I tipi di tabelle di dati che dovresti utilizzare sul tuo sito web
Pubblicato: 2023-08-01I tipi di tabelle di dati : quelle parole potrebbero sembrare, beh, solo parole. Ma, lascia che te lo dica, nel mondo del web design, sono un punto di svolta, un MVP, i veri eroi non celebrati della funzionalità.
Vedete, una tabella di dati non è solo una noiosa vecchia griglia .
Nah, sono gli scrigni del tesoro delle informazioni, i condotti della chiarezza. Aiutano i tuoi utenti a trovare l'ago nel pagliaio. Sono le guide nella fitta giungla dei dati, la torcia nella notte nebbiosa.
- Tavoli semplici?
- Tabelle multidimensionali?
- Tabelle gerarchiche?
Fanno tutti parte della famiglia delle tabelle dati, ognuna con il proprio stile.
Questa è la bellezza delle tabelle di dati. Trasformano le informazioni in una sinfonia visiva, un'armonia di righe e colonne. L'intrigo non sta nella loro uniformità ma nella loro diversità.
I tipi di tabelle dati
Tabelle di dati testuali
Iniziamo con il primo della nostra lista: tabelle di dati testuali. Questi sono il tipo di tabelle che gestiscono un sacco di parole.
Pensa a un database di articoli, in cui hai titoli, autori, date di pubblicazione e forse una breve descrizione.
Le tabelle di dati testuali sono come i topi di biblioteca delle tabelle di dati, sempre perse nelle parole. Brillano in scenari in cui il contenuto principale non è numerico.
Ad esempio, quando desideri mostrare un elenco di post del blog con dettagli sull'autore e la data di pubblicazione o una directory di dipendenti con i loro nomi, e-mail e titoli di lavoro.
Progettare tabelle di dati testuali non significa semplicemente inserire il testo nelle celle. No. Devi semplificare la scansione e la comprensione. Ecco alcuni suggerimenti:
- Mantienilo minimo: evita celle prolisse. Suddividi le informazioni in colonne separate, se necessario.
- L'allineamento è importante: allinea a sinistra il tuo testo. È più facile per gli occhi e supporta il nostro flusso di lettura naturale.
- Strisce zebrate: prendi in considerazione l'utilizzo di colori di riga alternati. È più facile seguire una riga di testo senza perdersi.
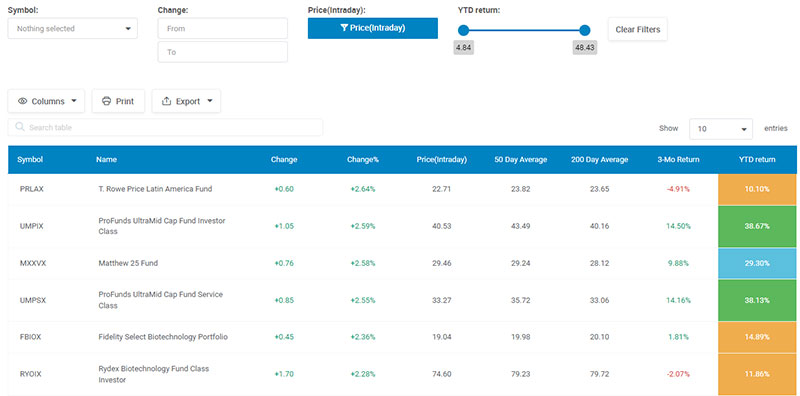
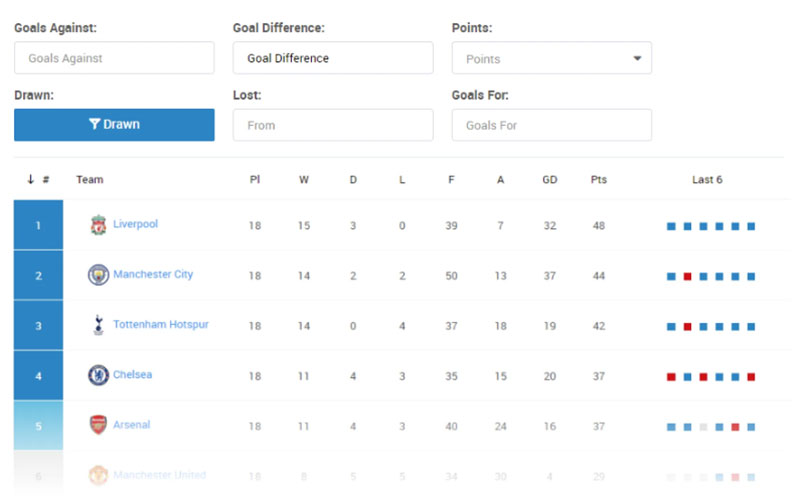
Tabelle di dati numerici

Successivamente, tabelle di dati numerici. Queste tabelle riguardano tutti i numeri. Sono come i matematici delle tabelle dati, masticano sempre cifre.
