La guida definitiva al dispositivo di scorrimento dei contenuti
Pubblicato: 2020-04-20Al giorno d'oggi può essere difficile cercare di competere con altre aziende online. Ciò è dovuto in parte a piattaforme come WordPress, Joomla e Magento che hanno semplificato il processo di creazione di siti Web che sembrano usciti dalle macchine da stampa di un web designer professionista (anche se si tratta solo di un tema premium plug-and-play).

Non c'è, ovviamente, niente di sbagliato nell'avere un sito web che sembra fantastico, ma ha una somiglianza con quelli della concorrenza. Tuttavia, un sito Web deve effettuare conversioni per sopravvivere, il che significa battere la concorrenza. Quindi, come si progetta un sito Web in modo da distinguerlo dal mare di sosia? Un modo per farlo è utilizzare un dispositivo di scorrimento dei contenuti di livello professionale e reattivo.
Sebbene un dispositivo di scorrimento dei contenuti non abbia senso per ogni sito Web, se utilizzato nel giusto contesto ed eseguito bene, può avere un forte impatto sul tuo pubblico.
In questa guida definitiva al dispositivo di scorrimento dei contenuti, approfondiremo cos'è esattamente un dispositivo di scorrimento dei contenuti e cosa può fare per il tuo sito web. Discuteremo quindi come utilizzare Smart Slider 3 per portare le tue capacità di scorrimento al livello successivo.
Il tuo sito web dovrebbe avere un dispositivo di scorrimento dei contenuti?
Uno slider di contenuto ha molti nomi: slider , carosello , presentazione e così via. Indipendentemente da come lo chiami, l'elemento rotante funziona allo stesso modo. Riempie uno spazio designato sul tuo sito, quasi sempre l'intera larghezza (o quasi completa) della pagina e consente ai tuoi visitatori di scorrere le diapositive per consumare vari contenuti al proprio ritmo.
Questa può essere un'aggiunta davvero utile al tuo sito, non solo per te come designer o sviluppatore che cerca di essere intelligente su come utilizzi gli immobili disponibili, ma anche per i tuoi visitatori.
Con un dispositivo di scorrimento dei contenuti, puoi...
Promuovi i nuovi contenuti del blog in modo dinamico, mantenendo gli ultimi post in primo piano.
Pubblicizza i prodotti, le promozioni o le novità più recenti nella home page.
Fornisci una panoramica dei momenti salienti di ciò che sta accadendo alla tua azienda in questo momento.
Consolida i video in un unico spazio, in modo che i visitatori sappiano dove andare per guardare la tua raccolta di storie, tutorial, ecc.
Raggruppa immagini o video correlati per prodotti, proprietà o servizi, consentendo così ai visitatori di vedere visualizzazioni o utilizzi diversi senza dover scorrere o passare a nuove pagine.
Mostra un portfolio creativo in modo conciso, ma comunque assolutamente accattivante.
Racconta una storia o fornisci un'altra narrativa sequenziale che gli utenti si sentiranno in dovere di fare clic e seguire.
Condividi frammenti di testo , che si tratti di una raccolta di testimonianze, statistiche sulla tua attività o citazioni di ispirazione da storie recenti o interviste che hai pubblicato.
Finché utilizzi un dispositivo di scorrimento per le giuste ragioni e contribuisci positivamente all'esperienza dell'utente aiutando il tuo pubblico a inserire i contenuti in modo più rapido e conveniente, un dispositivo di scorrimento dei contenuti sarà un'ottima aggiunta al tuo sito web. In sintesi, questi sono solo alcuni dei vantaggi generalmente associati all'uso corretto di uno slider di contenuti:
- Minimalismo: quando hai contenuti o media correlati, consolidarli in un dispositivo di scorrimento potrebbe aiutarti a ripulire il design del tuo sito.
- Usabilità: c'è anche l'effetto che questo ha sulla capacità dei tuoi utenti di scorrere i contenuti. Invece di costringerli a scorrere o visitare più pagine, ora è tutto in un'unica comoda posizione e all'interno di uno strumento di cui possono controllare il ritmo.
- Estetica: gli slider ti danno l'opportunità di metterti in mostra; non importa se stai evidenziando contenuti scritti o visivi. I cursori lo fanno sembrare buono.
