Twenty Twenty-Three Review del tema: flessibile e guidato dalla comunità
Pubblicato: 2023-01-19Ogni anno, WordPress rilascia un nuovo tema che funge da tema predefinito, quello fornito con ogni nuova installazione di WordPress. Mentre ci dirigiamo verso il 2023, WordPress ha rilasciato la sua ultima offerta di temi nel mondo, Twenty Twenty-Three, che esamineremo qui.
Il co-fondatore di WordPress, Matt Mullenweg, ha introdotto Twenty Twenty Three nel suo discorso sullo stato della parola. Questo tema mira a essere veloce, leggero e accessibile, con particolare attenzione alla semplicità e alla facile personalizzazione. In altre parole, è la tela bianca perfetta per il tuo prossimo progetto WordPress. Ma cosa lo distingue dagli anni precedenti? Un'intensa attenzione al coinvolgimento della comunità.
Per questo e altri motivi, diamo un'occhiata più da vicino ad alcune delle caratteristiche chiave di questo tema nella nostra recensione di Twenty Twenty-Three.

Un focus sulla comunità
Fin dall'inizio, la forte comunità è sempre stata una grande risorsa per il progetto WordPress. Questa è una delle cose che lo rende così speciale. E con Twenty Twenty-Three, raddoppiano l'impegno.

Questo tema è il risultato di mesi di feedback e collaborazione da parte della community di WordPress. In effetti, hanno persino tenuto una serie di workshop per raccogliere input su ciò che le persone volevano vedere nel nuovo tema predefinito.
Il risultato finale è qualcosa che sembra fatto dalla comunità, per la comunità. È un bell'esempio di ciò che si può ottenere quando lavoriamo tutti insieme.
La semplicità domina il design
Quando si tratta del design di Twenty Twenty-Three, la semplicità è il nome del gioco.
Il team dietro di esso si è concentrato su due cose: velocità e accessibilità. Di conseguenza, hanno creato un design pulito e minimalista che elimina tutto il superfluo. E poiché è essenzialmente una versione semplificata del tema Twenty Twenty-Two, è già familiare e facile da usare.
Questa attenzione alla semplicità si estende sia al design front-end che a quello back-end. L'obiettivo era rendere il più semplice possibile per chiunque iniziare a utilizzare WordPress, indipendentemente dal fatto che stiano costruendo il loro primo sito o il centesimo.
A questo proposito, pensiamo che ci siano riusciti. Twenty Twenty-Three è bello e ordinato, facile da usare e piacevole per gli occhi. Ma stiamo superando noi stessi. Diamo un'occhiata più da vicino alla semplicità in azione.
Layout barebone mirati alla flessibilità
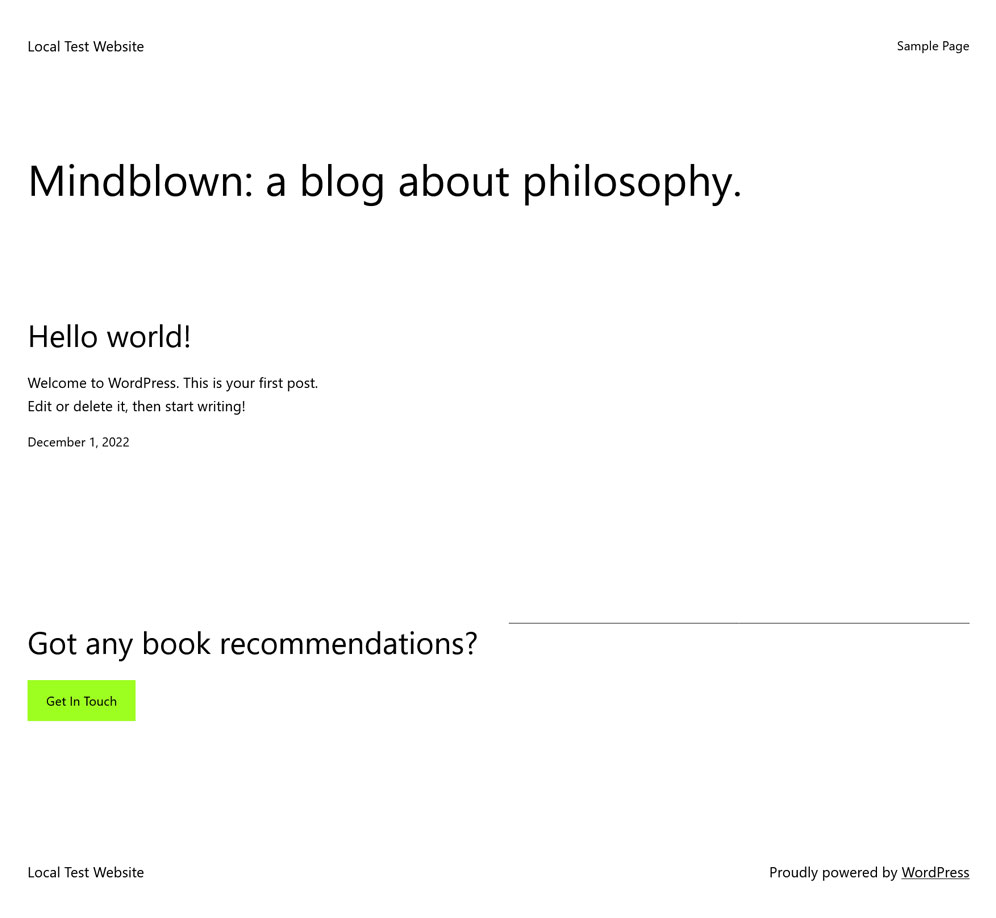
Una delle cose che noterai subito quando rivedi Twenty Twenty-Three è che non ci sono molti layout predefiniti tra cui scegliere. In effetti, ce n'è praticamente solo uno. Apri uno qualsiasi dei modelli, vedi una tela bianca e una manciata di blocchi con cui lavorare. Da lì, sta a te costruire il layout che desideri.

