Come utilizzare i blocchi Gutenberg in WPBakery Page Builder con l'integrazione PostX
Pubblicato: 2023-07-04WPBakery Page Builder offre una soluzione efficiente per la creazione di pagine su WordPress. Questo plug-in utilizza una gamma di "Elementi di contenuto" come elementi costitutivi per il design del sito web. Altri plug-in di page builder possono fare riferimento a questi blocchi come moduli o widget. Tuttavia, WPBakery li chiama "Elementi di contenuto". Questi elementi possono essere utilizzati su qualsiasi pagina per creare siti straordinari.
Di recente alcuni utenti di WordPress ci hanno chiesto se potevano utilizzare i blocchi Gutenberg nel page builder di WPBakery.
Un utente ha chiesto:
Salve, ho una domanda riguardante i blocchi PostX. È compatibile con il mio sito web se ho WPBakery come editor?
Un altro utente aveva una domanda:
Volevo dare alla nostra sezione delle notizie un nuovo aspetto, ma non ho la possibilità di aggiungere un blocco predefinito alla pagina delle notizie. Funziona con WPBakery?
Per risolvere questi problemi, stiamo introducendo l'integrazione di PostX e WPBakery Page Builder . Quindi, ora chiunque può utilizzare i blocchi Gutenberg in WPBakery Page Builder.
Resta con noi mentre esploriamo come utilizzare i blocchi Gutenberg in WPBakery Page Builder.
Perché dovresti utilizzare i blocchi PostX (blocchi Gutenberg) in WPBakery Page Builder?
PostX è un comodo plugin progettato per i blocchi postali di Gutenberg; se vuoi creare fantastici siti web. Con PostX, avrai a disposizione un'ampia varietà di blocchi di post creativi e accattivanti, che ti permetteranno di migliorare la visualizzazione complessiva del tuo sito web.
Sia che tu miri ad aumentare il coinvolgimento o semplicemente desideri rendere il tuo sito visivamente più accattivante, PostX è una scelta eccellente per qualsiasi blogger o creatore di contenuti che desideri portare il proprio lavoro al livello successivo. E con la sua vasta gamma di personalizzazioni, puoi creare in modo efficiente siti di notizie/riviste visivamente sbalorditivi in pochissimo tempo.
Non perdere le straordinarie funzionalità di PostX.
E perché usarlo in WPBakery? A causa della comodità che PostX fornisce durante la creazione di una pagina. Crea e personalizza la tua pagina e pubblicala come modello salvato. Quindi, utilizza il modello salvato in WPBakery Page Builder senza problemi.
Come utilizzare i blocchi Gutenberg in WPBakery Page Builder?
Dopo il successo dell'integrazione di PostX con Divi e Beaver Builder, stiamo introducendo l'integrazione di PostX e WPBakery Page Builder. Ora puoi utilizzare qualsiasi blocco PostX e altri blocchi Gutenberg in WPBakery Page Builder.
Non perdiamo tempo e ti mostriamo quanto è facile usare i blocchi di Gutenberg in WPBakery Page Builder con PostX.
Tutorial video
Ecco un tutorial video per l'utilizzo dei blocchi Gutenberg in WPBakery Page Builder per esplorarlo visivamente.
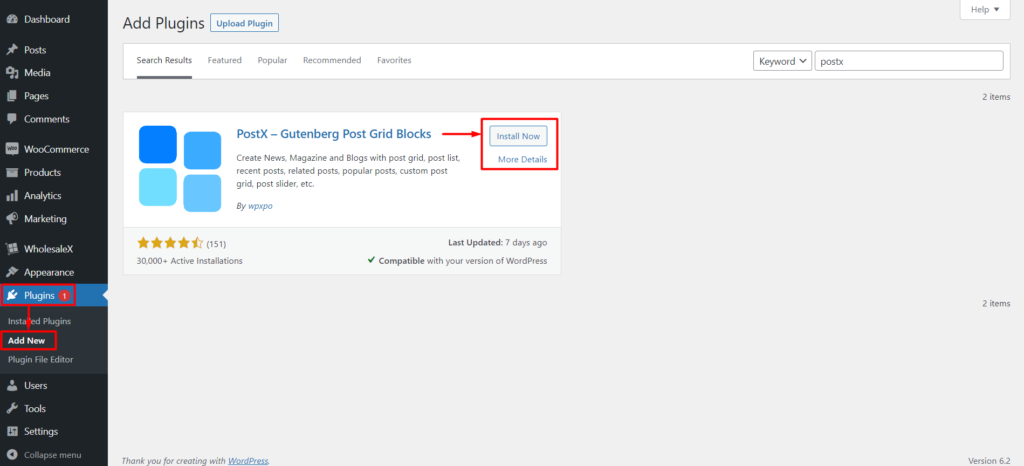
Passaggio 1: installa e attiva PostX
Per prima cosa, devi installare e attivare il plug-in PostX. Fatto ciò, puoi abilitare il componente aggiuntivo WPBakery Page Builder in modo da poter iniziare a utilizzare quegli incredibili blocchi PostX e Gutenberg.

