Come trasformare il modulo blog Divi in post di blog Carousel
Pubblicato: 2022-10-28In Divi, c'è un modulo Blog che può visualizzare i post del tuo blog in modo dinamico e puoi anche modellarli in due layout selezionati subito, il layout Fullwidth che mostra i post impilati verticalmente in modo che appaia solo un post su una singola riga e la Griglia layout che posiziona i post del blog in più colonne creando così una griglia. Se usi il modulo da un po', è probabile che tu voglia avere un altro stile oltre al layout Griglia e Larghezza intera per i tuoi post del blog.
In precedenza, abbiamo anche creato alcuni articoli che puoi provare a dare uno stile ai tuoi post del blog. Uno di questi riguarda lo spostamento del contenuto dei post del blog sull'immagine in primo piano per il modulo blog con layout a griglia e un altro riguarda la trasformazione dei post del tuo blog con layout a larghezza intera nel layout elenco.
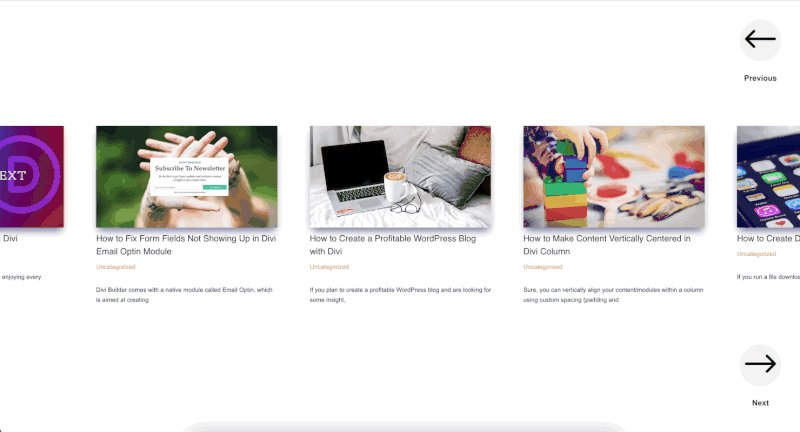
E questa volta, vogliamo mostrarti un'altra personalizzazione per dare stile ai tuoi post del blog: trasformare i post del blog in un carosello con funzionalità trascinabili su PC e swipe su dispositivi mobili per navigare tra i post del blog come la seguente animazione.

Trasformare il modulo Divi Blog in un carosello
Passaggio 1: crea una pagina o modifica una pagina esistente
Per iniziare a trasformare il modulo del tuo blog Divi in un carosello, aggiungi una nuova pagina al sito Web o modifica una pagina esistente, quindi modificala con l'editor visivo di Divi Builder. Per questo tutorial, creeremo una nuova pagina e utilizzeremo il layout del blog dai pacchetti di layout predefiniti di Charter Boat .

Passaggio 2: crea il pulsante precedente e successivo per il carosello
Dopo aver caricato il layout, il modulo blog caricherà i post del tuo blog in modo dinamico. Il passaggio successivo consiste nel creare i pulsanti precedente e successivo per consentire all'utente di andare avanti e indietro tra i post.
Aggiungi una nuova riga per i pulsanti di navigazione
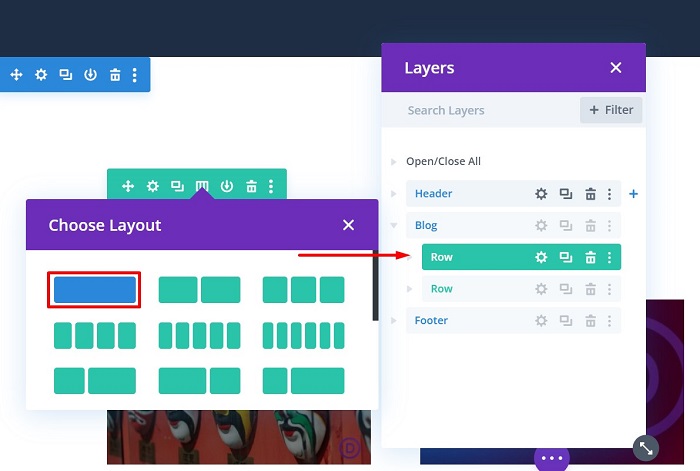
Inizia aggiungendo una nuova riga e spostala appena sopra la riga del modulo blog, quindi utilizza la seguente struttura di colonne.

