Semplici passaggi per utilizzare i blocchi di Gutenberg in Divi Builder
Pubblicato: 2022-06-23Un mese fa, uno dei nostri utenti ci ha inviato un messaggio di posta elettronica che voleva utilizzare i blocchi Gutenberg in Divi Builder. Quindi, ho deciso di scriverne. Sorprendentemente, nella mia ricerca, ho scoperto che l'integrazione di blocchi Gutenberg e Divi builder consente opzioni di personalizzazione più interessanti per gli utenti.
Nel settore di WordPress, Divi è uno dei temi premium e dei costruttori di pagine visive più utilizzati. Qui avrai molte opzioni di personalizzazione per progettare bellissimi siti web. Al contrario, Gutenberg è un editor di blocchi lanciato nel 2019 con WordPress 5.0. Da allora, è diventato molto popolare nel settore di WordPress per la sua interfaccia semplice e intuitiva. Di conseguenza, anche se molti utenti utilizzano famosi page builder come Elementor, Divi Builder, ecc., Vogliono anche utilizzare i blocchi Gutenberg per rendere il loro sito Web più attraente per il pubblico.
Qual è l'unicità di Gutenberg Blocks Editor?
Bene, ci sono innumerevoli vantaggi nell'usare i blocchi Gutenberg. Ancora più importante, l'editor Gutenberg consente agli utenti non tecnici di aggiungere intestazioni, testo in paragrafi, immagini, video, tabelle, pulsanti e altro tramite blocchi. Colori, larghezze, allineamento, dimensioni, posizione del contenuto e molti altri.
Perché è necessario utilizzare i blocchi Gutenberg in Divi Builder?
Potresti avere una domanda, perché è necessario utilizzare i blocchi Gutenberg quando si dispone di plug-in premium come Divi Builder. Bene, non ci sono tali plugin che ti daranno una soluzione al 100%. In termini di Divi Builder, ha anche alcune carenze. Per ovviare a queste carenze, dobbiamo avvalerci dell'aiuto di altri editor di blocchi, plug-in per la creazione di pagine, ecc.
Ora, ti fornirò alcuni punti vitali di seguito che ti aiutano a capire il mio punto di vista. A proposito, puoi usare i blocchi Gutenberg in Divi Builder in molti modi, ma discuterò il modo più semplice in cui devi solo installare un plugin gratuito chiamato PostX
Alcune utili funzionalità di Gutenberg che non trovi in Divi Builder
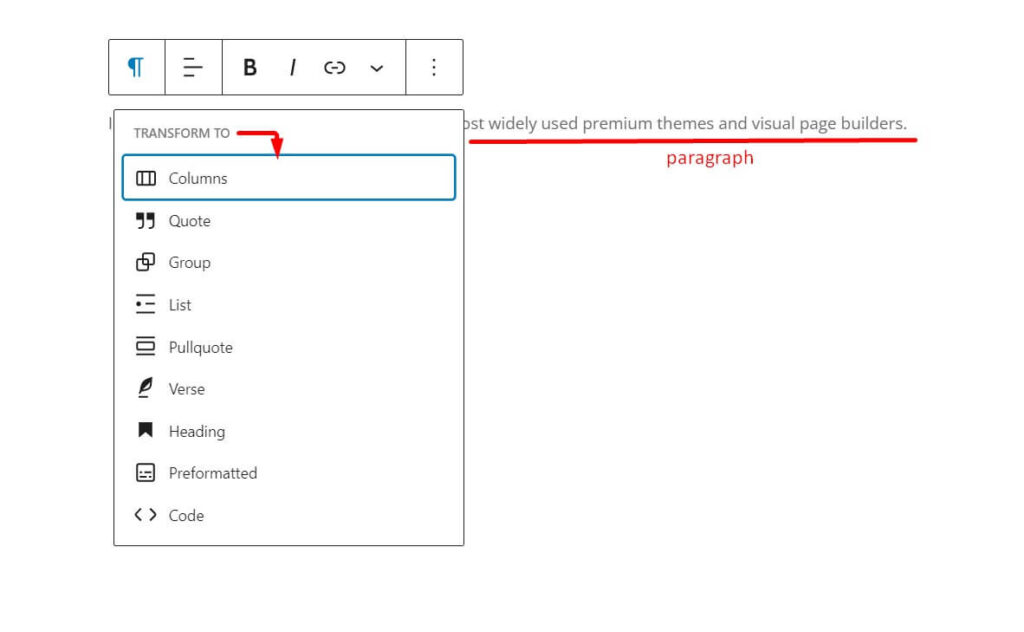
In Divi Builder, non puoi trasformare i blocchi . Supponiamo che se hai un blocco di paragrafi, non puoi trasformarlo in un blocco di virgolette in Divi Builder. Per la trasformazione, devi creare di nuovo quel blocco. Questo è dispendioso in termini di tempo e irritante. Ma i blocchi di Gutenberg in questo caso consentono la trasformazione dei blocchi. Puoi facilmente trasformare i blocchi in un altro.

