Come aggiungere un widget Twitter a WordPress (passo dopo passo)
Pubblicato: 2022-07-14Vuoi aggiungere un widget Twitter al tuo sito WordPress?
L'aggiunta di widget Twitter a WordPress può aiutare ad aggiornare il tuo sito Web con contenuti nuovi e pertinenti. Coinvolge anche i visitatori del tuo sito web, mantenendoli sul tuo sito più a lungo mentre mostra i post che condividi su Twitter.
In questa guida, ti mostreremo come aggiungere un widget Twitter a WordPress utilizzando diversi semplici metodi.
- Aggiungi un widget Twitter con il plug-in WordPress Page Builder
- Incorpora un widget Twitter con un plugin per feed Twitter di WordPress
- Aggiungi manualmente un widget Twitter a WordPress
Che cos'è un widget Twitter di WordPress?
Un widget di Twitter è una sezione di contenuto che puoi aggiungere alla barra laterale, al piè di pagina o ad altre aree pronte per i widget di WordPress.
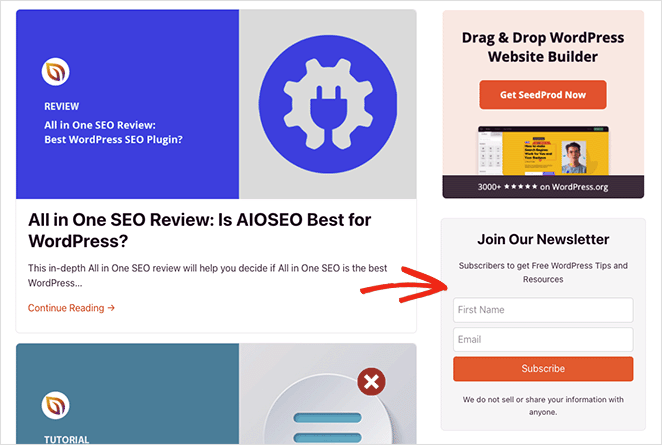
Guardando il nostro blog, noterai il modulo di iscrizione alla newsletter via email sul lato destro.

Questo è un widget e widget come questo ti aiutano ad aggiungere contenuti al tuo sito senza scrivere codice.
Un widget Twitter mostra i contenuti di Twitter sul tuo sito, come ad esempio:
- Feed Twitter personalizzati
- Post specifici su Twitter
- Feed hashtag di Twitter
- Pulsanti segui Twitter
Puoi trovare i widget di Twitter per il tuo sito web cercando un plug-in di Twitter nella directory dei plug-in di WordPress. In alternativa, alcuni strumenti ti consentono di visualizzare i tweet utilizzando un codice di incorporamento, come gli strumenti per sviluppatori di Twitter.
Perché aggiungere contenuti Twitter a WordPress?
Visualizzare i contenuti di Twitter sul tuo sito WordPress è un ottimo modo per aggiornare il tuo sito con nuovi contenuti. Poiché molti strumenti aggiornano automaticamente i feed e i widget di Twitter sul tuo sito, non dovrai aggiungere contenuti manualmente, risparmiando tempo e mantenendo il tuo sito aggiornato e coinvolgente.
I widget di Twitter che includono i pulsanti Segui e Condividi possono aiutare a far crescere i tuoi follower sui social media. Invece di lasciare il tuo sito per visualizzare il tuo account Twitter, gli utenti possono seguirti su Twitter e condividere contenuti pertinenti direttamente dal tuo sito.
Finora, sai cos'è un widget di Twitter e perché aggiungere contenuti Twitter a WordPress è una buona idea. Ora diamo un'occhiata ai metodi per aggiungere contenuti Twitter accattivanti al tuo sito.
Come aggiungere facilmente un widget Twitter a WordPress
Di seguito esamineremo 3 diversi modi per aggiungere un widget Twitter a WordPress. Inizieremo con le soluzioni più semplici, utilizzando un generatore di pagine e un plug-in Twitter di WordPress, quindi finiremo con un metodo manuale.
Aggiungi un widget Twitter con il plug-in WordPress Page Builder
Innanzitutto, ti mostreremo come aggiungere un widget Twitter a WordPress utilizzando un plug-in per la creazione di pagine.
I Page Builder ti consentono di personalizzare visivamente il tuo sito WordPress, senza codice. Sono anche un ottimo modo per migliorare il design e la funzionalità del tuo sito senza installare più plugin di WordPress o assumere uno sviluppatore.

Il plugin che useremo oggi è SeedProd, il miglior costruttore di siti Web per WordPress. Include un generatore di pagine drag-and-drop che ti consente di creare temi WordPress personalizzati, pagine di destinazione e layout flessibili in modo rapido e semplice.
SeedProd ha centinaia di modelli predefiniti ed elementi di contenuto personalizzabili, inclusi feed di Twitter, incorporamenti di post e pulsanti di follow e tweet. Puoi anche aggiungere elementi di generazione di lead al tuo sito, come moduli di iscrizione, moduli di contatto, tabelle dei prezzi, prove sociali e altro ancora.
Segui questi passaggi per aggiungere un widget Twitter in WordPress con SeedProd.
Passaggio 1. Installa e attiva SeedProd
Devi prima iniziare con un piano SeedProd e scaricare il plugin sul tuo computer. Successivamente, carica e attiva il plug-in sul tuo sito Web WordPress.
Se hai bisogno di aiuto con questo passaggio, consulta questa guida sull'installazione di un plugin per WordPress.
Nota: SeedProd ha una licenza gratuita, ma utilizzeremo la versione premium per le funzionalità avanzate.
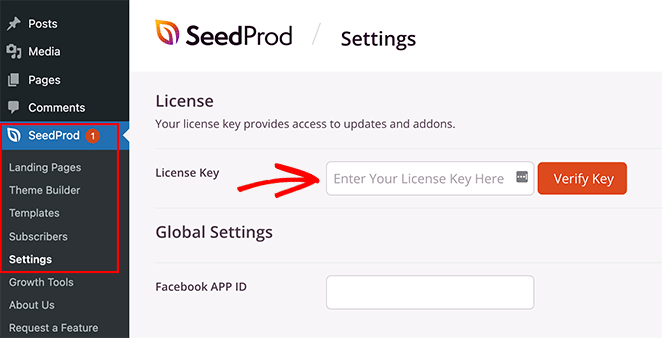
Dopo aver installato SeedProd, vai su SeedProd »Impostazioni e inserisci la tua chiave di licenza. Puoi trovare la tua chiave sul sito Web SeedProd nella sezione "Download" del tuo account.

