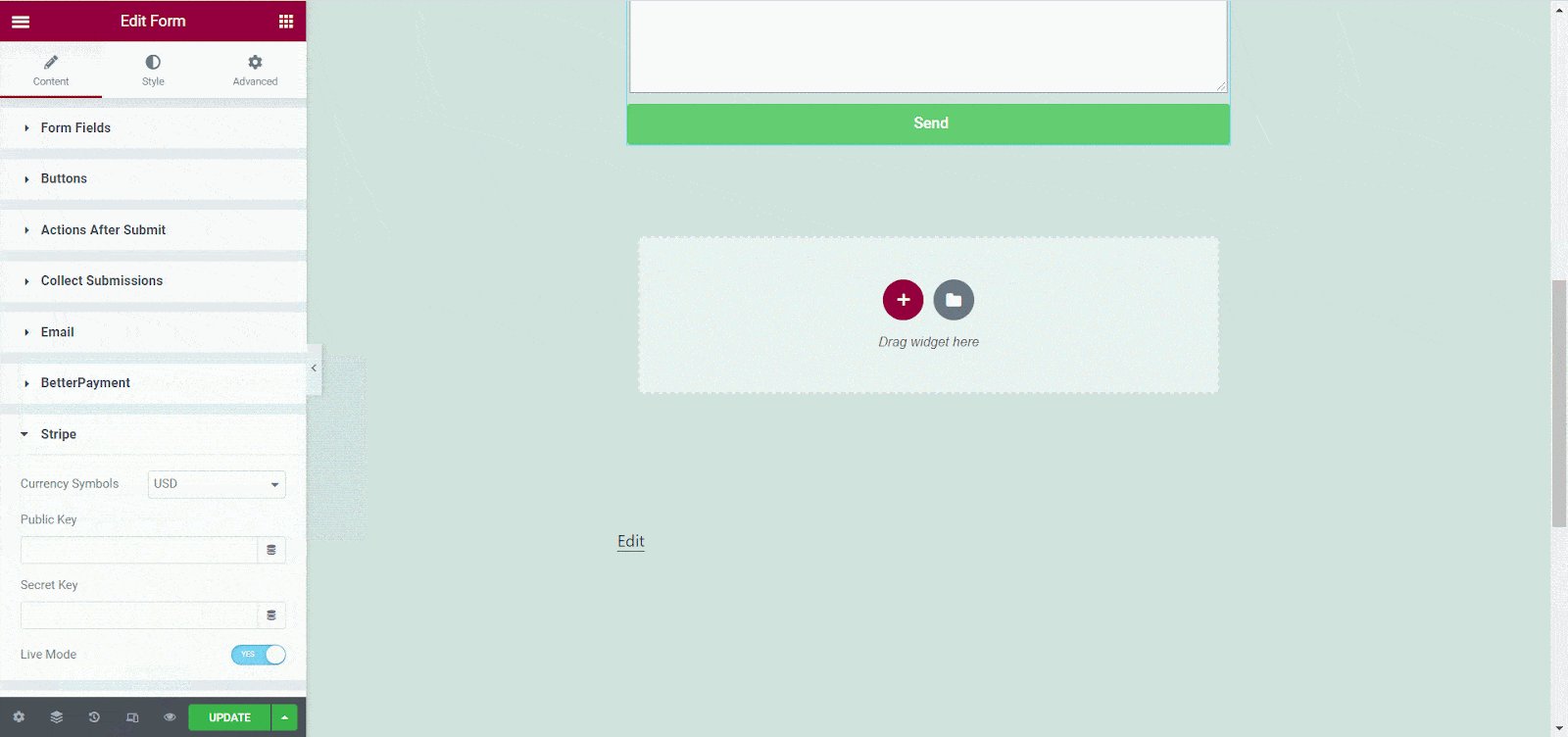
Ora vai alla sezione "Stripe" e inserisci la " Chiave pubblica" e la " Chiave segreta " di Stripe prima di fare clic sulla modalità live. Puoi raccogliere facilmente la tua " Chiave pubblica" e " Chiave segreta " di Stripe dalla dashboard di Stripe .

[ Nota: se aggiungi PayPal come metodo di pagamento per il modulo Elementor , non puoi aggiungere Stripe lì.]
