Caricamento di caratteri personalizzati utilizzando il plug-in Hash Custom Font Uploader
Pubblicato: 2023-09-11Sei stanco di utilizzare gli stessi vecchi caratteri sul tuo sito web e vuoi dargli un aspetto diverso? Se non sei un esperto di programmazione, non preoccuparti! Abbiamo una semplice guida che ti mostrerà un modo semplice per aggiungere i tuoi caratteri preferiti ai tuoi temi WordPress. Questa documentazione ti guiderà attraverso il processo di caricamento dei caratteri personalizzati, un passo alla volta, rendendo semplice dare al tuo sito web uno stile unico.
Sommario
INSTALLAZIONE DEL PLUG
Per iniziare a personalizzare e caricare il tuo carattere, dovrai installare un plug-in chiamato Hash Custom Font Uploader .
*Nota: questo plugin è compatibile solo con i temi di HashThemes*
Installazione del caricatore di caratteri personalizzati Hash
Per installare l'uploader dei caratteri Hash seguire le istruzioni:
- Vai su Plugin > Aggiungi nuovi plugin > Carica plugin .
- Clicca su Carica Plugin e scegli il file .zip dal tuo PC.
- Dopo aver caricato il file .zip, fai clic su Installa ora .
- Quindi attiva il plugin.
- Puoi vedere il plugin apparire come Hash Custom Font Uploader.
Una volta installato il plug-in, puoi utilizzare i tuoi caratteri personalizzati per avviare il processo di caricamento dei caratteri.
Lasciati guidare attraverso il processo un passo alla volta.
SELEZIONE DEL CARATTERE
Temi basati su HashThemes fornisce un'ampia selezione di caratteri Google tra cui puoi scegliere. Sono disponibili più di 800 caratteri Google.
Tuttavia, se stai cercando qualcosa di distintivo, puoi sempre esplorare numerosi siti Web di font che offrono una varietà ancora maggiore di scelte realizzate da più designer di font e sono disponibili gratuitamente o a pagamento su diversi siti Web.
Font Squirrel è un ottimo esempio di tale sito web. Questa piattaforma non solo ti garantisce la libertà di scaricare i caratteri gratuitamente, ma semplifica anche il processo di conversione dei file nei formati necessari per il caricamento dei caratteri.
Inoltre, vale la pena ricordare che sono disponibili per l'acquisto numerosi font di alta qualità, che richiedono solo una tariffa minima e sono pronti per l'uso immediato.
In questo tutorial, dimostreremo come semplificare il processo di caricamento dei caratteri utilizzando Font Squirrel.
Abbiamo bisogno di 2 formati di file di font (WOFF e WOFF2) da utilizzare in Hash Custom Font Uploader. Se vuoi saperne di più sulle variazioni del carattere e sul perché i file vengono convertiti nei formati WOFF e WOFF2 continua a leggere. Se vuoi iniziare subito a caricare un tutorial sui caratteri personalizzati, fai clic qui.
COMPRENSIONE DEI DIVERSI FORMATI DI FILE
Prima di passare al tutorial, familiarizziamo con alcuni formati di file tipici in cui possono essere presenti i caratteri.
Carattere TrueType (.ttf): un formato di carattere .ttf è un formato di carattere ampiamente utilizzato per la tipografia desktop e web. Questo tipo di file è compatibile sia con i sistemi Windows che macOS.
Carattere OpenType (.otf): un formato Open Type è un'estensione del formato True Type. Questo formato consente funzionalità tipografiche aggiuntive ed è compatibile sia con Windows che con macOS.
Web Open Font Format (.woff): questo tipo di formato è progettato specificamente per l'utilizzo sul Web. Offre una buona compressione e compatibilità con i browser.
Web Open Font Format 2 (.woff2): questo formato di file è una versione migliorata del formato Web Open Font, che fornisce compressione e prestazioni superiori per i caratteri Web.