Passaggio 2. Crea un tema WordPress o una pagina di destinazione
Esistono 2 modi in cui puoi utilizzare SeedProd per personalizzare il tuo sito WordPress.
Puoi creare un tema WordPress personalizzato con tutte le parti e le pagine del modello e personalizzare ogni parte con l'editor visivo. Oppure puoi creare una landing page con il tuo tema WordPress esistente.
Per questo tutorial, utilizzeremo il modello della barra laterale di un tema WordPress SeedProd personalizzato. Puoi vedere questa guida per tutti i passaggi sulla creazione di un tema WordPress personalizzato con SeedProd.
Se preferisci utilizzare una landing page, puoi seguire questa guida sulla creazione di una landing page in WordPress.
Entrambe le guide ti guideranno nella scelta di un modello e nella preparazione del tema o della pagina di destinazione per la personalizzazione. Quando sei pronto per aggiungere i tuoi contenuti Twitter, vai al passaggio 3 di questo tutorial.
Passaggio 3. Aggiungi i blocchi Twitter SeedProd a WordPress
Ora che hai creato il tuo tema personalizzato o la pagina di destinazione, puoi modificare il tuo design nel generatore di pagine drag-and-drop di SeedProd.
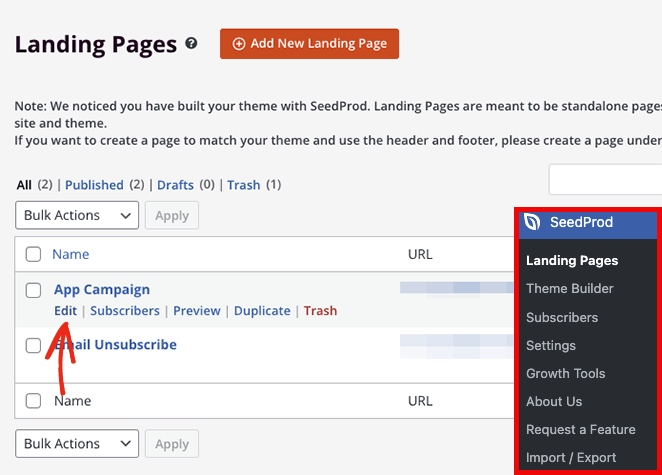
Se stai modificando una pagina di destinazione, vai a SeedProd » Pagine di destinazione e fai clic su "Modifica" sulla pagina che desideri personalizzare.

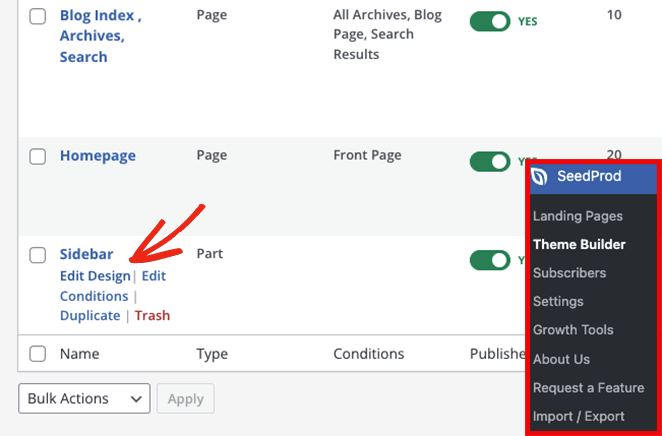
Per questa guida, tuttavia, modificheremo il modello della barra laterale del nostro tema WordPress personalizzato. Per farlo, vai alla pagina SeedProd »Generatore di temi, passa il mouse sopra il modello pertinente e fai clic sul collegamento "Modifica design".

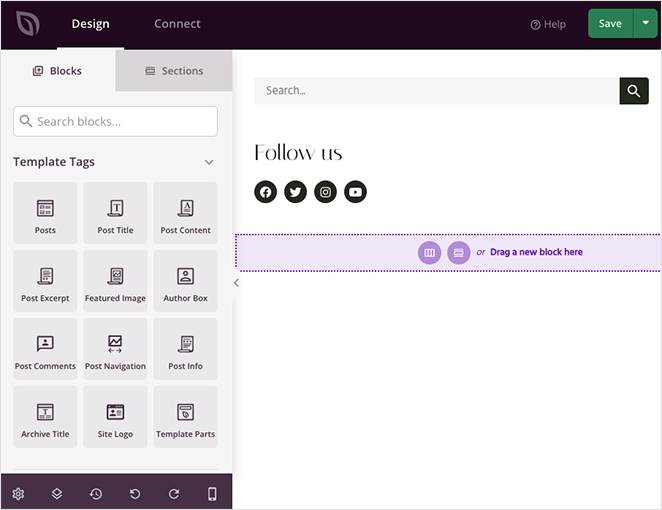
Dopo aver aperto il tuo progetto, lo vedrai nell'editor visivo di SeedProd. I blocchi e le sezioni sono a sinistra e un'anteprima dal vivo è a destra.

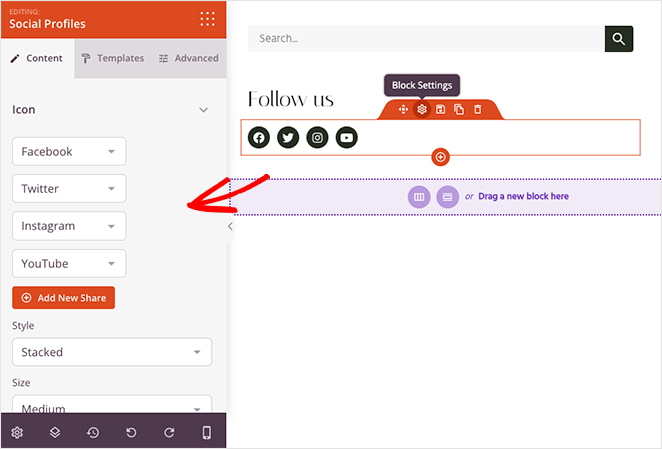
Puoi fare clic su qualsiasi elemento nell'anteprima per modificarne le impostazioni. In questo modo si apriranno le opzioni di personalizzazione nel pannello di sinistra.

