Integrazione con PostX Beaver Builder: utilizza i blocchi di Gutenberg in Beaver Builder
Pubblicato: 2023-06-25Beaver Builder è un builder molto popolare per WordPress. Tuttavia, il generatore di blocchi Gutenberg sta guadagnando enorme popolarità grazie alla sua interfaccia user-friendly. Di recente, con PostX e i suoi blocchi di post e modelli predefiniti, molti utenti desiderano utilizzare questi blocchi in Beaver Builder.
Per risolvere questo problema, PostX è entusiasta di presentare Beaver Builder Integration. Questa integrazione rende estremamente facile l'utilizzo dei blocchi Gutenberg in Beaver Builder.
Continua a leggere per scoprire come utilizzare i blocchi di Gutenberg in Beaver Builder.
Perché usare i blocchi di Gutenberg in Beaver Builder
Conosci già Beaver Builder e Gutenberg Builder, ed è per questo che sei qui. Ma, per i neofiti che non lo sanno, entrambi sono costruttori basati su WordPress e aiutano a creare siti Web eccezionali. Non faremo un confronto esatto, ma entrambi hanno pro e contro.
Gli editor Gutenberg predefiniti hanno punti eccellenti per l'utilizzo di quei blocchi in Beaver Builder. Gutenberg ti offre blocchi riutilizzabili, è ottimizzato per i dispositivi mobili e ti offre un'interfaccia pulita piena di elementi diversi. Il che nel complesso ti aiuta a creare strutture di contenuto ben organizzate.
E PostX migliora al massimo queste capacità, come Gutenberg, per impostazione predefinita, non può creare layout complessi. Ma con il blocco riga/colonna PostX, puoi creare facilmente layout complessi e un sito Web proprio come desideri. Fornisce inoltre molte altre funzionalità come il dispositivo di scorrimento dei post, i moduli dei post, i componenti aggiuntivi di ChatGPT, i caratteri personalizzati, le miniature dei video in primo piano e molto altro.
Ed è per questo che dovresti usare i blocchi PostX e altri blocchi Gutenberg in Beaver Builder per la creazione definitiva del sito web.
In breve, l'integrazione di PostX con Beaver Builder crea possibilità di design illimitate, migliora la personalizzazione e semplifica l'editing per dare al tuo sito la migliore prospettiva.
PostX ha anche l'integrazione con costruttori come Elementor e Divi.
Come utilizzare i blocchi di Gutenberg in Beaver Builder
PostX sta introducendo l'integrazione di Beaver Builder per consentirti di utilizzare facilmente i blocchi Gutenberg in Beaver. E proprio come l'integrazione PostX Divi, è abbastanza semplice e facile da usare.
Vediamo come puoi utilizzare Gutenberg Blocks in Beaver Builder con PostX.
Tutorial video
Ecco un tutorial video sull'utilizzo dei blocchi Gutenberg nel builder Beaver, in modo che tu possa esplorarlo visivamente.
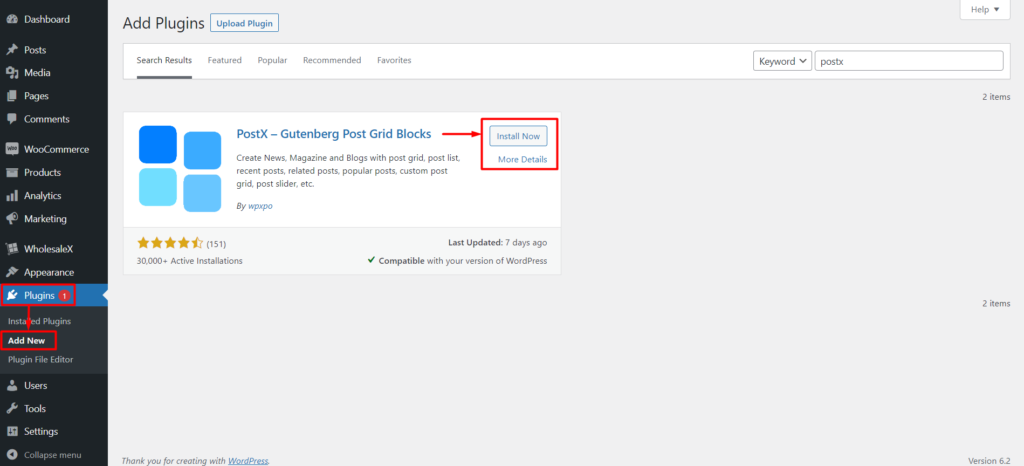
Passaggio 1: installa e attiva PostX
Per prima cosa, devi installare e attivare il plug-in PostX. Una volta attivato, avrai l'addon Beaver per utilizzare i blocchi Gutenberg in Beaver Builder.