Carattere PostScript Type 1 (.pfb): il formato del carattere PostScript è una versione precedente del formato del carattere utilizzata principalmente nel settore della stampa PostScript.
Carattere SVG (.svg): basati sull'XML, i caratteri SVG vengono spesso utilizzati per icone Web e design speciali.
Carattere bitmap (.fon): caratteri rappresentati come una griglia di pixel, adatti per display a bassa risoluzione.
Questi sono alcuni dei formati di carattere utilizzati per vari scopi. Il motivo per familiarizzare con questi formati è che alcuni file devono essere convertiti per un ulteriore vantaggio.
I formati di file più comunemente utilizzati sono TTF (True Type Font) e OTF (Open Type Font) per la tipografia desktop e web.
Tuttavia, a partire dal 2021, i formati di carattere più comunemente utilizzati per l'utilizzo del Web erano Web Open Font Format (WOFF) e WOFF2 (Web Open Font Format 2).
*Nota: è importante sapere che la popolarità dei caratteri potrebbe evolversi nel tempo e che le nuove tecnologie potrebbero prevalere su quelle vecchie.*
Perché è necessario modificare i file nei formati .woff e .woff2?
Sebbene i file TTF e OTF possano essere caricati direttamente sul Web, convertirli nei formati di file .woff e .woff2 presenta numerosi vantaggi:
1. Compressione:
Il motivo principale per convertire i file TTF e OTF nei formati WOFF e WOFF2 è che si comprimono in termini di dimensioni. Quando la dimensione del file è inferiore, i tempi di caricamento della pagina Web sono più rapidi. Questo è fondamentale per migliorare l’esperienza dell’utente e anche il posizionamento SEO.
2. Ottimizzazione Web:
I formati WOFF e WOFF2 sono adatti per il web e ampiamente accettati, inclusa la funzionalità per il sottoinsieme dei caratteri che consente agli utenti di includere solo i caratteri e i glifi necessari per una particolare pagina web, riducendo ulteriormente le dimensioni del file.
3. Compatibilità del browser:
I moderni browser Web supportano ampiamente i formati WOFF e WOFF2, garantendo un rendering affidabile dei caratteri su diverse piattaforme e dispositivi. I file TTF e OTF possono avere diversi livelli di compatibilità e supporto.
4. Licenza:
Molte licenze di font tendono a consentire l'uso dei formati WOFF e WOFF2 sul Web, mentre potrebbero avere maggiori restrizioni sui file TTF e OTF. Convertendo i font nel formato WOFF/WOFF2, puoi assicurarti di rispettare i requisiti di licenza dei font.
5. Prestazioni:
I formati dei caratteri WOFF e WOFF2 sono generalmente ottimizzati. Pertanto, funzionano meglio negli ambienti web, con conseguente rendering del testo più fluido e veloce.
Queste sono le necessità di base per convertire i file TTF e OTF in file WOFF/WOFF2. Successivamente, ti guideremo attraverso il processo di caricamento dei caratteri.
SELEZIONE DEI FONT NEL SITO “FONT SQUIRRE L”.

Ora iniziamo con il processo di selezione del carattere ed esploriamo ulteriormente.