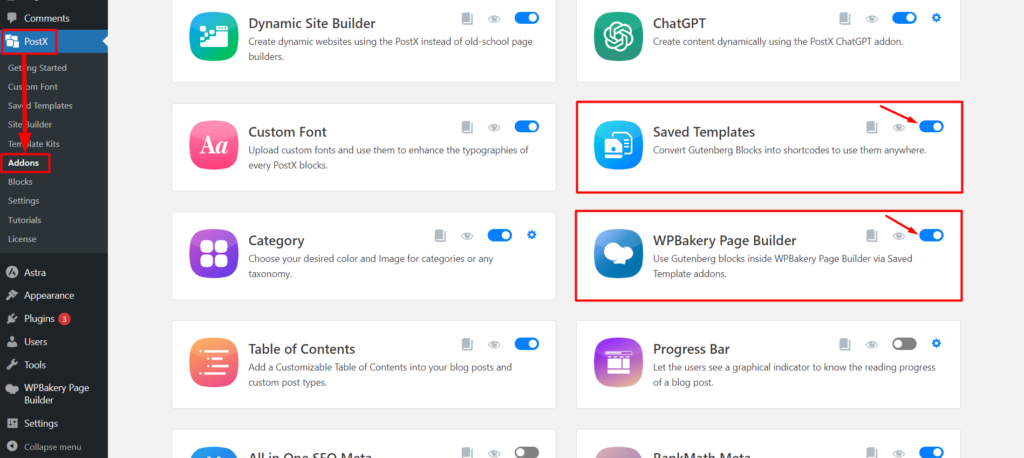
Passaggio 2: abilita WPBakery e Componente aggiuntivo modello salvato
Dopo aver attivato PostX, hai accesso a una varietà di componenti aggiuntivi, blocchi PostX e altre funzionalità di personalizzazione che possono migliorare la tua esperienza utente.
Se desideri utilizzare i blocchi Gutenberg in WPBakery Page Builder, devi abilitare due componenti aggiuntivi specifici da PostX: WPBakery Page Builder e Modelli salvati.