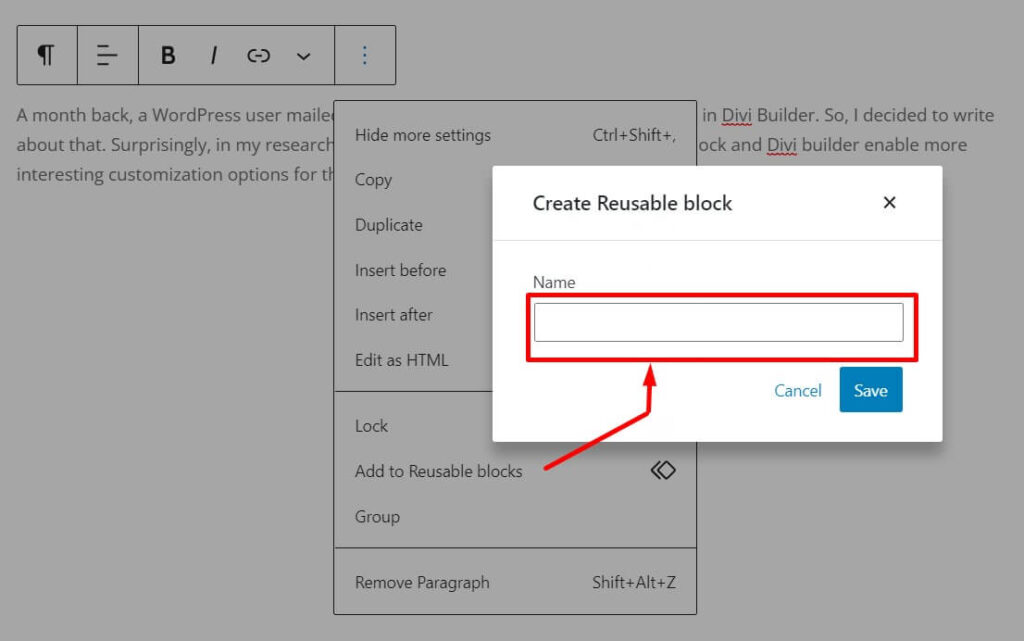
In Gutenberg, puoi salvare un blocco/gruppo di blocchi da utilizzare in seguito in qualsiasi post o pagina del tuo sito utilizzando blocchi riutilizzabili . Se aggiungi spesso lo stesso contenuto allo stesso blocco o gruppo di blocchi, i blocchi riutilizzabili faranno risparmiare una notevole quantità di tempo.