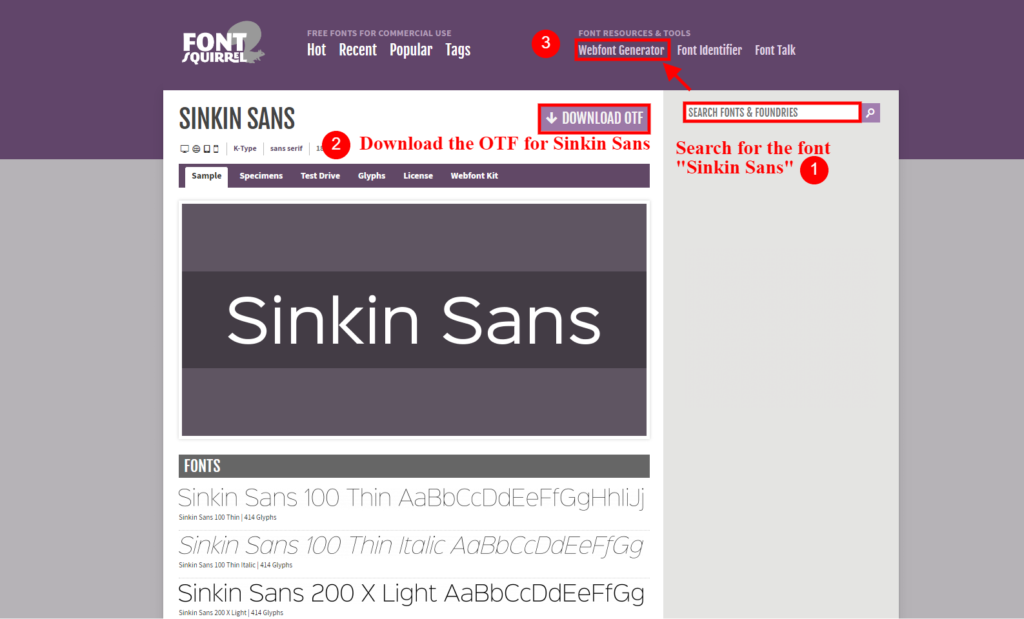
- Inserisci "Sinkin Sans" nella barra di ricerca e vedrai un'anteprima del carattere insieme alle sue diverse varianti.
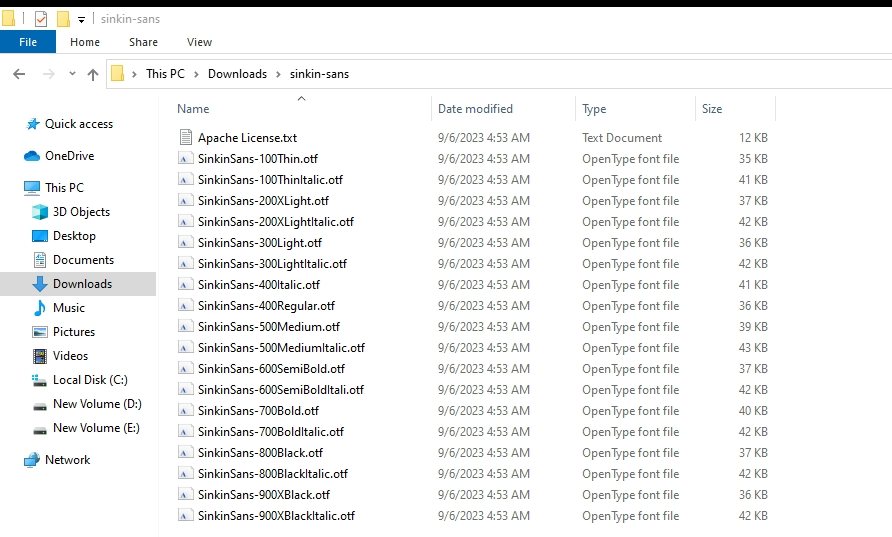
- Successivamente, scarica il file OTF per il carattere Sinkin Sans.
Per quanto riguarda questo tutorial abbiamo scelto il carattere "Sinkin Sans" . Puoi scegliere e utilizzare qualsiasi carattere di tuo gradimento. Inoltre, come abbiamo accennato in precedenza, il carattere può essere in vari formati. Qui il file dei caratteri Sinkin Sans è in formato OTF.
- Estrai il file .zip nella cartella designata.
GENERATORE DI FONT WEB
I caratteri da utilizzare nell'Hash Custom Font Uploader devono essere nei formati file WOFF e WOFF2. Pertanto, se il carattere scaricato è nei formati file WOFF e WOFF2, puoi saltare il passaggio seguente e procedere direttamente all'Hash Custom Font Uploader. Ma se il carattere scaricato non è nei formati WOFF e WOFF2, dovrai utilizzare il generatore/convertitore di caratteri per generare file di caratteri WOFF e WOFF2.

