Capire la compressione con perdita e quando usarla
Pubblicato: 2021-12-28I tempi di caricamento rapidi sono fondamentali per il successo del tuo sito. Un sito web lento può allontanare i lettori e danneggiare il posizionamento nei motori di ricerca. Fortunatamente, ci sono diversi modi per migliorare la velocità del tuo sito, come usare la compressione con perdita di dati per le tue immagini.
In questo post, daremo un'occhiata più da vicino alla compressione con perdita di dati e come può migliorare le prestazioni del tuo sito. Ti mostreremo anche come applicare la compressione con perdita di dati alle tue immagini e discuteremo i pro ei contro di questa tecnica.
Iniziamo!
Cos'è la compressione con perdita?
La compressione riduce le dimensioni di un file. Quando comprimi un'immagine, stai effettivamente rimpicciolendo il file. Esistono diversi tipi di compressione, uno dei quali è chiamato “lossy”.
Con la compressione con perdita, puoi ridurre la dimensione del file di una quantità significativa. Tuttavia, questo processo può comportare una qualità dell'immagine inferiore. Questo perché la compressione rimuove alcuni dei pixel che compongono l'immagine.
Come probabilmente puoi vedere, un'immagine compressa non avrà un bell'aspetto come quella originale. A seconda del livello di compressione utilizzato, potresti notare un calo della qualità dell'immagine.
Diamo un'occhiata ad alcuni esempi. Questa è l'immagine originale, con una dimensione del file di 2 MB:

Ecco la stessa immagine dopo una compressione del 50 percento:

La dimensione del file è scesa a 806 KB. Tuttavia, non c'è alcuna differenza evidente in termini di qualità.
Infine, abbiamo compresso l'immagine al 10 percento, ottenendo una dimensione del file di 329 KB:

Come puoi vedere, la riduzione della qualità è ora evidente. Questo perché abbiamo rimosso una grande quantità di dati dall'immagine.
Come accennato in precedenza, le immagini compresse possono aiutare a velocizzare il tuo sito. Per illustrare questo, abbiamo eseguito un test di velocità della pagina con diverse dimensioni dell'immagine utilizzando Lighthouse.
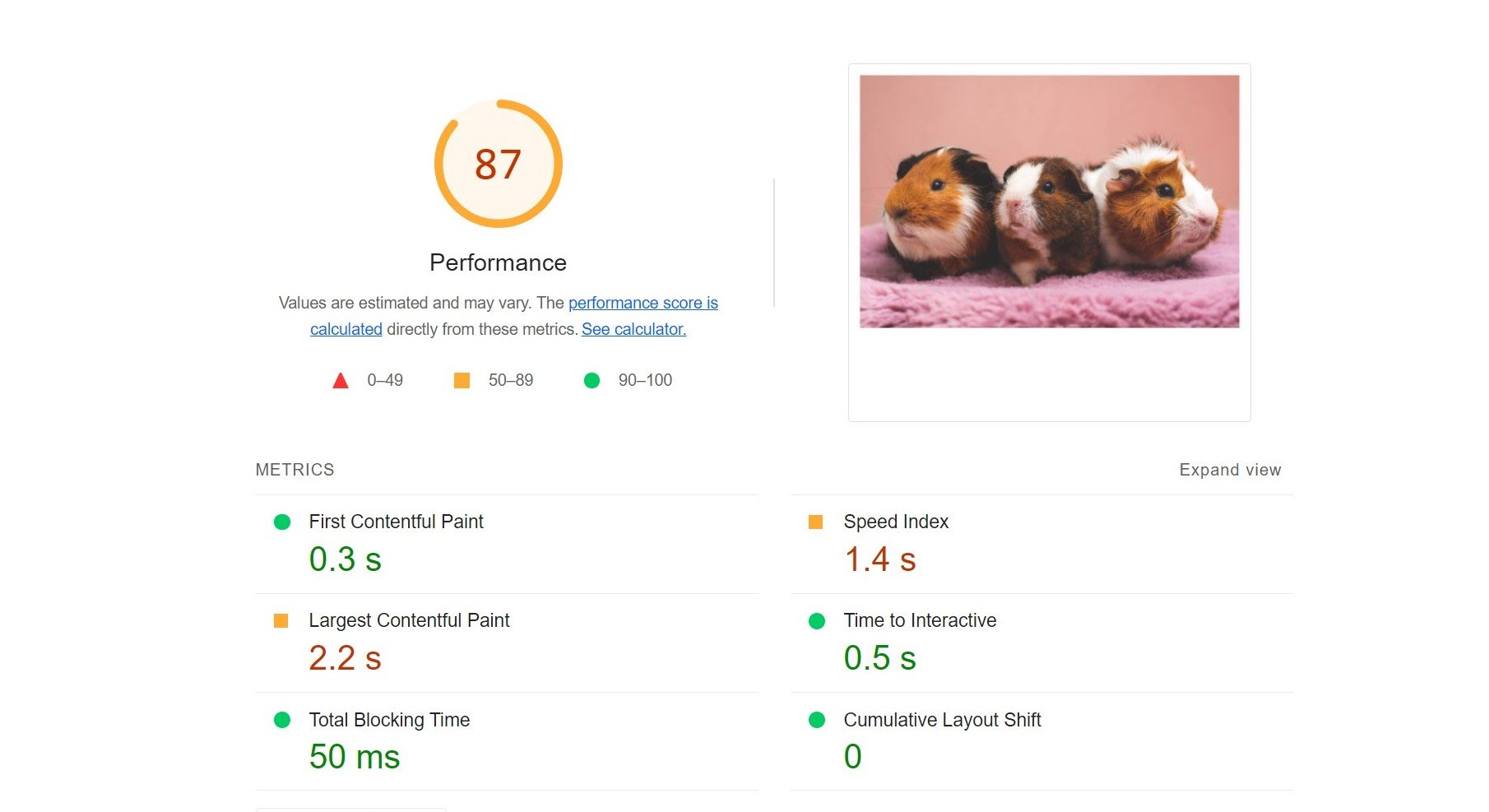
Il test del faro è codificato a colori e qualsiasi numero in verde è accettabile per le prestazioni di caricamento. Ecco il punteggio delle prestazioni della pagina quando abbiamo utilizzato l'immagine originale:

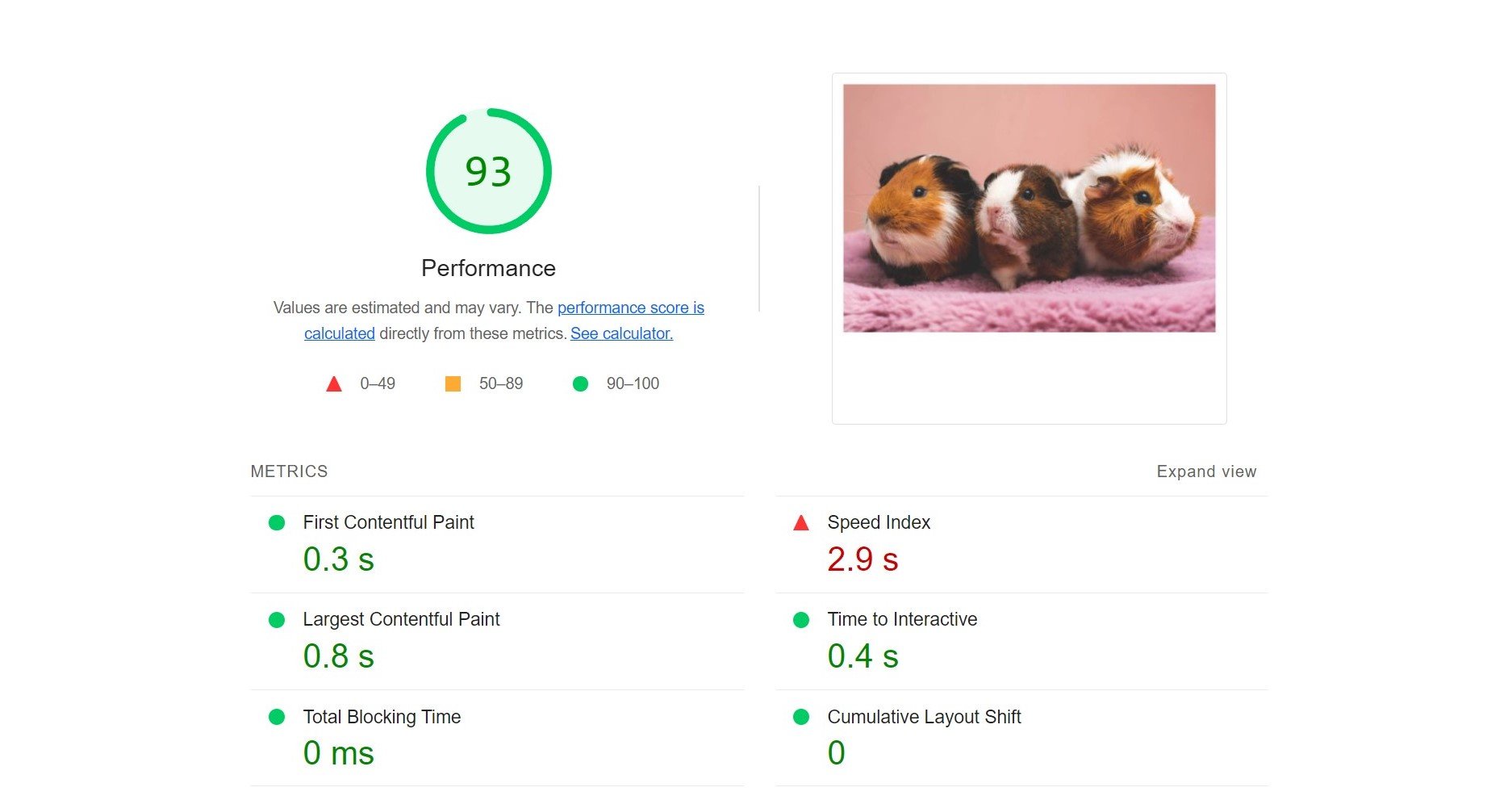
Abbiamo quindi eseguito nuovamente il test di velocità con l'immagine compressa al 50 percento:

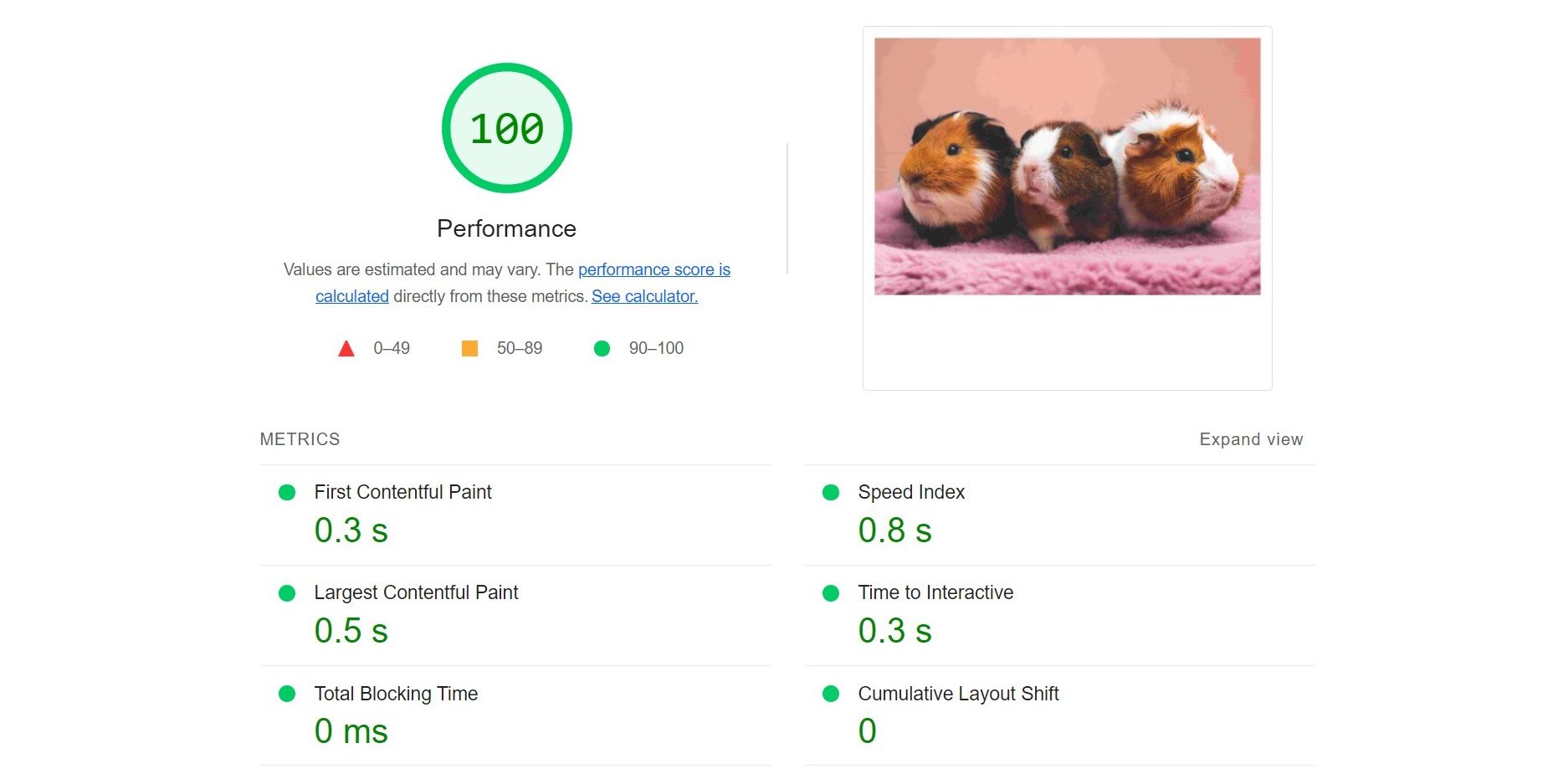
Come puoi vedere, c'è un miglioramento delle prestazioni. Infine, abbiamo testato la stessa pagina utilizzando la foto che abbiamo compresso al 10 percento:

Come puoi vedere, la pagina ora ottiene il massimo dei voti. Questo test mostra che file di immagine di piccole dimensioni possono migliorare notevolmente le prestazioni del tuo sito.
Mentre la grafica fortemente compressa può fare miracoli per la velocità del tuo sito, la loro qualità inferiore può riflettersi male sul tuo marchio. Pertanto, sconsigliamo di ridurre le immagini a oltre il 50 percento a meno che non sia assolutamente necessario.
Perché dovresti usare la compressione con perdita?
Più dati hai sul tuo sito web, più tempo impiegherà il caricamento delle tue pagine. File come plug-in, immagini, audio e video possono aumentare la pressione sul tempo di caricamento del tuo sito.
La compressione con perdita può aiutarti a velocizzare il tuo sito, in particolare se hai contenuti ricchi di immagini. Puoi utilizzare questo tipo di compressione su vari formati di file, inclusi Joint Photographic Experts Group (JPEG) e Graphics Interchange Format (GIF). Puoi anche applicare la compressione con perdita di dati a file video e audio.
