La guida definitiva alla creazione di un modulo di contatto Elementor
Pubblicato: 2020-09-04Cerchi delle soluzioni facili per costruire relazioni a lungo termine con il tuo pubblico? Se sì, devi aggiungere un modulo di contatto al tuo sito web.
Sebbene WordPress abbia semplificato l'intero processo per i suoi utenti. Gli utenti di Elementor, invece, fanno un passo avanti in questo settore. Con il widget Modulo di contatto Elementor, puoi includere e personalizzare qualsiasi tipo di modulo di contatto sul tuo sito Web in pochissimo tempo. Include anche tutti i campi e le funzionalità richiesti in modo che i visitatori possano interagire facilmente con il tuo sito web.
Oggi ti mostreremo come creare un modulo in pochi passaggi utilizzando il widget Modulo di contatto Elementor.
Allora, saltiamo insieme!
Come creare un modulo di contatto con Elementor (7 semplici passaggi)
Prima di iniziare, dobbiamo menzionare che è una funzionalità Pro di Elementor. Quindi funzionerà, se stai utilizzando Elementor Pro e costa circa 49 $.
Nel frattempo, se sei nuovo in Elementor, controlla questa guida per principianti per rendere il tuo viaggio più agevole.
Passaggio 1: aggiungi il widget Modulo di contatto Elementor alla pagina desiderata
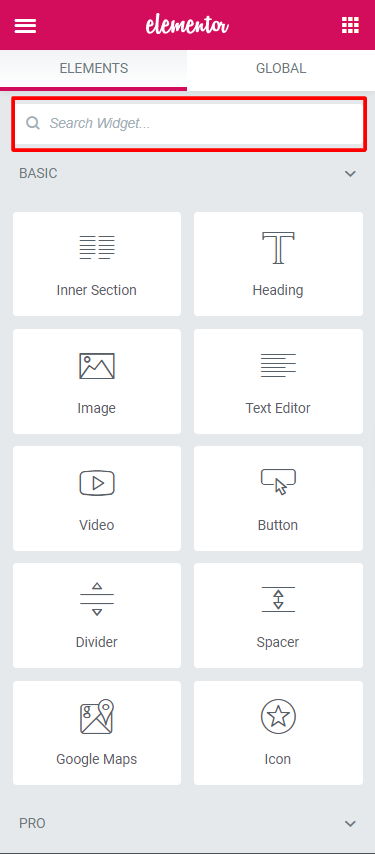
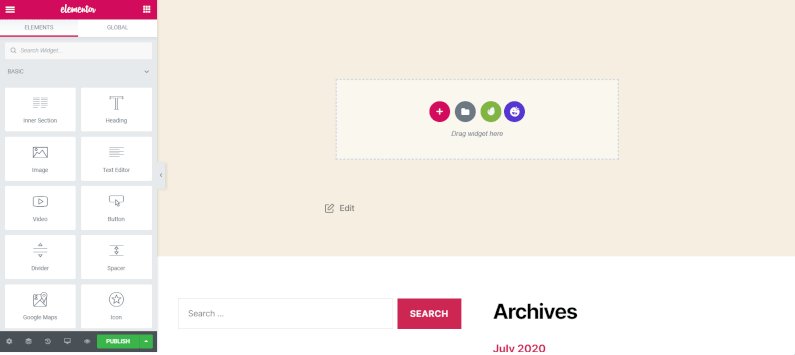
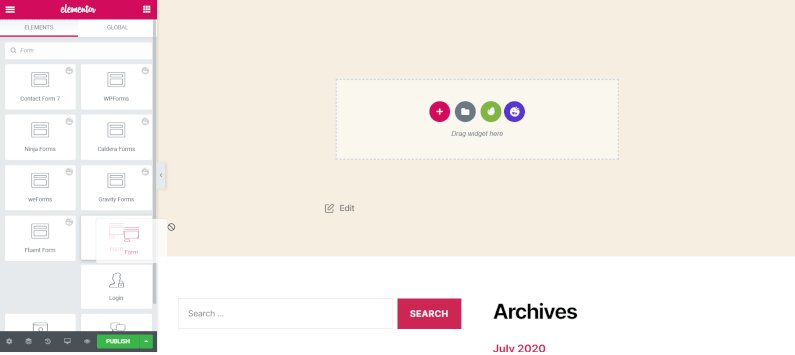
Innanzitutto, trova il widget Modulo dall'oceano di Elementor Widgets. Ora apri la pagina in cui hai bisogno di un modulo di contatto per comunicare con i tuoi iscritti o lead.