- Coinvolgimento: anche se non imposti il dispositivo di scorrimento dei contenuti sulla riproduzione automatica, nel momento in cui i tuoi visitatori passano il mouse sopra lo spazio e vedono i segnali direzionali, questo li attiverà a interagire con il dispositivo di scorrimento per visualizzare di più.
- SEO: poiché uno slider richiede agli utenti di spostarsi tra più diapositive per scoprire nuovi contenuti, ciò aumenta la quantità di tempo che trascorrono sulle tue pagine; quindi, portando a una migliore SEO.
Come puoi vedere, c'è molto che puoi ottenere aggiungendo un dispositivo di scorrimento dei contenuti al tuo sito web. Ora, concentriamoci su come farlo effettivamente.
Come creare un dispositivo di scorrimento dei contenuti sul tuo sito Web con Smart Slider 3
Ora, ovviamente, anche il contenuto che appare sul tuo dispositivo di scorrimento gioca un ruolo fondamentale. Non è sufficiente decidere che un elemento scorrevole starebbe bene sulla tua home page o per ospitare il tuo portfolio di immagini. Devi capire che tipo di contenuto includere nel tuo dispositivo di scorrimento.
Non pensavi che fosse possibile o addirittura un'opzione? Se stai utilizzando il plug-in Smart Slider 3, puoi creare qualsiasi cosa con i livelli disponibili, i tipi di slider, le animazioni di sfondo e altre funzionalità.
Quindi, parliamo dei diversi tipi di contenuti che puoi aggiungere al tuo dispositivo di scorrimento mentre diamo un'occhiata più da vicino a come aggiungerli con il plug-in Smart Slider 3. Per aggiungere un nuovo livello di contenuto alla diapositiva, fai clic sul segno più verde nell'angolo in alto a sinistra:

Scegli il tipo di contenuto
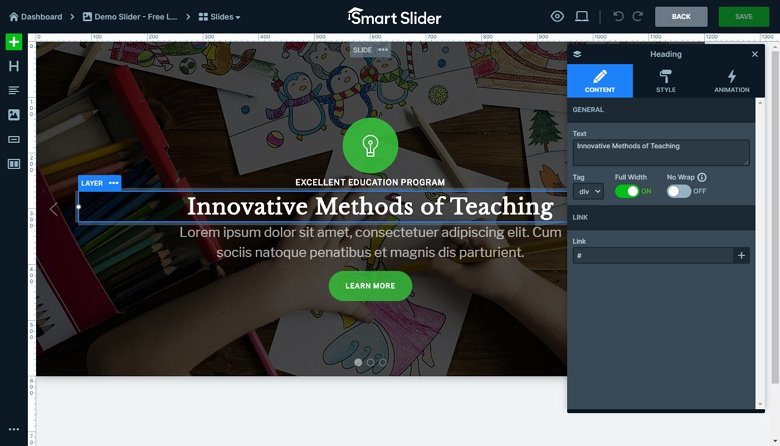
Livello di intestazione
Un livello di intestazione è particolarmente importante per le diapositive di contenuto poiché il testo strutturato indica ai lettori come dare priorità alla lettura. In altre parole, è necessario leggere prima il tipo di intestazione più grande poiché di solito racchiude l'argomento della diapositiva. Con questo livello, puoi regolare tutto ciò che riguarda la stilizzazione del testo dell'intestazione, inclusi: il messaggio, la famiglia di caratteri, la dimensione del carattere, l'allineamento, il colore del carattere, il colore di sfondo, l'opacità, l'animazione, il testo con collegamenti ipertestuali e altro ancora.