Come accennato in precedenza, la compressione con perdita funziona rimuovendo i dati dalle immagini, portando a una riduzione sia delle dimensioni che della qualità. Questo metodo contrasta con la compressione senza perdita di dati, che riduce le dimensioni di un file immagine senza comprometterne la qualità.
Tuttavia, la compressione con perdita può essere più efficace della compressione senza perdita. Questo perché può rimuovere grandi quantità di dati dalle tue immagini. In quanto tale, può liberare spazio nel tuo spazio di archiviazione e aumentare la velocità del tuo sito.
Potresti prendere in considerazione l'utilizzo della compressione con perdita di dati se hai un sito ricco di immagini, come un negozio online o un blog di grandi dimensioni. Questo metodo di compressione può aiutarti a ottimizzare le immagini dei tuoi prodotti, le miniature, i banner e altri file JPEG sul tuo sito web. Di conseguenza, le tue pagine potrebbero caricarsi più velocemente per i tuoi utenti, aiutandoti a ridurre la frequenza di rimbalzo e a generare più conversioni.
La compressione con perdita ti dà anche un certo controllo sulla qualità e le dimensioni delle tue immagini. In effetti, molti strumenti di ottimizzazione delle immagini ti consentono di scegliere il livello di compressione per i tuoi file. In questo modo, puoi adottare un approccio equilibrato che ti aiuti a migliorare le prestazioni del tuo sito senza compromettere la qualità della tua grafica.
Come applicare la compressione con perdita alle tue immagini
È importante notare che WordPress comprime automaticamente i file JPEG fino all'82%. Pertanto, ogni volta che carichi un'immagine sul tuo sito web, questa subisce un processo di compressione con perdita di dati.
Puoi regolare questo livello di compressione automatica modificando il tuo file functions.php . Tuttavia, questo metodo può essere complicato e non comprime le immagini che hai già caricato sul tuo sito.

Inoltre, ci sono modi più semplici (e più efficienti) per ottimizzare le tue immagini. Diamo un'occhiata ad alcune opzioni!
1. Comprimi le immagini con un editor di foto
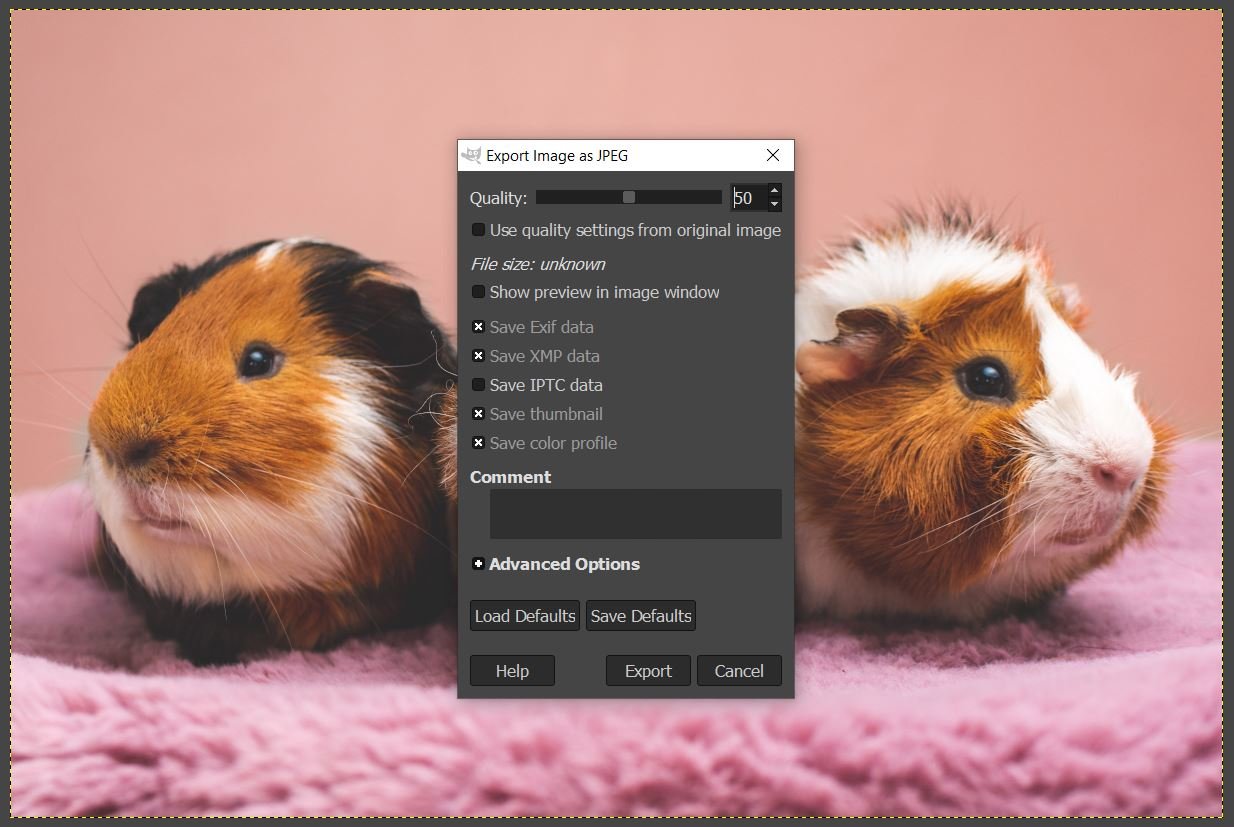