Dato che hai l'opzione di trascinamento della selezione, è così facile aggiungere un widget su qualsiasi pagina in Elementor.
Per non averti fatto confondere, stiamo descrivendo il processo in modo completo. Si prega di controllare la GIF qui sotto.

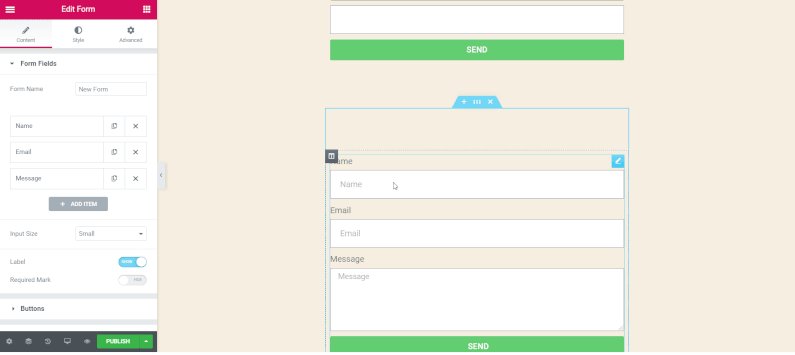
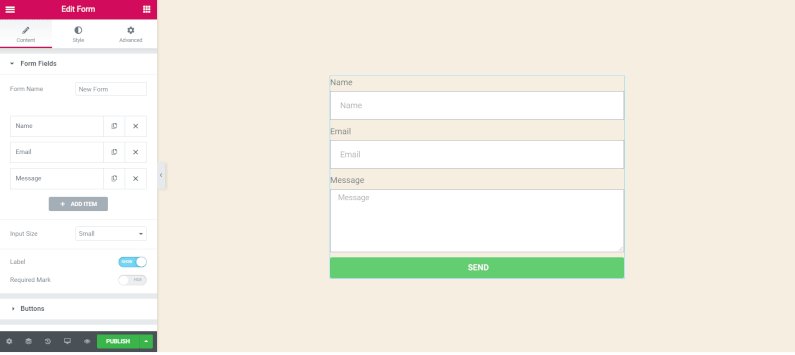
Passaggio 2: personalizza i campi del modulo di contatto di Elementor
Hai già visto che Elementor precompila il tuo modulo. Ha incluso i campi essenziali che qualsiasi modulo di contatto deve avere.
- Nome
- Messaggio
Dopo aver ottenuto questi 3 campi per impostazione predefinita, ora è il momento di personalizzarli in base alle tue esigenze.
Per questo, devi controllare la sezione Contenuto delle impostazioni del modulo.
Qui ti presenterai con Form Field . E include-
Nome modulo: nome del modulo.
Campi modulo: in questo campo puoi aggiungere tutti i campi che desideri. Inoltre, ci sono opzioni per la duplicazione e l'eliminazione. Per visualizzare l'impostazione di ogni campo è sufficiente fare clic su di essi. Gli articoli che otterrai qui sono-
Tipo: seleziona qualsiasi tipo di campo. Ci sono un sacco di opzioni-
- Testo
- Area di testo
- URL
- tel
- Radio
- Selezionare
- Casella di controllo
- Accettazione
- Numero
- Data
- Volta
- Upload di file
- Parola d'ordine
- HTML
- Nascosto
- reCAPTCHA
- reCAPTCHA V3
- Vaso di miele
Etichetta: è il nome del campo che verrà visualizzato nel modulo. Inoltre, verrà visualizzato nell'e-mail che ricevi dal cliente o dai lead.