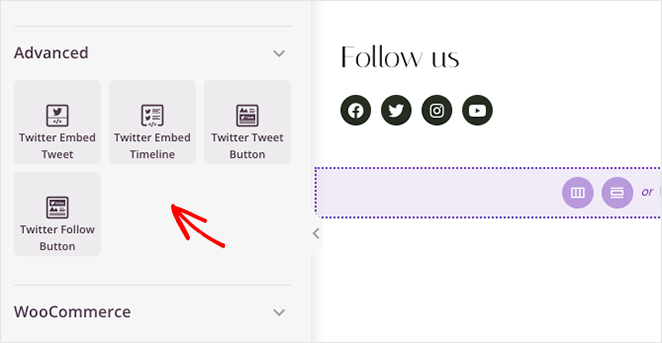
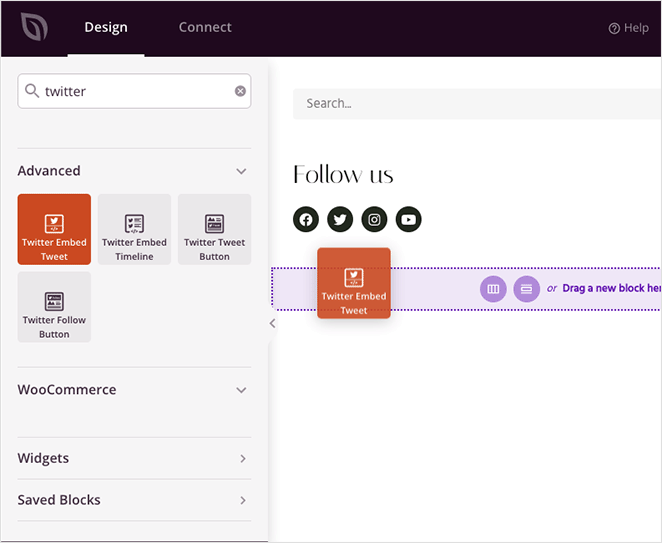
Quando scorri verso il basso fino alla sezione Blocco avanzato , vedrai vari elementi di contenuto che puoi aggiungere al tuo design. Ecco i blocchi su cui ci concentreremo per aggiungere widget Twitter al tuo sito WordPress:
- Tweet incorporato di Twitter
- Sequenza temporale incorporata di Twitter
- Pulsante Tweet di Twitter
- Pulsante Segui Twitter

Tweet incorporato di Twitter
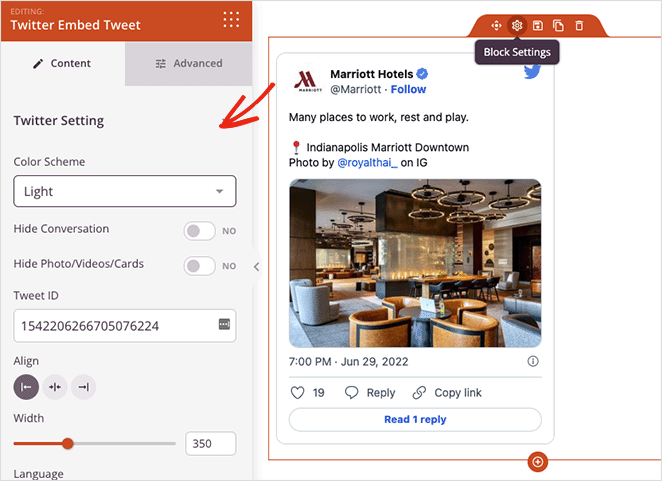
Il blocco Twitter Embed Tweet ti consente di incorporare qualsiasi post di Twitter con pochi clic. Trascina semplicemente il blocco sull'anteprima live e fai clic su di esso per visualizzare le impostazioni.

Nel pannello delle impostazioni, puoi incollare l'ID del tweet specifico che desideri incorporare. Puoi anche scegliere schemi di colori chiari e scuri, nascondere conversazioni tweet, nascondere foto, video e schede Twitter e regolare l'allineamento del blocco.

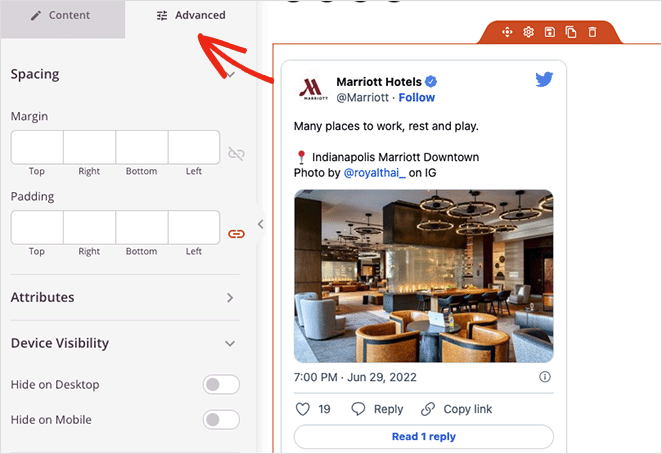
La scheda Avanzate controlla la spaziatura e gli attributi dei blocchi e ti consente di nasconderli su dispositivi mobili o desktop.

