Effetto Hover unico per ripetitori Oxygen Builder
Pubblicato: 2022-04-10In questo tutorial, creeremo un effetto al passaggio del mouse unico per i contenuti visualizzati in Oxygen Builder Repeaters. Modellato sulla base dell'effetto "Distortion Hover Effect" di Codrops e utilizzando il codice sorgente di tale risorsa, questo effetto creerà una dissolvenza distorta su un'immagine definita dall'utente quando un visitatore si posiziona su una cella ripetitore.
Questo tutorial incorporerà alcuni fantastici concetti di Oxygen Builder:
- Tecniche avanzate di ripetizione
- Gruppi di campi ACF e integrazione manuale con Oxygen Builder
- Griglia CSS di base
- Attributi dinamici
- Utilizzo del blocco di codice e JS intermedio
Facendo un ulteriore passo avanti, renderemo questa una funzionalità dinamica al 100%, il che significa che verrà impostata e dimenticata. Non c'è bisogno di inizializzare un effetto specifico per ogni cella!
Segui insieme (download sorgente):
Nota: questa è una prova di concetto e probabilmente richiede l'ottimizzazione per l'uso nei siti di produzione.
Altre due cose:
- Stiamo lanciando un corso Oxygen Builder. Puoi saperne di più qui e unirti alla lista d'attesa.
- Questo è stato un tutorial richiesto nel nostro fantastico gruppo Facebook . Ci piacerebbe che tu ti unissi!
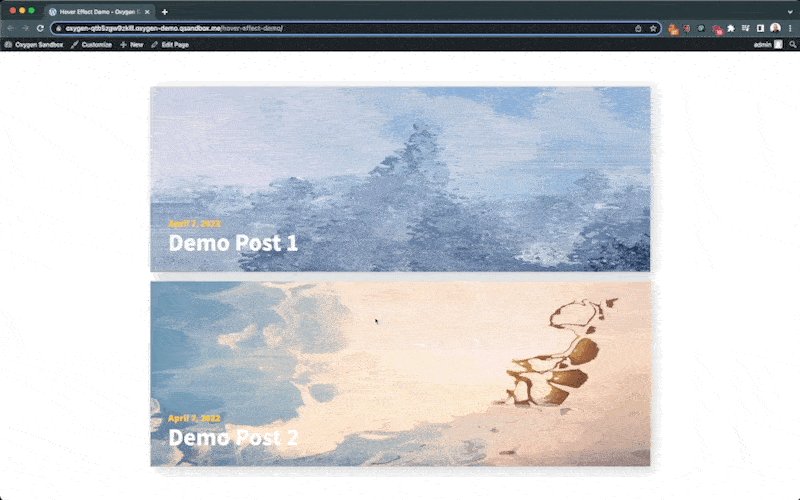
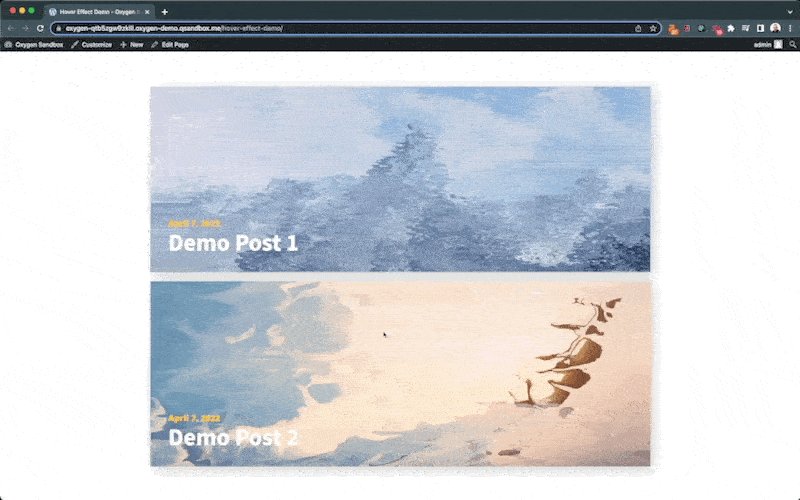
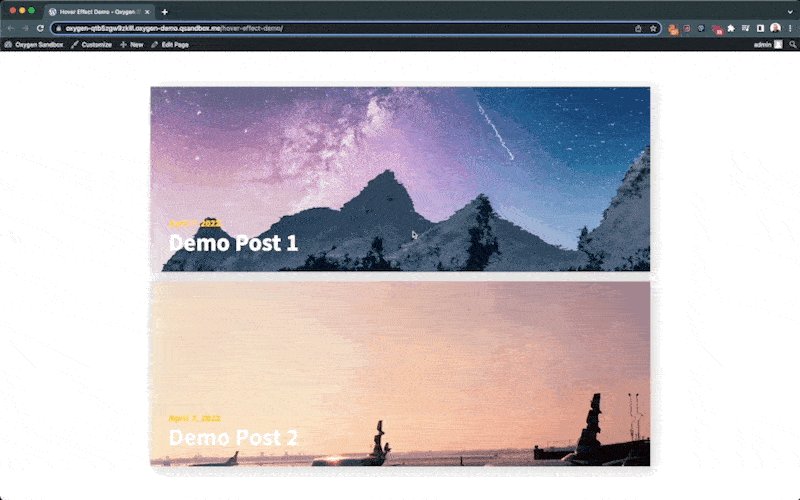
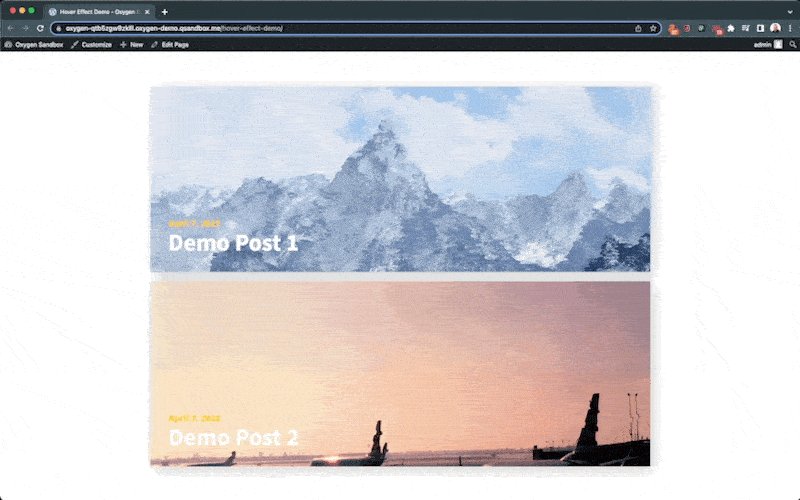
Demo dell'effetto:

Passaggio 1: campi ACF
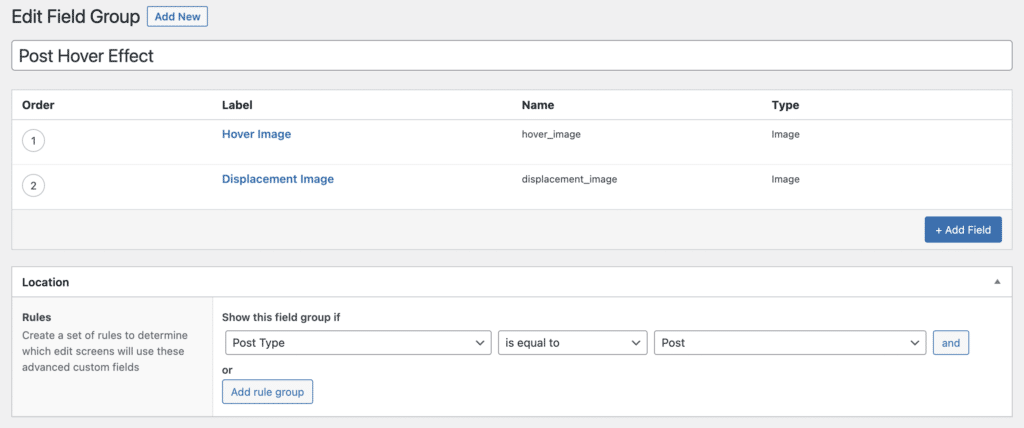
Useremo ACF per renderlo dinamico al 100% e facile da modificare per l'utente finale. Crea un gruppo di campi e aggiungi un'immagine al passaggio del mouse e un'immagine di spostamento. L'immagine iniziale sarà l'immagine in primo piano del post. L'immagine al passaggio del mouse è ciò a cui l'effetto svanirà quando il visitatore passa con il mouse su un post ripetitore.
