Twenty Twenty-Three: un nuovo tema WordPress predefinito dalla community
Pubblicato: 2022-09-30Twenty Twenty-Three è il nuovissimo tema WordPress predefinito lanciato con WordPress 6.1.
È un tema minimalista senza immagini o funzionalità aggiuntive. Dà il meglio di sé come tema di partenza per creare modelli e variazioni di stile e testare anche tutte le funzionalità introdotte con le ultime versioni di WordPress. Il tema potrebbe essere visto come un vero e proprio ambiente di sviluppo e test, anche se lo stile minimalista, la reattività e la leggerezza lo rendono una buona opzione per la creazione di blog e siti Web adatti a un'ampia varietà di scopi.
Nella sua introduzione al tema Twenty Twenty-Two, Kjell Reigstad ha scritto sul futuro dei temi predefiniti:
Innovazioni come theme.json, modelli di blocchi e modelli di blocchi stanno rendendo lo sviluppo dei temi molto più semplice e stanno fornendo agli utenti nuovi modi per personalizzare i propri siti. C'è motivo di credere che la community possa sfruttare tutto questo per creare temi e soluzioni di personalizzazione più frequenti e diversificate per i nostri utenti nei prossimi anni.
E Channing Ritter fece la seguente proposta:
E se, invece di enfatizzare il tema stesso, mettessimo in evidenza una serie supponente di variazioni di stile progettate dai membri della comunità? Potremmo usare Twenty Twenty-Two come base per un nuovo tema essenziale e minimale: una tela bianca per far risplendere una vasta gamma di variazioni di stile.
Ed è quello che sta succedendo con il nuovo tema predefinito Twenty Twenty-Three. La community è stata chiamata a partecipare attivamente alla progettazione del tema WordPress predefinito e questo ci piace perché rende il nuovo tema il risultato di un lavoro genuinamente partecipativo.

Ma prima di scoprire le variazioni di stile in arrivo in bundle con il nuovo tema predefinito di WordPress, scopriamo le funzionalità di base di Twenty Twenty-Three e a cosa può essere adatto.
Layout e stili di pagina
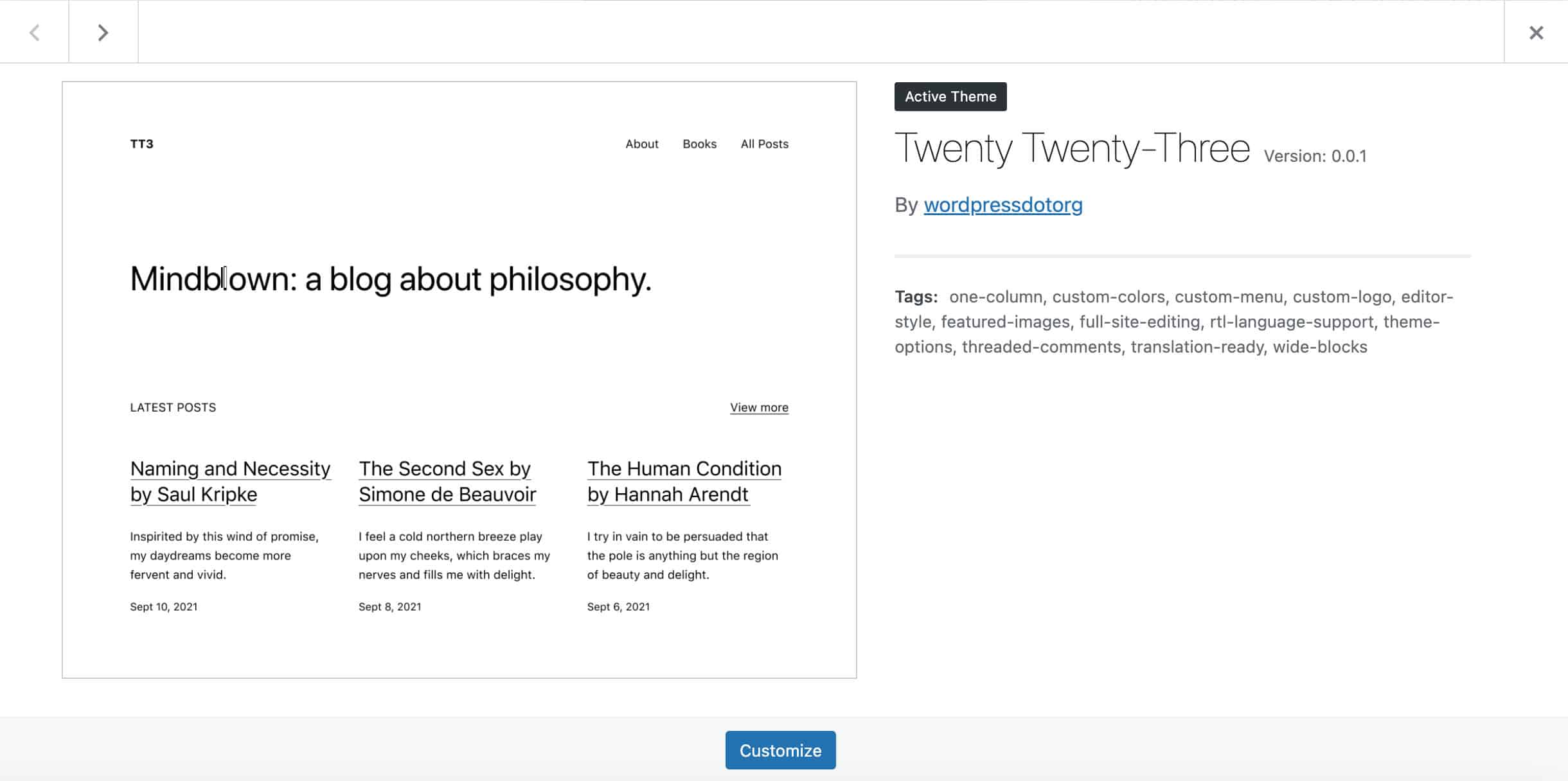
Come accennato in precedenza, Twenty Twenty-Three è una versione ridotta di Twenty Twenty-Two. Ciò che colpisce del nuovo tema predefinito è la sua semplicità e leggerezza. Twenty Twenty-Three è flessibile e perfettamente adatto alle ultime funzionalità di modifica del sito di Gutenberg, come la modifica dei modelli, le variazioni degli stili globali, la tipografia fluida e i modelli di blocco.
Quindi, non sorprenderà che negli screenshot mostrati in questo articolo, vedrai pagine minime senza campanelli e fischietti ma perfettamente adatte per la personalizzazione e il test.
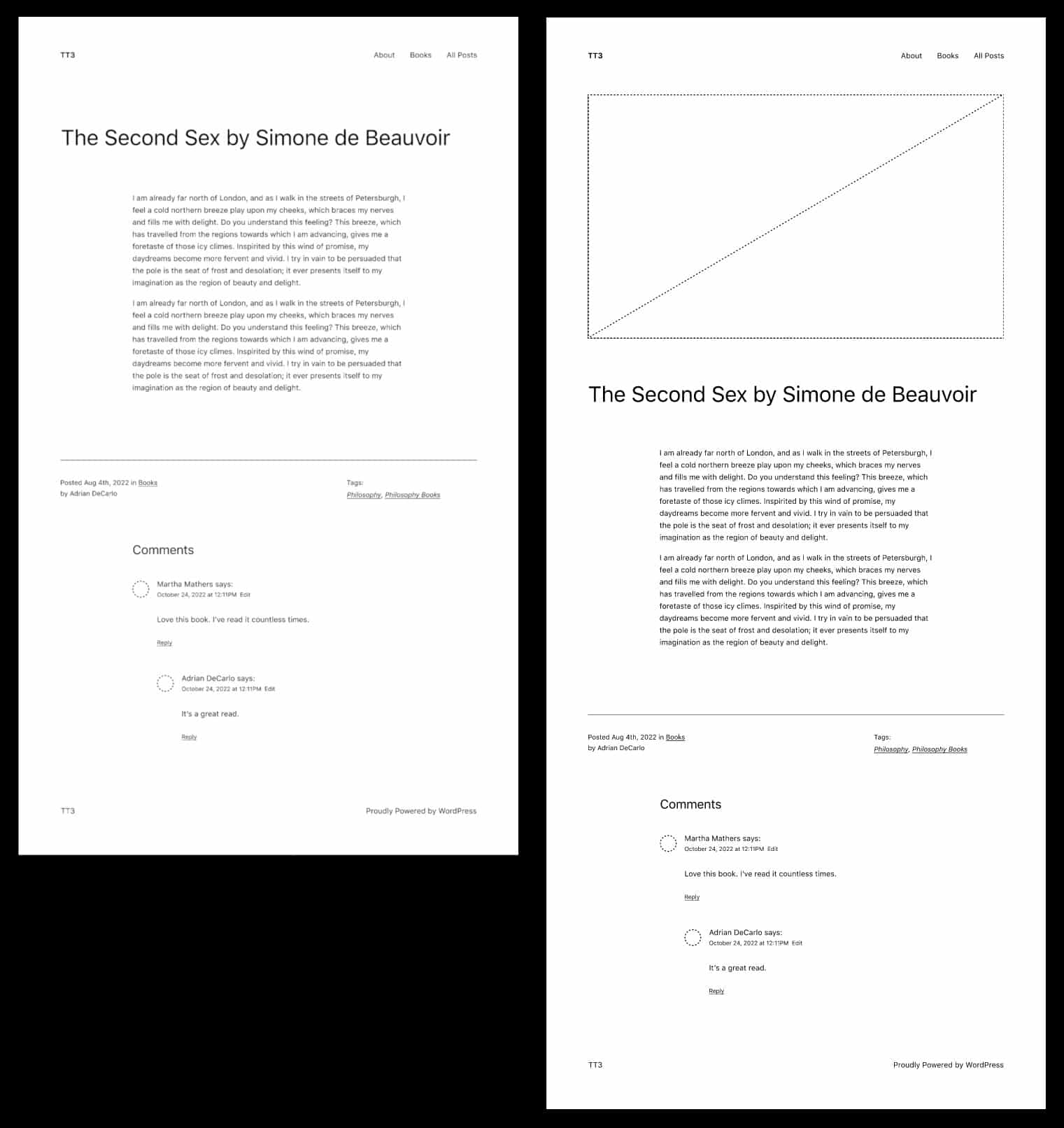
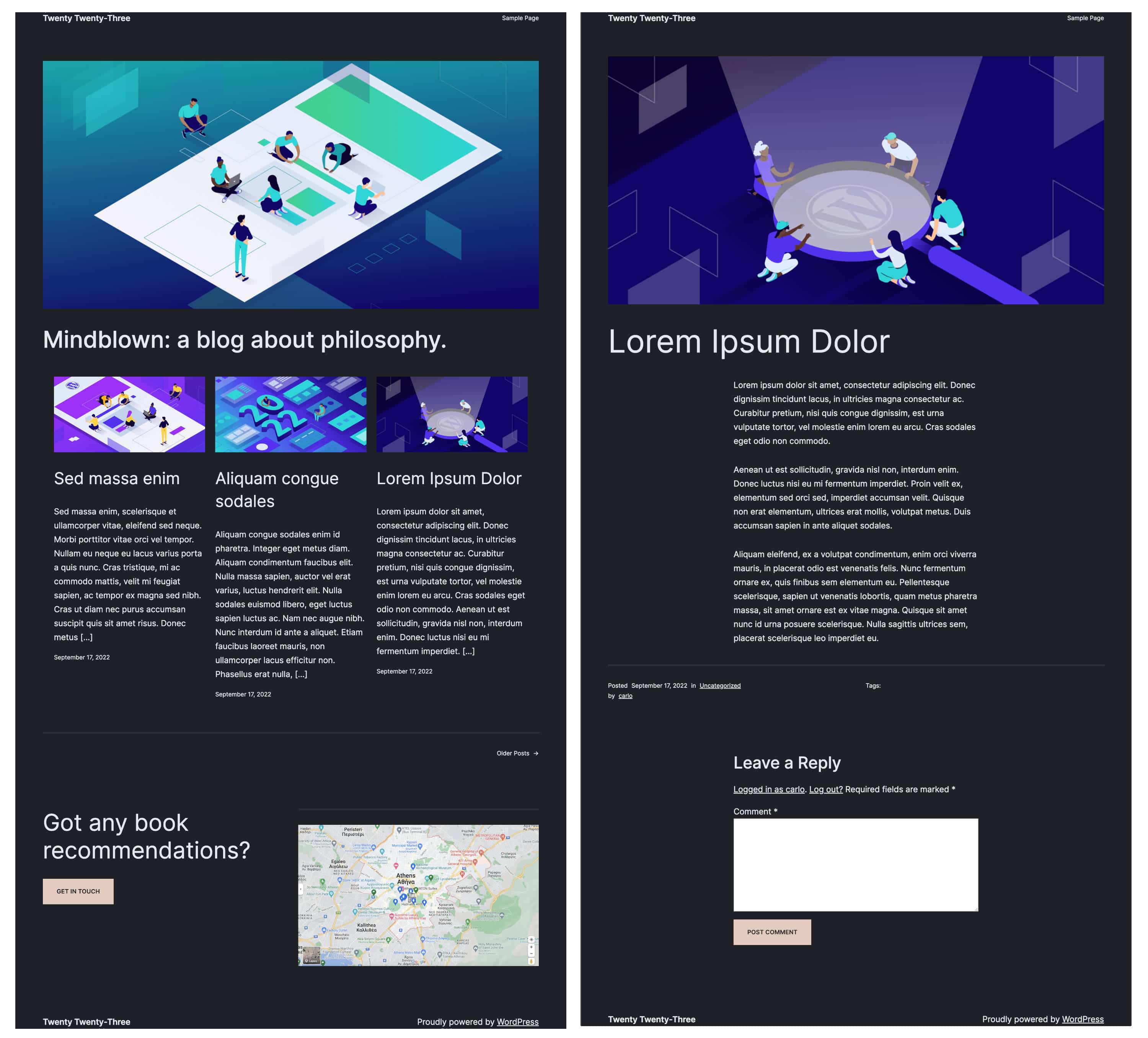
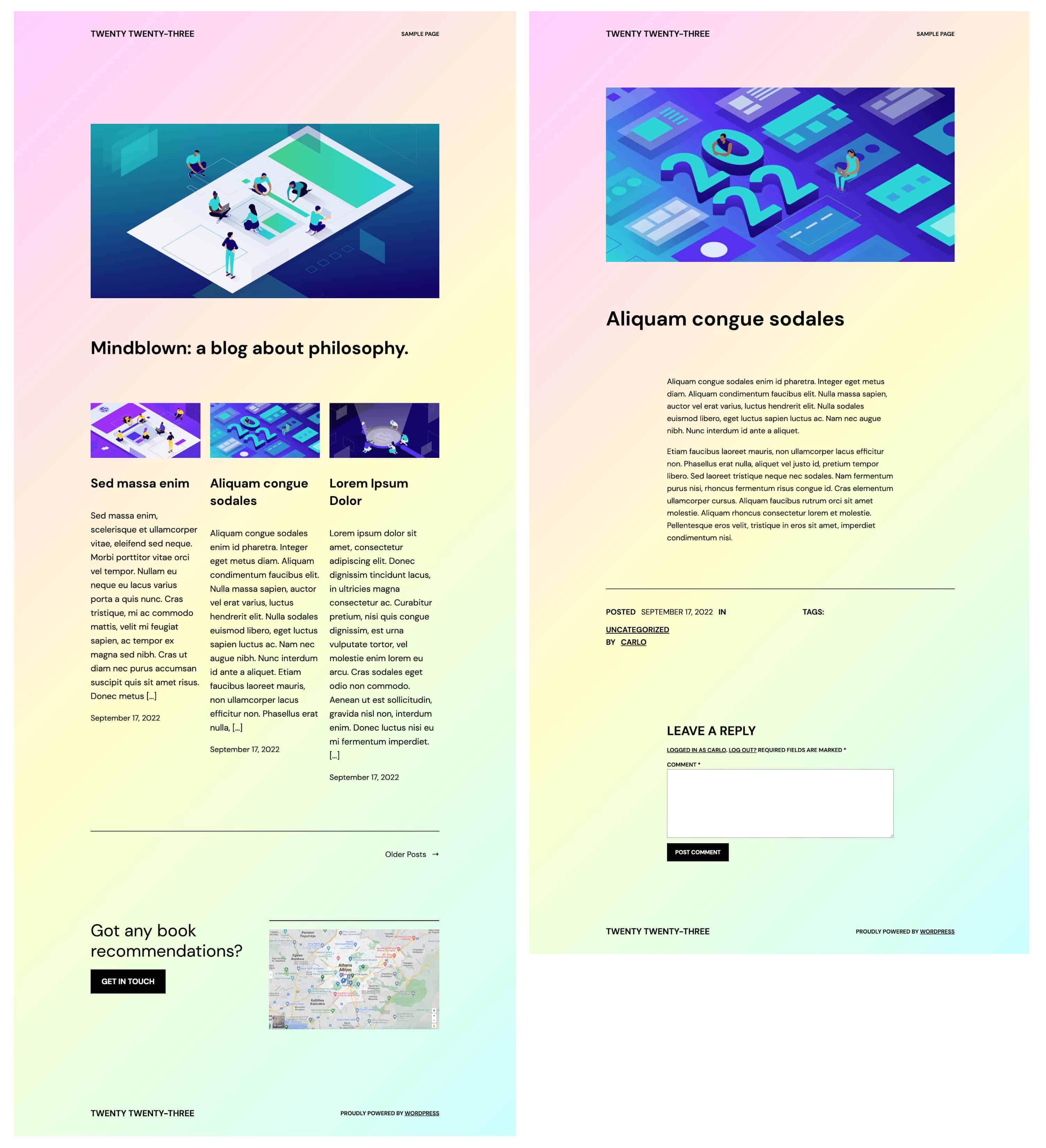
Per darti un esempio, l'immagine qui sotto mostra singole pagine di post con e senza immagini in primo piano.