Puoi facilmente comprimere le tue foto usando il tuo software di fotoritocco preferito. Strumenti popolari come Adobe Photoshop e GIMP ti consentono di applicare un livello di qualità alle tue immagini:

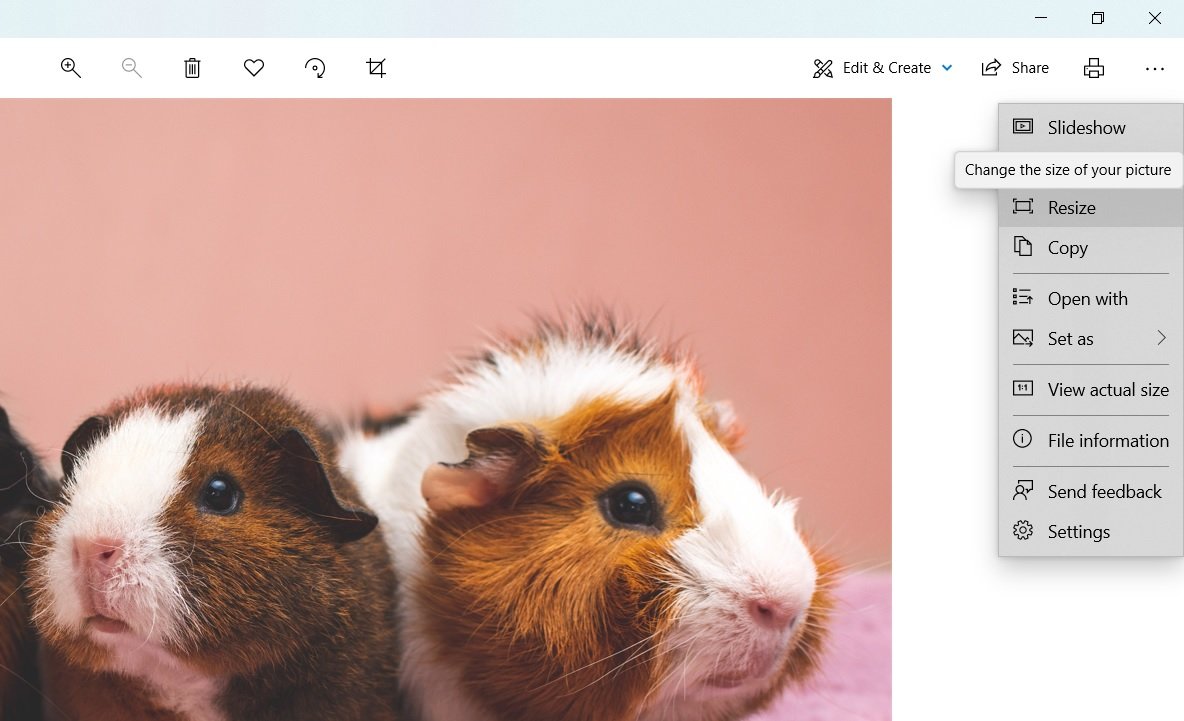
In alternativa, puoi utilizzare l'editor di foto integrato nel sistema operativo del tuo computer. Se sei un utente Windows, apri la tua immagine in Microsoft Photos . Quindi, fai clic sui tre punti nell'angolo in alto a destra e seleziona Ridimensiona dal menu a discesa:

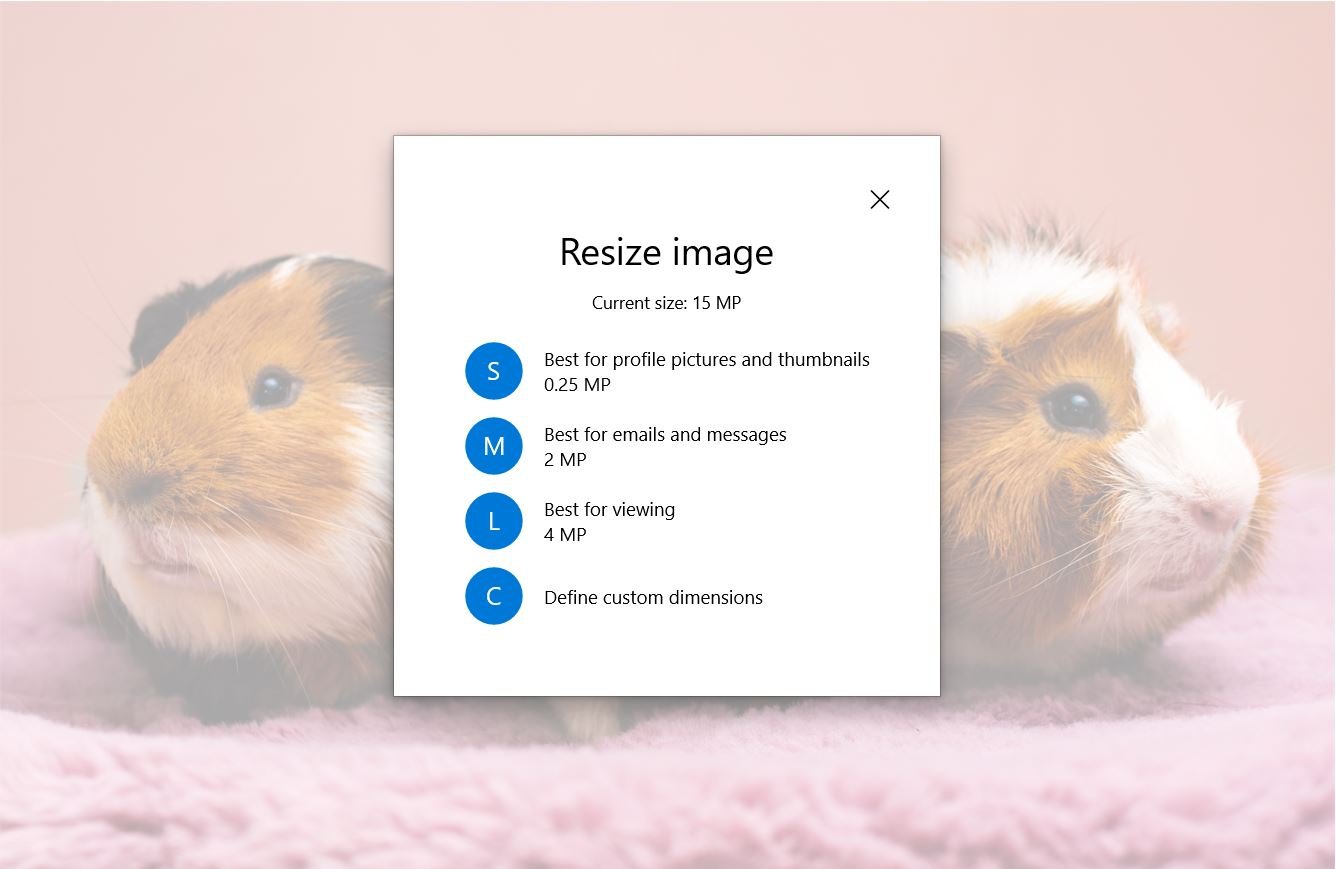
Nella finestra a comparsa successiva, seleziona Definisci dimensioni personalizzate :

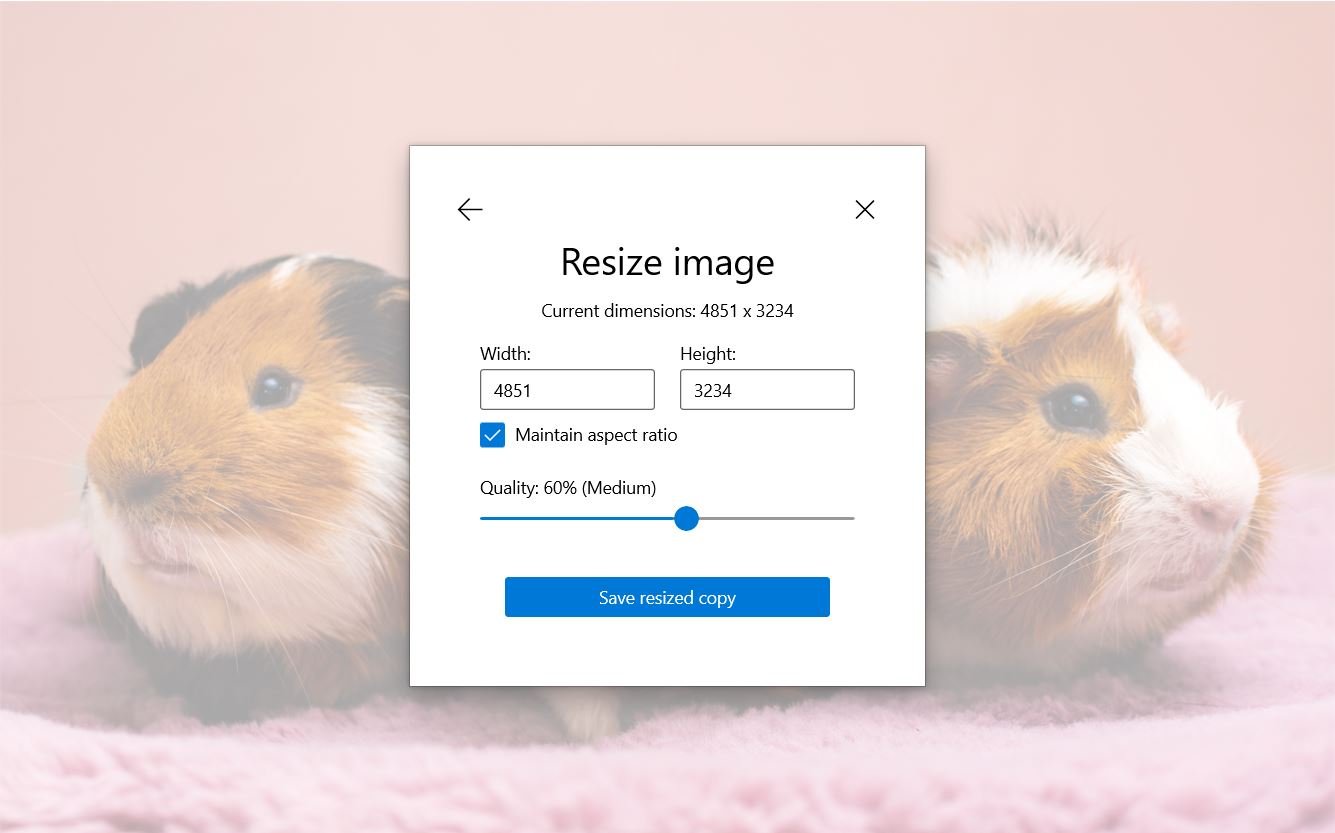
Puoi quindi impostare la qualità della tua immagine utilizzando il dispositivo di scorrimento:

Quando sei pronto, fai clic su Salva copia ridimensionata . Ti consigliamo di salvare questa immagine compressa come file separato. Questo perché la compressione con perdita di dati è irreversibile: se sovrascrivi la grafica originale, non puoi annullare le modifiche.