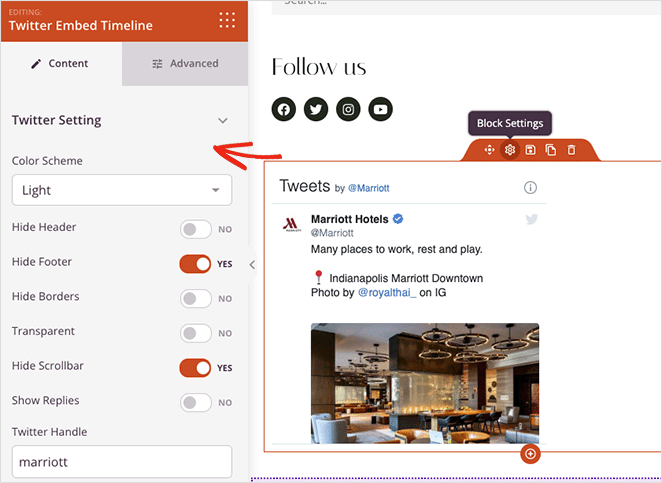
Sequenza temporale incorporata di Twitter
Il blocco Twitter Embed Timeline ti consente di mostrare l'intero feed di qualsiasi utente Twitter sul tuo sito WordPress. Inserisci semplicemente l'handle di Twitter del feed che desideri visualizzare, quindi puoi personalizzare lo stile e le impostazioni.

Questo blocco viene fornito con una combinazione di colori chiari e scuri e opzioni per mostrare o nascondere:
- Intestazione
- Piè di pagina
- frontiere
- Trasparenza
- Barra di scorrimento
- Risposte
Puoi anche controllare la spaziatura, gli attributi e la visibilità del dispositivo nella scheda Avanzate .
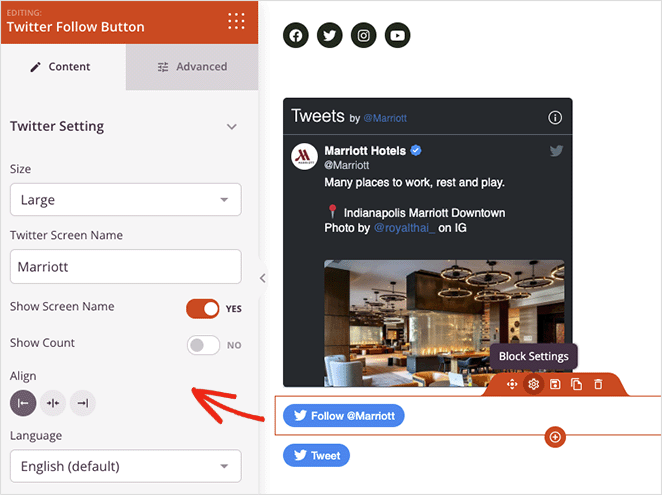
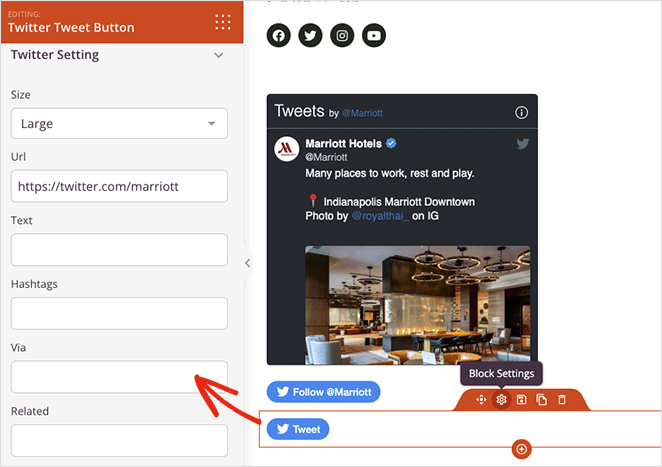
Blocchi Twitter Tweet e Follow Button
Gli ultimi 2 widget di Twitter in SeedProd sono i blocchi dei pulsanti tweet e segui. Funzionano in modo simile agli incorporamenti di post e feed, ma invece di mostrare i contenuti di Twitter, consentono ai visitatori di twittare un messaggio personalizzato o di seguire il tuo profilo su Twitter.
Le impostazioni del pulsante Segui ti consentono di inserire il tuo nome utente Twitter, mostrare il numero di follower e personalizzare l'allineamento, la lingua, la spaziatura e la visibilità del dispositivo.

Nelle impostazioni del pulsante Tweet, puoi aggiungere l'URL che desideri che i visitatori condividano, il contenuto del tweet e gli hashtag. C'è anche un campo per aggiungere @ tramite menzioni e account correlati.

Entrambi i pulsanti ti consentono di scegliere tra le dimensioni dei pulsanti piccoli o grandi e di controllare come vengono visualizzati sugli schermi dei dispositivi mobili e desktop.
Sperimenta con diverse combinazioni di blocchi Twitter di SeedProd, quindi fai clic sul pulsante Salva nell'angolo in alto a destra per salvare le modifiche.

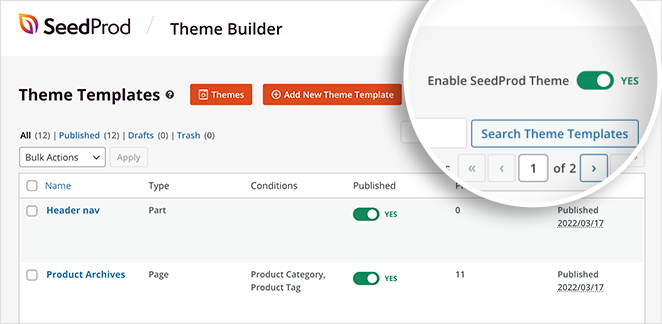
Passaggio 4. Pubblica i tuoi widget Twitter in WordPress
Il prossimo passo è rendere live i tuoi contenuti Twitter sul tuo sito WordPress. Dal momento che stiamo utilizzando un tema WordPress SeedProd personalizzato, tutto ciò che devi fare è andare su SeedProd »Costruttore di temi e portare l'interruttore Abilita tema SeedProd sulla posizione "On".

Ora puoi visualizzare in anteprima la pagina con i tuoi contenuti Twitter e vedere come appare.
Incorpora un widget Twitter con un plugin per feed Twitter di WordPress
Il seguente metodo che esamineremo prevede l'utilizzo di un plug-in Feed di Twitter per aggiungere un widget WordPress al tuo sito. Utilizzeremo il plug-in Twitter Feeds Pro personalizzato di Smash Balloon.