Per abilitare entrambi i componenti aggiuntivi, visita la pagina dei componenti aggiuntivi di PostX e utilizza la barra di commutazione per i modelli salvati e il componente aggiuntivo WPBakery Page Builder.
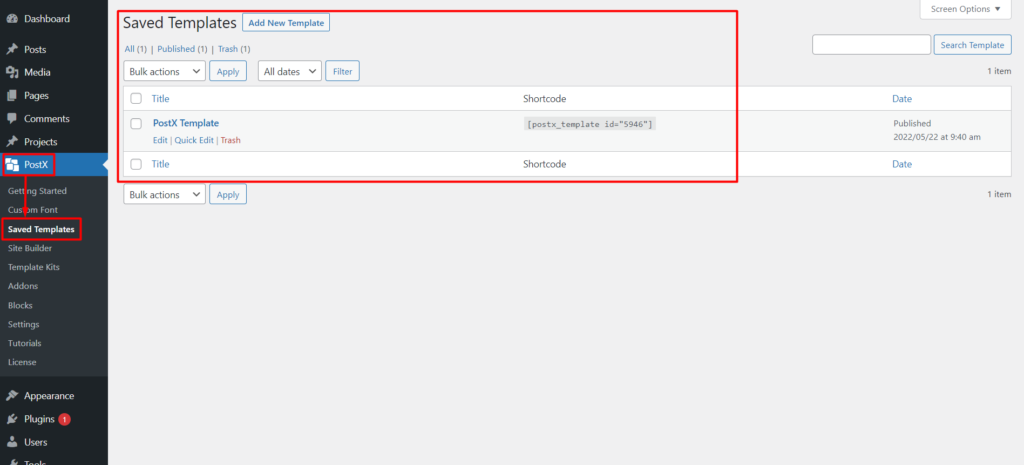
Passaggio 3: crea un modello salvato con PostX
La creazione di un modello salvato con PostX è necessaria per utilizzare i blocchi Gutenberg in WPBakery Page Builder.
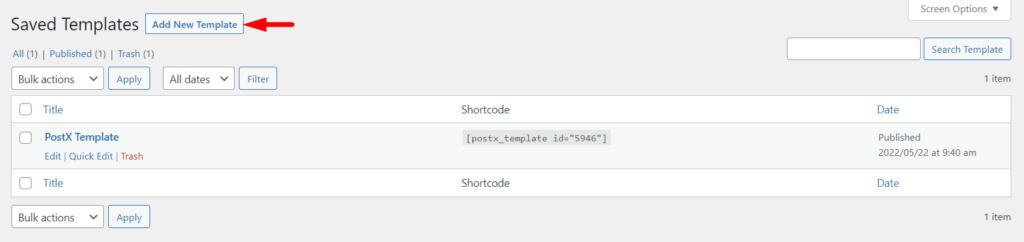
Per creare nuovi modelli salvati in PostX, vai alla sezione "Modelli salvati" e fai clic sul pulsante "Aggiungi nuovo modello". Puoi anche modificare qualsiasi modello esistente da questa posizione.

Per creare un modello, fai clic sul pulsante "Aggiungi nuovo modello". Questo aprirà l'editor Gutenberg, dove puoi facilmente utilizzare PostX Blocks, PostX Premade pattern o qualsiasi altro Gutenberg Blocks per creare il modello desiderato.

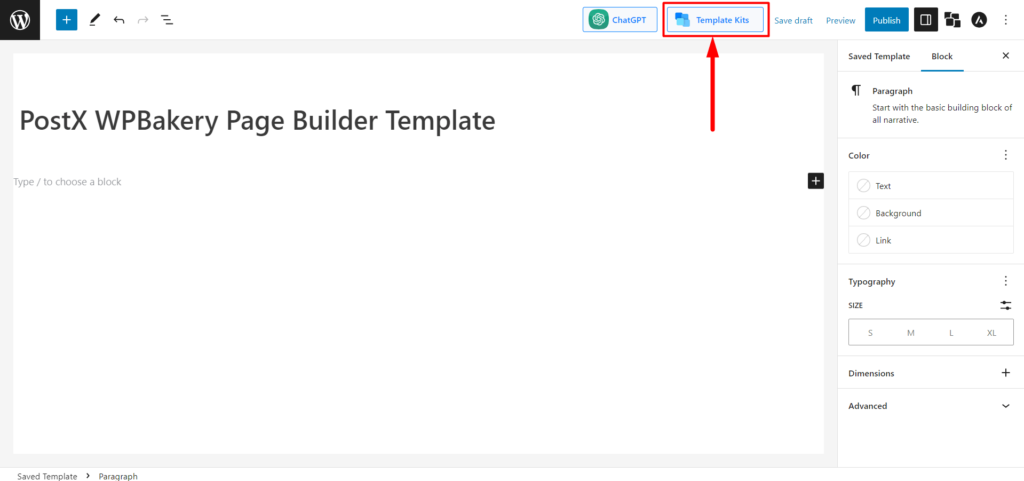
Usiamo gli Starter Pack e i modelli predefiniti di PostX per semplificare le cose. Fai clic sul pulsante "Kit modello" nella parte superiore della pagina.