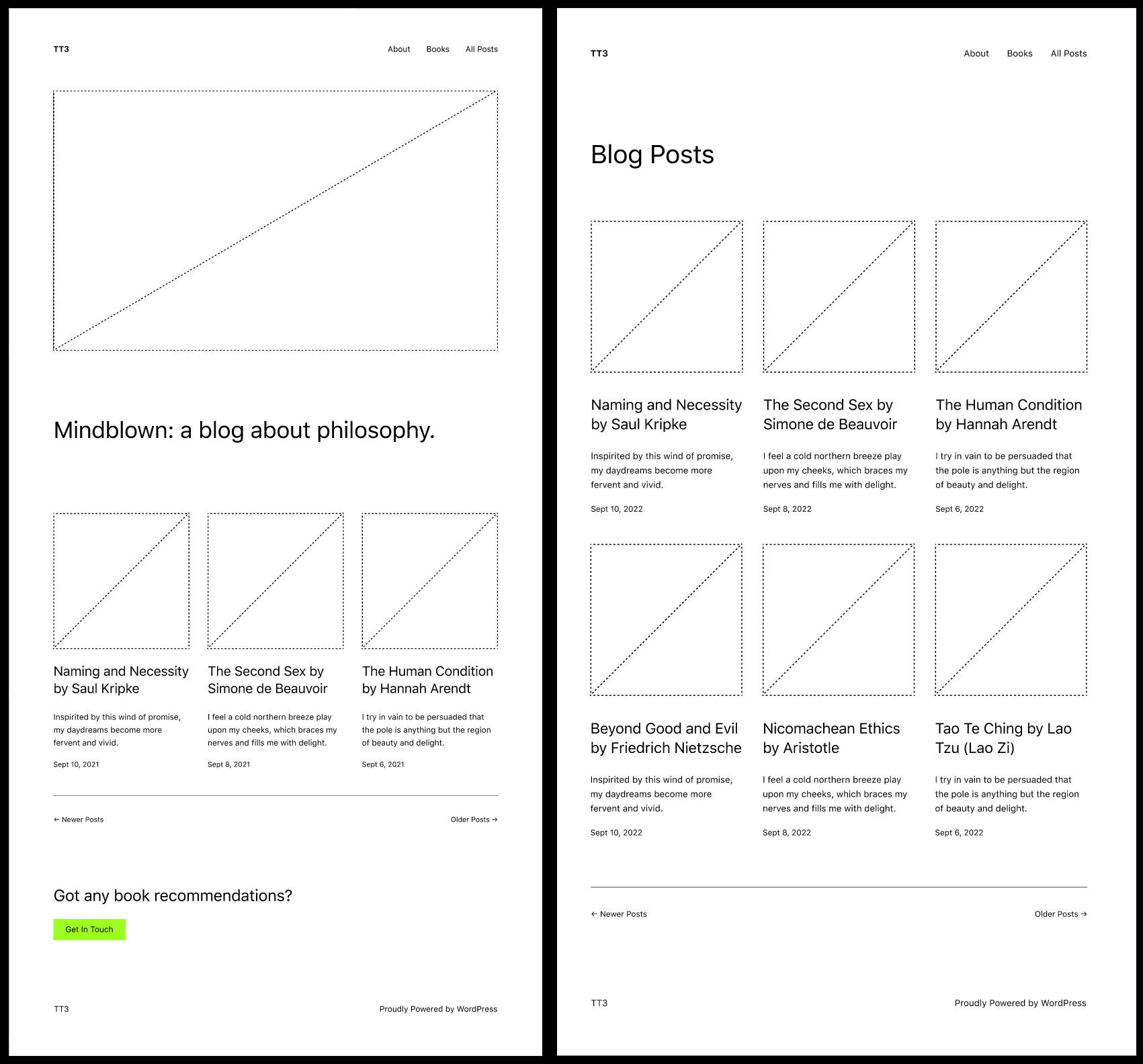
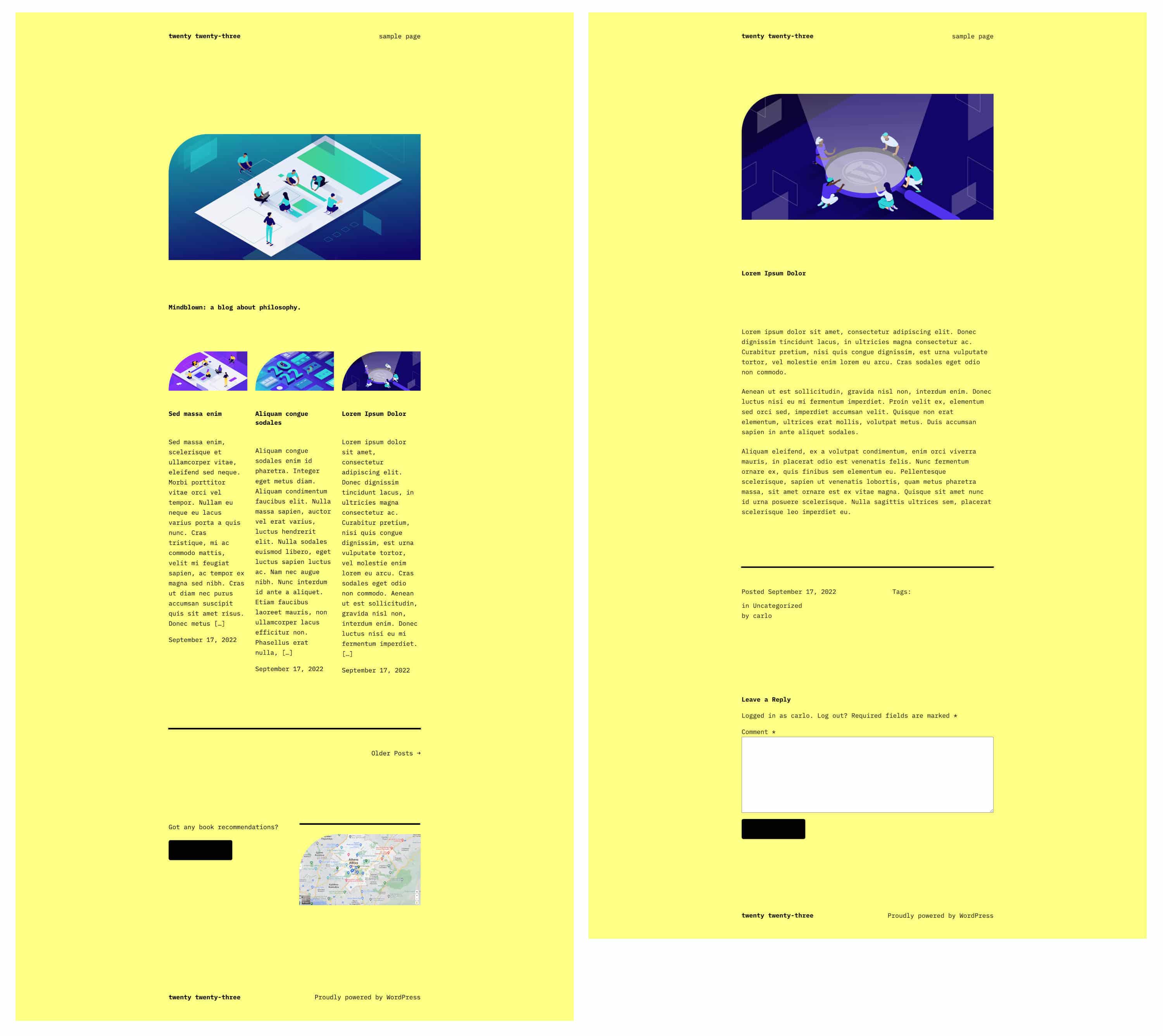
L'immagine seguente confronta la home page con una pagina di archivio.