Il plug-in Feed Twitter personalizzato è il plug-in per feed Twitter più votato per WordPress. Puoi usarlo per visualizzare fantastici feed di Twitter sul tuo sito Web in pochi clic.
Puoi personalizzare i tuoi feed Twitter live in tempo reale con l'editor di feed visivo e scegliere tra più tipi di feed in base alle tue esigenze aziendali.
Segui i passaggi seguenti per aggiungere feed Twitter in WordPress con Smash Balloon.
Passaggio 1. Installa il plug-in Twitter Feeds Pro
Innanzitutto, ottieni il plug-in Twitter Feeds Pro e installalo sul tuo sito WordPress.
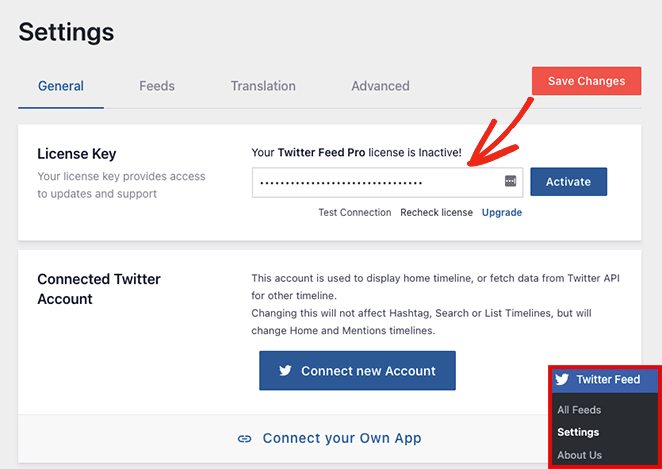
Dopo aver attivato il plug-in, vai su Twitter Feed »Impostazioni e inserisci i dettagli della tua chiave di licenza.

Dopo aver confermato la tua chiave di licenza, sei pronto per aggiungere il tuo primo widget Twitter.
Passaggio 2. Crea un widget Twitter personalizzato
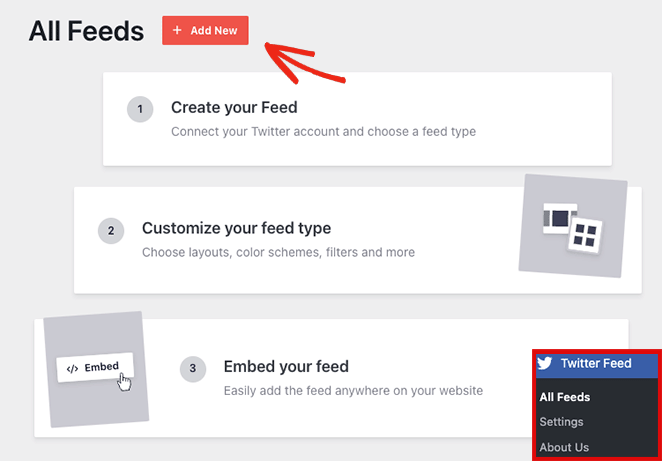
Per aggiungere un nuovo widget Twitter, vai alla pagina Twitter Feed »Tutti i feed e fai clic sul pulsante Aggiungi nuovo .

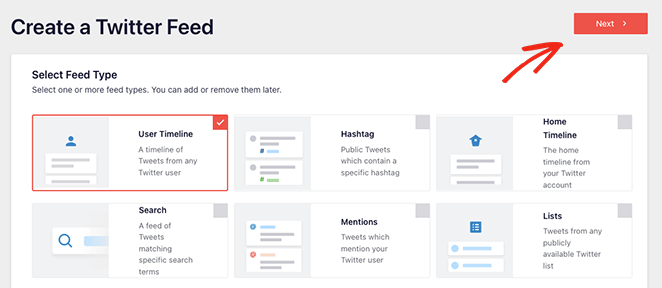
Puoi scegliere il tipo di feed che desideri aggiungere nella pagina successiva. Ti mostrerà le seguenti opzioni:
- Sequenza temporale dell'utente: una sequenza temporale dei Tweet di qualsiasi utente su Twitter
- Hashtag: tweet pubblici che contengono un hashtag specifico
- Home Timeline: la timeline per il tuo account Twitter
- Cerca: un feed di Tweet che corrispondono a termini di ricerca di Twitter specifici
- Menzioni: Tweet che menzionano il tuo account Twitter
- Elenchi: Tweet da elenchi pubblici di Twitter

Per questa guida, sceglieremo l'opzione Timeline utente. Fai clic sul pulsante Avanti quando sei pronto per il passaggio successivo.
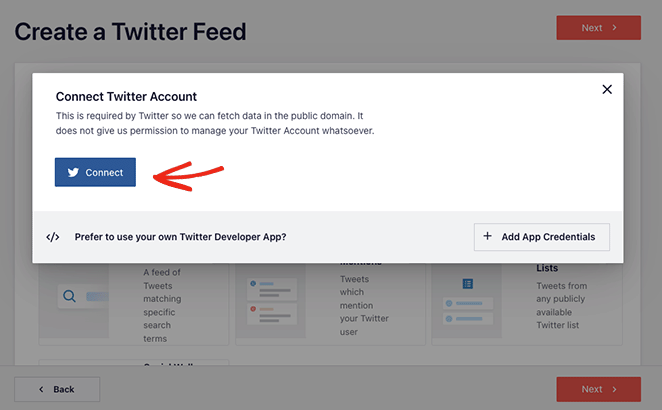
Passaggio 3. Collega il tuo account Twitter
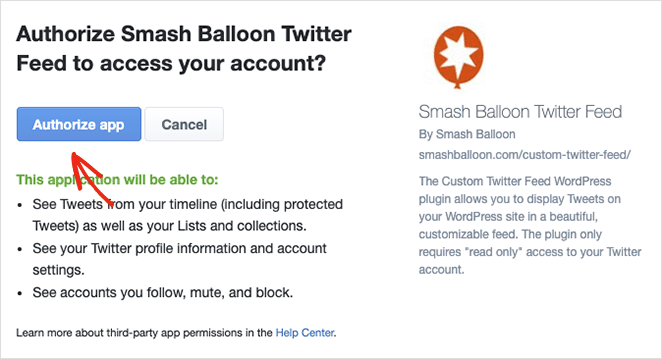
La schermata seguente ti chiederà di connettere il tuo account Twitter per l'accesso in sola lettura in modo che possa recuperare i dati da Twitter e visualizzarli sul tuo sito web.

