Come utilizzare i formati video per i contenuti animati (più perché preoccuparsi)
Pubblicato: 2023-05-13Includere contenuti animati sul tuo sito Web può essere un modo fantastico per mantenere i visitatori coinvolti. Tuttavia, i file GIF di grandi dimensioni possono rallentare il tuo sito e avere un impatto negativo sull'esperienza dell'utente. Quindi, ti starai chiedendo come utilizzare i formati video per i contenuti animati in WordPress.
Fortunatamente, puoi sostituire manualmente le GIF con i video in pochi passaggi. In alternativa, se stai cercando una soluzione più semplice e veloce, puoi utilizzare uno strumento di ottimizzazione che offre conversioni automatiche da GIF a video.

In questo articolo, discuteremo perché potresti voler utilizzare i formati video per i contenuti animati. Quindi, ti mostreremo come farlo manualmente e con un plugin. Immergiamoci subito!
Perché utilizzare i formati video per i contenuti animati?
Prima di mostrarti come utilizzare i formati video per i contenuti animati, discutiamo perché potresti volerlo fare. Prima di tutto, ci sono molti motivi per includere le animazioni nel tuo sito. Potresti volerli utilizzare per intrattenere, coinvolgere o persino informare gli utenti.
Il Graphics Interchange Format (GIF) è un tipo di file popolare che visualizza contenuti animati (di solito presentati in loop). Potresti avere familiarità con la popolare libreria GIF, GIPHY:

Tuttavia, i file GIF possono essere di grandi dimensioni e richiedere molta larghezza di banda per funzionare. Di conseguenza, la velocità del tuo sito web potrebbe risentirne.
Le pagine a caricamento lento creeranno probabilmente un'esperienza utente negativa. Inoltre, se il tuo sito funziona male, ciò potrebbe influire sui suoi punteggi Core Web Vitals e abbassare le sue classifiche nei risultati di ricerca.
Se eri già preoccupato per le prestazioni del tuo sito, potresti aver scoperto che la colpa era delle GIF quando utilizzavi PageSpeed Insights. Questo popolare strumento fornisce agli utenti consigli su come migliorare la velocità del sito. Una raccomandazione comune è "utilizzare i formati video per i contenuti animati". Puoi anche ricevere lo stesso consiglio nella sezione Opportunità se utilizzi lo strumento Lighthouse di Google.
Quando invece utilizzi i formati video per i contenuti animati, puoi ravvivare il tuo sito senza rallentarlo. Questo perché i video richiedono meno larghezza di banda e le dimensioni dei file sono inferiori. Inoltre, sarai in grado di configurarli per riprodurli in loop proprio come le GIF.
Inoltre, i video possono supportare tavolozze di colori illimitate, il che significa che la loro qualità sarà probabilmente migliore delle GIF. Infine, i formati video sono più ampiamente supportati dai browser web. Ciò significa che non devi preoccuparti dei problemi di compatibilità quando utilizzi i video per le tue animazioni.
Come utilizzare i formati video per i contenuti animati
Ora che sai perché potresti voler utilizzare i formati video per i contenuti animati, ti guideremo attraverso i tre passaggi per farlo!
- Passaggio 1: crea un video MP4
- Passaggio 2: genera un video WebM
- Passaggio 3: configura il tuo video come GIF
Passaggio 1: crea un video MP4
Se desideri utilizzare i video invece delle GIF, il primo passo è convertire il tuo file di animazione in un file video. MP4 è uno dei formati di file video più comunemente usati, quindi è un buon punto di partenza.