L'attenzione alla semplicità significa che ogni layout è facile da capire e personalizzare. E poiché sono tutti basati su un sistema a griglia, sono anche semplici da cambiare al volo.
Se vuoi aggiungere una nuova colonna o spostare un elemento, tutto ciò che devi fare è trascinarlo e rilasciarlo in posizione. Non c'è bisogno di preoccuparsi di codice disordinato o di rompere le cose: tutto è flessibile e semplice da modificare.
Potrebbe sembrare una ricetta per il disastro, soprattutto se sei abituato a progetti più complessi, ma in realtà è piuttosto liberatorio. Ti dà la libertà di creare qualsiasi tipo di layout tu possa immaginare, senza essere vincolato da scelte preesistenti.
Opzioni di layout
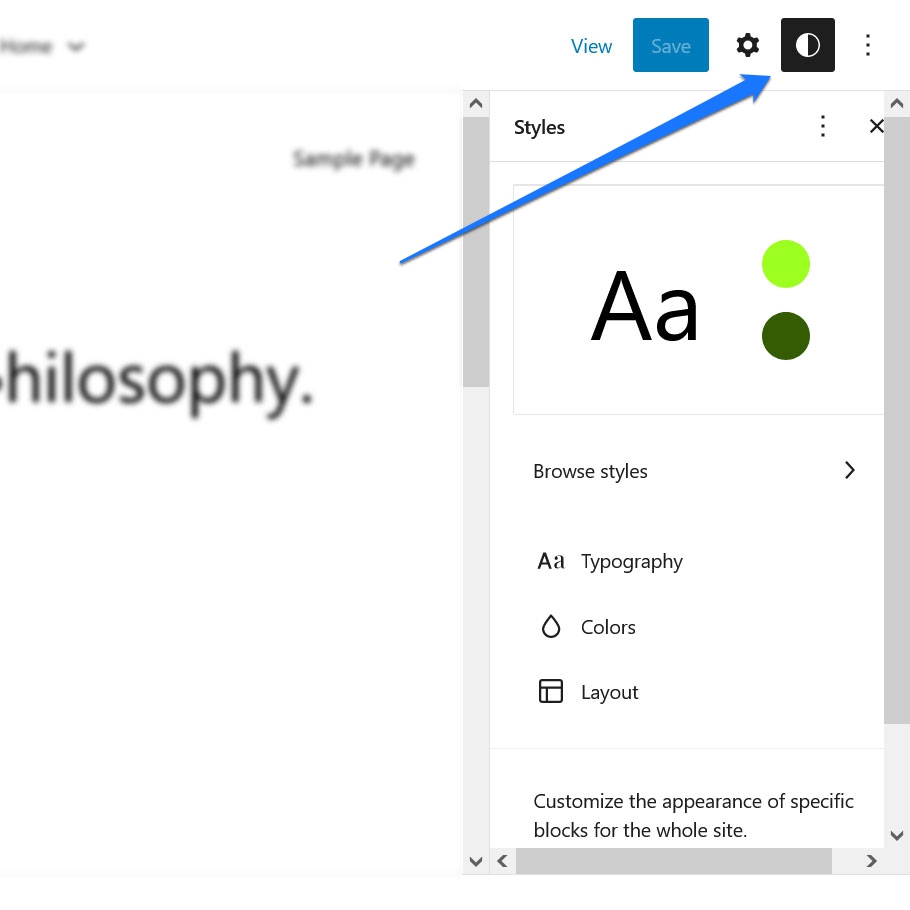
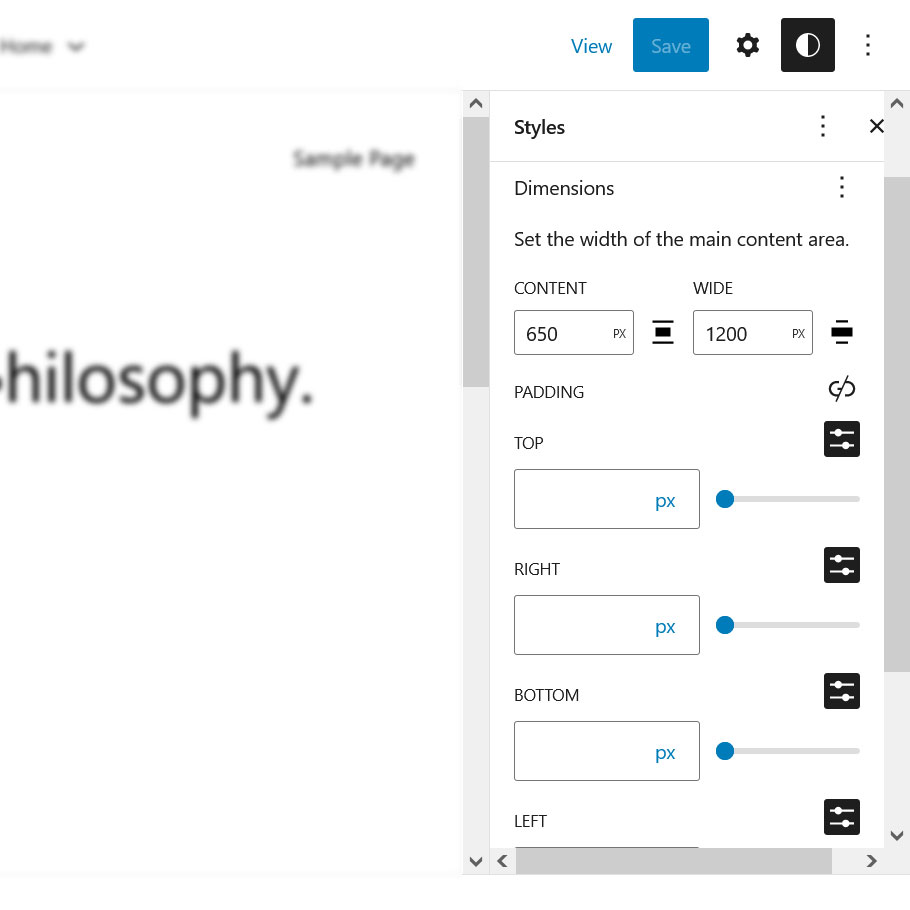
Sebbene esista un solo layout predefinito, Twenty Twenty-Three include le solite opzioni per regolarlo. Accedi a questi facendo clic su Layout nel menu Stili sul lato destro dello schermo.

Da lì, puoi selezionare diverse larghezze per l'area del contenuto principale e creare diverse scelte di spaziatura, riempimento e spaziatura dei blocchi.

Impostazioni colore
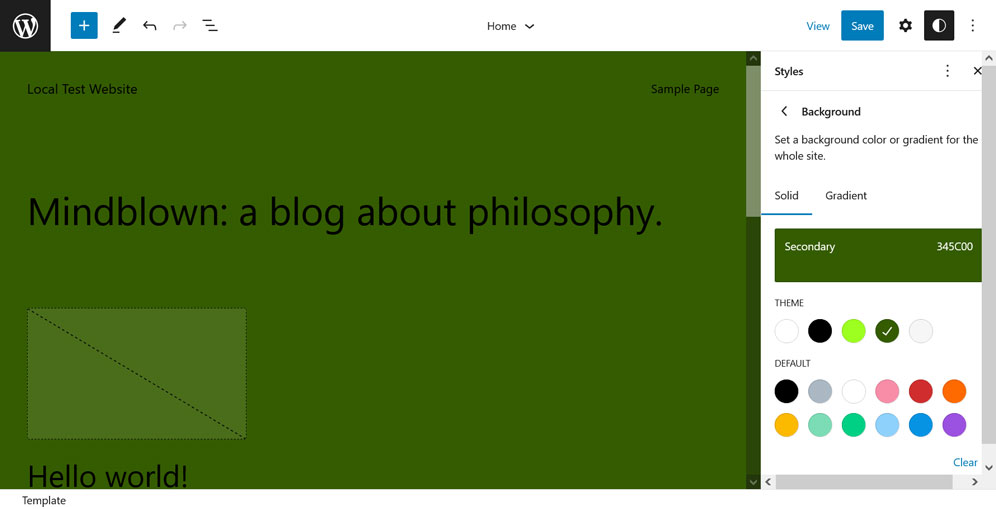
Oltre alle opzioni di layout, Twenty Twenty-Three include anche funzionalità per regolare i colori del tema. Li trovi anche nel menu Stili sotto Colori .
Qui puoi selezionare diverse tonalità per lo sfondo, il testo, i link, i titoli e i pulsanti per cambiare l'aspetto del tuo sito. Gli stili di colore predefiniti del tema includono sfumature di bianco, verde e nero. Ma puoi sicuramente personalizzarlo a tuo piacimento con le solite impostazioni.

Tipografia
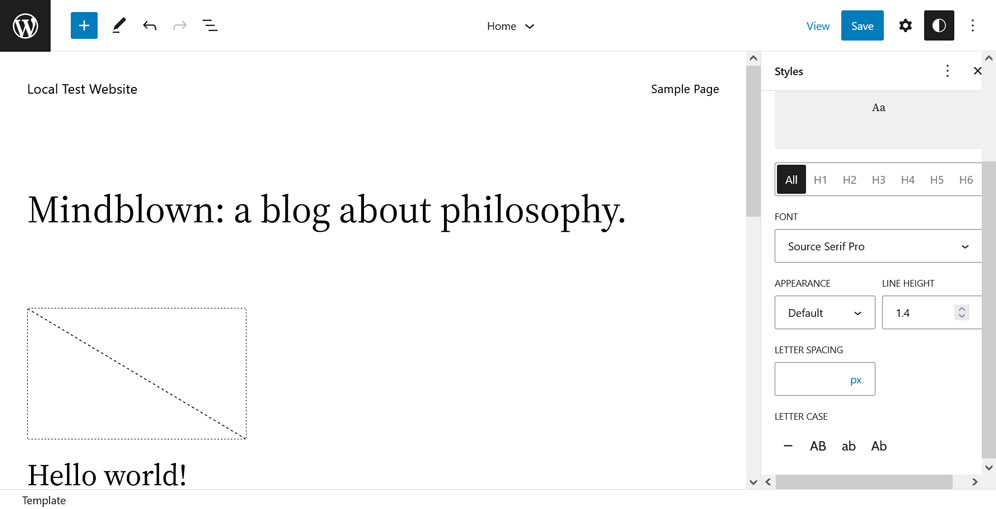
Successivamente, esaminiamo le scelte tipografiche che il tema Twenty Twenty-Three include fuori dagli schemi. Naturalmente, puoi trovarli facendo clic su Tipografia sul lato destro dello schermo.