Dopo aver fatto clic sul pulsante Connetti , seleziona Autorizza app e tornerai al processo di creazione del feed di Twitter.

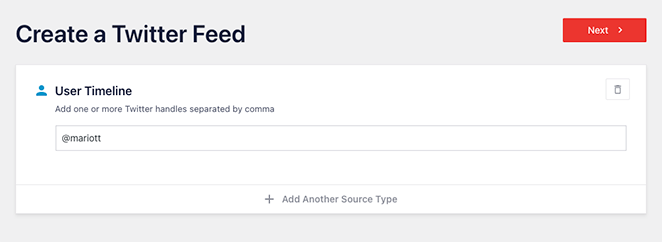
Poiché stiamo aggiungendo un feed Timeline utente, il passaggio successivo consiste nell'inserire gli handle di Twitter che desideri visualizzare. Basta digitare il nome utente e fare clic sul pulsante Avanti .

Passaggio 4. Personalizza il tuo widget Twitter
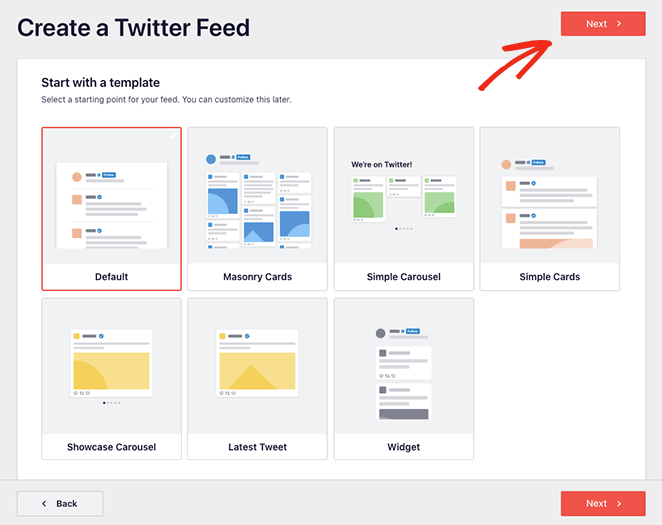
Ora puoi scegliere tra 7 diversi modelli per il tuo widget Twitter:
- Feed predefinito
- Carte in muratura
- Carosello semplice
- Carte Semplici
- Carosello vetrina
- Ultimo Tweet
- Aggeggio
Fai clic sul modello più adatto al tuo sito Web, quindi fai clic sul pulsante Avanti .

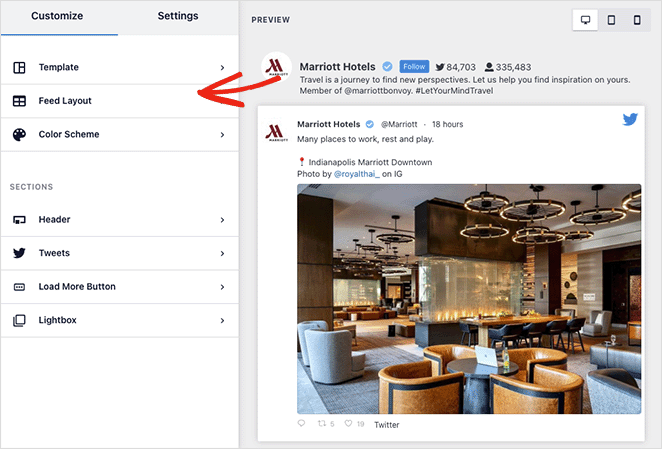
Nella schermata seguente, puoi utilizzare l'editor live per personalizzare il tuo widget Twitter.
Nel pannello di sinistra ci sono le opzioni per modificare il layout del feed, la combinazione di colori, il design dell'intestazione, i tweet, le opzioni lightbox e altro ancora. Puoi anche visualizzare in anteprima le modifiche sul lato destro.

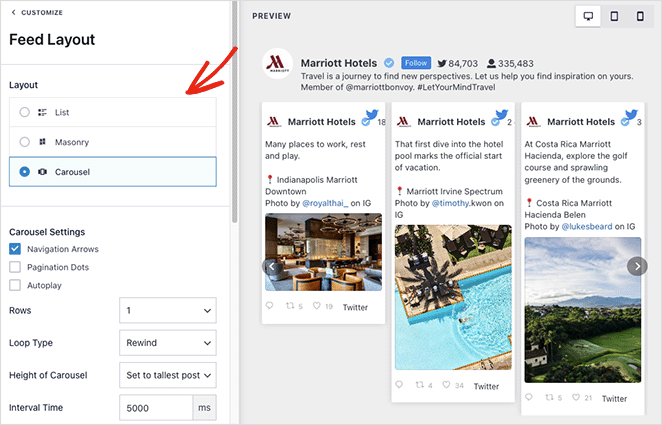
La scheda Feed Layout ti consente di scegliere tra un layout List, Masonry o Carousel.

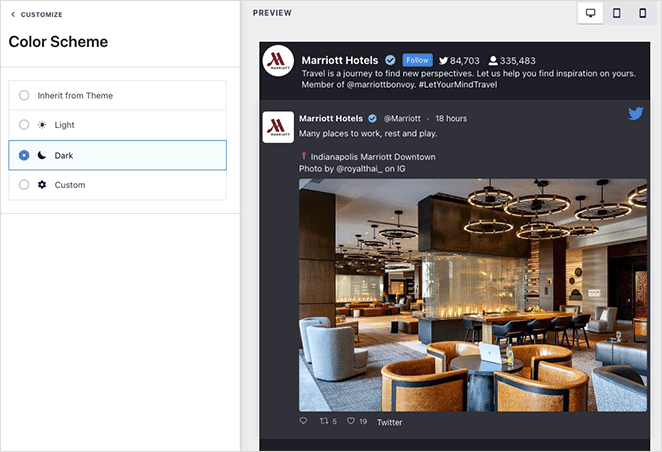
Puoi scegliere colori scuri, chiari o personalizzati nella scheda Combinazione colori . C'è anche un'opzione per ereditare la tua combinazione di colori dal tuo tema WordPress.