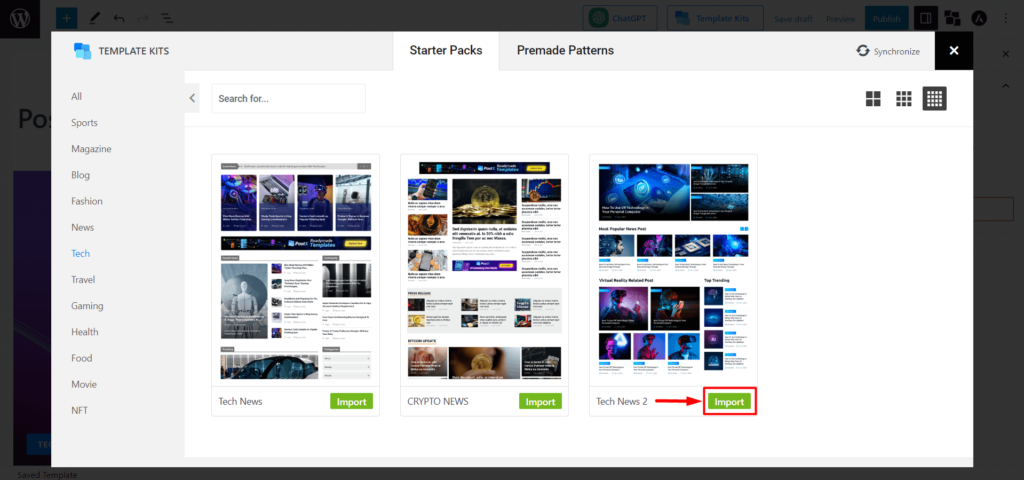
PostX offre starter pack e modelli predefiniti che ti consentono di creare layout con un solo clic. Seleziona lo starter pack o il modello desiderato da PostX e fai clic su "Importa". Ad esempio, usiamo Tech News Layout 2 come esempio.

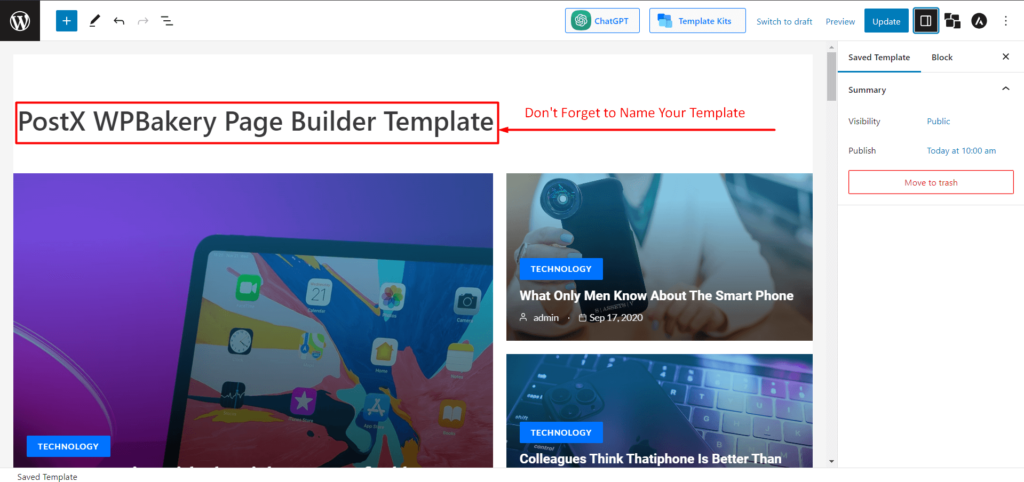
Per utilizzare questo modello nel Page Builder di WPBakery, devi assegnargli un "Nome" per selezionarlo facilmente nell'editor di WPBakery.