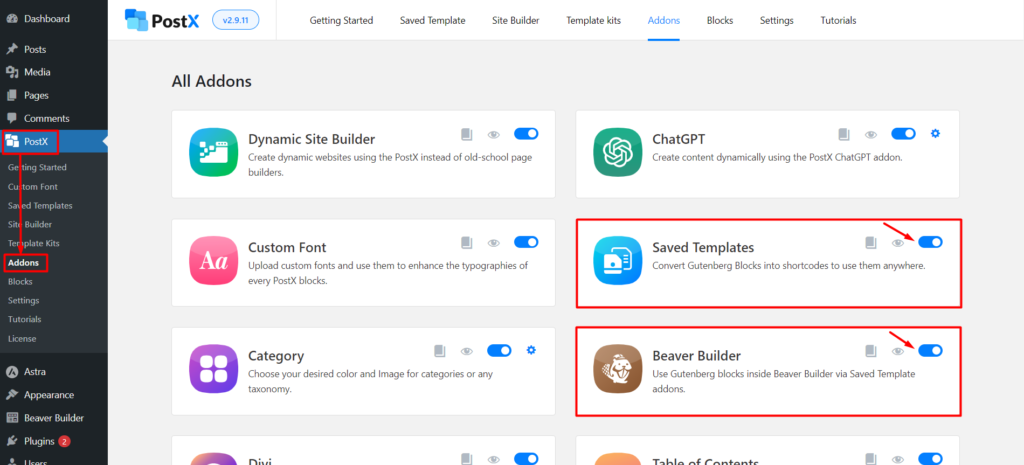
Passaggio 2: abilita Beaver Builder e Componente aggiuntivo modello salvato
Dopo aver attivato PostX con successo, sbloccherai tutte le sue funzionalità e componenti aggiuntivi e sarà pronto per l'uso.
Devi abilitare 2 componenti aggiuntivi di PostX, che sono:
- Costruttore di castori
- Modelli salvati

