Capire come è strutturato il modulo Divi Blurb
Pubblicato: 2023-12-27Il modulo Blurb di Divi è versatile e può visualizzare testo e un'immagine o un'icona nei tuoi progetti. Questo modulo rende più accessibile l'evidenziazione di servizi, funzionalità e passaggi di un processo. Uno dei vantaggi derivanti dall'utilizzo di un modulo Blurb è che puoi personalizzare tutte le impostazioni di progettazione in un unico posto e applicare stili a tutti i contenuti blurb senza sforzo.
Il modulo Blurb offre un'ampia gamma di opzioni di progettazione, consentendoti il controllo creativo totale sul progetto. In questo post esamineremo più da vicino il modulo Divi Blurb e le numerose opzioni che puoi utilizzare per personalizzare il contenuto e il design. Inoltre, esamineremo tre esempi di progettazione che dimostrano la versatilità del modulo blurb.
Immergiamoci!
- 1 Capire come è strutturato il modulo Divi Blurb (e per cosa puoi usarlo)
- 1.1 Impostazioni del contenuto
- 1.2 Impostazioni di progettazione
- 1.3 Impostazioni avanzate
- 2 Utilizzo del modulo Blurb in un progetto
- 2.1 Anteprima
- 2.2 Crea una nuova pagina con un layout predefinito
- 2.3 Ricreare il layout con un modulo Blurb
- 2.4 Progettazione della descrizione 1
- 2.5 Progettazione del Blurb 2
- 2.6 Progettazione del Blurb 3
- 2.7 Risultato finale
- 3 Considerazioni finali
Capire come è strutturato il modulo Divi Blurb (e per cosa puoi usarlo)
Il modulo Blurb è un modulo semplice ma molto versatile che puoi utilizzare per visualizzare un'immagine o un'icona insieme all'intestazione e al corpo del testo. Puoi utilizzare il modulo Blurb per presentare alcuni punti salienti o funzionalità, servizi, processi, prodotti o pagine chiave e altro ancora. È un modo utile per suddividere il contenuto che altrimenti potrebbe essere un blocco di testo più lungo con alcuni elementi grafici che attirano l'interesse visivo e semplificano la scansione delle informazioni. Ora diamo uno sguardo più da vicino alle impostazioni del Modulo Blurb.

Le impostazioni del contenuto
La scheda contenuto è dove puoi aggiungere qualsiasi contenuto al tuo blurb. Puoi anche aggiungere un collegamento, impostare lo sfondo e aggiungere un'etichetta amministratore.
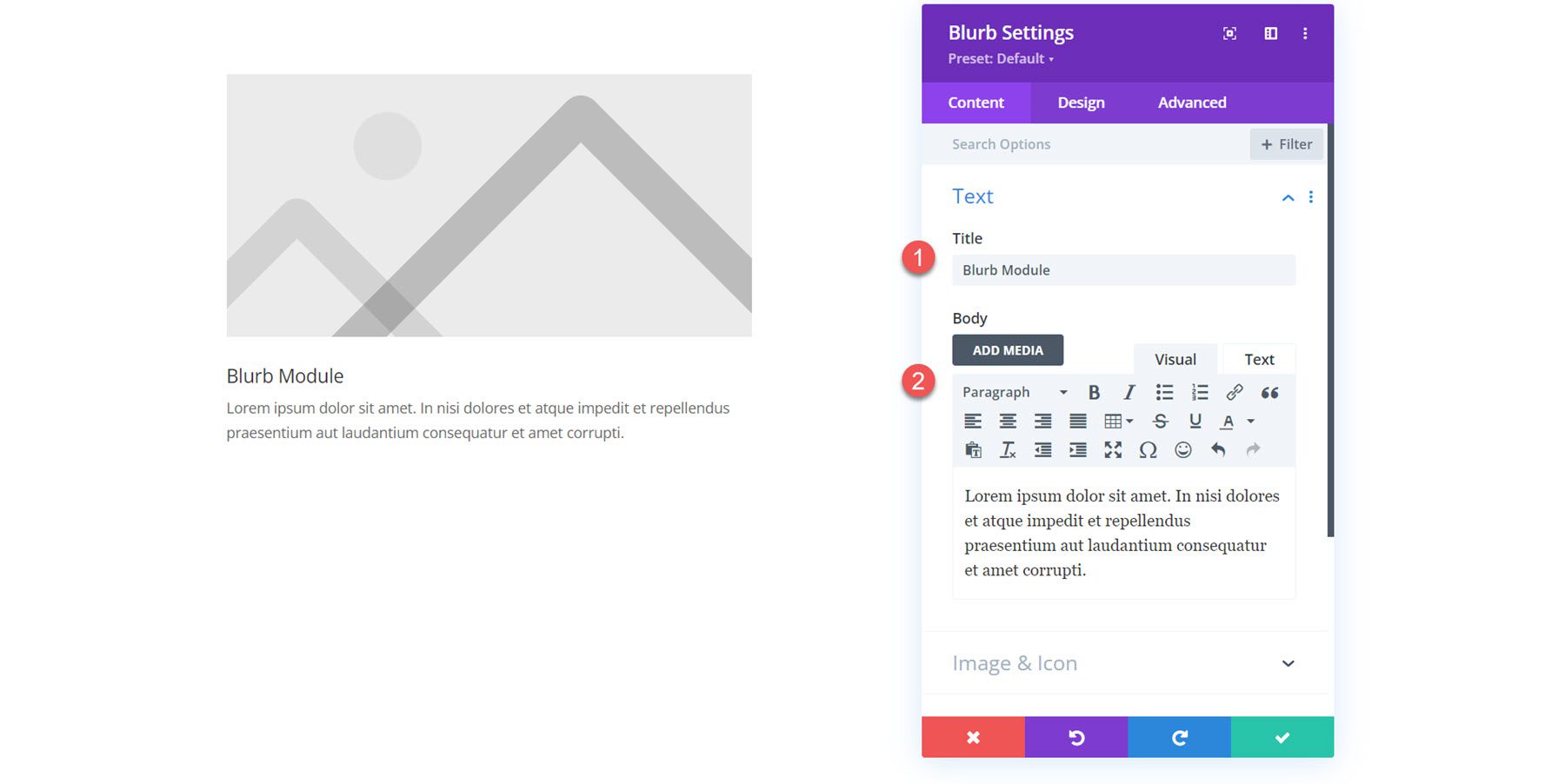
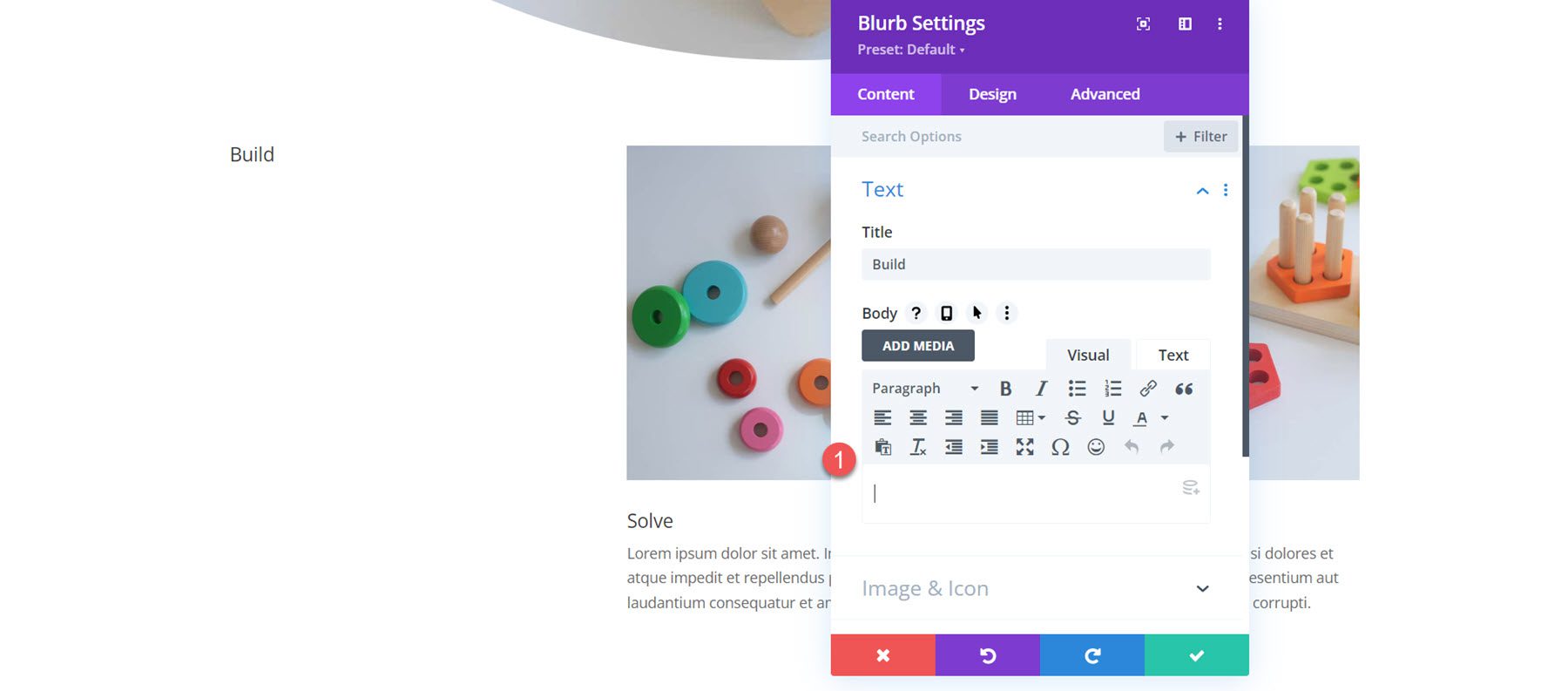
Testo
Ecco come appare la descrizione per impostazione predefinita quando la aggiungi al tuo layout. Qui puoi impostare il titolo e aggiungere il corpo del testo al tuo modulo Blurb.

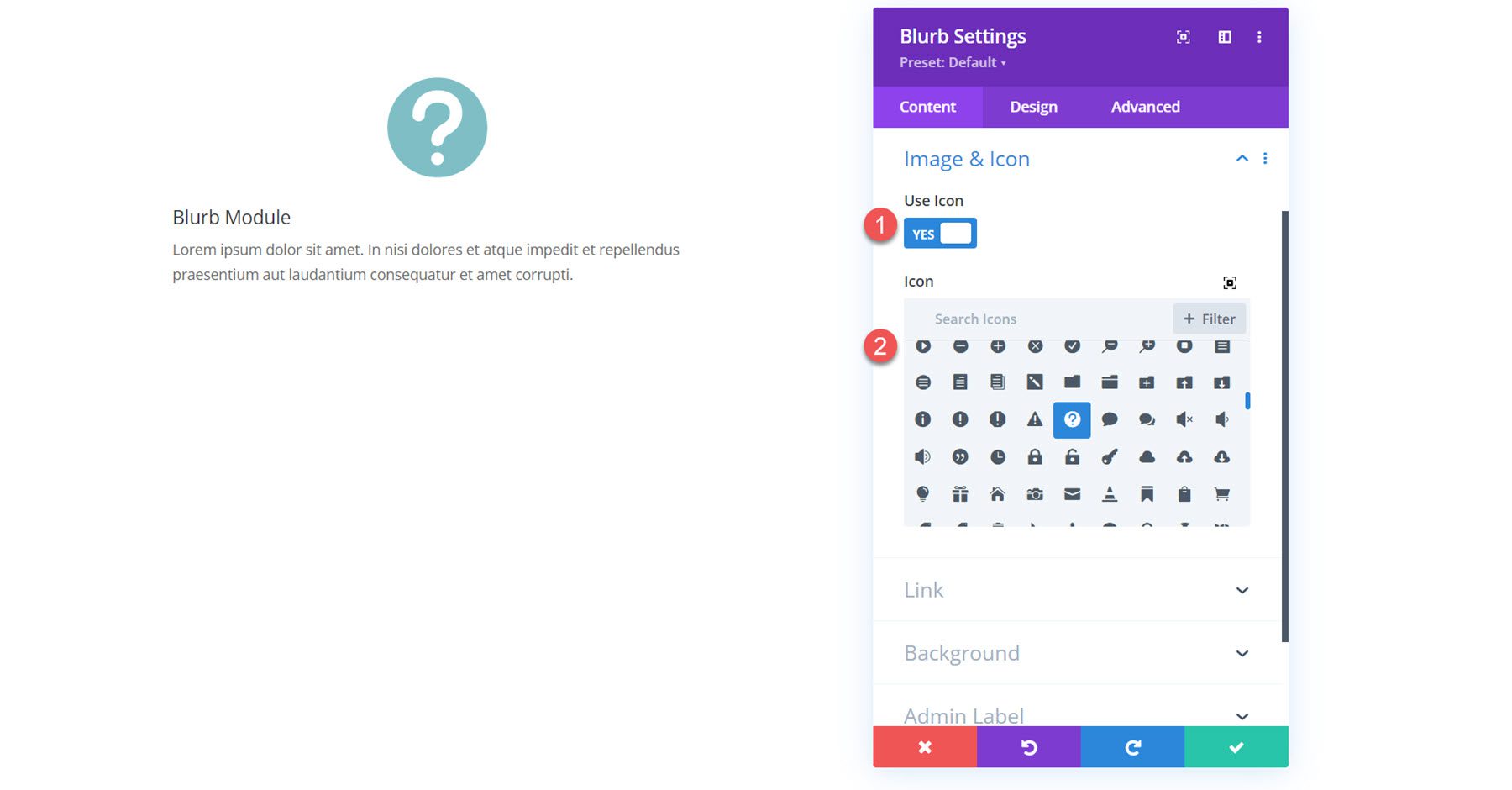
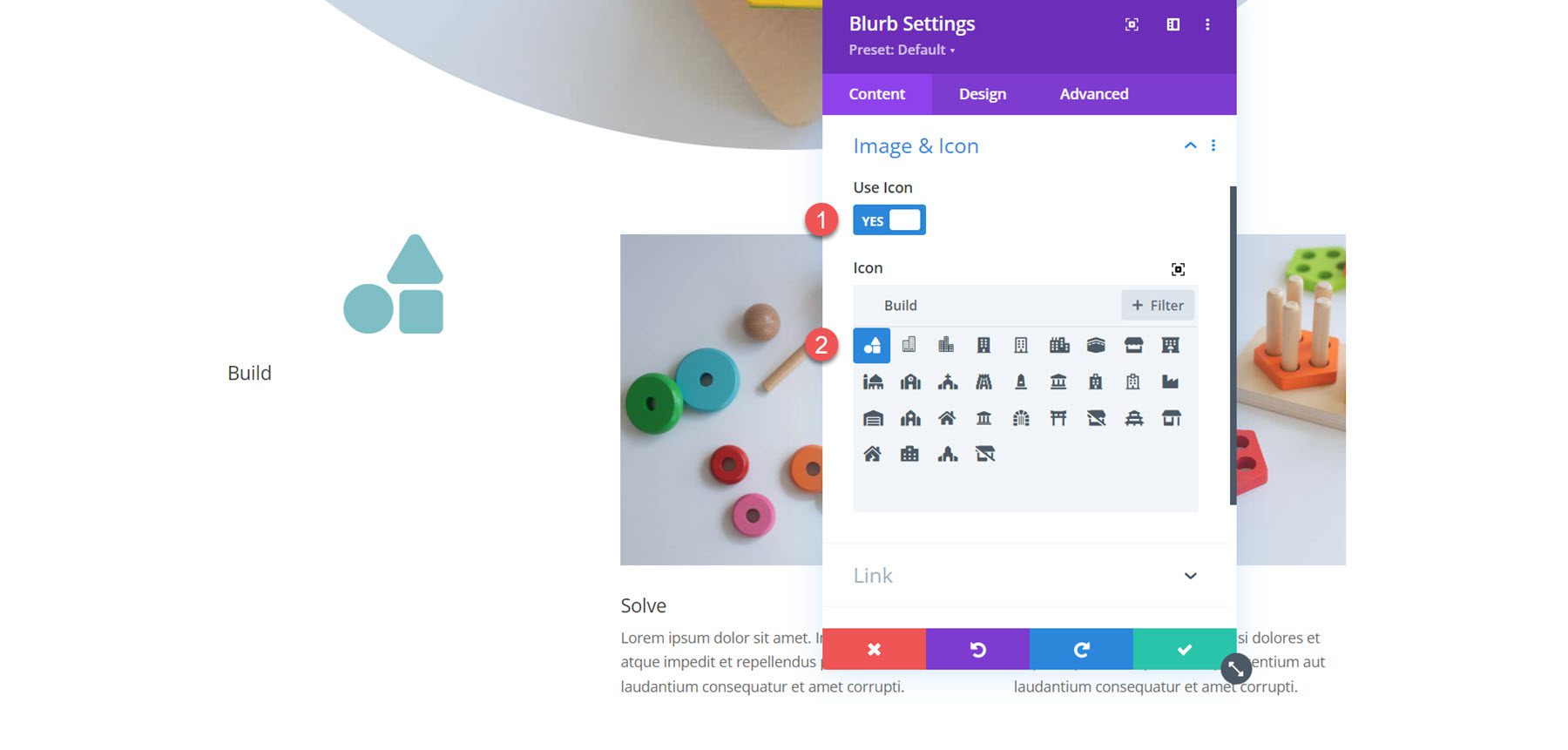
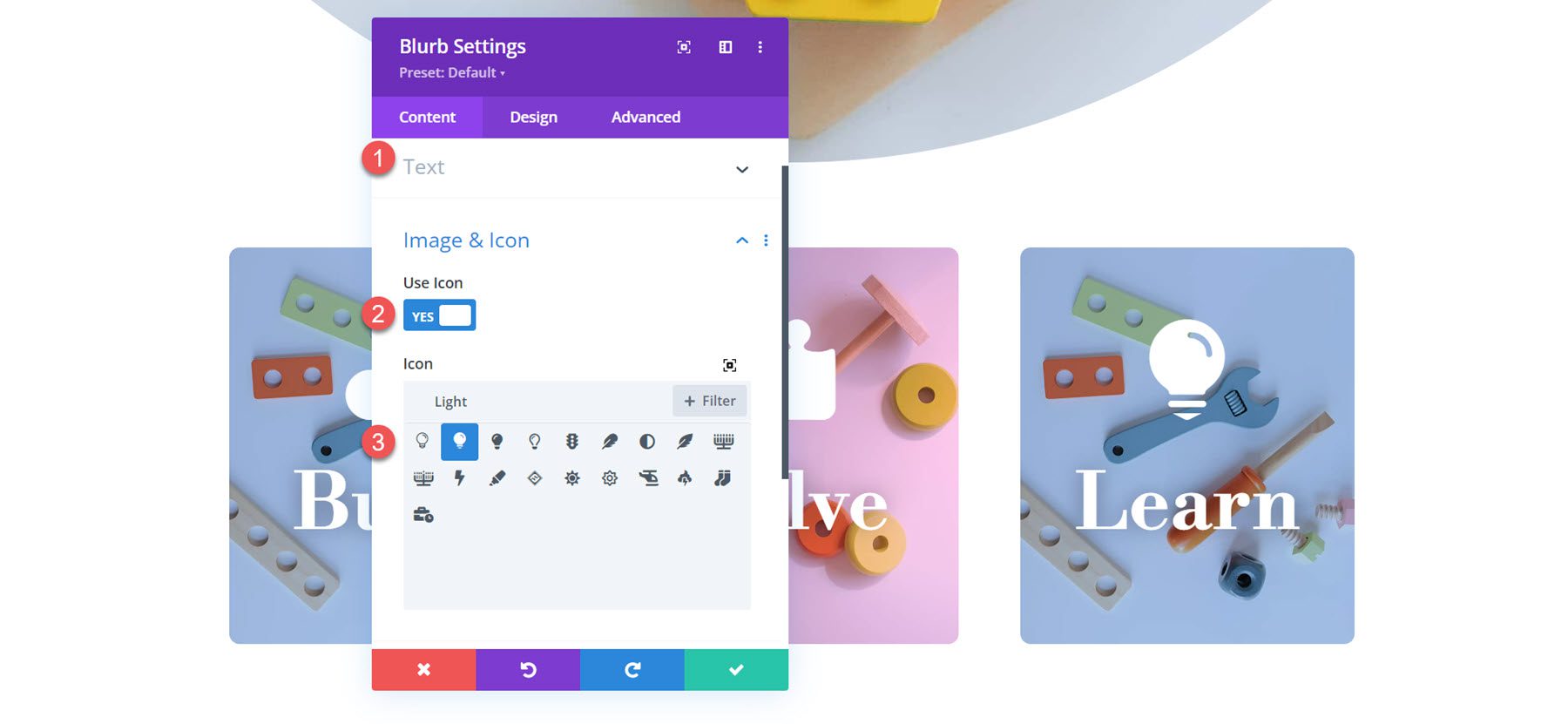
Immagine e icona
Puoi aggiungere un'immagine o un'icona al tuo modulo Blurb. Se abiliti Usa icona, il selettore di icone verrà visualizzato di seguito.

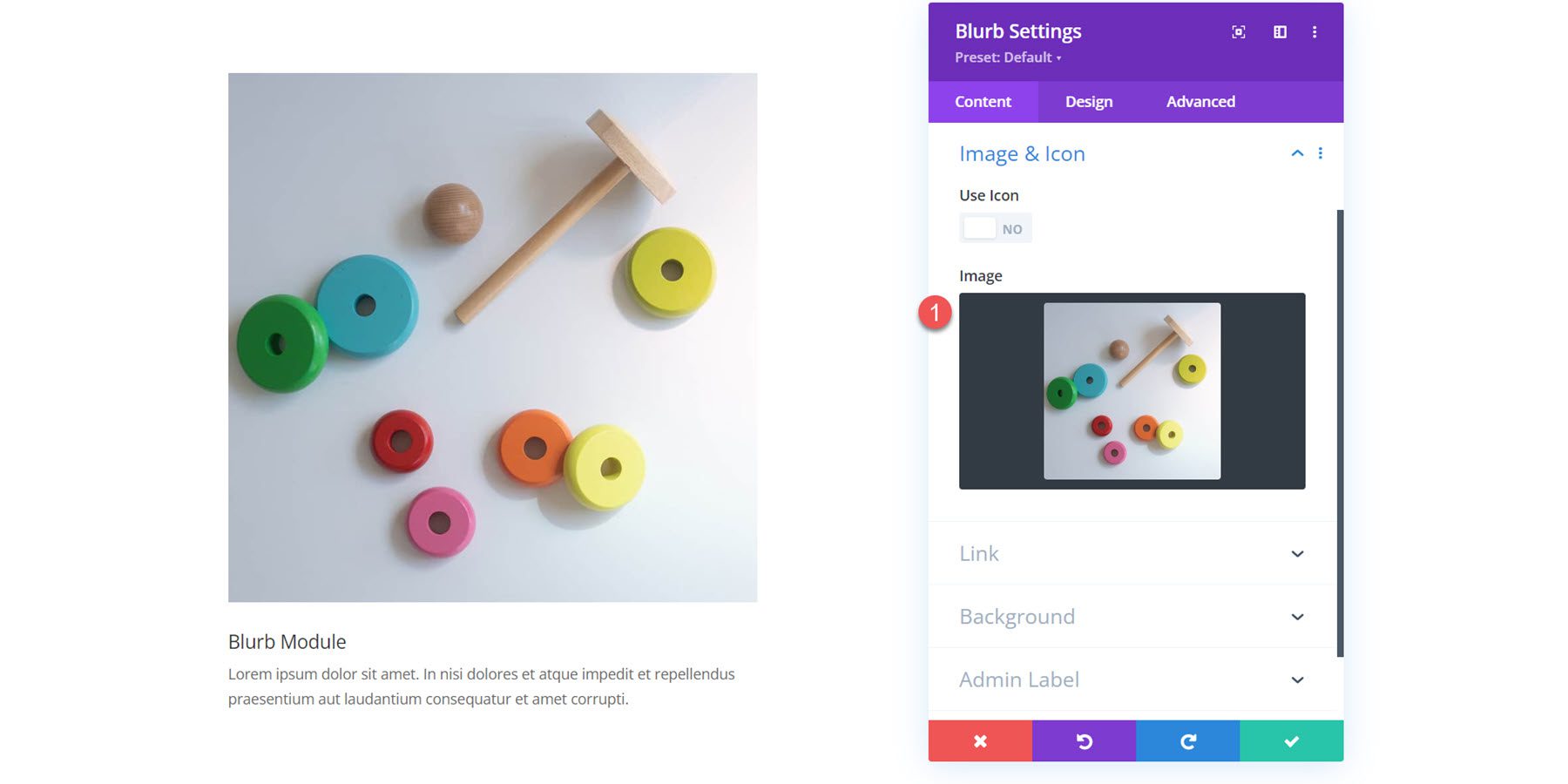
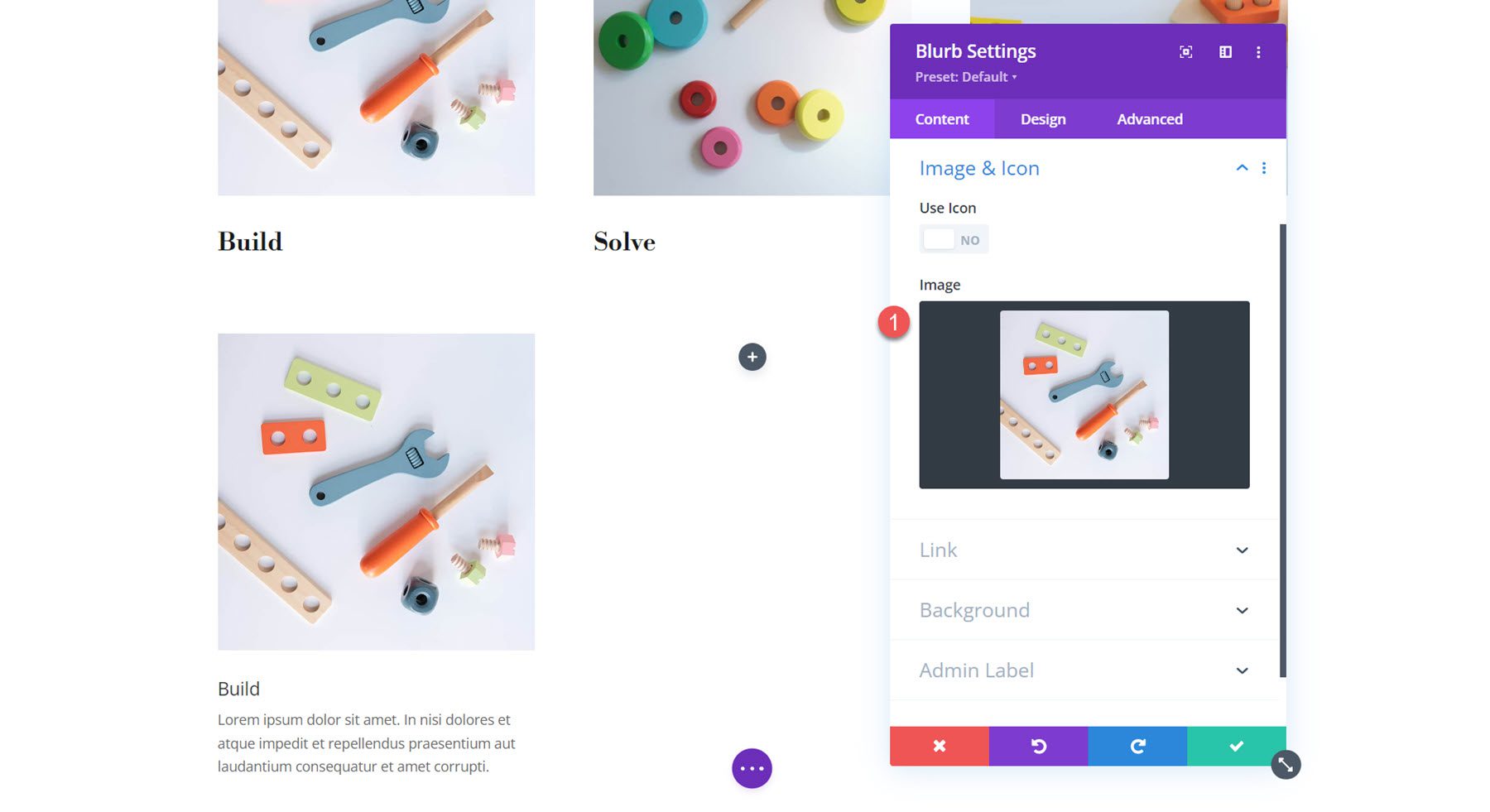
In alternativa, puoi visualizzare un'immagine nella tua descrizione.

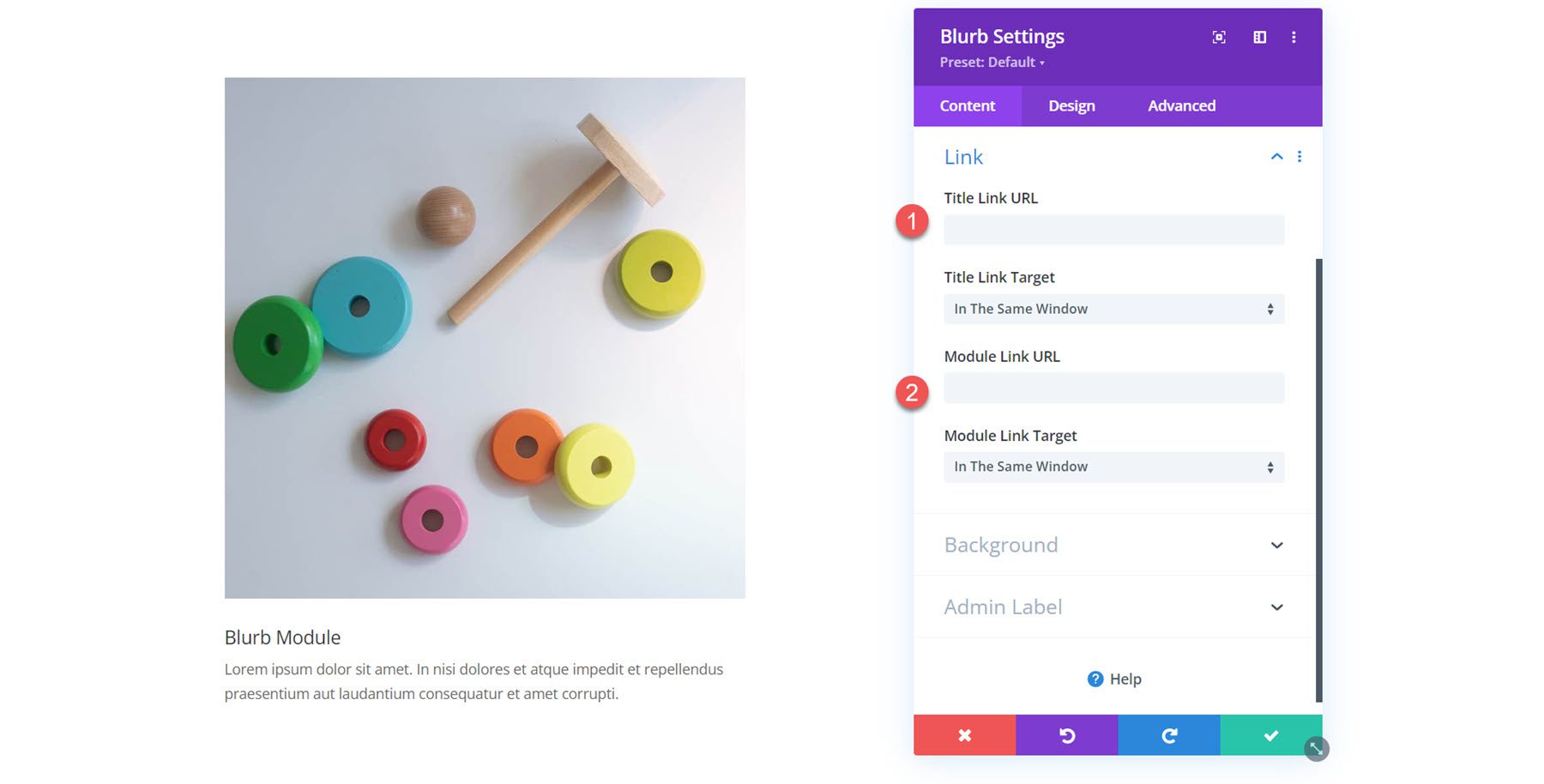
Collegamento
Poi ci sono le impostazioni del collegamento. Puoi impostare un collegamento per il titolo della descrizione o per l'intero modulo. Puoi anche impostare il collegamento in modo che si apra nella stessa finestra o in una nuova scheda.