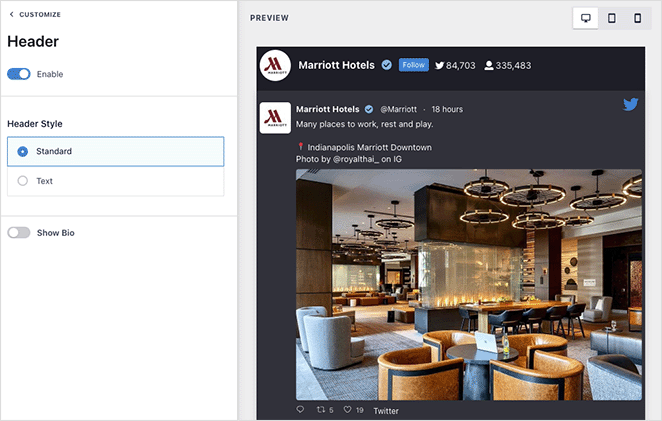
La scheda Intestazione offre diverse opzioni di personalizzazione dell'intestazione, come Standard e Testo. Puoi anche disabilitare la sezione dell'intestazione e nascondere la tua biografia di Twitter.

Continua a modificare l'aspetto del tuo widget finché non sei soddisfatto di come appare tutto. Inoltre, fai clic sul pulsante Salva per memorizzare le tue impostazioni.
Passaggio 5. Aggiungi il tuo widget Twitter a WordPress
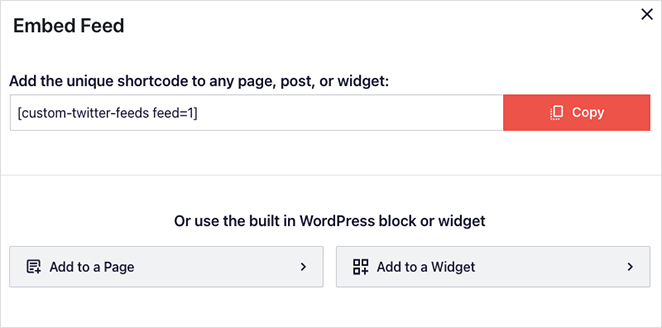
Incorporare il tuo widget Twitter nel tuo sito WordPress è facile con Smash Balloon. Basta fare clic sul pulsante Incorpora nella parte superiore dello schermo.
Apparirà un popup con le seguenti opzioni di incorporamento:
- Shortcode: incolla lo shortcode del feed Twitter su qualsiasi pagina, post o widget
- Blocco WordPress : usa il blocco WordPress integrato per aggiungere il tuo feed a un post, una pagina o un widget.

Per questa guida, sceglieremo l'opzione Aggiungi a un widget .
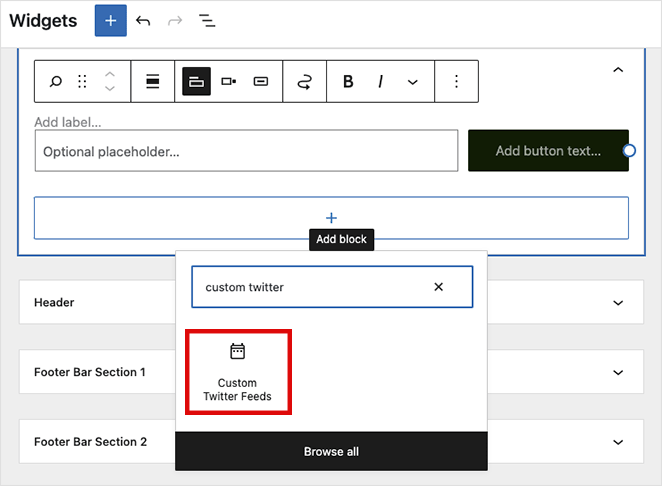
Facendo clic su tale opzione si apriranno automaticamente le impostazioni del widget di WordPress. Da lì, fai clic sull'icona Aggiungi blocco e cerca il blocco Feed Twitter personalizzati.

Dopo aver aggiunto il blocco all'area del widget, fai clic sul pulsante Aggiorna per salvare le modifiche. Ora visita il tuo sito per vedere il tuo widget Twitter in azione.

Aggiungi manualmente un widget Twitter a WordPress
Il metodo finale prevede l'utilizzo dello strumento Twitter Publish per aggiungere manualmente un widget Twitter al tuo sito WordPress senza plug-in. Questa opzione può incorporare un tweet, una sequenza temporale o un pulsante Segui.
Questo metodo non offre molto controllo sul design del widget o sul tipo di contenuto che puoi mostrare. Tuttavia, è una soluzione pratica per gli utenti che non desiderano aggiungere plug-in aggiuntivi a WordPress.
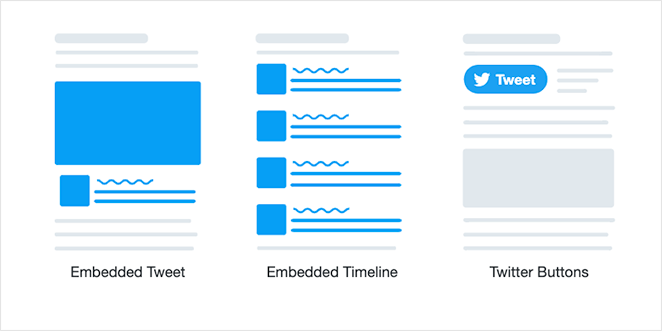
Per utilizzare questo metodo, vai al sito Web dello strumento di pubblicazione di Twitter e scegli il tipo di incorporamento che desideri utilizzare. Utilizzeremo l'opzione Timeline incorporata per questa guida.