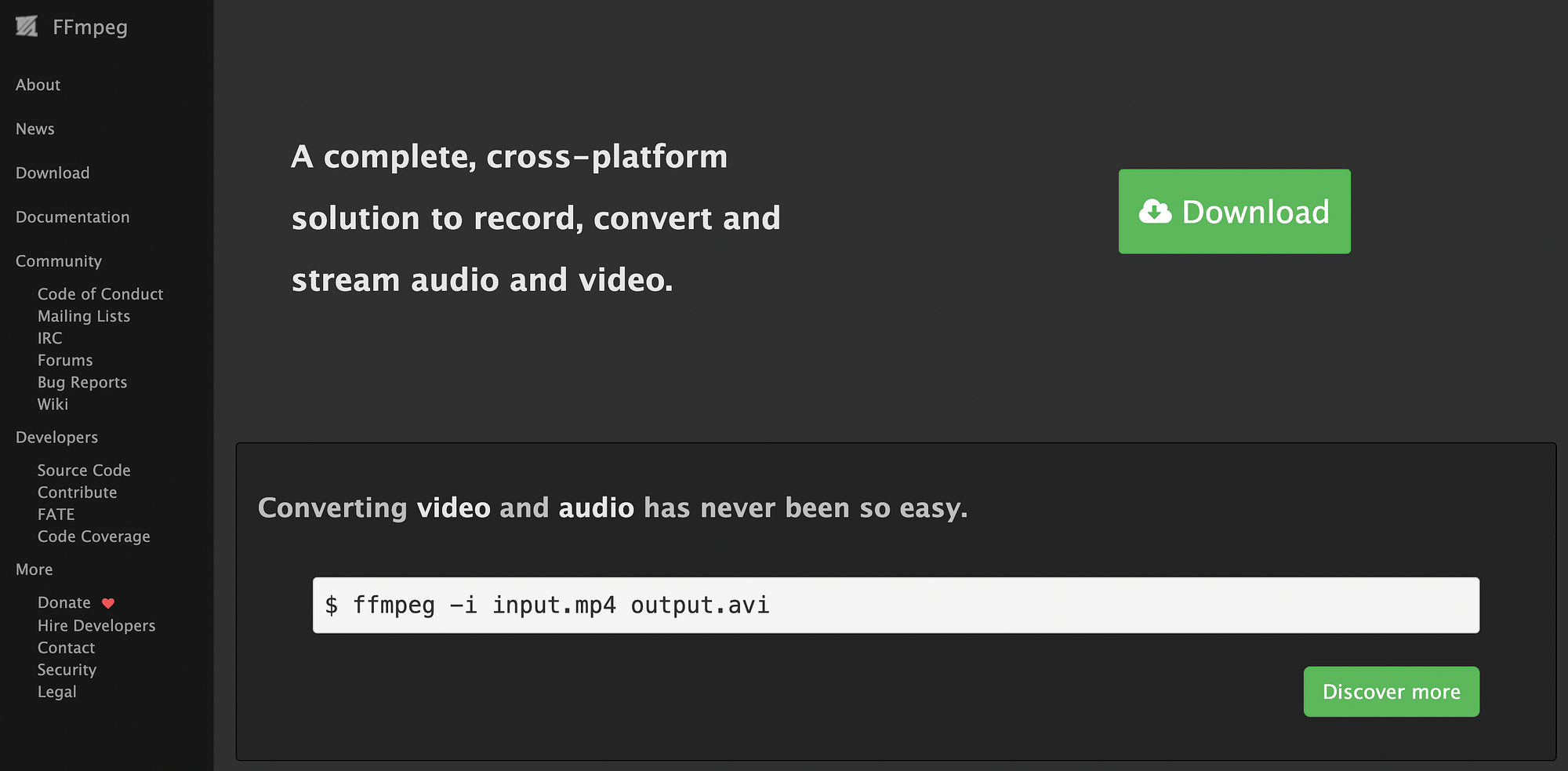
Puoi convertire facilmente una varietà di formati di file utilizzando uno strumento di sviluppo gratuito come FFmpeg:

Tieni presente che FFmpeg ti consente di convertire i formati di file utilizzando la riga di comando. Quindi, se vuoi utilizzare questo metodo, è meglio che tu abbia già una certa esperienza con questo tipo di programma.
Dopo aver installato FFmpeg sul tuo sistema operativo, vai allo strumento da riga di comando ed esegui quanto segue:
ffmpeg -i your-animation.gif your-animation.mp4
Assicurati di scambiare i nomi per i tuoi file di input e output al posto di your-animation.gif e your-animation.mp4 .
Questo convertirà la tua GIF in un video MP4.
Passaggio 2: genera un video WebM
Come accennato in precedenza, i file video sono più piccoli e più efficienti dei formati di file di animazione più diffusi come le GIF. Tuttavia, puoi scegliere tra più tipi di file video. MP4 è forse il più popolare, ma i file video WebM sono ancora più piccoli.