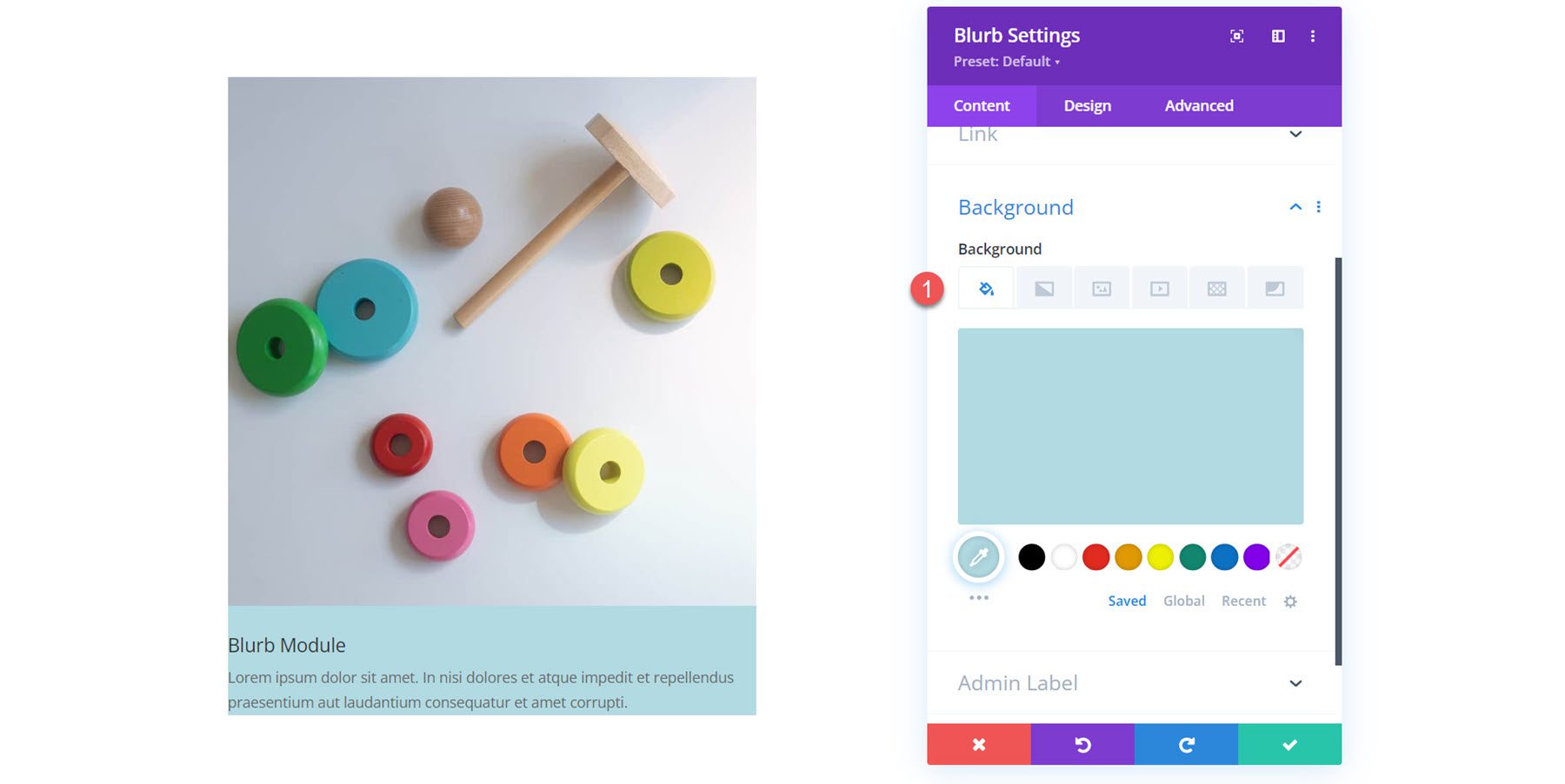
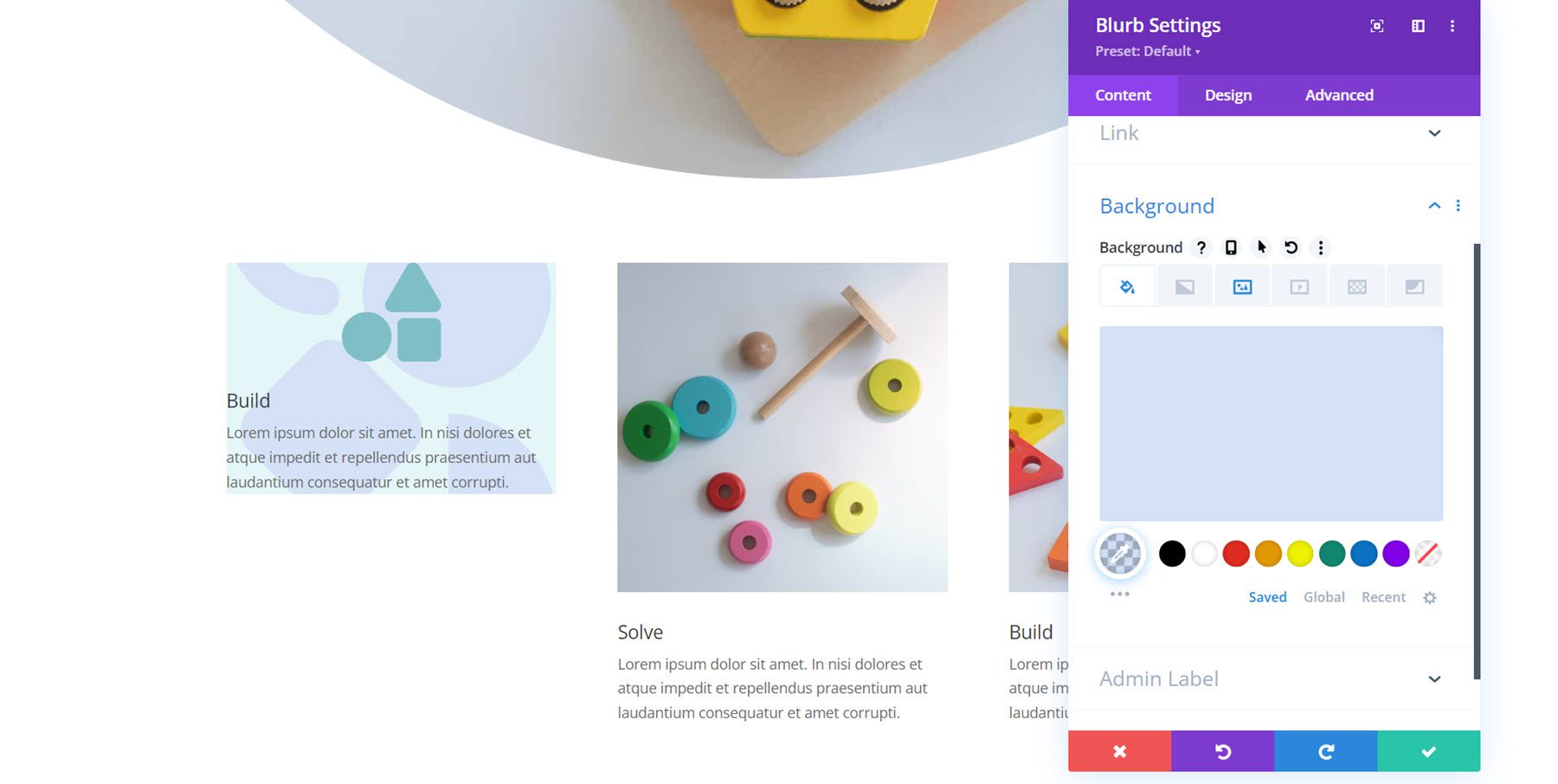
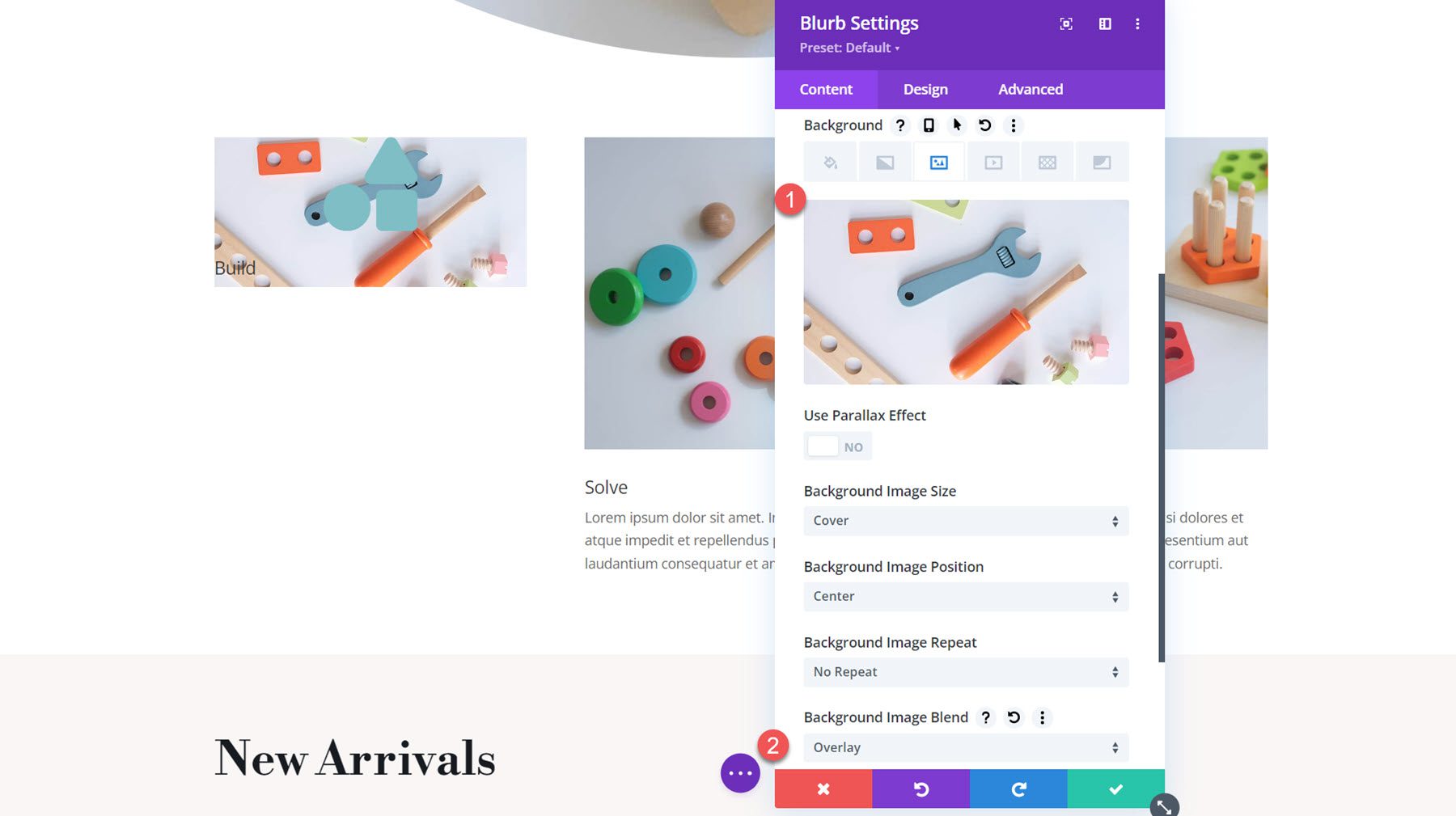
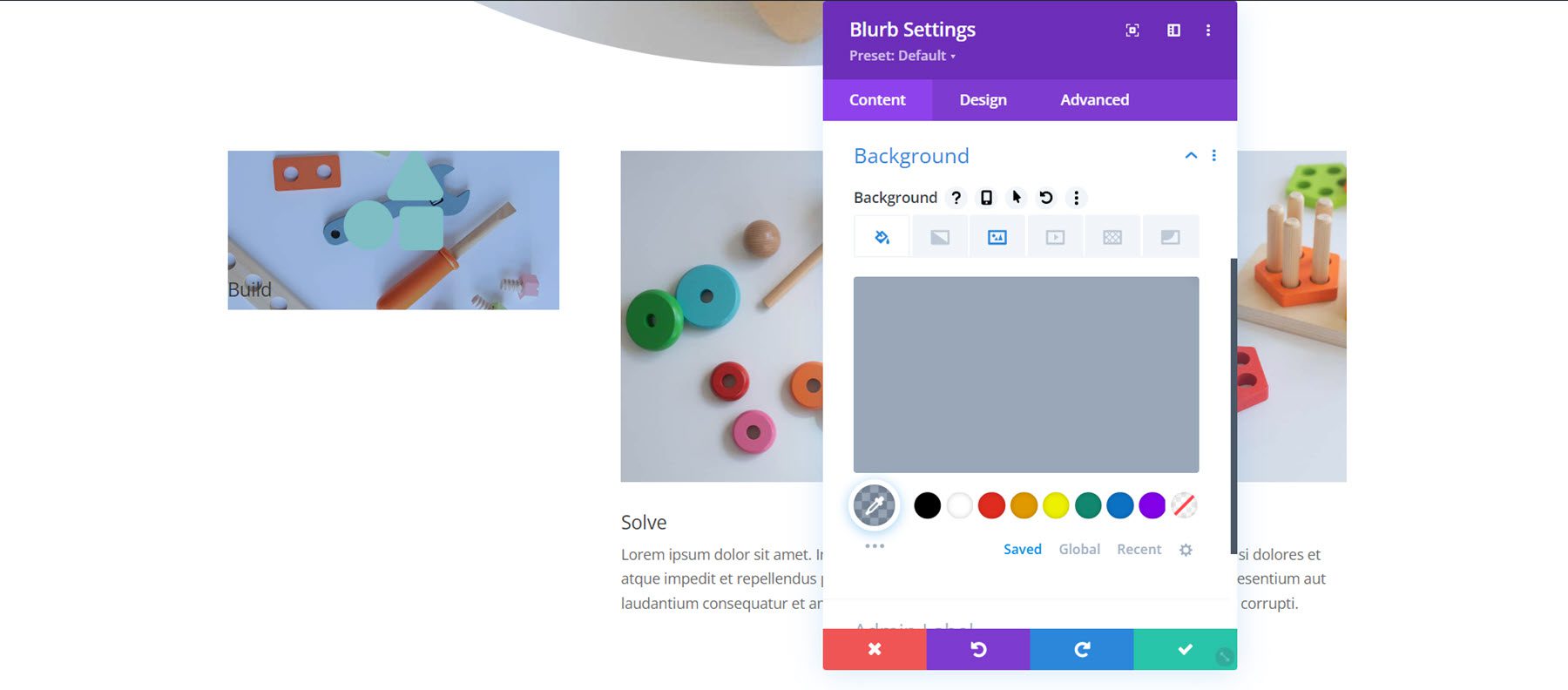
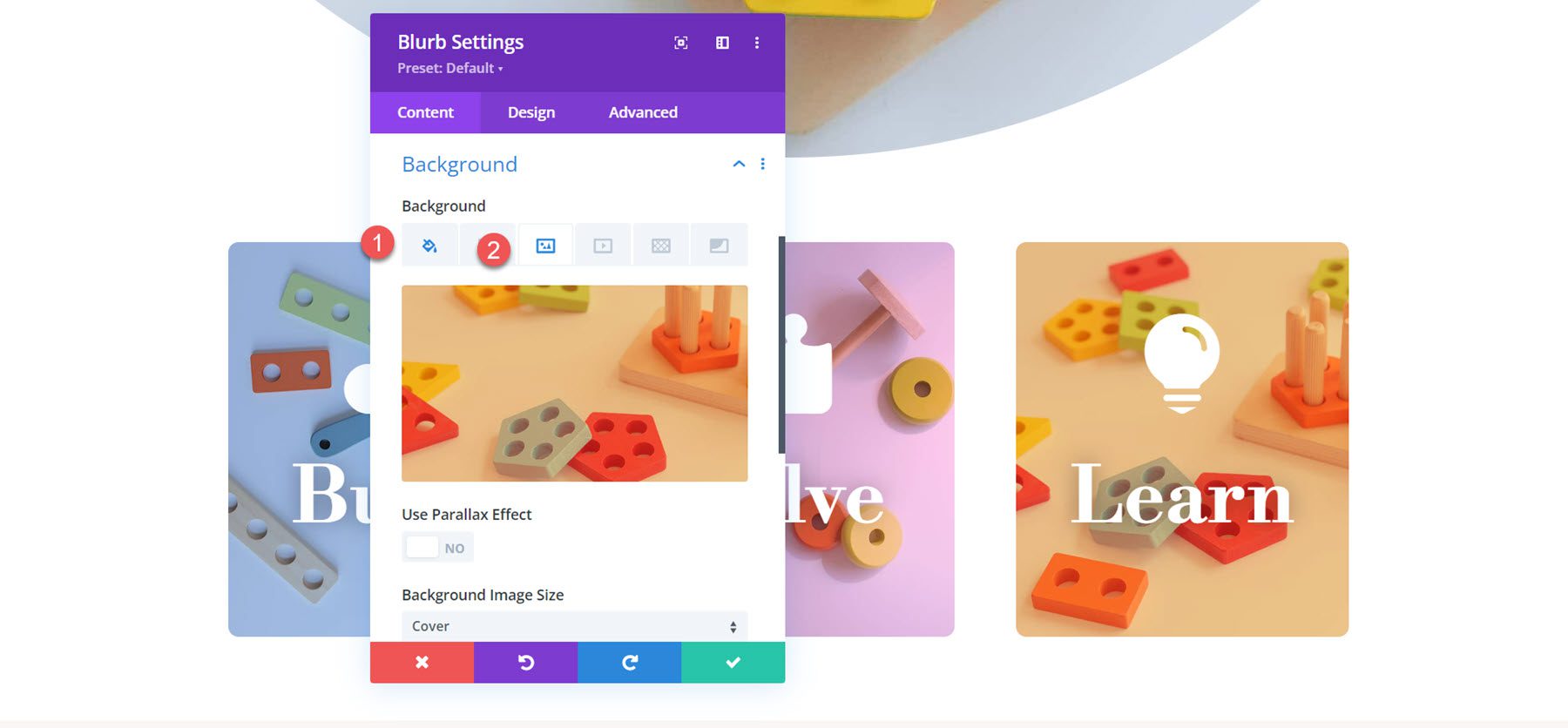
Sfondo
Nelle impostazioni dello sfondo, puoi impostare un colore di sfondo, una sfumatura, un'immagine, un video, un motivo o una maschera che apparirà dietro il tuo contenuto blurb. Puoi anche combinare più tipi di sfondo per creare effetti interessanti.

Impostazioni di progettazione
Ora passiamo alla scheda Progettazione. Qui puoi personalizzare il design di ogni aspetto del modulo Blurb.
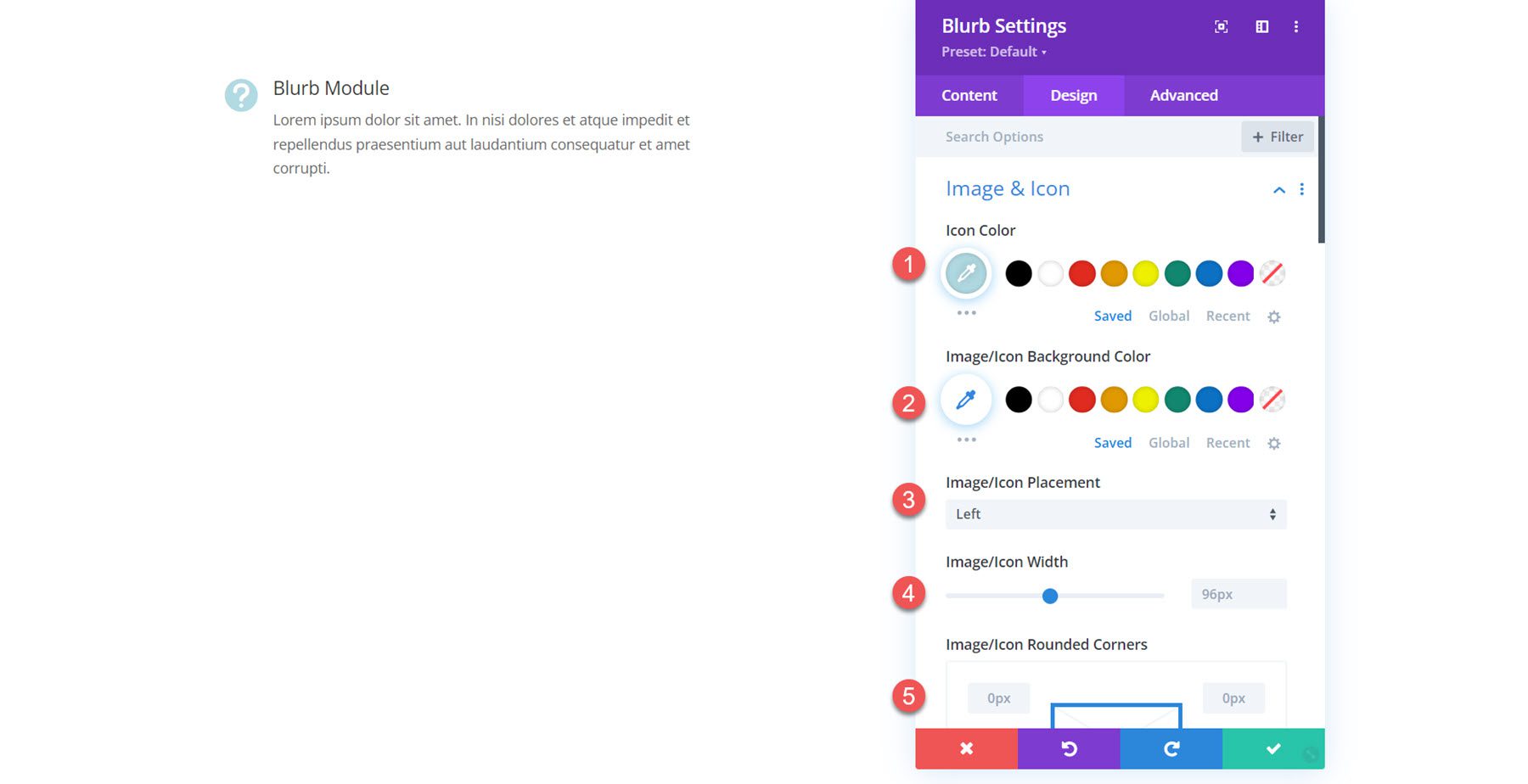
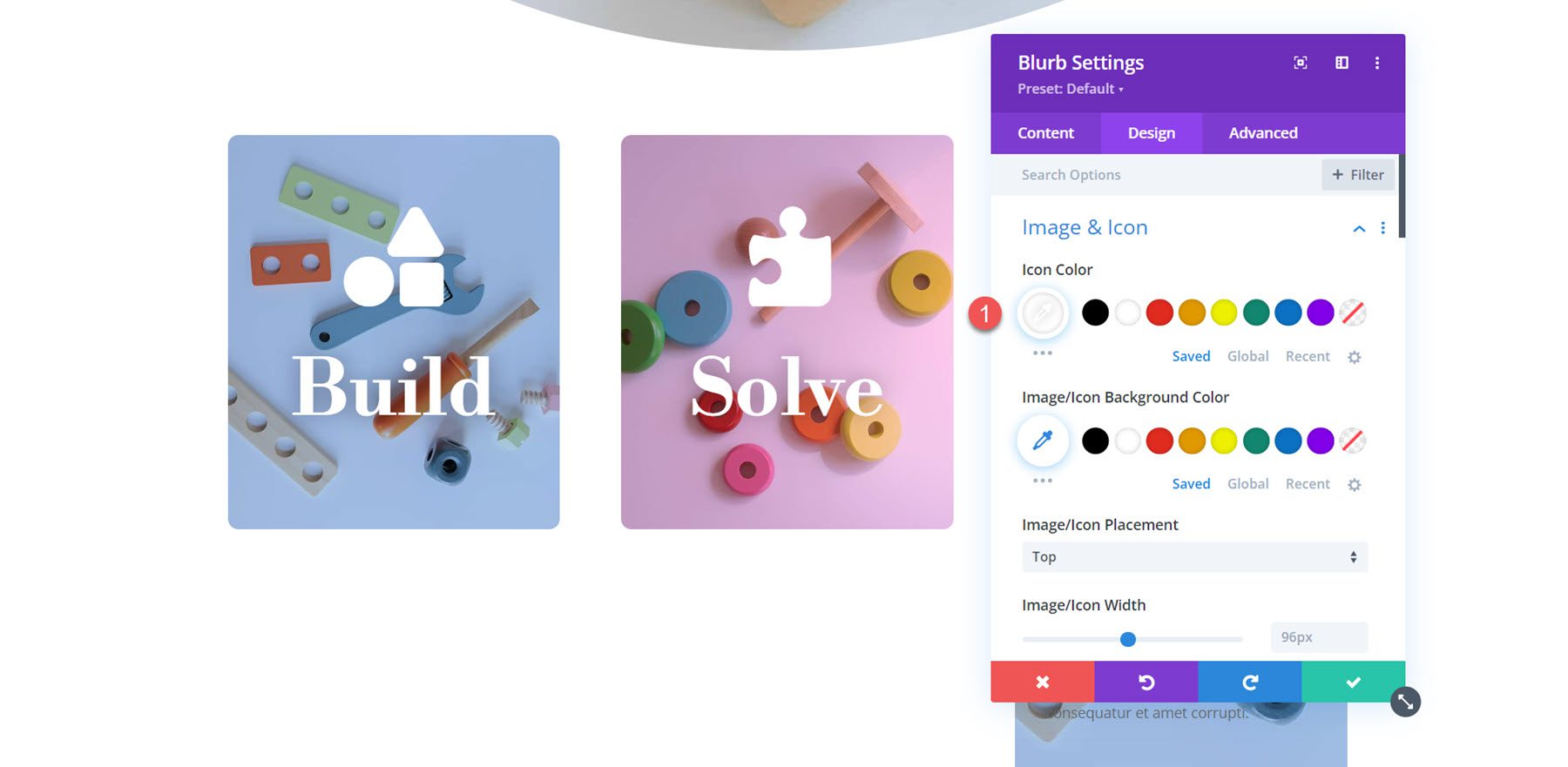
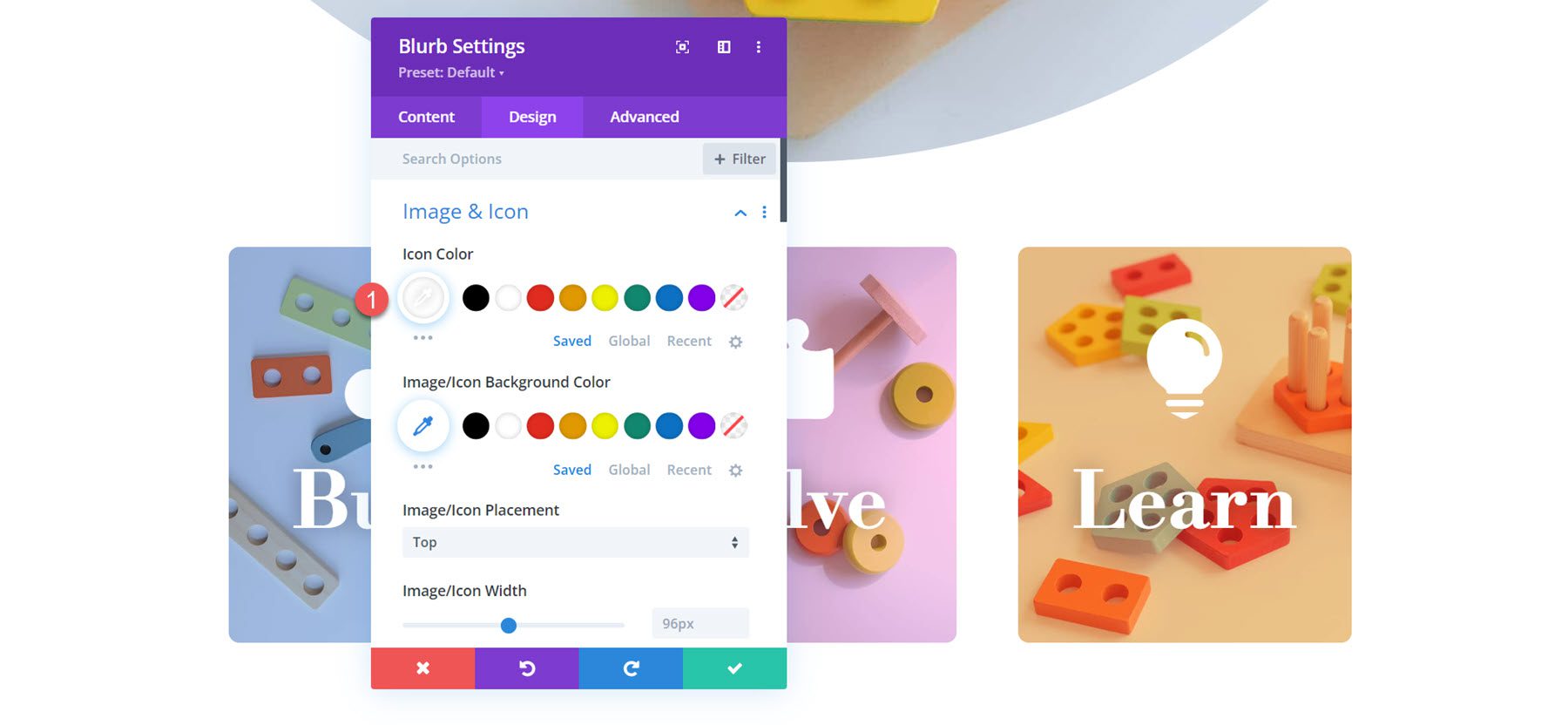
Immagine e icona
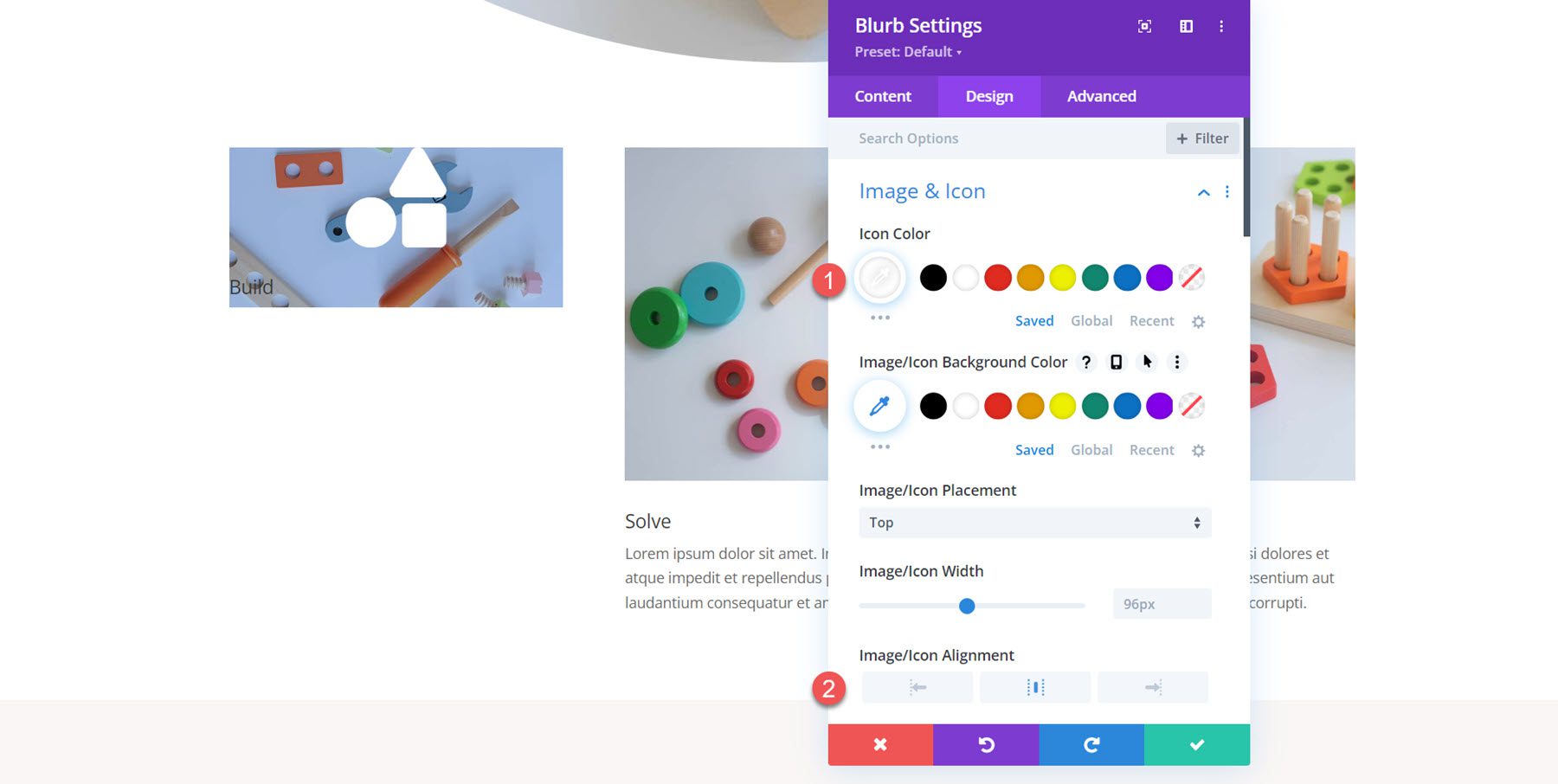
La prima sezione delle impostazioni ti consente di personalizzare l'immagine o l'icona che hai abilitato per la descrizione. Se abilitato, qui è dove imposti il colore dell'icona. Puoi anche aggiungere un colore di sfondo all'immagine o all'icona, selezionare il posizionamento (in alto o a sinistra), impostare la larghezza e aggiungere angoli arrotondati.

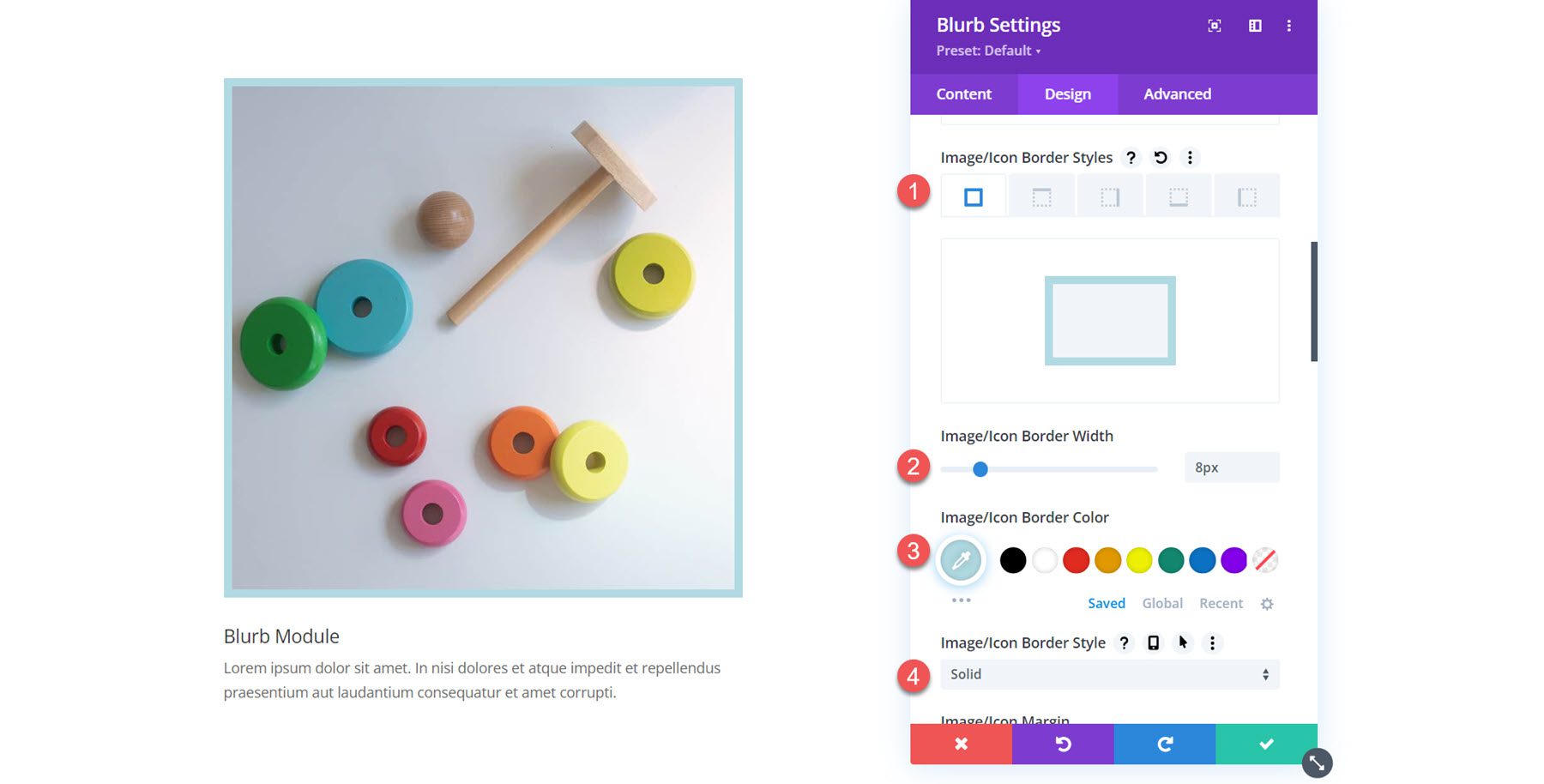
Inoltre, puoi aggiungere un bordo all'immagine o all'icona. È possibile specificare la larghezza del bordo, il colore del bordo e lo stile del bordo.