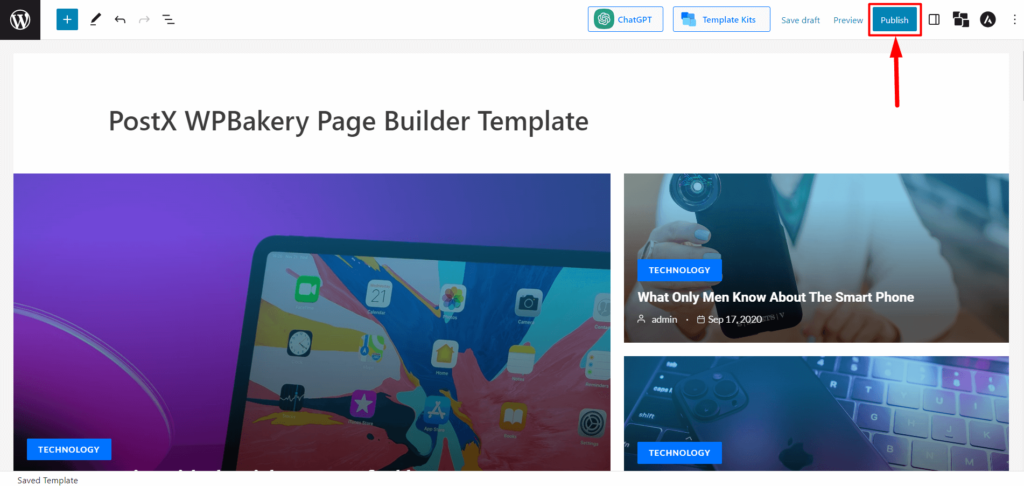
Ricordati di pubblicare il modello salvato una volta che hai finito.

Passaggio 4: utilizzare il modello PostX in WPBakery Page Builder
Nel passaggio precedente, abbiamo creato un modello salvato. Ora non resta che usarlo nel Page Builder di WPBakery.
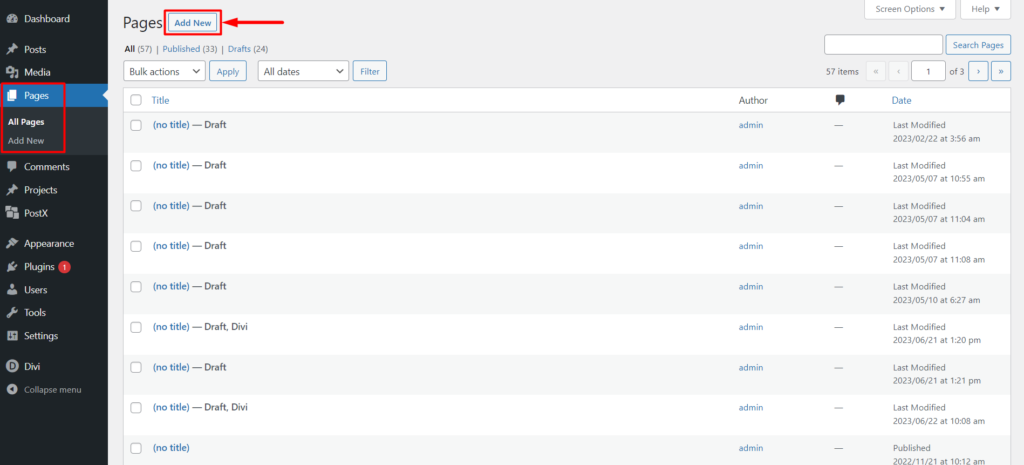
Dalla dashboard di WordPress, vai su Pagine e fai clic su "Aggiungi nuova pagina".

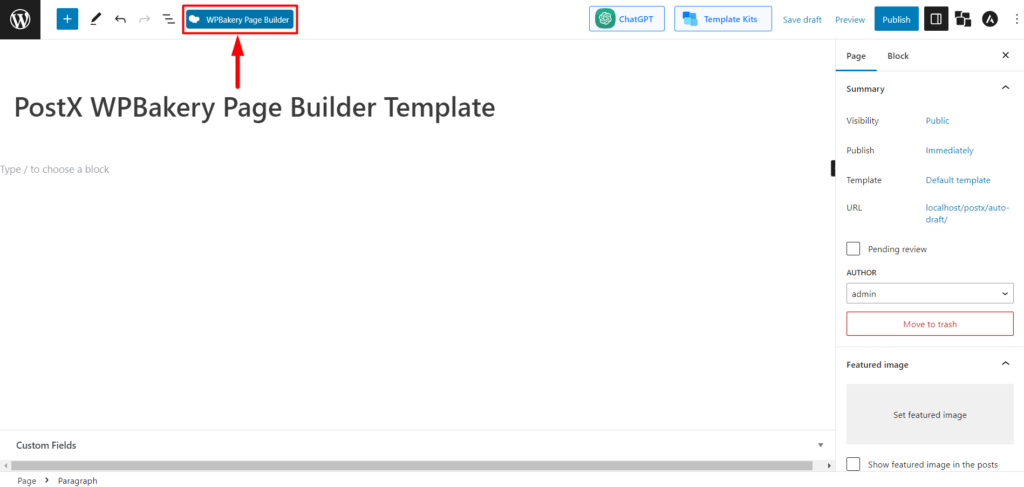
Una volta nell'editor di pagine, vedrai un'icona di "WPBakery Page Builder" nella parte superiore dell'editor di pagine. Fai clic su di esso e ti reindirizzerà a WPBakery Page Builder.

