Come utilizzare i blocchi di Gutenberg in Oxygen Builder
Pubblicato: 2023-07-06Oxygen Builder è un plugin WordPress unico con capacità incredibilmente potenti. Tuttavia, ha una curva di apprendimento più elevata rispetto ad altri page builder.
Oxygen Builder non funziona con blocchi, moduli o layout. Invece, funziona con elementi come sezioni, div, colonne e altro codice HTML con cui potresti avere familiarità.
PostX, d'altra parte, è un plug-in dinamico per la creazione di siti con un'enorme personalizzazione e facilità d'uso.
Vedendo i blocchi di post e i modelli predefiniti di PostX, molti utenti sono interessati a utilizzarli in Oxygen Builder. Per soddisfare questa domanda, PostX ha introdotto Oxygen Builder Integration, che semplifica il processo di utilizzo dei blocchi Gutenberg in Oxygen Builder.
Continua a leggere per saperne di più su come utilizzare i blocchi Gutenberg in Oxygen Builder.
Perché usare i blocchi di Gutenberg in Oxygen Builder
Il builder Oxygen offre funzionalità avanzate per sviluppatori web e designer esperti per creare siti Web unici. È diverso da altri builder come Elementor, Divi o Beaver. Oxygen Builder è più adatto per web designer esperti e sviluppatori che hanno familiarità con CSS, JS e HTML.
E se stai usando Oxygen Builder, sai già che non puoi usare i blocchi Gutenberg in Oxygen Builder con il piano di base. È qui che entra in gioco PostX.
Come già saprai, PostX offre una gamma di blocchi postali, che sono fondamentalmente blocchi Gutenberg con opzioni di personalizzazione avanzate. La piattaforma fornisce anche una vasta libreria di modelli predefiniti e pacchetti di avvio intuitivi.
Se desideri utilizzare i blocchi Gutenberg in Oxygen Builder senza problemi e creare un sito Web più avanzato, l'integrazione di PostX Oxygen Builder è la tua soluzione. È incredibilmente intuitivo e facile da usare.
Come usare i blocchi di Gutenberg nell'ossigeno
PostX ora offre l'integrazione di Oxygen Builder, che ti consente di utilizzare i blocchi Gutenberg in Oxygen Builder senza sforzo. Questa integrazione ti consente di utilizzare i blocchi Gutenberg in un modo molto intuitivo e semplice.
Vediamo come puoi utilizzare Gutenberg Blocks in Oxygen Builder con PostX.
Tutorial video
Ecco un tutorial video per l'utilizzo dei blocchi di Gutenberg in Oxygen Builder per esplorarlo visivamente.
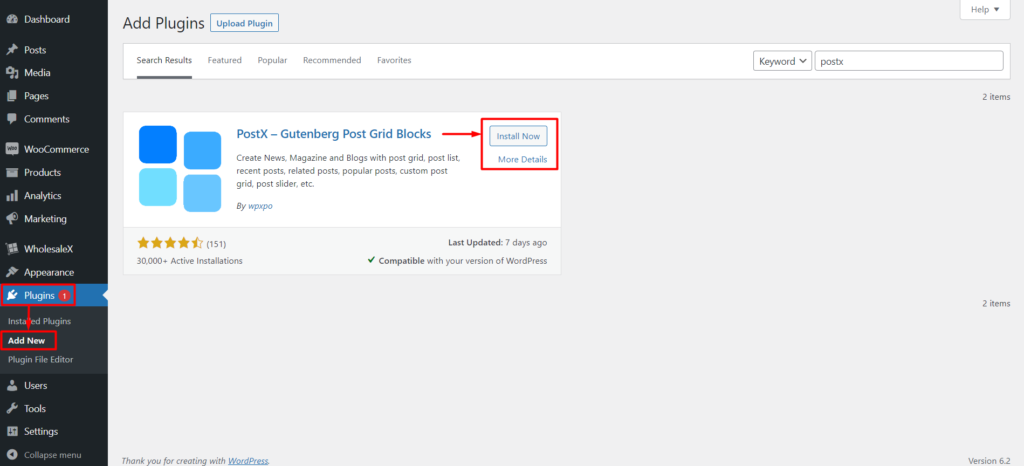
Passaggio 1: installa e attiva PostX
Per iniziare, devi prima installare e attivare il plug-in PostX. Una volta attivato, puoi abilitare il componente aggiuntivo Oxygen Builder per utilizzare i blocchi Gutenberg in Oxygen Builder.