Segnaposto: è il nome visualizzato del frontend di quel campo.
Richiesto: puoi attivare o disattivare un campo come campo obbligatorio. Significa che l'utente deve compilare la sezione prima di inviare il modulo.
Larghezza colonna: in questa parte puoi impostare la larghezza del campo.

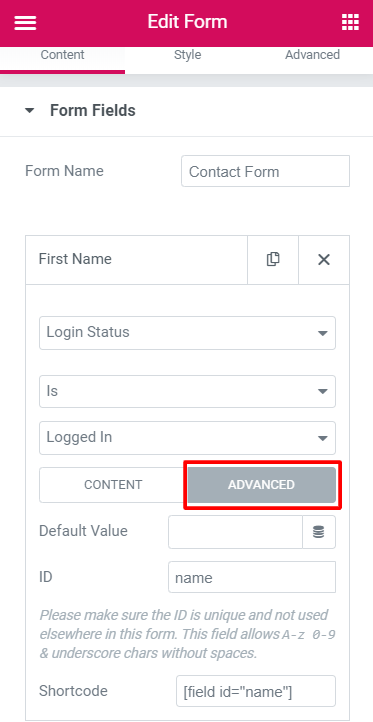
Scheda Avanzate
Non ci sono così tante opzioni in questa scheda. Ma gli esistenti sono più complicati se non li ottieni.

- Valore predefinito: è diverso dal segnaposto e dal valore predefinito del campo. Se non hai aggiunto alcun valore, questo valore verrà inviato nell'invio.
- ID: protegge i dati del campo e non è necessario modificarli.
- Shortcode: se vuoi recuperare il campo in un'altra pagina, questo codice ti aiuterà. Altrimenti, non devi usarlo.

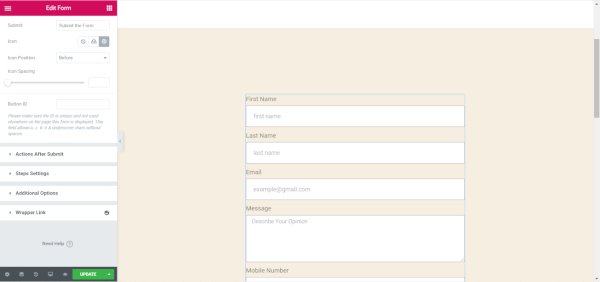
Passaggio 3: progettare il pulsante di invio
Qui puoi personalizzare il tuo pulsante di invio alle tue condizioni.
- Dimensioni: in questa sezione è possibile impostare la dimensione del pulsante Invia.
- Larghezza colonna: personalizza la larghezza del pulsante
- Allineamento: imposta l'allineamento
- Icona: aggiunge un'icona dalla libreria di icone
- Testo del pulsante: scegli il testo visualizzato sul pulsante Invia
- ID pulsante: è facoltativo, fornisce un ID univoco al pulsante per utilizzarlo ulteriormente.

Ti potrebbe piacere anche leggere: Come creare un sito Web sportivo con Elementor
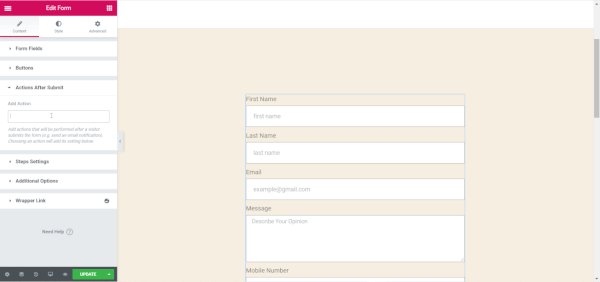
Passaggio 4: configurare le azioni dopo l'invio
Quando qualcuno progetta il modulo di contatto di Elementor, ha una domanda comune. E, cioè- Perché non succede nulla dopo aver inviato il modulo? Bene, scopriamo la risposta.
Hai impostato molto bene Elementor Form. Nessun problema con quello. Ma, amico mio, se non configuri la sezione di Azioni dopo l'invio , non otterrai alcuna reazione.