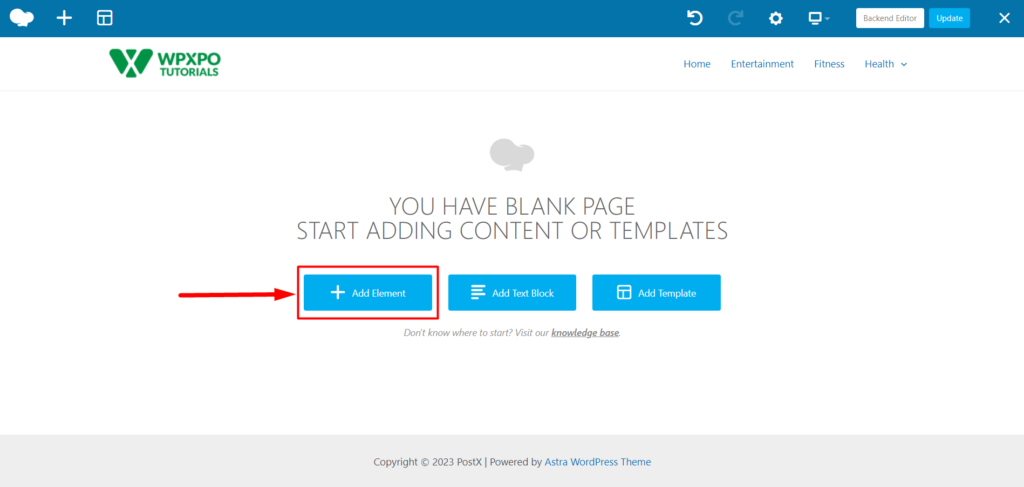
Una volta che sei all'interno di WPBakery Page Builder, vedrai 3 pulsanti: "+ Aggiungi elemento", "Aggiungi blocco di testo" e "Aggiungi modello". Ora fai clic su "+ Aggiungi elemento" per selezionare gli elementi di contenuto del modello PostX.

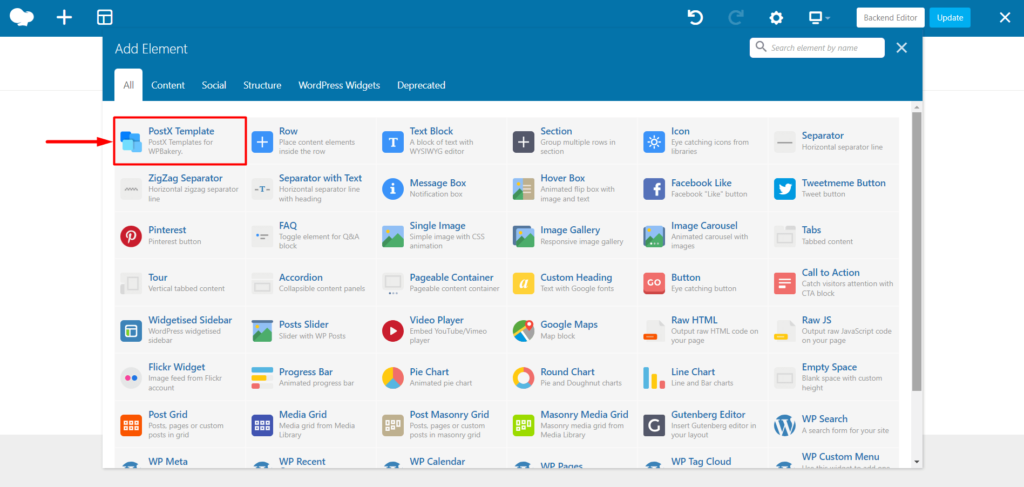
Ora vedrai l'elemento di contenuto PostX Template. Selezionalo per scegliere il modello salvato.