- Utilizzeremo l'applicazione online Webfont Generator del sito Web Font Squirrel.
- Fare clic su Webfont Generator come indicato al punto 3 nello screenshot seguente.

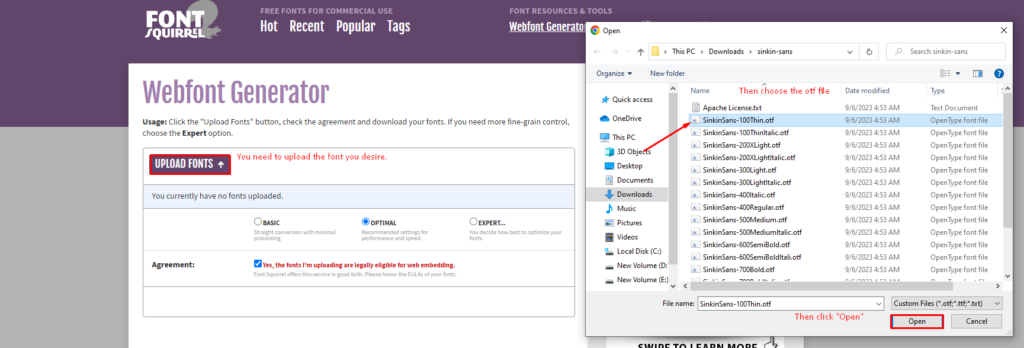
- Per ottenere il tuo kit, fai clic sul pulsante Carica caratteri e carica i file dei caratteri scaricati/estratti

- In questo caso, scegliamo "Sinkin Sans Regular".
- Una volta effettuata la selezione, è sufficiente fare clic su Apri.
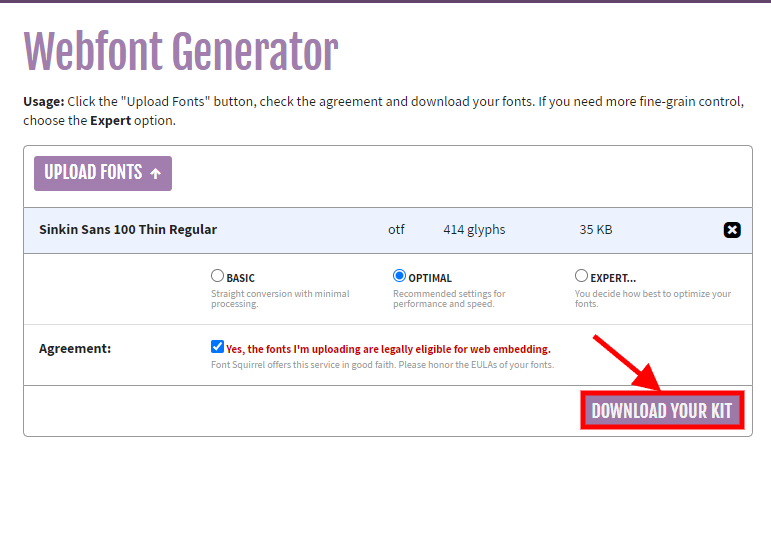
- Scarica il kit .

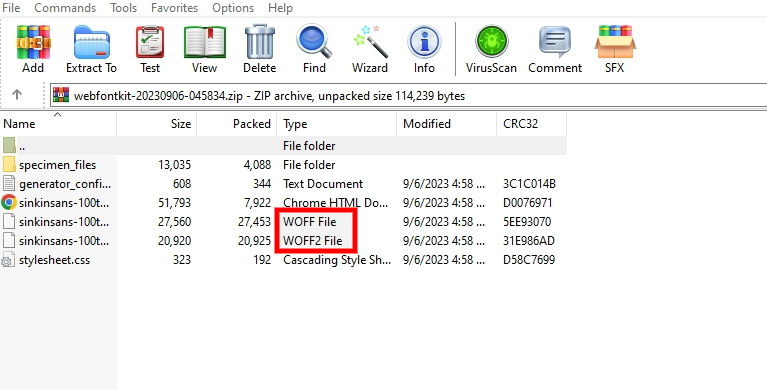
- Estrai lo zip scaricato. Vedrai che il generatore Webfont ha creato i file .WOFF e .WOFF2 necessari per il nostro plugin Hash Custom Font Uploader .