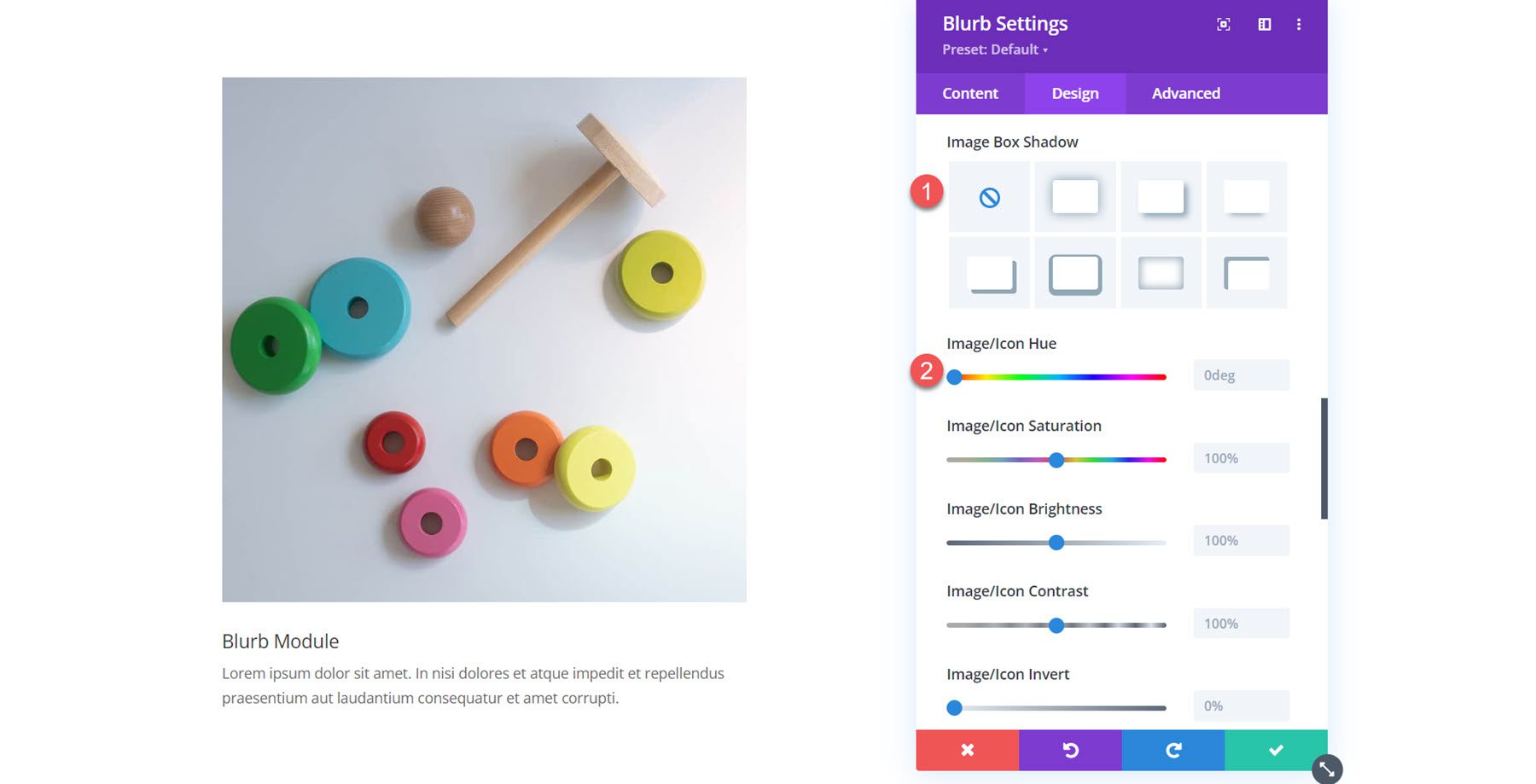
Infine, puoi aggiungere un'ombra a riquadro e applicare filtri immagine all'immagine.

Testo
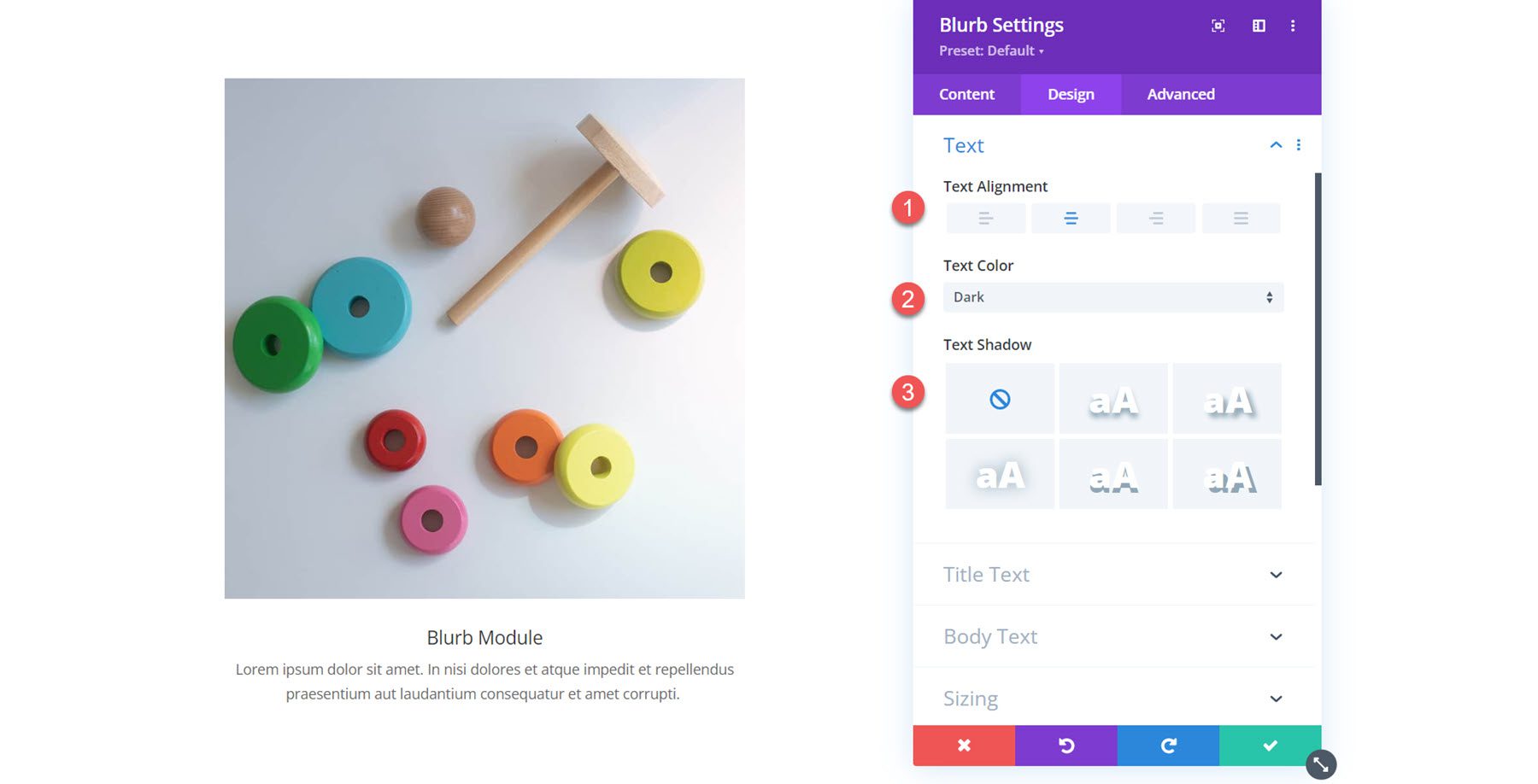
Nelle impostazioni del testo, puoi impostare l'allineamento per il testo della descrizione, selezionare il colore del testo e abilitare l'ombreggiatura del testo.

Testo del titolo
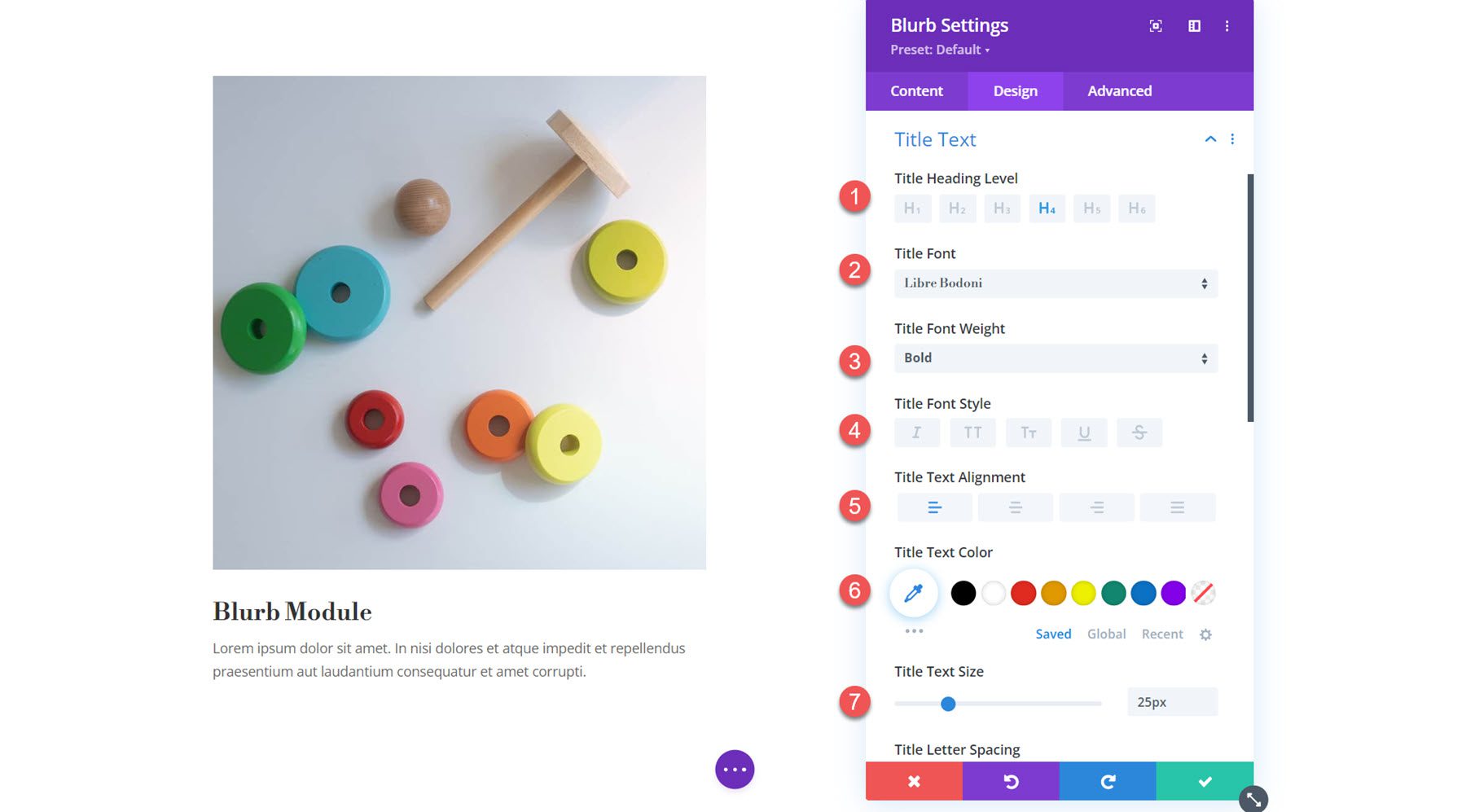
Qui è dove puoi personalizzare lo stile del testo del titolo. È possibile specificare il livello dell'intestazione e impostare il carattere, lo spessore del carattere, lo stile del carattere, l'allineamento, il colore, la dimensione, la spaziatura, l'altezza della linea e l'ombra.

Corpo del testo
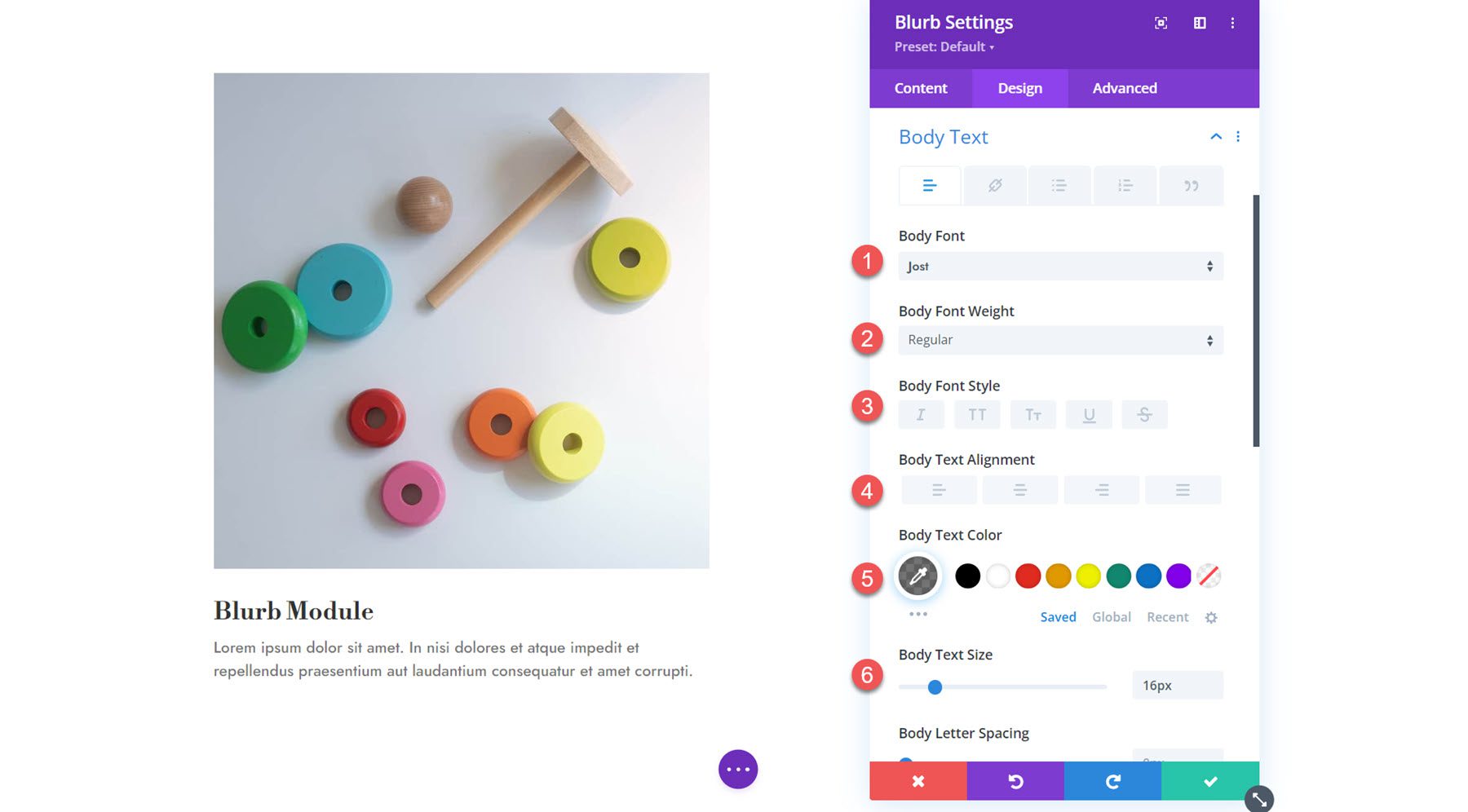
Poi ci sono le impostazioni del corpo del testo. Come le impostazioni del testo del titolo, puoi personalizzare il carattere, lo spessore del carattere, lo stile del carattere, l'allineamento, il colore, la dimensione, la molla, l'altezza della linea e l'ombra.

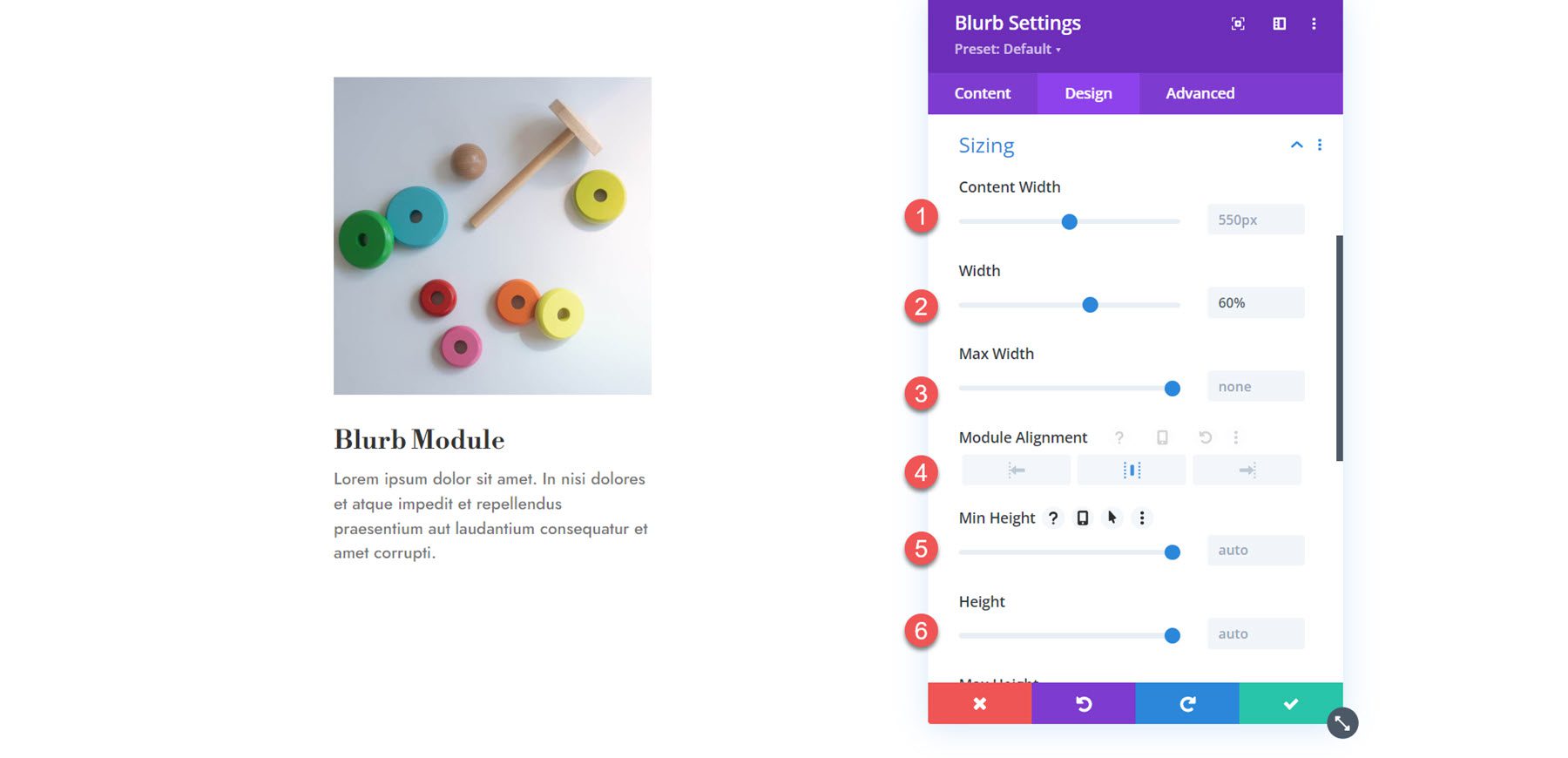
Dimensionamento
Nelle impostazioni di dimensionamento, puoi impostare la larghezza del contenuto, la larghezza, la larghezza massima, l'allineamento, l'altezza minima, l'altezza e l'altezza massima.

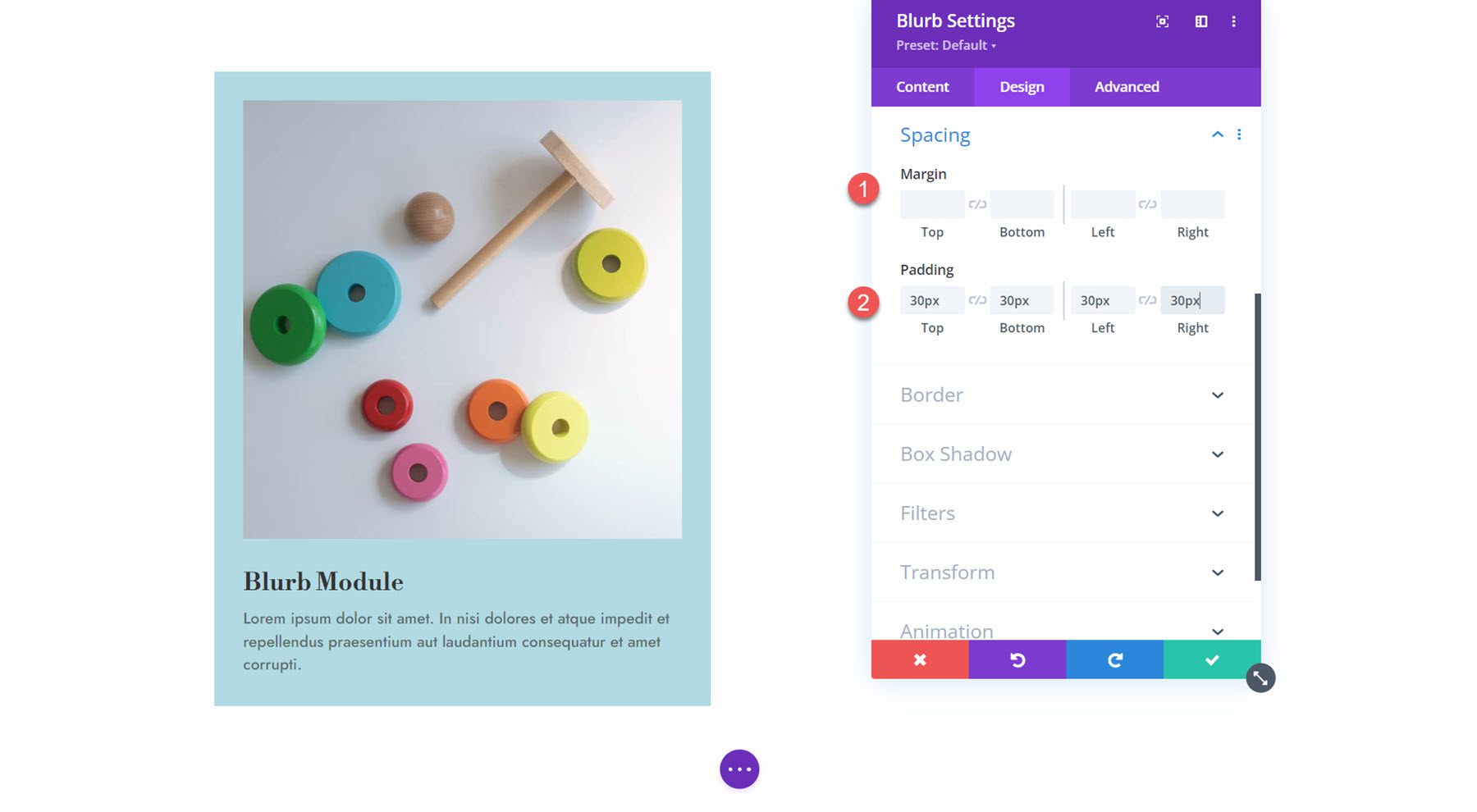
Spaziatura
Successivamente, la sezione di spaziatura è dove puoi impostare il margine e il riempimento per il modulo Blurb.

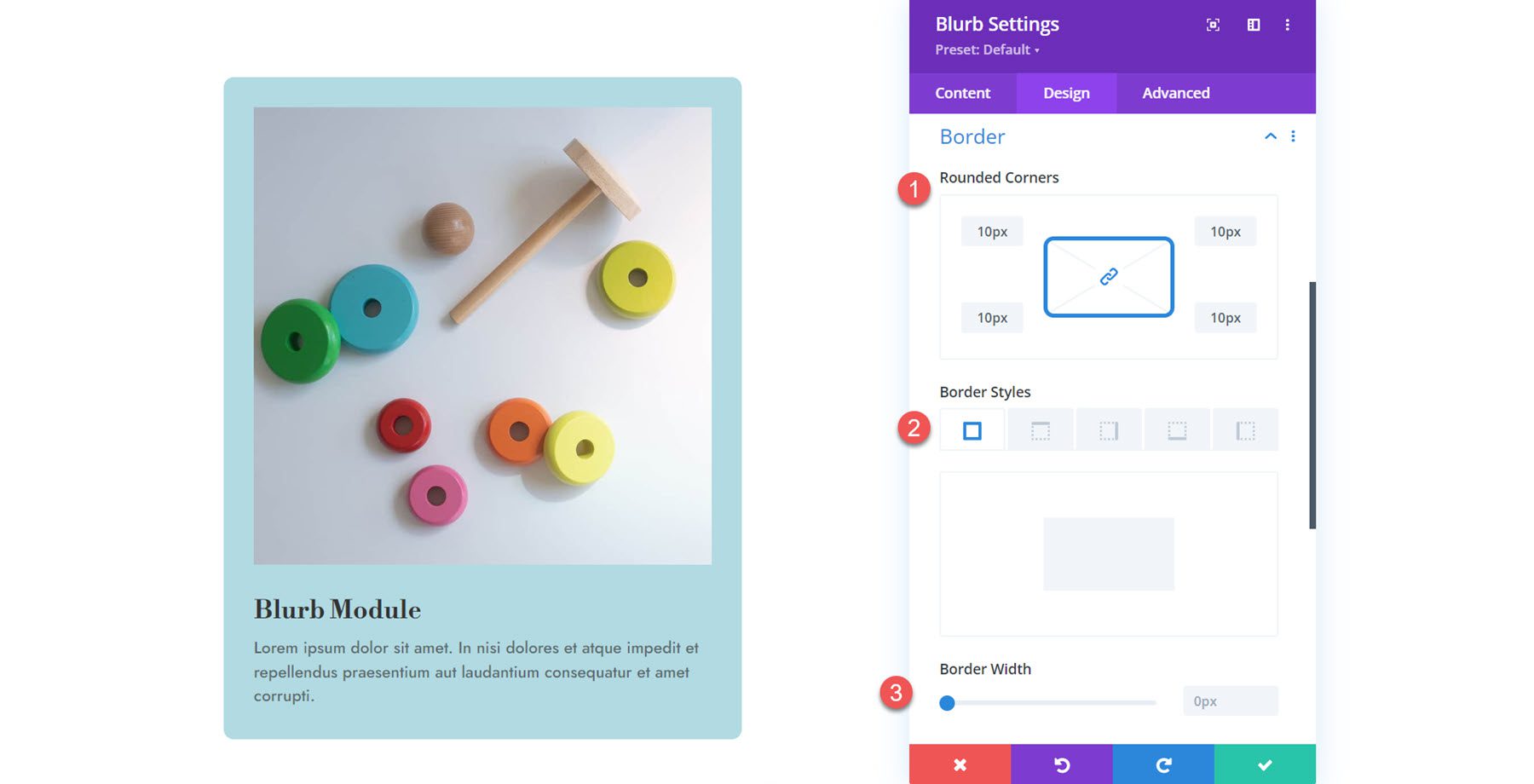
Confine
Puoi aggiungere angoli arrotondati alla descrizione nelle impostazioni del bordo e abilitare un bordo. È possibile specificare la larghezza, il colore e lo stile del bordo.

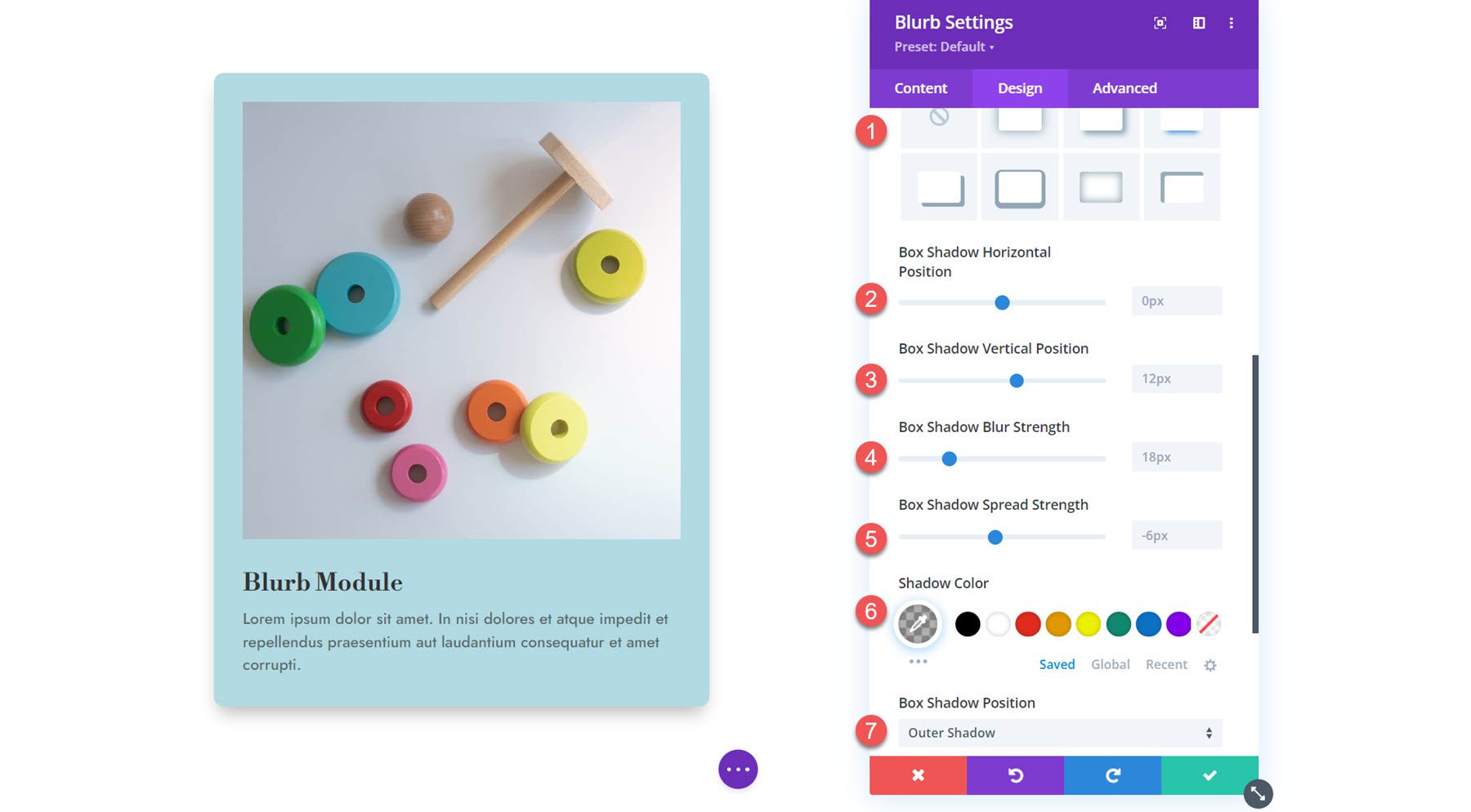
Scatola Ombra
Qui puoi impostare un'ombra del riquadro per l'intero blurb. Con la casella ombra abilitata, puoi impostare il posizionamento, la forza della sfocatura e della diffusione, il colore dell'ombra e la posizione dell'ombra.

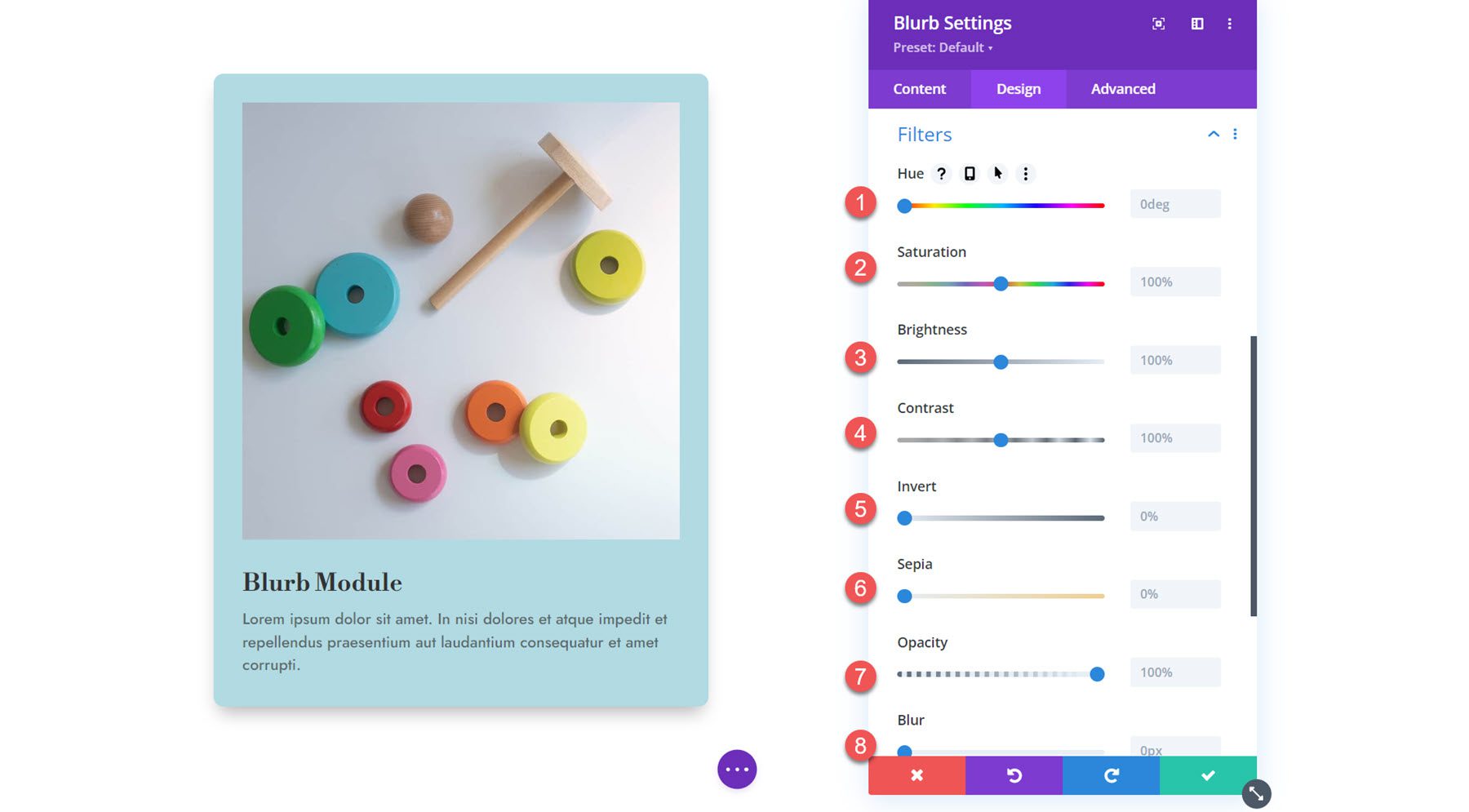
Filtri
Successivamente ci sono le impostazioni dei filtri. Puoi utilizzare queste opzioni per modificare la tonalità, la saturazione, la luminosità, il contrasto, l'inversione, il seppia, l'opacità e la sfocatura della descrizione. Puoi anche selezionare una modalità di fusione.