Ora, se desideri configurare il modulo Elementor con PayPal, segui le linee guida seguenti:
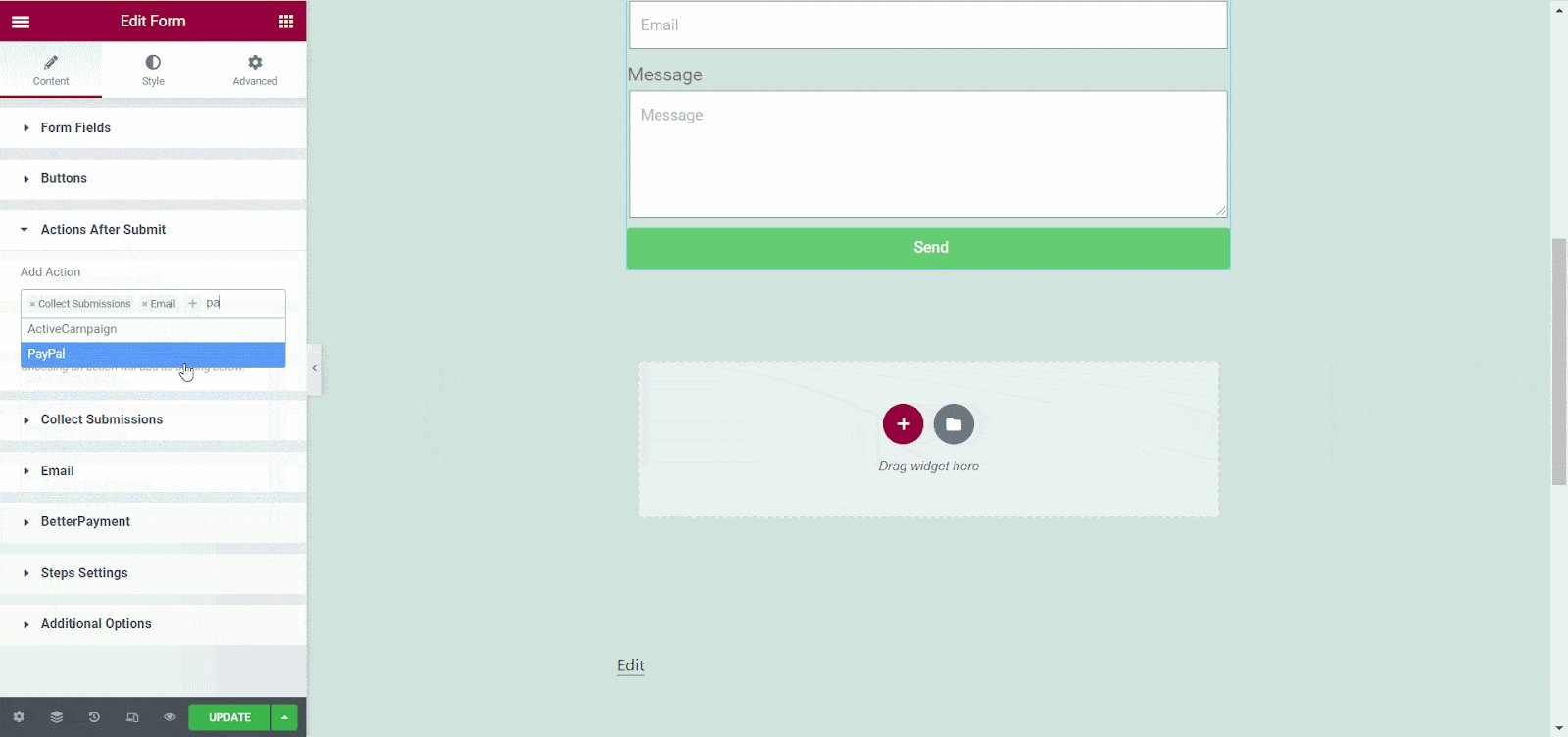
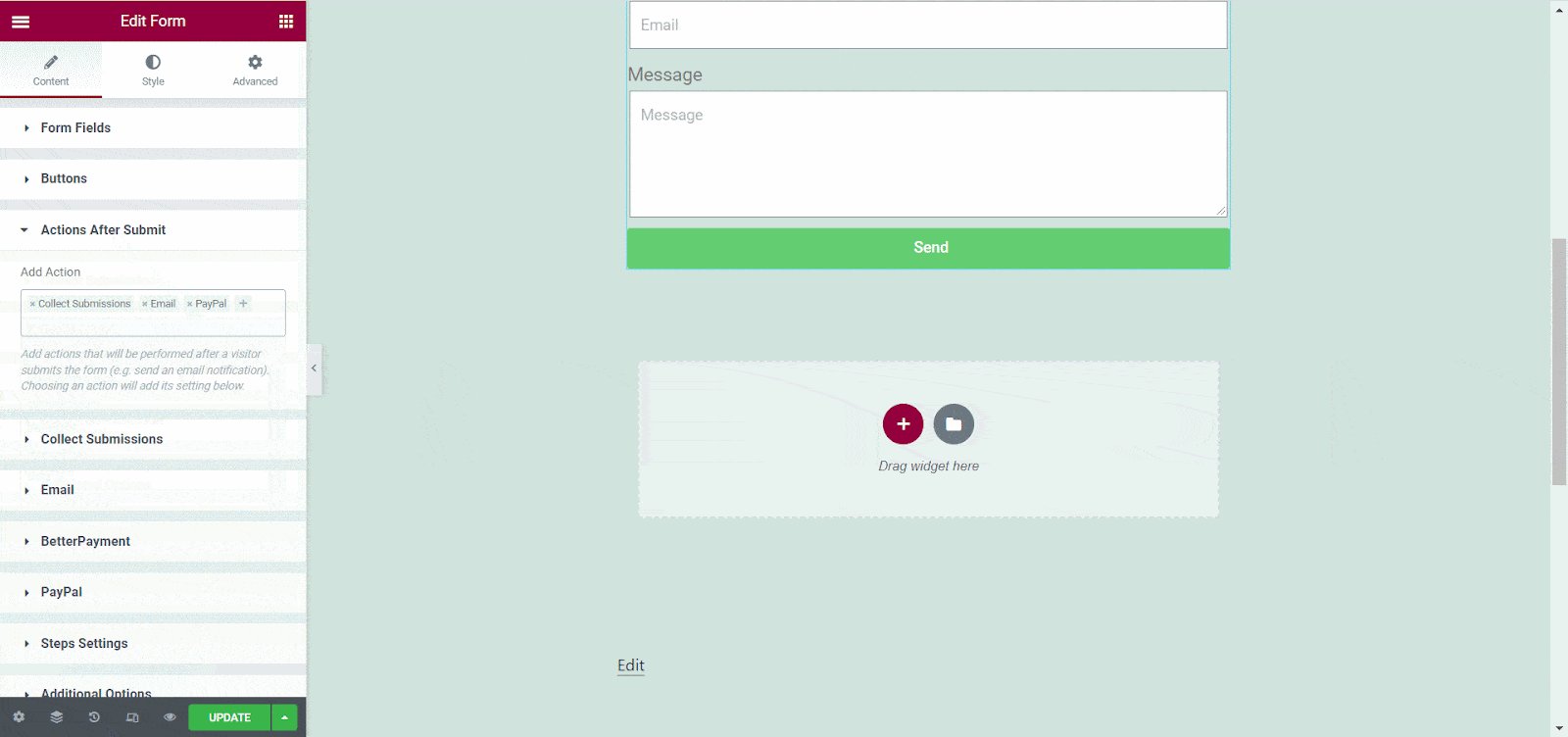
Come per la configurazione di Stripe, devi prima andare alla sezione " Azione dopo l'invio" . Ora trova " PayPal" e aggiungilo come azione.