Twenty Twenty-Three viene fornito con una manciata di famiglie di caratteri, nonché alcuni pesi e stili di carattere diversi. I caratteri tipografici supportati includono:
- DM Sans — Un semplice font sans-serif che funzionerebbe benissimo per il corpo del testo.
- Inter — Un altro font sans-serif con curve più morbide. Anche un'opzione adatta per il corpo del testo.
- IBM Plex Mono — Un font sans-serif con spaziatura singola caratterizzato da uno stile da macchina da scrivere. Potrebbe andare bene sia per i titoli che per il corpo del testo.
- Source Serif Pro — Un font serif delicato che sarebbe fantastico come citazioni o titoli.
- Carattere di sistema: l'opzione di riserva dovrebbe essere il tuo browser non supporta una delle scelte di carattere di cui sopra.
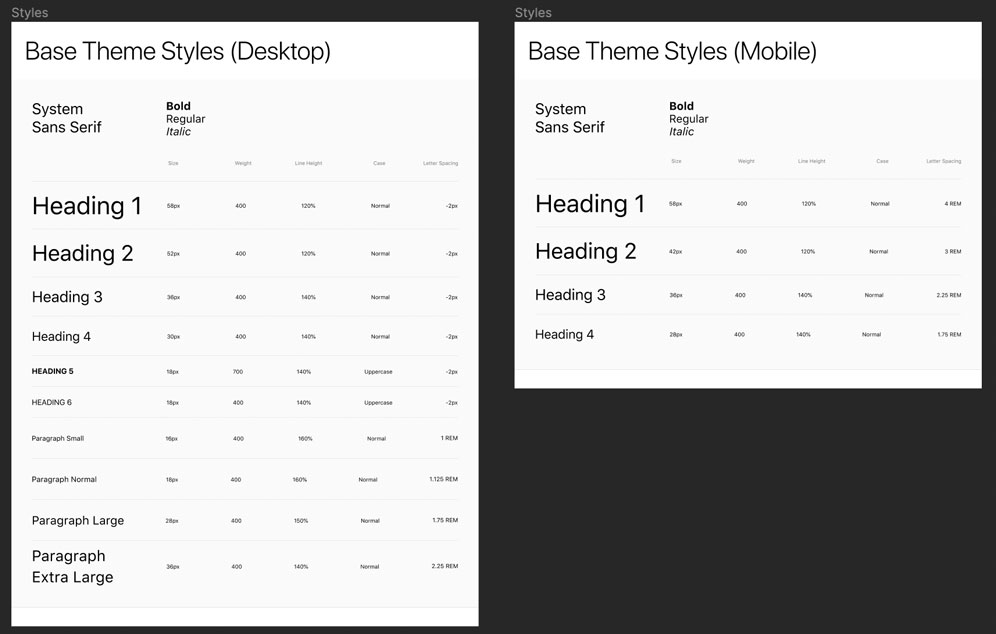
La tipografia nel tema Twenty Twenty-Three si concentra fortemente sul concetto di tipografia fluida. Questo è un modo elegante per dire che la dimensione del carattere si adatterà automaticamente per adattarsi al meglio al dispositivo su cui viene visualizzato.

Questa è un'ottima funzionalità, in quanto garantisce che i tuoi contenuti siano sempre facili da leggere, indipendentemente dal dispositivo utilizzato da qualcuno. E puoi usarlo per stabilire un valore minimo e massimo della dimensione del carattere per il tuo sito se desideri dargli alcuni parametri.
Oltre alla tipografia fluida, Twenty Twenty-Three include anche il supporto per la spaziatura fluida. Ciò significa che anche la distanza tra le righe di testo verrà regolata automaticamente per adattarsi al meglio al dispositivo dell'utente.
Funzionalità come queste sono essenziali in un momento in cui la visualizzazione mobile è ai massimi storici. È semplicemente imperdonabile che un sito non abbia un bell'aspetto su un dispositivo mobile al giorno d'oggi.
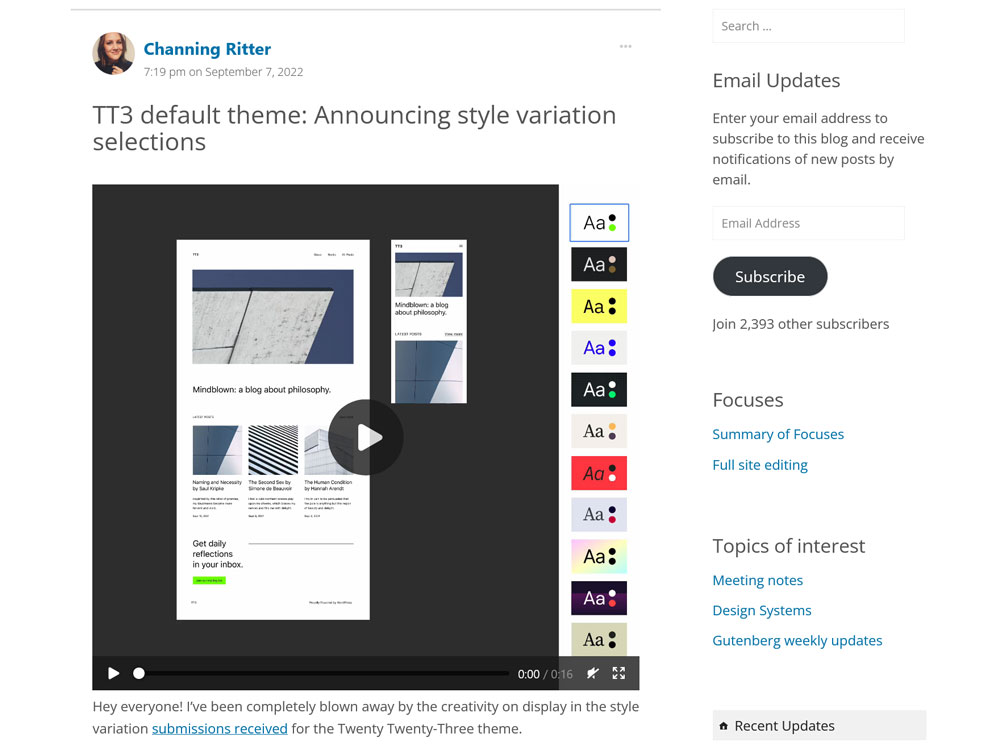
Variazioni di stile
Oltre alle singole opzioni tipografiche e stilistiche, Twenty Twenty-Three include anche alcune variazioni di stile. Sono il vero fiore all'occhiello del tema e sono stati realizzati con il contributo dei membri della community.

Li trovi nel menu Global Styles sotto Browse styles . Esaminiamoli molto velocemente.