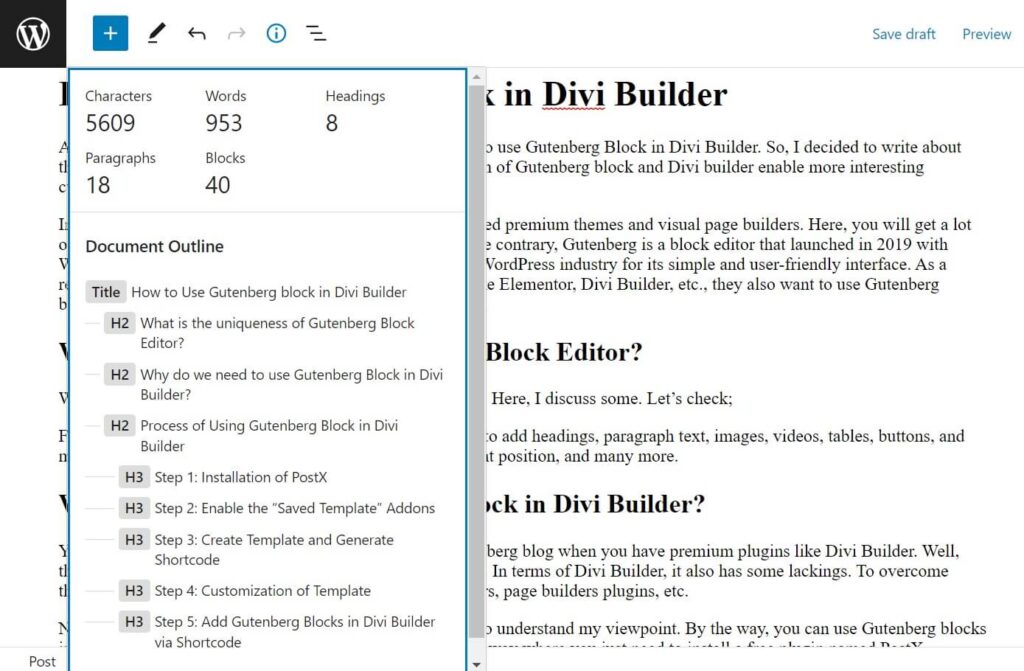
Non ottieni alcuna opzione per la struttura del documento in Divi Builder. Ma, in Gutenberg, otterrai le opzioni di struttura del documento. La Struttura del documento genera una struttura del contenuto basata sul titolo e sui titoli utilizzati nel tuo post/pagina. Quando fai clic su un'intestazione, l'editor passerà a quella sezione del tuo post o pagina.

Processo di utilizzo dei blocchi di Gutenberg in Divi Builder
Con l'aiuto del plug-in PostX, puoi utilizzare molto facilmente i blocchi Gutenberg in Divi Builder. Più interessante, oltre ai blocchi di Gutenberg, PostX offre anche altri blocchi utili, layout, design pre-creato e opzioni di impostazioni essenziali come meta, impaginazione, query, ecc. Per utilizzare Gutenberg in Divi è necessario abilitare i componenti aggiuntivi dei modelli salvati di PostX e creare uno shortcode .
(Puoi creare codici brevi personalizzati di WordPress, ma ciò richiede tempo e anche un po' di codifica. Inoltre, la funzione non era così flessibile come il blocco di codici brevi PostX.)
Qui, ti fornirò i passaggi su come utilizzare Gutenberg tramite il plug-in PostX
Passaggio 1: installazione di PostX
Gli utenti devono attivare la versione gratuita del plug-in PostX per utilizzare i blocchi Gutenberg in Divi Builder. Con la versione gratuita, gli utenti ottengono due componenti aggiuntivi denominati "Elementor" e "Saved Template" che consentiranno agli utenti di utilizzare le funzionalità di blocco PostX in Divi Builder.
Puoi facilmente ottenere la versione gratuita di PostX usando alcuni rapidi passaggi indicati di seguito;
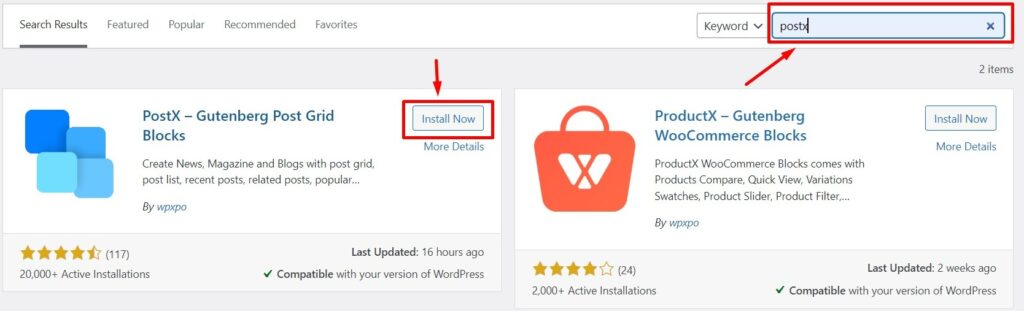
- Innanzitutto, vai alle opzioni del plug-in di WordPress, fai clic su Aggiungi nuovo
- Quindi, scrivi "PostX" nella barra di ricerca
- Installa il plug-in "PostX".
- Attiva il plug-in "PostX".