Caricamento di caratteri personalizzati sul plug-in Hash Custom Font Uploader
Il carattere Sinkin Sans è quasi pronto per essere utilizzato sul tuo sito web e ti mancano solo pochi passi. Si prega di seguire le istruzioni riportate di seguito:

- Vai a Caricatore di caratteri personalizzati Hash
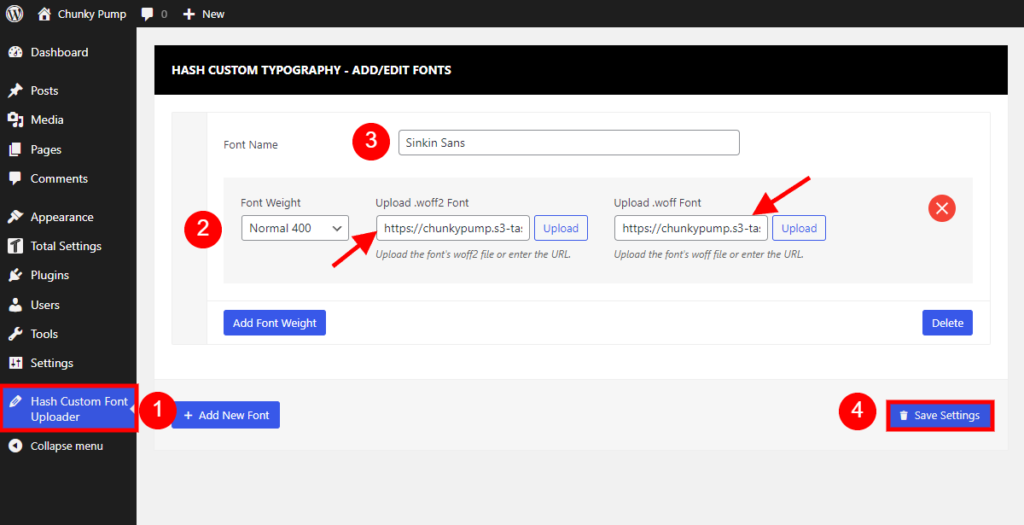
- Quindi, carica i file dei caratteri .woff2 e .woff come indicato e assicurati di selezionare lo spessore del carattere come Normal 400 .
- Nel passaggio successivo, dai un nome al tuo carattere per renderlo più facile da trovare quando ne hai bisogno. In questo caso, poiché il carattere è Sinkin Sans, lo abbiamo chiamato di conseguenza.
- Salvarlo facendo clic su “Salva impostazioni” .
