Come utilizzare un editor PDF in WordPress [Progetta i tuoi PDF!]
Pubblicato: 2023-03-15Vuoi creare e modificare moduli PDF direttamente dalla dashboard di WordPress? Questo post ti mostrerà come utilizzare un editor PDF in WordPress utilizzando Formidable Forms.

Tempo di lettura approssimativo : 6 minuti
Cerchi un editor PDF su WordPress?
Che si tratti di creare certificati, visualizzare un menu o personalizzare i documenti di trasporto delle fatture PDF, un PDF modificabile in WordPress ti fa risparmiare tempo.
Questo post ti mostrerà come progettare il tuo PDF utilizzando il miglior plug-in WordPress dell'editor PDF per il tuo sito WordPress, Formidable Forms . Imparerai come creare un modulo per inserire le informazioni di cui hai bisogno e visualizzarle in un PDF che hai progettato.
Quindi iniziamo.
- Perché dovresti usare un editor PDF in WordPress?
- Come utilizzare un editor PDF su WordPress
- 1. Installare il componente aggiuntivo Viste e PDF
- 2. Crea il tuo modulo
- 3. Creare una vista
- 4. Personalizza il PDF
- 5. Pubblica il link per il download del PDF
Perché dovresti usare un editor PDF in WordPress ?
Ci sono molti motivi per utilizzare un plugin per l'editor PDF di WordPress.
Sia che tu voglia creare un bellissimo modello PDF, rendere più facile per le persone visualizzare i PDF sul tuo sito Web o avere contenuti recintati a cui le persone devono registrarsi.
In ogni caso, avere il controllo sul design e sulla pubblicazione del tuo PDF significa che puoi decidere cosa fare sul tuo sito web.
E ci sono alcune persone diverse che potrebbero trovarlo utile. Eccone alcuni:
- Professionisti aziendali : se crei regolarmente PDF da scaricare per clienti o clienti, avere un modo per crearne uno tuo ti semplificherà la vita.
- Operatori di marketing : i PDF sono uno dei modi più comuni per distribuire contenuti o materiali di marketing. E avere un modo per progettarli da soli significa avere il controllo completo.
- Liberi professionisti - Inviate le fatture tramite PDF? Quindi abbandona il tuo software PDF e creane uno tuo!
- Insegnanti : puoi persino creare piani di lezione e altro materiale didattico utilizzando il tuo editor PDF!
- Ristoranti - Vuoi personalizzare il tuo menu e mostrarlo sul tuo sito web? Un editor PDF è perfetto per questo.
Ora, ci sono molti plugin WordPress per modificare PDF (come Gravity Forms e Gravity PDF), ma non offrono la flessibilità e la potenza dell'opzione che consigliamo.
E questo è Formidable Forms .
Come utilizzare un editor PDF su WordPress
Per iniziare, devi scaricare Formidable Forms per iniziare a generare PDF.
Formidable è il plug-in WordPress più avanzato e intuitivo per i moduli e anche per incorporare un documento PDF da scaricare.
Con questo tutorial, avrai anche bisogno di accedere a Formidable Views e al componente aggiuntivo PDF, che ti aiuterà a progettare e pubblicare il tuo PDF.
Se non sai cos'è Formidable Views, non preoccuparti. È semplicemente un modo potente per prendere le voci del modulo e mostrarle nel modo che preferisci: PDF, come pagina propria o persino come feed simile a Instagram!
Puoi utilizzare la versione gratuita di Formidable Forms per testare il plug-in, ma entrambi i componenti aggiuntivi sono inclusi nella versione premium di Formidable Forms nel suo piano aziendale.
Ottieni il tuo editor PDF oggi stesso!!
Quindi, prendi una licenza per tutte le offerte di plug-in, installalo e attivalo, quindi sono cinque semplici passaggi:
- Installa il componente aggiuntivo Visualizzazioni e PDF
- Crea il tuo modulo e invia una voce di prova
- Crea una vista
- Personalizza il design del PDF
- Pubblica il link per il download del PDF
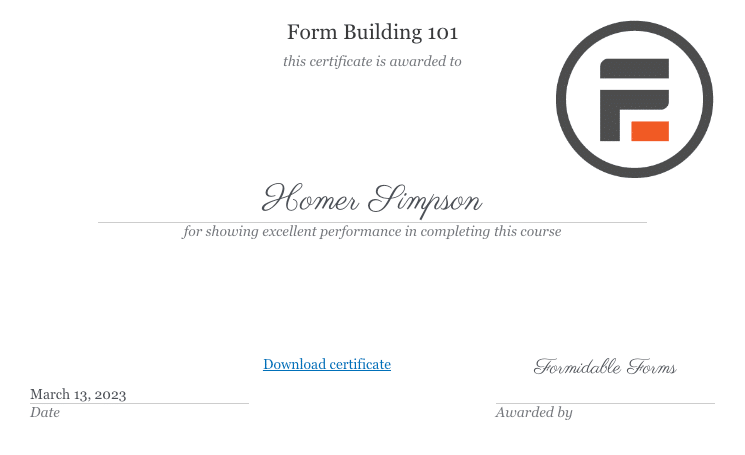
Per il nostro esempio, ti mostreremo come personalizzare un certificato PDF, perfetto per qualsiasi creatore di corsi o attività educative.
Passaggio 1: installa il componente aggiuntivo Visualizzazioni e PDF
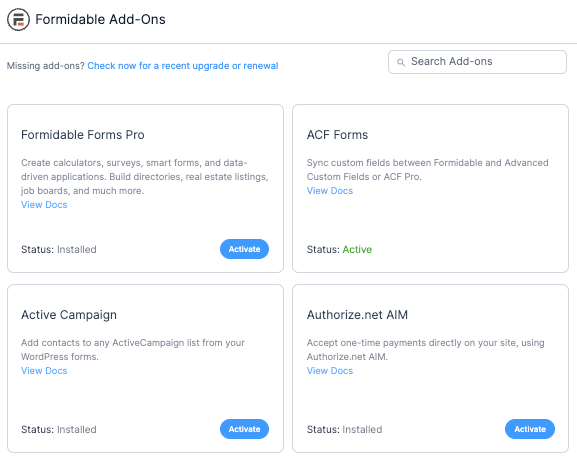
Nella dashboard di WordPress, vai su Formidable → Componenti aggiuntivi .