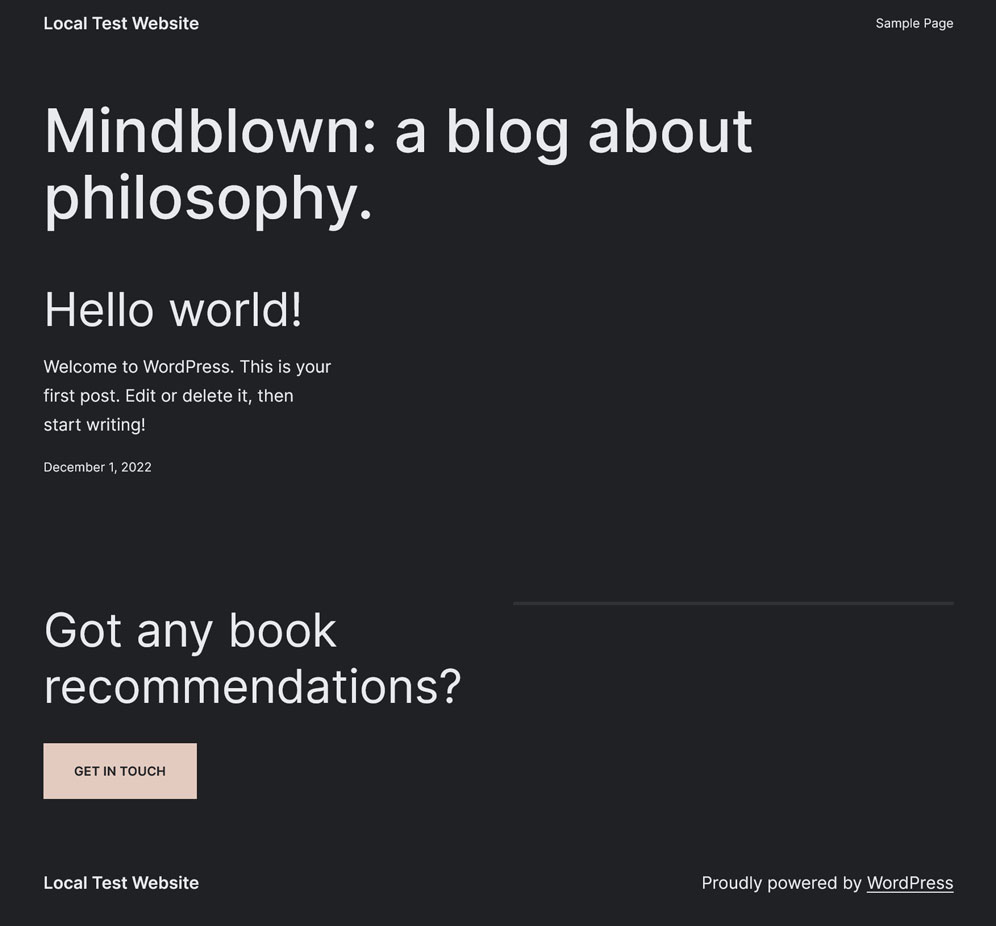
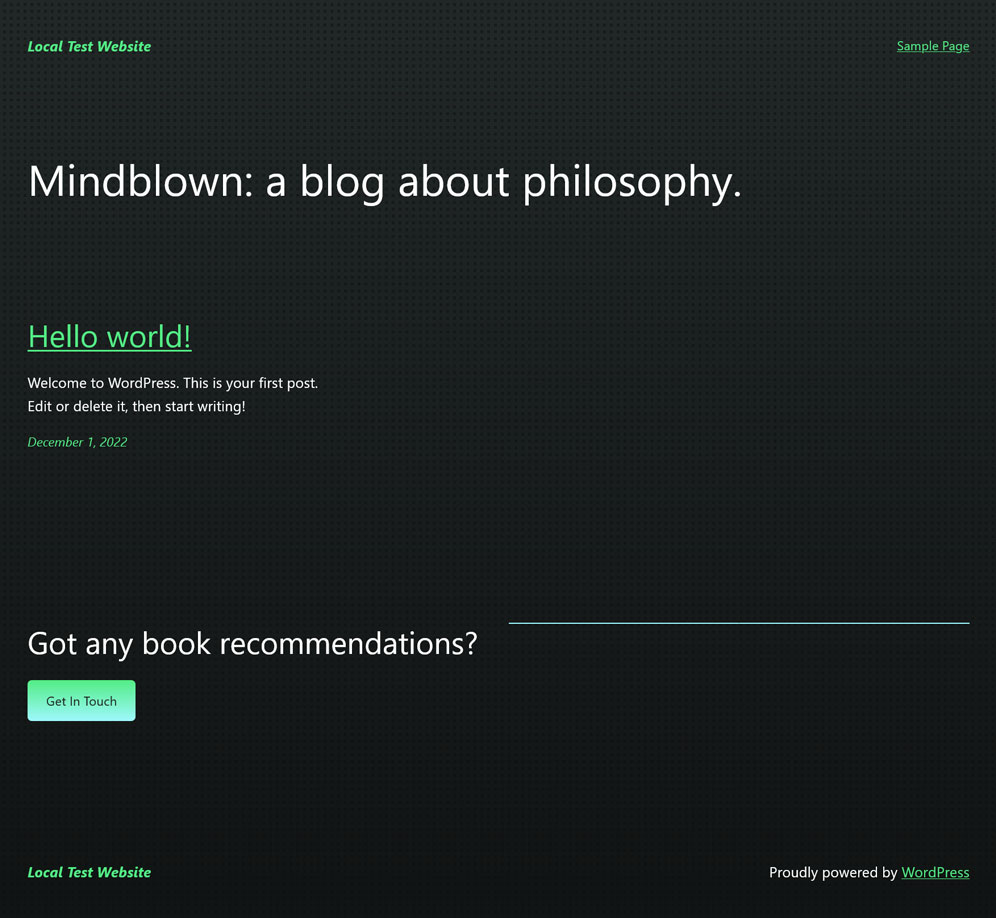
Intonazione

Questa è essenzialmente una versione oscura del tema predefinito.
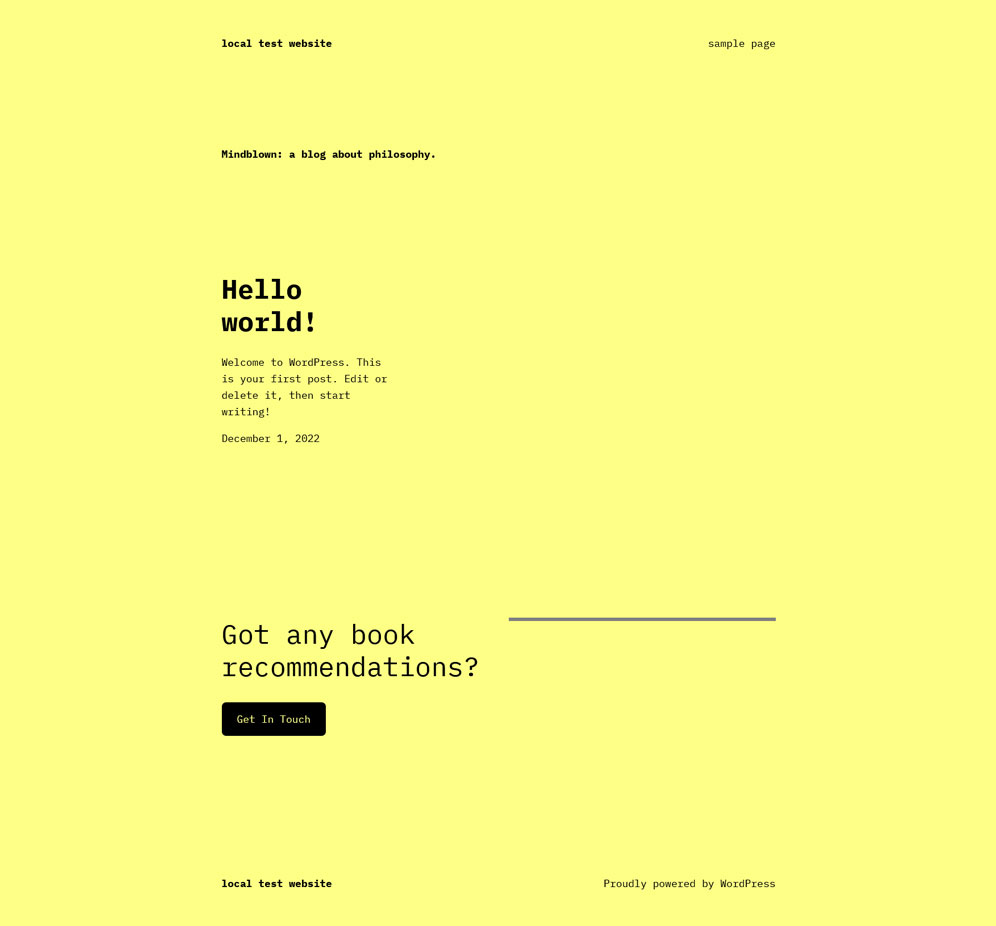
Canarino