Anche se il nuovo tema è una versione semplificata di Twenty Twenty-Two, rispetto al precedente tema predefinito, Twenty Twenty-Three presenta alcune differenze chiave.
Innanzitutto, la dimensione delle intestazioni è stata ridotta e il font serif predefinito è stato sostituito da un font sans serif di sistema.

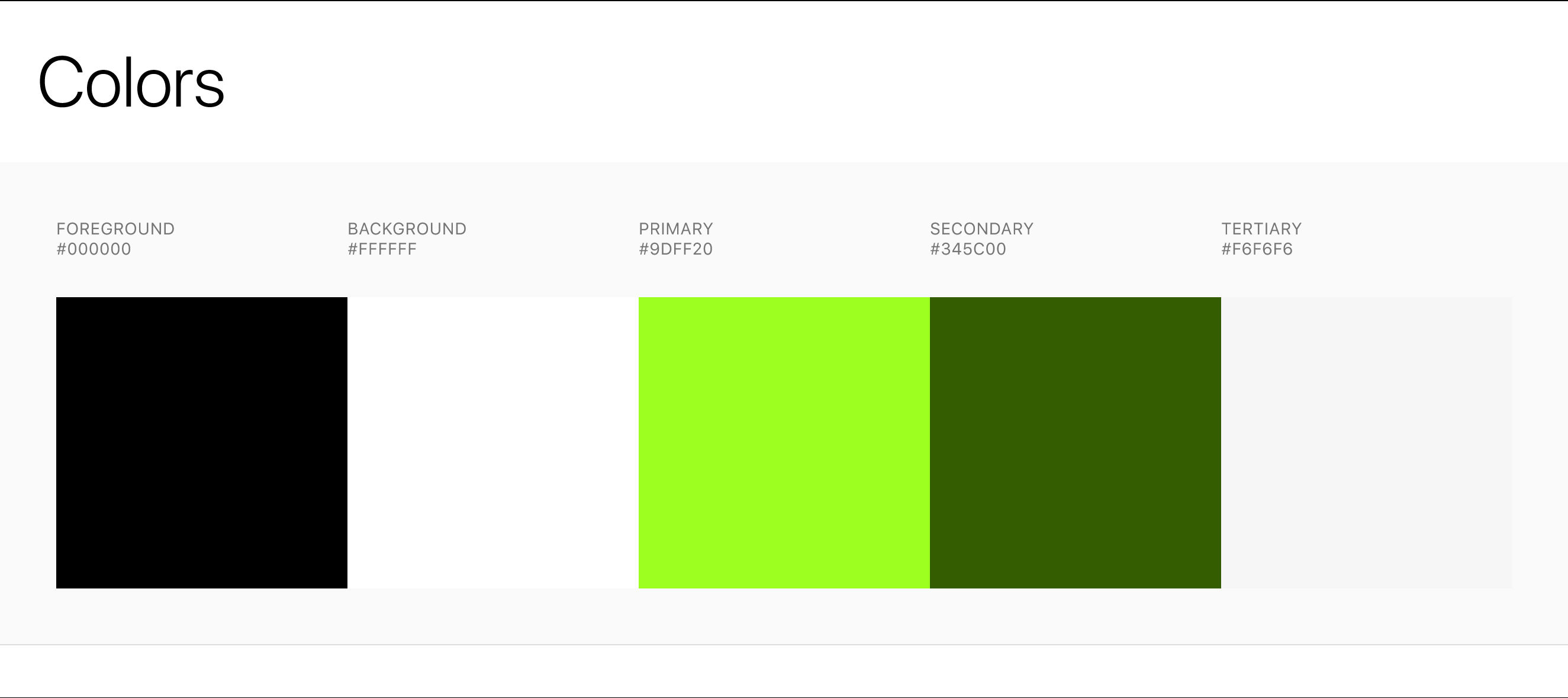
Inoltre, è stata applicata una tavolozza di colori diversa. Puoi vedere la nuova definizione della tavolozza Twenty Twenty-Three nel codice seguente da theme.json :
{ "settings": { "appearanceTools": true, "color": { "palette": [ { "color": "#ffffff", "name": "Base", "slug": "base" }, { "color": "#000000", "name": "Contrast", "slug": "contrast" }, { "color": "#9DFF20", "name": "Primary", "slug": "primary" }, { "color": "#345C00", "name": "Secondary", "slug": "secondary" }, { "color": "#F6F6F6", "name": "Tertiary", "slug": "tertiary" } ] }, } } 
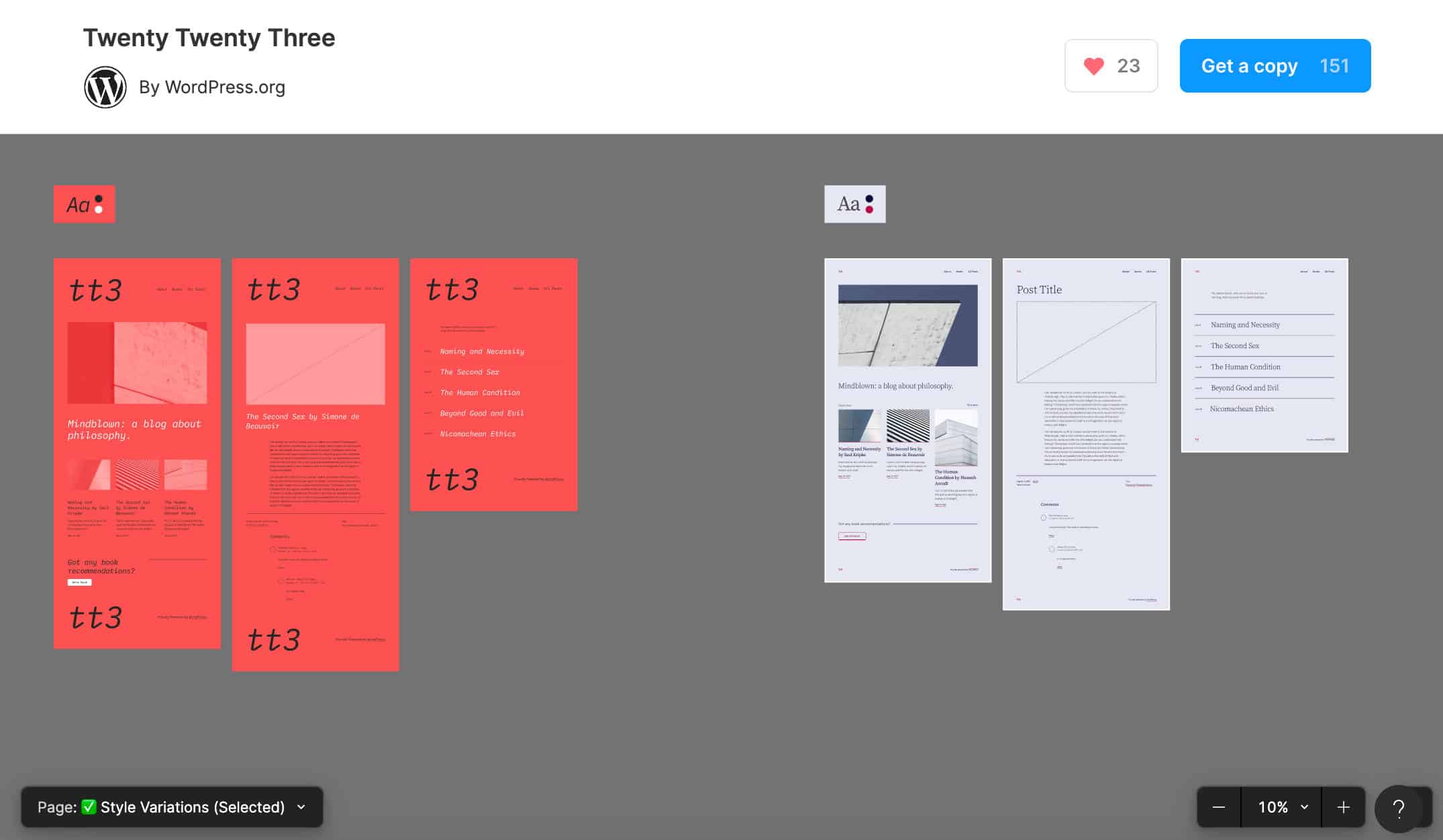
Ma la caratteristica principale del nuovo tema predefinito è il suo insieme di variazioni di stile. Twenty Twenty-Three viene fornito con dieci variazioni di stile globali, ognuna delle quali mostra una diversa combinazione di colori, famiglia di caratteri e dimensioni dei caratteri.

Troverai i file JSON corrispondenti nella cartella Twenty Twenty-Three styles .
Anteprime complete di modelli di pagina, stili e variazioni di stile di Twenty Twenty-Three sono disponibili su Figma.