Vai alla sezione dei componenti aggiuntivi di PostX e li troverai entrambi. Utilizzare la barra di commutazione per abilitare i modelli salvati e il componente aggiuntivo Beaver Builder.
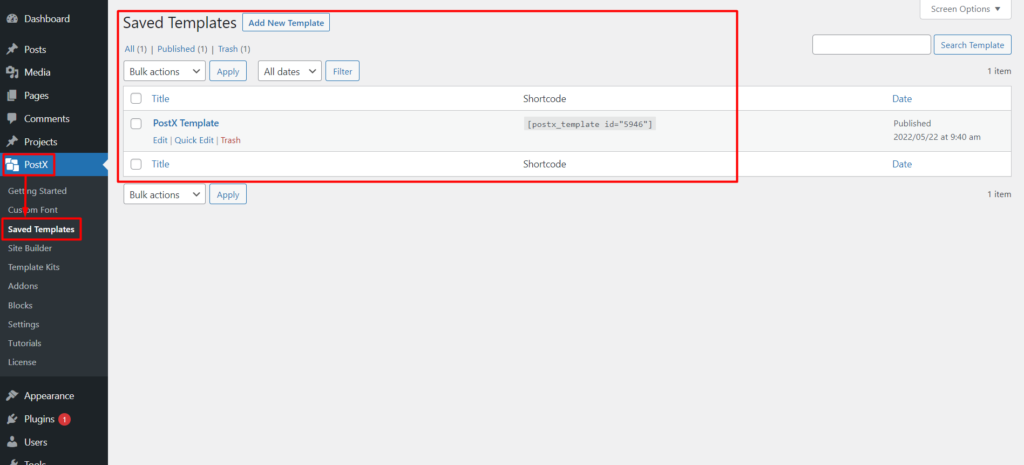
Passaggio 3: crea un modello salvato con PostX
Devi creare un modello salvato con PostX per utilizzare i blocchi Gutenberg in Beaver Builder.
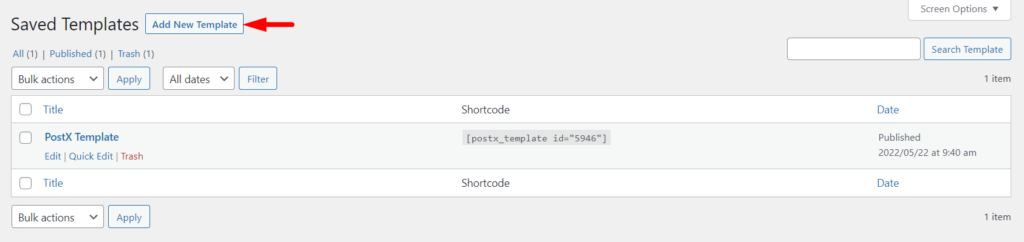
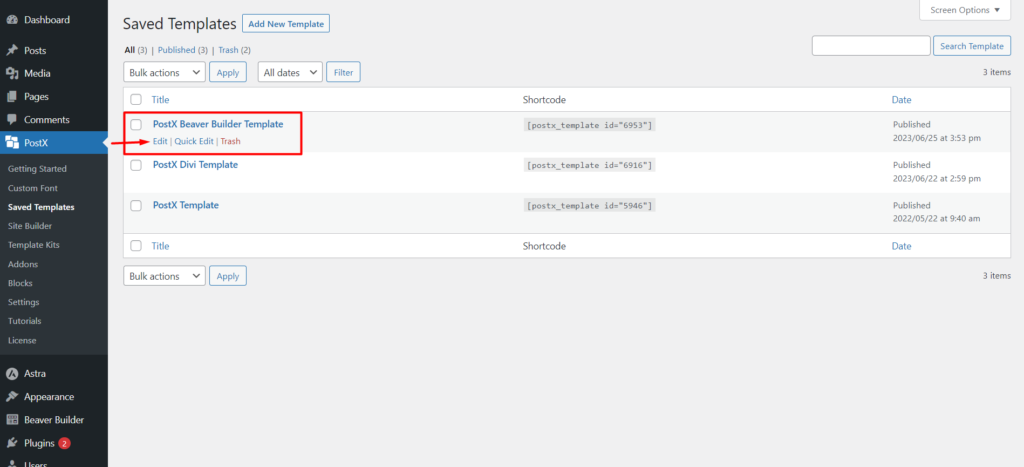
Vai ai modelli salvati di PostX e puoi creare nuovi modelli salvati facendo clic sul pulsante "Aggiungi nuovo modello". Puoi anche modificare quelli esistenti da qui.

Fai clic sul pulsante "Aggiungi nuovo modello" per vedere l'editor Gutenberg, dove puoi facilmente creare un modello. Puoi utilizzare i blocchi Gutenberg predefiniti, i blocchi PostX o i modelli predefiniti/i pacchetti di avvio di PostX (realizzati con i blocchi Gutenberg).