Questa variazione di stile sfoggia una combinazione di colori gialla per impostazione predefinita e utilizza un'unica dimensione del tipo e colonne strette.
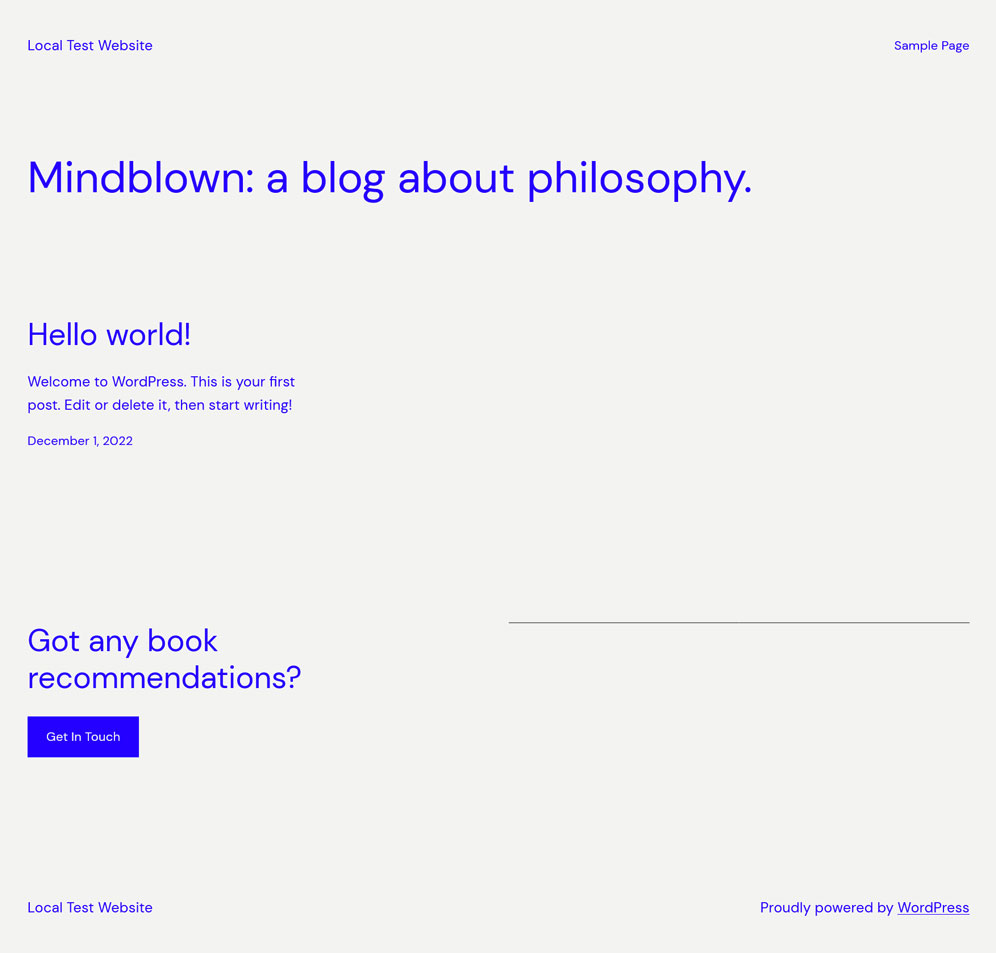
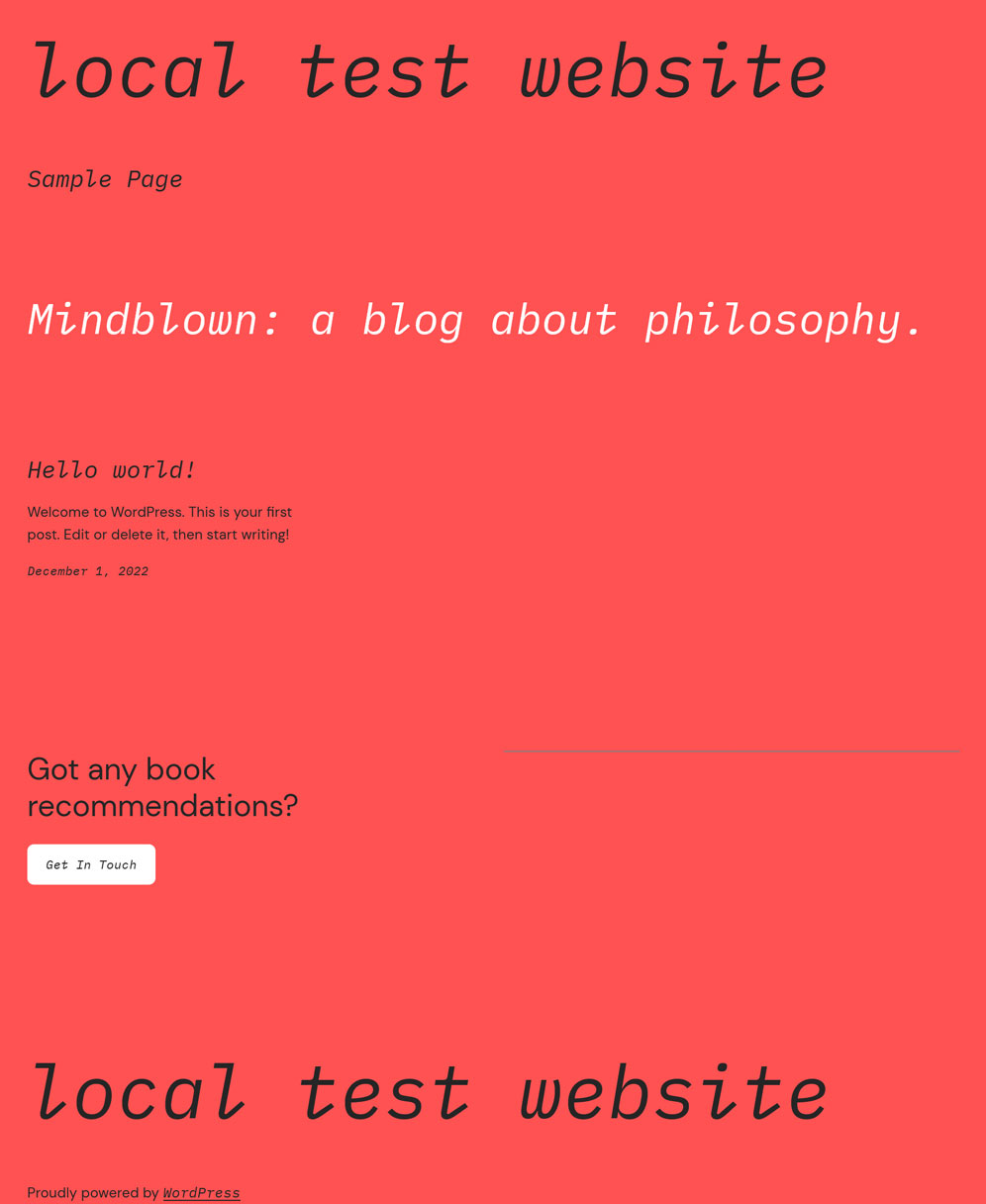
Elettrico

Ecco un'altra opzione interessante che presenta uno sfondo grigio con un testo in grassetto.
Pellegrinaggio

Un'altra svolta oscura sul tema di base.
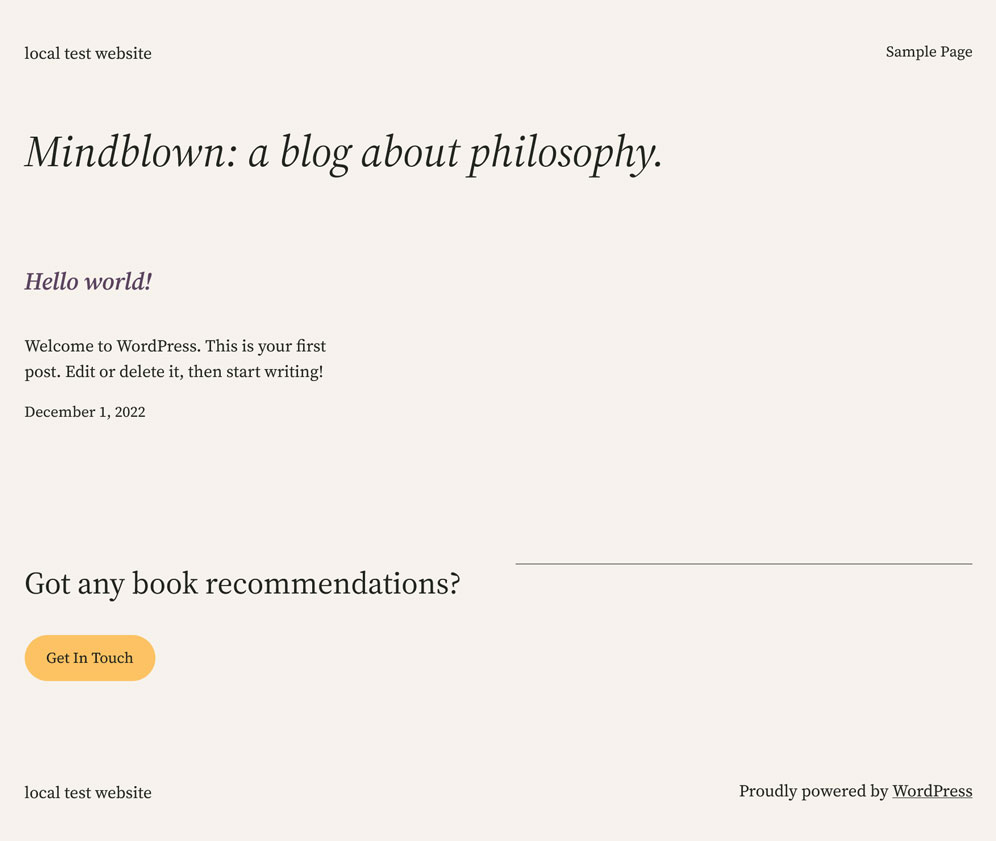
Calendula