Passaggio 2: abilita i componenti aggiuntivi "Modello salvato".
Riceverai un'opzione denominata PostX nel tuo WordPress dopo l'attivazione riuscita del plug-in PostX.
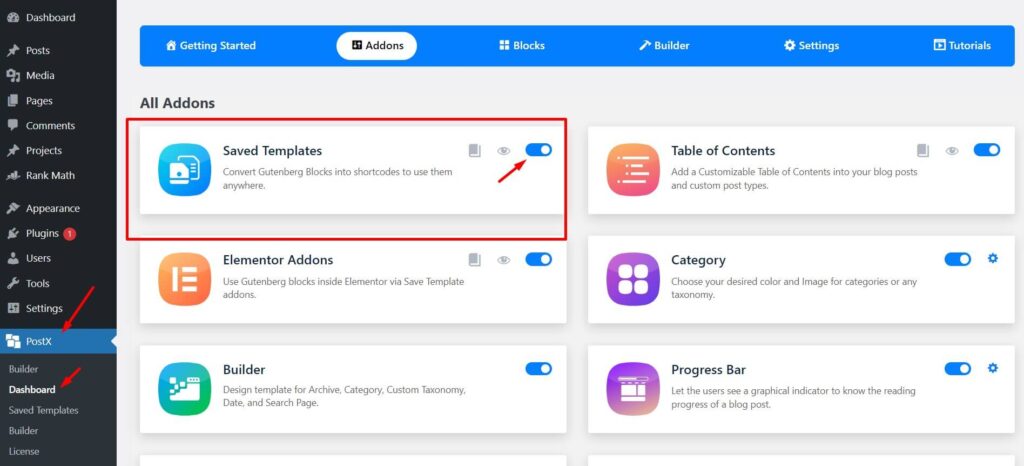
Ora vai all'opzione dashboard PostX e fai clic su Addons . Nell'opzione Componenti aggiuntivi , vedrai alcuni componenti aggiuntivi utili. Da loro, è necessario abilitare i componenti aggiuntivi denominati Modello salvato.

Passaggio 3: crea modello e genera shortcode
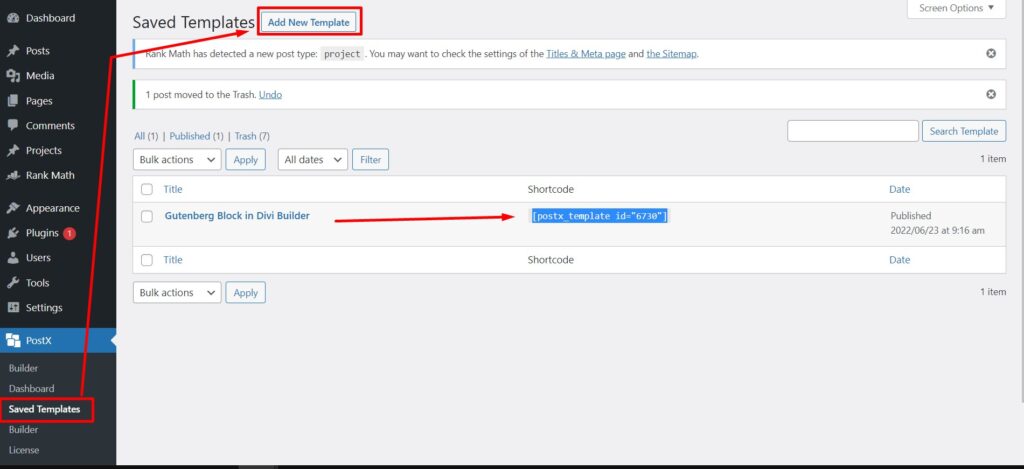
Dopo aver abilitato "Modello salvato", gli utenti vedranno un'opzione PostX con un titolo simile. Innanzitutto, seleziona "Modello salvato" e poi "Aggiungi nuovo". Gli utenti verranno ora indirizzati a una nuova pagina con blocchi Gutenberg modificabili. Gli utenti possono personalizzare la pagina in base alle proprie preferenze personali selezionando i blocchi desiderati.