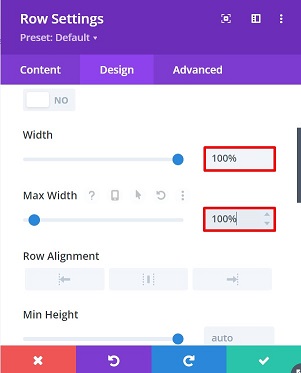
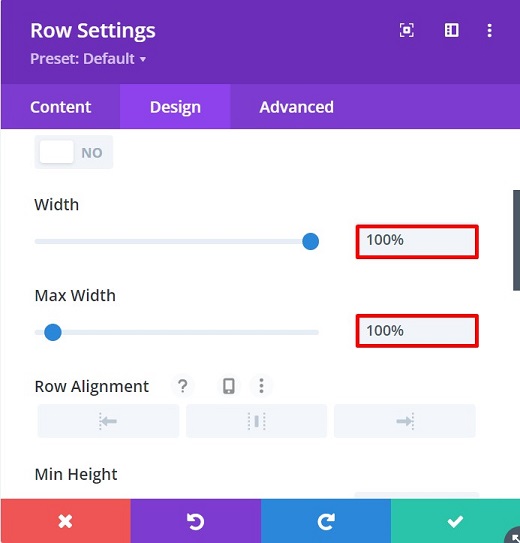
Senza aggiungere ancora alcun modulo, apri le Impostazioni riga , quindi imposta la larghezza della riga al 100% della larghezza della sezione navigando nella scheda Progettazione → Blocco dimensioni e impostando sia Larghezza che Larghezza massima su 100%.