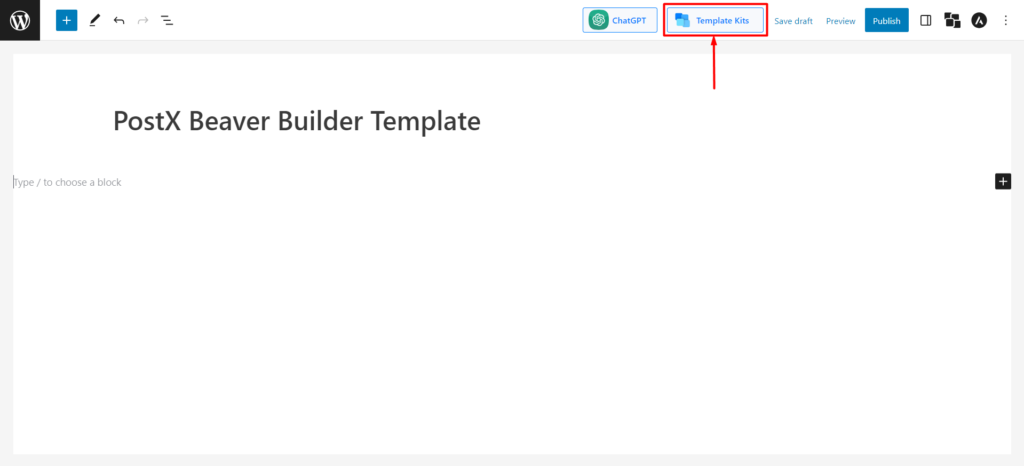
Te lo mostriamo da zero, quindi fai clic sul pulsante "Aggiungi nuovo modello" e caricherà l'editor Gutenberg. E puoi creare facilmente il tuo modello utilizzando PostX Blocks, PostX Premade pattern o qualsiasi altro Gutenberg Blocks.

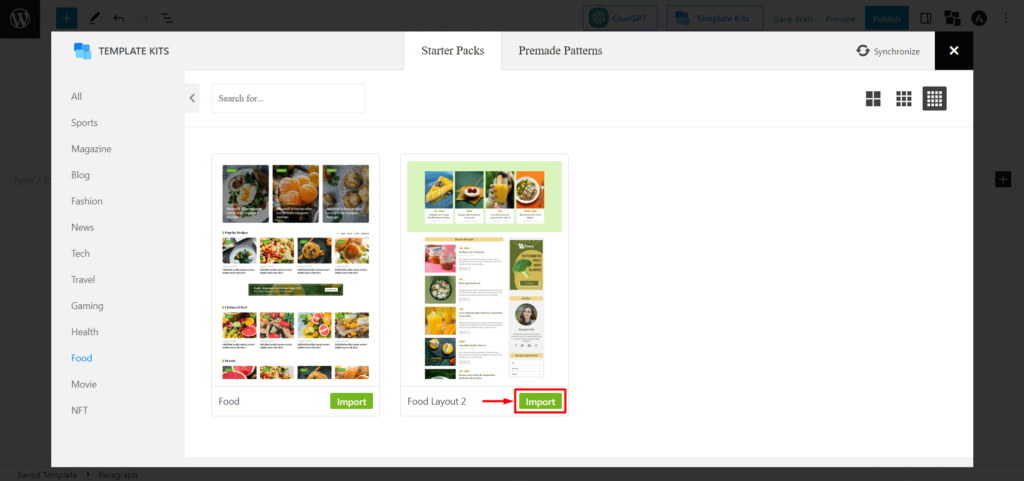
PostX fornisce pacchetti di avvio e modelli predefiniti per aiutarti a creare layout con un clic. Dopo aver fatto clic su di esso, vedrai tutti i pacchetti di avvio/modelli predefiniti di PostX. Seleziona quello desiderato e fai clic su "Importa". Useremo Food Layout 2 come esempio.