Dobbiamo installare e attivare due plugin: Visual Views e PDF .
Puoi scorrere per trovarli o utilizzare la barra di ricerca per cercarli.
Una volta attivati, creeremo il modulo per inserire le informazioni da mostrare sul PDF.
Passaggio 2: crea il tuo modulo
Innanzitutto, vai su Formidable → Moduli e fai clic su Aggiungi nuovo per creare un nuovo modulo.
Con il piano aziendale di Formidable, puoi accedere a molti diversi modelli predefiniti. Quindi, se sai cosa stai cercando, prova a cercare un modello adatto.
In caso contrario, puoi scegliere Modulo vuoto per iniziare a crearne uno da zero utilizzando il builder drag and drop di Formidable.
Dopo aver scelto il tipo di modulo, fai clic su Crea .
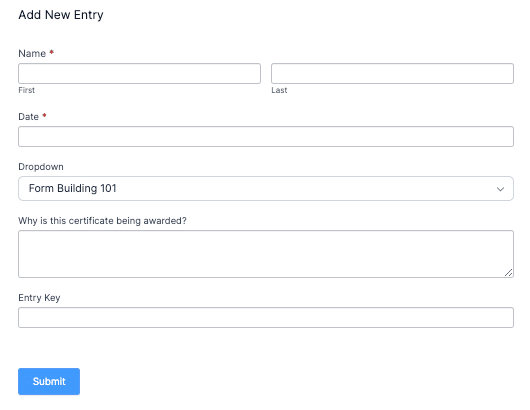
Utilizzando il generatore di moduli di Formidable, puoi aggiungere tutti i campi di cui hai bisogno in base alle informazioni che devi raccogliere. Ad esempio, stiamo creando certificati PDF per chiunque completi uno dei nostri corsi.
Quindi, aggiungeremo un campo Name , Date , Dropdown e Paragraph per personalizzare parte del testo sul certificato.
Sentiti libero di personalizzare il tuo in base a ciò che devi visualizzare.
Al termine, fai clic su Aggiorna per salvare le modifiche.
Il passaggio successivo sarà più semplice se disponiamo di una voce di prova mentre progettiamo la vista. Quindi, fai clic su Voci nella parte superiore della pagina e su Aggiungi nuovo per inviare una voce di prova.