Non tutti i browser Web supportano il formato di file WebM, ma è comunque una buona idea generare file .mp4 e .webm. In questo modo, puoi utilizzare entrambe le sorgenti video nel passaggio successivo.
La buona notizia è che puoi anche generare un file video WebM utilizzando FFmpeg. Basta inserire il seguente codice nello strumento della riga di comando:
ffmpeg -i your-animation.gif -c vp9 -b:v 0 -crf 41 your-animation.webm
Ancora una volta, assicurati di scambiare i tuoi nomi di file univoci.
Passaggio 3: configura il tuo video come GIF
Dopo aver creato i tuoi file, l'ultimo passo è visualizzare il tuo video. Se stai utilizzando WordPress o qualsiasi altra piattaforma che ti permetta di incorporare il codice, puoi utilizzare un semplice elemento html <video> . Inoltre, puoi facilmente configurare il tuo video incorporato in modo che si comporti come una GIF aggiungendo determinati attributi.
In particolare, potresti voler assicurarti che sia impostato per la riproduzione automatica, venga eseguito in loop e sia silenzioso. Per imitare queste caratteristiche, usa semplicemente il seguente frammento di codice:
<video autoplay loop muted playsinline>
<source src="your-animation.webm" type="video/webm"/>
<source src="your-animation.mp4" type="video/mp4"/>
</video>
Come puoi vedere, puoi utilizzare due sorgenti video. Questo può sembrare ridondante, ma il browser utilizzerà semplicemente qualsiasi fonte sia in grado di identificare per prima. Ciò significa che, se supporta i file WebM, utilizzerà prima quell'opzione.
Una volta incorporato il codice di cui sopra nel tuo sito, probabilmente vorrai testarlo per assicurarti che funzioni correttamente sul frontend. Questo è tutto! Potresti anche voler tornare a PageSpeed Insights o Lighthouse per vedere quanto sono migliorati i punteggi di velocità del tuo sito dopo aver apportato questa modifica.
Una scorciatoia per l'utilizzo dei formati video per i contenuti animati
Come abbiamo visto, convertire manualmente i file di animazione in video può essere relativamente semplice quando si utilizza uno strumento come FFmpeg. Tuttavia, se non hai familiarità con l'utilizzo della riga di comando, iniziare può essere difficile. Inoltre, se non hai altri motivi per usarla, potrebbe non avere senso imparare questa abilità.

In tal caso, potresti cercare una scorciatoia per utilizzare i formati video per i contenuti animati. La buona notizia è che puoi utilizzare un'immagine Content Delivery Network (CDN) per ottenere gli stessi risultati. Ancora meglio, quando utilizzi WordPress, puoi ottenere un CDN di immagini con un plug-in di ottimizzazione.
Optimole ti aiuta a ottimizzare tutto ciò che riguarda le immagini con il suo CDN di immagini e altri strumenti. Pertanto, è un'ottima soluzione per il lavoro:

Per iniziare con Optimole, installa e attiva il plug-in nella dashboard di WordPress. Quindi, ti verrà chiesto di creare un account con Optimole.
Successivamente, riceverai un'e-mail di conferma che include i tuoi dati di accesso e un link per attivare il tuo nuovo account. Una volta attivato il tuo account, riceverai una chiave API che potrai utilizzare per connettere il tuo sito web al tuo account.