Con le forme di azioni di Elementor, otterrai opzioni eccellenti. La combinazione con servizi di terze parti sarà molto più semplice. Piace-
- Gocciolare
- Punto focale
- Mailchimp
- lento
- Convertikit, ecc
Lavorare con questi servizi è semplice perché sono integrazioni integrate di Elementor. Inoltre, puoi connetterti con Zapier , anche tramite l'azione Webhook. Il fatto divertente è che Zapier può connettersi a più di 1000 servizi. Quindi, ti aiuterà fungendo da ponte tra i servizi e il modulo.
In questo momento, Elementor Forms Actions aggiunge-
- E-mail2
- Mailchimp
- Reindirizzare
- Webhook
- Gocciolare
- Campagna Attiva
- Ottieni una risposta
- Convertikit
- Mailer Lite
- lento
- Discordia
- Apparire
Quindi, fai clic sull'opzione Azioni dopo l'invio del modulo. Ora, fai clic sul campo Aggiungi azione e otterrai tutte le opzioni sopra. Scegli quello che ti serve.
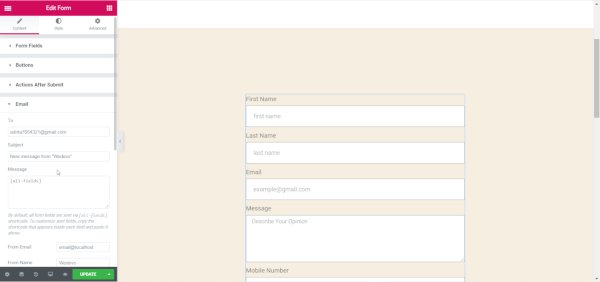
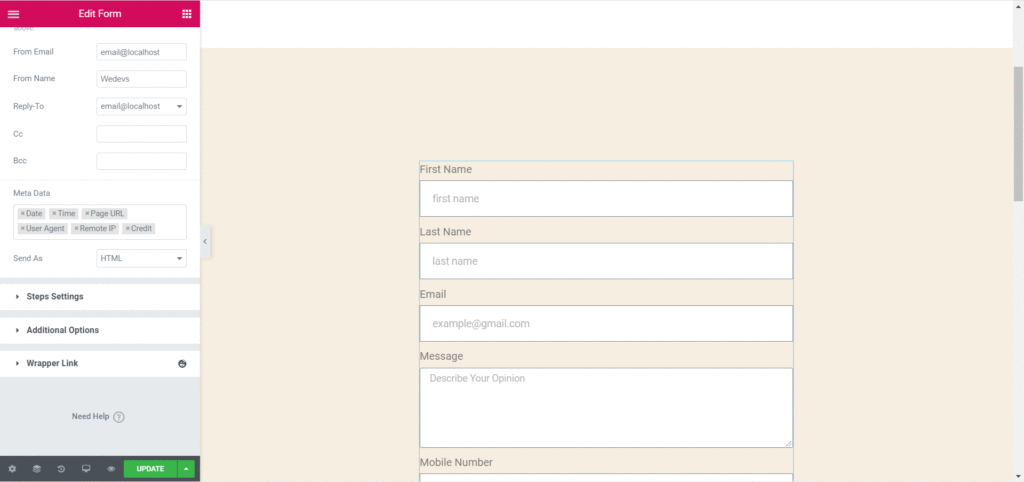
Supponiamo di aver scelto l'azione Email. Includerà una scheda per E- mail e viene utilizzata per mostrare i risultati all'utente amministratore del sito Web.

Per inviare un'e-mail all'utente del modulo oa chi ha inviato il modulo, devi selezionare l'opzione Email2 .