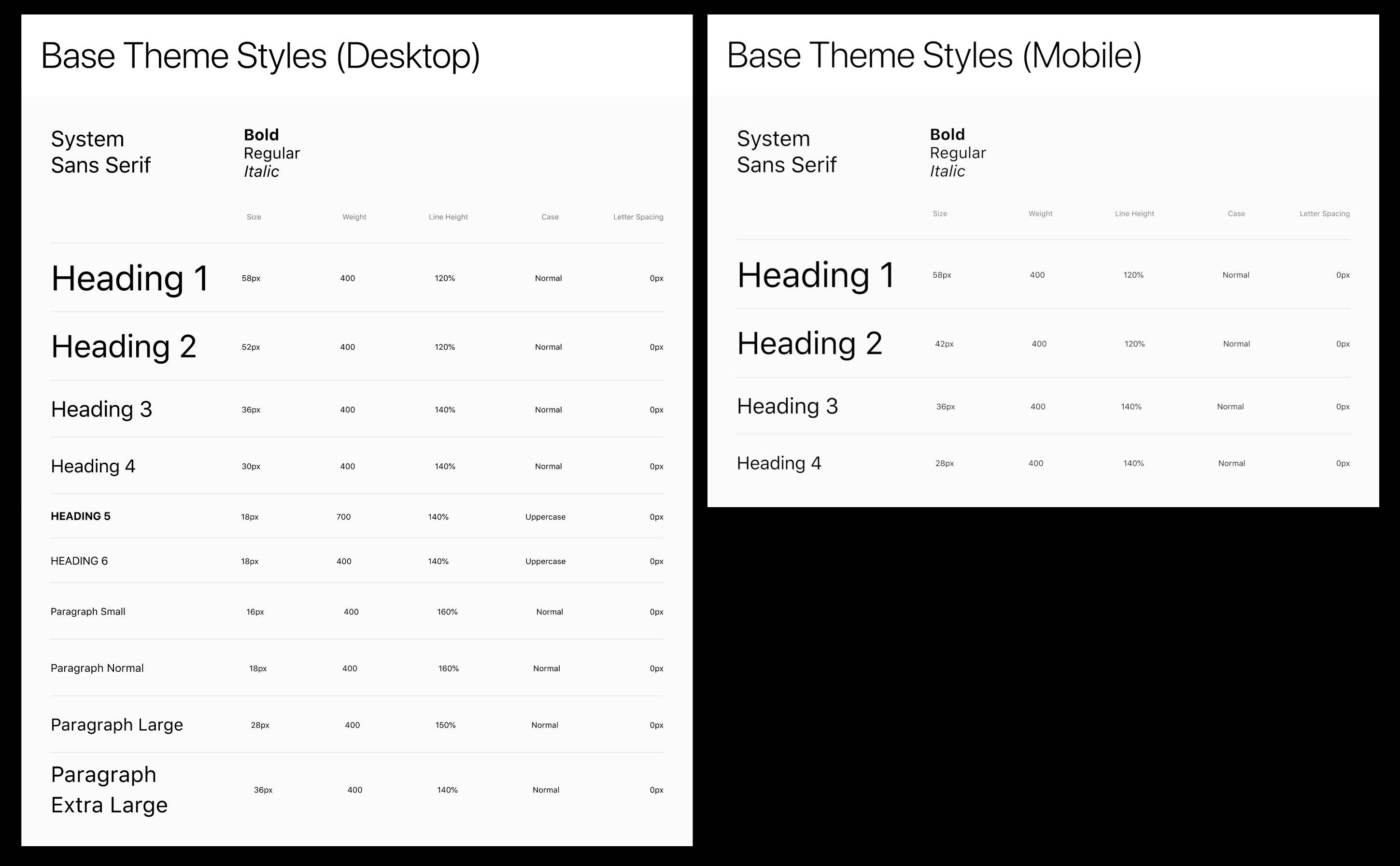
Tipografia Twenty Twenty-Three
In un tema minimale come Twenty-Three, la tipografia gioca un ruolo chiave nel rendere il testo leggibile, il sito accattivante e, in definitiva, offre ai visitatori un'esperienza di navigazione gratificante, indipendentemente dal dispositivo e dalle dimensioni dello schermo.
A tale scopo, Twenty Twenty-Three viene fornito con un nuovo set di famiglie di caratteri e utilizza la tipografia fluida introdotta con WordPress 6.1.
Caratteri tipografici
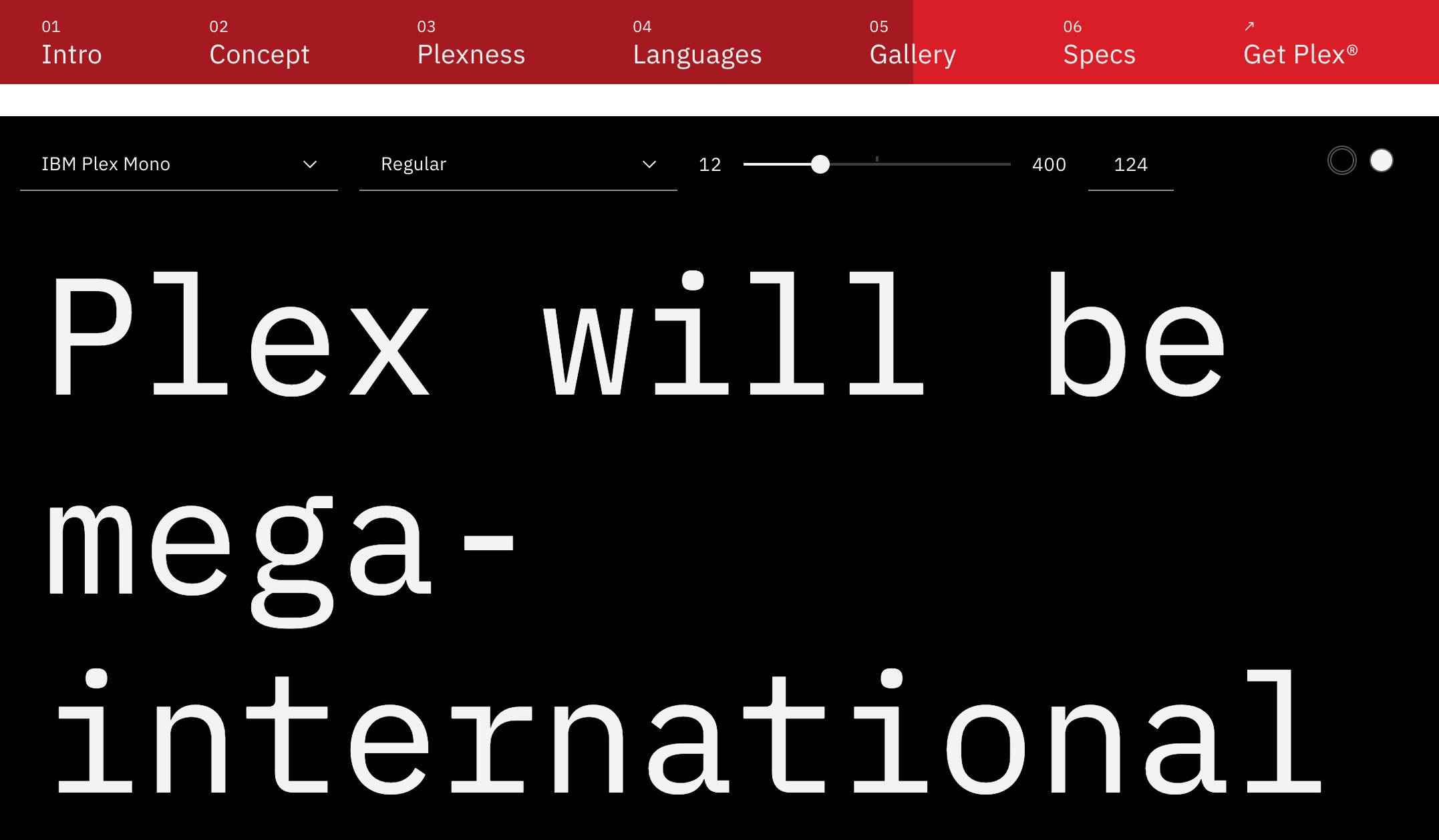
Twenty Twenty-Three presenta un nuovo set di caratteri tipografici utilizzati nelle variazioni di stile e caratterizzati da semplicità e varietà:
- Carattere di sistema –
var(--wp--preset--font-family--system-font) - IBM Plex Mono –
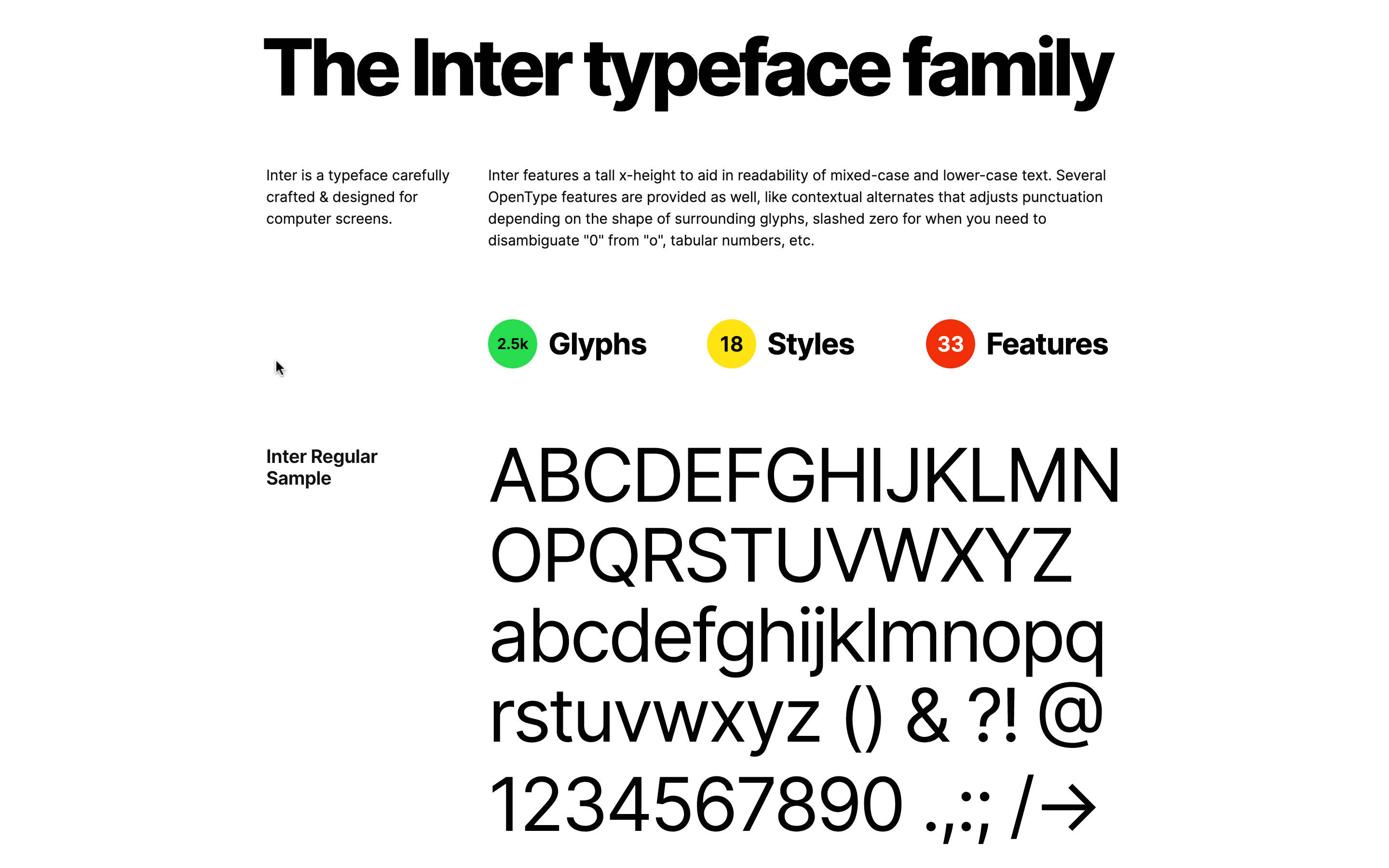
var(--wp--preset--font-family--ibm-plex-mono) - Inter –
var(--wp--preset--font-family--inter) - Source Serif Pro –
var(--wp--preset--font-family--source-serif-pro) - DM Sans –
var(--wp--preset--font-family--dm-sans)
IBM Plex Mono fa parte del set di caratteri IBM Plex, il nuovo carattere tipografico aziendale IBM rilasciato sotto SIL Open Font License (OFL). Puoi vederne un'anteprima su Adobe Fonts e sui siti Web IBM.

