Veri menu Mega in Oxygen Builder
Pubblicato: 2022-04-10In questo articolo esamineremo alcuni modi per aggiungere un mega menu "reale" all'Oxygen Builder. I componenti di menu integrati sono utili per menu semplici quando si creano intestazioni con Oxygen, ma se si desidera una vera funzionalità megamenu, è meglio cercare altrove.

In questo articolo, discuteremo di come aggiungere un mega menu in Oxygen.
Cos'è un mega menu?
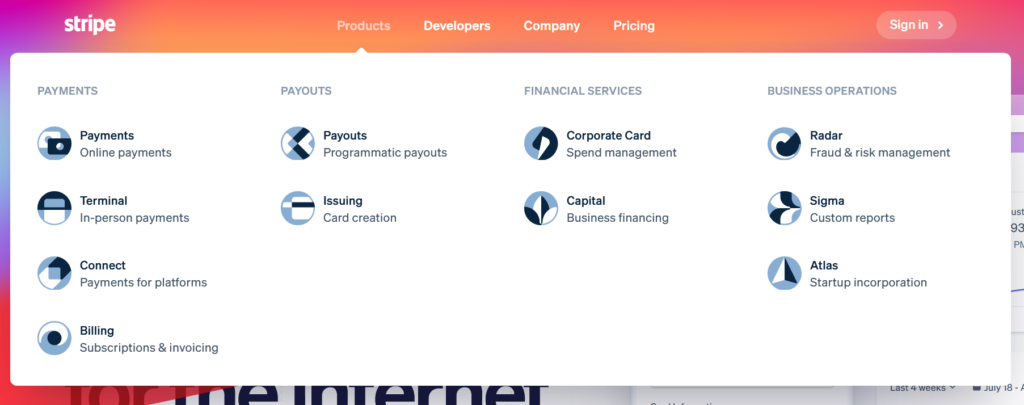
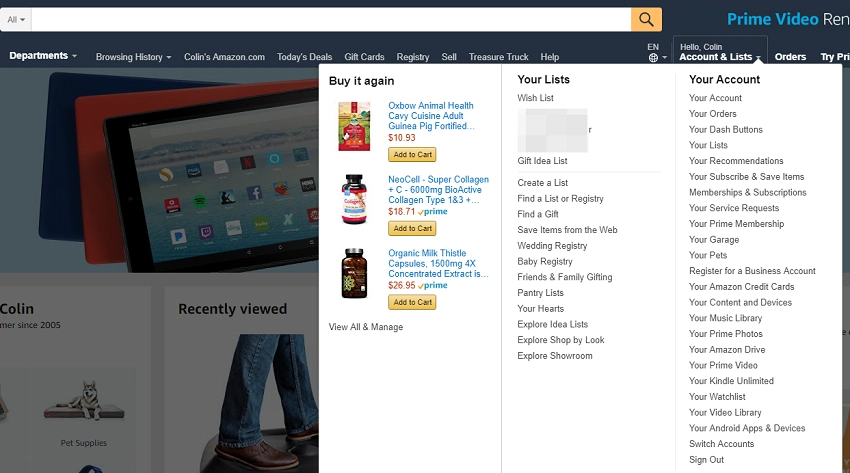
Se hai mai utilizzato un menu su un sito Web che conteneva qualcosa di più dei collegamenti, ecco cos'è un megamenu. Variano in complessità, da semplici icone di immagini ad aree popolate dinamicamente.
Possono avere layout a colonna singola, layout a più colonne, più righe, archivi in muratura e altro ancora. Ovviamente, non vuoi arrivare al complesso, perché è a questo che servono le pagine.
Se eseguiti correttamente, possono rendere la navigazione del sito Web molto più semplice per i tuoi visitatori.