Vedrai spesso questi ragazzi nei rapporti finanziari, nei dati di vendita o ovunque tu abbia un sacco di dati numerici da mostrare.
Ad esempio, se stai mostrando un elenco di prodotti con prezzi, valutazioni e scorte disponibili, o forse un tabellone sportivo che mostra classifiche di squadra, statistiche dei giocatori e punteggi. Le tabelle di dati numerici lo gestiscono come un capo.
La progettazione di tabelle di dati numerici ha il proprio insieme di regole. Ecco i dettagli:
- Allinea a destra i numeri: facilita il confronto delle cifre.
- Evidenzia cifre importanti: l'uso del grassetto o del colore può aiutare a far risaltare i numeri importanti.
- Fornisci righe di riepilogo: i totali o le medie in basso o in alto possono fornire una rapida panoramica dei dati.
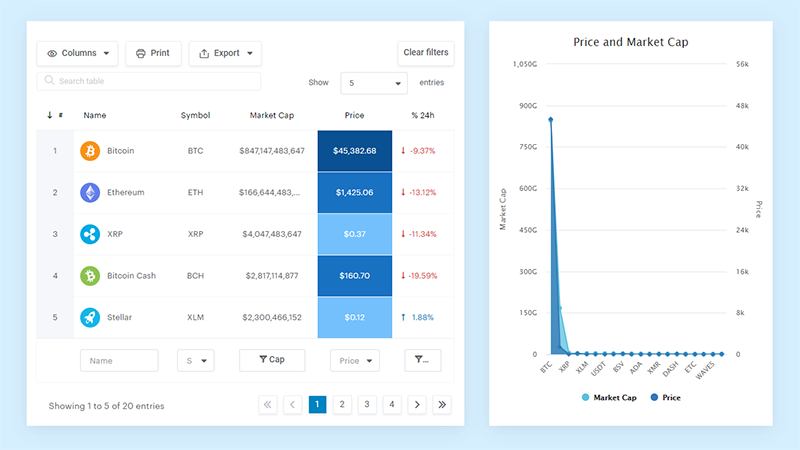
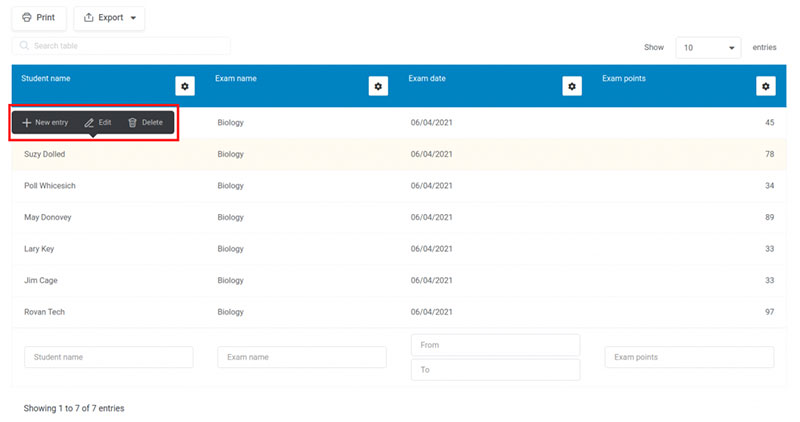
Tabelle di dati misti

Ultimo ma non meno importante, tabelle di dati misti. Come suggerisce il nome, queste tabelle sono i fantastici ragazzi che gestiscono sia il testo che i numeri. Sono versatili e flessibili, adattandosi a vari scenari in cui hai un mix di tipi di dati.