Inter è una famiglia di font gratuita e open source realizzata e progettata per gli schermi dei computer da Rasmus Andersson. Puoi visualizzare in anteprima e scaricare la famiglia di caratteri sul sito Web di Rasmus Andersson o su Google Fonts.

Source Serif Pro è un carattere tipografico di Adobe Originals e puoi usarlo gratuitamente con un account Adobe Fonts (leggi di più sulla licenza dei font Adobe).

DM Sans è un altro carattere tipografico con licenza SIL Open Font License (OFL), commissionato da Google da Colophon Foundry e progettato da Colophon Foundry, Jonny Pinhorn e Indian Type Foundry.

Tipografia fluida e spaziatura
Twenty Twenty-Three utilizza la tipografia fluida e le preimpostazioni di spaziatura introdotte con WordPress 6.1.
Il nuovo tema WordPress predefinito fornisce un ottimo esempio di implementazione della tipografia fluida all'interno dei temi WordPress e puoi usarlo come modello per aggiungere il supporto per questa funzione nei tuoi temi.
Il codice seguente mostra le definizioni delle proprietà settings.typography.fluid e settings.typography.fontSizes[] in theme.json :
"settings": { ... "typography": { "fluid": true, "fontSizes": [ { "fluid": { "min": "0.875rem", "max": "1rem" }, "size": "1rem", "slug": "small" }, { "fluid": { "min": "1rem", "max": "1.125rem" }, "size": "1.125rem", "slug": "medium" }, { "size": "1.75rem", "slug": "large", "fluid": false }, { "size": "2.25rem", "slug": "x-large", "fluid": false }, { "size": "10rem", "slug": "xx-large", "fluid": { "min": "4rem", "max": "20rem" } } ] } } L'impostazione typography.fluid aggiunge il supporto per la tipografia fluida mentre typography.fontSizes[].fluid imposta il valore minimo e massimo della dimensione del carattere.
Oltre alla tipografia fluida, Twenty-Three supporta anche la spaziatura dei fluidi.
Prima di WordPress 6.1, era possibile impostare valori di spaziatura personalizzati solo nell'editor. Ciò significa che prima di WordPress 6.1 gli autori del tema non erano in grado di specificare valori fissi per il riempimento, il margine e il gap. Ciò ha comportato diverse limitazioni. Ad esempio, non è stato possibile trasferire facilmente le impostazioni di spaziatura tra temi diversi o mantenere i valori di spaziatura quando si copiano e incollano contenuti e schemi di blocco tra siti diversi.

I temi possono dichiarare il supporto per la spaziatura fluida utilizzando le nuove impostazioni spacing.spacingScale e spacing.spacingSizes (leggi di più in Theme.json: aggiungere predefiniti per le dimensioni della spaziatura). In Twenty Twenty-Three questo viene fatto con le seguenti impostazioni:
"settings": { "spacing": { "spacingScale": { "steps": 0 }, "spacingSizes": [ { "size": "clamp(1.5rem, 5vw, 2rem)", "slug": "30", "name": "30" }, { "size": "clamp(1.8rem, 1.8rem + ((1vw - 0.48rem) * 2.885), 3rem)", "slug": "40", "name": "40" }, { "size": "clamp(2.5rem, 8vw, 6.5rem)", "slug": "50", "name": "50" }, { "size": "clamp(3.75rem, 10vw, 7rem)", "slug": "60", "name": "60" }, { "size": "clamp(5rem, 5.25rem + ((1vw - 0.48rem) * 9.096), 8rem)", "slug": "70", "name": "70" }, { "size": "clamp(7rem, 14vw, 11rem)", "slug": "80", "name": "80" } ], "units": [ "%", "px", "em", "rem", "vh", "vw" ] } }Il video qui sotto mostra la tipografia fluida in azione in Twenty Twenty-Three.
Puoi controllare la tipografia e le preimpostazioni di spaziatura in Design Specification.
Modelli e parti di modelli
Con Twenty Twenty-Three, vedrai in azione tutte le funzionalità e i miglioramenti alla modifica del sito in arrivo con WordPress 6.1.
Ciò è particolarmente vero con i modelli e le parti del modello.

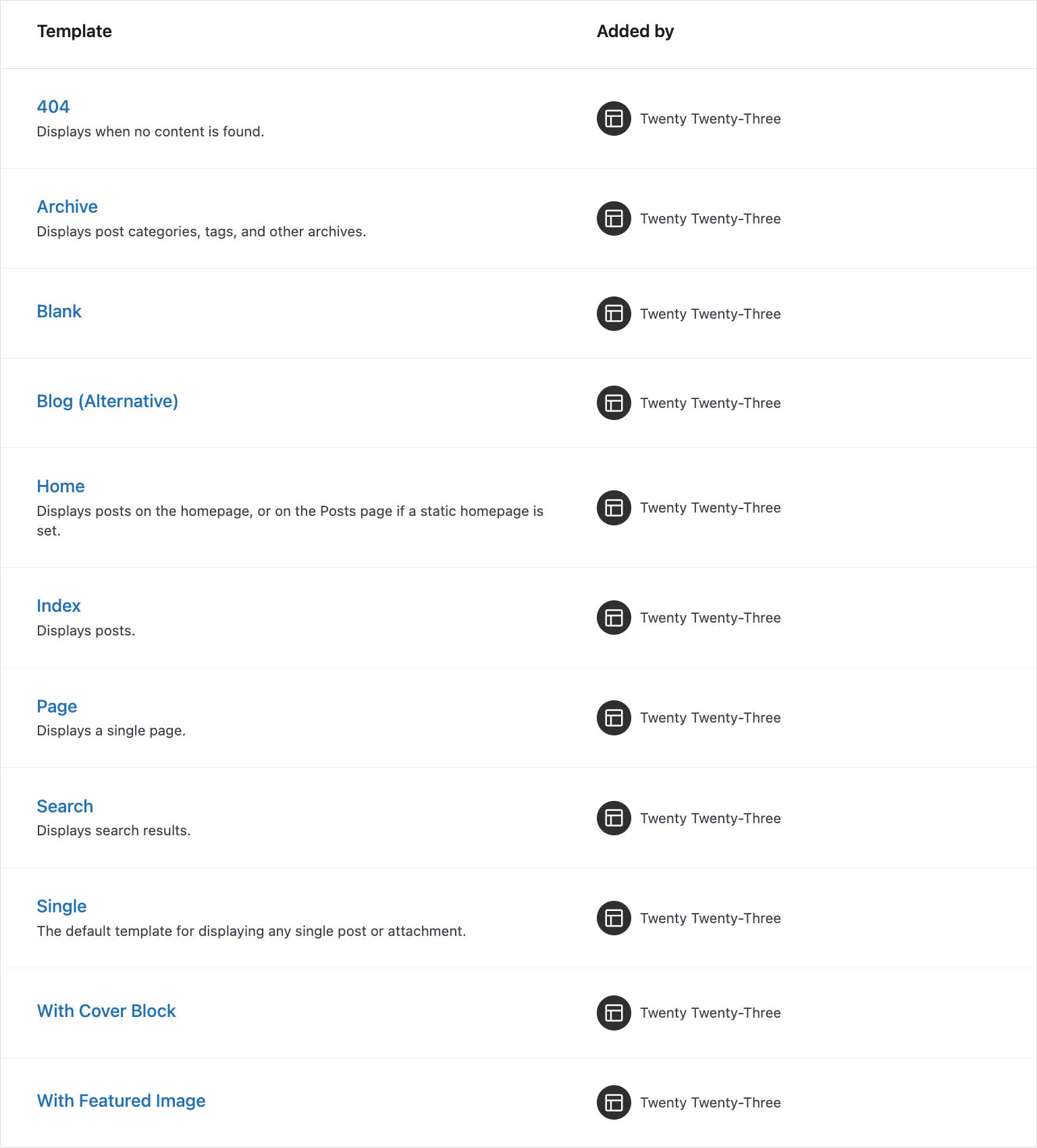
Quando avvii l'editor del sito con Twenty Twenty-Three in esecuzione sul tuo sito Web, vedrai un elenco di undici modelli e quattro parti di modello.
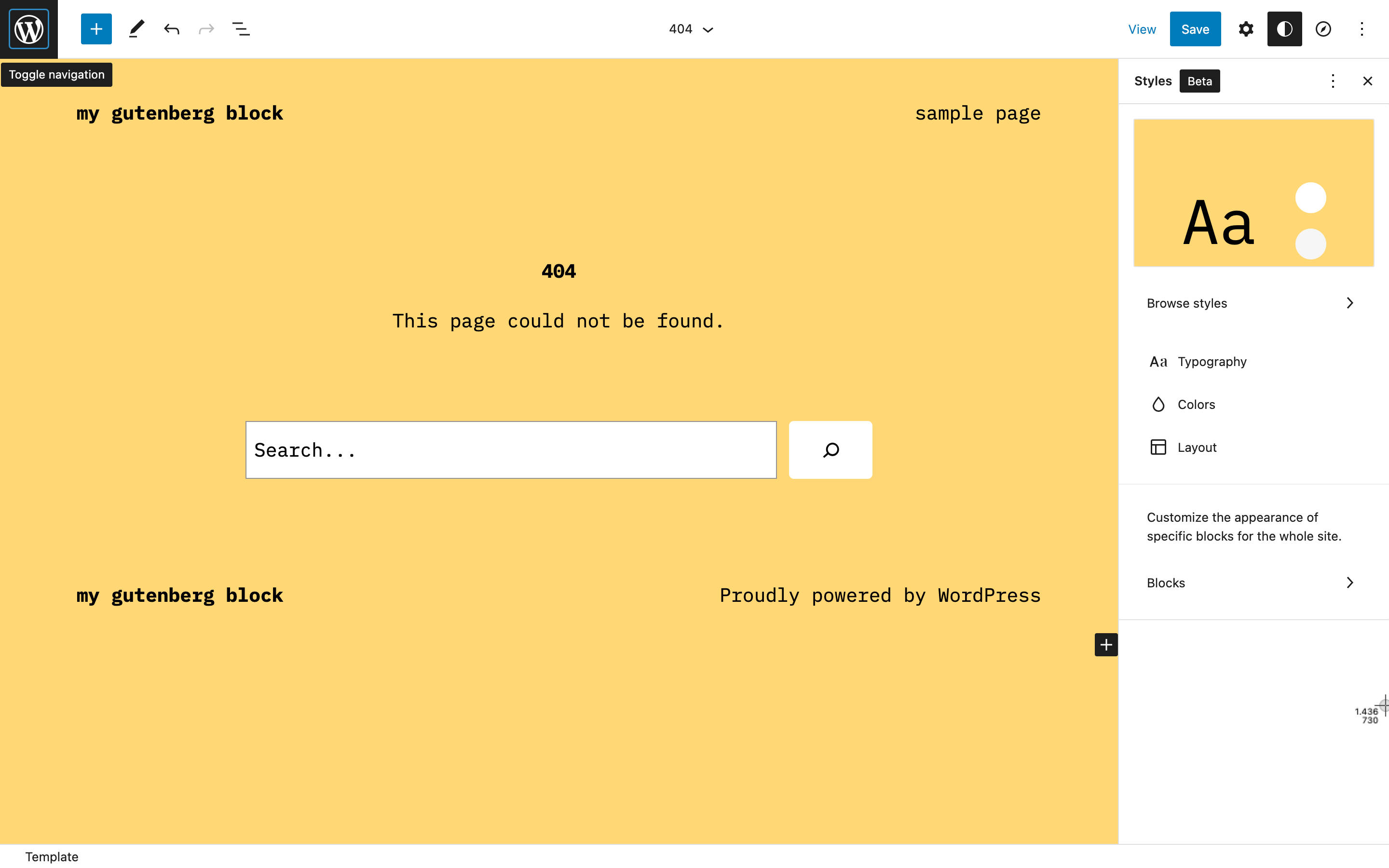
L'immagine seguente mostra il modello 404 nell'editor del sito.

