Comprendere gli iFrame e il loro utilizzo
Pubblicato: 2022-04-06Gli iFrame sono comunemente usati per incorporare contenuti in un sito web. Possono essere super utili ma potresti anche riscontrare problemi con la visualizzazione corretta del contenuto. In questo articolo, esamineremo più in dettaglio cosa sono esattamente gli iFrame, come usarli e come risolvere eventuali problemi che potresti incontrare.
Entriamo in questo.
Che cos'è esattamente un iFrame ?
iFrame è l'abbreviazione di "Inline Frame". Il suo scopo è incorporare contenuto HTML all'interno di altro contenuto HTML e visualizzarlo come elemento di una pagina web.
Il contenuto della sorgente incorporata appare come se facesse parte del layout del tuo sito web, ma non lo è. Potrebbe essere un'altra pagina web, un documento, un video o altri tipi di media interattivi. Un uso comune per iFrames è incorporare elementi come i video di YouTube.
Gli iFrame sono un tag HTML e sono in circolazione da anni assolutamente essendo stati introdotti nel 1997. Nonostante la loro età, sono ancora comunemente usati e sono supportati da tutti i browser moderni.
Come usare gli iFrame
Per creare un semplice iFrame devi usare l'elemento HTML <iframe> e impostare il sorgente nell'attributo src . Per provarlo, crea un file html, ad esempio index.html . Quindi aprilo con il tuo editor preferito e inserisci il seguente codice:
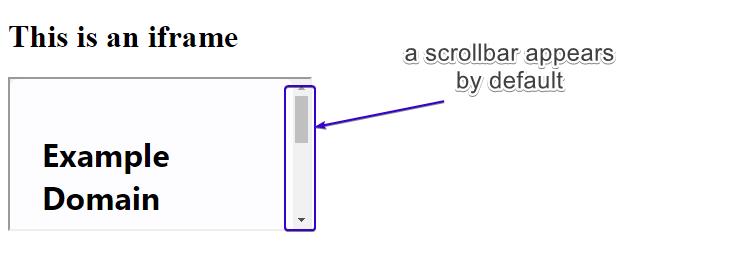
<!DOCTYPE html> <html> <body> <h1>This is an iframe</h1> <iframe src="http://www.example.com"> </iframe> </body> </html>Ora se apri il file con un browser dovresti vedere qualcosa del genere:

Come puoi vedere, la dimensione predefinita dell'iframe non include l'intera larghezza del contenuto incorporato (in questo caso una pagina Web), quindi viene visualizzata automaticamente una barra di scorrimento per consentirti di navigare all'interno della finestra.
Ora impostiamo noi stessi la larghezza e l'altezza dell'iFrame:
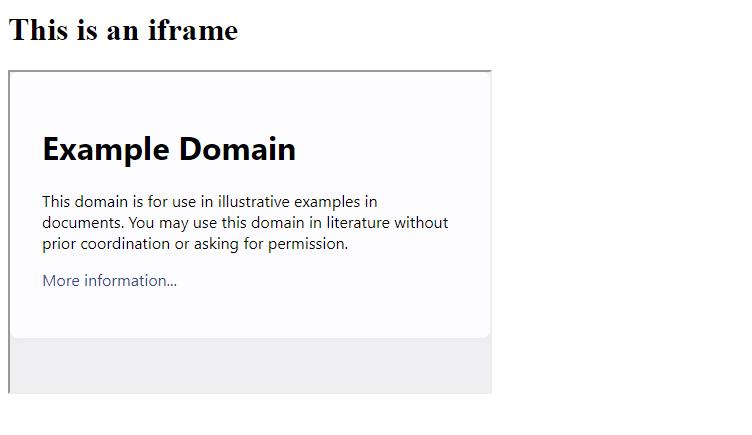
<!DOCTYPE html> <html> <body> <h1>This is an iframe</h1> <iframe src="http://www.example.com" width="480" height="320" > </iframe> </body> </html>Aggiorna la pagina e guarda come appare ora.

Ci sono molte altre opzioni che possono essere configurate quando si utilizza iFrame. I più popolari e utili sono:
- name : Possiamo impostare il nome di Fframe in modo da poterlo utilizzare in JavaScript.
- caricamento : definisce come viene caricato un iFrame. Scegli tra "pigro", "desideroso" o "auto". Ad esempio, quando viene utilizzato il valore "lazy", l'iFrame viene caricato quando l'utente scorre la pagina verso il basso fino all'iFrame. Ciò ha l'effetto di migliorare la velocità di caricamento della pagina. "Eager" lo carica subito mentre "auto" consente al browser di decidere quando caricare l'iFrame.
<!DOCTYPE html> <html> <body> <div class="wrapper"> <iframe src="https://www.youtube.com/embed/PMz9ovrVb_Q" loading="lazy"></iframe> </div> </body> </html>- sandbox : questo attributo imposta alcune restrizioni per il contenuto nell'iFrame come l'esecuzione di script, l'invio di moduli e altro. Puoi anche fare eccezioni per ognuno di essi. Ecco alcune delle restrizioni:
– moduli di autorizzazione
– blocco del puntatore consentito
– popup consentiti
– permetti la stessa origine
– script di autorizzazione
– consentire la navigazione dall'alto
– consenti-modali
Puoi applicare tutte le restrizioni semplicemente aggiungendo l'attributo sandbox oppure puoi specificare quale delle precedenti verrà esclusa definendola nel codice in questo modo:
<!DOCTYPE html> <html> <body> <iframe src="https://www.youtube.com/embed/PMz9ovrVb_Q" sandbox="allow-forms allow-modals"></iframe> </body> </html>- allowfullscreen : Fa quello che dice sulla scatola e consente all'iFrame di aprirsi completamente sullo schermo.
Per testare il allowfullscreen puoi provarlo incorporando un video di YouTube come questo:
<!DOCTYPE html> <html> <body> <iframe width="560" height="315" src="https://www.youtube.com/embed/jofNR_WkoCE" allowfullscreen></iframe> </body> </html>Noterai che il pulsante a schermo intero in basso a destra funziona solo quando viene utilizzato l'attributo allowfullscreen . Se rimuovi l'attributo, il pulsante a schermo intero sarà disattivato.