Aggiungi i moduli Blurb per i pulsanti
Una volta che la riga è pronta, aggiungi un modulo blurb per il primo pulsante per navigare tra i post. Scegliamo il modulo blurb per il pulsante in quanto ha molte opzioni per definire lo stile dell'icona per il pulsante che utilizziamo per la navigazione del post.
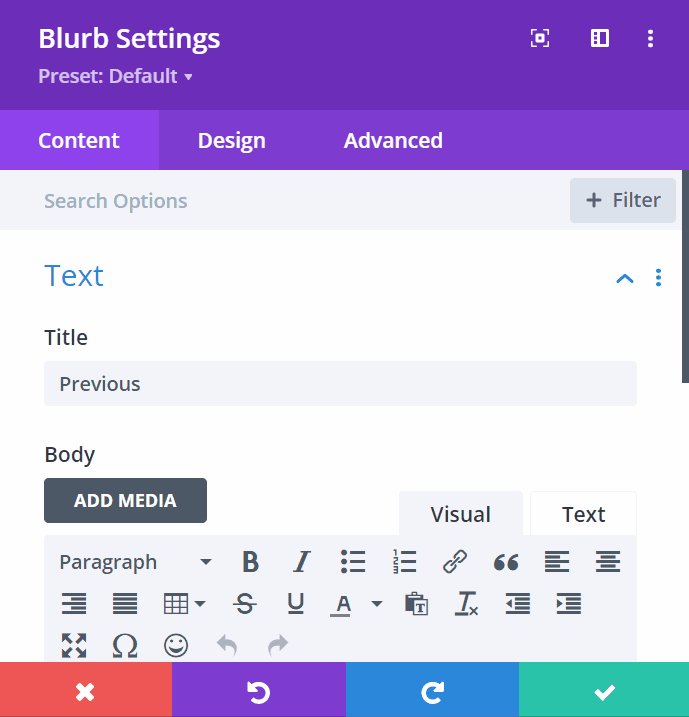
Apri le Impostazioni Blurb dopo aver aggiunto il modulo applica le seguenti impostazioni al modulo:
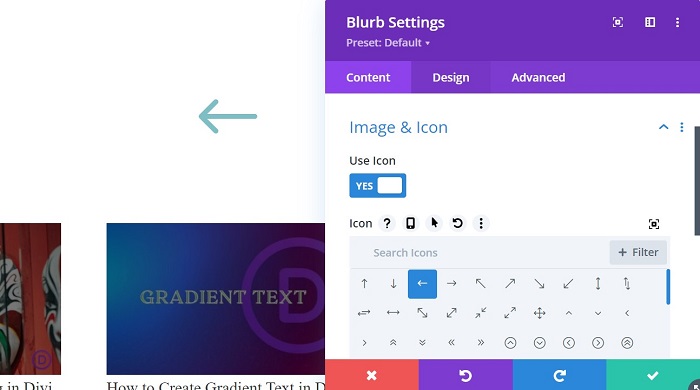
- Cambia il titolo in "Precedente"
- Rimuovi il corpo del testo
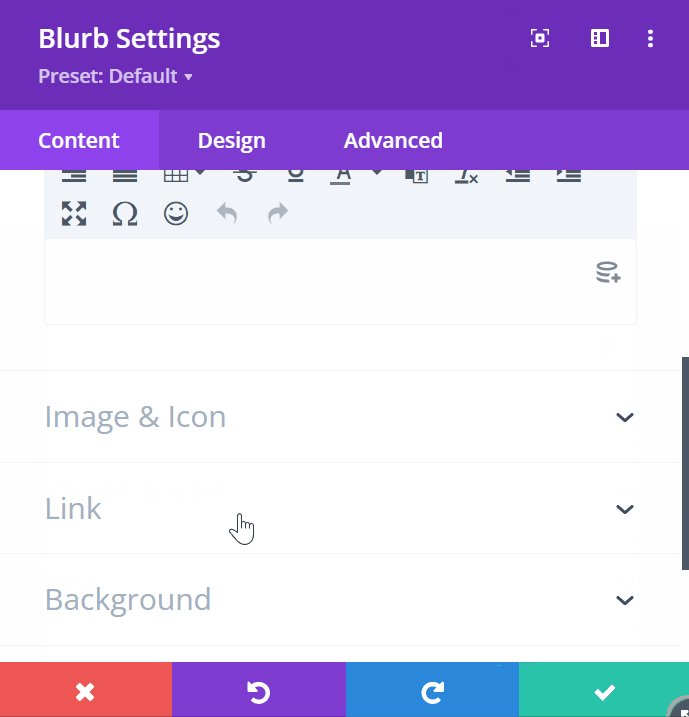
- Apri il blocco Immagine e icona , imposta l'opzione Usa icona su Sì e seleziona l'icona della freccia sinistra.

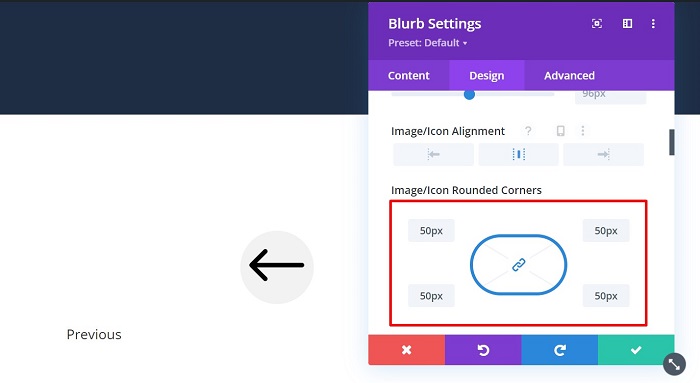
- Passa alla scheda Design , quindi apri il blocco Immagine e icona per modificare le impostazioni dell'icona come segue:
- Colore icona : #000000
- Colore sfondo immagine/icona: #f2f2f2
- Immagine/Icona Angolo arrotondato : 50px per tutti gli angoli