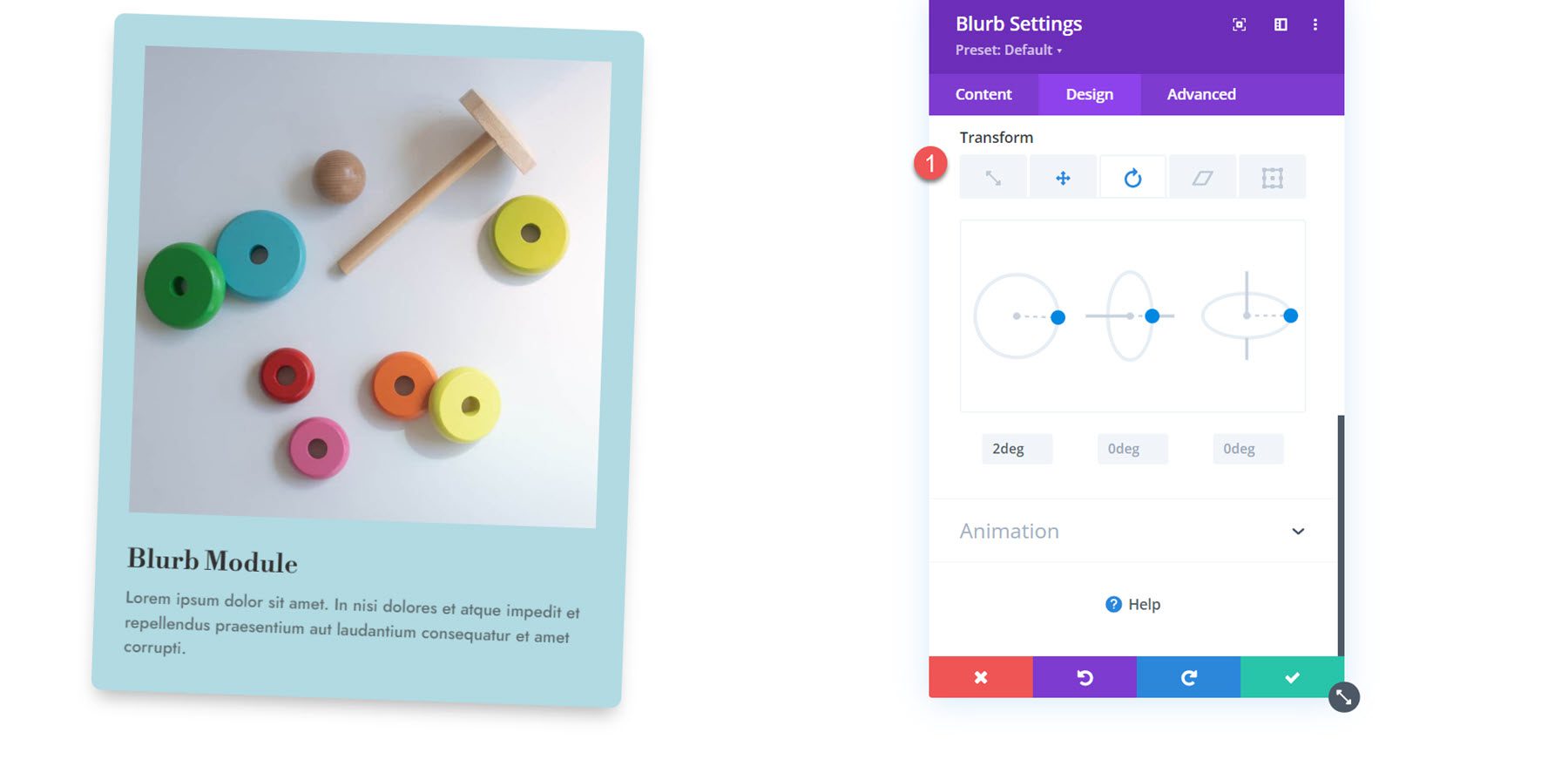
Trasformare
Qui puoi ridimensionare, traslare, ruotare, inclinare e impostare punti di origine per trasformare il modo in cui il tuo modulo Blurb appare nel progetto. 
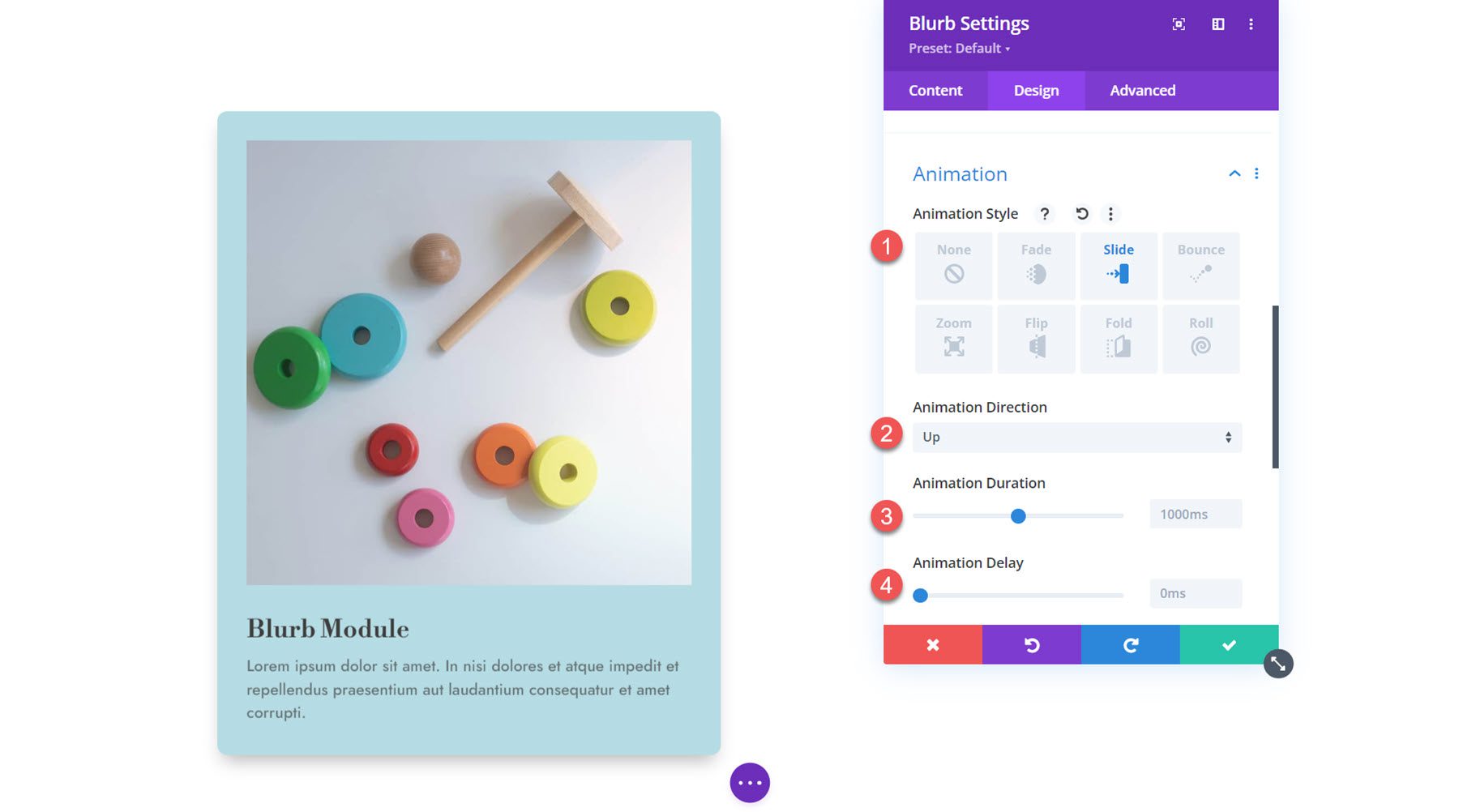
Animazione
La sezione finale di questa scheda riguarda le impostazioni dell'animazione. Puoi scegliere tra sette diversi stili di animazione: Dissolvenza, Diapositiva, Rimbalzo, Zoom, Capovolgi, Piega e Rotola. Ogni stile di animazione può essere ulteriormente personalizzato modificando le direzioni, la durata, il ritardo, l'intensità, l'opacità iniziale, la curva di velocità e la ripetizione dell'animazione. In questa sezione puoi anche impostare l'animazione dell'immagine/icona.

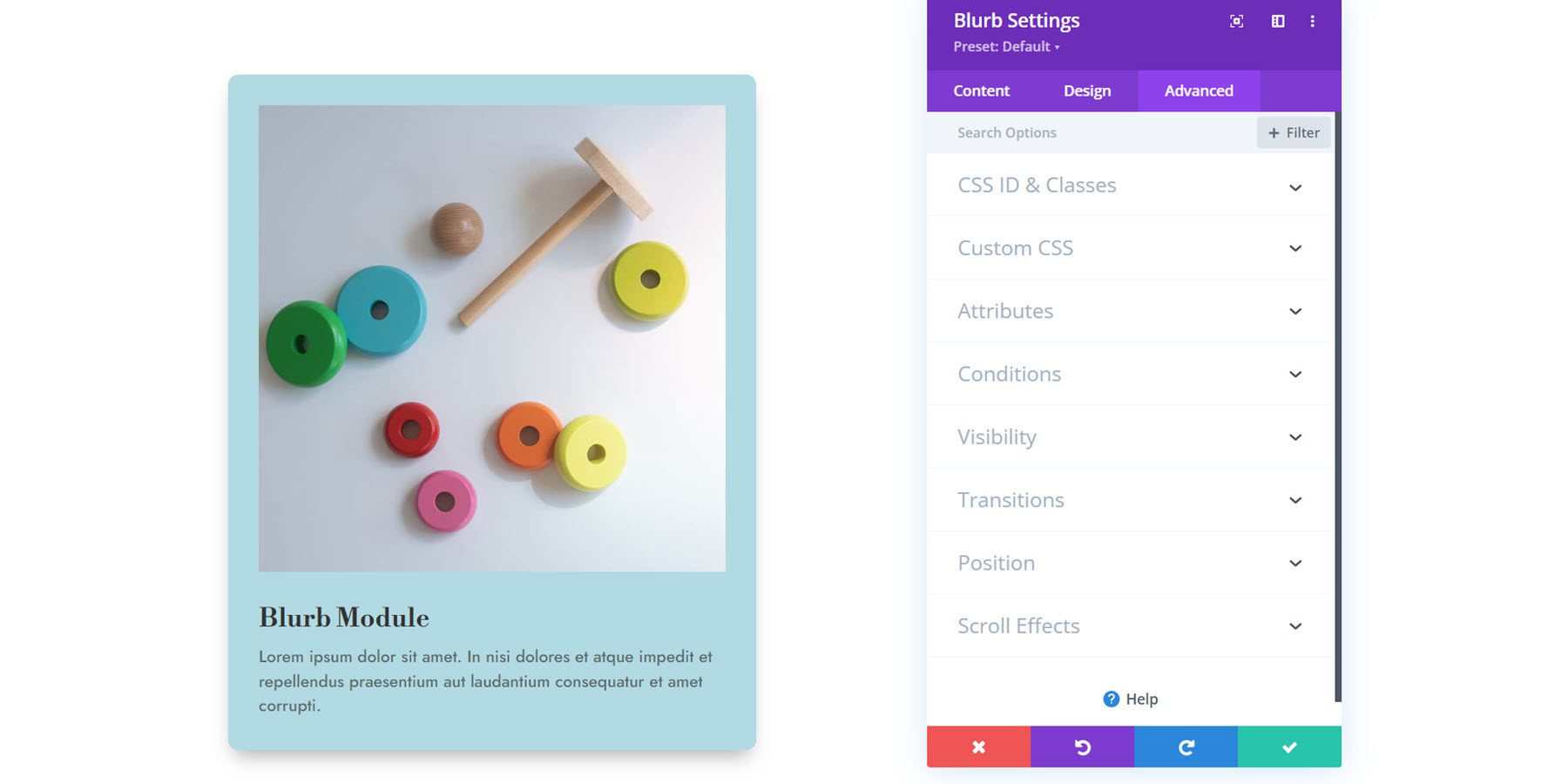
Impostazioni avanzate
Infine, diamo un'occhiata alla scheda avanzata. Qui puoi impostare l'ID e la classe CSS, aggiungere CSS personalizzati, impostare il testo alternativo dell'immagine, impostare le condizioni di visualizzazione e le impostazioni di visibilità, modificare le transizioni, impostare una posizione avanzata e abilitare gli effetti di scorrimento. Queste impostazioni possono portare i tuoi progetti a un livello superiore con personalizzazione avanzata ed effetti dinamici.

Utilizzo del modulo Blurb in un progetto
Ora che abbiamo esplorato le opzioni presenti nelle impostazioni del Modulo Blurb, passiamo ad alcuni esempi pratici. Creeremo tre diversi design utilizzando i moduli Blurb.
Anteprima
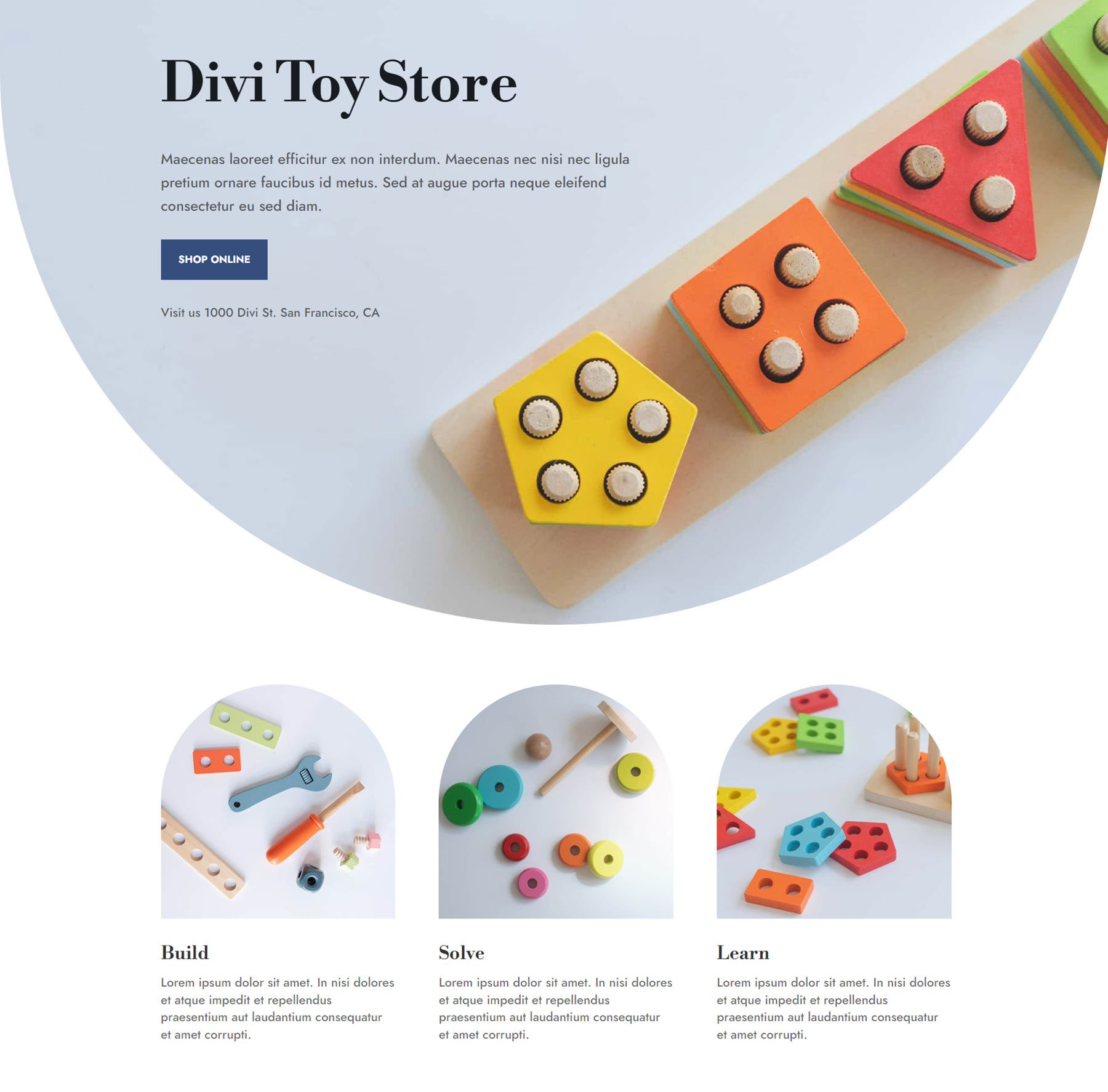
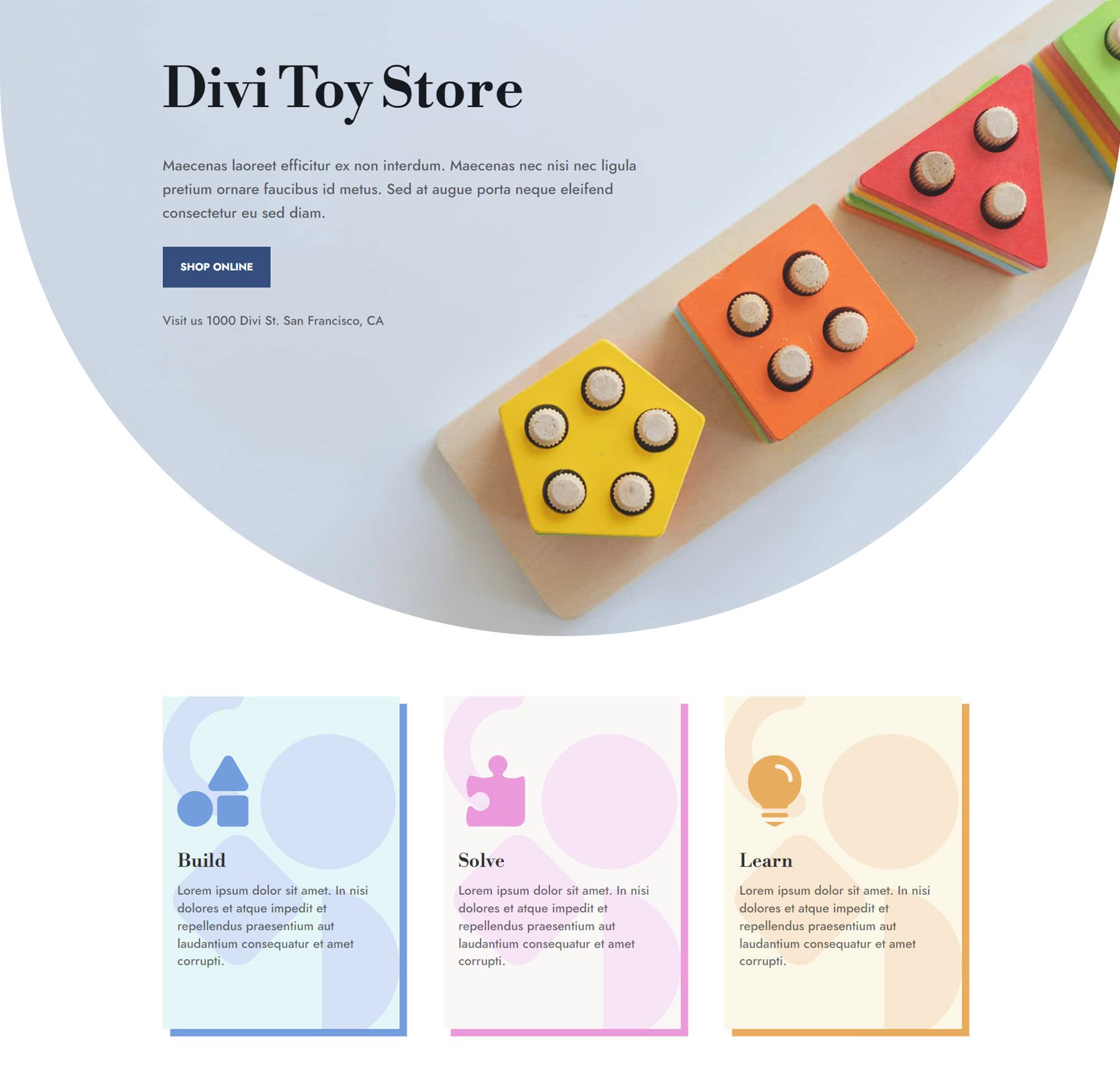
Ecco un'anteprima di ciò che progetteremo.
Progettazione Blurb 1

Progettazione Blurb 2

Progettazione Blurb 3

Crea una nuova pagina con un layout predefinito
Iniziamo utilizzando un layout predefinito dalla libreria Divi. Per questo esempio, utilizzeremo il layout della home page del negozio di giocattoli dal pacchetto di layout del negozio di giocattoli.
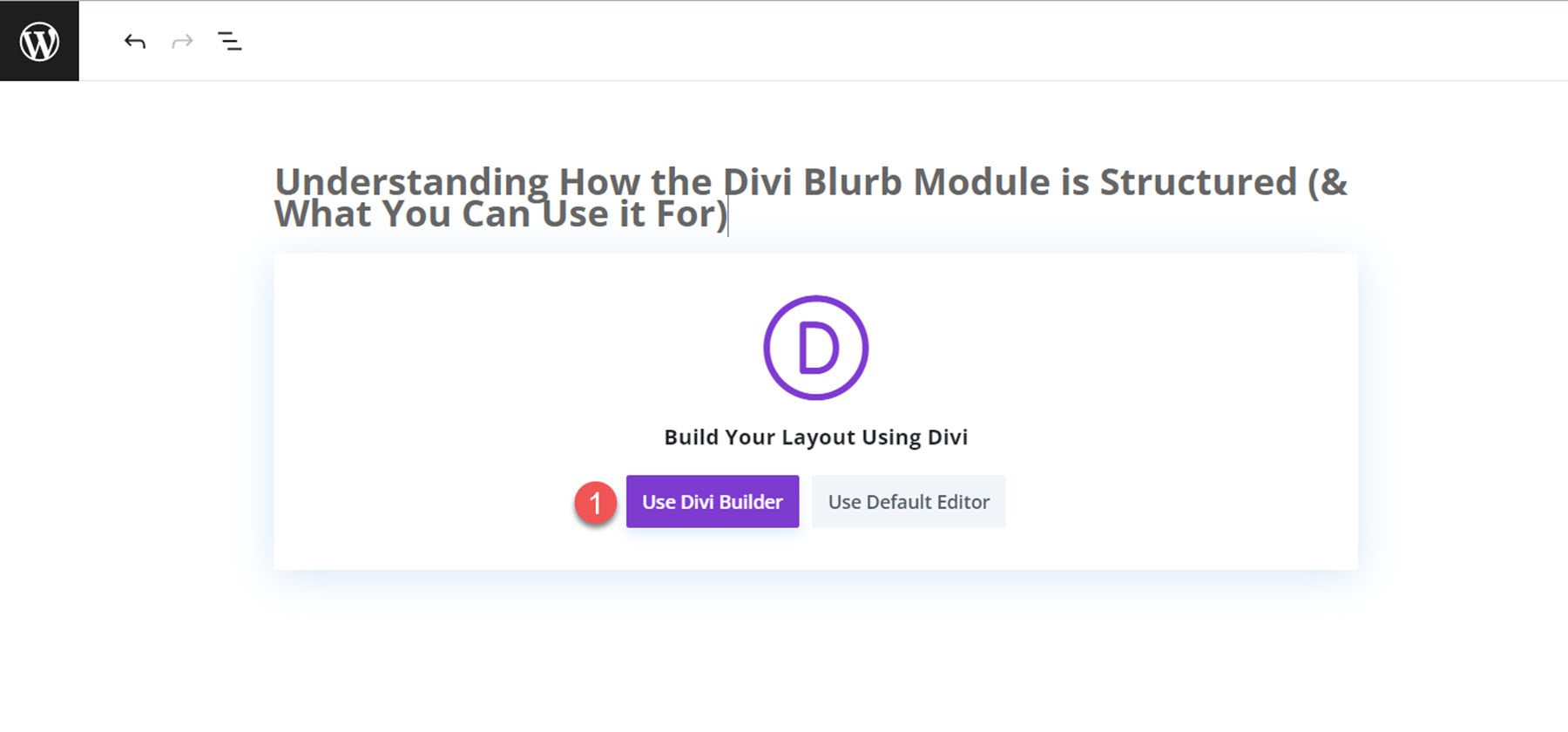
Aggiungi una nuova pagina al tuo sito web e assegnagli un titolo, quindi seleziona l'opzione Usa Divi Builder.

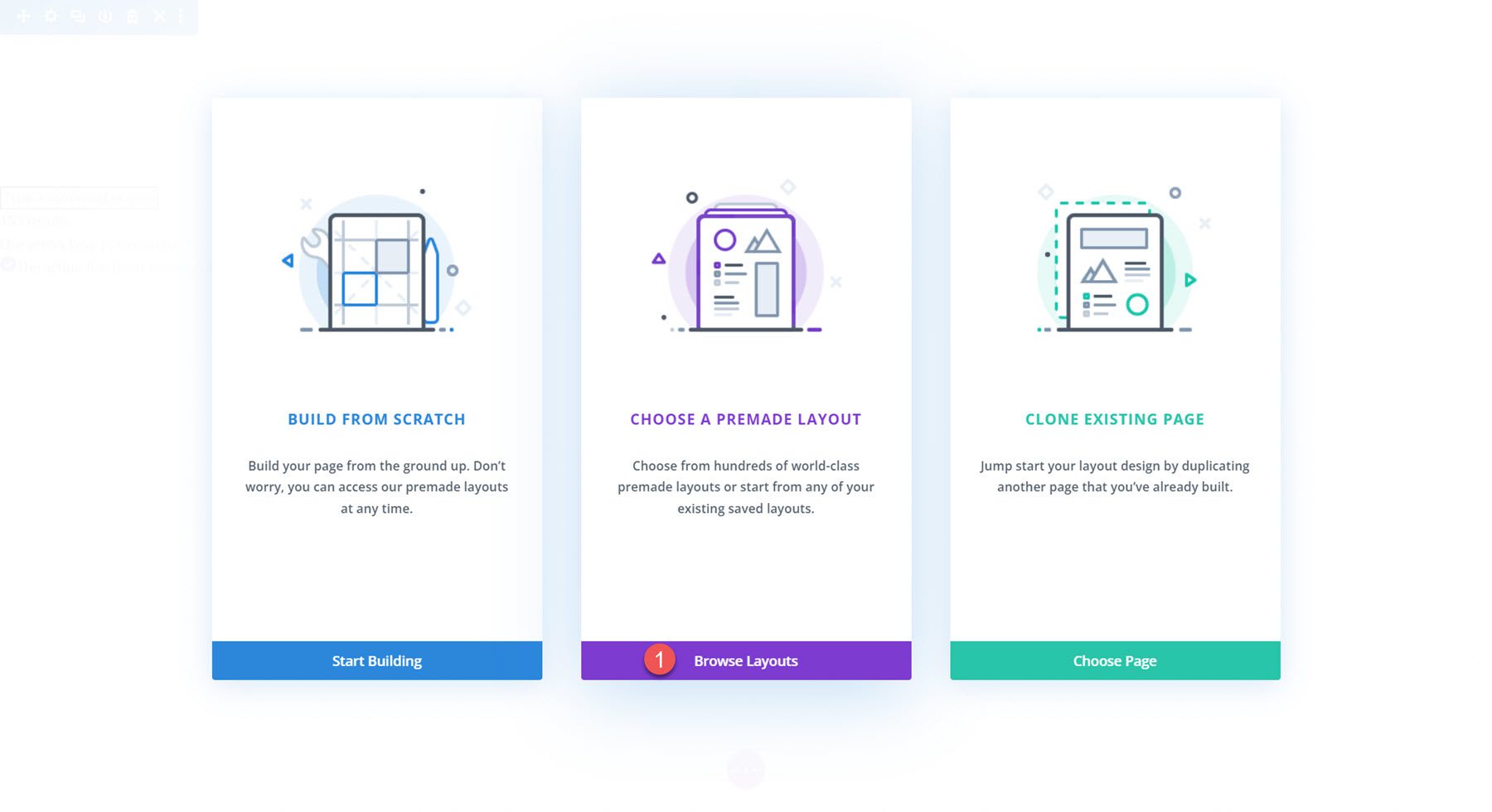
Per questo esempio utilizzeremo un layout predefinito dalla libreria Divi, quindi seleziona Sfoglia layout.

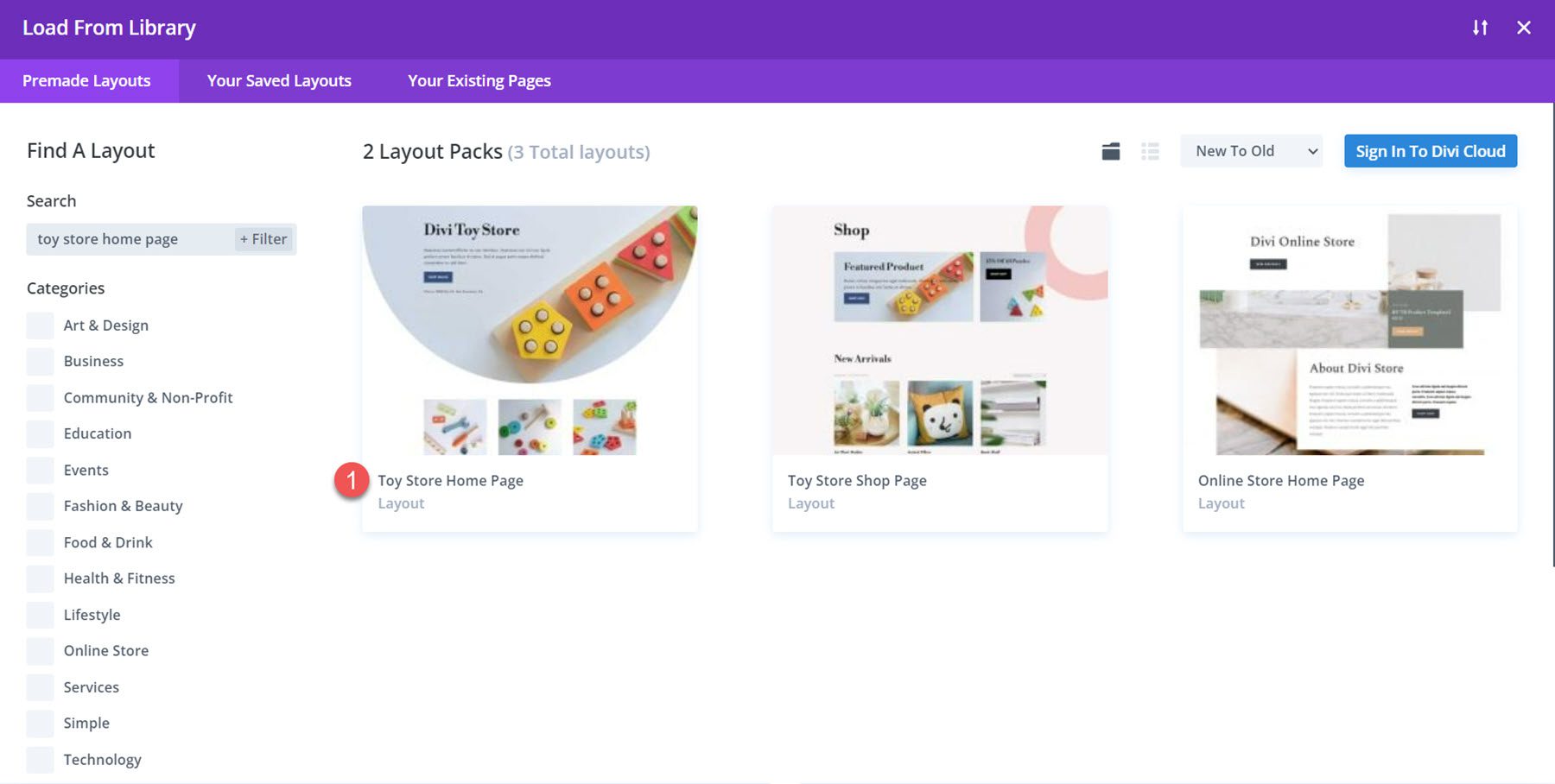
Cerca e seleziona il layout della home page del negozio di giocattoli.

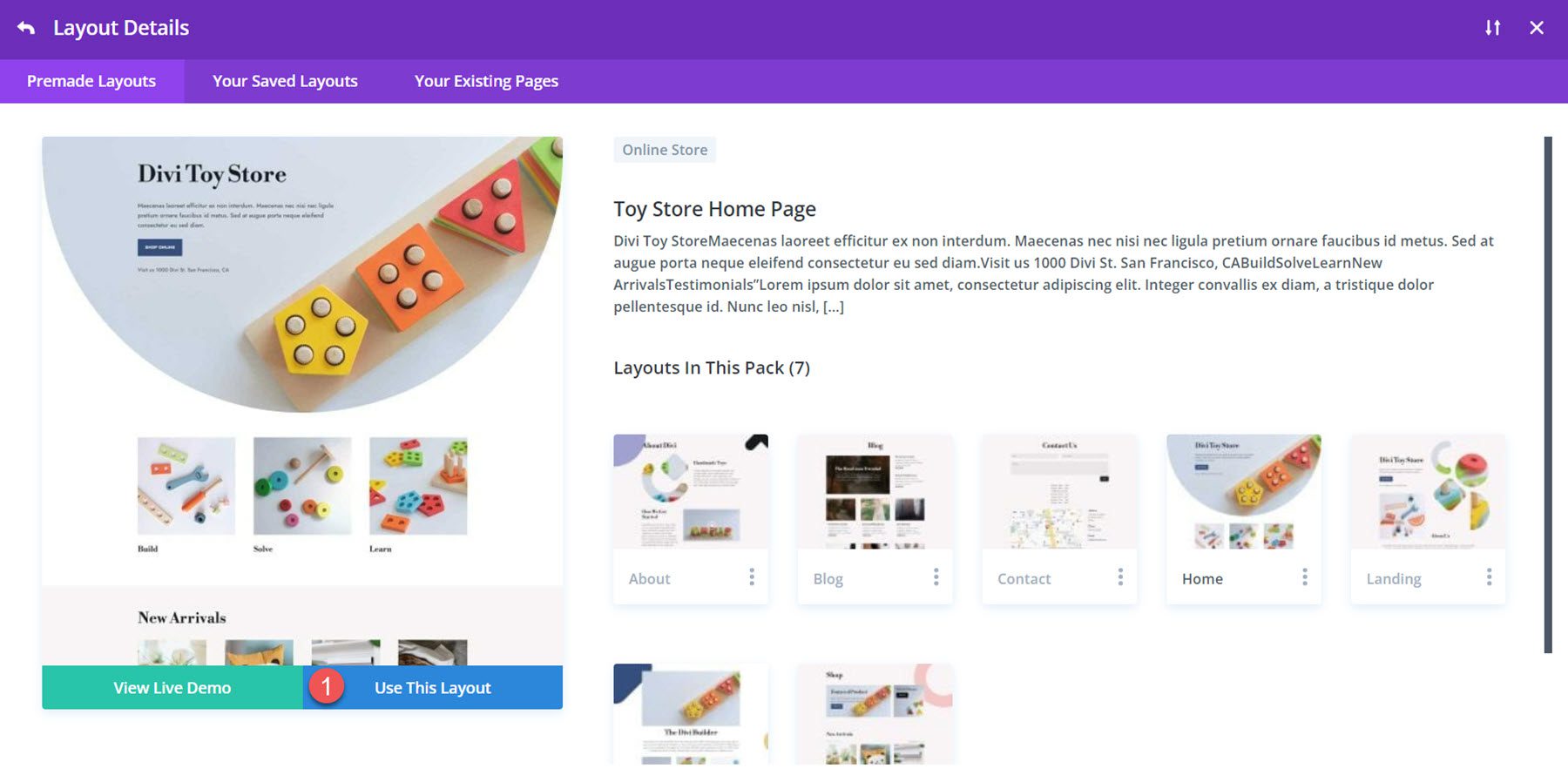
Seleziona Usa questo layout per aggiungere il layout alla tua pagina.

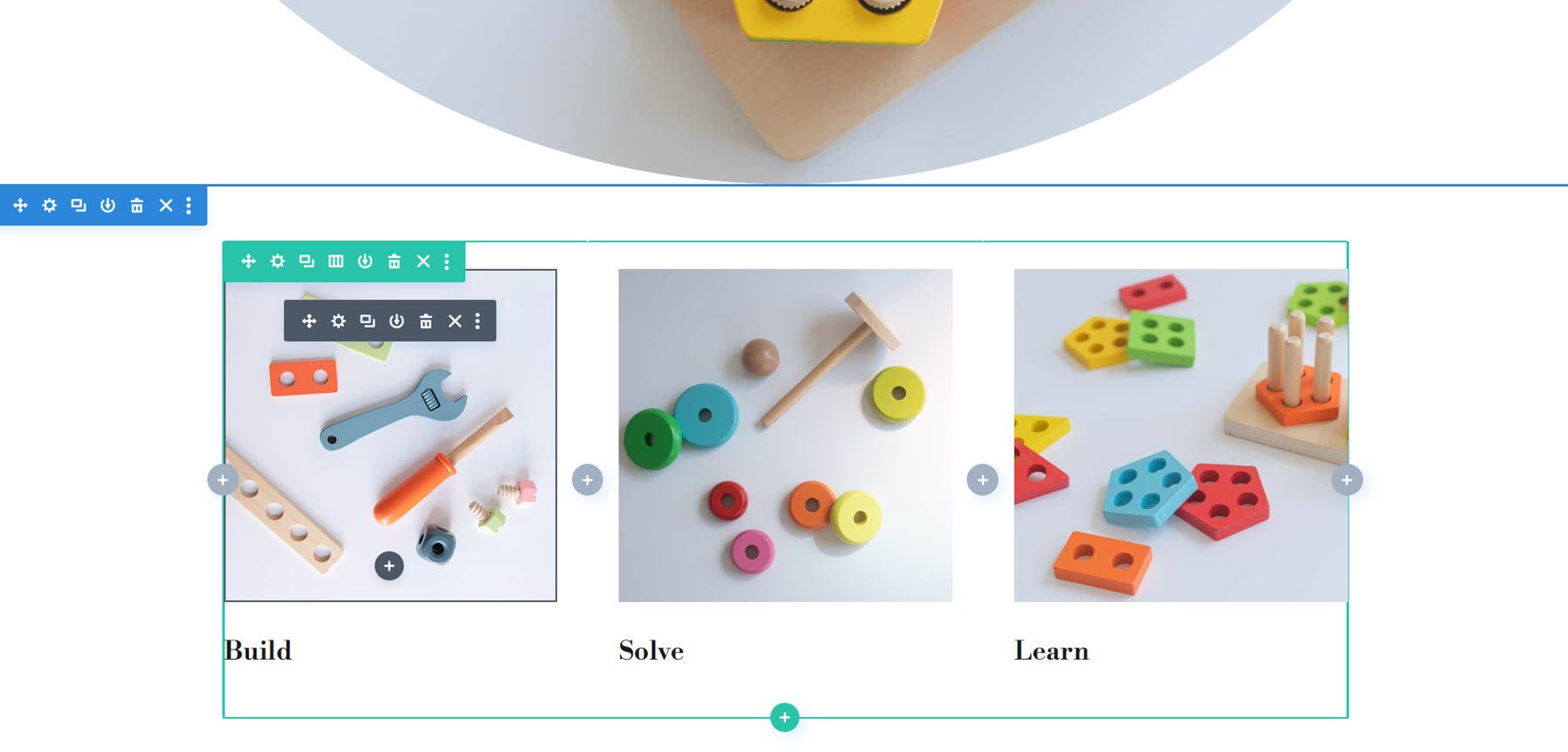
Ora siamo pronti per costruire i nostri progetti. Ridisegneremo la sezione Costruisci, Risolvi e Impara per questo tutorial utilizzando i moduli Blurb. Il layout viene creato con moduli immagine e testo, ma possiamo utilizzare il modulo Blurb per combinare gli elementi in un modulo e modellarli insieme. Iniziamo!