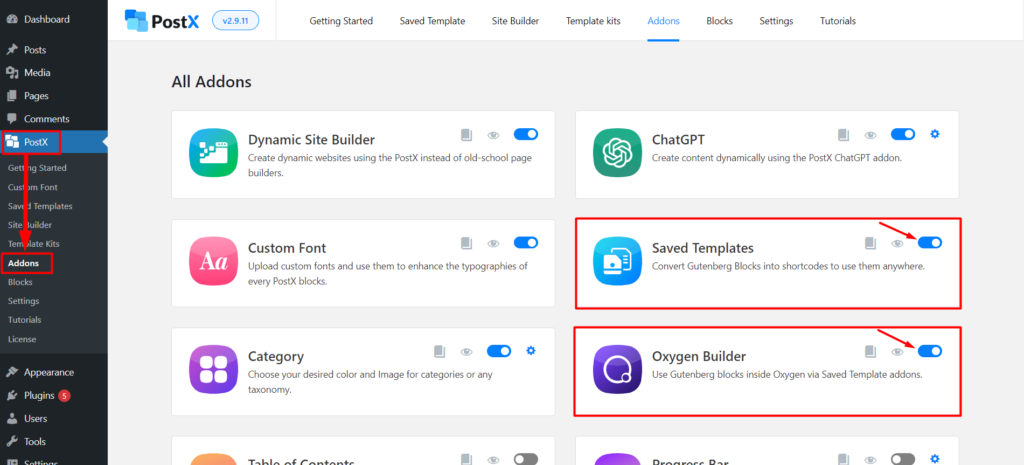
Passaggio 2: abilitare Oxygen Builder e Componente aggiuntivo modello salvato
Una volta attivato con successo PostX, tutte le sue funzionalità e componenti aggiuntivi saranno sbloccati e pronti per l'uso.

Devi prima abilitare due componenti aggiuntivi, Oxygen Builder e Modelli salvati, tramite la sezione Componenti aggiuntivi di PostX. Usa la barra di commutazione adiacente per attivare questi componenti aggiuntivi.
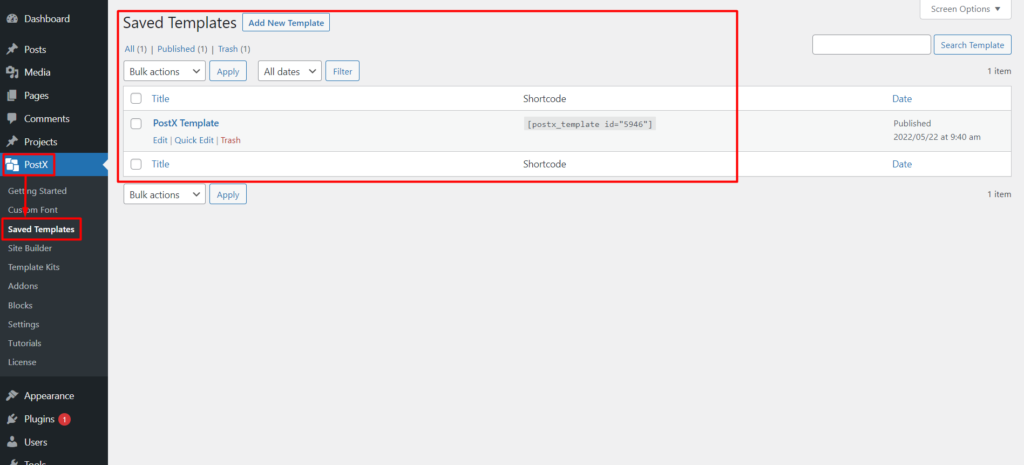
Passaggio 3: crea un modello salvato con PostX
Per utilizzare i blocchi Gutenberg in Oxygen Builder, è essenziale creare un modello salvato tramite PostX. Segui questo passaggio per evitare potenziali problemi.
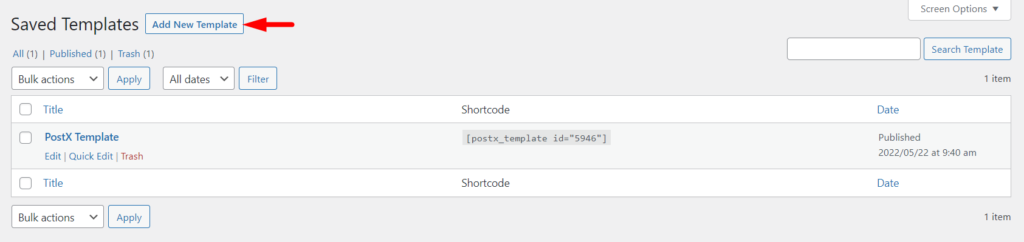
Per creare nuovi modelli salvati su PostX, vai alla sezione "Modelli salvati" e fai clic sul pulsante "Aggiungi nuovo modello". Puoi anche modificare qualsiasi modello esistente da questa stessa posizione.