Marigold offre una tavolozza di colori più morbida e un layout semplice.
Bloccare

Fedele al suo nome, questo tema applica un effetto bicromia alle tue immagini bloccandone una parte.
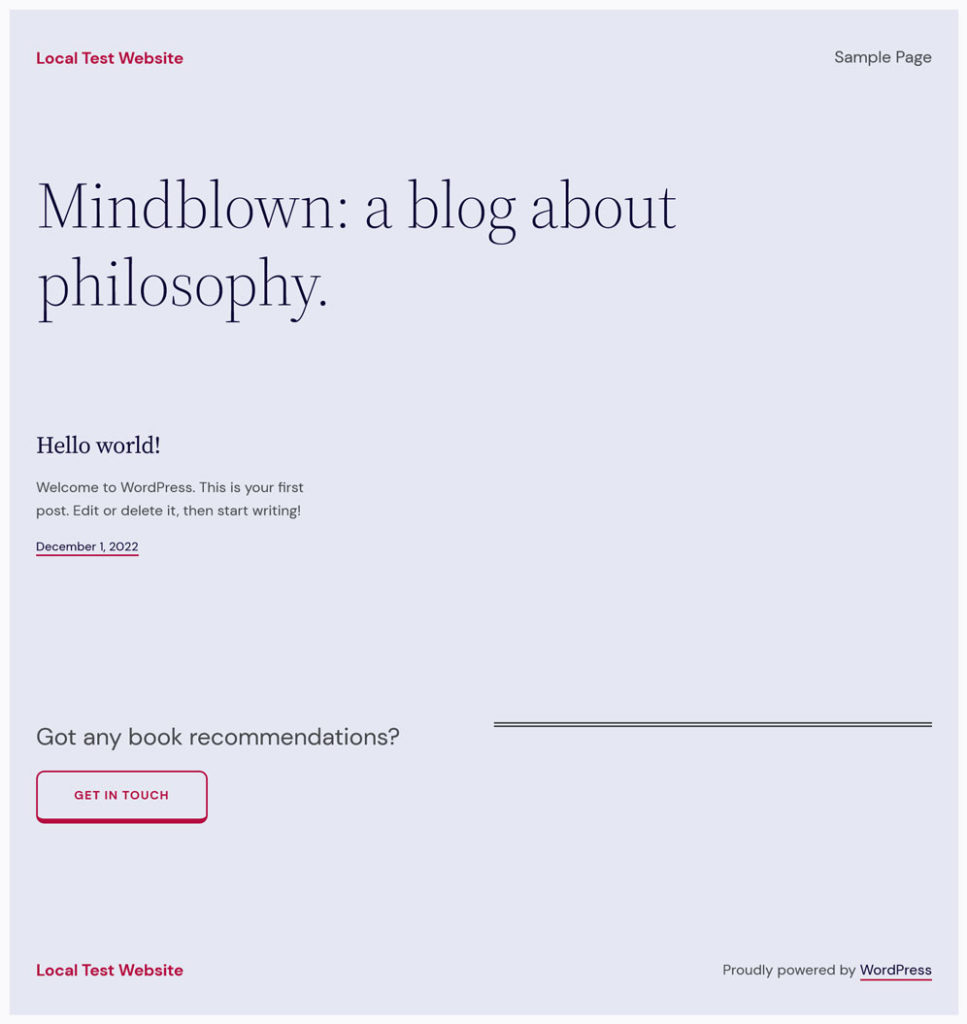
Sussurro

Questa variazione di stile include un bordo attorno alla pagina e alcuni stili unici per pulsanti e collegamenti.
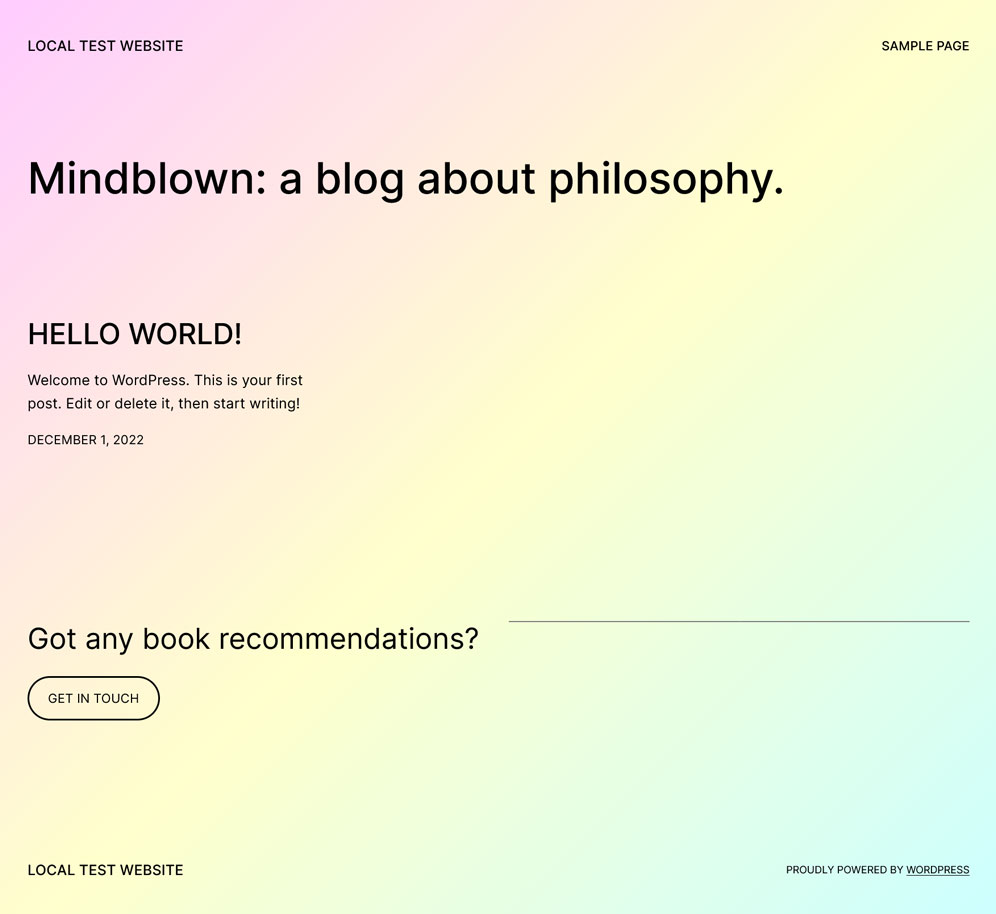
Sorbetto