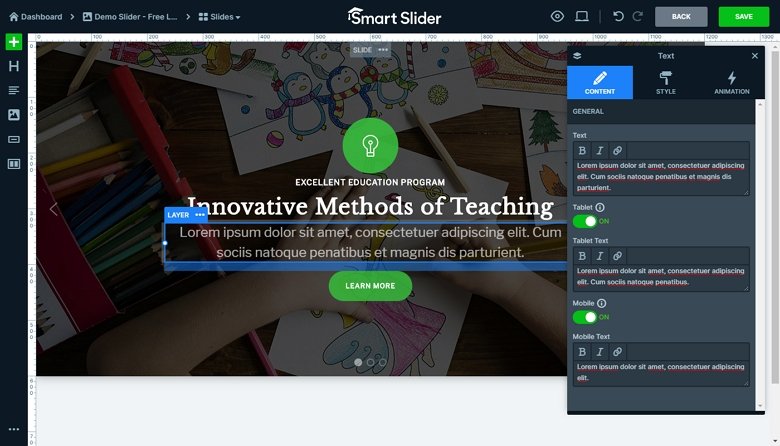
Livello di testo
Il livello di testo viene dopo. L'intestazione introduce il titolo o un breve riassunto della diapositiva e il testo fornirà una descrizione più approfondita. Con questo livello, hai gli stessi controlli che hai con il livello di intestazione. La differenza principale sta nel modo in cui scegli di presentare il testo su diversi dispositivi e dimensioni dello schermo.

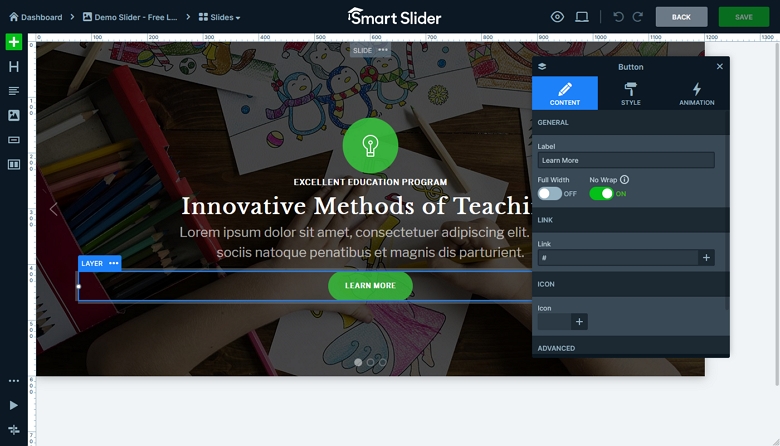
Strato pulsante
Per alcuni design di slider, potresti non aver bisogno di elementi pulsante (o call-to-action). Questo è disponibile solo se vuoi offrire ai visitatori qualcosa su cui fare clic. Quindi, se stai usando il tuo dispositivo di scorrimento per promuovere un prodotto, un servizio o vuoi istruirli su qualcosa, questa è una buona opportunità per aggiungere un pulsante che li indirizzi ai passaggi successivi e converti.

Livello immagine
Se non stai utilizzando un'immagine a larghezza intera o uno sfondo video per le diapositive, puoi invece popolarlo con un contenuto dell'immagine parziale. Carica semplicemente la foto che desideri utilizzare e trascinala nella diapositiva. Il contenuto dell'immagine può essere posizionato accanto, sopra, sotto e al centro del contenuto del testo. Sta a te decidere come organizzare le tue diapositive.

Livello didascalia
Non tutte le diapositive basate su immagini avranno un bell'aspetto o addirittura avranno senso utilizzare una sovrapposizione di testo. Invece, se vuoi fornire una sorta di riferimento ai visitatori sul contenuto trovato nella diapositiva, ma non vuoi intrometterti nell'esperienza, puoi aggiungere il livello didascalia.