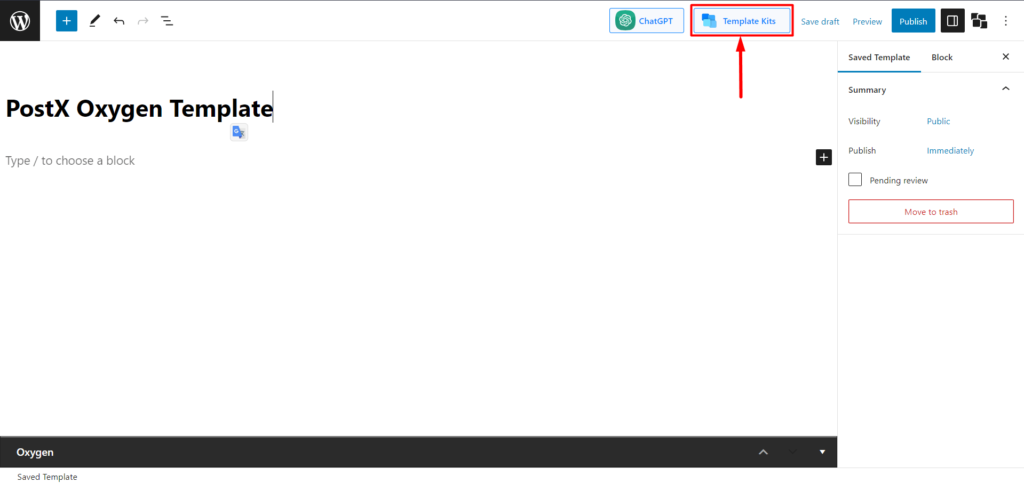
Fare clic sul pulsante "Aggiungi nuovo modello". Questo ti porterà all'editor Gutenberg, dove puoi creare facilmente il tuo modello utilizzando blocchi Gutenberg predefiniti, blocchi PostX o modelli/pacchetti di avvio predefiniti di PostX.

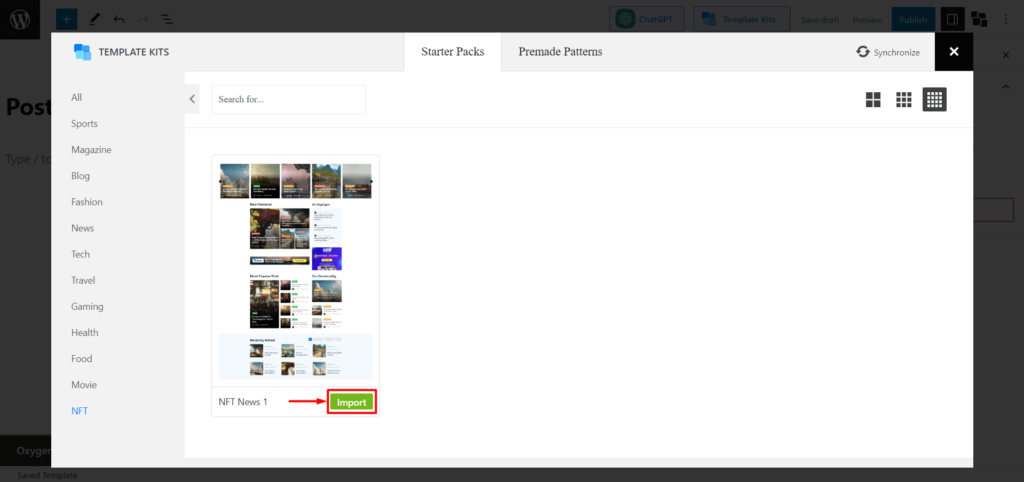
Per semplificare il processo, utilizziamo la libreria di modelli predefiniti di PostX. Basta fare clic sul pulsante Template Kits per accedere alla libreria PostX Premade.