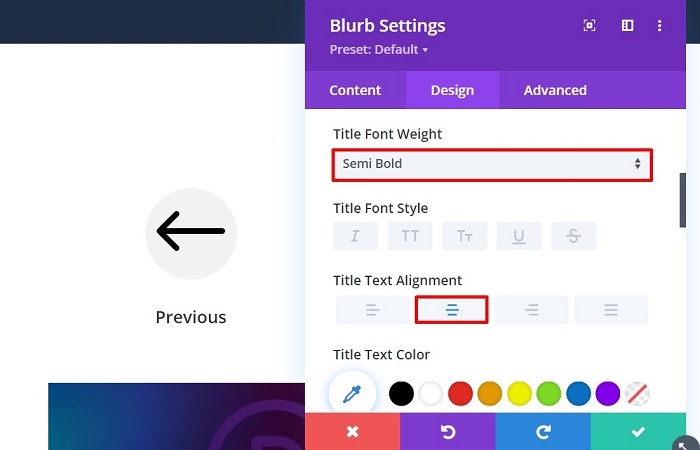
- Apri il blocco Testo del titolo per definire lo stile del testo del titolo come segue:
- Peso del carattere del titolo : Semi grassetto
- Allineamento del testo del titolo: Centro

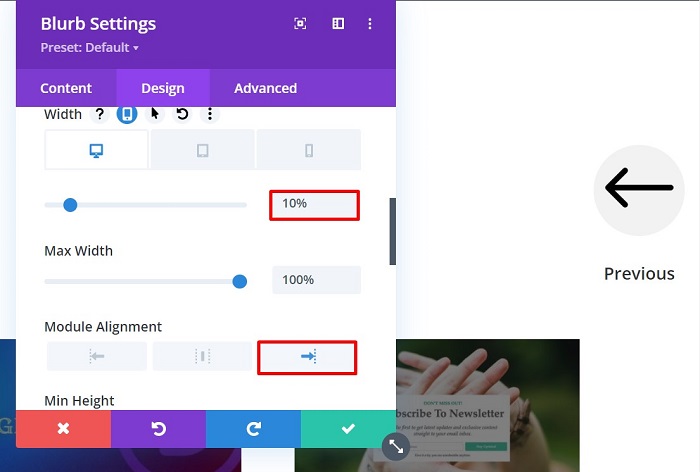
- Modificare l'opzione di dimensionamento del modulo su diverse dimensioni dello schermo e regolarne l'allineamento a destra andando al blocco Dimensionamento , quindi modificarne le impostazioni come segue:
- Larghezza : desktop = 10%, tablet = 20%, telefono = 30%
- Allineamento del modulo : a destra

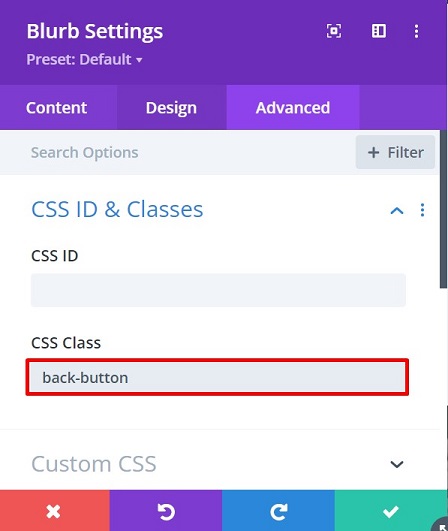
- Aggiungi una classe CSS personalizzata al modulo per attivare l'azione del carosello in un secondo momento passando alla scheda Avanzate → Blocco ID CSS e classi , quindi aggiungi la classe CSS personalizzata "pulsante indietro" al campo Classe CSS .