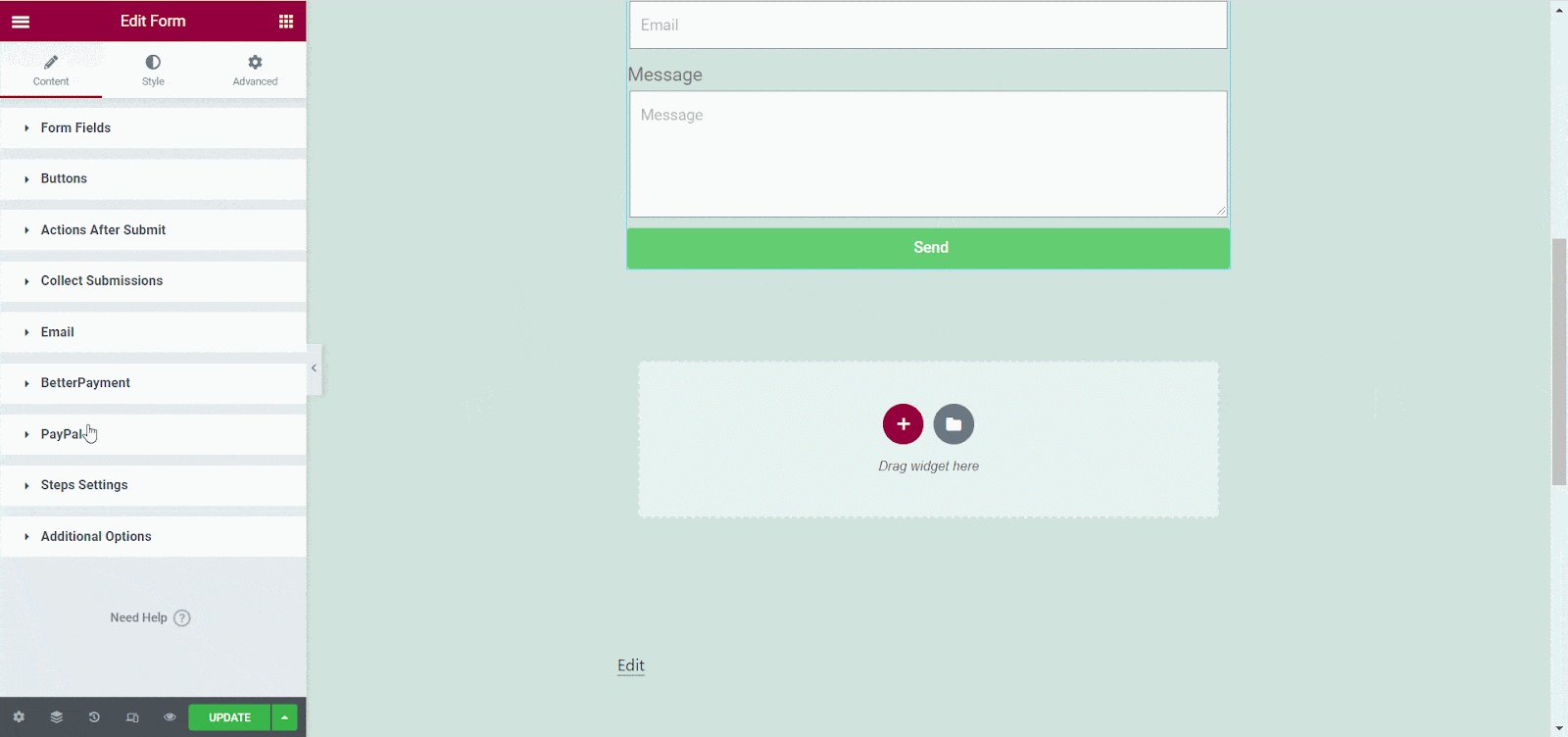
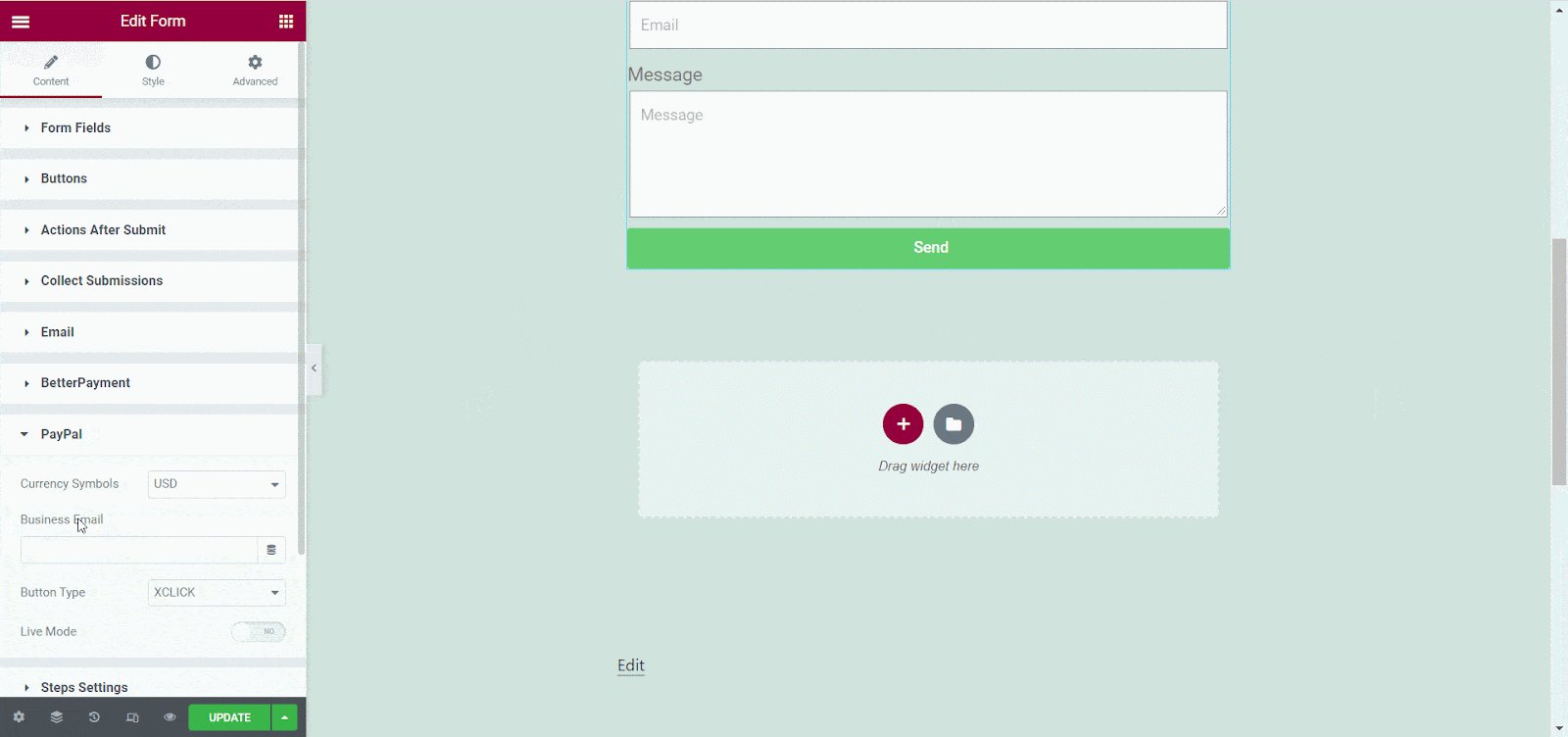
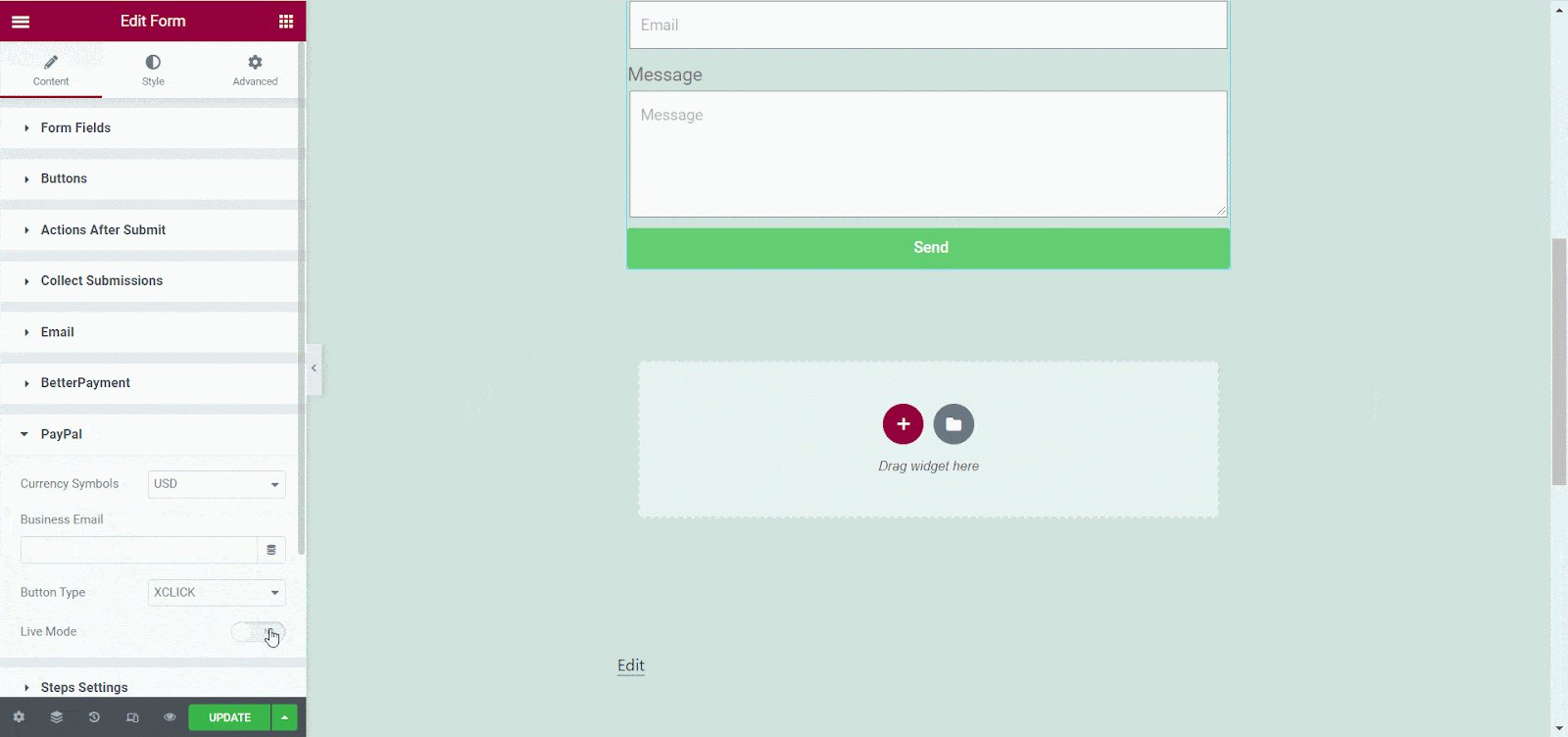
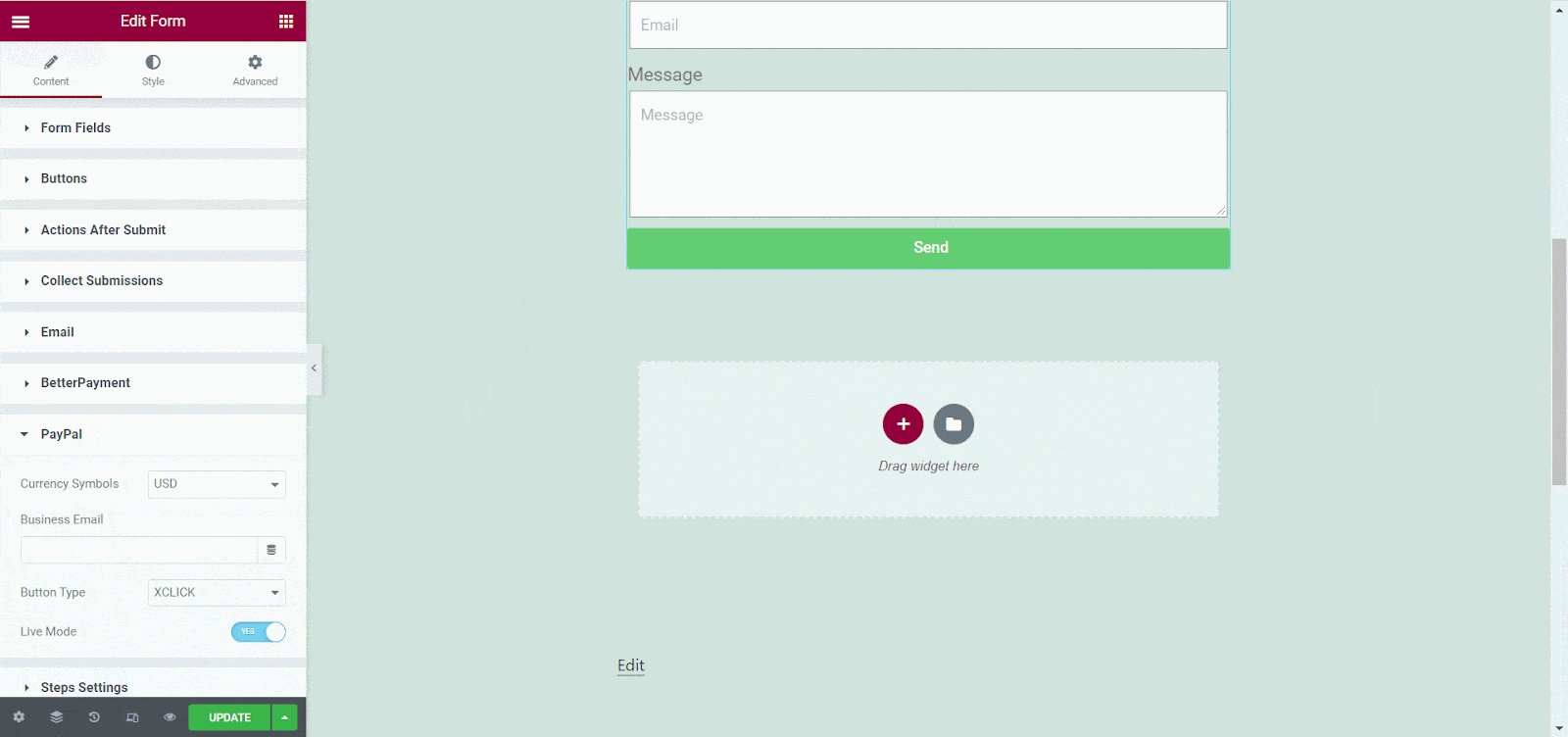
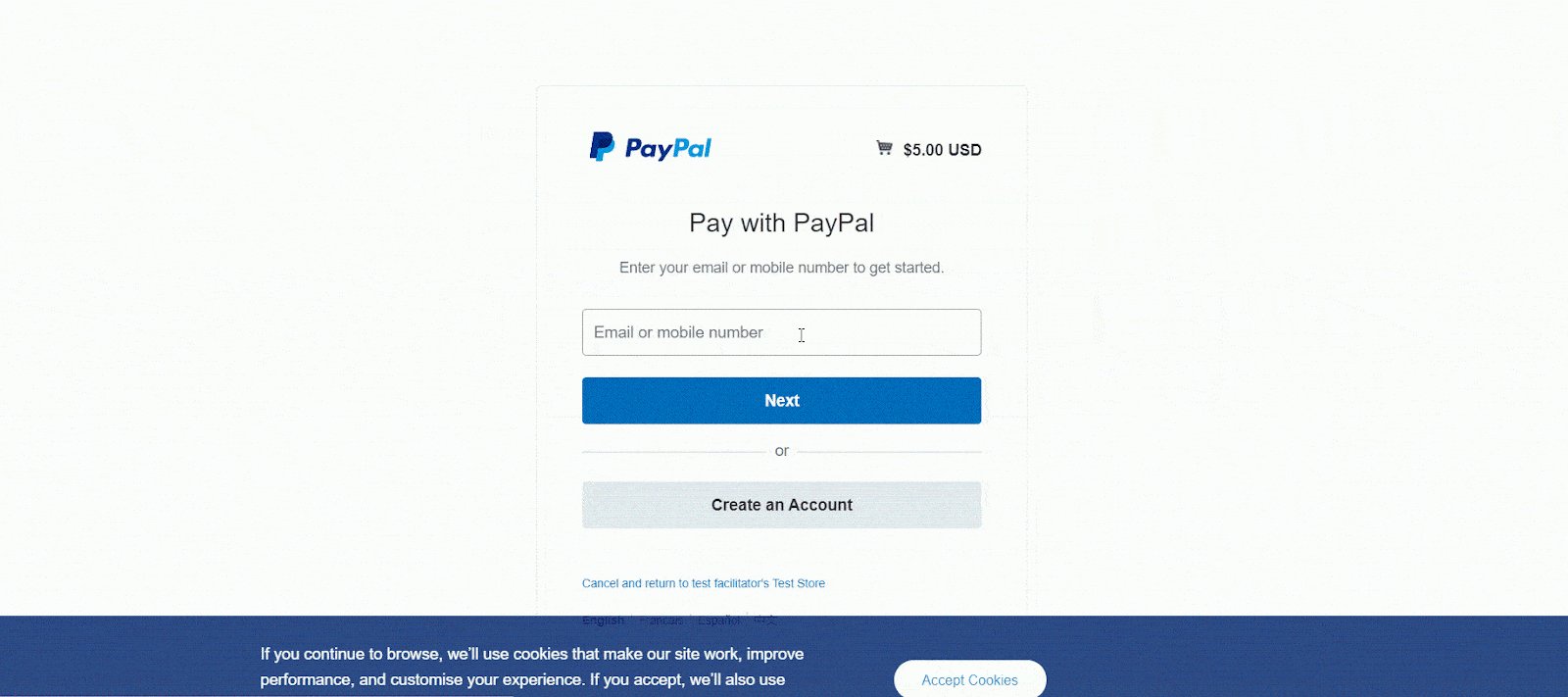