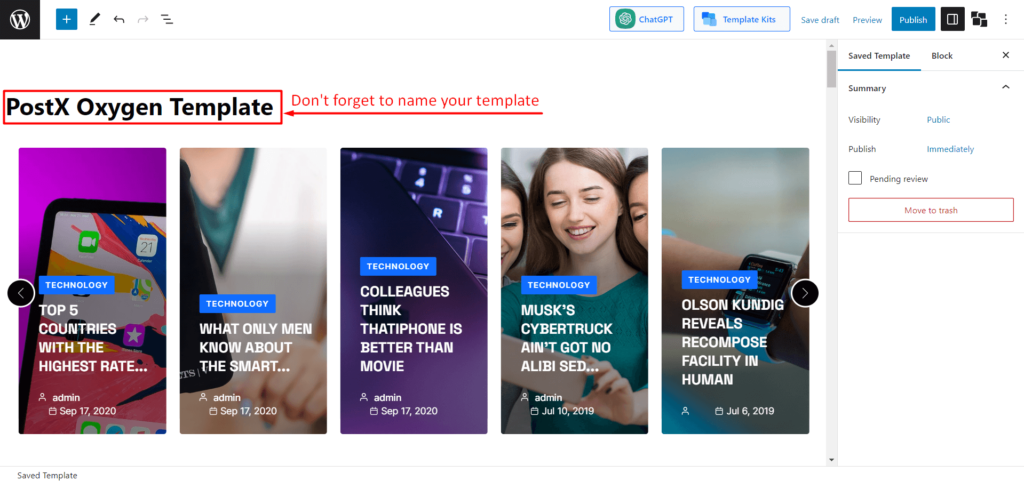
PostX offre un'opzione di importazione con un clic per pacchetti e modelli predefiniti per semplificare la creazione di layout. Scegli l'opzione desiderata e fai clic su "Importa". Ad esempio, usiamo NFT e Crypto News Layout.

Per accedere a questo modello all'interno di Oxygen Builder Elements, assicurati di fornirgli un nome.

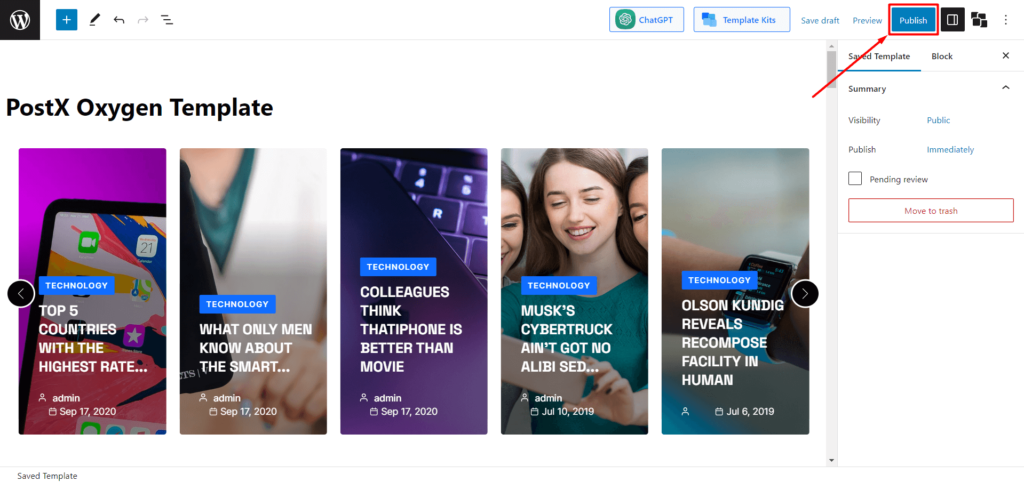
Una volta terminata la creazione del tuo modello, fai clic sul pulsante "Pubblica". Ciò ti consentirà di utilizzare immediatamente il modello in Oxygen Builder.