Immagina una tabella che mostra un inventario di prodotti, con nomi, descrizioni, prezzi e livelli di scorte, o una tabella che mostra un elenco di studenti, i loro numeri ID, corsi e voti.
Per le tabelle di dati misti, è necessario bilanciare le best practice per le tabelle testuali e numeriche.
Rendilo semplice, mantienilo chiaro e considera come gli utenti interagiranno con i dati. E, cosa più importante, metti sempre l'utente al primo posto.
Il tuo tavolo è buono solo se è utilizzabile.
Progettazione di tabelle di dati efficaci

Fantastico, ora che conosciamo i diversi tipi di tabelle di dati, saliamo di livello.
Comprensione delle esigenze degli utenti
Un buon design riguarda la comprensione dell'utente. Periodo. Quando si tratta di tabelle di dati, i tuoi utenti non sono interessati a quanto sia elegante la tua tabella. Si preoccupano di trovare le informazioni di cui hanno bisogno.
Una volta comprese le esigenze degli utenti, puoi iniziare a progettare tabelle di dati che non siano solo utilizzabili, ma anche piacevoli da interagire.
Considerazioni per la progettazione di tabelle dati
Ora, ecco alcuni punti da considerare:
- Semplicità: non sovraccaricare gli utenti con troppe informazioni.
- Coerenza: il design coerente rende la tua tabella più facile da capire. Attenersi a un unico stile.
- Reattività: il tuo tavolo dovrebbe apparire e funzionare bene su qualsiasi dispositivo. Assicurati che sia reattivo.
Elementi di una tabella: dati, colonne e righe
Una tabella di dati ha tre elementi chiave: dati, colonne e righe.
- Dati: i dati visualizzati devono essere pertinenti, chiari e di facile comprensione.
- Colonne: ogni colonna deve rappresentare un tipo specifico di informazioni.
- Righe: questi sono i singoli articoli o unità. Ogni riga dovrebbe rappresentare un singolo record di dati.
Tipi di dati e loro presentazione
Il tipo di dati che hai determina come li presenti.
- Dati testuali: sii conciso, usa etichette chiare e allinea il testo a sinistra.
- Dati numerici: allinea i numeri a destra per un facile confronto ed evidenzia le cifre importanti.
- Dati misti: bilanciare le esigenze di dati testuali e numerici. Rendilo semplice e chiaro.
Gestione colonne e righe
La gestione di colonne e righe può essere complicata. Ecco una rapida carrellata:
- Aggiunta e rimozione di colonne: sii selettivo su ciò che mostri. Di più non è sempre meglio.
- Ordinamento delle colonne: posiziona le colonne più importanti dove sono più facili da vedere, come all'inizio.
- Altezza delle righe: mantieni le righe abbastanza alte da essere leggibili e cliccabili, ma abbastanza corte da mostrare quanti più dati possibile.
Opzioni di visualizzazione e personalizzazione
Infine, considera di offrire opzioni di visualizzazione e personalizzazione. Consentire agli utenti di adattare il tavolo alle proprie esigenze può migliorare notevolmente la loro esperienza.
Pensa a consentire agli utenti di mostrare o nascondere colonne, ordinare i dati o filtrare i risultati.
I tuoi bellissimi dati meritano di essere online
wpDataTables può farlo in questo modo. C'è una buona ragione per cui è il plug-in n. 1 di WordPress per la creazione di tabelle e grafici reattivi.

Ed è davvero facile fare qualcosa del genere:
- Tu fornisci i dati della tabella
- Configuralo e personalizzalo
- Pubblicalo in un post o in una pagina
E non è solo carino, ma anche pratico. Puoi creare tabelle di grandi dimensioni con un massimo di milioni di righe, oppure puoi utilizzare filtri e ricerche avanzati, oppure puoi scatenarti e renderlo modificabile.
"Sì, ma mi piace troppo Excel e non c'è niente del genere sui siti web". Sì, c'è. Puoi utilizzare la formattazione condizionale come in Excel o Fogli Google.
Ti ho detto che puoi anche creare grafici con i tuoi dati? E questa è solo una piccola parte. Ci sono molte altre funzionalità per te.