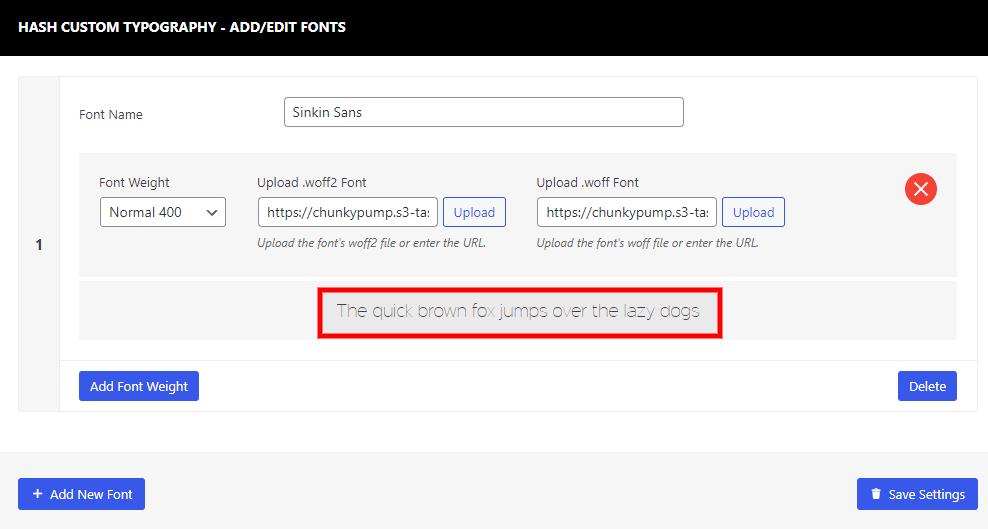
- Una volta salvato, vedrai come appare il carattere Sinkin Sans in basso. Ciò indica anche che il carattere funziona e puoi usarlo ora.

Caricamento di varianti per caratteri personalizzati
Un carattere può avere stili e aspetti diversi. Qui impareremo come aggiungere diversi stili di carattere dello stesso carattere.
Il carattere che abbiamo selezionato sopra (Sinkin Sans) ha diverse varianti come sottile, leggero, regolare, medio, semi grassetto, grassetto, nero e il relativo corsivo.

Qui selezioneremo lo stile Semi Bold di Sinkin Sans. E utilizzeremo un altro sito Web di conversione di caratteri invece di "Font Squirrel"
Nota: ci sono molti altri convertitori su Internet. Qui stiamo utilizzando CloudConvert.
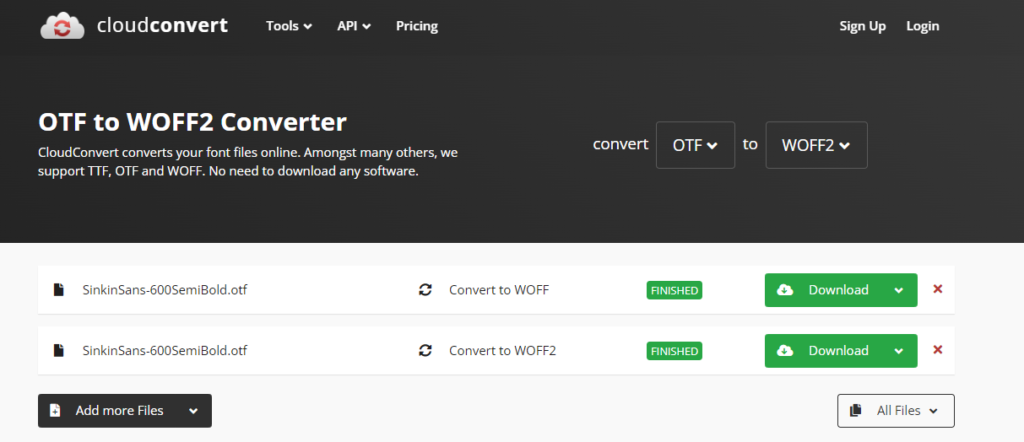
- Per cominciare, vai al convertitore OTF che converte i nostri file in file .woff2 e .woff.
- Qui puoi vedere che ti aiuta a convertire facilmente i file. Scegli i file in cui convertire. Qui convertiremo il file Sinkin Sans semi bold .otf in .woff e .woff2
- Dopo aver scelto quale file convertire, " Scegli file" dal desktop.
- Converti i file e questo richiederà del tempo.
- Una volta completata la conversione, salva i file necessari sul tuo PC.