Ti darà anche un'idea di come appare il tuo modulo a chiunque lo compili. Digita semplicemente il nome che desideri, quindi premi Invia e avrai la voce pronta per il passaggio successivo.

Ora creeremo una vista per visualizzare le informazioni come vogliamo.
Passaggio 3: creare una vista
All'interno del generatore di moduli, seleziona la scheda Visualizzazioni , quindi fai clic su Aggiungi nuovo per iniziare.
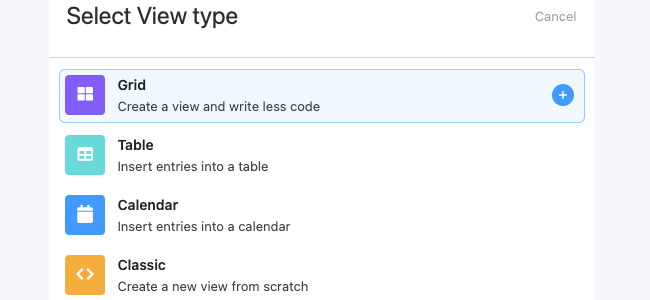
Puoi scegliere qualsiasi tipo di visualizzazione desideri, ma per il nostro esempio utilizzeremo un tipo di griglia .

Successivamente, assegna un nome alla tua vista e fai clic su Crea una vista .
Inizierai nella pagina dell'elenco . Qui è dove puoi mostrare una raccolta di voci (come voci di menu, nomi, ecc.).
Hai anche la pagina dei dettagli . Questo è per visualizzare voci specifiche in modo più dettagliato.
Per il nostro esempio, manterremo la pagina dell'elenco semplice con solo il nome della persona e un collegamento alla pagina dei dettagli.
La pagina dei dettagli mostrerà il PDF personalizzato che abbiamo creato.
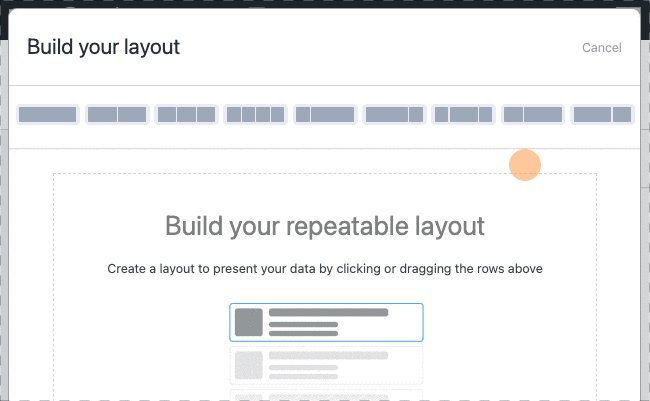
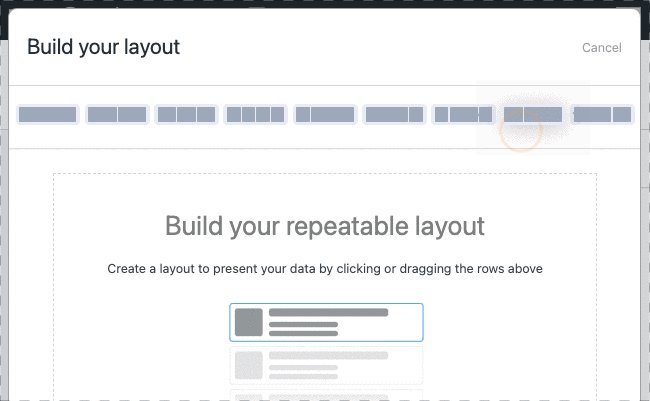
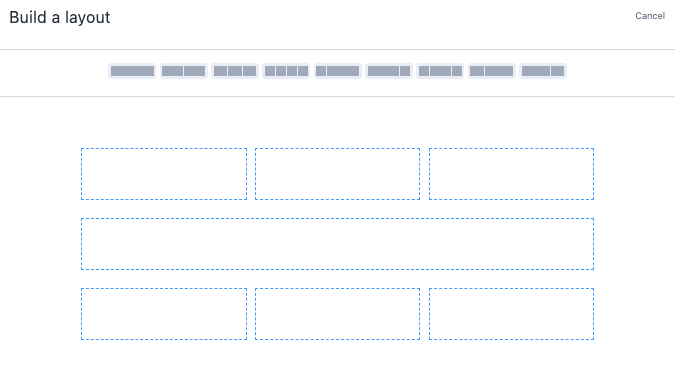
Quindi, fai clic sul pulsante Generatore di layout e inizia a progettare il tuo layout. Come il generatore di moduli, anche il generatore di layout è trascinabile.