Miglioramento dell'esperienza utente della tabella dati
L'esperienza utente nella progettazione di tabelle di dati consiste nell'assicurarsi che gli utenti possano facilmente trovare, comprendere e utilizzare i dati di cui hanno bisogno. Si tratta di rendere la tua tabella di dati non solo utilizzabile, ma anche intuitiva ed efficiente.
Quindi, che aspetto ha una buona UX in una tabella di dati?

Ecco alcuni esempi:
- Cancella intestazioni di colonna: assicurati che gli utenti sappiano esattamente cosa rappresenta ciascuna colonna. Mantieni le intestazioni brevi, chiare e concise.
- Righe cliccabili: se le righe portano a maggiori dettagli, rendilo ovvio. Forse cambia il cursore al passaggio del mouse o evidenzia la riga.
- Effetti al passaggio del mouse: parlando di passaggio del mouse, considera la possibilità di mostrare più opzioni o dettagli quando un utente passa il mouse sopra una riga o una cella. È un ottimo modo per mantenere l'interfaccia pulita ma informativa.
Stili di riga e colonna
Anche l'aspetto delle righe e delle colonne può avere un grande impatto sulla UX.
Ecco un paio di suggerimenti:
- Zebra Striping: l'alternanza dei colori delle righe può rendere più facile seguire una riga di testo. È un piccolo cambiamento che può fare una grande differenza.
- Larghezza colonna: assicurati che la larghezza delle colonne corrisponda al contenuto. Troppo ristretto e i dati potrebbero essere tagliati. Troppo largo, e stai sprecando spazio.
Navigazione e interazione
Il modo in cui gli utenti navigano e interagiscono con la tua tabella di dati è un'altra parte fondamentale della UX. Considera questi punti:
- Impaginazione o scorrimento infinito: se hai molti dati, mostrarli tutti in una volta potrebbe essere travolgente. Rompilo con l'impaginazione o lo scorrimento infinito.
- Ordinamento e filtraggio: consente agli utenti di ordinare le colonne o filtrare i dati. Può rendere molto più semplice la ricerca di dati specifici.
Tabella azioni e feedback
Infine, considera come gli utenti eseguono azioni e ottengono feedback. Ecco cosa pensare:
- Pulsanti di azione: se gli utenti possono eseguire azioni come la modifica o l'eliminazione, rendi queste opzioni chiare e facili da usare.
- Messaggi di feedback: se un'azione ha avuto successo o se qualcosa è andato storto, informa l'utente. Un feedback chiaro è fondamentale.
Funzionalità avanzate della tabella dati
Funzioni di ricerca, ordinamento e filtro
- Ricerca: una barra di ricerca rapida e semplice consente agli utenti di individuare esattamente i dati che stanno cercando.
- Ordina: consente agli utenti di ordinare i dati in ordine crescente o decrescente per organizzare i dati a proprio piacimento.
- Filtro: i filtri possono aiutare gli utenti a restringere i dati. Pensala come una funzione di ricerca più avanzata. Gli utenti possono filtrare per categoria, stato, intervallo di date, lo chiami.
Selezione multipla e azioni collettive
A volte, gli utenti devono eseguire azioni su più elementi contemporaneamente. È qui che entrano in gioco le azioni multi-selezione e in blocco.
- Selezione multipla: consente agli utenti di selezionare più righe contemporaneamente. Può essere semplice come aggiungere caselle di controllo accanto a ciascuna riga.
- Azioni in blocco: una volta che gli utenti hanno selezionato più righe, dovranno fare qualcosa con esse. Fornisci opzioni come l'eliminazione collettiva, la modifica collettiva o l'esportazione collettiva.
Modifica in linea

La modifica in linea è un'altra caratteristica interessante che abbiamo anche in wpDataTables. Consente agli utenti di fare clic su un dato e di modificarlo direttamente nella tabella.
Non c'è bisogno di andare a una pagina di modifica separata o pop-up. Si tratta di renderlo veloce e senza sforzo per l'utente.
Righe espandibili e visualizzazione di informazioni aggiuntive
Infine, righe espandibili. Questa funzione consente agli utenti di fare clic su una riga per visualizzare ulteriori informazioni.
È un ottimo modo per mantenere pulita l'interfaccia pur fornendo tutti i dettagli necessari.