Troverai i file HTML corrispondenti nei modelli e nelle cartelle delle parti di Twenty Twenty-Three.

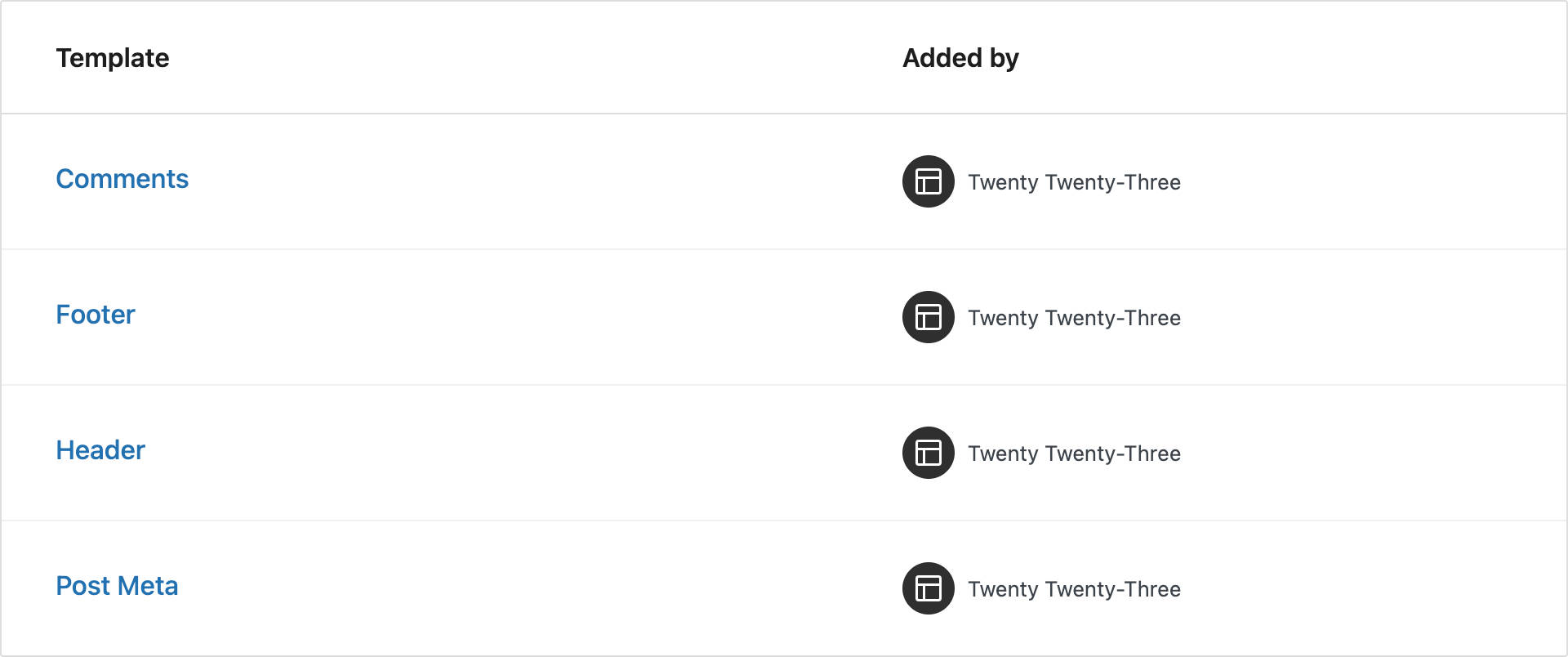
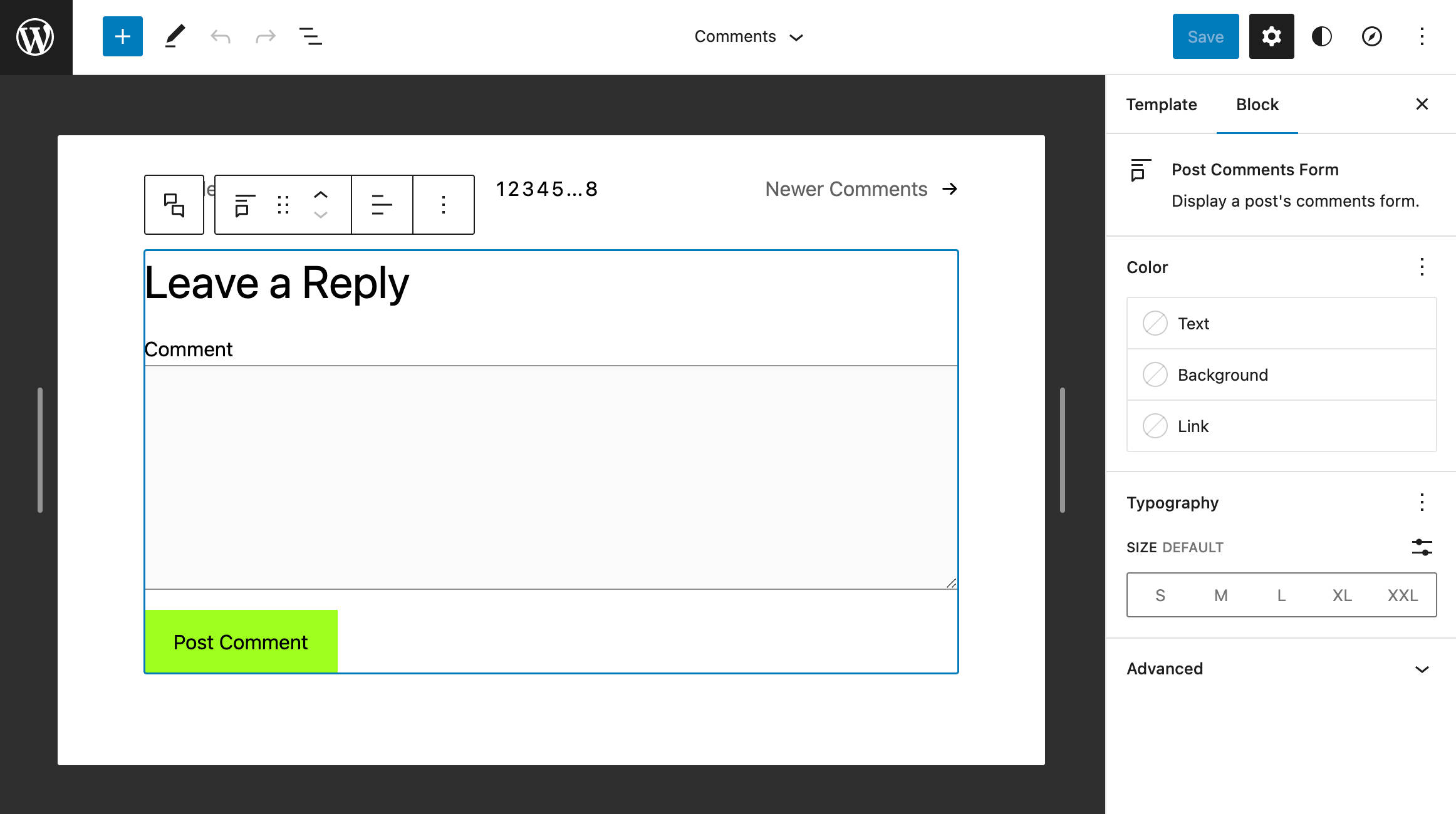
L'immagine seguente mostra la parte del modello Commenti in modalità di modifica:

Troverai modelli personalizzati e parti di modelli definiti in theme.json .
Modelli personalizzati
Oltre ai modelli predefiniti, Twenty Twenty-Three fornisce i seguenti modelli personalizzati:
- Vuoto
- Blog (alternativa)
- 404
- Con immagine in primo piano
- Con Blocco Di Copertura
Questi modelli sono definiti in theme.json come segue:
{ "customTemplates": [ { "name": "blank", "postTypes": [ "page", "post" ], "title": "Blank" }, { "name": "blog-alternative", "postTypes": [ "page" ], "title": "Blog (Alternative)" }, { "name": "404", "postTypes": [ "page" ], "title": "404" }, { "name": "with-featured-image", "postTypes": [ "page", "post" ], "title": "With Featured Image" }, { "name": "with-cover-block", "postTypes": [ "page", "post" ], "title": "With Cover Block" } ], }Parti del modello
Le parti del modello sono definite come segue.
{ "templateParts": [ { "area": "header", "name": "header", "title": "Header" }, { "area": "footer", "name": "footer", "title": "Footer" }, { "area": "uncategorized", "name": "comments", "title": "Comments" }, { "area": "uncategorized", "name": "post-meta", "title": "Post Meta" } ] }Stili globali e variazioni di stile
Come accennato in precedenza, a partire da WordPress 6.0, gli autori di temi possono raggruppare più set di stili con i loro temi, consentendo agli utenti di passare da una variazione di stile a un'altra senza cambiare il tema.
Questa fantastica funzionalità di WordPress è la caratteristica principale del nuovo tema predefinito, poiché Twenty Twenty-Three offre dieci combinazioni di stili predefinite tra cui scegliere.