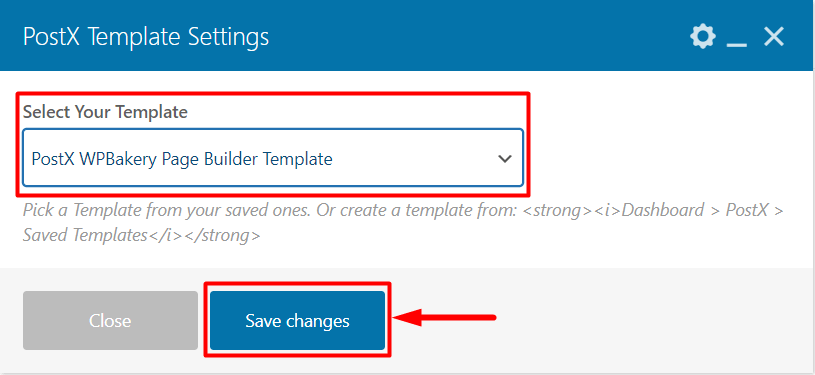
Vedrai le "Impostazioni modello PostX" e da qui puoi selezionare il modello salvato che hai creato nel passaggio 3. Dopo aver selezionato il modello, fai clic sul pulsante "Salva modifiche" per aggiungere il blocco Gutenberg in WPBakery Page Builder.

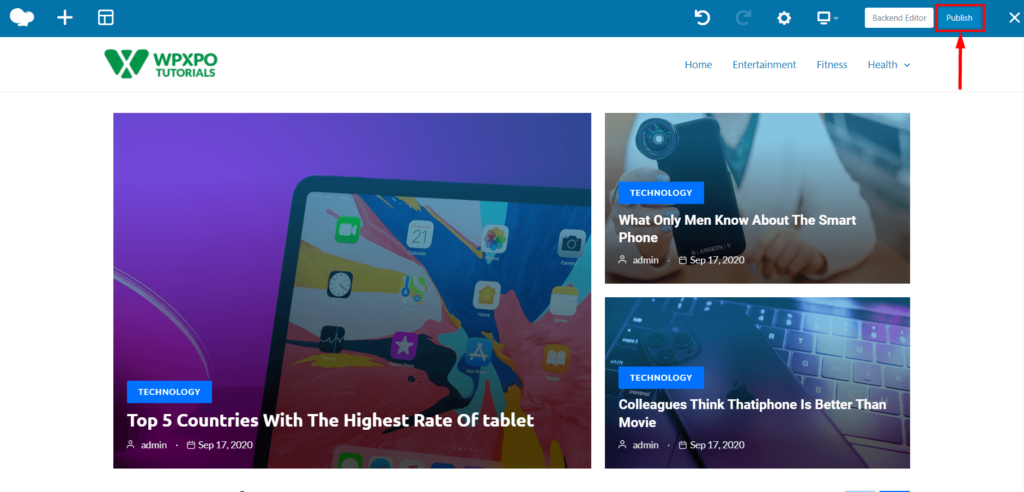
Ora non resta che pubblicare la pagina. Quindi, fai clic sul pulsante "Pubblica" e il gioco è fatto.