Sherbet è luminoso e colorato e si basa su uno sfondo sfumato, il che significa che è di tendenza.
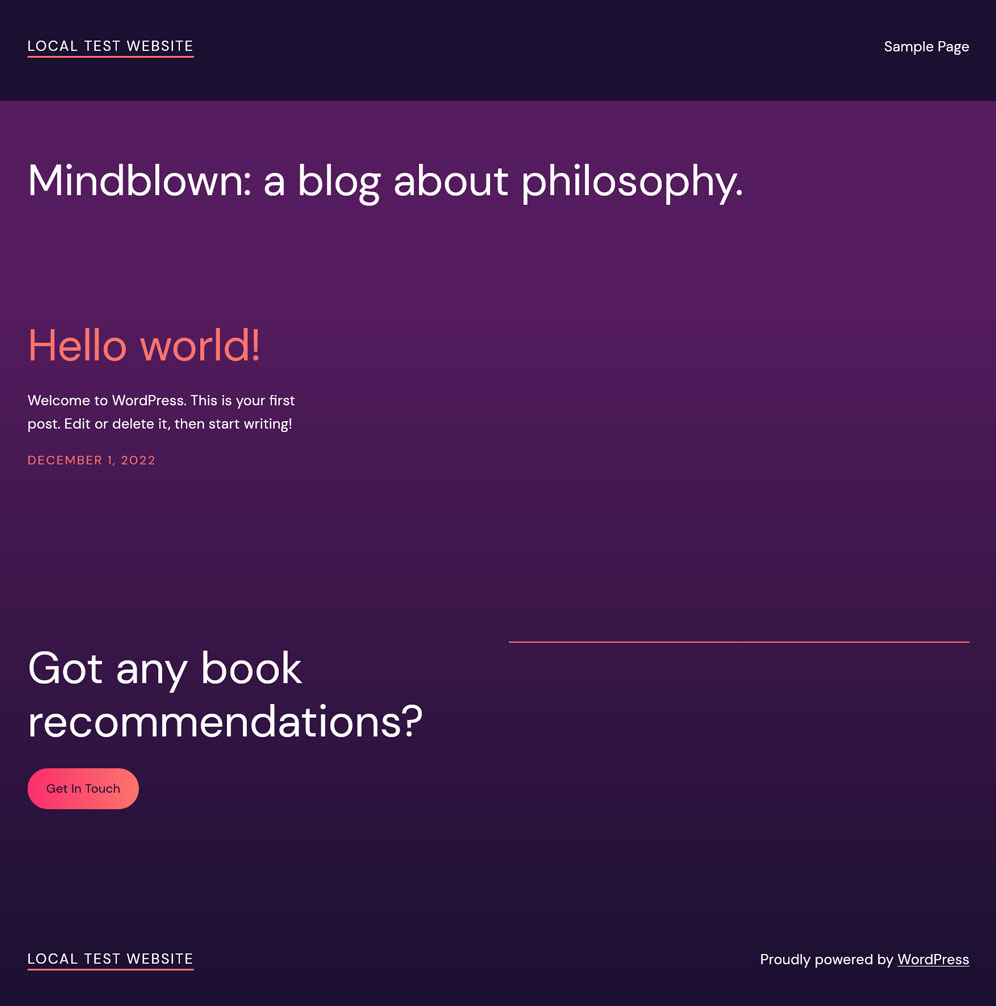
Melanzana

Se stai cercando qualcosa di più scuro, Aubergine potrebbe essere una buona scelta. Il suo sfondo a colori divisi è decisamente accattivante.
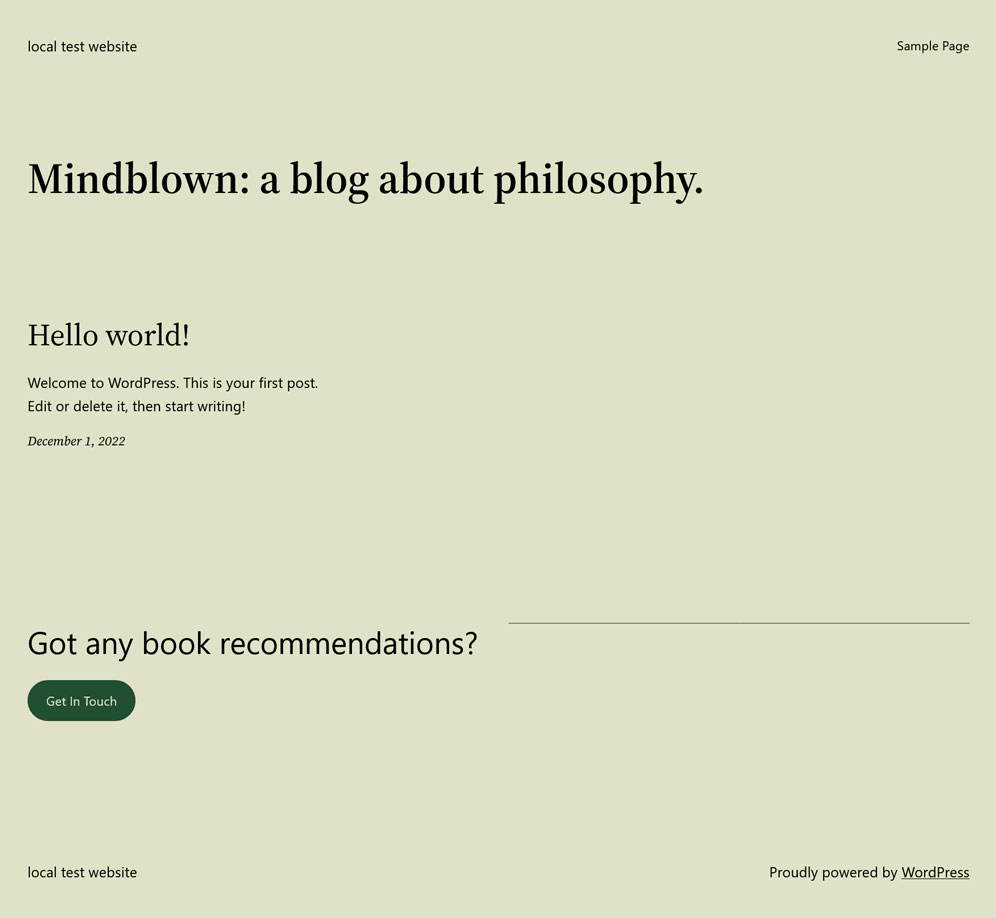
Uva

E infine, c'è Grapes, che è un'opzione discreta che servirebbe bene a un sito pesante. Puoi vedere tu stesso tutte le variazioni di stile in azione su Figma, oltre a strappare una copia del tema di base.
Come creare la tua variazione di stile
Puoi anche utilizzare il plug-in Crea tema a blocchi per creare le tue variazioni di stile. Dopo aver scaricato il plug-in, utilizza WordPress Site Editor per creare un layout personalizzato, cambiare colori, caratteri tipografici e apportare qualsiasi altra modifica desideri.
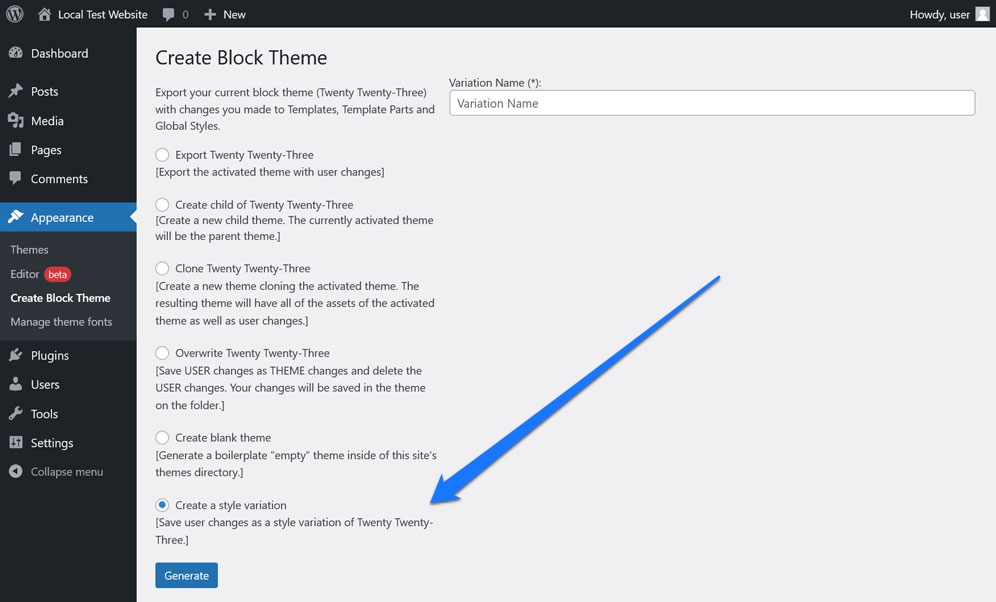
Quindi, quando hai finito, tutto ciò che devi fare è creare una variazione di stile dalle selezioni delle impostazioni. Per farlo, vai su Aspetto > Crea tema a blocchi , quindi nella schermata successiva seleziona il fumetto accanto a Crea una variazione di stile .