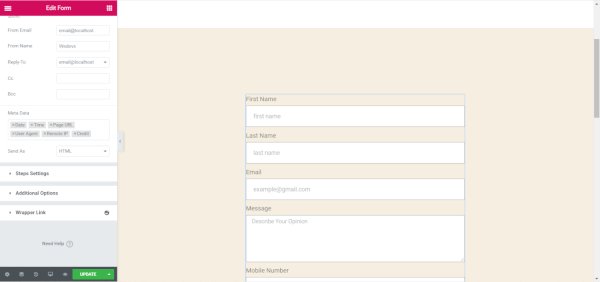
In Email, otterrai opzioni come-
- a
- Oggetto dell'email
- Contenuto e-mail
- Dall'email
- Dal nome
- Rispondi a
- CC
- AVANTI CRISTO
- Metadati
- Invia come
Imposta le condizioni e personalizza l'azione del modulo in modo che possa funzionare perfettamente con il tuo sito web.
Dai un'occhiata a queste domande frequenti frequenti che le persone hanno posto su Elementor.
Passaggio 5: personalizza la messaggistica del modulo di contatto di Elementor
L'editor di moduli Elementor è sempre lì per personalizzare il tuo modulo in base alle tue esigenze. Quando succede qualcosa con il modulo, come un errore o un invio riuscito, dovrebbe esserci un messaggio per l'utente.
Qui puoi personalizzare quel messaggio. Questa è una funzionalità avanzata del modulo di contatto di Elementor.
Quindi, fai clic su Opzioni aggiuntive e imposta i messaggi personalizzati da No a Sì.

Ora puoi modificare quattro diversi messaggi.
- Messaggio di successo: questo messaggio verrà mostrato all'utente che ha completato correttamente il modulo e lo ha inviato.
- Messaggio di errore: mostra all'utente del modulo se si verifica un errore sconosciuto durante l'invio del modulo.