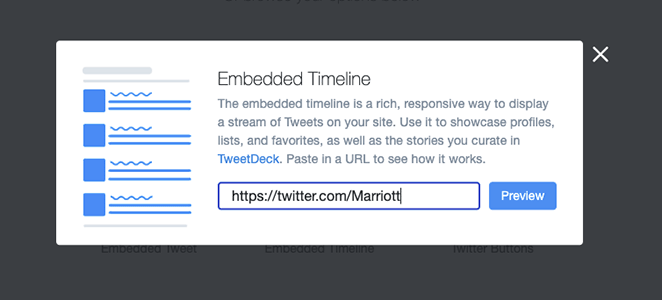
Nella schermata seguente, devi inserire l'URL completo del profilo Twitter che desideri visualizzare e fare clic sul pulsante Anteprima .

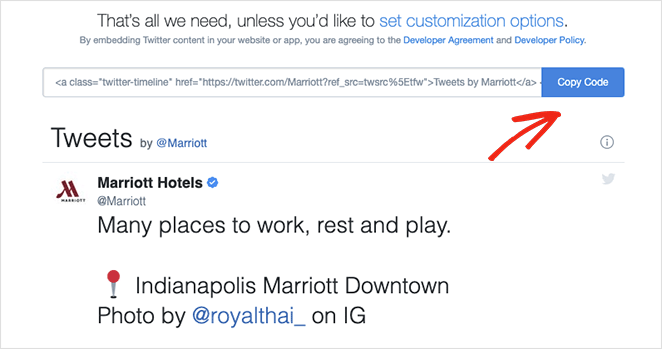
Twitter ora genererà uno shortcode della timeline che puoi incorporare nel tuo sito web. Fai clic sul pulsante di copia per salvare il codice negli appunti, quindi torna al tuo sito WordPress.

Puoi aggiungere il tuo codice di incorporamento a qualsiasi post, pagina o area widget di WordPress. Per incorporare la sequenza temporale come widget della barra laterale, vai su Aspetto »Widget dalla dashboard di WordPress .
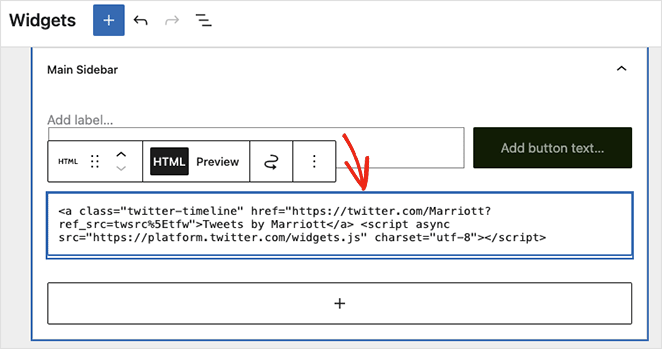
Ora fai clic sull'icona Aggiungi blocco per aggiungere un nuovo blocco alla barra laterale e cerca il blocco HTML personalizzato . Incolla il codice di incorporamento che hai copiato da Twitter nel blocco HTML e fai clic sul pulsante Aggiorna .

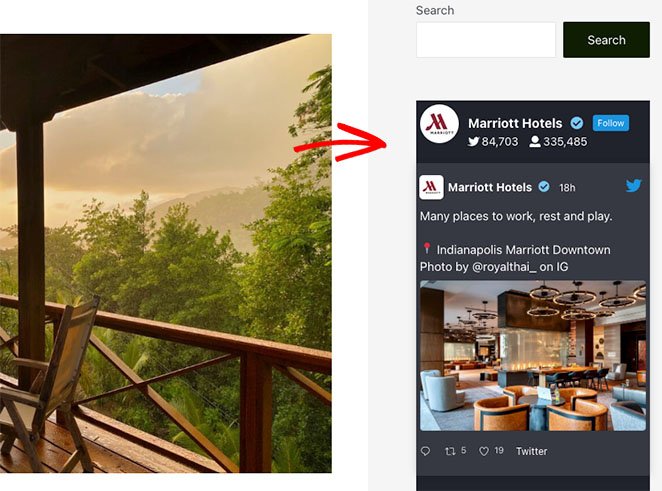
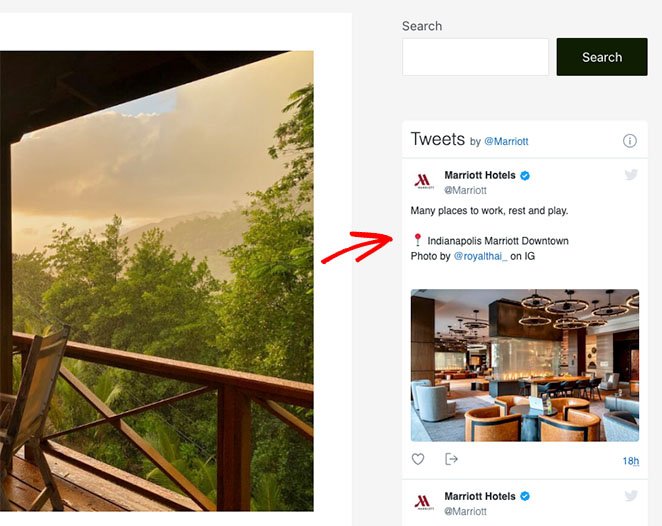
Quando visiti il tuo sito web live, il tuo widget Twitter sarà simile a questo esempio:

Questo è tutto!
Ci auguriamo che questa guida dettagliata ti abbia aiutato a imparare come aggiungere un widget Twitter a WordPress. Ti potrebbe piacere questa guida sull'incorporamento di eventi di Facebook in WordPress mentre sei qui.
Pronto per aggiungere un widget Twitter a WordPress con SeedProd?
Inizia oggi stesso con SeedProd.
Grazie per aver letto. Seguici su YouTube, Twitter e Facebook per contenuti più utili per far crescere la tua attività.