Domande frequenti sulle tabelle dati
Cosa sono le tabelle dati?
Le tabelle di dati sono un elemento di web design utilizzato per visualizzare le informazioni in un formato strutturato simile a una griglia di righe e colonne. Pensalo come un foglio di calcolo digitale. Sono molto utili quando si tratta di organizzare e presentare dati complessi in modo semplice e facile da digerire.
Quali tipi di tabelle dati esistono?
Esistono molti tipi di tabelle di dati in base al loro utilizzo e alle loro caratteristiche. Le tabelle statiche visualizzano i dati senza funzionalità interattive.
Le tabelle interattive consentono azioni come l'ordinamento, il filtraggio o l'espansione delle righe per ulteriori dettagli. Le tabelle reattive si adattano alle dimensioni dello schermo per una visualizzazione ottimale.
Le tabelle di database contengono e organizzano i dati in un database, come MySQL o SQL Server.
Come progettare un tavolo interattivo?
Per progettare una tabella interattiva, è necessario includere elementi che consentano agli utenti di manipolare i dati.
Potrebbe trattarsi di caselle di controllo per la selezione di righe, campi di input per la modifica dei dati, pulsanti per azioni come eliminare o salvare e collegamenti per la navigazione verso le informazioni correlate.
Ricorda di fornire un feedback visivo chiaro per le interazioni dell'utente, ad esempio evidenziando la riga selezionata o mostrando uno spinner di caricamento per le azioni in corso.
Come posso rendere reattive le mie tabelle di dati?
La reattività consiste nell'assicurarsi che il tuo tavolo abbia un bell'aspetto su schermi di tutte le dimensioni.
Un approccio consiste nel comprimere le righe in schede su schermi più piccoli, visualizzando solo le colonne chiave e fornendo un modo per visualizzare ulteriori dettagli.
Un'altra strategia consiste nel consentire lo scorrimento orizzontale della tabella. È anche una buona idea dare la priorità alle colonne più importanti per rimanere visibili.
Come modellare le tabelle di dati?
Lo stile delle tabelle dati comporta l'impostazione di colori, bordi, spaziatura e caratteri. È fondamentale mantenere un buon contrasto per la leggibilità.
Usa colori tenui e molto spazio bianco per evitare che il tavolo si senta affollato. Le strisce zebrate o l'alternanza dei colori delle righe possono migliorare la scansione.
Assicurati che le righe di intestazione risaltino e considera stati diversi come passaggio del mouse o selezionato per gli elementi interattivi.
Quali sono le migliori pratiche per l'accessibilità nelle tabelle di dati?
Per l'accessibilità, assicurati che il tuo tavolo sia navigabile da tastiera per coloro che non possono usare il mouse.
Includi ruoli e proprietà appropriati per gli screen reader, come contrassegnare le celle di intestazione con il tag th e utilizzare l'attributo scope per specificare se sono intestazioni di colonna o di riga. Fornire istruzioni chiare per gli elementi interattivi.
Che tipo di informazioni posso inserire in una tabella dati?
Puoi inserire qualsiasi dato strutturato in una tabella di dati. Potrebbe trattarsi di dati numerici, come dati finanziari o statistiche sulle prestazioni.
Potrebbero essere dati testuali, come nomi o descrizioni. Potrebbero anche essere immagini o icone.
Conclusione sui tipi di tabelle di dati
Abbiamo approfondito il mondo dei tipi di tabelle di dati e come possono essere utilizzate in modo efficace per migliorare il tuo sito web.
Da tabelle testuali, numeriche a dati misti, abbiamo visto che il potere risiede nella loro diversità e flessibilità.
Pensa alle tue tabelle di dati non solo come contenitori di dati, ma come un potente strumento in grado di informare, coinvolgere e potenziare.
Se ti è piaciuto leggere questo articolo sui tipi di tabelle di dati, dovresti dare un'occhiata anche a questo sulla visualizzazione interattiva dei dati.
Abbiamo anche scritto su alcuni argomenti correlati come esempi di visualizzazione dei dati fuorvianti, strumenti di visualizzazione dei dati, esempi di palette di colori per la visualizzazione dei dati, best practice per la visualizzazione dei dati ed esempi di visualizzazione dei dati.