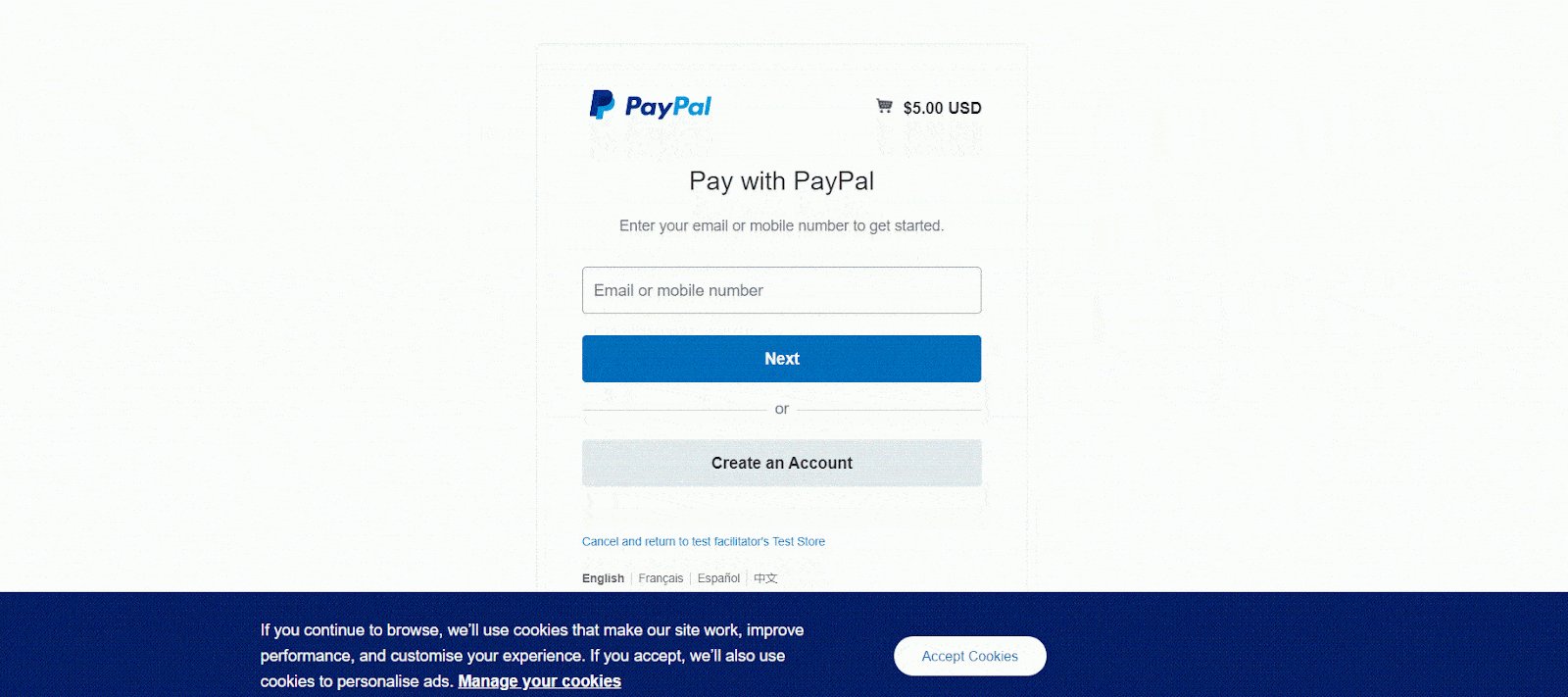
Ora fai clic sulla sezione "PayPal" nel widget Modulo Elementor. Lì devi aggiungere la tua email aziendale prima di attivare la "Modalità live" .

Ecco il risultato finale