Passaggio 4: utilizzare il modello PostX in Oxygen Builder
Nel passaggio precedente, abbiamo dimostrato come creare un modello salvato PostX. Ora ti guideremo su come usarlo in Oxygen Builder.
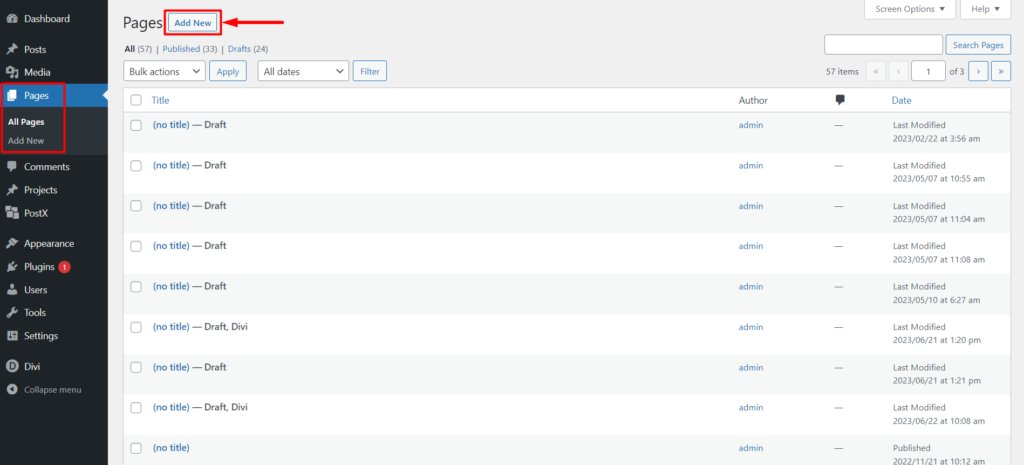
Innanzitutto, devi creare una nuova pagina. Dalla Dashboard, vai alla sezione Pagine. Quindi, fai clic sull'opzione "Aggiungi nuova pagina".

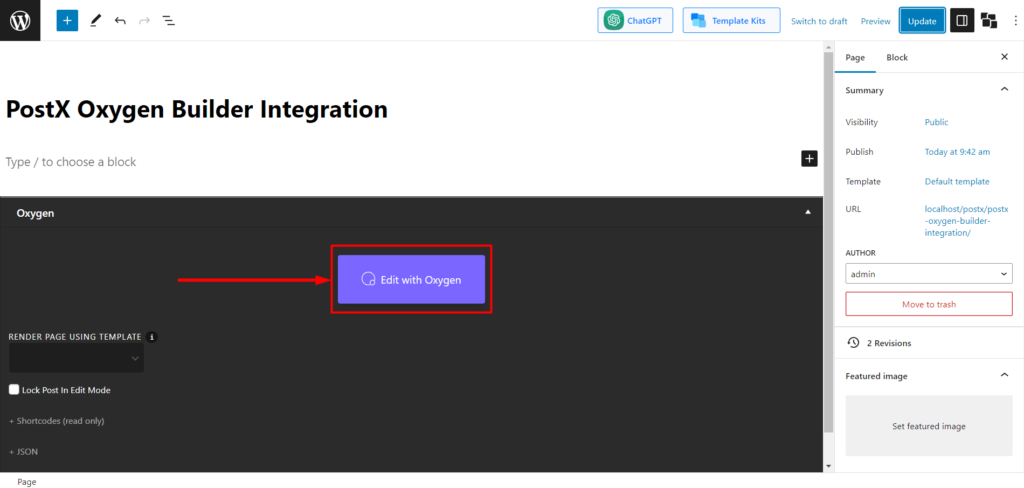
Una volta che sei nell'editor di pagine, Oxygen Builder visualizzerà un pop-up che ti chiederà di "Modificare con Oxygen". Fare clic su di esso e verrai reindirizzato a Oxygen Builder.