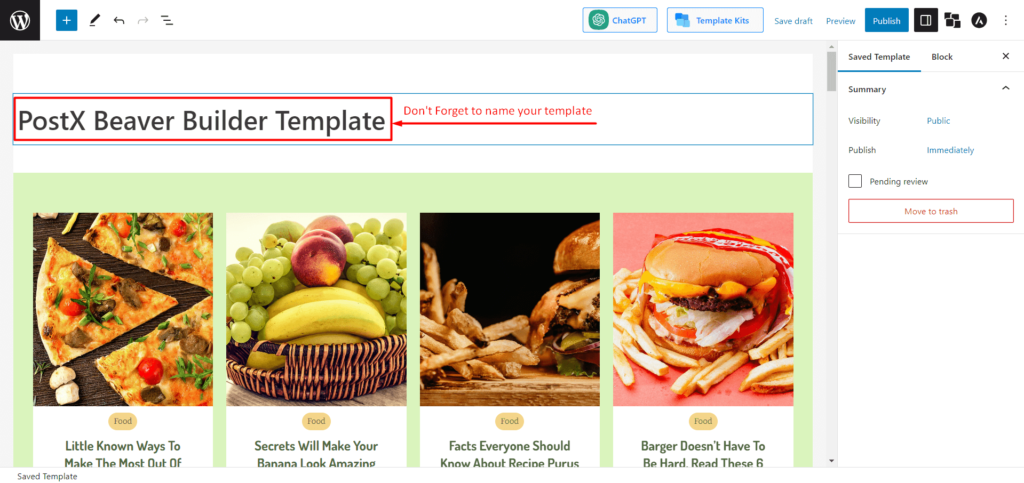
Devi dare un nome a questo modello, poiché devi selezionare questo modello nel modulo Beaver Builder.

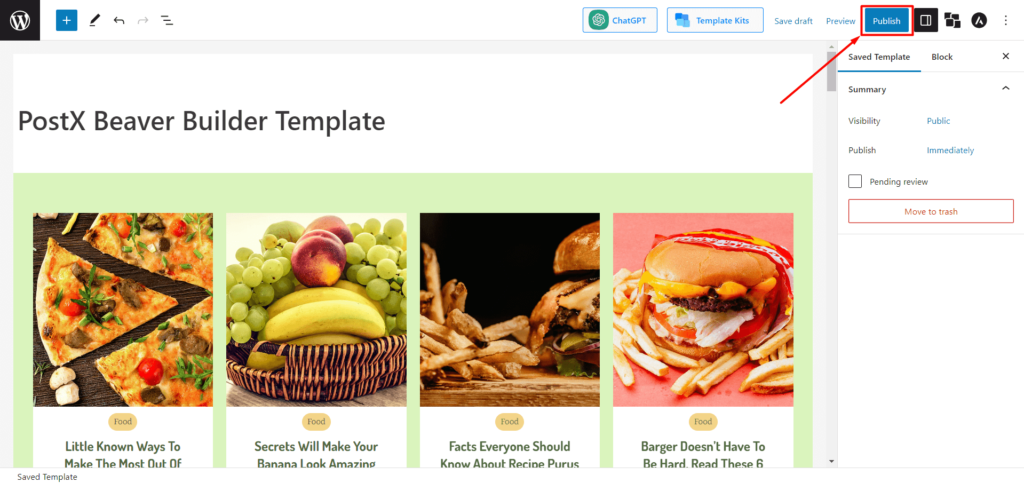
Dopo aver creato il modello, fai clic su "Pubblica". Ora puoi utilizzare questo modello in Beaver Builder.