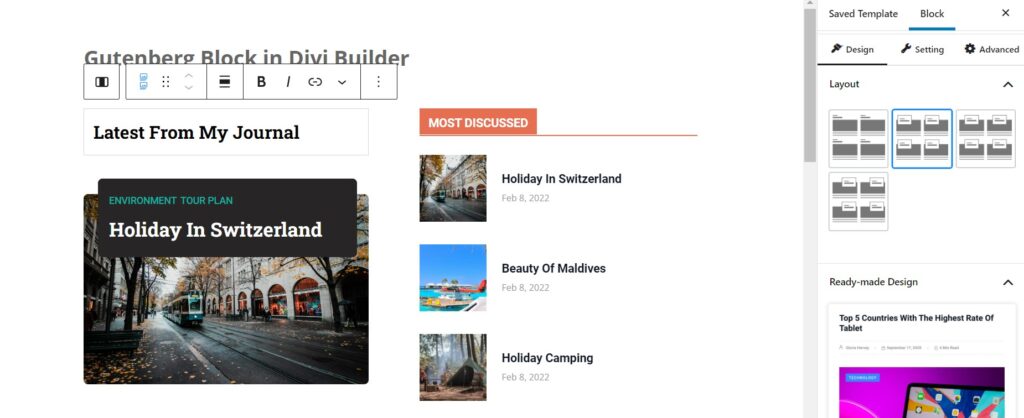
Passaggio 4: personalizzazione del modello
PostX ti offre un'ampia gamma di funzioni di personalizzazione insieme ai blocchi Gutenberg. Puoi utilizzare l'elenco dei post, la griglia dei post, il dispositivo di scorrimento dei post, il sommario, il distanziatore e tanti blocchi utili per personalizzare il tuo blocco.

Dopo la personalizzazione, quando salvi la pagina, lo shortcode verrà generato automaticamente per la pagina. Ora puoi facilmente copiare quel codice breve e usarlo in Divi Builder.

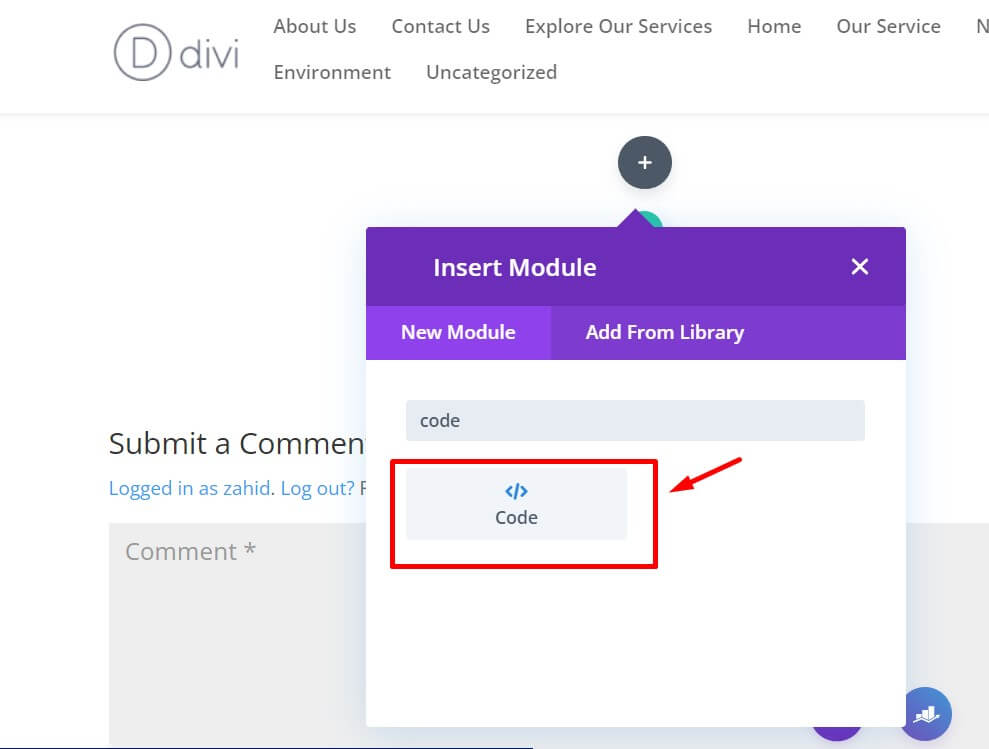
Passaggio 5: aggiungi blocchi Gutenberg in Divi Builder tramite Shortcode
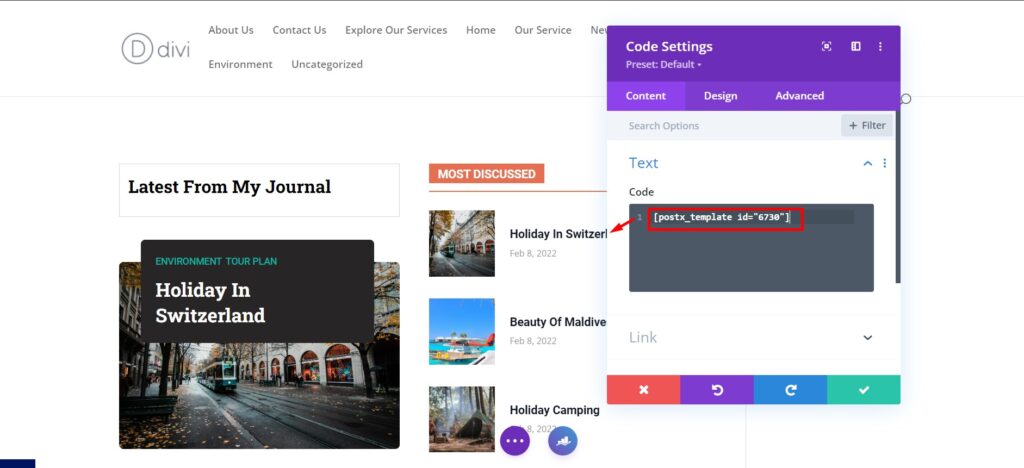
Inizia subito a modificare la pagina con Divi Builder. Nella barra di ricerca scrivi “codice”. Se incolli lo shortcode del modello salvato, il modello salvato verrà aggiornato automaticamente in Divi Builder.