L'immagine di spostamento è ciò che verrà utilizzato per creare l'animazione unica di morph/fade tra le due immagini. In questo esempio, stiamo usando le seguenti immagini per lo spostamento:


Puoi effettivamente utilizzare qualsiasi immagine, ma le immagini in bianco e nero con una trama eccezionale sono in genere le migliori. È facile sperimentare questo metodo!


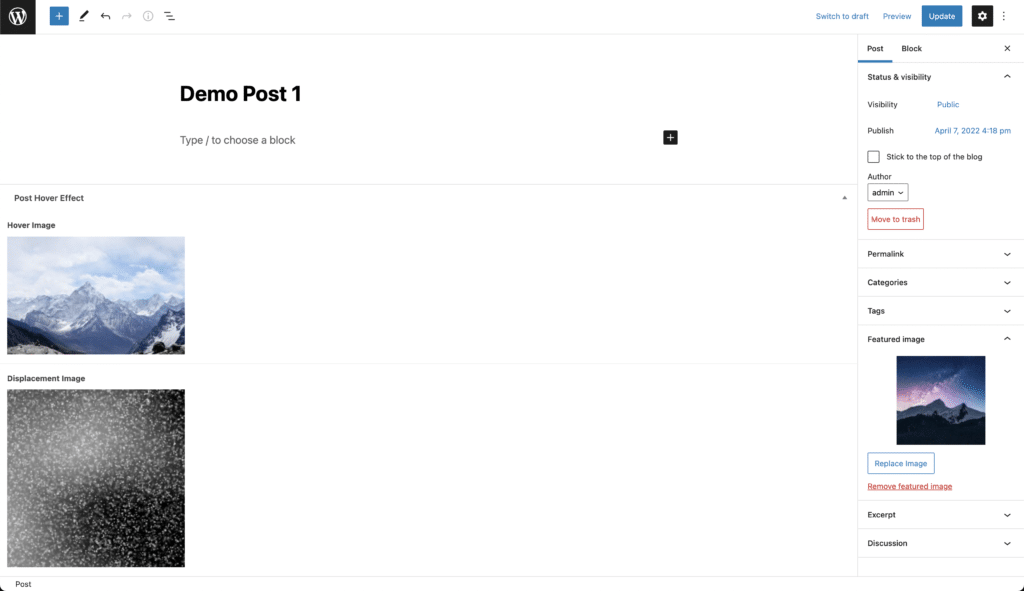
Ecco come appaiono il gruppo di campi e le immagini associate quando si aggiunge un nuovo post:

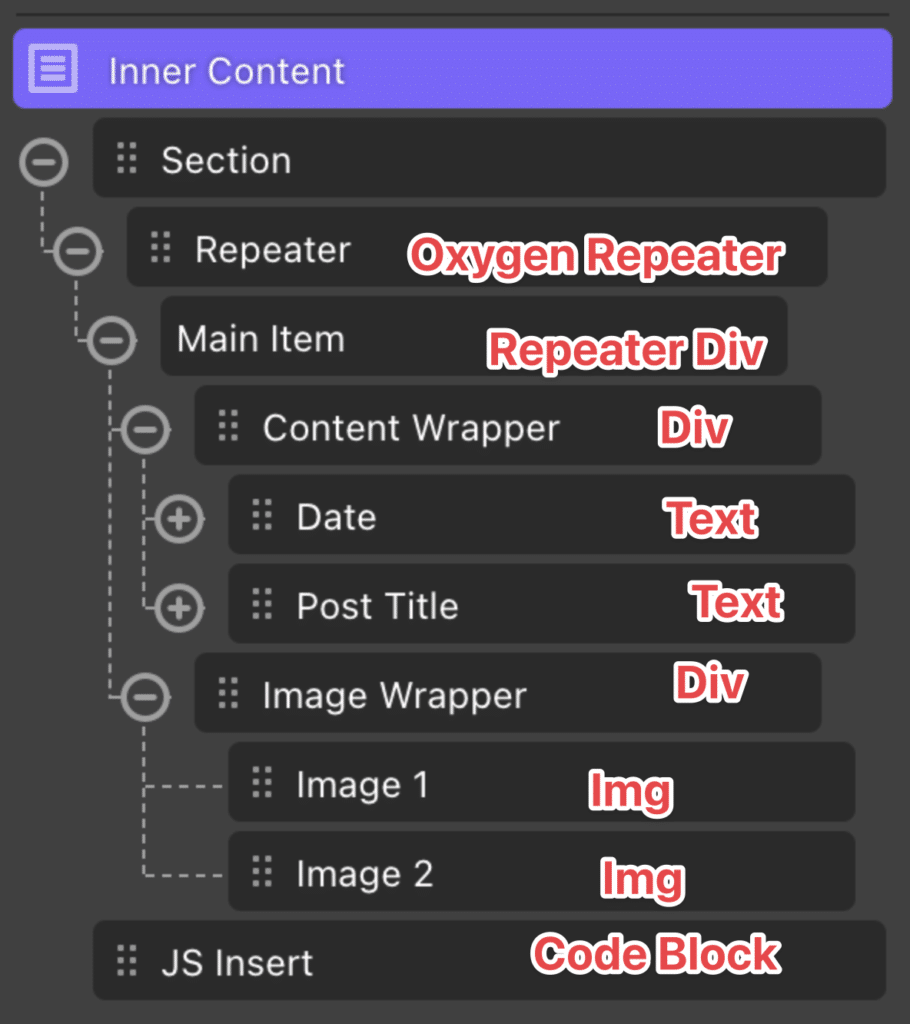
Passaggio 2: crea la struttura per l'effetto
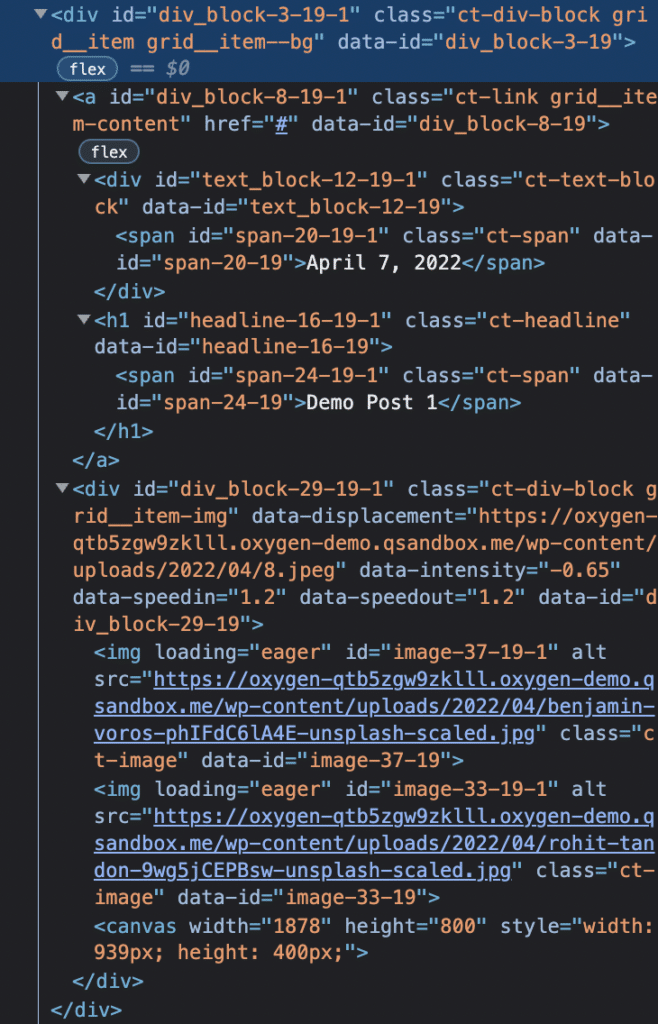
Al centro, stiamo copiando il codice sorgente dall'esempio Codrops, con piccole modifiche.

Duplichiamo semplicemente la struttura HTML sopra, con elementi Oxygen Builder. Non dimenticare di aggiungere le classi dall'esempio HTML sopra, poiché aggiungeremo alcuni CSS e JS li usa per identificare elementi specifici. Se modifichi queste classi, dovrai aggiornare CSS e JS di conseguenza.