Passaggio 5: personalizzazione (facoltativo)
Dopo aver utilizzato i blocchi PostX e i blocchi Gutenberg in WPBakery Page Builder, puoi personalizzarli per modifiche o aggiornamenti. Puoi farlo facilmente con PostX.
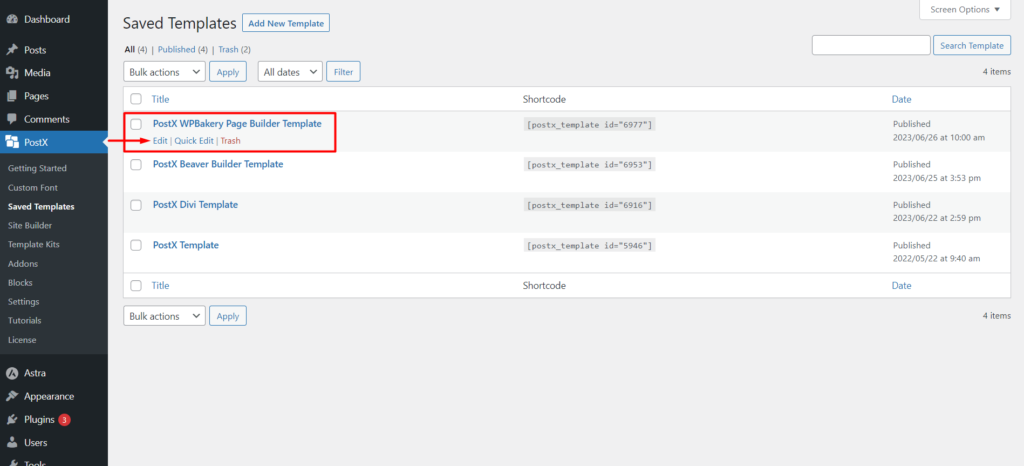
Vai ai modelli salvati di PostX e fai clic su "Modifica" sul modello salvato di cui hai bisogno per la personalizzazione; ti permetterà di modificare il tuo modello. Apporta le modifiche necessarie e fai clic su "Aggiorna".

Le modifiche apportate qui verranno sincronizzate automaticamente se hai utilizzato questo modello all'interno di WPBakery Page Builder.
Ed è così che puoi usare facilmente Gutenberg Blocks in WPBakery Page Builder.
FAQ
Perché Gutenberg è migliore?
Gutenberg è un'ottima scelta per coloro che desiderano un editor efficiente e intuitivo. È gratuito, veloce e reattivo, il che lo rende un'opzione ideale per gli utenti di WordPress. Ora è l'editor predefinito per WordPress, quindi non dovrai preoccuparti di problemi di compatibilità con altri plugin e temi.
Gutenberg sostituirà i page builder come WPBakery?
Scegliere tra Gutenberg e altri page builder come WPBakery, Divi, Beaver, Elementor ecc. è una questione di preferenze personali. Ogni opzione ha i suoi vantaggi e svantaggi. Tuttavia, sulla base di fattori quali compatibilità, velocità e facilità d'uso, Gutenberg potrebbe essere in grado di sostituire altri page builder.
Come utilizzare i blocchi Gutenberg in WPBakery Page Builder?
Segui questi passaggi per utilizzare i blocchi Gutenberg in WPBakery Page Builder:
- Installa e attiva PostX.
- Abilita il modello salvato e il componente aggiuntivo WPBakery Page Builder.
- Crea un modello salvato con PostX.
- Usa il modello salvato in WPBakery Page Builder.
- Pubblica la pagina.
Risorse che amerai
- PostX Dynamic Site Builder: crea il tuo sito in pochi clic
- Presentazione di PostX Row/Colonna Block: mostra i tuoi contenuti perfettamente
- Come aggiungere caratteri personalizzati di WordPress: prendi il pieno controllo sulla tipografia
- Presentazione del componente aggiuntivo PostX ChatGPT: il generatore di contenuti AI di WordPress
- Come creare una home page personalizzata in WordPress: risposte a tutte le tue domande!
Conclusione
In conclusione, l'integrazione di PostX e WPBakery Page Builder consente agli utenti di WordPress di utilizzare facilmente i blocchi Gutenberg in WPBakery Page Builder.
Con l'aiuto di PostX, chiunque può creare pagine straordinarie utilizzando i blocchi Gutenberg senza doversi preoccupare dei problemi di compatibilità con WPBakery Page Builder.
Seguendo la guida dettagliata fornita, gli utenti possono utilizzare in modo rapido ed efficiente PostX Blocks e altri blocchi Gutenberg nei loro progetti di WPBakery Page Builder. Questa integrazione fornirà una migliore esperienza di creazione di siti Web per gli utenti.
Puoi dare un'occhiata ai tutorial video di WordPress sul nostro canale YouTube. Inoltre, trovaci su Facebook e Twitter per aggiornamenti regolari!

Confronto prodotti: confronto prodotti WooCommerce

I 10 migliori plugin per la griglia di WordPress 2023

Come aggiungere credito al negozio WooCommerce con WholesaleX

Come offrire sconti all'ingrosso con WholesaleX