Assegnagli un nome, quindi fai clic su Crea tema per generare automaticamente un nuovo file .json sul tuo sito.
Modelli disponibili
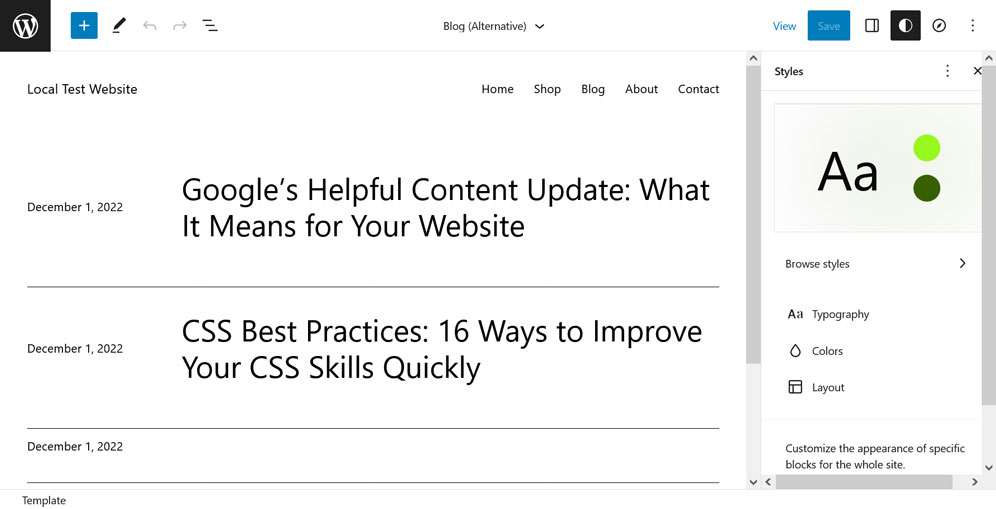
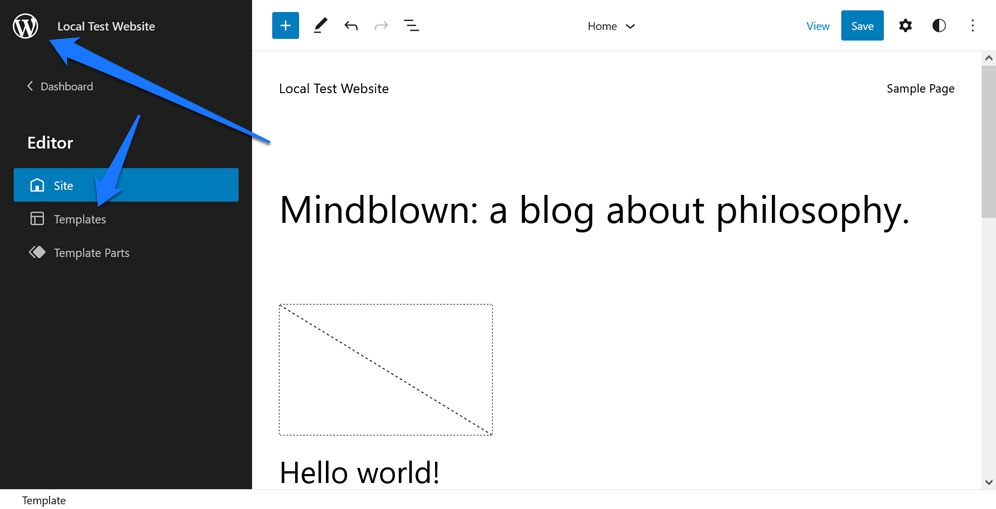
Sebbene Twenty Twenty-Three non includa molti layout predefiniti, viene fornito con una manciata di modelli per aiutarti a partire con successo. Li trovi nel menu Templates , a cui puoi accedere cliccando sul logo nell'angolo in alto a sinistra del Site Editor.

Da lì, puoi selezionare una delle seguenti opzioni:
- 404
- Archivio
- Vuoto
- Blog (alternativa)
- Casa
- Indice
- Pagina
- Ricerca
- Separare
Molti di questi sono comunque modelli WordPress predefiniti. Quelli che sono unici per Twenty Twenty-Three includono Blank, Blog (Alternative) e quello per la pagina di errore 404. Puoi accedere ai file per questi modelli anche nella cartella dei templates .
Parti del modello

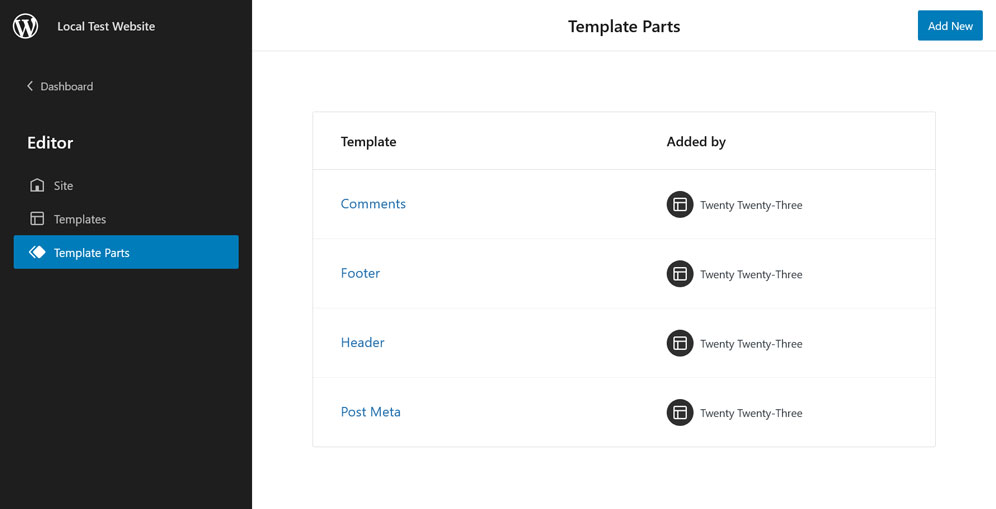
Sono disponibili quattro parti del modello:
- Commenti
- Piè di pagina
- Intestazione
- Posta Meta
Questi sono abbastanza autoesplicativi e accessibili tramite il menu Parti modello o nella cartella delle parts per il tema Twenty Twenty-Three.
Potenziali usi per il tema Twenty Twenty-Three
A volte è utile inserire un tema WordPress in un contesto di utilizzo per avere un'idea se sia o meno una scelta adatta alle proprie esigenze. Quindi, che tipo di siti trarrebbero vantaggio dall'utilizzo del tema Twenty Twenty-Three?
È un tema piuttosto versatile, quindi è adatto a una varietà di diversi tipi di siti. Ecco alcuni esempi:
- Un sito portfolio per un fotografo o un altro tipo di artista visivo. L'attenzione del tema alle immagini e le sue varie opzioni di stile lo rendono un'ottima scelta per questo tipo di sito.
- Un blog personale. I layout semplici e la tipografia di facile lettura rendono Twenty Twenty-Three ideale per siti ricchi di contenuti.
- Un sito web aziendale. L'aspetto pulito e professionale del tema funzionerebbe bene anche per un sito aziendale.
- Un negozio online. L'integrazione di WooCommerce significa che questo tema può anche alimentare un bellissimo negozio online.
- Un sito di notizie. Le varie opzioni e stili di layout rendono questo tema una buona scelta per un sito che fa molto affidamento sul testo.
Come puoi vedere, il tema Twenty Twenty-Three è un'opzione versatile e flessibile per una varietà di diversi tipi di siti. Quindi, se stai cercando un tema per creare un sito web bello e moderno, vale sicuramente la pena considerare questo.
Revisione finale del tema Twenty Twenty-Three: vale la pena dare un'occhiata?
Quindi, il tema Twenty Twenty-Three è all'altezza?
Se sei alla ricerca di un nuovo tema WordPress, la risposta è sicuramente sì. Il tema è ricco di funzionalità e opzioni ed è altrettanto flessibile e personalizzabile di cui hai bisogno. Inoltre, con la sua attenzione alle immagini e alle varie opzioni di stile, è un'ottima scelta per un'ampia gamma di diversi tipi di siti.
Inoltre, il fatto che questo tema sia derivato dal coinvolgimento della comunità ti dà una ragione in più per provarlo. Dopotutto, le idee degli sviluppatori che lavorano attivamente in WordPress sono servite da base per questo tema ridotto.
Quindi, se stai cercando un nuovo tema WordPress, assicurati di dare un'occhiata a Twenty Twenty-Three. Potrebbe essere esattamente ciò di cui hai bisogno mentre ci spostiamo nel 2023 e oltre.
Qual è la tua recensione personale del tema WordPress Twenty Twenty-Three? Cosa ne pensi delle variazioni di stile? Ci piacerebbe sentire il tuo feedback qui sotto!