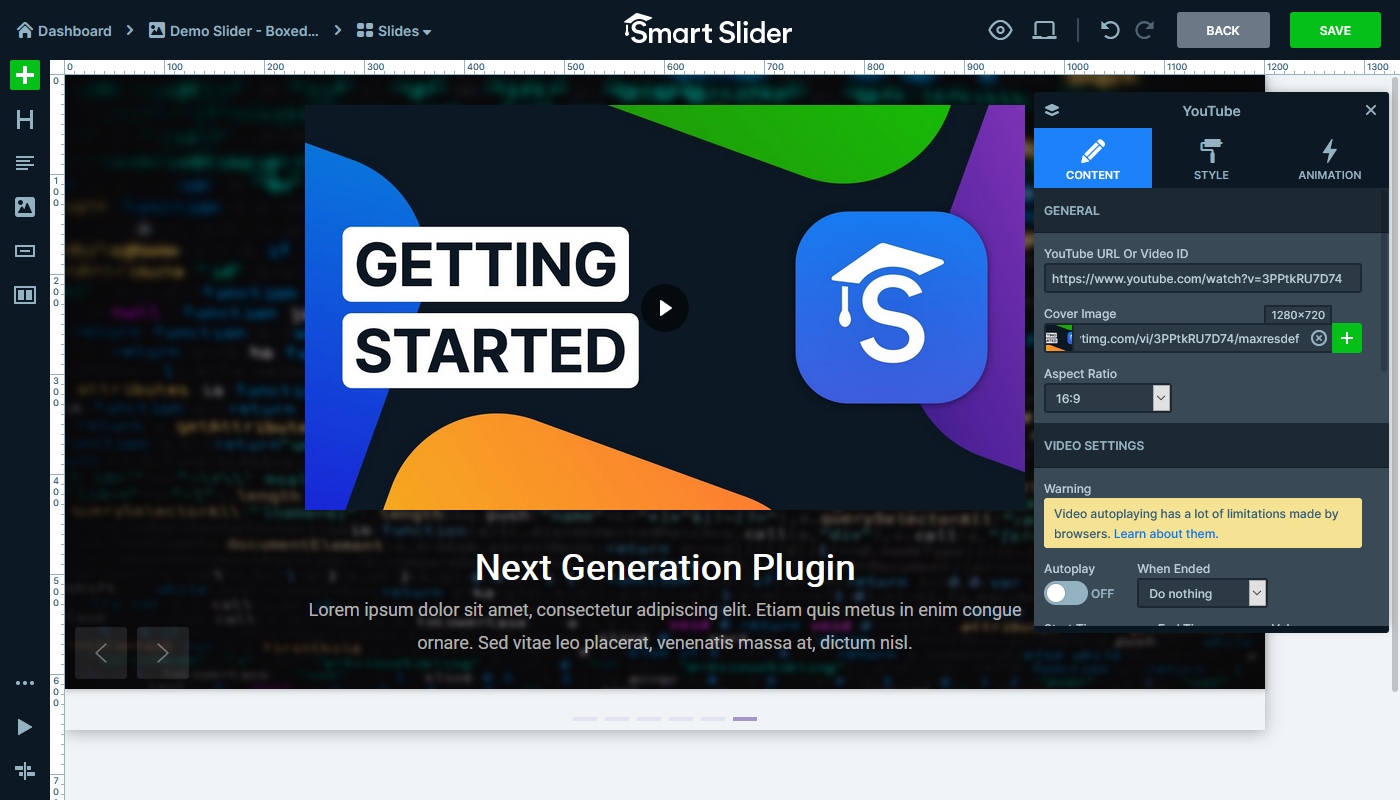
Livello YouTube, Vimeo e Video
Esistono diverse opzioni per aggiungere contenuti video alle diapositive: YouTube, Vimeo e Video. Ognuno di questi semplifica il processo di incorporamento di contenuti video da un'altra fonte, dandoti anche la possibilità di caricare la tua immagine di copertina per assicurarti che lo screengrab che mostra sia pertinente e abbia un bell'aspetto.

Inoltre, in Smart Slider 3 è disponibile anche un'opzione per il livello audio, nel caso in cui desideri condividere un podcast o un soundbyte sulla diapositiva.