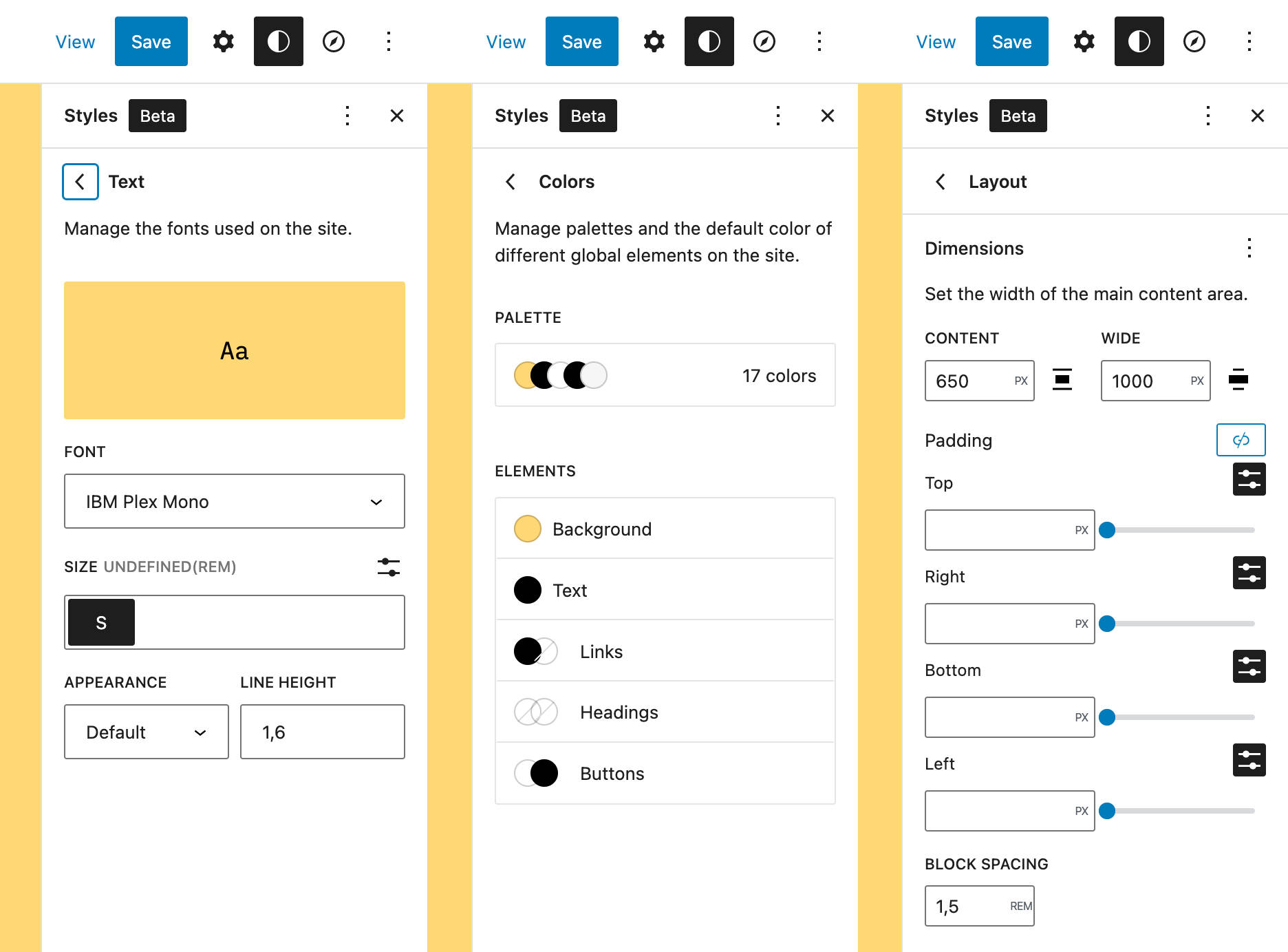
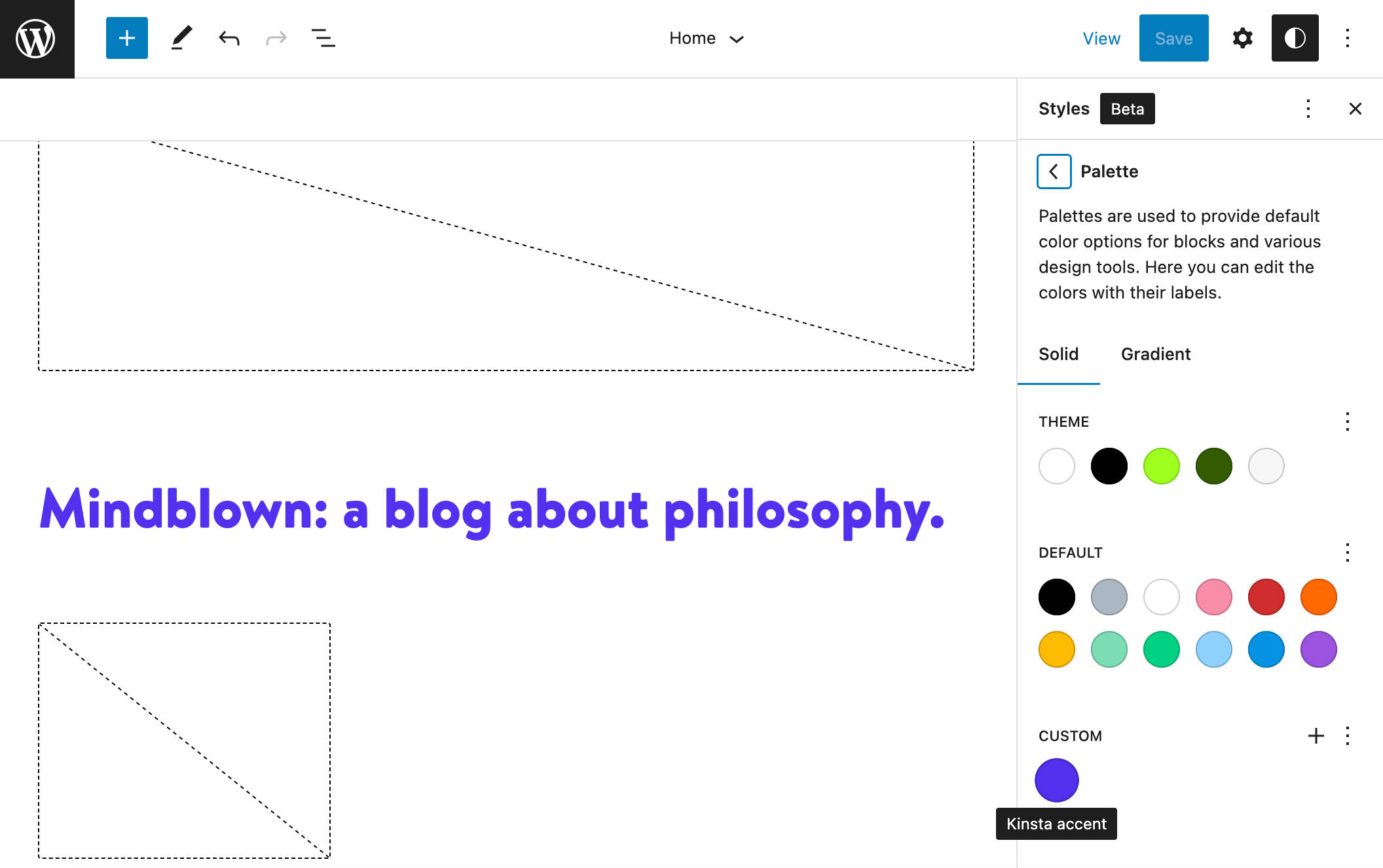
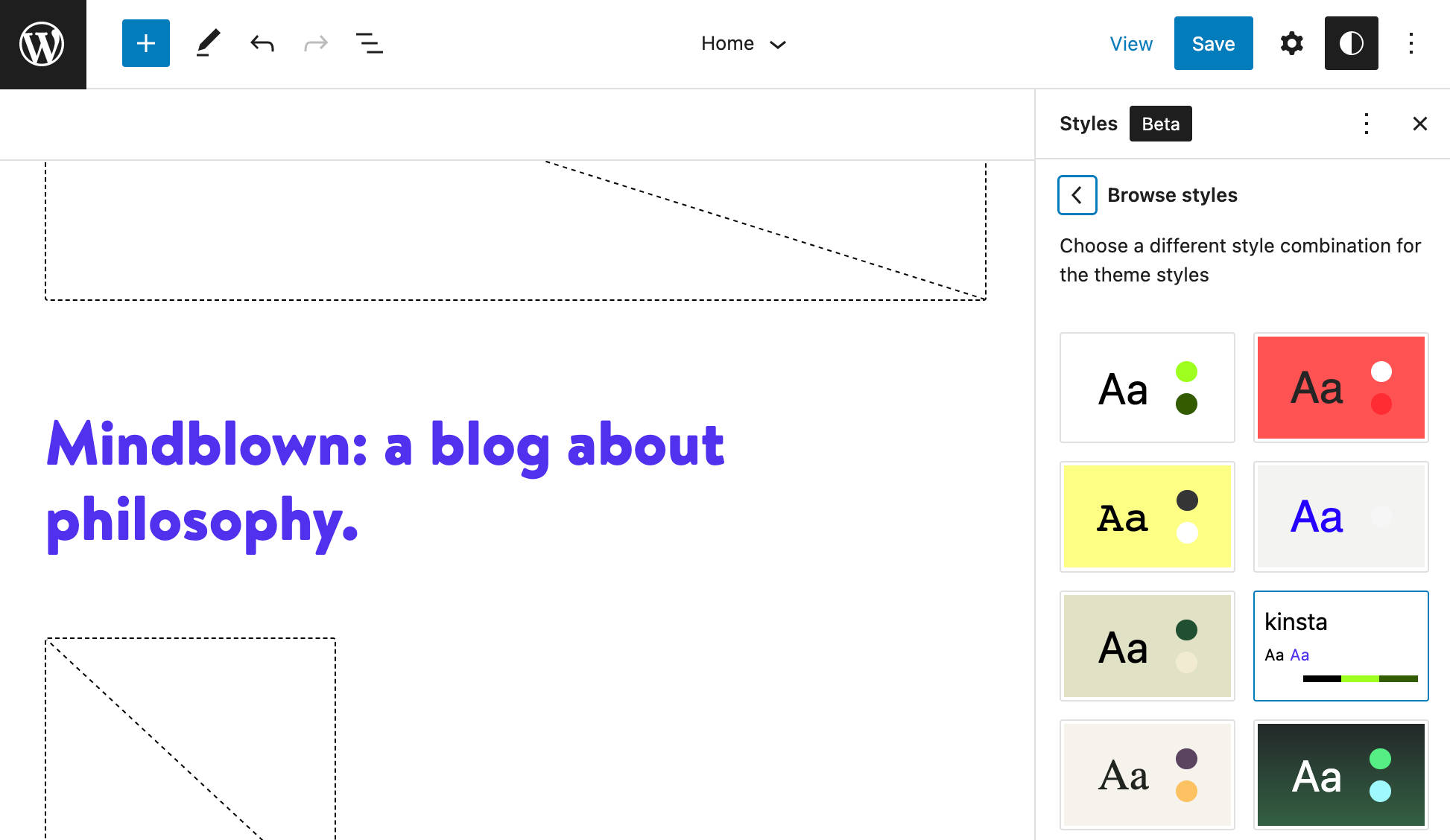
Puoi sfogliare questi stili nell'interfaccia Stile globale del tuo Editor del sito. Qui si può
- Cambia stile globale dal pannello Sfoglia stili .
- Personalizza le impostazioni tipografiche: testo, collegamenti, intestazioni e pulsanti
- Modifica i colori predefiniti o cambia il colore di elementi specifici
- Personalizza il layout dell'area del contenuto principale
- Personalizza l'aspetto di elementi specifici

Vale la pena notare ancora una volta che nella creazione di così tante varianti di stile, il coinvolgimento della comunità è stato fondamentale. Dopo il lancio del progetto Twenty Twenty-Three, sono state ricevute 38 richieste da 19 contributori in 8 paesi diversi (puoi esplorare tutti i progetti su GitHub).
Su 38, sono state selezionate 10 varianti di stile:
- Pitch è una versione oscura dello stile predefinito che utilizza la famiglia di caratteri Inter di Rasmus Andersson.