Puoi utilizzare il modello salvato in qualsiasi punto del tuo sito. Tuttavia, non puoi modificare il modello direttamente utilizzando Divi Builder. È necessario tornare all'opzione del modello salvato , dove è possibile personalizzarla nuovamente secondo le proprie esigenze. Una volta pubblicato quello modificato, verrà automaticamente aggiornato ovunque nelle pagine web in cui è stato utilizzato il template.
Domande frequenti
Divi è compatibile con Gutenberg?
Sì, Divi è completamente compatibile con Gutenberg. Con l'aiuto del plug-in PostX, puoi utilizzare sia Divi che Gutenberg insieme.
Gutenberg sostituirà i Page builder?
Bene, hai ancora bisogno di costruttori di pagine per creare un sito Web professionale. Sebbene Gutenberg offra un'ampia gamma di funzionalità di personalizzazione insieme a molti blocchi utili, non può comunque essere sostituito con potenziali page builder come Elementor, Divi Builder, ecc.
Come utilizzare i blocchi di Gutenberg in Divi Page Builder
Puoi utilizzare Gutenberg Blocks e Divi Page Builder con l'aiuto del plug-in PostX. Devi solo seguire i passaggi seguenti;
Passo 1. Installa il plug-in PostX
Passo 2. Attiva Salva modello e Componenti aggiuntivi di Elementor
Passaggio 3. Crea design personalizzati con Gutenberg Post Blocks per generare shortcode
Passaggio 4. Aggiungi i design personalizzati a qualsiasi pagina durante la modifica con Elementor tramite shortcode
Conclusione
Quindi, non devi preoccuparti di perdere nessuna funzionalità di Gutenberg e Divi Builder. Con l'aiuto del plug-in PostX, ora puoi facilmente utilizzare i blocchi Gutenberg in Divi Builder.
Se hai qualche domanda non dimenticare di scriverci. Il nostro team di supporto è sempre pronto a risolvere le tue domande.

Come abilitare la segnalazione degli errori in WordPress?

Come convertire i blocchi di Gutenberg in shortcode

I 10 migliori plugin per griglia di WordPress 2022

WooCommerce: mostra le categorie nella pagina del negozio!