Passaggio 4: utilizzare il modello PostX in Beaver Builder
Ti abbiamo mostrato come creare un modello salvato PostX nel passaggio precedente. Quindi, ora ti mostreremo come usarlo in Beaver Builder.
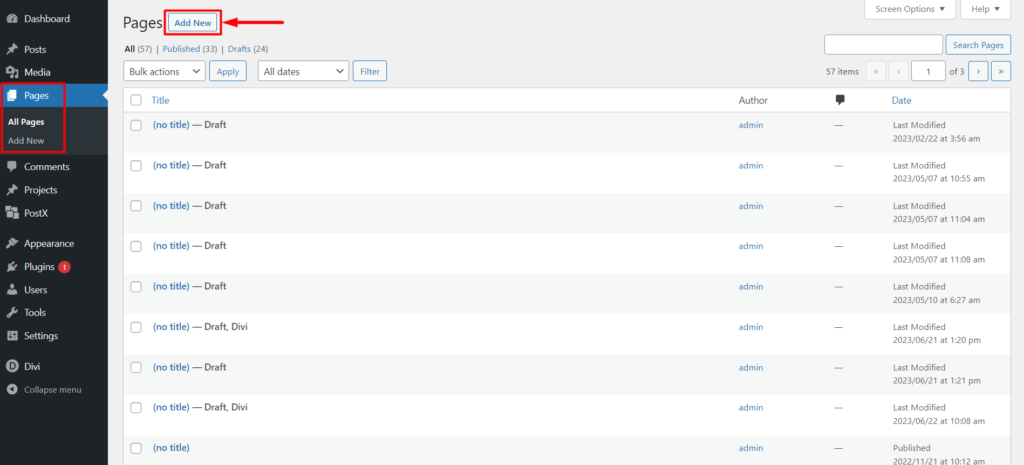
Dalla dashboard di WordPress, vai su Pagine e fai clic su "Aggiungi nuova pagina".

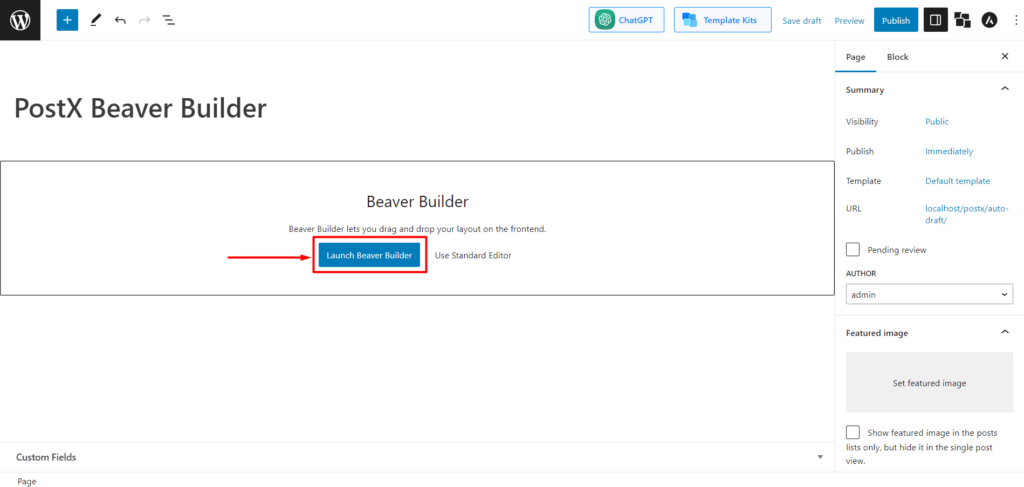
Una volta nell'editor di pagine, vedrai un pop-up da Beaver Builder a "Launch Beaver Builder". Fai clic su di esso e ti reindirizzerà a Beaver Builder.

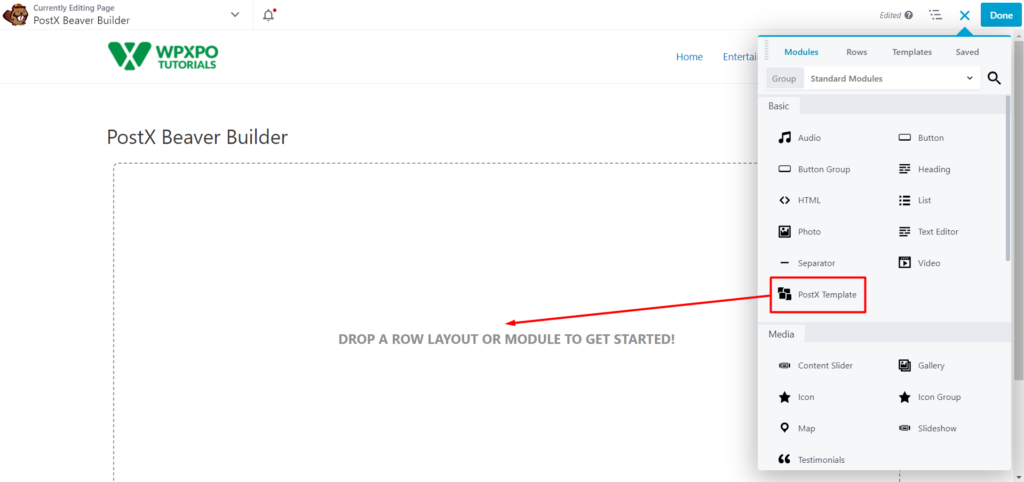
Una volta che sei all'interno di Beaver Builder, vedrai "PostX Templates" nella sezione Basic, oppure puoi cercare PostX Templates nella barra di ricerca. Ora devi trascinare e rilasciare il "Modello PostX" nel builder. E Beaver Builder ti permetterà di selezionare i tuoi modelli.