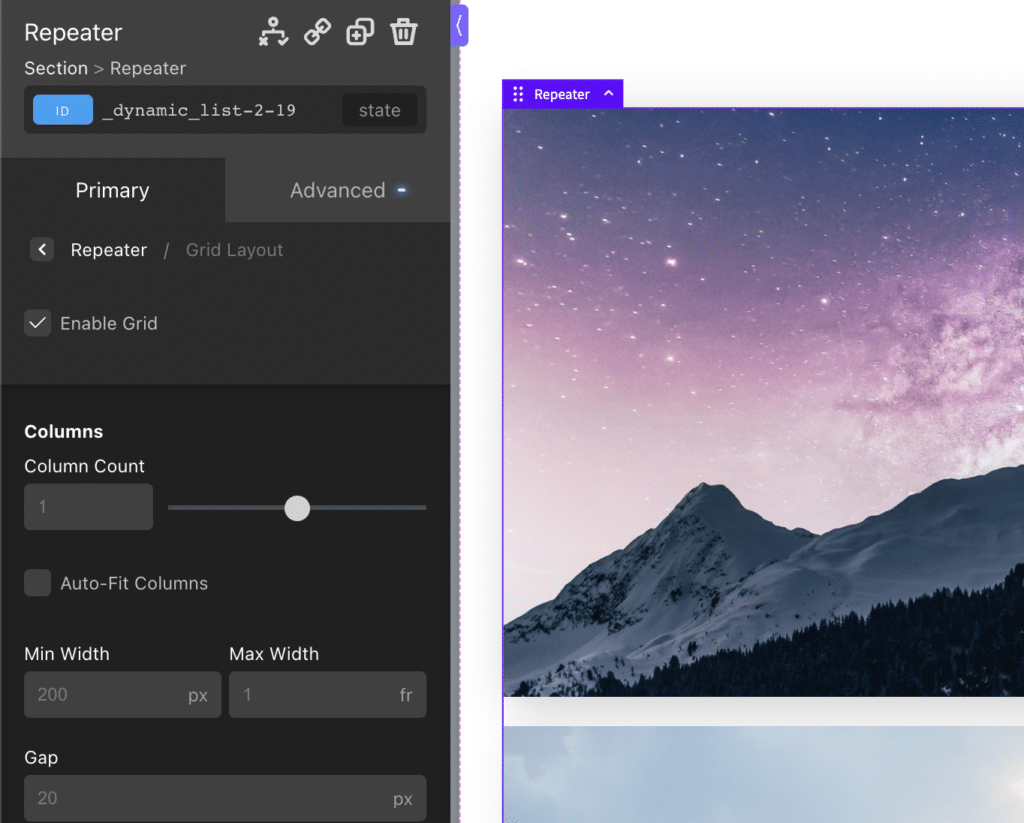
Il nostro ripetitore utilizza la griglia CSS per spaziare uniformemente tutte le celle senza molto lavoro:

Passaggio 3: Rendi dinamico
Ci sono diverse cose da configurare per essere dinamiche. Innanzitutto, fai in modo che il ripetitore interroghi il tipo di post di WordPress.
Quindi, imposta la data e il titolo del post in modo che siano dinamici.