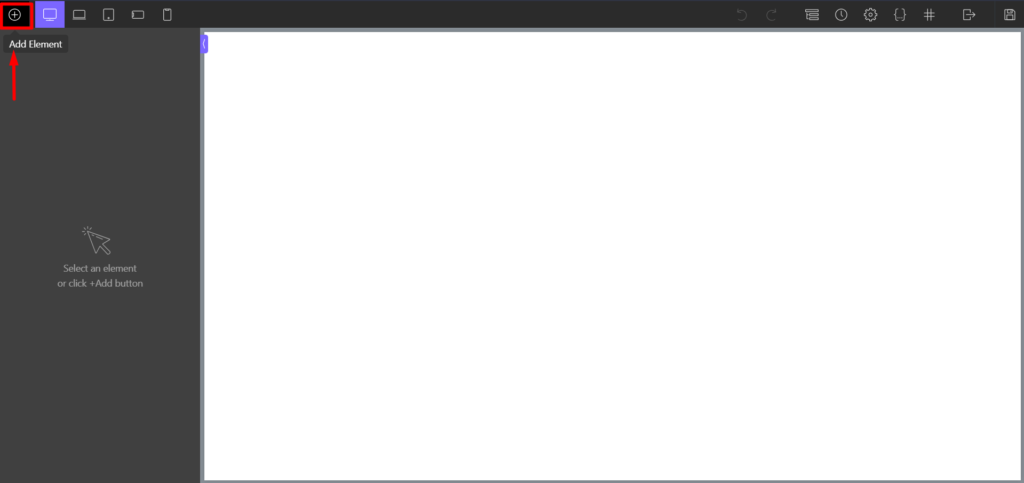
Una volta in Oxygen Builder, fai clic sull'icona "+" (Aggiungi elemento) per vedere tutti gli elementi di ossigeno.

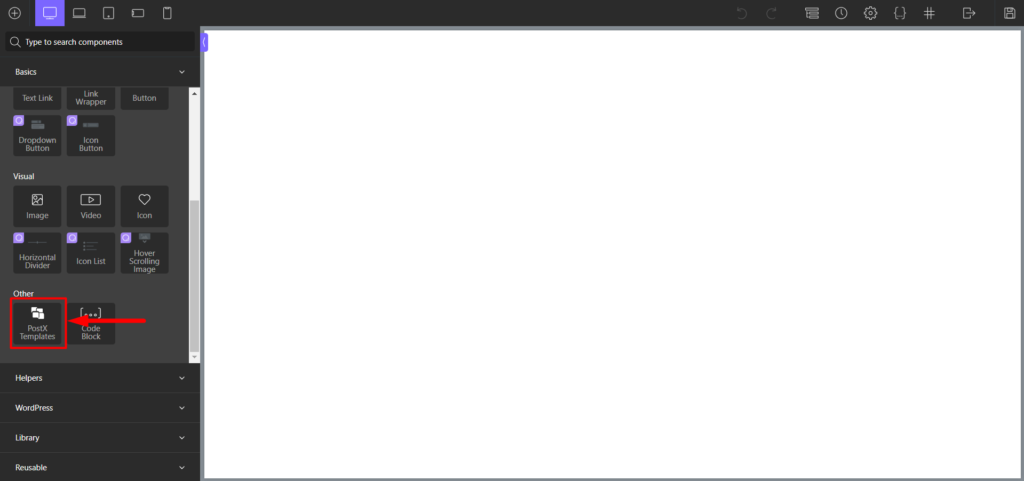
Ora dalla sezione Elementi di base, vedrai "PostX Templates" nella sezione Basic, oppure puoi cercare "PostX Templates" nella barra di ricerca.