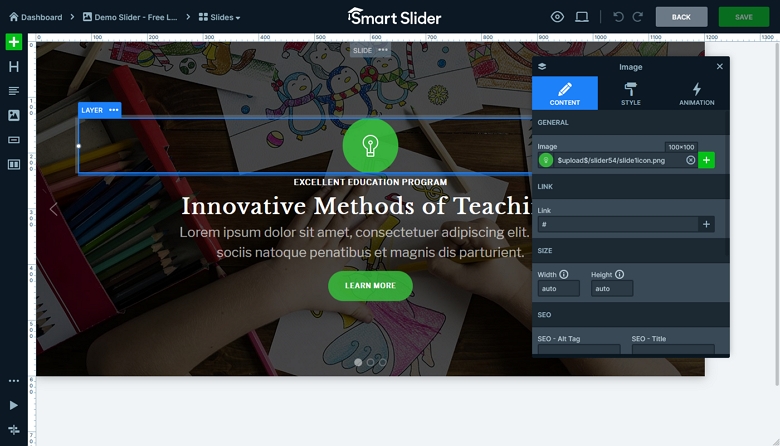
Livello di icone
Le icone sono un elemento perfettamente sintetico che, allo stesso tempo, veicola molte informazioni ai tuoi visitatori. Di solito, questi non vengono utilizzati isolatamente a meno che tu non aggiunga un'icona al tuo pulsante CTA. Troverai invece raggruppamenti di icone che sono rappresentativi di una serie di servizi o prodotti diversi sul sito Web di un'azienda. Con centinaia di icone Font Awesome tra cui scegliere con Smart Slider 3, dovresti trovare esattamente quello che stai cercando.
Livello elenco
La funzione del livello di elenco sarà utile quando si scrivono le descrizioni dei prodotti corrispondenti o se si creano presentazioni in loco da condividere con i visitatori. È anche semplice da usare: basta inserire gli elementi dell'elenco, scegliere lo stile del punto elenco e quindi applicare le impostazioni del testo come faresti negli altri livelli di testo.
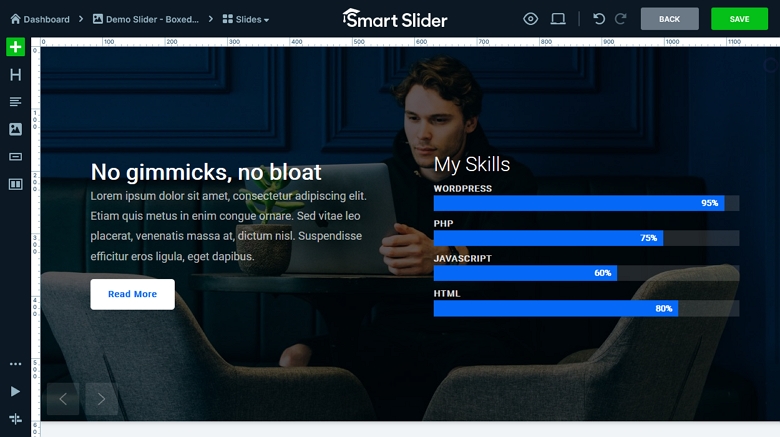
Barra di avanzamento
La barra di avanzamento è un modo eccellente per visualizzare graficamente le informazioni all'interno di una diapositiva. È perfetto per mettere in evidenza le abilità possedute dai membri del tuo team, quante tazze di caffè tutti hanno bevuto il mese scorso o qualche altro bocconcino divertente che vuoi trasmettere ai tuoi visitatori. 
Oltre ad aggiungere il giusto tipo di contenuto al tuo dispositivo di scorrimento, tieni presente le seguenti best practice durante la progettazione:
- Rendilo reattivo: la maggior parte dei cursori ridimensiona semplicemente il contenuto. Tuttavia, Smart Slider 3 ha un livello predefinito, che riconosce lo spazio disponibile e si regola di conseguenza.
- Posiziona i contenuti più importanti sul primo o due cursori : gli studi hanno scoperto che quelli sono quelli che ottengono il maggior numero di visualizzazioni e clic, quindi non far aspettare i tuoi visitatori per le cose buone.
- Ottimizza per la ricerca : oltre a utilizzare un plug-in che consenta al tuo dispositivo di scorrimento di integrarsi perfettamente con il resto del design del tuo sito, ti serve uno che aiuti il tuo SEO. Smart Slider 3 include tutti i tag e gli attributi HTML per rendere i tuoi cursori facili da cercare.
- Imposta durate delle diapositive che non siano troppo veloci o troppo lente : e ricorda sempre di dare ai tuoi utenti un modo per controllare la velocità da soli se i preset non sono di loro gradimento.
- Ricorda che il tuo pubblico, i professionisti del marketing e persino alcuni sviluppatori hanno una relazione di amore-odio con gli slider : se vuoi rimanere nelle loro grazie, assicurati che i tuoi slider includano solo contenuti di alta qualità, preziosi e pertinenti.