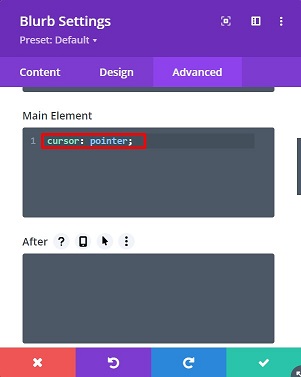
- Trasforma il cursore in un puntatore aggiungendo il seguente snippet CSS al CSS personalizzato → Elemento principale :
-
cursor: pointer;
-

Clona la riga del pulsante e spostala sotto la riga del blog
Una volta impostato il pulsante precedente, cloniamo la riga e il modulo inclusi in modo da non dover ripetere i passaggi, spostiamo la riga sotto la riga dei post del blog e modifichiamo solo alcune impostazioni sul modulo blurb clonato per l'icona, il titolo, e la classe CSS personalizzata per il pulsante successivo. Le impostazioni modificate sono le seguenti:
- Nella scheda Contenuto modificare il valore di:
- Titolo: Avanti
- Icona: freccia destra
- Quindi passa alla scheda Avanzate per modificare la classe CSS
- ID CSS e classi → Classe CSS : pulsante successivo

Passaggio 3: prepara il modulo blog
Prepara la riga per i post del blog Carousel
Prima di toccare il modulo, prepariamo la riga del modulo blog prima di trasformarlo in post del blog a carosello. Inizia aprendo le Impostazioni della riga del blog , quindi apporta le modifiche alle impostazioni come segue:
- Vai alla scheda Design → Blocco dimensioni , quindi imposta:
- Larghezza: 100%
- Larghezza massima: 100%

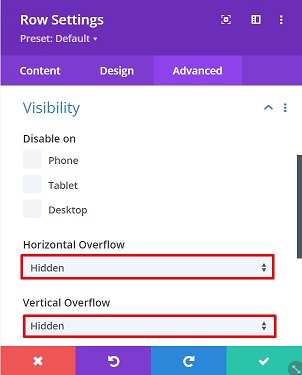
- Passa alla scheda Avanzate → Blocco visibilità :
- Overflow orizzontale : nascosto
- Overflow verticale: nascosto

Le impostazioni di cui sopra assicureranno che il carosello non visualizzi alcuna barra di scorrimento orizzontale all'interno della tua pagina.

Prepara il Modulo Blog
Dopo aver preparato la riga, è il momento di iniziare a modificare il modulo del blog. Inizia con l'apertura delle Impostazioni del blog , quindi apporta le modifiche alle impostazioni come segue:
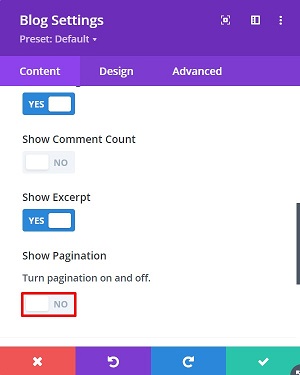
- Nella scheda Contenuto → Blocco elementi imposta l'impostazione Mostra impaginazione su No

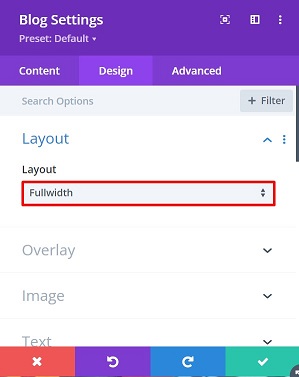
- Passa alla scheda Design → Blocco layout per modificare il layout del post del blog a larghezza intera
- Disposizione: larghezza intera

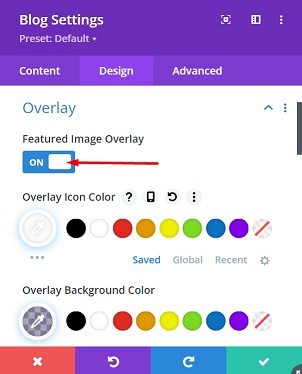
- Quindi aggiungi un overlay aggiungendo i seguenti valori nel blocco Overlay
- Sovrapposizione immagine in primo piano : attivata
- Colore icona sovrapposizione: #ffffff
- Colore di sfondo sovrapposto: rgba(1,0,66,0.33)

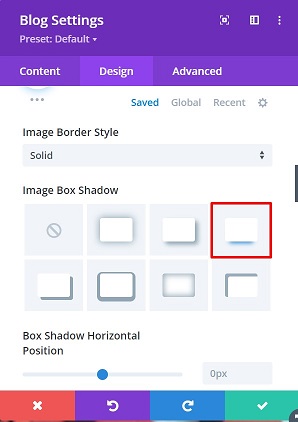
- Sempre nella scheda Design , apri il blocco Immagine e seleziona uno degli effetti ombra del riquadro dall'opzione Ombra del riquadro dell'immagine per aggiungere un effetto ombra all'immagine in primo piano e utilizza il colore seguente:
- rgba(1,0,66,0.33)

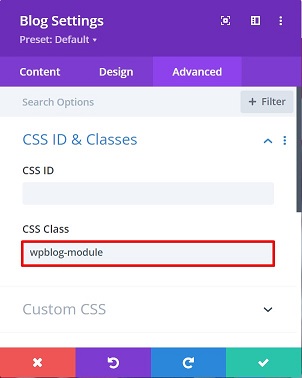
- Passa alla scheda Avanzate , aggiungi una classe CSS personalizzata al modulo blog per abilitare il carosello in un secondo momento aprendo il blocco ID CSS e classi , quindi aggiungi la seguente classe CSS:
- Classe CSS: modulo wpblog

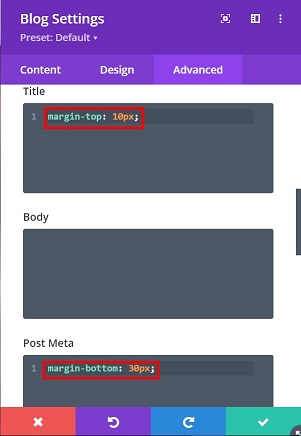
- Aggiungi un po' di spazio tra l'immagine in primo piano e il titolo e anche un po' di spazio tra il meta del post e l'estratto aggiungendo alcuni margini. Per fare ciò, aggiungi il seguente snippet CSS al blocco CSS personalizzato :
- Titolo:
margin-top: 10px; - Post Meta
: margin-bottom: 30px;
- Titolo:

E questo è tutto per le impostazioni del modulo blog. Trasformiamolo in una giostra trascinabile e scorrevole, vero?
Passaggio 4: trasforma i post del blog in un carosello trascinabile e scorrevole
Una volta impostate le impostazioni del modulo blog, ora è il momento di trasformare i post del blog in un carosello trascinabile e scorrevole. Per farlo, dobbiamo aggiungere una libreria Slick JS e alcuni codici personalizzati per farlo funzionare.
Aggiungi la funzionalità Slick JS e Slide CSS
Slick JS è un plug-in jQuery per la creazione di caroselli completamente personalizzabili, reattivi e ottimizzati per i dispositivi mobili. Per aggiungere la funzionalità di Slick JS, aggiungi un modulo di codice a qualsiasi colonna della pagina, oppure puoi aggiungere il seguente script con URL all'intestazione del tuo sito Web andando su Divi → Opzioni tema Divi → Integrazioni :
<script src="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.8.1/slick.min.js"></script>
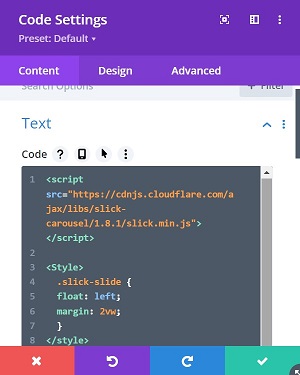
Per questo tutorial, utilizziamo il modulo del codice e inseriamo il codice sopra, quindi aggiungiamo il seguente codice CSS della diapositiva appena sotto la fine del tag dello script.
<Stile>
.slick-slide {
galleggiante: sinistra;
margine: 2vw;
}
</stile> 
Lascia che la giostra prenda la sua forma
Per lasciare finalmente che il carosello trascinabile e scorrevole prenda la sua forma, dovrai aggiungere il seguente codice JQuery. Puoi inserire il codice dopo il codice CSS della diapositiva precedente. Senza ulteriori indugi ecco il codice:
<script>
jQuery(funzione($){
var backButton = $('.back-button');
var nextButton = $('.next-button');
var postContainer = $('.wpblog-module .et_pb_ajax_pagination_container');
postContainer.addClass('slider');
postContainer.addClass('blog-carousel');
$('.blog-carousel').slick({
infinito: vero,
slidesToShow: 3,
slidesToScroll: 1,
centerMode: vero,
CenterPadding: '10%',
scorri: vero,
freccia precedente: pulsante indietro,
freccia successiva: pulsante successivo,
reattivo: [{
punto di interruzione: 1079, impostazioni: {
slidesToShow: 1
}
}]
});
});
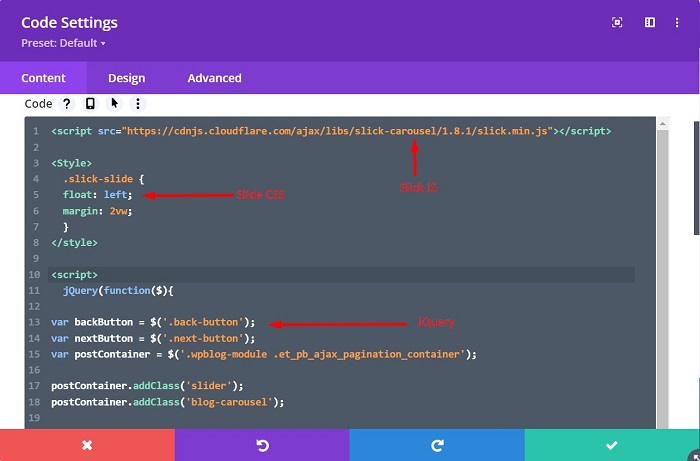
</script>Il codice sopra fa anche funzionare correttamente i pulsanti Precedente e Successivo come pulsanti di navigazione. Puoi guardare l'immagine qui sotto per il nostro posizionamento del codice nel modulo del codice.

Passaggio 5: guarda dal vivo i tuoi post sul blog del carosello
Ora, tutti i codici richiesti sono già presenti, tuttavia, il modulo blog è ancora nel layout a larghezza intera nel nostro builder Divi. Come mai?
Non preoccuparti, salva la pagina ed esci dal visual builder per vedere i post del tuo blog dal front-end. E voilà, i post del tuo blog vengono trasformati in un carosello trascinabile e scorrevole con i pulsanti successivo e precedente per offrirti un altro modo per navigare tra i post del blog del carosello.

La linea di fondo
Se usi il modulo blog da un po', è probabile che tu voglia avere un altro stile oltre al layout Griglia e Larghezza intera per i tuoi post del blog, che sono il layout predefinito che puoi ottenere subito. Questo tutorial ti ha mostrato come trasformare i post del tuo blog in un carosello trascinabile e scorrevole che ti offre più opzioni per personalizzare gli elementi del tuo sito Web come la pagina del blog o i post correlati.