Come rendere un iFrame reattivo
È estremamente importante che tutti gli elementi del tuo sito Web siano reattivi. Gli iFrame non fanno eccezione. Per garantire che un iFrame HTML sia reattivo, devi prima rimuovere gli attributi di larghezza e altezza dal codice e quindi utilizzare alcuni elementi HTML e codice CSS come mostrato di seguito:
<!DOCTYPE html> <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> .container { position: relative; width: 100%; overflow: hidden; padding-top: 56.25%; /* 16:9 Aspect Ratio */ } .responsive-iframe { position: absolute; top: 0; left: 0; bottom: 0; right: 0; width: 100%; height: 100%; border: none; } </style> </head> <body> <div class="container"> <iframe class="responsive-iframe" src="https://www.youtube.com/embed/PMz9ovrVb_Q"></iframe> </div> </body> </html>Abbiamo avvolto il nostro iFrame in un elemento div e applicato alcuni CSS per impostare le dimensioni che garantiscono un bell'aspetto su tutti gli schermi, compresi i cellulari.
Se provi la larghezza dello schermo ora all'interno del tuo browser, dovresti vedere che l'iFrame viene visualizzato in modo reattivo e le sue proporzioni vengono mantenute.
NOTA: se non conosci gli strumenti del tuo browser, potresti trovare utile un'estensione come "Responsive Web Design Tester" per Chrome.
I vantaggi dell'utilizzo di iFrame
Gli iFrame sono super popolari e per una buona ragione. Diamo un'occhiata ad alcuni dei motivi per cui:
Condivisione di media esterni
Ci sono molte occasioni in cui potresti voler condividere media esterni ma mantenere i tuoi visitatori sul tuo sito Web piuttosto che inviarli a un sito Web di terze parti. gli iFrame ti consentono di farlo senza problemi incorporando i media esterni in modo intuitivo sul tuo sito web.
Configurazioni personalizzate
Durante l'incorporamento di contenuti multimediali (come i video di YouTube), la maggior parte delle piattaforme di hosting video ti fornirà un ampio controllo su come vengono visualizzati questi contenuti. Ad esempio, puoi scegliere se desideri che il video nel tuo iframe venga riprodotto automaticamente al caricamento o addirittura che il video venga riprodotto in loop all'infinito.
Tenere le cose isolate
Un'altra cosa grandiosa degli iFrame è che non interferiscono con il documento principale (normalmente la pagina del tuo sito web in cui sono incorporati). Ciò significa che gli iFrame non sono influenzati dai CSS e/o Javascript del tuo sito web.
Alcuni degli usi più popolari per iFrame sono:
- Incorpora un video di Youtube o una sequenza temporale di Twitter o una playlist di podcast di Spotify
- Inserisci le informazioni sul tempo sul tuo sito includendo una previsione del tempo
- Aggiunta di una posizione su Google Maps
Finché l'origine che desideri visualizzare fornisce un codice di incorporamento, normalmente puoi sempre visualizzarlo sul tuo sito all'interno di un iFrame.
Potenziali svantaggi dell'utilizzo di iFrame
Uno dei motivi principali per NON utilizzare gli iFrame è che possono aumentare il rischio che il tuo sito Web venga sottoposto a un attacco cross-site.
Se la fonte incorporata nell'iFrame non è affidabile, si corre il rischio di sperimentare ciò che è noto come "Iniezione dannosa di iFrame" che coinvolge un utente malintenzionato che inietta un iFrame in una pagina Web. In un attacco iFrame injection, "i siti Web dannosi in genere sfruttano il codice che può potenzialmente compromettere la macchina dell'utente finale".
Quindi, quando incorpori contenuti sul tuo sito Web utilizzando iFrame, è di vitale importanza che questi contenuti provengano da una fonte attendibile. In caso di dubbio, non usarlo.
Un altro aspetto negativo dell'utilizzo di iFrame è che possono rallentare il tuo sito Web, soprattutto se ne carichi molti. Il tuo sito Web diventa quindi solo veloce quanto il contenuto esterno che deve essere caricato. Come precauzione contro questo, puoi usare l'attributo di caricamento discusso in precedenza.
Conclusione
Gli iFrame sono ampiamente utilizzati sui siti Web e non vi è alcun segno che questo si fermi a breve. Se li usi correttamente, possono essere un ottimo strumento per migliorare i contenuti del tuo sito web.