Ricreare il layout con un modulo Blurb
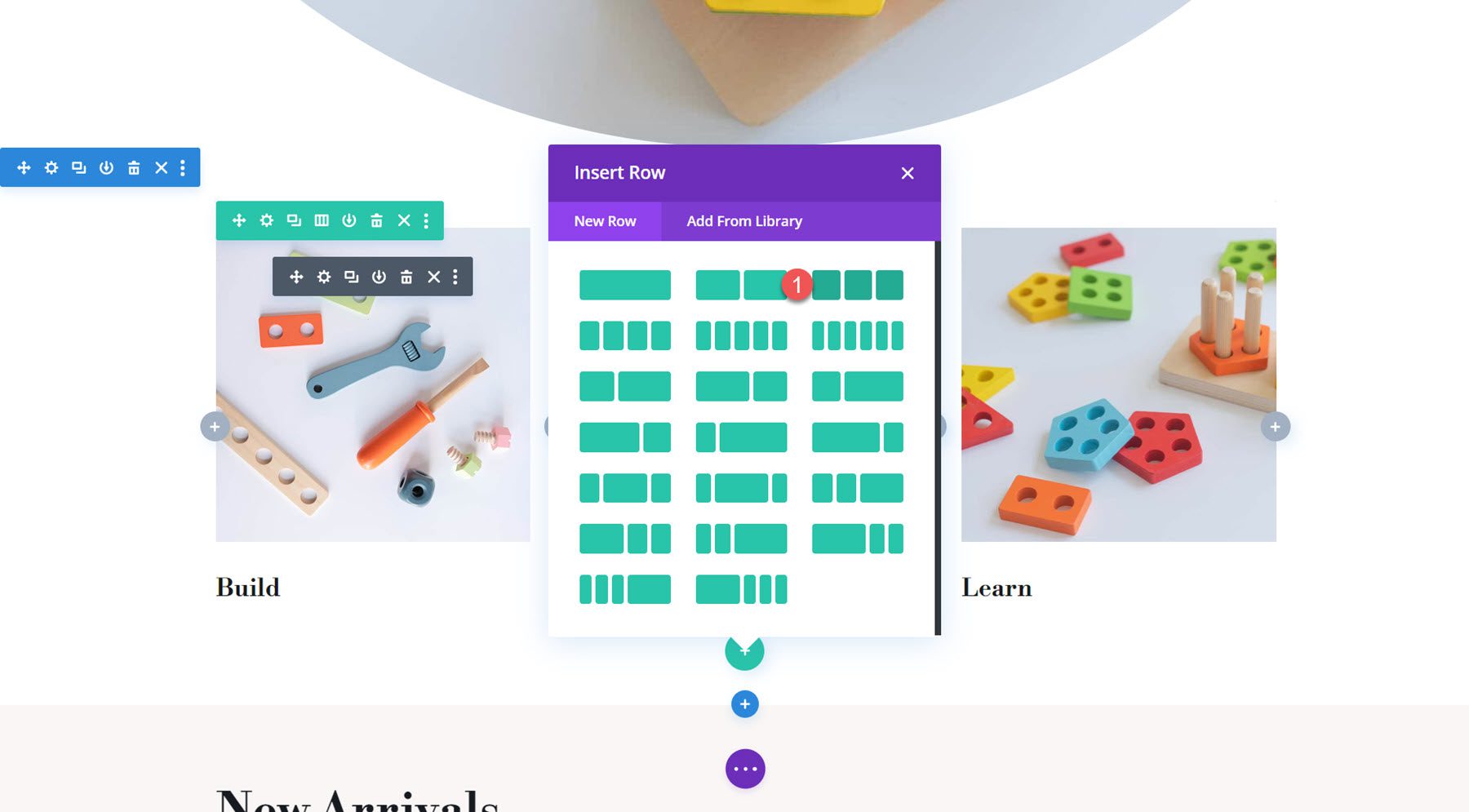
Ciascuno dei nostri tre progetti inizierà con lo stesso layout di base. Inizia aggiungendo una nuova riga con tre colonne alla sezione.

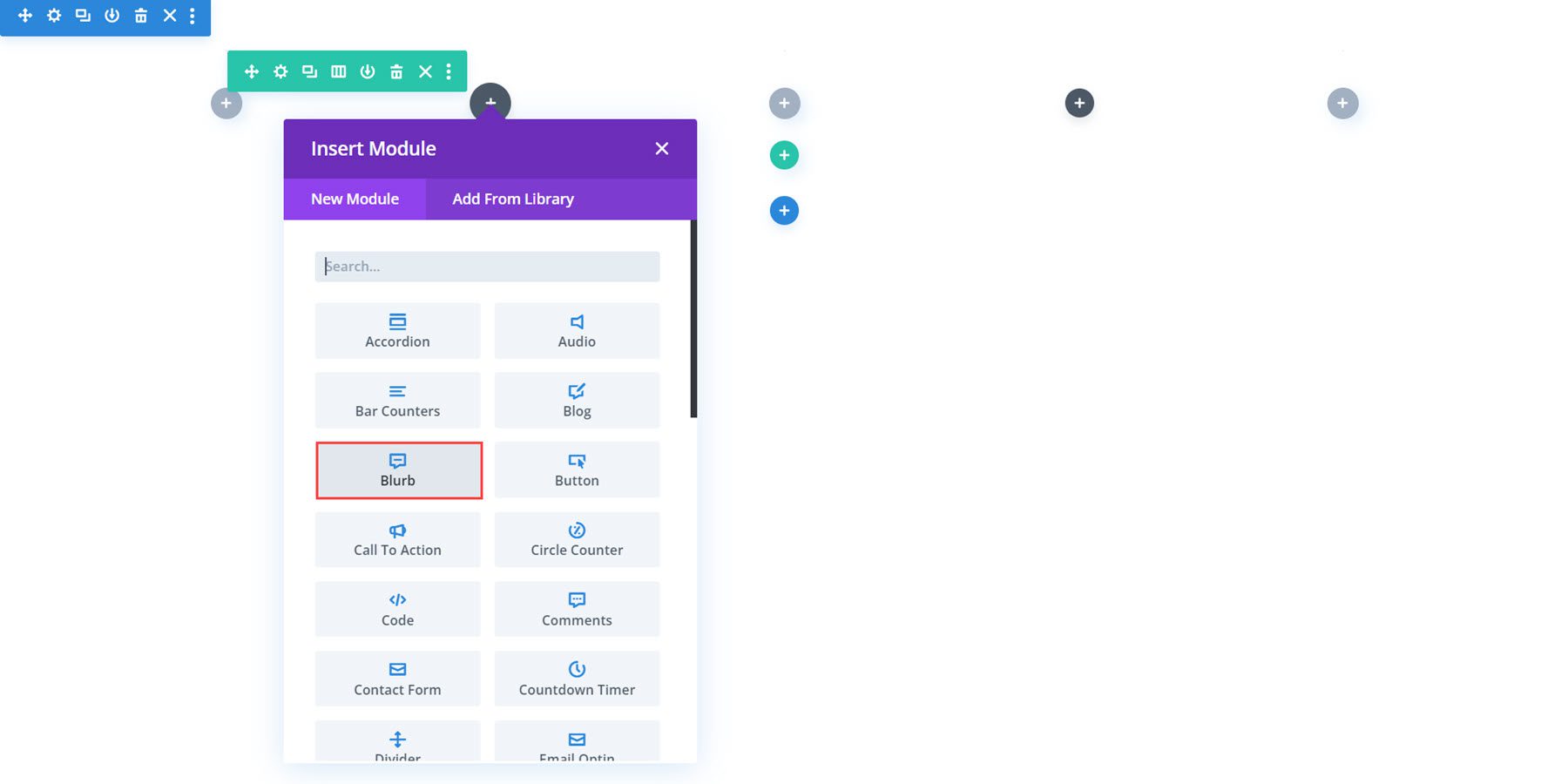
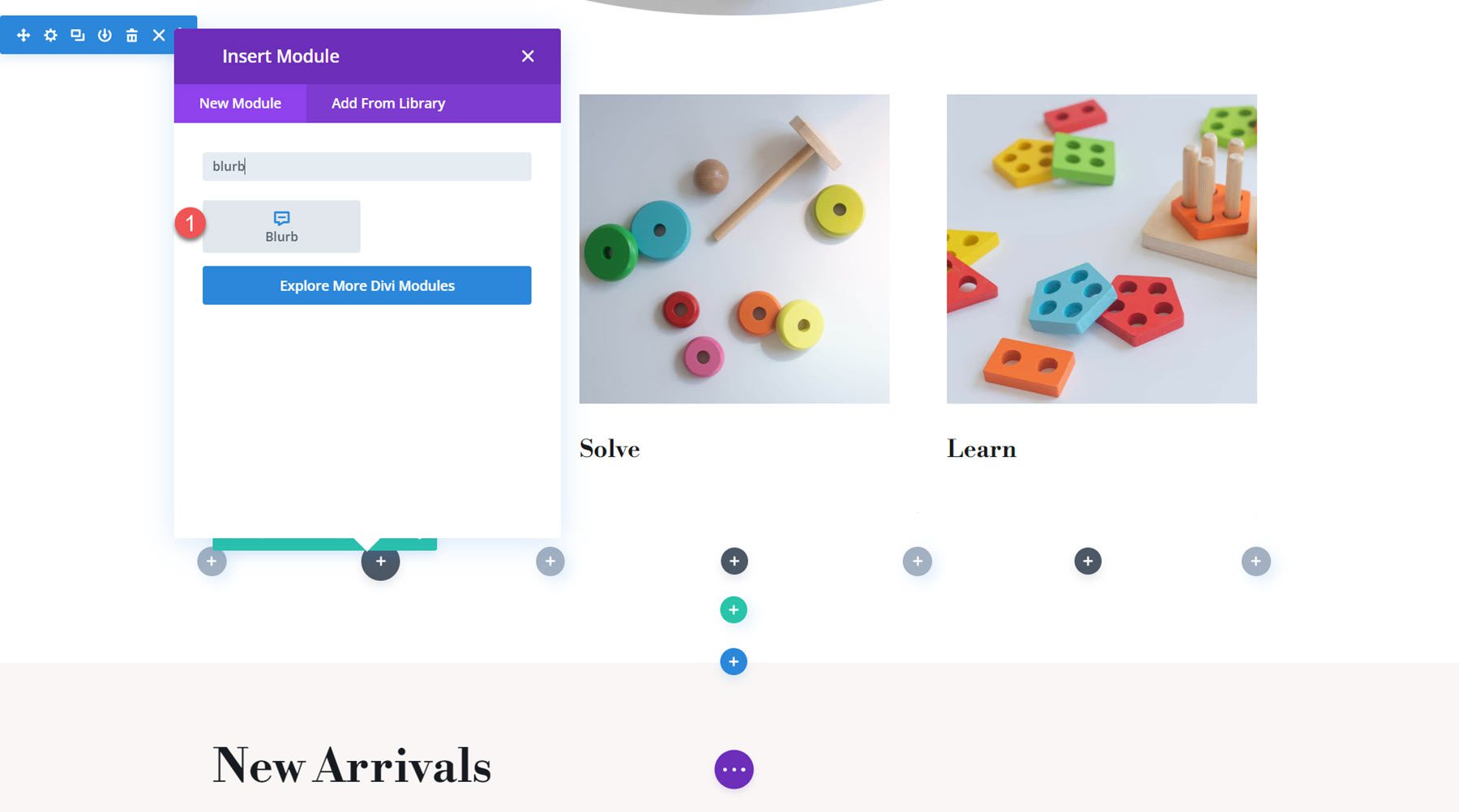
Successivamente, aggiungi un modulo Blurb alla prima colonna.

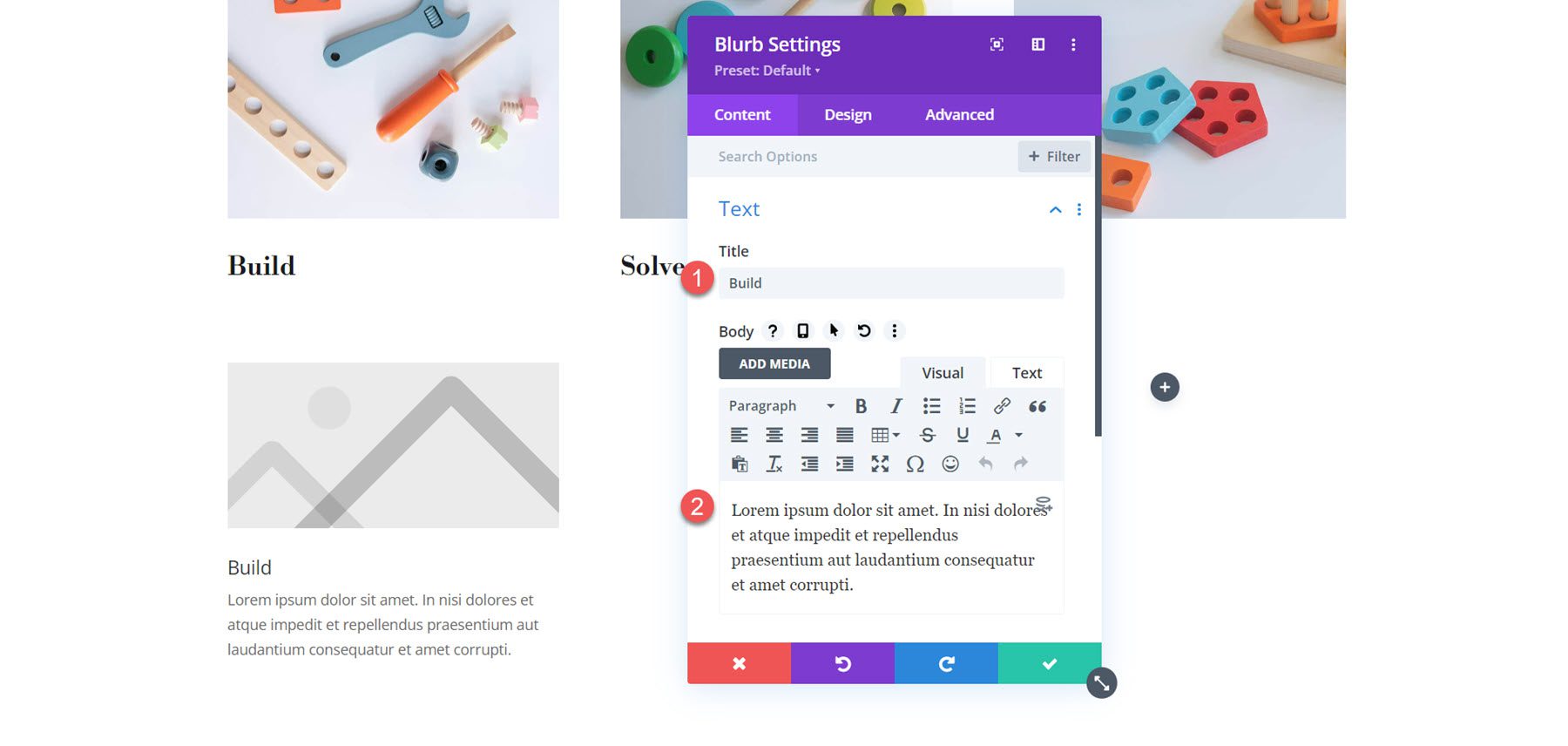
Aggiungi un titolo e del testo al testo della descrizione.
- Titolo: Costruire
- Corpo: Lorem ipsum dolor sit amet. In nisi dolores et atque impedit et repellendus praesentium aut laudantium consequatur et amet corruzione.

Nelle impostazioni dell'immagine, aggiungi l'immagine per la prima descrizione.
- Immagine: negozio-di-giocattoli-24.jpg

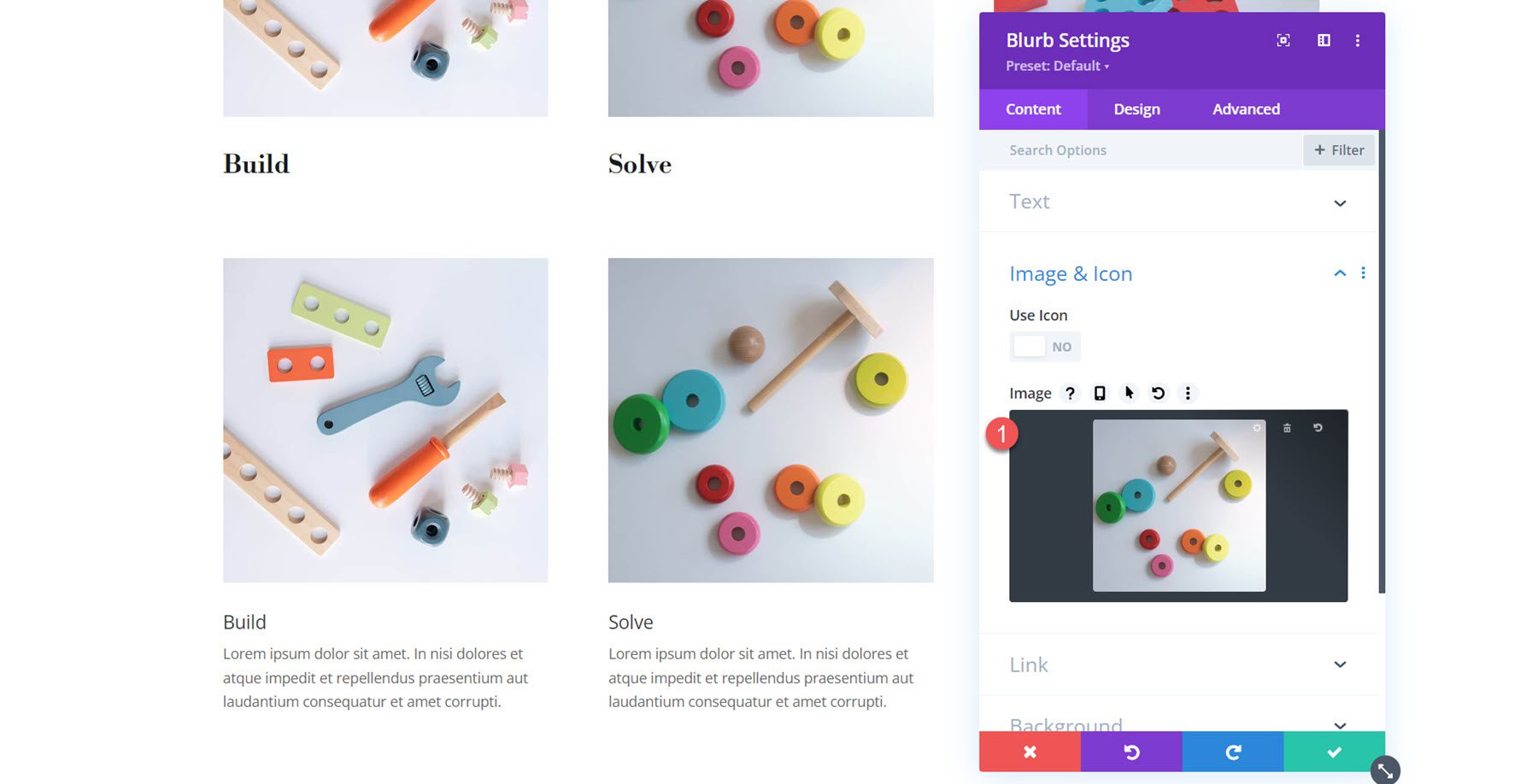
Successivamente, duplica due volte il modulo Blurb per creare tre moduli Blurb. Riorganizzare i moduli in modo che ce ne sia uno in ogni colonna.

Apri le impostazioni per il secondo e il terzo modulo Blurb e modifica il contenuto.
Per la nota 2:

- Titolo: Risolvi
- Immagine: negozio-di-giocattoli-19.jpg
Per la nota 3:
- Titolo: Imparare
- Immagine: negozio-di-giocattoli-27.jpg

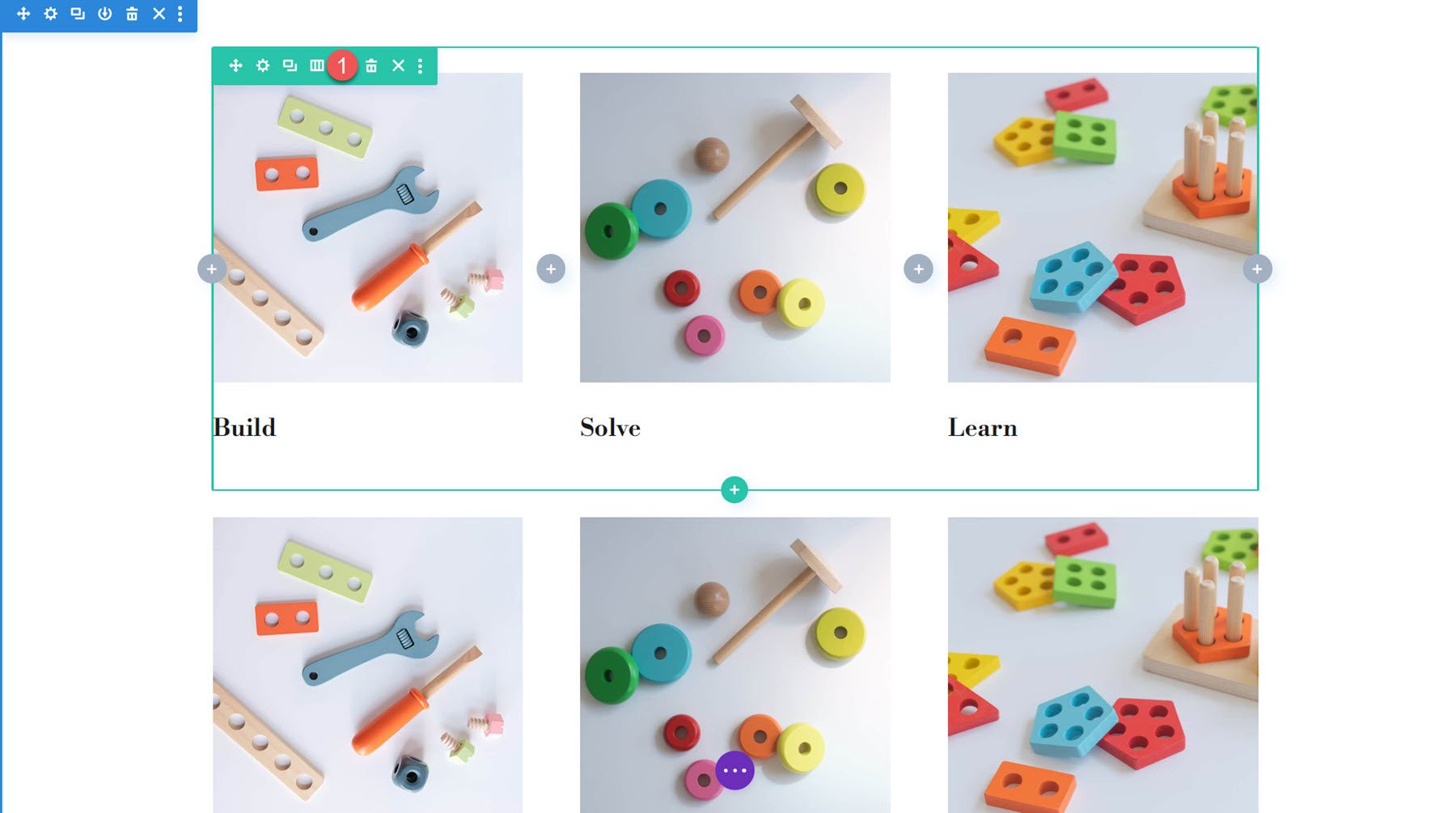
Una volta impostate le tre trascrizioni, elimina la riga originale.

Progettazione Blurb 1
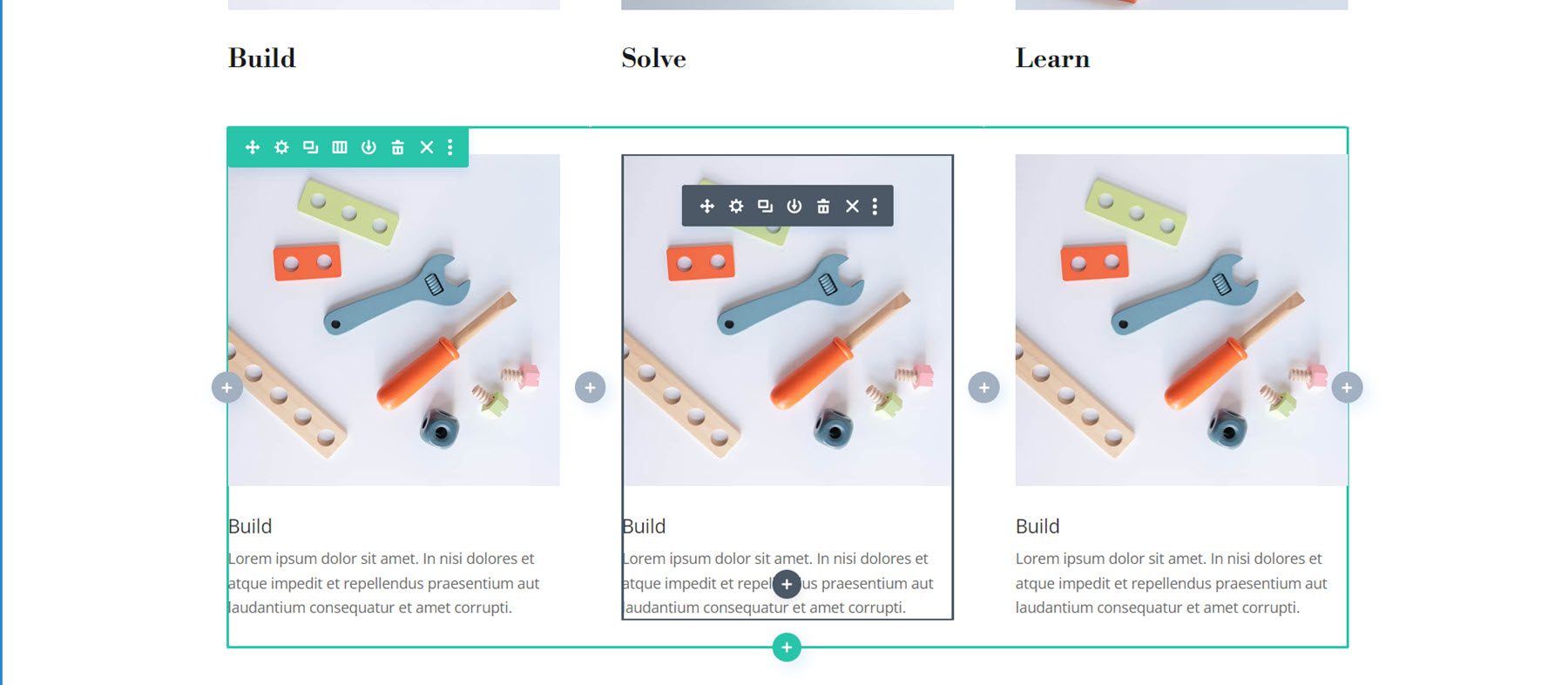
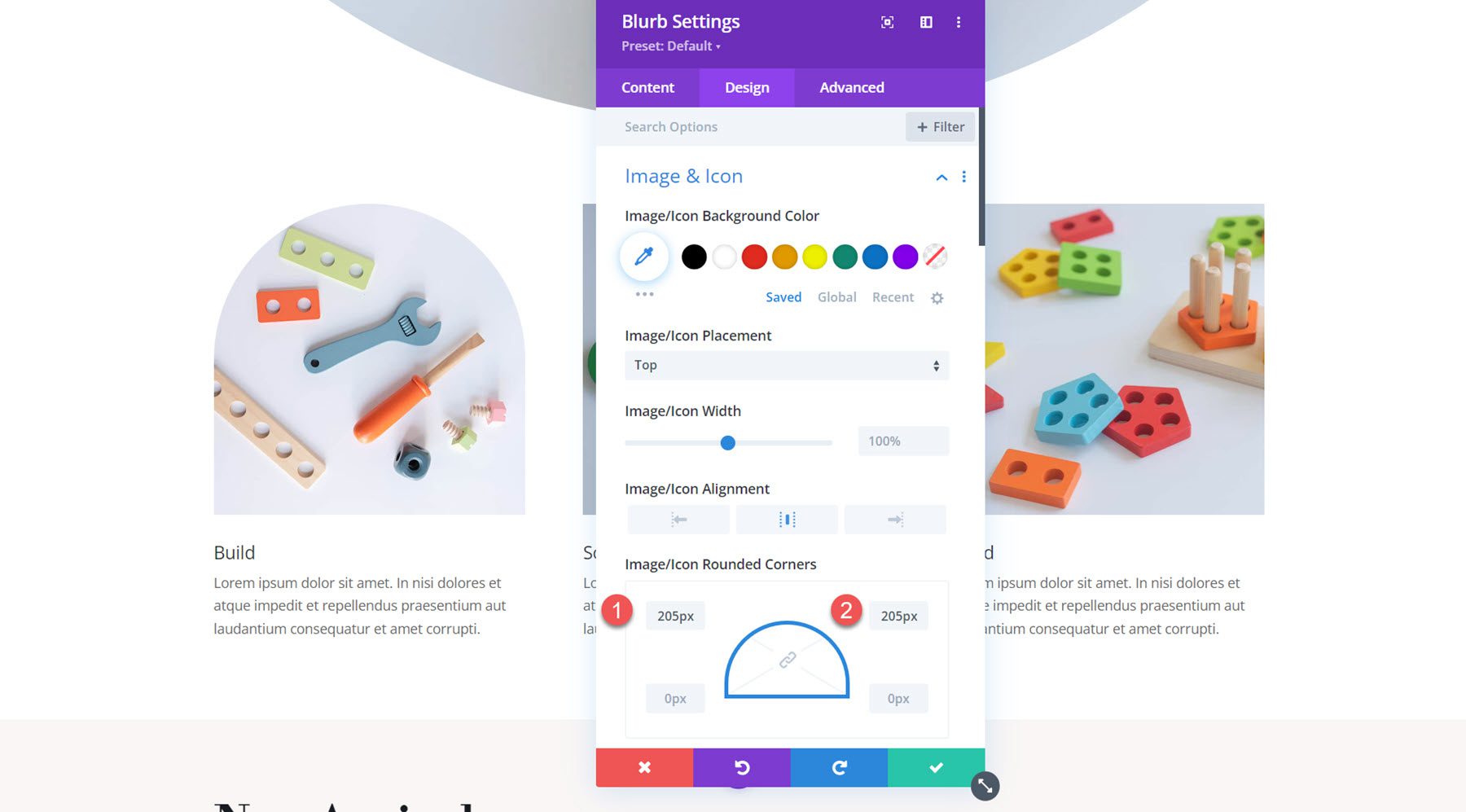
Una volta impostato il layout della descrizione, iniziamo a progettare il primo layout della descrizione. Questo esempio sarà un layout semplice con un'immagine arrotondata che aggiunge un elemento di design interessante. Passa alla scheda Progettazione del modulo Blurb e aggiungi angoli arrotondati nelle impostazioni Immagine e icona.
- Angoli arrotondati immagine/icona: 250px in alto a destra e a sinistra