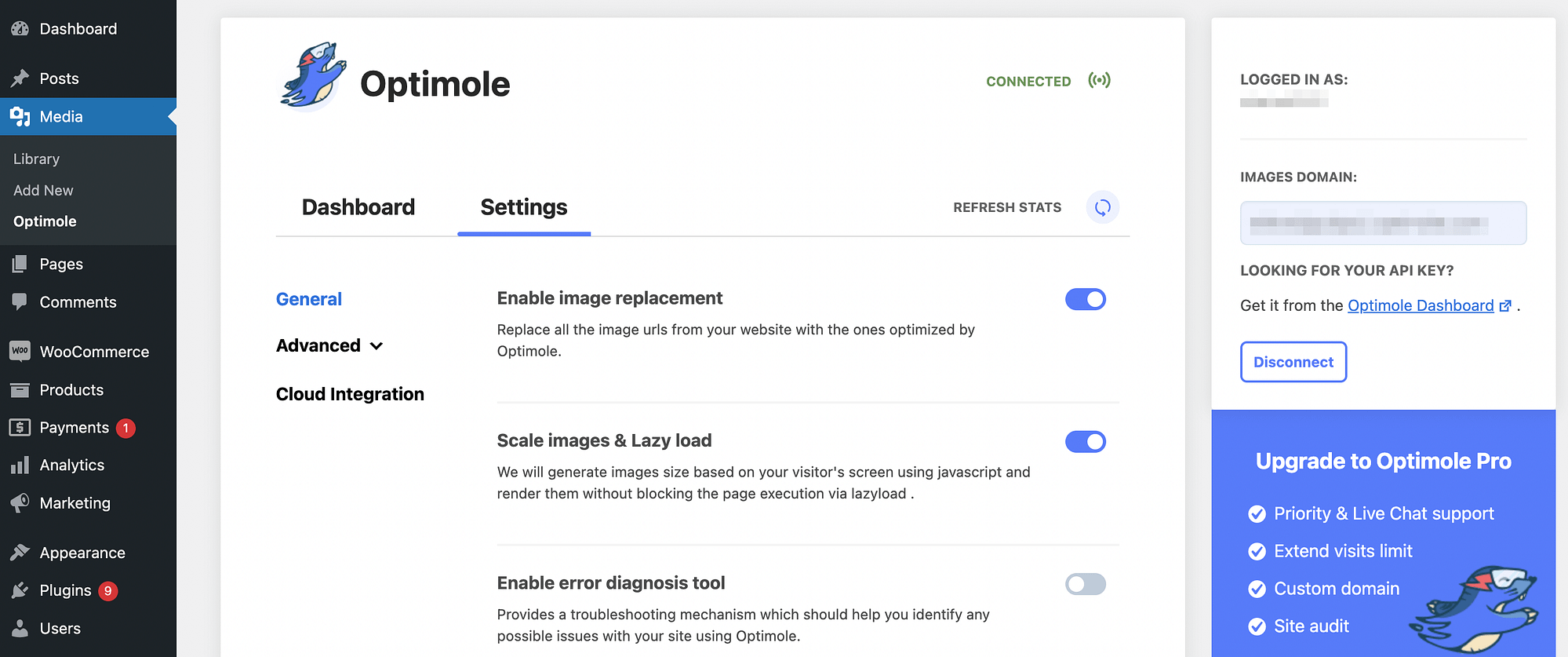
Quindi, sarai in grado di accedere a Optimole direttamente nella dashboard di WordPress. Basta andare su Media > Optimole > Impostazioni :

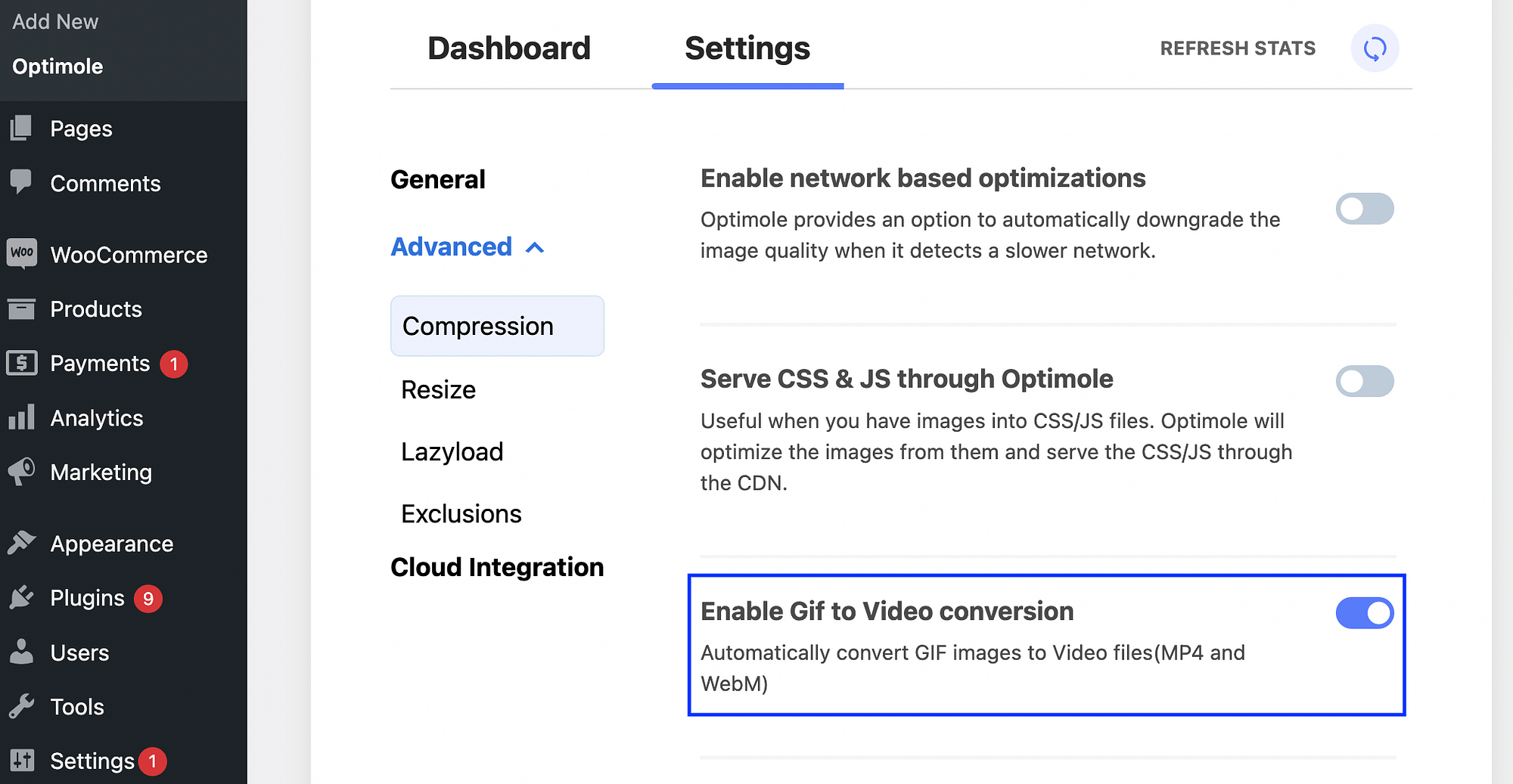
In questa schermata, apri le opzioni avanzate . Sotto Compressione , trova il pannello di conversione Abilita Gif in Video e attiva semplicemente il pulsante per attivare questa funzione:

Quindi, fai clic su Salva modifiche . E 'così semplice!
Ora, Optimole eseguirà la scansione del tuo sito e convertirà automaticamente le immagini GIF in file video. Ancora meglio, utilizza entrambi i formati MP4 e WebM. Ciò significa che i tuoi contenuti animati saranno sempre offerti nel formato video più ottimale!
Conclusione su come utilizzare i formati video per i contenuti animati
Quando incorpori contenuti visivi accattivanti sul tuo sito web, potresti avere maggiori probabilità di attirare l'attenzione degli utenti e trasmettere il tuo messaggio. L'aggiunta di animazioni alle tue pagine è un ottimo modo per raggiungere questo obiettivo. Tuttavia, se utilizzi GIF di grandi dimensioni, potrebbero rallentare il tuo sito e creare un'esperienza utente scadente.
Fortunatamente, puoi utilizzare i formati video per i contenuti animati. Questo è un modo più efficiente per offrire animazioni, in quanto può aiutare a mantenere il tuo sito senza intoppi. Puoi trasformare manualmente le tue GIF in video utilizzando la riga di comando, ma questo può essere noioso. In alternativa, potresti voler utilizzare un plug-in di ottimizzazione come Optimole. Il plug-in utilizza un CDN di immagini e ha un'impostazione che puoi abilitare per convertire automaticamente le GIF in video.
Hai domande su come utilizzare i formati video per i contenuti animati? Fatecelo sapere nella sezione commenti qui sotto!
…
Non dimenticare di unirti al nostro corso intensivo su come velocizzare il tuo sito WordPress. Ulteriori informazioni di seguito:
