Recensione del tema Twenty Twenty-Four: tutte le caratteristiche, tutti i fatti
Pubblicato: 2023-12-05È di nuovo quel periodo dell'anno in cui ci viene presentato un nuovo tema WordPress predefinito in cui affondare i nostri denti collettivi. Twenty Twenty-Four è ora disponibile e offre nuove funzionalità, opzioni di personalizzazione e dettagli degni di un'approfondita revisione del tema.
In questo post esamineremo tutto ciò che il nuovo tema predefinito ha da offrire. Esamineremo le novità, ciò che è stato ripreso da Twenty Twenty-Three, nonché i pro e i contro del tema. In questo modo, puoi decidere se è un'opzione per un progetto di sito web presente o futuro.
Filosofia concettuale e progettuale

Twenty Twenty-Four viene fornito con WordPress 6.4 e annuncia un cambiamento significativo nella concettualizzazione dei temi WordPress. Mira ad essere universalmente adattabile e adatto a qualsiasi tipo di sito e argomento. Per questo, offre meno un unico tema coerente e più una vasta collezione di modelli di design ed estetica che puoi combinare in base alle tue esigenze.
Partenza dai precedenti temi predefiniti di WordPress
In passato, i temi predefiniti di WordPress avevano spesso un design più di nicchia o mirato. Ad esempio, in Twenty Nineteen, l'attenzione era principalmente sulla tipografia e il tema funzionava sia per i blog che come modello per un sito Web aziendale statico.

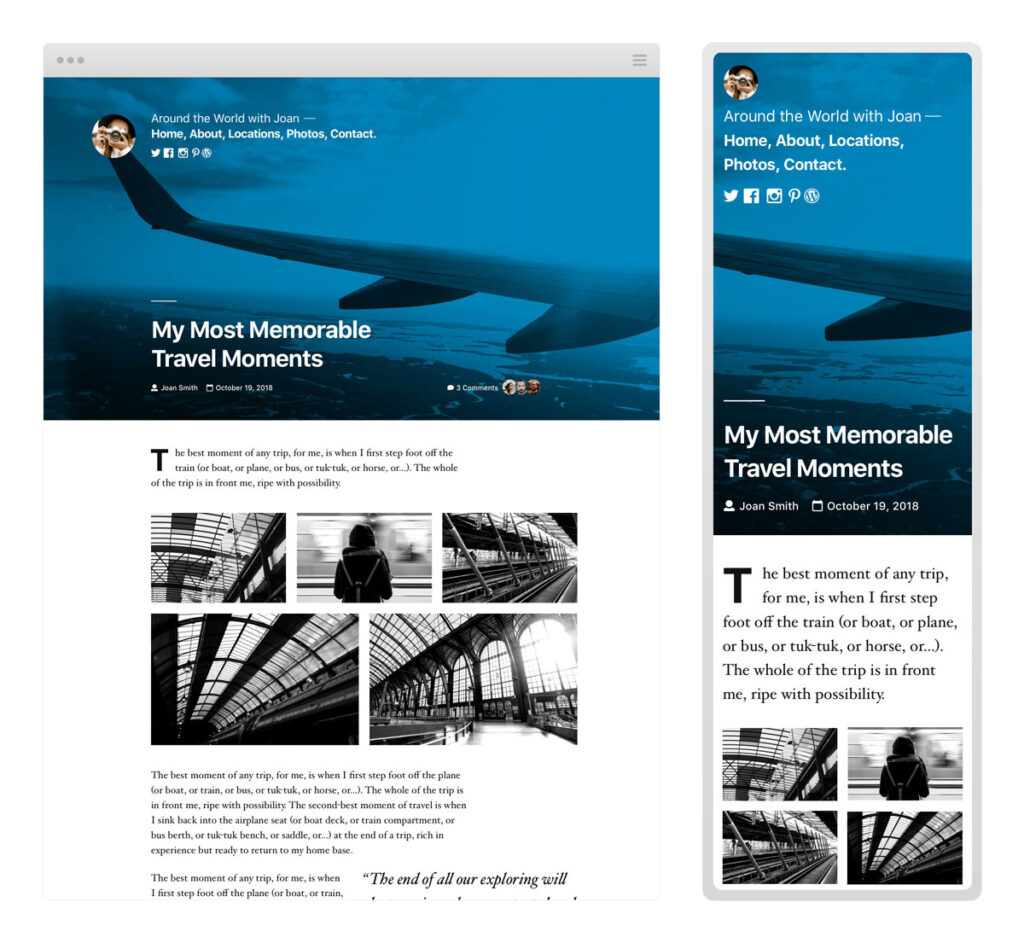
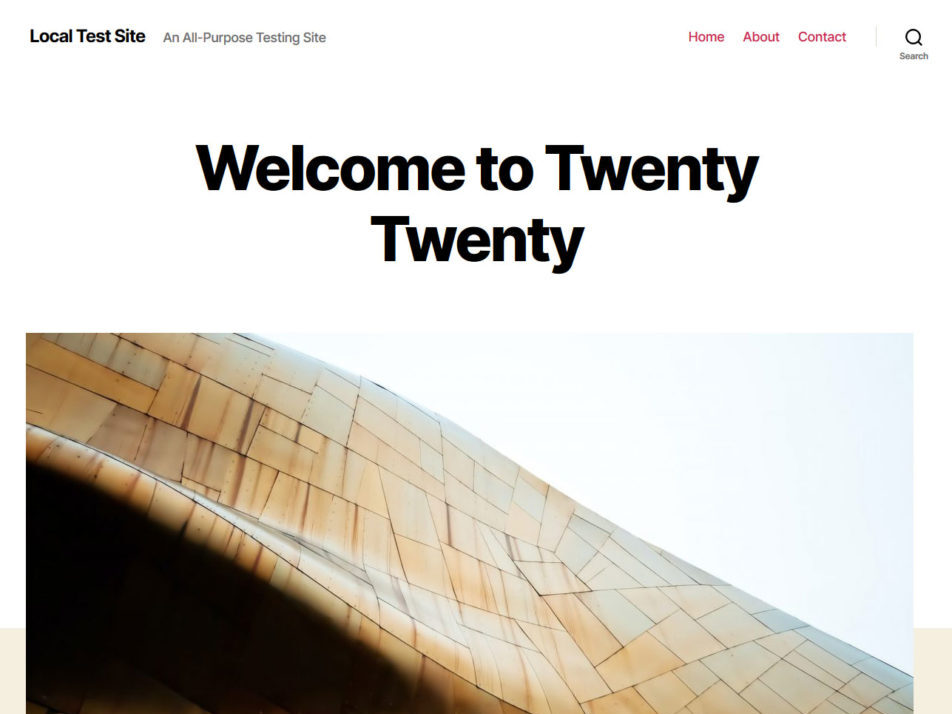
Allo stesso modo, Twenty Twenty, con la sua attenzione alla leggibilità e alla chiarezza, era perfetto per scrittori ed editori. Ha fornito una struttura eccellente per contenuti testuali e immagini di grandi dimensioni. D'altro canto mancava la versatilità necessaria per portfolio o siti multimediali.

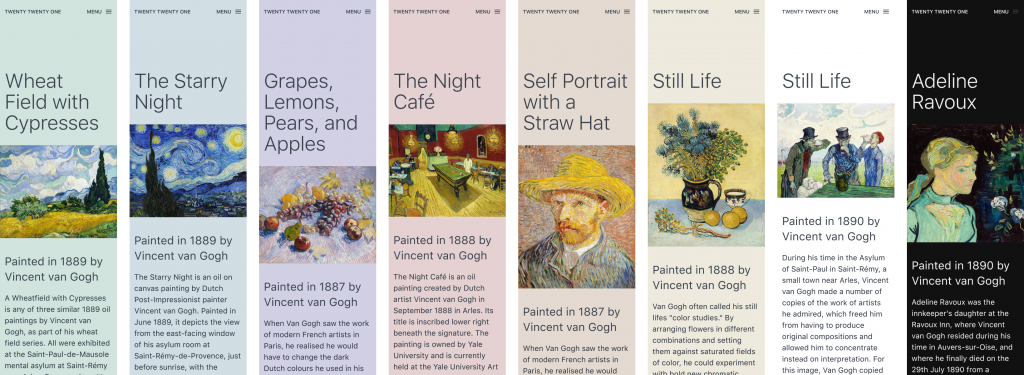
Twenty Twenty-One ha abbracciato il minimalismo e si rivolgeva principalmente a blogger e piccole imprese. La sua semplicità era ideale per siti Web incentrati sui contenuti e un layout pulito e diretto. Tuttavia, la tavolozza dei colori tenui predefinita non era adatta a nessun tipo di sito web.

Questi temi, sebbene efficaci nei loro ambiti specifici, erano alquanto limitati nella loro usabilità per una gamma più ampia di tipi di siti web. Ognuno aveva una filosofia di design distinta che, sebbene attraente, non necessariamente si traduceva in altri tipi di siti web.
Ventiventiquattro ha una portata più ampia
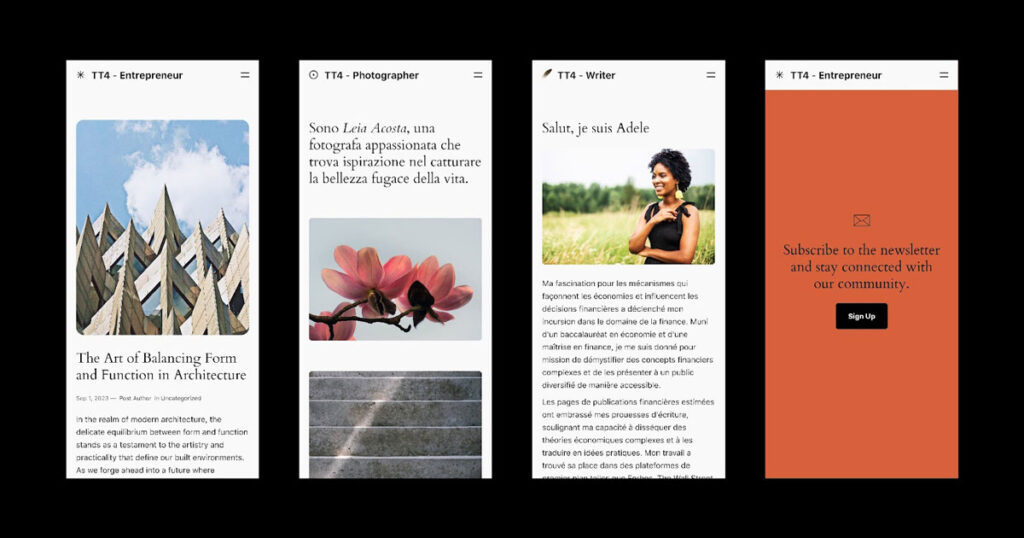
Twenty Twenty-Four, d'altra parte, si rivolge a una gamma più ampia di casi d'uso. Si rivolge specificamente a tre gruppi di utenti chiave: imprenditori e proprietari di piccole imprese, fotografi e artisti, nonché scrittori e blogger. Questo approccio tri-focus viene fornito con modelli e modelli sufficientemente versatili da soddisfare le varie esigenze di siti web professionali e personali.

Il confronto tra Twenty Twenty-Four e il suo diretto predecessore, Twenty Twenty-Three, rivela una chiara evoluzione nella filosofia del design. Mentre Twenty Twenty-Three era una versione minimale di Twenty Twenty-Two, concentrata principalmente sulle variazioni di stile inviate dalla community, Twenty Twenty-Four mette in risalto le ultime funzionalità di progettazione di WordPress.
Il suo approccio non è tanto incentrato sulla promozione di un unico progetto generale. L’obiettivo è piuttosto fornire una struttura invisibile che consenta agli utenti di dare vita alle loro visioni creative.
Opzioni di personalizzazione e flessibilità
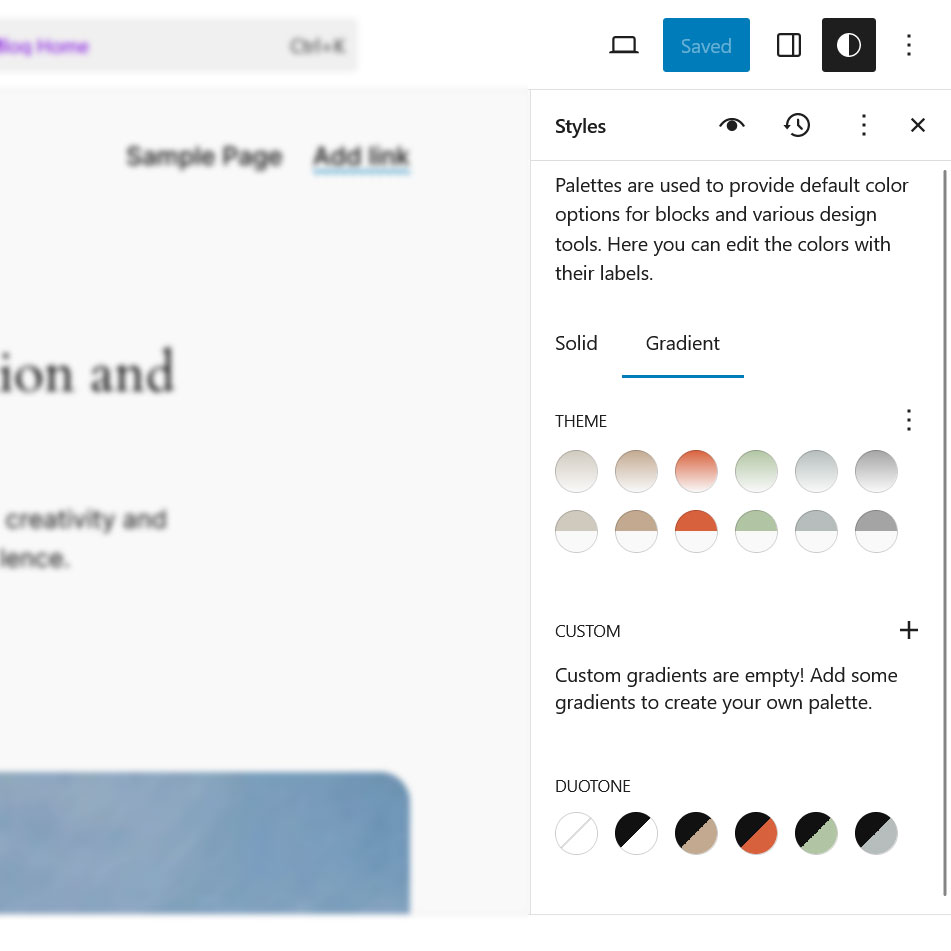
Twenty Twenty-Four porta sul tavolo una ricca tavolozza di opzioni di personalizzazione. Viene fornito con sette distinte varianti di stile globale, offrendoti la libertà di scegliere e alternare tra diverse estetiche di design.
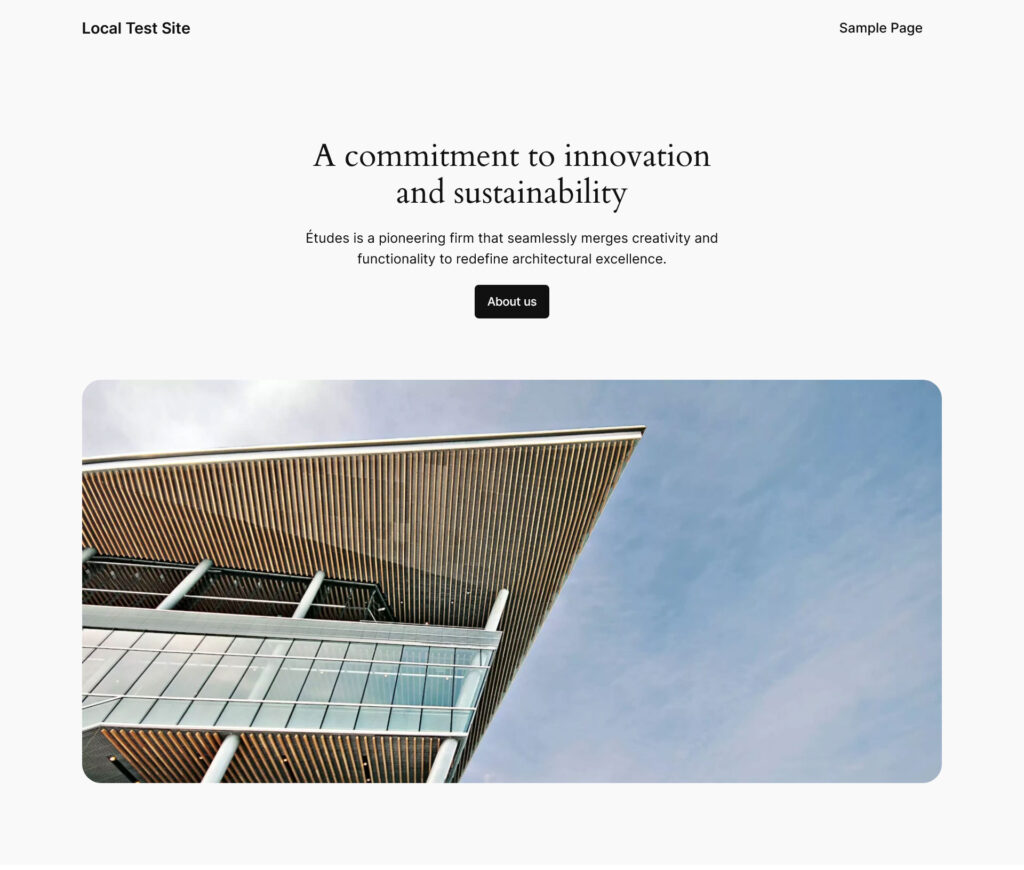
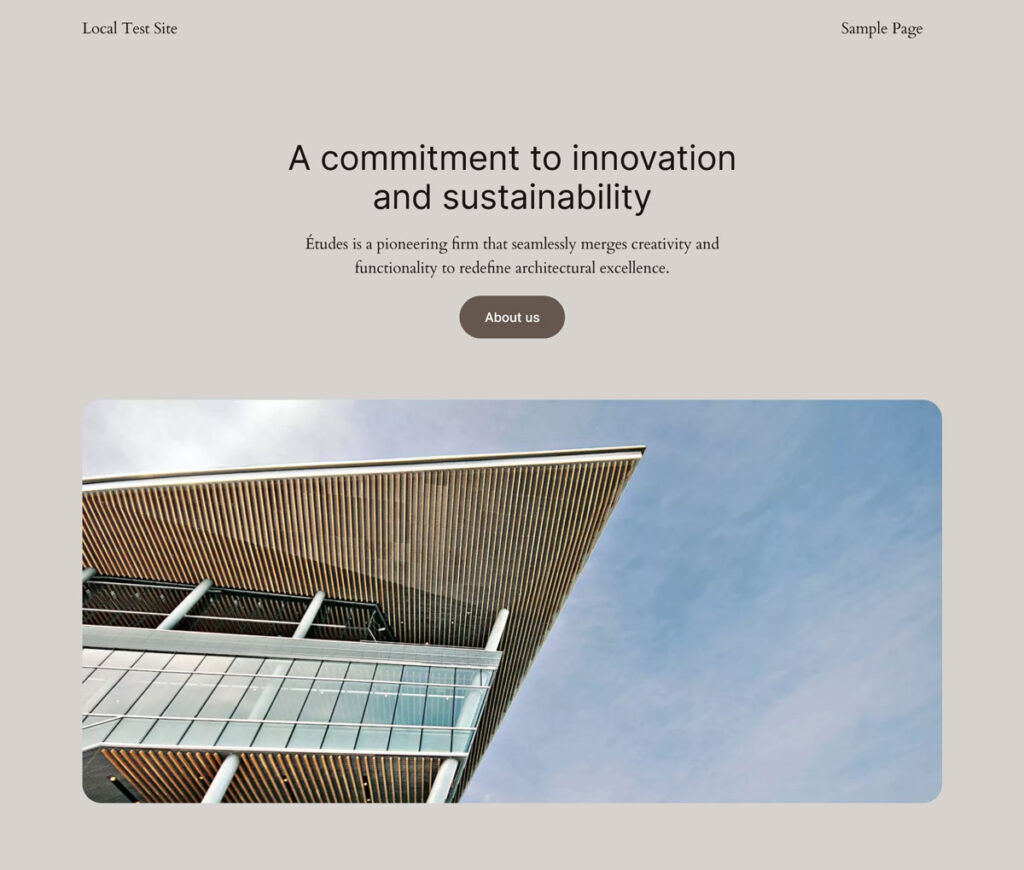
Predefinito

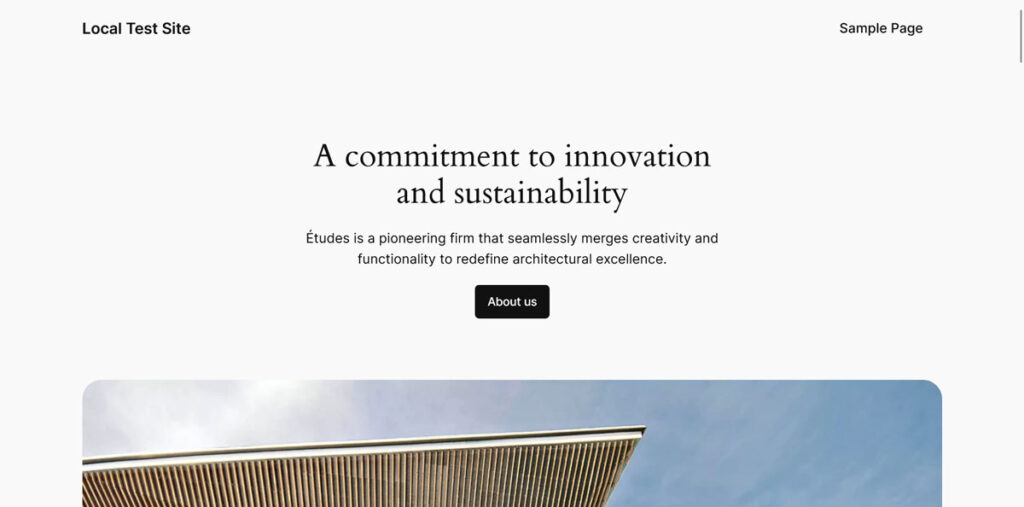
Lo stile predefinito di Twenty Twenty-Four è disponibile in una combinazione di colori chiari con un colore di sfondo non proprio bianco, accenti grigio scuro e un'eleganza semplice. Utilizza due famiglie di caratteri, Cardo per i titoli e Inter per il corpo del testo. Offre anche dieci colori, dodici sfumature e cinque bicromie come parte delle sue opzioni.

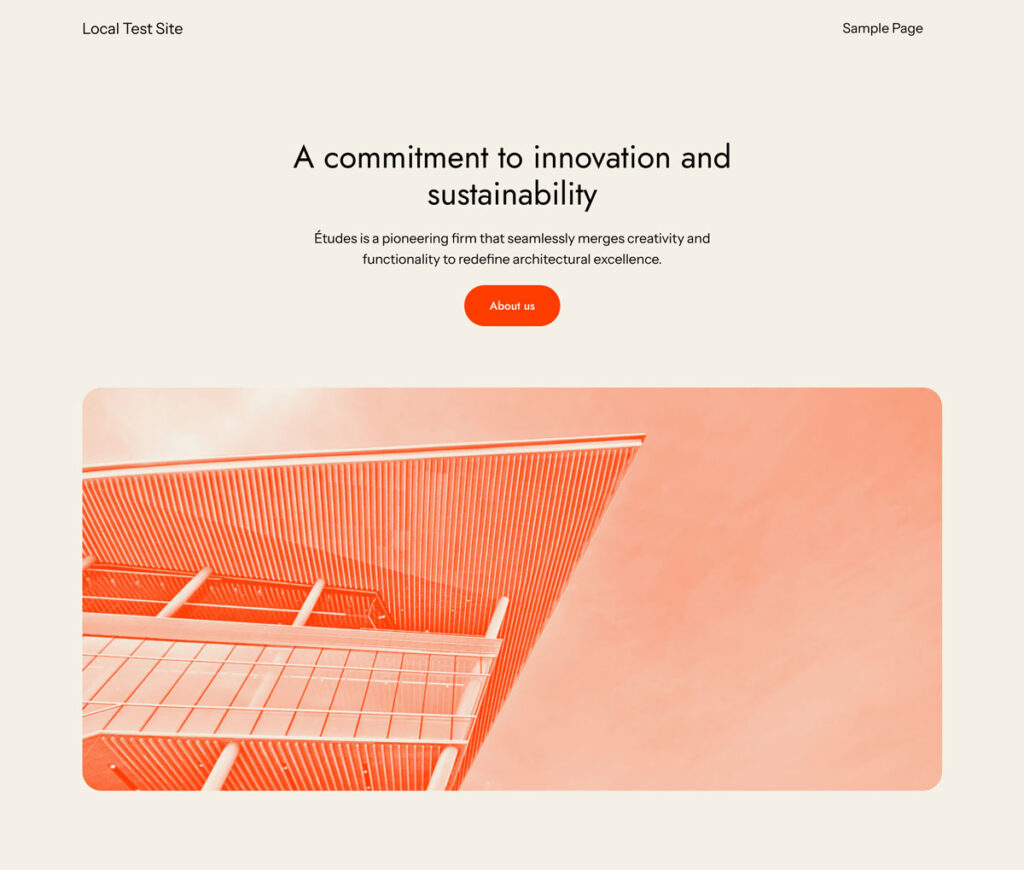
Brace

La variazione Ember presenta un aspetto fresco e dinamico del nuovo tema predefinito. Aggiunge una sovrapposizione arancione brillante alle immagini e passa a Jost e Instrument Sans, entrambi caratteri non serif, utilizzando colori di sfondo rilassanti per compensare i vivaci spruzzi di colore.
Fossile

Successivamente, abbiamo Fossil. Capovolge la tipografia originale utilizzando il carattere serif per il corpo del testo e il carattere serifless per i titoli. Dal punto di vista del colore, si abbina alle tonalità della terra (offrendone cinque diverse) e utilizza pulsanti arrotondati per una prospettiva più organica. Potrei vederla come un'ottima opzione per un sito web relativo al benessere.
Ghiaccio

Questa variazione di stile è strettamente in linea con il design del tema predefinito e utilizza la stessa tavolozza di colori. Tuttavia, mostra un carattere di sistema per i titoli e il carattere Inter per il corpo del testo. Insieme, creano un'estetica pulita e nitida che riecheggia l'ambientazione originale del tema con una vasta gamma di scelte di colori e sfumature.
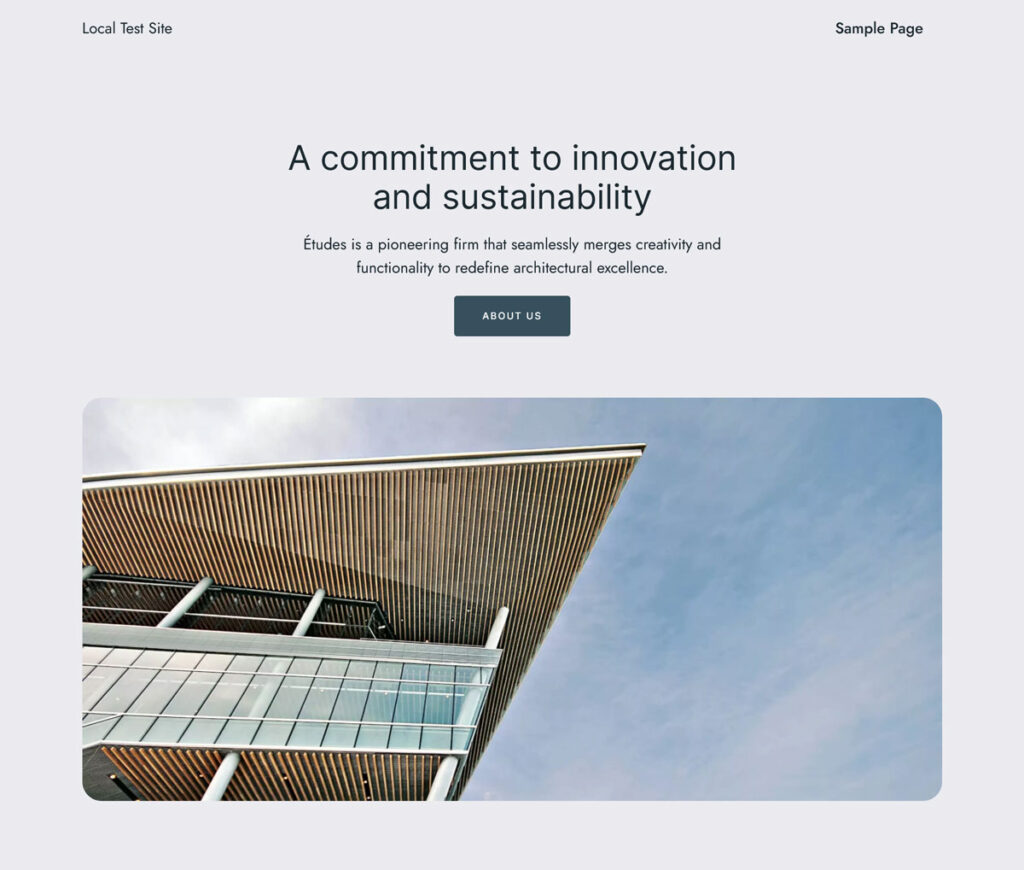
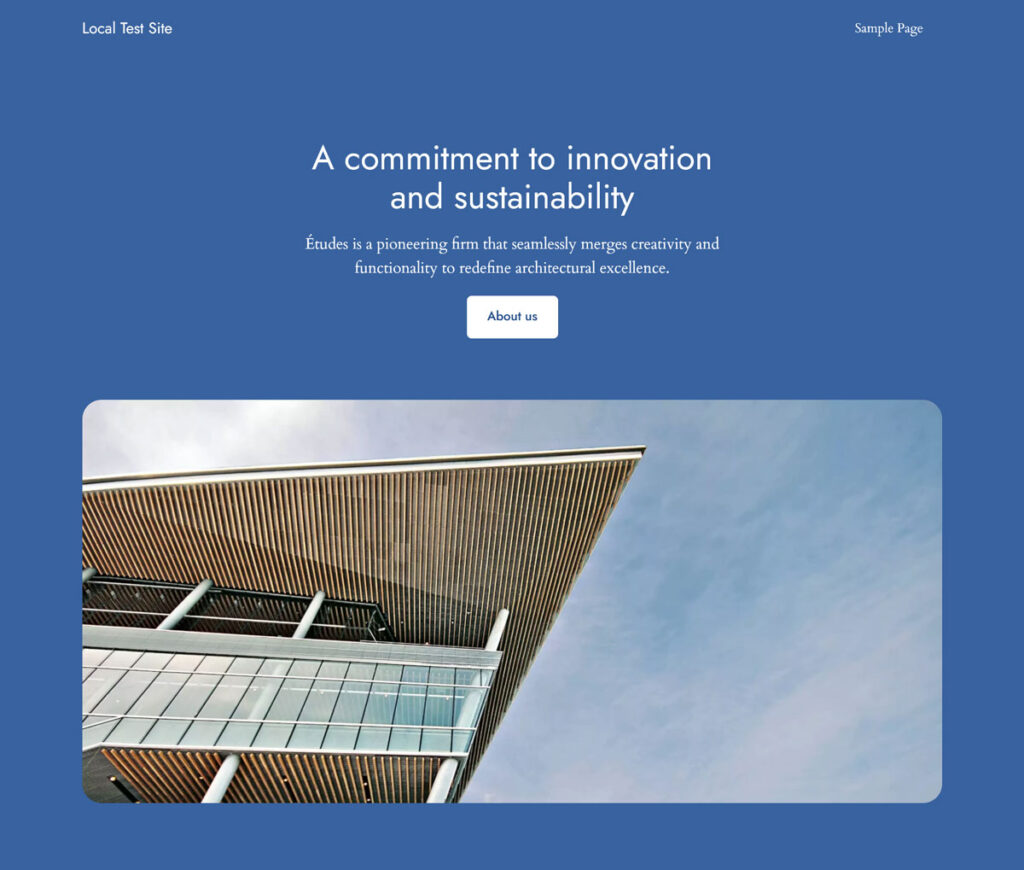
Vortice

Maelstrom rivoluziona lo stile predefinito con una moltitudine di miglioramenti. Utilizzando una tavolozza di colori blu e bianca, ha un approccio simile alla tipografia della variazione Fossil. L'unica differenza è che utilizza Jost per la copia del corpo. Il risultato è un design dall'aspetto elevato ma moderno.
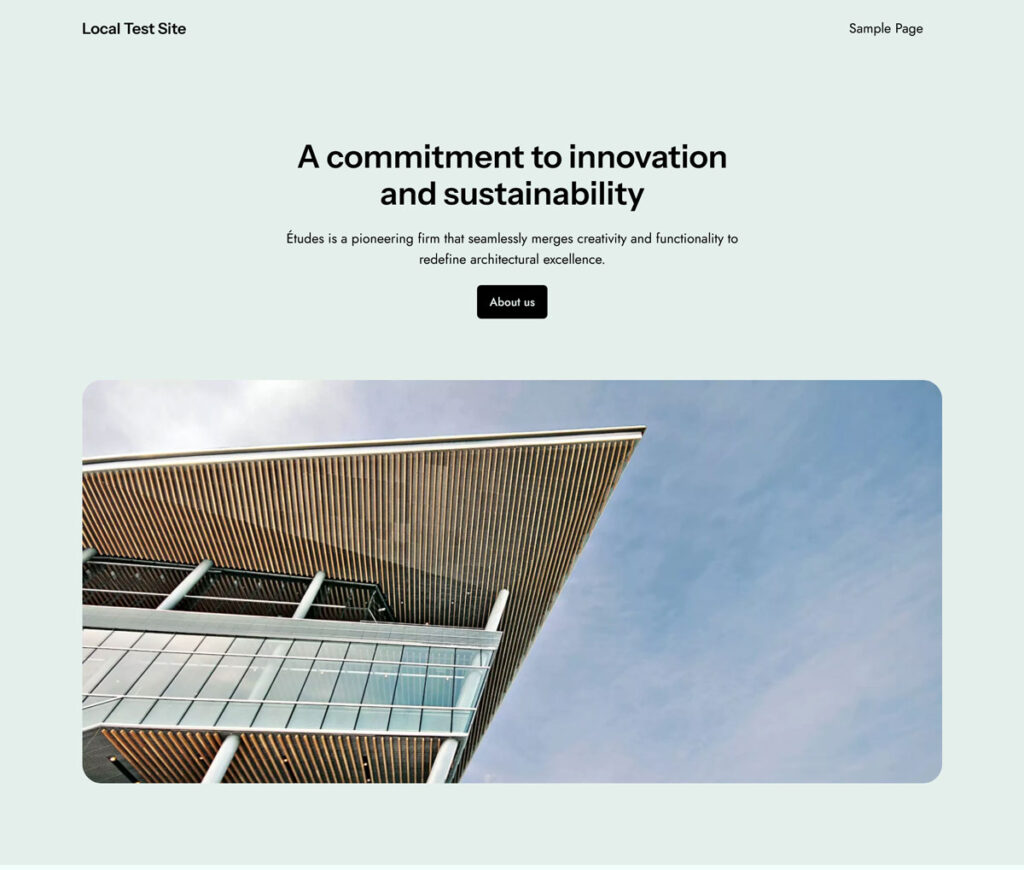
menta

Lo stile Mint introduce una svolta rinfrescante incorporando modifiche nella tavolozza dei colori e nelle famiglie di caratteri. Presenta Instrument Sans per i titoli e Jost per il corpo della copia. Ciò si traduce in un'estetica visiva distinta e contemporanea che lo distingue dalle altre varianti. Ti fa venire fame anche di gelato con scaglie di menta.
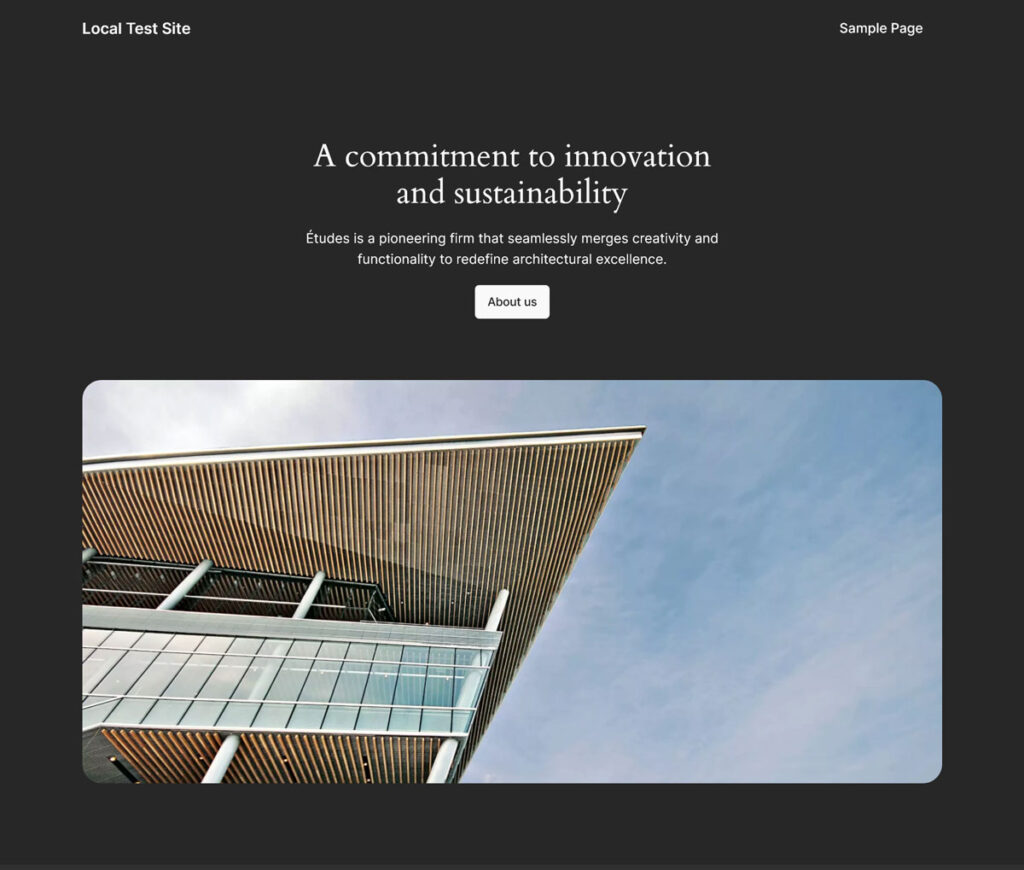
Onice

Onyx, la versione scura dello stile predefinito, introduce una tavolozza di colori più elegante (con ben dieci colori) nonché combinazioni di gradienti e due tonalità. Si rivolge agli utenti che cercano una presenza online raffinata e sofisticata, con la sua combinazione di colori di classe ed elementi visivamente accattivanti.
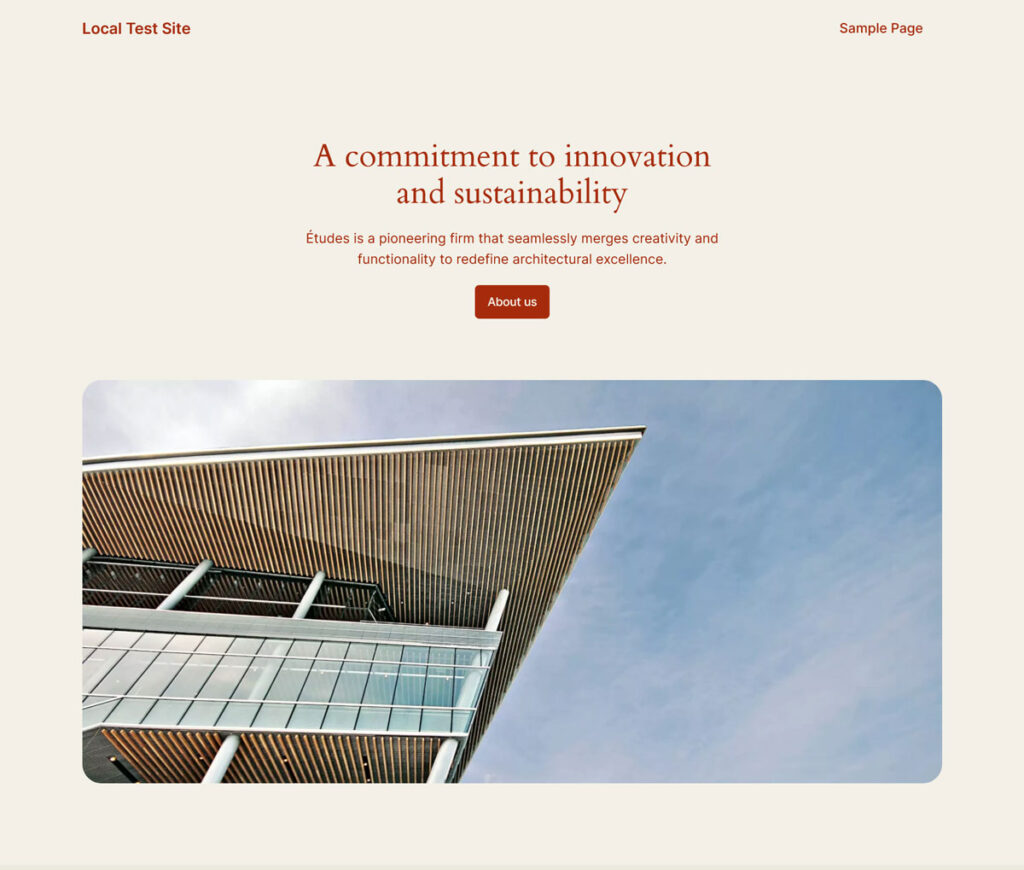
Ruggine

Infine, la variazione in stile Rust aggiunge una combinazione di colori sabbia di sole tre tonalità, pur mantenendo il design originale. È un'ottima variazione del tema per aggiungere una colorazione più vivace pur mantenendo la natura sobria di Twenty Twenty-Four.
Ventiventiquattro: modelli di pagina disponibili

Twenty Twenty-Four è dotato di un set completo di modelli di pagina integrati, ciascuno progettato per soddisfare diversi aspetti del design e della funzionalità del sito Web. Questi modelli sono:
- Post singoli : un modello standard per i singoli post del blog.
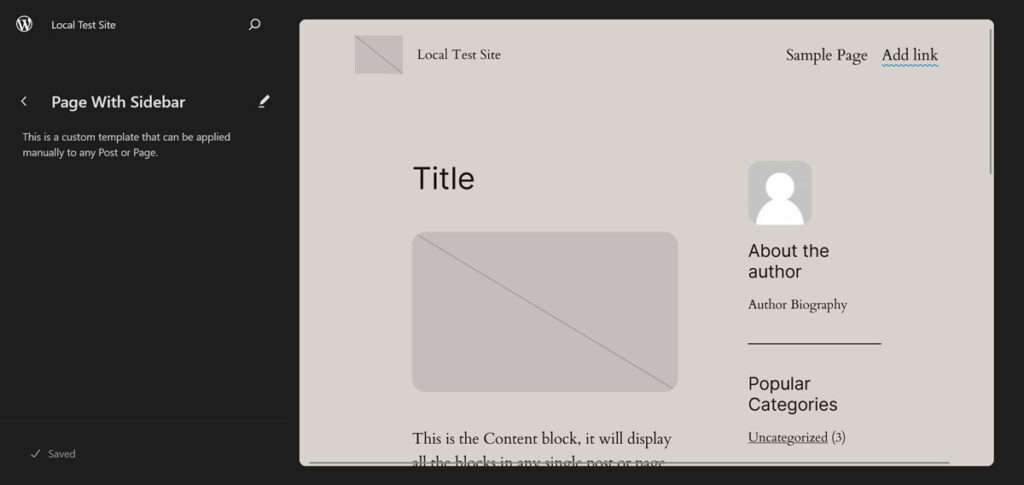
- Pagina con barra laterale : simile al modello Post singoli ma include una barra laterale, che offre spazio aggiuntivo per widget o informazioni aggiuntive.
- Risultati della ricerca : questo modello è responsabile della visualizzazione dei contenuti cercati.
- Pagine : un modello di base per pagine standard.
- Pagina con barra laterale : una variante del modello di pagina che include una barra laterale.
- Pagina con immagine ampia : questo modello offre un'immagine più ampia nella parte superiore con il titolo e il contenuto in due colonne sottostanti.
- Pagina senza titolo : un layout di pagina senza titolo, che offre un aspetto più pulito per determinati tipi di contenuto.
- Indice : il modello predefinito per la home page o il blog roll principale. Funziona anche come modello di fallback per tutte le pagine in base alla gerarchia dei modelli.
- Home : progettato specificamente per la home page, questo modello può essere personalizzato per creare una prima impressione unica. È anche la home page di esempio che hai visto durante questa recensione del tema Twenty Twenty-Four.
- Archivio : questo modello organizza e visualizza in modo ordinato il contenuto in tutte le pagine di archivio, ad esempio per categorie e tag.
- Pagina: 404 : un modello per la pagina di errore 404, che consente un design personalizzato invece di un messaggio di errore generico
Modelli e parti di modelli
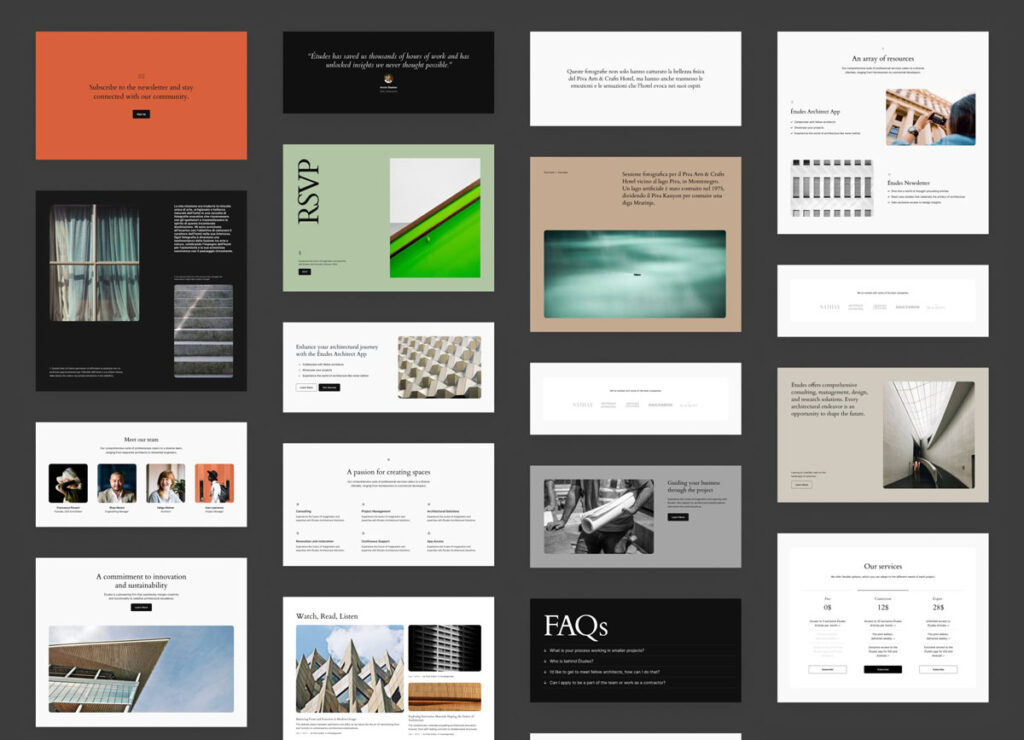
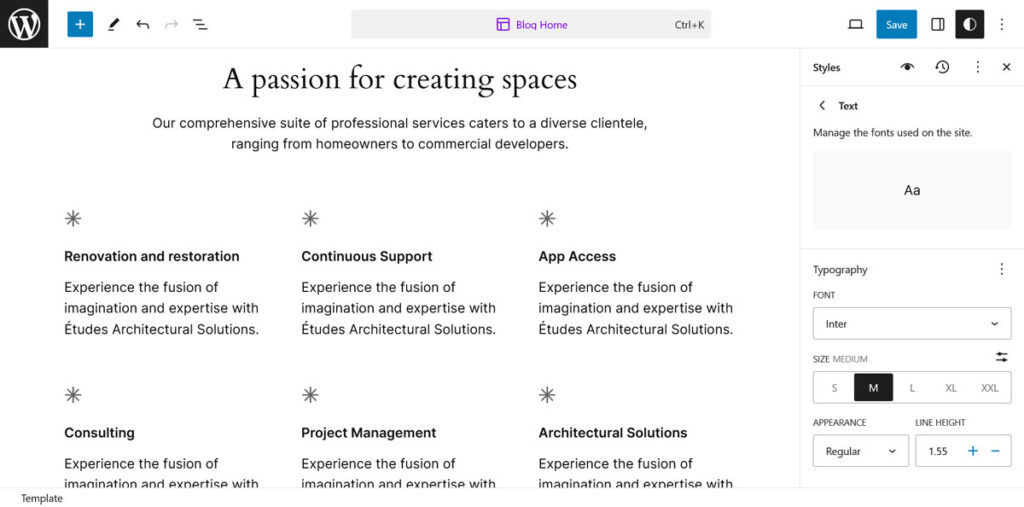
Uno dei punti forti di Twenty Twenty-Four è la sua raccolta di quasi 40 modelli di design, che puoi trovare sotto Modelli nell'Editor del sito. Si tratta di blocchi predefiniti che puoi personalizzare facilmente per creare pagine o post senza doverlo fare da zero.

I modelli sono disponibili in due versioni: modelli di sezione e modelli a pagina intera. La prima varietà include elementi come banner, inviti all'azione, diversi modi per visualizzare i post del blog e gallerie multimediali.

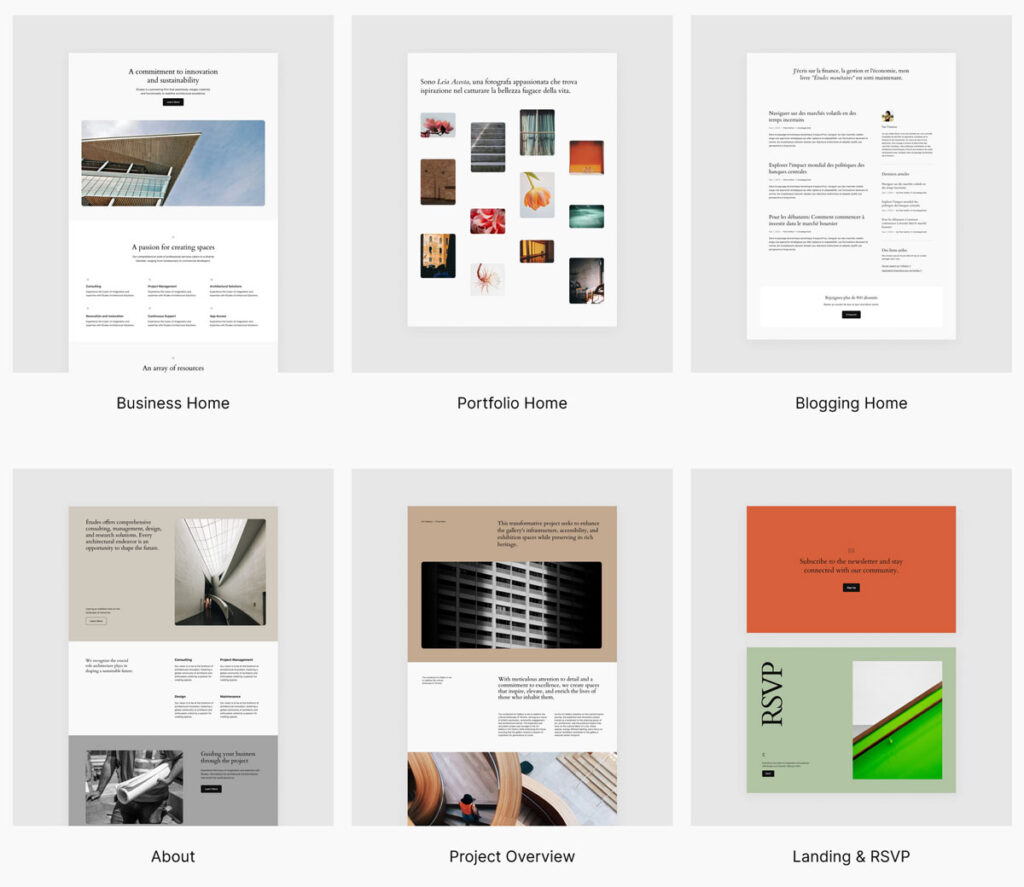
Inoltre, il tema include anche otto modelli di pagina completi. Si va dal modello Home aziendale visibile sulla home page predefinita di Twenty Twenty-Four, a una panoramica del progetto, a una pagina Informazioni e altro ancora.

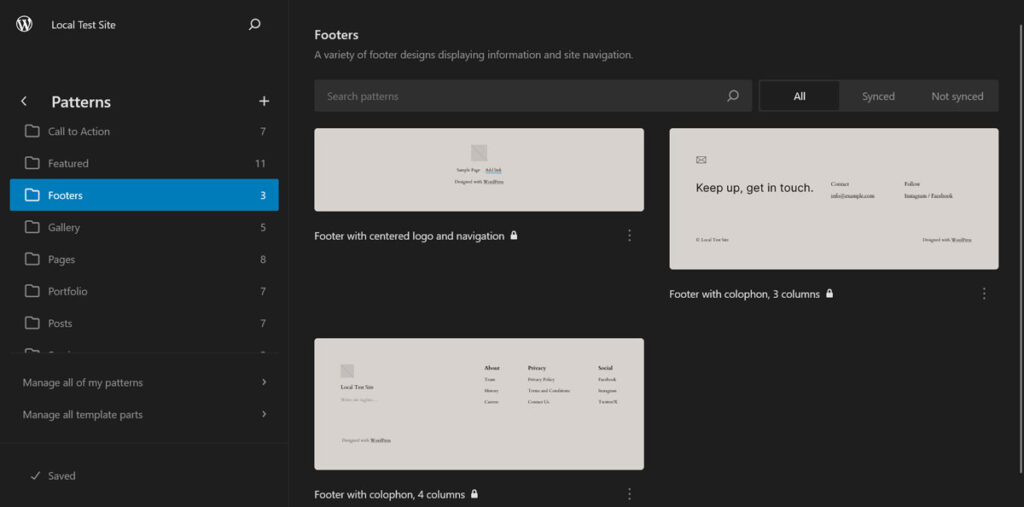
Oltre a questi modelli, Twenty Twenty-Four include anche parti di modelli, tuttavia sono poche. C'è esattamente un'intestazione e due parti generali del modello. Ufficialmente ce n'è solo uno per il piè di pagina, tuttavia tra i modelli puoi trovare altri tre disegni di piè di pagina.

Tuttavia, con questi modelli, parti di modello e modelli, Twenty Twenty-Four semplifica il flusso di lavoro di modifica. Il tema ti consente di creare interi siti Web con una personalizzazione minima, se lo desideri, grazie alla sua gamma completa di modelli e alla flessibilità offerta dai suoi modelli e parti.
Questo approccio non solo semplifica la creazione di siti Web dall'aspetto professionale per i principianti, ma offre anche ai designer esperti una solida base su cui costruire e personalizzare.
Tipografia ed estetica
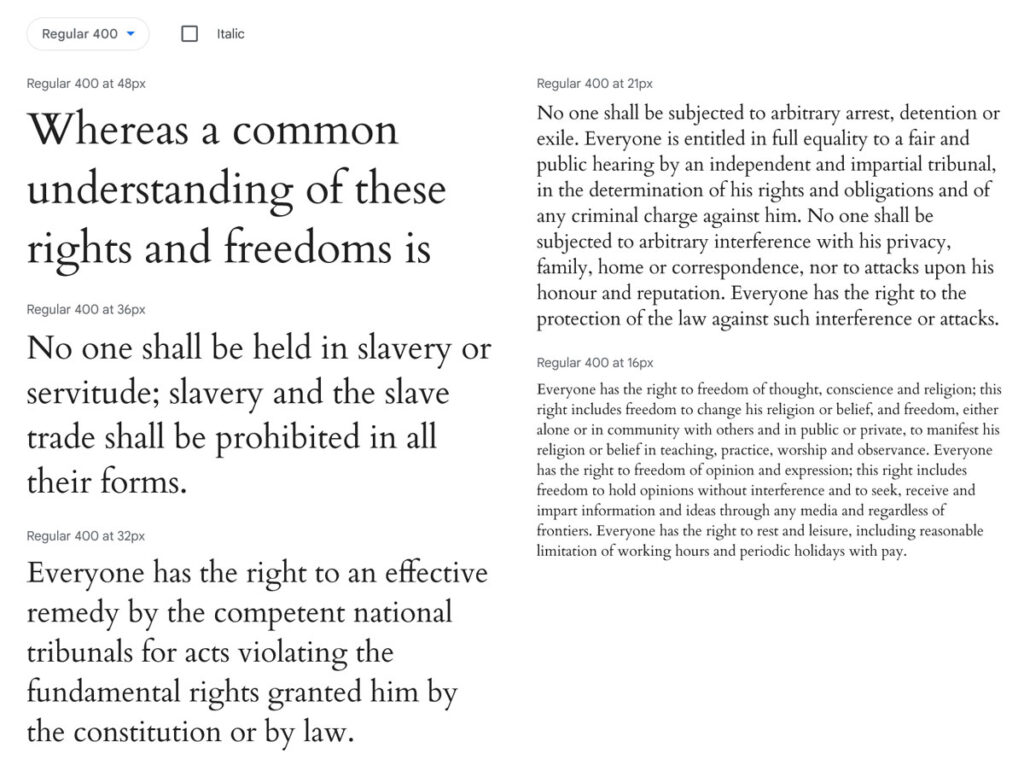
Come abbiamo visto in precedenza nelle variazioni di stile, al tema Twenty Twenty-Four piace giocare molto con la tipografia. Uno dei pilastri centrali qui, responsabile dell'aspetto sofisticato dello stile predefinito, è il carattere Cardo. È un carattere serif Old Style che aggiunge un po' di raffinatezza all'aspetto del sito.