2. Comprimi le immagini con un plugin per WordPress
Un altro modo per comprimere le tue immagini è utilizzare un plug-in di ottimizzazione delle immagini. Questo metodo può farti risparmiare tempo perché il plug-in ottimizzerà automaticamente tutte le immagini che carichi sul tuo sito.
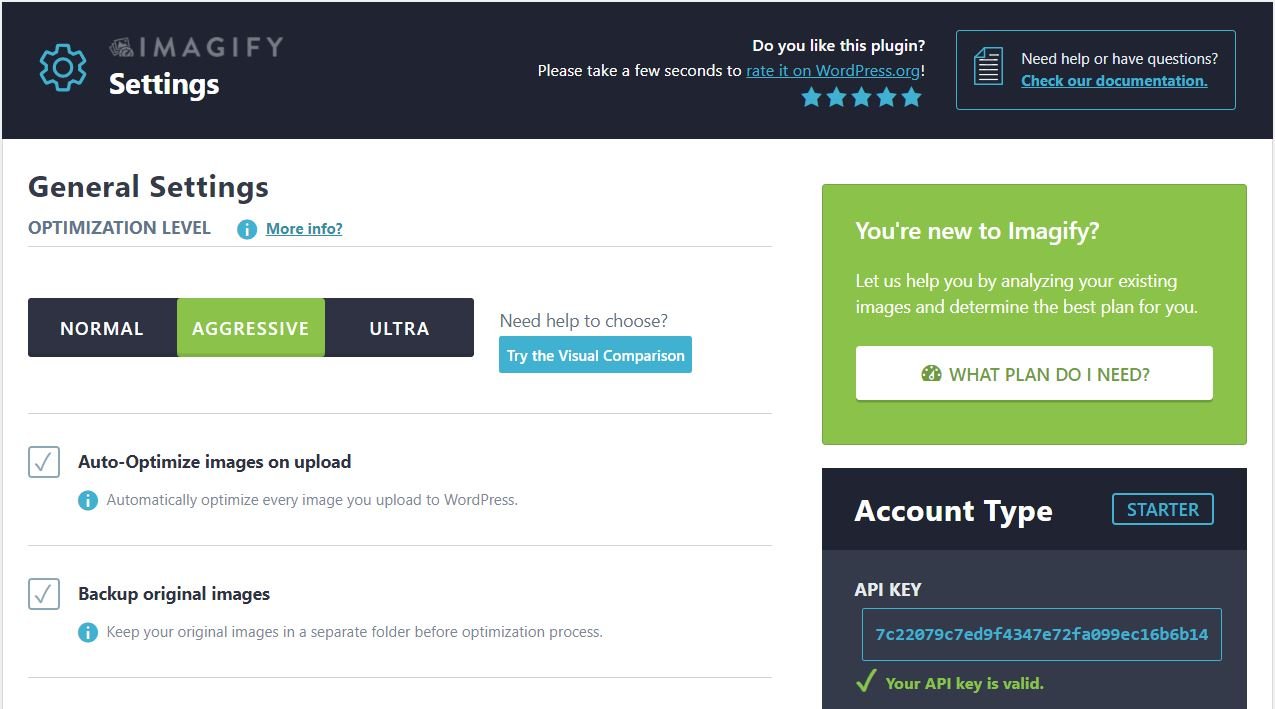
Un potente plug-in di ottimizzazione che puoi utilizzare è Imagify:

Dopo aver installato e attivato il plugin sul tuo sito, ti verrà chiesto di creare un account gratuito e di inserire la tua chiave API. Quando hai finito, puoi andare su Impostazioni > Immagina per impostare le tue preferenze di compressione.
Come puoi vedere, sono disponibili tre opzioni:

Se si opta per Normal , il plug-in eseguirà una compressione senza perdita di dati sulle immagini. Questo metodo potrebbe non velocizzare il tuo sito.
Nel frattempo, il tipo Aggressivo comporterà una compressione con perdita. Tuttavia, non ci saranno differenze evidenti in termini di qualità.
Infine, abbiamo Ultra , che è il livello di compressione con perdita più forte. Questa impostazione può causare modifiche significative alla qualità delle immagini.