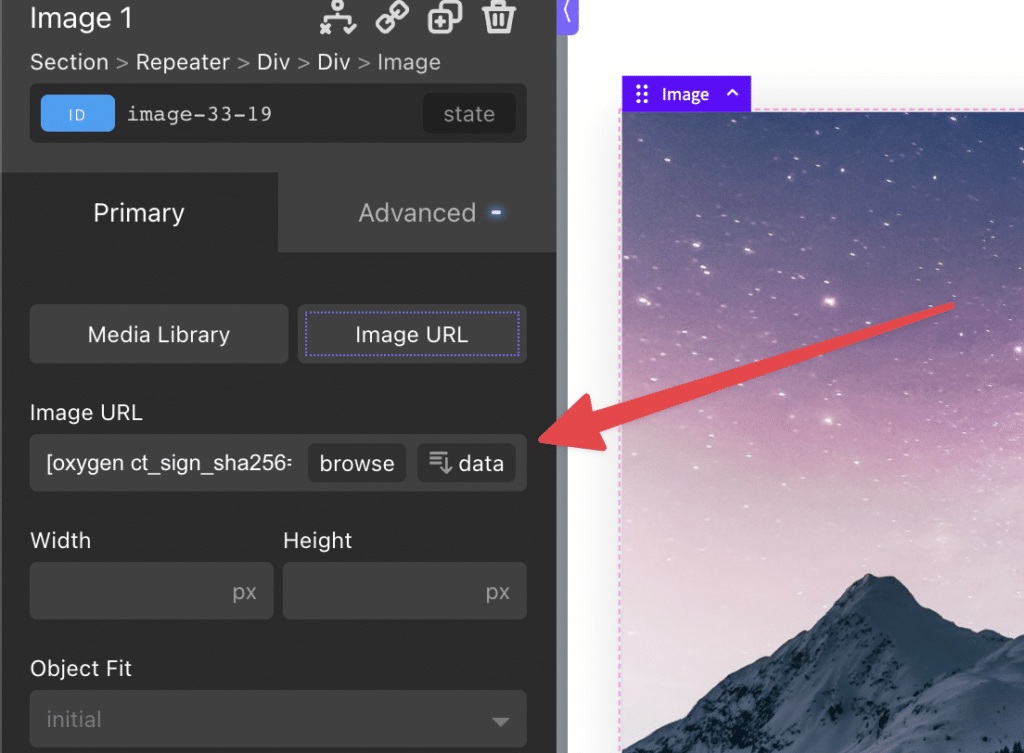
Ora imposteremo le tre immagini. È qui che le cose possono complicarsi. Imposta l'URL dell'immagine 1 come URL dell'immagine in primo piano.


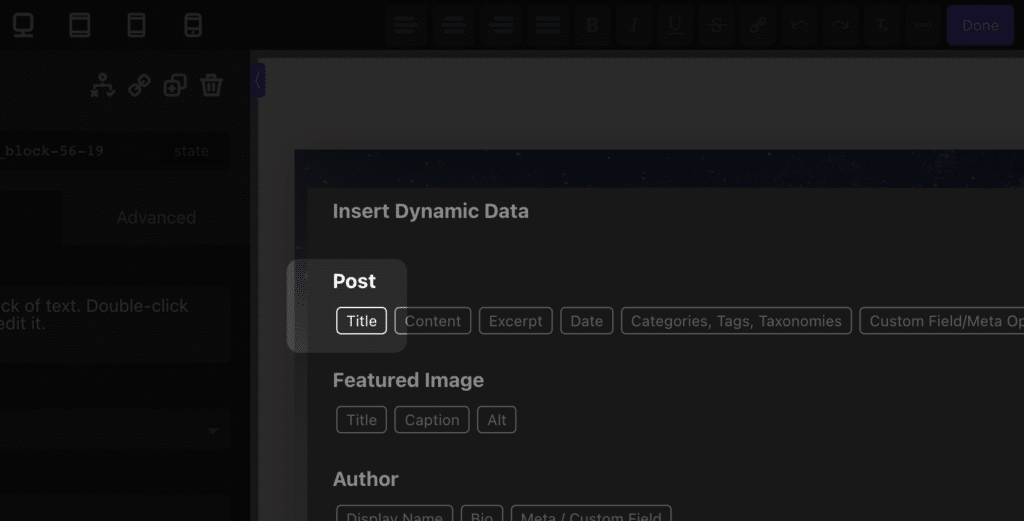
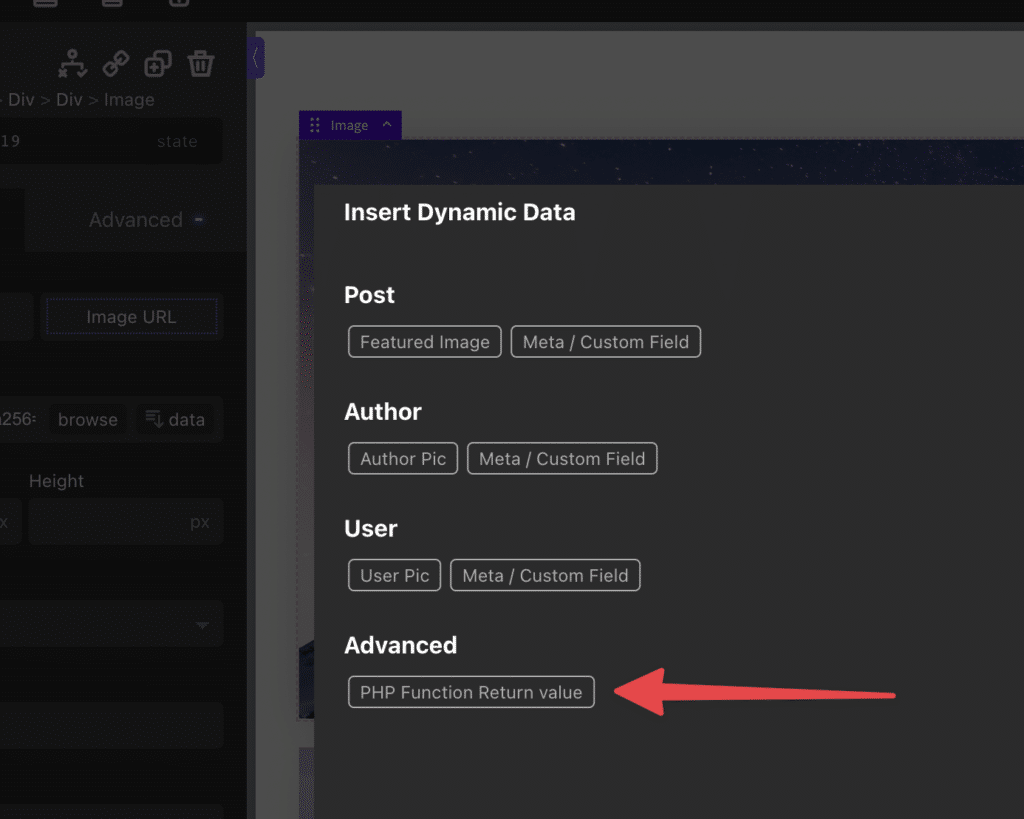
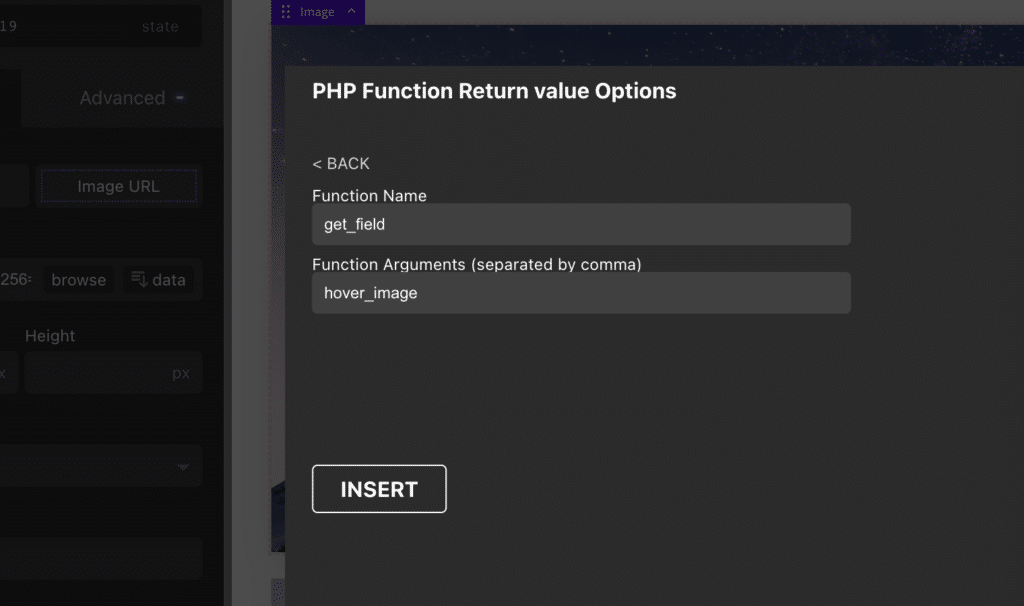
Imposta l'URL dell'immagine 2 come immagine al passaggio del mouse, impostata nell'ACF. Per questo tutorial, i campi ACF non venivano visualizzati nel popup "inserisci dati dinamici" (probabilmente a causa di un bug di Oxygen Builder 4.0 Beta 2). C'è una soluzione semplice se mai si verifica questo:
1 - Inserire i dati dinamici
2 - Selezionare Valore restituito funzione PHP

3 - inserisci manualmente il contenuto del campo ACF con get_field('fieldname')

Infine, dobbiamo impostare l'immagine di distorsione che l'effetto utilizzerà per effettuare la transizione del morph. Questo viene inserito nell'HTML come attributo di dati, che il JS legge e incorpora nell'effetto. Dall'HTML sopra, possiamo vedere che ci sono diversi attributi, che possono essere modificati per cambiare l'effetto.