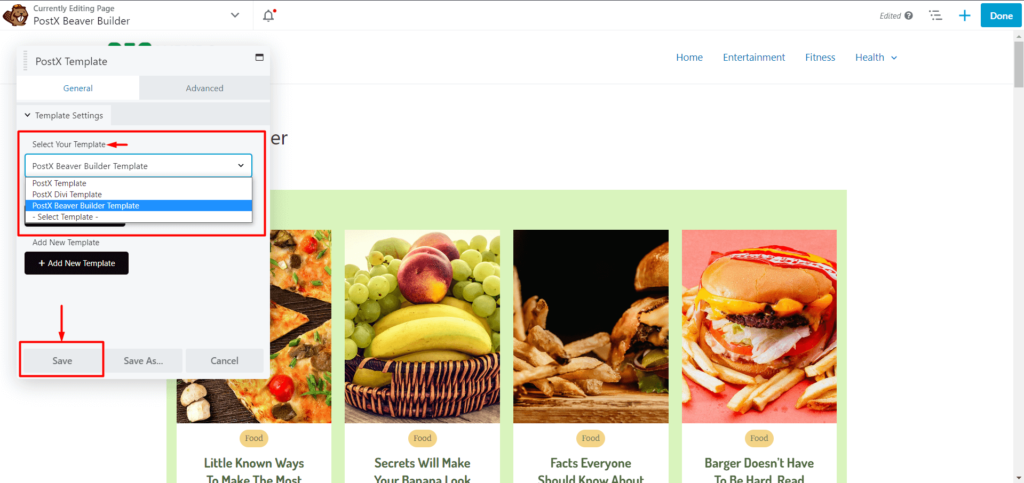
Ora, da "Seleziona il tuo modello", scegli il modello che desideri utilizzare e fai clic sul pulsante "Salva".

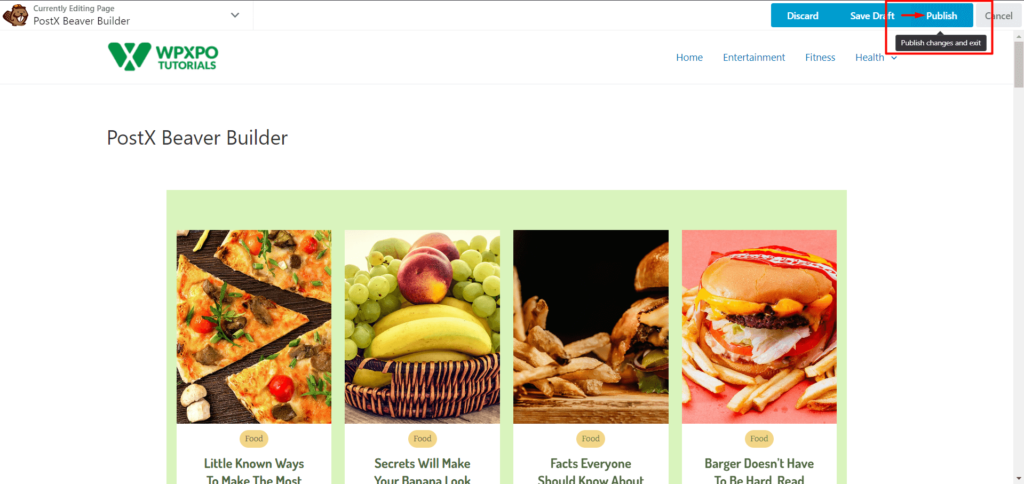
Ora non resta che pubblicare la pagina. Quindi, fai clic su "Fine" e poi su "Pubblica" e il gioco è fatto.