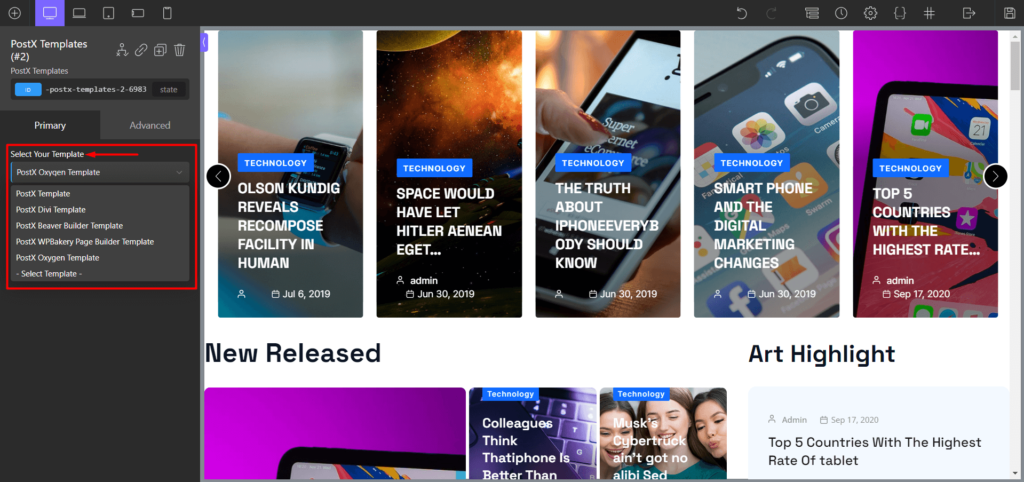
Dopo aver fatto clic su "PostX Template", ti consentirà di selezionare il tuo modello. Ora, da "Seleziona il tuo modello", scegli il modello che desideri utilizzare.


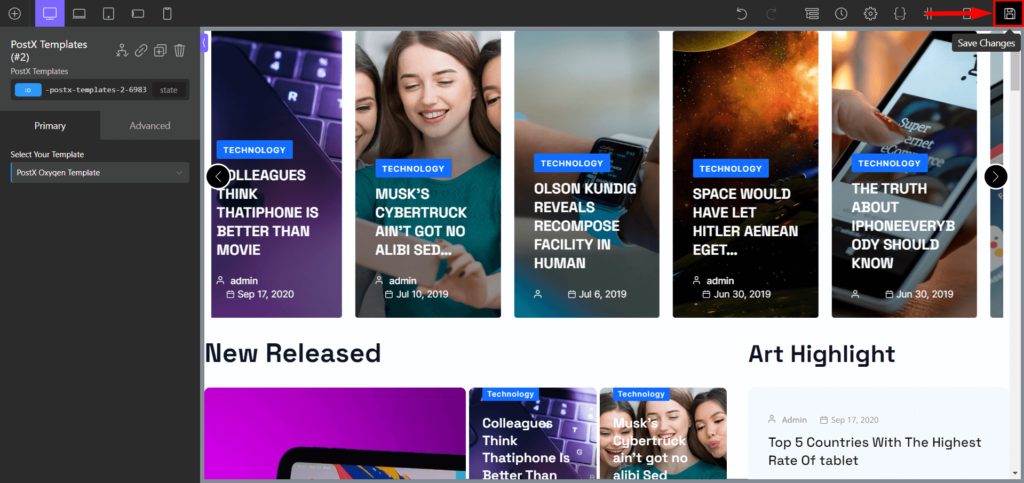
Infine, per pubblicare la pagina, fai clic sul pulsante "Salva modifiche" e il gioco è fatto.