- Canary utilizza un'unica dimensione di tipo e una larghezza di colonna ridotta. Utilizza anche un interessante effetto del raggio di confine.

- Electric utilizza un colore audace per tutta la tipografia del sito.
- Il pellegrinaggio è una versione colorata scura del tema di base.
- La calendula è una variazione morbida e piacevole dello stile base.
- Block-Out presenta un effetto bicromia sulle immagini.
- Whisper mostra alcuni elementi personalizzati, come il bordo attorno al bordo della pagina, gli stili dei pulsanti e le sottolineature di collegamento univoche.
- Sherbet ha un aspetto unico, luminoso e colorato

- Grapes è stato selezionato per la sua piacevole combinazione di tavolozza dei colori e tipo di carattere.
La cosa più interessante delle variazioni di stile è che non devi necessariamente essere uno sviluppatore front-end per creare i tuoi stili.
Se ti senti a tuo agio con la codifica, puoi scegliere uno dei file .json che si trovano nella cartella Twenty Twenty-Three styles e usarlo come modello per creare la tua variazione di stile.
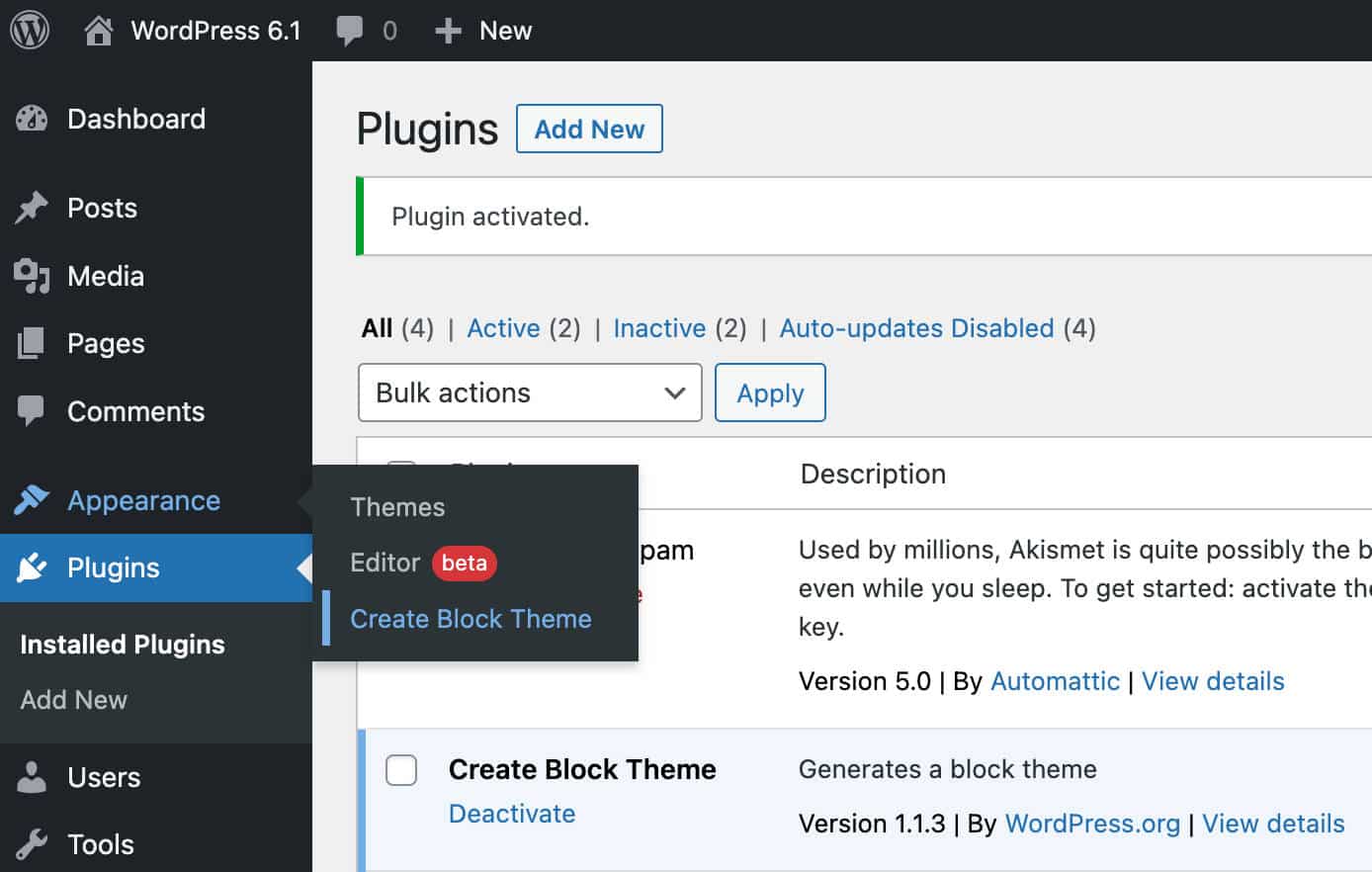
Ma se la programmazione non fa per te, puoi utilizzare il plug-in ufficiale Create Block Theme, che puoi scaricare gratuitamente dalla directory dei plug-in di WordPress.org.
Innanzitutto, installa e attiva il plug-in, quindi vai all'editor di stile. Una volta qui, personalizza colori, tipografia e layout in base alle tue preferenze e salva le modifiche.

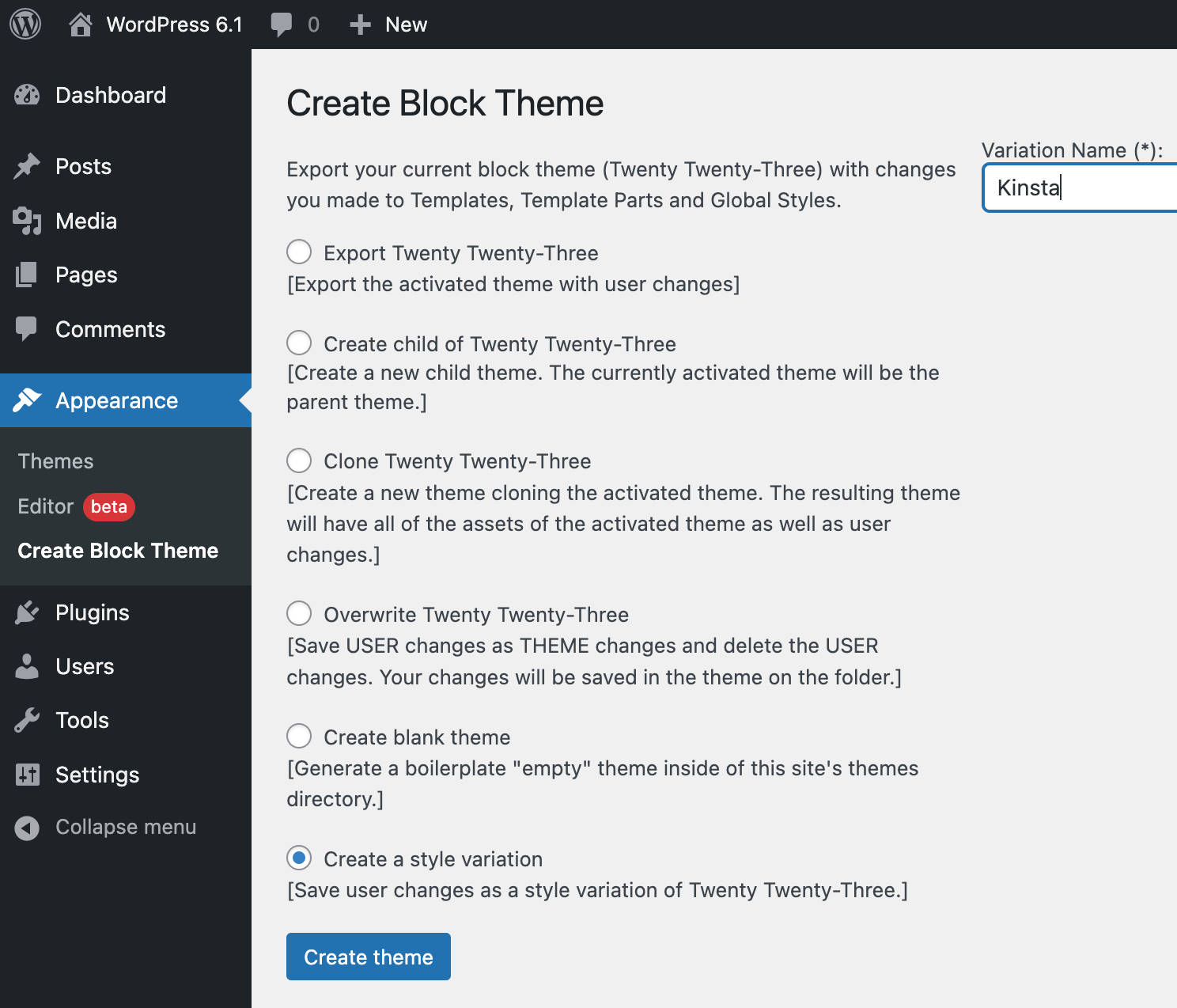
Una volta che sei soddisfatto delle modifiche, trova Crea tema blocco in Aspetto nel menu di amministrazione di WordPress.

Controlla l'ultimo elemento in basso nell'elenco: Crea una variazione di stile . Ti verrà chiesto di assegnare un nome alla tua variazione di stile. Immettere il nome e fare clic su Crea tema . Questo creerà un nuovo file .json nella cartella degli stili del tema.

Ora puoi personalizzare ulteriormente il tuo stile e persino esportarlo in altre installazioni di WordPress.
Il plug-in Create Block Theme è uno strumento prezioso per sfruttare appieno le funzionalità di creazione di temi e modelli disponibili con le ultime versioni di WordPress. Già che ci sei, potresti dare un'occhiata a tutte le altre opzioni:
- Esporta ventitré
- Crea figlio di Twenty Twenty-Three
- Clona ventitré
- Sovrascrivi ventitré
- Crea un tema vuoto
- Crea una variazione di stile

Riepilogo
Mentre a prima vista il nuovo tema predefinito di WordPress può sembrare una sorta di scatola vuota senza funzionalità, a un esame più attento, è molto di più, in quanto ti consente di sfruttare al meglio le ultime funzionalità di modifica del sito di WordPress.
In Twenty Twenty-Three, vedrai molti modelli e parti di modelli da personalizzare, un set di 10 variazioni di stile da utilizzare come base per creare siti Web unici e supporto per tutte le nuove funzionalità disponibili in WordPress 6.1, a partire da Tipografia fluida e Sistema di modelli migliorato.
Con Twenty Twenty-Three, la sensazione è che la differenza tra l'aspetto e la funzionalità del sito sia ora netta. L'unica funzione del tema è quella di regolare l'aspetto del sito, lasciando l'aggiunta di funzionalità ai plugin. E da questo punto di vista, Twenty Twenty-Three fa un ottimo lavoro, offrendo agli utenti di WordPress tutte le ultime funzionalità di modifica del sito Gutenberg. Personalizzare l'aspetto di un sito web non è mai stato così facile.
Ora tocca a te. Hai già utilizzato il nuovo tema in un ambiente di test? Hai già provato a creare variazioni di stile personalizzate? Condividi i tuoi pensieri con noi nei commenti qui sotto.