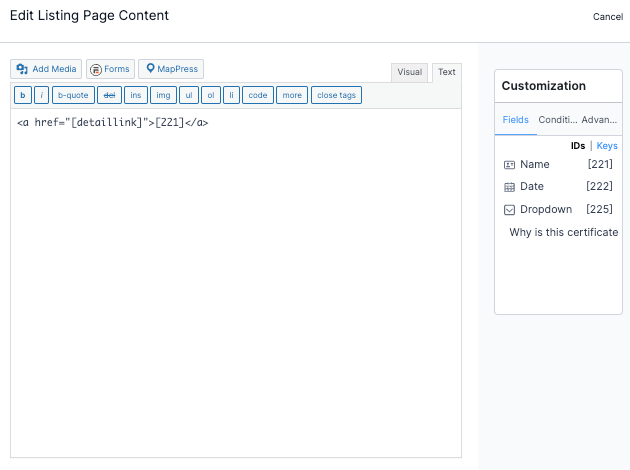
Trascineremo un singolo blocco usando il Layout Builder. Successivamente, fai clic sulla colonna e ti mostrerà Visual/Text Builder. Qui puoi personalizzare la pagina del tuo annuncio come preferisci.
Per il nostro esempio, lo manterremo semplice includendo il [detaillink] all'interno di un pezzo di collegamento HTML e aggiungeremo anche lo shortcode per il nome dell'utente per facilitarne l'identificazione. Quindi, verrà fuori qualcosa di simile a questo:

Questo mostrerà il nome, quindi vedremo il PDF quando faremo clic sul collegamento.
Passaggio 4: personalizzare il PDF
Successivamente, faremo clic sulla pagina dei dettagli e personalizzeremo il nostro PDF.
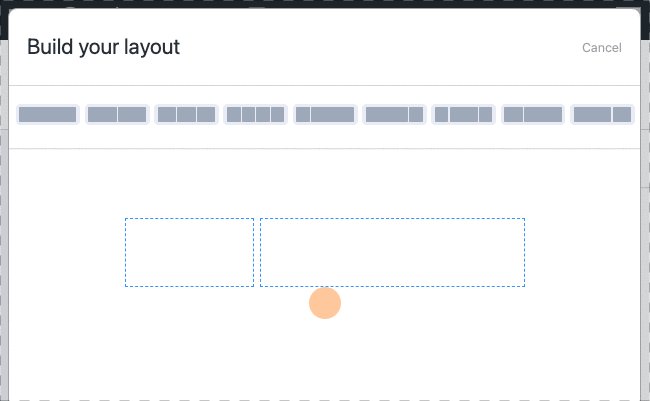
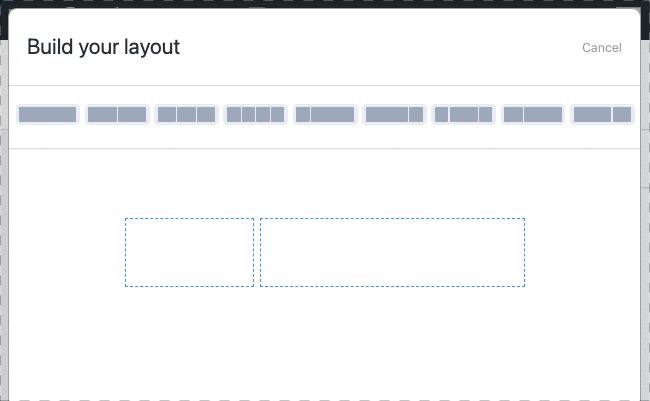
Come nella pagina dell'elenco, faremo clic sul Generatore di layout per la pagina dei dettagli.
Per il nostro esempio, trascineremo una colonna di tre, con una singola colonna sotto di essa, quindi altre tre colonne sotto quella.