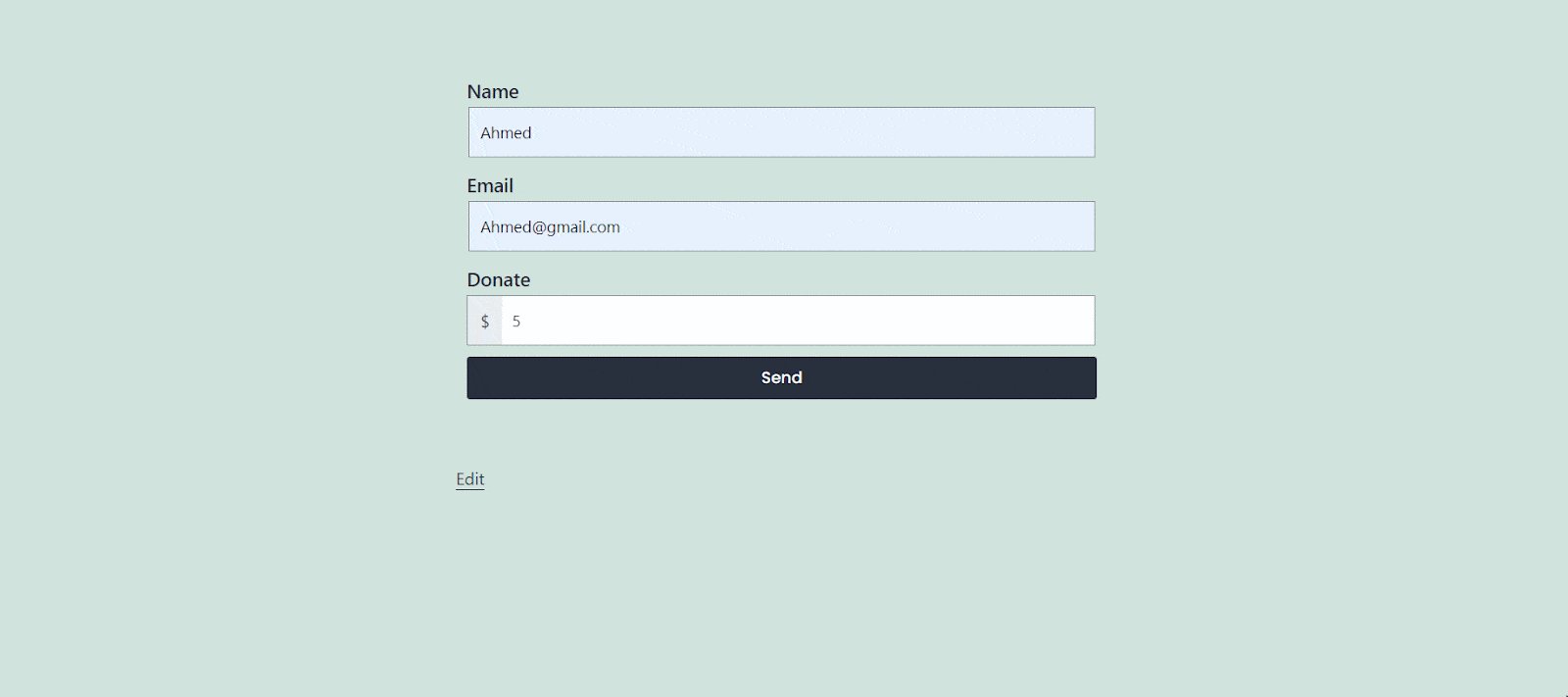
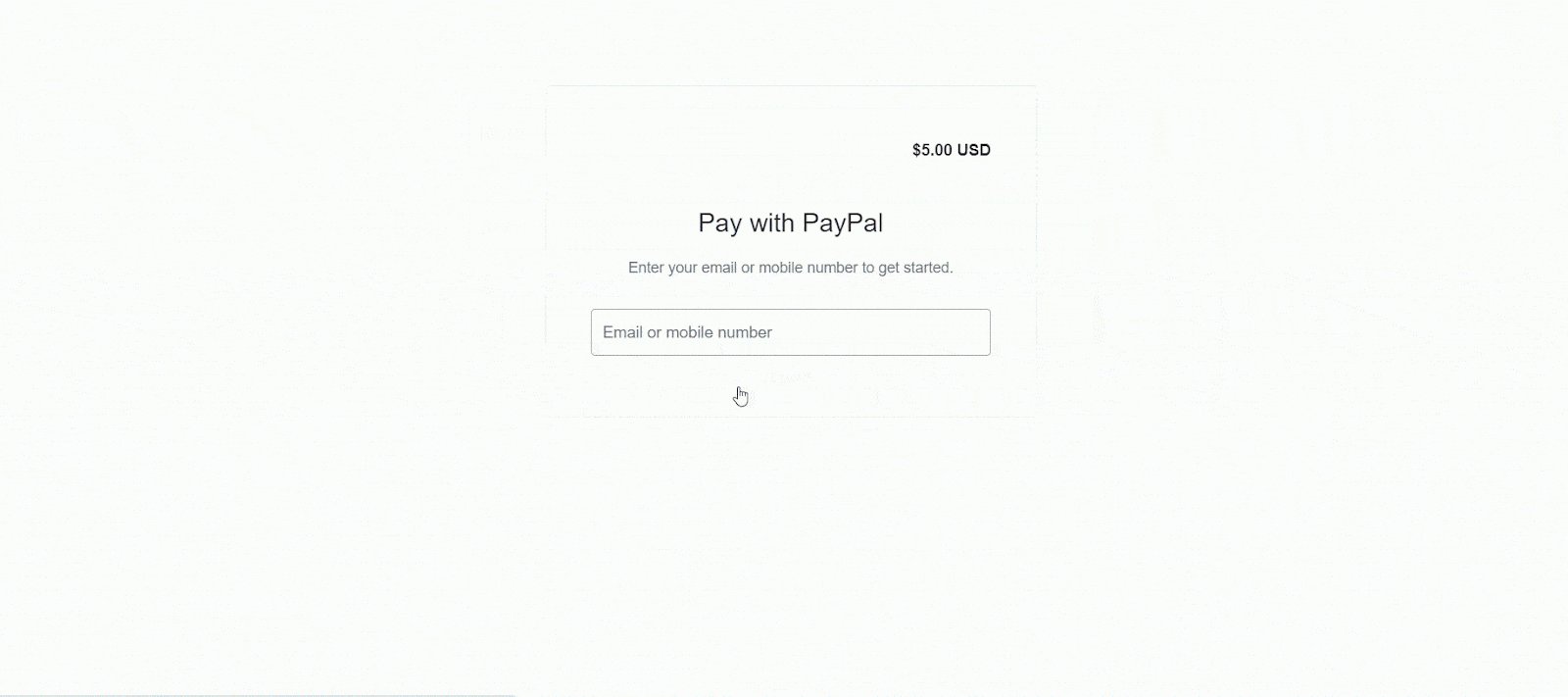
Se hai seguito questi passaggi precedenti, è ora di pubblicare il modulo Elementor. Ecco il risultato se configuri il modulo Elementor con PayPal.

Vendite alle stelle con i moduli Elementor e pagamenti migliori
È così semplice creare moduli di pagamento utilizzando i moduli Elementor . È necessario progettare forme di pagamento che offrano ai clienti un’esperienza fluida e che favorisca la conversazione; I moduli Elementor soddisfano questo requisito. Quindi, dovresti provarlo se non hai utilizzato un modulo Elementor per i pagamenti. Inoltre, non dimenticare di condividere con noi le tue esperienze. Iscriviti al nostro blog per ricevere questi suggerimenti e trucchi e tenerti aggiornato con le ultime tendenze.