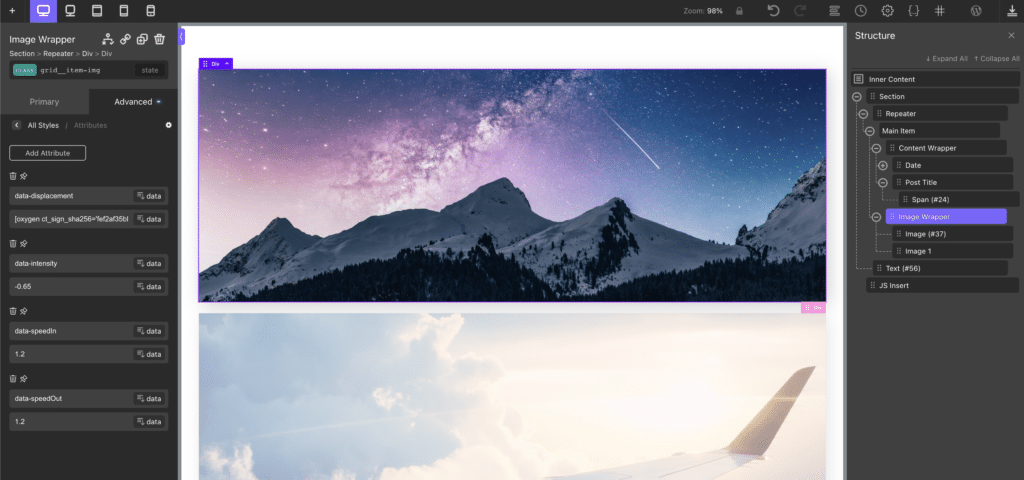
La cosa principale che dobbiamo rendere dinamico è lo spostamento dei dati, che avrà l'URL dell'immagine impostato nel post usando ACF. Abbiamo codificato gli altri tre attributi, ma puoi utilizzare lo stesso metodo descritto di seguito per rendere modificabili anche questi utenti.
Vai all'elemento wrapper dell'immagine (il div attorno alle due immagini dinamiche). Fare clic su Avanzate -> Attributi e aggiungere quanto segue.

Per data-displacement , renderemo questo dinamico facendo clic sul pulsante data+ nel contenuto e inserendo il nostro campo ACF corrispondente.
L'HTML frontend avrà questo aspetto e JS utilizzerà tutti questi dati (che sono dinamici e modificabili dall'utente tramite ACF) per creare il fantastico effetto di spostamento del passaggio del mouse su WordPress:

Passaggio 4: aggiungi CSS, librerie e JS
Aggiungeremo il seguente CSS al nostro foglio di stile CSS universale. Potrebbe essere necessario giocare con stili CSS aggiuntivi per far funzionare tutto bene.
Infine, caricheremo le librerie JS necessarie e il codice (l'abbiamo fatto con un blocco di codice):
Stiamo usando Staticamente per il nostro esempio (estraendo le librerie ImagesLoaded e Hover Effect da GitHub), ma idealmente dovresti ospitarlo sul tuo sito, usando uno strumento come Scripts Organizer o Advanced Scripts.
Carichiamo anche Three.JS e TweenMax.JS, che sono le due librerie sottostanti che funzionano per generare l'effetto di spostamento.
Infine, il JS fa quanto segue: identifica quando le immagini vengono caricate e applica l'effetto hover a qualsiasi elemento che abbia .grid__item-img , estraendo le immagini associate e le immagini di spostamento da ogni post. Completamente dinamico e funzionerà indipendentemente dal numero di post restituiti dal ripetitore Oxygen Builder.
Dopo aver aggiunto tutto questo, il tuo effetto dovrebbe funzionare!
Questo è stato richiesto da un membro del nostro gruppo Facebook isotropico. Ti invitiamo a partecipare qui.