- Messaggio richiesto: mostra quando un campo modulo è obbligatorio ma l'utente non lo ha compilato e invia il modulo.
- Messaggio non valido: mostra quando l'utente ha aggiunto un numero di cellulare o un indirizzo e-mail non valido
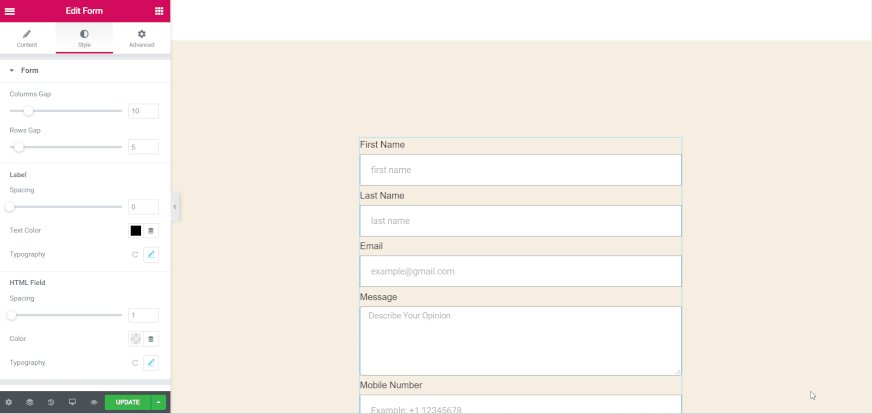
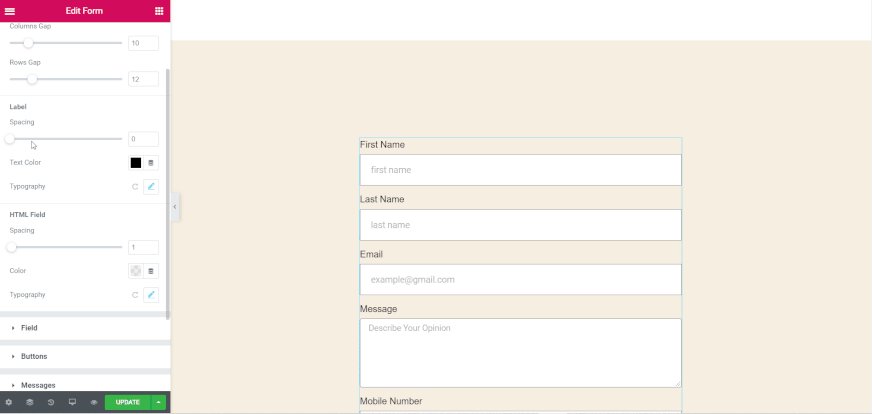
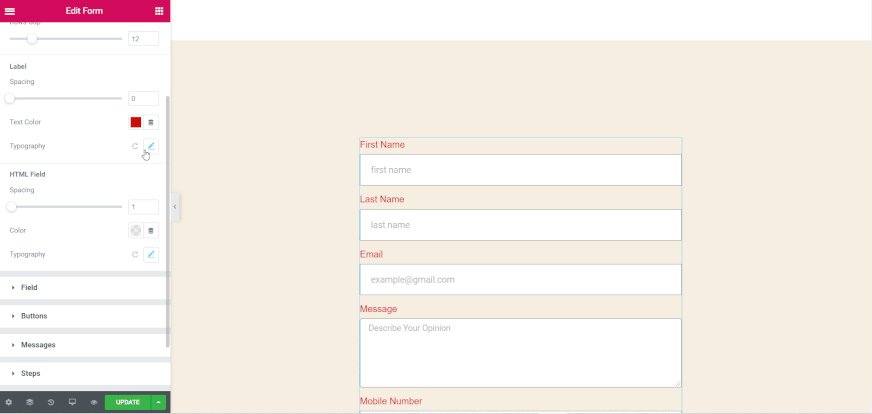
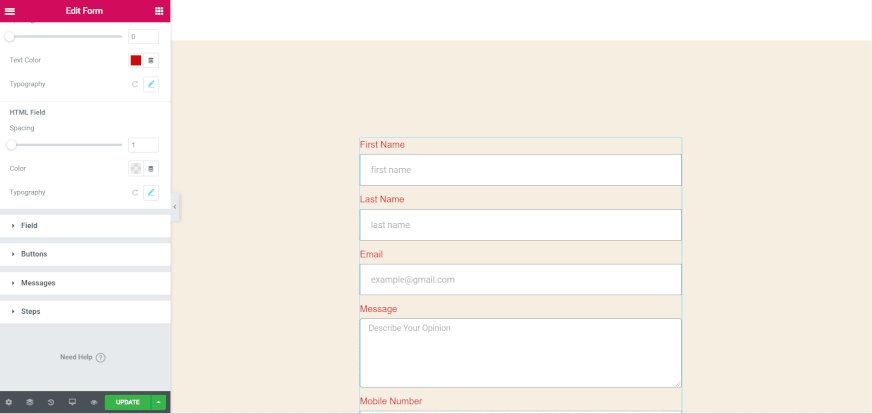
Passaggio 6: personalizza lo stile del tuo modulo di contatto Elementor
Dovresti fornire un aspetto blando del tuo modulo che corrisponda al tuo sito web. Se non corrisponde, pensa a quanto sarebbe noioso. Fortunatamente, ci sono opzioni di stile personalizzate in Elementor. È molto facile.
Fare clic sulla scheda Stile . Ci sarà una vasta gamma di impostazioni e opzioni per modificare l'intero stile del modulo di contatto.

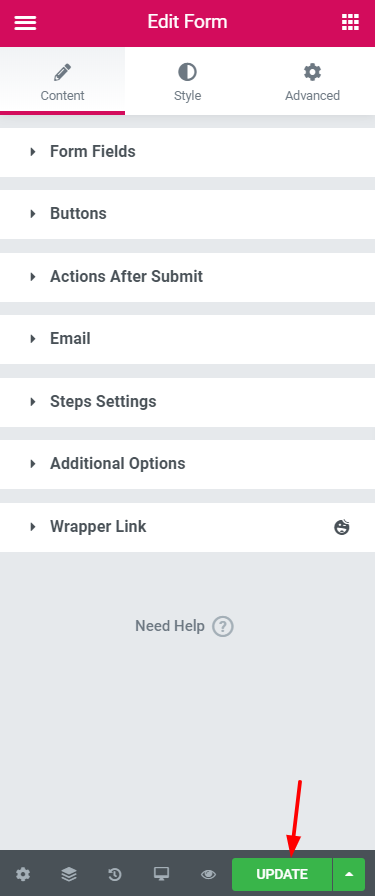
Passaggio 7: pubblica il modulo di contatto di Elementor
Hai impostato tutto molto bene. Ora è il momento di rilasciare il modulo per gli utenti del tuo sito. Fare clic sul pulsante Aggiorna nella parte inferiore del set di moduli, mostrato nell'immagine sottostante.