Oxygen ti consente di creare semplici menu a discesa, ma quando si tratta della funzionalità del megamenu, non ti rimangono molte opzioni.
Come aggiungere un mega menu all'ossigeno
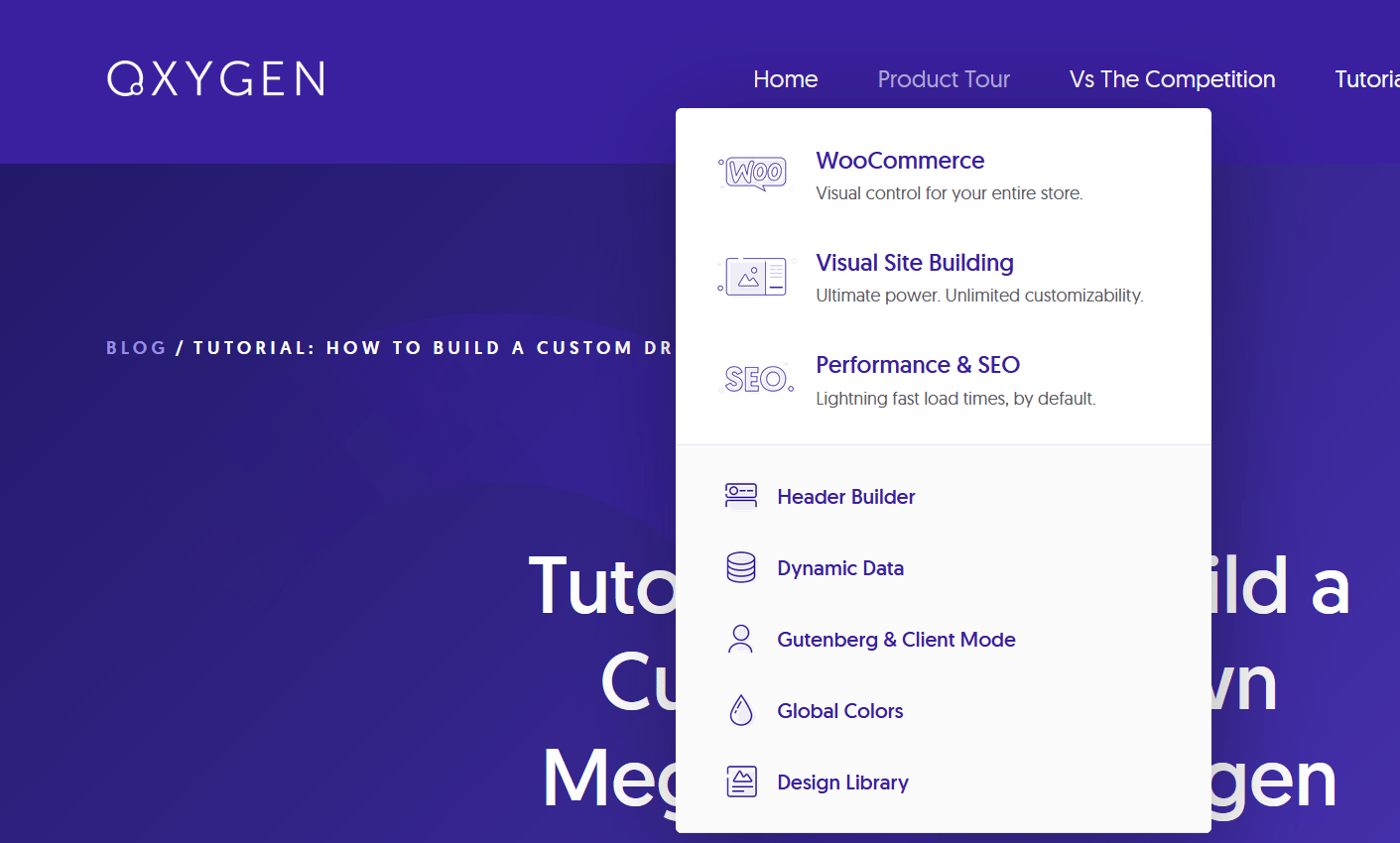
Questo articolo esaminerà due modi principali per aggiungere un megamenu a Oxygen. Il primo modo può essere eseguito completamente in Oxygen senza alcun componente aggiuntivo di terze parti. Questo è buono per i menu semplici. Segue i passaggi di un tutorial pubblicato dal team ufficiale dietro Oxygen. Questo è il metodo che hanno usato per creare i menu a discesa visti nel sito Oxygenbuilder.com.

La seconda opzione utilizza un plug-in di terze parti che ti offre molte più funzionalità quando si tratta di mega menu in Oxygen Builder. Se stai cercando di creare menu a più colonne, popolati dinamicamente, questa è la soluzione migliore.
Naturalmente ci sono opzioni aggiuntive che possono essere utilizzate se hai una buona conoscenza di HTML, CSS, JavaScript e forse PHP. Tuttavia, questo è fuori dallo scopo di questo articolo. Se hai familiarità con esso, tuttavia, potrebbe essere una buona terza opzione per incorporare un mega menu in Oxygen, che non richiederebbe un plug-in di terze parti.
Aggiunta nativa di un mega menu in ossigeno
Questa sezione esaminerà i passaggi di base discussi nel tutorial di YouTube. Se stai cercando di implementare questo tipo di menu sul tuo sito web, ti consigliamo di leggere il tutorial ufficiale e di guardare il video di YouTube sopra.
Per aggiungere nativamente un megamenu in Oxygen, devi prima creare le voci di menu iniziali. Questo non viene fatto con il componente menu, ma viene fatto creando div, popolandoli con testo e avvolgendoli in collegamenti. Questo è abbastanza facile da fare con l'ossigeno.
Una volta che il menu iniziale è lì, è il momento di creare il megamenu a discesa.
Questo viene fatto creando un div sotto il collegamento del menu che conterrà tutto il contenuto nel menu a discesa. Una volta creato il div a discesa (guarda il video per capire la struttura effettiva dietro di esso) viene posizionato in modo assoluto e attivato per essere visibile quando si passa con il mouse sul rispettivo collegamento del menu.
L'implementazione di questo mega menu è abbastanza semplice, soprattutto se segui il tutorial di YouTube. Ti consente di utilizzare qualsiasi blocco a tua disposizione in Oxygen Builder. Puoi anche utilizzare le funzionalità di visibilità condizionale integrate per mostrare e nascondere elementi in base ai ruoli utente.
Tuttavia, l'aggiunta di questo megamenu richiede un po' di lavoro e quando la struttura diventa complessa, lo fa anche l'implementazione. È anche una creazione manuale, il che significa che non si aggiornerà automaticamente con nuovi contenuti. Un altro grosso problema è che non funziona bene con i dispositivi mobili. Puoi semplicemente nascondere l'intera installazione del menu sul dispositivo mobile e utilizzare un altro menu di base, ma questo non è molto pratico.
A seconda del motivo per cui stai cercando di aggiungere un mega menu al tuo sito Web WordPress (costruito con Oxygen), potresti voler utilizzare il percorso due.