Per i migliori risultati di compressione, consigliamo di optare per Aggressive . Imagify ottimizzerà automaticamente la dimensione originale di qualsiasi immagine che carichi su WordPress.
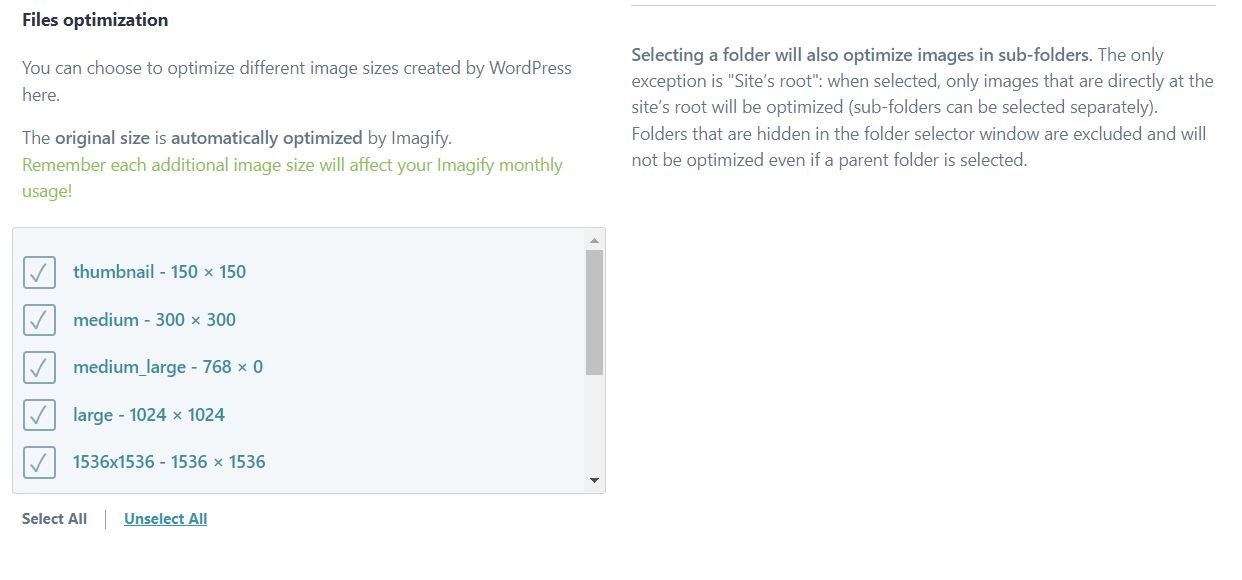
Se scorri verso il basso, vedrai l'opzione per selezionare altre dimensioni dell'immagine che desideri comprimere, come le miniature:

Quando sei pronto, fai clic su Salva modifiche . Tutte le immagini che carichi sul tuo sito verranno ora compresse automaticamente al tuo livello preferito.
Vantaggi della compressione con perdita
Come abbiamo visto, la compressione con perdita può migliorare le prestazioni del tuo sito e i tempi di caricamento delle pagine. A sua volta, questo aumento delle prestazioni porterà a una migliore esperienza utente. Può anche aiutare a migliorare l'ottimizzazione per i motori di ricerca (SEO) del tuo sito.
La compressione con perdita può anche essere utile se si hanno limitazioni sullo spazio su disco e sulla larghezza di banda. Riduce la quantità di dati memorizzati sul tuo sito web.
Fortunatamente, la compressione della grafica non richiede molto sforzo. Puoi semplicemente installare un plug-in gratuito che ridurrà automaticamente le dimensioni di tutte le tue immagini caricate. Pertanto, l'utilizzo della compressione con perdita può essere un modo semplice e veloce per aumentare le prestazioni complessive del tuo sito web.
Svantaggi della compressione con perdita
Sfortunatamente, ci sono alcuni inconvenienti nell'usare la compressione con perdita. Per cominciare, non è possibile ripristinare le immagini compresse al loro stato originale. Quando ottimizzi la grafica, devi assicurarti di non sovrascrivere i file originali.
Come abbiamo già discusso, la compressione con perdita può anche influire negativamente sulla qualità delle tue immagini. Questo perché elimina i dati nei file. Pertanto, dovrai selezionare un livello di compressione moderato per assicurarti che non vi siano differenze evidenti di qualità.
Conclusione
L'utilizzo della compressione con perdita di dati sulle immagini può velocizzare efficacemente il tuo sito Web WordPress. Questa tecnica riduce le dimensioni dei file di immagine, velocizzando il caricamento delle pagine. A sua volta, questa compressione aiuta a migliorare la tua esperienza utente e SEO.
Puoi facilmente comprimere le tue immagini utilizzando il tuo software di fotoritocco preferito o un plug-in di ottimizzazione delle immagini come Imagify. Tuttavia, si consiglia di evitare l'uso di una compressione pesante perché potrebbe portare a un notevole calo della qualità dell'immagine.
Hai domande sulla compressione con perdita? Fatecelo sapere nella sezione commenti qui sotto!
Immagine tramite Jaroslaw Slodkiewicz / unsplash.com, Immagine in primo piano tramite PureSolution / shutterstock.com