Passaggio 5: personalizzazione (facoltativo)
Se desideri apportare modifiche o aggiornare il tuo modello, puoi farlo con il modello PostX Saved.
Vai ai modelli salvati di PostX e fai clic su "Modifica" sul modello salvato che desideri personalizzare. Apporta le modifiche necessarie e fai clic su "Aggiorna".

Le modifiche verranno sincronizzate automaticamente in Beaver Builder e non dovrai ripetere ogni passaggio.
FAQ
Beaver Builder è compatibile con Gutenberg?
Il plug-in Beaver Builder è completamente compatibile con l'editor di WordPress. Puoi spostare testo e immagini tra Beaver Builder e l'editor di WordPress in modo limitato. Ma se usi PostX, puoi usare qualsiasi blocco PostX e Gutenberg in Beaver Builder.
Come usare i blocchi Gutenberg in Beaver Builder?
Segui questi passaggi per utilizzare i blocchi Gutenberg in Beaver Builder:
- Installa e attiva PostX.
- Abilita il modello salvato e il componente aggiuntivo di integrazione Beaver.
- Crea un modello salvato con PostX.
- Usa il modello salvato in Beaver Builder.
- Pubblica la pagina.
Beaver Builder è migliore di Gutenberg?
Sia Beaver Builder che Gutenberg Builder hanno i loro pro e contro. Gutenberg è gratuito, facile da usare e più veloce, ma manca nella creazione di layout complessi. Beaver Builder è per layout complessi e un maggiore controllo sui layout reattivi, ma ha un prezzo.
Risorse che amerai
- PostX Dynamic Site Builder: crea il tuo sito in pochi clic
- Come aggiungere un carosello di post su WordPress
- Come visualizzare le sottocategorie nelle pagine delle categorie in WordPress
- Filtro blog di WordPress: come aggiungere un filtro nella pagina del blog di WordPress
- Come creare una home page personalizzata in WordPress: risposte a tutte le tue domande!
Conclusione
In conclusione, l'integrazione di PostX e Beaver Builder riunisce il meglio di entrambi i mondi. Con l'ampia raccolta di blocchi Gutenberg e modelli predefiniti di PostX, ora puoi utilizzare facilmente i blocchi Gutenberg in Beaver Builder.
La combinazione di PostX e Beaver Builder ti consente di sbloccare possibilità di progettazione illimitate e sfruttare le incredibili opzioni di personalizzazione offerte da Gutenberg Blocks. Che si tratti di creare layout complessi o di incorporare funzionalità uniche e caratteri personalizzati, PostX ti consente di creare facilmente siti Web straordinari.
Scopri oggi la combinazione perfetta tra PostX e Beaver Builder e porta il layout del tuo sito web a nuovi livelli.
Puoi dare un'occhiata ai tutorial video di WordPress sul nostro canale YouTube. Inoltre, trovaci su Facebook e Twitter per aggiornamenti regolari!

Ti presentiamo WordPress Breaking News Ticker per PostX

I 10 migliori plugin per la griglia di WordPress 2023
![Come utilizzare lo shortcode personalizzato di WordPress [Tutorial rapido] 18 Wordpress-Custom-Shortcode](/uploads/article/49644/3XBFCErRPNxJNi3C.jpg)
Come utilizzare lo Shortcode personalizzato di WordPress [Tutorial rapido]

Come creare post appiccicosi su WordPress: una guida facile