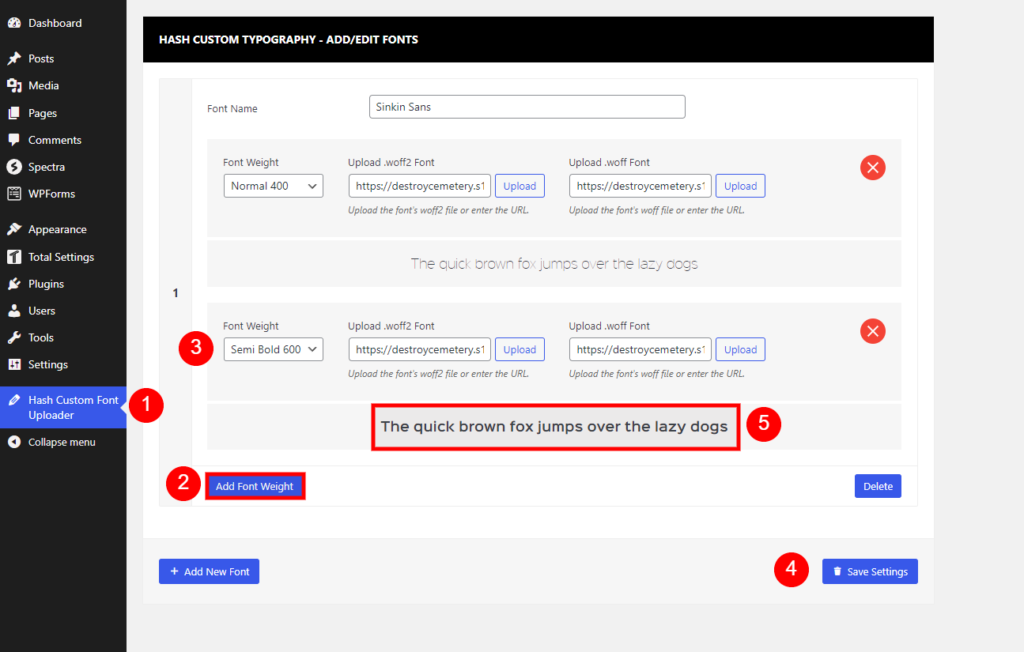
- Vai a Caricatore di caratteri personalizzati Hash
- E mentre aggiungi il peso allo stesso carattere, fai clic su " Aggiungi peso carattere" invece di fare clic su "Aggiungi nuovo carattere".

- Quindi, carica i file dei caratteri .woff2 e .woff come indicato e assicurati di selezionare lo spessore del carattere come SemiBold 600 .
- Fare clic sul pulsante “Salva impostazioni” per salvarlo.
- Puoi vedere come appare il testo. Il testo è più grassetto del testo sopra.
- Allo stesso modo, puoi aggiungere più varianti di carattere facendo clic su " Aggiungi peso carattere " e un altro carattere facendo clic su " Aggiungi nuovo carattere ".
UTILIZZANDO I FONT DEL TUO SITO WEB
Usiamo il carattere caricato sul sito web.
- Vai su Aspetto> Personalizza .
- All'interno delle Impostazioni tipografia , individua l'opzione "Corpo" per un'ulteriore personalizzazione.
- Nell'opzione "Famiglia di caratteri", cerca "Sinkin Sans" e selezionalo.
- Una volta selezionato il carattere, " Peso/stile carattere " mostrerà la variazione che avevamo aggiunto in precedenza (Normale 400 e Semi grassetto).
- Seleziona la variante appropriata e poi guarda le modifiche in tempo reale nella finestra di personalizzazione destra.
- Puoi modificare la dimensione del carattere, la spaziatura delle lettere e l'altezza della linea a tuo piacimento.
- Quando sei soddisfatto, fai clic su "Pubblica" per applicare le modifiche e il tuo sito web avrà il suo nuovo aspetto.
È tutto ciò che devi fare per caricare i tuoi caratteri personalizzati. Se hai qualche dubbio puoi sempre contattarci.
Acquistare
Hash Custom Font Uploader è un'estensione premium. Acquistalo cliccando il pulsante qui sotto.