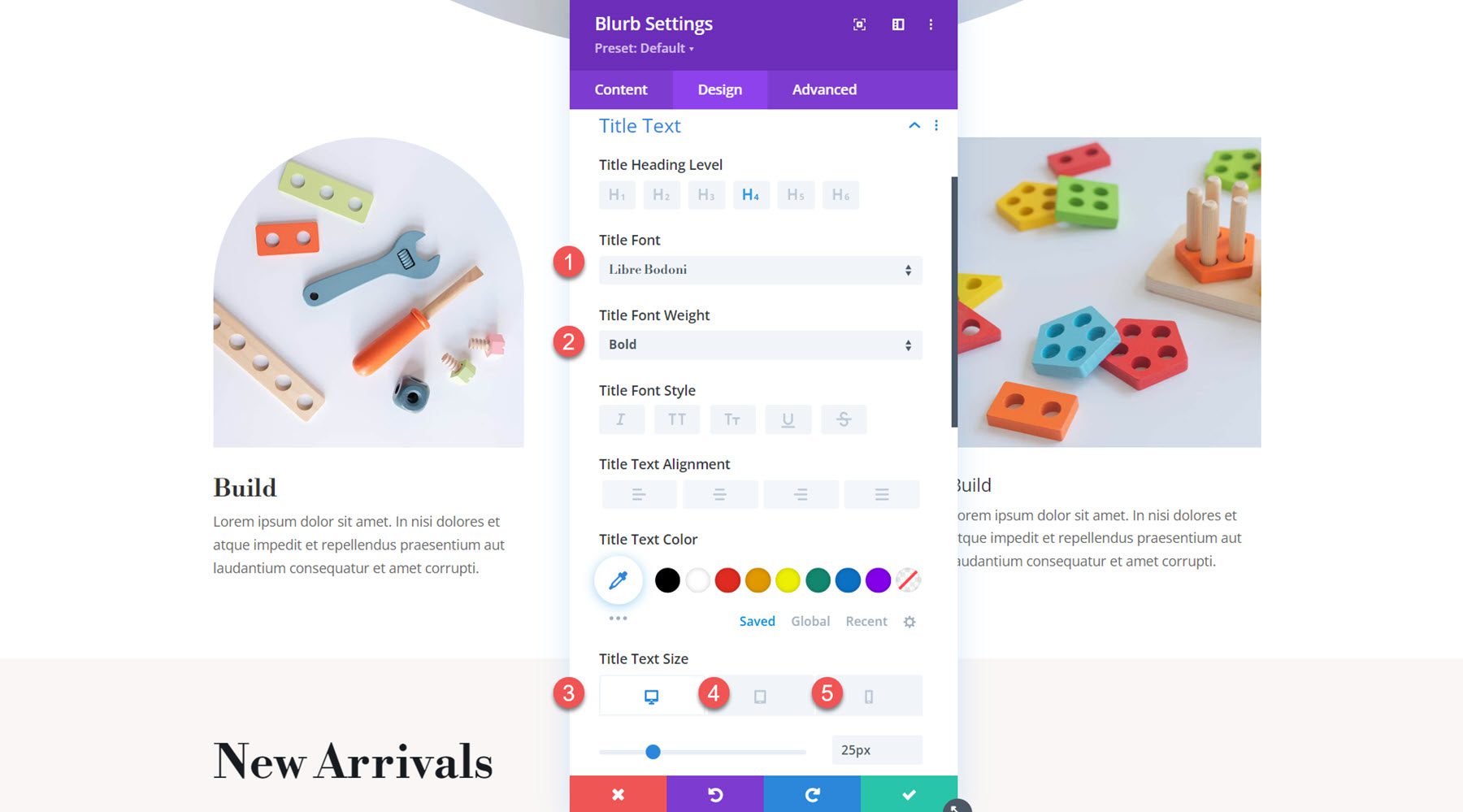
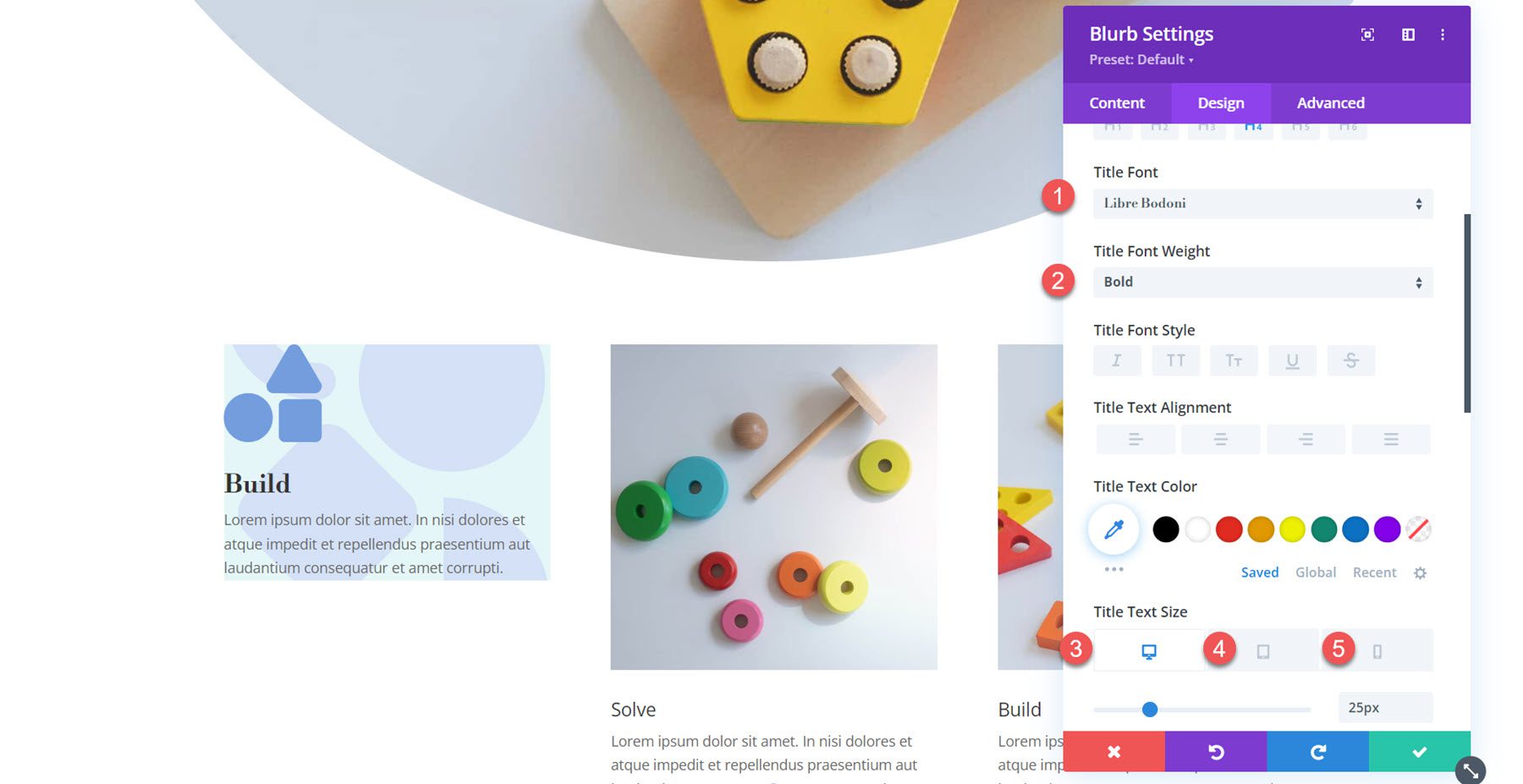
Successivamente, apri le impostazioni del titolo e personalizza il carattere come segue:
- Carattere del titolo: Libre Bodoni
- Peso carattere titolo: grassetto
- Dimensioni del testo del titolo: desktop 25px, tablet 20px, dispositivi mobili 16px
- Altezza della riga del titolo: 1,4 em

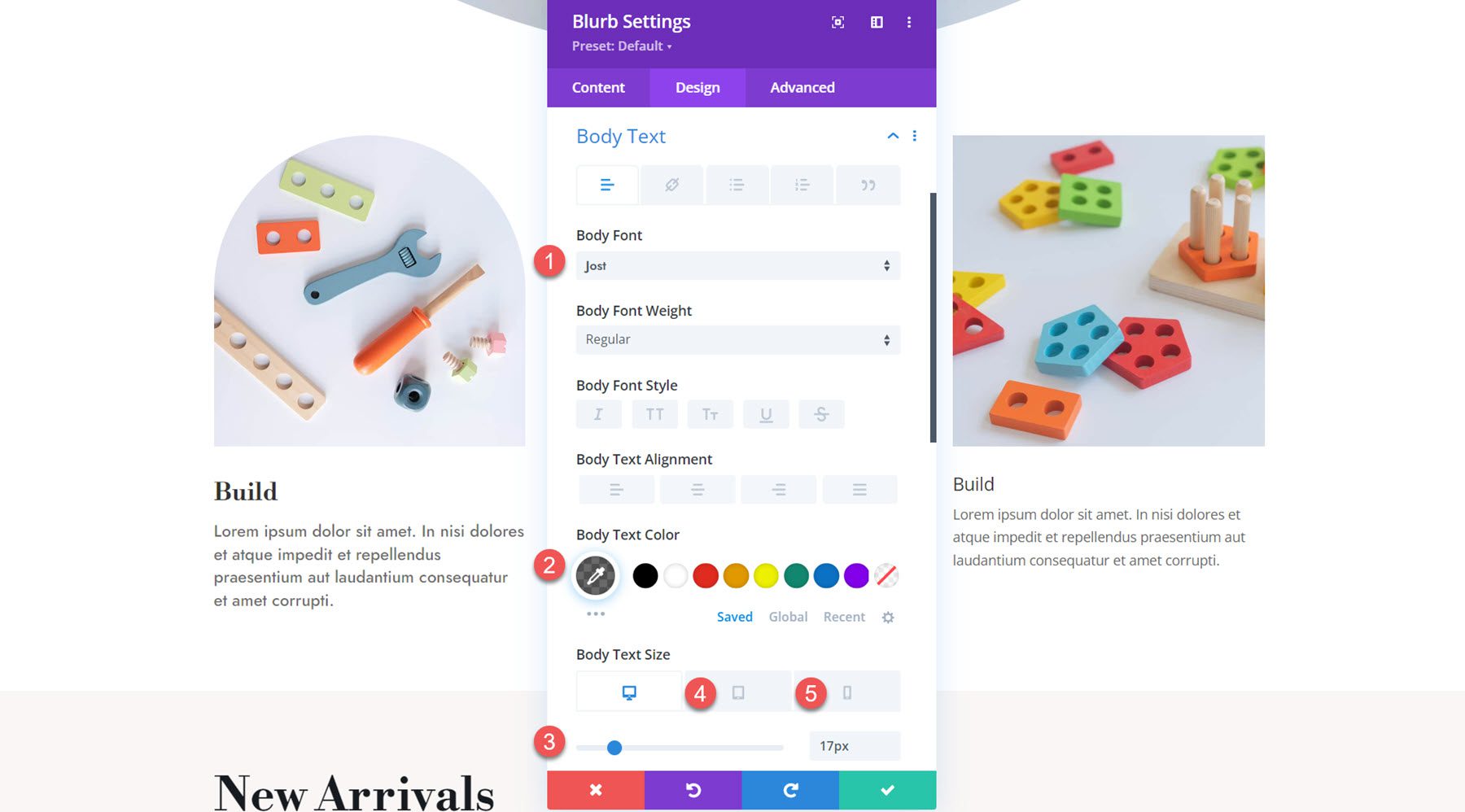
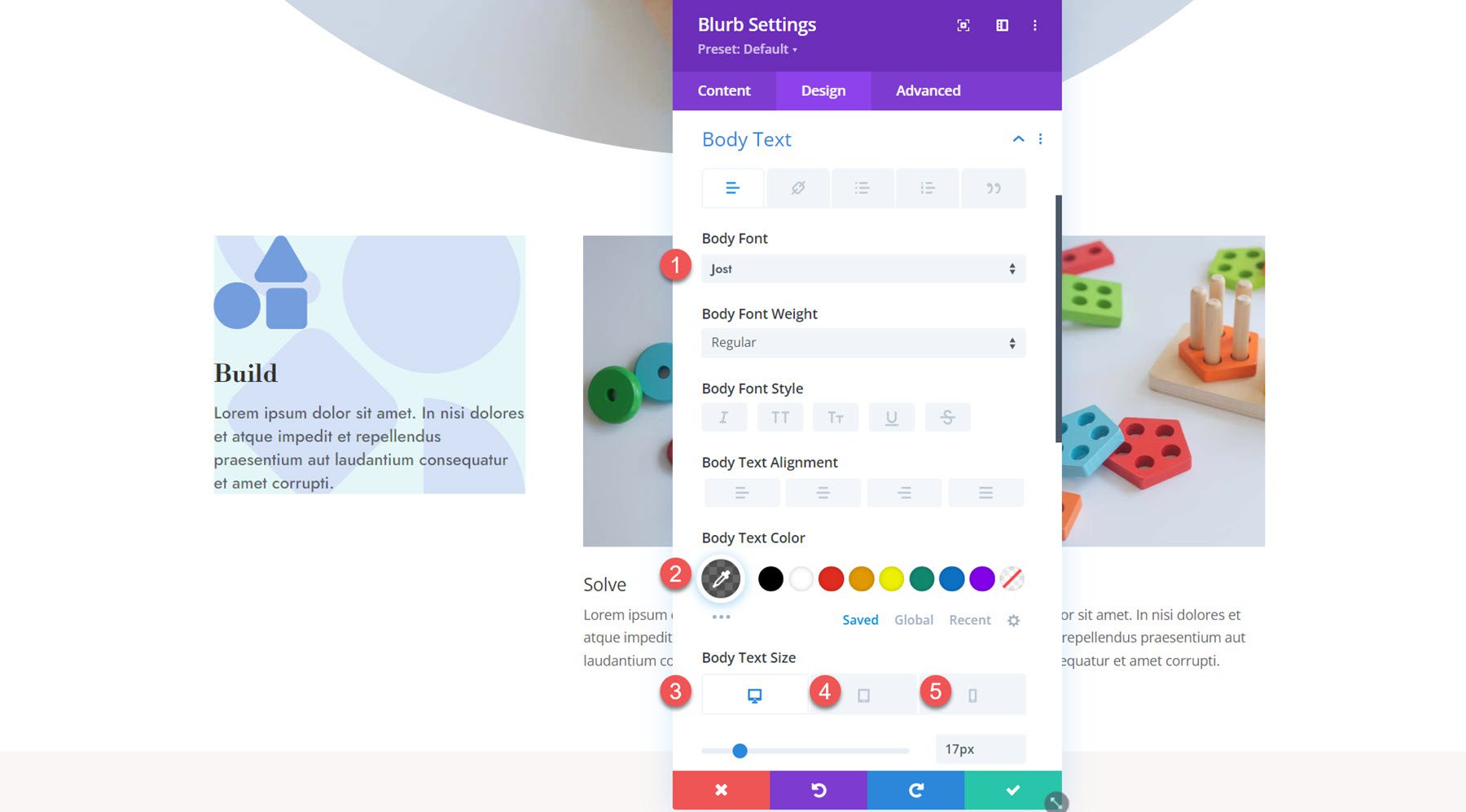
Nelle impostazioni del corpo del testo, imposta le seguenti opzioni:
- Carattere del corpo: Jost
- Colore corpo testo: rgba(0,0,0,0,58)
- Dimensioni del corpo del testo: desktop 17px, tablet 15px, dispositivi mobili 14px

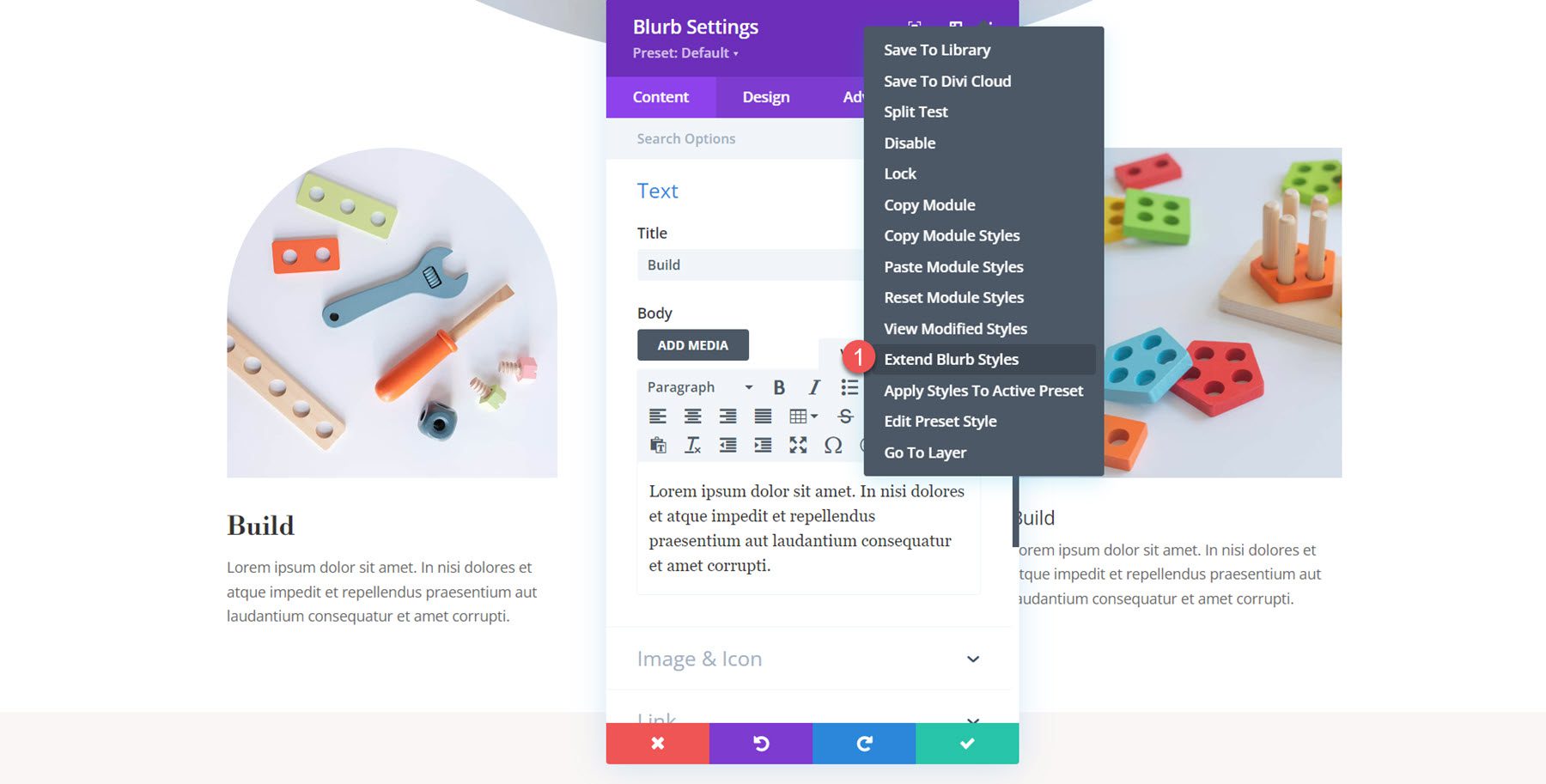
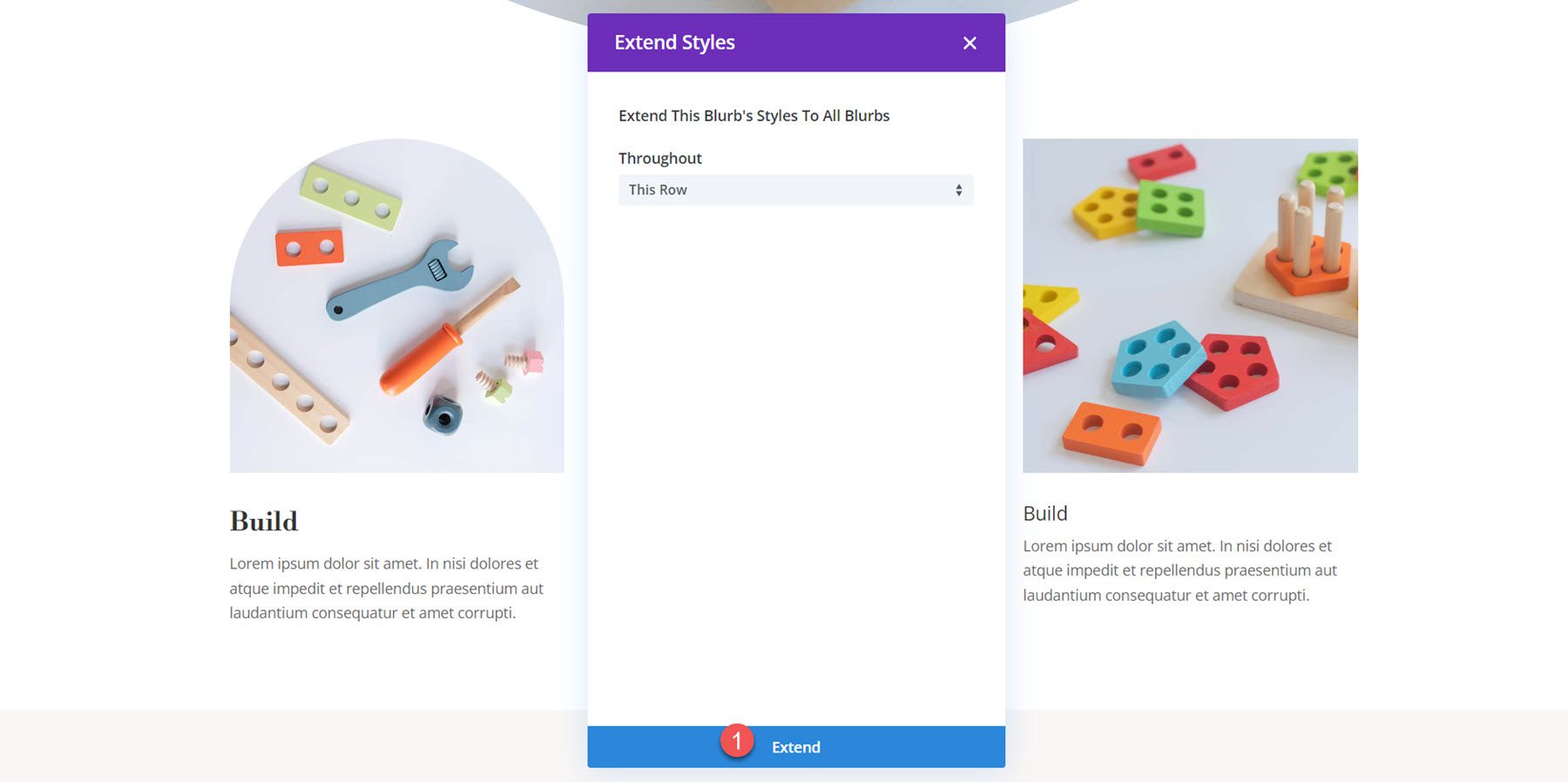
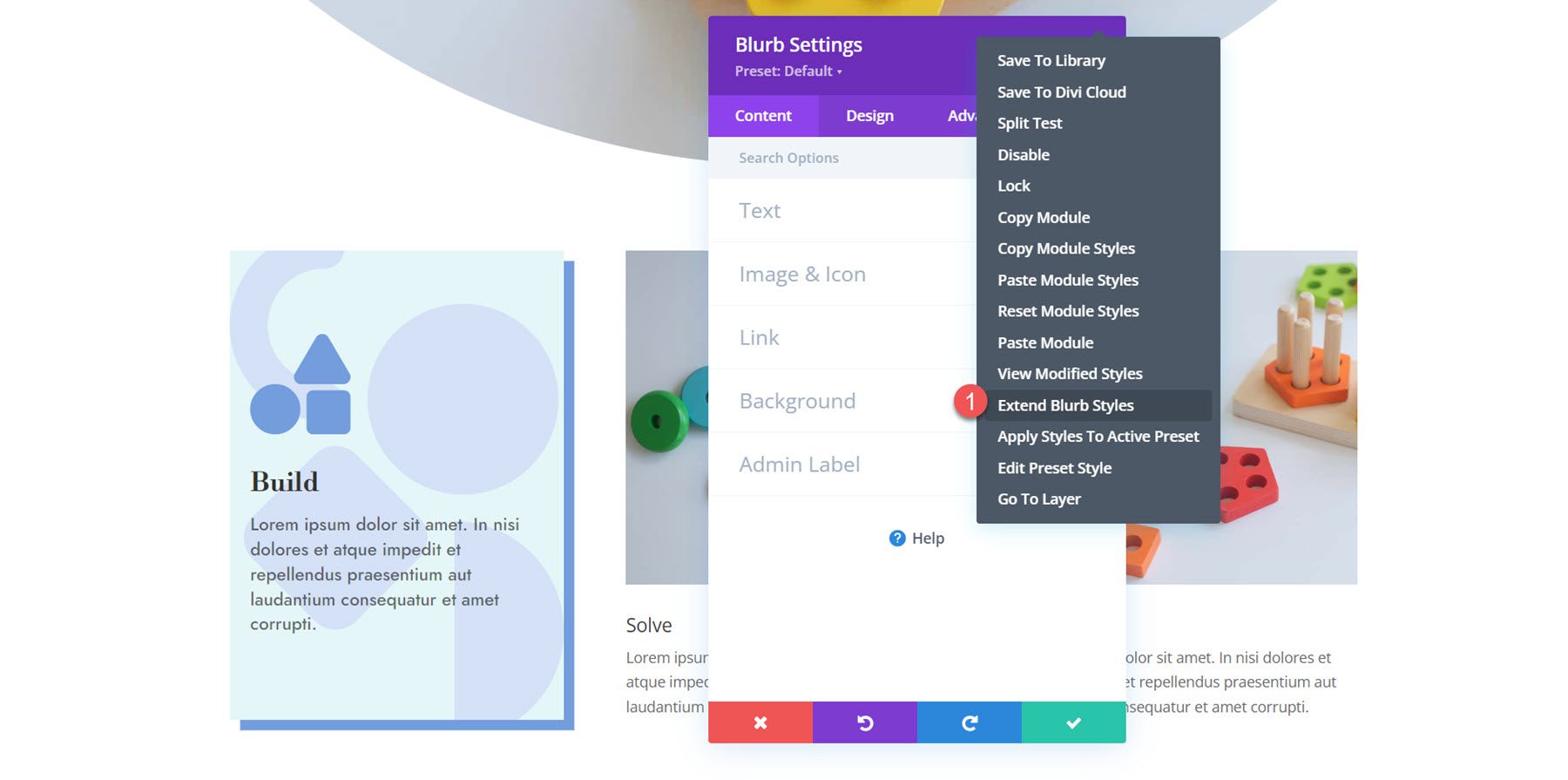
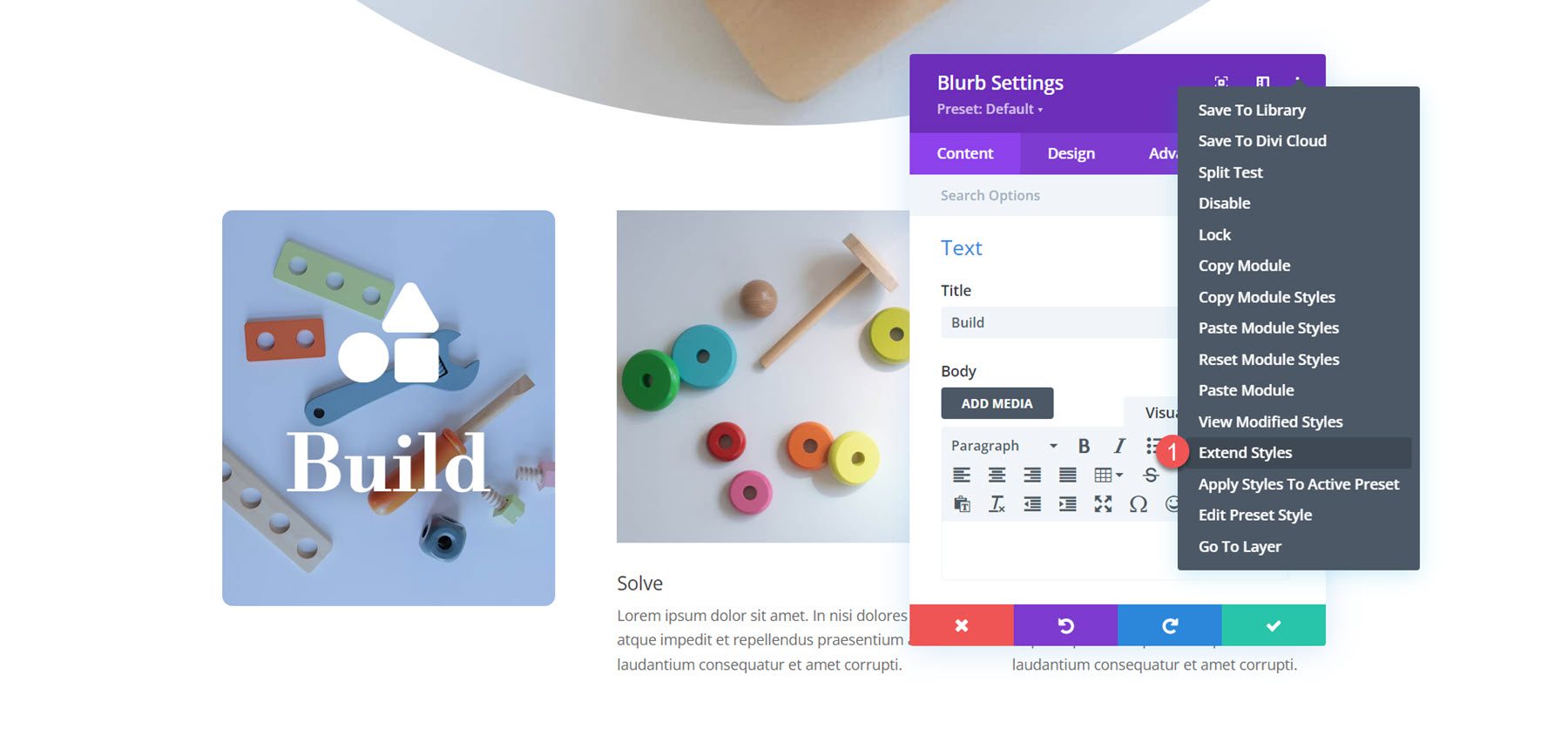
Ora, il progetto per il primo trafiletto è completo. Per applicare gli stili al resto dei blurb, fai semplicemente clic sui tre punti nella parte superiore della finestra delle impostazioni e seleziona Estendi stili Blurb.

Seleziona l'opzione per estendere gli stili a tutti i blurb della riga.

Risultato finale
Ecco il disegno completato!

Progettazione Blurb 2
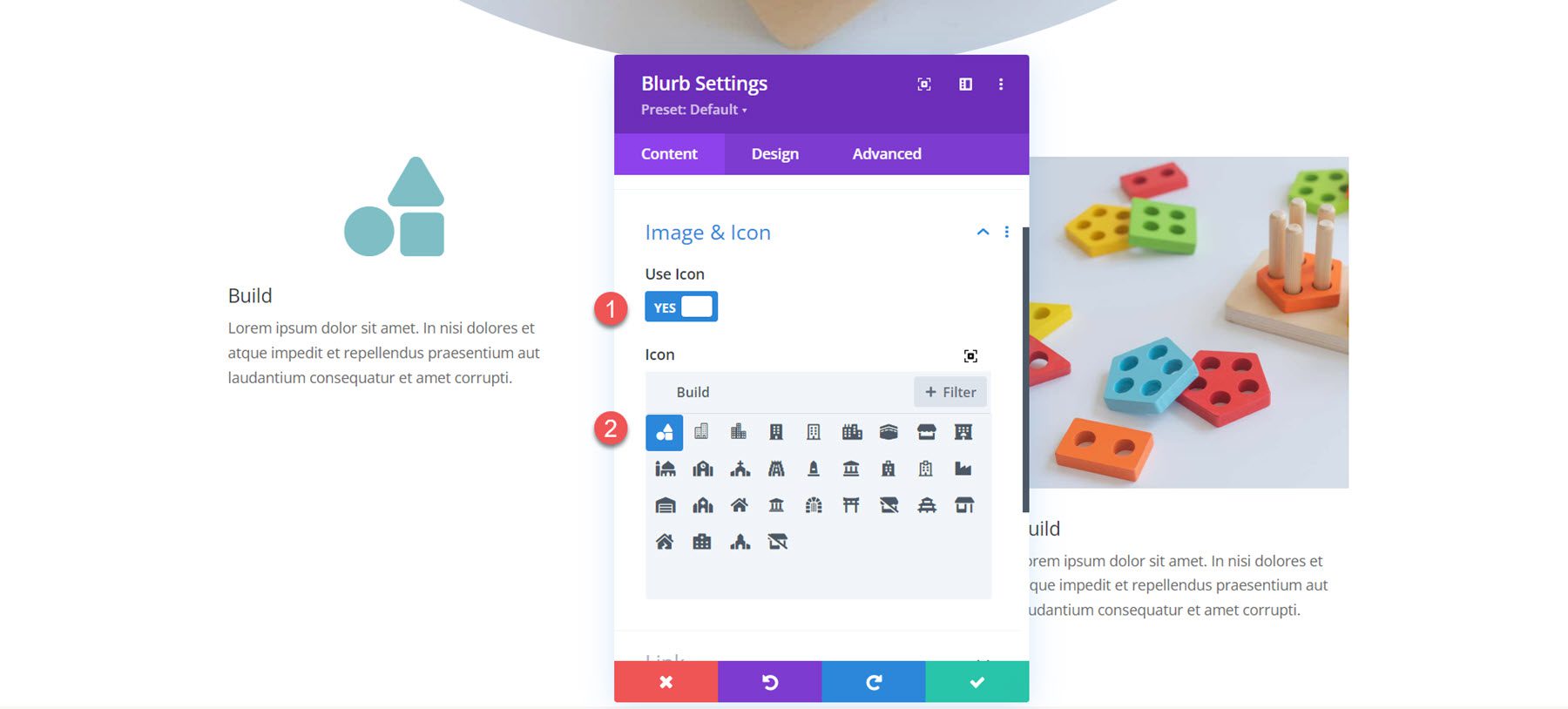
Per il secondo progetto di descrizione creeremo un layout colorato con un'immagine di sfondo e un'icona. Inizia aprendo la sezione Immagine e icona nella scheda contenuto e abilita Usa icona. Per la prima descrizione, seleziona l'icona dei mattoncini.

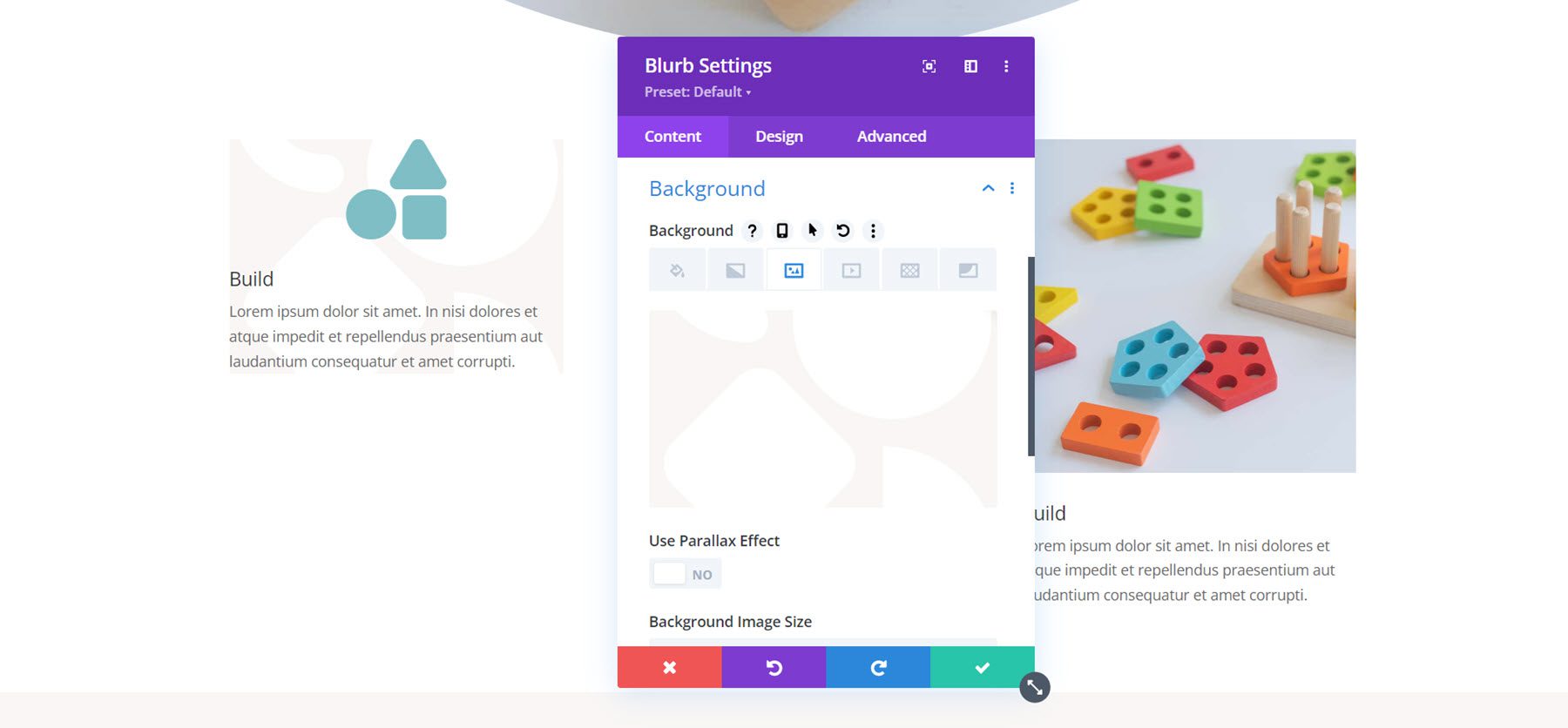
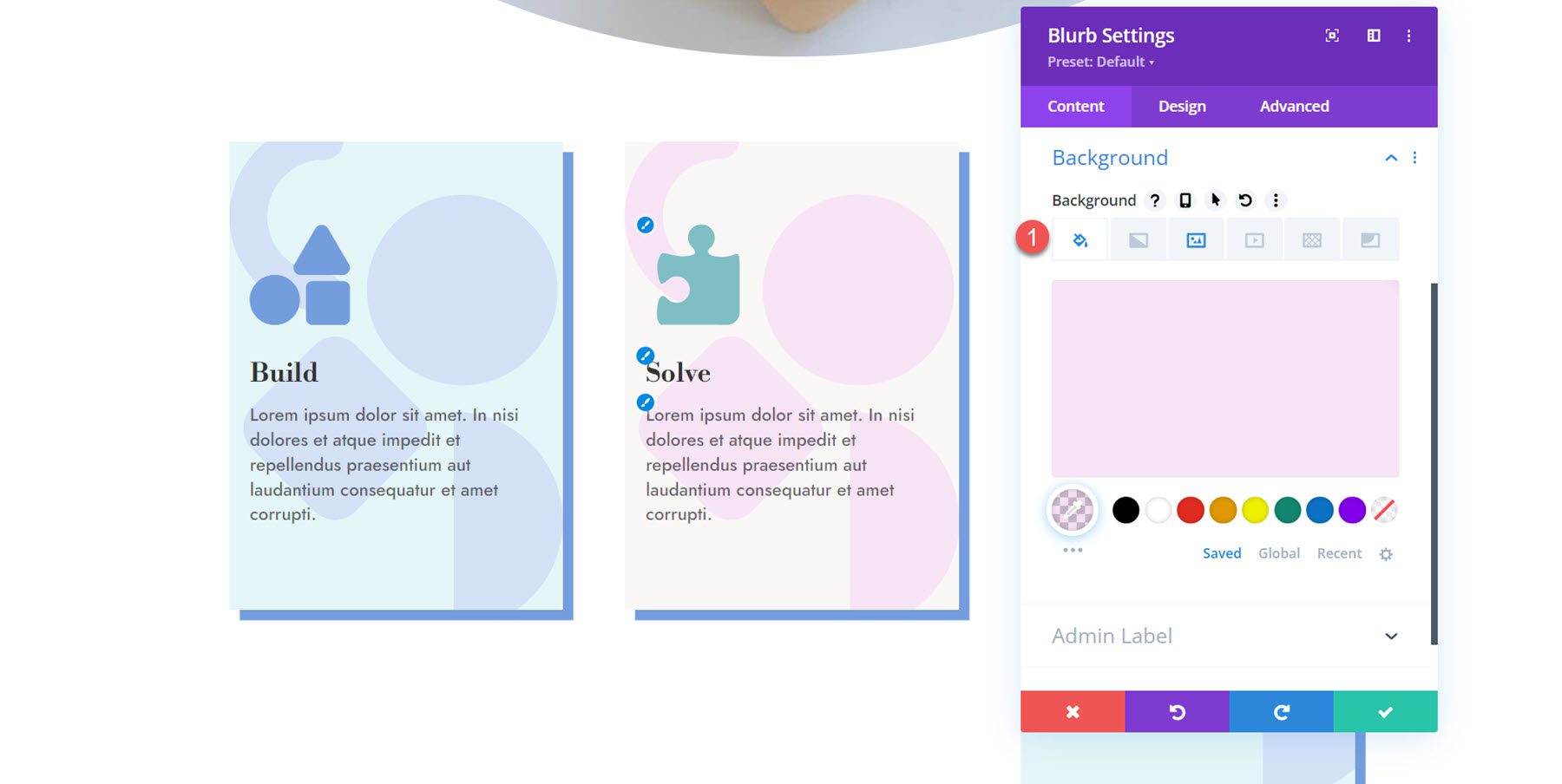
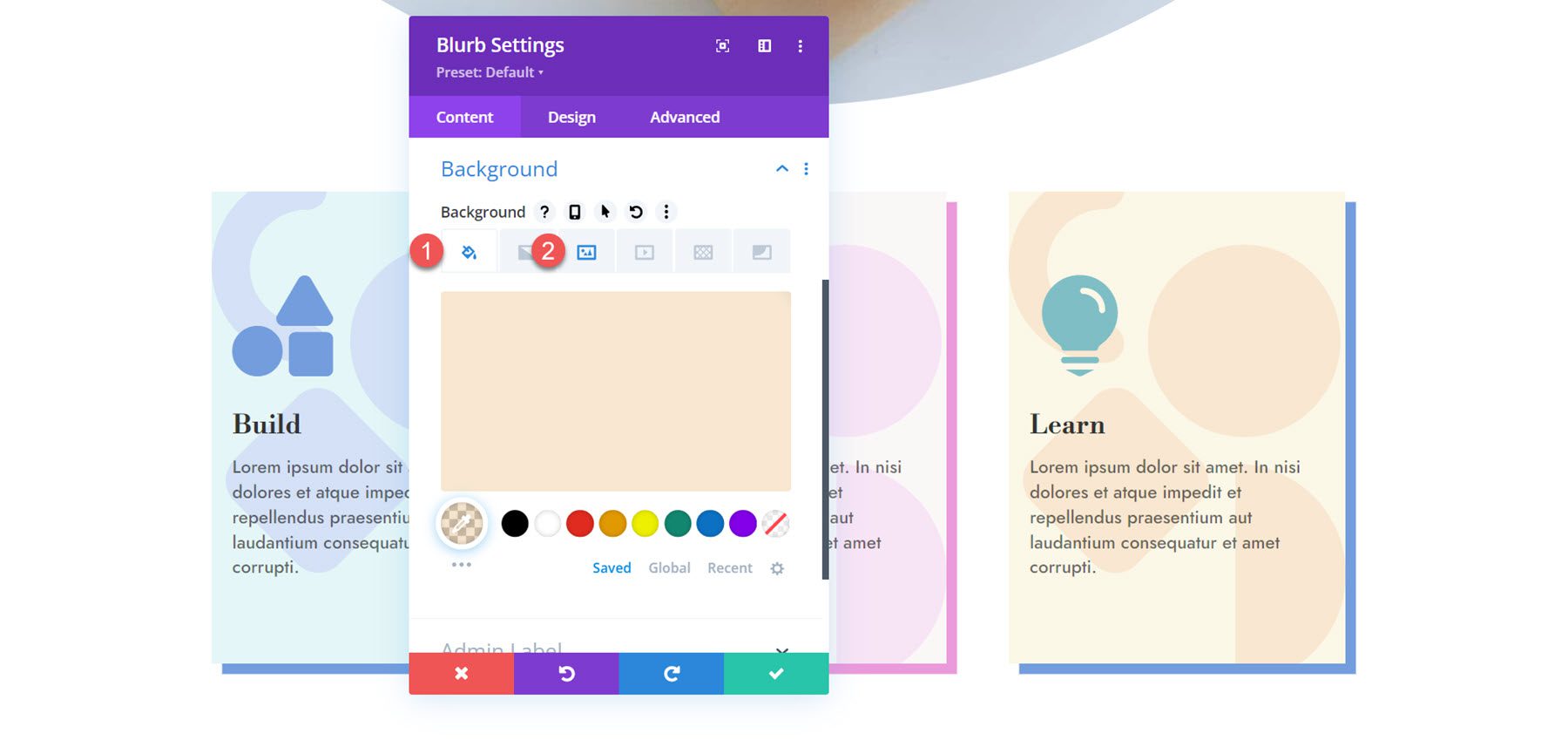
Passa alle impostazioni dello sfondo. Inizia aggiungendo un'immagine di sfondo. Poiché combineremo questa grafica con una sovrapposizione di colori, assicurati di selezionare la modalità di fusione sovrapposizione.
- Immagine di sfondo: toy-store-7b.png
- Miscela immagine di sfondo: sovrapposizione

Successivamente, imposta il colore di sfondo. Per la prima descrizione aggiungeremo un colore blu.
- Sfondo: RGBA(82.137.221,0,25)

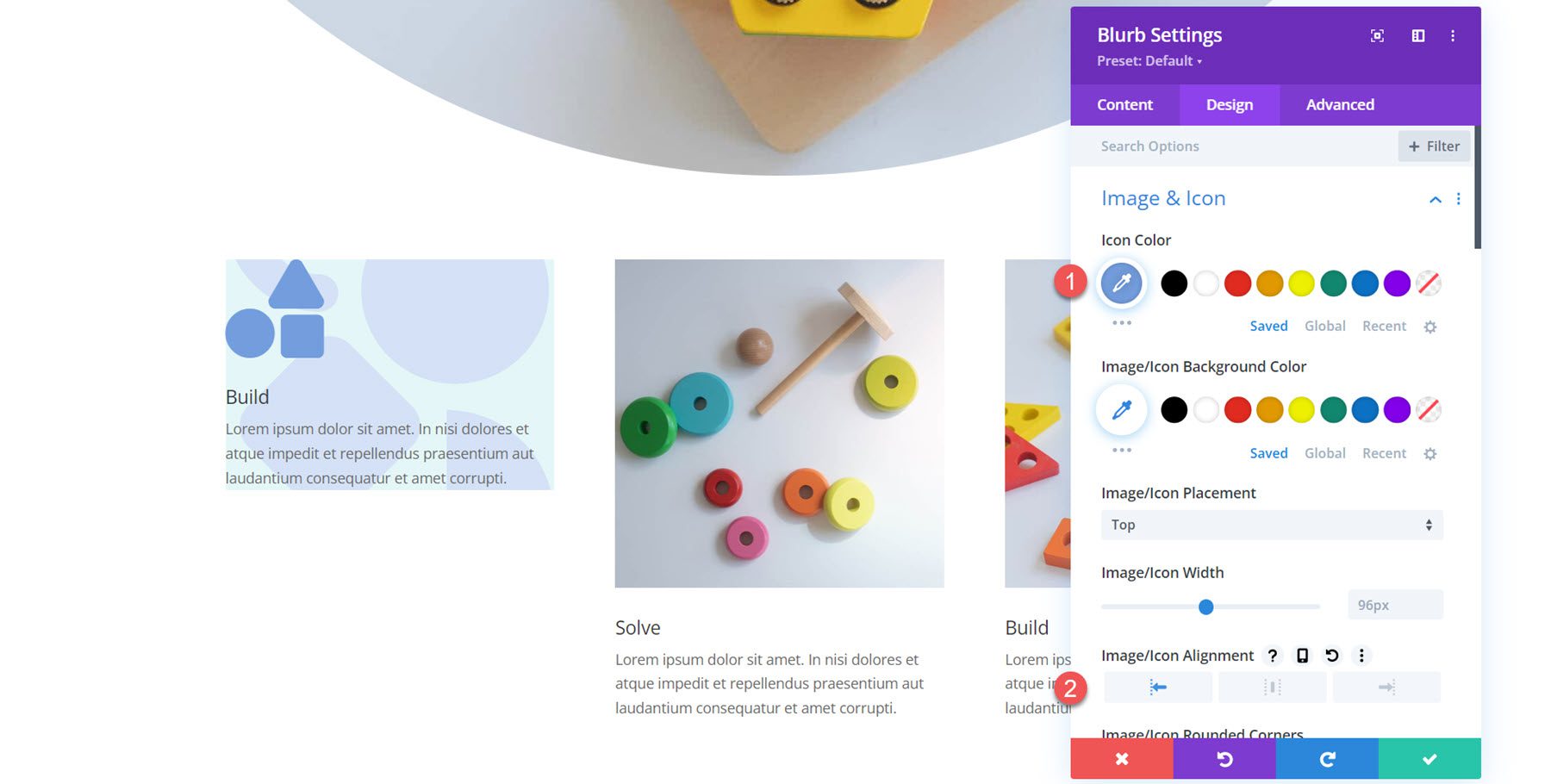
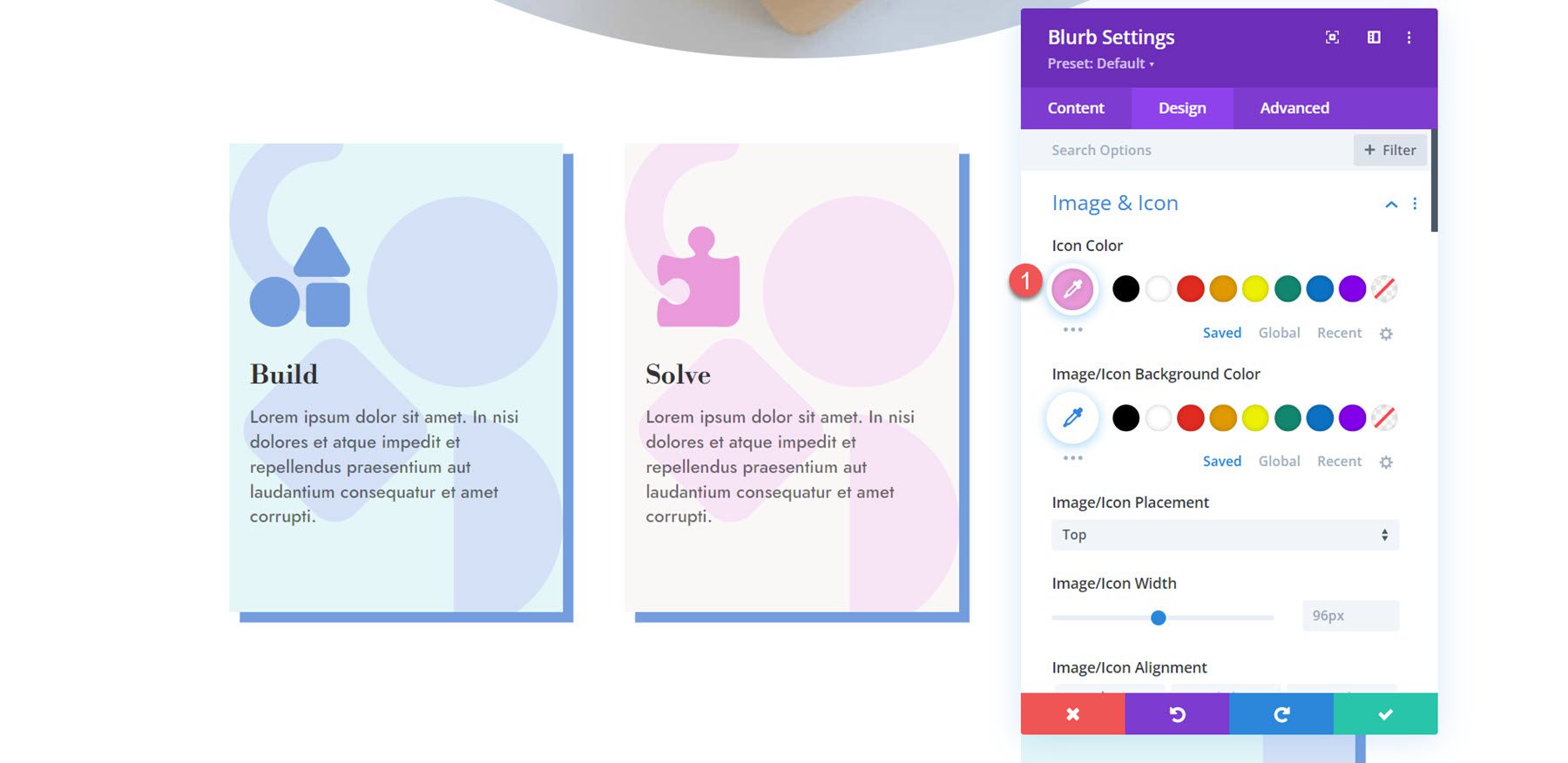
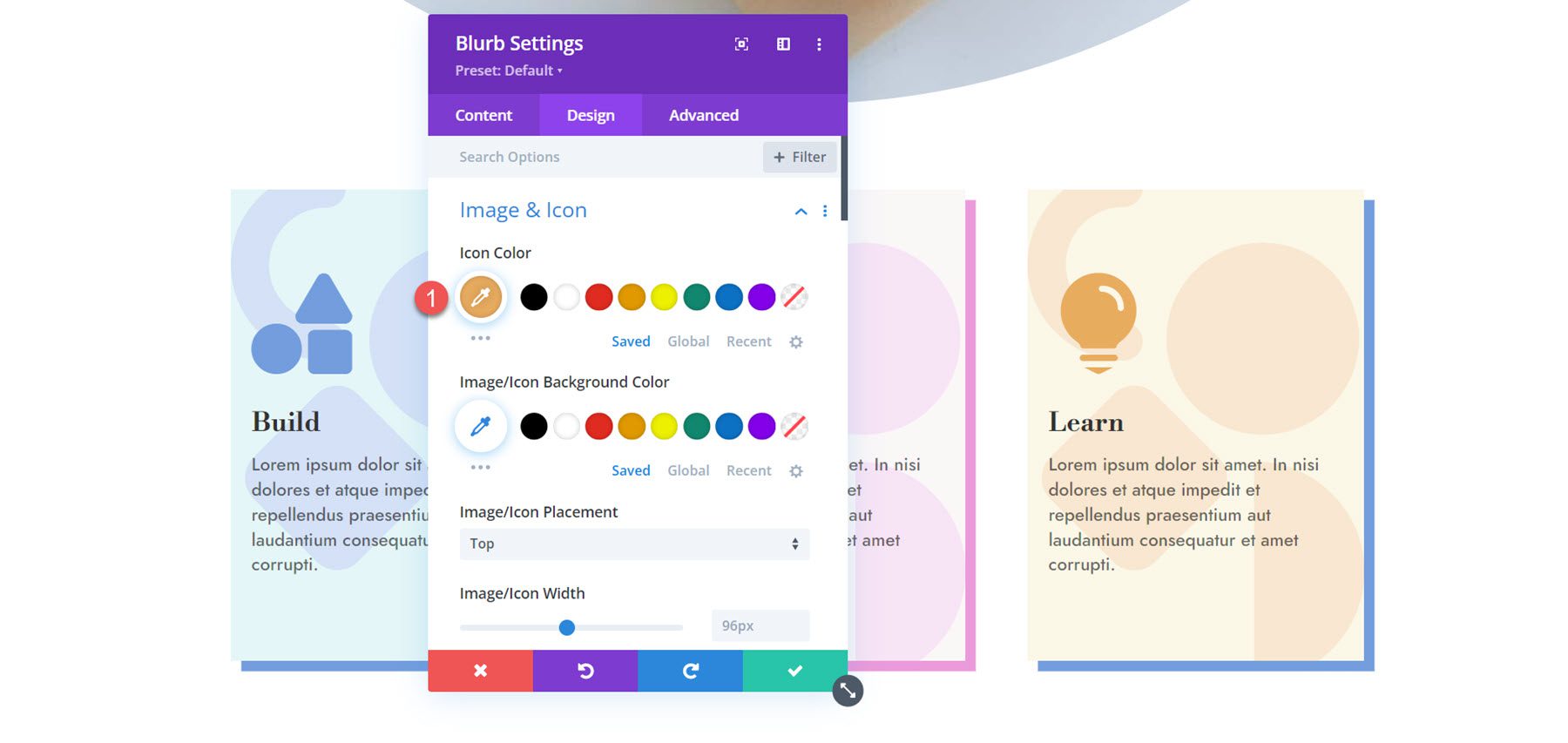
Ora passa alla scheda Progettazione. Nelle impostazioni dell'immagine e dell'icona, imposta il colore e l'allineamento dell'icona.
- Colore icona: #739ddd
- Allineamento immagine/icona: sinistra

Nelle impostazioni del testo del titolo, modifica quanto segue:
- Carattere del titolo: Libre Bodoni
- Peso carattere titolo: grassetto
- Dimensioni del testo del titolo: desktop 25px, tablet 20px, dispositivi mobili 16px
- Altezza della riga del titolo: 1,4 em

Successivamente, modifica il corpo del testo.
- Carattere del corpo: Jost
- Colore corpo testo: rgba(0,0,0,0,58)
- Dimensioni del corpo del testo: desktop 17px, tablet 15px, dispositivi mobili 14px

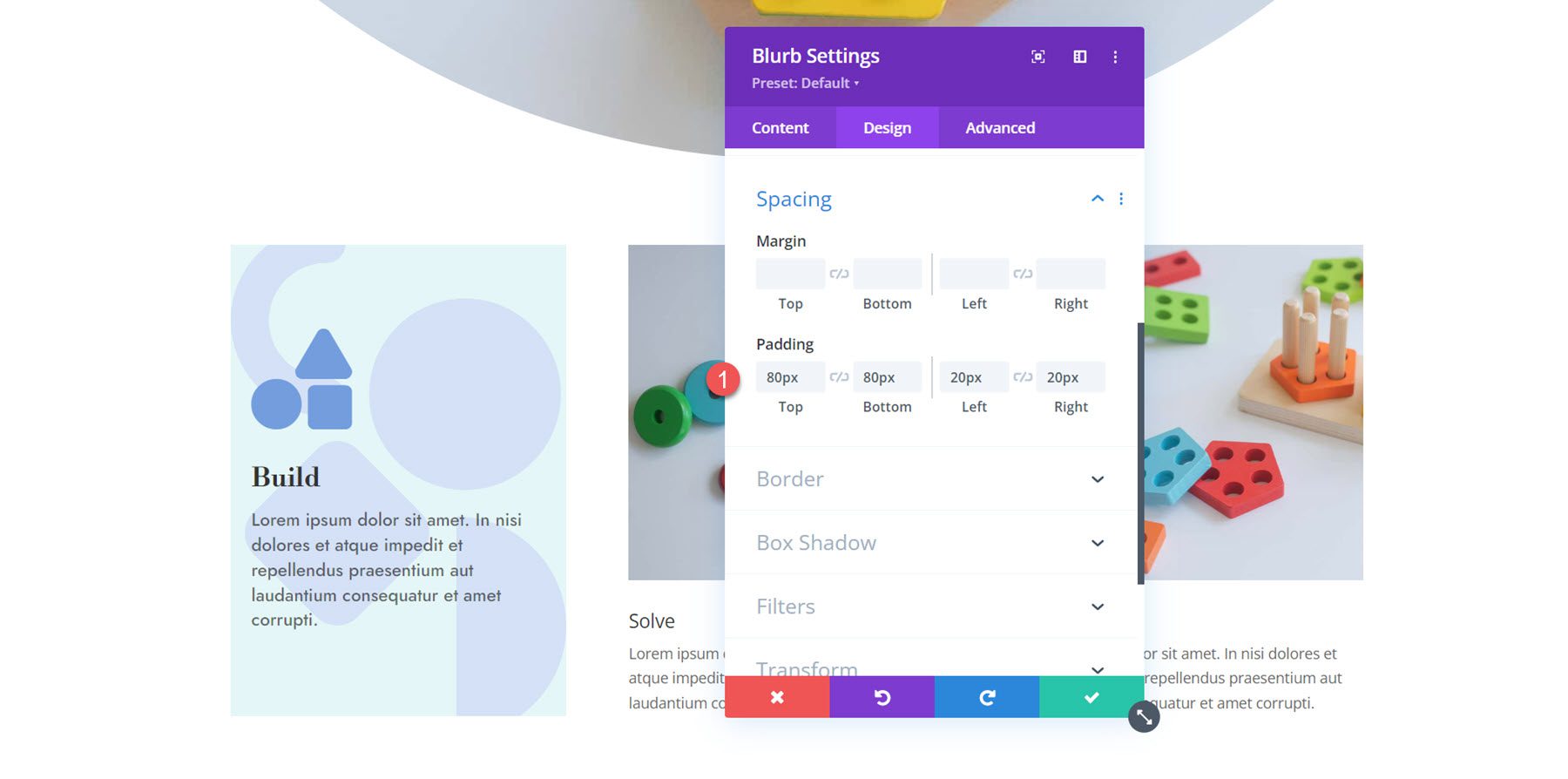
Apri le impostazioni di spaziatura e imposta il riempimento:
- Imbottitura superiore e inferiore: 80px
- Imbottitura sinistra e destra: 20px

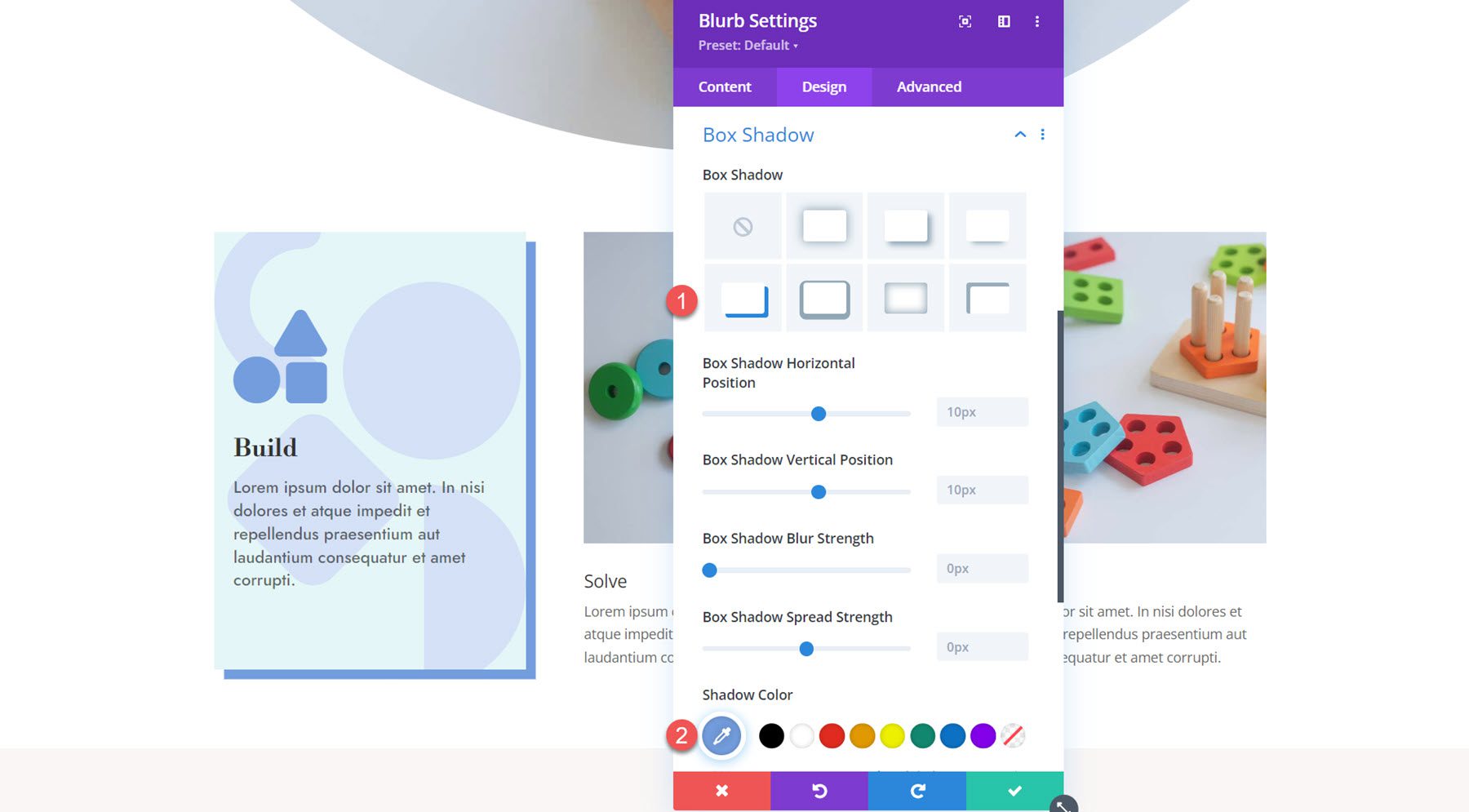
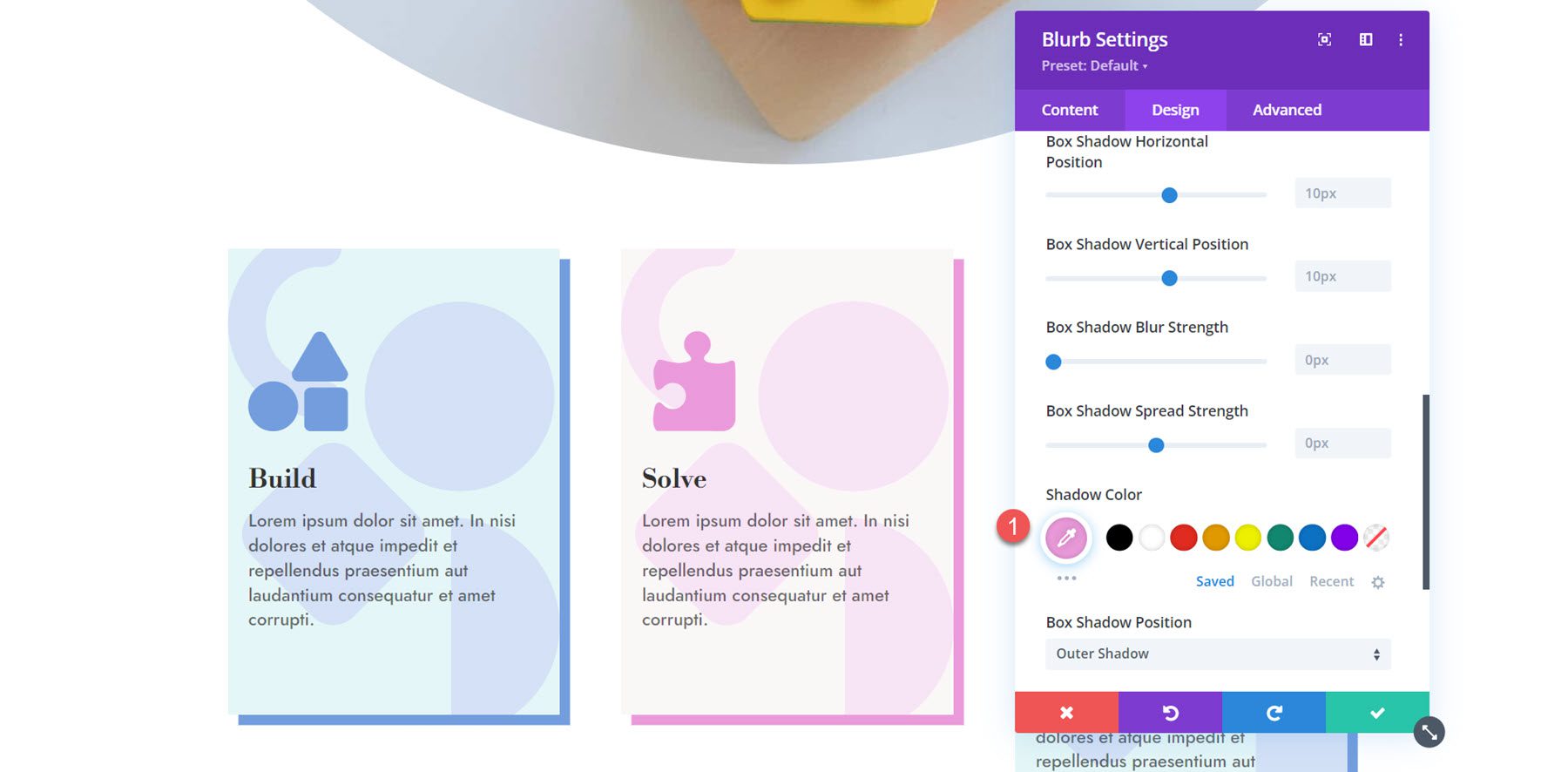
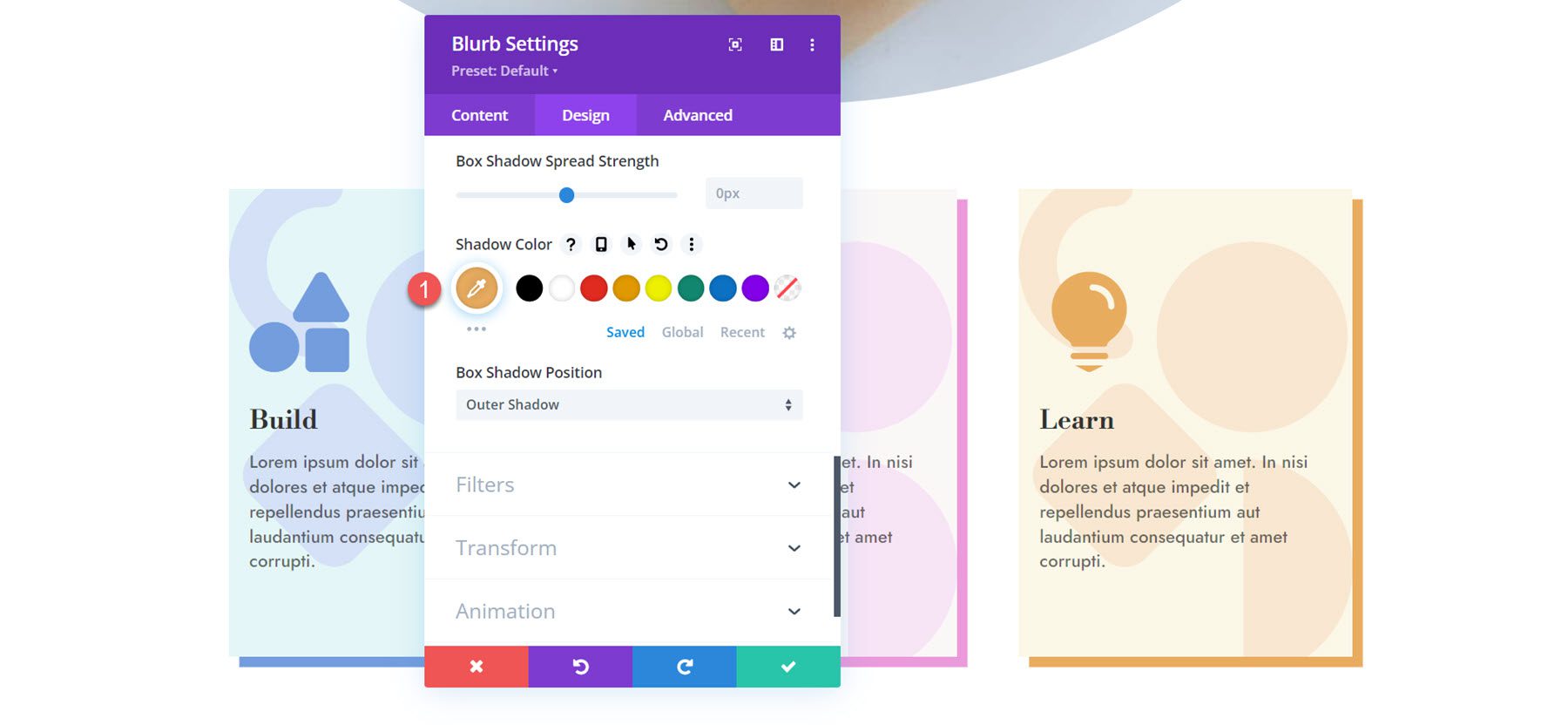
Infine, apri le impostazioni Box Shadow e abilita un'ombra box. Imposta il colore dell'ombra.
- Colore ombra: #739ddd

Ora, il design del primo trafiletto è completo. Estendi le impostazioni di progettazione al resto dei blurb.