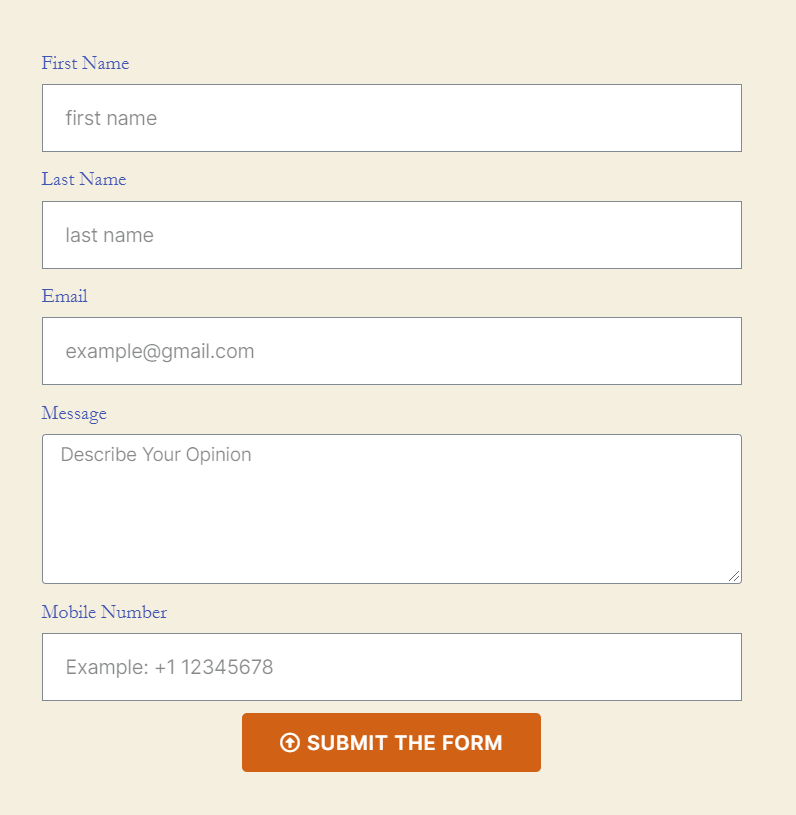
Congratulazioni! l'hai fatto con successo. Ora verrà mostrato su questa pagina dal vivo e potrai raccogliere più lead e iscritti.
Diamo un'occhiata alla vista finale del modulo di contatto.

Guardare..
Come personalizzare il design del tuo modulo in Elementor utilizzando i widget Happy Form GRATIS!
Considerazioni finali sul modulo di contatto Elementor
Uff! Speriamo che questo tutorial abbia chiarito tutta la tua confusione. In realtà, la creazione e la progettazione del modulo di contatto dipende dalle tue esigenze e scelte.
Non dimenticare di abbinare il modulo alla visualizzazione della pagina. Altrimenti, sembrerà strano al pubblico.
Ti suggeriamo di personalizzare definitivamente la parte Azioni dopo l'invio e Opzioni aggiuntive del modulo. Se non modifichi queste sezioni, non otterrai alcun riflesso del tuo lavoro, il che è totalmente deludente.
Inoltre, facci sapere se incontri difficoltà per creare il modulo di contatto Elementor nella sezione commenti qui sotto.
Hai provato gli HappyAddons per creare un sito web nuovo di zecca in pochi minuti? Bene, dai un'occhiata alle funzionalità di questo componente aggiuntivo di Elementor per dare al tuo sito Web un aspetto meraviglioso.