Puoi progettare il tuo come preferisci, ma fai clic su Salva layout quando hai finito.
Ora possiamo iniziare a personalizzare le diverse colonne. Quindi, vogliamo che la nostra vista assomigli a un certificato che vedresti.
Faremo clic su ciascuna colonna e utilizzeremo l'editor di testo per aggiungere il codice per personalizzarlo esattamente come vogliamo. Non devi usare il codice per creare qualcosa di bello. Basta fare clic sulla colonna che si desidera modificare e selezionare l'editor visivo .
Puoi persino aggiungere immagini utilizzando la libreria multimediale di WordPress.
Noterai che puoi utilizzare codici brevi diversi mentre modifichi la tua vista. Se li inserisci nell'editor, le informazioni di quel campo verranno automaticamente inserite nell'area.
Ad esempio, utilizzando la nostra voce di prova in precedenza e il certificato che abbiamo progettato, il nostro sarebbe simile a questo:

Quindi, gioca con la tua vista e guarda cosa puoi sviluppare!
Se desideri iniziare a utilizzare un modello, adorerai il nostro modello di certificato!
Ma avrai un'idea generale di come sarà il tuo PDF qui.
Ora vogliamo ottenere l'ID della tua vista prima di pubblicare il link. Quindi, sul lato sinistro della tua vista, trova lo shortcode con . Il numero dopo l'ID è l'ID del modulo.
Conservalo per il passaggio successivo.
Passaggio 5: pubblica il link per il download del PDF
Dobbiamo aggiungere uno shortcode alla tua pagina o post per caricare il PDF sul tuo sito.
Quindi, vai al post o alla pagina in cui desideri il collegamento e digita il seguente codice:
[frm-pdf view=”*YOUR VIEW ID*” entry="*ENTRY NUMBER OF DETAIL*" public=”1”]Successivamente, aggiorna la tua pagina, fai clic su Anteprima e vedrai il link per il download.
Quando fai clic sul pulsante di download, vedrai il tuo file PDF aperto in una nuova finestra in un lettore PDF o visualizzatore PDF!
Poiché si tratta di un certificato, vorremmo che venisse visualizzato in modalità orizzontale. Quindi, tutto ciò che dobbiamo fare è aggiungere orientamento="paesaggio" allo shortcode.
Quindi sarà simile a questo:
[frm-pdf view="119" entry="10" orientamento="landscape" public="1"]
Il 119 è l'ID della nostra vista, 10 è il dettaglio della voce che vogliamo, l'orientamento ci aiuta a mostrarlo correttamente e il pubblico si assicura che sia visibile.
Quindi, è semplice come scaricare il PDF!
Ottieni il tuo editor PDF oggi stesso!
Pronto a rendere modificabile un PDF in WordPress?
E proprio così, hai un generatore di moduli, un generatore di PDF e un integratore di PDF tutto in uno.
Questo post ha mostrato come utilizzare Formidable Forms come plug-in PDF modificabile di WordPress per personalizzare le tue esigenze PDF. Utilizzando un plug-in, puoi trasformare le informazioni da moduli di contatto, moduli d'ordine e altro in un modulo PDF che hai progettato che funziona con qualsiasi tema (incluso WordPress Elementor).
Quindi, non aspettare oltre! Inizia oggi stesso a personalizzare il tuo PDF con Formidable Forms.
E seguici su Facebook, Twitter e YouTube per ulteriori suggerimenti e trucchi.
Maggiori informazioni sul modulo in PDF con Formidable!
Sapevi che Formidable Forms è uno dei plugin per la creazione di moduli WordPress più veloci oggi disponibili? Se non lo stai già utilizzando, inizia con il nostro plug-in gratuito o la versione pro completa!