Personalizzazione di Blurb 2
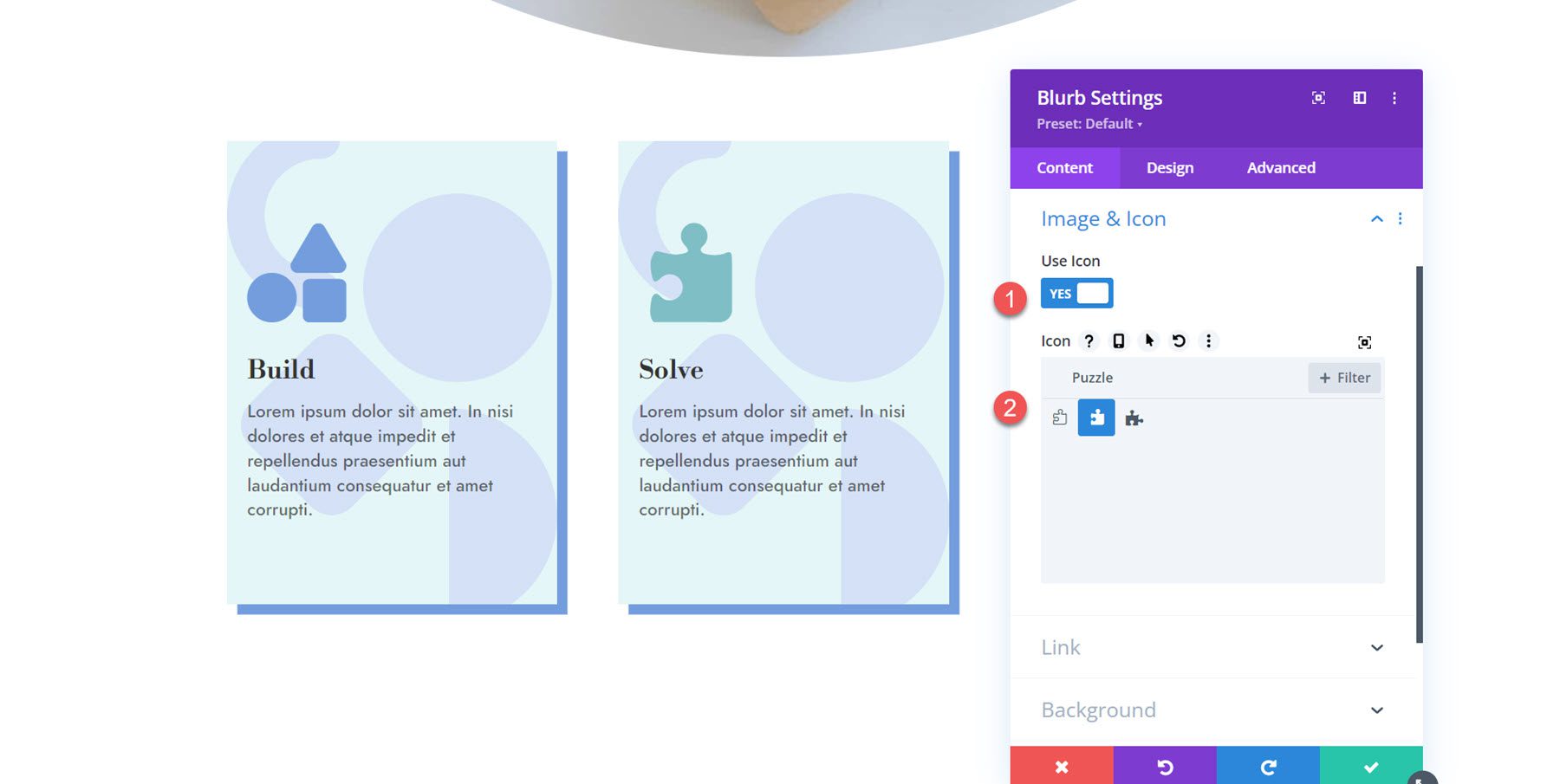
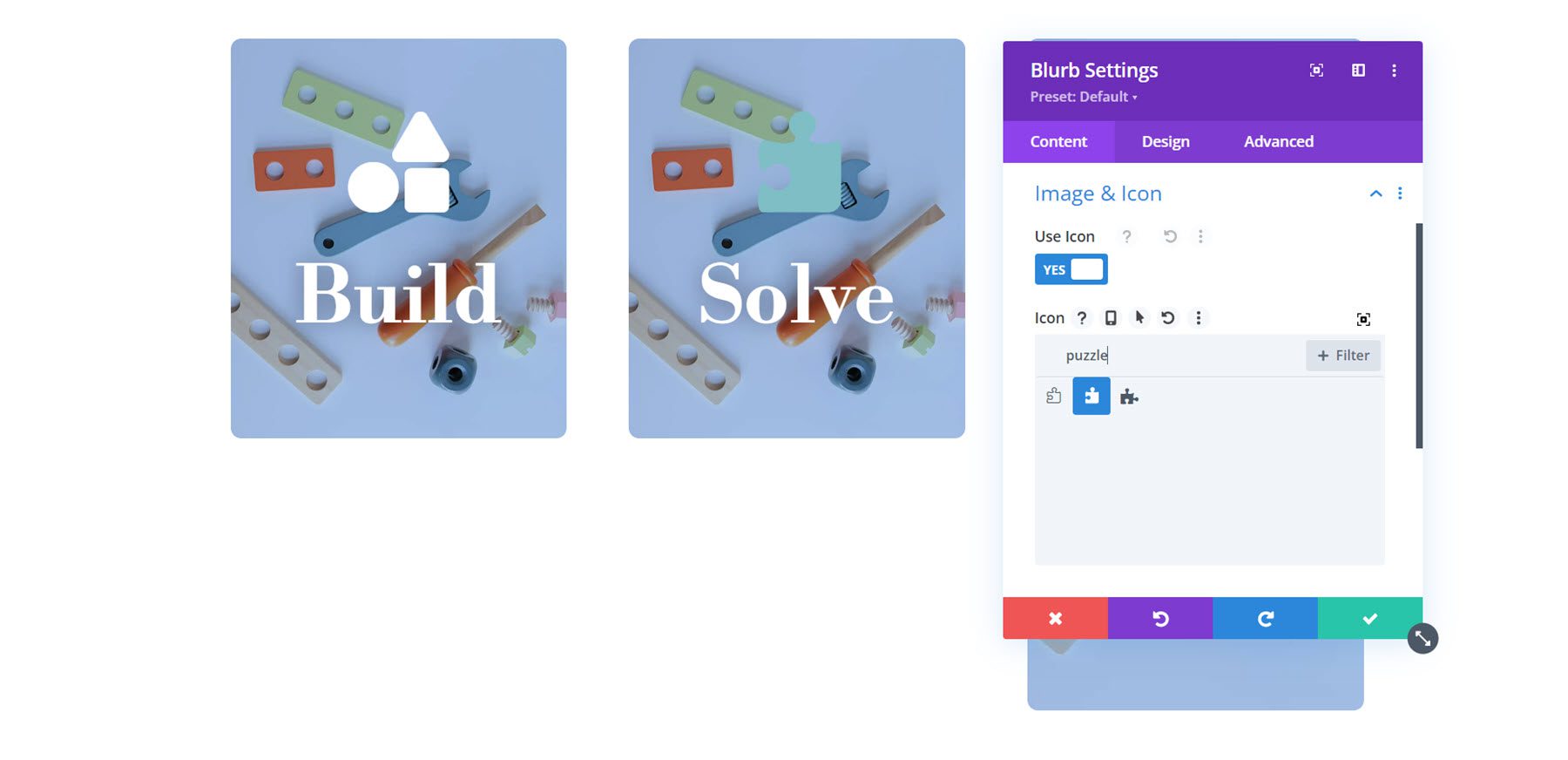
Apri le impostazioni per la seconda descrizione e vai alla sezione Immagine e icona. Abilita l'icona e seleziona l'icona del puzzle.

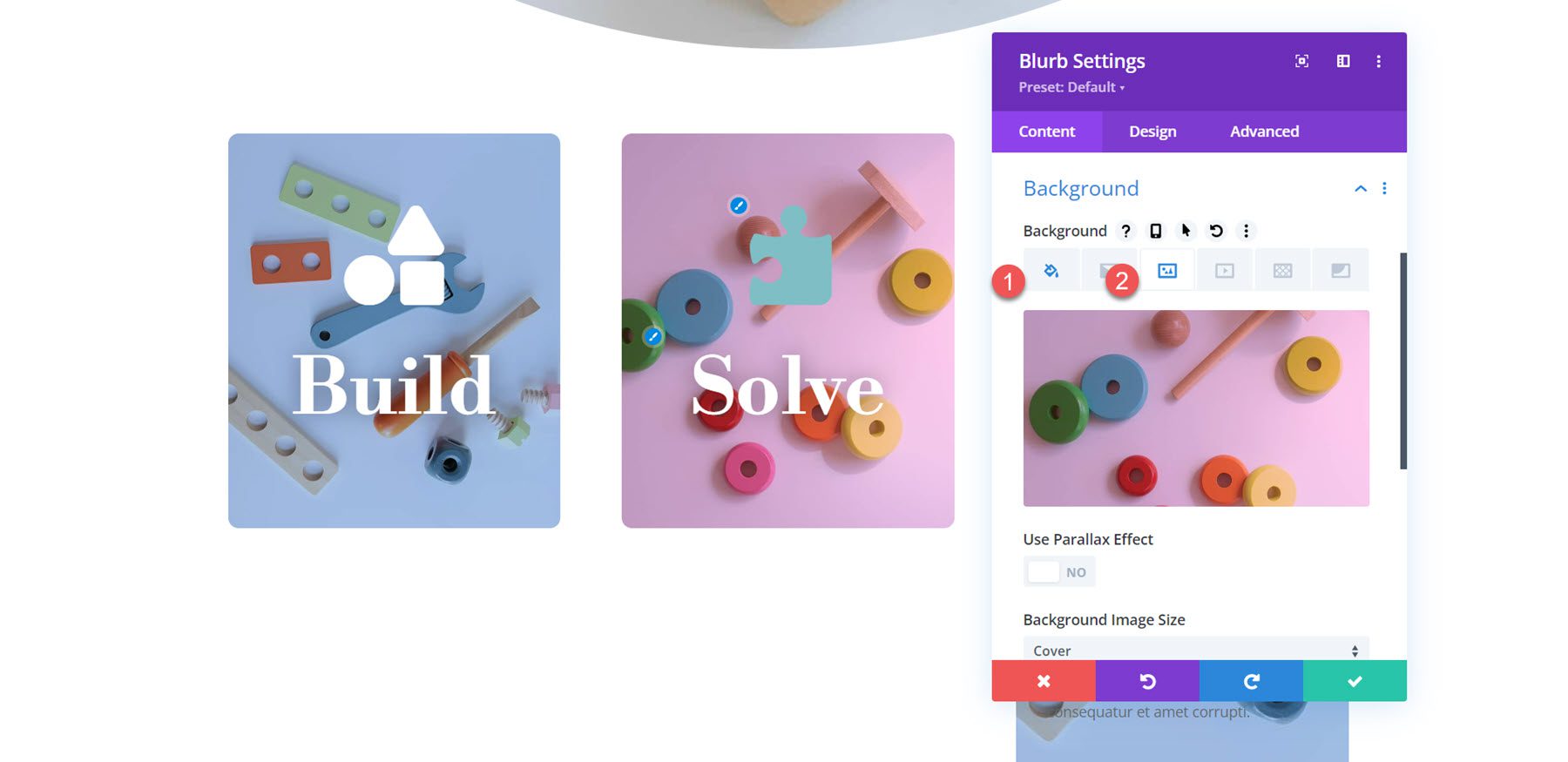
Successivamente, apri le impostazioni dello Sfondo e modifica il colore dello sfondo.
- Colore di sfondo: rgba(229.167.223,0.3)

Apri le impostazioni Immagine e icona nella scheda Progettazione e imposta il colore dell'icona.
- Colore icona: #ea9ada

Infine, apri le impostazioni dell'ombra della casella e modifica il colore dell'ombra.
- Colore dell'ombra: #ea9ada

Personalizzazione di Blurb 3
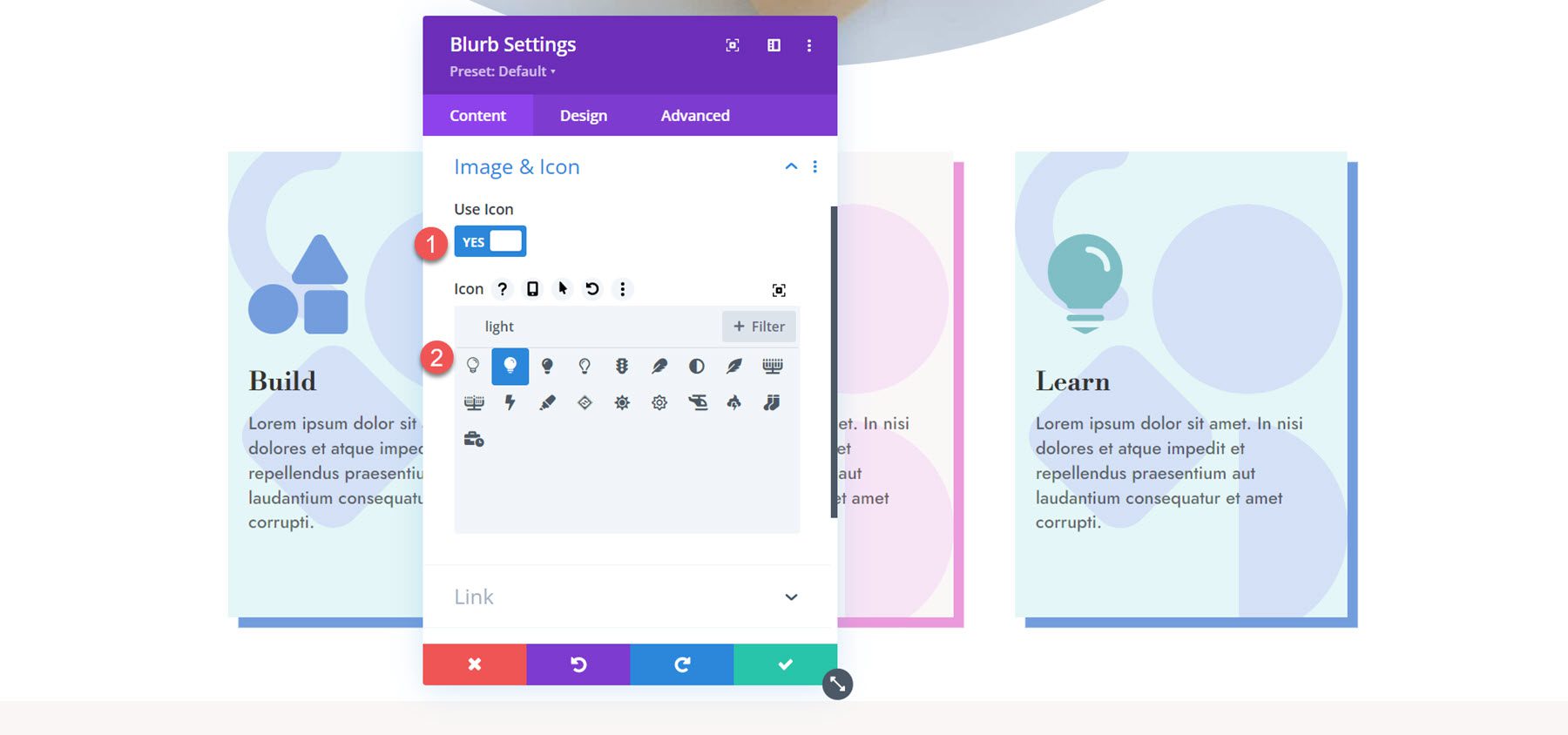
Per la terza descrizione, ripeteremo gli stessi passaggi per cambiare i colori. Innanzitutto, abilita l'icona e seleziona l'icona della lampadina.

Successivamente, imposta il colore di sfondo per il terzo trafiletto.
- Colore di sfondo: rgba(232,176,104,0,31)

Passa alla scheda Progettazione e personalizza il colore dell'icona in Immagine e icona.
- Colore icona: #e8ac5f

Infine, modifica il colore dell'ombra della casella.
- Colore dell'ombra: #e8ac5f

Risultato finale
Ecco il layout del blurb completato.

Progettazione Blurb 3
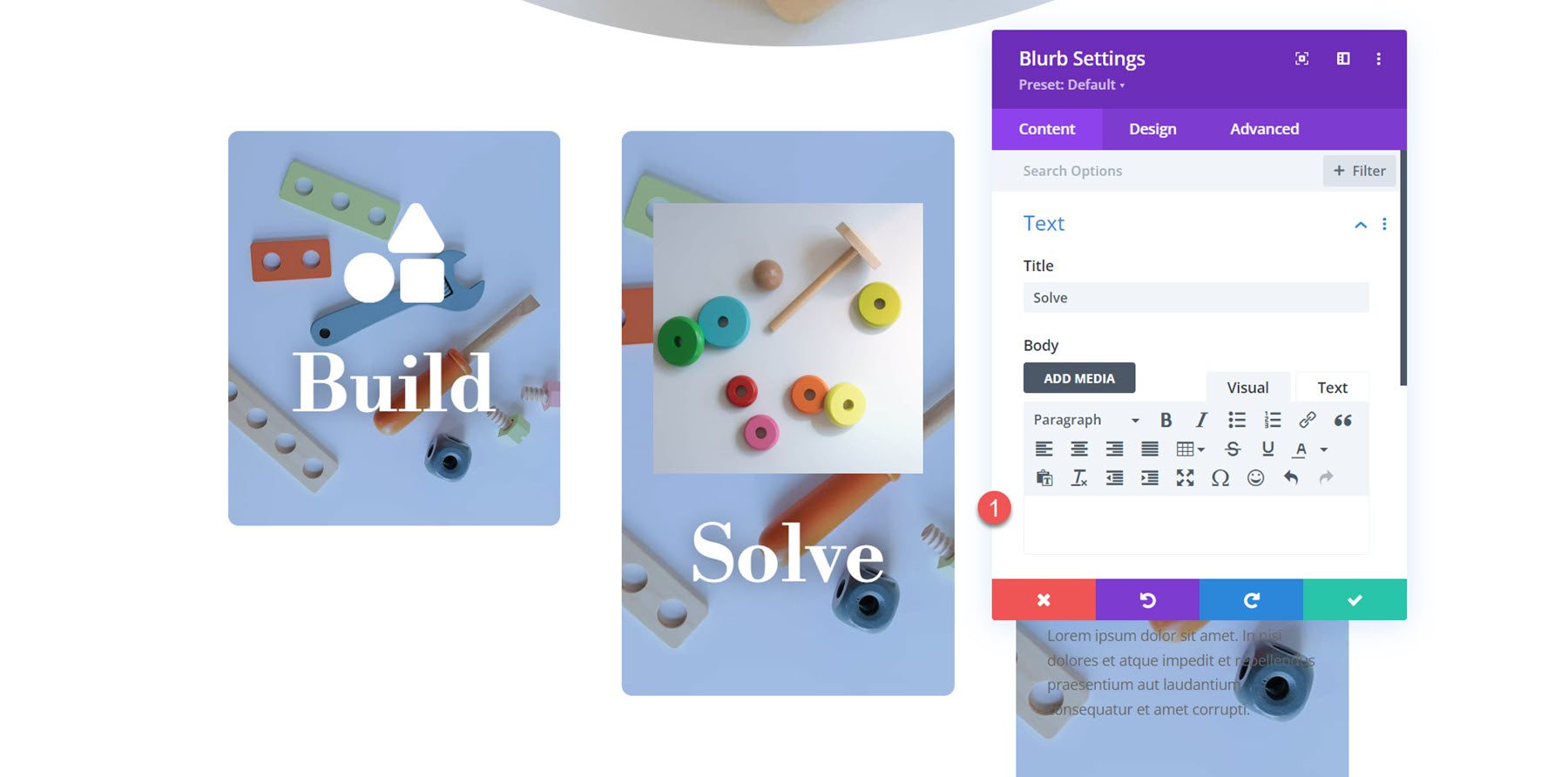
Per il terzo progetto, utilizzeremo le immagini della descrizione come immagini di sfondo e creeremo un layout accattivante con testo di grandi dimensioni. Inizia aprendo le impostazioni per il primo trafiletto. Elimina il corpo del testo dalla descrizione.

Passa alle impostazioni Immagine e icona e attiva l'icona. Per la prima descrizione, seleziona l'icona dei mattoncini.

Apri le impostazioni dello sfondo e aggiungi l'immagine di sfondo. Aggiungeremo una sovrapposizione per rendere il testo più facile da leggere sull'immagine di sfondo, quindi seleziona la modalità di fusione sovrapposizione.
- Immagine di sfondo: negozio-di-giocattoli-24.jpg
- Modalità di fusione immagine: sovrapposizione

Successivamente, imposta il colore di sfondo.
- Colore di sfondo: rgba(38,67,104,0,47)

Passa alla scheda Progettazione e apri le impostazioni Immagine e icona. Imposta il colore dell'icona su bianco.
- Colore icona: #FFFFFF

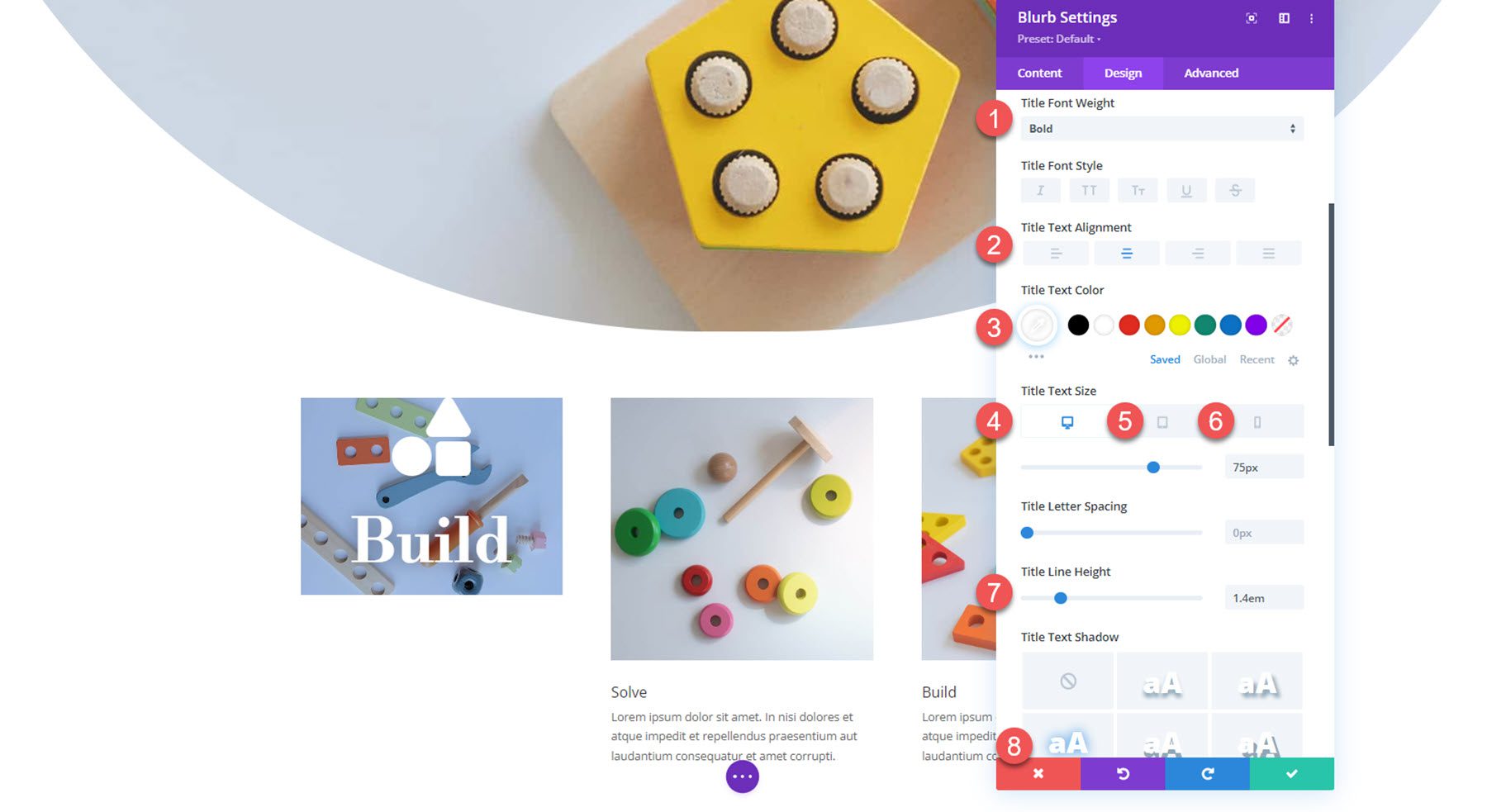
Nelle impostazioni del carattere del titolo, personalizza quanto segue:
- Carattere del titolo: Libre Bodoni
- Peso carattere titolo: grassetto
- Allineamento del testo del titolo: al centro
- Colore del testo del titolo: #FFFFFF
- Dimensioni del testo del titolo: 75px desktop, 50px tablet, 40px dispositivi mobili
- Altezza della riga del titolo: 1,4 em
- Ombra del testo del titolo: stile 3

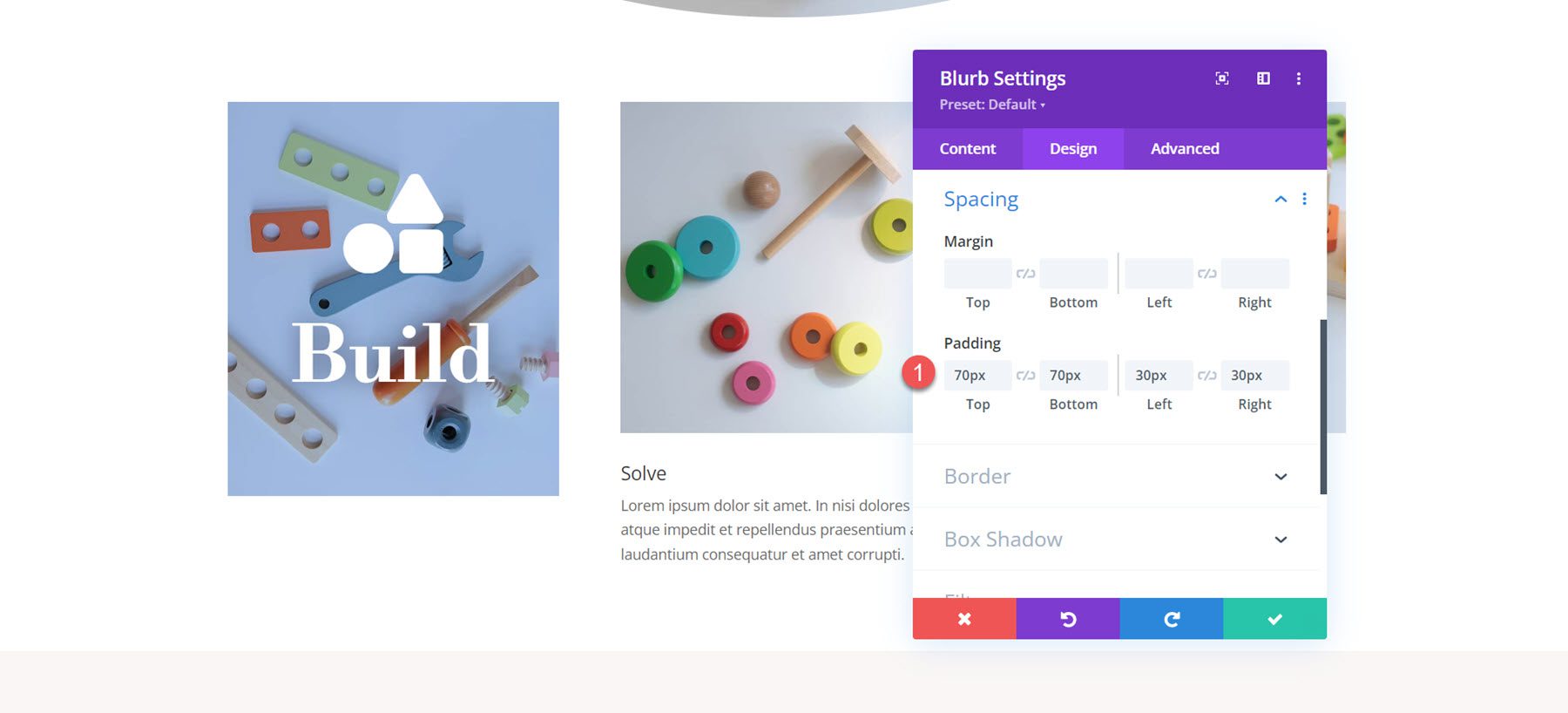
Successivamente, personalizza l'imbottitura nelle impostazioni di spaziatura.
- Imbottitura superiore e inferiore: 70px
- Imbottitura sinistra e destra: 30px

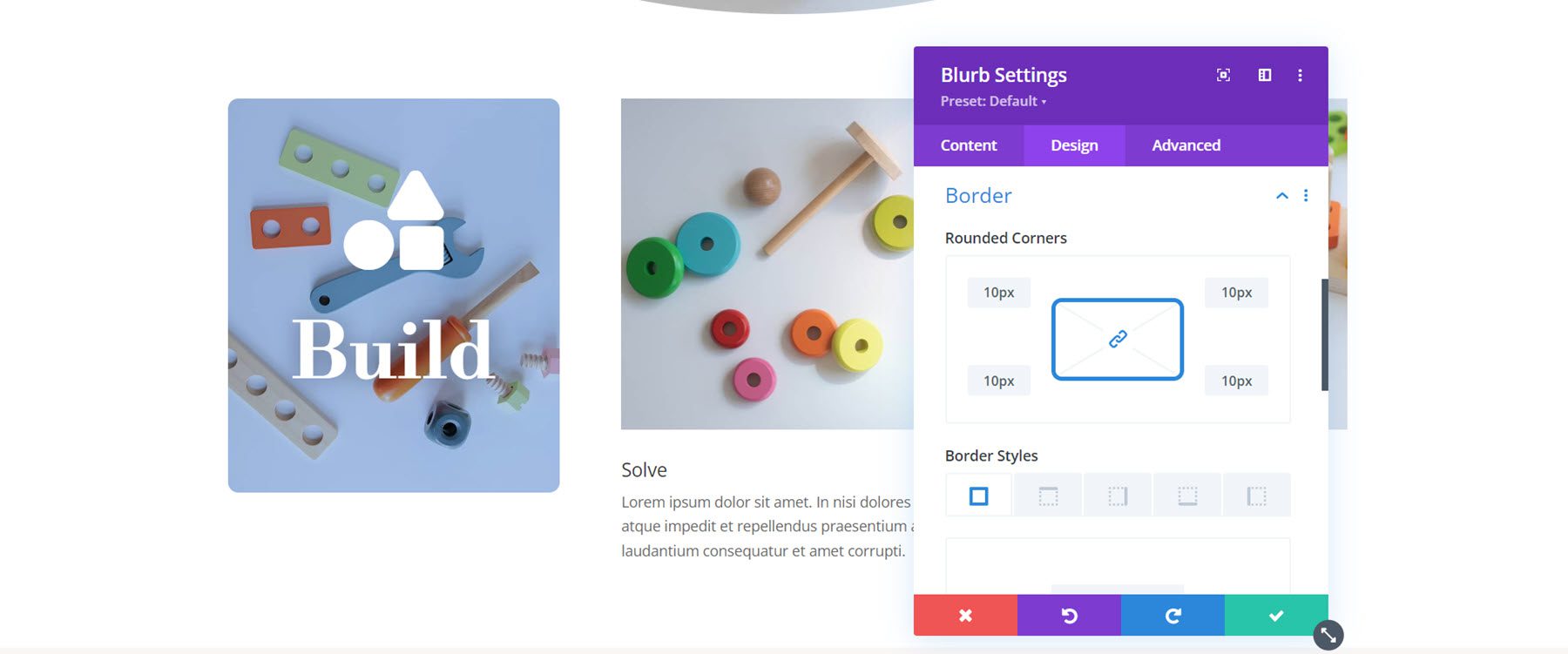
Infine, apri le opzioni del bordo e aggiungi un angolo arrotondato alla descrizione.
- Angoli arrotondati: 10px

Ora, il design del primo trafiletto è completo. Estendi il design agli altri due blurb.

Personalizzazione di Blurb 2
Apri le impostazioni per la seconda descrizione e rimuovi il corpo del testo.

Successivamente, abilita l'icona e seleziona l'icona del puzzle.

Cambia l'immagine di sfondo e imposta il colore di sfondo.
- Colore di sfondo: RGBA (188,45,105,0,3)
- Immagine di sfondo: negozio-di-giocattoli-19.jpg

Infine, passa alle impostazioni Immagine e icona e modifica il colore dell'icona.
- Colore icona: #FFFFFF

Personalizzazione di Blurb 3
Come abbiamo fatto per la descrizione 2, rimuovi il corpo del testo dalla descrizione e abilita l'icona. Per la terza descrizione, seleziona l'icona della lampadina.

Imposta l'immagine di sfondo per la descrizione e cambia il colore di sfondo in arancione.
- Colore di sfondo:rgba(242,101,36,0,57)
- Immagine di sfondo: negozio-di-giocattoli-27.jpg

Infine, imposta il colore dell'icona nella scheda Progettazione.
- Colore icona: #FFFFFF

Risultato finale
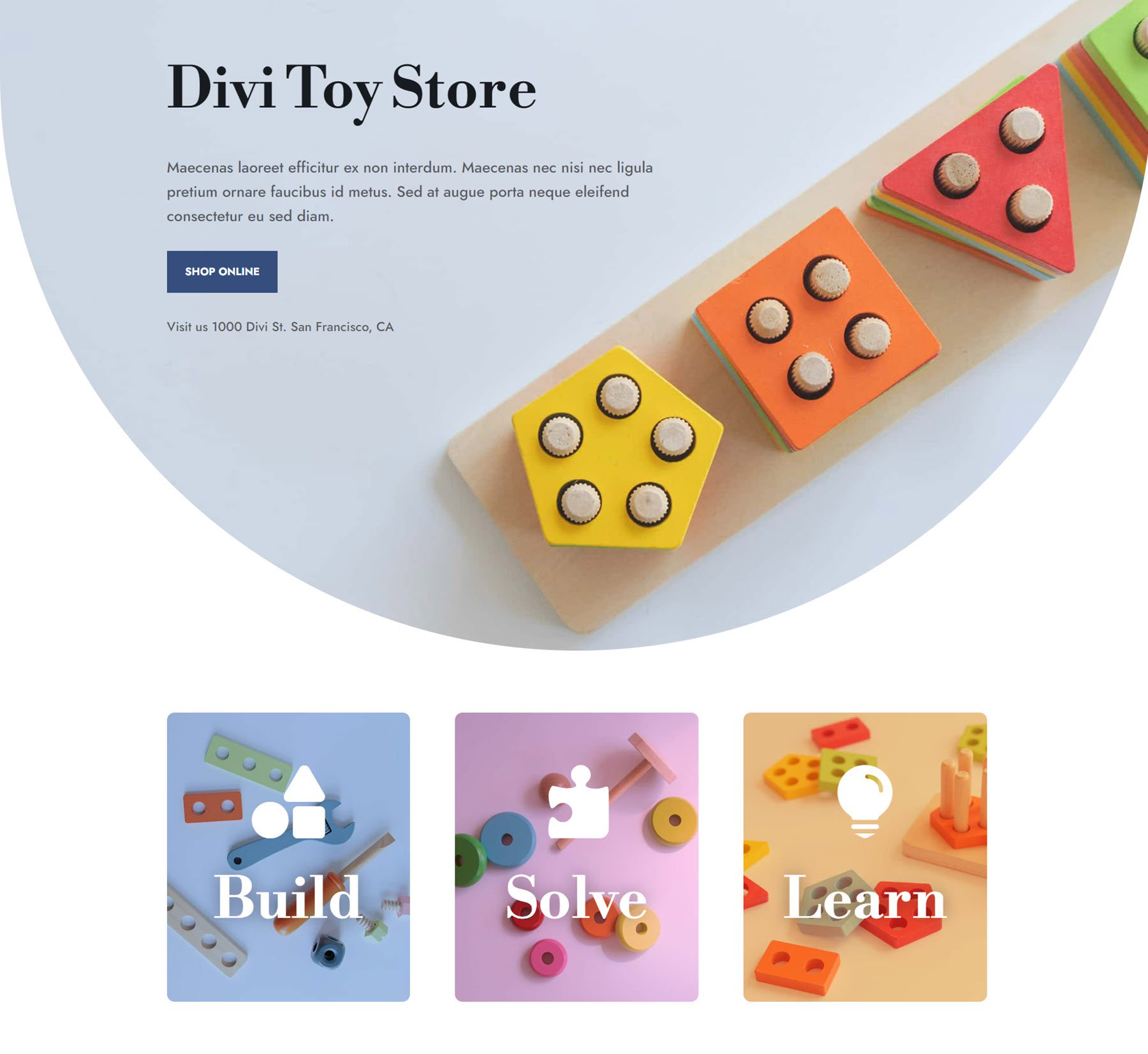
Ecco il progetto completato per il layout 3.

Risultato finale
Diamo un'altra occhiata ai progetti finali del blurb.
Progettazione Blurb 1

Progettazione Blurb 2

Progettazione Blurb 3

Pensieri finali
Il modulo Blurb di Divi è uno strumento potente e flessibile che ti consente di visualizzare in modo creativo testo e un'immagine o un'icona. Con infinite possibilità di progettazione, puoi ottenere layout unici che mettono in risalto i tuoi contenuti e catturano l'attenzione con callout facili da scansionare. Se vuoi saperne di più su come personalizzare il modulo Blurb, guarda questo tutorial per creare una sezione espandibile del blurb con lo scorrimento.
Come hai utilizzato il modulo Blurb nei tuoi progetti? Fateci sapere nei commenti!