Plugin Mega Menu per ossigeno
Invece di aggiungere manualmente un megamenu, l'utilizzo di un plug-in di terze parti potrebbe essere un'opzione migliore in alcune circostanze. Soprattutto se hai un menu che cambia molto, un plugin potrebbe farti risparmiare un sacco di tempo.
Ci sono un sacco di plug-in megamenu là fuori e ne abbiamo testati un sacco quando cercavamo di incorporare questa funzionalità sui siti Web dei client creati con Oxygen. durante la ricerca del plug-in, i nostri criteri erano che doveva essere facile da usare, dinamico, ben progettato e completamente compatibile con Oxygen (come sai, ci sono molti plug-in che semplicemente non lo sono).
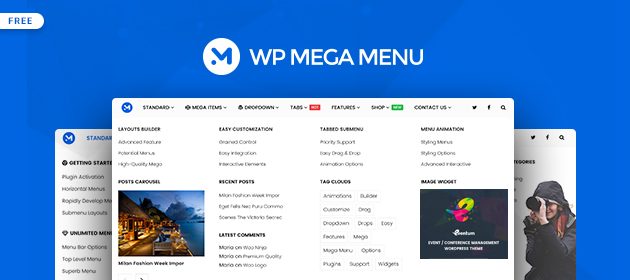
Dei numerosi plugin che abbiamo testato, WP Mega Menu è stata l'opzione migliore che non ha avuto problemi di compatibilità con Oxygen Builder.

C'è una versione gratuita e una versione pro. La versione pro costa $ 29,00 all'anno. la versione gratuita funziona bene, ma è alquanto limitata quando si tratta di funzionalità avanzate. Se stai cercando di incorporare un megamenu in un sito Web client creato con Oxygen Builder, la versione pro è probabilmente la soluzione migliore.
Ci piace questo plugin perché non solo è facile da usare per noi, ma i nostri clienti possono aggiornarlo rapidamente senza rompere l'intero sito Web creato con Oxygen. Ha una semplice interfaccia drag-and-drop e viene fornito con widget predefiniti. Fondamentalmente, è un "costruttore di menu".
È anche reattivo, il che è un grosso problema quando si utilizza il metodo uno per aggiungere un megamenu al sito Web di Oxygen Builder.
Dopo aver installato il plug-in sul tuo sito Web, incorporarlo nel tuo sito è abbastanza facile da fare. Puoi scegliere di fare in modo che il plug-in sostituisca il menu Predefinito, aggiunto tramite shortcode o utilizzando lo snippet PHP. Lo incorporeremo usando PHP. questo è facile da fare in Oxygen, basta aggiungere un componente di blocco di codice e incollare il seguente PHP (sostituire ID con l'ID numerico del menu)
<?php wp_megamenu( array ( 'menu' => 'ID' )); ?> Linguaggio codice: HTML, XML ( xml )Puoi posizionarlo ovunque, ma ti consigliamo di utilizzare un modello di intestazione e piè di pagina catchall. La larghezza del blocco di codice influisce sul menu stesso, quindi assicurati di impostarlo in modo che sia sufficientemente ampio per il contenuto.

La creazione del mega menu è abbastanza semplice. Utilizzando un visual builder, puoi trascinare e rilasciare elementi su un layout di riga/colonna impostato.

Ci sono alcune funzionalità piuttosto avanzate con questo plugin, come una ricerca a schermo intero, widget dinamici e altro ancora. Se stai cercando un modo semplice per aggiungere un megamenu al tuo sito Web Oxygen, questa è la soluzione migliore.
Se crei siti Web per i clienti e devi fornire loro uno strumento semplice che possano utilizzare per modificare il menu, questa è un'ottima opzione data la semplicità.
Conclusione
Questo articolo dovrebbe aver trattato due modi che puoi utilizzare per aggiungere facilmente un mega menu al tuo sito Web Oxygen Builder. I mega menu possono aggiungere funzionalità e dare al tuo sito Web un aspetto premium. È abbastanza facile aggiungere 1 usando CSS e i componenti Oxygen predefiniti. puoi anche utilizzare un plug-in di terze parti per aggiungere un megamenu a Oxygen.
Se hai domande, lasciale nella sezione commenti qui sotto!