Questa scelta di caratteri riflette una tendenza del design contemporaneo che privilegia la raffinatezza estetica pur mantenendo un tocco classico. Ciò lo rende particolarmente adatto per i siti che mirano ad un aspetto elegante e raffinato.
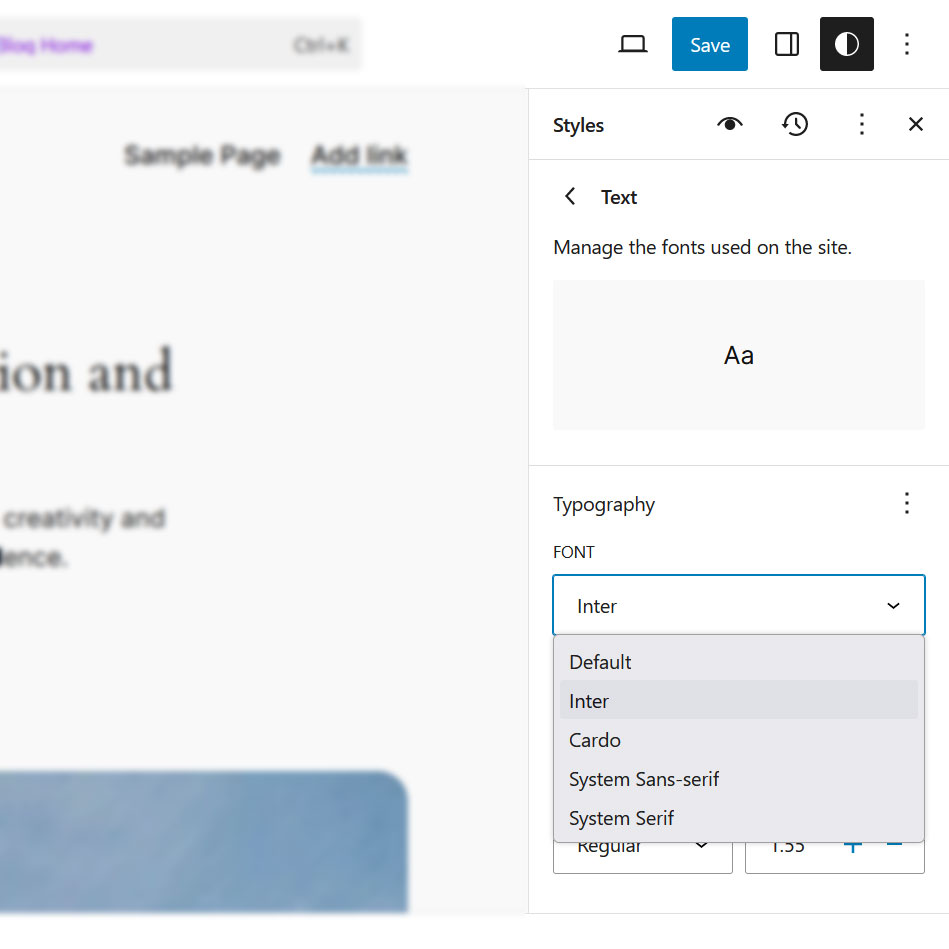
Per il testo in paragrafi, lo stile predefinito Twenty Twenty-Four utilizza il carattere Inter, garantendo che il testo sia pulito e facile da leggere. Questa scelta migliora la leggibilità complessiva del sito web, rendendo i contenuti più accessibili e coinvolgenti per i visitatori. L'Inter completa l'eleganza di Cardo, bilanciando raffinatezza e praticità e contribuendo a un'interfaccia moderna e facile da usare.

Oltre a questi due caratteri tipografici, Twenty Twenty-Four include anche le famiglie di caratteri Jost e Instrument Sans in alcune delle sue variazioni di stile. Questi caratteri ti consentono inoltre di scegliere la tipografia che meglio si adatta alla personalità e agli obiettivi di progettazione del tuo sito. Inoltre, puoi anche scegliere tra un carattere di sistema sans-serif e serif.

Nel complesso, la tavolozza dei colori predefinita di Twenty Twenty-Four è leggera e offre un aspetto fresco e invitante fin dal primo utilizzo. Questa tavolozza di luci esalta l'attrattiva visiva del sito, creando un'atmosfera accogliente e moderna.
Le variazioni di stile attentamente curate menzionate sopra funzionano tutte magnificamente con i modelli e i modelli del tema. Ti forniscono molte scelte per personalizzare il design del tuo sito, assicurando che Twenty Twenty-Four possa adattarsi a un'ampia gamma di preferenze ed esigenze visive.
Sfide e limiti
Come visto in questa recensione, il tema Twenty Twenty-Four porta sul tavolo una serie di caratteristiche e capacità impressionanti. Tuttavia, è importante riconoscere che nessun tema è esente da sfide o limiti. Ecco alcuni aspetti chiave da considerare:
- Complessità comparativa : Twenty Twenty-Four, con tutte le sue opzioni personalizzabili e funzionalità avanzate, potrebbe presentare una curva di apprendimento più ripida rispetto ai suoi predecessori. Questo potrebbe essere particolarmente impegnativo per i principianti di WordPress o per chi è abituato a temi più semplici.
- Bilanciare flessibilità e semplicità : la flessibilità del tema, sebbene sia un punto di forza, può anche creare problemi per alcuni. Con più opzioni tra cui scegliere, alcune persone potrebbero trovare più dispendioso in termini di tempo impostare il proprio sito esattamente come lo desiderano o semplicemente non così ovvio come procedere. Si tratta di avere troppe opzioni.
- Ricco di funzionalità e velocità : sebbene il tema offra una gamma di funzionalità e opzioni di personalizzazione, queste potrebbero potenzialmente influire sulla velocità di caricamento del sito e sulle prestazioni generali. Ciò è particolarmente vero per coloro che potrebbero non essere esperti nell’ottimizzazione della velocità del sito insieme a design ricchi di funzionalità.
- Approccio unico per tutti : sebbene il tema voglia essere multiuso e adattabile a varie nicchie, potrebbe non soddisfare le esigenze o le preferenze specifiche di tutti gli utenti. Alcuni siti Web di nicchia potrebbero richiedere temi più specializzati per trasmettere in modo efficace il loro marchio o messaggio unico.
Prestazioni e ottimizzazione
Quando si valuta un tema WordPress, le prestazioni sono un fattore critico. Un tema dall'aspetto gradevole ma che si carica lentamente o ostacola l'efficienza del sito può avere un impatto negativo sull'esperienza dell'utente e sul posizionamento SEO.
Con la formazione del team Core Performance, il progetto WordPress ha recentemente sottolineato nuovamente l’importanza di rendere la velocità di caricamento una caratteristica centrale. Questa è stata anche una considerazione durante la realizzazione di Twenty Twenty-Four. I contributori hanno notato e affrontato i problemi di prestazione.
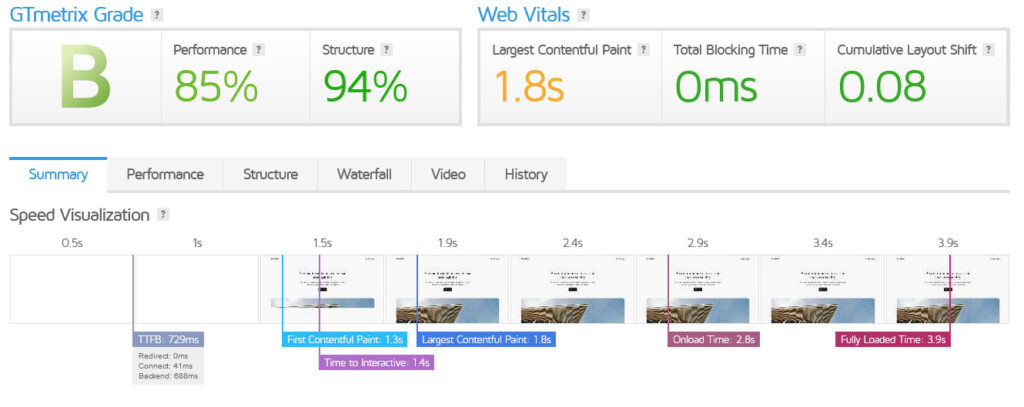
Apparentemente con successo. Un rapido test delle prestazioni su un sito Web temporaneo non ha rivelato alcun problema evidente di velocità. GTmetrix gli ha dato una B in termini di prestazioni con un OK Largest Contentful Paint di 1,8 secondi. Per una home page piuttosto lunga, completamente non ottimizzata con numerose immagini, questo è accettabile.

Certo, questo non è un campione realmente rappresentativo poiché la velocità di caricamento della pagina dipende da una varietà di fattori, ma indica una base solida per un sito Web con buone prestazioni. È anche importante notare che per la versione WordPress 6.5 sono promessi ulteriori miglioramenti e correzioni delle prestazioni.
Metti alla prova il tema Twenty Twenty-Four
Mentre concludiamo la nostra recensione di Twenty Twenty-Four, è chiaro che quest'ultimo tema predefinito di WordPress rappresenta un coraggioso passo avanti. Offre un mix di raffinatezza e versatilità e si distingue legittimamente per la sua vasta gamma di opzioni di personalizzazione.
L'uso attento di caratteri come Cardo e una tavolozza di colori flessibile aggiungono fascino estetico. La moltitudine di modelli e parti di modello inclusi soddisfano le diverse esigenze del sito web.
Nel complesso, il tema è un'ottima dimostrazione delle funzionalità offerte da WordPress per la progettazione di temi e siti Web. Invita gli utenti di tutti i livelli a trarne vantaggio.
Stai pensando di scrivere la tua recensione di Twenty Twenty-Four? Condividi i tuoi pensieri e i tuoi piani sull'adozione di questo nuovo tema predefinito nei commenti qui sotto!