Passaggio 5: personalizzazione (facoltativo)
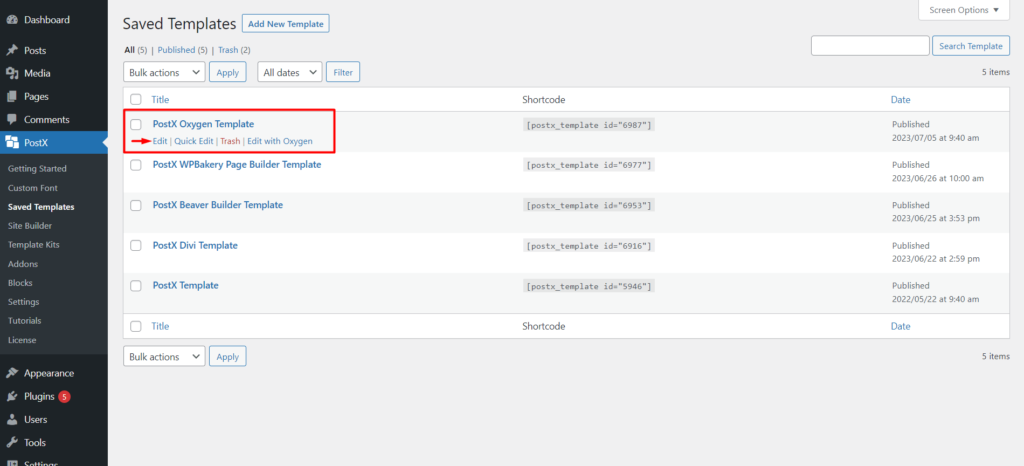
Puoi utilizzare la sezione PostX Saved template per modificare o aggiornare il tuo template.
Per personalizzare un modello salvato in PostX, vai semplicemente alla sezione "Modelli salvati" e seleziona quello che desideri modificare. Fare clic sul pulsante "Modifica", apportare le modifiche necessarie, quindi fare clic su "Aggiorna" per salvare le modifiche.

Le tue modifiche verranno sincronizzate automaticamente in Oxygen Builder, risparmiandoti la fatica di ripetere ogni passaggio.
FAQ
Oxygen Builder è compatibile con Gutenberg?
Sì, Oxygen Builder è completamente compatibile con Gutenberg per impostazione predefinita. Tuttavia, non puoi utilizzare Gutenberg con il piano tariffario di base.
Posso usare i blocchi Gutenberg in Oxygen Builder?
Sì, puoi utilizzare qualsiasi blocco Gutenberg in Oxygen Builder con PostX.
Ecco come utilizzare i blocchi Gutenberg in Oxygen Builder:
- Passaggio 1: installa e attiva PostX
- Passaggio 2: abilitare Oxygen Builder e Componente aggiuntivo modello salvato
- Passaggio 3: crea un modello salvato con PostX
- Passaggio 4: utilizzare il modello PostX in Oxygen Builder
Oxygen Builder è migliore di Gutenberg?
Se stai cercando un sistema di layout a blocchi con più opzioni, Gutenberg Blocks potrebbe essere una buona scelta per te. Tuttavia, Oxygen Builder potrebbe essere un'alternativa migliore se desideri maggiore flessibilità e possibilità di personalizzazione.
Risorse che amerai
- Come aggiungere un carosello di post su WordPress
- Modi più semplici per utilizzare i blocchi di Gutenberg in Divi Builder
- Integrazione con PostX Beaver Builder: utilizza i blocchi di Gutenberg in Beaver Builder
- Come aggiungere caratteri personalizzati di WordPress: prendi il pieno controllo sulla tipografia
- Presentazione di PostX Row/Colonna Block: mostra i tuoi contenuti perfettamente
Conclusione
In conclusione, l'integrazione dei blocchi Gutenberg in Oxygen Builder può migliorare notevolmente le funzionalità e le opzioni di progettazione degli sviluppatori web e dei designer. Sebbene Oxygen Builder sia noto per le sue capacità avanzate, l'introduzione di Oxygen Builder di PostX ti consente di utilizzare i blocchi Gutenberg in Oxygen Builder in un modo più accessibile e intuitivo.
La flessibilità e la personalizzazione offerte dai blocchi Gutenberg, combinate con le funzionalità avanzate di Oxygen Builder, rendono questa integrazione uno strumento prezioso per la creazione di siti Web unici e avanzati.
In breve, l'integrazione di PostX Oxygen Builder colma il divario tra i blocchi Gutenberg e Oxygen Builder, consentendo agli utenti di sbloccare nuove possibilità di progettazione e semplificare il processo di creazione del loro sito web.
Puoi dare un'occhiata ai tutorial video di WordPress sul nostro canale YouTube. Inoltre, trovaci su Facebook e Twitter per aggiornamenti regolari!

Come visualizzare i video di WordPress come immagine in primo piano con PostX

Modello di pagina prodotto singolo WooCommerce (3 modi per creare e personalizzare)

Crea il tuo negozio online utilizzando i blocchi di prodotti Gutenberg per WooCommerce

Come aggiungere categorie alla barra laterale in WordPress
